Плагины-конструкторы лендингов для Вордпресс
Небольшой обзор популярных плагинов для создания посадочных страниц, одностраничников, лендингов в Вордпресс.

Сейчас существует много разных сервисов, которые предлагают визуальные онлайн-конструкторы лендингов. Среди них встречаются действительно полезные и удобные, способные существенно упростить решение многих повседневных задач маркетологов. Такие сервисы позволяют сосредоточиться на контенте, обойтись без дизайнеров и программистов. Ну, или задействовав их минимально.
Как обычно, все достойные сервисы имеют один существенный недостаток — высокую стоимость. Та же Тильда, которая, собственно, и побудила меня к написанию этого поста, обойдется в среднем в 750 р. в месяц за один сайт.
В качестве альтернативы вполне может сгодиться Вордпресс с каким-нибудь хорошим визуальным конструктором страниц.
Премиум-плагины
Коммерческих решений не так много, но среди них есть очень интересные варианты.
1. Cornerstone — The WordPress Page Builder

Новый визуальный конструктор страниц, который позволяет простым перетаскиванием элементов создавать в Вордпресс потрясающие страницы с уникальным дизайном.
Cornerstone за полтора года после своего релиза успел понравиться многим пользователям. Только на Codecanyon его приобрели уже более двух тысяч раз. Cornerstone на фоне конкурентов сильно выделяется очень стильным, отзывчивым и интуитивным интерфейсом. Весь процесс конструирования страниц происходит на фронтенде, что позволяет видеть изменения в реальном времени. Плагин включает в себя огромный выбор реально полезных модулей и элементов, а также готовых макетов страниц для использования.
Кстати, разработчиком этого плагина Cornerstone является известная студия THEMECO — разработчик известной темы для Вордпресс — X | The Theme. Все покупатели темы получают плагин бесплатно.
Cornerstone вполне может составить конкуренцию многим коммерческим онлайн-сервисам.
Скачать Демо2. Parallax Gravity — Landing Page Builder

Parallax Gravity, конечно, намного проще, чем Cornerstone, однако, тоже позволяет создавать неограниченное количество сложных целевых страниц. На каждую страницу можно добавить несколько разделов, для каждого раздела можно установить фон, добавить любой тип контента, в том числе шорткоды и многое другое.
Плагин снят с продажи.
3. Parallax One Page Builder WordPress Plugin

Потрясающий плагин Вордпресс для быстрого создания неограниченного количества одностраничных сайтов с очень широкими возможностями и множеством различных модулей, эффектов и настроек.
Скачать Демо4. Visual Composer — Page Builder for WordPress
Хотел с него начать, но, пожалуй, им закончу, потому что не все так однозначно. Про Visual Composer я подробно рассказывал пару лет назад. Это прекрасный визуальный конструктор, который абсолютно заслуженно является лидером ниши. Я сам очень часто пользуюсь этим плагином. Visual Composer позволяет внедрить визуальный конструктор страниц практически на любой сайт. Что сильно ускоряет, упрощает и удешевляет процесс разработки и эксплуатации сайта.
Почему не однозначно?
Потому что в Visual Composer нельзя просто так взять и создать лендинг.
Как минимум, не с каждой темой это будет работать. Первые вопросы, которые могут возникнуть: как убрать сквозные шапку, подвал, добавить для страниц свою навигацию. Сделать это не сложно, я как-нибудь расскажу как можно грамотно доработать тему. А пока отмечу, что скрывать лишние элементы с помощью CSS, как предлагают некоторые — это не решение.
Тему можно и не дорабатывать, а воспользоваться дополнениями для Visual Composer. Например, Visual Composer One Page Builder — Addons for Visual Composer, который позволяет создавать лендинги, использовав всю мощь Visual Composer. Плагин включает в себя более 25 готовых макетов страниц и более 23 дополнений для самого конструктора, импорт осуществляется в один клик.

Еще есть плагин Smart One Page Navigation — Addon For Visual Composer, с помощью которого можно создавать разные красивые меню для ваших лендингов в Visual Composer.

Бесплатные плагины
Для создания лендингов в Вордпресс существует целый ряд и бесплатных решений.
- WordPress Page Builder – Beaver Builder — гибкий конструктор страниц, который позволяет забыть про шорткоды и HTML.
- Elementor Page Builder — продвинутый визуальный конструктор страниц, позволяет создавать лендинги во фронтенде простым перетаскиванием элементов.
- Page Builder: Live Composer – drag and drop website builder — визуальный конструктор отзывчивых посадочных страниц.
- WordPress Landing Pages — создавайте красивые целевые страницы на Вордпресс.
- Unbounce Landing Pages — самый мощный автономный конструктор целевых страниц.
- Landing Page Builder – Drag & Drop Page Builder — визуальный конструктор отзывчивых целевых страниц и макетов.
- Landing Page — позволяет за считанные минуты создавать красивые и высококонверсионные целевые страницы без кода
- Free Landing Pages Builder by Wishpond — конструктор целевых страниц, имеется возможность размещения страниц в собственных доменах и поддоменах.
Как привязать страницу к поддомену
Очень часто лендинги выносят из основного домена в поддомены или даже в отдельные домены. Это очень удобно, позволяет работать с лендингом как с самостоятельным сайтом со своей аналитикой, рекламными кампаниями и т.д.
Существует несколько способов привязки страниц к поддоменам.
Можно настроить зеркала с помощью mod_rewrite. Я не буду подробно останавливаться на нем, в интернете очень много примеров его использования. Не забываем, что работоспособность многих инструкций зависит от конфигурации конкретно взятого сервера.
Иногда бывает целесообразнее переключить Вордпресс в режим мультисайт и воспользоваться штатными средствами маппинга. На мой взгляд, мультисайт — это лучшее, что можно было придумать для лендингов в Вордпресс.
Можно воспользоваться каким-нибудь из специализированных плагинов.
В общем, вариантов много.
В заключение
В заключение предлагаю посчитать в какую общую сумму обойдётся покупка и продление сайта с конструктором страниц на Вордпресс.
Пусть будет два варианта: недорогой и оптимальный.
1. Недорогой
- Хостинг Спринтхост, тариф «Восток-1» (3 сайта, 3 Гб) — 1176 р.
- Домен в зоне RU — 199 р.
- Бесплатная тема — 0 р.
- Бесплатный конструктор — 0 р.
Итого
- Старт — 1375 р. / 1 год
- Продление — 1375 р. / 1 год (115 р. / 1 месяц)
2. Оптимальный
- Хостинг Рег.ру, Тариф «Host-1» (10 сайтов, 15 Гб) — 3447 р.
- Домен в зоне RU — 199 р.
- Премиум-тема «X | The Theme» — 59$ (3481 р.)
- Конструктор Cornerstone — 39$ (2301 р.)
Итого
Старт — 9428 р. / 1 год
Продление — 3646 р. / 1 год (304 р. / 1 месяц)
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
danilin.biz
10 плагинов для создания Landing Page на WordPress / WordPress плагины / Постовой

Для упрощения создания landing page на wordpress написано большое количество плагинов. Их задача заключается в том, чтобы скрыть многостраничность WordPress’а и оставить активной одну страницу, что позволяет создать на их основе отличную landing page. Некоторые плагины хороши тем, что имеют встроенный таймер, который можно использовать для обратного отсчета времени акций.
При надобности можно сделать из WordPress сайта — страницу захвата для вашего товара или услуг, одностраничник для студии веб-дизайна, лендинг для мобильного приложения. Плюсом является также то, что плагины сео оптимизированы, что позволяет поисковым системам индексировать страницу и повысит шансы найти клиентов. И нужно сказать, что есть множество готовых HTML/CSS решений для создания одностраничного сайта, которые можно использовать для настройки и редактирования внешнего вида. Представляю вашему вниманию
Landing Pages
Плагин имеет лендинг пейдж конструктор и позволяет отслеживать посещаемость страниц. Хорошее решение для привлечения клиентов и подписчиков. Имеет множество опций и возможностей.
Ultimate Landing Page
Этот плагин позволяет создать привлекательный landing WordPress не написав ни одной строчки кода. Имеет базу шаблонов и возможность проверить, какой шаблон будет лучше смотреться с вашей страницей. Для применения плагин не требует никаких технических знаний.
Ultimate Coming Soon Page
Плагин позволяет быстро и легко создать landing page для любого товара. Простой и гибкий плагин работает с любой WordPress темой, установленной на сайт. Поддерживает русский язык.
Beaver Builder
Beaver Builder включает лендинг конструктор, который позволяет создавать эффективные сайты с помощью перетягивания объектов (drag and drop). Любой элемент макета в Beaver Builder полностью отзывчивый и будет отлично смотреться на любом разрешении экрана. Но это не обязательная функция, ее можно отменить в основных настройках плагина.
Coming soon and Maintenance mode
Плагин позволит легко и быстро c помощью конструктора landing page создать страницу без знаний верстки. Включает множество особенностей, например: настройка множества параметров, редактор CSS3 свойств, SEO оптимизация, позволяет добавлять на страницу meta description, keywords и многое другое. У плагина есть pro версия с расширенным функционалом.
Landing Pages Builder
Плагин для создания landing page. Повышает уровень посещаемости, дружественный к поисковикам, позволяет управлять всеми созданными страницами из одного места.
Bulk City Landing Page Creator
Этот плагин позволяет создать лендинг пейдж для любого города в отдельности, меняя заголовок с его названием. Это еще называют геотаргетинг. Он может сохранять параметры родительской страницы, шаблона, заголовки и контент страницы. Общее количество страниц будет записано в виде списка по названию города или области. Несмотря на то, что плагин давно не обновлялся, он уникален своими возможностями.
Site Offline or Coming Soon
С помощью этого плагина можно создать wordpress landing page и разместить всю необходимую информацию на ней. Премиум версия этого плагина имеет расширенный функционал.
Easy Pie Coming Soon
Этот плагин позволяет создать лендинг на вордпресс с формой захвата. Он работает с большинством шаблонов WordPress.
Maintenance Page
Плагин позволяет быстро создать landing page. Панель настроек включает возможность добавления логотипа, фонового рисунка, социальных иконок, изменение цветов и многое другое.
postovoy.net
Создание Landing Page WordPress: 8 лучших плагинов
Если вы занимаетесь инфобизнесом или другим видом коммерческой деятельности по продаже товаров и услуг в интернете, то рано или поздно перед вами обязательно встанет вопрос создания продающих и подписных страниц. Можно обратиться к фрилансерам, которые помогут вам за приличную сумму, однако я предлагаю вам воспользоваться более простым и дешевым способом создания landing page. Этот способ — использование WordPress landing плагинов.
Думаю у всех, кто занимается продажами в интернете имеется свой блог на самом популярном движке – WordPress. Сейчас на всех курсах и тренингах по созданию бизнеса в сети первым делом учат создавать блог на этом движке. Поэтому плагины по созданию landing page WordPress будут отличным решением для вас.
Тем более, если вы не очень технически подкованы, то создавать и верстать подобные страницы самостоятельно в сторонних программах вам будет очень сложно. А за дизайн и верстку на фрилансе иногда загибают просто астрономические цены. А вот создать одностраничник на WordPress может абсолютно каждый. Для это не требуется особых знаний и больших затрат.
Теперь давайте познакомимся с десяткой лучших плагинов для WordPress, которые помогут сделать вам качественный одностраничник.
Один из самых популярных плагинов для создания продающих и подписных страниц. Одно из лучших решений, которое поможет вам привлекать клиентов и подписчиков.
Плагин имеет встроенный конструктор с простым интерфейсом. Имеет множество полезных опций. Обладает очень полезной функцией просмотра посещаемости страниц.
Этот плагин позволит вам создавать красивые страницы без знания кода и дизайнерских навыков. Плагин имеет большую базу шаблонов различных цветовых решений.
Имеется возможность предпросмотра шаблона на странице, чтобы вам было понятно, как он будет выглядеть.
С помощью этого плагина можно создавать любые формы. Например, для заказа товара, обратного звонка или просто обратной связи. Является незаменимым для лендингов/посадочных страниц. Основной особенностью является бесплатность и частота обновления плагина.
Это решение представляет собой простой и удобный конструктор. Все интуитивно понятно, страницы создаются методом простого перемещения различных объектов на страницу.
Все графические элементы адаптируются под разные экранные разрешения. Имеется множество полезных функций.
Любимец тысячи веб-мастеров. Огромное кол-во элементов для создания нужной вам страницы. Все элементы адаптивны и, тем самым, смотреться одинаково на всех устройствах. В дополнение, все компоненты этого плагина SEO-оптимизированы.
Еще один плагин, который позволит вам создать качественный одностраничник за короткий промежуток времени.
Имеется возможность создания множества страниц и управления ими из одного места. Поисковики очень любят этот плагин, поэтому он поможет повысить ваши показатели посещаемости.
Как и в предыдущем плагине, здесь имеется встроенный конструктор, который дает возможность создавать страницы без особых знаний. Имеет параметры и настройки для SEO-оптимизации. Поможет значительно увеличить трафик на ваш сайт, а так же продажи продукта.
Удобный и легкий плагин для создания лендинг страниц на WordPress. Интуитивно понятный дизайн и приятный интерфейс делают этот плагин еще привлекательнее.
Послесловие
Вот я познакомил вас с восьмеркой лучших плагинов для создания landing page на WordPress. Каким плагином пользоваться? Это уже будете решать только вы. Надеюсь, что теперь проблем с созданием подписных и продающих страниц у вас не возникнет.
bologer.ru
Как создать бесплатный лендинг на WordPress
Лендинг пейдж (landing page) – это популярный сегодня способ рекламы продукта в интернете. И таким популярным он стал из-за того, что он эффективен. На сегодня есть множество плагинов, которые помогают создать лендинг на WordPress. Однако все, которые действительно на что-то годные, являются платными. В этой статье я вам расскажу, как сделать бесплатный лендинг на WordPress. И это будет не просто «залипуха», а полноценный одностраничник, пригодный для рекламы и продажи.

