какими должны быть кнопки на сайте
Идеальные кнопки — это когда посетители сайта не отвлекаются на них, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву. Из этой статьи вы узнаете, какими должны быть идеальные кнопки на сайте.

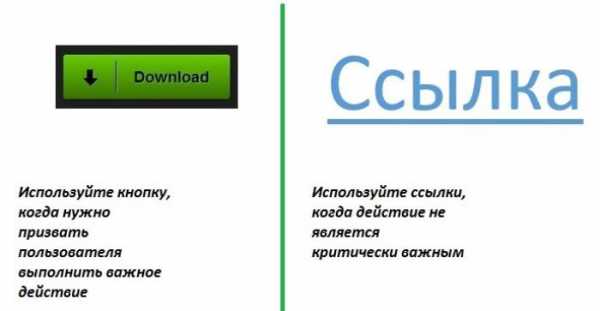
Когда использовать кнопки вместо ссылок
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
Если на странице используется слишком много кнопок, она медленно загружается. Кроме того, пользователь может запутаться, увидев несколько призывов к действию. Поэтому используйте кнопки, когда вам необходимо призвать пользователя совершить важное для вас действие: купить, скачать, зарегистрироваться и т.п. Во всех остальных случаях подойдут ссылки.

Как отличить важное действие от менее важного? Задайте себе вопрос: «Влияет ли предполагаемое действие на мой бизнес или мой сайт?»
Важные действия обычно требуют от пользователя активных усилий. Он должен регистрироваться, комментировать, оформлять заказ и т.п. Менее важные действия не требуют активных усилий. Пользователь переходит со страницы на страницу и потребляет контент.
Как правильно использовать градиенты
Дизайнеры используют градиенты, чтобы обеспечить естественный внешний вид элементов интерфейса. Когда источник света освещает объект сверху, это создает эффект естественного освещения и придает объектам глубину. Пользователь воспринимает освещенные области объекта приближенными к источнику света, а затемненные области удаленными.
Создавая кнопки, помните:
- Человек воспринимает кнопку, освещенную в верхней части и затемненную в нижней, как выпуклую.
- Человек воспринимает кнопку, освещенную в нижней части и затемненную в верхней, как вогнутую или нажатую.
Пользователь должен видеть выпуклую кнопку до того момента, пока он не нажал на нее. Если пользователь нажал кнопку, он должен видеть ее вогнутой. Этого эффекта можно добиться с помощью градиентов.
Как сделать кнопку убеждающей
Кнопки практически всегда содержат CTA, однако пользователи далеко не всегда на них нажимают. Чтобы повысить кликабельность, вам необходимо сделать кнопки убеждающими. Что это значит с точки зрения юзабилити?
- Используйте градиенты, тени и закругленные углы, чтобы сделать кнопку реалистичной
Чем реалистичнее выглядит кнопка, тем чаще пользователи на нее нажимают. Вы можете добиться эффекта трехмерной кнопки с помощью градиентов, теней и закругленных углов. Человек автоматически нажимает десятки кнопок в течение дня: он вызывает лифт, включает телевизор или кондиционер, отвечает на телефонные звонки и т.п. Чем более настоящей выглядит кнопка на сайте, тем больше шанс, что пользователь нажмет ее автоматически.
- Используйте контрастные цвета
Контрастный цвет привлекает внимание пользователя. Идеальный цвет — тот, который немедленно заставляет посетителя заметить кнопку. Обратите внимание, цвет кнопки должен контрастировать как с фоном сайта, так и с цветом текста на самой кнопке.
Размер имеет значение, если речь идет о кнопках. Чем больше кнопка, тем легче она привлекает внимание пользователя. Когда вы увеличиваете кнопку, не забудьте пропорционально увеличить размер шрифта CTA. Не перестарайтесь с размером. Кнопка не должна визуально поглощать контент.
- Используйте слова, создающие эффект срочности
Сейчас, сегодня, немедленно, в один клик, — эти и другие слова создают эффект срочности. Используйте их в тексте на кнопке, чтобы стимулировать клики.
- Правильно используйте заглавные и строчные буквы
Если ваш CTA состоит из двух слов, пишите оба с заглавной буквы. Заглавные буквы делают текст побуждающим. Если ваш CTA состоит из трех слов и более, пишите с заглавной буквы первое слово, а остальные пишите со строчных. В этом случае текст воспринимается в качестве диалога. Формулы выглядят так: жесткий CTA = одно или два слова + каждое слово с заглавной; мягкий CTA = три слова и более + с заглавной только первое.
- Иллюстрируйте призывы к действию
Это можно сделать с помощью иконок, стрелок и других элементов. Они делают CTA более убедительным. Например, стрелка на кнопке показывает пользователю, что после клика он перейдет на другую страницу.
- Используйте эффекты при наведении
Визуальное изменение кнопки при наведении на нее курсора убеждает пользователя совершить действие. Что должно меняться? Это могут быть градиенты, изменение цвета шрифта или изменение внешнего вида курсора. Например, при наведении на кнопку курсор можно поменять с нейтральной стрелки на кисть руки в указательном жесте.
Почему кнопки OK больше не о’кей
Разработчики интерфейсов часто используют кнопки типа «OK», «Cancel», «Да», «Нет» и т.п. Если вы пользуетесь ПК, то видите такие кнопки каждый день.
Эти кнопки никак не связаны с действием, которое совершает пользователь. Чтобы ваш сигнал был более ясным и убедительным, связывайте CTA с желаемым/планируемым действием пользователя.

