18 лучших бесплатных конструкторов онлайн-форм
19KВ этой статье приведен список лучших бесплатных онлайн конструкторов для создания форм. Онлайн-формы являются одним из наиболее важных инструментов, используемых компаниями и организациями. С их помощью можно получить мнения пользователей и проводить разнообразные опросы.
Мой любимый конструктор онлайн-форм:
Я предпочитаю создавать онлайн-формы через Google Forms. Он предоставляет все основные функции, а также позволяет бесплатно создавать онлайн-формы. Все ответы пользователей агрегируются в таблицы Google, и ими не сложно управлять.
Бесплатный инструмент от Google для создания форм. Этот конструктор построен на базе Google Таблицы. Данные, собранные с помощью онлайн-форм автоматически группируются в специальных таблицах. Для создания формы откройте главную страницу Google Forms и нажмите на иконку +. На экране появится новая форма, в которой можно задать различные атрибуты.
- Добавить в форму «Заголовок»;
- Добавить «Описание формы»;
- Задать вопрос в поле «Название вопроса»;
- Задать «Вспомогательный текст», чтобы подробнее описать суть вопроса;
- Выбрать тип вопроса. Существует 9 типов ответов, которые можно выбрать. Варианты предоставления ответа отличаются в зависимости от типа ответа:
o Текст;
o Абзац текста;
o Множественный выбор;
o Чекбокс;
o Выбор из списка;
o Диапазон;
o Сетка;
o Дата;
o Время;
- Нажать «Готово», чтобы создать вопрос;
- Нажать «Добавить элемент», чтобы задать еще один вопрос.
Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
После того, как вы закончите создание онлайн-формы, можно настроить ее параметры. Например, разрешить респондентам редактировать свой ответ после того, как они отправили данные формы. Нажмите «Отправить форму», чтобы отправить ссылку выбранной аудитории по электронной почте.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: Facebook, Twitter и Google+. А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google.
Это многофункциональный конструктор обратных форм HTML. Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
- Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок;
o Полное имя;
o Адрес электронной почты;
o Адрес;
o Телефон;
o Дата;
o Капча.
- Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно;
o Текстовая область;
o Радио-кнопка;
o Чекбокс;
o Текст;
o Изображение.
- Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг;
o Матрица;
o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список;
o Слайдер изображений;
o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку «Закрыть». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите «Опубликовать» и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Этот конструктор позволяет бесплатно создавать неограниченное количество форм, но только с базовыми функциями. Этот конструктор немного отличается от других подобных сервисов. Typeform позволяет задать один вопрос на отдельной странице. Можно создавать форму с нуля или использовать шаблон. Интерфейс Typeform делится на три части:
- Экран приветствия: первая страница, на которой можно добавить заголовок формы и небольшое описание;
- Экран вопросов: позволяет выбрать один из нескольких типов вопросов, и добавить его. Существуют различные поля, которые можно добавлять на экран: краткий текст, длинный текст, множественный выбор, утверждение, выбор картинки, группа вопросов, выпадающий список, рейтинг, электронная почта и другие. Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов;
- Поблагодарить за заполнение формы: этот экран выводится после того, как форма была заполнена пользователем. Он доступен только для обладателей премиум-аккаунтов.
После создания формы можно изменить цвет, шрифт и фоновое изображение, установить видимость («Публичная» или «Частная»), добавить бренд, мета информацию (только для версии PRO).
После этого нужно задать настройки уведомлений. Этот конструктор форм также позволяет добавлять уведомления респондентов — специальные сообщения, которые они будут получать после успешного заполнения формы. Typeform может быть интегрирован с более чем 300 сервисами для сбора данных респондентов.
Этот конструктор позволяет настраивать формы с помощью различных инструментов и макетов страниц. Также можно использовать неограниченное количество полей. В том числе: текстовое поле, множественный выбор, заголовок, адрес, телефон, шкала рейтинга, число и даже подпись.
Перетащите соответствующий элемент и поместите его в любом пустом поле, установите параметры для каждого поля: название, описание и тип ответа. Также есть возможность установить различные условия для ответов. Например, если вы используете инструмент «Выбор», можно задать «Выпадающий список», «Радио-кнопку» или «Чекбокс». Можно добавлять различное количество вариантов ответа на каждый вопрос. А также устанавливать условия: «Показать поле, если», «Обязательно поле, если» и «Вывести пользовательскую ошибку, когда».
После создания формы нажмите кнопку «Опубликовать», чтобы получить код для публикации. Скопируйте код, если нужно встроить форму на сайт, или скопируйте URL-адрес, чтобы поделиться им напрямую. Также доступны опции для социальных сетей: Facebook, Twitter и Google+.
Чтобы просмотреть все предоставленные данные, перейдите в раздел «Записи». Существует ограничение на количество просматриваемых записей. Бесплатно можно просматривать только последние 500 записей.
Зарегистрируйтесь и установите обновления, чтобы пользоваться инструментом без ограничений. Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты — вы платите лишь 1% от каждого поступления средств.
Этот бесплатный конструктор форм работает как плагин для WordPress. Также можно создавать формы с помощью автономного инструмента, который интегрируется с сайтом. Инструменты для создания форм разделены на семь категорий:
- Определенные поля: они включают в себя такие поля, как имя, электронная почта, телефон и т.д., которые не обязательно задавать;
- Общие поля: текст, текстовая область и число. Можно определять параметры этих полей;
- Поля даты и времени;
- Поля выбора: поля с возможностью выбора вариантов: список, множественный выбор, радио-кнопка и чекбокс. Можно редактировать значения этих полей;
- Специальные поля позволяют добавлять такие поля, как загрузка файлов и URL-адрес;
- HTML Теги: горизонтальный разделитель, заголовок, абзац, и любой другой HTML-код;
- Кнопка «Отправить»: В конце обязательно нужно добавить эту кнопку, чтобы пользователи могли отправить свои ответы.
После того, как вы добавили необходимые поля, сохраните форму. Для форм в этом HTML конструкторе предоставляется прямой URL-адрес и код для встраивания. Все собранные с помощью форм ответы представляются на том же субдомене. Их можно отсортировать, экспортировать отчеты в Excel или HTML.
На EmailMeForm можно создавать неограниченное количество форм. Это веб-приложение позволяет добавлять в форму до 50 полей. Поля разделяются на три категории:
- Основные: однострочный текст, число, чекбокс, выпадающий список и множественный выбор;
- Дополнительные: имя, адрес электронной почты, адрес, телефон, изображения, URL-адрес, подпись и т.д. Также доступно добавление разрыва страницы и разрыва раздела;
- Опрос: сетки чекбоксов, диапазон рейтинга, список чисел, сетка чисел, текстовый список и т.д.
Можно определять атрибуты для различных полей формы. Сохранив форму, можно предварительно просмотреть ее и выбрать тему.
В этом конструкторе HTML писем доступно создание отчетов для элементов формы. Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм — до 100 в месяц.
