Как создать лендинг на WordPress
Gutenberg, Начинающим
Этот урок будет посвящён созданию лендинга на WordPress с нуля. Также вам не понадобится никаких знаний кода для этого.
Единственное требование – вам нужно уже заранее установить себе где-нибудь WordPress.
В этом уроке для создания лендинга мы будем использовать редактор Gutenberg и тему GO, такой способ создания посадочных страниц на WordPress уже не самый свежий, поэтому я бы хотел порекомендовать вам свой видеокурс, где всегда самая свежая и актуальная инфа.
Вступление. Можно ли создать лендинг на WordPress? Сравнение с другими платформами
Да, безусловно можно.
Есть один миф, который тянется ещё с начала 2000-х годов, типо WordPress – это платформа для блогов. Именно спасибо этому мифу – в 2008-м году я ему поверил и потратил год жизни на изучение бесполезного сегодня движка, джумлы, а мог бы начать изучать WordPress сразу.
Итак, сегодня на WordPress можно создать практически всё, что угодно. А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
Тем не менее у нас часто на слуху платформы для создания лендингов – есть популярные и не очень, а новые появляются ну если не каждый день, то довольно часто.
Давайте сделаем сравнение, если вы будете создавать лендинг на WP (WordPress) или на другой платформе.
| WordPress | Другая платформа |
|---|---|
| Сайт только ваш. Навсегда. В любой момент вы можете скачать копию своего сайта на флешку и держать у вас в столе 😁 | Сайт по сути принадлежит тому сервису, у которого вы его создаёте. Иногда они разрешают делать экспорт контента. Но перенос сайта оттуда – это всегда создание сайта с нуля. |
Полностью бесплатен. Всё, за что вам понадобится платить – это хостинг (аренда места на сервере для размещения вашего сайта), тут вам вполне может подойти Beget за 165р/мес. Да и от этого ценника легко избавиться при помощи партнёрской программы. | До тех пор, пока хотите, чтобы ваш сайт жил, придётся выкладывать $$$. Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! |
| Вы ни от кого не зависите. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. | Вы зависите от команды разработчиков этого сервиса. Если вдруг у вас появился какой-то баг, который сильно мешает вам, то не факт, что он будет исправлен… когда-либо. |
Ваш сайт начнёт расти и развиваться и будет появляться новый функционал? Без проблем. Вы либо найдёте себе что-то по душе среди десятков тысяч расширений (плагинов), как платных, так и бесплатных, либо опять-таки можно нанять фрилансера или команду, которые разработают вам всё, что пожелаете. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. | Даже самый дорогой тарифный план сервиса вам в этой ситуации не поможет. |
Тут важно обратить внимание на тот момент, что вы можете найти в интернете статьи, где восхваляются различные сервисы-конструкторы сайтов и хейтится WordPress, но тут мы возвращаемся к пункту №2. Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Какой лендинг мы будем создавать в этом уроке?
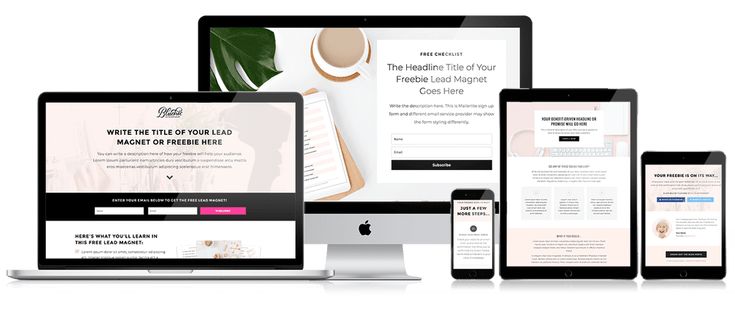
Предположим, что для нашей команды я решил создать лендинг про нас, про то, как мы разрабатываем лендинги 😹
Вот так он будет выглядеть:
Наша посадочная страница получилась довольно лайтовой – первый экран с двумя кнопками, блок с преимуществами, красивый фон с командой, обрамлённый волной и блок призыва к действию. Для первого урока думаю вполне достаточно.Коротко про редактор контента в WordPress – Gutenberg
Раньше в WordPress не было возможности визуального редактирования контента, но разработчиков не устраивала эта нехватка функционала, и где-то 10 лет назад до написания этого поста начали появляться различные плагины-конструкторы, среди них наиболее примечательными были Visual Composer, Elementor и Divi Builder.
Но и они тоже канули в прошлое, после того, как WordPress объявил, что теперь редактирование контента на сайтах будет визуальным по умолчанию – и представил всем Gutenberg.
Gutenberg – это новый визульный редактор WordPress, благодаря которому мы и сможем создавать лендинги при помощи блоков. Он стал частью WordPress в декабре 2018-го.
Можете например поиграть с Gutenberg в этом официальном Демо.
Пошаговая инструкция по созданию лендинг пейдж для WordPress
Ну что, погнали? ⚡️🔥🌪
1. Выбор темы
Окей, наверное это самый ответственный шаг. Потому что от выбора темы будет зависеть не только то, как выглядит ваш сайт, но и его скорость.
Могу дать вам пару советов:
- Обратите внимание на стандартные бесплатные темы WordPress, например «Twenty Twenty» или «Twenty Twenty One», обычно эти темы работают прекрасно, и вполне возможно, что они подойдут под ваши задачи.
- Тема должна работать с редактором Gutenberg. Не с Elementor, не с Divi Builder, а с Gutenberg.
 Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год. - Поищите Демо темы, прежде чем ставить её себе на сайт. У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
- Если тема, которую вы скачали, предлагает вам ещё и импорт демо-контента, то это же прекрасно! Заходим в админке в Инструменты > Импорт и делаем необходимые шаги.
- Также рекомендую почитать этот пост, где я рассказываю, какие платные темы не нужно использовать.
Для нашего урока я решил воспользоваться бесплатной темой Go. В основном потому что вместе с ней в комплекте идёт прикольный плагин CoBlocks, который значительно расширяет наш стандартный редактор Gutenberg новыми блоками. Использовать его не обязательно конечно, но возможностей с ним будет намного больше.
Сначала давайте установим тему, это можно сделать прямо из админки WordPress, перейдя во «Внешний вид > Темы» и нажав кнопку «Добавить».
2. Ставим дополнительные плагины (необязательно)
После того, как вы активировали вашу тему «Go», она предложит вам установить плагин «CoBlocks» автоматически (помните, я упоминал, что он нам пригодится для дополнительных блоков в конструкторе).
Соглашаемся и нажимаем «Начать установку плагина».
3. Настраиваем саму тему
Прежде, чем перейти к созданию лендинга, я рекомендую немного покопаться в настройках темы. Прочекать, есть ли возможность поменять шрифты, цвета и так далее, и нужно ли вам это вообще.
В большинстве тем сейчас (и в теме «Go») эти настройки находятся либо во «Внешний вид > Настроить», либо непосредственно с сайта нажимаем на верхней панели «Настроить».
