list-style-type | CSS (Примеры)
Свойство list-style-type изменяет вид маркера для каждого элемента списка.
Это свойство используется только в случае, когда значение list-style-image установлено как none. Маркеры различаются для маркированного списка (элемент <ul>) и нумерованного (элемент <ol>).
Синтаксис
/* Partial list of types */
list-style-type: disc;
list-style-type: circle;
list-style-type: square;
list-style-type: decimal;
list-style-type: georgian;
list-style-type: cjk-ideographic;
list-style-type: kannada;
/* <string> value */
list-style-type: '-';
/* Identifier matching an @counter-style rule */
list-style-type: custom-counter-style;
/* Keyword value */
list-style-type: none;
/* Global values */
list-style-type: inherit;
list-style-type: initial;
list-style-type: unset;
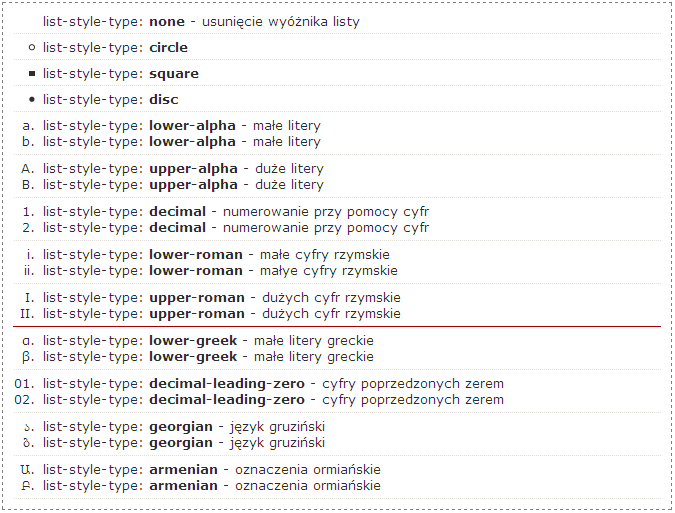
Значения
Значения зависят от того, к какому типу списка они применяются: маркированному или нумерованному.
Маркированный список
circle- Маркер в виде кружка.
disc- Маркер в виде точки.
square- Маркер в виде квадрата.
Нумерованный список
armenian- Традиционная армянская нумерация.
decimal- Арабские числа (1, 2, 3, 4,…).
decimal-leading-zero- Арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,…).
georgian- Традиционная грузинская нумерация.
lower-alpha- Строчные латинские буквы (a, b, c, d,…).
lower-greek- Строчные греческие буквы (α, β, γ, δ,…).
lower-latin- Это значение аналогично
lower-alpha. lower-roman- Римские числа в нижнем регистре (i, ii, iii, iv, v,…).
upper-alpha- Заглавные латинские буквы (A, B, C, D,.
 ..).
..). upper-latin- Это значение аналогично
upper-alpha. upper-roman- Римские числа в верхнем регистре (I, II, III, IV, V,…).
none- Отменяет маркеры для списка.
Значение по-умолчанию:
list-style-type: disc; /* для ul */
list-style-type: decimal; /* для ol */
Применяется к: К элементам <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item
Спецификации
Описание и примеры
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>list-style-type</title> <style> ol { list-style-type: upper-roman; } </style> </head> <body> <ol> <li>Gaius Octavius Thurinus</li> <li>Tiberius Claudius Nero</li> <li>Gaius Iulius Caesar Augustus Germanicus</li> <li>Tiberius Claudius Drusus</li> <li>Lucius Arruntius Camillus Scribonianus</li> <li>Nero Claudius Caesar Drusus Germanicus</li> <li>Lucius Clodius Macer</li> </ol> </body> </html>
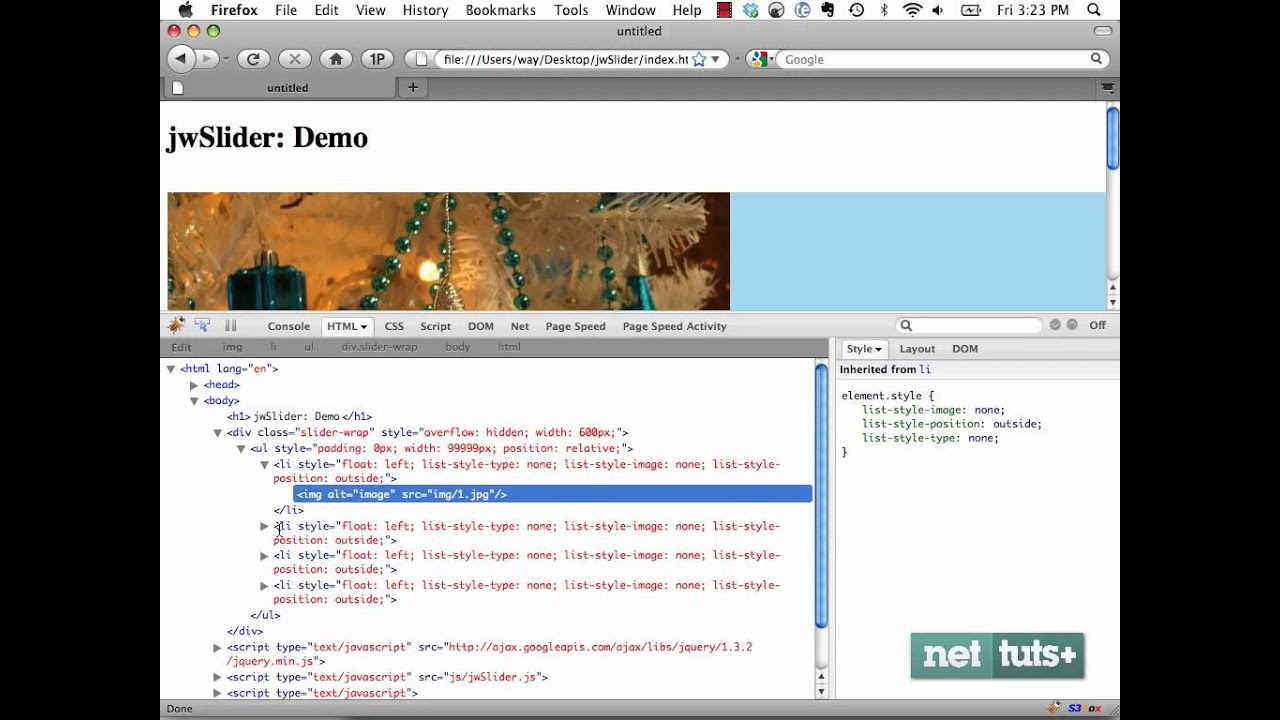
Как в HTML создать маркированный список без маркеров (убрать точки у li)
В некоторых случаях может понадобиться создать маркированный список без маркеров. Ниже описано несколько способов реализации этого с помощью HTML. В том числе и с помощь list style none.
