Как вставить шорткод в html
Шорткоды в WordPress — правильное создание и вставка
В этом материале вы узнаете, что такое шорткоды WordPress. Как создавать и подключать их вывод в сайдбарах и описаниях рубрик. Также покажу, как shortcodes правильно вставлять в файлы темы.
Что такое шорткоды WordPress
Выглядит она примерно так:
Для чего вообще, это нужно?
Во-первых, такой вариант значительно упрощает вставку громоздкого кода. Гораздо легче задавать короткие коды на страницах, чем прописывать громоздкие скрипты.
Также это полезно при дальнейшем редактировании кода.
Вы создаете функцию и прикрепляете нужный код к определенному шорткоду. Далее такие шорткоды проставляете на страницах в нужных местах.
К примеру, вам нужно отредактировать код на всех этих страницах. В таком случае, не нужно редактировать каждую запись. Достаточно просто изменить код в самой функции, где создавали шорткод.
Это намного удобнее и экономит время. Да и к тому же безопаснее.
Да и к тому же безопаснее.
А вот если неправильно добавить сам код на страницу, то появятся ошибки. Сайт не будет работать должным образом.
Ну и во-вторых, по умолчанию, исполнение скриптов WordPress прямо в статьях запрещено. Это сделано для безопасности сайта.
То есть, если кто-то у вас в комментариях что-нибудь пропишет, то это не будет работать. Код не вступит в силу.
Конечно же, можно снять запрет на исполнение кода в статьях. Но я рекомендую это делать только в крайних случаях.
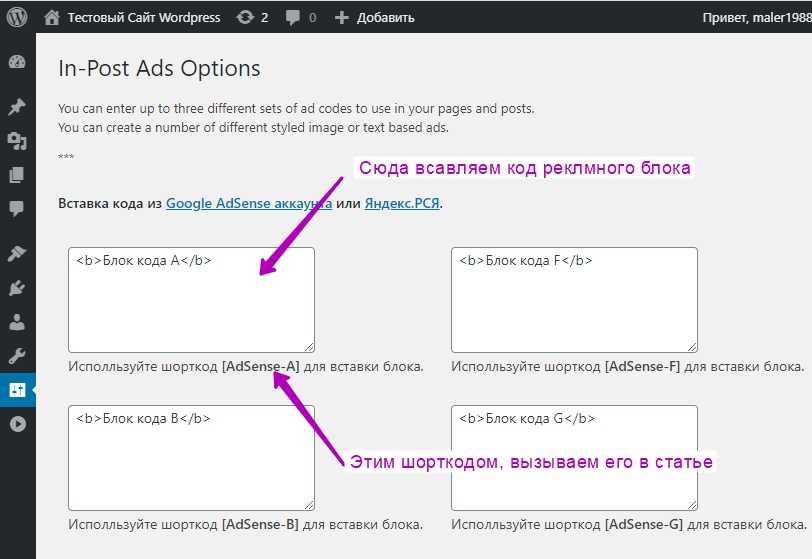
А если захотите что-то выводить в записях, то делайте это через шорткоды. Либо добавляйте код непосредственно в файлы установленной темы. Например, вывод рекламы вначале всех статей.
Также можно подключать и дополнительные плагины для вставки кода в статьях.
Создаем шорткоды в WordPress
Давайте теперь я покажу, как можно создавать свои шорткоды в WordPress. Как я говорил ранее, это урезанная версия исполняемого кода. Такие версии можно создавать самому и выводить в любых местах сайта.
Вы и сами замечали, что многие плагины выводят код с помощью специальных шорткодов. Например, вставка рекламы, различные выделения текста, создание галерей и тому подобное.
Простой вывод без плагина
Чтобы было понятно, как все это работает, давайте создадим свой shortcode без плагина.
По сути, мы подключаем новую функцию. А подключать ее нужно через файл functions.php .
Это файл установленной темы. Именно через него добавляется основной функционал. От сюда и соответствующее название.
Итак, в этот файл добавляем вот такую функцию:
Она состоит из двух частей.
Первое, это название функции и вывод содержимого. В качестве названия я использовал reklameasy . Вы можете придумать свое.
А выводить я буду простую фразу «Исполняемый код». Вам же рекомендую сюда вставить какой-нибудь код для вывода. Например, кнопки или реклама.
Вторая часть состоит из директивы add_shortcode() .
В ней мы вписываем название шорткода, который потом заключается в квадратные скобки. У меня это reklama . Затем указываем название своей функции. У меня это reklameasy .
У меня это reklama . Затем указываем название своей функции. У меня это reklameasy .
Вот в принципе, и все!
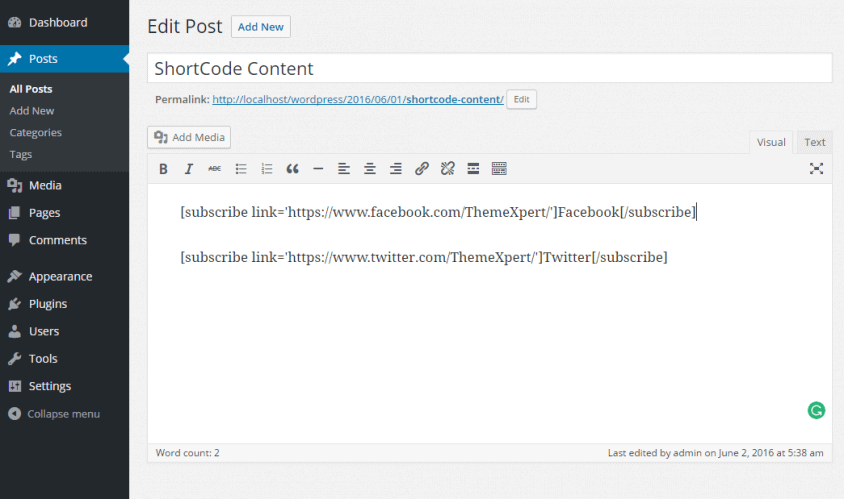
Функцию мы добавили и привязали к определенному короткому коду. Теперь идем в редактор статьи. Там в нужном месте прописываем этот шорткод WordPress.
Не забывайте про квадратные скобки!
Когда перейдете в статью и в редакторе добавите [reklama] , то в нужном месте у вас будет работать тот скрипт, который вы прописали.
Как видите, не нужно постоянно добавлять громоздкий код и боятся ошибок при копировании. Достаточно поставить в нужных местах небольшой шорткод и дело сделано.
Создание таких элементов кода очень полезно при оптимизации сайта.
Вам не нужно дополнительно устанавливать плагины WordPress. Вы просто создаете новый функционал и в дальнейшем обрамляете его в такие метки.
К примеру, нужно вывести блок рекламы только в определенных статьях и местах.
Можно автоматом вывести в определенных статьях рекламу. Но вывести ее красиво, и чтобы в разных местах – это затруднительно.