Почему конверсионные кнопки лучше располагать в правой нижней части страницы
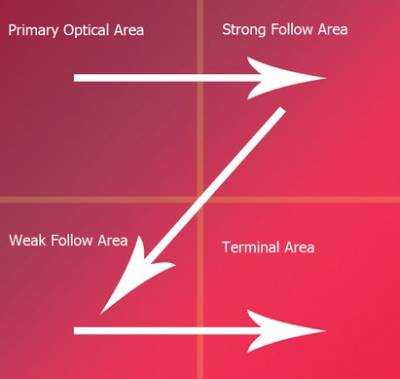
Ответить на этот вопрос можно после изучения диаграммы Гутенберга.

На диаграмме видно, что страница разделяется на четыре части. Стрелками обозначено движение взгляда посетителя. Верхний левый и правый нижний квадранты страницы получают больше всего внимания пользователя. Нижний левый квадрант получает меньше всего внимания. Поэтому конверсионную кнопку лучше поместить в правой нижней части страницы.
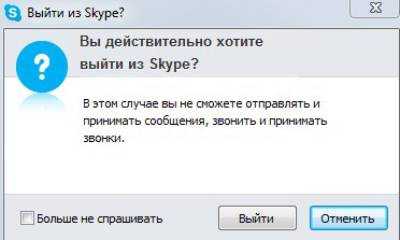
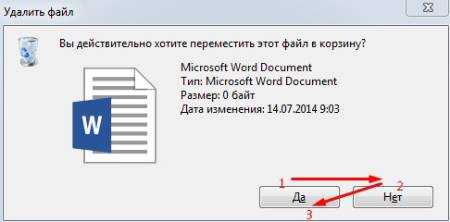
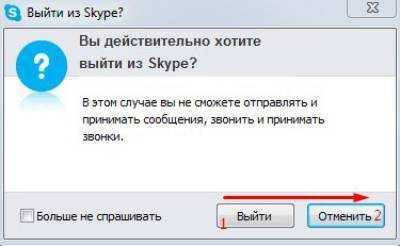
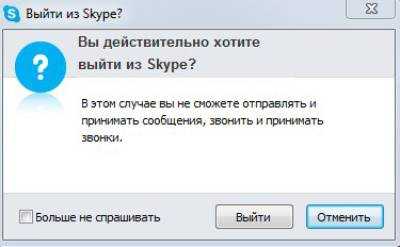
Почему в диалоговых окнах кнопка желаемого действия должна находиться справа

Если кнопка желаемого действия находится слева, пользователь замечает ее первой. Однако он не нажимает ее, пока не изучит все доступные опции. Посетитель замечает кнопку желаемого действия, а потом обращает внимание на кнопку альтернативного действия. Чтобы он выбрал вариант «Да», его внимание должно вернуться к кнопке желаемого действия.
Когда кнопка желаемого действия находится справа, путь к конверсии сокращается на один шаг:

Когда кнопка желаемого действия находится справа, внимание пользователя сначала останавливается на второстепенной опции, а затем переходит к желаемой опции.
Когда кнопка желаемого действия находится слева, на пути к конверсии пользователь сталкивается с тремя визуальными фиксациями. Когда кнопка желаемого действия находится справа, число визуальных фиксаций сокращается до двух.
Как выделить кнопку желаемого действия
В диалоговых окнах имеет смысл визуально выделять кнопку желаемого действия. В этом случае она привлекает и удерживает внимание пользователя.

Для визуального выделения конверсионной кнопки можно использовать следующие способы:
- Использование насыщенного цвета для кнопки желаемого действия и ненасыщенного для кнопки альтернативного действия.
- Использование цвета фона для кнопки альтернативного действия. Обратите внимание на диалоговое окно Skype на иллюстрациях выше. Кнопка альтернативного действия «Выйти» сливается с фоном.
- Оформление кнопки альтернативного действия в виде ссылки.
- Использование эффекта прозрачности, благодаря которому кнопка альтернативного действия выглядит неактивной.
Почему иконки должны иметь прозрачный фон

Когда фон иконок непрозрачный, скорость восприятия информации пользователем резко падает. Фон создает визуальный шум, который делает все иконки одинаковыми. Вместо мгновенного сканирования визуальной информации пользователю приходится читать и интерпретировать изображения, что характерно для работы с текстом.