Бесплатный аккаунт позволяет создавать неограниченное количество форм, но при этом можно получить только 100 ответов в месяц. Для создания формы нажмите на ссылку «Создать опрос».
Сервис позволяет выбрать шаблон формы или начать разработку формы с нуля. Выберите тему и начните добавлять вопросы. Во всплывающем окне необходимо ввести вопрос и выбрать его тип. Доступны различные типы вопросов: множественный выбор, диапазон, матрица выбора, дата, время, описательный текст и т.д. Бесплатная учетная запись позволяет добавить до 15 вопросов.
Нажмите на «Предварительный просмотр», чтобы увидеть, как выглядит ваша форма. Жмите «Отправить опрос», чтобы сгенерировать ссылку на форму.
Для сбора ответов выберите один из способов: веб-ссылка, электронная почта, на сайте, Facebook и т.д.
Этот конструктор позволяет создавать неограниченное количество форм с 10 вопросами в каждой. В этом конструкторе доступны стандартные поля: множественный выбор, выпадающий список, матрица, матрица выпадающих меню, рейтинг, текстовое поле, поле комментария, контактная информация, изображение. Также можно воспользоваться набором предопределенных вопросов.
Можно выбрать одну из стандартных тем для формы или создать собственную. Нажмите на кнопку «Предпросмотр и проверка», чтобы увидеть, как на самом деле будет выглядеть созданная форма. После этого нажмите «Далее», чтобы получить ссылку на нее. Можно отправить ссылку на электронную почту, Facebook или другие ресурсы. Разрешается получать до 100 ответов в месяц. В разделе «Анализ результатов» отображаются полученные ответы.
Позволяет создавать неограниченное количество форм, добавлять до 15 вопросов в каждую из них и получать до 250 ответов в месяц.
Чтобы создать собственную форму опроса, нажмите «Создать опрос». Выберите один из предустановленных шаблонов или разработайте форму с нуля. Также можно добавить дизайнерские темы. Затем перейдите к добавлению вопросов.
Введите вопрос, после чего выберите его тип. Доступны такие типы полей: множественный выбор, рейтинг, матрица выбора, дата, время, описательный текст и т.д. Перед сохранением формы, выведите ее на предварительный просмотр. Нажмите «Отправить опрос», чтобы сгенерировать URL-адрес формы. Выберите один из способов получения ответов: ссылки, электронная почта, оффлайн, Facebook и т.д.
Этот конструктор форм позволяет создавать до 10 форм, до 100 вопросов в каждой, и получать до 1000 ответов. В сервисе доступно три вкладки: «Настройка», «Распространение» и «Анализ».
Редактирование уже готовых примеров вопросов выполняется на вкладке «Настройка». Также можно добавить новый вопрос. После создания формы перейдите на вкладку «Распространение» для просмотра URL-адреса и кода для встраивания. Скопируйте URL-адрес и отправьте его заинтересованным пользователям или воспользуйтесь «Групповой рассылкой». Также можно поделиться ссылкой через Facebook и Twitter. На вкладке «Анализ» отображаются полученные ответы. Можно экспортировать ответы в формате CSV, DOC, PD или SPSS.
Позволяет создавать опросы, исследования, викторины и рейтинги, добавлять заголовки страницы, а также различные поля вопросов. В том числе: произвольный текст, множественный выбор, матрица, рейтинг, имя, адрес, телефон, адрес и т.д. Можно настроить атрибуты, сделать поле обязательным для заполнения или включить примечание.
После завершения настройки опроса перейдите на вкладку «Стиль опроса», чтобы выбрать тему. Нажмите на кнопку «Получение ответов», чтобы получить прямой URL-адрес на форму. Или разместите опрос непосредственно в Facebook или Twitter.
Все ответы можно просмотреть на вкладке «Просмотр результатов». Здесь доступны сами ответы, анализ ответов, аналитика формы и ответы на основе местоположения. Бесплатная версия включает в себя возможность добавления до 10 вопросов в одну форму и получение 200 результатов в месяц.
Данный HTML конструктор онлайн позволяет добавлять вопросы в 5 типов различных формах. А также добавить опрос, открытый вопрос, сообщение, поле выбора картинки или загрузки файла. Выберите поля формы и определите их параметры: максимальное количество слов, варианты на выбор и т.д.
Поделитесь формой через URL-адрес, добавьте на сайт код для встраивания. Также доступны опции распространения через Facebook и загрузки печатной версии опроса. На странице результатов можно просматривать ответы в отсортированном виде. Бесплатный аккаунт позволяют добавлять только 10 вопросов и получать не более 100 откликов на форму.
Webform позволяет бесплатно создавать неограниченное количество форм. Нажмите на кнопку создания новой формы и приступайте к работе. Необходимо будет ввести название формы, а также добавить различные поля. Доступны такие типы полей: текст, электронная почта, номер, чекбокс, радиокнопка, сетка, множественный выбор, дата, файл и т.д.
Перейдите к свойствам и задайте параметры вопросов в соответствии со своими требованиями. Перейдите на вкладку «Результаты», чтобы просмотреть полученные ответы и аналитику или экспортировать данные в Excel. Также можно экспортировать данные непосредственно в Google Drive.
Бесплатный аккаунт позволяет получать до 100 ответов в месяц и использовать до 200 МБ памяти, но можно создавать неограниченное количество форм.
Для создания формы нажмите кнопку «Новая форма» и начните добавлять поля. В этом конструкторе доступны следующие типы полей: текстовое поле, текстовая область, выпадающий список, радиокнопка, множественный выбор и поле загрузки файлов. После добавления полей формы сохраните ее.
Настройки позволяют добавить URL-адрес, на который будут перенаправляться респонденты после заполнения формы. Код для встраивания или прямой URL-адрес можно получить на вкладке «Вставить код». Все ответы собраны на вкладке «Представления». Бесплатный аккаунт дает возможность получить доступ к функции шифрования SSL и получать до 500 ответов в месяц.
Позволяет создавать неограниченное количество онлайн-форм. Чтобы создать форму, добавьте панель, и вопросы в качестве полей. При добавлении поля можно выбрать из списка его тип: множественный выбор, текст, выпадающий список, матрица, рейтинг, дата, время и т.д. В то время как вы добавляете поля формы, справа в окне предварительного просмотра генерируется ее внешний вид.
Сохраните форму и нажмите кнопку «Распространить», чтобы получить прямой URL, ссылку и код для встраивания. Inqwise также позволяет поделиться формой через электронную почту, Facebook, Twitter или Reddit. Загрузите QR-код, чтобы предоставлять ссылку на печатную версию формы. На вкладке «Ответы» отображаются все результаты заполнения форм.
Бесплатно можно получать 100 ответов в месяц, но при этом количество форм не ограничено.
Зарегистрируйтесь в конструкторе и приступайте к созданию своей первой формы. Введите ее название и добавьте необходимые поля. Можно добавить в форму вопрос, текст или изображение. Доступные типы полей: выпадающий список, матрица, текстовая область, загрузка изображения и т.д.
