Как добавить шорткоды в виджеты боковой панели WordPress
Шорткоды — отличный способ обогатить или добавить новые функции и возможности на ваш сайт. Однако ограничение, которое имеют шорткоды, заключается в том, что их можно использовать только в содержимом страниц и сообщений. Это касается любого шорткода по умолчанию, а также пользовательских, созданных темами, плагинами или частными пользователями WordPress. Чтобы обойти эту проблему, некоторые пользователи WordPress в прошлом предпочитали редактировать файлы шаблонов своей темы, плагинов или даже файлов ядра WordPress. Это позволит им использовать шорткоды в других частях своего веб-сайта, таких как нижний или верхний колонтитулы. Помимо того, что этот метод подвержен ошибкам, этот метод требует, чтобы вы снова и снова редактировали одни и те же файлы, поскольку изменения будут отменены после каждого обновления.
Оглавление
Как добавить шорткоды в виджеты боковой панели WordPress
Использование виджета «Текст»
Использование виджета Custom HTML
Последние мысли
К счастью, в этом больше нет необходимости. Теперь вы можете вставить вызов шорткода в определенные виджеты и использовать их в любых доступных областях виджетов (или боковых панелях WordPress, как их называют некоторые программисты). Поступив так, вы сможете расширить функциональность данного шорткода на любую часть вашего веб-сайта. Однако, поскольку использование шорткодов таким способом может быть не всем известно, мы решили создать эту статью, в которой объясняется, как это можно сделать. Начнем.
Теперь вы можете вставить вызов шорткода в определенные виджеты и использовать их в любых доступных областях виджетов (или боковых панелях WordPress, как их называют некоторые программисты). Поступив так, вы сможете расширить функциональность данного шорткода на любую часть вашего веб-сайта. Однако, поскольку использование шорткодов таким способом может быть не всем известно, мы решили создать эту статью, в которой объясняется, как это можно сделать. Начнем.
Как добавить шорткоды в виджеты боковой панели WordPress
В этой статье мы будем использовать в качестве примеров два шорткода, которые мы создали для нашего руководства по пользовательским шорткодам. Первый — это короткий код текущей даты, который показывает текущую дату в формате дд — мм — гггг. Второй — это шорткод с цветным текстом, который отображает заданный текст выбранным вами цветом. Мы советуем просмотреть руководство по пользовательскому шорткоду, которое мы связали выше, поскольку оно связано с этой статьей. В руководстве также будет предоставлено гораздо больше информации о двух пользовательских шорткодах, которые мы будем использовать, а также показано, как в целом вставить вызов шорткода.
В руководстве также будет предоставлено гораздо больше информации о двух пользовательских шорткодах, которые мы будем использовать, а также показано, как в целом вставить вызов шорткода.
Несмотря на то, что эти два шорткода очень просты, они весьма полезны для демонстрации того, как добавить шорткод в соответствующий виджет боковой панели. Это означает, как правильно добавить вызов шорткода внутри двух виджетов, которые поддерживают эту функцию. Эти два виджета являются текстовым и настраиваемым HTML-виджетами. Поясним, как это сделать.
Использование виджета «Текст»
Виджет «Текст» — один из самых полезных виджетов WordPress по умолчанию. Он позволяет добавлять текст или HTML-код в область виджетов без изменения каких-либо файлов шаблонов. При добавлении содержимого в этот виджет текст должен быть добавлен в Визуальный вкладку, а HTML-код необходимо добавить в Текст вкладка, чтобы он правильно отображался.
Кроме того, виджет WordPress Text принимает вызовы шорткодов (например, [shortcode_name]) как допустимая форма текста. Добавленный таким образом вызов шорткода затем правильно отображается во внешнем интерфейсе веб-сайта, чтобы показать вывод шорткода.
Добавленный таким образом вызов шорткода затем правильно отображается во внешнем интерфейсе веб-сайта, чтобы показать вывод шорткода.
Поэтому, если вы хотите добавить шорткод, например, на боковую панель WordPress, вы можете сделать это с помощью виджета «Текст». Начать с перейдя в Внешний вид> Виджеты, найдите область виджетов куда вы хотите добавить свой шорткод, и вставить в него текстовый виджет. Потом, добавить вызов шорткода в пределах Визуальный вкладка и нажмите Сохранить кнопка ниже.
В этом примере мы использовали оба упомянутых выше пользовательских шорткода. Кратко объясним их.
Поскольку первый шорткод не принимает никаких параметров, мы просто «вызывали» его, используя имя шорткода, т.е. [current_date]. И, поскольку второй шорткод принимает два параметра — заголовок и цвет заголовка, мы предоставили их в соответствующем вызове шорткода. Кроме того, мы также добавили фиктивный текст Lorem Ipsum, чтобы визуально разделить вывод этих двух шорткодов. После добавления всех трех вещей мы получили результат, который вы можете видеть на скриншоте ниже.
После добавления всех трех вещей мы получили результат, который вы можете видеть на скриншоте ниже.
Использование виджета Custom HTML
Виджет Custom HTML, как следует из названия, является специальным виджетом WordPress по умолчанию для добавления пользовательского HTML-кода в области виджетов. HTML-код, который вы вставляете, напрямую добавляется в HTML-структуру внешнего интерфейса страницы. Он будет расположен в месте, соответствующем области виджетов, в которую вы добавили виджет Custom HTML.