Подробнее на видео:
4. Создаём новую страницу для лендинга
Переходим Страницы > Добавить новую. Тема «Go» даже предлагает выбрать один из предустановленных шаблонов и уже редактировать его.
Но мы с вами конечно же нажмём «Add blank page» и будет редактировать страницу с нуля.
Указываем заголовок страницы и нажимаем «Hide page title», потому что непосредственно на лендинге он нам не понадобится.
5. Как поставить любую страницу в качестве главной страницы сайта
Вот допустим вы перешли в меню «Страницы» и у вас там какое-то определённое количество страниц. Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
У каждого лендинга может быть свой URL-адрес, который вы можете установить например нажав на ссылку «Свойства», но как установить определённый из них в качестве главной страницы?
Легко, для этого переходим «Настройки > Чтение». И выбираем наш лендинг.
Всё очень легко тут 🙂
6. Блок «Обложка» или первый экран нашего лендинга
Наконец-то мы добрались и до создания контента для нашего лендинга!
Начнём мы с первого экрана конечно же. Сделаем его вот таким:
Я уже чуть позже поменял цвет и текст в шапке, поэтому не пугайтесь, если на некоторых видео шапка другого цвета. Текст вы можете поменять в «Настройки > Общие» например, а где цвет, мы уже рассматривали выше.
Это мы будем делать при помощи блока Gutenberg «Обложка», который доступен в Gutenberg по умолчанию, то есть плагин CoBlocks для него не нужен!
В итоге мы:
- Добавили заголовок
- Добавили текст-описание
- Добавили две кнопки
- Настроили разные стили для кнопок
- Выровняли всё по центру
- Изменили цвет фона первого экрана
- Добавили необходимые отступы
Всё это – на видео:
7. Блок с преимуществами
Если блок «Обложка» доступен в Gutenberg по умолчанию, то блок с преимуществами «Функции» доступен только при установке плагина «CoBlocks».
Вот так он будет выглядеть на нашей посадочной странице:
Добавим и настроим его на этом видео:
7. Фиксированный фон с волной
Давайте также займёмся немного украшательством – добавим в этом шаге фотку команды и сделаем фиксированный фон аля-параллакс, но не совсем.
Более понятно будет на видео:
9. Блок призыва к действию
Какой же лендинг без блока призыва к действию?
Прежде всего, мы сделаем якорную ссылку с первого экрана на этот блок, для этого установим HTML-якорь этого блока во вкладке «Дополнительно».
На некоторых темах WordPress могут быть лишние расстояния между блоками, особенно, если вы покрасили их в какой-то цвет, для этого добавьте этот код во «Внешний вид > Настроить > Дополнительные стили».
.alignfull {
margin-top: 0;
margin-bottom: 0;
}10. Финиш 🏁
Ну что, вот наш лендинг и готов! Он получился не сложный, но если справились с этими основными принципами работы с блоками, то сможете использовать и любые другие блоки!
Кроме того, когда вы разберётесь с лендингами, рекомендую продолжить моим видеокурсом по созданию интернет-магазинов на WordPress!
Бонус! Видеоурок
Относительно недавно записывал видео, где делал обзор темы «Go», и там делал примерно те же самые шаги, что и в этом уроке.
Вот оно:
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как сделать лендинг пейдж на WordPress на бесплатном шаблоне
Чтобы запустить продажи в интернете, не обязательно заказывать сайт у агентства, долго согласовывать проект, вносить правки в прототип и что-то менять уже после запуска. Посадочную страницу, на которой вы будете продавать свои товары и услуги, можно создать на удобной и привычной CMS WordPress. Нужно лишь немного денег — на оплату хостинга и домена — и времени. Если руки растут из нужного места, уже через пару часов вы сможете гнать трафик на новый одностраничник.
Этот гайд поможет вам быстро и почти бесплатно сделать лендинг пейдж на WordPress. Материал будет полезен владельцам стартапов, начинающим маркетологам, digital-специалистам, которые хотят завести одностраничник для продажи своих услуг.
Реклама: 2Vtzqxi7Yrq
Читайте также: ТОП-10 курсов по созданию сайтов с нуля
Установка Вордпресс
Перед созданием сайта купите хостинг и зарегистрируйте доменное имя. Это легко сделать на Beget или SpaceWeb. Просто выберите тариф и оплатите его удобным способом. Вот расценки на хостинг от указанных выше провайдеров:
Это легко сделать на Beget или SpaceWeb. Просто выберите тариф и оплатите его удобным способом. Вот расценки на хостинг от указанных выше провайдеров:
Оплачивать хостинг на год вперёд выгоднее. Для лендинг пейдж выбирайте начальные (стартовые) тарифы — «Взлёт» или Blog. Их вам хватит с головой.
У этих же хостинг-провайдеров можно зарегистрировать доменное имя. Пройдите в раздел «Регистрация доменов» или «Домены» и проверьте домен на уникальность.
При покупке домена в Beget не забудьте поставить галочку у пункта «Создать новый сайт и направить домен на него», а потом нажмите на кнопку «Добавить домен». Через 10–15 минут новый домен пропишется на DNS-серверах, и вы сможете приступить к установке CMS.
И на Beget, и на SpaceWeb CMS WordPress можно установить в один клик. Если вы приобрели хостинг SpaceWeb, то после оплаты и авторизации в личном кабинете найдите в меню раздел «Установка программ» и отыщите в списке WordPress. Нажмите на кнопку «Установить». В открывшемся окне выберите версию CMS, домен или поддомен и нажмите на кнопку «Установить». В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.
В открывшемся окне выберите версию CMS, домен или поддомен и нажмите на кнопку «Установить». В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.
Чтобы установить WordPress на Beget, авторизуйтесь в личном кабинете, найдите в меню раздел «CMS | Установка систем управления» и перейдите в него. Отыщите в списке логотипов CMS ВордПресс, нажмите на него и ознакомьтесь с условиями. Заполните форму с данными по сайту:
Нажмите на «Установить» и дождитесь окончания установки. Сервис автоматически создаст базу данных и реквизиты к ней. Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
http://ваш_сайт/wp-admin или http://ваш_сайт/wp-login.php
А чтобы поисковые системы не индексировали изменения, которые вы вносите на сайт до его публикации, просто закройте его от индексации в настройках.
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.
- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается.

- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page. Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
Создание Landing Page на WordPress
Для примера покажу, как сделать простой лендинг из пяти экранов — первый экран, демонстрация продукта, описание, отзывы и контакты. Экран — это видимая область сайта, так называемые информационные блоки.
Чтобы отредактировать информацию в шаблоне лендинга, активируйте тему и нажмите на «Настроить».
После активации темы откроется окно с предложением установить плагин One Page Express. С его помощью вы быстрее настроите тему, так как он предоставит на выбор десятки вариантов оформления блоков лендинг пейдж. Просто нажмите на «Установить сейчас» и подождите около минуты.
После установке плагина в меню слева появится расширенный блок настроек темы. Пролистайте его и найдите пункт «General Settings». В строке «На главной странице отображать» поставьте галочку рядом с пунктом «Статическую страницу».
Обратите внимание на список под «Manage Page Section». Здесь вы можете удалить блоки или добавить новые, изменить их последовательность, вынести часть из них в меню.
Чтобы изменить последовательность блоков, просто зажмите блок в месте изображения с точками и перетяните его в нужное место.
Удалите ненужные блоки, кликнув по корзине в строке с блоком. А чтобы добавить блок, нажмите на «Page Content +» и выберите в списке тип блока, который хотите внести в структуру.
В бесплатной версии темы вы можете добавить:
- блок «About» — сетка из четырёх секций с картинками и описаниями;
- блок с цветными иконками — для демонстрации преимуществ;
- блок с сеткой изображений/иконок и описаниями;
- блок контент + картинка на всю ширину;
- блок для логотипов и отзывов клиентов и многое другое.
У каждого типа блоков есть несколько вариантов. Пролистайте их в списке и примерьте на сайт, нажав на кнопку «Добавить». Если оформление вам не понравится, в любой момент вы можете удалить раздел, кликнув на иконку с корзиной у блока в списке.
Меню
Меню — это список ссылок или анкоров, который пользователь видит на первом экране. По этим ссылкам он может сразу перейти к интересующему блоку лендинга, не тратя время на прокрутку. Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Не добавляйте в меню на первом экране ссылки в социальные сети. Переход на сторонний сайт отвлечёт внимание пользователя от продукта или услуги. Лучше сделайте быстрый переход на разделы, которые содержат важную для потенциальных покупателей информацию — например, на блок с информацией о комплектации наборов/пакетов услуг или с отзывами.
Лучше сделайте быстрый переход на разделы, которые содержат важную для потенциальных покупателей информацию — например, на блок с информацией о комплектации наборов/пакетов услуг или с отзывами.
Чтобы сформировать меню, просто нажмите на иконку с тремя горизонтальными полосами у блоков в списке. Ссылки на выделенные блоки отобразятся в меню.
Прописывать анкоры не нужно — это прописано в теме. Просто отметьте разделы в списке блоков, которые должны висеть в меню сверху, и всё.
Главный экран
Чтобы изменить внешний вид главного экрана, кликните по разделу «Шапка» и изучите возможности настройки.
В разделах «Фон заголовка главной страницы» и «Фон заголовка внутренних страниц» вы можете поменять тип фона — заливка, картинка, слайд-шоу или видео, — настроить фон шапки, изменить скорость смены слайдов и разделитель шапки, настроить цвета наложения.
Часть вариантов разделителя шапкиВ разделах «Содержимое заголовка главной страницы» и «Содержимое заголовка внутренних страниц» прописаны настройки, которые позволяют отредактировать текст на первом экране. Вы можете выровнять заголовок по центру или по левому краю, настроить межбуквенный интервал, определить ширину текста, изменить заголовок и подзаголовок, повесить на них анкоры. Помимо этого, здесь же можно настроить кнопки — оставить одну или две из возможных, поменять текст внутри кнопок, прикрепить к каждой URL для открытия формы, например.
Вы можете выровнять заголовок по центру или по левому краю, настроить межбуквенный интервал, определить ширину текста, изменить заголовок и подзаголовок, повесить на них анкоры. Помимо этого, здесь же можно настроить кнопки — оставить одну или две из возможных, поменять текст внутри кнопок, прикрепить к каждой URL для открытия формы, например.
Вы можете настроить все элементы вручную или выбрать готовый бесплатный шаблон в разделе «Внешний вид заголовков главной страницы» и минимально изменить содержимое — текст, название кнопок, их URL.
Продукт
Чтобы продемонстрировать товар или услугу, добавьте в структуру новый блок с изображениями — например, portfolio cards section или portfolio full section. В первый шаблон вы можете добавить небольшую картинку с подписью и URL на дополнительный раздел сайта. Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Если вы продаёте сложный продукт, добавьте описание. Выберите другой шаблон — content with image или full width content section.
Выберите другой шаблон — content with image или full width content section.
Как вставлять изображения, понятно. Наведите курсор на место с картинкой, нажмите на иконку с изображением карандаша, выберите файл в открывшемся окне.
Описание
Чтобы мотивировать посетителя лендинга на покупку, расскажите о преимуществах вашего товара или услуги. Описание продукта можно сделать в виде инфографики, дополнить его текстом, который ответит на все вопросы сомневающегося потенциального клиента.
Используйте шаблоны stripped-coloured-icon-boxes или features-overlapped-icons-section, чтобы выделить преимущества на лендинге тезисами.
Иконки, подзаголовки и текст легко поменять. Просто наведите на редактируемую область и нажмите на иконку с карандашом.
Если в двух словах ваш продукт не описать, используйте шаблоны из разделов About или Features. Там и текста побольше, и картинки можно вставить.
По желанию можно разбавить блоки разделом с цифрами. Только не указывайте там, сколько чашек кофе вы выпили — напишите более существенную информацию.
Только не указывайте там, сколько чашек кофе вы выпили — напишите более существенную информацию.
Отзывы
Отзывы — банальный, популярный, но всё же действенный метод убеждения потенциального покупателя на лендинге. Считается, что именно блок с отзывами может закрыть оставшиеся возражения клиента. Чаще всего отзывы для лендинга пишет опытный копирайтер, который понимает, какие боли и страха у потенциального покупателя могли остаться.
Чтобы вставить блок с отзывами в теме One Page Express, нажмите на Page Content + и выберите в списке шаблон Testimonials.
После вставки блока отредактируйте информацию — поменяйте картинки, подписи, вставьте реальные тексты отзывов.
Это интересно: Как создать Landing Page на конструкторе
Контакты
В теме для лендинг пейдж One Page Express есть блоки с информацией о ключевых сотрудниках, номерах телефонов и другими контактами. Чтобы указать членов команды, выберите один из трёх шаблонов в разделе Team. В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
Форма обратной связи находится в разделе шаблонов Contacts. Вставьте блок с формой в структуру страницы, а затем кликните по полю для вставки и укажите шорткод формы.
Блок с контактами и картой доступен только в версии PRO. Стоимость лицензии — от $79.
Чтобы не тратиться на покупку дополнительных возможностей темы, просто вставьте любой другой подходящий блок из бесплатного набора инструментов. Например, из разделов About или Features. Пропишите адреса филиалов, телефоны, email, а в поле для картинки вставьте html-код, например Яндекс-карты.
Когда landing page будет готов, нажмите на кнопку «Опубликовать». После этого сайт будет индексироваться поисковыми системами.
Готовим к запуску
Уберите стандартный копирайт в подвале сайта. В теме One Page Express есть три варианта копирайта — простой, с контактами или с виджетами. Посмотрите, какой вам больше по душе, и измените данные.
Посмотрите, какой вам больше по душе, и измените данные.
Пример подвала в виде модуля с контактами. Изменить можно каждый символ и иконку. Очень удобно. Не забудьте сохранить и опубликовать изменения.
Лендинг готов, что дальше?
Подключите готовый к запуску сайт-одностраничник к системам веб-аналитики, чтобы в будущем оценивать эффективность. Заведите аккаунт в Яндекс.Метрике или Google Analytics, подтвердите права на сайт, разместив код на сайте. Чтобы облегчить задачу, используйте плагины Метрики или Аналитикс — их легко найти в списке плагинов и установить на сайт. После этого вся статистика будет всегда под рукой.
А если вы хотите отслеживать весь цикл продаж, заведите аккаунт в одной из систем сквозной аналитики.
Чтобы пустить трафик на лендинг, запустите рекламу в Яндекс.Директ или Google Ads. Перед запуском убедитесь в том, что контент вашего лендинга не противоречит правилам рекламных систем. В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
Не забывайте отслеживать конверсии и действия посетителей на сайте после запуска рекламы. Если покупатели отваливаются на каком-либо этапе, проверьте корректность форм, ссылок, отображение сайта на различных устройствах.
Как создать целевую страницу с помощью WordPress
Вы хотите создать пользовательскую целевую страницу на своем сайте WordPress?
Если вы проводите маркетинговую или рекламную кампанию, целевая страница может помочь вам достичь своих целей и получить больше конверсий.
В этой статье мы покажем вам, как легко создать целевую страницу в WordPress.
Что такое целевая страница?
Целевая страница — это отдельная страница, созданная для конкретной рекламной, электронной почты, социальных сетей или маркетинговой кампании. Пользователи, приходящие из этих источников, сначала попадут на эту страницу, поэтому она называется целевой страницей.
Целевые страницы предназначены для получения конверсий, что просто означает, что посетитель выполняет желаемое действие на вашем сайте. Это может быть покупка определенного продукта в вашем интернет-магазине, подписка на вашу рассылку, заполнение формы или любое другое действие, приносящее пользу вашему веб-сайту.
В чем разница между домашней страницей и целевой страницей?
Домашняя страница — это страница, которую посетители видят, когда вводят ваше доменное имя в свой браузер. Вы можете думать об этом как о главной странице вашего сайта или витрине магазина.
С другой стороны, целевая страница — это место, куда попадет большинство посетителей, пришедших из платных или сторонних источников трафика.
Хорошая домашняя страница побуждает посетителей взаимодействовать с вашим веб-сайтом WordPress, просматривать другие страницы, просматривать продукты или подписываться на рассылку новостей по электронной почте. Имея это в виду, домашняя страница обычно содержит множество ссылок и предлагает посетителям широкий выбор.
С другой стороны, целевая страница создается для получения конверсий. Он имеет меньше ссылок и обычно имеет одну цель, которая называется призывом к действию или CTA. Вы можете использовать любой CTA, который вам нравится, но многие целевые страницы побуждают посетителей принять решение о покупке или поделиться информацией в рамках стратегии лидогенерации.
У вашего веб-сайта всегда будет только одна домашняя страница, но вы можете создать столько целевых страниц, сколько захотите.
При этом давайте посмотрим, как создать красивую пользовательскую целевую страницу в WordPress.
Просто используйте быстрые ссылки ниже, чтобы сразу перейти к нужному методу.
- Способ 1. Как создать целевую страницу в WordPress с помощью редактора блоков (плагин не требуется)
- Способ 2. Создание целевой страницы WordPress с помощью SeedProd (рекомендуется)
- Метод 3. Создание целевой страницы в WordPress с помощью Thrive Architect или ClickFunnels.
 Вместо этого мы выбрали лучшие решения для малого бизнеса.
Вместо этого мы выбрали лучшие решения для малого бизнеса.Метод 1.
Как создать целевую страницу в WordPress с помощью редактора блоков (плагин не требуется)Если вы используете блочную тему, вы можете создать собственную целевую страницу с помощью полнофункционального редактора сайта. Это позволяет вам создать целевую страницу, используя инструменты, с которыми вы уже знакомы.
К сожалению, этот метод работает не со всеми темами WordPress. Если вы не используете блочную тему, мы рекомендуем вместо этого использовать плагин компоновщика страниц.
Для начала просто создайте новую страницу WordPress, которую мы превратим в нашу целевую страницу.
В правом меню нажмите на вкладку «Страница». Затем просто найдите раздел «Шаблон» и нажмите «Создать».
В появившемся всплывающем окне дайте имя шаблону целевой страницы и нажмите «Создать».
Название просто для справки, поэтому вы можете использовать все, что захотите.