После создания формы перейдите на вкладку «Внешний вид», чтобы просмотреть, как она выглядит. Также можно изменить внешний вид формы. Нажмите на кнопку «Запустить опрос», чтобы получить прямой URL-адрес, а также код для встраивания.
Ответы сохраняются на сервисе, и при их получении вы будете получать уведомление по электронной почте. В рамках бесплатной учетной записи можно добавлять в форму до 10 вопросов, получать до 100 ответов в месяц, создавать до 10 форм в день и запускать до 100 опросов в месяц.
Нажмите на кнопку «Добавить новую форму», задайте для нее название, после чего нажмите кнопку «Разработать форму». Можно перетаскивать поля формы в рабочую область и редактировать их по отдельности. Доступные типы полей: текст, выпадающее меню, чекбокс, URL-адрес, электронная почта, радиокнопка и календарь. Сохраните форму и перейдите на вкладку «Поделиться моей формой».
Можно поделиться ею с помощью прямой ссылки, через социальные сети или получить код для встраивания. Данный конструктор онлайн-форм также позволяет выводить сообщение для пользователей, после того, как они заполнили форму. Бесплатный аккаунт позволяет создавать любое количество форм, но количество записей ограничено 100 ответами в месяц.
Позволяет создавать формы с помощью простого в использовании интерфейса. Добавьте в форму поля: множественный выбор, текстовое поле, матрица выбора, рейтинг, подпись, календарь, загрузка файла и т.д. Нажмите кнопку «Предварительный просмотр», чтобы посмотреть, как будет выглядеть форма. Затем задайте внешний вид опроса с помощью настраиваемых тем.
Zoho Survey можно интегрировать с Zoho CRM, Google Docs или Zoho SalesIQ. Нажмите на кнопку «Опубликовать», чтобы сгенерировать URL-адрес для формы. Также можно применить ограничения по дате и защиту паролем. Бесплатный аккаунт позволяет создавать неограниченное количество форм, но добавлять только 15 вопросов и получать до 150 ответов на форму.
Данная публикация представляет собой перевод статьи «18 Best Free Online Form Builder Websites» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Конструктор футбольной формы — создать онлайн со своим дизайном
КОНСТРУКТОР
| РАЗМЕР | РОСТ* | 1)ОБХВАТ ГРУДИ | 2)ОБХВАТ ТАЛИИ | 3)ОБХВАТ БЁДЕР |
|---|---|---|---|---|
|
YXS 32 |
116-126 | 61-66 | 56-59 | 65-70 |
|
YS 34 |
126-136 | 66-70 | 59-62 | 70-75 |
|
YM 36 |
136-146 | 70-74 | 62-65 | 75-80 |
|
YL 38 |
146-156 | 74-79 | 65-68 | 80-85 |
|
YXL 40-42 |
156-166 | 79-85 | 68-72 | 85-91 |
| XS 42-44 |
170 | 83-89 | 72-78 | 88-93 |
| S 44-46 |
176 | 89-94 | 78-84 | 99-105 |
| M 48-50 |
179 | 94-100 | 84-90 | 99-105 |
| L 50-52 |
182 | 100-106 | 90-96 | 105-111 |
| XL 54-56 |
185 | 106-113 | 96-102 | 111-117 |
| XXL 56-58 |
188 | 113-118 | 102-107 | 117-123 |
| XXXL 56-58 |
191 | 113-118 | 102-107 | 117-123 |
РОСТ* — Ориентировочный параметр.
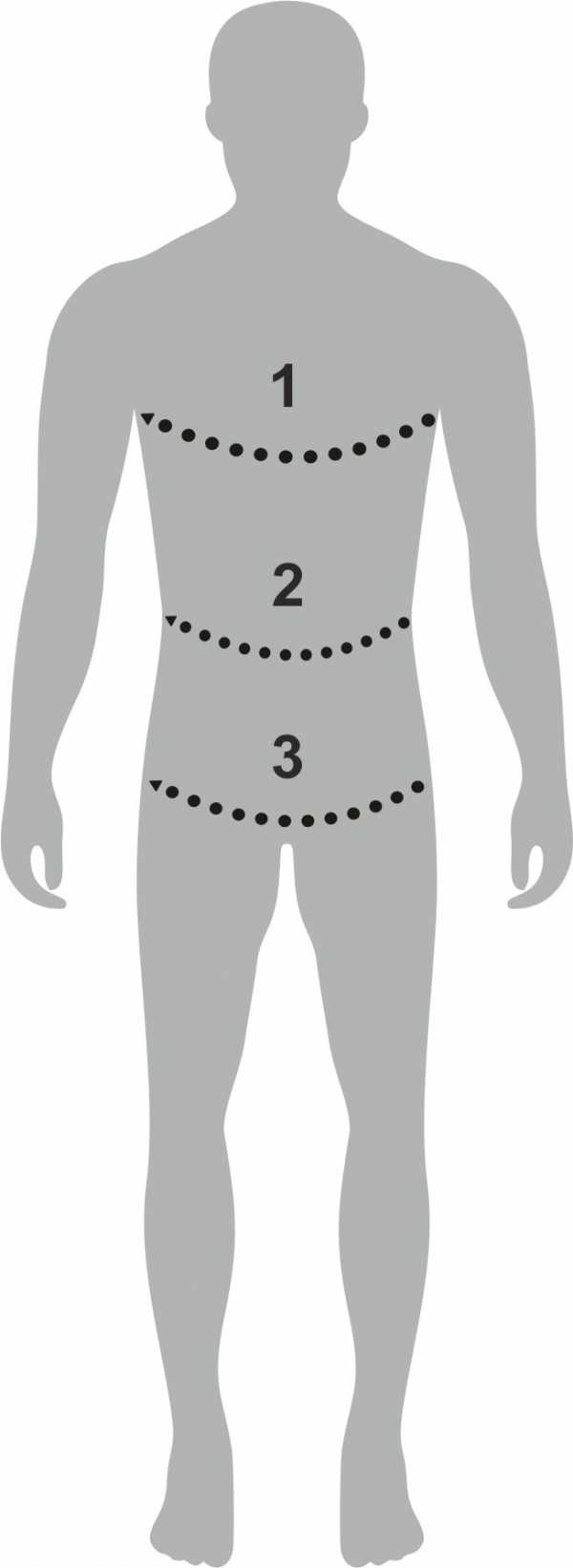
КАК УЗНАТЬ МОЙ РАЗМЕР?
1) ОБХВАТ ГРУДИ
ИЗМЕРЯЕТСЯ В ОБЛАСТИ ГРУДИ И ЛОПАТОК В НАИБОЛЕЕ ШИРОКОМ МЕСТЕ.
2) ОБХВАТ ТАЛИИ
ПРОИЗВЕДИТЕ ИЗМЕРЕНИЕ НА УРОВНЕ ЕСТЕСТВЕННОЙ ЛИНИИ ТАЛИИ.
3) ОБХВАТ БЁДЕР
ИЗМЕРЬТЕ ОБЪЕМ БЁДЕР В НАИБОЛЕЕ ШИРОКОМ МЕСТЕ.
