Инструкция: как создать Canvas — мини-лендинг внутри Одноклассников
Canvas — инструмент, с помощью которого можно создать мини-лендинг для продвижения товаров и услуг в Одноклассниках. Такой лендинг можно таргетировать на пользователей, которые заходят на сайт с мобильных устройств. Canvas помогает удержать внимание: пользователь по клику может открыть и посмотреть лендинг прямо в соцсети, без перехода в браузер.
В Canvas можно добавить фото, видео, слайд-шоу, разместить кнопку действия и настроить эффект параллакса*. Так вы сможете рассказать о продукте больше, чем позволяют возможности стандартной рекламной публикации.
Canvas состоит из слайдов — от одного до семи. Слайд занимает весь экран и переключается свайпом вправо или влево.
Обратите внимание, данный рекламный формат работает только на мобильных устройствах и не будет открываться на компьютере.
Это обновленная инструкция от 24.05.2022
* При эффекте параллакса фон движется медленнее, чем элементы на переднем плане. За счет этого создается впечатление объема и трехмерного пространства.
За счет этого создается впечатление объема и трехмерного пространства.
Как создать Canvas
Шаг 1. Откройте Рекламный кабинет — ok.ru/am.
Шаг 2. Нажмите «Еще» и перейдите в раздел Canvas.
Шаг 3. Нажмите на кнопку «Создать Canvas».
Шаг 4. Выберите шаблон мини-лендинга или начните создавать Canvas с чистого листа. В этой инструкции мы рассмотрим второй вариант.
Шаг 5. Нажмите на «Чистый» шаблон, чтобы начать создавать Canvas. После этого откроется конструктор для настройки мини-лендинга.
Шаг 6. Спроектируйте canvas сначала на бумаге. Определитесь, сколько вам нужно слайдов и какой текст и изображения вы на них разместите.
Шаг 7. Приступаем к созданию слайдов лендинга.
1. Используйте мастер-слайд, если вы хотите задать одинаковые настройки ко всем слайдам. Для этого нажмите букву «М» над областью просмотра слайда.
Какие настройки можно применить сразу ко всем слайдам:
- Фон — изображение или цветная заливка,
- Шрифт,
- Размер текста, его начертание, выравнивание и текст,
- Межбуквенное расстояние.
Если вы планируете задать индивидуальные настройки для каждого слайда, мастер-слайд можно пропустить. В любом случае он будет не виден пользователю.
2. Начните создание первого слайда сразу, если не планируете одинаковых настроек для всех слайдов или на вашем мини-лендинге предполагается только один слайд.
Шаг 7. Добавьте фон слайда — загрузите изображение или измените цвет заливки. Рекомендуемый размер фона — 414 x 1035, оптимальное соотношение сторон — 1:2,5. Вместо обычного изображения вы можете добавить видео, изображение с эффектом параллакса или карусель.
Шаг 8. Кликните на слайд, чтобы изменить текст. Вы можете выбрать шрифт, цвет, выравнивание, начертание, а также отступ текстового блока сбоку.
Шаг 9. Добавьте стикер или изображение. Для этого кликните кнопку «Изображение» на панели инструментов. К этому изображению вы можете прикрепить функцию:
- Перейти на слайд,
- Открыть веб-сайт или другую ссылку,
- Установить приложение,
- Позвонить,
- Или не делать ничего.
При выборе одной из функций, необходимо в появившиеся поле добавить соответствующие ссылки или телефон.
Чтобы добавить текст на стикер или изображение (как на нашем скриншоте), просто нажмите кнопку «Текст» на верхней панели инструментов и перетащите курсором текст на нужное место.
На этом можно закончить, если ваш Canvas будет состоять из одного слайда и простых элементов. Если вы планируйте больше — продолжаем!
Шаг 10. Нажмите + над областью просмотра, чтобы создать второй и последующие слайды.
Шаг 11. Создаем эффект параллакса — когда фон двигается, а текст или другие объекты на переднем плане остаются на месте.
Шаг 12. Создаем карусель. На любом из слайдов вы можете разместить карусель из нескольких карточек — нажмите + в блоке настроек карусели, чтобы добавить новые карточки. Максимальное количество — 7 шт.
В каждую карточку можно добавить текст, квадратное изображение или видео. Также можно добавить действие:
- Перейти на слайд,
- Открыть веб-сайт или другую ссылку,
- Установить приложение,
- Позвонить,
- Или не делать ничего.
Шаг 13. Нажмите кнопку «Предпросмотр» под названием Canvas в верхней части экрана, чтобы оценить, как будет выглядеть лендинг на разных экранах мобильных устройств. Внести изменения при необходимости.
Внести изменения при необходимости.
Шаг 14. Скопируйте ссылку на Canvas — нажмите кнопку под названием в верхней части экрана. Она пригодится при создании рекламной компании. Canvas не откроется, если вы отправите ссылку на неё в личном сообщении или опубликуете в группе.
Шаг 15. Нажмите «Сохранить» — ваш Canvas готов! Переходим к продвижению.
Как продвигать Canvas через Рекламный кабинет
Чтобы начать продвижение Canvas, нужно добавить форму в промопост.
Шаг 1. Вернитесь на страницу со всеми канвас в рекламном кабинете и нажмите кнопку «Продвинуть» — появится окно для создания промопоста.
Шаг 2. Добавьте к промопосту фото или видео, укажите заголовок и нажмите «Поделиться». Обратите внимание, что рекламная публикация не появится в ленте профиля или группы, а будет доступна только во вкладке «Рекламные публикации» в разделе Темы/Заметки. С одной формой вы сможете создать несколько публикаций с разными текстами и изображениями.
Шаг 3. Настройте рекламную кампанию: выберите бюджет и настройки аудитории. Обращайте внимание на подсказки в поле «Охват», чтобы рекламу увидело как можно больше людей.
Шаг 4. Сохраните рекламную кампанию и нажмите «Запустить».
Шаг 5. Пополните баланс рекламного кабинета при необходимости. Без оплаты реклама не запустится. Рекламная кампания запустится после проверки модерацией.
Как продвигать Canvas через myTarget
Для продвижения через сервис myTarget нужно создать промопост с Canvas в группе в Одноклассниках. Затем можно настроить рекламу публикации в myTarget.
Шаг 1. Вернитесь на страницу со всеми канвас в рекламном кабинете и нажмите кнопку «Продвинуть» — откроется окно для создания рекламной публикации.
Шаг 2. В открывшемся окне создайте рекламную публикацию: добавьте текст публикации, изображение для блока со ссылкой.
Шаг 3. Нажмите на кнопку «Поделиться», чтобы сохранить публикацию.
Шаг 4. Перейдите в Рекламный кабинет. Нажмите кнопку «Посмотреть» и получите ссылку на публикацию. Затем скопируйте URL–адрес публикации и используйте его в myTarget с целью «Действия в социальных сетях».
