Как убрать точки которые появились? HTML CSS
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 379 раз
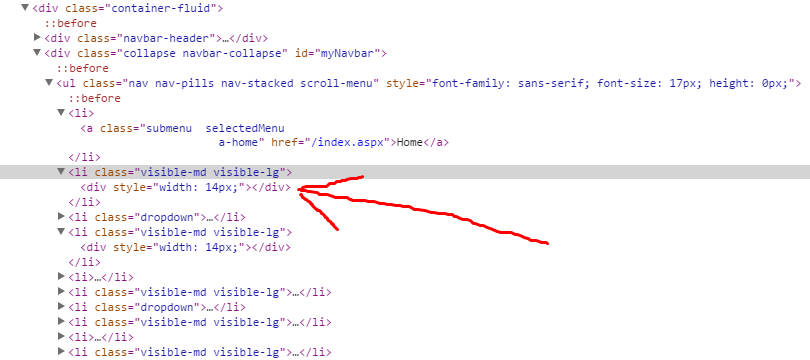
В футере страницы выводится информация о социальных сетях, при работе с кодом появились точки на картинках которые я не могу убрать. Как это можно исправить?
Пример вывода ниже:
.single-footer-widget p {
margin-bottom: 0px;
color: #777777;
max-width: 235px;
}
.single-footer-widget ul li a {
line-height: 25px;
display: inline-block;
color: #777;
-webkit-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
margin-bottom: 13px;
}
.single-footer-widget ul li a:hover {
color: #6f6fff;
}
.single-footer-widget .instafeed {
margin-left: -30px;
margin-right: -30px;
}
.
single-footer-widget .instafeed li {
margin: 1px;
}<div>
<div>
<h6>Instagram</h6>
<ul>
<li><img src="{% static 'img/instagram/Image-01.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-02.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-03.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-04.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-05.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-06.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-07.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-08.jpg' %}" alt=""></li>
</ul>
</div>
</div>- html
- css
- css3
- html5
Для избежание повторения строки кода можете сделать так:
* { list-style: none; }
Или:
ol, ul { list-style: none; }
Добавить list-style: none; для элементов списка
.single-footer-widget p { margin-bottom: 0px; color: #777777; max-width: 235px; } .single-footer-widget ul li a { line-height: 25px; display: inline-block; color: #777; -webkit-transition: all 0.3s linear; -o-transition: all 0.3s linear; transition: all 0.3s linear; margin-bottom: 13px; } .single-footer-widget ul li a:hover { color: #6f6fff; } .single-footer-widget .instafeed { margin-left: -30px; margin-right: -30px; } .single-footer-widget .instafeed li { margin: 1px; list-style: none; // <-- добавить это }
<div>
<div>
<h6>Instagram</h6>
<ul>
<li><img src="{% static 'img/instagram/Image-01.jpg' %}" alt="image1"></li>
<li><img src="{% static 'img/instagram/Image-02.jpg' %}" alt="image2"></li>
<li><img src="{% static 'img/instagram/Image-03.jpg' %}" alt="image3"></li>
<li><img src="{% static 'img/instagram/Image-04.jpg' %}" alt="image4"></li>
<li><img src="{% static 'img/instagram/Image-05.
jpg' %}" alt="image5"></li>
<li><img src="{% static 'img/instagram/Image-06.jpg' %}" alt="image6"></li>
<li><img src="{% static 'img/instagram/Image-07.jpg' %}" alt="image7"></li>
<li><img src="{% static 'img/instagram/Image-08.jpg' %}" alt="image8"></li>
</ul>
</div>
</div>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как убрать маркеры в маркированном списке? — Вопрос от Юрий Белявцев
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16592)
- Платные услуги (2145)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1438)
- Редактор страниц (236)
- Новости сайта (500)
- Каталоги (809)
- Блог (дневник) (113)
- Объявления (295)
- Фотоальбомы (434)
- Видео (255)
- Форум (578)
Продвижение сайта
- Монетизация сайта (220)
- Раскрутка сайта (2459)
Управление сайтом
- Работа с аккаунтом (5343)
- Поиск по сайту (427)
- Меню сайта (1767)
- Домен для сайта (1536)
- Дизайн сайта (13485)
- Безопасность сайта (1485)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Почтовые формы (319)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (429)
ru (429) - Софт для вебмастера (39)
…
Как удалить маркеры из списка с помощью CSS?
html7 месяцев назад
Аднан Шаббир
В HTML вы, вероятно, прошлись по упорядоченным и неупорядоченным спискам. Упорядоченный список обозначается числовым идентификатором, а неупорядоченные списки имеют маркеры. Иногда эти пули не подходят для ситуации. В таком случае пули необходимо удалить, чтобы сохранить поток и структуру.
Мы составили это руководство, чтобы предоставить набор методов, используемых для удаления пуль.
Как удалить маркеры из списка с помощью CSS?
CSS предлагает различные свойства для выполнения определенного действия. Свойство CSS list-style определяет тип стиля списков. Его значение может удалить маркеры из списка с помощью свойств CSS list-style или list-style-type . Это свойство удаляет маркеры из неупорядоченного списка. Следующий практический пример поможет лучше понять использование этого свойства CSS.
