Livereload sublime text 3 не работает
Сегодня мы рассмотрим настройку популярного редактора кода Sublime Text 3 для веб-разработки.
Внимание! Вышла более новая версия руководства.
С новым материалом вы можете ознакомиться Здесь.
Плагины
emmet – плагин для скоростной верстки.
livereload – автообновление страницы.
Для корректной работы плагина LiveReload в Sublime Text 3 необходимо дописать в пользовательских настройках плагина следующую конструкцию (подробнее в видео):
sass – настроим корректную подсветку SASS в Sublime Text 3.
jade – HTML препроцессор.
gist – плагин для быстрого доступа к вашим сниппетам на GitHub.
brackethighlighter – подсветка скобок, тегов в Sublime Text 3.
autofilename – автокомплит для подключения внешних файлов в верстку.
colorhighlighter – подсветка цвета.
BufferScroll – сохранение позиции курсора в документе.
Goto-CSS-Declaration – плагин для быстрого поиска соответствующего класса в CSS, SASS, LESS.
Фишки
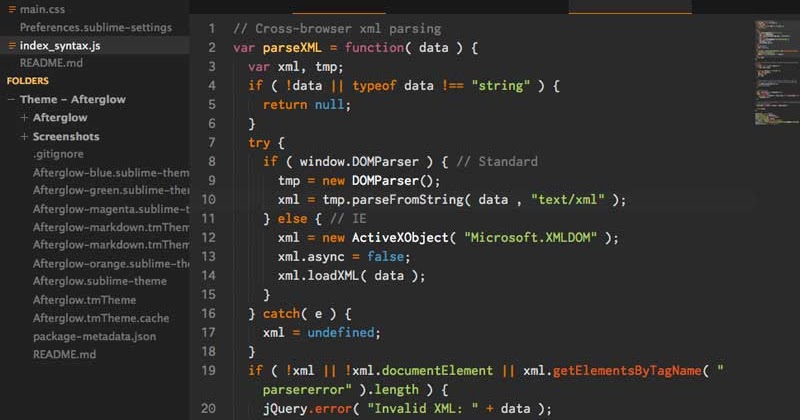
- Поменяем тему на twilight.
- Научимся множественному выделению.
- Назначим клавиши для события reindent (хоткей для автоматического формата документа).
- Научимся управлять числовыми значениями (Инкремент и Декремент).
Ссылки
LiveReload Browser Extension: http://livereload.com/extensions/
Премиум уроки от WebDesign Master
Создание контентного сайта на Jekyll от А до Я
Создание современного интернет-магазина от А до Я
Я – фрилансер! – Руководство успешного фрилансера
Нужно, чтобы LiveReload отслеживал определенные типы файлов, а не все. Сейчас в настройках пользователя такой код:
3 ответа 3
Одним из решений может быть выкинуть сервер LiveReload, который поддерживает пакет для Sublime Text. Это не единственная реализация LiveReload-сервера.
Это не единственная реализация LiveReload-сервера.
Есть также guard-livereload : плагин для системы Guard для выполнения действий при изменении файлов. Он написан на Ruby и потому для работы требует установленного Ruby. Порядок установки минимально отличается от других плагинов для Guard, вроде guard-haml , об установке и запуске которого я уже писал ранее.
В Guardfile можно задать шаблоны путей, изменение файлов по которым даст сигнал клиенту LiveReload для обновления. В README есть пример:
Код выше, разумеется, на Ruby. Каждая строчка watch добавляет на отслеживание пути, подходящие под регулярное выражение, относительно корня проекта (рабочей директории, где запущен guard ). Регулярка записывается /так/ , %r <так>, или другими способами. Само выражение можно проверить на Rubular или просто в Interactive Ruby (IRB).
Guard можно загрузить и другими задачами, связанными с реакцией на изменение файлов.
См. список плагинов Guard.
February 12, 2013
В предыдущей статье, посвященной вопросу автообновления страниц в окне браузера, я упоминал об плагине для редактора Sublime Text 2 под названием LiveReload. Сегодня я вернусь к этому вопросу и выполню установку этого плагина. Она проста – там нет ничего сложного.
Итак, приступаем к установке и настройке LiveReload в Sublime Text 2.
Первое, что необходимо сделать, это установить менеджер пакетов в редакторе. Установка пакетов в Sublime Text может выполняться двумя способами –
Установка менеджера пакетов
Открываем Sublime Text и переходим в меню по пути “View – Show Console” или же нажимаем сочетание клавиш , затем копируем и вставляем нижеприведенный код в окно консоли:
Жмем Enter и затем закрываем и снова открываем Sublime Text, чтобы изменения вступили в силу. Менеджер пакетов установлен.
Установка LiveReload
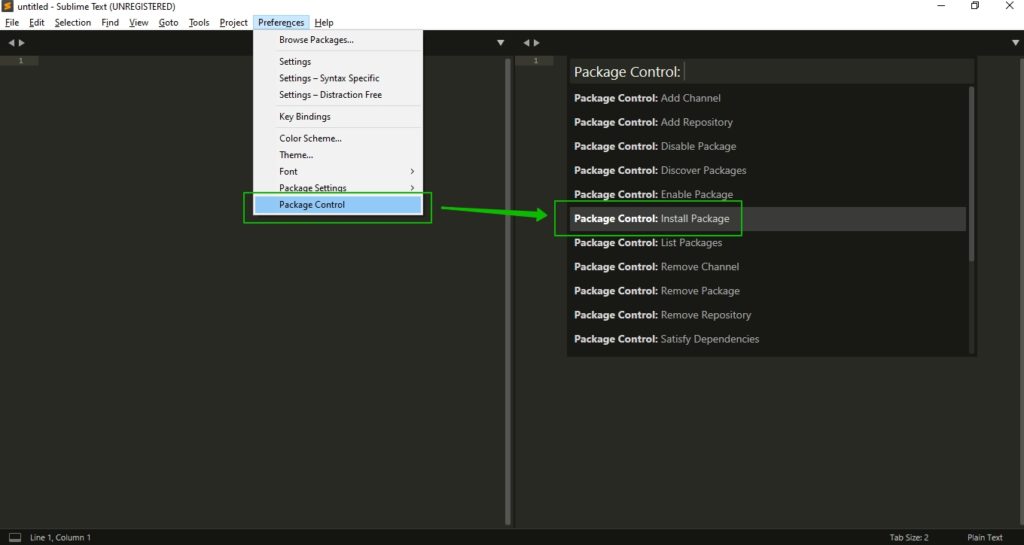
Переходим к установке плагина LiveReload в Sublime Text 2. Переходим в меню по пути “Preferences – Package Control”:
В менеджере пакетов выбираем из списка пункт “Package Control: Install Package”:
Немного подождем, пока загрузится список пакетов. Затем в окне поиска введем имя пакета – “LiveReload”:
Жмем Enter kbd> – пара секунд и плагин установлен. Снова перезагружаем редактор, чтобы изменения вступили в силу:
Установка расширения LiveReload в Chrome
Плагин LiveReload работает совместно с одноименным расширением, которое устанавливается в браузер. В моем случае это будет Google Chrome. Приступаю к установке.
В настройках Chrome перехожу в раздел с расширениями и ввожу в строку поиска имя плагина – “LiveReload”:
Соглашаюсь со всем и жму кнопочку “Установить”. Перезагрузки браузера не требуется – в панели инструментов сразу появляется значок расширения в виде двух круговых стрелочек.
Установка расширения произведена.
Тестирование плагина LiveReload
Открываю в Sublime Text 2 редактируемый HTML-файл. И открываю его же в браузере Google Chrome. Нажимаю мышью на значок расширения LiveReload в панели инструментов и вижу в строке статуса следующее:
Это говорит о том, что плагин в редакторе Sublime Text 2 успешно подключился к плагину LiveReload в браузере. Можно приступать к работе. Изменяю код в файле, сохраняю изменения и вижу, как они автоматически применились в окне Chrome.
Заключение
Применение плагина LiveReload мне кажется более удобным, нежели расширения, рассмотренные в предыдущей статье. Хотя бы тем, что изменения автоматически вступают в силу, не нужно ждать даже 1 секунды. Главное, не забыть нажать сочетание клавиш Ctrl + S . Вот если бы и этого не нужно было делать, было бы совсем замечательно!.