Помимо HTML, этот виджет также принимает вызовы шорткодов и соответствующим образом отображает их вывод на веб-сайте. Поэтому дополнительной функцией этого виджета является добавление шорткода в желаемую область виджета WordPress.
Чтобы добавить шорткод с помощью виджета Custom HTML, перейдите к Внешний вид> Виджеты а также найти область виджетов куда вы хотите вставить шорткод. Добавить пользовательский виджет HTML внутри выбранной вами области виджетов, а затем добавить вызов шорткода к нему. Закончить нажатие на Сохранить кнопка ниже.
Закончить нажатие на Сохранить кнопка ниже.
Поскольку мы использовали те же два вызова шорткода в этом примере, а также в предыдущем примере, то, что мы сказали ранее, применимо и здесь. Мы добавили тот же текст-заполнитель, чтобы снова визуально разделить вывод. Однако вы могли заметить на изображении выше, что текст заполнителя заключен внутри пункт ярлык. Это необходимо, потому что любой раздел обычного текста, добавляемый внутри виджета Custom HTML, будет добавлен непосредственно в структуру HTML вашей веб-страницы. Однако это не относится к виджету «Текст», поскольку по умолчанию он помещает разделы обычного текста внутри абзаца.
С учетом сказанного, после добавления всех этих вещей в виджет результат, который мы получили, такой же, как и в предыдущем примере. Вставка одних и тех же шорткодов в виджет Custom HTML и текстовый виджет может дать одинаковый результат.
Сравнивая два вывода и то, как были добавлены вызовы шорткодов, мы можем сделать вывод, что виджет Text и Custom HTML эквивалентен, когда дело доходит до добавления шорткодов в виджеты боковой панели. Итак, выбор того, что вы будете использовать, зависит от личных предпочтений.
Итак, выбор того, что вы будете использовать, зависит от личных предпочтений.
Последние мысли
В этой статье мы рассмотрели, как вы можете использовать два виджета WordPress — текст и пользовательский HTML — для добавления шорткодов в любую область виджетов на вашем веб-сайте. Это даст вам возможность настраивать части вашего веб-сайта, которые вы ранее не могли настраивать. А поскольку процесс довольно прост, вы можете достичь своей цели или реализовать свой дизайн за считанные минуты. Не забудьте добавить эту статью в закладки, чтобы не забыть об использовании двух универсальных виджетов WordPress, о которых часто забывают.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как создать шорткод WordPress — плагин для создания своих шорткодов
Шорткоды часто используются на сайте. Шорткоды задаются самой CMS WordPress, также их создают некоторые темы и плагины. Кроме того, создание шорткодов доступно вебмастерам. В этой статье рассмотрим, как создать шорткод WordPress самостоятельно, и выясним, в каких случаях это можно выгодно использовать.
Шорткоды задаются самой CMS WordPress, также их создают некоторые темы и плагины. Кроме того, создание шорткодов доступно вебмастерам. В этой статье рассмотрим, как создать шорткод WordPress самостоятельно, и выясним, в каких случаях это можно выгодно использовать.
Оглавление
- 1 Что такое шорткоды в WordPress и для чего они нужны
- 2 Как создать свой шорткод WordPress
Что такое шорткоды в WordPress и для чего они нужны
Шорткоды — это короткие коды, которые записываются всегда в [квадратных скобках]. «Под капотом» короткого кода кроется какой-то большой код. И шорткод вызывает его выполнение. Таким образом, вебмастеру не придётся публиковать везде длинный большой код, достаточно установить шорткод, который состоит из нескольких символов, и это будет равнозначно добавлению большого кода. Шорткоды особенно выгодны, когда нужно повторить вызов большого кода на сайте многократно. Поэтому шорткоды делают работу с сайтом более практичной и удобной. Шорткоды вызывают выполнение разных больших кодов — JavaScript, HTML, PHP и других, а также выводят просто какой-то контент.
Шорткоды создаются на уровне самой CMS WordPress, некоторых плагинов и тем. Например, галерея в WordPress создаётся с помощью шорткода. Только вебмастеру не придётся заботиться о ручной установке кода, запоминать как он пишется, какие у него есть параметры. Всё создаётся в визуальном интерфейсе. А вот для реализации карты сайта WordPress используется шорткод, который создаёт плагин. Его вебмастеру нужно самостоятельно вставить в нужное место.
Иногда возникает необходимость создать шорткод в WordPress самостоятельно. Например, для вставки блока рекламы, установки какого-либо стиля текста и других задач. Короткий код будет вызывать длинный код рекламы. И этот шорткод можно будет многократно повторять в разных местах сайта. Собственный шорткод может выводить не только рекламу, а всё, что угодно — кнопку, картинку, текст и любые другие элементы. Всё, что выводится с помощью кода (а на сайте вообще всё выводится с помощью кода), может быть вызвано с помощью одного шорткода.
Как создать свой шорткод WordPress
Если вы начнёте искать в поисковике что-то по этому запросу, то увидите в первую очередь статьи о том, как создать шорткод WordPress с помощью введения своих кодов в файл темы function. php. Это очень сложный, не удобный для вебмастера вариант. Сложный он тем, что потребуется сосредоточиться, разобраться в коде, что будет сделать тяжело тем, кто о программировании не знает ничего. А не удобен этот способ тем, что при первом же обновлении темы, всё, что было внесено в файл function.php будет потерянно.
php. Это очень сложный, не удобный для вебмастера вариант. Сложный он тем, что потребуется сосредоточиться, разобраться в коде, что будет сделать тяжело тем, кто о программировании не знает ничего. А не удобен этот способ тем, что при первом же обновлении темы, всё, что было внесено в файл function.php будет потерянно.
