Что такое квиз (quiz) и как правильно его создать для сайта
Квизом можно назвать новый эффективный маркетинговый инструмент, с помощью которого можно выявить потребности посетителя сайта. Квиз (с англ. Quiz — викторина) — это пошаговая форма захвата, которая помогает с каждым последующим вопросом всё более заинтересовать клиента, а не сразу спугнуть опросником в 10 — 20 вопросов на одной странице, и в итоге, оставить заявку и получить его контактную информацию.
Преимущество квизов
Quiz позволяет последовательно всё более ближе подвести клиента к тому, чтобы он оставил заявку. Квиз или квиз-лендинг реализуется в игровой форме, где посетителю шаг за шагом задаются несколько вопросов:
- Кто он?
- Что ему нужно?
- Сколько он готов потратить денег?
- Когда?
Квизы активно используются в образовательных целях, развлекательных, а сейчас они приобрели ярко-выраженный торговый эффект. Квизы предложили достойную, можно сказать, «помягче» альтернативу более «напористой» подаче просьбы — оставить заявку. Посетитель сайта отвечает с интересом на вопросы, так как знает, что в конце выяснит, к примеру, какую скидку он получит на товар или услугу. Вот несколько непосредственных преимуществ:
Квизы предложили достойную, можно сказать, «помягче» альтернативу более «напористой» подаче просьбы — оставить заявку. Посетитель сайта отвечает с интересом на вопросы, так как знает, что в конце выяснит, к примеру, какую скидку он получит на товар или услугу. Вот несколько непосредственных преимуществ:
- Конверсия квизов составляет от 12 процентов
- Фактически каждый второй пользователь открывает тест для ознакомления.
- Цена создания
- Создание инструмента для продажи товаров и услуг за короткие сроки.
- Отдел продаж, после отправки заявки, сразу видит, что нужно клиенту
- Даёт возможность сделать конкретное «горячее» предложение, в соответствии с потребностями посетителя сайта
- Могут использоваться просто для увеличения посещаемости сайта
- Есть готовые шаблоны на разные темы.
Психологические аспекты
- Определённая «страсть» к прохождению тестов и опросов
- Чувство незавершенности, если не до конца прошел тест
Как правильно создать quiz?
Чтобы мотивировать посетителя пройти тест, нужно ясно пояснить — зачем ему это нужно.
Пошаговая подача информации вовлекает и посетителю хочется пройти дальше. Когда создаём квиз для сайта, мы не должны сразу показывать все вопросы, мы даём 4 — 6 вопросов, на которые человек последовательно отвечает и в конце оставляет свои контактные данные. После заполнения формы клиентом вы будете точно понимать ваш это клиент или нет.
Читайте также: Создаем форму захвата на сайт за 3 минуты
Квизы могут быть вариативными. В отделе продаж получив ответы с опросника, сразу видно, что клиенту нужно, и ему не надо звонить и задавать кучу вопросов. К примеру, на сайте при заказе такси, в вопросах нужно указать, кто едет, какой класс машины, маршрут и в конце обязательно бонус, в виде скидки на поездку или на цену за километр. Главное, правильно подобрать вопросы, сделать их вариативными, чтобы посетитель, выбрав один ответ, то пошёл по одному пути, выбрав другой – по-второму (третьему). Вопросы не должны быть сложными, «надоедливыми», лучше, чтобы они сопровождались пояснениями (пример шкаф-купе, материал какой), чтобы клиент просто выбрал вариант ответа.
Варианты ответа могут быть в виде изображения или текст плюс изображение. Также должен быть обязательно вариант ответа: «не знаю» или «нет ответа».
Основные ошибки при создании
-
Не учитывать разные типы клиентов.
 В вопросе нужно сразу выделить тип клиента
В вопросе нужно сразу выделить тип клиента - Оставлять ответ вручную, т.е. заставлять потенциального клиента вводить вручную много цифр, текста
- Никаких выборов даты, т.е. открыть календарь – выбрать месяц, день
- Прикрепить файл проекта (можно сделать необязательным, сделать дополнительной опцией)
- Выпадающие списки и мелкие пункты, в которых сложно попасть (с мобильного устройства)
- Не учитывать, что человек не знает. Т.е. должен быть пункт – не знаю
- Не давать подсказки (тяжело с терминами, если потенциальный клиент «не в теме»)
- Задавать много вопросов (более 6)
- Не объяснять зачем задан вопрос (используйте подсказки на полях)
- Задавать больше одного вопроса на шаге
- Не мотивировать пользователя на последнем шаге (скидку закрепить за номером телефона)
Способы создания квизов
Чтобы создать такой опросник вы можете обратиться к профессиональным разработчикам, которые все настроят за вас за определенную плату, но можно воспользоваться специальным конструктором квизов.