Использование непрозрачного фона для иконок можно сравнить с текстом, написанным заглавными буквами: это затрудняет сканирование визуальных паттернов и снижает скорость восприятия.
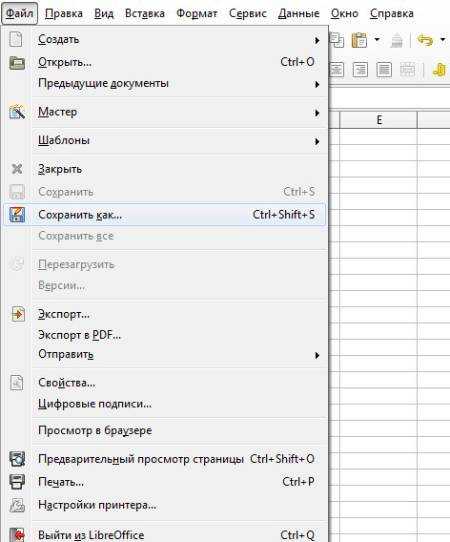
Как использовать стрелки и многоточия
Стрелки на кнопках указывают пользователю на завершение действия после перехода. Например, нажав на кнопку, посетитель может оформить заказ, выбрать продукт, подписаться на рассылку.
Стрелки в меню указывают на доступность дополнительных опций.
Многоточия на кнопках и в меню указывают на доступность дополнительных опций и незаконченность действия.

Стрелки и многоточия делают кнопки и меню интуитивно понятными.
Кнопки должны быть заметными и убедительными
Для этого дизайнеры должны выбирать верное расположение кнопок, использовать градиенты и насыщенные цвета, применять эффекты при наведении, контрасты и корректные призывы к действию. Эффективность кнопок повышается с помощью стрелок, многоточий и других визуальных элементов. Кнопки должны быть достаточно большими, однако они не должны визуально поглощать окружающий текст.
Адаптация материалов с сайта UX Movement.
Читайте также:
yuzabiliti-dlya-chaynikov-kakimi-dolzhny-byt-knopki-na-saytetexterra.ru
8 советов по созданию эффективной кнопки на сайте
Кнопка на сайте способна увеличить конверсию. Не верите в это? Я Вам докажу. Проводились разные исследования на счет кнопки, результаты были ошеломляющими. Одна кнопка способна увеличить конверсию на 31%. Читайте дальше и вы узнаете, как кнопка CTA способна увеличить конверсию сайта.
Что такое CTA?
CTA – переводится как call to action (призыв к действию). Есть обычные кнопки и кнопки с призывом к действию. Так вот, кнопки с призывом работают лучше. Наверняка многие скажут, что могут обойтись без этой кнопки. На деле все не так.
От пользователей надо требовать конкретных действий. Например, «зарегистрироваться», «получить бесплатно», «заказать сейчас». Писать их просто. Это глаголы с повелительным наклонением. Теперь вы знаете что такое кнопка с призывом к действию. Идем дальше!
Где расположить кнопку CTA?
Самая первая ошибка, которую допускают именно здесь. Особенно, когда ставят кнопку на самом вверху, то есть на видном месте. Есть легенда, что люди сразу должны видеть кнопку «купить». А ведь он ещё не заинтересовался в вашем товаре или услуге. Это и называется продажа в лоб. Как правило, она хуже работает. Почитайте статью про первый экран лендинга, там есть пример, как использовать кнопку на видном месте.
Вопрос прежний. Где её расположить? Вот вам и ответ! В конце сайта или в середине. Пользователь должен ознакомится с вашими услугами или товарами. Затем у него должно появиться желание и вот тогда он скорее всего нажмет на кнопку.
Совет: Остерегайтесь слова «купить». Люди не любят, когда им продают. Зато они любят покупать. Замените слово купить на «заказать», «приобрести», «выбрать». Звоните и бронируйте столик! Количество мест ограничено! Ждем Вас 31 декабря в 22:30. Цена билета 2500 р. Заказывайте по телефону: 27-44-44