Поэтому гораздо удобнее использовать более простой способ создать шорткод WordPress — с помощью плагина. Всё, что описывается в долгих инструкциях про вставку кода и редактирование function.php можно сделать парой кликов в плагине.
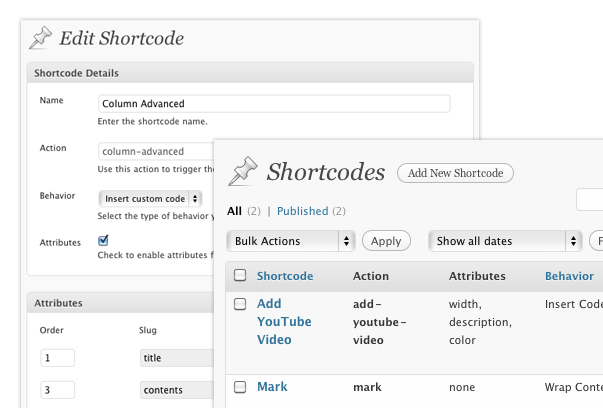
Установите на сайт плагин Shortcoder. Он условно бесплатный, часть его функций доступна только в премиум версии. Но для решения поставленной задачи будет достаточно его бесплатных возможностей. Плагин на английском языке, но он настолько простой в использовании, что это не станет преградой. Наша инструкция о том, как создать шорткод WordPress, нивелирует этот недостаток.
Итак, после установки и активации плагина, в консоли появится новый раздел «Shortcoder». Перейдите в него и откройте подраздел «Create shortcode». Здесь создаётся новый шорткод. В поле «Enter shortcode name» укажите имя шорткода. Пишите без квадратных скобок, используйте только латинские буквы или цифры. Шорткод должен быть уникальным, на сайте не может быть второго с таким же именем.
Перейдите в него и откройте подраздел «Create shortcode». Здесь создаётся новый шорткод. В поле «Enter shortcode name» укажите имя шорткода. Пишите без квадратных скобок, используйте только латинские буквы или цифры. Шорткод должен быть уникальным, на сайте не может быть второго с таким же именем.
Ниже в большом поле редактора укажите код, который будет вызывать создаваемый шорткод. Обратите внимание, что в верхней панели вы можете выбирать тип редактора: редактор кода, визуальный редактор и текстовый редактор.
Ниже редактора есть ещё несколько опций, которые настраивают шорткод:
- Display name. Имя шорткода.
- Description. Описание шорткода.
- Temporarily disable shortcode. Временное отключение шорткода. Если включить, то он не будет вызывать большой код.
- Disable shortcode for administrators. Деактивирует работу шорткода для пользователей с правами администратора сайта.
- Execute shortcode on devices.
 Деактивирует работу шорткода на некоторых устройствах.
Деактивирует работу шорткода на некоторых устройствах.
Эти опции менять не обязательно.
В правой колонке можно задать теги для создаваемого шорткода в WordPress. Они будут удобны в случае, если шорткодов будет создано много. И там же есть кнопка для публикации шорткода. После публикации он начинает работает. Если вставить шорткод в [квадратных скобках] где либо на сайте, то он вызовет большой код, который вы задали в этом плагине.
Все созданные шорткоды находятся в разделе «Sortcoder», в подразделе «All shortcodes». В любое время вы можете редактировать их, менять большой код, настройки или удалять.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Как добавить шорткод в WordPress (Краткое руководство)
Добавить динамический контент в ваши посты/страницы WordPress очень просто, если вы решите добавить шорткод. Все, что вам нужно сделать, это поместить код на вашу страницу/публикацию, и ваш динамический контент будет готов.
Все, что вам нужно сделать, это поместить код на вашу страницу/публикацию, и ваш динамический контент будет готов.
В WordPress есть много тем и плагинов, которые используют шорткоды для добавления галерей, ползунков, контактных форм и многого другого. Использовать шорткод WordPress очень просто, в этой статье я покажу вам, как добавить свой собственный шорткод в WordPress 9.0003
Но прежде чем добавить шорткод, важно знать о шорткоде WordPress.
Содержание
Что такое ShortCode WordPress?