Ниже описано несколько способов реализации этого с помощью HTML. В том числе и с помощь list style none.
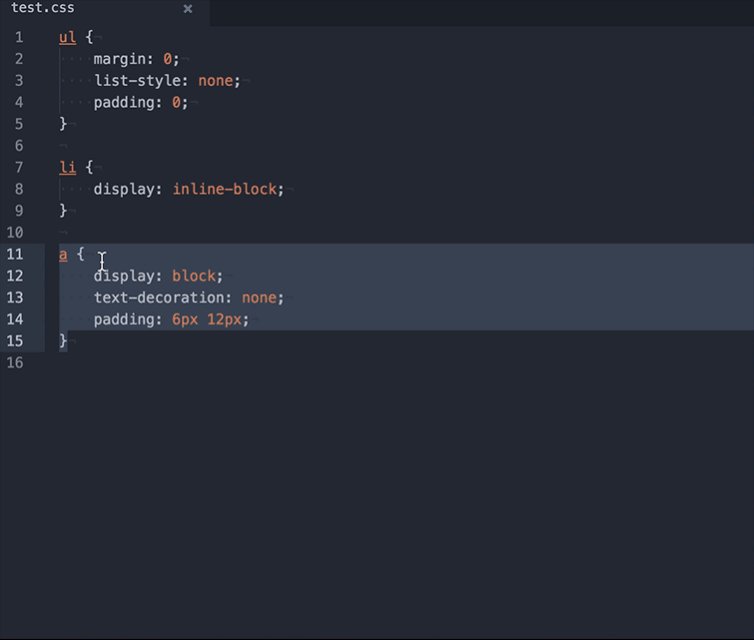
Пример HTML
Добавление стиля «list-style: none» в тег неупорядоченного (<ul>) или упорядоченного списка (<ol>) уберет любые маркеры или номера:
<ul> <li>Элемент списка без маркера</li> <li>Второй элемент</li> </ul>
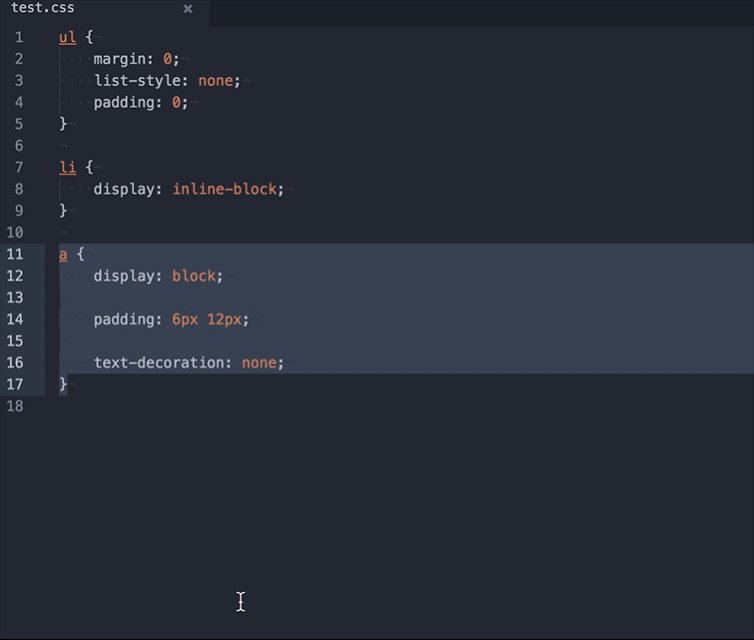
Пример HTML с CSS
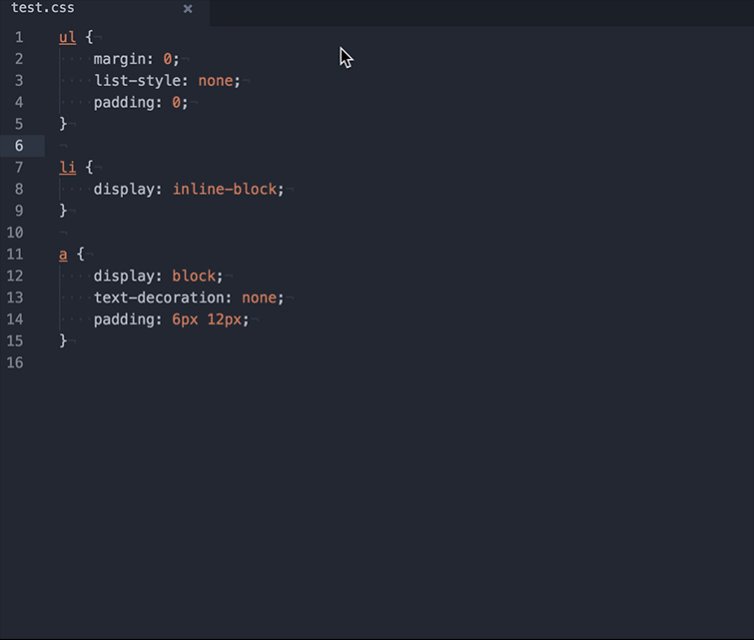
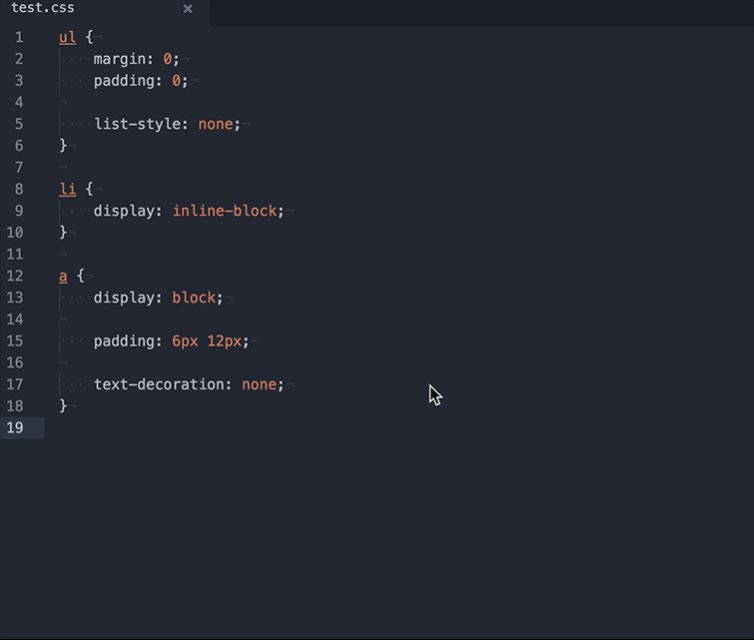
Приведенный выше пример работает почти в любой ситуации. Но лучше размещать CSS во внешнем файле стилей. Ниже приведены CSS и HTML, которые можно использовать для удаления маркеров.
