Лендинг на Joomla. Лучшие быстрые способы
Landing Page (лендинг пэйдж) — одно из направлений в создании сайтов. Многие сомневаются в возможностях Joomla! CMS, больше предпочитая для данных целей WordPress. Однако создать функциональный лендинг на Joomla очень даже просто! В данной статье мы разберем, что такое лендинг и как его создать.
Итак, что такое лендинг пэйдж? В Digital-маркетинге этот термин используется для описания страницы со специфичными функциями, отдельной от остального сайта. Ее цель — привлечение внимания посетителей к продукту или желаемому действию. Как правило, это страница без навигации, либо с навигацией по это самой странице.
Типы лендингов.
Существует 2 основных типа лендингов:
1) для перехода к целевым страницам
2) для лидогенерации (что это? Смотрите чуть ниже)
1.
Его цель — убедить посетителя перейти по ссылке на другую страницу. Обычно он используется для электронной торговли и интернет магазинов. На таких лендингах товар или услуга описывается большим, но структурированным количеством информации, либо самыми интересными фактами, чтобы убедить посетителя сделать покупку. В результате чего предложение получает больше шансов на конверсию.
2. Лендинг для лидогенерации
Лидогенерация — маркетинговая тактика, направленная на поиск потенциальных клиентов с определенными контактными данными.
Используется для сбора данных о пользователях, таких как имя или электронная почта, это позволяет изучить рынок и набрать базу клиентов на последующее время. Он содержит форму и описание того, что пользователь получит в обмен на свои персональные данные. Есть много вариантов применения для данного вида страницы, такие как акции, распространение электронной книги, регистрация на вебинаре, бесплатные пробные версии продуктов и т.
Зачем использовать Landing Page?
Лендинг (или лэндинг, кому как удобнее) помогает повысить конверсию, количество пользователей, которые увидят ваш продукт.
Когда использовать Лендинг?
Когда вы продвигаете новые или специфичные продукты и услуги для различных целевых аудитории. Либо, когда вы хотите удивить и впечатлить пользователей.
Как сделать это на Joomla?
Существует несколько способов реализации: 1. Стандартными средствами Joomla 2. С помощью различных компонентов 3. С помощью шаблонов
Давайте поговорим о каждом способе отдельно.
I. Как создать лендинг стандартными средствами Joomla
1. Для начала нужно установить Joomla (конечно же!)
2. Создать отдельную категорию материалов для нашего Landing page
3. Создать отдельное меню
4. Создать модуль для получения URL-адреса каждого лендинг пэйджа (этот модуль не публикуется)
1. Создать статью с вашей рекламной информацией о предоставляемых продуктах/услугах
Создать статью с вашей рекламной информацией о предоставляемых продуктах/услугах
2. Создание пункта меню для статьи
3. Отключение всех ненужных модулей на данной странице, чтобы оставить только самые важные модули и создать максимальную концентрацию внимания на главных моментах
Для лендинга второго типа все, что перечислено для лендинга первого типа, а также:
1. Включить регистрацию пользователей
· Пользователи > Менеджер пользователей > Настройки
· Разрешить регистрацию пользователей > Да
2. Создать форму с полями, чтобы собрать нужную информацию о пользователях. Для этого можно использовать расширения вроде BreezingForms или ChronoForms. Если вы хотите стандартные функции Joomla, вы можете использовать S5 Register Module от Shape5.
Плюсы:
+ Не нужно искать, покупать, устанавливать крупные сторонние расширения
Минусы:
— Сложность стилизации
— Ограниченный стандартный функционал Joomla
II. Расширения для создания лендинга в Joomla
Расширения для создания лендинга в Joomla
Как правило, немногим хочется заниматься созданием лендинга с помощью стандартных функций. Возможно, это правильно.
Для создания лендинга используют, как правило, Page Builder-ы. Это специальные компоненты, которые позволяют создать полностью стилизованную вами страницу. Однако многие из них работают в рамках существующего шаблона.
Одним из самых популярных и известных в рунете способов создания Landing Page – это SP Page Builder. Он имеет большое количество различных классных функций и модулей. А для создания страницы нужно лишь создать отдельный пункт меню для Page Builder-а и наполнить страничку различными модулями. Довольно просто и быстро. Однако такой способ подходит для более статичных страниц. И это, на самом деле, способ создания любых страниц, а не именно лендингов. Существует еще один вариант.
Создать лендинг можно еще легче с помощью специального расширения Geek Landing Page. В чем его особенность? Создание странички в данном компоненте еще легче и быстрее. Вы сможете создать полностью стилизованную вами страницу на Joomla, поскольку вам предоставляется визуальный редактор или, как его еще называют, визуальный конструктор лендинга. Вы, буквально, можете двигать, перетаскивать, расширять элементы, потянув их за край. Очень легко и удобно.
В чем его особенность? Создание странички в данном компоненте еще легче и быстрее. Вы сможете создать полностью стилизованную вами страницу на Joomla, поскольку вам предоставляется визуальный редактор или, как его еще называют, визуальный конструктор лендинга. Вы, буквально, можете двигать, перетаскивать, расширять элементы, потянув их за край. Очень легко и удобно.
Кроме уже названных расширений можно использовать для данных целей могут быть и другие Page Builder-ы.
Плюсы:
+ Быстрая установка
+ Возможность создавать много лендингов на одном сайте
+ Широкий выбор различных модулей
Минусы:
— Могут быть некоторые сложности со стилизацией в связи с ограничениями компонентов
III. Создание Landing Page для Joomla с помощью шаблонов
Этот способ, на первый взгляд, может быть еще проще, чем предыдущие. Просто подбираете хороший шаблон, устанавливаете его, меняете текст и готово! Однако и тут могут быть проблемы.