Лендинг пейдж – это одна промо-страница, которая целенаправленно и исчерпывающе рассказывает об одном или нескольких продуктах с возможностью приобрести их (или зарегистрироваться, если речь идёт об инфопродукте).
Плагин, о котором я вам расскажу в этой статье, бесплатный, многофункциональный, полноценный и лёгкий в работе.


Плагины с похожим функционалом:
Бесплатный лендинг на WordPress с плагином Free Landing Pages Builder by Wishpond
Вот такое длинное название у плагина, который делает лендинг пейджы. Итак, следующие достоинства есть у этого дополнения:
- Плагин работает по типу конструктора страниц методом перетаскивания. То есть, перед вами будет поле страницы, панель инструментов и вы сможете перетащить мышкой в нужное место тот или иной элемент.
- Благодаря этому дополнению можно делать действительно красивые одностаничники. Это достигается с помощью широко функциональных инструментов. Настроить в части дизайн можно абсолютно всё.
- У плагина есть функция анализа: просмотры, лиды и прочее.
- 100 разнообразных готовых шаблонов лендингов, которые можно кастомизировать по своим нуждам и на свой вкус.
- Продвинутое управления лендингами. Очень удобно, если их много, а их с этим плагином можно создать неограниченное количество.
- Кроме одностраничников плагин может создавать формы и всплывающие формы.
Не обошлось и без недостатков:
- Плагин на английском языке.
- Плагин условно-бесплатный. То есть, в бесплатной его версии количество функций уменьшено, однако их вполне хватает для полноценных продаж в интернете. Ограничения касаются следующего: бесплатный лендинг на WordPress сможет собрать 200 лидов (это если вы будете использовать встроенную в плагин форму подписки, а если стороннюю, то неограниченно), и в созданном одностраничнике внизу появляется маленькая ссылка на сайт разработчика.
- Плагин очень тяжёлый. Он оказывает значительную нагрузку на сервер сайта в момент создания лендинг пейджов.
Скачать этот волшебный плагин, который способен сделать бесплатный лендинг для WordPress, можно по ссылке ниже.
После установки и активации плагина в вашей консоли появится новый пункт «Landing pages». В нём и происходит всё волшебство.
Для начала нужно будет зарегистрироваться в плагине. Для этого нажмите кнопку «Sign Up».

Затем на любом тарифе «Star trial free».

На следующей странице введите вашу электронную почту и придумайте какой-нибудь пароль. После этого нажмите «Записаться». Затем, не заполняя никаких полей, просто перейдите в подпункт «New Landing Page».
Сейчас коротко расскажу, как создать бесплатный лендинг на WordPress с его помощью. Почему коротко? Потому что функций очень много и всё вполне понятно и без меня.
Итак, нажмите «Landing Page».

Перед вами откроется страница выбора шаблона с предпросмотром. Можно оценить на разных версиях экранов. Есть возможность выбрать готовый наполненный шаблон или пустой и наполнять его самому с нуля. После выбора нужного шаблона нажмите «Choose template».

Откроется шаблон, который можно редактировать. Слева мы видим панель инструментов, а справа — предпросмотр. Любой элемент из левой колонки можно перетащить в правую, на предпросмотр, и настроить.

Обратите внимание на верхнюю правую часть, где собраны главные органы управления конструктора страниц.
Setting. Здесь бесплатный лендинг на WordPress позволяет настраивать мета-теги для продвижения, добавлять и удалять шрифты, сохранять и скачивать шаблоны и выполнять другие операции.

Preview. Позволяет просматривать лендинг на разнообразных устройствах.

Save as draft. Кнопка для сохранения. Перед публикацией лендинга нужно нажать на эту кнопку обязательно.

Publish. Кнопка для публикации одностраничника на сайте.

У кнопки «Publish» есть опции. После нажатия на неё открывается окно, в котором нужно задать наименование лендинга, определить, где он будет опубликован (если вы публикуете его на своём сайте, то нужно выбрать в списке «Publish To» пункт «Your domain») и задать URL для одностраничника.

И вот, собственно, и всё, что я хотел вам рассказать про этот замечательный плагин, который делает бесплатный лендинг на WordPress. Во всех остальных тонкостях, настройках и возможностях, которых тут уйма, разбирайтесь сами, это очень интересно. А я лишь добавлю, что остался в восторге от этого плагина и у меня на него большие планы.
Статьи по теме:
wp-system.ru
Как сделать лендинг на WordPress? Подробная инструкция. — 🚀 Land-site.ru
Многие веб-мастера рассматривают одностраничник не как сайт, а как рекламную кампанию. Целевая страница является эффективным способом разрекламировать определенный продукт и резко повысить число его продаж. Самостоятельно верстать лендинг – не самая простая задача, особенно для новичков, которые привыкли работать разве что с простейшими CMS и конструкторами. Поэтому сегодня я решил рассказать, как Landing Page WordPress позволяет создать буквально за несколько шагов. Есть куча платных дополнений для WP – и они действительно стоят своих денег, но отойдем от самых лучших и дорогих дополнений, рассмотрев исключительно бесплатные способы создания лендинга на данном движке.
Кратко о терминологии. Одностраничная (целевая) страница – это промо-сайт, цель которого разрекламировать один или два товара и убедить посетителей приобрести его прямо через лендинг. Также LP позволяет продавать информационные материалы и различного рода услуги.
Создание лендинга на CMS WordPress
Для решения поставленной задачи нам понадобится сайт на WordPress. Как его создать, читайте в данной статье. Наш интернет-ресурс может быть абсолютно пустым со стандартным шаблоном – эти факторы не играют важной роли.
Самое главное, это в административной панели перейти в раздел «Плагины». Кликнуть по кнопке «Добавить новый». Вбить в поисковую строку «Free Landing Pages Builder by Wishpond», установить и активировать плагин. По названию понятно, что дополнение распространяется бесплатно.
Естественно, это не единственный плагин с подобным функционалом. Также могу порекомендовать «Elementor», «KingComposer». Все дополнения в плане функционала схожи, но мне удобнее всего работать именно с вышеназванным плагином.
Преимущество плагина by Wishpond
- Так как дополнение выступает в роли конструктора, лендинг на WordPress мы будем буквально собирать с помощью мышки. Установить блоки, удалить их, переместить можно за считанные секунды. Есть полноценная панель инструментов.
- Функциональность целевой страницы – это замечательно. Но нужно сделать еще ее и красивой, с чем плагин отлично справляется. Панель инструментов позволяет «от и до» менять даже не общий дизайн, а внешнее оформление любого блока и любой области лендинга.
- Есть возможность анализа статистики LP – сколько человек посетило страницу, сколько лидов за час/день/неделю, количество просмотров страницы и так далее.
- Больше сотни бесплатных шаблонов (тем конкретно для лендингов, а не многостраничных страниц). Менять в этих шаблонах вы можете все, что угодно – но нужно будет работать с кодами. Совет: если с кодами возиться не хотите при редактировании тем, есть специальные плагины для визуального редактирования кода.
- Удобное управление целевыми страницами. Это огромный плюс для веб-мастеров, которые собираются создать не один одностраничник, а несколько.
- С помощью плагина LP можно дополнить готовыми всплывающими окнами. Есть возможность создания своих форм.
Недостатки плагина by Wishpond
- Отсутствует русификация. Но это не особо большая беда, поскольку интерфейс интуитивно понятен. Если какие-то термины вам непонятны, добро пожаловать в мир онлайн переводчиков!
- Есть платная версия дополнения. И чем чаще вы будете пользоваться плагином, тем больше будет желания его приобрести. При постоянной работе осознаешь, что некоторых функций все-таки не хватает, а для их активации нужно купить плагин. Если конкретизировать, то бесплатное дополнение позволяет собирать не более двухсот лидов. Но от этого ограничения можно избавиться путем установки сторонних форм подписок, а не встроенных.
- Есть копирайт, который будет мелькать внизу сайта – проблема небольшая, но масштабный серьезный проект с чужим копирайтом? Это как минимум нелепо.
- Дополнение сильно нагружает сервера. Поэтому если ваш LP будет открываться 10 секунд, не удивляйтесь. Отметим, что если напичкать целевую страницу всевозможными формами, веб-ресурс будет еще медленнее открываться – а это прямой путь к потере большого количества лидов.
Инструкция по созданию целевой страницы на WordPress
Будущий лендинг WordPress позволит создать только после того, как мы пройдем регистрацию. В случае с другими дополнениями, как правило, нужно просто активировать плагин и приступить к его настройкам.
- Как я уже сказал, русского языка нет, поэтому жмем для регистрации по надписи «SIGN UP».
- Выбираем пункт «STAR TRIAL FREE».
- Остается только ввести E-mail, указать пароль (запишите его, ибо восстанавливать пароль в плагине одно мучение).
- Теперь нажимаем по единственной кнопке в окне — «Записаться»
- Перед нами откроется куча полей. Но пока они нас не интересуют. Поэтому сразу приступаем к созданию страницы, нажимая на кнопку «NEW LANDING PAGE».
Разбирать подробно все функции от «а до я» не буду. Пробежимся по самым важным аспектам дополнения, которые жизненно необходимы при создании Landing Page на WordPress.
- Жмем по кнопке «Landing Page».
Здесь нам предложат сразу установить тему. Не активируйте первый попавшийся шаблон, даже если какая-то тема вам понравилась. Пользуйтесь сначала функцией предварительного просмотра, позволяющей полностью оценить тот или иной дизайн. Если есть желание и навыки, не выбирайте шаблон, а верстайте его самостоятельно – такая возможность тоже есть.
- Выбрали понравившуюся тему и оценили ее? В таком случае кликаем по надписи «Choose Template» и едем дальше.
- Выбранная тема должна открыться. В этом окне мы можем отредактировать нужную область. В левой области экрана вся панель инструментов. Что-то поменяли? В таком случае справа отобразятся наши изменения. Блоки перемещать будем также в этом окне. Все настройки не забудьте сохранить. Основная область, на которой нужно зациклить внимание, находится в верхней части окна. Здесь самые главные функции.
- Настраиваем мета-теги через функцию «Setting». Этот пункт нужен не для настройки внешнего вида целевой страницы, а для его SEO-оптимизации. Пропишите теги (ключевые слова), по которым ищут пользователи продаваемый вами товар. Также здесь мы можем изменить шрифты, установить новые шаблоны, скачать их и так далее.
- Проверяем адаптивность сайта через пункт «Preview». Изменили дизайн, настроили блоки, теперь активируем предпросмотр и видим, как сайт выглядит с ПК, планшета, смартфона. Важно, чтобы со всех устройств лендинг был красив, удобен и понятен.
- Чтобы сохранить все изменения, жмите по кнопке «Save as draft». Сделать это нужно обязательно! Если закроете случайно или намеренно страницу, все ваши нововведения улетучатся.
- Если вы наполнили сайт контентом, установили все блоки, убедились, что формы подписки работают успешно, можно приступать к публикации лендинга. Для выполнения этой задачи кликаем по «Publish».
- Перед тем, как лендинг для WordPress опубликуется, нам нужно будет указать его название – как сделать правильное название целевой страницы, читайте здесь. Также нужно вбить адрес нашего сайта, на котором будет опубликован лендинг – именно поэтому я говорил, что нужно заранее подготовить пустой ресурс на данной CMS.
LP по указанному URL-адресу сразу должен заработать. Если вы все сделали правильно, можно приступить к продвижению лендинга с помощью контекстной рекламы, SEO оптимизации и так далее. Я перечислил далеко не все тонкости и нюансы плагина. Но чтобы создать вполне адекватный Landing для WordPress, пусть и не эксклюзивный, достаточно совершить выше перечисленные действия.
Ответы на частые вопросы
1. Это самый простой способ создания Landing Page?
Нет. Способ подходит для тех, кто уже работал с самостоятельными CMS и разбирается в WP. Если нужно сделать лендинг за 5 минут без работы с кодами и плагинами, пользуйтесь лучшим, по моему мнению, онлайн-конструктором Bloxy.ru. Подробнее о нем можете прочитать в этой статье.
2. Есть ли видео-уроки по созданию лендинга на ВордПресс бесплатно с помощью этого плагина?
Конкретно под это дополнение видео нет. Поэтому можете работать с двумя другими названными в статье плагинами. Для них несколько видео-уроков есть.
3. Как активировать стороннюю форму подписки?
Из-за ограничения по лидам, многие используют сторонние формы. Для их добавления нужно использовать HTML элемент. В элемент вписываем код, размещаем форму в нужной области.
4. Невозможно работать с плагином, выдает ошибку «occured error».
Если не удается запустить плагин, ищите причины в следующем:
- У вас установлены другие дополнения, которые не могут работать с «Free Landing Pages Builder by Wishpond». Удалите ненужные плагины.
- У вас установлена не стандартная тема из коллекции WP. Нужно сменить шаблон и убедиться, что он никак не корректировался вами.
- У вас проблемы с хостинг-провайдером. Если веб-ресурс работает на локальном сервере, плагин запустить не удастся. Нужно, чтобы провайдер поддерживал язык программирования PHP. Также лучше делать сайты на последних версиях PHP, чтобы дополнение гарантированно работало.
5. Можно ли сделать подвижными кнопки, эффект увеличения элемента при наведении на него курсора, как на современных целевых страницах?
Есть специальная опция «Анимация» для реализации подробных задач. Также присутствует масса настроек анимации.
6. «Я смогу работать с встроенными элементами и формами только до того момента, пока не будет 200 лидов»?
Нет! Ограничение касается только формы подписки. Под этой формой подразумеваются несколько граф, в которые пользователь вводит данные. Дальше эти данные получает веб-мастер в административной панели.
7. Как видят лендинг поисковые системы?
Проблем с индексацией не возникает. Поскольку Яндекс и Google распознают сайт не как LP, а как очередной проект на WordPress. Для более быстрой индексации веб-ресурса заполните его уникальным контентом. Сделать это можно также через плагин, либо через саму административную панель WP.
8. Landing Page «расплывается» при его открытии со смартфона, изменение настроек в плагине не помогает, что делать?
Есть два варианта: либо вы меняете шаблон на адаптивный (не все из двухсот тем являются адаптивными), либо нанимаете специалиста, который верстает мобильную версию лендинга.
9. Как установить таймер (обратный счетчик) на LP?
К сожалению, разработчики не добавили плагин таймера. Однако, в административной панели в разделе «Плагины» можно найти специальные дополнения для добавления обратного счетчика. Если их установить, работоспособность плагина для создания Landing Page не ухудшится.
10. Хочу изменить шрифты и цветовую гамму на лендинге, через плагин сделать это не удается.
Причин возникновения такой проблемы может быть множество. Проще всего установить стороннее дополнение «SiteOrigin CSS». С помощью него можно изменить шрифты, увеличить или уменьшить текст, поменять цвет названия блоков, цвет текста, цвет подсвечивания и так далее. Все эти действия совершаются через визуальный редактор.
Итог
WordPress – это отличный движок для создания не только информационных сайтов, но и целевых страниц. В плане сложности WP будет лидером в сравнении с конструктором Bloxy.ru. Поэтому вы потратите больше времени на знакомство со всеми возможностями плагина, нежели на создание одностраничника.
land-site.ru
Создание landing page на WordPress
Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:

Выбор и настройка шаблона для Landing Page
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.

Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.
- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».
Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
Для настройки данного шаблона нужно сделать следующее:
- 1.Переходим в раздел «Внешний вид» => «Настроить».

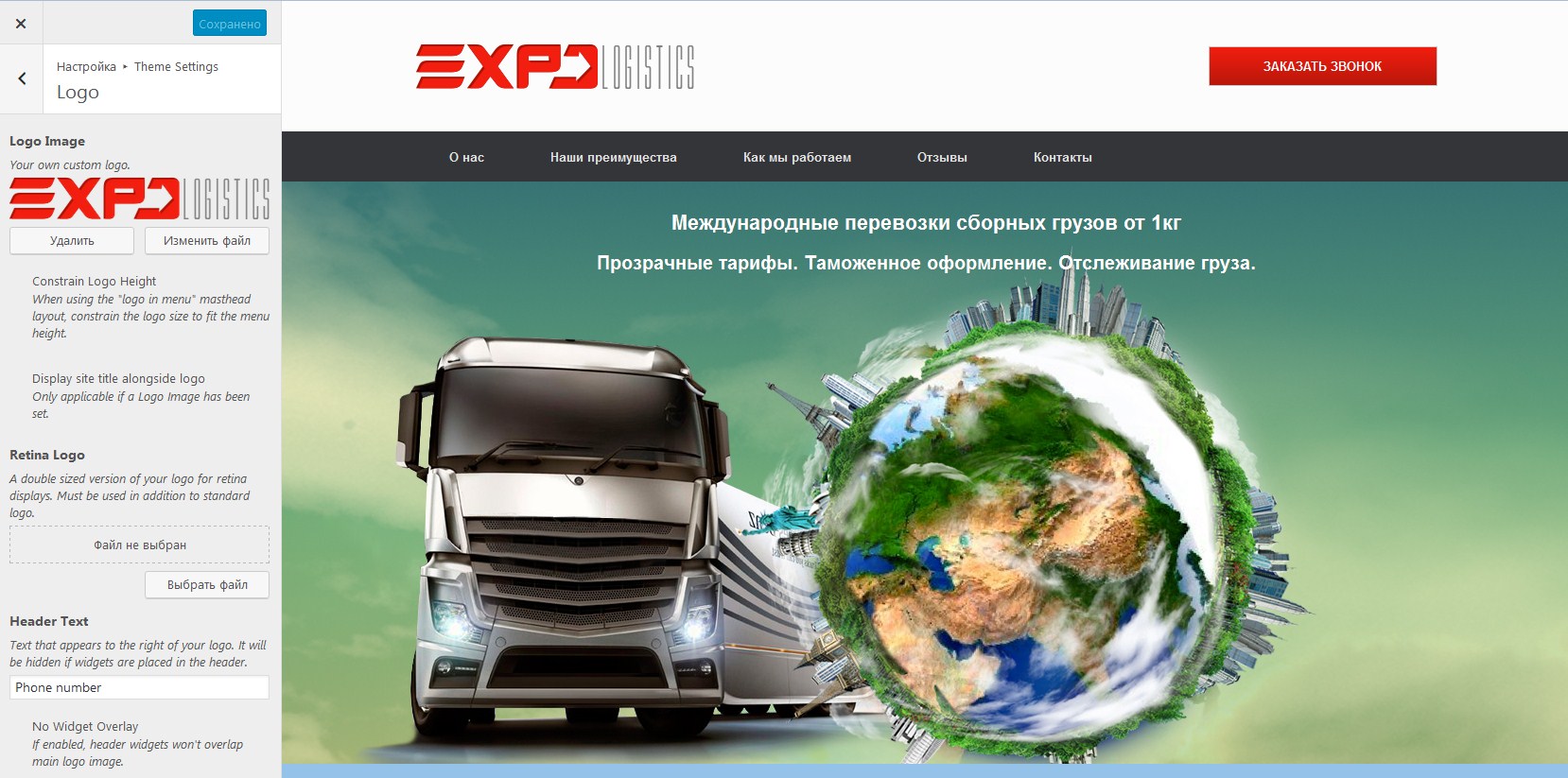
- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.

- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
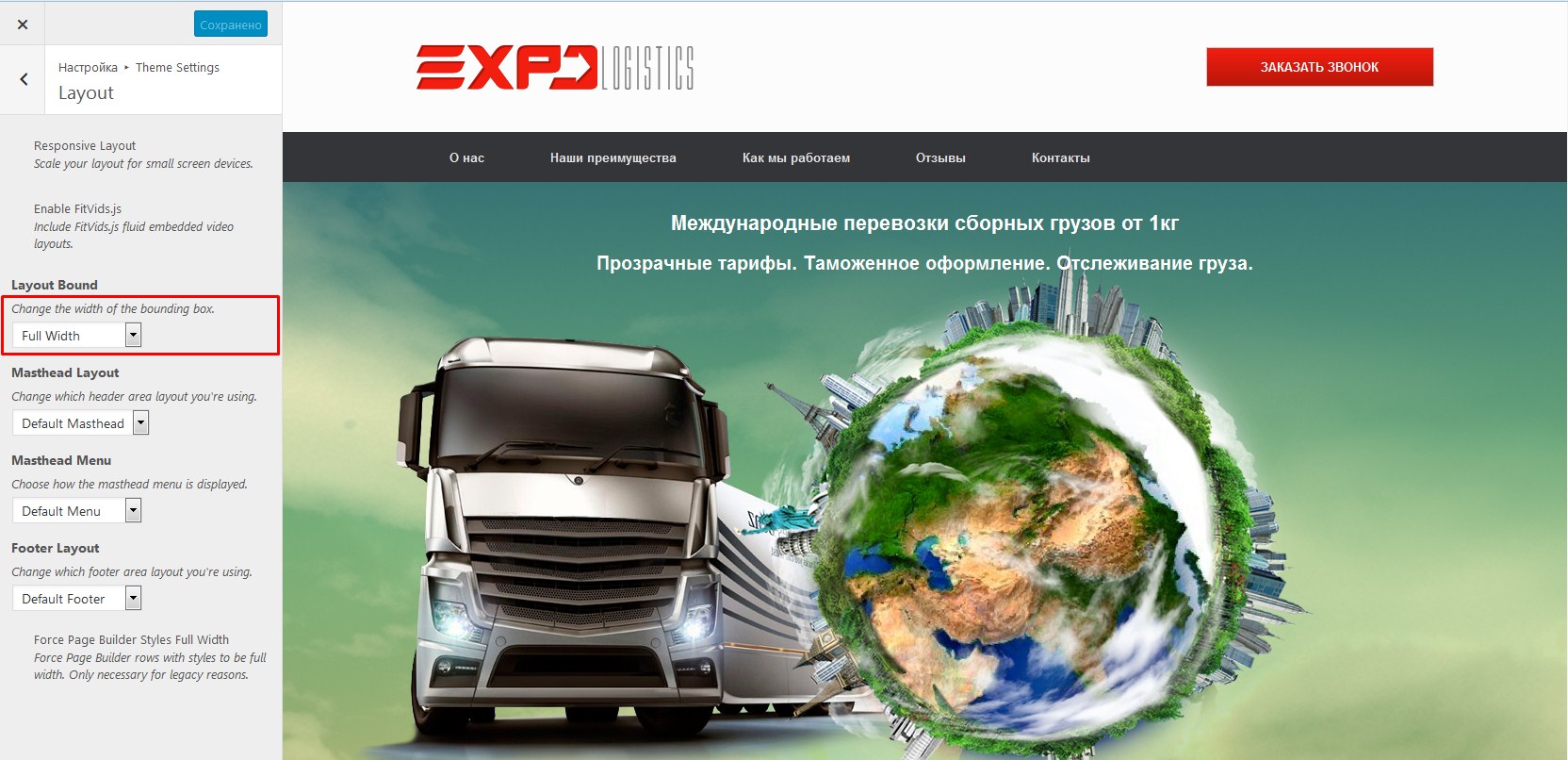
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Boxed» – макет страницы с фиксированной шириной.
«Full Width» – макет на всю ширину страницы.

- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page
«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты
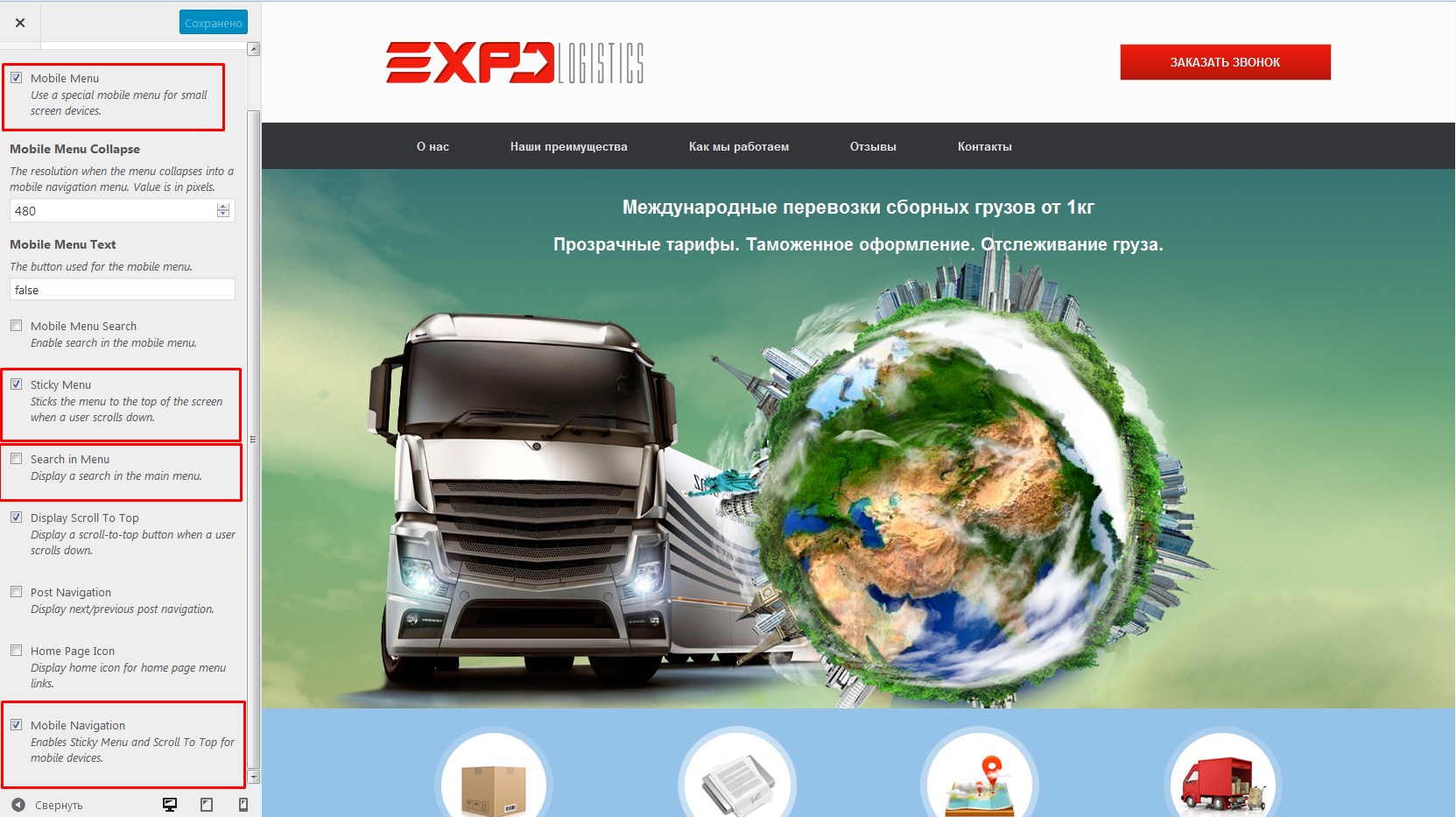
«Logo in menu» — меню располагается в один ряд с логотипом (виджеты в шапке в этом случае не выводтся) - 6.Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.
- 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».