Применение этого кода CSS удаляет маркеры из всех неупорядоченных списков (<ul>). Это может понадобиться, если вы не намерены ставить маркеры или хотите использовать вместо них изображения:
<style type="text/css">
ul {
list-style-type: none;
}
</style>Но лучше создать класс list style none CSS, который можно будет использовать в том случае, когда не нужно показывать маркеры.
<style type="text/css">
.nobull {
list-style-type: none;
}
</style>В приведенном выше коде CSS создается новый класс «nobull». Его можно задействовать в тех случаях, когда не нужно показывать маркер. Например:
<ul> <li>Элемент списка без маркера</li> <li>Второй элемент</li> </ul>
Подсказка: Этот класс можно применить для любого элемента списка (<li>), чтобы скрыть маркер напротив определенных элементов, но оставить другие маркеры.
Вывод примера
Ниже показано, как выводится на экран неупорядоченный список без маркеров с помощью list style type none.
Данная публикация является переводом статьи «How to create a bullet list with no bullets in HTML» , подготовленная редакцией проекта.
Оформление маркеров (буллетов) html-списков
Оформление маркеров (буллетов) html-списков
Бу́ллет (англ. bullet) – типографский знак маркера списка
По внешнему виду бу́ллетов, cписки в HTML делятся на стандартные маркированные и нумерованные списки, списки без маркировки (бу́ллеты-маркеры отсутствуют) и списки с нестандартными бу́ллетами-картинками, взятыми со стороны
- Месторасположение бу́ллетов списка
- Расстояние от бу́ллета до текста списка
- Расстояние от бу́ллета до соседнего объекта
- Внешний вид бу́ллета (маркера) списка
Месторасположение бу́ллетов списка
Оформление внешнего вида бу́ллетов (маркеров) списка начинается с указания их месторасположения относительно текста списка.
list-style-position равен outside
list-style-position:outside;
list-style-position равен inside
list-style-position:inside;
Для наглядности, элементы списка взяты в рамку (border:2px solid #000;).

list-style-position:outside;
<ol>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>- Элемент 1
- Элемент 2
- Элемент 3
list-style-position:inside;
<ol>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>Выглядит в браузере:
- Элемент 1
- Элемент 2
- Элемент 3
list-style-position:outside; list-style-position:inside; (немыслисый список) <ol> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> </ol>
Выглядит в браузере:
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 4
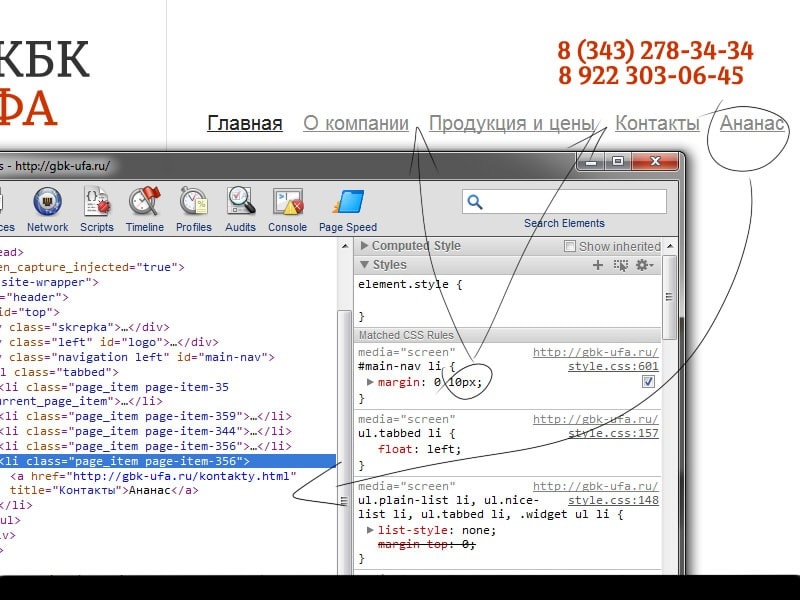
 Бу́ллеты списка, находясь за его пределами (outside) могут «налезать» на соседние элементы веб-страницы (блоки, изображения). Часто, при обтекании картинки списками – именно так и происходит.
Бу́ллеты списка, находясь за его пределами (outside) могут «налезать» на соседние элементы веб-страницы (блоки, изображения). Часто, при обтекании картинки списками – именно так и происходит.Расстояние от бу́ллета (маркера) до текста списка
Расстояние от бу́ллета (маркера) до текста элемента списка задаётся дефолтными настройками у каждого браузера. Отступы от маркера до текста элемента могут отличаться для разных видов и версий браузеров. Небольшой css-код позволяет добиться кроссбраузерного отображения списков и изменить значение дефолтных отступов на свои собственные. Примечательно, что внешний вид списка разительно меняется, в зависимости от назначенного свойства outside/inside. Тут самое время для смелых опытов и экспериментов:
li {
margin-left: .9em;
padding-left: 1,9em;
list-style-position: inside;
text-indent: -1em;
}
Расстояние от бу́ллета до соседнего объекта
При попытке отрегулировать зазор между маркером и текстом списка (Расстояние от бу́ллета до текста списка), было замечено, что внешний вид списка сильно изменяется, в зависимости от назначенного свойства outside/inside.
Зависимость кода от местоположения буллета (outside/inside) объясняется тем, что по-
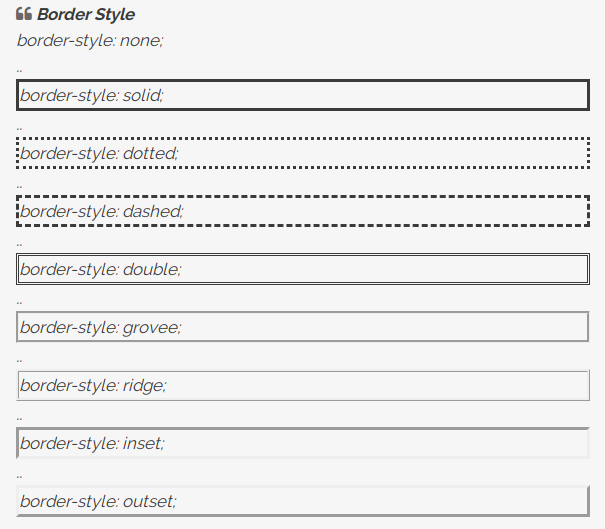
Внешний вид бу́ллета
Буллеты html-списков могут принимать числовой вид, простых маркеров, не отображаться совсем или иметь вид произвольной картинки-изображения.