Canvas
CanvasОписание
Компонент Canvas представляет собой канву.
Комментарии
Канва (canvas) — это элемент в HTML 5, предназначенный для создания растрового двумерного изображения при помощи программирования (обычно на языке JavaScript).
Компонент реализован классом Canvas.
Пример
Пример создания компонента Canvas
Конструктор
| Имя конструктора | Краткое описание | |
| Canvas | Конструктор Canvas
создает экземпляр компонента Canvas. |
Свойства
| Имя свойства | Краткое описание | |
| GlobalOpacity | Свойство GlobalOpacity устанавливает глобальную прозрачность элементам канвы. | |
| StrokeDashArray | Свойство StrokeDashArray устанавливает способ отображения линий на канве. | |
| StrokeWidth | Свойство StrokeWidth устанавливает толщину границ элементов канвы. |
Методы
| Имя метода | Краткое описание | |
| beginPath | Метод beginPath инициализирует начало отрисовки полилинии. | |
| clear | Метод clear очищает
канву. |
|
| drawCircle | Метод drawCircle рисует окружность на канве. | |
| drawLine | Метод drawLine рисует линию на канве. | |
| drawPoly | Метод drawPoly рисует полилинию на канве. | |
| drawRect | Метод drawLine рисует прямоугольник на канве. | |
| endPath | Метод endPath заканчивает отрисовку полилинии. | |
| flush | Метод flush вызывается после отрисовки элементов на канве для их отображения. | |
| getContext | Метод getContext возвращает контекст канвы. | |
| setBounds | Метод setBounds устанавливает границы канвы. | |
| setFillStyle | Метод setFillStyle
устанавливает стиль заливки элементов канвы. |
|
| setStrokeStyle | Метод setStrokeStyle устанавливает стиль границ элементов канвы. |
Свойства, унаследованные от класса Control
| Имя свойства | Краткое описание | |
| Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. | |
| Animation | Свойство Animation устанавливает параметры анимации для компонента. | |
| Bottom | Свойство Bottom устанавливает отступ снизу при размещении компонента внутри LayoutPanel. | |
| Content | Свойство Content устанавливает содержимое компонента. | |
| ContextMenu | Свойство ContextMenu
устанавливает контекстное меню для компонента. |
|
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DataContext | Свойство DataContext содержит объект с данными. | |
| Enabled | Свойство Enabled устанавливает, является ли компонент доступным для использования. | |
| Height | Свойство Height устанавливает высоту компонента. | |
| IsResizable | Свойство IsResizable определяет, можно ли изменять размеры компонента. | |
| IsRTL | Свойство IsRTL устанавливает направление текста справа налево. | |
| IsVisible | Свойство IsVisible определяет, отображается ли компонент. | |
| Left | Свойство Left устанавливает
отступ слева при размещении компонента внутри GridPanel. |
|
| Offset | Свойство Offset определяет координаты корневой DOM-вершины элемента управления. | |
| Opacity | Свойство Opacity определяет прозрачность компонента. | |
| Parent | Свойство Parent определяет родительский компонент элемента управления. | |
| ParentNode | Свойство ParentNode устанавливает родительскую DOM-вершину. | |
| ResourceKey | Свойство ResourceKey устанавливает ресурсный ключ для компонента. | |
| Right | Свойство Right устанавливает отступ справа при размещении компонента внутри LayoutPanel. | |
| Rotate | Свойство Rotate устанавливает угол поворота компонента. | |
| ShowToolTip | Свойство ShowToolTip
определяет, включена ли возможность отображать всплывающую
подсказку компонента. |
|
| Style | Свойство Style устанавливает стиль для компонента. | |
| TabIndex | Свойство TabIndex задает последовательность перехода элемента управления внутри контейнера. | |
| Tag | Свойство Tag устанавливает JSON-объект, ассоциированный с компонентом. | |
| ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. | |
| Top | Свойство Top устанавливает отступ сверху при размещении компонента внутри GridPanel. | |
| Value | Свойство Value задает значение компоненту. | |
| Width | Свойство Width устанавливает ширину компонента. |
Методы, унаследованные от класса Control
| Имя метода | Краткое описание | |
addClass |
Метод addClass добавляет
CSS-класс к компоненту. |
|
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
addStateClass |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
addToNode |
Метод addToNode добавляет компонент в указанную вершину. | |
| bindEvents | Метод bindEvents подписывает
элемент на все стандартные события. |
|
clearStylesCache |
Метод clearStylesCache очищает кэш стилей компонента. | |
getAnchorFlags |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
getClass |
Метод getClass возвращает текущие css-классы компонента. | |
getCssStyle |
Метод getCssStyle возвращает стили для указанной вершины. | |
getDomNode |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
getFocused |
Метод getFocused определяет наличие фокуса у компонента. | |
| getFunctionByName | Метод getFunctionByName
возвращает функцию по имени. |
|
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
hasClass |
Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | |
hide |
Метод hide скрывает элемент управления. | |
hideToolTip |
Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | |
isResingNow |
Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | |
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle
обновляет CSS-стили дочерних элементов. |
|
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
removeClass |
Метод removeClass удаляет CSS-класс из компонента. | |
removeEvent |
Метод removeEvent удаляет обработчик события у DOM-вершины. | |
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
removeStateClasses |
Метод removeStateClasses удаляет CSS-классы компонента. | |
setDraggable |
Метод setDraggable
устанавливает возможность перетаскивания компонента на html-странице. |
|
setFocus |
Метод setFocus устанавливает фокус компонента. | |
setIsHovered |
Метод setIsHovered отображает компонент как при наведении на него курсора. | |
setIsPressed |
Метод setIsPressed отображает компонент как при клике по нему. | |
setOpacityIE8 |
Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | |
setSize |
Метод setSize устанавливает размеры компонента. | |
show |
Метод show отображает элемент управления. | |
| unBindEvents | Метод unBindEvents
отписывает элемент от всех стандартных событий. |
|
updatePosition |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
updateSize |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
События, унаследованные от класса Control
| Имя события | Краткое описание | |
| Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. | |
| DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. | |
| DragStart | Событие DragStart наступает,
когда начинается перетаскивание компонента. |
|
| OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. | |
| SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. | |
| SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
Свойства, унаследованные от класса Object
| Имя свойства | Краткое описание | |
Id |
Свойство Id определяет идентификатор объекта репозитория. |
Методы , унаследованные от класса Object
| Имя метода | Краткое описание | |
| clone | Метод clone создает
копию объекта. |
|
| dispose | Метод dispose уничтожает компонент. | |
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. | |
| getSettings | Метод getSettings возвращает настройки объекта репозитория. | |
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. | |
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. | |
| isLive | Метод isLive определяет действительность объекта репозитория. | |
| removeAllEvents | Метод removeAllEvents
удаляет все обработчики событий объекта по заданному контексту. |
|
| setSettings | Метод setSettings задает настройки объекта репозитория. | |
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. | |
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также:
DHTML-компоненты
Trend canvas: анализируем тренды | блог Новая Эпоха Управления
Определение. Trend Canvas – простой в использовании конструктор прогнозирования. С его помощью можно распаковать и понять любую тенденцию, а затем применить ее для запуска собственных успешных инноваций.