Кроме того, одновременно для страниц сайта Joomla можно активировать лишь один шаблон, который распространяется сразу на все страницы сайта. Это не проблема, если вы готовы создать отдельный сайт для вашего лендинга. Но встает вопрос, нужны ли вам такие сложности? Быть может, легче будет просто использовать одну единственную html-страницу без обращения к CMS.
Примером таких шаблонов могут быть:
GavickPro Creativity
Responsive Landing от JoomLead
YJ Fork
Плюсы:
+ Быстрая установка
+ Минимальная настройка
+ Готовая графика
Минусы:
— Необходимость создания целого сайта для одной страницы (создание БД, домена /поддомена)
— Возможная сложность настройки под себя
Шаблоны для Landing Page
Это практично:
Практичность покупки Landing Page шаблона для заказчиков представляется отсутствием необходимости привлечения дополнительных специалистов для разработки посадочной страницы.
Это прибыльно:
Прибыльность Landing Page шаблонов напрямую вытекает из двух факторов: низкая себестоимость и высокая самоокупаемость. Следовательно покупка сайта-визитки не заставит Вашу компанию временно замедлять обороты или сокращать расходы на развитие.
Это стильно:
Современный веб-дизайн оснащен обширным набором инструментов визуализации,всегда есть возможность реализовать любые пожелания заказчика. Даже не имея базовых технических навыков, можно самостоятельно адаптировать купленный шаблон так, чтобы он полностью соответствовал ожиданиям и имиджу предприятия.
Заключение
Итак, в данной статье мы рассказали о 3 вариантах создания Landing Page на Joomla. Каких из этих способов лучше — решать вам!
Эта статья лишь первая из статей серии «Joomla! Может!». Каждую неделю мы будем публиковать статью с вариантами создания различных типов сайтов с помощью Joomla! Заходите чаще, мы научим, как создать любой сайт на Joomla!
Joomla! Может все, что угодно 🙂
4 Способа Создать Лендинг Пейдж, Одностраничный Сайт [АйТи бубен]
В настоящее время можно наблюдать, как Тильда (+Elementor, Wix и подобные сервисы) уничтожают рынок кастомной разработки лендингов.
И это тот самый случай, когда «плохое быстрое решение» побеждает «хорошее медленное».
Потому что в разработке лендингов есть два классических кейса:
Мы точно уверены в услуге, она не будет изменяться еще 2-3 года и мы готовы зафиксировать все решения на этот срок.
Мы запускаем продукт/услугу в тестовом формате, или продукт меняется настолько быстро, что существует большая необходимость в быстром обновлении оффера на лендинге.
И если в первом случае кастомная разработка подходит, то во втором — это ужас.
Для исследования рынка или проверки как будет продаваться ваш товар (который вы только планируете закупить) гораздо удобнее за вечер склепать текстовый говно-лендинг, выкатить его в паблик и собрать фидбек про услугу. Чем два дня писать ТЗ\прототипы дизайнеру с разработчиком, платить 1500-2000$, потом месяц ждать результат и еще месяц допиливать все возникшие моменты.
При этом надо понимать, что для самих дизайн-агентств самые сладкие заказы — это типовые услуги. Потому что под них легко выстроить маркетинг, легко обучить продажников и просто выстроить процесс. И именно эту нишу под себя подмяли все конструкторы сайтов.
Потому что под них легко выстроить маркетинг, легко обучить продажников и просто выстроить процесс. И именно эту нишу под себя подмяли все конструкторы сайтов.
Конструктор сайтов — это система управления контентом, которая функционирует по принципу SaaS или программа как услуга. С помощью конструктора пользователь без знаний веб-программирования, верстки, поисковой оптимизации может быстро создать функциональный сайт.
Что такое лендинг пейдж
Лендинг, лендинг пейдж — это просто одностраничный сайт.
Лендинг пейдж нужны для быстрого запуска нового продукта, его продвижения при помощи LP-страницы или мобильного приложения, либо мотивации пользователей зарегистрироваться / подписаться на рассылку. Для «целевой страницы» крайне важны удобство и простота пользования с грамотным расположением конверсионных элементов. Современные продающие шаблоны лендингов, разрабатываются с прицелом на возможность создания адаптивного сайта с высокой конверсией.
Что такое мобильный лендинг? Мобильный лендинг — это посадочная страница, адаптированная под телефон. Она работает точно так же, как и посадочная страница в классическом понимании: информирует пользователя о продукте или услуге и мотивирует выполнить какое-то действие, вроде заявки или покупки. Только ей гораздо удобнее пользоваться с мобильного.
Она работает точно так же, как и посадочная страница в классическом понимании: информирует пользователя о продукте или услуге и мотивирует выполнить какое-то действие, вроде заявки или покупки. Только ей гораздо удобнее пользоваться с мобильного.
Почему нужен именно мобильный лендинг? Чем больше люди пользуются телефонами, тем важнее становится адаптировать все ресурсы под мобильный формат. А пользуются много: в 2021 году на мобильные телефоны приходится 56% от общемирового интернет-трафика. Поэтому лучше держать именно мобильный лендинг в приоритете.
Для создания мобильного лендинга рекомендую конструктор от СендПульса — на бесплатном тарифе самое то, да и платный недорогой, зато очень много интеграция от платежных систем до чат ботов и email рассылок.
