Как добавить подчеркивание к заголовку?
Подчеркивание для блочных элементов вроде тега <h2> можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.
Линия под текстом на всю ширину блока
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom, его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1).
Пример 1. Линия на всю ширину
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Линия под заголовком</title> <style> h2 { font-size: 200%; /* Размер шрифта */ border-bottom: 2px solid maroon; /* Параметры линии под текстом */ font-weight: normal; /* Убираем жирное начертание */ padding-bottom: 5px; /* Расстояние от текста до линии */ } </style> </head> <body> <h2>Пример текста</h2> <p>Черный заголовок привлекает к себе внимание, несмотря на то, что он черный, а не белый.</p> </body> </html>
Расстояние от линии до текста можно регулировать свойством padding-bottom, добавляя его к селектору h2. Результат данного примера показан на рис. 1.
Рис. 1. Линия под заголовком
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline, опять же, добавляя его к селектору h2 (пример 2).
Пример 2. Линия на ширину текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Подчеркивание заголовка</title> <style> h2 { text-decoration: underline; /* Подчеркивание заголовка */ } </style> </head> <body> <h2>Пример текста</h2> <p>Черный заголовок привлекает к себе внимание, несмотря на то, что он черный, а не белый.</p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Подчеркивание заголовка
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.
Как сделать подчёркивание заголовка? | WebReference
Подчёркивание бывает разного вида, соответственно, различаются методы его создания. Ниже перечислены несколько популярных.
Использование text-decoration
Свойство text-decoration со значением underline добавляет подчёркивание к тексту; такого рода подчёркивание можно наблюдать для ссылок по умолчанию. Созданная таким образом линия равна ширине текста и будет такого же цвета, что и сам заголовок. Изменить цвет линии можно через свойство text-decoration-color. В примере 1 показано применение text-decoration к элементу <h3>.
Пример 1. Использование text-decoration
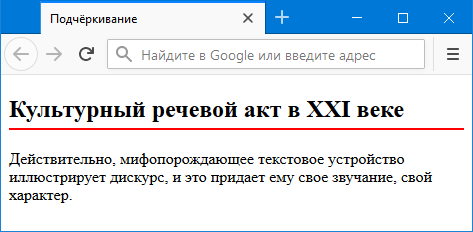
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчёркивание</title> <style> h3 { text-decoration: underline; /* Добавляем подчёркивание */ text-decoration-color: red; /* Цвет линии */ } </style> </head> <body> <section> <h3>Культурный речевой акт в XXI веке</h3> <p>Действительно, мифопорождающее текстовое устройство иллюстрирует дискурс, и это придает ему свое звучание, свой характер.</p> </section> </body> </html>
Рис. 1. Вид линии, созданной через text-decoration
Браузеры IE и Edge не поддерживают свойство text-decoration-color.
Использование border-bottom
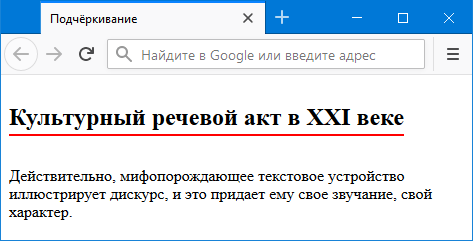
Свойство border-bottom добавляет к элементу снизу линию заданной толщины, цвета и стиля. Такая линия занимает всю доступную ширину, несмотря на длину текста заголовка (рис. 2).

Рис. 2. Вид линии, созданной с помощью border-bottom
Расстояние от линии до текста можно регулировать с помощью свойства padding-bottom, как показано в примере 2.
Пример 2. Использование border-bottom
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчёркивание</title> <style> h3 { border-bottom: 2px solid red; /* Добавляем подчёркивание */ padding-bottom: 5px; /* Расстояние от текста до линии */ } </style> </head> <body> <section> <h3>Культурный речевой акт в XXI веке</h3> <p>Действительно, мифопорождающее текстовое устройство иллюстрирует дискурс, и это придает ему свое звучание, свой характер.</p> </section> </body> </html>Использование ::after и content
Также можно сделать искусственную линию через комбинацию свойства content и псевдоэлемента ::after. Они лишь будут выводить пустой псевдоэлемент после заголовка, а уже вид этого псевдоэлемента определяется другими свойствами. На рис. 3 показана подобная линия.

Рис. 3. Линия, созданная через ::after
Положение такой линии относительно текста задается через свойство bottom с отрицательным значением, цвет линии через свойство background. На деле это получается не линия, а прямоугольный блок, поэтому используем фоновую заливку (пример 3).