Запускает редактор шаблонов. Теперь вы можете создать свою целевую страницу точно так же, как вы создаете страницу в стандартном редакторе блоков.
Чтобы добавить блоки на лендинг, просто нажмите синюю кнопку «+». Теперь вы можете перетаскивать различные блоки в свой дизайн.
Вы можете добавить контент в блок или изменить его форматирование с помощью привычных инструментов WordPress.
Например, вы можете ввести текст в блок «Абзац», добавить ссылки, изменить выравнивание текста и применить эффекты жирного или курсивного шрифта.
Вы также можете создать целевую страницу, используя шаблоны, представляющие собой наборы блоков, которые часто используются вместе. Шаблоны могут помочь вам быстро создать целевую страницу с красивым макетом.
Чтобы просмотреть шаблоны, включенные в вашу тему WordPress, нажмите синюю кнопку «+», а затем выберите вкладку «Шаблоны».
Вы можете либо перетащить шаблон блока на макет, либо щелкнуть шаблон, чтобы добавить его в нижнюю часть шаблона.

После добавления шаблона вы можете щелкнуть, чтобы выбрать любой блок в этом шаблоне, а затем внести изменения. Например, вы можете заменить любой текст-заполнитель или добавить ссылки, чтобы призыв к действию указывал на разные области вашего блога WordPress.
Когда вы довольны тем, как выглядит пользовательская целевая страница, нажмите кнопку «Опубликовать» и выберите «Сохранить».
Теперь ваша страница будет использовать этот новый шаблон. Вы можете просто обновить или опубликовать страницу, чтобы ваша целевая страница заработала.
Способ 2. Создание целевой страницы WordPress с помощью SeedProd (рекомендуется)
Самый простой способ создать целевую страницу — использовать SeedProd. Это лучший конструктор страниц на рынке, который позволяет создавать целевые страницы любого типа без написания кода.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.