Не так давно мы создали специальную тему оформления, а также несколько готовых шаблонов квизов. Теперь создание квиза не займет у вас много времени. Чтобы увидеть это вживую мы создали специальную заготовку. Нажмите на кнопку ниже, чтобы увидеть, как это работает.
Пройти тестовый квиз
Как создать такой квиз?
На самом деле все очень просто, используя конструктор квизов FormDesigner. Для начала нам нужно создать пустую форму. Для этого перейдите в список форм и нажмите на кнопку “Создать форму”:
Слева отобразится список шаблонов и мы выберем шаблон “Квиз (Quiz)”:
Кликните на сам шаблон и нажмите кнопку “Продолжить с этим шаблоном”:
После чего перед вами откроется всплывающее окно, где нужно будет придумать название формы:
Введите название и нажмите кнопку “Сохранить”, после чего вы будете перенаправлены на страницу “Элементы” формы:
Именно на этой странице и создаются все вопросы и ответы вашего квиза.
В шаблоне на первой странице размещен первый вопрос в виде чекбокса, т.е. на этот вопрос можно дать несколько ответов.
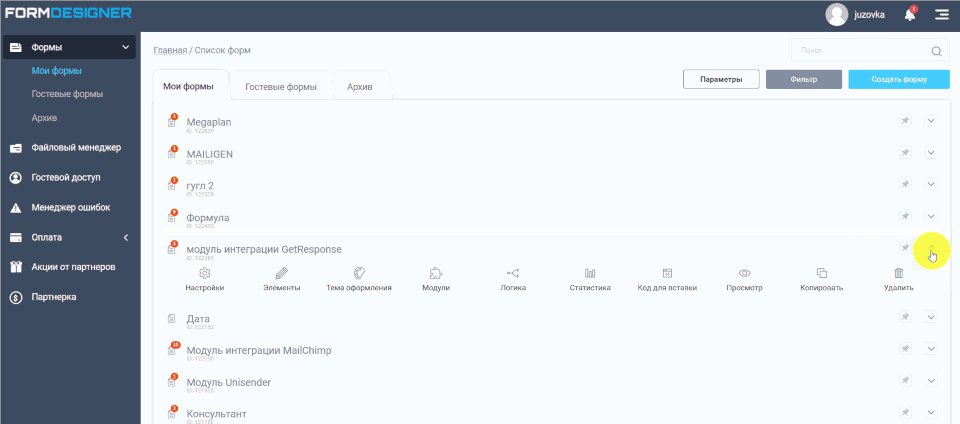
Для того, чтобы отредактировать этот вопрос и настроить варианты ответов необходимо навести курсор мыши на добавленный элемент и нажать на иконку в виде “Редактирования”:
После чего перед вами откроются основные настройки этого элемента:
В поле “Название” необходимо написать сам вопрос, а для того, чтобы изменить варианты ответа нужно кликнуть по соответствующему полю, после чего перед вами откроется окно для ввода и редактирования вариантов ответа:
Здесь вы можете изменить уже существующие варианты ответа или добавить новые. Для того, чтобы добавить новые варианты, необходимо их ввести в соответствующее поле и нажать на кнопку “Добавить варианты”. Если ваш вопрос подразумевает ответы с иллюстрациями, то для того, чтобы добавить изображения для каждого ответа, необходимо кликнуть на кнопку “Добавить изображения”, после чего перед вами откроется окно, где можно прописать ссылки на изображения, для каждого ответа:
Для того, чтобы добавить новые варианты, необходимо их ввести в соответствующее поле и нажать на кнопку “Добавить варианты”. Если ваш вопрос подразумевает ответы с иллюстрациями, то для того, чтобы добавить изображения для каждого ответа, необходимо кликнуть на кнопку “Добавить изображения”, после чего перед вами откроется окно, где можно прописать ссылки на изображения, для каждого ответа:
Здесь в каждом поле вы можете прописать URL нужного вам изображения. Если необходимо, вы можете их загрузить к нам на сервер. Для этого необходимо кликнуть на иконку, как показано выше, после чего перед вами откроется файловый менеджер, где можно выбрать уже ранее загруженные изображения или загрузить новое:
Чтобы загрузить новое изображение к нам на сервер вам необходимо перейти во вкладку “Загрузить” и кликнуть на иконку “плюс”, после чего вам будет предложено выбрать нужный файл у себя на компьютере для загрузки к нам на сервер.
Только имейте в виду, что для загрузки изображений в качестве иллюстраций к ответам, нужно подобрать оптимальную высоту и ширину изображений, чтобы это выглядело эстетически.
Еще хочу обратить ваше внимание на еще одну настройку чекбоксов и переключателей — это расположение.
