Как создать лендинг на WordPress
Gutenberg, Начинающим
Этот урок будет посвящён созданию лендинга на WordPress с нуля. Также вам не понадобится никаких знаний кода для этого.
Единственное требование – вам нужно уже заранее установить себе где-нибудь WordPress.
В этом уроке для создания лендинга мы будем использовать редактор Gutenberg и тему GO, такой способ создания посадочных страниц на WordPress уже не самый свежий, поэтому я бы хотел порекомендовать вам свой видеокурс, где всегда самая свежая и актуальная инфа.
Вступление. Можно ли создать лендинг на WordPress? Сравнение с другими платформами
Да, безусловно можно.
Есть один миф, который тянется ещё с начала 2000-х годов, типо WordPress – это платформа для блогов. Именно спасибо этому мифу – в 2008-м году я ему поверил и потратил год жизни на изучение бесполезного сегодня движка, джумлы, а мог бы начать изучать WordPress сразу.
Итак, сегодня на WordPress можно создать практически всё, что угодно. А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
Тем не менее у нас часто на слуху платформы для создания лендингов – есть популярные и не очень, а новые появляются ну если не каждый день, то довольно часто.
Давайте сделаем сравнение, если вы будете создавать лендинг на WP (WordPress) или на другой платформе.
| WordPress | Другая платформа |
|---|---|
| Сайт только ваш. Навсегда. В любой момент вы можете скачать копию своего сайта на флешку и держать у вас в столе 😁 | Сайт по сути принадлежит тому сервису, у которого вы его создаёте. Иногда они разрешают делать экспорт контента. Но перенос сайта оттуда – это всегда создание сайта с нуля. |
Полностью бесплатен. Всё, за что вам понадобится платить – это хостинг (аренда места на сервере для размещения вашего сайта), тут вам вполне может подойти Beget за 165р/мес. Да и от этого ценника легко избавиться при помощи партнёрской программы. | До тех пор, пока хотите, чтобы ваш сайт жил, придётся выкладывать $$$. Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! |
| Вы ни от кого не зависите. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. | Вы зависите от команды разработчиков этого сервиса. Если вдруг у вас появился какой-то баг, который сильно мешает вам, то не факт, что он будет исправлен… когда-либо. |
Ваш сайт начнёт расти и развиваться и будет появляться новый функционал? Без проблем. Вы либо найдёте себе что-то по душе среди десятков тысяч расширений (плагинов), как платных, так и бесплатных, либо опять-таки можно нанять фрилансера или команду, которые разработают вам всё, что пожелаете. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. | Даже самый дорогой тарифный план сервиса вам в этой ситуации не поможет. |
Тут важно обратить внимание на тот момент, что вы можете найти в интернете статьи, где восхваляются различные сервисы-конструкторы сайтов и хейтится WordPress, но тут мы возвращаемся к пункту №2. Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Какой лендинг мы будем создавать в этом уроке?
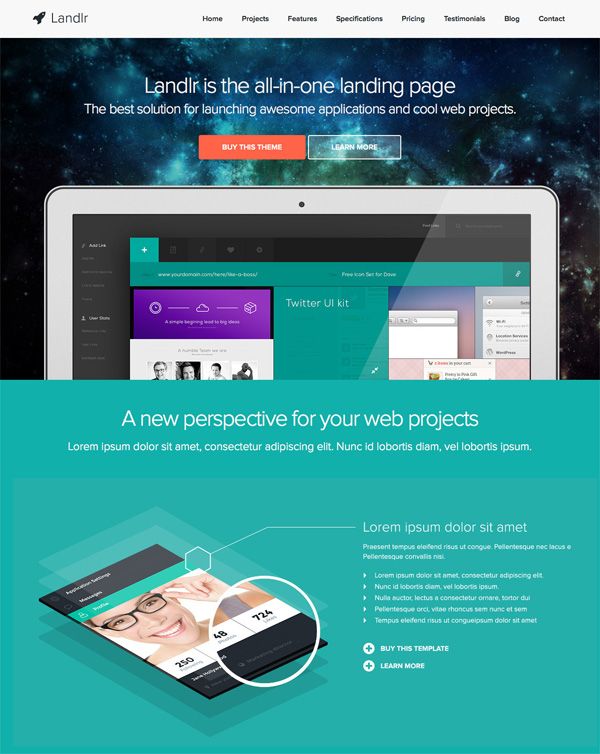
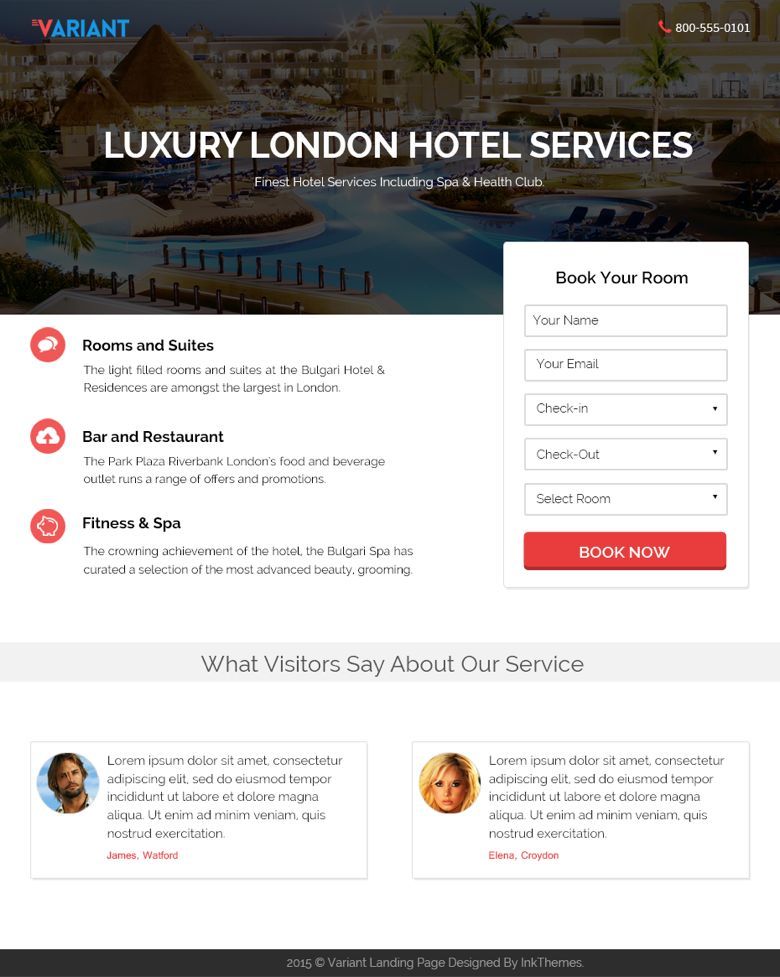
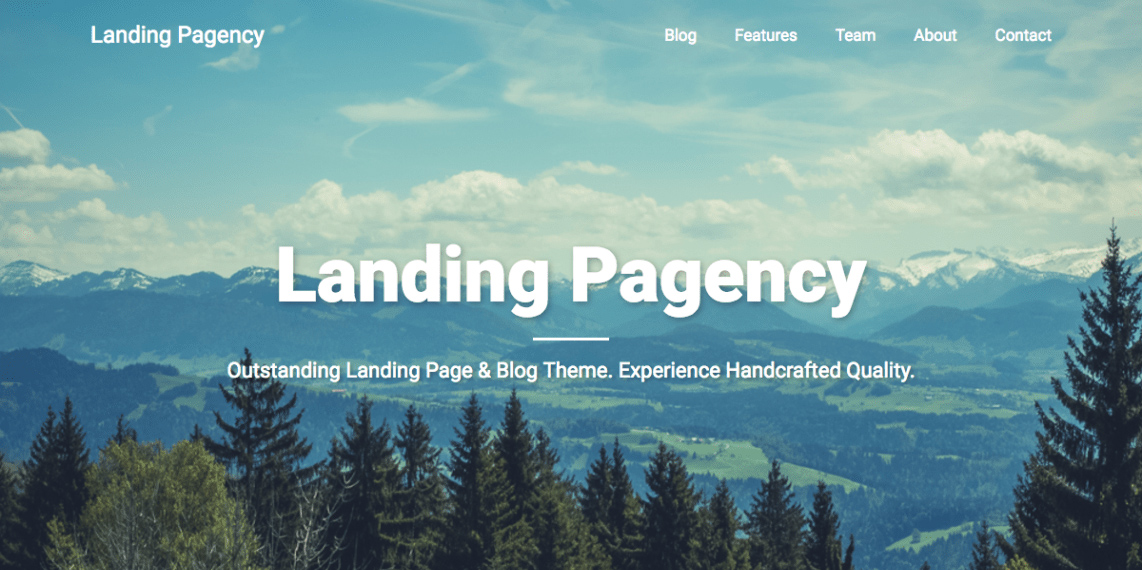
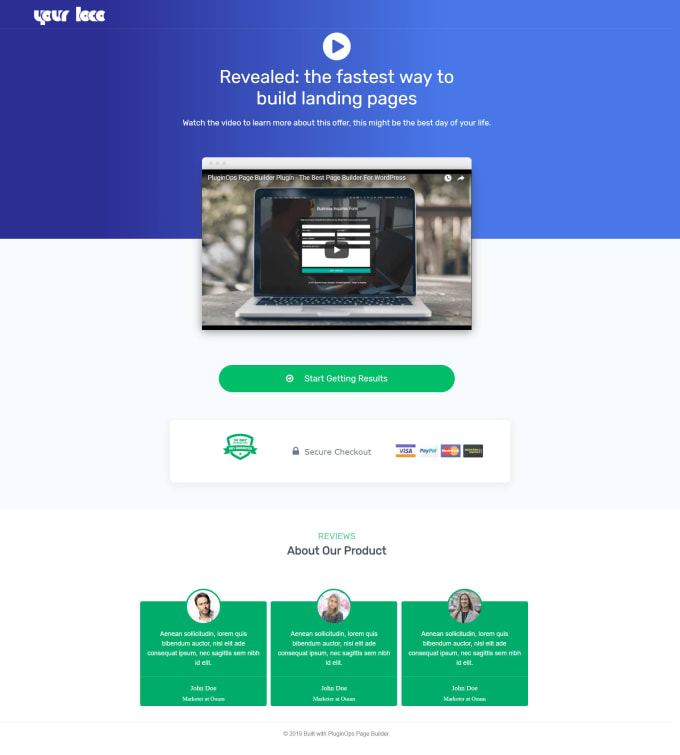
Предположим, что для нашей команды я решил создать лендинг про нас, про то, как мы разрабатываем лендинги 😹
Вот так он будет выглядеть:
Наша посадочная страница получилась довольно лайтовой – первый экран с двумя кнопками, блок с преимуществами, красивый фон с командой, обрамлённый волной и блок призыва к действию. Для первого урока думаю вполне достаточно.Коротко про редактор контента в WordPress – Gutenberg
Раньше в WordPress не было возможности визуального редактирования контента, но разработчиков не устраивала эта нехватка функционала, и где-то 10 лет назад до написания этого поста начали появляться различные плагины-конструкторы, среди них наиболее примечательными были Visual Composer, Elementor и Divi Builder.
Но и они тоже канули в прошлое, после того, как WordPress объявил, что теперь редактирование контента на сайтах будет визуальным по умолчанию – и представил всем Gutenberg.
Gutenberg – это новый визульный редактор WordPress, благодаря которому мы и сможем создавать лендинги при помощи блоков. Он стал частью WordPress в декабре 2018-го.
Можете например поиграть с Gutenberg в этом официальном Демо.
Пошаговая инструкция по созданию лендинг пейдж для WordPress
Ну что, погнали? ⚡️🔥🌪
1. Выбор темы
Окей, наверное это самый ответственный шаг. Потому что от выбора темы будет зависеть не только то, как выглядит ваш сайт, но и его скорость.
Могу дать вам пару советов:
- Обратите внимание на стандартные бесплатные темы WordPress, например «Twenty Twenty» или «Twenty Twenty One», обычно эти темы работают прекрасно, и вполне возможно, что они подойдут под ваши задачи.
- Тема должна работать с редактором Gutenberg. Не с Elementor, не с Divi Builder, а с Gutenberg.
 Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год. - Поищите Демо темы, прежде чем ставить её себе на сайт. У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
- Если тема, которую вы скачали, предлагает вам ещё и импорт демо-контента, то это же прекрасно! Заходим в админке в Инструменты > Импорт и делаем необходимые шаги.
- Также рекомендую почитать этот пост, где я рассказываю, какие платные темы не нужно использовать.
Для нашего урока я решил воспользоваться бесплатной темой Go. В основном потому что вместе с ней в комплекте идёт прикольный плагин CoBlocks, который значительно расширяет наш стандартный редактор Gutenberg новыми блоками. Использовать его не обязательно конечно, но возможностей с ним будет намного больше.
Сначала давайте установим тему, это можно сделать прямо из админки WordPress, перейдя во «Внешний вид > Темы» и нажав кнопку «Добавить».
2. Ставим дополнительные плагины (необязательно)
После того, как вы активировали вашу тему «Go», она предложит вам установить плагин «CoBlocks» автоматически (помните, я упоминал, что он нам пригодится для дополнительных блоков в конструкторе).
Соглашаемся и нажимаем «Начать установку плагина».
3. Настраиваем саму тему
Прежде, чем перейти к созданию лендинга, я рекомендую немного покопаться в настройках темы. Прочекать, есть ли возможность поменять шрифты, цвета и так далее, и нужно ли вам это вообще.
В большинстве тем сейчас (и в теме «Go») эти настройки находятся либо во «Внешний вид > Настроить», либо непосредственно с сайта нажимаем на верхней панели «Настроить».
Подробнее на видео:
4. Создаём новую страницу для лендинга
Переходим Страницы > Добавить новую. Тема «Go» даже предлагает выбрать один из предустановленных шаблонов и уже редактировать его.
Но мы с вами конечно же нажмём «Add blank page» и будет редактировать страницу с нуля.
Указываем заголовок страницы и нажимаем «Hide page title», потому что непосредственно на лендинге он нам не понадобится.
5. Как поставить любую страницу в качестве главной страницы сайта
Вот допустим вы перешли в меню «Страницы» и у вас там какое-то определённое количество страниц. Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
У каждого лендинга может быть свой URL-адрес, который вы можете установить например нажав на ссылку «Свойства», но как установить определённый из них в качестве главной страницы?
Легко, для этого переходим «Настройки > Чтение». И выбираем наш лендинг.
Всё очень легко тут 🙂
6. Блок «Обложка» или первый экран нашего лендинга
Наконец-то мы добрались и до создания контента для нашего лендинга!
Начнём мы с первого экрана конечно же. Сделаем его вот таким:
Я уже чуть позже поменял цвет и текст в шапке, поэтому не пугайтесь, если на некоторых видео шапка другого цвета. Текст вы можете поменять в «Настройки > Общие» например, а где цвет, мы уже рассматривали выше.
Это мы будем делать при помощи блока Gutenberg «Обложка», который доступен в Gutenberg по умолчанию, то есть плагин CoBlocks для него не нужен!
В итоге мы:
- Добавили заголовок
- Добавили текст-описание
- Добавили две кнопки
- Настроили разные стили для кнопок
- Выровняли всё по центру
- Изменили цвет фона первого экрана
- Добавили необходимые отступы
Всё это – на видео:
7. Блок с преимуществами
Если блок «Обложка» доступен в Gutenberg по умолчанию, то блок с преимуществами «Функции» доступен только при установке плагина «CoBlocks».
Вот так он будет выглядеть на нашей посадочной странице:
Добавим и настроим его на этом видео:
7. Фиксированный фон с волной
Давайте также займёмся немного украшательством – добавим в этом шаге фотку команды и сделаем фиксированный фон аля-параллакс, но не совсем.
Более понятно будет на видео:
9. Блок призыва к действию
Какой же лендинг без блока призыва к действию?
Прежде всего, мы сделаем якорную ссылку с первого экрана на этот блок, для этого установим HTML-якорь этого блока во вкладке «Дополнительно».
На некоторых темах WordPress могут быть лишние расстояния между блоками, особенно, если вы покрасили их в какой-то цвет, для этого добавьте этот код во «Внешний вид > Настроить > Дополнительные стили».
.alignfull {
margin-top: 0;
margin-bottom: 0;
}10. Финиш 🏁
Ну что, вот наш лендинг и готов! Он получился не сложный, но если справились с этими основными принципами работы с блоками, то сможете использовать и любые другие блоки!
Кроме того, когда вы разберётесь с лендингами, рекомендую продолжить моим видеокурсом по созданию интернет-магазинов на WordPress!
Бонус! Видеоурок
Относительно недавно записывал видео, где делал обзор темы «Go», и там делал примерно те же самые шаги, что и в этом уроке.
Вот оно:
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как создать лендинг на WordPress — WordPressify
Этот урок будет посвящён созданию лендинга на WordPress с нуля. Также вам не понадобится никаких знаний кода для этого.
Единственное требование – вам нужно уже заранее установить себе где-нибудь WordPress, об этом у меня есть отдельный урок.
Вступление. Можно ли создать лендинг на WordPress? Сравнение с другими платформами
Да, безусловно можно.
Есть один миф, который тянется ещё с начала 2000-х годов, типо WordPress – это платформа для блогов. Именно спасибо этому мифу – в 2008-м году я ему поверил и потратил год жизни на изучение бесполезного сегодня движка, джумлы, а мог бы начать изучать WordPress сразу.
Итак, сегодня на WordPress можно создать практически всё, что угодно. А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук.
Тем не менее у нас часто на слуху платформы для создания лендингов – есть популярные и не очень, а новые появляются ну если не каждый день, то довольно часто.
Давайте сделаем сравнение, если вы будете создавать лендинг на WP (WordPress) или на другой платформе.
| WordPress | Другая платформа |
|---|---|
| Сайт только ваш. Навсегда. В любой момент вы можете скачать копию своего сайта на флешку и держать у вас в столе 😁 | Сайт по сути принадлежит тому сервису, у которого вы его создаёте. Иногда они разрешают делать экспорт контента. Но перенос сайта оттуда – это всегда создание сайта с нуля. |
| Полностью бесплатен. Всё, за что вам понадобится платить – это хостинг (аренда места на сервере для размещения вашего сайта), тут вам вполне может подойти Beget за 165р/мес. Да и от этого ценника легко избавиться при помощи партнёрской программы. | До тех пор, пока хотите, чтобы ваш сайт жил, придётся выкладывать $$$. Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! |
| Вы ни от кого не зависите. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. | Вы зависите от команды разработчиков этого сервиса. Если вдруг у вас появился какой-то баг, который сильно мешает вам, то не факт, что он будет исправлен… когда-либо. |
Ваш сайт начнёт расти и развиваться и будет появляться новый функционал? Без проблем. Вы либо найдёте себе что-то по душе среди десятков тысяч расширений (плагинов), как платных, так и бесплатных, либо опять-таки можно нанять фрилансера или команду, которые разработают вам всё, что пожелаете. | Даже самый дорогой тарифный план сервиса вам в этой ситуации не поможет. |
Тут важно обратить внимание на тот момент, что вы можете найти в интернете статьи, где восхваляются различные сервисы-конструкторы сайтов и хейтится WordPress, но тут мы возвращаемся к пункту №2. Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Какой лендинг мы будем создавать в этом уроке?
Предположим, что для нашей команды я решил создать лендинг про нас, про то, как мы разрабатываем лендинги 😹
Вот так он будет выглядеть:
Наша посадочная страница получилась довольно лайтовой – первый экран с двумя кнопками, блок с преимуществами, красивый фон с командой, обрамлённый волной и блок призыва к действию. Для первого урока думаю вполне достаточно.Коротко про редактор контента в WordPress – Gutenberg
Раньше в WordPress не было возможности визуального редактирования контента, но разработчиков не устраивала эта нехватка функционала, и где-то 10 лет назад до написания этого поста начали появляться различные плагины-конструкторы, среди них наиболее примечательными были Visual Composer, Elementor и Divi Builder.
Но и они тоже канули в прошлое, после того, как WordPress объявил, что теперь редактирование контента на сайтах будет визуальным по умолчанию – и представил всем Gutenberg.
Gutenberg – это новый визульный редактор WordPress, благодаря которому мы и сможем создавать лендинги при помощи блоков. Он стал частью WordPress в декабре 2018-го.
Можете например поиграть с Gutenberg в этом официальном Демо.
Пошаговая инструкция по созданию лендинг пейдж для WordPress
Ну что, погнали? ⚡️🔥🌪
1. Выбор темы
Окей, наверное это самый ответственный шаг. Потому что от выбора темы будет зависеть не только то, как выглядит ваш сайт, но и его скорость.
Могу дать вам пару советов:
- Обратите внимание на стандартные бесплатные темы WordPress, например «Twenty Twenty» или «Twenty Twenty One», обычно эти темы работают прекрасно, и вполне возможно, что они подойдут под ваши задачи.
- Тема должна работать с редактором Gutenberg. Не с Elementor, не с Divi Builder, а с Gutenberg.