СТЫК РАЗМЕРОВ
При выборе размера можно столкнуться с попаданием в промежуток между двумя размерами. В таком случае мы рекомендуем склоняться в большую сторону. Если одежда должна прилегать, выбор можно делать в меньшую сторону.

2k-shop.ru
13 лучших конструкторов форм онлайн / Полезное в сети / Постовой

Создание форм – трудное и отнимающее массу времени дело. Это явно не то занятие, за которым Вы бы хотели просидеть целый рабочий день. В основном, формы используются для реализации обратной связи на сайте и лидогенерации в Landing Page. Более сложные формы часто используют для создания каких-либо анкет, опросников и пр. В ситуации, когда требуется много полей, настройка серверных скриптов займет очень много драгоценного времени. На помощь приходят saas-сервисы. С их помощью, используя встроенный конструктор, можно создать в кратчайший срок форму любой сложности без особых усилий. Если же вы не ищете легких путей, предлагаю использовать скрипт для создания форм, который был ранее опубликован на сайте.
Многие хотят создавать надежные и удобные веб формы быстро, и явно не в ручную. Оказывается, что создание форм с помощью специально разработанного для данного дела конструктора происходит намного легче и быстрее. Они способны создавать за несколько кликов полезные и хорошо оформленные проекты. Правда, некоторые разработчики берут плату за пользование своим ресурсом, но зачастую это стоит того. К тому же она не настолько большая, чтобы особо повлиять на Ваш бюджет. Мы решили немного сэкономить Ваше время и составили список из 13-и самых лучших онлайн конструкторов форм, наделенных огромным числом функций.
Смотрите также:
Калькуляторы расчета стоимости — плагины для WordPress
Google Forms
Несомненно, Google Формы – это самый лучший и популярный сервис. Этот бесплатный конструктор форм автоматически помещает результаты в электронных таблицах после ответов пользователя. Создание нужных форм облегчают наличием горячих клавиш и сохранением изменений в ваших личных настройках. Все это помогает без проблем отсылать приглашение нужным людям, давать ответы по обычной электронной почте или в социальных сетях.
Wufoo
Данный сервис также является одним из лучших онлайн конструкторов web форм, который способен всего за несколько минут решить все Ваши задачи. Являетесь ли Вы секретарем на предприятии или IT- специалистом, Wufoo поможет вам быстро собрать данные, не написав ни строчки кода.
Formstack
Formstack – это отличный онлайн конструктор веб форм для пользователей сети, оснащенный всеми функциями для оптимизации. Он способен реализовать все Ваши маркетинговые идеи. Вручную набирать код в этом конструкторе веб форм не нужно. Данная программа позволяет интегрировать форму на свой индивидуальный ресурс без особых познаний пользователя в деле программного обеспечения.
iFormbuilder
FormBuilde является уникальным сервисом, на основе облачных вычислений он способен по всему миру собирать данные своим клиентам из мобильных устройств. Кроме того, данный конструктор форм может создавать такие элементы, как форму заявок, форму тестирования, форму заказа и подписки. Пользователи практически на ходу способны вводить данные и даже изменять многие параметры. Это идеальный инструмент для вашей работы.
Formbakery
Это платный, но очень эффективный сервис для создания простых и быстрых форм. Что от вас требуется – перетащить в рабочее поле необходимые элементы (текстовые блоки, кнопки выбора нужных опций, флажки и другое), и ввести адрес, куда вы желаете отправить созданную форму. Генерируемый код, который Вы используете в проектах, читается легко, словно написанный не роботом, а человеком.
FormDesk
Данный ресурс также позволяет создавать свои собственные формы, такие, как анкеты, форму регистрации, результаты различных исследований. Затем Вы можете выложить ее в интернет сайтах, использовать в социальных сетях или в электронной почте. Формы FormDesk расположены на собственном сервере и к ним легко перейти с помощью гиперссылки или фрейма.
Reformed
Reformed — открытый и бесплатный конструктор форм, имеющий прекрасный дизайн, он позволяет очень быстро реализовывать и создавать различные полезные проекты для вашего сайта.
Typeform
Еще один бесплатный онлайн конструктор форм, который удобен для пользователей. Все, что необходимо для работы – это простая регистрация в аккаунте, также Typeform совершенно не требует дополнительных средств.
FormsSmarts
Данный онлайн конструктор форм позволяет создавать отличные формы и публиковать их. Создатели этого сервиса предоставляют несколько способов делиться формами с пользователями мировой сети и получать от них ответы. Большинство клиентов устанавливают их на собственном ресурсе и получают форму ответ по электронной почте или уже сведенные в таблицу серию ответов в виде отчета Excel.
MatchForm
MachForm – это ресурс профессионального уровня, он позволяет создавать формы с максимальной совместимостью. Он работает не только на настольных компьютерах, но и подходит для работы на большинстве мобильных / сенсорных устройств (iPhone, IPAD, Android устройств). Все новые версии Form Builder позволяют легко создавать формы с помощью перетаскивания и вообще без программирования. Он интегрирован с основными платежными системами (PayPal, Authorize.net, Stripe, Braintree). Всего за несколько кликов мышки пользователь создаст прекрасную форму и сможет отправлять онлайн-заказы или принимать платежи.
Email me Form
С данным платным ресурсом пользователь имеет возможность создавать различные онлайн-формы с помощью перетаскивания. Вы также можете перенаправить посетителей на сообщение с заказом или URL.
Form Builder for Bootstrap
Этот конструктор формы обратной связи html форм платный, однако он может быть использован не только веб-разработчиками, но и веб-дизайнерами. Поэтому Form Builder for Bootstrap можно назвать очень универсальным инструментом. Данный инструмент состоит из полезных HTML-элементов, которые с успехом используются в их работе.
Formsite
Если вам нужно построить веб-формы для онлайн-опросов, анкетирования, торговли в интернете и безопасного сбора данных с сайтов, то используйте мощные функции ресурса FormSite. Он позволит легко построить профессиональные онлайн HTML веб-формы. Пользователю можно будет выбирать из более 100 шаблонов готовых веб-форм. Их легко можно настроить для регистрации, отправки защищенных заказов, опросов клиентов и сбора платежей.
postovoy.net
Бесплатный онлайн конструктор форм для сайтов
Уважаемый пользователь! Реклама помогает поддерживать и развивать наш проект, делая его простым и удобным специально для Вас. Если проект интересный и важный для Вас, то отключите на нем блокировщик рекламы. Спасибо, что читаете сайт!
Создание форм для сайта — порой, сложное и занимающее много времени дело. Наверняка, вы очень цените свое время и не хотели бы целый день просидеть за этим занятием. Особенно, если не хотите вникать “техническую кухню” приготовления форм и изучать языки программирования. А ведь для того, чтобы создать самую простую форму нужно знать как минимум язык разметки HTML и язык описания внешнего вида CSS, чтобы красиво оформить вашу форму. Более того, чтобы сделать форму более интерактивной, добавить какие-нибудь визуальные эффекты или подсказки, следует знать язык программирования JavaScript — работающий на клиентской стороне, а именно в браузере пользователя. А чтобы сообщение с формы отправлялось на вашу почту, требуется знание какого-нибудь языка серверного программирования, например, PHP.