Пример 3. Использование ::after
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчёркивание</title> <style> h3 { position: relative; /* Относительное позиционирование */ display: inline-block; /* Линия на ширину текста */ } h3::after { content: ‘; /* Выводим пустое содержимое */ position: absolute; /* Абсолютное позиционирование */ background: red; /* Цвет линии */ left: 0; /* Положение линии слева */ bottom: -5px; /* Положение линии */ width: 100%; /* Линия на ширину текста */ height: 2px; /* Высота линии */ } </style> </head> <body> <section> <h3>Культурный речевой акт в XXI веке</h3> <p>Действительно, мифопорождающее текстовое устройство иллюстрирует дискурс, и это придает ему свое звучание, свой характер.</p> </section> </body> </html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.10.2018
Редакторы: Влад Мержевич

Плавное подчёркивание ссылки при наведении
Плавное подчёркивание ссылки при наведении
Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода(сниппеты), которые будут работать сразу после того, как вы вставите их в ваш файл стилей.
В этой статье мы расскажем вам как добиться такого эффекта, как плавное подчеркивание ссылки при наведении css средствами. Выглядеть это будет так:a { position: relative; color: #00a650; /*задаём цвет ссылки*/ cursor: pointer; line-height: 1; /*задаём высоту строки*/ text-decoration: none; /*убираем подчёркивание*/ } a:after { display: block; position: absolute; left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */ width: 0;/*задаём длинну линии до наведения курсора*/ height: 2px; /*задаём ширину линии*/ background-color: #00a650; /*задаём цвет линии*/ content: ""; transition: width 0.3s ease-out; /*задаём время анимации*/ } a:hover:after, a:focus:after { width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/ }
Плавное подчёркивание ссылки справа налево при наведении
достаточно изменить left:0 на right:0;
Применяем плавное подчеркивание ссылок при наведении к нашему стандартному шаблону.

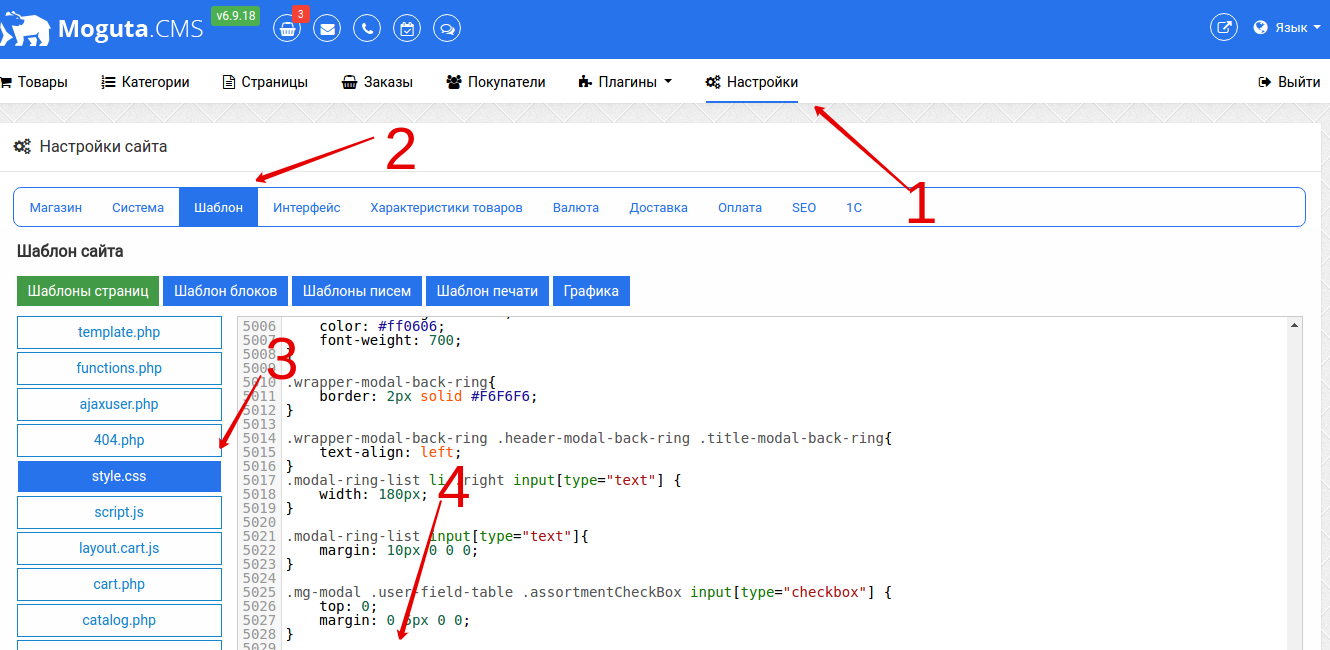
Делаем это из административной панели:

- Открываем настройки
- Выбираем шаблон
- Открываем Style.css
- В самый конец кода добавляем
Вот вы и узнали как добится плавного подчеркивания ссылки при наведении на ссылку. Если у вас появятся какие-либо вопросы — пишите в комментариях..bottom-bar .main-menu .mg-menu li .submenu li a { position: relative; color: #00a650; /*задаём цвет ссылки*/ cursor: pointer; line-height: 1; /*задаём высоту строки*/ text-decoration: none; /*убираем подчёркивание*/ } .bottom-bar .main-menu .mg-menu li .submenu li a:after { display: block; position: absolute; left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */ width: 0;/*задаём длинну линии до наведения курсора*/ height: 2px; /*задаём ширину линии*/ background-color: #00a650; /*задаём цвет линии*/ content: ""; transition: width 0.3s ease-out; /*задаём время анимации*/ } .bottom-bar .main-menu .mg-menu li .submenu li a:focus:after, .bottom-bar .main-menu .mg-menu li .submenu li a:hover:after{ width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/ }
Как добавить пунктирное подчеркивание к ссылкам?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить к ссылкам вместо сплошного подчёркивания пунктирное.