Маркеры списка
ffffffffffff
Номерация списка
sssssssssssss
Списки без бу́ллетов
(Немаркированные и ненумерованные списки)
Наиболее важные и применяемые атрибуты тега <li> и <dd> в XHTML
start – задает число, с которого будет начинаться нумерованный список. Используется, для начала нумерованного списка с заданного номера.
value – задает число, с которого будет начинаться или продолжаться нумерованный список. Используется для разрыва нумерованного списка и нового начала нумерации с заданного номера.
title – добавляет всплывающую подсказку при наведении курсора
style – устанавливает таблицу стилей (для CSS)
id – задает уникальный идентификатор (для CSS)
class – определяет имя используемого класса (для CSS)
type – устанавливает вид маркера для нумерованного или маркированного списка. Атрибут type считается устаревшим и поддерживается не всеми браузерами. Для задания вида маркера рекомендуется использовать атрибут style и каскадные таблицы стилей CSS, где и прописывать нужный вид маркера. Поэтому, ниже приведенные примеры могут отображаться некорректно.
Атрибут type считается устаревшим и поддерживается не всеми браузерами. Для задания вида маркера рекомендуется использовать атрибут style и каскадные таблицы стилей CSS, где и прописывать нужный вид маркера. Поэтому, ниже приведенные примеры могут отображаться некорректно.
Значения type для маркированного списка
disc – маркер-диск (по умолчанию)
circle – маркер-круг
square – маркер-квадрат
Значения type для нумерованного списка
A – заглавные латинские буквы
a – строчные латинские буквы
I – заглавные римские цифры
i – строчные римские цифры
1 – арабские цифры (по умолчанию)
Примитивный пример использования вышеописанных атрибутов:
(взят для примера вложенный список, чтобы побольше вариантов вошло за один раз)
<ul title=»Пример РАСПРОСТРАНЕНИЯ СВОЙСТВ РОДИТЕЛЬСКОГО ЭЛЕМЕНТА НА ДОЧЕРНИЕ ЭЛЕМЕНТЫ. Эта строка записана в тайтле списка, но отсвечивает на каждом его элементе»>
<li type=»A»>Раз элемент (основной список)</li>
<li type=»A»>Два элемент (основной список)</li>
<li type=»A»>Три элемент (основной список)</li>
<li>
<ol type=»i»>
<li>Раз элемент (вложенный список)</li>
<li>Два элемент (вложенный список)</li>
<li>Три элемент (вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li value=»49″ >Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)</li>
</ol>
</li>
<li>
<ul>
<li type=»disc»>Раз элемент ( второй вложенный список)</li>
<li type=»circle»>Два элемент (второй вложенный список)</li>
<li type=»square»>Три элемент (второй вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li>Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)</li>
</ul>
</li>
</ul>
Выглядит в браузере, примерно так:
Раз элемент (основной список)
Два элемент (основной список)
Три элемент (основной список)
Раз элемент (вложенный список)
Два элемент (вложенный список)
Три элемент (вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
Раз элемент (второй вложенный список)
Два элемент (второй вложенный список)
Три элемент (второй вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
Теперь вспомним про вложенные списки и подкорректируем код <br /> брейком, чтобы избежать повторения и наезда пунктов.
Получится, примерно такой код:
<ul title=»Пример РАСПРОСТРАНЕНИЯ СВОЙСТВ РОДИТЕЛЬСКОГО ЭЛЕМЕНТА НА ДОЧЕРНИЕ ЭЛЕМЕНТЫ. Эта строка записана в тайтле списка, но отсвечивает на каждом его элементе»>
<li type=»A»>Раз элемент (основной список)</li>
<li type=»A»>Два элемент (основной список)</li>
<li type=»A»>Три элемент (основной список)<br />
<br />
<br />
<ol type=»i»>
<li>Раз элемент (вложенный список)</li>
<li>Два элемент (вложенный список)</li>
<li>Три элемент (вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li value=»49″ >Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)
<br />
<br />
<ul>
<li type=»disc»>Раз элемент ( второй вложенный список)</li>
<li type=»circle»>Два элемент (второй вложенный список)</li>
<li type=»square»>Три элемент (второй вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li>Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)</li>
</ul>
</li>
</ol>
</li>
</ul>
Выглядит в браузере:
Раз элемент (основной список)
Два элемент (основной список)
Три элемент (основной список)
Раз элемент (вложенный список)
Два элемент (вложенный список)
Три элемент (вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
Раз элемент (второй вложенный список)
Два элемент (второй вложенный список)
Три элемент (второй вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
В девятой главе учебника HTML мы с Вами уже знакомились с таким немаловажным элементом как список и действительно хорошее средство для структуризации данных. Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
В этой главе мы немного поколдуем над списками с помощью свойств CSS. Так мы будем говорить о стиле списка, то для обучения Вам понадобится базовая информация о тегах: <ul> <ol> <li> <dl> <dt> <dd> — изложенная в учебнике HTML глава 9 «Списки» — рекомендую освежить в голове информацию о данных элементах, прежде чем приступать к работе.
Ну а если в голове и так свежо тогда начнем!
Вид маркера в списке.
Если Вы помните, то в чистом HTML вид маркера в списке определял атрибут type и одно из его возможных значений, в CSS данную задачу берёт на себя свойство: list-style-type которое, в свою очередь, тоже имеет свои стандартные значения определяющие вид маркера как всего списка сразу, так и его отдельного «пункта».
Значения list-style-type:
disc — Диск. (по умолчанию для <ul>)
circle — Полый круг.
square — Квадрат.
decimal — Арабские цифры. (по умолчанию для <ol>)
lower-roman — Строчные римские цифры.
lower-alpha — Строчные буквы.
upper-roman — Заглавные римские цифры.
upper-alpha — Заглавные буквы.
none — Маркер отсутствует.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вид маркера в списке</title>
</head>
<body>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3 (особенный).
</ul>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3.
</ul>
</body>
</html>
смотреть пример
Пользовательский маркер рисунок.
Наиболее интересным CSS инструментом для работы со стилем списка является, на мой взгляд, возможность вместо стандартных «скучных» маркеров описанных выше использовать свои собственные нестандартные изображения — небольшие рисунки, вписывающиеся в общий дизайн Вашего сайта.
Эту задачу выполняет свойство list-style-image которое определяет в качестве маркера списка некое графическое изображение с указанием пути к нему.
Значений данного свойства всего два:
none — Отменяет графическое изображение маркера.
url — Путь к файлу с рисунком маркера.
Путь к рисунку после url указывается в круглых скобках.
Вот так:
list-style-image: url(graphics/marker.gif)
— Такая запись будет говорить о том, что рядом с документом есть папка graphics в которой лежит файлик-рисунок: » » — под названьем marker.gif
Теперь попрубуем сделать так, что бы каждый пункт нашего списока был промаркерован этим рисунком. Смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Нестандартный маркер-рисунок</title>
</head>
<body>
<ul>
<li>Первый любимый пункт.
<li>Второй любимый пункт.
