LiveReload — CoderLessons.com
Вспомните один момент: как часто вы вручную загружали сайт, чтобы увидеть изменения, внесенные в редакторе кода? Сотни раз, может быть, тысячи, если вы немного больше занимаетесь веб-бизнесом.
Такое поведение кажется нам настолько присущим, что мы не ставим это под сомнение. И все же это может быть так просто. Есть небольшой инструмент под названием LiveReload, который волшебным образом перезагружает веб-страницу для нас, как только мы ее сохраняем. Возможно, вы слышали об этом, но никогда не пытались попробовать, так как у установки могут быть некоторые подводные камни. Следующее руководство покажет, как запустить LiveReload и, наконец, дать CMD + R (соответственно F5 для наших друзей по Windows) немного отдохнуть.
Это простые вещи
Самый простой способ принести облегчение – это одноименное приложение, которое можно найти в Mac App Store, при этом акцент здесь делается на «Mac», поскольку программа доступна только для этой ОС в окончательной версии. На сайте вы также найдете альфа-версию для Windows, но я никогда не проверял ее. Однако рабочий процесс, описанный ниже, должен быть более или менее одинаковым. Кроме того, роскошь приложения LiveReload имеет буквально свою цену, так как она стоит 8,99 евро (6,99 фунтов стерлингов / 9,99 долларов).
На сайте вы также найдете альфа-версию для Windows, но я никогда не проверял ее. Однако рабочий процесс, описанный ниже, должен быть более или менее одинаковым. Кроме того, роскошь приложения LiveReload имеет буквально свою цену, так как она стоит 8,99 евро (6,99 фунтов стерлингов / 9,99 долларов).
К счастью, как часто в жизни, есть альтернатива – может быть, не такая роскошная и немного потеющая, но столь же эффективная, как и платное приложение. LiveReload также готов к использованию непосредственно в любом любимом редакторе кода Sublime Text 2 и некоторых других (список всех поддерживаемых редакторов можно найти здесь , но я покажу вам от имени первого, как использовать плагин.
Требуется веб-сервер
Независимо от того, какое приложение вы выберете, обычно есть два способа использовать LiveReload в вашем ежедневном рабочем процессе. Каждому из них нужны некоторые приготовления, но они не так сложны. Самый эффективный способ – хотя это может показаться довольно сложным для начинающих – это настроить веб-сервер. Таким образом, вам не нужно изменять файлы вашего проекта, чтобы добавить поведение LiveReload. Самый простой способ – получить копию XAMPP ( Mac , Windows ) и запустить установщик.
Таким образом, вам не нужно изменять файлы вашего проекта, чтобы добавить поведение LiveReload. Самый простой способ – получить копию XAMPP ( Mac , Windows ) и запустить установщик.
После этого найдите каталог «htdocs», который обычно находится в «/ Applications / XAMPP / xamppfiles / htdocs» на Mac и «xampp \ htdocs» в Windows, создайте там новую папку и перетащите файлы своего веб-сайта. внутрь. Теперь вам просто нужно запустить веб-сервер на панели управления, нажав кнопку «Пуск» Apache. Теперь ваш сайт должен быть доступен по адресу http: // localhost / Посредством чего обозначает имя папки, которую вы только что создали.
Панель управления XAMMP.Mac (слева), Windows (справа)
Не забывайте свое расширение
Поверьте мне, теперь все намного проще. Следующее, что вам нужно установить, это расширение браузера LiveReload, которое вы можете найти здесь для Chrome и здесь для Firefox (да, нет IE). Теперь просто наведите приложение LiveReload на папку, в которую вы поместили свои файлы после настройки XAMPP, нажав на знак плюса в левом нижнем углу окна.
Теперь просто наведите приложение LiveReload на папку, в которую вы поместили свои файлы после настройки XAMPP, нажав на знак плюса в левом нижнем углу окна.
Добавьте проект, нажав на знак +.
