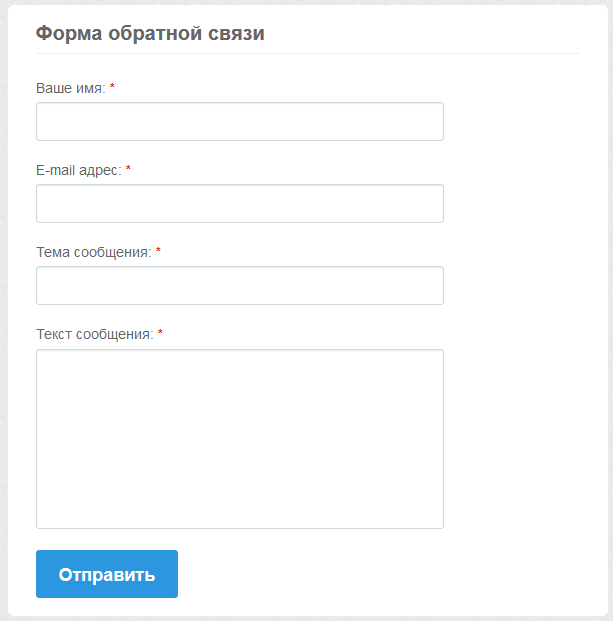
Форма обратной связи | Виджет кнопки обратной связи [2023]
Больше заявок с сайта и отзывов от клиентов благодаря удобным формам связи
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Форму Обратной Связи для сайта?
Больше взаимодействия с пользователем. Больше продаж.
Увеличивайте количество заявок с вашего сайта
Оставайтесь на связи со своими клиентами, благодаря возможности обратиться к вам в любое время. Минимум полей — максимум конверсии.
Получайте больше отзывов от клиентов
Простота и удобство обратной связи увеличат количество обращений и вы получите больше информации от клиентов.
Надежная защита от спама и ботов
С технологией Google reCAPTCHA ваша почта надежно защищена от спама от ботов, и вы получите только действительно важные письма.
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Формы Обратной Связи для сайта бесплатно.
Создать виджет
В чем уникальность кнопка Обратной Связи на сайт?
Гибкая конфигурация полей формы
Форма обратной связи на сайте от Elfsight позволит вам найти решение для любых задач по сбору информации от клиентов и поддержания контакта с ними. Вы можете создавать формы, расставляя поля в нужном порядке, меняя подписи, добавляя подсказки (плэйсхолдеры) и выбирая, какие из полей будут обязательными для заполнения, а какие можно полностью убрать, чтобы не усложнять форму. Так же Вы можете воспользоваться готовой форма обратной связи для сайта.
Благодаря возможности скрыть ненужные поля, моя форма стала максимально простой для пользователей и привлекает больше обращений
Макет
Три макета для оптимального расположения виджета
Чтобы готовая контактная форма удачно вписалась в любую страницу, мы предлагаем три варианта макета виджета. Макет Default позволит максимально незаметно интегрировать форму в дизайн сайта, в то время как Boxed сделает ее более четко очерченной. Вариант Floating превратит ваш виджет в небольшую иконку, которая раскроется в полноценную форму по клику. Такая иконка следует за движением пользователя по странице. В любом макете вы можете менять количество колонок с полями.
Макет Default позволит максимально незаметно интегрировать форму в дизайн сайта, в то время как Boxed сделает ее более четко очерченной. Вариант Floating превратит ваш виджет в небольшую иконку, которая раскроется в полноценную форму по клику. Такая иконка следует за движением пользователя по странице. В любом макете вы можете менять количество колонок с полями.
Форма связи в мобильном макете Floating всегда остается под рукой у моих пользователей, в какой бы части сайта они ни находились.