- Поищите Демо темы, прежде чем ставить её себе на сайт. У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
- Если тема, которую вы скачали, предлагает вам ещё и импорт демо-контента, то это же прекрасно! Заходим в админке в Инструменты > Импорт и делаем необходимые шаги.
- Также рекомендую почитать этот пост, где я рассказываю, какие платные темы не нужно использовать.
Для нашего урока я решил воспользоваться бесплатной темой Go. В основном потому что вместе с ней в комплекте идёт прикольный плагин CoBlocks, который значительно расширяет наш стандартный редактор Gutenberg новыми блоками. Использовать его не обязательно конечно, но возможностей с ним будет намного больше.
Сначала давайте установим тему, это можно сделать прямо из админки WordPress, перейдя во «Внешний вид > Темы» и нажав кнопку «Добавить».
2. Ставим дополнительные плагины (необязательно)
После того, как вы активировали вашу тему «Go», она предложит вам установить плагин «CoBlocks» автоматически (помните, я упоминал, что он нам пригодится для дополнительных блоков в конструкторе).
Соглашаемся и нажимаем «Начать установку плагина».
3. Настраиваем саму тему
Прежде, чем перейти к созданию лендинга, я рекомендую немного покопаться в настройках темы. Прочекать, есть ли возможность поменять шрифты, цвета и так далее, и нужно ли вам это вообще.
В большинстве тем сейчас (и в теме «Go») эти настройки находятся либо во «Внешний вид > Настроить», либо непосредственно с сайта нажимаем на верхней панели «Настроить».
Подробнее на видео:
4. Создаём новую страницу для лендинга
Переходим Страницы > Добавить новую. Тема «Go» даже предлагает выбрать один из предустановленных шаблонов и уже редактировать его.
Но мы с вами конечно же нажмём «Add blank page» и будет редактировать страницу с нуля.
Указываем заголовок страницы и нажимаем «Hide page title», потому что непосредственно на лендинге он нам не понадобится.
5. Как поставить любую страницу в качестве главной страницы сайта
Вот допустим вы перешли в меню «Страницы» и у вас там какое-то определённое количество страниц. Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
У каждого лендинга может быть свой URL-адрес, который вы можете установить например нажав на ссылку «Свойства», но как установить определённый из них в качестве главной страницы?
Легко, для этого переходим «Настройки > Чтение». И выбираем наш лендинг.
Всё очень легко тут 🙂
6. Блок «Обложка» или первый экран нашего лендинга
Наконец-то мы добрались и до создания контента для нашего лендинга!
Начнём мы с первого экрана конечно же. Сделаем его вот таким:
Я уже чуть позже поменял цвет и текст в шапке, поэтому не пугайтесь, если на некоторых видео шапка другого цвета. Текст вы можете поменять в «Настройки > Общие» например, а где цвет, мы уже рассматривали выше.
Это мы будем делать при помощи блока Gutenberg «Обложка», который доступен в Gutenberg по умолчанию, то есть плагин CoBlocks для него не нужен!
В итоге мы:
- Добавили заголовок
- Добавили текст-описание
- Добавили две кнопки
- Настроили разные стили для кнопок
- Выровняли всё по центру
- Изменили цвет фона первого экрана
- Добавили необходимые отступы
Всё это – на видео:
7. Блок с преимуществами
Если блок «Обложка» доступен в Gutenberg по умолчанию, то блок с преимуществами «Функции» доступен только при установке плагина «CoBlocks».
Вот так он будет выглядеть на нашей посадочной странице:
Добавим и настроим его на этом видео:
7. Фиксированный фон с волной
Давайте также займёмся немного украшательством – добавим в этом шаге фотку команды и сделаем фиксированный фон аля-параллакс, но не совсем.
Более понятно будет на видео:
9. Блок призыва к действию
Какой же лендинг без блока призыва к действию?
Прежде всего, мы сделаем якорную ссылку с первого экрана на этот блок, для этого установим HTML-якорь этого блока во вкладке «Дополнительно».
На некоторых темах WordPress могут быть лишние расстояния между блоками, особенно, если вы покрасили их в какой-то цвет, для этого добавьте этот код во «Внешний вид > Настроить > Дополнительные стили».
.alignfull {
margin-top: 0;
margin-bottom: 0;
}10. Финиш 🏁
Ну что, вот наш лендинг и готов! Он получился не сложный, но если справились с этими основными принципами работы с блоками, то сможете использовать и любые другие блоки!
Кроме того, когда вы разберётесь с лендингами, рекомендую продолжить моим видеокурсом по созданию интернет-магазинов на WordPress!
Бонус! Видеоурок
Вот оно:
Как создать лендинг на WordPress
- Главная
- Блог
- База знаний
- landing page wordpress
Лендинг на WordPress — это универсальное решение задачи во многих случаях. Ненужно ничего покупать, ведь можно скачать все бесплатно. На wordpress можно найти разнообразные шаблоны, довести их до уникальности и максимального совершенствования. Обращаться с такими шаблонами несложно. Пользователю необходимо только установить на хостинг бесплатный WordPress. В итоге одностраничник на wordpress получится качественным, даже если нет никаких знаний в области программирования.
Ненужно ничего покупать, ведь можно скачать все бесплатно. На wordpress можно найти разнообразные шаблоны, довести их до уникальности и максимального совершенствования. Обращаться с такими шаблонами несложно. Пользователю необходимо только установить на хостинг бесплатный WordPress. В итоге одностраничник на wordpress получится качественным, даже если нет никаких знаний в области программирования.
Шаблон лендинг пейдж — что это?
Шаблон лендинга представляет собой одностраничный сайт, предназначенный для призыва к покупке товара или услуги. На такой странице представлен минимум данных – только самое важное. Такие сайты адаптированы для всех устройств.
WordPress – это наилучший конструктор, который имеет множество преимуществ в сравнении с другими вариантами. Эта CMS очень популярна, она используется известными сайтами:
- The New York Times;
- информационное агентство Блумберг;
- журнал Forbes;
- МакДональдс.