Буквальный перевод Trend Canvas с английскогого – «канва трендов» или «полотно трендов». Инструмент позволяет аккумулировать выявляющую тренды информацию на одном «холсте» и предназначен для быстрой сборки бизнес-идей из имеющихся «деталей»: драйверов, ценностей, инсайтов и современных технологических решений.
На сегодняшний день существует три модели Trend Canvas.
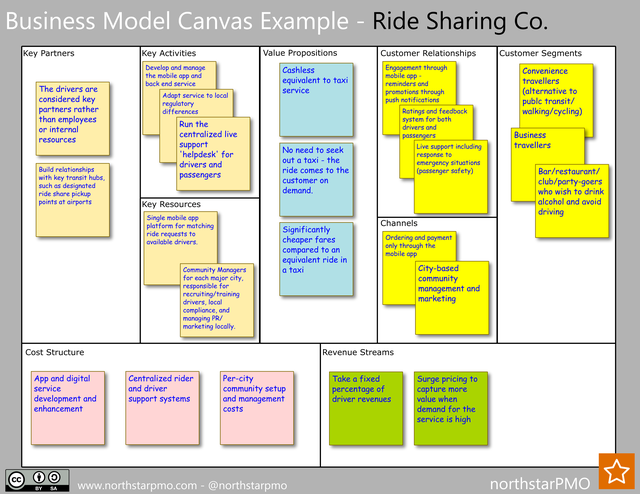
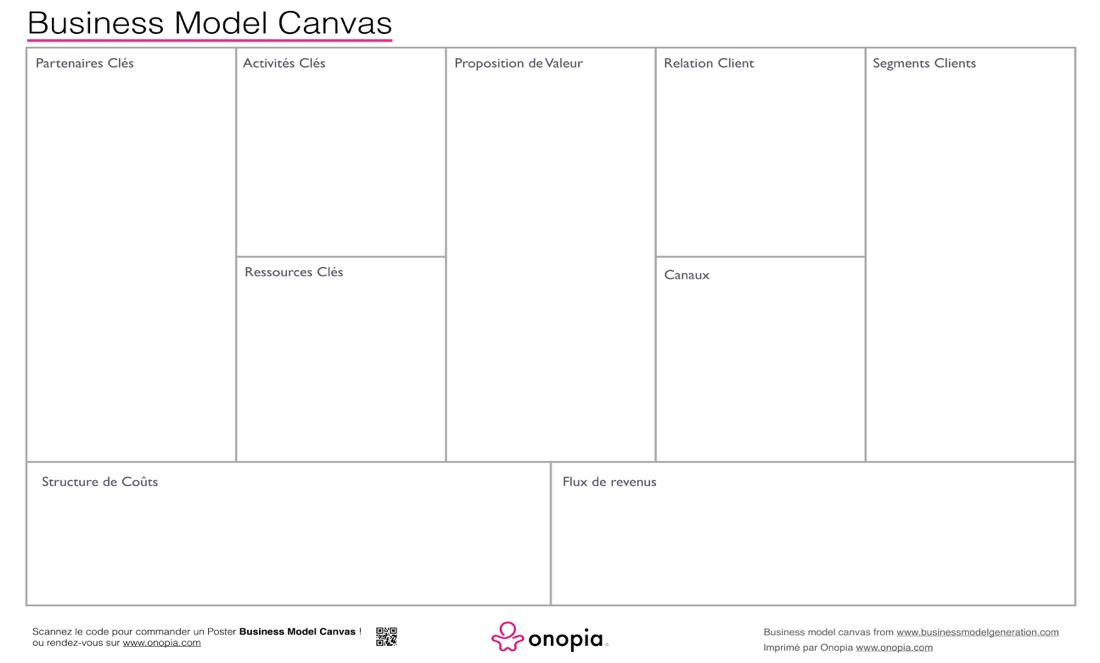
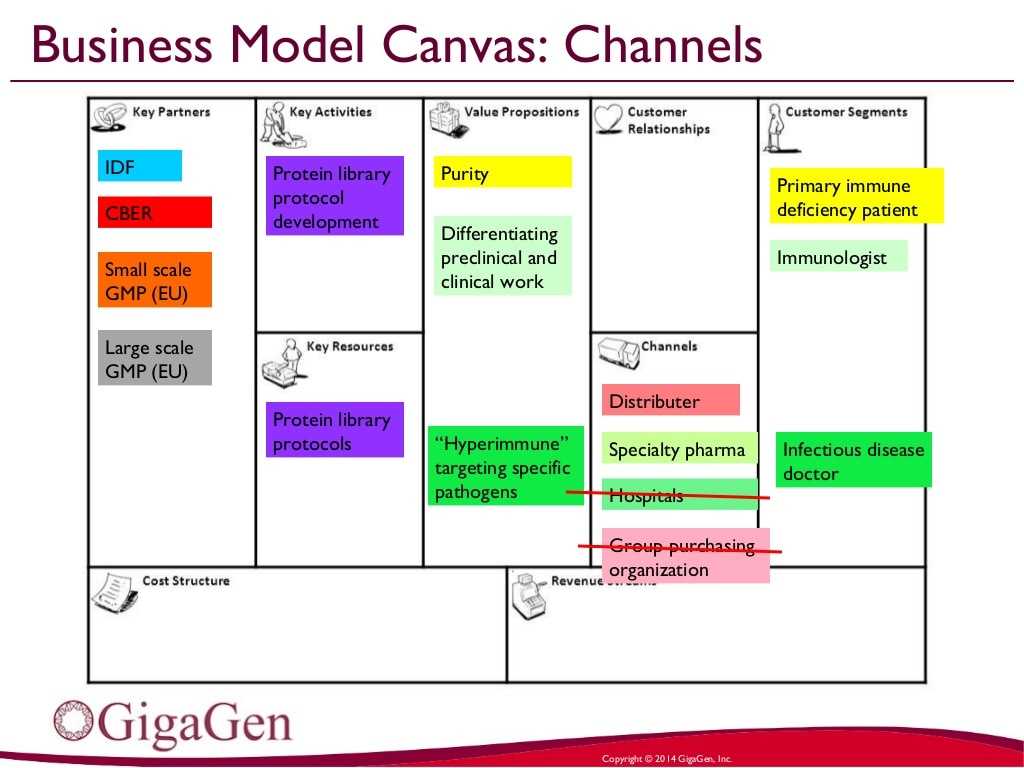
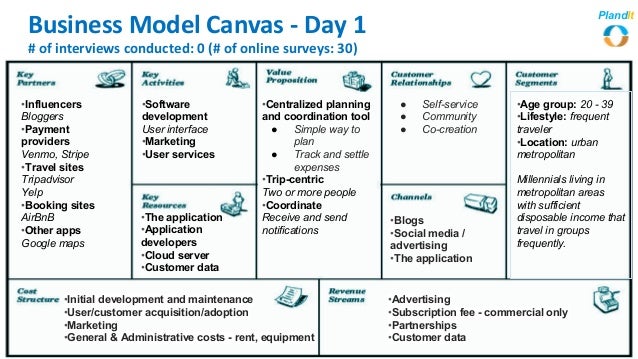
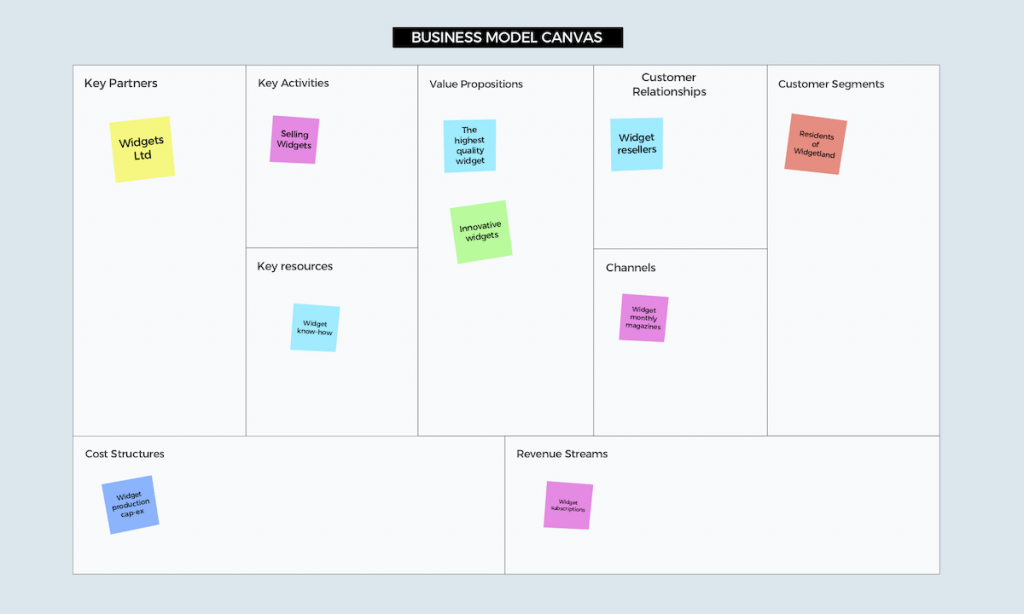
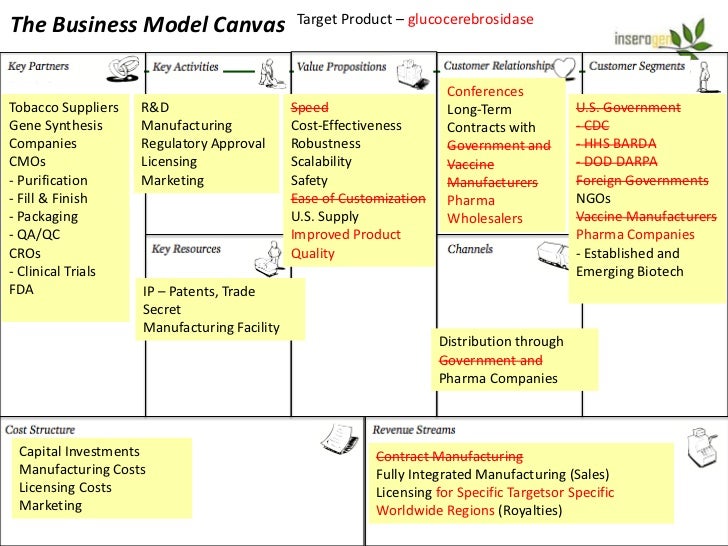
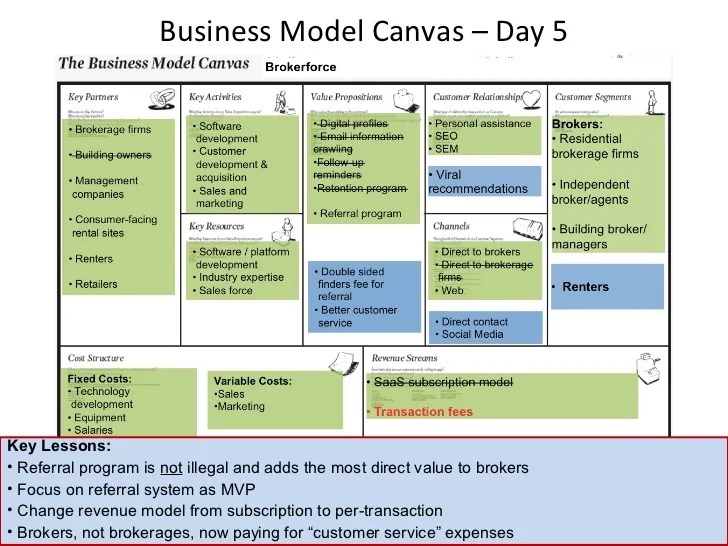
Consumer Trend Canvas была разработана на основе модели Business Model Canvas1, созданной швейцарским теоретиком бизнеса Александром Остервальдером и бельгийским ученым Ивом Пинье.
Тренд-канвас – российская адаптация Consumer Trend Canvas, которую применяют на отечественных форсайт-сессиях.
Trend Canvas предложил австрийский исследователь трендов из IT-индустрии, сотрудник Zukunftsinstitut2 Марсель Аберле.
Consumer Trend Canvas
Модель Consumer Trend Canvas состоит из двух ассиметричных частей: Analyze (анализируй) и Apply (применяй). Каждая из них поделена на несколько блоков, призванных во время форсайт-сессий находить ответы на определенные вопросы и ведущих к максимальной распаковке трендов.
1
Analyze помогает бизнесу лучше понять тенденцию, которую он изучает:
Basic Needs (основные потребности) – какие значимые потребности потребителей удовлетворяет тренд?
Drivers of Change (движущие силы перемен) – почему эта тенденция наблюдается сейчас?
Emerging Consumer Expectations – возникающие потребительские ожидания: как эта тенденция удовлетворяет новые потребности?
Inspiration (вдохновение) – как другие компании применяют эту тенденцию?
На этом этапе важно не торопиться. Можно кружить по левой части полотна, возвращаясь к тому или иному блоку, дополняя его идеями и кейсами.
Можно кружить по левой части полотна, возвращаясь к тому или иному блоку, дополняя его идеями и кейсами.