<li>И не менее любимый третий пункт.
</ul>
</body>
</html>
смотреть пример
Стиль обтекания маркера списком.
Свойство list-style-position указывает браузеру на то, как следует отображать текст в списке относительно его маркеров. По умолчанию маркеры находятся в стороне от текста списка, но можно сделать так, что они будут обтекаться текстом.
Возможных значений свойства list-style-position всего два:
outside — Маркер находится в стороне от списка.(по умолчанию)
inside — Маркер обтекается текстом.
Пример для наглядности:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Обтекание маркера текстом</title>
<style type=»text/css»>
body {
margin: 0px;
background: #e8e8e8
}
div {
width: 300px;
height: 200px;
float:left;
margin: 10px;
padding: 10px;
border: RGB(25, 125, 25) 2px ridge;
background: #fff
}
h4 {
text-align: center
}
</style>
</head>
<body>
<div>
<h4>Здесь маркер обтекается текстом:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
<div>
<h4>А здесь нет:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
</body>
</html>
смотреть пример
list-style
Базовое свойство list-style используется, когда стилю списка необходимо одновременно присвоить несколько значений. Может иметь от одного до трёх значений из свойств применяемых к стилю списка, в любой последовательности через пробел.
Все три свойства и их возможные значения мы рассмотрели выше, поэтому повторятся не буду, а просто выложу внутри страничную навигацию:
list-style-type — Вид маркера в списке
list-style-image — Нестандартный маркер рисунок
list-style-position — Стиль обтекания маркера списком
Если в голове остались какие то пробелы можете вернуться и перечитать.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Стиль списка</title>
</head>
<body>
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
<li>- Текст этого списка обтекает маркер.
</ul>
</div>
</body>
</html>
смотреть пример
Полезные советы:
Списки наряду с заголовками, выделенным текстом и картинками, являются элементами, которые приковывают взгляд посетителя при беглом просмотре страницы. Умелое и ненавязчивое размещение таковых элементов залог того, что посетитель окунётся в чтение Вашего документа более глубоко.
Так как списки являются великолепным инструментом для структуризации данных, а свойства CSS позволяют создать практически любой их дизайн, используйте списки, помимо их основного назначения, в качестве «меню» — навигации по сайту, где каждый пункт является ссылкой на ту или иную страницу Вашего сайта.
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
</li><li>- Текст этого списка обтекает маркер.
</li>
</ul>
</div>
Картинка вместо бу́ллета (маркера) списка
аааааааа
Списки в HTML (XHTML)
Обтекание картинок html-списками
list-style — CSS: каскадные таблицы стилей
Сокращенное свойство CSS стиля списка позволяет установить сразу все свойства стиля списка.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Примечание: Это свойство применяется к элементам списка, т.е.е., элементы с . По умолчанию это display : list-item;  Поскольку это свойство унаследовано, его можно установить для родительского элемента (обычно
Поскольку это свойство унаследовано, его можно установить для родительского элемента (обычно
Это свойство является сокращением для следующих свойств CSS:
стиль списка: квадрат;
стиль списка: url ('../ img / shape.png');
стиль списка: внутри;
стиль списка: грузинский внутри;
list-style: нижний римский URL ('../img/shape.png ') снаружи;
стиль списка: нет;
стиль списка: наследовать;
стиль списка: начальный;
стиль списка: не задано;
Свойство в стиле списка задается как одно, два или три ключевых слова в любом порядке. Если установлены list-style-type и list-style-image , то list-style-type используется в качестве запасного варианта, если изображение недоступно.
Значения
В Safari есть проблема, из-за которой неупорядоченные списки со значением стиля списка нет , примененным к ним, не будут распознаны как список в дереве специальных возможностей. Чтобы решить эту проблему, добавьте пробел нулевой ширины в качестве псевдоконтента перед каждым элементом списка, чтобы гарантировать правильное распознавание списка. Это гарантирует, что исправление ошибки не повлияет на дизайн и что элементы списка не будут неправильно описаны.
Чтобы решить эту проблему, добавьте пробел нулевой ширины в качестве псевдоконтента перед каждым элементом списка, чтобы гарантировать правильное распознавание списка. Это гарантирует, что исправление ошибки не повлияет на дизайн и что элементы списка не будут неправильно описаны.
ul {
стиль списка: нет;
}
ul li :: before {
содержание: "\ 200B";
}
<'list-style-type'> || <'list-style-position'> || <'list-style-image'> Установка типа и положения стиля списка
HTML
Список 1
- Элемент списка1
- Элемент списка2
- Элемент списка3
Список 2
- Элемент списка A
- Элемент списка B
- Элемент списка C
CSS
.один {
стиль списка: круг;
}
.два {
стиль списка: квадрат внутри;
} Результат
таблицы BCD загружаются только в браузере
list-style-position - CSS: Cascading Style Sheets
Свойство CSS list-style-position задает позицию :: marker относительно элемента списка.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Часто удобнее использовать сокращенное обозначение в виде списка .
Примечание: Это свойство применяется к элементам списка, т. Е. Элементам с . По умолчанию это display : list-item;
Обратите внимание, что существуют различия между браузерами в отношении поведения, когда элемент блока помещается первым в элементе списка, объявленном как list-style-position: inside . Chrome и Safari помещают этот элемент в ту же строку, что и поле маркера, тогда как Firefox, Internet Explorer и Opera помещают его в следующую строку. Для получения дополнительной информации см. Ошибку 36854.
Для получения дополнительной информации см. Ошибку 36854.
позиция в стиле списка: внутри;
позиция в стиле списка: снаружи;
позиция в стиле списка: наследовать;
позиция в стиле списка: начальная;
позиция в стиле списка: не задано;
Свойство list-style-position указано как одно из значений ключевого слова, перечисленных ниже.
Значения
-
внутри -
:: marker- это первый элемент среди содержимого элемента списка. -
снаружи -
:: маркернаходится за пределами основного блока.
Позиция элемента списка настроек
HTML
Список 1
- Элемент списка 1–1
- Элемент списка 1-2
- Элемент списка 1–3
- Элемент списка 1–4
Список 2
- Элемент списка 2-1
- Элемент списка 2–2
- Элемент списка 2-3
- Элемент списка 2–4
Список 3
- Элемент списка 3-1
- Элемент списка 3–2
- Элемент списка 3–3
- Пункт 3–4
CSS
. внутри {
позиция в стиле списка: внутри;
тип-стиль-список: квадрат;
}
.за пределами {
позиция в стиле списка: снаружи;
тип-стиль-список: круг;
}
.inside-img {
позиция в стиле списка: внутри;
изображение в стиле списка: url ("https://mdn.mozillademos.org/files/11979/starsolid.gif");
}
внутри {
позиция в стиле списка: внутри;
тип-стиль-список: квадрат;
}
.за пределами {
позиция в стиле списка: снаружи;
тип-стиль-список: круг;
}
.inside-img {
позиция в стиле списка: внутри;
изображение в стиле списка: url ("https://mdn.mozillademos.org/files/11979/starsolid.gif");
} Результат
Таблицы BCD загружаются только в браузере
list-style-image - CSS: Cascading Style Sheets
Свойство CSS list-style image устанавливает изображение, которое будет использоваться в качестве маркера элемента списка.