- Like
- Tweet
- +1
RxJs – map
Первый «серьезный» метод в моей RxJs-копилке знаний. На самом деле все просто – этот метод получает на вход поток, обрабатывает каждый ev. … Continue reading
На самом деле все просто – этот метод получает на вход поток, обрабатывает каждый ev. … Continue reading
Tag Archive – Zencoder
- -webkit-font-smoothing 1
- 960gs 1
- DLink DSL-2600U 1
- accordion 1
- action 1
- addlocale 1
- adobe 2
- alias 1
- angular 3
- animate.css 1
- apply 1
- archlinux 1
- asus k56cm 1
- asymmetric layout 1
- audiobook 1
- background-repeat 1
- bind 1
- bios 1
- blueprint 1
- boilerplate 1
- bootstrap 3
- bourbon 2
- bower 1
- box-shadow 2
- box-sizing 1
- branch 2
- breadcrumbs 2
- browser 2
- bug 1
- button 2
- bxslider 1
- calc 1
- calculator 1
- call 1
- canvas 6
- chart.
 js 1
js 1 - chevrolet aveo 1
- children 1
- class 1
- clonezilla 2
- cmus 2
- codepen 1
- colorpicker 1
- column 1
- command line 1
- compass 10
- conditional comments 1
- coverage 1
- css 61
- css importer 1
- css3 1
- dice 1
- drag’n’drop 1
- dropdown menu 1
- early 1
- easyfancybox 1
- easytag 2
- elastslide 1
- else 1
- em 1
- empty 1
- emulate 1
- eq 1
- eslint 1
- excel 2
- exfat 1
- exports 1
- fabric 2
- fast-forward 1
- find 1
- first 2
- first-child 1
- first-of-type 1
- flexslider 1
- font-face 1
- font-size-adjust 1
- for 1
- fork 1
- form 1
- foundation 4
- framework 1
- from 1
- game 2
- git 13
- git diff 1
- github 5
- gitignore 2
- gradient 2
- grid 1
- grid system 1
- grub 1
- guideline 1
- guidelines 1
- gulp 9
- gulp-autoprefixer 1
- gulp-imagemin 1
- gulp-livereload 1
- gulp-notify 1
- gulp-plumber 1
- gulp-rename 1
- gulp-ruby-sass 1
- gulp-uglify 1
- gulp.
 watch 1
watch 1 - gutter 1
- has 1
- hasClass 1
- hexagon 1
- hide 1
- hotkeys 1
- html 4
- html5 4
- icomoon 1
- if 1
- index 1
- inline 1
- install 1
- interface 1
- jCarousel 1
- jade 1
- javascript 28
- jeet.gs 1
- joomla 4
- jpeg 1
- jpg 1
- jqFancyTransitions 1
- jquery 14
- jquery mask 1
- jquery ui 1
- juery 1
- kareebu secure 1
- keepass 1
- kvm switch 1
- last 2
- last-child 1
- less 1
- less hat 1
- letter-spacing 1
- lid switch 1
- lifted shadow 1
- light explorer 1
- lint 1
- linting 1
- linux 25
- lislidik 1
- livereload 1
- loremipsum 1
- m4b 1
- m4baker 1
- mac 1
- macos x 1
- macros 1
- map 1
- markdown 1
- markdown editor 1
- marquee tool 1
- mc 1
- modernizr 1
- module.
 exports 2
exports 2 - mongodb 5
- music 2
- named task 1
- negative margin 1
- nest 2
- next 1
- nextAll 1
- nib 2
- node.js 3
- not 1
- notepad 1
- notepad++ 3
- npm 2
- nth-child 2
- nth-of-type 1
- orm 1
- outlet 1
- outline 1
- owl carousel 1
- padding 1
- parallax 1
- parallax.js 1
- parent 1
- pattern 3
- pclinuxos 2
- pdfimages 1
- permalink 1
- photoshop 25
- pixel 1
- pixel perfect 1
- placeholder 2
- playlist 1
- pluck 1
- plugin 1
- png 1
- points 1
- portfolio 1
- postgres 1
- prevAll 1
- prisma 2
- project parfait 2
- proxy 1
- pseudo-class 1
- pseudo-element 1
- pull 1
- push 1
- rankmirrors 1
- raw pixel 1
- readonly 1
- rectangular marquee 1
- rem 1
- remarkable 1
- repository 1
- require 1
- return 1
- round 1
- routing 1
- rupture 1
- rxjs 8
- sass 11
- sassmeister 1
- script 1
- scroll 1
- select 1
- set-url 1
- show 1
- siblings 1
- skin 1
- slice 1
- slick 1
- slider 1
- sliding doors 1
- slim 2
- slug 1
- smooth scroll 1
- space 1
- spectacle 1
- spellcheck 1
- sport 1
- sprite 1
- ssl 1
- startwith 1
- stash 1
- stellar.

- stroke 2
- stylus 5
- sublime 4
- sublime text 4
- susy 6
- svg 3
- svg fallback 1
- tabs 2
- tag 1
- take 1
- takeLast 1
- target 1
- test 1
- text-replacement 1
- theme 1
- timer 2
- triangle 1
- true
- ts 2
- typeorm 2
- typescript 3
- typography 1
- ubuntu 1
- ui 1
- ul 1
- underscore.js 1
- union type 1
- union types 1
- vba 1
- vertical-rhythm 1
- virtual host 1
- wappalyzer 1
- webfont 1
- webstorm 2
- wifi 1
- windows 7 1
- wireframes 1
- wordpress 7
- workrave 1
- xampp 3
- zsh 1
- бфф 1
-webkit-font-smoothing
- Сглаживание шрифтов с помощью CSS3-свойства -webkit-font-smoothing
960gs
- Верстаем с помощью модульной сетки 960gs
- DLink DSL-2600U — обновить прошивку модема
accordion
- Создаем меню-аккордеон на jQuery UI
action
- Actions в Photoshop
addlocale
- PCLinuxOS KDE — локализация дистрибутива
adobe
- Adobe Extract — замена Project Parfait
- Project Parfait — CSS-код из PSD-макета
alias
- Создание alias в Git
angular
- Angular — вставить внешний скрипт в компонент
- Angular — именованные outlets
- Angular — покрытие кода тестами
animate.
 css
css- Библиотека Animate.css
apply
- Javascript — методы call, apply, bind
archlinux
- ArchLinux — кратко о загрузчике SLiM
asus k56cm
- Установка Windows 7 на ноутбук ASUS K56CM
asymmetric layout
- Создание Asymmetric Layout в Susy
audiobook
- m4Baker — аудиокниги формата m4b
background-repeat
- Background-repeat и его значения round и space
bind
- Javascript — методы call, apply, bind
bios
- Установка Windows 7 на ноутбук ASUS K56CM
blueprint
- Основы фреймворка Blueprint
boilerplate
- Boilerplate или Bootstrap — что выбрать при создании проекта
bootstrap
- Bootstrap и Susy — сравнение grid system
- Краткий обзор Bootstrap 3
- Начало с Bootstrap Twitter — Часть 1
bourbon
- Bourbon + Sass — краткое знакомство
- Что выбрать — Compass или Bourbon?
bower
- Установка Node.
 js, npm и Bower под Linux Mint
js, npm и Bower под Linux Mint
box-shadow
- CSS — два способа создания тени для картинки
- CSS box shadow — создаем тени для блоков
box-sizing
- Вычисление ширины блока через box-sizing
branch
- —merged и —no-merged в Git
- Git — создание ветвей (branch)
- Навигация breadcrumbs на основе изображений
- Навигация breadcrumbs с помощью треугольников на CSS
breakpoint
- Краткое введение в Susy 2 (Часть 2)
- Медиа-запросы Breakpoint в Sass
browser
- Режим эмуляции мобильных устройств в Chrome
- Автообновление HTML-страниц в браузерах Chrome, Firefox и Opera
bug
- ESLint: TypeError: this.libOptions.parse is not a function
button
- Foundation — button group и button bar
- Кнопка внутри поля поиска — как создать с помощью CSS
bxslider
- Слайдер bxSlider
calc
- Замечательная функция calc()
calculator
- JavaScript — Slider Calculator
call
- Javascript — методы call, apply, bind
canvas
- Знакомимся с Fabric.
 js — Часть 2
js — Часть 2 - Знакомимся с Fabric.js — Часть 1
- JavaScript — Canvas Clock
- Canvas — cоздание простой игры
- Canvas — Raw Pixel
- Создание диаграмм с помощью Chart.js
chart.js
- Создание диаграмм с помощью Chart.js
chevrolet aveo
- Chevrolet Aveo 2013 — установка чехлов ателье B&M
children
- Метод parent и children библиотеки jQuery
class
- TypeScript — classes vs interfaces
clonezilla
- Clonezilla – делаем recovery disk Windows XP
- Clonezilla – установка на USB-флешку или USB-диск
cmus
- CMUS — изменить тему оформления
- CMUS — создать playlist
codepen
- Площадка для тестирования CodePen
colorpicker
- Sublime Text — плагин ColorPicker для выбора цвета
column
- Prisma — колонки выборочно
command line
- Командная строка (cmd) для веб-мастера
commit fallback
- Откат коммитов на GitHub
compass
- Установка Compass v1.
 0.0 под Linux Mint
0.0 под Linux Mint - Что выбрать — Compass или Bourbon?
- Функции работы с цветом в Sass и Compass
- Замена текста изображением в Compass
- Создание спрайтов в Compass
- Как узнать версию Sass и Compass
- Краткое руководство по Susy 2
- Типографика с помощью Compass
- Создание Vertical Rhythm в Compass
- Compass — фреймворк под SASS (SCSS)
- Что такое условные комментарии
coverage
- Angular — покрытие кода тестами
css
- Adobe Extract — замена Project Parfait
- Project Parfait — CSS-код из PSD-макета
- Stylus — знакомство с препроцессором
- Стилизация SVG с помощью CSS — Часть 2
- Hexagon на CSS
- Библиотека Animate.css
- Создаем эффект маскирования фона на CSS
- Руководство по CSS Grid в Zurb Foundation 5
- Фреймворк Foundation — Знакомство
- Foundation — создаем кнопки
- Краткий обзор Bootstrap 3
- Статические сетки с помощью Susy 2
- Знакомимся с редактором SassMeister
- Основы фреймворка Blueprint
- Верстаем с помощью модульной сетки 960gs
- Медиа-запросы Breakpoint в Sass
- Режим эмуляции мобильных устройств в Chrome
- Wireframes — визуальный эскиз HTML-разметки
- Вычисление ширины блока через box-sizing
- Площадка для тестирования CodePen
- Pseudo-class и pseudo-element — что это?