Варианты создания лендингов
Существует несколько вариантов создания своих одностраничных сайтов. Вы можете заказать их у программистов, сделать на конструкторе, просто на спецаильных плагинах WordPress или скачать готовый HTML шаблон.
1. Конструкторы лендингов, сайтов, генераторы white-page
Конструктор сайтов Nethouse популярный российский конструктор сайтов, более 9 лет на рынке, более 1 миллиона регистраций. Предоставляет полный комплекс услуг, связанных с регистрацией домена, созданием, размещением и продвижением сайта. Бесплатный тариф «Старт» позволяет не только оценить работу, но и работать предоставляя страницу с 5 товарами, 20 фотографиями и SSL-сертификатом — бесплатно.
Блочный конструктор SendPulse, в котором можно сверстать простой сайт абсолютно без знания кода. На готовый лендинг можно добавить сделанных в сервисе SendPulse чат-ботов (Telegram, Facebook Messenger , WhatsApp и ВКонтакте), с помощью форм — собирать адреса и прочие данные и использовать их для дальнейших рассылок. Мы стремимся создать одно рабочее пространство с множеством нужных бизнесу функций, чтобы вы могли работать в одном сервисе, а не тратить время и деньги на несколько разных.
 Можно привязать три платежные системы, чтобы принимать деньги от клиентов: ЮMoney, PayPal и Fondy. После этого останется лишь поставить на лендинг кнопку оплаты, выбрать систему и указать название товара и сумму. Лендинги доступны всем клиентам SendPulse, включая бесплатные тарифы — простой зарегистрируйся в SendPulse. В SendPulse вам будет доступна базовая аналитика — просмотры и переходы по ссылкам лендинга за неделю, месяц или квартал. Если нужны более подробные цифры, подключите аналитику. Мы предусмотрели возможность подключить «Google Аналитику» и «Яндекс.Метрику» к вашему лендингу. Кроме того, можно установить на лендинг пиксели Facebook и ВКонтакте, чтобы создавать ретаргетинговые кампании в этих соцсетях.
Можно привязать три платежные системы, чтобы принимать деньги от клиентов: ЮMoney, PayPal и Fondy. После этого останется лишь поставить на лендинг кнопку оплаты, выбрать систему и указать название товара и сумму. Лендинги доступны всем клиентам SendPulse, включая бесплатные тарифы — простой зарегистрируйся в SendPulse. В SendPulse вам будет доступна базовая аналитика — просмотры и переходы по ссылкам лендинга за неделю, месяц или квартал. Если нужны более подробные цифры, подключите аналитику. Мы предусмотрели возможность подключить «Google Аналитику» и «Яндекс.Метрику» к вашему лендингу. Кроме того, можно установить на лендинг пиксели Facebook и ВКонтакте, чтобы создавать ретаргетинговые кампании в этих соцсетях.
Для арбитражников со склонностями:) к клоакингу: Конструкторы сайтов/генераторов white-page с возможностью вставки JS-кода:
Strikingly. Для добавления HTML-кода жмём слева «Add New Section» — «App Store & HTML» (доступно только для PRO-версии).

Bookmark. Вставка кода «Modules» — «Code».
Simvoly. Для добавления собственного кода «Add Widget» — «Code».
Yola. Добавление собственного кода возможно при покупке подписки.
Jimdo. Чтобы добавить собственный код, выбираем нужный блок, нажимаем «Add Element» — «More elements and Add-ons» — «Widget/HTML Element».
Hipolink. Вставляем собственный код при помощи блока «HTML блок».
Mozello. Добавить собственный код в настройках конструктора.
Webnode. Перед публикацией нас попросят подтвердить телефон. Если не хотите палить свой номер, используйте смс-активаторы. Чтобы добавить свой код, нажимаем плюсик, а затем на HTML.
2. Лендинг на WordPress плагинах как альтернатива конструкторам сайтов
Часто в комментариях в блогах и на форумах WordPress называют лучшим конструктором сайтов. Но WordPress вовсе не является конструктором сайтов – это CMS (Content Management System) с открытым кодом. Для обычных пользователей, далеких от HTML верстки и программирования, разработка сайта на WordPress будет непосильной задачей. Даже с учетом использования готовых WordPress шаблонов – настройка, загрузка на FTP, наполнение контентом, обновление – могут озадачить обычного человека. В случае использования конструкторов сайтов – все это делается гораздо проще, без каких либо специальных навыков.
Но WordPress вовсе не является конструктором сайтов – это CMS (Content Management System) с открытым кодом. Для обычных пользователей, далеких от HTML верстки и программирования, разработка сайта на WordPress будет непосильной задачей. Даже с учетом использования готовых WordPress шаблонов – настройка, загрузка на FTP, наполнение контентом, обновление – могут озадачить обычного человека. В случае использования конструкторов сайтов – все это делается гораздо проще, без каких либо специальных навыков.
Каталог WordPress представляет ряд бесплатных и премиум шаблонов для создания продающих лендингов, сайтов визиток:
Elementor Website Builder бесплатный и премиум плагин от 49 долларов в год.
И десятки других плагинов можно найти по тегу: landing page
Недостатки WordPress по сравнению с конструктором сайтов:
Несмотря на кажущуюся простоту, WordPress не позволит самостоятельно редактировать веб-сайт без дополнительных знаний и навыков.
 Конструкторы сайтов изначально проще и интуитивно понятнее. Нет необходимости возиться с HTML кодом сайта, настройкой плагинов, FTP.