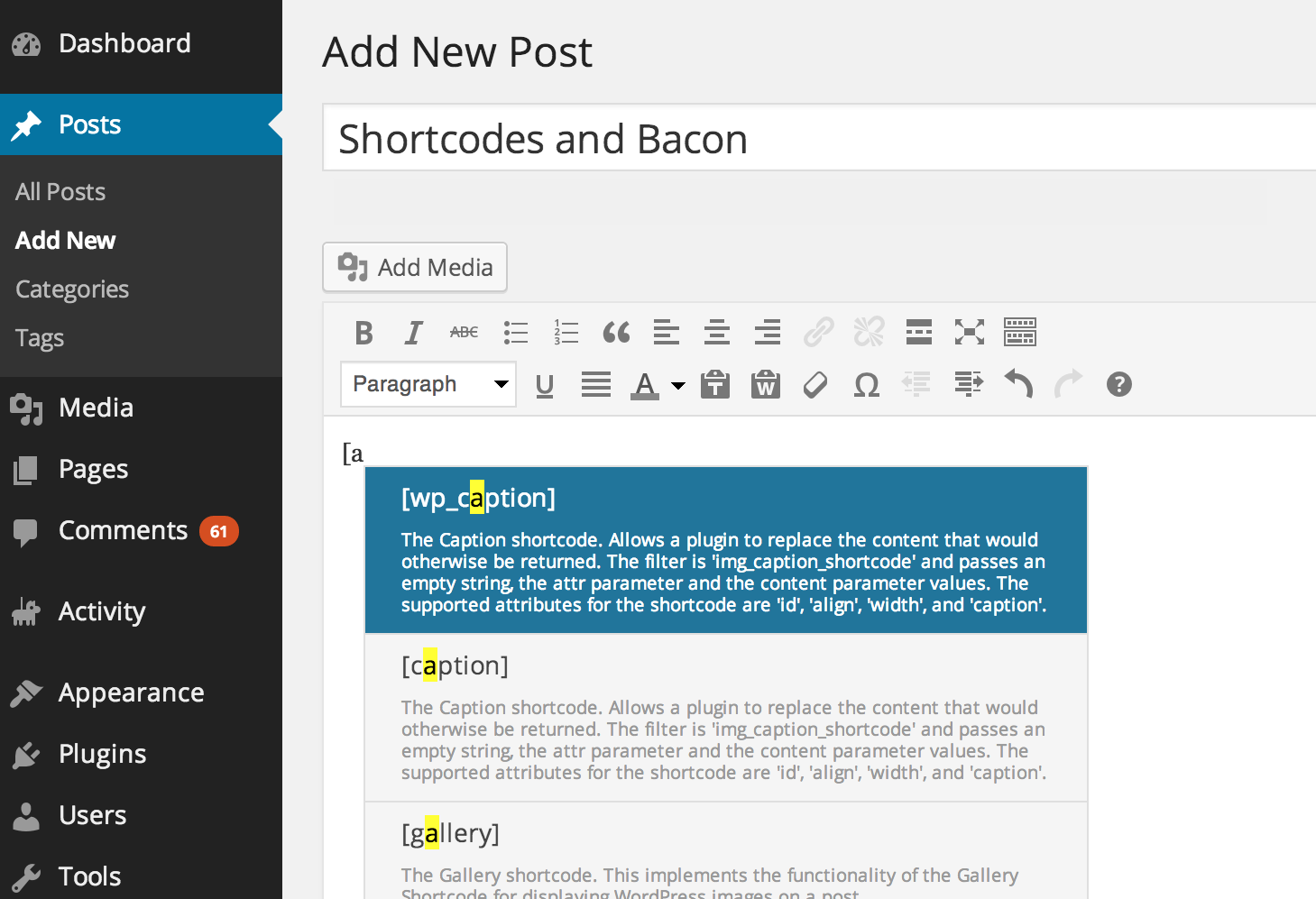
Короче говоря, короткие коды больше похожи на ярлыки кода. Для экономии времени повторных работ используется шорткод. Шорткоды WordPress помогают добавлять динамический контент на страницы, посты, виджеты и т. д. Шорткоды записываются в квадратных скобках, например
[шорткод]
WordPress фильтрует все содержимое ваших страниц и постов, а затем убедитесь, что никто не может вставить любой вредоносный код в базу данных. Это означает, что вы не можете писать какой-либо PHP-код, кроме базового HTML, в своем посте/страницах.
Что делать, если вы хотите запустить некоторые пользовательские коды в своем сообщении для отображения рекламы, контактных форм, галерей, связанных сообщений и т. д.?
По этой причине рождаются шорткоды. Шорткод позволяет разработчикам добавлять желаемый код в функцию, а затем регистрировать его в WordPress в качестве шорткода. Поэтому пользователи могут легко использовать его, не имея никаких предварительных знаний в области кодирования.
Когда WordPress находит шорткод, он автоматически запускает связанный с ним код.
Теперь давайте посмотрим, как добавить шорткод в WordPress.