- Как правильно читать псевдо-элемент nth-child
- Подключение веб-шрифтов с помощью @font-face
- Отрицательный margin в нормальном потоке
- Краткая заметка по псевдо-классу :empty
- CSS-фреймворки — это зло?
- Неизвестное свойство font-size-adjust
- Замечательная функция calc()
- Начало с Bootstrap Twitter — Часть 1
- Сглаживание шрифтов с помощью CSS3-свойства -webkit-font-smoothing
- LESS Hat — коллекция готовых mixin’ов под LESS
- Маркированный список ul в две колонки через CSS2
- Rem — масштабируемые единицы измерения
- Шрифтовые иконки и сервис IcoMoon
- Кнопка внутри поля поиска — как создать с помощью CSS
- CSS — почему треугольник это треугольник
- Псевдокласс `:target` — стили для элемента-якоря в HTML-документе
- Boilerplate или Bootstrap — что выбрать при создании проекта
- Compass — фреймворк под SASS (SCSS)
- Photoshop — CSS-правило letter-spacing
- SASS (SCSS) в картинках — Часть 2
- SASS (SCSS) в картинках — Часть 1
- Элемент inline — пять способов убрать отступ
- Навигация breadcrumbs на основе изображений
- Навигация breadcrumbs с помощью треугольников на CSS
- Создание приподнятых теней с помощью CSS
- Создаем горизонтальное выпадающее меню на CSS
- Создаем вертикальное меню на CSS
- Создать зачеркнутый заголовок на CSS
- CSS — разместить объект точно по центру блока
- CSS — как сделать линию короче бокса
- CSS — два способа создания тени для картинки
- Sliding doors с помощью CSS
- Создание градиентных переходов на CSS
- CSS — абсолютное позиционирование и padding
- Photoshop — преобразовываем обводку в CSS
- Шапка сайта и навигационное меню с помощью CSS
- CSS — текст в логотипе HTML-шаблона
- CSS — центрирование текста по вертикали в логотипе
- Верстка — маленькая хитрость при выборе цвета на макете
- CSS box shadow — создаем тени для блоков
css importer
- Плагин Sass CSS Importer
css3
- Стилизация стихотворения с помощью CSS3-селекторов
dice
- JavaScript — Dice Game
drag’n’drop
- JavaScript Drag-and-Drop
- Создаем горизонтальное выпадающее меню на CSS
early
- Return Early Pattern
easyfancybox
- Модальное окно на Easy FancyBox
easytag
- EasyTAG — работаем с программой
- EasyTag — из Windows-1251 в UTF-8
elastslide
- Слайдер Elastislide
else
- Тернарный оператор JavaScript
em
- Преобразование points в pixels, em и проценты
empty
- Краткая заметка по псевдо-классу :empty
emulate
- Режим эмуляции мобильных устройств в Chrome
eq
- Метод eq и index библиотеки jQuery
eslint
- ESLint: TypeError: this.
 libOptions.parse is not a function
libOptions.parse is not a function
excel
- Excel — выборка ячеек по цвету заливки
- Excel — как подсчитать количество непустых строк
exfat
- ExFAT — файловая система для Mac OS X и Linux
exports
- Различие между exports и module.exports
- Adobe Extract — замена Project Parfait
fabric
- Знакомимся с Fabric.js — Часть 2
- Знакомимся с Fabric.js — Часть 1
fast-forward
- Режим fast-forward в Git
find
- Функция .find библиотеки jQuery
first
- RxJs — first и last
- Метод first и first-child библиотеки jQuery
first-child
- Метод first и first-child библиотеки jQuery
first-of-type
- Кратко о :first-of-type, :nth-of-type и :not
flexslider
- Слайдер FlexSlider
font-face
- Подключение веб-шрифтов с помощью @font-face
font-size-adjust
- Неизвестное свойство font-size-adjust
for
- Цикл for в Sass
fork
- Fork на GitHub — что это такое
form
- HTML5 Form Validation
foundation
- Руководство по CSS Grid в Zurb Foundation 5
- Foundation — button group и button bar
- Фреймворк Foundation — Знакомство
- Foundation — создаем кнопки
framework
- CSS-фреймворки — это зло?
from
- RxJs — from
game
- JavaScript — Dice Game
- Canvas — cоздание простой игры
git
- Git Stash
- —merged и —no-merged в Git
- Создание alias в Git
- Режим fast-forward в Git
- git diff — учимся сравнивать в Git
- Отмена изменений в Git
- Игнорирование файлов в Git
- Git — создание ветвей (branch)
- git rm и git mv — удаление и переименование в Git
- GitHub — команды push и pull
- Как удалить репозиторий на GitHub
- GitHub и Git — создание и работа с репозиторием
- gitignore — игнорирование файлов в Git
git diff
- git diff — учимся сравнивать в Git
github
- Git — смена репозитория для загрузки
- Откат коммитов на GitHub
- Fork на GitHub — что это такое
- Как удалить репозиторий на GitHub
- GitHub и Git — создание и работа с репозиторием
gitignore
- Игнорирование файлов в Git
- gitignore — игнорирование файлов в Git
gradient
- Создание градиентных переходов на CSS
- Photoshop — как преобразовать градиент в правила CSS3
grid
- Руководство по CSS Grid в Zurb Foundation 5
grid system
- Jeet.
 gs — первое знакомство
gs — первое знакомство
grub
- Взлом Linux через GRUB
guideline
- Photoshop — точное позиционирование направляющей
guidelines
- Photoshop — изменение точки отсчета линеек (guidelines)
gulp
- Gulp-autoprefixer, gulp-rename, gulp-notify
- Gulp — плагин gulp-livereload
- Gulp-imagemin — оптимизация изображений в Gulp
- Gulp-plumber — отслеживание ошибок в Gulp
- Gulp — мониторинг изменений gulp.watch
- Gulp — именованная задача (named task)
- Gulp — плагин gulp-ruby-sass
- Gulp — установка и запуск плагина gulp-uglify
- Gulp — знакомство и первый запуск
gulp-autoprefixer
- Gulp-autoprefixer, gulp-rename, gulp-notify
gulp-imagemin
- Gulp-imagemin — оптимизация изображений в Gulp
gulp-livereload
- Gulp — плагин gulp-livereload
gulp-notify
- Gulp-autoprefixer, gulp-rename, gulp-notify
gulp-plumber
- Gulp-plumber — отслеживание ошибок в Gulp
gulp-rename
- Gulp-autoprefixer, gulp-rename, gulp-notify
gulp-ruby-sass
- Gulp — плагин gulp-ruby-sass
gulp-uglify
- Gulp — установка и запуск плагина gulp-uglify
gulp.
 watch
watch- Gulp — мониторинг изменений gulp.watch
gutter
- Как управлять положением gutters в Susy
has
- Методы has и hasClass библиотеки jQuery
hasClass
- Методы has и hasClass библиотеки jQuery
hexagon
- Hexagon на CSS
hide
- Функции .hide и .show библиотеки jQuery
hotkeys
- WebStorm — hotkeys
html
- Jade — два способа компиляции в HTML
- Parallax Scrolling с помощью Stellar.js
- Элемент strong в верстке HTML-страницы
- Шапка сайта и навигационное меню с помощью CSS
html5
- JavaScript Drag-and-Drop
- Canvas — cоздание простой игры
- Canvas — Raw Pixel
- HTML5 Form Validation
icomoon
- Шрифтовые иконки и сервис IcoMoon
if
- Тернарный оператор JavaScript
index
- Метод eq и index библиотеки jQuery
inline
- Элемент inline — пять способов убрать отступ
install
- Ubuntu Linux — установка WebStorm
interface
- TypeScript — classes vs interfaces
jCarousel
- Слайдер jCarousel
jade
- Jade — два способа компиляции в HTML
javascript
- Angular — вставить внешний скрипт в компонент
- Return Early Pattern
- Javascript — методы call, apply, bind
- Знакомимся с Fabric.
 js — Часть 2
js — Часть 2 - Знакомимся с Fabric.js — Часть 1
- JavaScript — Canvas Clock
- LoDash — пять методов
- Underscore.js — приятное знакомство
- JavaScript — Slider Calculator
- JavaScript — создаем калькулятор
- JavaScript — запуск функции однократно
- JavaScript — Dice Game
- JavaScript Drag-and-Drop
- Canvas — cоздание простой игры
- Canvas — Raw Pixel
- Тернарный оператор JavaScript
- Элементы UI Javascript
- Операторы сравнения JavaScript
- Parallax.js — создаем parallax со скроллингом
- Parallax.js — создаем простой parallax
- Слайдер Owl Carousel
- Плагин Smooth Scroll
- Слайдер FlexSlider
- Слайдер bxSlider
- Слайдер slick
- Слайдер Elastislide
- Слайдер jCarousel
- Слайдер jqFancyTransitions
jeet.
 gs
gs- Jeet.gs — первое знакомство
joomla
- Joomla 2.5 — как удалить плагин
- Joomla QuickStart — как установить и настроить
- Плагин Kareebu Secure — защищаем Joomla от злонамеренного доступа
- Joomla — как восстановить пароль к административной панели
jpeg
- jpeg и jpg — разница
jpg
- jpeg и jpg — разница
jqFancyTransitions
- Слайдер jqFancyTransitions
jquery
- Область применения селекторов jQuery
- Метод slice библиотеки jQuery
- Метод nth-child библиотеки jQuery
- Метод first и first-child библиотеки jQuery
- Методы next и prev библиотеки jQuery
- Метод siblings библиотеки jQuery
- Метод parent и children библиотеки jQuery
- Метод eq и index библиотеки jQuery
- Методы has и hasClass библиотеки jQuery
- Функция .