Часто удобнее использовать сокращенное обозначение в виде списка .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Примечание: Это свойство применяется к элементам списка, т. Е. Элементам с
Е. Элементам с по умолчанию включает display : list-item;
изображение стиля списка: нет;
изображение стиля списка: URL ('starsolid.gif');
list-style-image: линейный градиент (слева внизу, красный, синий);
список-стиль-изображение: наследовать;
изображение-список-стиль: начальный;
список-стиль-изображение: отключено;
Значения
-
<изображение> - Допустимое изображение для использования в качестве маркера.
-
нет - Указывает, что изображение не используется в качестве маркера. Если это значение установлено, вместо него будет использоваться маркер, определенный в
list-style-type.
Использование значения URL
HTML
- Пункт 1
- Пункт 2
CSS
ul {
изображение-стиль-список: URL ("https://mdn. mozillademos.org/files/11981/starsolid.gif");
}
mozillademos.org/files/11981/starsolid.gif");
} Результат
Использование градиента
HTML
- Пункт 1
- Пункт 2
CSS
ul {
размер шрифта: 200%;
list-style-image: линейный градиент (слева внизу, красный, синий);
} Результат
Таблицы BCD загружаются только в браузере
Рецепты стиля списка | CSS-уловки
Списки - это фундаментальная часть HTML! Они полезны в таких вещах, как сообщения в блогах для перечисления шагов, рецепты для перечисления ингредиентов или элементы в меню навигации.Они не только дают возможность стилизовать, но и обеспечивают доступность. Например, количество элементов в списке объявляется в средстве чтения с экрана, чтобы придать некоторый контекст списку.
Давайте сосредоточимся здесь на стилизации списков, в основном просто упорядоченных и неупорядоченных списков (с извинениями за пренебрежение нашим другом к списку определений) и несколько необычных ситуациях стилизации.
Основы
Прежде чем делать что-либо слишком сложное, знайте, что существует довольно мало настроек для типа списка , которые могут полностью удовлетворить ваши потребности.
Прорыв посередине
Упорядоченные списки могут начинаться с с любого номера, который вы хотите.
Вложенные десятичные числа
Перевернутый список 10 лучших
Единственный перевернутый атрибут сделает свое дело.
Пули изображений
Лучше всего использовать фоновое изображение на псевдоэлементе. Вы могли бы подумать, что list-style-image будет подходящим вариантом, но он крайне ограничен. Например, вы не можете расположить его или даже изменить его размер.
Emoji Bullets
Собранный «случайный» заказ
Значение Атрибут устанавливает элемент списка для использования маркера, релевантного для этой позиции.
Счетчики пользовательского текста
Может быть выполнено с псевдоэлементами для максимального контроля, но есть также list-style-type: '-';
Внутри и снаружи
Вещи лучше сочетаются с list-style-position: outside; (значение по умолчанию), но маркеры списка отображаются за пределами поля, поэтому вы должны быть осторожны, чтобы не обрезать их. Они могли свисать с края окна браузера или
Они могли свисать с края окна браузера или overflow: hidden; скроет их полностью. В последних двух примерах есть трюк, имитирующий более приятное выравнивание при рендеринге внутри элемента.
Цветные пули
Здесь три пути:
-
:: marker(новейший и самый простой) - Классический стиль псевдоэлемента
-
background-image(это URL-адрес данных SVG, поэтому вы можете управлять цветом из CSS)
Колонный список
Количество столбцов может быть автоматическим.
Цветные номера в кружках
Пользовательские символы списка циклов
Одноразовые могут быть выполнены с помощью стиля списка : символы () и многоразовые наборы можно сделать с помощью @ counter-style , а затем использовать. Обратите внимание, что на момент написания это поддерживается только в Firefox.
list-style-type · Документы WebPlatform
Сводка
Определяет тип маркера элемента списка в списке.
Обзорная таблица
- Начальное значение
-
диск - Применимо к
- элементов с «display: list-item»
- Унаследовано
- Да
- Медиа
- визуал
- Расчетное значение
- как указано
- Анимационный
- Нет
Свойство объектной модели CSS
:
Синтаксис
-
стиль списка: армянский -
список-стиль: круг -
список-стиль-тип: десятичный -
список-стиль-тип: десятичный-начальный-ноль -
тип списка: диск -
тип списка: грузинский -
тип-стиль списка: наследование -
список-стиль-тип: нижний альфа -
список-стиль: нижнегреческий -
список-стиль-тип: нижняя латиница -
список-стиль: нижний римский -
тип списка: нет -
список-стиль: квадрат -
список-стиль-тип: верхний альфа -
список-стиль-тип: верхний латынь -
список-стиль: верхний римский
Значения
- армянский
- Маркер с традиционной армянской нумерацией
- круг
- круг
- десятичное Номер
- .
 Это значение по умолчанию для
Это значение по умолчанию для - десятичный ведущий ноль Число
- с ведущими нулями (01, 02, 03 и т. Д.)
- диск
- закрашенный кружок. Это значение по умолчанию для
- грузинский
- традиционная грузинская нумерация
- наследовать
- Значение свойства listStyleType наследуется от родительского элемента.
- низшая альфа
- нижняя альфа (a, b, c, d, e и т. Д.)
- нижнегреческий
- нижнегреческий
- латынь нижняя
- строчная латинская (a, b, c, d, e и т. Д.)
- римская нижняя
- строчные латинские буквы (i, ii, iii, iv, v и т. Д.)
- нет
- Маркер не отображается
- квадрат
- кв.
- альфа верхний
- верхняя альфа (A, B, C, D, E и т. Д.)
- верхнелатинский
- верхняя латынь (A, B, C, D, E и т. Д.)
- римский верхний
- верхний римский (I, II, III, IV, V и т.
 Д.)
Д.)
Примеры
В следующих примерах для установки маркеров используется атрибут тип списка и свойство стиль списка .
В этом примере используется ul в качестве селектора во встроенной (глобальной) таблице стилей, чтобы изменить тип маркера на круг .
<стиль>
ul {list-style-type: круг}
Посмотреть живой пример
Этот пример демонстрирует использование десятичного начального нуля .
- Это первый элемент.
- Это второй элемент.
- Это третий пункт.
...