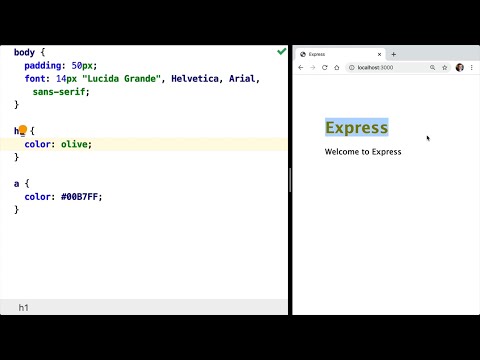
Затем откройте URL-адрес localhost веб-сервера сверху и включите расширение LiveReload, щелкнув соответствующий символ (как показано на скриншотах ниже). Вернувшись в приложение LiveReload, оно должно теперь сказать что-то вроде «1 браузер подключен, пока 0 изменений обнаружено» внизу. Как только вы измените файл своего веб-сайта – будь то HTML, CSS или JavaScript – изменения должны быть немедленно отражены в браузере.
Кнопки для расширения LiveReload в Firefox (вверху) и Chrome (внизу).
Редактор кода, пожалуйста
Если вы предпочитаете оставаться в привычной для вас среде редактора кода – в данном случае Sublime Text 2, который я здесь приведу в качестве примера – реализация немного отличается. Сначала вам необходимо установить необходимый диспетчер пакетов Package Control, который просто требует ввода некоторого кода в консоль («Вид> Показать консоль» в строке меню Sublime Text 2). Точный процесс установки можно найти здесь .
Сначала вам необходимо установить необходимый диспетчер пакетов Package Control, который просто требует ввода некоторого кода в консоль («Вид> Показать консоль» в строке меню Sublime Text 2). Точный процесс установки можно найти здесь .
После того, как вы перезапустили редактор, нажмите CMD + Shift + P (CTRL + Shift + P для Windows), чтобы открыть приглашение управления пакетами, введите «Установить» и «Управление пакетами: установить пакет» должно быть немедленно выделено. Затем нажмите Enter, подождите несколько секунд для загрузки, напишите «LiveReload», выберите появившуюся запись, снова нажмите «Enter» и плагин будет установлен. Теперь перезапустите Sublime Text 2 еще раз, и, как в родном приложении, вам просто нужно ввести локальный URL-адрес сверху в ваш браузер, включить плагин LiveReload, нажав на него, и с этого момента каждое изменение файлов вашего проекта напрямую отражается в вашем браузере без необходимости перезагрузки.
Что вводить в командной строке управления пакетами.
Гораздо проще
Если все это слишком сложно для вас, все еще остается второй способ использовать LiveReload, который я обещал выше. Это намного проще в настройке, но имеет недостаток в том, что вам нужно вставлять небольшой скрипт в каждую HTML (или PHP или любую другую) страницу вашего проекта (которую плагин браузера обрабатывает для вас при первом способе). Это выглядит так:
<script>document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></'
+ 'script>')</script>Если ваш веб-сайт работает на другом сервере, вам нужно указать вместо этого IP-адрес вашего локального компьютера. Например:
<script src="http://192.168.0.1:35729/livereload.js? snipver=1"></script>
Вставьте его прямо перед закрытием тег и все готово. Да, все готово. Вы можете подумать, что это намного проще, чем хлопоты с веб-серверами и расширениями браузера, но не каждый проект позволяет вставить что-то еще ненужное на каждую страницу.
Метод сценария работает с приложением LiveReload, а также с Sublime Text 2 (или любым другим поддерживаемым редактором). Для полноты картины я также хочу упомянуть, что его можно комбинировать с расширением браузера, хотя это не имеет особого смысла, поскольку скрипт уже позаботится о том, чтобы LiveReload работал в любой среде.
Препроцессорная магия
Но LiveReload может предложить еще больше. Это идеальный компаньон для SASS, любимого препроцессора CSS, который, кажется, все используют. Компилятор запускается не только при сохранении основного файла SCSS, но и при редактировании части (включенного файла). Настройка может быть немного сложной, в зависимости от типа LiveReload, который вы хотите использовать, поскольку файл
Это идеальный компаньон для SASS, любимого препроцессора CSS, который, кажется, все используют. Компилятор запускается не только при сохранении основного файла SCSS, но и при редактировании части (включенного файла). Настройка может быть немного сложной, в зависимости от типа LiveReload, который вы хотите использовать, поскольку файл config.rb Кроме того, вы также можете использовать его для компиляции CoffeeScript, Eco, HAML, IcedCoffeeScript, Jade, LESS, Compass, Slim и Stylus.