Решение
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без её перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom со значением dashed, добавляя его к селектору A. Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot. Также необходимо убрать исходное подчёркивание у ссылок с помощью свойства text-decoration со значением none (пример 1).
Пример 1. Пунктирное подчеркивание
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пунктирное подчеркивание</title>
<style>
A.dot {
text-decoration: none; /* Убираем подчеркивание */
border-bottom: 1px dashed #000080; /* Добавляем свою линию */
}
A.dot:hover {
color: #f00000; /* Цвет ссылки при наведении на нее курсора */
}
</style>
</head>
<body>
<p><a href="link.html">Обычная ссылка</a> на другую страницу.</p>
<p><a href="#">Ссылка с пунктирным подчеркиванием</a>.</p>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Вид обычной ссылки и ссылки с пунктирным подчеркиванием
Толщина линии и цвет подчеркивания у ссылок также задаются через свойство border-bottom.
Красивое css подчеркивание элементов. Как изменить подчеркивание ссылок на веб-странице
На этой странице вы найдете примеры по изменению HTML-ссылок при помощи CSS, который позволяет их делать ссылками-блоками, ссылками-иконками, без подчеркивания, с закругленными углами, изменять между ними расстояние и многое другое. В дальнейшем на основе этих примеров можно создавать различные варианты навигационных меню для сайта.
Прежде чем вы начнете изучение примеров, хочу сделать небольшое пояснение. Во всех примерах, для большей наглядности, будет использован псевдокласс CSS , который применяется для изменения стилей ссылок при наведении на них курсора мыши. Надо сказать, что подобная практика является обычным явлением и в той или иной степени применяется практически на всех сайтах интернета.
В этом примере мы уберем подчеркивание у ссылок, а потом будем добавлять или убирать при наведении курсора мыши.
Пример HTML и CSS: как убрать и добавить подчеркивание у ссылок
сайт — Подчеркивание у ссылокСсылка 1 Ссылка 2 Ссылка 3
Описание примера
- По умолчанию все популярные браузеры добавляют к ссылкам подчеркивание, которое регулируется свойством CSS . То есть по умолчанию это свойство, для ссылок, имеет значение underline . Используя эти знания, мы и изменяем подчеркивание у ссылок в их разных состояниях.
Изначально подчеркивание у ссылок — это сплошная тонкая линия, почти вплотную прижатая к тексту. И в большинстве случаев такого варианта вполне достаточно. Однако иногда дизайн требует, чтобы ссылки подчеркивались не сплошной, а, например, пунктирной линией, или чтобы расстояние от подчеркивания до ссылок было больше стандартного, или само подчеркивание было более жирным. А иногда нужно сделать вообще какое-нибудь экзотическое подчеркивание, например волнистой или разноцветной линией. Все эти варианты и будут рассмотрены в данном примере.

Пример HTML и CSS: пунктирное подчеркивание ссылок
сайт — Создание пунктирного подчеркивания у ссылокСсылка 1 Ссылка 2 Ссылка 3
Описание примера
- Сначала убираем стандартное подчеркивание у всех ссылок, так как будем использовать нестандартные методы. Затем первой ссылке добавляем нижнюю границу рамки с помощь свойства CSS , причем делаем ее пунктирной (dashed). Это и будет наше подчеркивание. Чтобы при наведении на ссылку подчеркивание убиралось — используем псевдокласс и делаем фон рамки таким же, как и фон страницы, то есть просто скрываем ее. По идее, здесь было бы лучше вообще сделать фон рамки прозрачным (transparent), но IE6 неправильно понимает это значение.