Конструкторы сайтов изначально проще и интуитивно понятнее. Нет необходимости возиться с HTML кодом сайта, настройкой плагинов, FTP.Для WordPress существует огромное количество плагинов, что на первый взгляд является плюсом этой CMS. В действительности именно установка большого количества плагинов на сайт может значительно замедлить скорость его работы. Без плагинов WordPress годится разве что для создания несложных блогов, для чего он изначально и был разработан. Конструкторы сайтов, не требуют установки сторонних плагинов и соответственно – это не влияет на скорость загрузки страниц.
WordPress популярен и потому находится под постоянным мониторингом хакеров, которые ищут уязвимости для взлома вашего сайта. Взлом вашего сайта зачастую происходи через недоработанные плагины с уязвимостями. Конструкторы сайтов более защищены, поскольку предусматривают централизованную систему управления и не позволяют устанавливать плагины от сомнительных веб-разработчиков.
 Обязательно к изучению, если вы все же выбрали Вордпрес, статья Руководство Безопасность WordPress.
Обязательно к изучению, если вы все же выбрали Вордпрес, статья Руководство Безопасность WordPress.Регулярное обновление версий WordPress. С одной стороны призвано постоянно повышать надежность, безопасность и удобство использования WordPress но с другой стороны создать проблемы при обновлении установленных плагинов. Установленные плагины и темы шаблона могут быть несовместимы с новой версией WordPress и после очередного обновления WordPress – сайт перестает корректно работать. Конструкторы сайтов не нуждаются в регулярных обновлениях системы. Конечно конструкторы также вносят изменения улучшающие их возможности, но в отличии от WordPress, пользователям строителей сайтов не нужно ничего делать самостоятельно. Обо всем позаботятся специалисты и технический персонал конструктора сайтов.
3. Бесплатные шаблоны Landing Page на HTML
В действительности, нормальный современный шаблон для лендинг пейджа найти трудно. А если вы еще хотите и бесплатный — это практически невозможно. Вы можете мне сказать что Гугл выдает тысячи ссылок на бесплатные шаблоны, но в реальности без знании программирования вы просто потеряете время.
Вы можете мне сказать что Гугл выдает тысячи ссылок на бесплатные шаблоны, но в реальности без знании программирования вы просто потеряете время.
Используйте лучше сервисы конструкторы сайтов, если конечно у вас в штате нет своего программиста. Один из дешевых способов закажите копию существующего лендинга, квиза, но в этом случае у вас уже должен быть свой работающий хостинг, чтобы загрузить на него скаченный лендинг.
4. Хостинги с конструкторами сайтов
Если, вы не новичек и у вас есть уже какой-то сайт, посмотрите не предоставляет ли ваш хостинг провайдер услугу Конструктор сайтов (Website Builder, Site Builder). Очень часто эта услуга предоставляется бесплатно и выходит намного дешевле, чем платить специализированным сервисам. Ниже список хостинг провайдеров, которые предоставляют услугу конструктора сайтов.
Новейший конструктор Craftum от ТаймВэб. Создайте уникальный сайт без программирования – соберите из готовых блоков или придумайте дизайн с нуля.
 10 дней бесплатно.
10 дней бесплатно.Конструктор от CityHost (СитиХост) предлагает 200 готовых шаблонов, удобная настройка для SEO оптимизации. Онлайн конструктор сайтов уже включен во все тарифы хостинга.
Лучшие конструкторы сайтов и платформы по разработке сайтов
9 обязательных элементов для идеальной целевой страницы
Джессика Мехер
Обновлено:
Опубликовано:
Следующая статья является выдержкой из нашей новейшей электронной книги 25 «Обязательный веб-сайт» для привлечения трафика, потенциальных клиентов и продаж. Вы можете скачать полную электронную книгу бесплатно здесь .
Целевые страницы — один из важнейших элементов лидогенерации, однако большинство компаний не используют их в достаточной мере или вообще не используют. Вместо этого принято уделять больше внимания главной странице веб-сайта. В конце концов, это первое помещение на вашей виртуальной витрине, куда посетители «заходят» через дверь.
Вместо этого принято уделять больше внимания главной странице веб-сайта. В конце концов, это первое помещение на вашей виртуальной витрине, куда посетители «заходят» через дверь.
Удивительно, но исследования показывают, что средний коэффициент конверсии для веб-сайта составляет от 1% до 3%, что означает, что он конвертирует лишь крошечную часть трафика сайта. С таким плохим результатом, почему компании все еще полагаются на домашнюю страницу, чтобы сделать тяжелую работу?
Целевая страница (также называемая страницей захвата потенциальных клиентов) является обязательным элементом любого веб-сайта, поскольку она обеспечивает целевую платформу для преобразования большего процента посетителей в потенциальных клиентов. На самом деле, целевые страницы имеют коэффициент конверсии 5-15% в среднем . Тем не менее, их часто затмевает домашняя страница или страницы других продуктов.
Это связано с тем, что в течение многих лет маркетологи сосредоточивались на том, чтобы привлечь людей на веб-сайт компании, не имея четкого представления о том, как посетители туда попали и куда их направить дальше. Сегодня мы используем электронный маркетинг, социальные сети, рекламу с оплатой за клик (PPC) и другие онлайн-каналы, которые позволяют маркетологам направлять трафик в определенные места (целевые страницы), содержащие правильные сообщения для каждой аудитории.
Сегодня мы используем электронный маркетинг, социальные сети, рекламу с оплатой за клик (PPC) и другие онлайн-каналы, которые позволяют маркетологам направлять трафик в определенные места (целевые страницы), содержащие правильные сообщения для каждой аудитории.