Другие мировые бренды так же пользуются wordpress для landing page, ведь он включает много шаблонов. То есть, тематика для лендинга может быть разнообразной.
В зависимости от цели, которой наделяют одностраничный сайт, владелец получает соответствующий результат. Чаще всего это следующее:
- Контактные данные гостя (майл, номер телефона). Это позволяет создать обширную базу данных. Можно направлять рекламу и привлекать целевую аудиторию.
- Продажа товаров. Сайт будет оформлен в виде характеристики продаваемого товара.
- Предложение услуги.
WordPress идеально подходит для лендинга, так как позволяет решить все необходимые задачи.
Создание посадочной страницы
Важно уметь создать такую страницу, которая будет иметь высокую конверсию и приносить доход. Lending page для бизнеса на wordpress можно быстро сконструировать. Это непросто сделать, но возможно. Многочисленная аналитика действий потребителей дает определенные навыки. Так, потенциальный клиент проходит 5 стадий пошагово:
Так, потенциальный клиент проходит 5 стадий пошагово:
- Внимание
- Интерес
- Желание
- Действие
- Удовлетворение/неудовлетворение
Эти данные позволяют понять, какой должна быть посадочная страница. Необходимо спроектировать все грамотно:
- Логотип. Желательно, чтобы он присутствовал. Так как это повышает доверие клиентов к компании.
- Дескрипт. Это малый блок с текстом, в котором отражается информация о специализации компании.
- Контакты. Лучше всего, чтобы это был номер телефона или форма для обратного звонка.
- Заголовок. Он должен содержать уникальное торговое предложение. Заголовок должен быть продающимся. Это положительно влияет на посещаемость.
- Фотография или видео-презентация продукта/услуги. Качество и содержание предоставляемых материалов должно быть безупречным.
 Информация, представленная в ролике, должна аккуратно подталкивать к покупке.
Информация, представленная в ролике, должна аккуратно подталкивать к покупке. - Кнопка вызова. Это призыв к действию, который всегда положительно отражается на эмоциональном настрое потенциальных покупателей.
Главная часть сайта – оффер. Он включает 3 составляющие: характеристика товара/услуги, плюсы, социальное подтверждение.
Затем идет структурная часть. В ней необходимо доказать авторитетность бренда. В этом разделе могут отражаться отзывы клиентов, сертификаты, примеры работ, награды и так далее.
Чтобы самостоятельно создать одностраничный сайт, необходимо посетить лендинг пейдж конкурентов. Следует посмотреть шаблоны, устройство страницы. Примечательно, что на каждой странице есть отзывы. Они повышают доверие клиентов. Размещая отзывы, нужно учитывать некоторые особенности:
- на странице должно присутствовать не менее 3 отзывов;
- лучше прилагать реальные фото клиентов;
- ссылки на профили авторов отзывов в социальных сетях – это плюс к доверию;
- текс отзыва должен быть отражен «человеческим» языком.

Далее идет заключительный этап целевого раздела страницы – футер. Кнопка призыва к действию должна располагаться в этой части. Вместе с этим можно добавить другие элементы:
- форма обратной связи;
- дополнительные контакты;
- ссылки на форумы;
- кнопки соц. сетей.
Ощущение дефицита и акция – это мощнейший инструмент, который подталкивает клиентов к совершению покупки. Нужно сказать, что линейка товара или услуги ограничена.
Шаблон лендинга для выполнения задач на wordpress включает в состав множество функций .Это позволяет правильно проработать каждый элемент.
Готовые шаблоны и плагины WordPress
Пользователям, которые далеки от программирования, сложно сделать страницу сайта. WordPress – это как раз то решение, которого так не хватало. С помощью этого инструмента можно создать модный лендинг пейдж. Одностраничный сайт на wordpress – это отличная возможность. Рассмотрим некоторые наиболее популярные шаблоны.
Qards
Это современный модуль, с помощью которого можно создать лендинг пейдж без особых знаний. Редактор оформления странички функционирует без кодирования, нужно только перемещать элементы в требуемое место. Плагин является многофункциональным, он позволяет делать следующее:
- включение текста;
- вставка картинок;
- генерация обложки;
- управление меню и категориями;
- добавление виджетов соц. сетей и подписок.
Полностью адаптированный дизайн для мобильных и ПК.
Thrive Landing Page WordPress
Это платный плагин с множеством функций. Он позволяет создать впечатляющий сайт однострасничник, так как в каталоге есть более 122 готовых шаблонов. В нем есть масса параметров:
- клавиша призыва к действию;
- таймер обратного отсчета;
- отзывы, видео;
- рейтинговая система;
- описание и лиды.