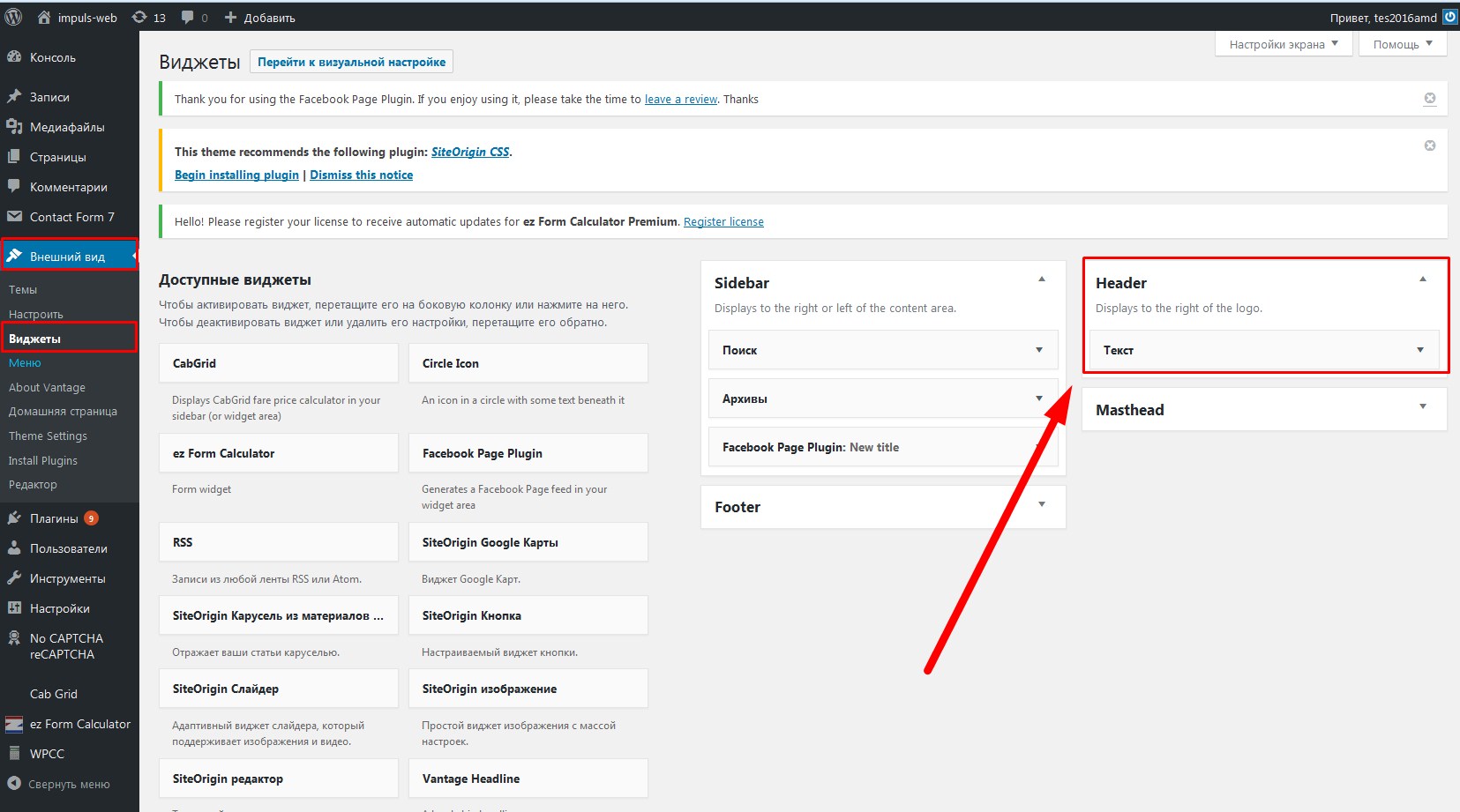
- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать». Нажимаем на крестик в левом верхнем углу и переходим в раздел «Внешний вид» => «Виджеты».
- 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».

- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».
Здесь можно вывести всплывающую форму «Заказать звонок». Если вы не знаете, как на WordPress можно создать такую форму, то вот ссылка на статью с пошаговой инструкцией и видео.
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете «Текст». В данном коде нужно будет удалить или заменить надпись «Текст», заменить шорткод формы обратной связи на свой, а также изменить текст надписи на кнопке. Из этой же статьи можно взять CSS код для стилизации ссылки.
- 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
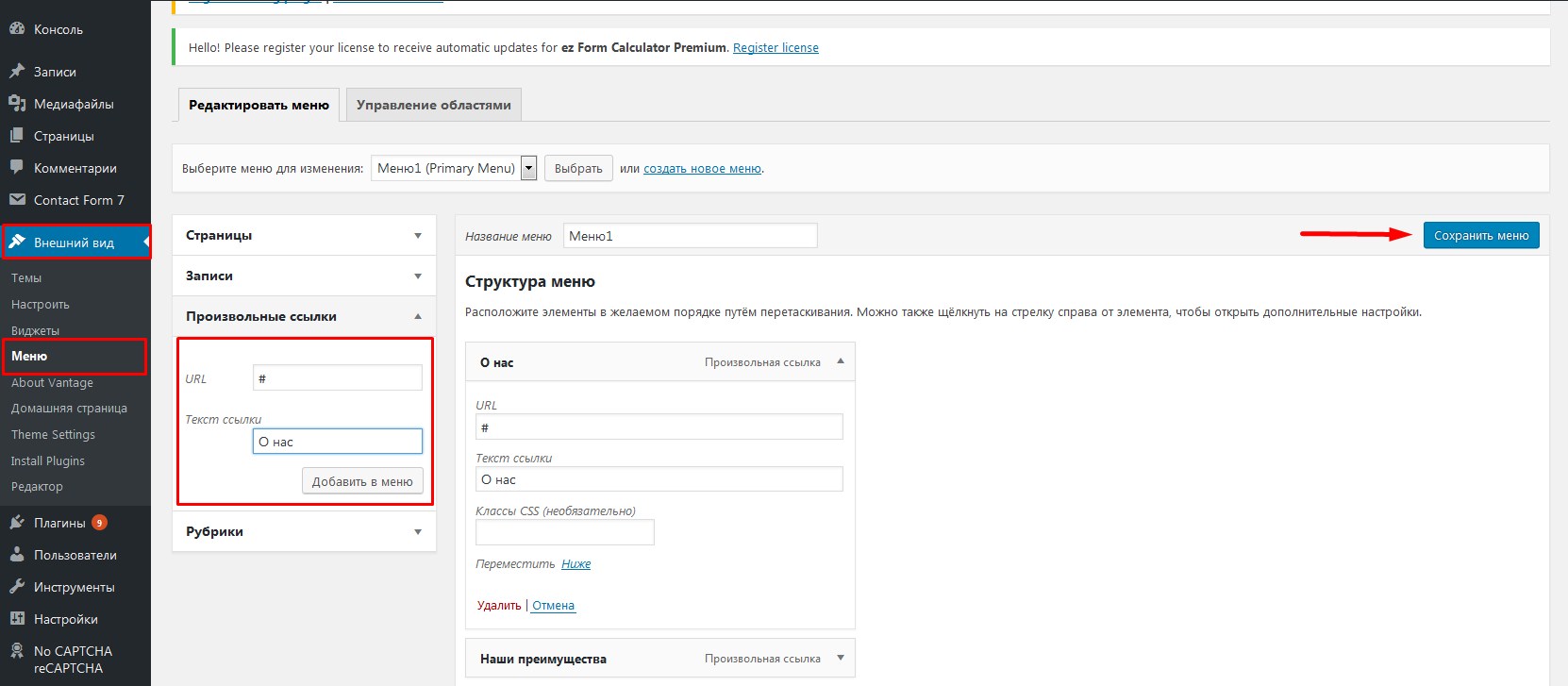
- 1.Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.

- 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.

На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
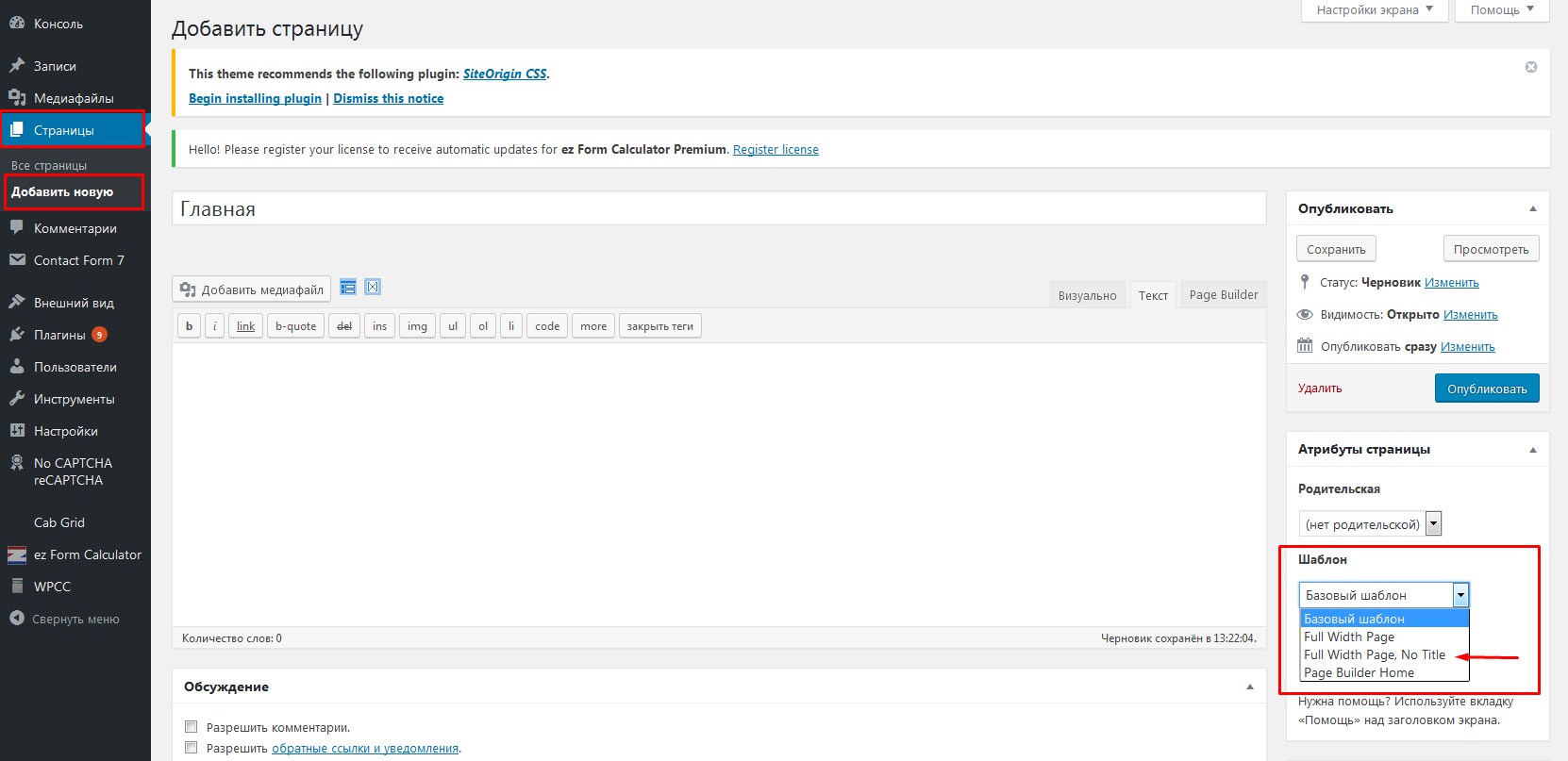
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.

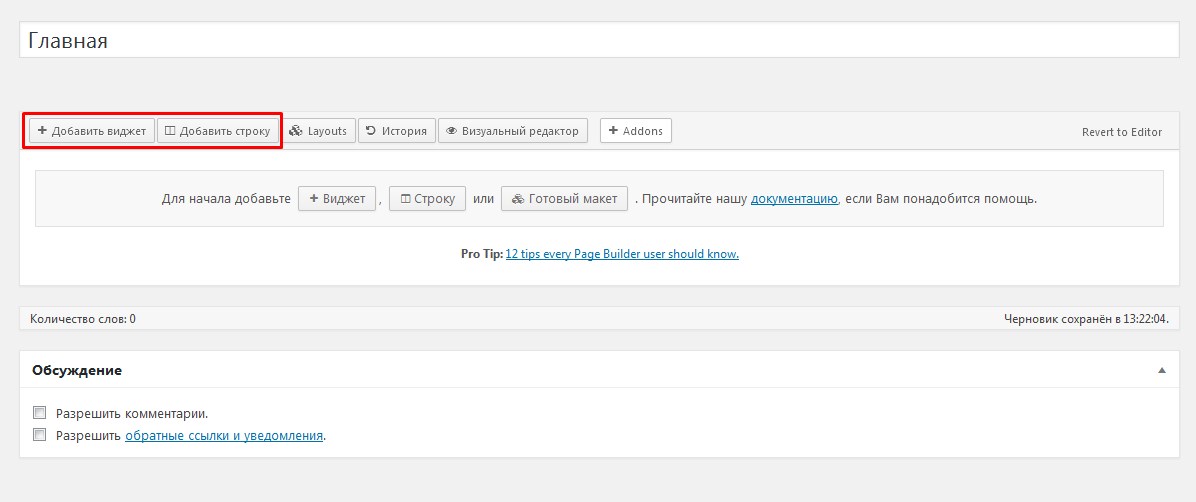
- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».