- Со второй ссылкой проделываем то же, что и с первой, но только рисуем сплошную линию. Чтобы увеличить расстояние от текста до подчеркивания — задаем ссылке небольшой нижний отступ с помощью свойства CSS .
- У нашей третьей ссылки подчеркивание разноцветное, поэтому его мы будем добавлять с помощью фонового изображения. Используем для этого небольшую картинку , которую подключаем через CSS . Позиционируем фон в нижнюю часть ссылки (0 100%) и разрешаем ему дублироваться только по горизонтали (repeat-x). Подчеркивание готово, но прилегает слишком близко к тексту, чтобы это исправить — добавляем ссылке маленький отступ снизу. Теперь все.
- В старичках IE6 и IE7 могут возникнуть проблемы с отображением подчеркивания у первой и второй ссылки. Для исправления добавляем свойство zoom :1, которое включает т.н. layout. Это свойство невалидно и его понимают только эти браузеры, поэтому лучше подключить его условными комментариями .
Очень часто для создания меню требуется сделать не просто текстовые ссылки, а ссылки-блоки, у которых активной областью будет как сам текст, так и определенная зона вокруг него.

Ссылка-блок 1 Ссылка-блок 2
Описание примера
html — Как убрать подчеркивание для якорей (ссылок)?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
101+ Ⓢⓣⓨⓛⓘⓢⓗ 𝒯𝑒𝓍𝓉 𝐹𝑜𝓃𝓉𝓈 ✅ БЕСПЛАТНО
Flourish Случайный стильный текст Regenerate
Случайный▅ ▆ ▇ █ ʂէվ Ӏìʂ հ է ҽ × է █ ▇ ▆ ▅
Случайный୧ (• ̀ᗝ • ́) ૭ ֆ ȶʏʟɨ ֆɦ ȶɛӼȶ ୧ (⇀‸↼ ‶) ૭
Случайный] | I {• —— »₴ ₮ ɎⱠł ₴ Ⱨ ₮ ɆӾ ₮« —— •} I | [
Случайный(゚ ∀ ゚) ノ 【ֆ ȶʏʟɨ ֆɦ ȶɛӼȶ】
Случайный— · = »‡« = · — stylish text — · = »‡« = · —
Случайный•._. •• ´¯« • .¸¸. • `ᏕᏖᎩᏝᎥᏕᏂ ᏖᏋ ጀ Ꮦ` • .¸¸. • ´´¯` •• ._. •
Случайный【。_。】 𝔰𝔱𝔶𝔩𝔦𝔰𝔥 𝔱𝔢𝔵𝔱 【。_。】
Случайный••. • ´¯` •. •• ѕтуℓιѕн тєχт ••. • ´¯` •. ••
Случайный【。_。】 🆂🆃🆈🅻🅸🆂🅷 🆃🅴🆇🆃 【。_。】
Новое Добавлено
Символыⓢ☂☿↳♗ⓢ♄ ☂ €
Символыꌚꋖꐞ꒒ꂑꌚꍩ
Общий стильный текст
Древнеанглийский𝔰𝔱𝔶𝔩𝔦𝔰𝔥
Средневековый𝖘𝖙𝖞𝖑𝖎𝖘𝖍
Курсив𝓼𝓽𝔂𝓵𝓲𝓼𝓱