Реклама куда лучше будет работать, когда вы ее вписываете вручную и по смыслу. Вот как-раз в таких случаях и проставляйте вручную WP shortcode.
Главное вначале вручную проставить их в нужных местах!
Потом если нужно будет поменять рекламу, то сделать вы это сможете в самой функции. То есть вам не нужно заходить в каждую статью и править ее. Достаточно просто зайти в файл functions.php и заменить исполняемый код.
Помимо рекламы можно выводить и другие элементы на сайте. Например, подписку на e-mail рассылку и ссылки. А также кнопки, текстовые или графические предложения.
Shortcode WordPress с параметрами
Давайте усложним пример и в shortcode WordPress добавим свои параметры. Они пригодятся если нужно выводить один и тот же элемент, но немного в измененном виде.
К примеру, мне нужно вывести одну и ту же ссылку с разными анкорами. Чтобы не создавать под каждый анкор новый шорткод, мы просто при вставке зададим свои параметры.
В параметрах anchor и url прописываем свои значения.
В качестве исполняемого кода будет такая строка:
Здесь потом будут выводиться наши параметры. Также я указал открытие ссылки в новой вкладке.
Далее можете указать свое название функции и шорткода.
Теперь при вставке ссылки с другими параметрами не нужно создавать новый wp шорткод. Достаточно в редакторе вставить такой же короткий код, но со своими параметрами.
Вот как нужно вставить шорткод в страницу WordPress:
Можно выводить и без своих параметров. Вот так:
Тогда будут использованы те параметры по умолчанию, что были указаны в функции.
Для разных размеров изображений можно использовать такой пример.
В параметрах width и height задаем высоту и ширину картинки. У меня, это 100 px.
В качестве исполняемого кода прописываем такую строку, но уже со своим изображением:
Теперь, если нужно поменять размер картинки в определенных записях, то в шорткоде задаем свои параметры. Например:
Создаем двойной шорткод WordPress
Сейчас покажу, как создавать открывающий и закрывающий шорткод WordPress. Это очень полезно при стилизации определенных элементов. Например, чтобы выделить текст и вставить его между двумя шорткодами.
Это очень полезно при стилизации определенных элементов. Например, чтобы выделить текст и вставить его между двумя шорткодами.
Теперь в редакторе вставляем такой код со своим урлом ссылки:
Также можно вставить внутри дополнительный шорткод:
Если нужно выделить текст и задать определенный стиль, то можно использовать такой вариант:
Тогда в редакторе выделенный фрагмент обрамляем двумя шорткодами. Получится так:
Но я рекомендую подключать CSS отельным файлом. Поэтому в примере лучше использовать так:
Плагин для создания шорткодов в WordPress
Есть специальный плагин для создания шорткодов WordPress. Называется Shortcoder. Он пригодится тем, кто не хочет вручную возиться с созданием пользовательских кодов.
Устанавливаете это расширение с бесплатного каталога Вордпресс. Переходите в меню «Настройки» —> «Shortcoder».
Создание шорткода с помощью плагина
В поле «Content» вставляем исполняемый код. Например, вывод рекламы. Чуть выше прописываем название латинскими буквами.
Например, вывод рекламы. Чуть выше прописываем название латинскими буквами.
Жмем на «Create Shortcode».
Затем переходим в визуальный редактор. Там вы увидите новую кнопку для удобной вставки шорткода. Отмечаете курсор в нужном месте записи и нажимаете на эту кнопку.
Кнопка плагина Shortcoder в визуальном редакторе
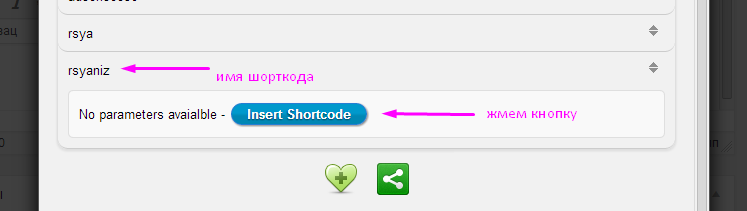
Во всплывающем окне выбираем подходящий вариант короткого кода и нажимаем на «Insert Shortcode».
Выбираем подходящий короткий код
Плагин очень полезен. Особенно для новичков.
В нем есть еще и дополнительные опции. Например, можно выводить разные коды как для декстопных, так и для мобильных устройств.
Как вставить шорткод в тему WordPress
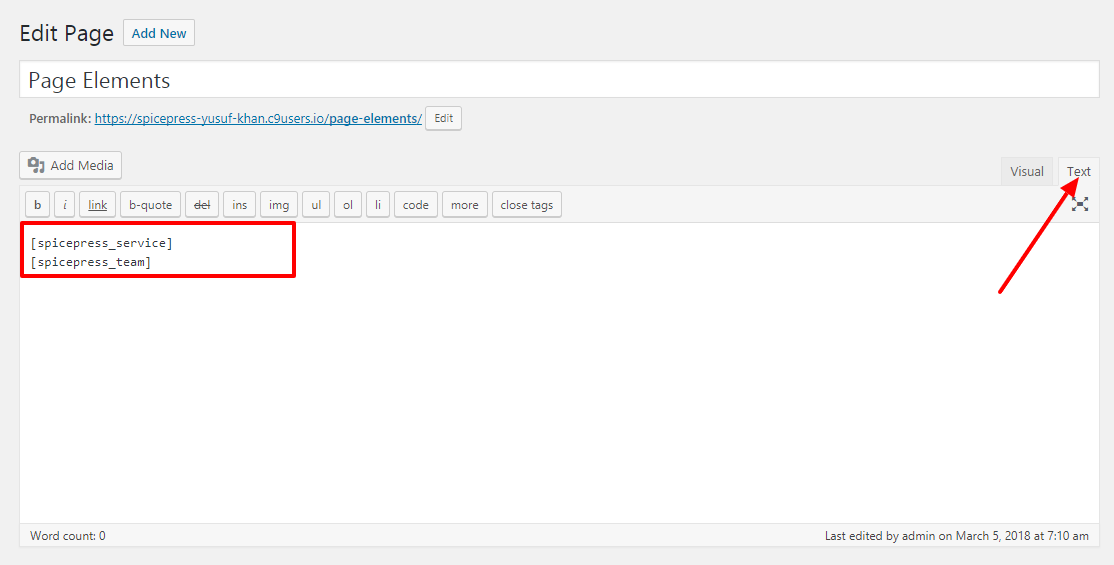
Теперь поговорим о том, как правильно вставить шорткод в тему WordPress. Для начала начнем со вставки в сайдбар и описании таксономий.
Это очень важные функции.
К примеру, это очень хорошо поможет вам при оптимизации рубрик на сайте. Можно вывести определенные элементы и оформить описание более красиво и читабельно.