Как добавить шорткод в запись/страницу WordPress
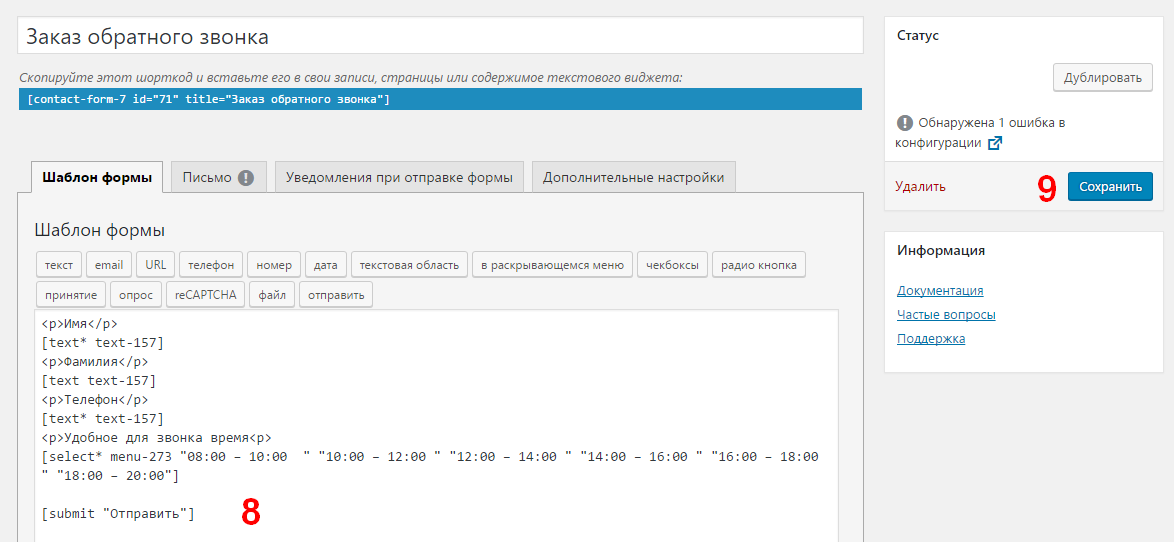
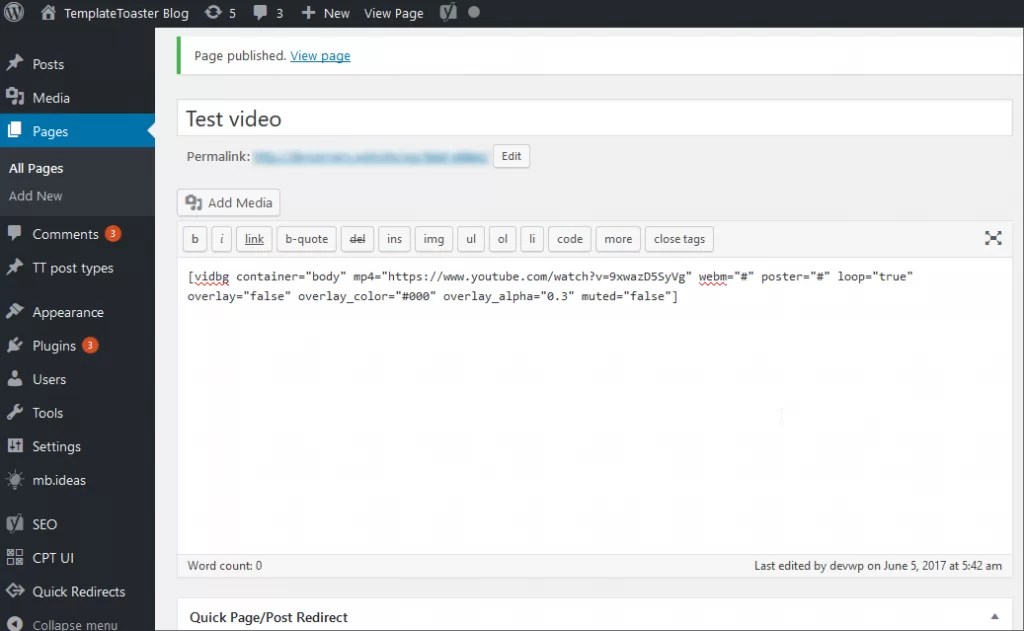
Чтобы добавить шорткод в запись/страницу WordPress, вам нужен плагин, который работает с короткими кодами. Существует множество плагинов, которые работают с шорткодами, например WP Table Builder, Contact Form 7, кнопка вызова WP, OptinMonster и т. д.
После установки любого плагина, который предоставит вам шорткод, скопируйте код.
Создайте новый пост/страницу или отредактируйте существующую, в которую хотите добавить шорткод. Сейчас нажмите кнопку добавления блока (+) и вставьте блок шорткода .
Введите «шорткод» в строке поиска, и появится блок шорткодов. После добавления блока шорткода вставьте шорткод в блок.
Теперь сохраните пост/страницу и просмотрите изменения, внесенные шорткодом.
Как добавить шорткод в виджет WordPress
Шорткоды также прекрасно работают с виджетами WordPress. Чтобы добавить шорткод в виджет WordPress, перейдите на Внешний вид -> Виджеты 9.0034 стр.
Теперь щелкните значок добавления блока или плюса внизу. Найдите блок «шорткод» и вставьте его, нажав на него.
Вставьте свой шорткод и нажмите кнопку «Обновить» в левом верхнем углу.
Теперь зайдите на свой сайт WordPress и проверьте изменения в реальном времени.
Final Words
Надеюсь, вы узнали, как добавить шорткод в WordPress с помощью этого поста. Если вам нравится этот пост, рассмотрите возможность поделиться публикацией.
Если вам нравится этот пост, рассмотрите возможность поделиться публикацией.
Не забудьте поделиться своими мыслями, и я буду рад вам ответить.
Использование виджетов WordPress для добавления шорткодов
Шорткоды — это отличный способ добавления новых функций и функций на ваш сайт . Однако у них есть ограничение: их можно использовать только в содержании страниц и постов. Это касается шорткодов по умолчанию, а также пользовательских, созданных темами, плагинами или отдельными пользователями WordPress. Чтобы обойти эту проблему, некоторые пользователи WordPress решили отредактировать файлы шаблонов своей темы, плагинов или даже основные файлы WordPress. Это позволит им использовать шорткоды в других частях своего веб-сайта, таких как нижний колонтитул или заголовок. Помимо того, что этот метод подвержен ошибкам, он требует, чтобы вы снова и снова редактировали одни и те же файлы, так как изменения будут отменены после каждого обновления.