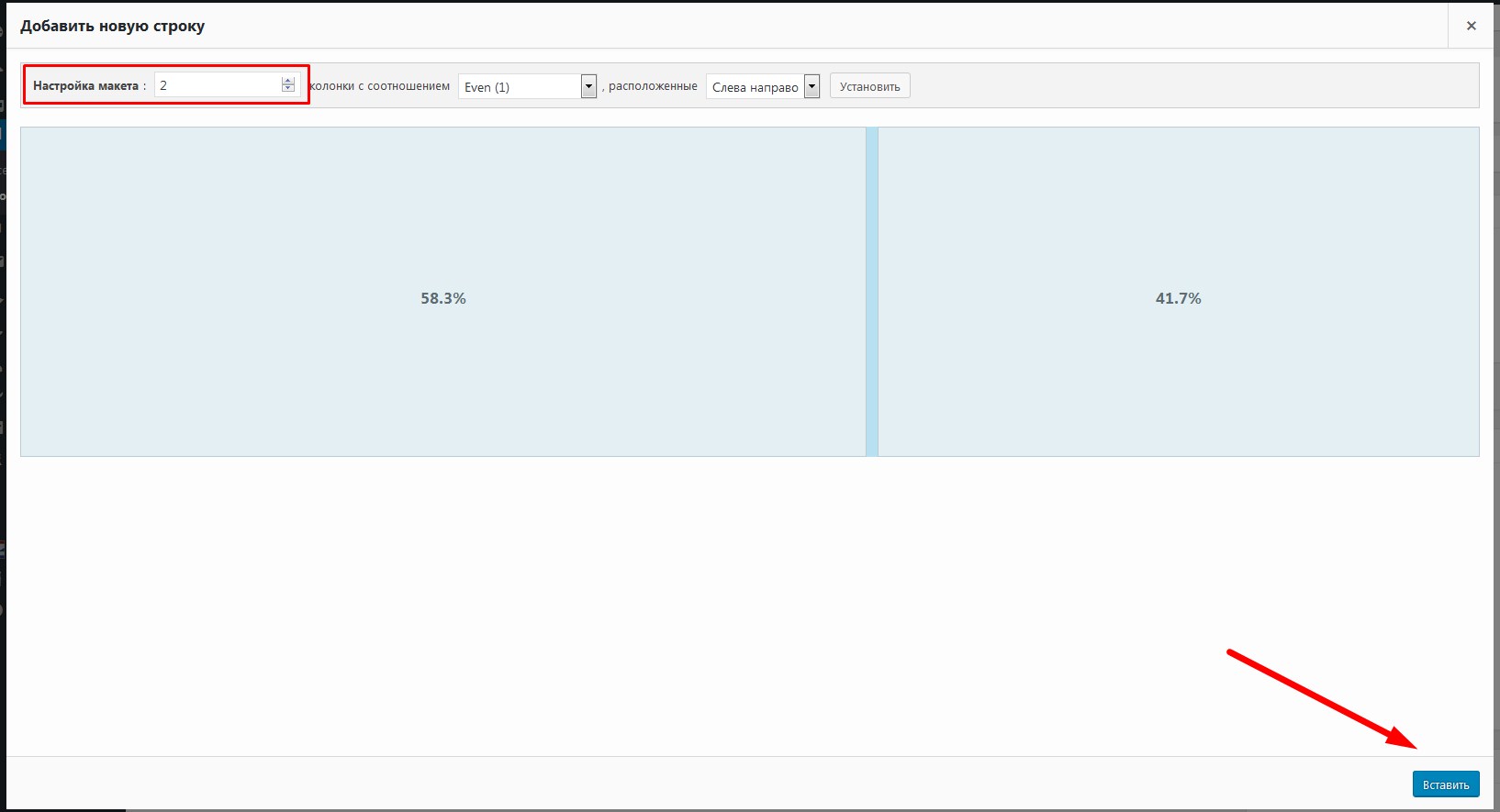
- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы. В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».

- 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
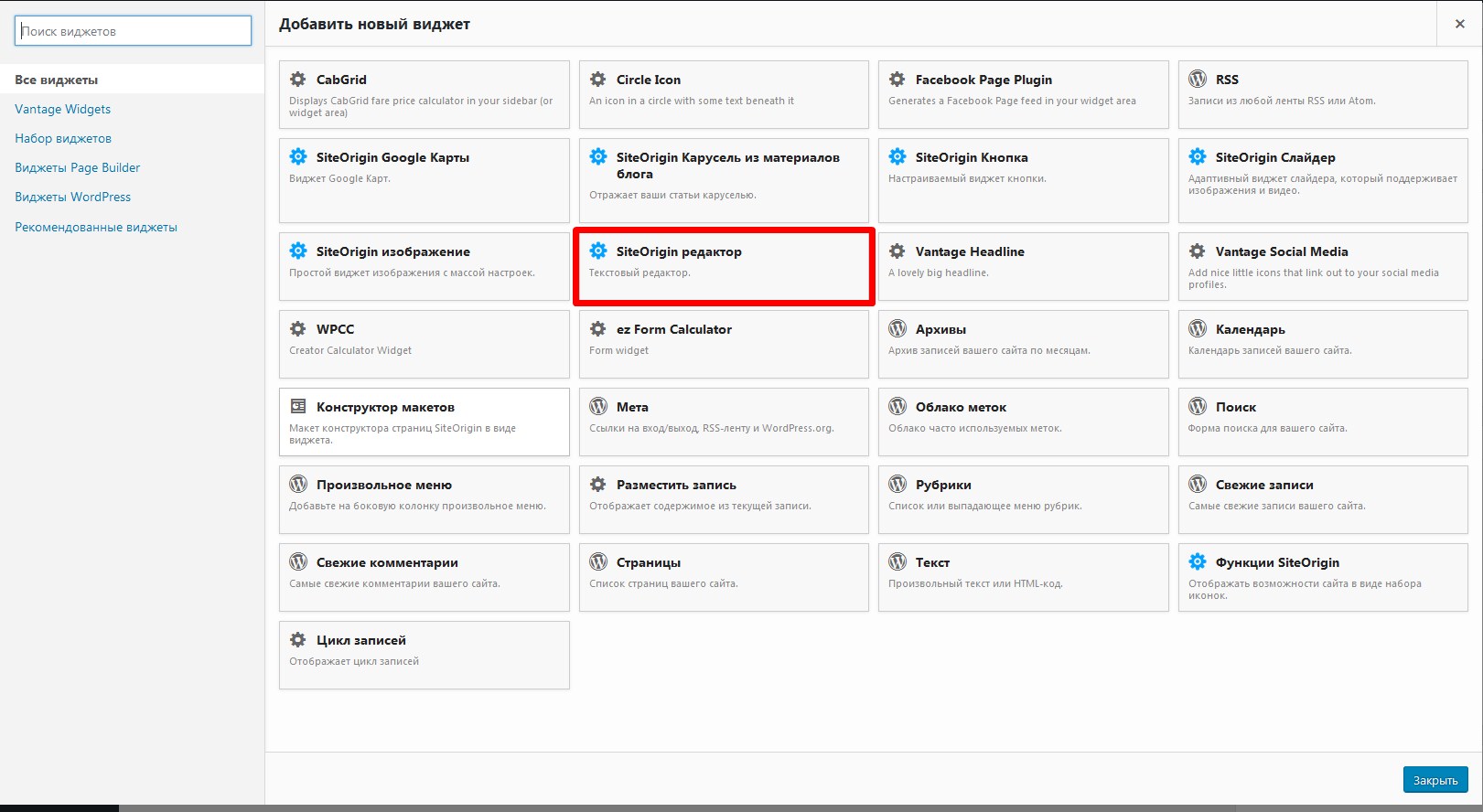
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор». Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin».

- 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.