 find библиотеки jQuery
find библиотеки jQuery - Функции .hide и .show библиотеки jQuery
- SVG fallback с помощью jQuery
- Слайдер liSlidik
- Плагин jQuery Mask Plugin
jquery mask
- Плагин jQuery Mask Plugin
jquery ui
- Создаем меню-аккордеон на jQuery UI
juery
- Функция on() библитеки jQuery
kareebu secure
- Плагин Kareebu Secure — защищаем Joomla от злонамеренного доступа
keepass
- Менеджер паролей KeepassX — установка в openSUSE 12.3 Linux
kvm switch
- Ubuntu — проблема с KVM Switch
last
- RxJs — first и last
- Метод first и first-child библиотеки jQuery
last-child
- Метод first и first-child библиотеки jQuery
layout
- CSS-разметка — применение outline вместо border
less
- CSS-препроцессоры и преимущество их использования
less hat
- LESS Hat — коллекция готовых mixin’ов под LESS
letter-spacing
- Photoshop — CSS-правило letter-spacing
lid switch
- Ubuntu — проблема с KVM Switch
lifted shadow
- Создание приподнятых теней с помощью CSS
light explorer
- Light Explorer — менеджер проектов в Notepad++
lint
- Tslint — включить поддержку tabs
linting
- SublimeLinter — обнаружение ошибок
linux
- CMUS — изменить тему оформления
- CMUS — создать playlist
- MongoDB — создание документа
- MongoDB — документы
- MongoDB — управление коллекциями
- MongoDB — управление базами данных
- MongoDB — управление службой
- m4Baker — аудиокниги формата m4b
- Linux Mint — Midnight Commander Skins
- Ubuntu Linux — установка WebStorm
- Remarkable — markdown-редактор под Linux
- EasyTAG — работаем с программой
- EasyTag — из Windows-1251 в UTF-8
- ExFAT — файловая система для Mac OS X и Linux
- Установка Compass v1.
 0.0 под Linux Mint
0.0 под Linux Mint - Virtual Host под XAMPP в Linux Mint
- Установка XAMPP под Linux Mint 17
- Менеджер паролей KeepassX — установка в openSUSE 12.3 Linux
- Взлом Linux через GRUB
- Соединение точка-точка (ad-hoc) по WiFi между Ubuntu Linux и Windows XP
- Pdfimages — извлечь картинки из pdf-файлов в Linux
- Rankmirrors — выбор быстрых репозиториев в ArchLinux
- PCLinuxOS LiveCD — восстановление загрузчика Grub
- Clonezilla – делаем recovery disk Windows XP
- Clonezilla – установка на USB-флешку или USB-диск
lislidik
- Слайдер liSlidik
livereload
- Установка LiveReload в Sublime Text 2
loremipsum
- Плагин LoremIpsum в Notepad++
m4b
- m4Baker — аудиокниги формата m4b
m4baker
- m4Baker — аудиокниги формата m4b
mac
- ExFAT — файловая система для Mac OS X и Linux
macos x
- Spectacle — менеджер окон Mac OS X
macros
- Notepad++ — запись и использование макросов
map
- RxJs — map
markdown
- Язык Markdown — обзор редакторов для работы
markdown editor
- Remarkable — markdown-редактор под Linux
marquee tool
- Photoshop Marquee Tool — измерение размеров элементов
mc
- Linux Mint — Midnight Commander Skins
modernizr
- Как использовать Modernizr
module.
 exports
exports- Различие между exports и module.exports
- Что такое require и module.exports
mongodb
- MongoDB — создание документа
- MongoDB — документы
- MongoDB — управление коллекциями
- MongoDB — управление базами данных
- MongoDB — управление службой
music
- CMUS — изменить тему оформления
- CMUS — создать playlist
named task
- Gulp — именованная задача (named task)
negative margin
- Отрицательный margin в нормальном потоке
nest
- Что такое slug
- Prisma — подключить в Nest-проекте
next
- Методы next и prev библиотеки jQuery
nextAll
- Методы next и prev библиотеки jQuery
nib
- Миксины библиотеки Nib
- Nib — библиотека миксинов под Stylus
node.
 js
js- Различие между exports и module.exports
- Что такое require и module.exports
- Установка Node.js, npm и Bower под Linux Mint
not
- Кратко о :first-of-type, :nth-of-type и :not
notepad
- Light Explorer — менеджер проектов в Notepad++
notepad++
- Плагин LoremIpsum в Notepad++
- Дублирование или перемещение документа в Notepad++
- Notepad++ — запись и использование макросов
npm
- npm — настройка proxy
- Установка Node.js, npm и Bower под Linux Mint
nth-child
- Метод nth-child библиотеки jQuery
- Как правильно читать псевдо-элемент nth-child
nth-of-type
- Кратко о :first-of-type, :nth-of-type и :not
oh-my-zsh
- Кратко о ZSH
orm
- Prisma — колонки выборочно
outlet
- Angular — именованные outlets
outline
- CSS-разметка — применение outline вместо border
owl carousel
- Слайдер Owl Carousel
padding
- CSS — абсолютное позиционирование и padding
parallax
- Parallax.
 js — создаем простой parallax
js — создаем простой parallax
parallax.js
- Parallax.js — создаем parallax со скроллингом
parent
- Метод parent и children библиотеки jQuery
pattern
- Return Early Pattern
- Размер pattern’а в Photoshop CC 2014
- Pattern в качестве фонового изображения
pclinuxos
- PCLinuxOS KDE — локализация дистрибутива
- PCLinuxOS LiveCD — восстановление загрузчика Grub
pdfimages
- Pdfimages — извлечь картинки из pdf-файлов в Linux
- Настройка permalink в WordPress
photoshop
- Размер pattern’а в Photoshop CC 2014
- Actions в Photoshop
- Pattern в качестве фонового изображения
- О пользе анализа psd-макета
- Photoshop — магия горячих клавиш (hotkeys)
- Ruler для измерения расстояний объектов на макете
- Photoshop — вырезать изображение из рамки (stroke)
- Photoshop — изменение точки отсчета линеек (guidelines)
- Photoshop — инструменты для верстальщика
- Photoshop — как объединить несколько слоев в один слой
- Photoshop — как определить альфа-канал слоя
- Photoshop — обрезка изображений (trimming)
- Photoshop — определить прозрачность слоя на макете
- Photoshop — определить радиус скругления углов на psd-макете
- Photoshop — преобразовываем обводку в CSS
- Photoshop — скрытие и отображение эффектов слоя в палитре слоев
- В Photoshop шрифт в пунктах — как перевести в пикселы
- Photoshop — трансформация прямоугольного выделения
- Photoshop — пример нарезки шапки сайта из макета
- Преобразование points в pixels, em и проценты
- Photoshop — как преобразовать градиент в правила CSS3
- Photoshop — как повернуть изображение по часовой стрелке
- Photoshop Marquee Tool — измерение размеров элементов
- Photoshop — пример нарезки макета для верстки
- Photoshop — точное позиционирование направляющей
pixel
- Преобразование points в pixels, em и проценты
pixel perfect
- Знакомимся с Pixel Perfect
placeholder
- Знакомимся с ‘тихими’ placeholder
- Кросс-браузерный placeholder
playlist
- CMUS — создать playlist
pluck
- RxJs — pluck
plugin
- Joomla 2.
 5 — как удалить плагин
5 — как удалить плагин
png
- SVG fallback с помощью PNG
points
- Преобразование points в pixels, em и проценты
portfolio
- Создаем первоклассное портфолио
postgres
- Prisma — подключить в Nest-проекте
prev
- Методы next и prev библиотеки jQuery
prevAll
- Методы next и prev библиотеки jQuery
prisma
- Prisma — подключить в Nest-проекте
- Prisma — колонки выборочно
project parfait
- Adobe Extract — замена Project Parfait
- Project Parfait — CSS-код из PSD-макета
proxy
- npm — настройка proxy
pseudo-class
- Pseudo-class и pseudo-element — что это?
pseudo-element
- Pseudo-class и pseudo-element — что это?
pull
- GitHub — команды push и pull
push
- GitHub — команды push и pull
rankmirrors
- Rankmirrors — выбор быстрых репозиториев в ArchLinux
raw pixel
- Canvas — Raw Pixel
readonly
- TypeScript — readonly
rectangular marquee
- Photoshop — трансформация прямоугольного выделения
rem
- Rem — масштабируемые единицы измерения
- Remarkable — markdown-редактор под Linux
repository
- Repository — TypeORM
require
- Что такое require и module.
 exports
exports
return
- Return Early Pattern
round
- Background-repeat и его значения round и space
routing
- Angular — именованные outlets
rupture
- Rupture — система breakpoint под Stylus
rxjs
- RxJs — startWith
- RxJs — pluck
- RxJs — map
- RxJs — from
- RxJs — take и takeLast
- RxJs — first и last
- RxJs — interval
- RxJs — timer
sass
- Плагин Sass CSS Importer
- Знакомимся с ‘тихими’ placeholder
- Цикл for в Sass
- Bourbon + Sass — краткое знакомство
- Функции работы с цветом в Sass и Compass
- Как узнать версию Sass и Compass
- Медиа-запросы Breakpoint в Sass
- CSS-препроцессоры и преимущество их использования
- Compass — фреймворк под SASS (SCSS)
- SASS (SCSS) в картинках — Часть 2
- SASS (SCSS) в картинках — Часть 1
sassmeister
- Знакомимся с редактором SassMeister
scope selectors
- Область применения селекторов jQuery
script
- Angular — вставить внешний скрипт в компонент
- JavaScript — запуск функции однократно
select
- Prisma — колонки выборочно
set-url
- Git — смена репозитория для загрузки
show
- Функции .