Rory Jerger
Стили
Меняйте внешний вид формы всего за пару кликов
Мы разработали несколько готовых стилей, которые помогут вам сделать интерфейс формы ярче. Также вы можете сами выбрать основной цвет темы: в него будет окрашена иконка, кнопка, индикатор заполнения полей и другие активные элементы. Технология Elfsight One-Click Colorizer автоматически подберет наиболее контрастный цвет для всех остальных элементов. Подробнее
Подробнее
Передача сообщений
Оставайтесь уверены в надежности и безопасности
Мы приложили максимум усилий, чтобы отправка сообщений через наш виджет связи была простой для клиентов и безопасной для вас. Наша форма обратной связи оснащен функцией сохранения введенных данных, чтобы избежать необходимости повторного ввода, а также технологией Google reCAPTCHA для защиты от спама и ботов и опцией асинхронной отправки сообщений AJAX. Подробнее
Примеры использования
Посмотрите реальные примеры использования Формы Обратной Связи, чтобы раскрыть ее потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Форма Обратной Связи в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Мы предоставим к вашим услугам широкий спектр функций. Регулярные нововведения будут всегда под рукой, чтобы улучшить показатели вашего веб-сайта. А когда вы столкнетесь с любыми помехами, наша команда поддержки всегда поможет разобраться.
Комфортный в работе онлайн-редактор
Больше нет потребности искать компетентного разработчика. Выберите наш онлайн-редактор, который обеспечит беспроблемную установку плагинов.
Люди, которым вы можете доверять
Беспроблемная настройка и регулярный контакт с нашими профессиональными специалистами обеспечит ваш позитивный опыт работы с нашими инструментами.
Великолепный сервис Elfsight
Облачные решения гарантируют впечатляющую скорость загрузки и автоматические обновления вне зависимости от устройства, которое вы используете.
Что говорят наши клиенты ❤️
У Elfsight отличные виджеты и действительно оперативная и дружелюбная поддержка.
Виджеты Elfsight — просто супер! Четкая структура, понятное описание, легкие настройки. Мне нравятся все их продукты и качество работы поддержки.
Отличный виджет связи, его просто настроить под себя, и вам всегда помогут, если возникнет проблема. Всерьез задумываюсь над тем, чтобы установить всю линейку.
Прекрасные виджеты за приемлемую цену. Просто использовать, можно настроить под свои потребности, а служба поддержки вежливая и всегда поможет. У меня только положительные впечатления!
У меня возникла проблема с их Instagram виджетом, но мне мгновенно помогли ее решить. Теперь хочу попробовать и другие виджеты этой команды.
Классная форма связи с интуитивным интерфейсом. Очень легко добавить индивидуальные настройки, и интеграция на сайт прошла мгновенно. Служба поддержки помогла во всех вопросах.
Часто задаваемые вопросы
Что такое форма обратной связи?
Это инструмент, который можно использовать для создания интерактивных форм обратной связи для сайта. В нем более 20 типов полей, множество возможностей их компоновать, а также самый простой способ организовать связь с вами в любое время.
В нем более 20 типов полей, множество возможностей их компоновать, а также самый простой способ организовать связь с вами в любое время.
Как я могу сгенерировать код установки виджета?
Вы можете скопировать код после того, как создатдите приложение при помощи интерактивного конфигуратора, или напрямую посредством Elfsight дэшборда.
Как вставить Форму Обратной Связи на сайт?
Используйте инструкцию ниже или обратитесь к нашей профессиональной службе поддержки, если возникнут трудности.
- Выберите поля для заполнения, отредактируйте дизайн виджета.
- Кликните ”Сохранить изменения”.
- Вставьте код в нужное место на сайте или в макете.
Виджет подходит для конструктора сайта, который я использую?
Да. Формы обратной связи на сайте от Elfsight могут быть реализованы на большинстве популярных конструкторов. Вот список наиболее популярных: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как сделать поле обязательным для заполнения?
В форме для обратной связи от Elfsight любое поле можно сделать обязательным для заполнения. Для этого просто активируйте соответствующую опцию в настройках поля. Обязательные поля будут отмечены символом *.
Могу ли я настроить текст финального сообщения для формы обратной связи?