Для многих, все это окажется ужасно и сложным не только для применения, но и для понимания. Что если нужно просто сделать форму и при этом, как можно быстрей? И совсем не хочет вникать ни в какое программирование? Как же быть? Конечно, можно заказать разработку формы у программиста. Но прежде, придется найти подходящего исполнителя: побродить по сайтам, фриланс биржам, почитать отзывы о потенциальном исполнителей, поспрашивать у знакомых, узнать стоимость работы, объяснить суть работы или даже предоставить техническое задание. А ведь это тоже трата времени. И в дальнейшем, чтобы произвести какие-то даже самые простые изменения в форме, вам снова придется обращаться к специалисту. Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста.
Знакомьтесь, uCalc — бесплатный онлайн конструктор веб-форм для сайтов. Это инструмент идеально подойдет тем, кто не хочет вникать в технические дебри и разбираться в программировании. Он позволит создать форму для сайта любой сложности без особых усилий.
Создать форму для сайта
Ну что же, что там у него под капотом и действительно ли он так хорошо? Давайте рассмотрим.
Итак, регистрация как и вход в конструктор форм осуществляется с помощью адреса почты и пароля, а также через аккаунты социальных сетей ВКонтакте, Facebook, Google+

Это очень полезно и дает выбор, что использовать для входа и регистрации. После регистрации в вашем аккаунте будет отображен выбор создания формы: с нуля или с помощью готового шаблона из коллекции.

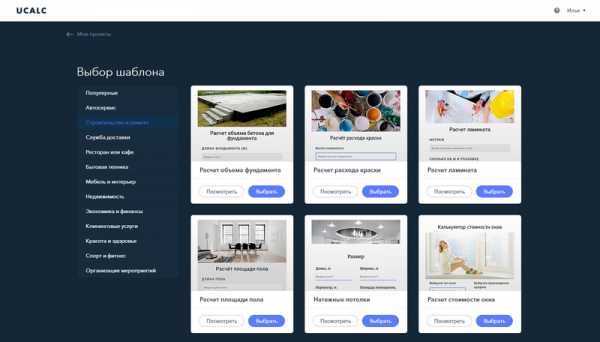
В коллекции полно различных готовых шаблонов форм, среди которых вы наверняка найдете подходящую для себя. Любой выбранный шаблон можно полностью изменять по своему усмотрению.

После создания, форма будет отображена в списке всех форм на странице вашего аккаунта.

Если вы собираетесь сделать много форм, то найти нужную сможете с первого взгляда, ведь для каждой формы кроме названия создается красивая превьюшка с отображением формы.
Для редактирования нажимаем на превьюшку формы или, в появившемся при наведении контекстном меню, на иконку редактирования.
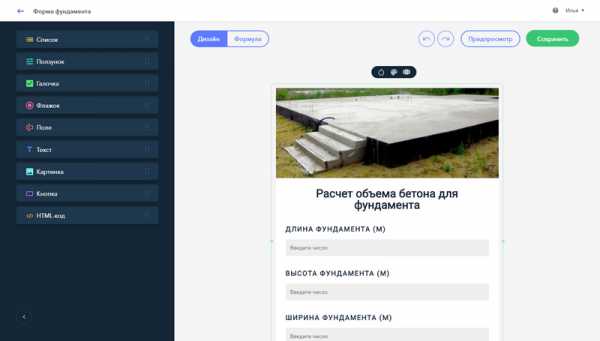
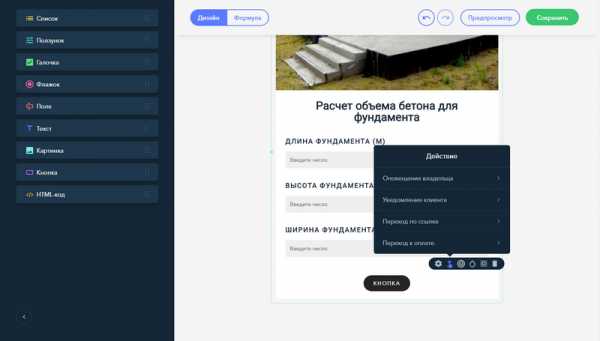
Создание и редактирование форм производится в режиме конструктора, где простым перетаскиванием можно легко добавлять различные виджеты, которые расположены по левую сторону конструктора: списки, ползунки, галочки, флажки, поля, текст, изображения, кнопки и т.п.

Здесь же, в конструкторе, в верхней левой части страницы редактируется название формы при клике на него. Основная работа по созданию формы производится в визуальном режиме на вкладке «Дизайн». В средней области располагаются настройки для изменения цвета фона формы, цветов элементов и темы оформления.

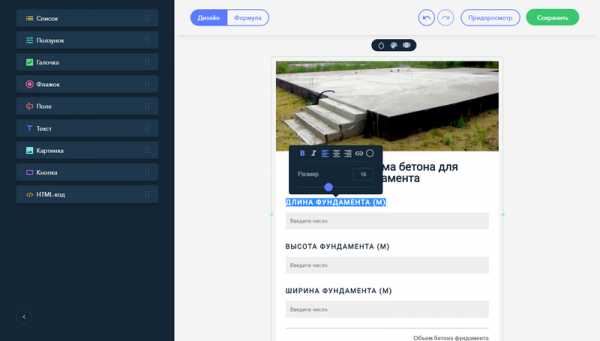
Текст и описание добавленных в форму виджетов изменяются в визуальном редакторе, при выделении курсором мыши. Можно изменить стиль текста, цвет, начертание, добавить ссылку.

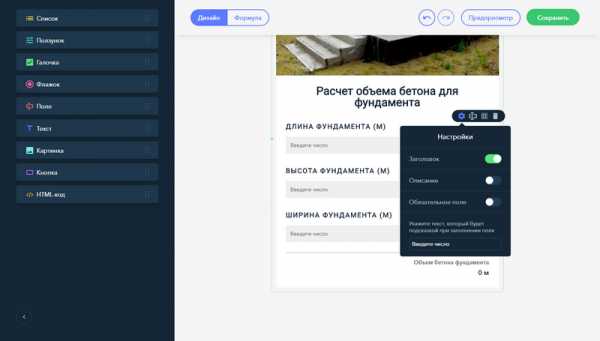
Кроме этого, у каждого виджета есть набор определенных настроек вызываемый при наведении на виджет. Например, у виджета поля можно: скрыть/показать название или описание, сделать поле обязательным для заполнения, указать подсказку, изменить тип поля, настроить внутренние и внешние отступы.