По умолчанию, все вопросы выводятся в одну колонку (столбец). Если вам необходимо расположить их в несколько столбцов, то в параметре “Расположение” выберите в соответствующее количество колонок. Таким образом ответы будут автоматически выравниваться в заданное количество колонок. Если выбраны такие параметры, то выравнивание будет:
- В 2 колонки — для выравнивания в 2 столбца с шириной 50%
- В 3 колонки — для выравнивания в 3 столбца с шириной 33%
- В 4 колонки — для выравнивания в 4 столбца с шириной 25%
После того, как вопрос и все варианты ответа настроены нажимайте на кнопку “Сохранить”. Теперь вы можете переходить к второму вопросу на второй странице. Если не подходят стандартные типы элементов на страницах, Вы можете добавить страницу и добавить туда необходимые элементы, а также можете удалить или добавить страницы в форме. Чтобы удалить страницу, Вам необходимо нажать на крестик справа, от названия страницы:
Чтобы удалить страницу, Вам необходимо нажать на крестик справа, от названия страницы:
Читайте также: Как автоматически переходить при выборе варианта на следующую страницу
Чтобы добавить новую страницу, необходимо кликнуть на ссылку “Добавить страницу”:
Таким образом вам нужно создать столько страниц, сколько будет у вас вопросов. И самое главное, на последней странице вам нужно разместить форму захвата, для этого добавьте на последнюю страницу поле для ввода email адреса или телефона. При необходимости можно добавить еще поле для ввода имени, а также вспомогательный текст с информацией о том, что тест пройден и остался последний шаг, для того, чтобы получить свой подарок. В нашем шаблоне форма захвата имеет такой вид:
Стоит обратить ваше внимание на то, что на последней странице нет кнопки “Назад”. Это сделано специально. Чтобы этого добиться, нужно на последнюю страницу добавить отдельный элемент формы “Кнопка”. Если у вас будет добавлена такая кнопка, то кнопка назад не будет выводиться на последней странице.
Если у вас будет добавлена такая кнопка, то кнопка назад не будет выводиться на последней странице.
Индикатор прохождения
Еще одним важным элементом любого квиза является индикатор прохождения. Он показывает на сколько вопросов мы ответили и сколько еще осталось.
Индикатор прохождения включён по умолчанию в шаблоне. Также есть возможность выводить страницы в виде вкладок, но нам для квиза это не подходит. При необходимости вы можете настроить перемешивания страниц, чтобы разным пользователям выводились разная последовательность вопросов. Чтобы зайти в такие настройки, необходимо открыть “Параметры страниц”:
После чего вы увидите все параметры страниц, которые можно настроить:
Также, здесь можете включить опцию “Скрывать кнопку “Назад” в форме”, т.е. пользователь не сможет вернуться на предыдущую страницу, указать названия страниц и активировать “Пошаговую форму”.
Настройка внешнего вида
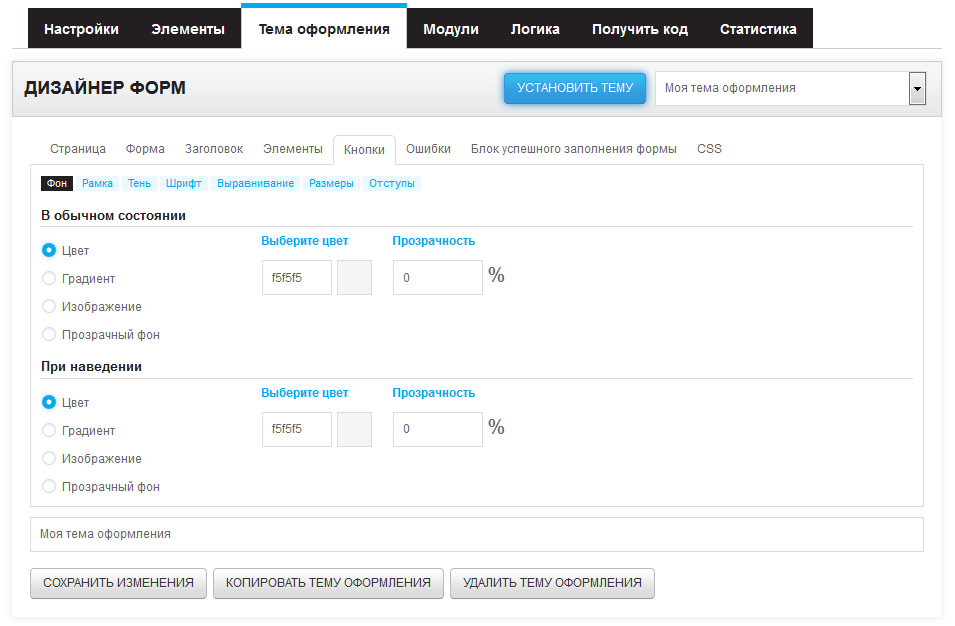
По умолчанию в шаблоне используется соответствующая тема оформления. Важно понимать, что это стандартные настройки темы оформления и при необходимости вы можете изменить цвета, шрифты, фон и так далее на то, что вам больше подходит.