Да, можете. У вас есть возможность ввести свой текст сообщения и добавить его в специальное поле, чтобы посетители увидели его после того, как отправят вам свой отзыв. Вы также можете настроить текст кнопки, закрывающей сообщение.
Как сделать иконку формы связи на сайте плавающей?
Выберите макет Floating в настройках, и виджет обратной связи всегда будет под рукой у пользователя. Чтобы начать заполнять форму, нужно всего лишь кликнуть на иконку.
Как лучше всего разместить виджет формы обратной связи на моем сайте?
Форму можно разместить на специально созданной странице контактов. Также можно воспользоваться плавающим макетом, чтобы запрашивать отзывы на всех страницах сайта.
Есть ли способ изменить макет виджета после его публикации?
Если вам нужно внести какие-либо изменения в плагин, вы можете сделать это в админке. Внесите все изменения, нажмите кнопку «Сохранить», и они будут автоматически внесены в виджет. Если шаблон не изменился, обратитесь в нашу службу поддержки — они с радостью помогут.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Общайтесь с посетителями сайта нон-стоп
Получайте больше обратной связи от пользователей через разнообразные формы
Как улучшить формы обратной связи на сайте
Сделать минимум полей в форме для регистрации
У каждого, наверняка, есть история, когда нужно было зарегистрироваться на сервисе, но форма регистрации отпугнула количеством необходимых полей для заполнения. Какая у вас была реакция? Скорее всего, вы просто закрывали сайт и искали альтернативы, либо вообще отказывались от услуги. Конечно, если это не сайт госуслуг.
Какая у вас была реакция? Скорее всего, вы просто закрывали сайт и искали альтернативы, либо вообще отказывались от услуги. Конечно, если это не сайт госуслуг.
Как же должна выглядеть форма регистрации? Примерно так:
Пользователи не любят тратить много времени на введение информации. Если в форме больше четырех полей, то большинство из них закроют форму, даже не начав ее заполнять. Старайтесь запрашивать информацию о пользователе в тот момент, когда это действительно необходимо. Допустим, на этапе оформления заказа, запрашиваем адрес пользователя, если он выбрал доставку. Имя, возраст и и другие личные данные можно вынести в форму в личном кабинете.
Большой популярностью пользуется регистрация через соцсети. Пользователь вообще не заполняет никаких данных, а лишь предоставляет доступ к автоматическому считыванию информации, указанной в соцсети. И даже такая форма из трех полей может быть излишней. Последнее время идет тенденция регистрации и последующей авторизации через номер телефона и смс-кода.
Указать тип в полях ввода
Для полей ввода можно указать свой тип (текст, число, пароль, email, телефон и т.д.). Если тип указан, то браузер поможет в заполнении и даже может проверить на корректность заполнения. Если это форма входа, то предложит сохраненный email для этого сайта и соответствующий ему пароль.
Для формы регистрации может предложить автоматически сгенерированный пароль и сразу его сохранить. Для ввода номера можно указать тип «число», чтобы открывалась сразу нужная клавиатура, или же тип «телефон».
Однако, не забывайте продумать все форматы номеров, которые могут ввести пользователи, начиная с кода страны, заканчивая количеством цифр в номере. Обязательно подумайте, могут ли быть у вас клиенты, у которых номер телефона начинается не с +7 или имеет не 11 цифр. Также, когда запрашиваете паспортные данные, учитывайте, что в нашей стране живет очень много нерезидентов и их формат отличается от российского.
Помните, формат данных должен упрощать ввод, а не усложнять его.
Предусмотреть доступность для всех пользователей
Доступность — то, про что чаще всего все забывают. Но давайте разберемся, что это и зачем она нужна.
Доступность бывает разная: для кого-то доступность — просто хорошая контрастность (люди с плохим зрением), для кого-то удобные переходы с помощью клавиатуры (актуально для людей, которые очень много работают за компьютером и редко используют мышку), для кого-то возможность пользоваться сайтом со смартфона, а кому-то вообще удобно пользоваться голосовым помощником (слабовидящие и слепые). Обязательно изучите клиентскую базу и предусмотрите доступность для всех групп пользователей.