Примечание: На WordPress.org доступна бесплатная версия SeedProd, но мы будем использовать версию Pro, поскольку в ней больше шаблонов и блоков, включая блоки электронной коммерции.
После активации перейдите к SeedProd » Настройки и введите лицензионный ключ.
Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода лицензионного ключа нажмите кнопку «Подтвердить ключ».
Затем просто перейдите к SeedProd » Целевые страницы и нажмите «Добавить новую целевую страницу».
Теперь вы можете выбрать шаблон для своей целевой страницы.
SeedProd имеет множество дизайнов, которые организованы в различные типы кампаний, такие как скоро появится и страницы 404. Вы можете нажимать на вкладки в верхней части экрана, чтобы фильтровать шаблоны по типу кампании.
Поскольку мы создаем целевую страницу, вы можете взглянуть на вкладки «Продажи», «Веб-семинар» или «Привлечение потенциальных клиентов».

Для предварительного просмотра дизайна просто наведите на него указатель мыши и щелкните значок увеличительного стекла.
Выбор дизайна, соответствующего типу целевой страницы, которую вы хотите создать, поможет вам быстрее создать страницу. Тем не менее, каждый шаблон полностью настраиваемый, поэтому вы можете изменить каждую часть шаблона и создать любую целевую страницу, которая вам нравится.
Когда вы найдете шаблон, который хотите использовать, просто нажмите «Выбрать этот шаблон».
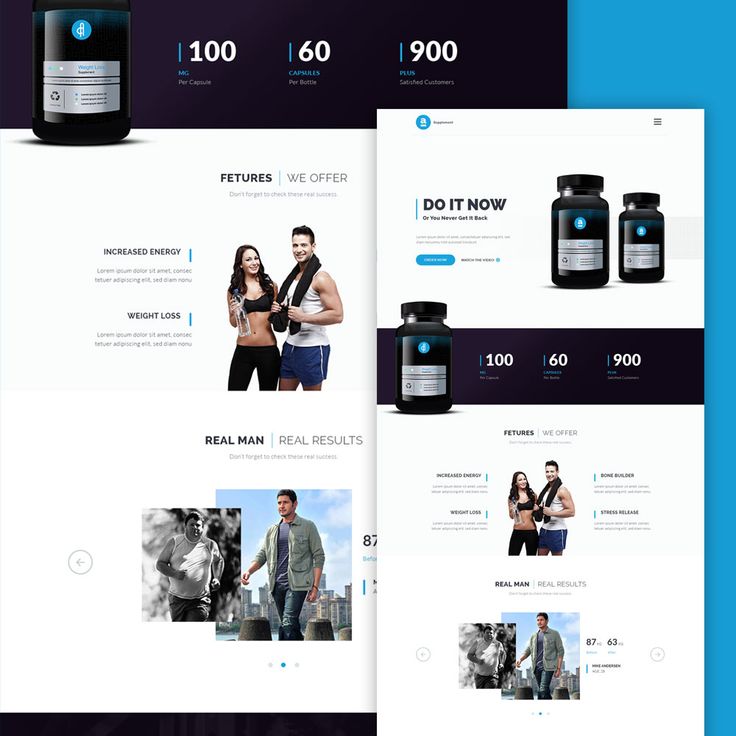
Мы используем шаблон страницы продаж фитнеса во всех наших изображениях, но вы можете использовать любой дизайн.
Далее введите имя целевой страницы. SeedProd автоматически создаст URL-адрес на основе заголовка страницы, но вы можете изменить этот URL-адрес на любой другой.
Например, вы можете добавить несколько дополнительных ключевых слов, чтобы улучшить поисковую оптимизацию WordPress.
Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы».

Это приведет вас к редактору перетаскивания, где вы сможете создать свою целевую страницу. Редактор SeedProd показывает предварительный просмотр вашего шаблона в реальном времени справа и некоторые настройки блока слева.
Блоки являются основной частью SeedProd, и вы можете использовать их для создания любой целевой страницы.
Большинство шаблонов уже имеют встроенные блоки. Чтобы настроить блок, просто нажмите, чтобы выбрать его в предварительном просмотре страницы, а затем внесите любые изменения в меню слева.
Например, если вы хотите заменить изображение-заполнитель, начните с выбора блока изображения. Затем нажмите значок «Выбрать изображение» в меню слева.
Теперь вы можете выбрать изображение из медиатеки WordPress или загрузить новый файл со своего компьютера.
Точно так же вы можете заменить любой текст-заполнитель своими словами. Просто выберите любой блок текста или заголовка, а затем введите его в небольшой текстовый редактор.

Вы также можете полностью изменить внешний вид целевой страницы, используя настройки в меню слева, в том числе изменить цветовую схему, выбор шрифта, цвет ссылки, кнопки и многое другое.
Большинство этих настроек говорят сами за себя, поэтому стоит выбрать разные блоки в макете, а затем просмотреть настройки.
Вы также можете перетаскивать блоки, чтобы перемещать их вверх или вниз по макету.
Чтобы добавить больше блоков на целевую страницу, просто перетащите их на свой дизайн.
Более того, в SeedProd есть множество блоков, которые идеально подходят для создания целевой страницы с высокой конверсией.
Например, вы можете добавить таймер обратного отсчета, который будет отсчитывать минуты до тех пор, пока посетитель не перестанет конвертировать. Это может добавить ощущение срочности к распродажам, бесплатным подарочным купонам, предварительным заказам и другим кампаниям.
Просто найдите блок «Обратный отсчет» и перетащите его на целевую страницу.