Свойство CSS list-style определяет тип стиля списков. Его значение может удалить маркеры из списка с помощью свойств CSS list-style или list-style-type . Это свойство удаляет маркеры из неупорядоченного списка. Следующий практический пример поможет лучше понять использование этого свойства CSS.
Код
Список овощей
- Морковь
- Cucumber
- Картофель
- Belf Pepper
- Шпинат
Список фруктов
- Оранжевый
- Манго
- Банан
- Ананас
- Арбуз
В этом коде мы создали два неупорядоченных списка с помощью тега
- .
- Морковь
- Cucumber
- Морковь
- Cucumber
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби лео рисус
- Porta ac consectetur ac
- Вестибюль эроса
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби лео рисус
- Конструкция порта переменного тока
- Вестибюль в эросе
 Затем мы применили свойство в стиле списка CSS ко второму неупорядоченному списку и установили значение свойства равным none.
Затем мы применили свойство в стиле списка CSS ко второму неупорядоченному списку и установили значение свойства равным none. Вывод
Вывод ясно показывает, что маркеры удаляются только из второго ненумерованного списка.
Примечание: Стиль списка является сокращенным свойством. Тип списка 9Свойство 0014 также можно использовать для удаления маркеров из списка.
Как удалить цифры из нумерованных списков?
С помощью свойства list-style-type можно удалить цифры (1, 2, 3) из упорядоченных списков.
Давайте рассмотрим следующий практический пример удаления цифр из упорядоченного списка.
Код:
Список овощей
Список овощей
В этом коде мы создаем два упорядоченных списка, а затем удаляем числа из одного упорядоченного списка с помощью свойства list-style-type .
Вывод
Вывод показывает, что цифры успешно удалены из упорядоченного списка.
Заключение
Мы можем удалить маркеры из списков с помощью CSS « list-style » или « list-style-type ” свойство. Значение обоих свойств установлено равным none, чтобы удалить маркеры. Это свойство действует как для упорядоченных, так и для неупорядоченных списков. Вы узнали несколько способов удаления маркеров из списка. Практическая реализация этих примеров также демонстрируется здесь.
Об авторе
Аднан Шаббир
Посмотреть все сообщения
Группа списка · Bootstrap
Группы списков — это гибкий и мощный компонент для отображения серии содержимого. Модифицируйте и расширяйте их для поддержки практически любого содержимого внутри.
Базовый пример
Самая простая группа списков — это неупорядоченный список с элементами списка и соответствующими классами. Разработайте его с помощью следующих опций или с помощью собственного CSS по мере необходимости.
Разработайте его с помощью следующих опций или с помощью собственного CSS по мере необходимости.
<ул>
Активные элементы
Добавьте .active к .list-group-item , чтобы указать текущий активный выбор.
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби лео рисус
- Porta ac consectetur ac
- Вестибюль эроса
<ул>
Отключенные элементы
Добавьте . к  disabled
disabled .list-group-item , чтобы он отображался как отключенный. Обратите внимание, что некоторые элементы с .disabled также потребуют пользовательского JavaScript, чтобы полностью отключить события кликов (например, ссылки).
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби лео рисус
- Porta ac consectetur ac
- Вестибюль эроса
<ул>
Используйте Убедитесь, что не использует стандартные классы Крас Хусто Одио
Dapibus ac facilis в
Морби Лео Рисус
Porta ac consectetur ac
Вестибюль в Эросе С Добавьте Используйте контекстные классы для оформления элементов списка с помощью фона и цвета с отслеживанием состояния. Контекстные классы также работают с Dapibus ac facilisis in
Это основной элемент группы списка
Это дополнительный элемент группы списка
Это групповой элемент списка успеха
Это групповой элемент списка опасностей
Это элемент группы списка предупреждений
Это элемент группы информационного списка
Это элемент группы светового списка
Это элемент группы темного списка Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Добавьте значки к любому элементу группы списка, чтобы показать количество непрочитанных сообщений, активность и многое другое с помощью некоторых утилит. Добавьте практически любой HTML-код внутри, даже для групп связанных списков, таких как приведенный ниже, с помощью утилит flexbox. Donec id elit non mi porta gravida at eget metus. Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit. Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit. Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit. s или s, чтобы создать активных элементов группы списка с состояниями наведения, отключения и активности, добавив .list-group-item-action . Мы разделяем эти псевдоклассы, чтобы гарантировать, что группы списков, состоящие из неинтерактивных элементов (таких как 
.btn здесь . <дел>
<а href="#">
Крас Хусто Одио
Dapibus ac facilisis
Морби Лев Рисус
Порт ac consectetur ac
Вестибюль в Эросе
s вы также можете использовать отключил атрибут вместо класса .disabled . К сожалению, не поддерживают атрибут disabled. <дел>
<тип кнопки="кнопка">
Крас Хусто Одио
Заподлицо
., чтобы удалить некоторые границы и закругленные углы, чтобы отображать элементы группы списка от края до края в родительском контейнере (например, карточки). list-group-flush
list-group-flush <ул>
Контекстные классы
<ул>

.list-group-item-action . Обратите внимание на добавление здесь стилей наведения, отсутствующих в предыдущем примере. Также поддерживается состояние .active ; примените его, чтобы указать активный выбор в элементе группы контекстного списка. <дел>
Dapibus ac facilisis
Это основной элемент группы списка
Это дополнительный элемент группы списка
Это элемент группы списка успеха
Это элемент группы списка опасностей
Это элемент группы списка предупреждений
Это элемент группы информационного списка
Это элемент группы облегченного списка
Это элемент группы темного списка
Передача значения вспомогательным технологиям
 Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса
Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only . С значками
<ул>
Пользовательский контент
Заголовок элемента списка
3 дня назад  Меценат sed diam eget risus varius blandit.