Итак, чтобы включить такую поддержку в описании таксономий, в файл functions.php нужно добавить такой код:
Также я рекомендую добавить поддержку и в сайдбарах. Это тоже очень важные места на мой взгляд.
Чтобы это сделать, в файл functions.php добавляем следующий код:
При желании можно прикрутить поддержку коротких кодов в комментариях:
Для использования в анонсах постов, вставьте такую строку:
Теперь давайте рассмотрим, как можно добавить шорткоды WordPress в php файлы темы.
Иногда и такое необходимо.
К примеру, вам нужно вывести шорткод во всех статьях. Вместо того, чтобы вручную насиловать каждую запись, просто добавляем этот фрагмент в файл single.php темы.
Поэтому, чтобы этого избежать, свой шорткод нужно обрамлять в специальный php-контейнер:
Короткий код [reklama] заменяем на свой. Только так система поймет исполняемый код и без ошибок запустит его в действие.
На этом у меня все!
Теперь вы знаете, что такое шорткоды в WordPress и для чего они нужны. Также мы рассмотрели разные варианты их создания и вставки на сайт. Обязательно используйте их на своем проекте. В общем, изучайте и внедряйте!
Также мы рассмотрели разные варианты их создания и вставки на сайт. Обязательно используйте их на своем проекте. В общем, изучайте и внедряйте!
Создание шорткодов в WordPress CMS
Начиная с версии 2.5, разработчики WordPress ввели понятие «Shortcodes API». Этот функционал позволяет создавать и использовать макрокоды в страницах сайта или в записях блога. Например, простая и короткая запись добавит на странице целую фотогалерею.
Более подробно прочитать о шорткодах и узнать, как создавать простые шорткоды, вы можете из документации WordPress.
- Подключение сторонних скриптов и запуск только при наличии шорткода на странице.
- Многоуровневый шорткод.
- Составной шорткод.
- Вложенность шорткодов.
Прежде чем начать создавать что-либо, предлагаю свой вариант размещения файлов:
Практически в каждом руководстве предлагают создавать шорткоды прямо в файле functions.php. Скажу сразу: я — противник такого подхода. Вместо этого настоятельно рекомендую вынести все шорткоды в отдельный файл (includes/shortcodes.php) и подключить его в functions.php одной строкой. Это значительно разгрузит functions.php и сделает код более читабельным.
Вместо этого настоятельно рекомендую вынести все шорткоды в отдельный файл (includes/shortcodes.php) и подключить его в functions.php одной строкой. Это значительно разгрузит functions.php и сделает код более читабельным.
Заметка: WordPress, конечно, поддерживает подключение файлов через require, но очень не рекомендует делать этого. Вместо этого предлагается использовать get_template_part().
Подключение скриптовМногие начинающие разработчики очень часто совершают эту ошибку — подключают скрипты, необходимые для работы того или иного шорткода, сразу при объявлении шорткода. Т. е. скрипты загружаются всегда, даже если этого шорткода нет на странице.
Пример такой реализации:
Это полностью рабочий вариант, но скрипт будет загружаться на каждой странице, даже если он там не нужен (т. е. нет шорткода).
Во избежание таких ситуаций, предлагаю пользоваться следующим подходом:
- Определить шорткод как отдельный класс.
- Добавить флаг, который определит есть ли данный шорткод на странице.

- Загружать скрипт только по флагу присутствия шорткода.
Пример такой реализации:
В отличие от предыдущего варианта реализации, этот шорткод инициализируется, но все скрипты подгружаются только при наличии шорткода на странице.
Вложенные шорткодыЕсть еще пара проблем, с которыми могут столкнуться начинающие разработчики:
- Создание многоуровневого шорткода (состоящий из нескольких).
- Использование шорткода внутри такого же шорткода.
Теперь — более детально.
Создание многоуровневого шорткода
Проблема заключается в том, что такой шорткод состоит из нескольких более мелких шорткодов и необходимо предотвратить возможность использования их как отдельных шорткодов (кроме случаев, когда это необходимо).
Возьмем к примеру, шорткод, который создает прайсинг таблицу. Для этого необходимо подготовить три отдельных шоркода:
В данном примере используется три шорткода: [price] [plan] [option].
Для предотвращения использования внутренних шорткодов в качестве отдельных предлагается следующая схема:
Price -> вывод кода на страницу
Plan -> получение данных
Option -> получение данных
Т. е. вывод кода на страницу происходит только во внешнем шорткоде, внутренние же просто возвращают полученные данные. Пример такой реализации приведен ниже.
е. вывод кода на страницу происходит только во внешнем шорткоде, внутренние же просто возвращают полученные данные. Пример такой реализации приведен ниже.
Описание функции внешнего шорткода:
Описание функций внутренних шорткодов:
При этом подходе шорткод будет работать только в сборе, т. е. при правильном использовании, в других случаях ничего не будет выведено на экран (соответственно, ничего не сломается).
Конечно же, вы можете еще оптимизировать и усовершенствовать этот шорткод, но все же, думаю, основную идею продемонстрировать мне удалось.
Повторяющиеся шорткодыПроблема заключается в следующем: нужно внутри шорткода использовать такой же шорткод. Наиболее частым примером в моей практике был шорткод для создания колонки. Т.е., к примеру, нужно реализовать разделение страницы на 2 части с помощью колонок и в первую колонку разделить еще на 2 колонки.
К сожалению, для WordPress уже такая вложенность “не по зубам”. Верстка разлетится уже на втором контенте. Происходит это потому что при открытии шорткода WordPress сразу же ищет вторую (закрывающую) часть этого шорткода, т.е. в данном примере первая колонка будет закрыта на первом же вложенном шорткоде.
Происходит это потому что при открытии шорткода WordPress сразу же ищет вторую (закрывающую) часть этого шорткода, т.е. в данном примере первая колонка будет закрыта на первом же вложенном шорткоде.
Для решения этой проблемы, к сожалению, нет других вариантов, нежели просто добавить новые шорткоды. Но, переписывать функции нет смысла, можно просто инициализировать шорткод на уже имеющиеся функции:
ЗаключениеВ данной статье я рассмотрел наиболее частые проблемы, с которыми сам когда-либо сталкивался. Если же у вас есть что добавить, исправить, либо предложить свой вариант решения той или иной проблемы, не стесняйтесь писать в комментариях к этой статье.