Для чего нужна кнопка к призыву к действию?
Проще говоря, его задача – привлечь больше потенциальных клиентов. Calls-to-action используют для:
• Лидогенерации
• Перепостов в соцмедиа
• Закрытия продаж
• Сохранения аудитории
• Продвижения события
• Сбора базы подписчиков
По статистике, более 70% компаний не используют кнопку с призывом к действию. Следовательно, они теряют своих клиентов. Необходимо также уделить внимание к дизайну кнопки, стилю и выбора шрифта. Это не простая задача. Поэтому ниже даю советы по созданию кнопки CTA.
8 советов по созданию эффективной кнопки
Чтобы добиться лучших результатов, прислушайтесь к советам оформления CTA кнопки:
1. Выберите правильную форму
Взгляните на свою клавиатуру. Видите, клавиши? Они квадратные. Значит наша кнопка должна быть похожа на кнопку. Есть форма прямоугольника и прямоугольника с округлёнными краями. Берем любую из двух форм и внедряем это. Круглые не берем. Они малоэффективны.
2. Используйте контрастные цвета
Яркие цвета привлекают внимание, особенно когда он выделяется среди других элементов. О том какой цвет выбрать, вы читали в прошлой статье. Старайтесь не использовать темные цвета, таких как черный, коричневый, темно-синий и т.д.
3. Сделайте кнопку большой
Большой, но не огромный. Учтите эту маленькую деталь. Кнопка не должна визуально поглощать контент. При этом она должна привлекать внимание. Что для вас это важно.
4. Используйте иллюзию срочности
Заказать прямо сейчас, зарегистрироваться уже сейчас – это все слова, которые повелевают сделать действие прямо сейчас. Используйте их на сайте, чтобы стимулировать к покупке.
5. Соблазните выгодой
Пишите в тексте слова, которые дают выгоду. Например, скачать бесплатно, заказать два товара по 1 цене. Все зависит от вашей фантазии. Недостаточно просто сказать, что делать: нужно сделать предложение соблазнительным.
6. Правильно используйте заглавные и прописные буквы
Заглавные буквы делают текст побуждающим. Прописные буквы вызывают чувство, будто на нас кричат. Остерегайтесь прописных букв. Пишите заглавными.
7. Используйте слова, которые действуют
Призыв к действию – это не магия. Это готовая формула, которую надо внедрять на свой сайт. Некоторые из слов, которые работают лучше всего: «начни», «узнай», «открой», «хотите…?», «вам нужно…?», «бесплатный», «попробуйте».
Заключение
Попробуйте внедрить на свой сайт кнопку CTA, и вы удивитесь как она начнет приносить вам дополнительную прибыль. Вроде мелочь, а приятно. На этом все. Теперь Вы знаете, для чего нужна кнопка CTA и как её создать.
рен!
electusdi.ru
Цены — Кнопка
Ведём бухучёт, сдаём отчётность, общаемся с госорганами. Прогнозируем налог и подсказываем, как его уменьшить.
ИП и ООО на УСН, ЕНВД и патенте.
Бесплатно подключим к 1С и электронной отчётности. Будем обновлять версии и хранить базы в облаке.
Ведём сотрудников: приём, увольнение, начисление зарплаты. Отчитаемся в ПФР и ФСС.
2 включены в тариф, далее 500 за каждого.
Открываем и ведём счета в банках. Делаем платёжки в бюджет и контрагентам.
Без платёжек контрагентам.
Сопровождаем ВЭД. Сами контролируем поступления. Возмещаем НДС при экспорте.
3 000 за один счёт
Юрист сделает договоры, проверит контрагентов, составит претензию. Защитит в спорных ситуациях.
За доплату 1 000 в час
За доплату 1 000 в час
Бизнес-ассистент возьмёт на себя общение с банком, заполнит документы, назначит встречи и поможет в поиске сотрудников.
За доплату 1 000 в час
За доплату 1 000 в час
Отвечаем на простые вопросы и берём в работу сложные в течение 2 часов
Консультируем в течение 24 часов.
ВыбратьОставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Ведём бухучёт, сдаём отчётность, общаемся с госорганами. Прогнозируем налог и подсказываем, как его уменьшить.
ИП и ООО на УСН, ЕНВД и патенте.