Важно понимать, что это стандартные настройки темы оформления и при необходимости вы можете изменить цвета, шрифты, фон и так далее на то, что вам больше подходит.
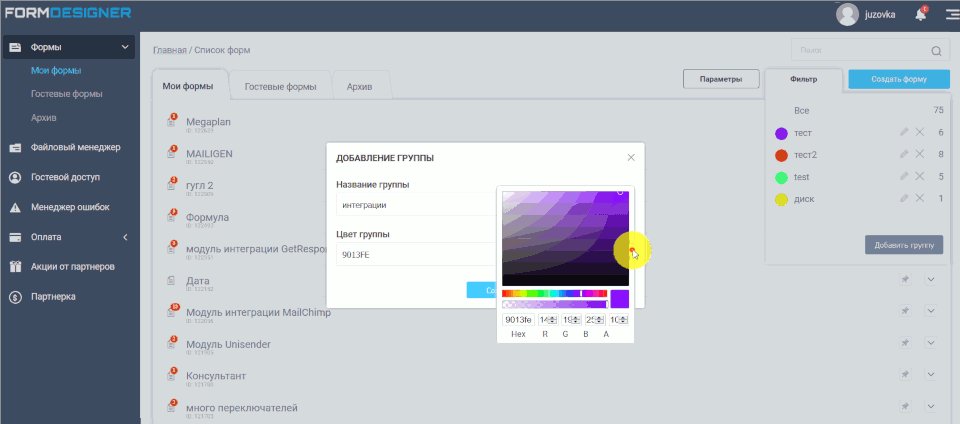
Чтобы иметь возможность редактировать тему оформления, ее нужно скопировать. Для этого нужно нажать на соответствующую иконку, как показано на скрине выше:
После того, как вы скопировали тему, теперь вы имеете полный доступ к ней и можете изменять и редактировать так как вам это нужно.
Результаты заполнения
С помощью конструктора, Вы можете выводить различные результаты, в зависимости от выбранных вариантов пользователем. Для этого, во вкладке “Логика”, есть раздел “Правила для результатов формы”:
Здесь вы можете добавить правила, при котором будет выводится необходимый результат, для этого необходимо нажать кнопку “Добавить правило”:
И выбрать условия, при котором будет установлен определённый текст:
В итоге, добавленное правило, будет иметь вид:
О настройке логических правилах можете узнать здесь. В итоге, если пользователь выберет на первой странице “Вариант ответа 2” и на второй странице “Ответ 4”, то ему после отправки форму будет выведена страница с текстом, отличным от стандартного, который указан в основных параметрах во вкладке “Настройки” формы.
В итоге, если пользователь выберет на первой странице “Вариант ответа 2” и на второй странице “Ответ 4”, то ему после отправки форму будет выведена страница с текстом, отличным от стандартного, который указан в основных параметрах во вкладке “Настройки” формы.
Читайте также: Подробная инструкция по созданию калькулятора для сайта
Вот так вот просто вы можете создать квиз для сайта и увеличить конверсию из посетителей в заявки в несколько раз!
Высоких вам конверсий! Если что-то не понятно, оставляйте свои комментарии ниже.
Инструкция по созданию формы онлайн-записи на прием или услугу
В последнее время всё более актуальным становятся электронные очереди и онлайн-запись на прием или услугу. Это связано с тем, что многие учреждения медицинского характера, сферы услуг, например, автомойки, салоны красоты, сауны, кинотеатры, различные дворцы культуры, бронирование билетов в драмтеатры и концертные залы, не хотят потерять клиентов, если кто-то не смог дозвониться, пока с одним клиентом выясняли, свободно ли место и в какое время. Клиенту, который имеет свой распорядок дня, планирует время на получение услуг, также проще воспользоваться сервисом онлайн-записи и узнать свободные дату и время, и вовремя спланировать свой день.
Клиенту, который имеет свой распорядок дня, планирует время на получение услуг, также проще воспользоваться сервисом онлайн-записи и узнать свободные дату и время, и вовремя спланировать свой день.
Стоить отметить, что всем администраторам и руководителям сферы услуг, намного удобнее контролировать рабочее время сотрудников, когда ведётся учёт онлайн-записей в простом виде, например, календаря, где все часы работы отображаются в удобном виде. Они могут видеть какое время занято или свободно. Также могут просто настроить отведённое время на предоставление услуги, будь-то записаться на массаж, который составляет 30 минут или один час, или организовать бронь на билеты на определённое время, забронировать сауну на 4 часа, при этом взять предоплату, если настроить онлайн платежи в сервисе. Т.е. будет точно знать, что клиент воспользуется предоставляемыми услугами.