Если все это еще не может убедить вас, у меня еще может быть кое-что для вас. Недавно был выпущен довольно приятный пакет под названием LiveStyle, который поддерживает двунаправленное редактирование. Это означает, что изменения, которые вы делаете в редакторе, можно мгновенно увидеть в браузере, а также наоборот.
Изменения, сделанные с помощью инструментов разработчика, также обновляются в вашем редакторе. Вам даже не нужно сохранять файлы. Смотреть это и удивляться.
К сожалению, LiveStyle работает только с ванильным CSS (без SASS и т. П.) И поддерживает только Google Chrome, Safari и Sublime Text (с появлением новых браузеров и редакторов). Но это бесплатно (пока).
П.) И поддерживает только Google Chrome, Safari и Sublime Text (с появлением новых браузеров и редакторов). Но это бесплатно (пока).
Плагин LiveStyle.
Как вы можете видеть, есть несколько способов окончательно дать ключу перезагрузки вашего браузера. Поначалу настройка LiveReload может показаться пугающей, но как только все запустится, вы не будете оглядываться назад. Это всего лишь небольшой инструмент, но он значительно повысит вашу производительность.
Используем Live Reload без проблем
Есть такое понятие «Live Reload» — это автоматическое обновление страницы в браузере, когда изменился составляющий её css-файл (html, js и т.д.). На практике это выглядит так: вебмастер внес изменения в css-файле, сохранил, браузер автоматом обновил страницу. То есть если по простому, то не нужно каждый раз нажимать кнопку «Обновить страницу» в браузере.
Чтобы реализовать Live Reload для своих задач потребуется совсем немного.
Занявшись этим вопросом, я решил убить сразу несколько зайцев. Проанализировав свою работу, я выстроил типовую последовательность действий:
- внесение изменений в исходный код
- сохранение (Ctrl+S)
- переключение на окно браузера
- обновление страницы (F5)
- переключение обратно и повтор
Обычно я работаю с двумя мониторами, поэтому переключение Редактор-Браузер не скрывают друг-друга.
Первое, что я решил сделать — избавиться от постоянного Ctrl+S. В Notepad++ (самый лучший редактор для вебмастера) достаточно установить плагин AutoSave. Идём в Плагины — Plugin Manager — Show Plugin Manager, отмечаем AutoSave и жмём Install.
Если по какой-то неведомой причине плагин не удалось автоматически установить, то можно его скачать вручную с общей страницы плагинов NPP.
После перезагрузки редактора в Плагинах появится пункт «Auto Save», где можно его настроить:
Главное выставить опцию «loses focus», поскольку она будет ключевой в Live Reload.
Итак, первая задача — избавиться от постоянного Ctrl+S — выполнена.
Для второй части нам потребуется установить расширение для FireFox «AutoReload». В настройках расширения следует отметить «Enabled». Остальные опции на своё усмотрение.
Для удобства работы, кнопку AutoReload лучше вынести в верхнюю панель браузера.
Теперь следует указать AutoReload какие файлы нужно отслеживать. Можно указать как конкретные файлы (Watch Files…) либо указать каталог (Watch Directory…) где находятся отслеживаемые файлы.
Важный момент — указывать отслеживаемые файлы нужно на открытой странице, той которая будет автообновляться. То есть открываем страницу, выбираем каталог, AutoReload автоматом найдет все файлы и жмём OK.
Собственно, это всё. Теперь работа сводится к двум пунктам:
- правка кода
- переключение на браузер
Если у вас один монитор, то иногда будет удобным одновременно видеть и страницу и исходный код. В Notepad++ этот вопрос решается очень просто. Нужно лишь выставить режим «Поверх всех окон», что позволит избежать скрытия окна редактора, а пункт меню «Только текст (во всё окно)» оставит только текст, без панелей. Для удобства можно назначить этим пунктам горячие клавиши, тогда переключение будет мгновенным.
В Notepad++ этот вопрос решается очень просто. Нужно лишь выставить режим «Поверх всех окон», что позволит избежать скрытия окна редактора, а пункт меню «Только текст (во всё окно)» оставит только текст, без панелей. Для удобства можно назначить этим пунктам горячие клавиши, тогда переключение будет мгновенным.
Из минусов AutoReload отмечу только то, что он отслеживает файлы, указанные в момент добавления. Если появился новый файл, то он его уже не видит. Решается это достаточно просто — добавляем файлы ещё раз.