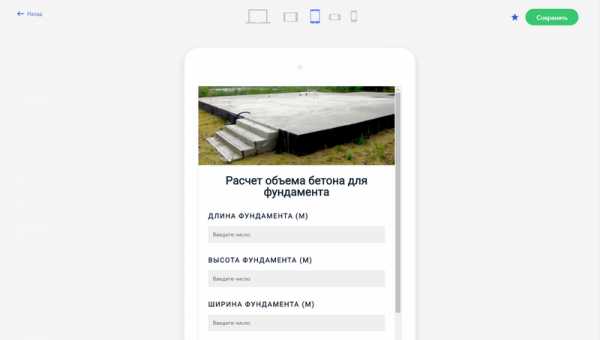
Отличная особенность конструктора форм в том, что любое изменение, которое вы произведете будет автоматически сохраняться. Поэтому совершенно не нужно беспокоиться, что что-то не сохранится или потеряется при нечаянном закрытии страницы сайта. Изменения при автосохранении будут применяться и отображаться только в конструкторе форм, не повлияв при этом на прошлые изменения, при сохранении через кнопку «Сохранить». Это очень полезно, когда нужно что-то изменить и при этом не сразу отобразить на уже работающей на сайте форме. Для предпросмотра изменений нужно нажать на кнопку «Предпросмотр», где можно увидеть как форма будет отображаться на компьютере и даже мобильных устройствах.

Все создаваемые веб-формы полностью адаптивные и будут правильно отображаться на всех мобильных устройствах — телефонах и планшетах.
В созданной форме через конструктор вы также сможете принимать уведомления о заявках клиентов и даже принимать платежи. Для этого в форму нужно добавить виджет «Кнопка» в настройках которой и включаются Email и SMS уведомления, прием оплат на Яндекс.Касса, Яндекс.Деньги и PayPal.

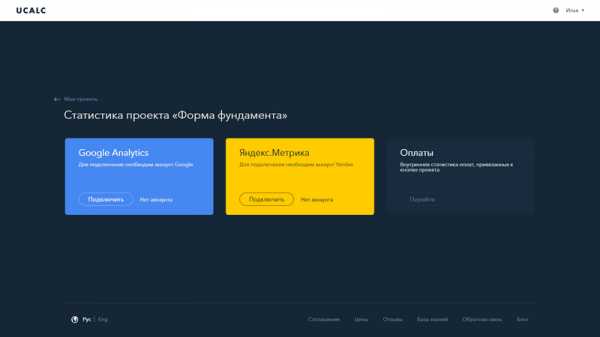
Кроме этого, можете даже подключить статистику Google Analytics или Яндекс.Метрика, чтобы отслеживать показатели эффективности ваших форм.

Как видите, создать качественную форму для своего сайта в конструкторе форм uCalc достаточно просто и для этого совершенно не нужно много времени.
Создать форму для сайта сейчас
unetway.com
3D онлайн конструктор дизайна футбольной формы
«Футбол – самое важное дело из всех неважных дел». Арриго Сакки.
Вы любите футбол также, как его любим мы? Вы играете в футбол? Может быть этой игрой увлечен ваш ребенок? Тогда вы знаете, что каждый, кто влюблен в эту игру вряд ли захочет, чтобы его форма была такой же как у других. Стильная спортивная экипировка, как предмет гордости, повышает шансы на победу. Но знаете ли вы, что создать оригинальную форму можно не обращаясь к дизайнерам?
Специально для вас, с огромной любовью, мы разработали 3D конструктор футбольной формы, в котором можно создать более 10 000 вариантов дизайна. Только представьте восторг футболистов, когда они получат форму, которую придумали сами. Разве после этого сможет что-то удержать их от победы?
Почему вам стоит воспользоваться нашим 3D онлайн конструктором футбольной экипировки?
Это уникальный проект для Российского рынка производства спортивной формы
Подобного конструктора вы не найдете. С ним очень удобно и просто спроектировать такую модель, которая понравится именно вам.
Практически неограниченные возможности выбора дизайна
С помощью нашего конструктора вы сможете создать более 10000 вариантов дизайна. Обсуждайте свое творение с другими игроками команды и создавайте форму все вместе. Проводите конкурсы на лучшую модель, выбрав ее общим голосованием.
Возможность получить на 100% уникальный дизайн, которого ни у кого нет и не будет
Вы сами можете создать желаемую комбинацию модели, цвета, рисунка, фактуры, логотипа. Располагайте рисунок или надпись в любом месте формы, и подбирайте любые цветовые решения в неограниченных комбинациях.
Генератор идей
Если вы еще не знаете какую именно форму хотите, то 3D конструктор подскажет идеи. Когда вы сами создаете форму, то видите такие варианты, которые раньше не пришли бы в голову ни вам , ни дизайнеру. Это самый настоящий творческий процесс и вы генерируете идею за идеей. В режиме игры комбинируйте и перетаскивайте детали мышкой с места на место, подбирайте различные цвета и фасоны и форма вашей мечты — готова!
Большой выбор шрифтов
К оригинальному дизайну обязательно нужны надписи в соответствующем стиле. Поэтому мы предусмотрели огромное количество шрифтов в самом конструкторе.
Нанесение неординарных логотипов, узоров и надписей
Вы можете нанести на форму теневые узоры, которые есть на любой вкус и стиль. Можно добавить свой логотип в виде картинки. Если на форму необходимо нанести фамилию или имя игрока, то отметьте это в комментариях.
Цена комплекта остается прежней независимо от количества нанесений
Сколько бы узоров и логотипов вы не выбрали, стоимость формы останется такой же как и при нанесении одного рисунка, узора или надписи.
Возможность выбрать рост и размер
Беда и недостаток многих моделей одежды в том, что рост подгоняется под размер. Но мы все очень разные и далеко не всегда одно соответствует другому, тем более у подростков. В нашем конструкторе вы можете выбрать нестандартный рост, который не привязан к размеру.
Возможность выбрать ткань и тип горловины
Мы используем только качественные ткани, которые подходят для создания спортивной одежды и соответствуют ее требованиям. Вы можете выбрать ту ткань, которую считаете наиболее подходящей и один из семи видов горловины.
Соответствие цветов и узоров для основного и выездного комплектов
Когда вы уже определились с дизайном основного комплекта формы, создайте дизайн выездного буквально в один клик. Он будет в том же стиле, но с обратным расположением цветов
Вы контролируете стоимость
При добавлении того или иного дизайна, ткани, выбора роста и размера вы видите как меняется стоимость формы. Вы контролируете этот процесс самостоятельно. А при заказе 5-ти и более комплектов цена существенно снижается.
Вы можете работать над формой неограниченное количество времени
Красивая форма вдохновляет на победу, и совсем не обязательно торопиться с выбором дизайна. Посвятите этому занятию столько времени, сколько необходимо, тем более, что это так похоже на увлекательную игру.
Вы экономите на дизайне
Только представьте: эксклюзивный дизайн футбольной формы — бесплатно. Это очень упрощает жизнь и делает стильную спортивную экипировку еще более доступной для любых слоев общества.
Вы экономите время
Когда вы заказываете эскиз формы дизайнеру, то приходится вести долгие переговоры для того, чтобы объяснить что должно получиться в итоге. При использовании 3D онлайн конструктора это исключено. Вы сами себе дизайнер!