Руководители мелкого бизнеса имеют возможность регулировать процесс записи. Клиенты могут воспользоваться услугами, не звоня и не выходя из дома, или из мобильного приложения, просто выбрав время в необходимый день и чётко знать, что его услуга будет оказана в назначенный час.
Клиенты могут сделать запись в любое время суток и независимо от дня недели, т.е. им не нужно ждать когда будет рабочее время, чтобы позвонить и записаться. Они сразу могут выбрать нужный день в форме онлайн-записи и увидеть какое время занято, а какое свободно. После чего можно выбрать подходящее время, оставить свои контактные данные и забронировать за собой это время.
Программа для записи клиентов
Для того, чтобы организовать онлайн-запись на свои услуги можно воспользоваться готовыми онлайн сервисами, которые предоставляют все готовые инструменты.
Что необходимо учитывать при выборе сервиса для онлайн-записи?
- Интуитивно понятная настройка сервиса
- Возможность обратной связи (e-mail уведомления для клиентов, sms уведомления)
- Своевременно получить уведомление от клиента о записи (по sms, на e-mail или в мессенджер)
- Тестовый период сервиса
- Возможность подключить оплату к форме онлайн-записи
- Интеграция с CRM системами
- Подключение различных систем аналитики
- Встроенный конструктор веб-форм
- Возможность сохранения контактов, чтобы при последующем входе клиенту не нужно было снова вводить свои данные
- Возможность использовать сервис на своем сайте в виде готового виджета онлайн-записи
- Возможность использовать сервис онлайн-записи в социальных сетях или по прямой ссылке, для тех, у кого нет своего сайта
- Внешний вид виджета и его настройка
- Мобильная версия
- Стоимость подключения
Создание виджета онлайн-записи
Давайте рассмотрим, как можно быстро создать онлайн-запись для сайта используя сервис FormDesigner. ru. FormDesigner.ru — это многофункциональный онлайн конструктор веб-форм с помощью которого легко можно создать свой виджет онлайн-записи для сайта и социальных сетей.
ru. FormDesigner.ru — это многофункциональный онлайн конструктор веб-форм с помощью которого легко можно создать свой виджет онлайн-записи для сайта и социальных сетей.
Первое что нужно сделать, это определиться с тарифом и зарегистрироваться. Для создания формы онлайн-записи нужен любой платный тарифный план. Нужно обратить внимание на то, сколько заявок в месяц вы планируете получить через этот виджет. Также есть тарифы с абонплатой и без. Можно купить тариф с определенным количеством заявок, например, 50 заявок будет стоить всего 7.5$. Либо можно взять тариф Basic за 5.45$ в месяц, который включает в себя уже 1000 заявок.
После несложной регистрации вы попадете в личный кабинет конструктора.
Здесь необходимо нажать на кнопку “Создать форму”, после чего перед вами откроется окно, где нужно ввести название будущей формы:
После того, как ввели название формы необходимо нажать на кнопку «Создать» и вас перенаправит на страницу «Элементы»:
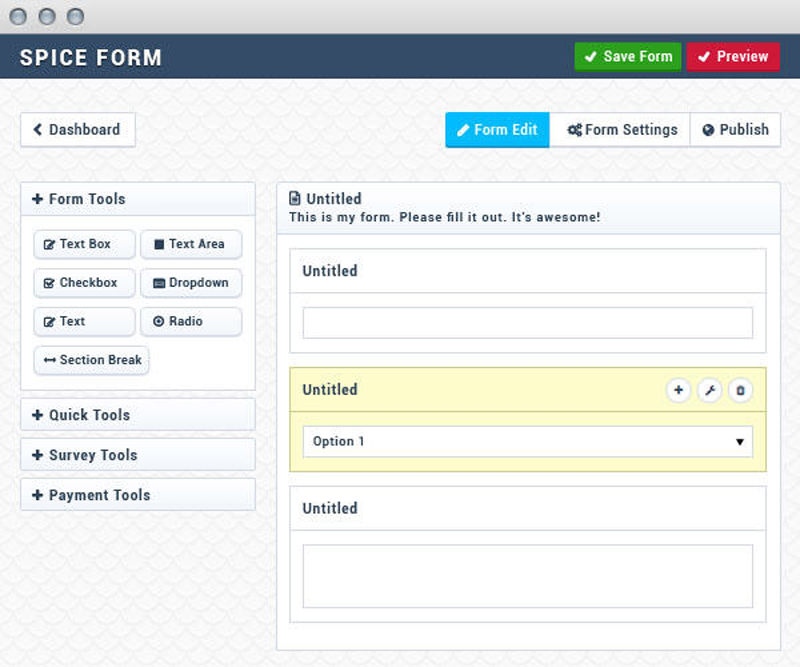
Теперь нам необходимо собрать свою форму онлайн-записи из готовых элементов, которые выводятся слева от рабочей области. Тут важно понимать, что вы не ограничены какими-то стандартными полями и можете собрать любую веб-форму, которая вам нужна для онлайн-записи.