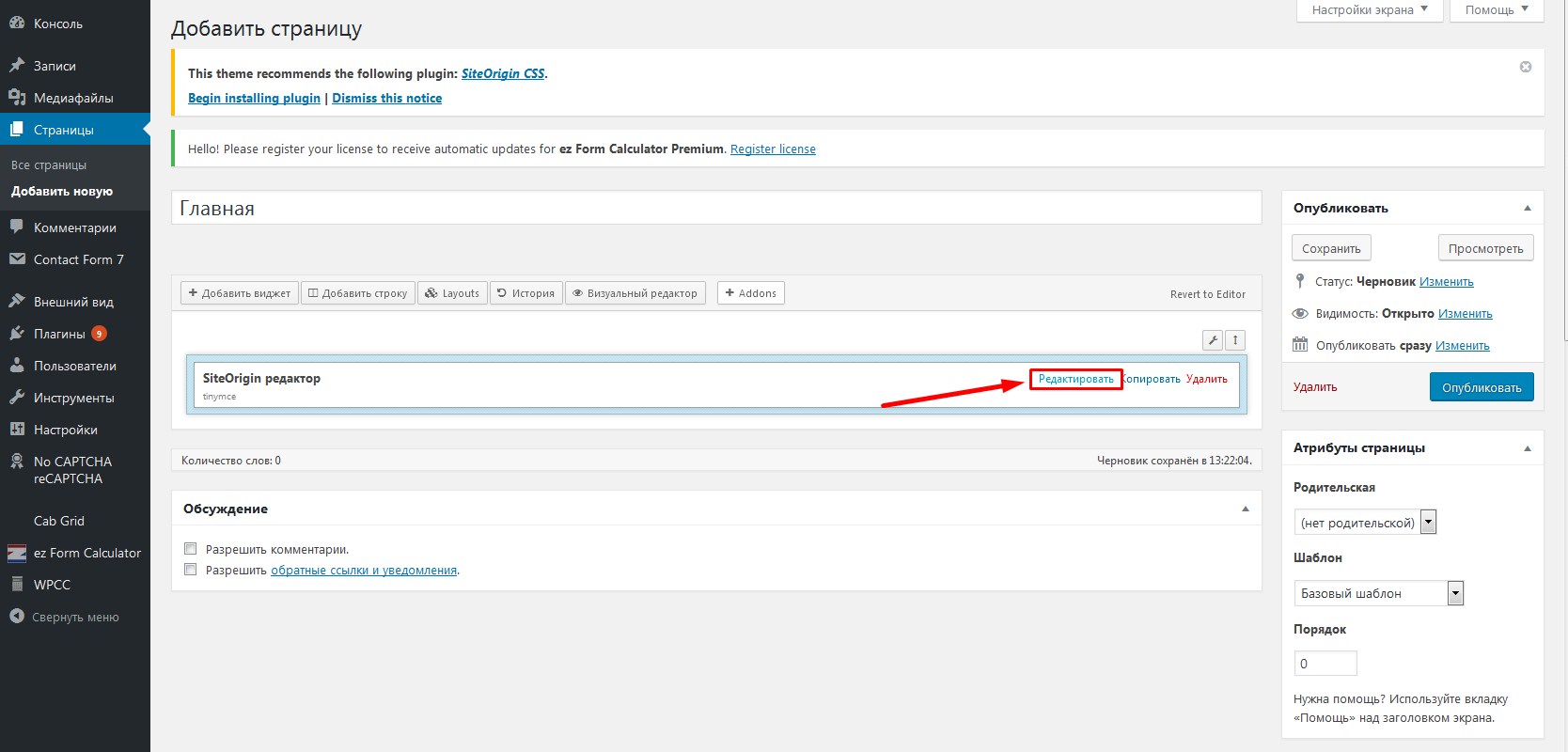
- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.
- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
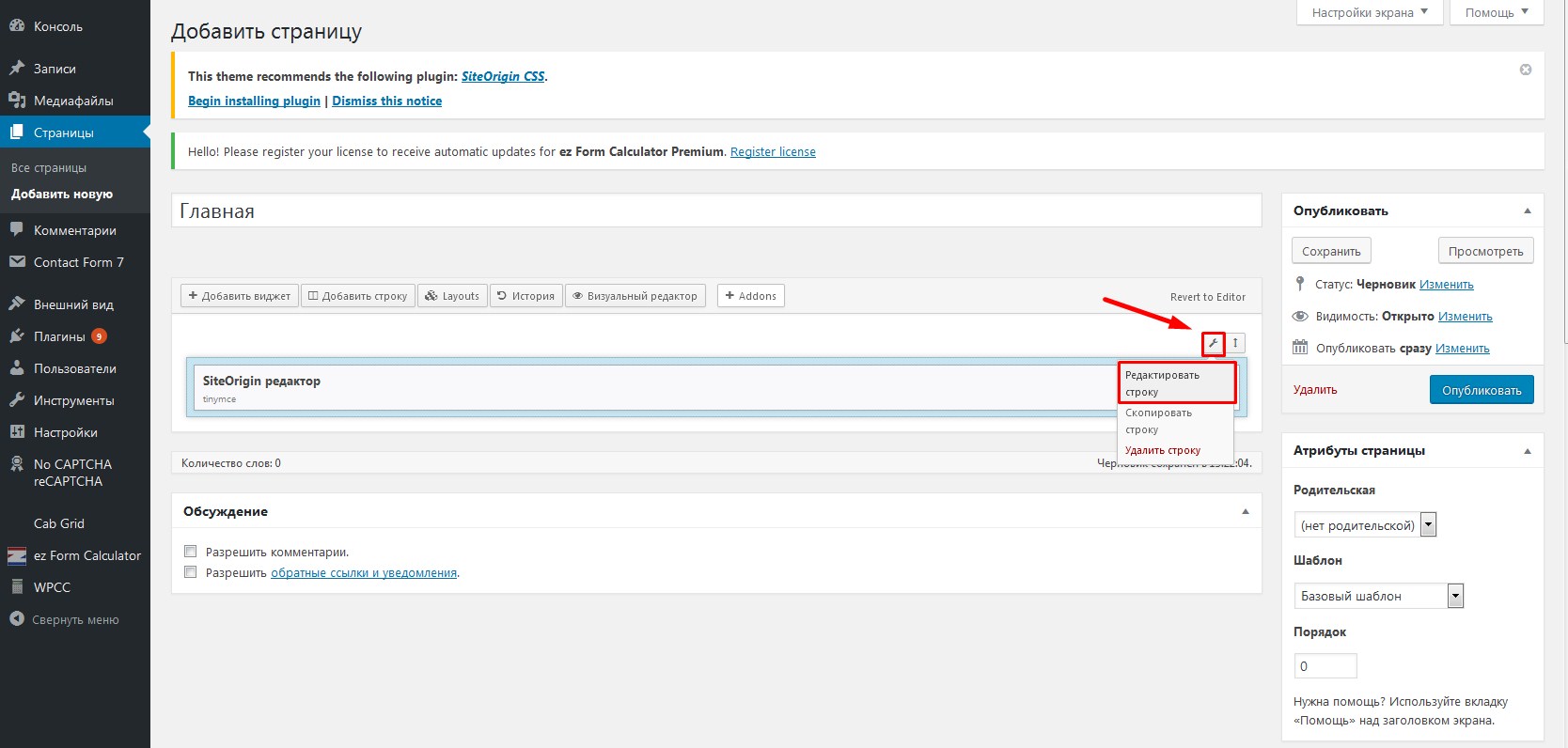
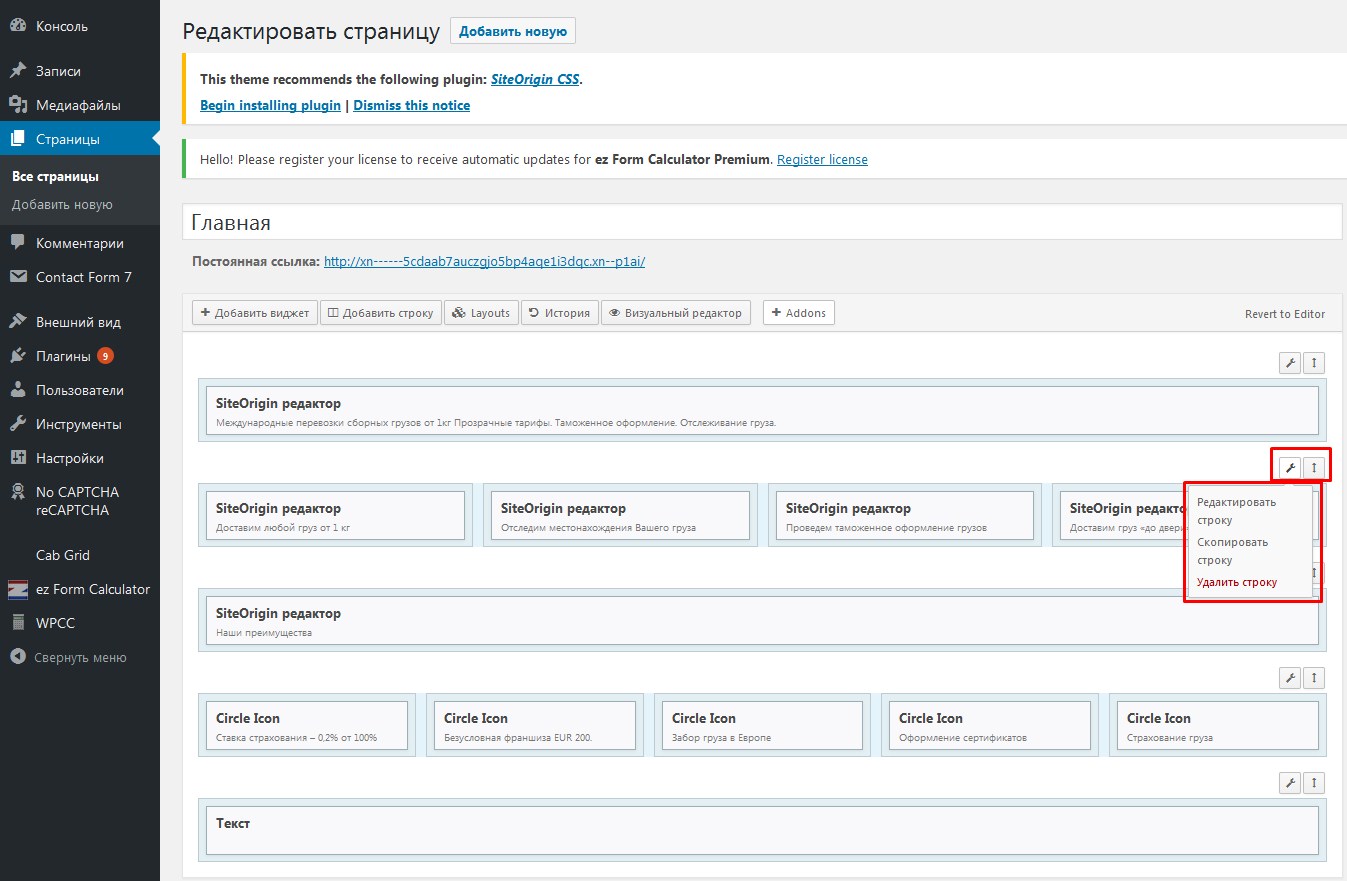
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.

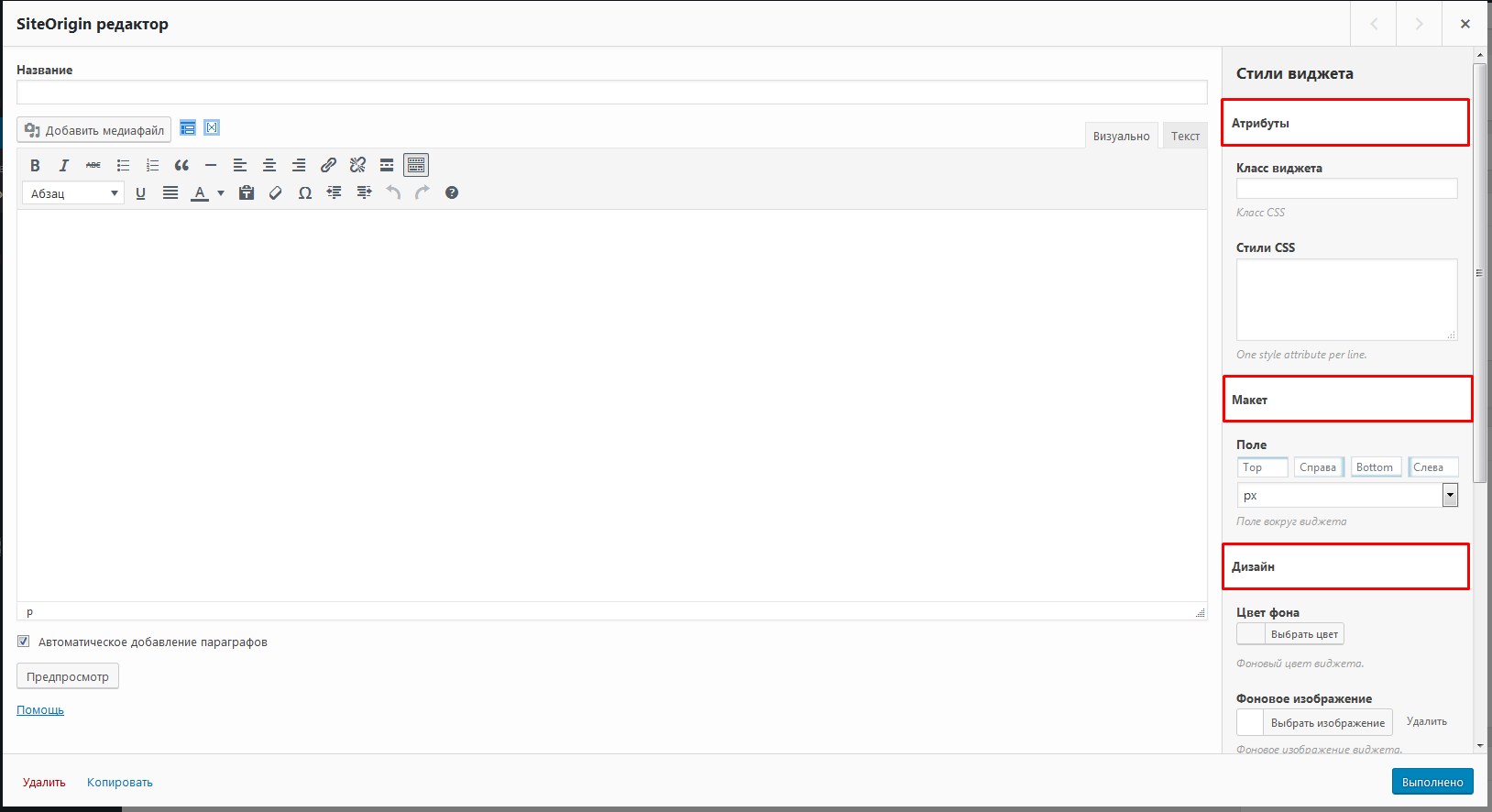
- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».