Бесплатно подключим к 1С и электронной отчётности. Будем обновлять версии и хранить базы в облаке.
Ведём сотрудников: приём, увольнение, начисление зарплаты. Отчитаемся в ПФР и ФСС.
2 включены в тариф, далее 500 за каждого.
Открываем и ведём счета в банках сопровождаем валютные контракты.
Без платёжек контрагентам.
Сопровождаем ВЭД в банке. Сами контролируем поступления. Сопровождаем валютные контракты.
3 000 за один счёт
Юрист сделает договоры, проверит контрагентов. Оформит авторское право на програмное обеспечение. Поработает с лицензионными договорами.
За доплату 1 000 в час
За доплату 1 000 в час
Бизнес-ассистент возьмёт на себя общение с банком, заполнит документы, назначит встречи и поможет в поиске сотрудников.
За доплату 1 000 в час
За доплату 1 000 в час
Отвечаем на простые вопросы и берём в работу сложные в течение 2 часов
консультируем в течение 24 часов.
ВыбратьОставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Ведём бухучёт, сдаём отчётность, общаемся с госорганами. Прогнозируем налог и подсказываем, как его уменьшить.
Розница на УСН, ЕНВД и патенте.
Бесплатно подключим к 1С и электронной отчётности. Будем обновлять версии и хранить базы в облаке.
Ведём сотрудников: приём, увольнение, начисление зарплаты. Отчитаемся в ПФР и ФСС.
2 включены в тариф, далее 500 за каждого.
Открываем и ведём счета в банках. Работаем со счетами для госзакупок.
Без платёжек контрагентам.
Сопровождаем ВЭД в банке. Сами контролируем поступления. Возмещаем НДС при экспорте.
3 000 за один счёт
Юрист сделает договоры, проверит контрагентов, составит претензию. Защитит в спорных ситуациях.
За доплату 1 000 в час
За доплату 1 000 в час
Бизнес-ассистент возьмёт на себя общение с банком, заполнит документы, назначит встречи и поможет в поиске сотрудников.
За доплату 1 000 в час
За доплату 1 000 в час
Отвечаем на простые вопросы и принимаем в работу сложные задачи в течение двух часов.
консультируем по бухгалтерии в течение 24 часов.
ВыбратьОставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Ведём бухучёт, сдаём отчётность, общаемся с госорганами. Прогнозируем налог и подсказываем, как его уменьшить.
ИП и ООО на УСН, ЕНВД и патенте.
Бесплатно подключим к 1С и электронной отчётности. Будем обновлять версии и хранить базы в облаке.
Ведём сотрудников: приём, увольнение, начисление зарплаты. Отчитаемся в ПФР и ФСС. Трудоустроим мигрантов.
2 включены в тариф, далее 500 за каждого.
Открываем и ведём счета в банках. Делаем платёжки в бюджет и контрагентам.
Без платёжек контрагентам.
Сопровождаем ВЭД в банке. Сами контролируем поступления. Возмещаем НДС при экспорте.
3 000 за один счёт
Юрист сделает договоры, проверит контрагентов. Подготовит документы для пожарных, СЭС и охраны труда.
За доплату 1 000 в час
За доплату 1 000 в час
Бизнес-ассистент возьмёт на себя общение с банком, заполнит документы, назначит встречи и поможет в поиске сотрудников.
За доплату 1 000 в час
За доплату 1 000 в час
Отвечаем на простые вопросы и принимаем в работу сложные задачи в течение двух часов.
консультируем по бухгалтерии в течение 24 часов.
ВыбратьОставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26Оставьте заявку. Перезвоним, проконсультируем, подключим. Звоните на 8 800 333 78 26 или пишите в телеграм Расскажем всё о Кнопке, посчитаем стоимость, подключим.Задержите дыхание… Почему-то заявка не отправилась 🙁 Пожалуйста, позвоните нам по номеру 8 800 333 78 26 |
Оставьте заявку. Перезвоним, проконсультируем, подключим. |
knopka.com
Плавающая кнопка на сайте сбоку
Здравствуйте, сегодня поговорим о том как создать плавающие кнопки на своем сайте, которые придадут вашему сайту оригинальности.
Скачать исходники для статьи можно ниже
Для примера возьмем стандартную wordpress тему – Twenty Eleven.
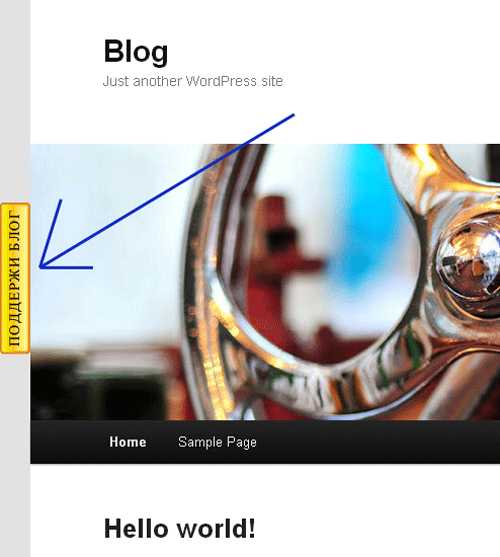
Вот так будет выглядеть создаваемая нами кнопка:

Демо-пример можно посмотреть тут:
http://mnogoblog7.p.ht/
Приступим:
1. Заходим в файл стилей style.css – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл style.css.
После в самый низ файла style.css вставим следующий код:
.add_comment {
display:block;
width:30px;
height:150px;
position:fixed;
left:0;
top:200px;
z-index: 99999;
}
Где:
width:30px; – ширина кнопки.
height:150px; – высота кнопки.
left:0; – отступ слева, если вы поменяете данную строчку на right:0; – то кнопка будет располагаться справа, также можно указать отступ в пикселях, например: left:20px;
top:200px; – верхний отступ.
z-index: 99999; – задает расположение элемента поверх всех остальных, например у картинки шапки в теме Twenty Eleven данный параметр имеет значение 9999 и если ваша кнопка будет иметь значение ниже данного параметра, то она будет располагаться под ней.
Также можно добавить строчку:
background:#2B96C6; – она задает фон кнопки, можно задать как цвет, так и картинку.
2. Заходим в файл header.php – – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл header.php.
В нем сразу после тега body вставляем вывод нашей кнопки:
<a href="ссылка на открываемую страничку">Текст кнопки</a>
Как видите это код обычной ссылки, только для нее задан особый класс –
class=”add_comment”, стиль оформления которого мы прописали в пункте 1 данной статьи.
3.Чтобы придать дизайн кнопке, нужно создать для нее изображение.
Можно скачать кнопку в интернете и подкорректировать ее в Photoshope (или другом графическом редакторе), как я и сделал для данной кнопки, незабываем, что размер кнопки мы задаем в файле стилей style.css (пункт 1 данной статьи), в данном примере она имеет размеры: 30*150 px, следовательно и изображение для кнопки должно быть 30*150 px.
У меня получилось следующее изображение:
Можете скачать ее и попробовать вставить ее к себе на сайт или на тестовый сайт на каком-нибудь бесплатном хостинге (я так пользуюсь hostinger.ru).
Теперь давайте привяжем данное изображение к кнопке, для этого изменим код вывода кнопки, который я предлагал в пункте 2 данной статьи, на следующий:
<a href="ссылка на открываемую страничку"><img alt="buttons" src="https://mnogoblog.ru//wp-content/uploads/2013/04/buttons.gif" /></a>
Вот и готова наша кнопочка, осталось только добавить ссылку на нужную нам страничку, например так:
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru//wp-content/uploads/2013/04/buttons.gif" /></a>
Все готово!
PS: Как сделать, чтобы кнопка была не видна на конкретной страничке.
В файл header.php нужно прописать следующее.
В данном примере, кнопка будет не видна на записи с id=1 – как посмотреть какой id у записи? – достаточно в панели управления wordpress зайти в пункт “Записи”, подпункт “Все записи”, открыть в Редакторе нужную запись и в адресной строке браузера у вас отобразиться id записи, например, если в адресной строке видим следующее “https://mnogoblog.ru/wp-admin/post.php?post=1&action=edit”, соответственно id странички равен 1.
<?php
if(is_single(1)) {
// если запись имеет ID=1
include 'single-290.php';
} else {
?>
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru//wp-content/uploads/2013/04/buttons.gif" /></a>
<?php } ?>
mnogoblog.ru
Кнопка на рычаге АКПП: назначение и функции