Тут важно понимать, что вы не ограничены какими-то стандартными полями и можете собрать любую веб-форму, которая вам нужна для онлайн-записи.
Давайте попробуем создать форму онлайн-записи в автомойку. В автомойке есть 3 бокса, где моют машины. Среднее время мойки одной машины составляет 1 час.
Читайте также: Эффективные методы увеличения конверсий контактных форм и форм заказов
Для записи на мойку нужно выбрать дату и время, а также оставить свои контактные данные. Давайте для этого добавим в форму соответствующие элементы:
- Дата
- ФИО
- Телефон
Все поля я пометил обязательными для заполнения, чтобы нельзя было отправить форму с пустыми данными. Теперь давайте рассмотрим более детально настройки элемента формы “Дата”.
Настройка календаря для онлайн-записи
Для того, чтобы пользователю было проще выбирать дату и время, и сразу видеть какое время занято, а какое свободно нужно в параметрах редактирования элемента “Дата” изменить отображение календаря, выбрав значение “Отображать прямо в форме”, а не “В виде всплывающего окна”:
Далее в параметрах валидации нужно включить такие опции:
- Обязательное поле
- Выводить время
- Блокировать прошлое
Настройка блокировки дат и времени
Так как на нашей автомойке есть 3 бокса, то на одно и тоже время можно записаться 3 раза, после чего это время должно помечаться как заблокированное и клиент не мог его выбрать. Чтобы это настроить, необходимо выбрать еще один параметр валидации “Включить блокировку дат”:
Чтобы это настроить, необходимо выбрать еще один параметр валидации “Включить блокировку дат”:
После чего ниже появится еще 2 поля “Количество активных блокировок на одно и тоже время” и “Интервал блокировки в минутах”.
Так как у нас 3 бокса в автомойке, то в поле “Количество активных блокировок на одно и тоже время” нужно указать цифру 3, а в поле “Интервал блокировки в минутах” нужно указать длительность выполнения услуги в минутах. В нашем случае в это поле нужно записать цифру 60, именно столько минут в среднем моется одна машина. После того, как все настроено, не забываем нажать на кнопку “Сохранить”.
Читайте также: Что такое квиз (Quiz) и как правильно его создать
Настройка внешнего вида формы онлайн-записи
После того, как все элементы добавлены в форму, можно переходить к настройке внешнего вида нашей формы. Для этого нужно открыть вкладку “Тема оформления”:
Здесь вы можете увидеть, как будет выглядеть ваша форма. По умолчанию выводится стандартная тема оформления. Чтобы изменить тему оформления нужно нажать на кнопку “Выбрать тему”:
По умолчанию выводится стандартная тема оформления. Чтобы изменить тему оформления нужно нажать на кнопку “Выбрать тему”:
После чего перед вами откроются все доступные темы оформления. Вы можете выбрать любую тему оформления, которая вам больше понравится. В любой теме оформления вы можете изменить фон, шрифт, цвет, рамки, тень и т.д. О том, как это сделать читайте в нашей базе знаний здесь.
Любая тема оформления адаптирована под мобильные устройства, поэтому у пользователей, которые будут заполнять форму с мобильных устройств не возникнет с этим проблем.
Настройка режима работы компании
При необходимости вы можете настроить режим работы своей компании. Можно настроить перерыв и выходные дни. Чтобы в это время никто не смог оставить заявку. Чтобы это сделать перейдите во вкладку “Статистика” в раздел “Календарь”:
Именно здесь будут выводиться все онлайн заявки, которые оставят ваши клиенты. В качестве примера, давайте сделаем субботу и воскресенье выходным днем. Для этого нужно навести курсор мыши на любое время субботы или воскресения и нажать на ссылку “Добавить”, после чего перед вам откроется такое окно:
В качестве примера, давайте сделаем субботу и воскресенье выходным днем. Для этого нужно навести курсор мыши на любое время субботы или воскресения и нажать на ссылку “Добавить”, после чего перед вам откроется такое окно:
Здесь мы выбираем время блокировки, частоту повторения и указываем что это нерабочее время. Так как мы настраиваем выходные дни на субботу и воскресенье, то отмечаем время блокировки “Весь день”. В поле “Повторять” выбираем значение “Каждую неделю” и выбираем дни повторения “Суббота” и “Воскресенье”. После чего нажимаем на кнопку “Сохранить” и эти дни сразу подсвечиваются цветом, как нерабочие дни:
Таким же образом можно настроить время работы и перерыв. Давайте настроим рабочее время с 9.00 до 18.00, с перерывом с 13.00 до 14.00. Получается нам нужно заблокировать такие промежутки времени:
- 00.00 до 08.59
- 13.00 до 13.59
- 18.00 до 23.59
И повторять их нужно в рабочие дни с понедельника по пятницу:
В итоге график работы в календаре будет выводиться в таком виде:
В принципе уже сейчас форма онлайн записи на автомойку готова и вы можете разместить ее на своем сайте или разместить ссылку на форму в социальных сетях. Но кое что мы еще не до конца настроили, а именно: e-mail и смс уведомления.