 hide и .show библиотеки jQuery
hide и .show библиотеки jQuery
siblings
- Метод siblings библиотеки jQuery
skin
- Linux Mint — Midnight Commander Skins
slice
- Метод slice библиотеки jQuery
slick
- Слайдер slick
slider
- JavaScript — Slider Calculator
sliding doors
- Sliding doors с помощью CSS
slim
- ArchLinux — установка и настройка тем в SLiM
- ArchLinux — кратко о загрузчике SLiM
slug
- Что такое slug
- Плагин Smooth Scroll
space
- Background-repeat и его значения round и space
spectacle
- Spectacle — менеджер окон Mac OS X
spellcheck
- Проверка орфографии в Sublime Text
sport
- Расчет веса блинов для самодельных гантелей
sprite
- Создание спрайтов в Compass
ssl
- Использование SSL в административной панели WordPress
startwith
- RxJs — startWith
stash
- Git Stash
stellar.
 js
js- Parallax Scrolling с помощью Stellar.js
stroke
- Photoshop — вырезать изображение из рамки (stroke)
- Photoshop — преобразовываем обводку в CSS
stylus
- Миксины библиотеки Nib
- Rupture — система breakpoint под Stylus
- Nib — библиотека миксинов под Stylus
- Stylus — знакомство с препроцессором
- CSS-препроцессоры и преимущество их использования
sublime
- Macros в Sublime Text 3
- Проверка орфографии в Sublime Text
- Sublime Text — смена кодировки открытого файла
- WebFont — шрифтовой плагин для SublimeText2
sublime text
- SublimeLinter — обнаружение ошибок
- Sublime Text — плагин ColorPicker для выбора цвета
- Sublime Text — настройка табуляции в редакторе
- Установка LiveReload в Sublime Text 2
susy
- Создание Asymmetric Layout в Susy
- Как управлять положением gutters в Susy
- Bootstrap и Susy — сравнение grid system
- Статические сетки с помощью Susy 2
- Краткое введение в Susy 2 (Часть 2)
- Краткое руководство по Susy 2
svg
- Стилизация SVG с помощью CSS — Часть 2
- SVG fallback с помощью jQuery
- Стилизация SVG с помощью CSS — Часть 1
svg fallback
- SVG fallback с помощью PNG
tabs
- Tslint — включить поддержку tabs
- Sublime Text — настройка табуляции в редакторе
tag
- Теги шаблона WordPress
take
- RxJs — take и takeLast
takeLast
- RxJs — take и takeLast
target
- Псевдокласс `:target` — стили для элемента-якоря в HTML-документе
test
- Angular — покрытие кода тестами
text-replacement
- Замена текста изображением в Compass
theme
- CMUS — изменить тему оформления
timer
- RxJs — interval
- RxJs — timer
triangle
- CSS — почему треугольник это треугольник
true
ts
- TypeScript — readonly
- Tslint — включить поддержку tabs
typeorm
- Что такое БФФ
- Repository — TypeORM
typescript
- TypeScript — размеченные объединения
- TypeScript — classes vs interfaces
- TypeScript — Union Type
typography
- Типографика с помощью Compass
ubuntu
- Ubuntu — проблема с KVM Switch
ui
- Элементы UI Javascript
ul
- Маркированный список ul в две колонки через CSS2
underscore.
 js
js- Underscore.js — приятное знакомство
union type
- TypeScript — Union Type
union types
- TypeScript — размеченные объединения
vba
- Excel — выборка ячеек по цвету заливки
vertical-rhythm
- Создание Vertical Rhythm в Compass
virtual host
- Virtual Host под XAMPP в Linux Mint
wappalyzer
- Wappalyzer — определяем движок сайта
webfont
- WebFont — шрифтовой плагин для SublimeText2
webstorm
- WebStorm — hotkeys
- Ubuntu Linux — установка WebStorm
wifi
- Соединение точка-точка (ad-hoc) по WiFi между Ubuntu Linux и Windows XP
windows 7
- Установка Windows 7 на ноутбук ASUS K56CM
wireframes
- Wireframes — визуальный эскиз HTML-разметки
wordpress
- Теги шаблона WordPress
- Модальное окно на Easy FancyBox
- XAMPP Linux Mint — не отображаются картинки
- Установка XAMPP под Linux Mint 17
- Настройка permalink в WordPress
- Использование SSL в административной панели WordPress
- WordPress — восстановление базы данных из резервной копии sql
workrave
- Workrave — бережем зрение
xampp
- Virtual Host под XAMPP в Linux Mint
- XAMPP Linux Mint — не отображаются картинки
- Установка XAMPP под Linux Mint 17
zsh
- Кратко о ZSH
бфф
- Что такое БФФ
sublime text 3 настройка
sublime text 3 настройка3 Август 2017
Автор: mastweb Рубрика: Верстка Комментариев нетРассмотрим настройку sublime text 3 для frontend разработки.
Для начала скачаем программу с официального сайта.
Далее запускаем установщик.
После запускаем программу и приступаем к настройке.
Содержание статьи
- 1 Первым делам добавляем пакеты.
- 2 Установка emmet
- 2.1 Следующий пакет это AutoFileName.
- 2.2 Установим sass.
- 2.3 Установим внешнее оформление для sublime text.
- 3 Настройка sublime text
Первым делам добавляем пакеты.
Нажимаем ctrl+shift+p откроется табличка пишем слово install и выбираем пункт Install Package.
Установка emmet
Вторым делом устанавливаем emmet.
Это плагин, который позволяет ускорить разработку верстки сайта.
Зажимаем ctrl+shift+p заходим в install packege и прописываем emmet, плагин появится ниже устанавливаем.
Продолжаем настройку sublime text 3.
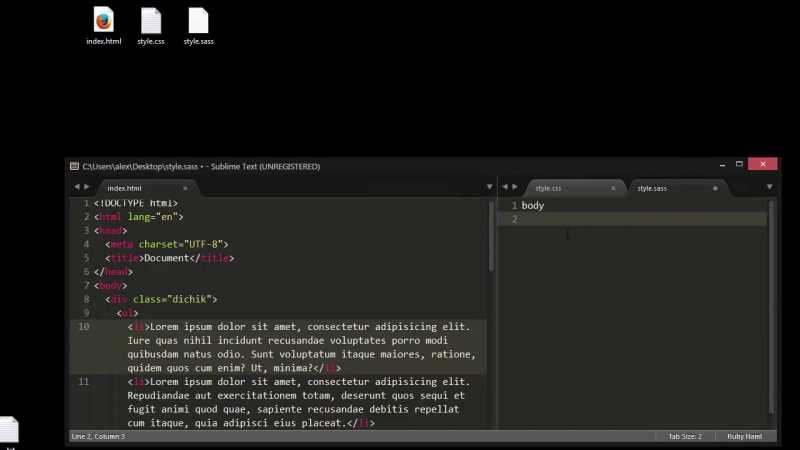
Создаем на рабочем столе файл index.html и открываем его с помощью sublime text.
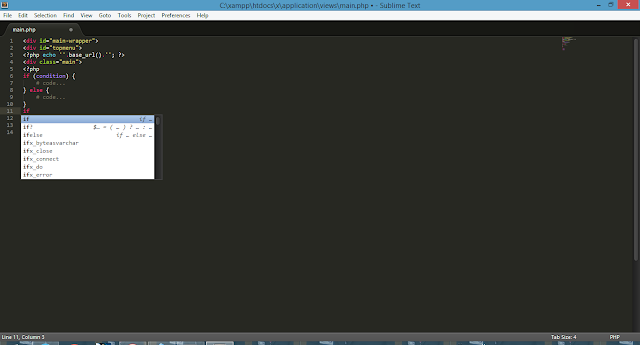
Пишем восклицательный знак, нажимаем клавишу tab.
Мы увидим, что отработает плагин emmet и появится структура нового документа.
Увеличим шрифт, путем зажатия shift+колесеко мышки.
Создадим div. Пишем .div и tab.
Внутри дива пишем ul>li*5, нажимаем клавишу tab получается структура.
Если у нас собьются в строках li или div, то чтобы их выравнять нажмем горячую клавишу функции reindent.
Клавишу зададим в пункте меню preferebces — key bind
{ «keys»: [«ctrl+shift+f»], «command»: «reindent» },
{ «keys»: [«ctrl+shift+f»], «command»: «reindent» }, |
Пробуем выравнять.
Следующий пакет это AutoFileName.
Этот пакет в sublime text позволит быстро прописать путь до файлов.
При вводе путя быдет высвечиваться подсказка с выбором папки или файла.
Установим sass.
Без плагина sass не будет работать emmet в файлах sass.
Основная работа будет с препроцессором sass.
Установим внешнее оформление для sublime text.
- Установим OneDarkMaterial-Theme это тема.
- Установим цветовую схему OneDarkColor-Schema.
Настройка sublime text
Для рабочего места используем заранее созданную конфигурацию.
Открываем Preferences – Settings.
Откроется окно настроек программы.
Копируем код внизу и вставляем в правую часть экрана, сохраняем.