Приведу пример формы с плохой доступностью. Дизайнеры любят добавить «легкости» интерфейсу.
Для людей с хорошим зрением эта форма, возможно, не покажется недоступной, а вот людям с плохим зрением она явно не понравится, впрочем, как и пользователям, у которых мониторы не Retina.![]()
Еще один важный вид доступности — доступность с клавиатуры. Для форм это особенно актуально. Люди, работающие за ноутбуками, часто вообще не используют мышку, все переходы осуществляются с помощью клавиатуры. Браузеры по умолчанию выделяют фокусный элемент синим цветом. Если же вас или дизайнера не устраивает такое выделение, то попросите его продумать отдельно дизайн полей формы в фокусном состоянии.
Адаптировать голосовых помощников для всех пользователей
Если вы пользователи макбука, то наверняка вы запускали голосового помощника случайно. Но есть пользователи, которые пользуются им осознанно, и ваш сайт также должен быть адаптирован для таких пользователей (опять же смотрим ЦА).
Хорошим тестом для сайта будет включение помощника и отключение монитора (можно убавить яркость до минимума). Попробуйте проследовать карте переходов пользователя и получить услугу, которую предоставляет ваш сайт, например.
Разработчик Крис Эштон пользовался голосовым помощником в течение одного дня и описал свои впечатления в статье. Если в вашу ЦА входят пользователи, использующие голосовые помощники, советую ознакомится со статьей поподробнее. Спойлер: даже такой гигант, как YouTube, провалил его проверку.
Адаптировать сайт для смартфонов
Согласно статистике от Broadband Search, больше половины трафика идет от пользователей мобильных телефонов. Поэтому адаптивность сайтов для мобильных телефонов — это уже не опциональная фишка, а обязанность!
Заполнение формы на мобильном телефоне зачастую задача не из простых. Формы на мобильных телефонах часто выглядят не самым лучшим образом, рассмотрим примеры:
1. Скрытая кнопка «Отправить».
Даже адаптивные под телефон формы могут выглядеть недоступно для пользователя. Обычно на смартфонах все пытаются скрыть полосу скролла, а на iPhone она скрыта по умолчанию, до тех пор пока пользователь не начнет скролить. Как пример — потерянная кнопка «Отправить», а, значит, пользователь снова не сможет получить услугу.
Как пример — потерянная кнопка «Отправить», а, значит, пользователь снова не сможет получить услугу.
2. Отсутствие лоадеров, видимости процесса отправки формы, сообщения об успешной отправке.
Эта проблема особенно актуальна, когда у пользователь медленный интернет. Отправляешь форму и… ничего не происходит. Что сделает мотивированный пользователь? Нажмет еще раз. А потом еще. Что сделает немотивированный пользователь — уйдет с сайта.
3. Обрезка строки.
Если контента много, а дизайн не предусматривает перенос строки, верстальщики используют обрезку строки в зависимости от ширины экрана девайса. Такой подход может привести вот к такой ситуации:
Примеры, описанные выше, — это основные и самые распространенные ошибки в реализации форм. Подведем итог, на что в первую очередь нужно обратить внимание при проектировке и реализации очередной формы пользователя:
- Меньше полей для заполнения, по крайней мере, обязательных.

- Грамотная и лояльная валидация.
- Не забываем про контрастность.
- Проверяем форму на разных девайсах, разной ширины, качества дисплея.
- Проверяем удобство заполнения с разных устройств ввода.
Подходите ответственно к дизайну и верстке форм. Помните, что интерфейс должен помогать пользователям, делать их жизнь проще и удобнее, а не наоборот.
Фото на обложке: Rawpixel.com/shutterstock.com
Полное руководство по кнопкам обратной связи
Группа обратной связи Sabre
Январь 2021 г.