Как известно, коробка-автомат сегодня получила широкое распространение. Более того, современный автопром предлагает большой выбор различных типов автоматических и полуавтоматических трансмиссий («классические» гидромеханические АКПП, вариаторы CVT, роботы РКПП типа АМТ и преселективные коробки передач с двойным сцеплением).
Каждый тип АКПП отличается друг от друга по конструкции и принципам работы, однако производители стремятся сделать все коробки похожими в плане функциональности. На практике это означает, что два абсолютно разных агрегата могут иметь похожие функции и режимы работы (например, как многие АКПП, так и DSG имеют режим Типтроник и т.д.).
При этом, даже не смотря на попытки производителей максимально упростить общий процесс взаимодействие с селектором АКПП, у владельцев все равно возникают сложности. Часто, пересаживаясь на авто с автоматом, водители не знают назначения тех или иных дополнительных режимов, функциональных кнопок и т.д.
В этой статье мы поговорим о том, для чего нужна и за что отвечает кнопка на рычаге коробки автомат, а также какие еще дополнительные кнопки можно встретить на рычаге селектора различных АКПП.
Читайте в этой статье
Кнопки на рычаге коробки-автомат

Итак, на АКПП, вариаторе или роботе, кроме основных режимов (P-R-N-D) обычно можно встретить дополнительные кнопки, отвечающие за включение допрежимов. Также на самом рычаге обычно также устанавливают одну большую кнопку, расположенную сбоку или в передней части рычага.
Сразу отметим, такие кнопки на рычаге АКПП обычно ставятся на подавляющем большинстве селекторов. Еще существуют варианты, когда кнопка на рычаге не одна. При этом намного реже используется вариант, когда никаких кнопок на рычаге АКПП нет. Идем далее.
- Основная кнопка (самая большая) нужна для того, чтобы можно было переключать режимы и передачи. Другими словами, такая клавиша фактически является «защитой» (блокиратором) рычага АКПП, то есть без нажатия на нее переключить режимы и передачи не получится.
Такая кнопка необходима, в первую очередь, для защиты. Основная задача – не допустить случайного переключения рычага селектора в положения, включение которых может быть опасным во время езды или существует риск серьезных поломок самой коробки. Например, при езде вперед на высокой скорости блокировка «страхует» от случайного включения пониженной передачи, задней скорости и т.д.
Получается, применительно к большинству АКПП, стоя на месте водитель нажимает на тормоз, что снимает блокировку вала коробки, а также нажимает на кнопку на селекторе и удерживает ее нажатой, чтобы иметь возможность передвигать рычаг в нужные режимы.
После того, как автомобиль начал движение, переключение большинства режимов возможно только при условии нажатия на кнопку. При этом без кнопки на многих АКПП все же можно перевести коробку в нейтраль N, на некоторых автоматах включить режим пониженной передачи L3 или 2 и т.д.
- Еще добавим, что на рычаге некоторых АКПП кроме основной также нередко присутствуют и дополнительные кнопки. Например, под большой клавишей может быть расположена маленькая кнопка. Также такая кнопка может быть внесена сбоку относительно рукояти селектора.
В зависимости от типа АКПП и производителя трансмиссии, малая клавиша отвечает за включение и выключение режима O/D или «overdrive» АКПП. В двух словах, этот режим позволяет отключить переключение на повышенные передачи и хорошо подходит для езды по городу, преодоления затяжных подъемов, обгонов без активации кик-даун и т.д.
На практике, если рассматривать 4-х ступенчатую АКПП в качестве примера, коробка при включении режима OD/off попросту не переключится выше 3-й передачи. Обороты двигателя будут удерживаться в среднем и высоком диапазоне, машина начинает резче реагировать на нажатия педали газа, при отпускании педали акселератора на скорости более выраженным становится эффект торможения двигателем и т.д.
Отметим, что кнопка OD не всегда размещается непосредственно на рычаге. Часто она выносится отдельно, расположена на консоли возле рычага АКПП. Также возможен вариант, когда коробка автомат вообще не имеет режима «овердрайв».
- Еще что касается других клавиш на рычаге, на многих АКПП Типтроник можно встретить кнопки «+» и «-». Такие кнопки могут быть выполнены отдельно или же в виде общей кнопки (сделана в виде «качельки»).
Назначение этих кнопок — возможность управлять коробкой в полуавтоматическом режиме, когда водитель самостоятельно включает нужные передачи. Клавиша «+» позволяет повышать передачи, тогда как «-» отвечает за понижение.
Рекомендуем также прочитать статью о том, как управлять машиной с автоматической коробкой передач. Из этой статьи вы узнаете о том, чем управление ТС с автоматом отличается от езды на машине с МКПП, а также на что следует обращать внимание при эксплуатации авто с автоматической трансмиссией.Наличие Типтроник позволяет имитировать управление автомобилем в ручном режиме по аналогии с МКПП, однако ручным такой режим можно назвать условно. Дело в том, что электроника все равно не «позволит» переключиться с 5 на 2 передачу, не даст двигателю упереться в отсечку по оборотам и т.д.
Однако данный режим может быть полезен при преодолении сложных участков, при необходимости активного разгона с места и маневрировании, а также позволяет водителю принять непосредственное участие в управлении авто во время активного драйва.
Напоследок отметим, что у некоторых производителей на рычаге АКПП также могут быть расположены кнопки отдельных дополнительных режимов (зимний, спортивный «S» и т.д.).
Подведем итоги
Как видно, на большинстве селекторов кнопка на ручке АКПП является «блокировкой» от случайных включений режимов и передач. Обычно такая кнопка расположена так, чтобы водителю было максимально удобно ее нажимать при манипуляциях с рычагом.
Рекомендуем также прочитать статью о том, как правильно эксплуатировать АКПП. Из этой статьи вы узнаете о том, как ездить на машине с коробкой автомат правильно, а также что нужно учитывать во время эксплуатации АКПП и автомобиля с автоматической трансмиссией для максимального увеличения срока службы и ресурса агрегата. При этом некоторые производители АКПП кроме данной кнопки могут также отдельно установить дополнительные клавиши (включение режима Овердрайв АКПП, Типтроник и т.д.).В ряде случаев такое расположение в значительной степени облегчает процесс управления автомобилем с коробкой автомат, позволяя быстро включить или деактивировать тот или иной режим.
Читайте также
krutimotor.ru
Красивые HTML кнопки для сайта
Ранее я писал пост о том, как можно самому сделать красивую кнопку для сайта. Сегодня же я хотел бы предложить несколько готовых вариантов кнопок.
Напомню, что кнопка представляет собой «красиво оформленную ссылку», для которой вам необходимо прописать url-адрес, куда эта ссылка должна вести.
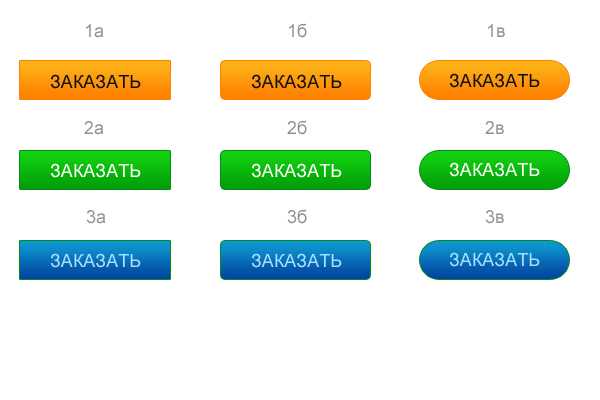
Макеты готовых кнопок