К счастью, это больше не нужно. Теперь, , вы можете вставить вызов шорткода в определенные виджеты и использовать их в любых доступных областях виджетов (или боковых панелях WordPress, как их называют некоторые программисты). Таким образом, вы сможете расширить функциональность шорткода на любую часть вашего сайта. Однако, поскольку такой способ использования шорткодов может быть малоизвестен, мы решили объяснить это в этой статье.
Теперь, , вы можете вставить вызов шорткода в определенные виджеты и использовать их в любых доступных областях виджетов (или боковых панелях WordPress, как их называют некоторые программисты). Таким образом, вы сможете расширить функциональность шорткода на любую часть вашего сайта. Однако, поскольку такой способ использования шорткодов может быть малоизвестен, мы решили объяснить это в этой статье.
Для этой статьи мы будем использовать два шорткода, которые мы создали сами для нашего руководства по пользовательским шорткодам в качестве примеров. Первый — это шорткод текущей даты, который показывает текущую дату в формате дд — мм — гггг. Второй — это шорткод с цветным текстом, который отображает текст в выбранном вами цвете. Мы советуем сначала прочитать учебник по пользовательскому шорткоду, на который мы ссылались выше, поскольку он связан с этой статьей. Учебник также предоставит гораздо больше информации о двух пользовательских шорткодах, которые мы будем использовать, а также покажет вам, как вставить вызов шорткода в целом.
Несмотря на то, что эти два шорткода очень просты, они полезны для демонстрации добавления шорткода к соответствующему виджету боковой панели.
Наконец, после обновления WordPress 5.8 можно добавлять блоки в области виджетов и редактировать экран Widget полностью с помощью редактора Gutenberg, появилось два типа пользователей WordPress. Некоторые по-прежнему полагаются на экран Classic Widgets, в то время как другие полностью используют редактор Gutenberg и используют его также для редактирования виджетов. По этой причине мы намеренно разделили основную часть статьи на два раздела, ориентированных на пользователей классических виджетов и пользователей блочного редактора виджетов соответственно. Тем не менее, давайте перейдем к практическим советам этой статьи.
Темы Qode: Лучшие темы
View CollectionBridge
Креативная многоцелевая тема WordPress
Stockholm
Действительно мультиконцептуальная тема
Startit
Fresh Startup Business Theme
Как добавить шорткоды на боковые панели WordPress с помощью блочных виджетов Editor
После обновления WordPress 5. 0 редактор Gutenberg заменил TinyMCE в качестве редактора WordPress по умолчанию. Но с недавнего времени классический экран виджетов также претерпел те же изменения и был заменен блочным редактором виджетов. Блочный редактор предлагает два способа добавления шорткодов — с помощью блока «Абзац» и «Шорткод», которые мы рассмотрим ниже.
0 редактор Gutenberg заменил TinyMCE в качестве редактора WordPress по умолчанию. Но с недавнего времени классический экран виджетов также претерпел те же изменения и был заменен блочным редактором виджетов. Блочный редактор предлагает два способа добавления шорткодов — с помощью блока «Абзац» и «Шорткод», которые мы рассмотрим ниже.
Блок «Абзац» — это тип блока по умолчанию для любого текста, который вы добавляете в редактор Гутенберга. Текст, добавленный в блок «Абзац», может иметь некоторые свойства, такие как курсив или выравнивание по левому краю, или его можно преобразовать в цитату или список с помощью кнопки «Преобразование». Однако менее известно то, что он также может использоваться для добавления шорткодов на боковые панели WordPress с помощью редактора Gutenberg. Причина этого в том, что блок «Абзац» распознает вызовы шорткода в обычном тексте и отображает их соответствующим образом. Давайте объясним это.
Сначала перейдите в раздел Внешний вид > Виджеты и откройте область виджетов , в которую вы хотите добавить шорткод. Затем, чтобы добавить новый блок в выбранную область виджета, вы можете нажать кнопку «+» рядом с меткой «Виджеты» в правом верхнем углу экрана или эквивалентный знак «+» внизу область виджета. Использование любого из вариантов добавит виджет в нижнюю часть выбранной области виджетов, откуда вы сможете перетащить его в нужное место позже.
Затем, чтобы добавить новый блок в выбранную область виджета, вы можете нажать кнопку «+» рядом с меткой «Виджеты» в правом верхнем углу экрана или эквивалентный знак «+» внизу область виджета. Использование любого из вариантов добавит виджет в нижнюю часть выбранной области виджетов, откуда вы сможете перетащить его в нужное место позже.
Чтобы добавить блок «Абзац», вам нужно только найти его в списке доступных блоков и щелкнуть по нему. К счастью, блок «Абзац» можно легко найти, но вы также можете воспользоваться функцией поиска, если не можете найти его.
Затем вам нужно всего лишь вставить в него вызов шорткода и нажать кнопку «Обновить» в правом верхнем углу.
Вообще говоря, вызов шорткода представляет собой текст, похожий на [имя_шорткода], с правильно замененным заполнителем имя_шорткода. В некоторых случаях шорткод также может принимать параметры, и в этом случае вам нужно будет вставить текст, похожий на [имя_шорткода, параметр_1=’значение_1′, параметр_2=’значение_2′, параметр_3=’значение_3′ …], с таким количеством параметров, как пары значений, которые принимает шорткод. Поскольку для некоторых это может показаться очень запутанным, лучше всего объяснить это на примерах.