Кнопка обратной связи — это незаметная вкладка, которая видна на вашем веб-сайте, онлайн-курсе или в веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно оставлять вам отзывы на странице, когда они сталкиваются с проблемой или у них есть идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности для роста.
Видеоверсия этой страницы
- Как работают кнопки обратной связи?
- Каковы преимущества использования кнопки обратной связи?
- Где можно использовать кнопку обратной связи?
- Как можно использовать кнопку обратной связи?
- Чем отличаются инструменты кнопки обратной связи?
- Отзыв о скриншоте
- Метаинформация
- Не зависит от платформы или предназначен только для определенных сред
- Как вы обрабатываете отзывы (включая интеграцию)
- Как установить кнопку обратной связи?
- Какая форма обратной связи подойдет вам лучше всего?
- Как можно улучшить работу кнопок обратной связи?
- Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Как работают кнопки обратной связи?
Кнопки обратной связи расположены сбоку вашей веб-страницы. Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Форма обратной связи — это всплывающее или скользящее наложение. Формы обратной связи, вызываемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Покажите вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они хотят сказать
- Позволяет пользователям быстро оставлять вам отзывы, вместо того, чтобы заставлять их покидать страницу, на которой они находятся, для поиска ваших контактных данных
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия
- Предоставляет обратную связь в частный канал, находящийся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.

- Может выявить проблемы с удобством использования, ошибки в содержании и баги, влияющие на коэффициент конверсии.
В этом примере форма обратной связи помогает выявить проблемы с удобством использования:
Кнопки обратной связимогут сэкономить время вашей команде поддержки клиентов. Это тот случай, когда вы выбираете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не переходя туда-сюда с клиентами или перемещаясь между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает работу службы поддержки клиентов, предлагаемую Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели инструментов и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технических справочников веб-сайта Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах вашего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда могут дать вам обратную связь, независимо от того, где они находятся.
Однако этот подход является довольно общим и требует формы, подобной следующей:
Вместо этого многие компании предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобиля. Кнопка обратной связи доступна, если у них возникнут проблемы.
В этом примере CodersRank хочет предоставить пользователям простой способ оставить отзыв о таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успеваемости учащихся в AICPA, показывает, как они используют кнопку обратной связи.
Учащиеся могут оставлять отзывы на своей целевой странице, которая представляет собой панель управления, или в течение всего обучения. Так что везде в программе у них есть возможность оставить отзыв. Мы используем одну форму, которая автоматически заполняет адрес электронной почты студента, который он использует для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Чем отличаются инструменты кнопки обратной связи?
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Отзыв о скриншоте
Некоторые поставщики кнопок обратной связи позволяют вашим пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команды при обработке этих отзывов.
Вот наша статья об инструментах визуальной обратной связи, включая 4 инструмента обратной связи, которые вы можете рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять какую-либо настраиваемую форму обратной связи. Некоторые автоматически собирают информацию, которая полезна вашей команде при диагностике и устранении проблем. Эта метаинформация включает в себя:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местоположение
- Плагины для браузера
- URL страницы
- Когда отзыв был отправлен
- Электронная почта
- События JavaScript, произошедшие до отправки отзыва
Не зависит от платформы или предназначен только для определенных сред
Некоторые инструменты кнопки обратной связи работают везде. Другие предназначены для конкретных условий.
Другие предназначены для конкретных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако он не работает в электронных письмах и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и в электронной почте. Однако в этих средах он работает с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопок обратной связи существенно различаются по способу обработки обратной связи.
Обратите внимание на следующие параметры:
- Кнопка обратной связи, которая отправляет отзыв прямо на панель мониторинга с некоторой функцией поиска, опцией экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзыв прямо на выбранную вами учетную запись электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзыв прямо в эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры.![]() Другие поддерживают только один.
Другие поддерживают только один.
Как установить кнопку обратной связи?
Кнопки обратной связи на сайте должны быть просты в установке. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может понадобиться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставьте в HTML-код вашего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно этого достаточно для установки виджета обратной связи. Теперь вы увидите кнопку обратной связи или аналогичную на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные, запрашивающие определенный тип обратной связи.