Устанавливаем кнопки на сайт
Для того чтобы установить кнопки на сайт, вам необходимо скачать архив с подготовленным файлом стилей, затем файл из архива «vermutoff-buttons.css» закачать к себе на сайт, в папку вашей темы. Закачать файл вы можете с помощью FTP клиента «FileZilla».
Далее вам нужно добавить одну строку кода в файл вашей темы header.php между тегами <head></head>. Этот код подключит только что закаченный вами файл стилей vermutoff-buttons.css:
<link rel="stylesheet" type="text/css" media="all" href="/здесь укажите адрес до папки с вашей темой/vermutoff-buttons.css" />
Со стилями кнопок разобрались. Теперь, для того чтобы вставить кнопку на сайт, вам необходимо скопировать HTML код нужной кнопки и вставить в то место, где должна появиться кнопка.
HTML коды кнопок
Кнопка 1а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 1б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 1в
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2в
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3в
<a href="/">ЗАКАЗАТЬ</a>
Для того, чтобы кнопка вела на какую либо страницу вашего или чужого сайта, необходимо заменить href=»/» например на href=»http://onwordpress.ru».
Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Фиксированная (плавающая) кнопка на сайте сбоку | IT портал

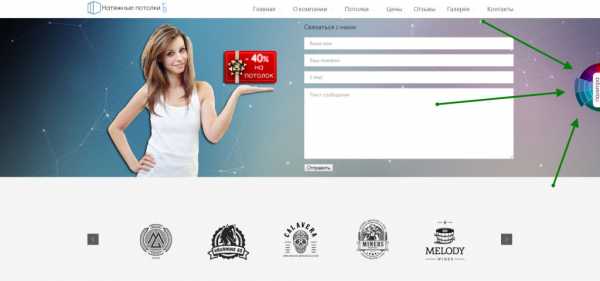
Наши надежные партнеры дизайн студия «Движок» делится опытом, как добавить плавающий рисунок или кнопку на сайт. Данное решение было выполнено на сайте который студия создала совсем недавно. Надеемся это решение будет кому то полезным.
В примере — мы разместили плавающую картинку справа сайта в шаблоне WordPress
Итак начнем:
1. В стиле шаблона размещаем стиль кнопки:
.add_palitra {
display: block;
width: 80px;
height: 150px;
position: fixed;
right: 0;
top: 200px;
z-index: 99999;
}
Где:
width:80px; — ширина картинки.
height:150px; — высота картинки.
right:0; — отступ справа, если вы поменяете данную строчку на left:0; — то кнопка будет располагаться слева, также можно указать отступ в пикселях, например: left:20px;
top:200px; — верхний отступ.
z-index: 99999; — задает расположение элемента поверх всех остальных, например у картинки шапки в теме Twenty Eleven данный параметр имеет значение 9999 и если ваша кнопка будет иметь значение ниже данного параметра, то она будет располагаться под ней.
2. Заходим в файл header.php — — для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт «Внешний вид» и его подпункт «Редактор», справа в списке шаблонов выбираем файл header.php.
В нем сразу после тега body вставляем вывод нашей кнопки:
<a href="адрес сайта/natyazhnye-potolki/palitra-cvetov"><img title="Кнопка палитра" src="адрес сайта/wp-content/ваш шабллон/images/palitra.png" alt="buttons" /></a>
Как видите это код обычной ссылки, только для нее задан особый класс —class="add_palitra", стиль оформления которого мы прописали в пункте 1 данной статьи.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Если у вас есть доп. эффекты — будем рады если прикрепите их в комментарии.
Похожие материалы:
it-media.kiev.ua