InstaBuilder
Этот модуль позволяет за пару минут создать лендинг пейдж. Сайт будет адаптирован под ПК и мобильные устройства. Управление достаточно простое. Нужно только разместить в нужных местах элементы.
А вот некоторые шаблоны одностраничника для пользователя на wordpress, на которые стоит обратить внимание:
- The Monday;
- Business World;
- Woot;
- Arise;
- Anaglyph Lite;
- eVision corporate;
- BeOnePage Lite;
- Enliven.
Настройка шаблона не отнимает много времени.
Выводы
Не все инструменты, приведенные выше, предоставляются для пользователей бесплатно. За некоторые потребуется заплатить. Поэтому необходимо заранее определиться, для чего необходим одностраничный сайт. Если он необходим для тестирования спроса на товар, то можно воспользоваться бесплатными вариантами. А если лендинг требуется для реализации товара, стоит обратить внимание на платные плагины.
Лендинг пейдж на wordpress можно создать без знаний программирования. Именно поэтому этот конструктор пользуется популярностью. Так же на нем есть много бесплатных шаблонов, которые могут стать решением пользователей.
| Поделиться | |
| Теги | лендинг |
Как создать целевую страницу в WordPress (шаг за шагом)
Хотите создать целевую страницу в WordPress? Используя хорошо продуманную целевую страницу, вы можете создавать различные типы маркетинговых кампаний, привлекать больше трафика на свой сайт и превращать больше трафика в клиентов и потенциальных клиентов.
В этой статье мы покажем вам, как шаг за шагом создать целевую страницу в WordPress.
Что такое целевая страница WordPress?
Целевая страница — это веб-страница, предназначенная для увеличения продаж или привлечения большего количества потенциальных клиентов. Это специально созданная страница, на которую вы хотите, чтобы люди попадали, просматривали ваш контент и выполняли действия, такие как покупка продукта, подписка на ваш сайт или воспроизведение видео.
Это специально созданная страница, на которую вы хотите, чтобы люди попадали, просматривали ваш контент и выполняли действия, такие как покупка продукта, подписка на ваш сайт или воспроизведение видео.
В широком смысле целевая страница — это мощная маркетинговая техника, которая одновременно служит инструментом для создания трафика и средством конверсии.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Во-первых, вы можете создавать различные маркетинговые кампании, такие как платная реклама, кампании по электронной почте, социальные сети и многое другое со ссылками, которые ведут на вашу целевую страницу. Во-вторых, вы можете конвертировать больший процент трафика, поступающего из этих источников, в потенциальных клиентов или клиентов, потому что они попадают на страницу, ориентированную на конверсию.
Поскольку цель целевой страницы — конвертировать больше трафика вашего веб-сайта в клиентов, вам необходимо сделать ее привлекательной и привлекательной. Прежде всего, вам нужно будет правильно спроектировать и организовать различные элементы призыва к действию, такие как кнопка покупки, формы регистрации, кнопка воспроизведения мультимедиа и т. д., привлекательным образом.
Прежде всего, вам нужно будет правильно спроектировать и организовать различные элементы призыва к действию, такие как кнопка покупки, формы регистрации, кнопка воспроизведения мультимедиа и т. д., привлекательным образом.
Как создать целевую страницу WordPress
Создать целевую страницу в WordPress довольно просто, если использовать плагин целевой страницы WordPress. Даже если вы не разработчик, вы можете создать целевую страницу с высокой конверсией в WordPress и увеличить трафик и продажи своего сайта с помощью плагина.
На рынке есть несколько плагинов для целевых страниц WordPress. Однако не все плагины одинаковы.
В этом уроке мы покажем вам, как создать целевую страницу в WordPress с помощью SeedProd. Это лучший плагин для целевой страницы WordPress на рынке.
Он имеет простой в использовании конструктор перетаскивания, сотни профессионально разработанных шаблонов и готовые блоки целевых страниц для повышения конверсии.
Теперь давайте шаг за шагом рассмотрим, как создать целевую страницу WordPress с помощью SeedProd.
Шаг 1. Установите плагин SeedProd на свой сайт
Сначала вам необходимо посетить веб-сайт SeedProd и приобрести плагин. Затем вы можете загрузить файл плагина на свой компьютер и скопировать лицензионный ключ плагина. Или, если вы хотите сначала попробовать облегченную версию SeedProd, вы можете загрузить ее с wordpress.org.
Далее вам нужно войти в панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, вот наше пошаговое руководство по установке плагина WordPress. После установки не забудьте активировать.
Затем вам нужно будет ввести лицензионный ключ плагина на странице приветствия. Введите лицензионный ключ, который вы скопировали ранее, через свою учетную запись на веб-сайте SeedProd и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку Create Your First Page .
После нажатия кнопки вы будете перенаправлены на панель управления SeedProd, где сможете приступить к созданию новой целевой страницы.
Шаг 2. Создайте целевую страницу с помощью SeedProd
На панели управления SeedProd вы увидите 5 разных страниц, которые можно создать. В верхней части страницы вы увидите параметры для режима «Скоро», режима обслуживания, страницы входа и страницы 404.
Чуть ниже вы можете увидеть вариант создания целевой страницы.
Нажмите кнопку + Добавить новую целевую страницу , чтобы начать.
После нажатия на кнопку вам будет предложено выбрать шаблон целевой страницы. SeedProd предлагает на выбор множество красивых шаблонов целевых страниц. Если вы создаете целевую страницу для продаж и маркетинга, ознакомьтесь с Sales , Webinar и Lead Squeeze категории шаблонов.
Или вы можете выбрать пустой шаблон, чтобы начать с нуля.
Чтобы использовать шаблон, просто наведите на него галочку и нажмите кнопку .
Следующим шагом является настройка шаблона с вашим собственным содержимым.
Шаг 3. Настройка шаблона целевой страницы
После выбора шаблона целевой страницы вы будете перенаправлены на визуальный конструктор SeedProd, где вы сможете настроить свою целевую страницу.
В левой части конструктора есть блоки и разделы целевой страницы, которые вы можете добавить в шаблон. А справа вы можете увидеть, как выглядит ваша целевая страница с предварительным просмотром в реальном времени.
Настроить шаблон целевой страницы очень просто, так как вы можете настроить каждый элемент, просто указав на него и нажав на него.
Вы можете изменить текст, его стиль, цвет, выравнивание, макет и т. д., чтобы они соответствовали вашему продукту или бренду в целом. Точно так же вы можете изменить цвет фона или изображения, используемые в шаблоне, на стандартные цвета и изображения, связанные с вашим продуктом. Для этого нажмите на Глобальные настройки Кнопка в левом нижнем углу.
Если есть блоки целевой страницы, которые бесполезны для вашей целевой страницы, вы можете удалить их, просто щелкнув значок корзины при наведении курсора мыши. Вы также можете дублировать блок контента, переместить его, изменить настройки блока или сохранить блок.
Вы также можете дублировать блок контента, переместить его, изменить настройки блока или сохранить блок.
Кроме того, вы можете легко добавлять в шаблон целевой страницы новые блоки, такие как кнопки, формы подписки, контактные формы, социальные профили и многое другое.
Чтобы добавить новый контент, перетащите блок целевой страницы с левой стороны экрана и перетащите его на шаблон целевой страницы в нужное место.
Например, вы можете добавить таймер обратного отсчета, чтобы повысить срочность.
Опять же, чтобы настроить любой новый блок, который вы добавляете на свою страницу, просто нажмите на него, чтобы изменить текст, стиль, выравнивание и многое другое.
Когда вы будете удовлетворены тем, как выглядит ваша целевая страница, нажмите кнопку Сохранить в правом верхнем углу.
Шаг 4. Подключите службу маркетинга по электронной почте
Если вы добавили форму подписки на свою целевую страницу для привлечения потенциальных клиентов и увеличения списка адресов электронной почты, вам необходимо подключить службу маркетинга по электронной почте.
Для этого щелкните вкладку Подключить в верхней части экрана. SeedProd интегрируется с популярными провайдерами почтового маркетинга, такими как Constant Contact, Mailchimp и другими.
Найдите свою службу электронной почты в списке и нажмите Подключить новую учетную запись . Просто следуйте инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь каждый раз, когда кто-то предоставляет свой адрес электронной почты через подписку на вашей целевой странице, он будет автоматически добавлен в ваш список адресов электронной почты.
Шаг 5. Опубликуйте свою страницу
Наконец, пришло время разместить вашу целевую страницу на вашем сайте WordPress. Чтобы опубликовать свою целевую страницу, все, что вам нужно сделать, это щелкнуть стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажать Опубликовать 9.0040 .
SeedProd покажет сообщение об успешном завершении, чтобы вы знали, что ваша страница запущена.
Вы можете нажать кнопку See Live Page , чтобы просмотреть свою целевую страницу.
Вот и все! Это простой 5-этапный процесс создания целевой страницы WordPress с помощью SeedProd.
Отслеживайте аналитику вашей целевой страницы WordPress
Теперь, когда вы опубликовали свою целевую страницу, вы можете начать создавать маркетинговые кампании для увеличения трафика. Тогда ваша целевая страница будет работать, чтобы превратить больше посетителей в клиентов или подписчиков.
Теперь вам нужно следить за тем, как на самом деле работает ваша целевая страница. MonsterInsights поможет вам в этом, отслеживая посетителей вашей целевой страницы и их взаимодействие на вашем сайте.
MonsterInsights — лучший плагин Google Analytics для WordPress. Это позволяет легко установить Google Analytics в WordPress без необходимости редактирования файла темы для вставки кода отслеживания Analytics.
После настройки он автоматически отслеживает аналитику вашего сайта и предоставляет вам простые для понимания отчеты на панели управления WordPress. Краткий обзор аналитического отчета веб-сайта доступен в виджете панели инструментов MonsterInsights.
Краткий обзор аналитического отчета веб-сайта доступен в виджете панели инструментов MonsterInsights.
Чтобы просмотреть полные отчеты, вам нужно посетить Insights » Reports на панели инструментов. Там вы сначала увидите обзорный отчет.
Затем вы можете просмотреть все остальные отчеты, щелкнув вкладки/ссылки в верхней части отчета. Вот лишь несколько типов данных, которые вы можете отслеживать с помощью MonsterInsights:
- Самые популярные целевые страницы: Какие целевые страницы наиболее популярны на вашем сайте
- Отслеживание кликов по ссылкам и кнопкам : Какие ссылки и кнопки получают больше всего кликов
- Отчет Search Console : Какие ключевые слова люди используют для перехода на ваш сайт
- Отслеживание форм : какие формы получают наибольшее количество показов и отправлений
Кроме того, вы можете отслеживать расширенные показатели, такие как загрузки, транзакции электронной коммерции, настраиваемые параметры, отслеживание мультимедиа и многое другое.
Итак, если вы хотите отслеживать статистику, имеющую значение для вашего бизнеса или бренда, загрузите плагин сегодня! Если вы все еще не согласны, вы можете проверить все его функции, прежде чем совершать покупку.
Если вам нужно больше инструментов для развития вашего веб-сайта, посмотрите наш тщательно подобранный список лучших плагинов WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать целевые страницы в WordPress.
Возможно, вы также захотите ознакомиться с нашими руководствами о том, как использовать отчет о целевых страницах Google Analytics и о 5 отличных формулах заголовков целевых страниц для повышения конверсии.
И не забудьте подписаться на нас в Twitter, Facebook и YouTube, чтобы получать дополнительные полезные советы по Google Analytics.
Как легко создать целевую страницу WordPress(+3 примера)
Хотите узнать, как создать целевую страницу в WordPress?
Вы можете легко настроить целевую страницу с помощью конструктора страниц WordPress от SeedProd без написания кода. Вы можете привлечь внимание своей аудитории и побудить их подписаться на ваш список адресов электронной почты, купить ваши продукты или услуги и превратиться в лиды и конверсии.
Вы можете привлечь внимание своей аудитории и побудить их подписаться на ваш список адресов электронной почты, купить ваши продукты или услуги и превратиться в лиды и конверсии.
Эта статья покажет вам, что такое целевая страница веб-сайта и как создать ее в WordPress для вашего малого бизнеса.
Во-первых, что такое целевая страница?
Что такое целевая страница веб-сайта?
Целевая страница веб-сайта — это веб-страница, предназначенная для продвижения и продажи ваших продуктов и услуг. И это самый эффективный способ увеличить конверсию.
Мы называем это целевой страницей, потому что посетители первыми попадают на ваш сайт. После просмотра вашей страницы пользователи предпринимают следующие действия:
- Подписка на вашу рассылку
- Покупка товаров в вашем интернет-магазине
- Установление контакта
- Загрузка лид-магнита
Когда это происходит, они превращаются в квалифицированных лидов или продаж.
В чем разница между домашней страницей и целевой страницей?
Целевая страница отличается от домашней страницы веб-сайта тем, что служит определенной цели.
- Домашние страницы содержат много информации на главной странице, чтобы пользователи могли решить, что делать на вашем сайте.
- Целевые страницы информируют пользователей о чем-то конкретном и побуждают их к действию.
Связано: Целевая страница и веб-сайт: в чем разница?
Например, вы можете создать целевую страницу в WordPress для кампании в социальных сетях, чтобы побудить пользователей предварительно заказать продукт. Или вы можете создать целевую страницу, чтобы побудить пользователей зарегистрироваться на ваш следующий вебинар.
Веб-сайты имеют только одну домашнюю страницу, но вы можете создать столько целевых страниц, сколько захотите. Вы даже можете создать их для нескольких разных кампаний.
Например:
- Целевые страницы для ваших платных рекламных кампаний
- Страницы для посетителей, пришедших из таких источников трафика, как ваш список адресов электронной почты или социальные сети и т.
 д. являются мощным маркетинговым активом. А с профессиональной целевой страницей вы можете достичь своих маркетинговых целей, привлекая больше потенциальных клиентов и продаж.
д. являются мощным маркетинговым активом. А с профессиональной целевой страницей вы можете достичь своих маркетинговых целей, привлекая больше потенциальных клиентов и продаж.Связанный: Как создать целевую страницу без веб-сайта
Что должно быть на целевой странице хорошего веб-сайта?
Целевые страницы веб-сайтов лучше всего подходят для повышения коэффициента конверсии. Поэтому при создании целевой страницы в WordPress вы должны включить некоторые ключевые функции, чтобы хорошо выполнять свою работу.
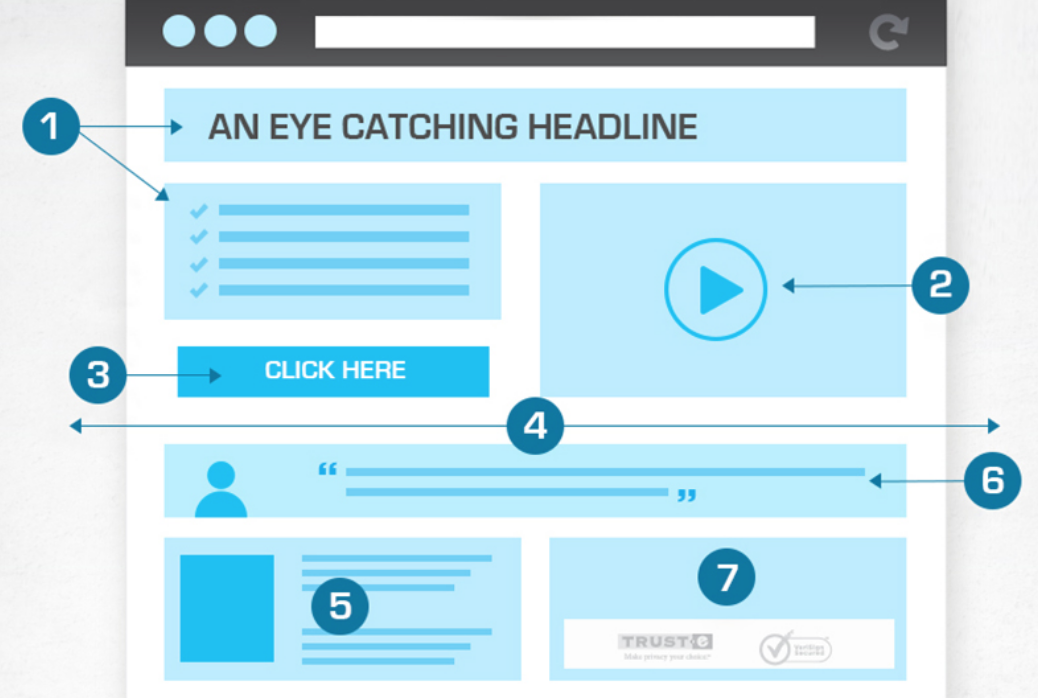
Пять основных составляющих отличной целевой страницы:
- Привлекающие внимание заголовки . Лучшие заголовки привлекают читателя и убеждают его в вашем предложении.
- Привлекательные изображения . Используйте высококачественные фотографии и главные изображения, чтобы проиллюстрировать свое предложение. Фотографии счастливых улыбающихся лиц могут помочь людям представить себя клиентами.