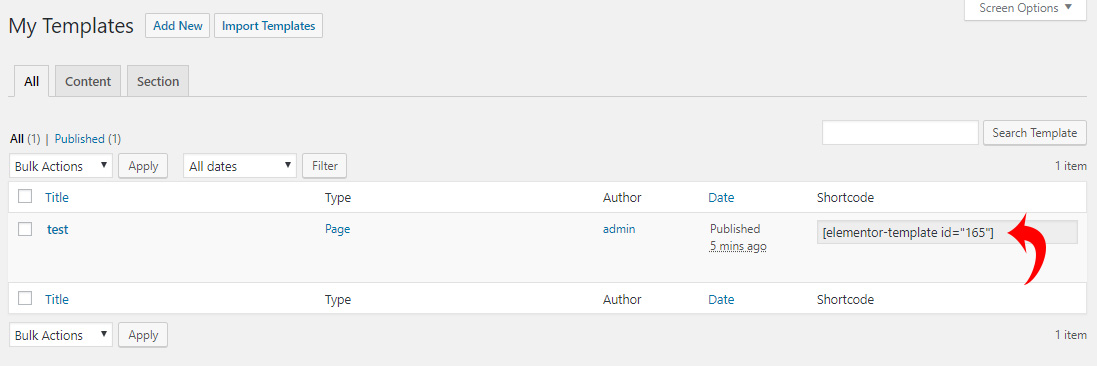
Как вставить шорткод в PHP-файл WordPress шаблона
Иногда бывает необходимость вставить шорткод на WordPress сайте не через редактор или виджеты, а напрямую в PHP файл вашего шаблона. Сегодня короткий урок, как это сделать.
Код вставки шорткода в PHP файл
Для тех, кто в теме, то вот этот код:
Теперь немного поясним.
Например, у нас есть такой шорткод — [contact-form-7 404 «Not Found»]
Мы берем этот шорткод и вставляем его вместо — [ваш_шорткод]
В результате получаем следующий код:
Далее, идём в редактор тем и вставляем данную конструкцию в нужное место нашего шаблона.
Что делать, если шорткод не работает?
Проблема решается элементарно. Если не хотите вникать, то просто вставьте ваш шорткод в этот код:
А теперь поясним. Всё дело в кавычках. В шорткоде и в коде для вставки в PHP кавычки не должны быть одинаковыми. То есть, если в шорткоде (внутри) используются одинарные кавычки, так же как и в PHP (снаружи), то просто надо одни кавычки поменять на двойные. Либо внутри, либо снаружи — без разницы.
Как вставить видео на сайт wordpress
Новичкам, которые еще не разобрались как управлять движком WordPress, может показаться, что вставить видео — это сложная затея. Но на деле оказывается, что любое медиа очень легко можно добавить в Вордпресс, будь то галерея, изображение или видео. И существует для этого два способа:
И существует для этого два способа:
- Вставка шорткода на страницу.
- Использование специального плагина.
Первый метод удобный, но не всегда есть возможность им воспользоваться. К тому же, вам придется влазить в код страницы, чтобы разместить там соответственные шорткод. И не всегда можно его получить, особенно если хотите вставить видео не из популярных сервисов.
А вот плагины — это верный способ добавить видеозапись к себе на сайт WordPress. И существует их большое множество. Рассмотрим в данной статье самые лучшие из них.
Содержание
- Video Gallery WordPress Plugin
- VideoPress
- Video Player WordPress Plugin
- YouTube SEO Playlist
- TubePress
- Когда использовать плагин, а когда шорткод?
Video Gallery WordPress Plugin
Это премиальный плагин, который распространяется на платной основе. С его помощью вы сможете добавить на сайт видео с Ютуба и сервиса Vimeo. Video Gallery WordPress Plugin позволит вам создавать видео-сборники. Галерея, созданная при помощи данного модуля, может быть размещена в любой части сайта. Пользователь сможет легко переключаться между различными видео-дорожками, и при этом сайт будет быстро загружаться.
Video Gallery WordPress Plugin позволит вам создавать видео-сборники. Галерея, созданная при помощи данного модуля, может быть размещена в любой части сайта. Пользователь сможет легко переключаться между различными видео-дорожками, и при этом сайт будет быстро загружаться.
В плагине предусмотрено два типа дизайна плеера. Вы сможете заменить привычный вид видео c Ютуба на уникальный дизайн. А если есть желание, можно создать собственную тему в настройках дополнения.
Преимущества плагина Video Gallery WordPress Plugin:
- быстрая установка и возможность использования сразу после активации;
- можно добавлять несколько галерей;
- позволяет добавлять не только видео, но изображения и аудио-треки;
- адаптируется под различные устройства;
- галерея создается с автоматическим добавлением описаний с сервиса Ютуб;
- есть несколько вариантов формата галереи от виджета сбоку до полномасштабного просмотра.
VideoPress
Этот плагин позволяет вставить на сайт видео, которые размещены на хосте WordPress. То есть он не работает с Ютубом и другими сервисами. С одной стороны, это минус модуля. Но с другой стороны, если ваш сайт содержит много видео, вам лучше задуматься над тем, чтобы загружать его через WordPress. Так вы сможете избавиться от навязчивой рекламы в роликах, и не будете зависеть от работы Ютуба. Кроме того, после просмотра видеозаписи перед пользователям не будет открываться ряд похожих роликов, а значит минимизируется шанс того, что он уйдет с вашего сайта.
То есть он не работает с Ютубом и другими сервисами. С одной стороны, это минус модуля. Но с другой стороны, если ваш сайт содержит много видео, вам лучше задуматься над тем, чтобы загружать его через WordPress. Так вы сможете избавиться от навязчивой рекламы в роликах, и не будете зависеть от работы Ютуба. Кроме того, после просмотра видеозаписи перед пользователям не будет открываться ряд похожих роликов, а значит минимизируется шанс того, что он уйдет с вашего сайта.
Ранее VideoPress для WordPress предоставлялся платно (около 60 долларов), теперь его распространяют бесплатно. При помощи него вы сможете вставить на сайт HD видео до 1 Гб, так что фильмы загружать через VideoPress не получится. Зато можно добавить короткие ролики с возможностью скачивать их. А поскольку все они будут храниться прямо на хостинге WordPress, скорость загрузки страницы не упадет.
Video Player WordPress Plugin
Еще один мощный видео-плагин. С ним галерея может быть размещена в любой части страницы. Сможете добавить ролики различного формата (с Ютуба, Avi, flv и другие), а также аудио в MP3. Одновременно есть возможность добавить сразу несколько плееров, и все они будут иметь оригинальный, неповторимый вид, который можно настроить в панели администрирования.
Сможете добавить ролики различного формата (с Ютуба, Avi, flv и другие), а также аудио в MP3. Одновременно есть возможность добавить сразу несколько плееров, и все они будут иметь оригинальный, неповторимый вид, который можно настроить в панели администрирования.
Video Player WordPress Plugin подразумевает не только добавление, а и отслеживание активности пользователей. После подключения своего аккаунта Google Analytics, можно будет следить за количеством просмотров каждого отдельного ролика. Таким образом вы сможете определить куда лучше вставить медиа, чтобы получить как можно больше просмотров.