Поскольку для некоторых это может показаться очень запутанным, лучше всего объяснить это на примерах.
В этой статье мы решили использовать два шорткода, которые мы создали для нашей статьи о пользовательских шорткодах — шорткод current_date и шорткод color_text . Что касается первого, поскольку он не принимает никаких параметров, правильный вызов этого шорткода включает только его имя, то есть это метка [current_date]. Что касается последнего, то он принимает два параметра — заголовок и цвет заголовка. По этой причине правильный вызов для этого шорткода следующий:
[colored_text title='insert-your-title-here' title_color='insert-your-color-here']
, где заполнители заголовка и цвета должны быть правильно заменены.
Сказав это, для этой статьи будет достаточно использовать любой из предложенных вызовов шорткода, так как он продемонстрирует добавление шорткода к виджету боковой панели очень простым способом. Тем не менее, мы подумали, что в этой статье будет лучше пройти мимо основ и включить некоторые советы по редактированию Гутенберга.
Тем не менее, мы подумали, что в этой статье будет лучше пройти мимо основ и включить некоторые советы по редактированию Гутенберга.
Прежде всего, мы включили оба вышеупомянутых вызова шорткода . Хотя они также могут быть частью отдельного блока абзаца, даже с некоторым дополнительным текстом между ними, мы подумали, что будет лучше, если мы поместим их в отдельные блоки абзаца. Кроме того, для целей отображения мы также включили дополнительный блок «Абзац» с текстом-заполнителем между ними и добавили блок «Заголовок» в начале.
В качестве дополнительной подсказки отметим, что стопка из четырех отдельных блоков может быть объединена в групповой блок, если вы решите это сделать . Преимущество групповых блоков заключается в том, что они получают доступ к дополнительным параметрам, ими легче манипулировать, и их можно добавлять в многоразовые блоки, если вы решите это сделать.
Когда дело доходит до нашего примера, чтобы объединить четыре блока в Групповой блок, вам нужно выбрать их все, нажать на значок группы, который появляется над ними , и выбрать опцию «Группа» из подменю . Конечно, не забудьте нажать кнопку «Обновить» в правом верхнем углу экрана, чтобы сохранить предыдущие действия.
Конечно, не забудьте нажать кнопку «Обновить» в правом верхнем углу экрана, чтобы сохранить предыдущие действия.
Объяснив это, остается только проверить результат на интерфейсе. Наш показан на скриншоте ниже.
Помимо использования блока «Абзац», который является многоцелевым блоком, вы также можете использовать блок Гутенберга, созданный специально для добавления коротких кодов, то есть блок «Шорткод».
Для этого перейдите в раздел Внешний вид > Виджеты и выберите область виджета, в которую вы хотите вставить шорткод. Затем щелкните знак «+» рядом с ярлыком «Виджеты» в верхнем левом углу экрана. Найдите и выберите блок шорткода из списка доступных блоков. Это добавит блок шорткода в конец выбранной области виджета, после чего вы сможете перетащить блок в нужное место. Затем остается только вставить вызов шорткода в блок шорткода и нажмите кнопку «Обновить» в правом верхнем углу, чтобы сохранить внесенные изменения.
Как упоминалось ранее, вызов шорткода представляет собой метку, аналогичную [shortcode_name], которая также может содержать пары параметр-значение, если данный шорткод принимает параметры. Для шорткодов, используемых в нашем примере, это означает использование метки [current_date], поскольку шорткод текущей даты не принимает параметры, а [colored_text title=’insert-your-title-here’ title_color=’insert-your-color -here’], так как шорткод цветного текста принимает параметры заголовка и цвета заголовка. Излишне говорить, что вам нужно будет соответствующим образом изменить заполнители «вставить-ваш-название-здесь» и «вставить-ваш-цвет-здесь».
Как было сказано ранее, демонстрации любого из этих двух шорткодов достаточно, чтобы показать, как вы можете добавлять шорткоды на боковые панели WordPress при использовании редактора Gutenberg. Однако мы продемонстрируем и то, и другое, создав тот же макет, что и в предыдущем подразделе. На этот раз он будет включать блок заголовка , два блока шорткодов с отдельными вызовами шорткодов и промежуточный абзац . Конечно, превращение этих четырех блоков в групповой блок не является обязательным и может быть выполнено либо путем добавления группового блока заранее, либо путем последующего преобразования четырех блоков в групповой блок, как показано ранее.
Конечно, превращение этих четырех блоков в групповой блок не является обязательным и может быть выполнено либо путем добавления группового блока заранее, либо путем последующего преобразования четырех блоков в групповой блок, как показано ранее.
Для этого подраздела мы выбрали прежний подход, щелкнув знак «+» и щелкнув блок группы . Затем мы добавили заголовок, два шорткода и блок абзаца с соответствующими значениями, показанными на скриншотах ниже.
Добавив весь контент, мы нажали кнопку «Обновить» и проверили результаты на внешнем интерфейсе веб-сайта , изучив один из постов, содержащих область виджета главной боковой панели. Результат показан и выделен ниже.
Как видно из сравнения двух результатов, у вас должен быть одинаковый результат при использовании блока «Абзац» или «Шорткод» для добавления шорткодов на боковые панели WordPress с помощью редактора блочных виджетов. Таким образом, выбор того, что использовать, зависит от личных предпочтений.