Меценат sed diam eget risus varius blandit. Заголовок элемента списка
3 дня назад Заголовок группы элементов списка
3 дня назад <дел>
<а href="#">
<дел>
Заголовок элемента группы списка
3 дня назад
Заголовок элемента группы списка
3 дня назад
Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Меценат sed diam eget risus varius blandit.
Заголовок элемента группы списка
3 дня назадDonec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Donec id elit non mi porta.Поведение JavaScript
Используйте подключаемый модуль JavaScript для вкладок — включите его отдельно или через скомпилированный файл bootstrap.js — чтобы расширить нашу группу списков для создания вкладок с локальным контентом.
Главная Профиль Сообщения Настройки
Velit aute mollit ipsum ad dolor consectetur nulla officia culpa adipisicing exercitation fugiat tempor. Voluptate deserunt sit sunt nisi aliqua fugiat proident ea ut. Mollit voluptate reprehenderit occaecat nisi ad non minim tempor sunt voluptate consectetur exercitation id ut nulla. Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidat nisi enim eu nostrud do aliquip veniam minim.
Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidat nisi enim eu nostrud do aliquip veniam minim.
Cupidatat quis ad sint exceptionur Laborum in esse qui. Et excludeur consectetur ex nisi eu do cillum ad Laborum. Mollit et eu officia dolore sunt Lorem culpa qui commodo velit ex amet id ex. Officia anim incididunt Laboris Deserunt Anima aute dolor incididunt veniam aute dolore do exercitation. Dolor nisi culpa ex ad irure in elit eu dolore. Ad Laboris ipsum reprehenderit irure non commodo enim culpa commodo veniam incididunt veniam ad.
Ut ut do pariatur aliquip aliqua aliquip exercitation do nostrud commodo reprehenderit aute ipsum voluptate. Irure Lorem et Laboris nostrud amet cupidat cupidat anim do ut velit mollit consequat enim tempor. Consectetur est minim nostrud nostrud consectetur irure Labore voluptate irure. Ipsum ID Lorem сидеть sint voluptate est pariatur eu ad cupidatat и др deserunt culpa sit eiusmod deserunt. Consectetur et fugiat anim do eiusmod aliquip nulla Laborum elit adipisicing pariatur cillum.
Consectetur et fugiat anim do eiusmod aliquip nulla Laborum elit adipisicing pariatur cillum.
Irure enim occaecat Labore sit qui aliquip reprehenderit amet velit. Deserunt ullamco ex elit nostrud ut dolore nisi officia magna sit occaecat Laboris sunt dolor. Nisi eu minim cillum occaecat aute est cupidat aliqua Labore aute occaecat ea aliquip sunt amet. Aute mollit dolor ut exercitation irure commodo non amet consectetur quis amet culpa. Quis ullamco nisi amet qui aute irure eu. Magna Labore Dolor quis ex Labore id nostrud deserunt dolor eiusmod eu pariatur culpa mollit in irure.
<дел>
<дел>


 single-footer-widget p {
margin-bottom: 0px;
color: #777777;
max-width: 235px;
}
.single-footer-widget ul li a {
line-height: 25px;
display: inline-block;
color: #777;
-webkit-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
margin-bottom: 13px;
}
.single-footer-widget ul li a:hover {
color: #6f6fff;
}
.single-footer-widget .instafeed {
margin-left: -30px;
margin-right: -30px;
}
.single-footer-widget .instafeed li {
margin: 1px;
list-style: none; // <-- добавить это
}
single-footer-widget p {
margin-bottom: 0px;
color: #777777;
max-width: 235px;
}
.single-footer-widget ul li a {
line-height: 25px;
display: inline-block;
color: #777;
-webkit-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
margin-bottom: 13px;
}
.single-footer-widget ul li a:hover {
color: #6f6fff;
}
.single-footer-widget .instafeed {
margin-left: -30px;
margin-right: -30px;
}
.single-footer-widget .instafeed li {
margin: 1px;
list-style: none; // <-- добавить это
}
 функции (1308)
функции (1308) постинг (213)
постинг (213) ru (429)
ru (429) ..
.. ..
.. ..
.. Возвращает вызывающему объекту до фактического отображения панели вкладок (например, до возникновения события
Возвращает вызывающему объекту до фактического отображения панели вкладок (например, до возникновения события  bs.tab
bs.tab