Видео, которое вы решили добавить из Ютуба, совсем не будет похожим на ролик из этого сервиса — плагин заменит кнопки управления и преобразит плеер. А чтобы никто не дублировал ваш уникальный материал, сможете добавить водяной знак поверх каждой записи.
Video Player WordPress Plugin удобен не только для вас, но и для посетителей. Они смогут прятать плеер, когда тот мешается, переключаться между плейлистами, категориями и быстро прокручивать видеозапись. Чтобы вставить видео в пост, плагин предоставит вам несложный шорткод для размещения. У вас будет возможность заранее настроить размер, цвет плеера и позиции видеозаписей в нем.
Чтобы вставить видео в пост, плагин предоставит вам несложный шорткод для размещения. У вас будет возможность заранее настроить размер, цвет плеера и позиции видеозаписей в нем.
YouTube SEO Playlist
Это не супер-технологичный модуль для WordPress. Тем не менее, он позволяет быстро и просто добавить видео с Ютуба в нужном вам порядке. Инструмент либо копирует плейлист YouTube на ваш сайт, либо вы задаете свой вариант. Одна галерея видео может быть создана буквально в течение нескольких минут. Достаточно вставить ссылку на видеозапись с Ютуба, чтобы добавить ее в текущий плейлист.
Слово «SEO» не спроста значится в названии это инструмента. Кроме того, что он позволяет легко добавить неограниченное количество роликов на страницу, он еще и помогает ресурсу индексироваться. Плагин использует Google Data API — технологию копирования описания с Ютуба, которое в дальнейшем будет индексироваться поисковыми машинами.
И последний плюс модуля — это наличие настройки стиля плейлистов. В панели настройки вы найдете раздел CSS, который можно менять как вам угодно. Немного покопавшись, сможете подогнать модуль под ваш сайт, чтобы он выглядел органично и сильно не выделялся на фоне других элементов.
В панели настройки вы найдете раздел CSS, который можно менять как вам угодно. Немного покопавшись, сможете подогнать модуль под ваш сайт, чтобы он выглядел органично и сильно не выделялся на фоне других элементов.
TubePress
Еще один инструмент для работы с медиа с Ютуба и Vimeo. С TubePress можно добавить видео в любую часть страницы (в средине поста, на главной, сбоку и т. д.). Пользователю будет доступно видео без перехода на отдельный сайт — оно загрузится прямо в лайтбоксе. А для поисковых машин разработчики предусмотрели алгоритм вытягивания мета-информации из роликов, размещенных на посторонних сервисах. Таким образом, добавленные видеозаписи будут удобны посетителям, и привлекательны для Гугла и Яндекса.
Когда использовать плагин, а когда шорткод?
Если постоянно работаете с видео, то лучше используйте плагины, а если редко, вставки шорткода будет достаточно.
Блок шорткода— Поддержка WordPress.
 com Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложного, уродливого кода всего в одну строку. Шорткод = ярлык кода !
com Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложного, уродливого кода всего в одну строку. Шорткод = ярлык кода ! Каждый шорткод заключен в две квадратные скобки [ ] . Вы можете добавить шорткоды на любую страницу или запись, предварительно вставив блок шорткода 9.0004 . Это руководство покажет вам, как!
Содержание
Добавить блок шорткодов
Чтобы добавить блок шорткодов , нажмите значок + Блок Средство вставки и выполните поиск по слову «шорткод». Нажмите на нее, чтобы добавить блок к публикации или странице.
Кроме того, вы можете ввести свой короткий код в двух квадратных скобках. Например, шорткод можно использовать для встраивания любого общедоступного видео YouTube в любую страницу или запись.
Или введите /shortcode и нажмите Enter:
Добавьте блок шорткода с помощью косой черты.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
↑ Содержание ↑
Напишите свой шорткод
Когда вы впервые добавите блок шорткода в свое сообщение или страницу, он будет выглядеть следующим образом:
Введите шорткод в предоставленное поле или вставьте его из доступного короткие коды. В этом примере в поле добавлен шорткод для отображения сообщений по дате.
В предварительном просмотре сообщения или страницы сообщения будут отображаться в порядке даты:
↑ Содержание ↑
Доступные шорткоды
Ниже вы найдете список всех доступных шорткодов на вашем сайте WordPress.com. Кроме того, многие сторонние плагины (которые вы можете установить в планах WordPress.com Business и eCommerce или в нашем устаревшем плане Pro) также используют шорткоды — обратитесь к документации по плагинам, чтобы узнать о шорткодах этого плагина.
Видео
-
[archiveorg] -
[dailymotion]встраивает видео DailyMotion. » Полная инструкция -
[flickr]встраивает видео Flickr. » Полная инструкция -
[kickstarter]встраивает видео с Kickstarter. » Полная инструкция -
[ted]встраивает видео TED Talks. » Полная инструкция -
[twitchtv]встраивает поток Twitch.tv. » Полные инструкции -
[vimeo]встраивает видео Vimeo. » Полная инструкция -
[wpvideo]встраивает видео VideoPress. » Полная инструкция -
[youtube]
Аудио
-
[8треков]встраивает музыку из 8треков. » Полная инструкция -
[аудио]отображает загруженный аудиофайл как аудиоплеер.» Полная инструкция -
[bandcamp]встраивает музыку из Bandcamp. » Полные инструкции
» Полные инструкции -
[список воспроизведения]отображает список воспроизведения для загруженных загруженных аудиофайлов.» Полная инструкция -
[soundcloud]встраивает звук из SoundCloud. » Полная инструкция [spotify]встраивает музыку из Spotify. » Полная инструкция
Изображения и документы
-
[instagram]встраивает изображение из Instagram. » Полная инструкция -
[презентация]встраивает презентацию в виде слайд-шоу. » Полные инструкции -
[scribd]встраивает документ/файл из Scribd. » Полная инструкция -
[slideshare]встраивает слайд-шоу из Slideshare.net. » Полная инструкция - [vr] встраивает фотографии и панорамы с углом обзора 360° для использования с гарнитурами виртуальной реальности. » Полная инструкция
Разное
Полезные короткие коды для добавления указателя архива блога, контактной формы, опросов и многого другого.