Задача посадочной страницы состоит в том, чтобы точно сообщить вашим посетителям что вы от них хотите и почему они должны это делать . Домашние страницы, хотя и являются важным элементом веб-сайта, обычно менее ориентированы на конкретную задачу, потому что они обслуживают массы. Домашние страницы отлично подходят для прямого трафика , но когда вы можете контролировать то, как посетители попадают на ваш сайт, целевая страница — лучшее место для их отправки. Если все сделано правильно, целевые страницы могут оказать очень положительное влияние на лидогенерацию.
Несмотря на то, что целевые страницы работают лучше, чем основные страницы сайта с коэффициентом конверсии 5-15%, они могут быть намного эффективнее, если использовать рекомендации, описанные ниже. На самом деле, многие из клиентов HubSpot, которые воспользовались этими советами, отмечают коэффициент конверсии 30-45% ! Это безумно выше среднего!
На самом деле, многие из клиентов HubSpot, которые воспользовались этими советами, отмечают коэффициент конверсии 30-45% ! Это безумно выше среднего!
Для сравнения: если вы приведете 10 000 посетителей на свою домашнюю страницу, вы получите примерно 300 лидов. Если вместо этого вы отправите их на целевую целевую страницу со средним коэффициентом конверсии 30%, вы можете получить 3000 лидов . Какой из них вы бы предпочли?
Хотите знать, что нужно, чтобы получить звездный коэффициент конверсии целевой страницы? Ознакомьтесь с приведенными ниже советами по созданию идеальной целевой страницы.
1. Никогда не используйте домашнюю страницу в качестве целевой страницы Как упоминалось выше, на домашних страницах обычно слишком много сообщений, из-за чего посетители чувствуют себя потерянными. Мы также рекомендуем не использовать главную страницу продукта на сайте. Даже если ваша домашняя страница и подстраницы великолепны, специальная целевая страница (с использованием этих советов) будет лучше конвертировать посетителей в потенциальных клиентов, поскольку они сосредоточены на одной задаче.
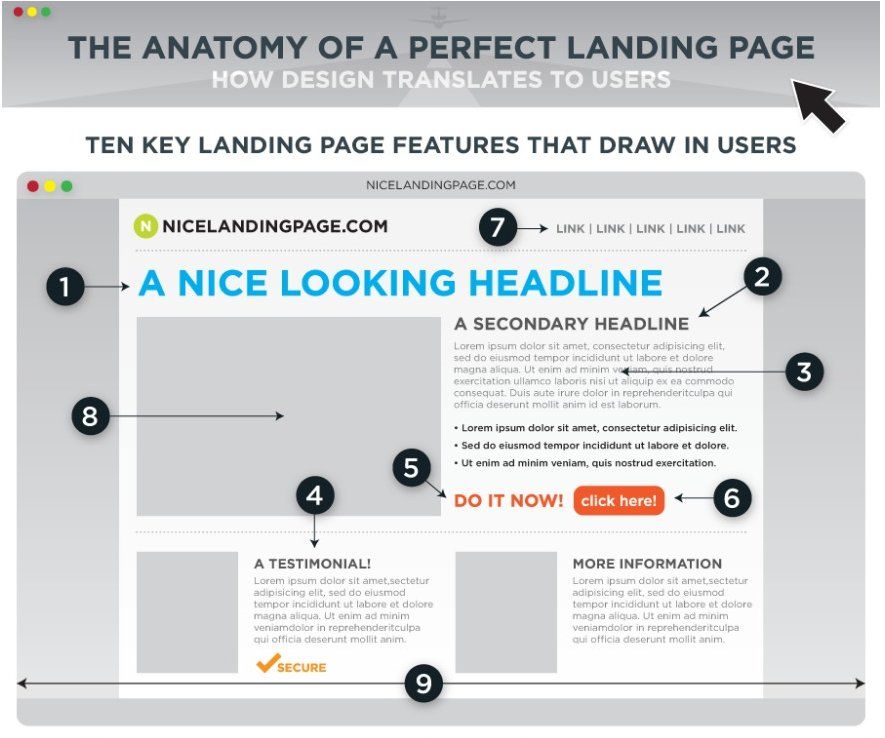
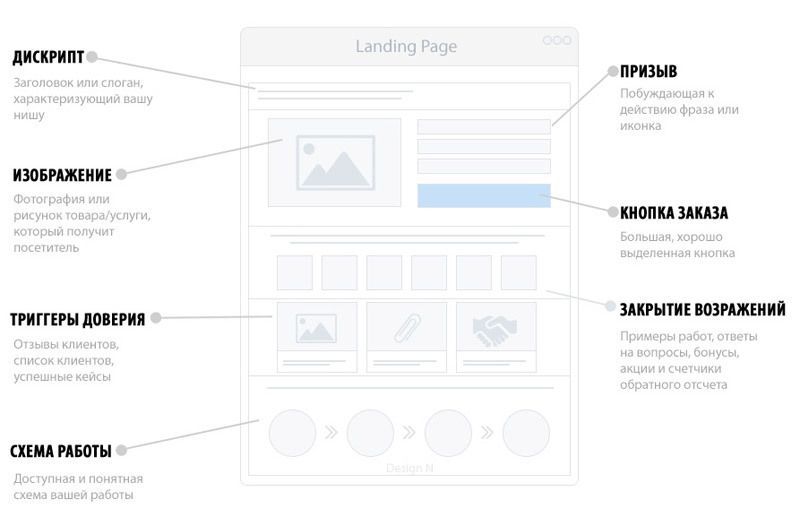
- Заголовок и (необязательно) подзаголовок
- Краткое описание того, что предлагается
- Хотя бы одно вспомогательное изображение или короткое видео
- (необязательно) подтверждающие элементы, такие как отзывы, логотипы клиентов или значки безопасности
- Самое главное, форма на самой целевой странице для сбора информации. Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку призыва к действию (CTA), чтобы направить посетителей к следующему шагу.