2
Apply определяет потенциальные возможности, которые тренд может привнести в бизнес:
Innovation Potential (инновационный потенциал) – потребуется ли создавать новые продукты, услуги или маркетинговые кампании?
Who (новые потребители) – как сделать тенденцию актуальной для новой группы людей, чтобы она была действительно инновационной?
Заполнение графы Your Innovations – финальный этап формирования полотна трендов. Здесь должны быть записаны инновационные идеи, появившиеся в результате мозгового штурма на основе собранных данных.
Российский «Тренд-канвас»
Российская модель «Тренд-канвас», как мы уже отмечали, построена на базе Consumer Trend Canvas. Она также делится на две части – «Аналитика» и «Решения» и выполняет функции конструктора прогнозирования для создания устойчивых идей и бизнес-решений на основе базовых ценностей, возникающих драйверов изменений, наблюдающихся инсайтов, существующих технологий и появляющихся научных открытий.
«Аналитика» состоит из пяти блоков.
1
Драйверы и ценности. Факторы, которые в настоящее время формируют картину мира и приводят к появлению новых потребностей и к изменениям в поведении.
Актуальные драйверы: дистанционность, децентрализация, старение населения, скорость передачи данных, онлайн-процессы.
Самые важные ценности: безопасность, эмпатия, эффективность, определенность, стабильность.
2
Инсайты. Скрытые потребности, которые можно выявить, наблюдая за людьми, и с помощью глубинных интервью.
3
Технологии. Идеи, которые можно извлечь из существующих технологий и областей их применения.
4
Кейсы. Примеры из практики компаний, которые уже пытаются применять у себя новые идеи.
5
Будущие пользователи. Потенциальные потребители, которых рассматривают через инструмент «Экосистемы», подключая карту стейкхолдеров.
Собранные в «Аналитике» данные используются на этапе «Решения», разделенном на два блока:
Бизнес-идеи, то есть генерация идей на основе известных или выявленных во время форсайт-сессии трендов.
Roadmap, то есть включение этих идей в дорожную карту и определение последующих действий для их реализации.
Trend Canvas Марселя Арбле
Модель Марселя Аберле Trend Canvas представляет из себя таблицу с восемью вертикальными столбцами. С ее помощью можно анализировать влияние трендов на компанию с целью разработки устойчивых стратегий. Этот инструмент исследователь называет «простым в использовании, но сложным в своих основах».
Таблица заполняется в три этапа.
1
Анализ эффектов. Проведите целостный анализ влияния тенденций на компанию и ее системы.
2
Распознавание потенциальных возможностей. Полученная в результате общая картина поможет осознать риски и потенциальные возможности организации.
3
Разработка стратегии. На этой основе уже можно определить конкретные области действий и необходимые процессы для реализации бизнес-идей.
По оценке Аберле, сессия с применением Trend Canvas занимает примерно 6 часов. Она может включать в себя как вполне определенную фокусировку (например, анализ воздействия пандемии коронавируса), так и системный анализ всех тенденций
Она может включать в себя как вполне определенную фокусировку (например, анализ воздействия пандемии коронавируса), так и системный анализ всех тенденций
История вопроса. Все три канваса были созданы в 2020-х годах. Авторы Business Model Canvas Александр Остервальдер и Ив Пинье самостоятельно не дорабатывали свою модель для анализа трендов. Этим занимались другие методологи. Остервальдер консультировал их, чтобы этот инструмент для трендвотчинга стал более эффективным.
Марсель Аберле входит в правление австрийского Института будущего, в котором в 2020 году представил специальную версию Trend Canvas, предназначенную для того, чтобы помогать компаниям развиваться в эпоху пандемии COVID-19. В ней он отобразил мегатренды: по его выражению, это «константы изменений». В их числе, например: New Work, серебряное общество и неоэкология.
В России форсайт-сессии с применением «Тренд-канваса» проводились еще в допандемийное время. Иногда его можно встретить под названием «Канвас инноваций».
Преимущества и ограничения.Хаотичный мир, в котором мы оказались, и где, возможно, будем существовать еще долго, сделал фактор прогнозирования ключевым. Всегда было важно просчитывать будущие шаги. Сейчас для многих это вопрос выживания. Уже мало быть трендхантерами, нужно становиться трендсеттерами. Как говорил легендарный хоккеист NHL Уэйе Грецки, «хорошие игроки находятся там, где шайба, а великие – там, где она будет». В этом плане инструмент Trend Canvas в любой из рассмотренных вариаций обладает рядом преимуществ. Главное из них – эффективная помощь бизнесу в реагировании на новые вызовы.
Руководитель инновационной команды UniCredit Bank Austria AG Самюэль Преми рассказал, что применение Trend Canvas позволило его команде открыть новые подходы к видению и восприятию компании и отрасли: «Это прочная основа, которая дает целостный обзор для принятия решений на основе системы, в которой работает компания».
Однако не стоит относиться к Trend Canvas как к священному писанию. Это лишь один из инструментов, позволяющий сориентироваться в VUCA-мире. Кроме того, как отмечает сам Марсель Аберле, более важным представляется то, как мы воспринимаем ситуации неопределенности и изменений. «Когда я вижу шумиху вокруг туалетной бумаги, то понимаю, что мы не были хорошо подготовлены. Это ментальная проблема, возникающая из-за того, что наш мозг создан, в первую очередь для выживания и мобилизуется страхами. Ранее мы урезали многие системы, чтобы они стали более эффективными, и только сейчас увидели, насколько нестабильными это их сделало»3 .
Это лишь один из инструментов, позволяющий сориентироваться в VUCA-мире. Кроме того, как отмечает сам Марсель Аберле, более важным представляется то, как мы воспринимаем ситуации неопределенности и изменений. «Когда я вижу шумиху вокруг туалетной бумаги, то понимаю, что мы не были хорошо подготовлены. Это ментальная проблема, возникающая из-за того, что наш мозг создан, в первую очередь для выживания и мобилизуется страхами. Ранее мы урезали многие системы, чтобы они стали более эффективными, и только сейчас увидели, насколько нестабильными это их сделало»3 .
1Остервальдер Александр и Пинье Ив. Построение бизнес-моделей. Настольная книга стратега и новатора. М.: Альпина Паблишер, 2018.
2Институт будущего, действующий в Австрии и Германии.
3Что мы должны извлечь из коронакризис. Футуролог: устойчивость и эффективность превосходят эффективность. IDEE2020 // Confare — Gemeinsam Besser.Machen.