-
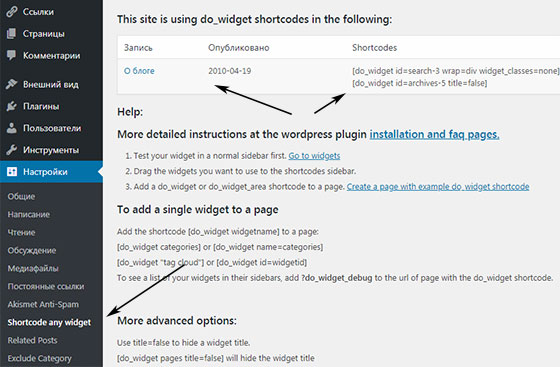
[архивы]отображает архивный индекс ваших сообщений в блоге. » Полные инструкции -
[beermenus]встраивает меню из BeerMenus. » Полная инструкция -
[blog_subscription_form]встраивает форму подписки, позволяющую людям подписываться на обновления по электронной почте » Полные инструкции -
[код]или[исходный код]сохраняет форматирование исходного кода. » Полная инструкция -
[контактная форма]добавляет контактную форму на вашу страницу. » Полная инструкция [display-posts]позволяет перечислить сообщения определенной категории, автора или тега » Полные инструкции-
[суть]встраивает фрагменты кода GitHub Gist. » Полная инструкция -
[gravatar]показывает изображение Gravatar с адреса электронной почты. » Полная инструкция -
[list-pages]позволяет перечислить страницы, родственные страницы и дочерние страницы. » Полная инструкция
» Полная инструкция -
[портфолио]встраивает портфолио проектов. » Полная инструкция -
[викторина]встраивает викторину с несколькими вариантами ответов» Полные инструкции -
[рецепт]форматирует рецепт с основными метаданными и возможностью печати. » Полная инструкция -
[rss]встраивает RSS-канал с указанного URL-адреса, например. лента новостей. » Полная инструкция -
[карта сайта]генерирует карту сайта страниц вашего сайта » Полная инструкция -
[tlkio]добавляет канал Tlk.io к вашему сообщению или странице. » Полная инструкция -
[twitter-timeline]встроить хронику Twitter. » Полная инструкция -
[предстоящие события]отображает URL-адрес фида iCalendar в виде списка. » Полная инструкция -
[wufoo]встраивает форму Wufoo. » Полная инструкция
Разнообразные планы и цены
Как добавить шорткоды в WordPress
Если у вас есть сайт WordPress, вы, возможно, сталкивались с ситуациями, когда вы хотели добавить какой-то специализированный контент в свою запись/страницу, но не знали, как это сделать. ? Или это может быть виджет или контент с какого-то другого сайта или API. Если вы новичок, такие вещи могут заставить вас почесать голову или потратить огромное количество времени на поиск в Google правильного ответа.
? Или это может быть виджет или контент с какого-то другого сайта или API. Если вы новичок, такие вещи могут заставить вас почесать голову или потратить огромное количество времени на поиск в Google правильного ответа.
Чтобы избавить вас от всех этих проблем, WordPress предлагает нечто, упрощающее такую задачу — шорткоды.
Эксклюзивный код купона WPEngine для посетителей AlienWP!
Получите 5 месяцев бесплатно и скидку 30% на все планы.
Нажмите на код купона, чтобы скопировать и открыть ссылку »
Нажмите здесь, чтобы получить скидку
Шорткод — это специальный код WordPress, который позволяет делать изящные вещи с минимальными усилиями. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют множества сложных строк кода. Проще говоря, Шорткод — это ярлык для функции.
Другими словами, шорткод — это сжатая форма более крупного и часто сложного фрагмента кода. Это позволяет вам вставить скрипт в раздел содержимого вашей страницы, который позже будет выполнен WordPress.
Это позволяет вам вставить скрипт в раздел содержимого вашей страницы, который позже будет выполнен WordPress.
Шорткоды были представлены в WordPress 2.5, и с тех пор они значительно упростили выполнение сложной задачи. Использование шорткодов экономит время и позволяет нам делать вещи более простым способом, который в противном случае потребовал бы большого количества технических знаний и кодирования.
Contents
- 1 Benefits of Shortcodes
- 2 How to use Shortcodes in WordPress
- 2.1 Video Shortcodes
- 2.2 Audio
- 2.3 Images and Documents
- 2.4 Miscellaneous
- 3 Shortcodes Ultimate Plugin
- 4 Key Особенности плагина Shortcodes Ultimate
- 5 Установка Shortcodes Ultimate
- 6 Знакомство с Shortcodes Ultimate
- 7 Создание шорткодов с помощью плагина Shortcodes Ultimate
- 8 Шорткод для разделения содержимого нашей страницы на несколько столбцов
- 8.
 1 Похожие сообщения
1 Похожие сообщения
- 8.
Преимущества шорткодов
- Повышение эффективности и экономия времени – шорткод предотвращает дублирование. Это помогает пользователям реализовать любую конкретную функциональность, написав код один раз и повторно используя шорткод всякий раз, когда эта функциональность необходима.
- Выборочная пользовательская разметка — В зависимости от вашей темы ваш сайт WordPress будет иметь определенный макет и дизайн. Но что, если вы хотите, чтобы некоторые из ваших сообщений, страниц или разделов на вашей странице выглядели иначе, чем общий шаблон стиля, шорткоды позволяют легко выполнить эту задачу.
- Доступ к недоступным областям содержимого — Некоторые задачи, такие как вставка текстового виджета в заголовок или добавление пользовательского содержимого на боковую панель, непросты. Но с короткими кодами такая задача может быть выполнена очень легко и гибко.
- Помощь Создание лучших и уникальных макетов — Все сайты WordPress построены на основе стандартного макета, состоящего из верхнего и нижнего колонтитула, боковой панели и основного раздела контента.
 Шорткоды позволяют нам отклониться от стандартного макета и создать другой макет для вашего сайта, состоящий из ваших собственных элементов или компонентов.
Шорткоды позволяют нам отклониться от стандартного макета и создать другой макет для вашего сайта, состоящий из ваших собственных элементов или компонентов.
Как использовать шорткоды в WordPress
Чтобы использовать шорткод, просто вставьте его на страницу или запись WordPress.
Шорткод выглядит примерно так: [Shortcode-name],
Если предположить, что такой шорткод уже определен, при использовании на веб-сайте отображается список самых последних сообщений автора в любом месте сайта.
Вот еще один пример синтаксиса шорткода с использованием гипотетического объекта шорткода «shortcode_ex».
[shortcode_ex] Здесь отображается ваш контент[/shortcode_ex]
WordPress по умолчанию поставляется со следующими шорткодами:
Шорткоды видео
- [dailymotion] встраивает видео DailyMotion.
- [hulu] встраивает видео Hulu.
- [ted] встраивает видео TED Talks.
- [vimeo] встраивает видео Vimeo
- [youtube] встраивает видео YouTube.

Аудио
- [аудио] отображает загруженный аудиофайл в качестве аудиоплеера
- [spotify] встраивает музыку из Spotify.
Изображения и документы
- вставляет галерею изображений в запись или на страницу.
- [instagram] встраивает изображение из Instagram.
- [slideshare] встраивает слайд-шоу из Slideshare.net.
- [слайд-шоу] встраивает слайд-шоу из загруженных фотографий.
- [googleapps] встраивает документ из Документов Google.
Разное
Полезные шорткоды для добавления указателя архива блога, контактной формы, опросов и многого другого.