Целевая страница используется с одной и только с одной целью – побудить посетителя совершить одно конкретное действие. Когда посетители попадают на страницу, мы хотим удерживать их там до тех пор, пока они не выполнят это действие. Отказ от навигации может побудить их продолжить блуждание. Удалите основную навигацию сайта со страницы, чтобы они не перемещались с вашей целевой страницы.
Удалите основную навигацию сайта со страницы, чтобы они не перемещались с вашей целевой страницы.
Не пытайтесь втиснуть слишком много информации на свои целевые страницы. Дайте понять о чем страница и что вы хотите, чтобы посетитель сделал . Ограничьте количество копий, изображений, мультимедиа и ссылок только тем, что необходимо, и организуйте свой контент в правильной структуре, чтобы объекты были в логическом порядке. Особенно важно, чтобы призыв к действию (CTA) был максимально понятен посетителю.
Пример целевой страницы, которая может улучшить CTA:
5. Сопоставьте содержание с предыдущим источником посетителя
Независимо от того, приходит ли посетитель из контекстной рекламы, электронной почты или призыва к действию из другого источника, убедитесь, что обмен сообщениями совпадает на протяжении всего пути конверсии. . Если в вашем рекламном объявлении с оплатой за клик написано «Загрузите нашу электронную книгу по маркетингу», на вашей целевой странице должно быть написано то же самое или что-то подобное. Если в ваших сообщениях есть разрыв, посетители почувствуют, что они находятся не в том месте, и, скорее всего, нажмут кнопку «Назад».
. Если в вашем рекламном объявлении с оплатой за клик написано «Загрузите нашу электронную книгу по маркетингу», на вашей целевой странице должно быть написано то же самое или что-то подобное. Если в ваших сообщениях есть разрыв, посетители почувствуют, что они находятся не в том месте, и, скорее всего, нажмут кнопку «Назад».
Трение вызывается объектами (или отсутствующими объектами) на странице, которые мешают посетителю совершить действие. Это может включать в себя предоставление слишком большого количества информации (добавление сложности), анимацию, которая отвлекает, отсутствие подтверждения клиента или безопасности и т. д. Сделайте так, чтобы ваши посетители чувствовали себя уверенно в своем решении предоставить свою информацию. Чтобы уменьшить трения, сделайте страницу простой (не требуйте, чтобы посетители слишком много читали), включите элементы подтверждения, такие как отзывы клиентов, количество загрузок/продаж (чтобы указать, что они приняты другими), значки безопасности (если вы имеете дело с конфиденциальные данные, такие как информация о кредитной карте), и, как упоминалось выше, убедитесь, что сообщения совпадают на всем пути конверсии.
Не создавайте целевую страницу для загрузки информационного бюллетеня (никогда не помещайте их за форму). Сделайте создайте целевую страницу для ценного технического документа. Не используйте целевую страницу для «Свяжитесь с нами», но сделайте используйте ее для ценного руководства, бесплатной пробной версии, демонстрации или оценки. Предложение чего-то ценного позволит вам привлечь больше потенциальных клиентов, чтобы вы могли развивать их с течением времени, пока они не будут «готовы к покупке».
Пример отличной целевой страницы, обеспечивающей ценность:
8. Спрашивайте только о том, что вам нужно Когда дело доходит до веб-форм, нет волшебного ответа на количество обязательных полей формы. Но вот одно простое практическое правило: спрашивайте только о том, что вам или вашему отделу продаж действительно нужно . Если вам не нужен их цвет волос, не просите об этом. Также старайтесь держаться подальше от чувствительной или конфиденциальной информации. И никогда не используйте слово «Отправить» на кнопке формы. Всегда используйте язык для того, что они получают взамен. Например, используйте «Загрузить сейчас», «Получите бесплатную оценку» или «Присоединяйтесь к нашему списку рассылки».
Если вам не нужен их цвет волос, не просите об этом. Также старайтесь держаться подальше от чувствительной или конфиденциальной информации. И никогда не используйте слово «Отправить» на кнопке формы. Всегда используйте язык для того, что они получают взамен. Например, используйте «Загрузить сейчас», «Получите бесплатную оценку» или «Присоединяйтесь к нашему списку рассылки».
9. Создайте множество целевых страниц
Для каждой новой кампании или предложения создавайте новую целевую страницу. Чем больше у вас целевых страниц, тем больше возможностей конвертировать больше трафика в потенциальных клиентов.
БОНУС: Сделайте ваши целевые страницы общедоступными Это необязательно, но это еще один отличный способ привлечь больше посетителей на ваши целевые страницы. Включите ссылки для обмена в социальных сетях или виджет для обмена в социальных сетях на своих целевых страницах, чтобы посетители могли легко делиться этим контентом со своими личными сетями и, в свою очередь, получать больше возможностей для конвертации потенциальных клиентов.
Оцените свои целевые страницы и используйте эти рекомендации в качестве контрольного списка для настройки идеальной страницы. Эффективные целевые страницы — это то, что превратит ваш сайт в машину для генерации лидов. И не забудьте протестировать свои целевые страницы, чтобы увидеть, какие из них лучше всего подходят для вас!
Какие еще рекомендации по созданию целевых страниц вы бы порекомендовали?
Темы: Дизайн целевой страницы Бесплатный конструктор целевых страниц
Не забудьте поделиться этим постом!