Посмотреть живой пример
Использование типа списка в упорядоченных списках
. list-style - lead-zero {
тип-стиль-список: десятичный-начальный-ноль;
}
.list-style - roman {
тип-стиль-список: верхний римский;
}
list-style - lead-zero {
тип-стиль-список: десятичный-начальный-ноль;
}
.list-style - roman {
тип-стиль-список: верхний римский;
}
Посмотреть живой пример
Если левое заполнение элемента строки установлено на 0 и в списке есть позиция стиля-списка: снаружи; (по умолчанию) маркеры элементов списка не отображаются.
ul {
отступ: 0;
}
.list-position - внутри {
позиция в стиле списка: внутри;
}
Посмотреть живой пример
Пример для неупорядоченных списков
.list-style - circle {
тип-стиль-список: круг;
}
.list-style - square {
тип-стиль-список: квадрат;
}
.list-style - square {
тип-стиль-список: нет;
}
Посмотреть живой пример
Пример для неупорядоченных списков с типом стиля списка , установленным как нет , который удаляет стиль маркера по умолчанию для неупорядоченного списка.
#withBullets ul {
цвет: # f06;
шрифт: курсив 100% Georgia, serif;
ширина: 500 пикселей;
отступ: 10 пикселей;
маржа: 10 пикселей;
тип-стиль-список: нет;
}
#withBullets li {
дисплей: встроенный;
маржа: 8 пикселей;
отступ: 4 пикселя;
}
#withBullets li: hover {
нижняя граница: сплошной черный цвет 3 пикселя;
радиус границы: 4 пикселя;
}
ul {
цвет: # f06;
шрифт: курсив 100% Georgia, serif;
ширина: 500 пикселей;
отступ: 10 пикселей;
маржа: 10 пикселей;
тип-стиль-список: квадрат;
}
li {
маржа: 8 пикселей;
}
a: link {text-decoration: none; color: green;}
a: hover {украшение текста: нет; цвет: зеленый;}
a: active {text-decoration: none; color: green;}
a: посетили {text-decoration: none; color: green;}
Посмотреть живой пример
Использование
Свойство CSS типа «стиль списка» определяет внешний вид элемента элемента списка. Поскольку это единственный, кто по умолчанию использует display: list-item, это обычно элемент
Поскольку это единственный, кто по умолчанию использует display: list-item, это обычно элемент , но может быть любым элементом с этим отображаемым значением.
Банкноты
Банкноты
Цвет маркера будет таким же, как вычисленный цвет элемента, к которому он применяется.
Некоторые
типасо списком стиля требуют установки подходящего шрифта для правильного отображения.Спецификация CSS не определяет, как алфавитные системы переносятся в конец алфавита.Например, после 26 элементов списка верхний альфа-рендеринг не определен. Firefox и другие браузеры будут продолжать обозначаться как AA, AB, AC,… Для длинных списков авторам рекомендуется указывать истинные числа.
Стили списков
hebrew,cjk-ideographs,hiragana,katakana,hiragana-irohaиkatakana-irohaбыли указаны в CSS2, но удалены из CSS 2. 1 из-за отсутствия опыта реализации из-за отсутствия опыта реализации в CSS 2.1. Ожидается, что они вернутся в модуле CSS3 Lists.
1 из-за отсутствия опыта реализации из-за отсутствия опыта реализации в CSS 2.1. Ожидается, что они вернутся в модуле CSS3 Lists.Свойство также поддерживает сокращенный синтаксис в виде списка
Если левое заполнение списка установлено на 0 с помощью одного из свойств заполнения, маркеры элемента списка не отображаются, только если этот список имеет позицию стиля списка по умолчанию: внутри; . Для лучшего понимания см. Примеры.
См. Также
Статьи по теме
Сгенерированный и замененный контент
Связанные страницы
Атрибуции
Создание списков без стиля | Go Make Things
Создание списков без стиля | Иди твори Иди твориСегодня я хотел на минутку отказаться от JavaScript и рассказать, как я создаю простые нестилированные списки с помощью CSS.
Допустим, у вас есть список мастеров, и вы хотите, чтобы они отображались без каких-либо маркеров или цифр. Мы дадим ему класс
Мы дадим ему класс .list-unstyled .
- Невилл
- Гермиона
- Гарри Поттер
- Дамблдор
Удаление базовых стилей
Во-первых, нам нужно удалить в стиле списка из нашего списка.
.list-unstyled {
стиль списка: нет;
} Мы также хотим удалить любые поля или отступы с левой стороны списка.
.list-unstyled {
стиль списка: нет;
маржа слева: 0;
отступ слева: 0;
} Вот демонстрация.
Исправление семантики
Однако в webkit есть «ошибка» (впервые обнаруженная Джерардом Коэном), которая влияет на семантику списков, оформленных таким образом. Скотт О’Хара объясняет:
«Это было целенаправленное изменение из-за безудержного« списка »веб-разработчиков. … По сути, если вы удалите все видимые указания по умолчанию для списка, зрячий пользователь или пользователь программы чтения с экрана не увидит, что содержимое является списком.
Если вы хотите отменить эту эвристику для обеспечения доступности, вы всегда можете добавить явную роль ARIA = ”list” ”
Я могу понять это рассуждение. Семантика сложна, и люди часто злоупотребляют HTML. Проблема, которая может возникнуть, - это законные сценарии, в которых можно удалить стиль по умолчанию для списка, но сохранить его семантику. Особенно, если этот список изменен таким образом, что он по-прежнему визуально выглядит как список.
Скотт предлагает исправление.
Добавляя содержимое перед каждым элементом списка и перемещая его за пределы экрана, вы можете принудительно вернуть правильную семантику в список.
/ **
* @bugfix Запрещает webkit удалять семантику списка
* https://www.scottohara.me/blog/2019/01/12/lists-and-safari.html
* 1. Добавьте неразрывный пробел
* 2. Убедитесь, что это не портит поток DOM.
* /
.list-unstyled> li: before {
содержание: "\ 200B"; / * 1 * /
позиция: абсолютная; / * 2 * /
} Нравится? Я отправляю короткие электронные письма каждый будний день с фрагментами кода, инструментами, методами и интересными материалами со всего Интернета. Присоединяйтесь к 11 100+ ежедневным подписчикам.
Присоединяйтесь к 11 100+ ежедневным подписчикам.
Сделано с ❤️ в Массачусетсе. Если не указано иное, весь код можно использовать бесплатно по лицензии MIT. Я также очень нерегулярно делюсь мыслями, не связанными с кодированием.
CSS: свойство типа списка
В этом руководстве по CSS объясняется, как использовать свойство CSS list-style-type с синтаксисом и примерами.
Описание
Свойство CSS list-style-type определяет внешний вид элемента элемента списка.
Синтаксис
Синтаксис свойства CSS типа списка:
список-стиль-тип: значение; Параметры или аргументы
- значение
Внешний вид элемента элемента списка. Это может быть одно из следующих значений:
Значение Описание диск Заполненный круг.  Это значение по умолчанию.