Как добавить шорткоды на боковые панели WordPress с помощью классического экрана виджетов
Хотя экран виджетов на основе блоков включен по умолчанию в каждом экземпляре WordPress после обновления 5.8, все еще есть способы отменить это изменение и использовать классический Виджеты снова отображаются на экране. Таким образом, старые пользователи WordPress, привыкшие к экрану Classic Widgets, и те, кто не хочет использовать редактор Gutenberg для управления виджетами, могут быть довольны, поскольку отменить это изменение довольно просто.
Вам нужно только установить и активировать плагин Classic Widgets. К сожалению, это может быть только временным решением, поскольку плагин «будет поддерживаться и поддерживаться как минимум до 2022 года или до тех пор, пока это необходимо», как указано на странице плагина. Тем не менее, мы рассмотрим способы добавления шорткодов в классические виджеты боковой панели WordPress. Это включает в себя добавление шорткодов, то есть вызовов шорткодов, в виджет «Текст» или виджет «Пользовательский HTML» соответственно. Поясним как.
Поясним как.
Виджет «Текст» — один из самых полезных стандартных виджетов WordPress. Он позволяет добавлять текст или HTML-код в область виджета без изменения каких-либо файлов шаблонов. При добавлении контента в этот виджет текст должен быть добавлен на вкладку «Визуальные», а код HTML должен быть добавлен на вкладку «Текст», чтобы он отображался правильно.
Кроме того, виджет WordPress Text принимает вызовы шорткода (например, [shortcode_name]) как допустимую форму текста. Вызов шорткода, добавленный таким образом, затем правильно отображается на интерфейсе веб-сайта, чтобы показать вывод шорткода.
Поэтому, если вы хотите добавить шорткод, например, на боковую панель WordPress, вы можете сделать это с помощью текстового виджета. Начните с , перейдя в «Внешний вид»> «Виджеты», найдите область виджетов , куда вы хотите добавить свой шорткод, и вставьте в нее текстовый виджет . Затем добавьте вызов шорткода на вкладке «Визуальные» и нажмите кнопку «Сохранить» ниже.
В этом примере мы использовали оба вышеупомянутых пользовательских шорткода. Кратко поясним их.
Поскольку первый шорткод не принимает никаких параметров, мы просто «вызвали» его, используя имя шорткода, то есть [current_date]. А поскольку второй шорткод принимает два параметра — заголовок и цвет заголовка — мы указали их в соответствующем вызове шорткода. Кроме того, мы также добавили текст Lorem Ipsum , чтобы визуально разделить вывод этих двух шорткодов. После добавления всех трех мы получили вывод, который вы можете увидеть ниже.
Пользовательский виджет HTML, как следует из названия, является специальный виджет WordPress по умолчанию для добавления пользовательского HTML-кода в ваши области виджетов. Вставляемый HTML-код напрямую добавляется в HTML-структуру внешнего интерфейса страницы. Он будет расположен в том месте, которое соответствует области виджетов, куда вы добавили виджет Custom HTML.
Помимо HTML, этот виджет также принимает вызовы шорткодов и соответствующим образом отображает их вывод на веб-сайте. Поэтому дополнительной функцией этого виджета является добавление шорткода в нужную область виджета WordPress.
Поэтому дополнительной функцией этого виджета является добавление шорткода в нужную область виджета WordPress.
Чтобы добавить шорткод с помощью виджета Custom HTML, перейдите в раздел Внешний вид > Виджеты и найдите область виджета , куда вы хотите вставить шорткод. Добавьте пользовательский HTML-виджет в выбранную область виджета, а затем добавьте к нему шорткод . Завершите нажатием кнопки Сохранить ниже.
Поскольку мы использовали те же два вызова шорткода в этом примере, что и в предыдущем, сказанное ранее применимо и здесь. Мы добавили тот же текст-заполнитель, чтобы снова визуально разделить вывод. Однако вы, возможно, заметили на изображении выше, что текст-заполнитель заключен в тег абзаца. Это необходимо, потому что любой раздел простого текста, добавленный в виджет Custom HTML, будет добавлен непосредственно в структуру HTML вашей веб-страницы. Однако это не относится к виджету «Текст», поскольку он по умолчанию размещает разделы обычного текста внутри абзаца.
Тем не менее, после добавления всего этого в виджет мы получили такой же результат, как и в предыдущем примере. Вставка одних и тех же коротких кодов в виджет «Пользовательский HTML» и виджет «Текст» может привести к одинаковым результатам.
Сравнивая два вывода и то, как были добавлены вызовы шорткодов, мы можем сделать вывод, что и виджет «Текст» и «Пользовательский HTML» эквивалентны, когда дело доходит до добавления шорткодов в виджеты боковой панели. Таким образом, выбор того, какой из них вы будете использовать, зависит от личных предпочтений.
Заключительные мысли
В этой статье мы рассмотрели, как можно использовать два виджета WordPress — текстовый и виджет Custom HTML — для добавления шорткодов в любую область виджетов на вашем веб-сайте. Это даст вам свободу настраивать части вашего веб-сайта, которые вы раньше не могли настраивать. И, поскольку процесс довольно прост, вы можете достичь своей цели или реализовать свой дизайн за считанные минуты.

 Деактивирует работу шорткода на некоторых устройствах.
Деактивирует работу шорткода на некоторых устройствах.