На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.
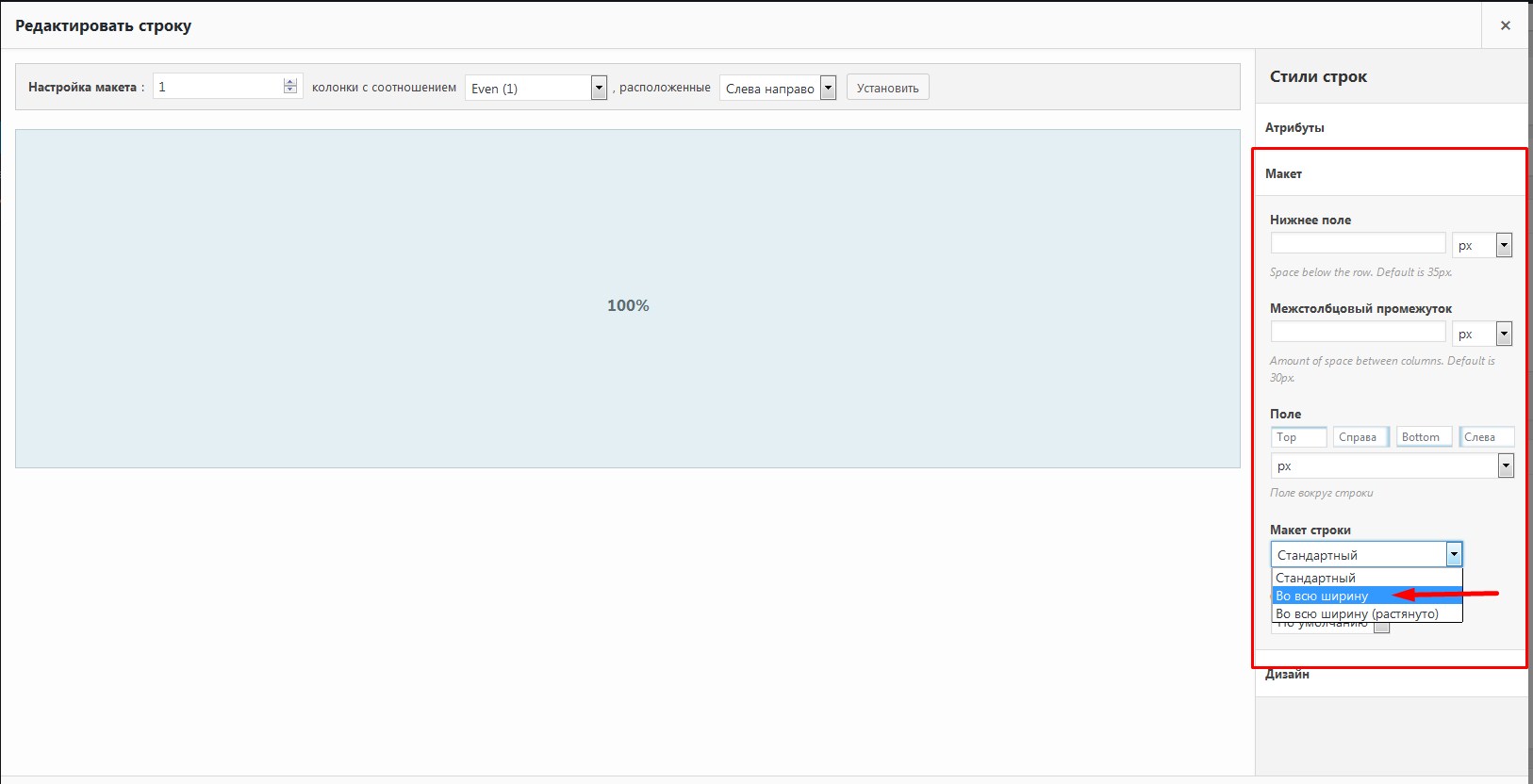
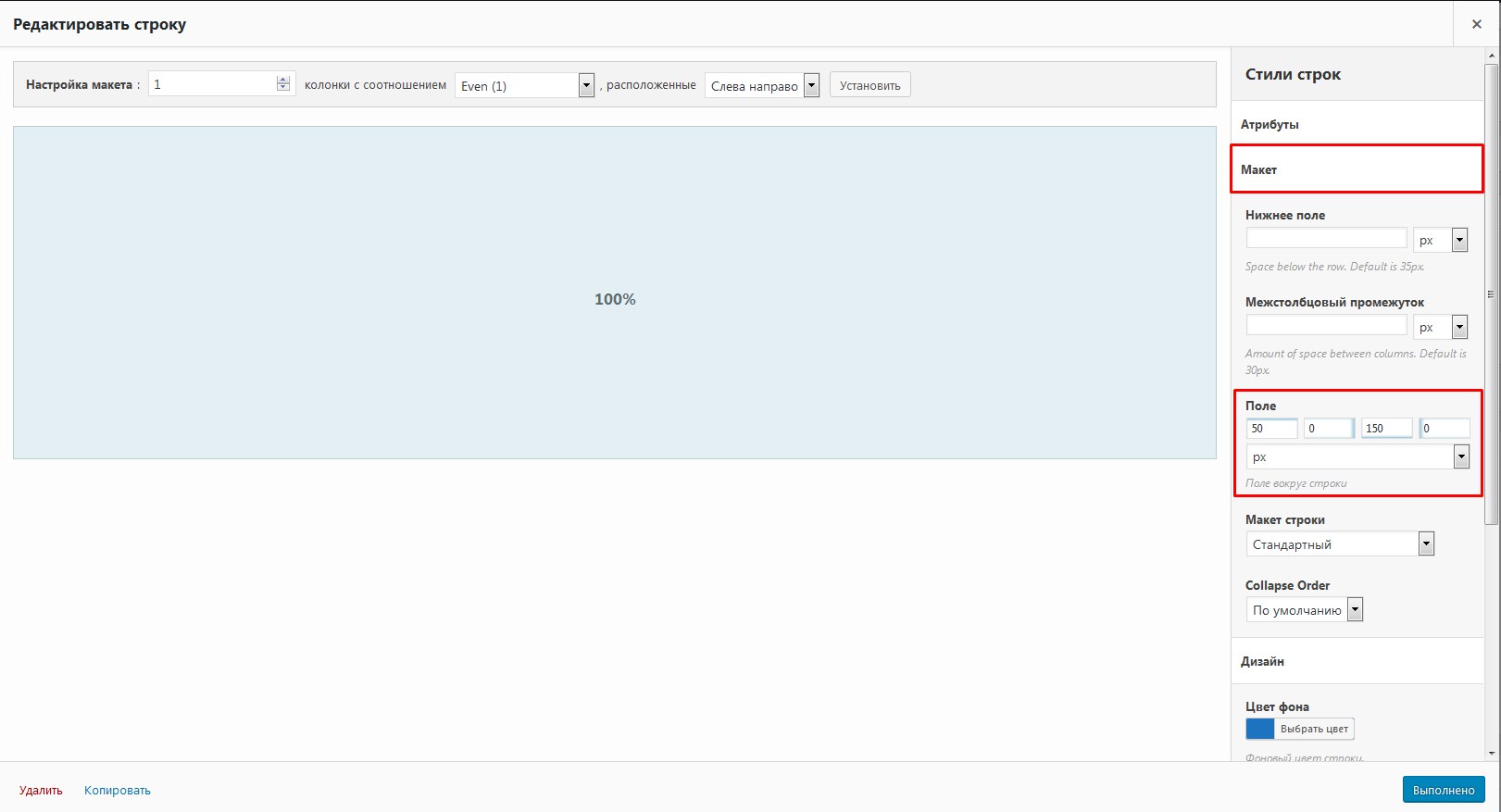
На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.

- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
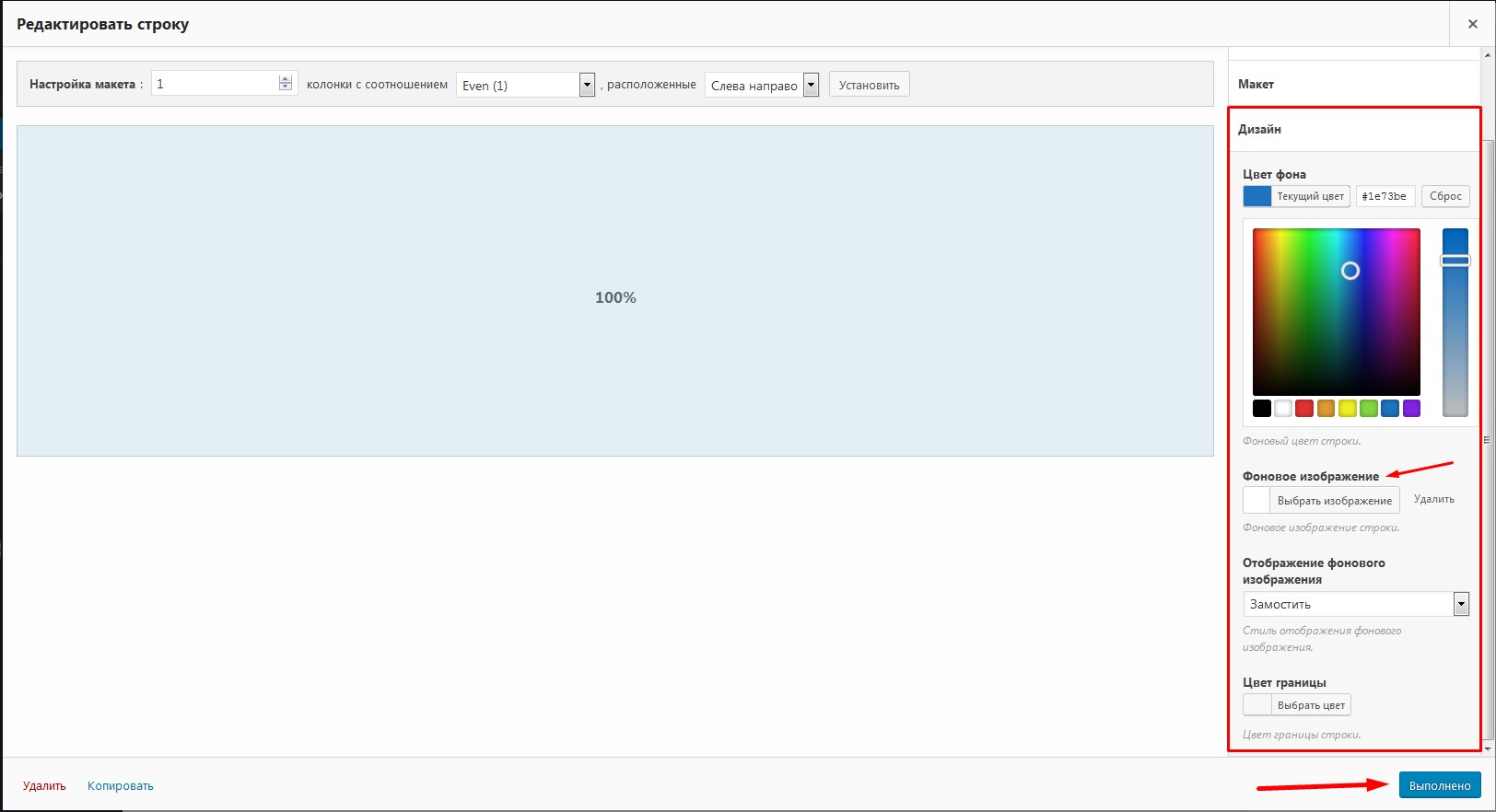
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.

- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.
- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».

При этом, фон будет распространяться на всю ширину, а контент будет идти с фиксированной шириной. Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.

При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.
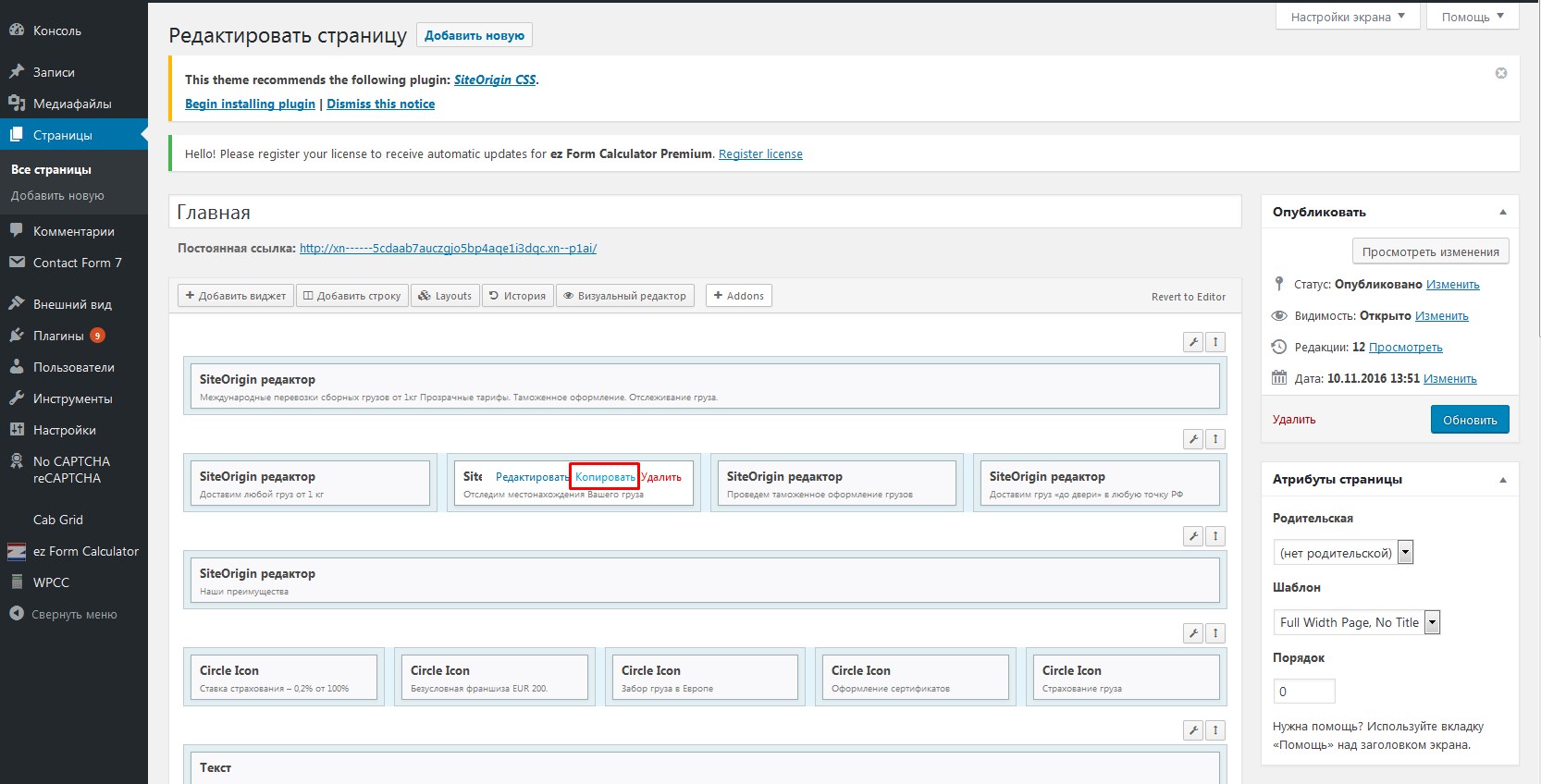
Что бы каждый раз не добавлять один и тот же виджет по новой, мы можем его просто копировать. Для этого наводим на него курсор и нажимаем на ссылку «Копировать», а потом просто зажимаем левую кнопку мишки и перетаскиваем этот виджет в другие блоки.

Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».

Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Как вставить карту яндекс на сайт WordPress
Как добавить гугл карту на сайт - 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.Карты.
- 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
#main{ padding:0px!important; }
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.

Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.
А также подписывайтесь на рассылку чтобы не пропустить ничего нового.
Хорошего вам дня! Жду вас в следующей статье 🙂
С уважением Юлия Гусарь
impuls-web.ru
6 плагинов для создания лендинг страниц на WordPress
В этой статье вам предлагается описание нескольких плагинов WordPress, которые делают процесс создания лендинг страниц не только проще, но и эффективнее.
Вы когда-нибудь пробовали создавать целевые страницы в WordPress с помощью стандартных функций и при этом получали хорошие результаты? Скорее всего, ваш ответ будет отрицательным.
Существует множество специфических требований, которые предъявляются к качеству лендинг страницы, и почти все они идут вразрез с требованиями WordPress в плане структуры сайта и навигации.
Например, на многих целевых страницах вообще отсутствует не только всякая навигация, но даже ссылка на главную страницу. При этом почти все темы WordPress используют свои стандартные меню где-нибудь в заголовках.
Ещё одна большая проблема – внешний вид лендинг страницы. В то время как стандартные страницы WordPress имеют только одну структуру для каждой страницы, целевые страницы должны быть более гибкими и давать возможность пользователю изменять их внешний вид, переходя от размещения контента столбцом к макету плиткой или к сайдбару, и всё это в пределах одной страницы.
Для того, чтобы добиться этого, вам понадобятся плагины. Но игра в данном случае стоит свеч. Например, некоторое время назад conversion-rate-experts.com опубликовал результаты эксперимента, которые они получили при работе с лендинг страницами. Они сообщили об увеличении продаж на 52% и дополнительных доходах $1 млн в год.
Но почему речь идёт о плагинах, когда имеется множество тем для лендинг страниц? Иногда бывает не слишком удобно интегрировать новую тему в уже функционирующий сайт.
Предположим, у вас не сайте имеется своя тема, и вам нравится её дизайн. Вы, конечно, не хотите заново настраивать новую тему и делать её похожей на прежнюю. Вы просто хотите установить целевые страницы! Именно поэтому мы сфокусировались в данной статье на плагинах.
Плагины из этого списка были выбраны не случайно. Каждый из них позволит вам настроить ваши целевые страницы и задать им дизайн и структуру, полностью независимые от пользовательской темы.
1. WordPress Landing Pages
[wp-pic type=»plugin» slug=»landing-pages» layout=»large» ]
Плагин WordPress Landing Pages – бесплатный простой плагин, предоставляющий некоторые базовые функции в создании лендинг страниц.
Его основной задачей является возможность позволить владельцам сайтов без особого труда создавать лендинг страницы, а затем отслеживать их работу.
Особенности плагина:
- Визуальный редактор, имеющий возможность предварительного просмотра изменений в реальном времени.
- Наличие разработанных шаблонов (с одним и несколькими столбцами, таймеры обратного отсчёта и т. д.)
- Использование текущей темы в качестве базовой для новых целевых страниц, а также возможность создавать новые полностью настраиваемые шаблоны.
- Отслеживание преобразований.
- Встроенная функция A/B-тестирования.
- Встроенный мастер создания форм.
- Премиум функции: Наличие аддонов и интеграция с программным обеспечением email-рассылок, другими инструментами работы с внешними ресурсами.
Достоинтва:
- Процесс создания лендинг страницы совпадает с аналогичным процессом для создания стандартной страницы в WordPress, что делает его простым и понятным.
- Результаты A/B-тестирования представлены наглядно, что упрощает работу с различными изменениями целевой страницы.
- Имеется большое количество аддонов, которые позволяют значительно расширить базовые функциональные возможности.
Недостатки:
- Шаблоны по умолчанию не очень привлекательны.
- Для того, чтобы создать действительно продвинутую во всех отношениях целевую страницу, используя аддоны, вам потребуется потратить немалые средства.
- Для работы на всех устройствах требуется версия PHP 5.3+.
2. Parallax Gravity – Landing Page Builder
[wp-pic type=»plugin» slug=»parallax-gravity-landing-page-builder» layout=»large» ]
Хотя у этого плагина WordPress довольно краткое описание на официальном сайте, он имеет хороший набор функций, которые могут быть особенно полезны для тех пользователей, которые немного разбираются в кодах.
Основная идея этого плагина заключается в том, чтобы создавать последовательность блоков содержимого сайта, из которых потом строится лендинг страница. Весь процесс происходит внутри нового раздела в области администратора и похож на добавление стандартной страницы WordPress.
Особенности плагина:
- Возможность включать в себя любое количество блоков контента на целевой странице.
- Каждый раздел может иметь свой собственный фон (одноцветный или фон с изображением)
- Для каждого раздела может быть использован тот же интерфейс, который используется в WordPress для постов и страниц.
- Премиум функции: Наличие блоков с параллаксом, поддержка Google-аналитики, шорткоды для заголовков, кнопки и навигация между отдельными разделами.
Достоинства:
- Это очень простой плагин.
- Он удобен для пользователей, обладающих лишь базовыми знаниями в кодах WordPress и HTML.
- Обеспечивает базовую функциональность целевой страницы, достаточную для пользователей.
Недостатки:
- Имеется только один тип для блоков с контентом, который вам придётся настроить под себя, чтобы получить нечто уникальное.
- Некоторую работу придётся сделать вручную. Например, интегрировать лендинг страницу с вашим сервисом email-рассылок.
3. Qards
Стоимость: от $99
Плагин Qards – новое творение от команды Designmodo. Он предлагает неплохой функционал и работает с большинством тем WordPress.
Этот плагин предоставляет пользователям доступ к различным типам индивидуальных карт контента, которые можно разместить в определённой последовательности с помощью перетаскивания. При этом каждая карта может быть настроена из пользовательской части сайта.
Особенности плагина:
- Поддержка функции перетаскивания drag-and-drop (в том числе медиа-файлов прямо с рабочего стола)
- Возможность редактирования из пользовательской части сайта.
- Полностью отзывчивые целевые страницы.
- Не требуется навыков кодирования для того, чтобы работать с плагином.
- Имеется большой набор красивых карт контента.
- Имеются в наличии пользовательские CSS и HTML-редакторы для продвинутых пользователей.
- Плагин работает с WooCommerce.
- Доступны видео-уроки.
Достоинства:
- Чрезвычайно простой в использовании – вы можете сразу приступить к работе без чтения какой-либо документации.
- Все индивидуальные карты отлично смотрятся и требуют очень мало настроек.
- Возможность работать с вашей темой и использовать при этом плагин для отдельных целевых страниц.
- Возможность превратить любую лендинг страницу в домашнюю страницу.
Недостатки:
- Нет функций поддержки собственных маркетинговых лендинг страниц, таких, как отслеживание изменений или сплит тестирование.
- Плагин несколько дороговат – особенно лицензия Agency, хотя цена $199 позволяет использовать плагин всего на пяти сайтах.
4. Thrive Content Builder
Стоимость: от $59
Этот плагин позволяет создавать лендинг страницы из пользовательской части сайта. Он не требует большого опыта и глубоких знаний, процесс создания страниц интуитивно понятный.
Плагин предлагает возможность редактирования контента из пользовательской части сайта, при этом вы имеете возможность предпросмотра того, как страница будет выглядеть после нажатия кнопки “Опубликовать”. Также имеется большое количество заранее разработанных блоков, которые отлично смотрятся, когда собраны вместе на целевой странице.
Особенности плагина:
- Поддержка функции перетаскивания drag-and-drop.
- Возможность редактирования из пользовательской части сайта.
- Возможность интеграции с пользовательской темой.
- Имеются предварительно оформленные блоки контента и элементы страниц, такие, как кнопки, отзывы, формы для гарантий и многое другое.
- Полностью отзывчивый для мобильных устройств.
- Имеется визуальный редактор таблиц HTML.
- Имеется возможность вручную редактировать HTML и CSS.
Достоинства:
- Интуитивно понятный интерфейс, интегрированный со стандартными страницами WordPress (функциональность плагина может быть включена на любой странице).
- Возможность редактирования из пользовательской части выгодно отличает этот плагин от других.
- Имеется модуль, называемый Thrive Landing Pages, который позволяет пользователю осуществлять полный контроль над страницей, которую вы редактируете, например, удалять из неё заголовки, изменять макеты и др.
Недостатки:
- Главный редактор вначале может показаться излишне сложным, он предоставляет большое количество опций.
5. VelocityPage
Стоимость: от $97
VelocityPage – отличный плагин WordPress, разработанный программистом Mark Jaquith. Jaquith, кажется, понимает не только недостатки и ограничения тем WordPress и лендинг страниц, но также знает и наиболее важные задачи для высокоэффективных целевых страниц.
Вы можете задействовать этот плагин на любой странице и потом выбрать, следует ли использовать текущую тему или открыть один из шаблонов плагина (второй вариант больше подходит для лендинг страницы).
Особенности плагина:
- Возможность редактирования из пользовательской части с поддержкой drag-and-drop.
- Совместимость с интернет-магазином WooCommerce.
- Оптимизирован для работы с мобильными устройствами.
- Возможность использовать HTML-код.
- Имеется набор готовых блоков, которые можно использовать на любой странице.
- Обещает работать с 94% тем WordPress.
Достоинства:
- Одним из самых больших достоинств плагина является то, что вместе с ним вы получаете набор готовых шаблонов для лендинг страниц. С их помощью вы сможете быстро создавать, например, лендинг страницы для электронных книг, страницы приложений, страницы для вебинаров и многое другое.
- Не требуется никакого знания работы с кодами или навыков дизайнера.
Недостатки:
- Несмотря на то, что функция редактирования из пользовательской части очень полезна, в процессе редактирования вы не видите страницу в том виде, в каком она будет отображена на сайте. Вам придётся время от времени переключаться в режим просмотра.
- Плагин несколько дороговат. Профессиональная лицензия для использования на неограниченном количестве сайтов составляет $247.
6. LeadPages
Стоимость: от $37 в месяц
LeadPages имеет большую популярность. Многие владельцы сайтов начинали свою работу с лендинг страницами именно с этого плагина. По сути, функционал LeadPages не содержится внутри самого плагина. Плагин только соединяет ваш сайт с вашим аккаунтом LeadPages.
Для того, чтобы пользоваться плагином, вы должны сначала зарегистрироваться в LeadPages, настроить целевые страницы через интерфейс, а затем с помощью плагина интегрировать их на свой сайт. На самом деле этот процесс намного проще, чем может показаться, и запуск новой лендинг страницы займёт всего несколько минут.
Особенности плагина:
- Поддержка редактирования функцией drag-and-drop и редактирования из пользовательской части с помощью интерфейса LeadPages.
- Имеется три вида лицензий с тремя различными тарифными планами.
- Имеется огромная библиотека шаблонов лендинг страниц.
- Оптимизирован для работы на мобильных устройствах.
- Возможность импортировать ваш собственный дизайн лендинг страниц.
- A/B-тестирование.
- Работает со всеми известными провайдерами.
- Имеются персональные аккаунты для членов сообщества.
- Возможность интеграции с Facebook.
Достоинства:
- Возможность использовать LeadPages с неограниченным количеством сайтов и на неограниченном количестве доменов.
- Вы получаете доступ к протестированным шаблонам лендинг страниц. В сообществе LeadPages имеется обмен результатами, полученными для различных лендинг страниц, и разработчики потом используют их в своих разработках.
- Имеется огромная библиотека лендинг страниц.
- LeadPages делает то, что не делает больше никто – он позволяет вам предлагать по email различные подарки для каждой отдельной формы подписки.
Недостатки:
- Не позволяйте низкой цене обмануть вас. На самом деле это самый дорогой плагин в данном списке. Первый год использования будет стоить вам от $300. И это для самой дешёвой лицензии. Профессиональная лицензия составляет $480 за первый год, и это только начало.
Что же выбрать?
Сразу следует отметить, что ответ на этот вопрос будет зависеть от того, какие именно функции ожидает получить владелец сайта WordPress от плагина.
Для того, чтобы подвести итоги, давайте посмотрим на этот вопрос с разных точек зрения и немного поговорим о каждом конкретном плагине из этого списка:
WordPress Landing Pages — это хороший плагин WordPress для начинающего пользователя, который просто хочет начать работу с лендинг страницами. Он легко устанавливается, имеет визуальный редактор наряду с готовыми шаблонами и позволяет создавать достаточно эффективные целевые страницы, даже если пользователь не имеет навыков работы с кодами. Также вы сможете интегрировать вашу лендинг страницу со службой доставки электронной почты и другими серверными функциями. Однако имейте в виду, что эти дополнительные модули не бесплатны.
Parallax Gravity – Landing Page Builder — это плагин с базовым функционалом, но он может быть очень полезен, если ваша пользовательская тема совсем не поддерживает целевые страницы. С помощью этого плагина WordPress вы сможете использовать свою тему на большей части сайта, а потом просто установить пользовательский макет плагина на небольшом количестве отдельных лендинг страниц.
Qards — для работы с ним практически не требуется обучение, вы можете просто установить плагин и начать его использовать. Это делает его очень полезным для владельцев сайтов, которые хотят быстро начать работу и получить при этом качественные результаты. Если вы будете пользоваться этим плагином, вам наверняка не понадобится профессиональный дизайнер.
Thrive Content Builder — это отличный плагин для тех, кто создаёт новые лендинг страницы на регулярной основе и нуждается в быстром и простом способе для этой работы. Поэтому, наверное, данный плагин больше подходит для продвинутых пользователей.
VelocityPage — этот плагин предлагает расширенные возможности настройки и некоторые замечательные шаблоны лендинг страниц. Это хорошее решение для владельцев сайтов, которые хотят использовать несколько различных типов целевых страниц (например, для электронные книг, вебинаров) и при этом сохранить их главную тему для всего сайта.
LeadPages — из-за своей высокой стоимости этот плагин будет более полезным для продвинутых пользователей. Он предоставляет множество опций, проверенные шаблоны лендинг страниц и многое другое. Проще говоря, это лучший плагин из списка, если только вы можете позволить себе его купить.
Высокоэффективные целевые страницы являются одним из топ-инструментов маркетинга, который может принести вам дополнительный успех в бизнесе, не тратя дополнительные средства на привлечение партнёров. Чем больше количество лендинг страниц на сайте, тем выше ваши успехи. (По данным HubSpot, сайты с 10-15 лендинг страницами позволяет получить доход на 55% больше, чем сайты с 10 и менее лендинг страницами.)
Каждый из плагинов имеет свои плюсы и минусы, поэтому перед принятием окончательного решения имеет смысл посетить их официальные веб-сайты и посмотреть документацию и учебные материалы.
Вы уже используете или использовали ранее какой-нибудь из вышеперечисленных плагинов? Какой из них, на ваш взгляд, является лучшим? Напишите об этом в комментариях!
clubwp.ru