Это значение по умолчанию.
ul {список-стиль-тип: диск; }круг Полый круг
ul {list-style-type: circle; }квадрат Закрашенный квадрат
ul {list-style-type: square; }десятичный Десятичные числа, начинающиеся с 1
ol {тип-стиля-списка: десятичный; }десятичный начальный ноль Десятичные числа, начинающиеся с 1, с дополнением 0 впереди для чисел меньше 10
ol {list-style-type: decimal-lead-zero; }нижний римский Римские цифры в нижнем регистре
ol {list-style-type: lower-roman; }верхнеримское Римские цифры в верхнем регистре
ol {list-style-type: upper-roman; }нижнегреческий Строчные греческие
ol {тип-стиля-списка: нижнегреческий; }нижняя альфа Строчные буквы ASCII
ol {list-style-type: lower-alpha; }нижняя латинская Строчные буквы ASCII (не поддерживаются в IE7)
ol {list-style-type: lower-latin; }верхняя альфа Заглавные буквы ASCII
ol {list-style-type: upper-alpha; }верхнелатинский Заглавные буквы ASCII (не поддерживаются в IE7)
ol {list-style-type: upper-latin; }армянский Армянская нумерация
ol {list-style-type: armenian; }грузинский Грузинская нумерация
ol {list-style-type: georgian; }нет Перед каждым элементом элемента списка не будет нумерации или символа. 
ol {list-style-type: none; }
ul {список-стиль-тип: нет; }унаследовать Элемент унаследует тип-стиль-список от своего родительского элемента
ol {тип-стиля-списка: наследовать; }
ul {список-стиль-тип: наследование; }
Примечание
- Свойство типа стиля списка может применяться к тегам
- ,
- .
- Тип-стиль-список применяется к элементам с display: list-item.
- IE7 не поддерживает нижнюю латинскую и верхнюю латинскую , вместо этого используйте нижнюю альфа и верхнюю альфа .
- Алфавитные стили, такие как нижний альфа или верхний альфа , будут отображать неопределенные числа после того, как будут перечислены 26 элементов.
- См. Также свойства list-style, list-style-image и list-style-position.
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- IE Телефон
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
- TechOnTheNet.com
- CheckYourMath.com
- BigActivities.com
- TechOnTheNet.com
- CheckYourMath.com
- BigActivities.com
- TechOnTheNet.com
- CheckYourMath.com
- BigActivities.com
- (вместо диска для неупорядоченных списков).
Это также приведет к тому, что элементы списка будут отображаться следующим образом (независимо от того, являются ли элементы списка частью упорядоченного или неупорядоченного списка):
.
- или
Совместимость с браузером
Свойство CSS list-style-type имеет базовую поддержку в следующих браузерах:
Пример
Мы обсудим свойство list-style-type ниже, исследуя примеры того, как использовать это свойство в CSS.

с упорядоченными списками
Давайте посмотрим на пример CSS типа list-style-type, где мы применяем list-style-type к упорядоченному списку.
HTML будет выглядеть так:
CSS будет выглядеть так:
ol {тип-стиль-список: верхний римский; }Упорядоченный список будет выглядеть так:
В этом примере стиля списка CSS мы выбрали отображение римских цифр в верхнем регистре перед каждым элементом списка в теге
- .
с неупорядоченными списками
Затем давайте рассмотрим пример CSS-стиля списка, в котором мы применяем тип стиля списка к неупорядоченному списку.
HTML будет выглядеть так:
CSS будет выглядеть так:
ul {тип-стиля-списка: нет; }Неупорядоченный список будет выглядеть так:
В этом примере стиля списка CSS мы удалили диск с лицевой стороны каждого элемента списка в теге
- .
 Элементы списка по-прежнему будут иметь отступ (если не переопределить с помощью CSS), но перед каждым элементом списка ничего не будет.
Элементы списка по-прежнему будут иметь отступ (если не переопределить с помощью CSS), но перед каждым элементом списка ничего не будет.с элементами списка
Давайте посмотрим на пример CSS типа list-style-type, в котором мы применяем list-style-type к элементу списка.
HTML будет выглядеть так:
CSS будет выглядеть так:
li {стиль-список: квадрат; }В этом примере CSS-стиля со стилем списка мы выбрали отображение заполненных квадратов перед каждым элементом

 ..).
..). внутри {
позиция в стиле списка: внутри;
тип-стиль-список: квадрат;
}
.за пределами {
позиция в стиле списка: снаружи;
тип-стиль-список: круг;
}
.inside-img {
позиция в стиле списка: внутри;
изображение в стиле списка: url ("https://mdn.mozillademos.org/files/11979/starsolid.gif");
}
внутри {
позиция в стиле списка: внутри;
тип-стиль-список: квадрат;
}
.за пределами {
позиция в стиле списка: снаружи;
тип-стиль-список: круг;
}
.inside-img {
позиция в стиле списка: внутри;
изображение в стиле списка: url ("https://mdn.mozillademos.org/files/11979/starsolid.gif");
} :max_bytes(150000):strip_icc()/aassnotepad3_7-58b748b85f9b58808053ab1f.gif) mozillademos.org/files/11981/starsolid.gif");
}
mozillademos.org/files/11981/starsolid.gif");
}  Это значение по умолчанию для
Это значение по умолчанию для Д.)
Д.) list-style - lead-zero {
тип-стиль-список: десятичный-начальный-ноль;
}
.list-style - roman {
тип-стиль-список: верхний римский;
}
list-style - lead-zero {
тип-стиль-список: десятичный-начальный-ноль;
}
.list-style - roman {
тип-стиль-список: верхний римский;
}
 Поскольку это единственный, кто по умолчанию использует display: list-item, это обычно элемент
Поскольку это единственный, кто по умолчанию использует display: list-item, это обычно элемент  1 из-за отсутствия опыта реализации из-за отсутствия опыта реализации в CSS 2.1. Ожидается, что они вернутся в модуле CSS3 Lists.
1 из-за отсутствия опыта реализации из-за отсутствия опыта реализации в CSS 2.1. Ожидается, что они вернутся в модуле CSS3 Lists. Если вы хотите отменить эту эвристику для обеспечения доступности, вы всегда можете добавить явную роль ARIA = ”list” ”
Если вы хотите отменить эту эвристику для обеспечения доступности, вы всегда можете добавить явную роль ARIA = ”list” ” Это значение по умолчанию.
Это значение по умолчанию. 

 Элементы списка по-прежнему будут иметь отступ (если не переопределить с помощью CSS), но перед каждым элементом списка ничего не будет.
Элементы списка по-прежнему будут иметь отступ (если не переопределить с помощью CSS), но перед каждым элементом списка ничего не будет.