- [blog_subscription_form] встраивает форму подписки, позволяющую людям подписаться на обновления по электронной почте
В сегодняшней статье мы обсудим, как легко добавлять шорткоды на ваш сайт WordPress с помощью плагина Shortcodes Ultimate. Итак, начнем.
Шорткоды Ultimate Plugin
Плагины для коротких кодов позволяют нам легко и гибко создавать короткие коды без написания кода. Он содержит набор предварительно определенных шорткодов, которые вы можете скопировать и вставить на свою страницу/публикацию. На рынке доступно множество плагинов для шорткодов. В этой статье речь пойдет о плагине Shortcodes Ultimate от Владимира Анохина.
Он содержит набор предварительно определенных шорткодов, которые вы можете скопировать и вставить на свою страницу/публикацию. На рынке доступно множество плагинов для шорткодов. В этой статье речь пойдет о плагине Shortcodes Ultimate от Владимира Анохина.
Shortcodes Ultimate — популярный плагин WordPress, который можно использовать для создания вкладок, кнопок, блоков, адаптивных видео и многого другого. Он поставляется с более чем 50 потрясающими шорткодами, а также генератором шорткодов для создания пользовательских шорткодов.
Чтобы использовать плагин, просто установите его и нажмите кнопку «Шорткоды» на своей странице/публикации. Его можно интегрировать с надстройками премиум-класса для дальнейшего расширения его функциональности.
Этот плагин очень популярен в сообществе WordPress, о чем свидетельствует тот факт, что у него более 700 000 активных установок и почти 4000 5-звездочных рейтингов.
Ключевые особенности Shortcodes Ultimate Plugin
- Более 50 профессионально выглядящих шорткодов
- Полностью адаптивный
- Выделение текста, окна отображения, изображений, Google Maps и т.
 д.
д. - RTL Поддержка и хорошая работа с многоязычными источниками
- Мощный API
Установка Shortcodes Ultimate
Установка плагина проста и включает несколько шагов, описанных ниже.
- Войдите в панель администратора WordPress.
- Нажмите кнопку Plugins в меню левой боковой панели.
- Нажмите кнопку Add New в меню Plugins. верхнем левом углу окна и нажмите Enter.
- Появится список подключаемых модулей. Отсюда выберите плагин и нажмите кнопку «Установить сейчас».
После завершения установки, нажмите на Activate
После активации вы будете перенаправлены на свои плагины , и вы найдете rottcodes. плагин вместе с другими. Вот и все, теперь вы готовы использовать плагин и создавать короткие коды на своем сайте WordPress
Изучение коротких кодов Ultimate
После установки Shortcodes Ultimate, Короткие коды Меню появится на вашей панели. Нажмите на Shortcodes Menu, а затем на Example Menu. Откроется страница Примеры. На этой странице есть предварительно составленный список наиболее часто используемых шорткодов, которые вы можете использовать.
Нажмите на Shortcodes Menu, а затем на Example Menu. Откроется страница Примеры. На этой странице есть предварительно составленный список наиболее часто используемых шорткодов, которые вы можете использовать.
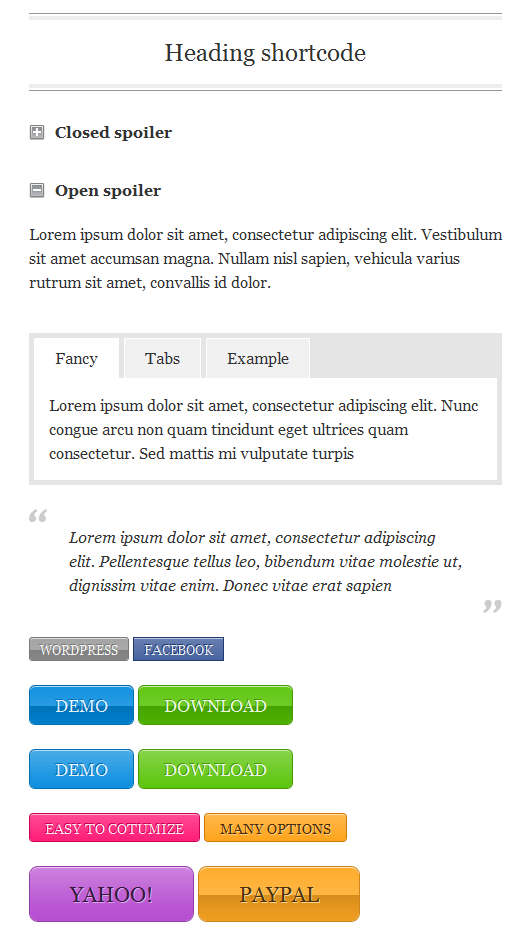
Аккордеоны, спойлеры, стили и якоря — Это позволяет нам добавлять такие вещи, как аккордеоны и якоря. Аккордеоны используются, если вы хотите скрыть некоторый контент за знаком «+» , который расширяется, чтобы показать ваш контент при нажатии. Также доступно несколько различных стилей и значков, которые можно добавить на передний план.
Вкладки и привязки вкладок
Это позволяет добавлять на страницы различные вкладки с несколькими вариантами стиля.
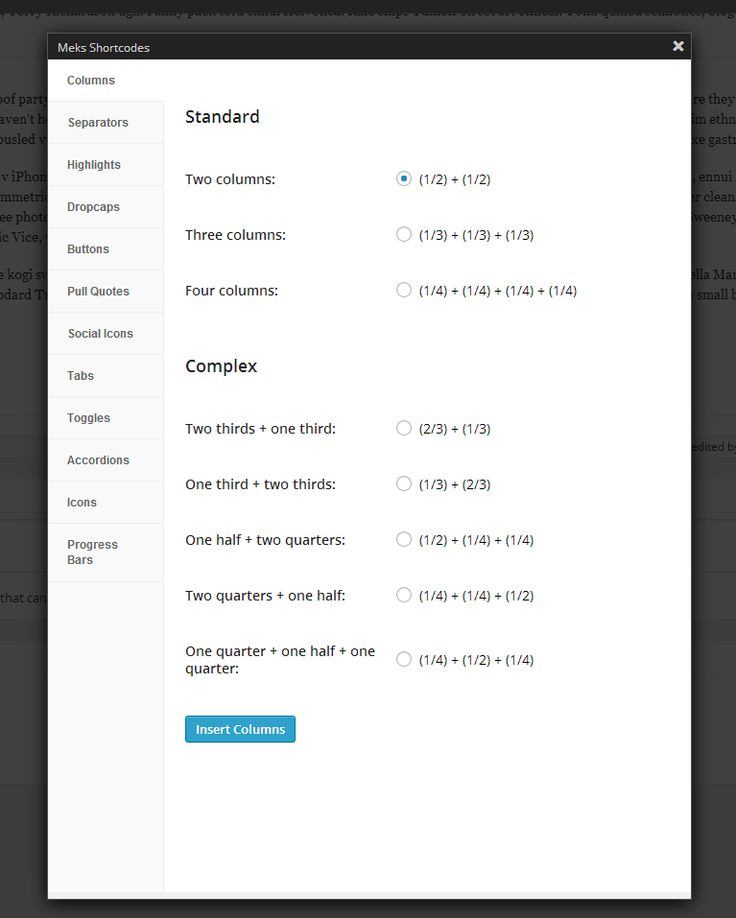
Расположение столбцов
Этот шорткод можно использовать для разбиения содержимого нашей страницы на несколько столбцов.