Неограниченное количество вариантов
Когда дизайнер работает над эскизом, то разрабатывает максимум два — три варианта. И ни один из них может вам не подойти, а деньги и время будут потрачены. Создавайте неограниченное количество вариантов с нашим 3D онлайн конструктором и выбирайте лучший.
Полная автоматизация
Когда вы уже определились с формой и количеством комплектов, то заказ сразу уходит менеджеру, который сам связывается с вами и уточняет детали.
Мы разработали этот конструктор специально для создания футбольной формы, но также на сайте вы можете найти конструкторы и другой спортивной одежды.
Для того, чтобы увидеть наглядно как пользоваться 3д онлайн конструктором футбольной формы, посмотрите наше короткое видео и наслаждайтесь творчеством.
Не ограничивайте свою фантазию мы воплотим любое ее проявление!
safsport.ru
Конструктор форм для сайта. Как создать форму для сайта
Уважаемый пользователь! Реклама помогает поддерживать и развивать наш проект, делая его простым и удобным специально для Вас. Если проект интересный и важный для Вас, то отключите на нем блокировщик рекламы. Спасибо, что читаете сайт!
Зачем на сайте онлайн формы? Во-первых, формы — это самый основной способ получения информации от посетителей сайта. Во-вторых, формы можно использовать независимо от типа сайта и его тематики: блог, корпоративный сайт, интернет-магазин, лендинг и т.п.
Какие есть виды онлайн форм?
Формы подразделяются на несколько видов:
- Формы обратной связи
- Формы подписки
- Лид-формы
- Формы регистрации
- Форма бронирования
- Формы расчета
- Формы отзывов
- Формы оплаты
Формы обратной связи — позволяет установить связь между посетителями сайта и его владельцем. Как правило форма обратной связи содержит имя, email, телефон, текст сообщения и другие возможные поля. Форма обратной связи самая распространенная форма, которую можно встретить практически на любом сайте.
Формы подписки — предлагают посетителям сайта отправить через форму свой email для подписки на рассылку о новостях, предложениях, товарах, услугах и т.п. Формы подписки часто используются на различных блогах, для подписки на интересные материалы.
Лид-формы — это специальный вид форм, часто используемый на лендингах. Цель лид формы — получить контактные данные клиента (email или телефон) и затем продать ему товар или услугу.
Формы регистрации — используются для регистрации посетителей сайта на какое-то мероприятие, например, праздник или конференцию.
Форма бронирования — применяются на сайтах для оформления номера в гостинице или отеле, заказа путешествия или билетов на маршрут.
Формы расчета — позволяют клиентам сайта или интернет-магазина самостоятельно расчитать стоимость товаров или услуг через форму и получить итоговую цену.
Формы отзывов — предлагают посетителям сайта оставить свой отзыв с оценкой о работе компании, сделать предложение или отправить пожелание.
Формы оплаты — используются на сайтах электронной коммерции для приема оплат клиентов за покупку товаров или услуг.
Формы также подразделяются по типу размещения на сайте:
- Форма на странице
- Форма по ссылке
- Форма в всплывающем окне
Формы на странице — добавляются на сайт обычным размещением кода на странице.
Форма по ссылке — содержимое формы размещено на отдельной странице и форма может быть использована в рассылке, в социальных сетях или мессенджерах.
Форма в всплывающем окне — форму размещают внутри всплывающего окна, которое вызывается нажатие на кнопку или автоматически при истечении заданного количества времени.
Как видите, онлайн формы можно использовать для решения абсолютно разных задач.
Из чего состоит онлайн форма?
Любая онлайн форма состоит из разного рода элементов, необходимых для правильной работы формы и ее отображения на странице сайта. Самым главным элементом, является HTML тег — form, который дает понять браузеру, что внутри размещены элементы формы.
Элементами формы являются различные поля и переключатели:
- Текстовые поля
- Числовые поля
- Выпадающие списки
- Флажки
- Чекбоксы
- Кнопки
Каждый элемент формы имеет атрибуты, которые определяют состояние и вид элементов.
<form> — тег создает форму и может содержать следующие атрибуты:
action— адрес страницы, которая обрабатывает данные формыmethod— метод передачи данных из формы на сервер, например, GET — передача данных в виде параметров в URL, POST — передача данных в виде сообщения скрытого от пользователя.accept-charset— кодировка данныхautocomplete— включает или отключает автозаполнение полей формы.
Простой пример формы:
<form action="/contact" method="POST">
Имя: <input type="text" name="username"><br>
Email: <input type="email" name="email"><br>
<textarea name="content" rows="6"></textarea><br>
<input type="submit" value="Отправить">
</form><input> — универсальный тег, помогает создать элементы формы любого типа, указав его в атрибуте type.
type— определяет тип элемента:button— кнопкаcheckbox— чекбоксыradio— радио кнопкиimage— кнопка с картинкойfile— кнопка загрузки файлаhidden— скрытое полеpassword— поле для ввода пароляtext— текстовое полеinteger— числовое полеemail— ввод адреса электронной почтыtel— ввод номера телефонаdate— ввод датsubmit— кнопка отправки данных формыreset— кнопка сброса данных формы
<select> — тег для создания выпадающего списка, пункты списка размещаются внутри тега <option>.
Пример выпадающего списка:
<select>
<option value="0">Бекон</option>
<option value="1">Ветчина</option>
<option value="2">Колбаски</option>
<option value="3">Креветки</option>
</select><label> — метка для указания заголовка полям формы.
Пример метки:
<label for="username">Имя</label>
<input type="text" name="username">
Как создать онлайн форму?
Существует множество различных способов создания онлайн форм для сайта.
Самостоятельное создание формы
Этот способ требует от вас как минимум знаний языка разметки HTML, а также CSS. А чтобы придать форме динамичность и какие-то визуальные эффекты, понадобится JavaScript. Не обойтись также без PHP, с помощью которого осуществляется прием данных с формы и отправка их на Email.
Как вы поняли, без минимальных знаний программирования самостоятельно создать форму не получится.
Готовые скрипты онлайн форм
Если вы не можете самостоятельно создать форму, то возможно сможете найти готовый скрипт или виджет, которых просто огромное количество. Вы можете бесплатно скачать скрипты форм и использовать их у себя на сайте.
Но есть здесь и свои минусы. С вероятностью 100% вы захотите что-то изменить в содержимом формы, ведь не всякая форма может с первого раза подойти под потребности посетителей вашего сайта. Поэтому все-таки придется копаться в коде формы самостоятельно, либо искать для этого специалиста. Некоторые из скриптов, как правило, оказываются нерабочими и не дают никаких гарантий безопасности при установке на сайт. Кроме этого, из-за отсутствия какой-либо защиты, формы становятся лакомым местом спамеров. Такие скрипты форм вы используете на свой страх и риск.