Документация JDK 19 — Главная
Обзор
- Прочтите меня
- Примечания к выпуску
- Что нового
- Руководство по миграции
- Загрузить JDK
- Руководство по установке
- Формат строки версии
Инструменты
- Технические характеристики инструментов JDK
- Руководство пользователя JShell
- Руководство по JavaDoc
- Руководство пользователя средства упаковки
Язык и библиотеки
- Обновления языка
- Основные библиотеки
- HTTP-клиент JDK
- Учебники по Java
- Модульный JDK
- Руководство программиста API бортового регистратора
- Руководство по интернационализации
Технические характеристики
- Документация API
- Язык и ВМ
- Имена стандартных алгоритмов безопасности Java
- банок
- Собственный интерфейс Java (JNI)
- Инструментальный интерфейс JVM (JVM TI)
- Сериализация
- Проводной протокол отладки Java (JDWP)
- Спецификация комментариев к документации для стандартного доклета
- Прочие характеристики
Безопасность
- Руководство по безопасному кодированию
- Руководство по безопасности
Виртуальная машина HotSpot
- Руководство по виртуальной машине Java
- Настройка сборки мусора
Управление и устранение неполадок
- Руководство по устранению неполадок
- Руководство по мониторингу и управлению
- Руководство по JMX
Client Technologies
- Руководство по специальным возможностям Java
Конструктор настенных рисунков и отпечатков на холсте
Результаты: 259
Результаты: 259
Печать на холсте тоннеля гидроэлектростанции
Сетка Формулы-1, часть серии, холст с принтом
Красочная иллюстрация с печатью на холсте Pit Stop
Сетка Формулы-1, часть серии, холст с принтом
Сетка Формулы-1, часть серии, холст с принтом
Печать на холсте промышленного человека
Винтажная советская праздничная открытка с печатью на холсте
Christiansen Lego Toy Building Block Patent Art 1961 Печать на холсте
Christiansen Lego Toy Building Block Patent Art 2 1961 Blueprint Canvas Print
Christiansen Lego Toy Building Block Patent Art 2 1961 Печать на холсте
Патентное искусство Hornby Meccano, печать на холсте, 1906 г.
Патент на геодезический купол Фуллера, искусство 2 1954 Печать на холсте
Патент на геодезический купол Фуллера 1954 г. Печать на холсте
Патентное искусство Статуи Свободы Бартольди 1879 Печать на холсте
Balsley Step Ladder Patent Art 1862 Blueprint Canvas Print
Патент на солнечную панель Thomason 1967, чертеж, печать на холсте
Ihrcke Welding Goggles Patent Art 1917 Печать на холсте
Pajeau Tinker Toy Patent Art 1940 Печать на холсте
Патентный дом Thomason Green Energy Powered Art 1967 Печать на холсте
Fuller Geodesic Dome Patent Art 2 1954 Blueprint Canvas Print
Патент Блейка Стоуна Crushing 1858 Печать на холсте
Reno Escalator Patent Art 1892 Печать на холсте
Патентное искусство Herbrick Concrete Building Slab 1921 Печать на холсте
Fuller Geodesic Dome Patent Art 1954 Blueprint Canvas Print
Патент Blake Stone Crushing 1858 Blueprint Печать на холсте
Рено Эскалатор Патент Арт 1892 Чертеж Печать на Холсте
Патентное искусство Herbrick Concrete Building Slab 1921 Blueprint Canvas Print
Патентное искусство статуи Свободы Бартольди 1879 г. Чертеж Печать на холсте
Чертеж Печать на холсте
Патентное искусство станции технического обслуживания Walker, 1944 г., печать на холсте
Станция технического обслуживания Walker Patent Art 1944 Blueprint Canvas Print
Ihrcke Welding Goggles Patent Art 1917 Blueprint Canvas Print
Патентное искусство Hornby Meccano 1906 г., чертеж, печать на холсте
Патентное искусство гаечного ключа Стиллсона 1870 г. Печать на холсте
Стиллсон Гаечный ключ Patent Art 1870 Blueprint Canvas Print
Pajeau Tinker Toy Patent Art 1940 Blueprint Canvas Print
Christiansen Lego Toy Building Block Patent Art 1961 Печать на холсте
Патентное искусство Colburn Flat Glass Working Machine 1902 Печать на холсте
Colburn Flat Glass Working Machine Patent Art 1902 Blueprint Canvas Print
Патентное искусство 2 1902 г. Печать на холсте машины Colburn для обработки плоского стекла
Печать на холсте машины Colburn для обработки плоского стекла
Патент на солнечную панель Thomason Art 1967 Печать на холсте
Патентное искусство дома с питанием от зеленой энергии Thomason 1967, чертеж, печать на холсте
Печать на холсте с целевой камерой National Ignition Facility
Беспокойство о печати на холсте
Погодные капли Печать на холсте
Клерк имеет печать на холсте
Была ли она плачет Печать на холсте
Клерк Печать на холсте
Здание Штадтартигер; Stadtartiger Aufbau, 1917 Карты, холст, темпера, акварель
Печать на холсте Гюстава Эйфеля
Печать на холсте Fusion Research
Meccano Motor Car Constructor Печать на Холсте
Печать на холсте трех шаст
Фердинанд, виконт де Лессепс, французская печать на холсте
Плотина Шаста Печать на холсте
Стандартный холщовый принт Cyclo
Дэн Герни Печать на холсте
Лодочные строители Уинслоу Гомера 1873 Печать на холсте
Печать на холсте Армия Столпов
Сэр Уильям Генри Уайт, 1845 г. Печать на холсте
Печать на холсте
Перерыв на обед рабочего , 1882 г., холст, гравюра
Реставрация имущества Контрастное обновление Леса Печать на холсте
Иконка Рисин Холст Печать
Изамбард Кингдом Брюнель, стоя перед пускающими в ход цепями великого восточного холста
Изамбард Кингдом Брюнель, Стоя перед пусковыми цепями Грейт-Истерн, 1857 г. Печать на холсте
Печать на холсте кровельщика
Печать на холсте кровельщика
Печать на холсте кровельщика
Печать на холсте кровельщика
Печать на холсте Retro Vintag Roofer
Печать на холсте Retro Vintag Roofer
Печать на холсте кровельщика
Next
Wall Art
AllCanvas PrintsArt PrintsPostersFramed PrintsMetal PrintsAcrylic PrintsWood PrintsTapestries
Home Decor
Throw PillowsFleece BlanketsDuvet CoversShower CurtainsBath TowelsHand TowelsCoffee MugsOrnaments
Apparel
Men’s T-ShirtsMen’s Tank TopsWomen’s T-ShirtsWomen’s Tank TopsLong Sleeve T-ShirtsSweatshirtsKid’s T-ShirtsBaby OnesiesFace Masks
Phone Cases
iPhone CasesGalaxy CasesPortable Battery Chargers
Stationery
Greeting CardsNotebooksStickers
Lifestyle
Yoga MatsTote СумкиWeekender Tote BagsCarry-All PouchesКофейные кружки Jigsaw Puzzles
Beach
Пляжные полотенцаКруглые пляжные полотенцаWeekender Tote BagsCarry-All PouchesПортативные зарядные устройства
Сумки и сумки
Сумки-тоут Weekender Tote Bags Carry-All Pouchs
Оригиналы
Оригинальные произведения искусства для продажи
Разное
Подарочные сертификатыНаборы образцовСоздай свои собственные продукты
9 Все
9 Картины Фотографии Чертежи Цифровое искусство Смешанная техника
Все репродукции на холсте
Мы отправили миллионы товаров по всему миру для более чем 1 миллиона художников. Каждая покупка сопровождается 30-дневной гарантией возврата денег.