- Убедительная копия . Убедитесь, что ваша копия легко читается, используйте четкий шрифт и пишите так, чтобы учесть болевые точки ваших посетителей.
- Срочный . Включение ограниченных предложений и таймеров обратного отсчета на пользовательскую целевую страницу создает срочность. Это вынуждает посетителей действовать, опасаясь упустить выгоду.
- Призывы к действию (CTA) . Всегда добавляйте жирную кнопку CTA, чтобы побудить посетителей действовать в соответствии с предоставленной вами информацией.
Это всего лишь основа целевой страницы. Всегда помните о своей целевой аудитории при составлении страниц. Дополнительные советы см. в нашем руководстве по анатомии целевой страницы.
Вам следует настроить дизайн и элементы страницы в соответствии с желаемой целью и потребностями аудитории.
Вот несколько примеров различных типов целевых страниц:
- Сожмите целевые страницы для сбора адресов электронной почты.

- Страницы благодарности за удовлетворенность клиентов.
- Целевые страницы вебинаров для увеличения числа регистраций.
- Скоро появятся целевые страницы для новых веб-сайтов.
- 404 целевые страницы для улучшения взаимодействия с пользователем.
Теперь вы знаете, что такое целевая страница и как она может помочь в ваших маркетинговых усилиях. Далее давайте научимся шаг за шагом создавать целевую страницу в WordPress.
Как создать целевую страницу WordPress: 3 метода
Ниже мы покажем вам, как создать целевую страницу в WordPress с помощью 3 различных методов. Во-первых, мы покажем вам, как сделать это с помощью лучшего плагина целевой страницы WordPress.
После этого мы покажем вам, как создавать целевые страницы с двумя другими простыми альтернативами.
Не волнуйтесь. Эти руководства очень просты для начинающих и не требуют сложного кодирования PHP или HTML. Просто щелкните решение ниже, чтобы сразу перейти к нему:
- Способ 1.
 Создайте целевую страницу WordPress с помощью SeedProd
Создайте целевую страницу WordPress с помощью SeedProd - Способ 2. Создайте целевую страницу в WordPress с помощью OptinMonster
- Способ 3. Создайте целевую страницу в WordPress с WPForms
Видеоруководство
Способ 1. Создание целевой страницы WordPress с помощью SeedProd
Лучший способ настроить целевую страницу в WordPress — использовать плагин WordPress, такой как SeedProd.
SeedProd — лучший конструктор веб-сайтов WordPress и конструктор целевых страниц с помощью перетаскивания. Он позволяет создавать собственные темы WordPress и целевые страницы с высокой конверсией без написания кода.
Этот плагин также имеет встроенные режимы поддержки и поддержки.
 Вы можете скрыть свой сайт за заставкой во время работы над ним.
Вы можете скрыть свой сайт за заставкой во время работы над ним.SeedProd упрощает создание целевых страниц веб-сайтов с высокой конверсией в WordPress. Он имеет простой конструктор страниц с перетаскиванием, который предлагает предварительный просмотр вашей страницы в реальном времени по мере внесения изменений. Кроме того, он без проблем работает с вашей текущей темой WordPress или дочерней темой.
В SeedProd можно добавлять контент с помощью настраиваемых блоков целевых страниц. Затем вы можете настроить этот контент с помощью различных шаблонов блоков и параметров дизайна без написания HTML.
С помощью шаблонов целевых страниц SeedProd легко создать профессиональный дизайн целевой страницы. Благодаря интеграции с WooCommerce вы можете легко создавать страницы продуктов, чтобы увеличить доход.
Вы также можете забыть о страницах, которые медленно загружаются и настраиваются. В отличие от других решений, таких как Elementor или Beaver Builder, SeedProd не раздувается.
 Это означает, что все загружается молниеносно, независимо от того, что вы добавляете на свою страницу.
Это означает, что все загружается молниеносно, независимо от того, что вы добавляете на свою страницу.Лучше всего то, что вам не потребуются знания в области дизайна, чтобы создавать целевые страницы, которые приносят результаты. Если ваш бюджет ограничен, вы можете бесплатно использовать SeedProd и создать целевую страницу.
Выполните следующие действия, чтобы лучше всего создать целевую страницу в WordPress с помощью плагина SeedProd для создания страниц.
Шаг 1: Установите подключаемый модуль целевой страницы SeedProd
Сначала нажмите здесь, чтобы начать работу с SeedProd, и загрузите подключаемый модуль на свой компьютер. Затем загрузите и активируйте плагин на своем веб-сайте WordPress. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке плагина WordPress.
После активации плагина SeedProd вы увидите экран приветствия. Введите лицензионный ключ в соответствующее поле и нажмите кнопку Verify Key , чтобы проверить плагин.