9 советов по созданию эффективной целевой страницы
Эффективная целевая страница является краеугольным камнем успешного интернет-маркетинга. Ваше предложение может быть звездным, а реклама с оплатой за клик может быть идеальной, но без хорошей целевой страницы ваш бизнес обязательно пострадает. Макет вашей целевой страницы должен быть безупречным.
Хорошая, убедительная целевая страница привлекает внимание посетителей и заставляет их совершить конверсию. Узнайте, как создать привлекательную целевую страницу, воспользовавшись этими девятью простыми советами.
Узнайте, как создать привлекательную целевую страницу, воспользовавшись этими девятью простыми советами.
Совет № 1: Чистый, организованный дизайн
Внешний вид, ощущение и общая структура дизайна вашей страницы будут иметь огромное влияние на эффективность вашей целевой страницы и на то, насколько хорошо она будет стимулировать конверсию. Основная цель вашей целевой страницы должна заключаться в том, чтобы посетитель мог как можно проще совершить конверсию, поэтому важно, чтобы все элементы вашей страницы работали на достижение цели конверсии, будь то заполнение формы, совершение покупки, подписаться на информационный бюллетень или загрузить электронную книгу.
В эффективном дизайне целевой страницы разумно используются цвета и привлекающие внимание изображения. Говорят, что определенные цвета кнопок, такие как красный или зеленый, увеличивают конверсию целевой страницы, но, прежде всего, убедитесь, что между цветом кнопки и фоном есть сильный контраст. Есть много различных атрибутов кнопок, которые вы должны протестировать, чтобы обеспечить хорошую целевую страницу — проверьте цвет, размещение и размер, чтобы определить наиболее эффективный макет целевой страницы.
Чтобы понять, как выглядит чистый и организованный дизайн, просмотрите наш обзор лучших примеров целевых страниц.
Совет № 2. Будьте минималистом
Поддерживайте чистоту страницы с понятной, естественной навигацией и отсутствием отвлекающих факторов (например, всплывающих окон). Хорошая целевая страница предоставляет всю необходимую информацию, необходимую для поощрения посетителей к конверсии, но ничего лишнего. Слишком много информации может ошеломить посетителей, поэтому будьте проще и предоставляйте только самую важную информацию, которая поможет посетителям двигаться дальше по воронке. Информация, которую вы делаете размещаете спереди и по центру, должна быть легко читаемой — хороший текст целевой страницы использует маркеры для пояснения деталей, когда это возможно.
Примите во внимание, какую ключевую информацию нужно показывать над сгибом в пределах прямой видимости посетителей, а что можно размещать под сгибом. Большинство посетителей, естественно, знают, что они могут прокрутить вниз для получения дополнительной информации, поэтому не бойтесь добавлять более подробные описания там, где они будут незаметно скрыты. Хороший дизайн целевой страницы поддерживает чистое и привлекательное визуальное впечатление, в то же время предоставляя посетителям информацию, которую они могут пожелать, ненавязчивым способом, и использование пространства под сгибом — отличный способ сделать это. Еще один способ добавить дополнительную информацию, не перегружая посетителей текстом, — использовать целевые видеостраницы. Подумайте о том, чтобы выделить ключевые моменты вашего предложения текстом и использовать дополнительное интерактивное видео, чтобы объяснить детали.
Хороший дизайн целевой страницы поддерживает чистое и привлекательное визуальное впечатление, в то же время предоставляя посетителям информацию, которую они могут пожелать, ненавязчивым способом, и использование пространства под сгибом — отличный способ сделать это. Еще один способ добавить дополнительную информацию, не перегружая посетителей текстом, — использовать целевые видеостраницы. Подумайте о том, чтобы выделить ключевые моменты вашего предложения текстом и использовать дополнительное интерактивное видео, чтобы объяснить детали.
Совет № 3. Используйте заголовок для трансляции ценности предложения
Хорошая целевая страница должна иметь сильное предложение и быть в состоянии объяснить, почему предложение является ценным, в четких и кратких выражениях. Заголовок и подзаголовки целевой страницы предоставляют ключевую возможность повысить ценность вашего предложения. Наиболее эффективные целевые страницы подтверждают предложение заголовком и используют подзаголовок для дальнейшего объяснения предложения или для того, чтобы поделиться ценностным предложением. Например…
Например…
Бесплатная электронная книга по маркетингу в Твиттере
Получите больше качественных подписчиков в Твиттере — быстро!
Некоторые целевые страницы предпочитают размещать свое ценностное предложение в основном заголовке и использовать подзаголовок для обсуждения фактического программного обеспечения или предложения. Не забывайте, что у вас есть около 8 секунд, чтобы убедить пользователей, что ваше предложение стоит того, чтобы им воспользоваться, поэтому абсолютно необходимо, чтобы ваше предложение и ценностное предложение были четкими и убедительными.
Совет № 4: Сигналы доверия
Хорошие целевые страницы широко используют сигналы доверия, которые могут показать посетителям, что их предложение и бренд заслуживают доверия. Сигналы доверия могут принимать различные формы — отзывы — это классическая форма сигнала доверия, основанная на молве, чтобы убедить посетителей в одобрении от прошлых клиентов или клиентов. Это также можно сделать с помощью счетчиков «Нравится», которые продвигают более тонкую форму одобрения через «Нравится» и +1 с различных сайтов социальных сетей.
Комбинация сигналов доверия и отзывов
Еще одним мощным инструментом, реализованным на эффективных целевых страницах, являются значки доверия. Значки доверия часто относятся к логотипам известных брендов, с которыми вы работали в прошлом, определенным одобрениям и признаниям, которые вы получили, группам и коалициям, членом которых вы являетесь, и т. д. Они служат подтверждением вашей надежности и навыков. .