Затем вы можете установить время и дату, когда таймер истечет.
Таким образом, вы можете использовать FOMO на своем сайте WordPress для увеличения конверсии.
SeedProd также поставляется с «Секциями», которые представляют собой блоки, которые часто используются вместе. Это включает в себя множество разделов, которые могут помочь вам создать целевую страницу, включая заголовок, главное изображение, призыв к действию, отзывы, контактную форму, часто задаваемые вопросы, функции, разделы нижнего колонтитула и многое другое.
Чтобы просмотреть различные разделы, просто нажмите на вкладку «Разделы». Чтобы просмотреть любой раздел, наведите на него указатель мыши и нажмите на увеличительное стекло.
Если вы хотите использовать этот раздел, просто нажмите «Выбрать этот раздел».
SeedProd добавит раздел внизу вашей целевой страницы, но вы можете перемещать его с помощью перетаскивания.
SeedProd также полностью совместим с WooCommerce, поэтому вы можете легко создавать новые целевые страницы для продвижения своих продуктов, услуг, распродаж и других мероприятий.

Еще лучше, SeedProd поставляется со специальными блоками WooCommerce, включая добавление в корзину, оформление заказа, последние продукты и многое другое. Это позволяет вам создавать настраиваемые страницы оформления заказа WooCommerce, настраиваемые страницы корзины и многое другое, поэтому вы можете создать интернет-магазин с высокой конверсией, не ограничиваясь своей темой WooCommerce.
Если вы создаете целевую страницу, чтобы увеличить продажи в своем интернет-магазине, мы рекомендуем создать разделы популярных или рекомендуемых товаров.
Чтобы создать этот раздел, просто перетащите блок «Лучшие продажи» на свою страницу.
По умолчанию в этом блоке будут отображаться самые популярные товары, но вы также можете показывать товары со скидкой, свои новейшие товары и многое другое.
Просто откройте раскрывающийся список «Тип» и выберите любой вариант из списка.
Подробнее см. в нашем руководстве о том, как отображать популярные товары в WooCommerce.

Подключение ваших целевых страниц к сторонним инструментам
Если вы создаете целевую страницу для привлечения потенциальных клиентов, вы можете добавить форму регистрации.
SeedProd упрощает подключение ваших целевых страниц к популярным службам электронного маркетинга, таким как Constant Contact или ActiveCampaign.
Просто нажмите на вкладку «Подключиться» и выберите поставщика услуг электронной почты.
SeedProd покажет вам, как именно интегрировать эту целевую страницу с вашими службами электронного маркетинга.
Если вы не видите своего поставщика услуг электронной почты в списке, не беспокойтесь. SeedProd работает с Zapier, который действует как мост между SeedProd и более чем 3000 других приложений.
Просто прокрутите до раздела «Другое» и наведите указатель мыши на «Zapier». Когда появится кнопка «Подключиться», нажмите ее и следуйте инструкциям на экране, чтобы подключить SeedProd и Zapier.
Использование пользовательского домена для вашей целевой страницы
По умолчанию SeedProd публикует целевую страницу под доменом вашего веб-сайта.
 Однако иногда вы можете вместо этого использовать собственный домен.
Однако иногда вы можете вместо этого использовать собственный домен.Это придаст вашей кампании индивидуальность, отличную от остальной части вашего веб-сайта. Кроме того, намного проще отслеживать эффективность каждой страницы в Google Analytics, чтобы понять, получаете ли вы хорошие результаты.
Вместо того, чтобы создавать многосайтовую сеть WordPress или устанавливать несколько веб-сайтов, вы можете легко сопоставить личный домен с любой целевой страницей, которую вы создаете в SeedProd.
Прежде чем начать, убедитесь, что ваш хостинг-провайдер WordPress позволяет вам использовать несколько доменов, и добавьте доменное имя в панель управления хостингом, если вы еще этого не сделали.
Подробнее читайте в нашей статье о том, как добавить пользовательский псевдоним домена для вашей целевой страницы WordPress.
В редакторе SeedProd просто нажмите «Настройки страницы», а затем выберите «Пользовательский домен».
В поле «Имя домена» введите свой личный домен.

После этого нажмите переключатель «Пользовательский домен», чтобы он переключился с «Выкл.» на «Вкл.».
Не забудьте нажать «Сохранить», чтобы сохранить изменения.
Сохранение и публикация вашей целевой страницы
Когда вы довольны тем, как выглядит целевая страница, пришло время опубликовать ее, нажав кнопку «Сохранить».
Затем выберите «Опубликовать».
Целевая страница теперь доступна на вашем веб-сайте.
Способ 3. Создание целевой страницы в WordPress с помощью Thrive Architect
Thrive Architect — еще один популярный конструктор страниц WordPress с функцией перетаскивания. Позволяет легко создать лендинг по готовым шаблонам.
Во-первых, вам необходимо установить и активировать плагин Thrive Architect. Подробнее см. в нашем пошаговом руководстве по установке плагина WordPress.
После активации перейдите на страницу Pages »Добавить новый из панели администратора WordPress, чтобы создать новую целевую страницу.
 Затем откройте редактор Thrive Architect, нажав кнопку «Запустить Thrive Architect».
Затем откройте редактор Thrive Architect, нажав кнопку «Запустить Thrive Architect».Затем появится всплывающее окно, в котором вы можете выбрать создание обычной страницы или предварительно созданной целевой страницы.
Нажмите на опцию «Предварительно созданная целевая страница», чтобы выбрать ее.
После этого вы попадете в библиотеку Thrive Architect, содержащую более 300 шаблонов целевых страниц.
Просто пролистайте библиотеку и выберите понравившийся шаблон целевой страницы, нажав на него.
Если вы выбрали шаблон из раздела «Умные наборы целевых страниц», вы можете выбрать один из нескольких различных типов целевых страниц.
В этом уроке мы выберем опцию «Умная страница генерации потенциальных клиентов». Затем нажмите кнопку «Применить шаблон», чтобы продолжить.
Теперь шаблон откроется в редакторе Thrive Architect, где вы сможете настроить каждый элемент страницы в соответствии с вашим брендом или вашим конкретным предложением.