В целом отмечу, что метод годится для самых разных задач вебмастера. Я его оттестировал на CSS/JS/HTML/PHP файлах — работает без проблем. 🙂
Создание сайтов (Украина) →
Сайту 8 лет!
Адаптивная сетка. Верстка по-новому
Живая перезагрузка | Ionic Documentation
Одним из вариантов, который может повысить производительность при создании приложений Ionic, является Live Reload (или live-reload ). Когда функция Live Reload активна, она перезагружает браузер или веб-представление при обнаружении изменений в приложении. Это особенно полезно для разработки с использованием аппаратных устройств.
Когда функция Live Reload активна, она перезагружает браузер или веб-представление при обнаружении изменений в приложении. Это особенно полезно для разработки с использованием аппаратных устройств.
Live Reload — это объединенный термин. С ionic serve Live Reload просто означает перезагрузку браузера при внесении изменений. Live Reload также можно использовать с Capacitor и Cordova, чтобы обеспечить одинаковый опыт работы на виртуальных и аппаратных устройствах, что устраняет необходимость повторного развертывания собственного двоичного файла.
Поскольку для динамической перезагрузки требуется, чтобы веб-представление загружало ваше приложение с URL-адреса, размещенного на вашем компьютере, а не просто для чтения файлов на устройстве, настройка динамической перезагрузки для аппаратных устройств может быть сложной.
Как и при обычном развертывании устройства, вам потребуется кабель для подключения устройства к компьютеру. Разница в том, что Ionic CLI настраивает веб-представление для загрузки вашего приложения с сервера разработки на вашем компьютере.
Capacitor
Capacitor еще не имеет программной сборки для разработки (отслеживайте ход выполнения этой проблемы), поэтому Ionic CLI делает , а не автоматически перенаправляет порты для iOS и Android.
Чтобы использовать Live Reload с конденсатором, убедитесь, что вы используете виртуальное устройство или аппаратное устройство, подключенное к той же сети Wi-Fi, что и ваш компьютер. Затем вам нужно указать, что вы хотите использовать внешний адрес для сервера разработки, используя флаг --external .
$ ионный конденсатор запустить ios -l --external
$ ионный конденсатор запустить android -l --external
Помните, с --внешний вариант , другие пользователи вашей сети Wi-Fi смогут получить доступ к вашему приложению.
Cordova
Android
Для устройств Android Ionic CLI автоматически переадресует порт сервера разработки. Это означает, что вы можете использовать адрес localhost , и он будет относиться к вашему компьютеру при загрузке в веб-представлении, а не к устройству.
Следующая универсальная команда запустит сервер live-reload на localhost и развернет приложение на устройстве Android с помощью Cordova:
ionic cordova run android -l
iOS
Для устройств iOS переадресация портов пока недоступна. Это означает, что вам нужно будет подключить свое устройство к той же сети Wi-Fi, что и ваш компьютер, и использовать внешний адрес для сервера разработки.
Вы можете отслеживать ход выполнения этой проблемы по переадресации портов iOS с помощью Ionic.
В некоторых случаях интерфейс командной строки Ionic не знает адрес для настройки веб-представления, поэтому вам может быть предложено выбрать его. Обязательно выберите адрес вашего компьютера в сети Wi-Fi.
Следующая универсальная команда запустит сервер live-reload на всех адресах и развернет приложение на устройстве iOS с помощью Cordova:
ionic cordova run ios -l --external
Помните, с вариант --external , другие пользователи вашей сети Wi-Fi смогут получить доступ к вашему приложению.
- В Cordova используйте параметры
--device,--emulatorи--target, чтобы сузить список целевых устройств. Используйте--listопция для отображения всех целей. См. использование в документации команды. - Вы можете разделить процесс сервера разработки и процесс развертывания, используя
ionic serveи параметр--livereload-urlдляionic cordova runилиionic конденсатора run. - Для Android можно настроить adb для постоянной переадресации портов во время работы сервера adb (см.
adb reverse). После настройки переадресации портов внешний адрес больше не потребуется. Вы также можете настроить мост adb через TCP, чтобы для последующих развертываний больше не требовался USB-кабель.
livereload · PyPI
Это совершенно новый LiveReload версии 2.0.0.