Например, вы можете отслеживать рейтинги удовлетворенности клиентов:
Или вы можете запросить запросы и предложения функций:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавлять индивидуальную символику к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы убедиться, что вы получаете точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения 9.0014
- Настройка копии кнопки обратной связи: «Сообщить об ошибке», «Предложение функции?», «Как мы поживаем», все это может быть более подходящим
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Sabre Feedback легко устанавливается, настраивается и подключается к другим вашим инструментам.
Он обладает достаточной гибкостью, чтобы быть полезным, но без дополнительной сложности, которая увеличивает рабочую нагрузку вашей команды.
См. цены или Узнайте больше об обратной связи Sabre.
Лучшие кнопки обратной связи для любого веб-сайта
Если вы ищете быстрый и простой способ услышать мнение своих пользователей и узнать больше об их опыте работы с клиентами, кнопки обратной связи — идеальное решение.
Кнопки обратной связи обычно прикрепляются сбоку, снизу или вверху веб-сайта, и при нажатии кнопки всплывающая форма обратной связи появляется на экране или появляется в виде выдвижной формы обратной связи.
Посетители могут использовать кнопки обратной связи для решения различных вопросов, таких как сообщение об ошибках, проблемы с удобством использования, отзывы клиентов, предложение новых функций и даже заполнение опросов о том, что работает хорошо (и не очень хорошо) при посещении вашего веб-сайта.
Смысл кнопок обратной связи в том, чтобы максимально упростить процесс для людей, которые хотят оставить отзыв о своем веб-сайте.
Ниже мы перечислили несколько инструментов обратной связи, которые помогут вам легко встроить различные форматы кнопок обратной связи на любой веб-сайт.
Просто следуйте скриншотам, чтобы узнать, как начать.
1. Триггеры обратной связи от EmbedForms
С помощью такого инструмента обратной связи, как EmbedForms, вы можете встроить форму в виде кнопки, всплывающего окна или баннера без необходимости устанавливать какие-либо дополнительные плагины или обращаться в службу поддержки клиентов.
EmbedForms подходит и предлагает высокофункциональные виджеты для веб-сайтов, разработанных с помощью различных веб-конструкторов, таких как WordPress или Wix.
Чтобы начать работу с EmbedForms, создайте учетную запись, а затем выберите форму, в которой должна отображаться кнопка обратной связи, выполнив следующие шаги.
Одним из способов применения формы обратной связи на вашем веб-сайте является кнопка. Это небольшие вкладки, которые видны с левого или правого края веб-сайта. Одним щелчком мыши открывается вкладка, и посетители могут оставить вам свой отзыв.
Вот шаги для встраивания фиксированной кнопки вкладки:
- Выберите шаблон из библиотеки или начните с нуля
- Выберите кнопку, выберите цвет, нажмите «Сохранить» и опубликуйте
- Скопируйте код виджета и вставьте его в HTML-код веб-сайта, где вы хотите, чтобы он отображался.
Виджеты обратной связи, встроенные в верхнюю часть веб-сайта, называются баннерами. Как и любые другие кнопки обратной связи, когда посетители взаимодействуют с баннером, им будет представлена форма обратной связи.
Вот шаги для встраивания кнопки обратной связи баннера:
- Выберите шаблон из библиотеки или начните с нуля
- Выберите баннер, выберите цвет, нажмите «Сохранить» и опубликуйте
- Скопируйте код виджета и вставьте его в HTML-код веб-сайта, где вы хотите, чтобы он отображался.

Плавающие окна на первый взгляд напоминают чаты. Обычно они размещаются внизу, слева или справа от веб-страниц.
Вот шаги для встраивания всплывающей кнопки обратной связи:
- Выберите шаблон из библиотеки или начните с нуля
- Выберите всплывающее окно, цвет, нажмите «Сохранить» и опубликуйте
- Скопируйте код виджета и вставьте его в HTML-код веб-сайта, где вы хотите, чтобы он отображался.