Затем прокрутите вниз тот же экран и нажмите кнопку Create Your First Page .
После нажатия кнопки вы перейдете на панель управления целевой страницей, где сможете следовать инструкциям по настройке целевой страницы. На этой странице вы можете редактировать и активировать режим Coming Soon Mode, режим обслуживания, страницу входа и страницу 404. Ниже вы увидите список всех целевых страниц, созданных вами с помощью SeedProd.
Поскольку у нас пока нет страниц, нажмите кнопку 9.0039 + Кнопка «Добавить новую целевую страницу» для создания новой страницы.
Шаг 2. Выберите шаблон целевой страницы
Преимущество SeedProd в том, что он поставляется с широким выбором шаблонов целевых страниц веб-сайтов. Вы можете создавать потрясающие целевые страницы в WordPress без какого-либо опыта программирования.
После нажатия кнопки Добавить новую целевую страницу вы увидите страницу, на которой можно выбрать шаблон.

Есть шаблоны для:
- Скоро
- Режим обслуживания
- 404
- Страница продаж
- Вебинар
- Благодарность
- Ecommerce
- LEAD PAGES
- . визуальный редактор.
Для этого руководства выберем шаблон страницы Newsletter Squeeze. Просто наведите указатель мыши на шаблон и щелкните значок галочки.
Связанный: 11 примеров страниц с высокой конверсией для увеличения вашего списка
После этого появится всплывающее окно с подсветкой, где вы можете дать своей странице имя и собственный URL-адрес. Затем нажмите кнопку Сохранить и начать редактирование страницы , чтобы загрузить шаблон в конструктор перетаскивания.
Шаг 3. Настройте целевую страницу WordPress
После создания новой страницы вы увидите визуальное перетаскивание страниц. Здесь вы можете выбрать макет для своей страницы и добавить содержимое целевой страницы. Эти элементы включают Блоки и Разделы.

Целевая страница блоки
Блоки — это элементы, которые содержат содержание вашей страницы, в том числе:
- Заголовки
- TEXT
- СПИСКИ
- Изображения
- КОНКА
- Столбцы
Чтобы добавить их на свою страницу, перетащите их с левой панели на окно предварительного просмотра страницы в реальном времени справа. Вы также можете щелкнуть любой элемент, который добавляете на свою страницу, чтобы увидеть несколько вариантов настройки.
Например, вы можете щелкнуть блок Кнопка , чтобы открыть настройки. Он имеет несколько стилей шаблонов, цветов, градиентов и контуров.
Вы также можете изменить содержимое, размер и выравнивание блока. Настроить цвет, типографику и кнопку в расширенных настройках блока очень просто.
Как и стандартные блоки, вы можете использовать блоки, ориентированные на целевую страницу, в разделе Расширенный . Эти элементы идеально подходят для генерации лидов.

К ним относятся:
- Signup forms
- Contact forms
- Login forms
- Giveaway widgets
- Anchor links
- WooComemrce blocks
- And more
You can also show social proof and create urgency on your page with:
- Countdown таймеры
- Звездные рейтинги
- Отзывы
- Индикаторы выполнения
- Социальные блоки
- Кнопки обмена
- И многое другое.
Вы также можете настроить каждый элемент расширенных блоков. Например, вы можете:
- Выберите различные шаблоны для полей формы
- Настройте стиль таймера обратного отсчета
- и так далее.
Разделы целевой страницы
На вкладке разделов представлен набор готовых макетов, которые можно щелкнуть и добавить на целевую страницу.
Включает разделы для:
- Заголовки
- Основные области
- Призывы к действию
- Часто задаваемые вопросы
- Особенности
- Нижние колонтитулы
Чтобы добавить раздел на целевую страницу, наведите указатель мыши на пример и щелкните значок плюс + .

Затем SeedProd вставляет раздел на вашу страницу. Вы можете щелкать и редактировать элементы так же, как и блоки.
Глобальные настройки
Кроме того, вы можете редактировать глобальные настройки целевой страницы. Просто щелкните значок шестеренки в левом нижнем углу конструктора. Это показывает глобальный цвет, шрифт, фоновое изображение и пользовательские настройки CSS.
Например, вы можете добавить на свою страницу фоновое видео или фоновое слайд-шоу. Или вы можете изменить цвет фона и придать целевой странице единую цветовую палитру.
SeedProd поставляется с более чем 20 готовыми цветовыми палитрами , которые вы можете выбрать одним щелчком мыши.
Не забудьте сохранить изменения в процессе проектирования, нажав кнопку Сохранить в правом верхнем углу.
Иногда может потребоваться вернуться к предыдущей версии целевой страницы.
Для этого щелкните значок часов в левом нижнем углу экрана.
 Затем вы можете просмотреть историю изменений и переключиться на другую версию.
Затем вы можете просмотреть историю изменений и переключиться на другую версию.Шаг 3. Интеграция службы маркетинга по электронной почте
Подключение службы маркетинга по электронной почте к вашей странице поможет вам привлечь потенциальных клиентов.
SeedProd упрощает эту задачу благодаря интеграции с популярными службами электронной почты. Например, вы можете подключиться к Constant Contact, GetResponse, ActiveCampaign и другим.
Вы также можете настроить отслеживание Google Analytics, защиту от спама и другие приложения с помощью Zapier.
Найдите его в списке интеграции и нажмите Подключить , чтобы связать службу электронной почты.
Затем следуйте инструкциям, чтобы подключиться и подтвердить свою учетную запись. После этого вы можете связать все свои подписные формы со своим списком адресов электронной почты.
Шаг 4. Настройка параметров целевой страницы
Для следующего шага щелкните вкладку Параметры страницы в верхней части экрана.
 Здесь вы можете управлять общими настройками страницы и редактировать настройки SEO и аналитики. Вы также можете ввести собственные сценарии заголовка, тела и нижнего колонтитула.
Здесь вы можете управлять общими настройками страницы и редактировать настройки SEO и аналитики. Вы также можете ввести собственные сценарии заголовка, тела и нижнего колонтитула.Не забудьте нажать Сохранить , чтобы сохранить изменения.
Шаг 5. Опубликуйте целевую страницу в WordPress
Прежде чем опубликовать целевую страницу, ее необходимо предварительно просмотреть. Таким образом, вы можете увидеть, хорошо ли он выглядит как на настольных, так и на мобильных устройствах.
Чтобы предварительно просмотреть страницу, щелкните значок предварительного просмотра в конструкторе целевых страниц. Вы мгновенно увидите предварительный просмотр страницы для мобильных устройств, чтобы вы могли прокручивать ее и вносить любые изменения. Просто щелкните значок еще раз, чтобы вернуться к предварительному просмотру на рабочем столе.
Если вы хотите увидеть предварительный просмотр своей страницы в реальном времени, щелкните значок глаза, чтобы открыть целевую страницу в новой вкладке.

Когда вы довольны тем, как все выглядит, щелкните стрелку под кнопкой «Сохранить» и нажмите «Опубликовать» .
SeedProd покажет всплывающее окно с уведомлением о том, что ваша страница активна.
Затем вы можете нажать кнопку See Live Page , чтобы просмотреть ее.
Отличная работа! Итак, вы создали целевую страницу для своего сайта WordPress.
Способ 2. Создайте целевую страницу в WordPress с помощью OptinMonster
Хорошо оптимизированная целевая страница может конвертировать посещаемый веб-сайт в ценные лиды для вашего бизнеса.
В этом примере создания целевой страницы мы покажем вам, как создать целевую страницу optin с помощью OptinMonster. OptinMonster — это самое мощное программное обеспечение для лидогенерации для маркетологов.
Ознакомьтесь с нашим обзором OptinMonster для получения более подробной информации.
Это может показаться сложным, но мы обещаем, что это очень просто, и вам не нужны знания программирования, чтобы использовать этот маркетинговый инструмент!
Для начала возьмите копию OptinMonster и выберите версию Pro не ниже , чтобы получить доступ к функции полноэкранного наложения, которую мы будем использовать в этом руководстве.

Шаг 1: Создайте новую кампанию
Получив копию OptinMonster, войдите в свою учетную запись и нажмите зеленую кнопку Создать кампанию .
Затем выберите тип кампании Fullscreen , который мы будем использовать для создания нашей целевой страницы.
Затем прокрутите вниз, чтобы выбрать шаблон для своей кампании.
Теперь дайте вашей кампании имя и выберите веб-сайт, на котором вы хотите ее отобразить. Затем нажмите кнопку «Начать сборку ».
Шаг 2. Настройте свою кампанию
Вы увидите следующую страницу, на которой вы можете отредактировать целевую страницу и настроить ее в соответствии с целями вашего бренда и кампании.
Чтобы внести изменения, щелкните любой элемент на экране, который вы хотите изменить, и в левой части страницы появится редактор.
Вы также можете добавить на свою страницу дополнительные функции, в том числе:
- Блоки столбцов
- Изображения
- Кнопки
- чат -боты
- Купонные колеса
- Обратный отсчет
- СПАСИДА СТАРИДА И СТАРИСИ СТРАМИТЕЛЬНЫЕ 90.
 10.ING 90.ING HASTIPLEAR 90.ING HASTIPLEAR 90.ING HASTION HASTION HASTION HASTIP STEPIN перейдите на вкладку Display Rules , которую вы найдете в верхней части экрана. Здесь вы установите, когда ваша целевая страница будет отображаться для посетителей.
10.ING 90.ING HASTIPLEAR 90.ING HASTIPLEAR 90.ING HASTION HASTION HASTION HASTIP STEPIN перейдите на вкладку Display Rules , которую вы найдете в верхней части экрана. Здесь вы установите, когда ваша целевая страница будет отображаться для посетителей.По умолчанию правила отображения показывают страницу после того, как посетитель находится на вашем сайте более 5 секунд .
Но для этого примера мы изменим его, чтобы показывать, когда посетители покидают сайт. Плюс, если они не видели страницу какое-то время.
Для этого мы настроим страницу так, чтобы она отображалась при обнаружении выхода . Дополнительно мы установим его на случай, если посетитель не видел кампанию за последние 7 дней .
Шаг 4. Интеграция вашей кампании
Теперь пришло время добавить поставщика услуг электронной почты, чтобы вы могли собирать адреса электронной почты с целевой страницы.
 Вы можете сделать это, сначала нажав Интеграции в верхней части страницы, затем Добавить новую интеграцию на левой боковой панели.
Вы можете сделать это, сначала нажав Интеграции в верхней части страницы, затем Добавить новую интеграцию на левой боковой панели.OptinMonster работает со всеми основными службами электронного маркетинга, поэтому вы обязательно найдете свою в раскрывающемся списке. Инструкции по интеграции с поставщиком услуг электронной почты см. в документации здесь.
Вот пример настройки с помощью MailChimp.
Шаг 5. Опубликуйте целевую страницу своей кампании
Прежде чем мы продолжим и опубликуем целевую страницу, рекомендуется настроить аналитику для отслеживания результатов.
Для этого щелкните вкладку Analytics в верхней части экрана и нажмите кнопку Подключить , чтобы подключиться к Google Analytics.
Теперь вы готовы опубликовать свою целевую страницу!
Просто перейдите на вкладку Опубликовать и измените статус своей кампании с В ожидании на Активно .