Каждая покупка сопровождается 30-дневной гарантией возврата денег.
259
Tkinter tutorial Часть 1. Создание Tkinter Canvas
Всем привет! Давайте узнаем, как создать Tkinter Canvas в этом уроке. Поскольку библиотека Tkinter действительно большая, в ближайшее время мы затронем множество интересных тем!
Что такое Tkinter?
Tkinter — это интерфейс Python, с помощью которого мы можем создавать GUI (графические интерфейсы пользователя).
Эта библиотека является кроссплатформенной, что означает, что она является идеальным выбором для разработчиков Python, поскольку код вашего приложения теперь может быть независимым от платформы!
Самое приятное в этом то, что он уже входит в с предустановленной версией с Python! Так что нет необходимости устанавливать это отдельно.
Но на всякий случай проверим, правильно ли работает Tkinter в нашей системе. Итак, перейдите в командную строку Windows (или Bash на Linux/Mac) и введите:
python -m tkinter
Должно появиться примерное окно, указывающее, что Tkinter работает:
- Tkinter Check
И если вы хотите использовать эту библиотеку, это всего одна строка!
импорт tkinter
Теперь мы можем приступить к написанию нашей первой программы на Tkinter. Для этого я создам простую программу, выводящую изображения на экран.
Для этого я создам простую программу, выводящую изображения на экран.
Давайте приступим к первому шагу создания приложения: Создание нового холста!
Создание холста Tkinter
Шаг 1. Создайте приложение и дескриптор главного объекта
Прежде чем мы сможем создать наш холст, нам нужно создать экземпляр Python 9.0363 Объект Tkinter . Конструктор по умолчанию создаст экземпляр объекта Tkinter.
Этот объект обычно называют корневым объектом ( master object). Это связано с тем, что ваше приложение с графическим интерфейсом использует все вызовы через этот объект. Ваше приложение не может работать без этого объекта.
Чтобы создать мастер-объект, выполните следующие действия:
импортируйте tkinter как tk # Создаем наш главный объект в приложении мастер = tk.Tk()
Теперь мы создали главный объект. Теперь для запуска приложения, как правило, такие программы спроектированы как цикл событий.
Теперь нам также нужен дескриптор нашего приложения, чтобы приложение могло использовать этот объект и передавать его в цикл обработки событий.
Класс tk.Frame имеет это для нас. Итак, мы создадим класс Application, который наследует этот класс. Итак, теперь мы можем напрямую вызывать основной цикл из нашего объекта приложения. Приложение класса
(tk.Frame): def __init__(я, мастер=Нет): # Нам нужен главный объект, чтобы # инициализируем важные вещи super().__init__(master) # Вызов tk.Frame.__init__(master) self.master = master # Обновите главный объект после того, как tk.Frame() внесет в него необходимые изменения
Мы создаем класс приложений с именем Приложение . Конструктор для этого класса вызывает конструктор базового класса ( tk.Frame ) и передает главный объект, чтобы можно было инициализировать важные вещи.
Теперь super.__init__(master) фактически изменит главный объект, поэтому мы обновим нашу собственную копию до самой последней, так как она понадобится нам для других вызовов.
Основная программа вашего объекта приложения приложение выполняется в основном цикле событий с именем app.mainloop() . Это то, что на самом деле делает все вызовы из Python в языки более низкого уровня на вашем компьютере.
Чтобы запустить основной цикл, просто вызовите эту функцию!
импортировать tkinter как tk Приложение класса (tk.Frame): def __init__(я, мастер=Нет): # Нам нужен главный объект, чтобы # инициализируем важные вещи super().__init__(master) # Вызов tk.Frame.__init__(master) self.master = master # Обновите главный объект после того, как tk.Frame() внесет в него необходимые изменения # Создаем наш главный объект в приложении мастер = tk.Tk() # Создаем объект нашего приложения приложение = приложение (мастер = мастер) # Запускаем основной цикл приложение.mainloop()
Теперь, если вы запустите эту программу, вы получите следующий вывод.
Образец вывода TkinterЧасть 2. Создание нашего холста Tkinter
Теперь мы готовы создать наш холст!
Мы можем использовать метод tk. для создания холста. Canvas()
Canvas()
Инициализация выглядит следующим образом:
canvas = tk.Canvas(master_object, bg="blue", width=canvas_width, height=canvas_height)
Эта строка создаст объект холста с синим фоном и заданной шириной и высотой (в пикселях).
Но здесь мы все еще не можем напрямую запустить цикл. Нам нужно применить изменения на холсте и упаковать на него объекты. Для этого требуется canvas.pack() .
Теперь мы можем отобразить наш пустой холст в нашем основном цикле!
импортировать tkinter как tk Приложение класса (tk.Frame): def __init__(я, мастер=Нет): # Нам нужен главный объект, чтобы # инициализируем важные вещи super().__init__(master) # Вызов tk.Frame.__init__(master) self.master = master # Обновите главный объект после того, как tk.Frame() внесет в него необходимые изменения def createCanvas (я, ширина холста, высота_холста): # Создаем наш холст (синий фон) холст = tk.Canvas(self.master, bg="blue", width=canvas_width, height=canvas_height) вернуть холст # Создаем наш главный объект в приложении мастер = tk.Tk() # Создаем объект нашего приложения приложение = приложение (мастер = мастер) холст = приложение.createCanvas(300, 300) # Упаковать элементы в холст холст.pack() # Запускаем основной цикл приложение.mainloop()
Теперь давайте запустим эту программу:
Canvas BlueОтлично! Кажется, это работает так, как ожидалось. Теперь давайте сделаем еще кое-что на холсте.
Давайте отобразим этот образ Debian Linux в нашем приложении.