С помощью триггера JavaScript вы можете превратить любой объект на своем веб-сайте в кнопку обратной связи, будь то изображение или другой элемент.
Вот шаги по созданию пользовательского триггера для формы обратной связи:
- Выберите кнопку триггера JS
- Введите идентификатор в окно определения идентификатора триггера
- Добавьте этот идентификатор к ссылке, изображению или другому элементу div на вашем веб-сайте html
- Вставьте javascript также в этот раздел тела html
2.
 Виджет обратной связи от HotJar
Виджет обратной связи от HotJar обратная связь. Например, с помощью HotJar вы можете использовать смайлики, чтобы попросить своих клиентов оценить их опыт работы с вами.
Выбирая положение кнопки обратной связи, вы также можете выбрать, будет ли кнопка отображаться в виде фиксированной вкладки на полях веб-сайта или в виде плавающего всплывающего окна.
Вот шаги для встраивания кнопки обратной связи с помощью HotJar:
- Создание учетной записи
- Настройка дизайна виджета
- Настройка сообщения
- Выберите конкретную страницу, на которой вы хотите, чтобы виджет отображался
3. Обратная связь Кнопка от JotForm
JotForm также предлагает простой способ встраивания кнопок обратной связи на ваш веб-сайт, просто следуйте инструкциям ниже.
- Создать учетную запись
- Создать форму
- Нажмите «Опубликовать», а затем нажмите «Встроить».
- Скопируйте виджет с кодом и вставьте его на свой веб-сайт в том месте, где вы хотите разместить кнопку.
 Ожидается, что клиент будет действовать.
Ожидается, что клиент будет действовать. Например, на некоторых веб-сайтах электронной коммерции, таких как Shopify, эти кнопки встроены в страницу оформления заказа, чтобы владельцы могли собирать отзывы о впечатлении, полученном посетителями от пути клиента.
Кроме того, с точки зрения взаимодействия с пользователем нет большой разницы, с какой стороны должна быть встроена форма. В основном это зависит от дизайна вашего сайта.
Хорошо, что вы можете применить любую онлайн-форму или опрос обратной связи в форме виджета обратной связи. Итак, хотите ли вы встроить опрос об удовлетворенности клиентов, опрос NPS (оценка чистого промоутера) или даже контактную форму для клиентов, чтобы они могли связаться с вашей службой поддержки, все это можно прикрепить к вашему веб-сайту в виде кнопки обратной связи.
Суть в том, что любой тип обратной связи может быть собран с помощью кнопок обратной связи.
Варианты использования кнопок преимуществ и обратной связи
- Кнопки обратной связи — это индикаторы того, что отзывы клиентов приветствуются на вашем веб-сайте.

- Пользователи могут легко найти форму на вашей веб-странице.
- Они не навязчивы и не мешают активности пользователя на вашем сайте. Ваши посетители могут использовать формы только тогда, когда форма запущена.
- Вы можете получать отзывы об уровне удовлетворенности клиентов в режиме реального времени напрямую и в частном порядке, отправляя их по электронной почте или в стороннее приложение, не беспокоясь о том, что они будут опубликованы в социальных сетях.
- Полезно, когда у клиентов есть вопросы, им нужна помощь или они хотят оставить полезный отзыв.
- Вы можете использовать кнопки обратной связи для сбора отзывов клиентов о вашем продукте или услуге.
- Узнавая больше о своих клиентах из их отзывов, вы можете повысить коэффициент конверсии и удержание клиентов.
- Многие мобильные приложения используют кнопки обратной связи для обратной связи с пользователями.
Мы подготовили 100 вопросов для отзывов клиентов, которые вы можете использовать в своих новых формах обратной связи прямо сейчас.

- Кнопки обратной связи — это индикаторы того, что отзывы клиентов приветствуются на вашем веб-сайте.



 Ожидается, что клиент будет действовать.
Ожидается, что клиент будет действовать.