Но кое что мы еще не до конца настроили, а именно: e-mail и смс уведомления.
Настройка e-mail и sms уведомлений
Для того, чтобы администратор не пропустил ни одной заявки, вы можете настроить уведомления по e-mail и sms. Для этого нужно перейти в настройки формы в раздел “E-mail уведомления” и “SMS уведомления”:
Здесь вы указываете e-mail адрес администратора (можно добавить несколько), на который будет приходить уведомление, а также настраиваете тему письма, имя и e-mail отправителя, и шаблон письма. Подробнее об этом читайте здесь.
Аналогичным образом настраиваются и sms уведомления для администратора. Для этого нужно открыть раздел “SMS уведомления”:
SMS уведомления оплачиваются отдельно. Вам нужно пополнить свой баланс на любую сумму, после чего вам станут доступны эти параметры.
Здесь вы также указываете номер телефона администратора (можно указать несколько) и текст sms уведомления. Более подробно об sms уведомлениях читайте здесь.
Более подробно об sms уведомлениях читайте здесь.
При необходимости вы можете настроить уведомления и для пользователя (автоответчик), где можете автоматически отправлять клиенту смс, например, с информацией о том, что его заявка успешно принята. О том, как настроить автоответчик читайте здесь.
В форме онлайн записи можно уведомлять пользователя до назначенного события, а также после назначенной даты и времени, с помощью модуля интеграции «СМС уведомления по расписанию».
Уведомления в telegram
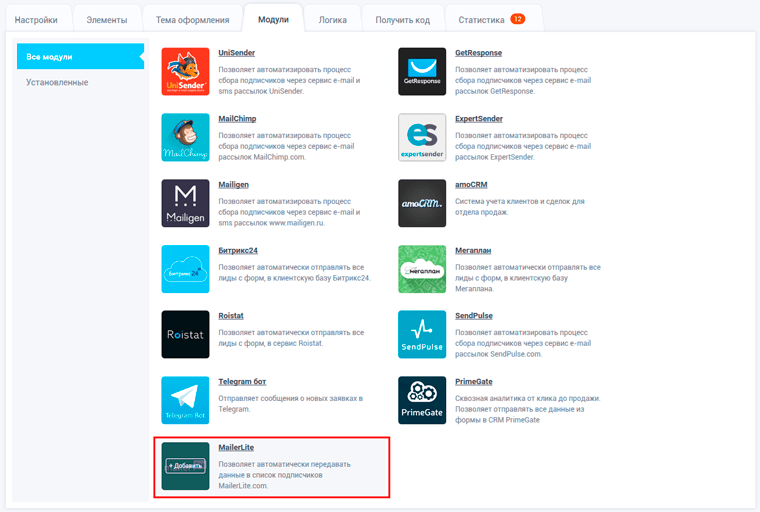
Также вы можете настроить отправку уведомлений в свой telegram канал или группу. Для этого нужно перейти во вкладку модули и там подключить интеграцию с telegram. О том, как это сделать, читайте здесь.
Подключение онлайн оплаты
При необходимости, к форме онлайн-записи, вы можете подключить онлайн оплату. Для этого необходимо перейти во вкладку модули и подключить модуль “Платежный терминал”:
Подключив модуль “Платежный терминал”, пользователь, после отправки формы будет переадресован на сайт платежной системы, где сможет произвести онлайн оплату.
О том, как подключить и настроить “Платежный терминал” читайте здесь.
Читайте также: Подробная инструкция по созданию калькулятора для сайта
Вот так просто вы можете создать свою форму онлайн-записи на прием или какую-то услугу, используя конструктор веб-форм FormDesigner.ru.
Поддержка формы | Jotform
Поддержка форм | ЙотформНайдите ответы на вопросы в нашей библиотеке или отправьте свой собственный.
Наша дружная служба поддержки работает круглосуточно и без выходных.