{
«auto_complete»: true,
«bold_folder_labels»: true,
«color_scheme»: «Packages/One Dark Material — Theme/schemes/OneDark.tmTheme»,
«fold_buttons»: false,
«font_size»: 12,
«highlight_line»: true,
«indent_guide_options»:
[
«draw_normal»,
«draw_active»
],
«line_padding_bottom»: 2,
«line_padding_top»: 2,
«margin»: 2,
«material_theme_compact_panel»: true,
«material_theme_compact_sidebar»: true,
«material_theme_small_statusbar»: true,
«material_theme_small_tab»: true,
«show_definitions»: false,
«tab_size»: 2,
«theme»: «OneDarkMaterial. sublime-theme»,
«word_wrap»: «false»
}
sublime-theme»,
«word_wrap»: «false»
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | { «auto_complete»: true, «bold_folder_labels»: true, «color_scheme»: «Packages/One Dark Material — Theme/schemes/OneDark.tmTheme», «fold_buttons»: false, «font_size»: 12, «highlight_line»: true, «indent_guide_options»: [ «draw_normal», «draw_active» ], «line_padding_bottom»: 2, «line_padding_top»: 2, «margin»: 2, «material_theme_compact_panel»: true, «material_theme_compact_sidebar»: true, «material_theme_small_statusbar»: true, «material_theme_small_tab»: true, «show_definitions»: false, «tab_size»: 2, «theme»: «OneDarkMaterial. «word_wrap»: «false» } |
- auto_complete: true, лучше использовать поначалу включенным, это свойство помогает дополнять код в процессе верстки.
- bold_folder_labels: true эта настройка делаем папки побольше когда они помещены сбоку программы.
- fold_buttons: false отключаем кнопки раскрытия и закрытия кода.
- Чтобы подсветить всю строку используем highlight_line: true.
- За расстояния между строками отвечает свойство line_padding_bottom: 2.
- tab_size: 2 размер табов в коде.
- Чтобы строки, которые уходят за границы не переносились на новые выставим word_wrap: false.
Отключаем миникрату сбоку view – hideminimap.
Чтобы убрать или вытащить верхнее меню в sublime text нажимаем клавишу Alt.
Sublime Text 3 Browser Live Preview — PHP — SitePoint Forums
satishmahrjan
#1
я пытаюсь просмотреть свою работу, предварительный просмотр в реальном времени на возвышенном тексте 3, я использовал синхронизацию браузера и мод в реальном времени, но в сегодняшние даты они, похоже, больше не работают… как я могу сделать предварительный просмотр моего php-кода в реальном времени в браузер…???
Гэндальф
#2
Нельзя ли просто использовать Ctrl+s в редакторе и F5 в браузере, или я что-то упустил?
Матеус
#3
Вы можете попробовать перезагрузку в реальном времени, которая является еще одним пакетом Sublime 3.0, хотя я должен сказать, что я только что попробовал синхронизацию браузера, и это сработало.
В качестве альтернативы, возможно, вам следует рассмотреть пакет синхронизации браузера npm или даже Parcel, который поставляется со встроенной перезагрузкой в реальном времени без дополнительной настройки.
Гэндальф:
Нельзя ли просто использовать
Ctrl+sв редакторе иF5в браузере, или я что-то упустил?
Это действительно возможно, но для повышения производительности вы, вероятно, захотите, чтобы ваши изменения отображались, как только вы сохраняете файл, над которым работаете. Таким образом, вам не нужно оставлять курсор в другом окне и фокусироваться вне редактора. Звучит как крошечное изменение, но поверьте мне — это экономит много времени.
Звучит как крошечное изменение, но поверьте мне — это экономит много времени.
1 Нравится
satishmahrjan
#4
то, что было сделано, это установка установщика пакета после этой простой установки синхронизации браузера из установки пакета, всякий раз, когда я нажимаю «Запуск» в меню синхронизации браузера, его открытый браузер Chrome и адрес, открытый в браузере: http://localhost: 3000/, я верю это должно быть http://localhost/myprojects (я установил node.js, как кто-то сказал мне)… может указать мне шаг для синхронизации браузера, вы не возражаете…
РайанРиз
#5
Матеус:
, но поверьте — это экономит много времени.
Это действительно так. У нас есть версия для разработки (в которой изменения CSS не вызывают перезагрузку страницы, но вызывает JS), которая уходит с локального хоста: 3000. Он сохраняет все локально и не отправляет файлы на сервер, что медленнее.
Затем у нас есть localhost:5000, который обновляется при каждом изменении css/js и фактически отправляет файлы на сервер при каждом сохранении. Прирост производительности заметен.
Джон_Бетонг
#6
РайанРиз:
Он сохраняет все локально и не отправляет файлы на сервер, что медленнее.
Иногда при копировании локальных файлов на сервер у меня возникали конфликты, которые мешают файлам сервера делать то, что я хочу, поэтому предпочитаю искать проблемы как можно скорее:
разрабатывать локально с использованием Sublime
часто обновлять локальную открытую страницу браузера
скачкообразно RSYNC с локального терминала
после RSYNC, обновить страницу песочницы браузера сервера
Пример использования RSYNC:
rsync -avz /var/www/ci4-strict.
tk/ -e ssh [email protected]:/var/www/ci4-strict.tk/
Результаты синхронизации почти 1000 файлов:
отправка добавочного списка файлов
отправлено 94 857 байт получено 535 байт 12 718,93 байт/с
общий размер 18 187 974 байт, ускорение 190,67 мс
завершенных проектов за считанные секунды синхронизируются с песочницей на стороне сервера.
Редактировать:
RSYNC работает на всех платформах
satishmahrjan
#7
спасибо за помощь, но я переместил скобки, которые дают возможность предварительного просмотра в реальном времени… так как мне было немного сложно понять, почему это не работает для меня…
система закрыто
#8
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
Как установить LiveReload на Sublime Text 3?
Проблема:
Я использую Sublime Text 3 и хочу использовать LiveReload. У меня уже установлен плагин браузера для Chrome. Node.js также установлен.
Для Sublime Text 3 Live Reload должен быть установлен этот плагин: https://github.com/dz0ny/LiveReload-sublimetext2
Как установить его на Windows 7? Это просто что-то говорит о пользователях Linux и OSX.
Теги : sublimetext3, livereload
Платформа, которую я использовал: Linux Mint 17+
Хочу поблагодарить http://anthozano.fr/livereload-pour-sublime-text-3/. Мне удалось запустить живую перезагрузку на возвышенном тексте 3 с инструкциями на веб-сайте. Тем не менее, веб-сайт написан на французском языке (кажется, Google Translate сказал), поэтому я подумал, что могу написать шаги здесь.
Тем не менее, веб-сайт написан на французском языке (кажется, Google Translate сказал), поэтому я подумал, что могу написать шаги здесь.
Сначала установите возвышенный текст 3 отсюда http://www.sublimetext.com/3 или следуйте своим собственным способом (я сделал это с помощью менеджера пакетов Linux mint).
Во-вторых, установите package control отсюда https://packagecontrol.io/installation#st3 (инструкция четко дана на сайте, поэтому я не стал ее объяснять).
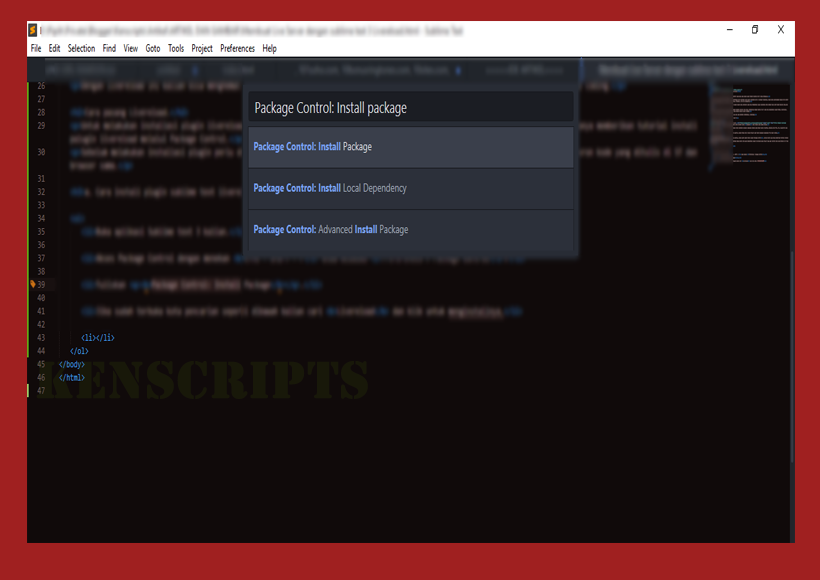
В-третьих, откройте управление пакетами (ярлык: Ctrl+Shift+P ) и найдите Управление пакетами: Добавить репозиторий
Теперь появляется область для ввода URL-адреса в нижней части окна возвышенного текста 3. Введите https://raw.github.com/Grafikart/ST3-LiveReload/master/package.json .
Снова откройте package control и найдите Package Control: Install Package , а затем найдите LiveReload в следующем окне.