Например, чтобы отредактировать текст «Заголовок», просто нажмите на него и введите то, что хотите. Нажатие на элемент «Заголовок» также вызовет параметры редактирования шрифта, цвета шрифта, размера шрифта, межстрочного интервала и т. д. на левой панели.
В меню слева вы также найдете параметры для изменения высоты раздела, стиля фона, стиля границы, отступов, теней и т. д.
Чтобы добавить новый элемент на целевую страницу, нажмите кнопку «Добавить элемент», которая отображается в виде значка «плюс (+)» в правом меню.
Thrive Architect предлагает множество готовых элементов, которые вы можете добавить на свою целевую страницу. Вы можете выбирать из таких элементов, как кнопки, отзывы, таймеры обратного отсчета, карты Google, звездные рейтинги и многое другое.
Чтобы добавить новый элемент, просто перетащите его из правого меню на нужное место на целевой странице.
Примечание: Если вы приобрели Thrive Suite, который поставляется со всеми плагинами Thrive, включая Thrive Architect, Thrive Quiz Builder, Thrive Apprentice и другими, у вас будет еще больше готовых элементов на выбор.

Например, вы сможете быстро добавлять викторины на свою целевую страницу с помощью элемента «Викторина».
При редактировании целевой страницы не забудьте нажать кнопку «Сохранить работу» в левом нижнем углу.
Подключение вашей целевой страницы к поставщику услуг электронной почты
Поскольку для этого руководства мы создаем целевую страницу для привлечения потенциальных клиентов, давайте также рассмотрим, как подключить поставщика услуг электронной почты к Thrive Architect.
Просто нажмите на форму генерации потенциальных клиентов на целевой странице, чтобы открыть ее настройки в меню слева.
Убедитесь, что для параметра «Соединение» установлено значение API. Затем нажмите кнопку «Добавить связь» рядом с «Отправить потенциальных клиентов».
В появившемся маленьком всплывающем окне нажмите синюю ссылку «Перейти к панели инструментов API».
Откроется панель управления Active Connections в новом окне. Отсюда нажмите кнопку «Добавить новое подключение».

Затем в раскрывающемся меню выберите предпочитаемого поставщика услуг электронной почты.
Thrive Architect легко подключается к популярным службам электронного маркетинга и CRM, таким как ActiveCampaign, Constant Contact, Campaign Monitor, HubSpot и другим.
После этого вам нужно скопировать и вставить URL-адрес API и ключ API в соответствующие поля. Обычно вы можете найти эту информацию в области настроек вашей учетной записи поставщика услуг электронной почты.
Затем нажмите кнопку «Подключиться».
После того, как ваш поставщик услуг электронной почты будет правильно подключен, вы увидите сообщение об успешном завершении.
Нажмите «Готово», после чего вы сможете вернуться в редактор Thrive Architect.
Теперь, когда вы снова нажмете кнопку «Добавить подключение», вы сможете выбрать поставщика услуг электронной почты, к которому вы только что подключились, из раскрывающегося меню. 9) рядом с кнопкой «Сохранить работу».
Затем нажмите «Сохранить и вернуться в редактор сообщений».

Вернувшись в редактор WordPress, просто нажмите кнопку «Опубликовать».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть целевую страницу в действии.
Мы надеемся, что эта статья помогла вам научиться создавать целевые страницы с помощью WordPress. Вы также можете ознакомиться с нашими проверенными советами по привлечению большего трафика на ваш сайт WordPress или нашим сравнением лучших услуг телефонной связи для бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как создать целевую страницу в WordPress (шаг за шагом)
Хотите создать целевую страницу в WordPress? Хорошо продуманные целевые страницы могут помочь вам проводить более эффективные маркетинговые кампании, привлечь больше трафика на ваш сайт и конвертировать больше вашего трафика в клиентов и потенциальных клиентов.
В этой статье мы покажем вам, как шаг за шагом создать целевую страницу в WordPress.

Что такое целевая страница WordPress?
Целевая страница — это веб-страница, предназначенная для достижения одной единственной цели. Часто этой целью является продажа или сбор контактной информации. Целевые страницы должны быть направлены на побуждение людей к действию.
Вообще говоря, целевая страница — это мощная маркетинговая техника, которая служит как инструментом для генерации трафика, так и машиной для конверсии.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Во-первых, вы создаете маркетинговые кампании, используя платную рекламу, электронную почту, социальные сети или любую другую платформу для охвата вашей аудитории со ссылками, ведущими на вашу целевую страницу.
Если вы создадите хорошие целевые страницы, вы сможете конвертировать больший процент трафика, поступающего из этих источников, в потенциальных клиентов или клиентов. Целевые страницы гораздо лучше справляются с конверсией, чем ваша домашняя страница или какая-либо другая несфокусированная страница на вашем сайте.

Поскольку цель целевой страницы — конвертировать больше трафика вашего веб-сайта в клиентов, вам необходимо сделать ее привлекательной и привлекательной. Прежде всего, вам нужно правильно спроектировать и организовать различные элементы призыва к действию, такие как кнопка покупки, формы регистрации, кнопка воспроизведения мультимедиа и т. д., привлекательным образом.
Как создать целевую страницу в WordPress
Создать целевую страницу в WordPress довольно просто, если использовать плагин целевой страницы WordPress. Даже если вы не разработчик, вы можете создать целевую страницу с высокой конверсией в WordPress и увеличить трафик и продажи своего сайта с помощью плагина.
На рынке есть несколько плагинов для целевых страниц WordPress. Однако не все плагины одинаковы.
В этом уроке мы покажем вам, как создать целевую страницу в WordPress с помощью SeedProd. Это лучший плагин для целевой страницы WordPress на рынке.
Он имеет простой в использовании конструктор перетаскивания, сотни профессионально разработанных шаблонов и готовые блоки целевых страниц для повышения конверсии.

Теперь давайте шаг за шагом рассмотрим, как создать целевую страницу WordPress с помощью SeedProd.
Шаг 1. Установите подключаемый модуль SeedProd на свой сайт
Сначала вам необходимо посетить веб-сайт SeedProd и приобрести подключаемый модуль. Затем вы можете загрузить файл плагина на свой компьютер и скопировать лицензионный ключ плагина. Или, если вы хотите сначала попробовать облегченную версию SeedProd, вы можете загрузить ее с wordpress.org.
Далее вам нужно войти в панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, вот наше пошаговое руководство по установке плагина WordPress. После установки не забудьте активировать.
Затем вам нужно будет ввести лицензионный ключ плагина на странице приветствия. Введите лицензионный ключ, который вы скопировали ранее, через свою учетную запись на веб-сайте SeedProd и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку 9.
 0015 Кнопка «Создать свою первую страницу» .
0015 Кнопка «Создать свою первую страницу» .После нажатия кнопки вы будете перенаправлены на панель инструментов SeedProd, где сможете приступить к созданию новой целевой страницы.
Шаг 2. Создайте целевую страницу с помощью SeedProd
На панели управления SeedProd вы увидите 5 разных страниц, которые можно создать. В верхней части страницы вы увидите параметры для режима «Скоро», режима обслуживания, страницы входа и страницы 404.
Чуть ниже вы можете увидеть вариант создания целевой страницы.
Нажмите кнопку + Добавить новую целевую страницу , чтобы начать.
После нажатия на кнопку вам будет предложено выбрать шаблон целевой страницы. SeedProd предлагает на выбор множество красивых шаблонов целевых страниц. Если вы создаете целевую страницу для продаж и маркетинга, ознакомьтесь с категориями шаблонов Sales , Webinar и Lead Squeeze .