Новый запрос в службу поддержки
Среднее время ответа:
2 часа
В Jotform мы хотим убедиться, что вы получаете необходимую помощь по созданию онлайн-форм. Наша дружная команда поддержки клиентов доступна 24/7.
Наша дружная команда поддержки клиентов доступна 24/7.
Мы считаем, что если у одного пользователя есть вопрос, может быть больше пользователей, у которых может быть такой же вопрос. Вот почему многие темы нашего форума поддержки являются общедоступными и доступны для поиска и просмотра. Если вам нужна помощь немедленно, не стесняйтесь искать похожий вопрос или отправьте свой вопрос или проблему.
Последние статьи
Последние вопросы
- 2 ОТВЕТЫ
Отсутствуют необходимые фотографии в таблицах отправки
Вопрос задан Blackmore_Matthew 2 дня назад Обновлено 2 минуты назад
- 6 ОТВЕТЫ
Предварительное заполнение формы с множественным выбором не работает
Вопрос задан Kenny_Keiffer 22 часа назад Обновлено 2 минуты назад
- 1 ОТВЕТЫ
Обновить мое имя пользователя
На вопрос Cole_Swartz 30 минут назад Обновлено 6 минут назад
- 1 ОТВЕТЫ
как сделать раскрывающийся список для названий стран?
Вопрос задан ISTT 44 минуты назад Обновлено 7 минут назад
- 3 ОТВЕТЫ
Предварительно заполненная форма, позволяющая респондентам редактировать
Вопрос задан Krieger_Wanda 1 неделю назад Обновлено 8 минут назад
- 1 ОТВЕТЫ
Как разрешить пользователю загружать файлы PD?
На вопрос robert_longenecker 26 минут назад Обновлено 8 минут назад
- 2 ОТВЕТЫ
¿Cómo cambiar el nombre del envío en mi bandeja de entrada de envíos?
На вопрос despachossolicitud 1 час назад Обновлено 9 минут назад
- 1 ОТВЕТЫ
Как отправить всю форму получателю? Не только вопросы и ответы.

На вопрос dogstartattoo33 55 минут назад Обновлено 9 минут назад
- 1 ОТВЕТЫ
Страницы ответов не работают
На вопрос Amanda_Scott_ascott 42 минуты назад Обновлено 10 минут назад
- 1 ОТВЕТЫ
Изменение цены корзины не обновилось?
На вопрос owenlentz 1 час назад Обновлено 11 минут назад
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Далее › 900 36
- »
Ознакомьтесь с характеристиками наших продуктов по категориям
Сбор данных
Легко собирайте, форматируйте и проверяйте любые данные. Независимо от того, собираете ли вы потенциальных клиентов и регистрируетесь на мероприятия для своего малого бизнеса или обрабатываете данные для научного исследования, вы можете использовать наши настраиваемые типы полей для записи ваших данных именно так, как вам нужно, чтобы использовать их.
Форматируйте числа для вычислений, дат и времени, добавляйте значения в раскрывающиеся списки и флажки, собирайте электронные подписи и собирайте загруженные файлы с помощью нашего конструктора форм с помощью перетаскивания.
Читать далее
Автоматизация рабочих процессов
Создавайте гибкие и эффективные рабочие процессы, которые помогут вам привлечь нужных людей в нужное время. Даже если вы никогда в жизни не писали ни строчки кода, вы обнаружите, что наша платформа столь же проста, сколь и мощна.
Автоматизация всех рабочих процессов создания документов. Или включите действия, которые условно отправляют уведомления по электронной почте, позволяя вашим пользователям вносить изменения, выполнять действия или просто просматривать свою информацию — и все это с помощью нашего визуального интерфейса без кода / с низким кодом.
Читать далее
Управление данными
Организация, настройка и преобразование данных. В конце концов, ваши данные настолько ценны, насколько полезны.
В конце концов, ваши данные настолько ценны, насколько полезны.
Автоматически создавать пользовательские документы, используя данные, собранные из ваших форм. Управляйте наборами данных для использования в поиске для повышения эффективности процессов. И создайте пользовательские представления и значения по умолчанию для более удобного просмотра записей.
Читать далее
Безопасность и соответствие
Защитите своих клиентов, свою организацию и всю информацию, которую вы собираете. Потому что в современном онлайн-мире безопасность стоит на первом месте.
Быстрое создание дополнительной защиты для полей и форм. Установите организационные элементы управления по отдельной форме или папке. Управление доступом и разрешениями учетной записи. И оставайтесь в соответствии с HIPAA, GDPR, CCPA и другими правилами безопасности.
Читать далее
Интеграции
Увеличьте мощность, полезность и функциональность ваших форм с помощью собственных и сторонних интеграций.

 В вопросе нужно сразу выделить тип клиента
В вопросе нужно сразу выделить тип клиента