Сценарий𝓈𝓉𝓎𝓁𝒾𝓈𝒽
Двойной удар𝕤𝕥𝕪𝕝𝕚𝕤𝕙
Курсив𝘴𝘵𝘺𝘭𝘪𝘴𝘩
Полужирный курсив𝙨𝙩𝙮𝙡𝙞𝙨𝙝
Моно пространство𝚜𝚝𝚢𝚕𝚒𝚜𝚑
Пузыри Lunitoolsⓢⓣⓨⓛⓘⓢⓗ
Перевернутые квадраты🆂🆃🆈🅻🅸🆂🅷
Жирный текстᔕ 丅 Ƴ ᒪ Ꭵᔕᕼ 丅 ᗴ᙭ 丅
WideTextstylish
Смелый𝐬𝐭𝐲𝐥𝐢𝐬𝐡
Luni Tools Flipʇxǝʇ ɥsılʎʇs
Обратное зеркалоsʇʎlᴉsɥ ʇǝxʇ
Квадраты🅂🅃🅈🄻🄸🅂🄷
Зеркало Luni Toolsƚxɘƚ ʜꙅi | ʏƚꙅ
Индийский путьς੮ ע Նɿ ςҺ ੮૯૪੮
Русский путь$ тчгї $ н тёжт
Большой русскийГУЛЬСКИЙ ΓΞЖΓ
Стильный текст в азиатском стиле
Азиатский стиль丂 ㄒ ㄚ ㄥ 丨 丂 卄 ㄒ 乇 乂 ㄒ
Азиатский стиль2丂 イ リ レ ノ 丂 ん イ 乇 メ イ
Маленькие стильные текстовые шрифты
Супер сценарий (маленький)ˢᵗʸˡⁱˢʰ
Дополнительный сценарий (маленький)ₛₜyₗᵢₛₕ ₜₑₓₜ
Луни Инструмент Стиниꜱᴛʏʟɪꜱʜ ᴛᴇxᴛ
Удар, слэш, подчеркивание Классные буквы
Зачеркнутьs̶t̶y̶l̶i̶s̶h̶ ̶t̶e̶x̶t̶
Тильда зачеркиваетs̴t̴y̴l̴i̴s̴h̴ ̴t̴e̴x̴t̴
Верхняя границаs͆t͆y͆l͆i͆s͆h͆ t͆e͆x͆t͆
Нижняя границаs̺t̺y̺l̺i̺s̺h̺ t̺e̺x̺t̺
Нижняя звездаs͙t͙y͙l͙i͙s͙h͙ t͙e͙x͙t͙
Нижний плюсs̟t̟y̟l̟i̟s̟h̟ t̟e̟x̟t̟
Нижняя стрелкаs͎t͎y͎l͎i͎s͎h͎ t͎e͎x͎t͎
Крест сверху и снизуs͓̽t͓̽y͓̽l͓̽i͓̽s͓̽h͓̽ t͓̽e͓̽x͓̽t͓̽
Прорезать𝚜̷𝚝̷𝚢̷𝚕̷𝚒̷𝚜̷𝚑̷
Прорезатьs̷t̷y̷l̷i̷s̷h̷ ̷t̷e̷x̷t̷
Подчеркиваниеs̲t̲y̲l̲i̲s̲h̲ ̲t̲e̲x̲t̲
Двойное подчеркиваниеs̳t̳y̳l̳i̳s̳h̳ ̳t̳e̳x̳t̳
Стрелка подчеркиваниеs͢t͢y͢l͢i͢s͢h͢ t͢e͢x͢t͢
Бэтменs̼t̼y̼l̼i̼s̼h̼ t̼e̼x̼t̼
Creepify, Zalgo и уродливые стильные текстовые шрифты
Луни жуткийs̷̨̞͎͇̥͕̺̙̥͇͌t̷̻̫͇̱͇̤̰̕y̴̛̥̑͂̑̓̔̆́͝l̴̙͎͉͎̗̞͂̊͛ͅi̵͚̾͗̋̌͠͠͠s̶̩͇̟̹̼͓͈̥̅̈́̏͋͆̏́̐̌̚h̷͙̭̱̜̬̘̽͑̈ ̸̰̈́́͑̾̀ͅt̴̡̢̬͇̽̏̀̋͠e̶͉̓̄͝x̵̢̩̗̰͔͙͎͔̩̫͌̆͘t̶̢͎̟̮̻̖͌̊
Стильный текстовый шрифт Squiggle
Покорятьร Շ ץɭ เร ђ Շ є א Շ
Squiggle2ყʅ ιʂԋ ƚҽxƚ
Squiggle3ֆ ȶʏʟɨ ֆɦ ȶɛӼȶ
Squiggle4ᏕᏖᎩᏝᎥᏕᏂ ᏖᏋ ጀ Ꮦ
Squiggle5ıʂɧ ɬɛҳɬ
Рифление6Şt ฯ liŞh текст
Сквиггл7ყʅ ιʂԋ ƚҽxƚ
Сквиггл8ŚŤŶĹĨŚĤ ŤĔЖŤ
Сквиггл9ら ŤϤŁɪ ら н ŤƐχŤ
Сквиггл10ƧƬƳ Լ ƖƧӇ ƬЄҲƬ
Squiggle11ՏԵՎʅɿՏɧ Ե ȝ ՃԵ
Рифление12š † ψ レ ïšh † εx †
Сквиггл13ŞŦ ¥ ŁƗŞĦ Ŧ €
Рифление14ร ƭ ყℓ เร ɦ ƭε א ƭ
.Как подчеркнуть текст во флаттере
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