Скачать на PyPi
Установка
Python LiveReload предназначен для веб-разработчиков, знающих Python.
Установите Python LiveReload с помощью pip:
$ pip установить livereload
Если у вас не установлен pip, попробуйте easy_install:
$ easy_install livereload
Интерфейс командной строки
Python LiveReload предоставляет утилиту командной строки livereload для запуска сервера в каталоге.
По умолчанию он будет прослушивать порт 35729, общий порт для расширений браузера LiveReload.
$ livereload --help использование: livereload [-h] [-p ПОРТ] [-w WAIT] [каталог] Запустите сервер `livereload` позиционные аргументы: каталог Каталог для отслеживания изменений необязательные аргументы: -h, --help показать это справочное сообщение и выйти -p ПОРТ, --port ПОРТ Порт для запуска сервера `livereload` -w WAIT, --wait WAIT Задержка перед перезагрузкой
Старые версии Python LiveReload использовали Guardfile для описания необязательных дополнительных правил для файлов, которые нужно отслеживать, и создавать команды для запуска при изменениях.
Пример скрипта: Сфинкс
Вот простой пример скрипта, который перестраивает документацию Sphinx:
#!/usr/bin/env Python
с сервера импорта livereload, оболочки
сервер = сервер()
server.watch('docs/*.rst', shell('сделать html', cwd='docs'))
server.serve(root='docs/_build/html') Запустите его, затем откройте http://localhost:5500/, и вы сможете увидеть изменения в документации в режиме реального времени.
Руководство разработчика
Новый сервер livereload предназначен для разработчиков. Он может питать приложение wsgi сейчас:
с сервера импорта livereload, оболочка сервер = сервер (wsgi_app) # запустить команду оболочки server.watch('static/*.stylus', 'сделать статическим') # запустить функцию Оповещение о защите(): распечатать('фу') server.watch('foo.txt', предупреждение) # вывод stdout в файл server.watch('style.less', оболочка('lessc style.less', output='style.css')) сервер.serve()
Класс сервера принимает параметры:
сервер.часы
server.watch может отслеживать путь к файлу, каталог и шаблон глобуса:
server.watch('путь/к/файлу.txt')
server.watch('каталог/путь/')
server.watch('glob/*.pattern') Вы также можете использовать другую библиотеку (например, formic) для более мощного добавление файла:
для пути к файлу в formic.FileSet(include="**.css"):
server.watch (путь к файлу, «сделать css») Вы можете отложить отправку сигнала перезагрузки на несколько секунд:
# задержка 2 секунды на перезагрузку
server.watch('путь/к/файлу', задержка=2) сервер.serve
Настройте сервер с помощью метода server. serve. Он может создать статический сервер
и сервер livereload:
serve. Он может создать статический сервер
и сервер livereload:
# использовать настройки по умолчанию сервер.serve() # livereload на другом порту server.serve(liveport=35729) # использовать пользовательский хост и порт server.serve(порт=8080, хост='localhost') # открыть веб-браузер при запуске на основе переменной окружения $BROWSER server.serve(open_url_delay=5, отладка=ложь) # установить пользовательский файл по умолчанию для открытия server.serve(default_filename='example.html')
корпус
Мощная функция оболочки поможет вам выполнять команды оболочки. Ты можно использовать с server.watch:
# вы можете перенаправить вывод команды в файл
server.watch('style.less', оболочка('lessc style.less', output='style.css'))
# команды могут быть списком
server.watch('style.less', shell(['lessc', 'style.less'], output='style.css'))
# работа с Makefile
server.watch('assets/*.styl', shell('создать активы', cwd='assets')) Интеграция фреймворков
Livereload может без проблем работать с вашим любимым фреймворком.

 watch('static/*.stylus', 'сделать статическим')
# запустить функцию
Оповещение о защите():
распечатать('фу')
server.watch('foo.txt', предупреждение)
# вывод stdout в файл
server.watch('style.less', оболочка('lessc style.less', output='style.css'))
сервер.serve()
watch('static/*.stylus', 'сделать статическим')
# запустить функцию
Оповещение о защите():
распечатать('фу')
server.watch('foo.txt', предупреждение)
# вывод stdout в файл
server.watch('style.less', оболочка('lessc style.less', output='style.css'))
сервер.serve()