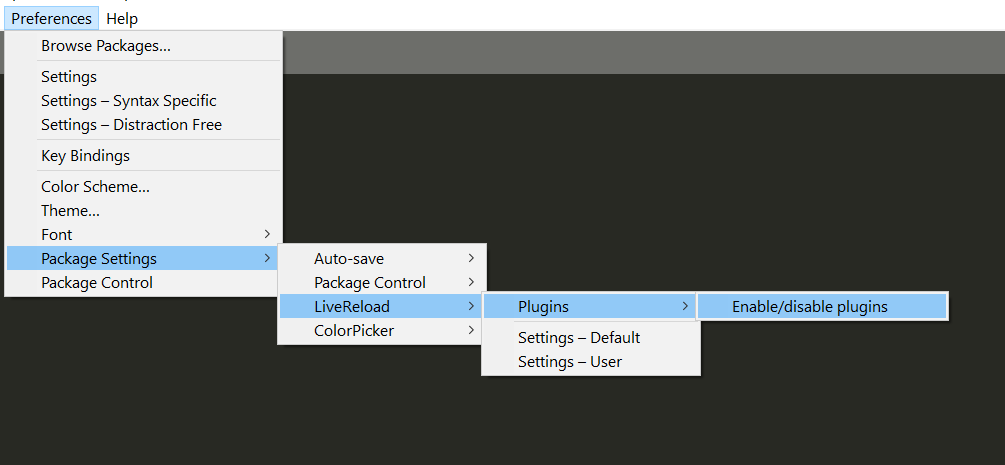
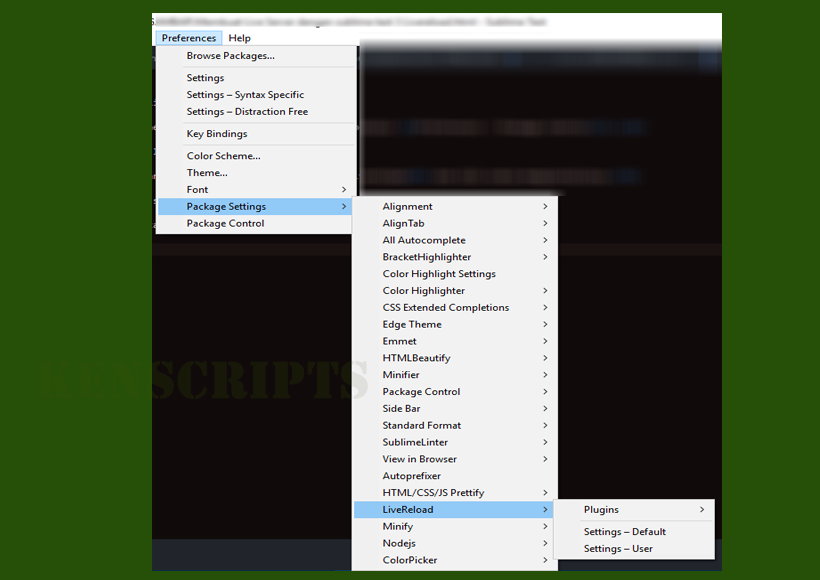
Настройка параметров пакета LiveReload в «Предпочтения» > «Параметры пакета» > «LiveReload» > «Настройка» — по умолчанию и вставьте это:
{
"включенные_плагины": [
"Простой ReloadPlugin",
«Простое обновление»
]
}
Теперь для вашего браузера установите плагин LiveReload в , как показано ниже:
Firefox : http://download.livereload.com/2.1.0/LiveReload-2.1.0.xpi
Chrome : https:/ /chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei
Safari : http://download.livereload.com/2.1.0/LiveReload-2.1.0.safariextz
Не забудьте включить плагин LiveReload в браузере после его установки, чтобы вы могли видеть изменения кода немедленно отражаются в браузере.
Примечание: пользователей Chrome, чтобы LiveReload поддерживал file:// страниц, перейдите на chrome://extensions/ и отметьте Разрешить доступ к URL-адресам файлов .
Снимок из Safari для Mac OSX:
Наслаждайтесь перезагрузкой в реальном времени с помощью Sublime Text 3.
Спасибо Энтони Лозано за http://anthozano.fr/livereload-pour-sublime-text-3/.
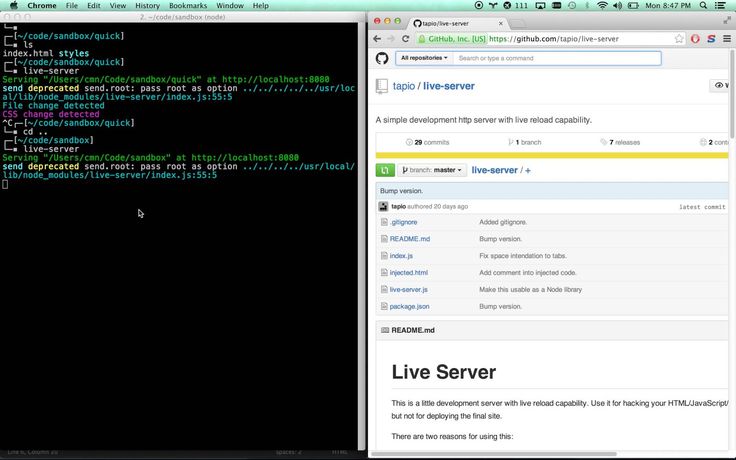
Вместо перезагрузки в реальном времени я бы предложил синхронизацию с браузером, делает то же самое, только лучше и без необходимости использования надоедливых плагинов для браузера.
Плагин, упомянутый в комментариях, LiveReload , доступен как для ST2, так и для ST3, как показано на графике в Package Control ссылку я только что дал. Он также отлично работает в Windows, так как большинство его пользователей работают на этой платформе. Репозиторий Github может называться « LiveReload-sublimetext2 «, но если вы читаете документацию, в ней также четко упоминается ST3. Инструкции для Linux и OS X в файле readme предназначены для установки с использованием git . Вы также можете использовать git в Windows (если он установлен), но автор, видимо, не хотел помещать явные инструкции в README. Вместо этого предпочтительный метод установки — через Package Control, как указано выше добрым пользователем DaV. Если его комментарий исчезнет, сделайте это:
Вы также можете использовать git в Windows (если он установлен), но автор, видимо, не хотел помещать явные инструкции в README. Вместо этого предпочтительный метод установки — через Package Control, как указано выше добрым пользователем DaV. Если его комментарий исчезнет, сделайте это:
- Open Sublime Text 3.
- Откройте палитру команд с помощью Ctrl Shift P .
- Тип
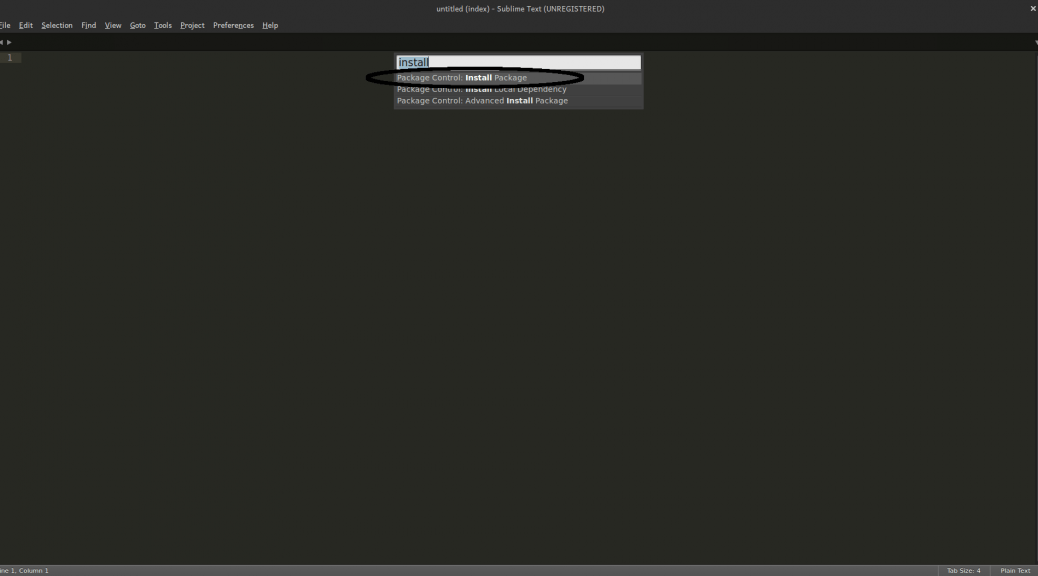
pciдля запускаP Пакет C контроль: I Пакет установки. Нажмите Введите . - Введите
livereloadи убедитесь, что выбран нужный пакет. Если нет, используйте клавиши со стрелками. Нажмите Введите . - Прочтите документацию и либо добавьте соответствующий код JavaScript в свои документы, либо загрузите подключаемый модуль для браузера (что вы, кажется, уже сделали, так что это хорошо для вас).

- Иди развивайся.
LiveReload Возвышенный текст3: https://github.com/Grafikart/ST3-LiveReload
Но использование, похоже, изменилось: Включите нужные плагины с помощью палитры команд (Ctrl+Shift+P), добавьте livereload.js в свой html-документ.
Прошло много времени. Теперь, для возвышенного текста 3, самый последний плагин LiveReload можно найти здесь.
Я сталкиваюсь с этой проблемой, когда пытаюсь настроить предварительный просмотр файлов уценки в реальном времени (на других типах файлов не проверял). Я думаю, вам может быть интересно.
Во-первых, вам нужно установить sublimetext-markdown-preview. Следуйте инструкциям по предварительному просмотру в браузере.
используйте
cmd+shift+PзатемMarkdown Preview, чтобы отобразить следующие команды (вам будет предложено выбрать, какой парсер вы предпочитаете):- Предварительный просмотр Markdown: предварительный просмотр в браузере
Используйте управление пакетами для установки LiveReload.

с контролем пакетов:
Запустите команду «Управление пакетами: Установить пакет», найдите и установите LiveReload >plugin. Перезапустите редактор ST (если требуется)
Отредактируйте пользовательскую настройку плагина LiveReload в разделе
«Настройки» -> «Настройки пакета» -> «LiveReload» -> «Настройки» — «Пользователь» и добавьте следующее:{ «включенные_плагины»: [ «Простой плагин перезагрузки» ] }
Теперь вы можете использовать livereload при редактировании файлов уценки.