Но нам не всегда нужно что-то настолько подробное, как маркетинговая кампания, если все, что вам нужно, — это целевая страница для отображения простой формы WordPress. В следующем примере мы покажем вам, как создать целевую страницу для форм вашего сайта.
Метод 3: создание целевой страницы в WordPress с помощью WPForms
Создание целевой страницы для ваших форм WordPress — отличная идея, если ваши типичные формы не работают так, как вам хотелось бы.
Посмотрим правде в глаза; много чего происходит с вашим сайтом. У вас есть контент, предложения, скидки и многое другое, происходящее одновременно. Эти скромные веб-формы могут быть легко упущены из виду.
Но с помощью надстройки Form Pages Addon от WPForms вы можете создавать красивые страницы форм без отвлекающих факторов, которые ваши посетители не смогут пропустить.
WPForms — лучший конструктор форм перетаскивания для WordPress, и с более чем 3 миллионами пользователей это самый быстрый способ создавать потрясающие формы.

Почему бы не ознакомиться с подробным обзором WPForms?
Чтобы создать целевую страницу формы, скачайте копию WPForms здесь.
Для доступа к аддону Form Pages, , вам потребуется как минимум Pro версии . Затем вы можете загрузить плагин WPForms из панели инструментов WordPress.
После того, как вы установили и активировали плагин, перейдите к WPForms »Addons и прокрутите вниз, пока не найдете Form Pages Addon .
Нажмите Install Addon , чтобы установить и активировать его на своем веб-сайте.
Затем перейдите к WPForms »Add New , чтобы начать создание новой формы. Вы можете узнать все о создании простой контактной формы в WordPress в этом пошаговом руководстве.
Чтобы превратить форму в целевую страницу, нажмите кнопку Настройки вкладку в конструкторе форм и выберите Страницы форм .
Вам нужно нажать Включить режим страницы формы , чтобы начать редактирование вашей целевой страницы.
 Затем вы можете отредактировать следующие элементы:
Затем вы можете отредактировать следующие элементы:- Заголовок страницы формы — Измените заголовок страницы на более привлекательный и описательный.
- Сообщение . Объясните, почему вы хотите, чтобы посетители заполняли вашу форму.
- Постоянная ссылка — выберите структуру URL вашей целевой страницы.
- Логотип шапки – Загрузите собственный логотип в шапку страницы.
- Текст нижнего колонтитула — Добавьте свой собственный текст в нижний колонтитул.
- Цветовая схема — выберите предустановленную цветовую схему или выберите собственную.
- Стиль — выберите современный или классический стиль страницы.
Если вы довольны настройками, нажмите Сохранить. Всякий раз, когда кто-либо посещает URL-адрес, который вы выбрали на этапах настройки, он увидит целевую страницу формы.
Часто задаваемые вопросы по целевой странице WordPress
Как создать бесплатную целевую страницу в WordPress?
В чем разница между целевой страницей и веб-сайтом?
Веб-сайт предназначен для изучения и получения дополнительной информации о вашем бизнесе.
 Целевые страницы настраиваются таким образом, чтобы побуждать пользователей к достижению определенной цели, например к покупке продукта или услуги или подписке на ваш список адресов электронной почты. Короче говоря, целевая страница предназначена для конверсий.
Целевые страницы настраиваются таким образом, чтобы побуждать пользователей к достижению определенной цели, например к покупке продукта или услуги или подписке на ваш список адресов электронной почты. Короче говоря, целевая страница предназначена для конверсий.Позиционируются ли целевые страницы в Google?
Да. Оптимизация вашей целевой страницы по определенным ключевым словам может ранжировать эти ключевые слова в Google и других поисковых системах.
Как привлечь трафик на мою целевую страницу?
Вы можете привлечь трафик на свою целевую страницу различными способами, в том числе:
- Запустить рассылку новостей по электронной почте
- Гостевой блог на соответствующих сайтах
- Использовать рекламу в поиске
- Партнерство с влиятельными лицами
- Участие в разделах комментариев и форумах
- 4
- 81818
- внутри вашего веб-сайта
- Используйте рекламу в социальных сетях
Сколько CTA должно быть на целевой странице?
Количество призывов к действию на целевой странице зависит от ее длины.
 У вас может быть только одна кнопка призыва к действию, если у вас короткая целевая страница.
У вас может быть только одна кнопка призыва к действию, если у вас короткая целевая страница.Но если ваша целевая страница длинная, вы можете включить несколько CTA, чтобы мотивировать пользователей, когда они читают ваш контент и готовы к покупке.
Где размещать целевые страницы?
На вашем веб-сайте есть несколько мест, где можно разместить целевую страницу. Например, вы можете:
- Ссылка на целевую страницу вашего веб-сайта из меню навигации
- Добавьте ссылку на вашу страницу на боковой панели или в область для виджетов
- Внутренняя ссылка на целевую страницу вашего веб-сайта из соответствующих сообщений блога
- Продвигайте свою целевую страницу с помощью всплывающее окно лайтбокса
И вот оно!
Теперь вы знаете, как создать целевую страницу в WordPress. Мы надеемся, что эти шаги по созданию целевой страницы были для вас легкими.
Создать целевую страницу легко с любым из приведенных выше примеров.
 Все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd. Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.
Все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd. Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.Начните работу с SeedProd уже сегодня.
И не забудьте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Как создать целевую страницу в WordPress (5 простых шагов)
Хотите узнать, как создать целевую страницу в WordPress?
С хорошо продуманной целевой страницей вы можете легко привлечь своих посетителей, превратить их в клиентов, расширить список адресов электронной почты и повысить продажи.
И сегодня мы покажем вам самый простой способ создать целевую страницу в WordPress. У вас может быть привлекательная страница, которая мгновенно привлечет внимание ваших посетителей.
Но сначала давайте посмотрим, как добавление целевой страницы может помочь вашему бизнесу.
Или просто нажмите здесь и перейдите к руководству.

Зачем использовать целевую страницу в WordPress?
Целевая страница — это специальная страница, на которой вы можете продвигать свои товары или услуги. Привлекательная целевая страница означает, что вы можете легко превратить посетителей сайта в клиентов и подписчиков.
Следует отметить, что целевая страница отличается от домашней страницы. Домашняя страница рассказывает вашим посетителям о вашем бизнесе и вашем веб-сайте. Таким образом, они могут решить, куда идти оттуда.
С другой стороны, единственная цель целевой страницы — побудить посетителей совершить какое-либо действие. Это действие может быть:
- Покупка вашего продукта
- Присоединение к вашему списку рассылки
- Оставить положительный отзыв
- Создание учетной записи на вашем сайте
- И многое другое
Вы можете многое сделать с целевыми страницами на своем веб-сайте WordPress. Вот несколько уникальных способов, которыми целевые страницы могут вам помочь:
- С помощью целевой страницы вы можете избавиться от ненужных отвлекающих факторов и сосредоточиться на побуждении людей к действию.
 Целевые страницы
Целевые страницы - также позволяют использовать графику, видео, отзывы и многое другое, чтобы привлечь внимание людей и превратить их в клиентов или подписчиков.
- Вы также можете использовать свою целевую страницу для привлечения потенциальных клиентов и добавлять множество новых людей в свой список адресов электронной почты.
- Поскольку вы сосредоточены только на одной вещи, у вас появляется больше места для обсуждения того, как ваш продукт или услуга могут помочь вашим посетителям.
- Ваша целевая страница может быть заполнена ключевыми словами о конкретном продукте или услуге. Это означает, что он может занимать более высокое место в результатах поиска и повысить SEO вашего сайта, чтобы вы могли легко найти заинтересованных людей.
Как видите, целевые страницы могут многое предложить вашему сайту. Фактически, более 68% компаний B2B используют целевые страницы для повышения конверсии на своем веб-сайте.
Теперь давайте продолжим и рассмотрим самый простой способ создать целевую страницу в WordPress.

Самый простой способ создать целевую страницу в WordPress
Хотя целевые страницы — отличный способ увеличить продажи и привлечь больше клиентов, вы можете столкнуться с некоторыми проблемами, если планируете создать целевую страницу для своего сайта.
Наем кого-то, кто создаст и обновит профессиональную целевую страницу для вашего веб-сайта, может обойтись очень дорого. Кроме того, это связано с дополнительными трудностями при поиске подходящего разработчика для создания вашей целевой страницы.
Но есть и хорошие новости.
Вам не нужно нанимать дорогого разработчика, чтобы создать лендинг с высокой конверсией. Все, что вам нужно, это правильный инструмент, и вы можете создать его самостоятельно.
Здесь на помощь приходит SeedProd.
Используя SeedProd, вы можете легко создавать красивые целевые страницы, которые превратят ваших посетителей в подписчиков и клиентов.
Забудьте о найме разработчика или программировании.
 SeedProd поставляется с простым конструктором страниц с перетаскиванием, который поможет вам создавать привлекательные целевые страницы, даже если вы новичок в WordPress.
SeedProd поставляется с простым конструктором страниц с перетаскиванием, который поможет вам создавать привлекательные целевые страницы, даже если вы новичок в WordPress.На самом деле, вот несколько основных моментов, которые вы получаете с SeedProd:
- Простой в использовании конструктор перетаскивания страниц для визуального создания целевых страниц
- Более 150 профессиональных шаблонов страниц, которые вы можете использовать
- Более 40 блоков контента для ваших целевых страниц
- Защита от спама для защиты вашего сайта от ботов и поддельных материалов
- Интеграция с популярными службами почтового маркетинга, такими как MailChimp и ActiveCampaign
Список замечательных функций SeedProd можно посмотреть здесь.
В целом, SeedProd — это лучший конструктор целевых страниц для WordPress и самый простой способ создания целевых страниц для вашего сайта.
Если вы хотите узнать больше, ознакомьтесь с нашим обзором SeedProd здесь.

Теперь давайте продолжим и посмотрим, как вы можете создать целевую страницу в WordPress с помощью SeedProd.
Как создать целевую страницу в WordPress (самый простой способ)
Чтобы создать целевую страницу WordPress, все, что вам нужно сделать, это следовать этому пошаговому руководству:
Шаг 1: Установите и активируйте SeedProd на своем сайте
Первый шаг — пойти и получить здесь свою копию SeedProd. После того, как вы загрузили плагин, вы можете продолжить и установить его на свой сайт WordPress.
Если вы не знаете, как это сделать, вы можете посмотреть это простое руководство по установке плагинов WordPress.
После установки и активации плагина вам будет предложено ввести лицензионный ключ.
Вы можете найти лицензионный ключ в разделе Accounts на веб-сайте SeedProd.
Теперь скопируйте ваш лицензионный ключ и вернитесь на свой сайт WordPress.
Там вставьте лицензионный ключ и нажмите кнопку Verify Key .