Или вы можете выбрать пустой шаблон, чтобы начать с нуля.
Чтобы использовать шаблон, просто наведите на него галочку и нажмите кнопку .
Следующим шагом является настройка шаблона с вашим собственным содержимым.
Шаг 3. Настройка шаблона целевой страницы
После выбора шаблона целевой страницы вы будете перенаправлены на визуальный конструктор SeedProd, где вы сможете настроить свою целевую страницу.
В левой части конструктора есть блоки и разделы целевой страницы, которые вы можете добавить в шаблон. А справа вы можете увидеть, как выглядит ваша целевая страница с предварительным просмотром в реальном времени.
Настроить шаблон целевой страницы очень просто, поскольку вы можете настроить каждый элемент, просто указав на него и нажав на него.
Вы можете изменить текст, его стиль, цвет, выравнивание, макет и т. д., чтобы они соответствовали вашему продукту или бренду в целом.
 Точно так же вы можете изменить цвет фона или изображения, используемые в шаблоне, на стандартные цвета и изображения, связанные с вашим продуктом. Для этого нажмите на кнопку Global Settings в левом нижнем углу.
Точно так же вы можете изменить цвет фона или изображения, используемые в шаблоне, на стандартные цвета и изображения, связанные с вашим продуктом. Для этого нажмите на кнопку Global Settings в левом нижнем углу.Если есть блоки целевой страницы, которые бесполезны для вашей целевой страницы, вы можете удалить их, просто щелкнув значок корзины при наведении курсора мыши. Вы также можете дублировать блок контента, переместить его, изменить настройки блока или сохранить блок.
Кроме того, вы можете легко добавлять в шаблон целевой страницы новые блоки, такие как кнопки, формы подписки, контактные формы, социальные профили и многое другое.
Чтобы добавить новый контент, перетащите блок целевой страницы с левой стороны экрана и перетащите его на шаблон целевой страницы в нужное место.
Например, вы можете добавить таймер обратного отсчета, чтобы повысить срочность.
Опять же, чтобы настроить любой новый блок, который вы добавляете на свою страницу, просто нажмите на него, чтобы изменить текст, стиль, выравнивание и многое другое.

Если вы удовлетворены тем, как выглядит ваша целевая страница, нажмите кнопку Сохранить в правом верхнем углу.
Шаг 4. Подключите службу маркетинга по электронной почте
Если вы добавили форму подписки на свою целевую страницу для привлечения потенциальных клиентов и расширения списка адресов электронной почты, вам необходимо подключить службу маркетинга по электронной почте.
Для этого щелкните вкладку Подключить в верхней части экрана. SeedProd интегрируется с популярными провайдерами почтового маркетинга, такими как Constant Contact, Mailchimp и другими.
Найдите свою службу электронной почты в списке и нажмите Подключить новую учетную запись . Просто следуйте инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь каждый раз, когда кто-то предоставляет свой адрес электронной почты через подписку на вашей целевой странице, он будет автоматически добавлен в ваш список адресов электронной почты.

Шаг 5: Опубликуйте свою страницу
Наконец, пришло время разместить вашу целевую страницу на вашем сайте WordPress. Чтобы опубликовать свою целевую страницу, все, что вам нужно сделать, это щелкнуть стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажать Опубликовать .
SeedProd покажет сообщение об успешном завершении, чтобы вы знали, что ваша страница запущена.
Вы можете нажать кнопку See Live Page , чтобы просмотреть свою целевую страницу.
Вот и все! Это простой 5-этапный процесс создания целевой страницы WordPress с помощью SeedProd. Этот плагин — лучший конструктор целевых страниц WordPress, который вы можете получить.
Отслеживание эффективности вашей целевой страницы WordPress
Теперь, когда вы опубликовали свою целевую страницу в WordPress, вы можете начать создавать маркетинговые кампании для привлечения трафика на эту страницу.

Затем вам нужно будет отслеживать, как на самом деле работает ваша целевая страница. MonsterInsights поможет вам в этом, отслеживая посетителей вашей целевой страницы и их взаимодействие на вашем сайте.
MonsterInsights — лучший плагин Google Analytics для WordPress. Это позволяет легко установить Google Analytics в WordPress без необходимости редактирования файла темы для вставки кода отслеживания Analytics.
После настройки он автоматически отслеживает аналитику вашего сайта и предоставляет вам простые для понимания отчеты на панели управления WordPress. Краткий обзор аналитического отчета веб-сайта доступен в виджете панели инструментов MonsterInsights.
Для просмотра полных отчетов вам необходимо посетить Insights » Отчеты с панели управления. Там вы сначала увидите обзорный отчет.
Затем вы можете просмотреть все остальные отчеты, щелкнув вкладки/ссылки в верхней части отчета.
 Вот несколько типов данных, которые вы можете отслеживать с помощью MonsterInsights:
Вот несколько типов данных, которые вы можете отслеживать с помощью MonsterInsights:- Самые популярные целевые страницы: Какие целевые страницы наиболее популярны на вашем сайте
- Отслеживание кликов по ссылкам и кнопкам : Какие ссылки и кнопки получают наибольшее количество кликов
- Отчет Search Console : Какие ключевые слова люди используют для перехода на ваш сайт
- Отслеживание форм : Какие формы получают больше всего показов и отправлений
Кроме того, вы можете отслеживать расширенные показатели, такие как загрузки, транзакции электронной коммерции, настраиваемые параметры, отслеживание мультимедиа и многое другое.
Итак, если вы хотите отслеживать статистику, имеющую значение для вашего бизнеса или бренда, загрузите плагин сегодня! Если вы все еще не согласны, проверьте все его функции перед покупкой.
Если вам нужно больше инструментов для развития вашего веб-сайта, посмотрите наш тщательно подобранный список лучших плагинов WordPress.


 Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.