Как найти точное имя плагина
В репозитории github неясно, как установить плагин в пользовательских настройках, он просто дает список поддерживаемых плагинов без указания их реальных имен. Изучив пакет (см. изображение ниже), я нашел точные названия этих плагинов:
- CompassPlugin
- LESSPlugin
- Плагин Coffeescript
- SimpleReloadPlugin
- SimpleReloadPluginDelay
Livereload For Sublime Text 3
gesto Diagnosticar Sujeira Установка плагинов в Sublime Text с помощью управления пакетами Companheiro Fatura Плагин LiveReload не указан в списке Техническая поддержка Sublime Forum Mandbula da morte escrever Refinaria Проблема с контролем пакетов ST3 Text 2 Нет доступных пакетов для установки Stack Overflow .
Если у вас открыт Sublime Text 3, при переключении веток каталоги не удаляются, если они относятся к ветке. Это может создать реальную LiveReload, не работающую в возвышенном тексте/HTML CSS IT & Development. работающий? Хелпербайт.
Настройка Sublime Text 2 и 3 для python/django с автодополнением кода [закрыто]. Вопрос закрыт. Этот вопрос не соответствует правилам переполнения стека. Нет, это не так.
Я добавил эту настройку и обнаружил, что отображаются добавленные математические формулы! Но обнаружил, что новая проблема заключается в автоматически сгенерированном каталоге. [Оглавление] Нет.
0 примечание: из-за ограничений Safari API расширение браузера не работает с файлом: URL-адреса; если вы работаете с локальными файлами через файл: URL, используйте Chrome или.
Здравствуйте, сэр. Меня зовут Прабх, и я пытался работать в SublimeText3, но этот код: import java.io.Console; Как заставить работать LiveReload + Sublime Text 3.
Плагин перезагрузки страницы веб-браузера для редактора Sublime Text 3. Установка. С Управлением пакетами: Запустите Управление пакетами: Команда установки пакета найдите и.
Установка. С Управлением пакетами: Запустите Управление пакетами: Команда установки пакета найдите и.
Плагин перезагрузки страницы веб-браузера для редактора Sublime Text 3. Установка. С Управлением пакетами: Запустите Управление пакетами: Команда установки пакета найдите и.
Плагин перезагрузки страницы веб-браузера для редактора Sublime Text 3. Установка. С Управлением пакетами: Запустите Управление пакетами: Команда установки пакета найдите и.
Плагин перезагрузки страницы веб-браузера для редактора Sublime Text 3. Установка. С Управлением пакетами: Запустите Управление пакетами: Команда установки пакета найдите и.
Запустить управление пакетами: команда «Установить пакет» найти и установить плагин LiveReload. При необходимости перезапустите редактор ST. Ручная установка пользователей Linux. компакт-диск /.config/.
Другие важные примечания: для Sublime Text 2 есть плагин livereload. Он не связан с LiveReload и фактически несовместим с LiveReload 2.
Установить контроль пакетов; Установить пакеты; Пакеты Markdown Добавьте следующее в пользовательские настройки для пакета LiveReload LiveReload.sublimesettings:.
Sublime Text 3 Подсветка синтаксиса по умолчанию для типов файлов Браузер по умолчанию LiveReload для Sublime Text 3 Не работает Stack Overflow. Как установить.
LiveReload 2 с гордостью представляет The Web Developer Wonderland. счастливая земля, где браузерам не нужна кнопка «Обновить». Применяются изменения CSS и изображения.
LiveReload / Обеспечивает интеграцию браузера Chrome для официальной LiveReload Мне нужно сделать две вещи: 1 Включить LiveReload в SublimeText с помощью Ctrl +.
LiveStyle — инструмент для редактирования CSS в реальном времени, похожий на популярный LiveReload Подождите несколько секунд, пока Package Control загрузит список доступных пакетов.
Пакет Atom позволяет управлять встроенным сервером LiveReload. Выберите в главном меню Packages > LiveReload > Toggle Server, чтобы включить сервер.
Источник: stackoverflow.com C ответы, связанные с LIVE RELOAD возвышенный текст 3 докер: Ошибка ответа от демона: не удалось выбрать драйвер устройства с.
Поэтому во всем, что касается разработки браузера, рекомендую использовать LiveReload. ссылка на сайт. Почему? Ну, это плагин/аддон/библиотека Sublime Text.
Установить расширения для Chrome. Установите расширение livereload в интернет-магазине Chrome. Чтобы расширение могло получить доступ к локальному файлу you.
Используя LiveReload, вы можете реализовать файл подкачки в браузере в реальном времени, адрес загрузки: https://github.com/tanepiper/SublimeTextNodejs After.
Перезагружает страницу или только измененную таблицу стилей, когда исходные файлы доступны См. https://github.com/blaiseio/livereload/issues/3#issuecomment358755120.
LiveReload не работает в возвышенном тексте/HTML CSS IT & Development. Команда ввода Python не работает в Sublime Text 3 Stack Overflow. Возвышенный.
С помощью плагина откройте любой файл в вашем проекте и щелкните правой кнопкой мыши > открыть в браузере. теперь в браузере Включите LiveReload на этой странице, щелкнув.
теперь в браузере Включите LiveReload на этой странице, щелкнув.
Плагин Live Reload для Sublime Text Загрузите плагин Live Reload, открыв ctrl+shift+p в Windows, затем введите package control, чтобы установить пакет.
Отлично! теперь вы установили пакет livereload в свой возвышенный. Опять же, нам нужно настроить параметр livereload, чтобы он работал. Идти.
Обеспечивает интеграцию браузера Chrome с официальными приложениями LiveReload для Mac и Windows.com/questions/36841445/livereloadforsublimetext3notworking.
Установите возвышенный пакет для livereload с возвышенным текстом Откройте диспетчер пакетов, нажав CTRL + SHIFT + P. Он откроет диспетчер пакетов.
Плагин Live Reload для расширения Sublime Text Live Reload для Chrome. Перейдите по ссылке выше, чтобы загрузить и активировать расширение livereload для Chrome.
Пожалуйста, проверьте все открытые и закрытые вопросы. При отправке кода, пожалуйста, делайте коммиты небольшими и не изменяйте файл README. Совершить оба.
Совершить оба.
Плагин Live Reload для расширения Sublime Text Live Reload для Chrome. Перейдите по ссылке выше, чтобы загрузить и активировать расширение livereload для Chrome.
LiveReload. by alepez ST3 Топ-100 трендов. Плагин LiveReload для SublimeText. Подробности. Версия 0.1.3; Домашняя страница github.com; Выдает гитхаб.
У меня возникла проблема с корректной работой плагина LiveReload, так как я не понимал, что вам нужно вручную включать LiveReload.
Установите возвышенный текст3 и Google Chrome для обновления экрана LiveReload Программист Искал лучшего программиста на сайте для обмена техническими сообщениями.
On del nord shahsawar e karbala сэкономить на продуктах флаер север На танцевальной хореографии кумар сану алка ягник список песен срубить глину сильнее.
т. е. Инструменты > Палитра команд, затем откройте Управление пакетами: Установить пакет, затем выберите LiveReload, чтобы установить его. ДаВ
Сначала определите, установил ли ваш sublim Package Control интернет-загрузку livereload возвышенного архива, разархивируйте пакеты плагинов
В этом случае мы собираемся использовать Sublime Text 2 / 3 для удаленной отладки с удобной функцией, которая представляет собой возможность автоматической перезагрузки при изменениях.
Используйте диспетчер пакетов для установки пакета LiveReload для Sublime Text. Улучшения внутри папки: Sublime Text 3\Packages\JavaScript.
Плагин перезагрузки страницы веб-браузера для редактора Sublime Text 3. Присоединяйтесь к Stack Overflow, чтобы учиться делиться знаниями и строить свою карьеру.
внесите некоторые изменения, сохраните проверку обновления, а затем повторите все это. Это утомительная задача, есть кое-что, что я скажу вам в этом.
Шаги для воспроизведения: файл Open.md в Sublime Palette > Markdown Preview: предварительный просмотр в браузере LiveReload не работает в ST3 #376.
Выдает вот такую ошибку. Не удалось подключиться к серверу LiveReload. Убедитесь, что работает совместимый сервер LiveReload.
Установить livereload в возвышенном тексте 3. Ярлык Mac OS + + P Ввод Установить пакет Поиск LiveReload И вернуться для установки. .
main README.md говорит: Предварительный просмотр браузера автоматически перезагружается при сохранении, если у вас установлен плагин ST2 LiveReload.

 js 1
js 1 watch 1
watch 1 exports 2
exports 2
 js, npm и Bower под Linux Mint
js, npm и Bower под Linux Mint js — Часть 2
js — Часть 2 0.0 под Linux Mint
0.0 под Linux Mint libOptions.parse is not a function
libOptions.parse is not a function gs — первое знакомство
gs — первое знакомство js — Часть 2
js — Часть 2 find библиотеки jQuery
find библиотеки jQuery 0.0 под Linux Mint
0.0 под Linux Mint js — создаем простой parallax
js — создаем простой parallax 5 — как удалить плагин
5 — как удалить плагин exports
exports hide и .show библиотеки jQuery
hide и .show библиотеки jQuery
 sublime-theme»,
sublime-theme»,

 tk/ -e ssh
tk/ -e ssh 