Даже неофициальные (и, честно говоря, бессмысленные) кнопки, подобные тем, что куплены на сайтах со стоковой графикой, добавляют элемент доверия и создают уверенность в вашем предложении.
Совет № 5. Сделайте свою страницу удобной для мобильных устройств
В наши дни очень важно, чтобы ваша целевая страница могла легко перемещаться на мобильных устройствах, поскольку почти 30% всех веб-активностей приходится на мобильные устройства. Было доказано, что наличие сайта, оптимизированного для мобильных устройств, может даже удвоить ваши конверсии. Ваша целевая страница должна отлично выглядеть и работать на мобильных устройствах — с простой навигацией, быстрой загрузкой и высокой кликабельностью. Если вы хотите узнать больше о том, как подготовить целевую страницу для мобильных устройств, ознакомьтесь с нашим руководством по созданию веб-сайтов, удобных для мобильных устройств.
Ваша целевая страница должна отлично выглядеть и работать на мобильных устройствах — с простой навигацией, быстрой загрузкой и высокой кликабельностью. Если вы хотите узнать больше о том, как подготовить целевую страницу для мобильных устройств, ознакомьтесь с нашим руководством по созданию веб-сайтов, удобных для мобильных устройств.
Совет № 6. Сократите формы
Когда пользователь посещает ваш сайт, вы, как интернет-маркетолог, естественно, хотите собрать от него как можно больше данных. Однако когда дело доходит до создания хорошей целевой страницы, чем меньше, тем лучше. Чрезвычайно важно, чтобы пользователи заполняли как можно меньше полей формы. Чем больше полей вы попросите посетителя заполнить, тем меньше у вас шансов, что он заполнит форму и совершит желаемую конверсию. Если для вашего обращения требуется форма, спрашивайте только самое необходимое. Помните, что вы всегда можете запросить дополнительную информацию на странице благодарности.
В этой форме запрашивается только адрес электронной почты и почтовый индекс
При таком ограниченном количестве данных, которые необходимо получить, какие записи в форме необходимо внести? Большинство пользователей не будут возражать против предоставления своего имени и адреса электронной почты, но запрос номеров телефонов или даты рождения может привести к тому, что ваш процент отказов взлетит до 50%. Остерегайтесь этих полей формы!
Остерегайтесь этих полей формы!
Совет № 7: Адаптируйте свои целевые страницы для отдельных аудиторий
Если у вас есть отличное предложение и вы хорошо его рекламируете, вы, вероятно, будете получать трафик из разных источников. Если это вообще возможно, вы захотите настроить свои целевые страницы для разных аудиторий. Пользователь, который переходит на вашу целевую страницу из поста в Facebook или Twitter, сильно отличается от пользователя, который переходит на вашу целевую страницу из рекламы с оплатой за клик или по ссылке из вашего ежемесячного информационного бюллетеня.
Совет № 8: Сопоставьте копию целевой страницы с рекламой PPC
Эффективные целевые страницы должны сопоставлять слова, используемые в копии страницы, с ключевыми словами и текстом, используемыми в их рекламе PPC. Повторение одного и того же языка и ключевых фраз убеждает посетителей в том, что они на правильном пути, и демонстрирует последовательность.
Также важно доставлять пользователей непосредственно к контенту, который они ищут.

 Можно привязать три платежные системы, чтобы принимать деньги от клиентов: ЮMoney, PayPal и Fondy. После этого останется лишь поставить на лендинг кнопку оплаты, выбрать систему и указать название товара и сумму. Лендинги доступны всем клиентам SendPulse, включая бесплатные тарифы — простой зарегистрируйся в SendPulse. В SendPulse вам будет доступна базовая аналитика — просмотры и переходы по ссылкам лендинга за неделю, месяц или квартал. Если нужны более подробные цифры, подключите аналитику. Мы предусмотрели возможность подключить «Google Аналитику» и «Яндекс.Метрику» к вашему лендингу. Кроме того, можно установить на лендинг пиксели Facebook и ВКонтакте, чтобы создавать ретаргетинговые кампании в этих соцсетях.
Можно привязать три платежные системы, чтобы принимать деньги от клиентов: ЮMoney, PayPal и Fondy. После этого останется лишь поставить на лендинг кнопку оплаты, выбрать систему и указать название товара и сумму. Лендинги доступны всем клиентам SendPulse, включая бесплатные тарифы — простой зарегистрируйся в SendPulse. В SendPulse вам будет доступна базовая аналитика — просмотры и переходы по ссылкам лендинга за неделю, месяц или квартал. Если нужны более подробные цифры, подключите аналитику. Мы предусмотрели возможность подключить «Google Аналитику» и «Яндекс.Метрику» к вашему лендингу. Кроме того, можно установить на лендинг пиксели Facebook и ВКонтакте, чтобы создавать ретаргетинговые кампании в этих соцсетях.
 Конструкторы сайтов изначально проще и интуитивно понятнее. Нет необходимости возиться с HTML кодом сайта, настройкой плагинов, FTP.
Конструкторы сайтов изначально проще и интуитивно понятнее. Нет необходимости возиться с HTML кодом сайта, настройкой плагинов, FTP. Обязательно к изучению, если вы все же выбрали Вордпрес, статья Руководство Безопасность WordPress.
Обязательно к изучению, если вы все же выбрали Вордпрес, статья Руководство Безопасность WordPress. 10 дней бесплатно.
10 дней бесплатно.