Индивидуальный заказ формы
Если вы не знаете программирование или у вас нет времени на самостоятельное создание онлайн форм, то можно обратиться к фрилансеру или веб-студию. Стоимость разработки формы будет зависеть от ваших требований, сроков и от самого исполнителя. Но в этом варианте стоит быть готовым к тому, что если вам понадобится сделать правки в форме, то придется обращаться к исполнителю снова.
Плагины для создания формы
Есть множество различных плагинов и модулей, которые могут помочь вам создать и добавить на сайт форму. Больше всего плагинов вы найдете конечно же для WordPress. Вот несколько самых популярных плагинов для создания формы:
Contact Form 7
Contact Form 7 — самый популярный плагин создания форм на WordPress. Он поможет очень гибко настраивать содержимое форм и отправку данных на почту. Плагин включает в себя ajax отправку, а также Captcha и Akismet против спама.
Установить плагин
WPForms
WPForms — позволяет создавать красивые формы обратной связи, формы подписки, формы оплаты и другие формы для вашего сайта в считанные минуты. Формы будут отлично смотреться на всех устройствах (мобильных, планшетных, портативных и настольных).
Установить плагин
Ninja Forms
Ninja Forms — помогает создавать онлайн формы для WordPress за считаные минуты с помощью простого перемещения полей формы используя мышь. Для разработчиков можно использовать встроенные хуки, фильтры и пользовательские шаблоны полей, чтобы делать все, что нужно, на любом этапе создания или отправки формы с использованием форм Ninja в качестве основы.
Установить плагин
Конструкторы создания форм
Конструкторы форм хороший вариант для тех, кто хочет с небольшой срок и с минимальным бюджетом создать онлайн форму и менять ее содержимое самостоятельно без программиста. Теперь для создания веб-форм не нужно знать языки программирования, а достаточно базовых навыков работы с компьютером. Существует большое количество конструкторов форм, каждый из которых имеет свои плюсы и минусы.
Плюсы конструкторов форм:
- помогают организовать качественный процесс сбора и отправки данных с форм
- легкое изменение содержимого формы с помощью визуального редактора
- настройка оформления формы под дизайн сайта
- помогают легко добавить в форму разные элементы: поля, списки, чекбоксы, флажки, кнопки и т.п.
- помогают защитить формы от спама
- поддержка форм не требует особых затрат
Минусы конструкторов фом:
- исходный код формы хранится на стороннем сервере и вы не сможете скачать полностью код, если захотите
- не во всех конструкторах форм можно подключить свои скрипты и дополнительные сервисы, например, CRM, Google Analytics и т.п.
После создания формы в конструкторе, вы получите код специального виджета, который можно добавить в любой сайт, при условии что мы можете изменять HTML-кода своего сайта.
Вот несколько самых популярных конструкторов для создания форм:
Google Forms
Google Forms — это бесплатный конструктор форм от компании Google. Конструктор является частью комплекта инструментов для создания документов, таблиц и презентаций. Конструктор позволяет добавлять в форму различные элементы:
- Текст
- Абзац текста
- Выпадающие списки
- Флажки
- Чекбоксы
- Шкала с диапазоном
- Изображения
- Загрузка файлов
- Сетка с флажками и чекбоксами
- Дата
- Время
Google Forms отлично подойдет для создания пошаговых форм. Также конструктор позволит создавать формы опросов и отслеживать результаты в виде наглядной статистики.
Создать форму
Typeform
Typeform — конструктор для создания форм и опросов с нуля или с помощью готовых шаблонов. Конструктор позволяет добавить в начало формы экран приветствия с заголовком и описанием, за которым уже можно располагать различные элементы формы:
- Короткий текст
- Длинный текст
- Множественный выбор
- Утверждение
- Изображения
- Шкала
- Рейтинг
- Дата
- Числа
- Группы вопросов
- Прием оплаты
- и другие
В конец формы возможно добавить экран с благодарностью за заполнение формы. Конструктор форм позволяет изменить оформление формы: цвет, шрифт, фон.
Создать форму
uCalc
uCalc — конструктор для создания форм в визуальном режиме без специальных знаний и затрат. Конструктор позволяет создавать формы-расчета и отправлять заявки на email и телефон. В форму можно добавлять следующие элементы:
- Выпадающие списки
- Ползунки
- Галочки
- Флажки
- Числовое поле
- Текстовое поле
- Большое текстовое поле
- Email адрес
- Номер телефона
- Дата
- Время
- Загрузка файла
- Изображения
- Кнопки
Формы автоматически подстраиваются под мобильные устройства: телефоны и планшеты. Кроме этого, формы можно использовать по прямой ссылке: публиковать в социальных сетях, отправлять в письмах или мессенджерах.
Создать форму
Онлайн формы активно используют огромное количество людей по всему миру. Качественная форма способна стать отличным инструментом для получения не только обратной связи посетителя сайта, но и новых целевых заказов.
unetway.com
Конструктор форм обратной связи онлайн для сайта
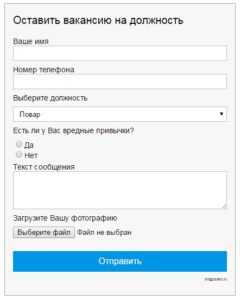
Этот конструктор поможет вам сэкономить время и создать рабочие формы для вашего сайта в режиме онлайн. В форму можно добавлять любое количество полей, радиокнопок, выпадающих списков и даже файлов для их загрузки пользователем.
Особенности конструктора:
- Позволяет визуально видеть все внесенные изменения.
- Работа со всеми основными элементами формы: чекбоксы, радиокнопки, выпадающие списки, файлы, подписи к полям и т.д.
- Может включать/отключать ненужные поля, менять их порядок (методом перетаскивания), подписи, вид и делать их обязательными к заполнению.
- Возможность открытия формы во всплывающем окне.
Скриншоты:



Инструкция по использованию:
В 1 шаге выбирайте те поля, которые вам нужны и перемещайте их синей стрелкой в форму. В самой форме можно менять порядок данных полей (просто зажав поле мышкой и переместив его куда нужно) или удалять их. Подписи к чему либо нужны, чтобы озаглавить списки чекбоксов или радиокнопок — они отправляются к вам на почту.
Радиокнопки выполнены в виде уникальных наборов. Чтобы сделать несколько наборов, нажмите на кнопку дубля.
Во 2 шаге обратите внимание на кодировку вашего сайта или страницы, если выберите ее неверно, то письмо будет приходить в кракозябрах.
В 3 шаге вы можете поменять подписи и цвета к полям. Обратите внимание на галочку без заливки и рамки — она нужна, если вы хотите вставить код формы в уже существующий дизайн.
Чтобы форма работала во всплывающем окне, нажмите на последнюю галочку и настройте дополнительные параметры.
Теперь, чтобы построить форму, нажмите на кнопку «Получить код» и скопируйте результат, например, в блокнот.
Как установить полученный код на своем сайте
Данный конструктор идеально подходит на сайтах с поддержкой PHP, например, для Joomla или WordPress.
Чтобы использовать полученный код, вставьте его где угодно на вашем сайте, например, между тегами <body> и </body>
blogjquery.ru