После этого вы можете перейти к шагу 2 и создать новую целевую страницу для своего сайта.
Шаг 2: Создайте новую целевую страницу
Чтобы создать новую целевую страницу, сначала перейдите в SeedProd » Pages на панели управления WordPress.
Отсюда вы можете настроить различные страницы для своего сайта, в том числе страницу 404, страницу скоро, страницу входа и многое другое.
Прокрутите вниз, чтобы найти раздел Целевые страницы , а затем нажмите кнопку Создать новую целевую страницу .
Теперь вы можете выбрать шаблон для вашей целевой страницы. Просто проверьте доступные шаблоны целевых страниц, которые вы получаете с SeedProd.
Найдя нужный шаблон, наведите указатель мыши на шаблон и щелкните значок проверки.
В этом уроке мы будем использовать шаблон Floral Squeeze Page .
После этого вы можете увидеть всплывающее окно, в котором вас попросят ввести имя страницы и пользовательский URL для вашей целевой страницы.

Просто добавьте туда детали и нажмите Сохранить и начать редактирование страницы .
Вот и все. Вы создали новую целевую страницу для своего сайта.
Теперь вы можете перейти к шагу 3 и настроить дизайн вашей целевой страницы.
Шаг 3. Настройка шаблона целевой страницы
После создания целевой страницы она будет открыта в конструкторе страниц с помощью перетаскивания.
Теперь вы можете использовать простой визуальный конструктор для добавления нового контента на целевую страницу.
На левой панели вы можете найти все блоков целевой страницы .
Каждый блок содержит элемент, который можно добавить на целевую страницу, включая заголовок, изображение, кнопку, разделитель, видео, текст и многое другое.
Справа у вас есть предварительный просмотр вашей целевой страницы.
Чтобы начать, вы можете перетащить блок слева и бросить куда хотите справа.

Теперь у вас есть новый блок на целевой странице.
После добавления блока вы можете просто нажать на него, и слева вы увидите его параметры. Каждый блок целевой страницы имеет здесь разные настройки.
Например, если вы добавите блок изображений , вы можете использовать параметры, чтобы выбрать изображение, которое вы хотите разместить на своей целевой странице, его размер, альтернативный текст для изображения и многое другое.
Чтобы увидеть другие варианты блока целевой страницы, нажмите на вкладку Шаблоны вверху.
Здесь вы можете выбрать из списка различных стилей для блока целевой страницы.
Наконец, вы можете перейти к Advanced , чтобы найти оставшиеся параметры настройки блока целевой страницы.
Здесь вы можете установить границу, поля, тень, видимость и многое другое.
Добавив настройки, нажмите кнопку Сохранить вверху.

После этого щелкните значок в виде маленькой сетки , чтобы вернуться к основным параметрам настройки.
Далее вы можете легко добавлять изображения, текст, абзацы, кнопки и многое другое с помощью блоков целевой страницы.
Если вы прокрутите вниз левый раздел, вы также можете найти Advanced блоков для вашей целевой страницы. К ним относятся:
- Виджет с бесплатными подарками
- Таймер обратного отсчета
- Оптин форма
- Индикатор выполнения
- Хронология социальных сетей
- Форма входа
- И многое другое
Как и раньше, вы также можете добавить эти блоки на свою целевую страницу.
Если вы довольны блоками целевой страницы, нажмите на кнопку 9.0039 Кнопка Сохранить .
Теперь вы можете перейти к разделам целевой страницы, щелкнув параметр Разделы вверху.
Как вы можете догадаться из названия, это разные разделы, которые вы можете напрямую добавить на свою целевую страницу.

К ним относятся заголовки, призыв к действию, раздел часто задаваемых вопросов, функции, отзывы и многое другое.
Чтобы добавить раздел целевой страницы, наведите на него указатель мыши и щелкните значок плюс (+).
Как и в случае с блоками целевой страницы, вы можете щелкнуть раздел, чтобы изменить настройки.
Предположим, вы добавили раздел часто задаваемых вопросов на свою целевую страницу. Чтобы изменить текст, отображаемый в новом разделе часто задаваемых вопросов, вы можете просто щелкнуть раздел и изменить настройки.
После того, как вы добавили блоки и разделы на свою целевую страницу, нажмите кнопку Сохранить .
Затем вы можете нажать на значок шестеренки внизу слева, чтобы открыть настройки вашей целевой страницы.
На этой странице вы можете изменить шрифт, цвета и фон целевой страницы. Для опытных пользователей также есть возможность добавить пользовательский CSS для изменения дизайна целевой страницы.

Например, если вы нажмете на опцию Цвета , вы сможете быстро выбрать цвета для разных частей вашей целевой страницы.
Если вы довольны настройками, не забудьте нажать на Сохранить кнопку еще раз.
Точно так же вы можете легко изменить дизайн своей целевой страницы, используя конструктор перетаскивания.
Следующим шагом является подключение вашей новой целевой страницы к службе маркетинга по электронной почте, чтобы вы могли начать привлекать потенциальных клиентов.
Шаг 4. Подключитесь к службе маркетинга по электронной почте
Сначала выберите вкладку Подключить вверху, и вы увидите все доступные службы маркетинга по электронной почте.
SeedProd поставляется с поддержкой 13 различных сервисов электронного маркетинга, включая Mailchimp, Drip, ConvertKit, Campaign Monitor и многие другие.
Если вы прокрутите вниз, вы также увидите варианты подключения вашей целевой страницы к Google Analytics, Recaptcha и Zapier.

Чтобы продолжить, щелкните здесь свою службу маркетинга по электронной почте, а затем нажмите кнопку Подключить новую учетную запись , которая появится.
После этого просто следуйте инструкциям на экране, чтобы подтвердить свою учетную запись.
Теперь вы можете использовать свою целевую страницу для сбора адресов электронной почты ваших посетителей и включения их в свои маркетинговые кампании по электронной почте.
Наконец, нажмите кнопку Сохранить , чтобы сохранить изменения.
Теперь вы можете перейти к последнему шагу, где вы публикуете свою целевую страницу.
Шаг 5. Опубликуйте свою целевую страницу в WordPress
Опубликовать целевую страницу очень просто с помощью конструктора страниц с помощью перетаскивания.
Просто нажмите на значок стрелки справа от кнопки Сохранить , чтобы начать.
Теперь все, что вам нужно сделать, это нажать на Кнопка «Опубликовать «.

После этого нажмите кнопку See Live Page во всплывающем окне, чтобы проверить новую целевую страницу.
Итак, вы официально опубликовали свою новую целевую страницу! Теперь вы увидите, как это выглядит для ваших посетителей.
И вот!
Теперь вы знаете, как создать целевую страницу в WordPress. Используя SeedProd, будет очень легко создать целевую страницу с высокой конверсией.
Затем вы можете увеличить количество подписчиков по электронной почте, привлечь больше клиентов и увеличить продажи.
И самое приятное то, что вы можете сделать все это, не касаясь ни единой строчки кода.
Так чего же ты ждешь? Получите свою копию SeedProd сегодня, и вы сможете создавать привлекательные целевые страницы для развития своего бизнеса.
Ищете другие способы помочь вашему бизнесу? Взгляните на этот список лучших советов по маркетингу в социальных сетях для малого бизнеса.
Если вам нужен еще один отличный способ повысить конверсию, не забудьте проверить лучшие плагины всплывающих окон для WordPress.


 Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.

 Информация, представленная в ролике, должна аккуратно подталкивать к покупке.
Информация, представленная в ролике, должна аккуратно подталкивать к покупке.

 д. являются мощным маркетинговым активом. А с профессиональной целевой страницей вы можете достичь своих маркетинговых целей, привлекая больше потенциальных клиентов и продаж.
д. являются мощным маркетинговым активом. А с профессиональной целевой страницей вы можете достичь своих маркетинговых целей, привлекая больше потенциальных клиентов и продаж.

 Создайте целевую страницу WordPress с помощью SeedProd
Создайте целевую страницу WordPress с помощью SeedProd Вы можете скрыть свой сайт за заставкой во время работы над ним.
Вы можете скрыть свой сайт за заставкой во время работы над ним. Это означает, что все загружается молниеносно, независимо от того, что вы добавляете на свою страницу.
Это означает, что все загружается молниеносно, независимо от того, что вы добавляете на свою страницу.




 Затем вы можете просмотреть историю изменений и переключиться на другую версию.
Затем вы можете просмотреть историю изменений и переключиться на другую версию. Здесь вы можете управлять общими настройками страницы и редактировать настройки SEO и аналитики. Вы также можете ввести собственные сценарии заголовка, тела и нижнего колонтитула.
Здесь вы можете управлять общими настройками страницы и редактировать настройки SEO и аналитики. Вы также можете ввести собственные сценарии заголовка, тела и нижнего колонтитула.

 10.ING 90.ING HASTIPLEAR 90.ING HASTIPLEAR 90.ING HASTION HASTION HASTION HASTIP STEPIN перейдите на вкладку Display Rules , которую вы найдете в верхней части экрана. Здесь вы установите, когда ваша целевая страница будет отображаться для посетителей.
10.ING 90.ING HASTIPLEAR 90.ING HASTIPLEAR 90.ING HASTION HASTION HASTION HASTIP STEPIN перейдите на вкладку Display Rules , которую вы найдете в верхней части экрана. Здесь вы установите, когда ваша целевая страница будет отображаться для посетителей. Вы можете сделать это, сначала нажав Интеграции в верхней части страницы, затем Добавить новую интеграцию на левой боковой панели.
Вы можете сделать это, сначала нажав Интеграции в верхней части страницы, затем Добавить новую интеграцию на левой боковой панели.

 Затем вы можете отредактировать следующие элементы:
Затем вы можете отредактировать следующие элементы: Целевые страницы настраиваются таким образом, чтобы побуждать пользователей к достижению определенной цели, например к покупке продукта или услуги или подписке на ваш список адресов электронной почты. Короче говоря, целевая страница предназначена для конверсий.
Целевые страницы настраиваются таким образом, чтобы побуждать пользователей к достижению определенной цели, например к покупке продукта или услуги или подписке на ваш список адресов электронной почты. Короче говоря, целевая страница предназначена для конверсий. У вас может быть только одна кнопка призыва к действию, если у вас короткая целевая страница.
У вас может быть только одна кнопка призыва к действию, если у вас короткая целевая страница. Все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd. Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.
Все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd. Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.


 SeedProd поставляется с простым конструктором страниц с перетаскиванием, который поможет вам создавать привлекательные целевые страницы, даже если вы новичок в WordPress.
SeedProd поставляется с простым конструктором страниц с перетаскиванием, который поможет вам создавать привлекательные целевые страницы, даже если вы новичок в WordPress.