DebianМы можем создать элемент изображения, используя класс tk.PhotoImage .
img = tk.PhotoImage(file="debian.png") # Создаем наш объект PhotoImage image = canvas.create_image(100, 100, anchor=NW, image=img) # Создаем изображение на нашем холсте
Поставим под метод addImage() для нашего класса.
def addImage(я, холст, имя файла, image_x, image_y, direction=tk.NW): self.img = tk.PhotoImage(file=filename) # Создаем наш объект PhotoImage canvas.create_image(image_x, image_y, anchor=direction, image=self.img) # Создаем изображение на нашем холсте вернуть холст
Теперь вся программа выглядит так:
импортировать tkinter как tk Приложение класса (tk.Frame): def __init__(я, мастер=Нет): # Нам нужен главный объект, чтобы # инициализируем важные вещи super().__init__(master) # Вызов tk.Frame.__init__(master) self.master = master # Обновите главный объект после того, как tk.Frame() внесет в него необходимые изменения def createCanvas (я, ширина холста, высота_холста): # Создаем наш холст (синий фон) холст = tk.Canvas(self.master, bg="blue", width=canvas_width, height=canvas_height) вернуть холст def addImage(self, canvas, имя файла, image_x, image_y, direction=tk.NW): img = tk.PhotoImage(file=filename) # Создаем наш объект PhotoImage canvas.create_image(image_x, image_y, anchor=direction, image=img) # Создаем изображение на нашем холсте вернуть холст # Создаем наш главный объект в приложении мастер = tk.Tk() # Создаем объект нашего приложения приложение = приложение (мастер = мастер) холст = приложение.createCanvas(300, 300) холст = app.addImage(холст, "debian.png", 50, 50) # Упаковать элементы в холст холст.pack() # Запускаем основной цикл приложение.mainloop()
Но когда вы запустите программу, вы снова получите просто синий холст. Почему это происходит?
Согласно этой ветке на Stack Overflow, объект изображения img собирается мусором Python и не отображается.
Почему? Очевидно, объект tk.PhotoImage обладает этим свойством. Итак, нам нужна дополнительная ссылка в нашем классе, чтобы Python не отбросил ее сразу. Итак, мы можем просто заменить img на self.img в нашем методе addImage() , и это решает проблему!
импортировать tkinter как tk Приложение класса (tk.Frame): def __init__(я, мастер=Нет): # Нам нужен главный объект, чтобы # инициализируем важные вещи super().__init__(master) # Вызов tk.Frame.__init__(master) self.master = master # Обновите главный объект после того, как tk.Frame() внесет в него необходимые изменения def createCanvas (я, ширина холста, высота_холста): # Создаем наш холст (синий фон) холст = tk.Canvas(self.master, bg="blue", width=canvas_width, height=canvas_height) вернуть холст def addImage(self, canvas, имя файла, image_x, image_y, direction=tk.NW): self.img = tk.PhotoImage(file=filename) # Создаем наш объект PhotoImage canvas.create_image(image_x, image_y, anchor=direction, image=self.img) # Создаем изображение на нашем холсте вернуть холст # Создаем наш главный объект в приложении мастер = tk.Tk() # Создаем объект нашего приложения приложение = приложение (мастер = мастер) холст = приложение.createCanvas(300, 300) холст = app.addImage(холст, "debian.png", 50, 50) # Упаковать элементы в холст холст.pack() # Запускаем основной цикл приложение.mainloop()
Если вы сейчас запустите эту программу, вы получите правильный вывод:
Изображение холстаМы решили эту проблему!
Теперь вы можете продолжать делать различные вещи с Tkinter, например рисовать фигуры и отображать похожие изображения.

 master, bg="blue", width=canvas_width, height=canvas_height)
вернуть холст
# Создаем наш главный объект в приложении
мастер = tk.Tk()
# Создаем объект нашего приложения
приложение = приложение (мастер = мастер)
холст = приложение.createCanvas(300, 300)
# Упаковать элементы в холст
холст.pack()
# Запускаем основной цикл
приложение.mainloop()
master, bg="blue", width=canvas_width, height=canvas_height)
вернуть холст
# Создаем наш главный объект в приложении
мастер = tk.Tk()
# Создаем объект нашего приложения
приложение = приложение (мастер = мастер)
холст = приложение.createCanvas(300, 300)
# Упаковать элементы в холст
холст.pack()
# Запускаем основной цикл
приложение.mainloop()
 NW):
self.img = tk.PhotoImage(file=filename) # Создаем наш объект PhotoImage
canvas.create_image(image_x, image_y, anchor=direction, image=self.img) # Создаем изображение на нашем холсте
вернуть холст
NW):
self.img = tk.PhotoImage(file=filename) # Создаем наш объект PhotoImage
canvas.create_image(image_x, image_y, anchor=direction, image=self.img) # Создаем изображение на нашем холсте
вернуть холст
 Tk()
# Создаем объект нашего приложения
приложение = приложение (мастер = мастер)
холст = приложение.createCanvas(300, 300)
холст = app.addImage(холст, "debian.png", 50, 50)
# Упаковать элементы в холст
холст.pack()
# Запускаем основной цикл
приложение.mainloop()
Tk()
# Создаем объект нашего приложения
приложение = приложение (мастер = мастер)
холст = приложение.createCanvas(300, 300)
холст = app.addImage(холст, "debian.png", 50, 50)
# Упаковать элементы в холст
холст.pack()
# Запускаем основной цикл
приложение.mainloop()
 Frame.__init__(master)
self.master = master # Обновите главный объект после того, как tk.Frame() внесет в него необходимые изменения
def createCanvas (я, ширина холста, высота_холста):
# Создаем наш холст (синий фон)
холст = tk.Canvas(self.master, bg="blue", width=canvas_width, height=canvas_height)
вернуть холст
def addImage(self, canvas, имя файла, image_x, image_y, direction=tk.NW):
self.img = tk.PhotoImage(file=filename) # Создаем наш объект PhotoImage
canvas.create_image(image_x, image_y, anchor=direction, image=self.img) # Создаем изображение на нашем холсте
вернуть холст
# Создаем наш главный объект в приложении
мастер = tk.Tk()
# Создаем объект нашего приложения
приложение = приложение (мастер = мастер)
холст = приложение.createCanvas(300, 300)
холст = app.addImage(холст, "debian.png", 50, 50)
# Упаковать элементы в холст
холст.pack()
# Запускаем основной цикл
приложение.mainloop()
Frame.__init__(master)
self.master = master # Обновите главный объект после того, как tk.Frame() внесет в него необходимые изменения
def createCanvas (я, ширина холста, высота_холста):
# Создаем наш холст (синий фон)
холст = tk.Canvas(self.master, bg="blue", width=canvas_width, height=canvas_height)
вернуть холст
def addImage(self, canvas, имя файла, image_x, image_y, direction=tk.NW):
self.img = tk.PhotoImage(file=filename) # Создаем наш объект PhotoImage
canvas.create_image(image_x, image_y, anchor=direction, image=self.img) # Создаем изображение на нашем холсте
вернуть холст
# Создаем наш главный объект в приложении
мастер = tk.Tk()
# Создаем объект нашего приложения
приложение = приложение (мастер = мастер)
холст = приложение.createCanvas(300, 300)
холст = app.addImage(холст, "debian.png", 50, 50)
# Упаковать элементы в холст
холст.pack()
# Запускаем основной цикл
приложение.mainloop()