Элементы мультимедиа
Добавьте мультимедийные файлы, такие как YouTube, видеофайлы Vimeo, в свою публикацию/страницу, используя этот шорткод.
Анимация
Этот шорткод позволяет нам добавлять анимацию, такую как летящий в разных направлениях текст, разные цвета, анимированные столбцы, кнопки и многое другое. Анимации улучшают ваш контент и полезны для выделения какого-либо конкретного контента вашим пользователям.
Помимо основных шорткодов, также доступно несколько других расширенных шорткодов.
Создание шорткодов с помощью Shortcodes Ultimate Plugin
После установки мы можем обнаружить, что этот плагин поставляется с более чем 50 шорткодами, классифицированными по стилю, написанию контента, разделению контента.
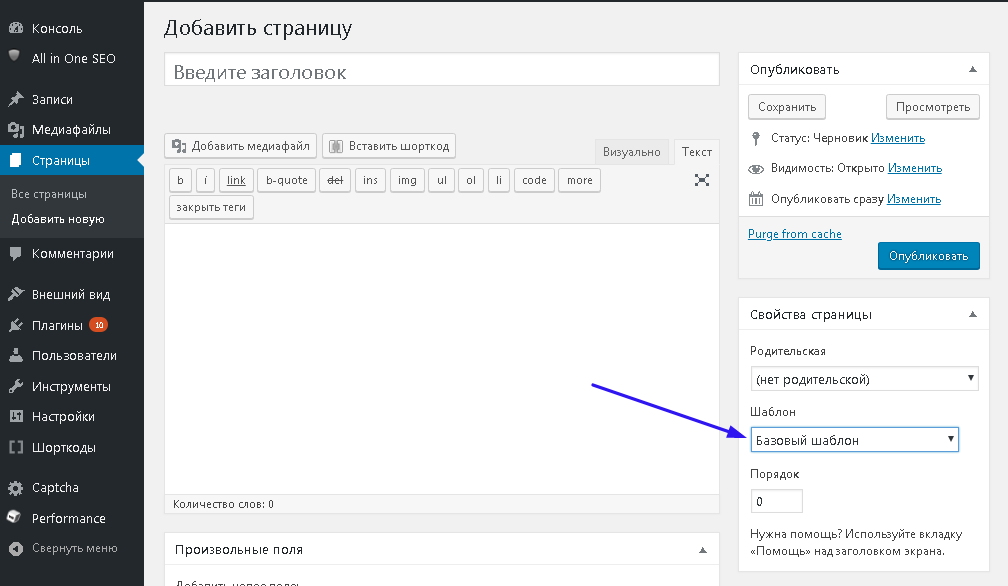
Чтобы добавить шорткод на свою страницу, перейдите в панель администратора, нажмите «Страницы» и выберите страницу, на которую вы хотите добавить шорткод.
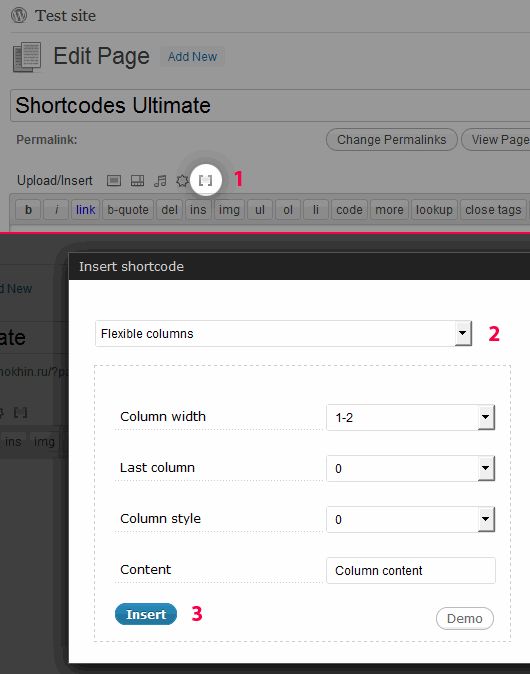
На экране редактора сообщений вы должны заметить, что в меню редактора добавлена новая кнопка под названием Вставить шорткод.
Нажмите на эту кнопку, и вы увидите следующую страницу. Здесь вы можете выбрать подходящий шорткод в зависимости от ваших требований. Шорткоды также можно фильтровать на основе контента, коробки, мультимедиа, галереи, данных и
. Сделав свой выбор, вы можете либо настроить этот элемент, чтобы изменить его внешний вид, либо просто вставить его так, как он есть. .
Теперь нажмите кнопку «Вставить шорткод», чтобы вставить его на свою страницу/публикацию.
Вот и все, ваш шорткод теперь вставлен на вашу страницу/публикацию.
Вот как будет выглядеть кнопка
Шорткод для разделения содержимого нашей страницы на несколько столбцов
Перейдите на панель инструментов, а затем на страницы. Создайте новую страницу или выберите существующую и нажмите Вставить шорткод , как указано выше.
Создайте новую страницу или выберите существующую и нажмите Вставить шорткод , как указано выше.
В примере мы собираемся разделить содержимое с помощью столбцов. Однако столбцы находятся внутри строк. Итак, мы начнем с добавления шорткода Rows, щелкнув опцию «Row».
Отобразится диалоговое окно «Добавить строку». Поскольку мы хотим создать макет из 3 столбцов, мы не будем вносить никаких изменений и нажимаем на
Теперь шорткод строки должен быть вставлен в ваш пост. Вставьте содержимое между [su_row] и [/su_row].
Теперь вы можете вставить шорткоды столбцов внутрь шорткодов строк, чтобы создать многоколоночный макет.
Поместите курсор в начало шорткода строки и снова нажмите кнопку Вставить шорткод и выберите Столбец из вариантов шорткода.
Настройте параметры меню параметров шорткода столбца и нажмите кнопку Вставить шорткод , когда закончите.


 » Полные инструкции
» Полные инструкции » Полная инструкция
» Полная инструкция 1 Похожие сообщения
1 Похожие сообщения Шорткоды позволяют нам отклониться от стандартного макета и создать другой макет для вашего сайта, состоящий из ваших собственных элементов или компонентов.
Шорткоды позволяют нам отклониться от стандартного макета и создать другой макет для вашего сайта, состоящий из ваших собственных элементов или компонентов.
 д.
д.