Идентификатор фрагмента не сохраняются в свойстве Window.Location.href для запроса POST в Internet Explorer
Internet Explorer 10 Internet Explorer 9 Еще…Меньше
Симптомы
Идентификатор фрагмента не сохраняется в свойстве Window.Location.href для запроса POST в Internet Explorer 9 и Internet Explorer 10.
Примечание. Идентификатор фрагмента представляет знак решетки (#) и короткие строки символов в конце обычный URL-адрес.
Решение
Сведения об обновлении
Чтобы устранить эту проблему, установите последний накопительный пакет обновления для системы безопасности для Internet Explorer.
Для установки этого обновления, перейдите в Центр обновления Microsoft. Чтобы установить данное обновление, обратитесь к разделу «Сведения о реестре».
Технические сведения о самых последних накопительное обновление безопасности для обозревателя Internet Explorer посетите следующий веб-узел корпорации Майкрософт:
 microsoft.com/technet/security/current.aspxПримечание. Сначала это обновление было включено в обновление безопасности 2888505.
microsoft.com/technet/security/current.aspxПримечание. Сначала это обновление было включено в обновление безопасности 2888505.Для получения дополнительных сведений щелкните следующий номер статьи базы знаний Майкрософт:
2888505 MS13-088: Накопительное обновление безопасности для обозревателя Internet Explorer: 12 ноября 2013
Сведения о реестре
Предупреждение При неправильном изменении реестра с помощью редактора реестра или иным способом могут возникнуть серьезные проблемы. Эти проблемы могут потребовать переустановки операционной системы. Корпорация Майкрософт не гарантирует, что эти проблемы можно решить. Вносите изменения в реестр на ваш собственный риск.
После установки обновления, необходимо изменить реестр. Чтобы сделать это, выполните следующие действия.
Для 32-разрядных компьютерах (на основе x86)
Нажмите кнопку Пуск, выберите пункт Выполнить, введите команду regedit и нажмите кнопку ОК.
Откройте следующий раздел:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\Main\FeatureControl
Щелкните правой кнопкой мыши FeatureControl, выберите пункт Создатьи выберите раздел.
Введите FEATURE_ENABLE_PRESERVEFRAGMENT_POSTREQUEST_KB2893362и нажмите клавишу ВВОД, чтобы имя нового раздела.
Щелкните правой кнопкой мыши FEATURE_ENABLE_PRESERVEFRAGMENT_POSTREQUEST_KB2893362, выберите команду Создатьи затем щелкните Значение DWORD.
Введите iexplore.exeи нажмите клавишу ВВОД, чтобы присвоить имя новой записи.
Щелкните правой кнопкой мыши iexplore.exeи нажмите кнопку Изменить.
В поле значение введите 00000001и нажмите кнопку ОК.
Закройте редактор реестра.
Для 64-разрядных компьютерах (на основе x64)
-
Нажмите кнопку Пуск, выберите пункт Выполнить, введите команду regedit и нажмите кнопку ОК.
-
Откройте следующий раздел:
-
Щелкните правой кнопкой мыши FeatureControl, выберите пункт Создатьи выберите раздел.

-
Введите FEATURE_ENABLE_PRESERVEFRAGMENT_POSTREQUEST_KB2893362и нажмите клавишу ВВОД, чтобы имя нового раздела.
-
Щелкните правой кнопкой мыши FEATURE_ENABLE_PRESERVEFRAGMENT_POSTREQUEST_KB2893362, выберите команду Создатьи затем щелкните Значение DWORD.
-
Введите iexplore.exeи нажмите клавишу ВВОД, чтобы присвоить имя новой записи.
Щелкните правой кнопкой мыши iexplore.exeи нажмите кнопку Изменить.

-
В поле значение введите 00000001и нажмите кнопку ОК.
-
Откройте следующий раздел:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\Main\FeatureControl
-
Щелкните правой кнопкой мыши FeatureControl, выберите пункт Создатьи выберите раздел.
-
Введите FEATURE_ENABLE_PRESERVEFRAGMENT_POSTREQUEST_KB2893362и нажмите клавишу ВВОД, чтобы имя нового раздела.

Щелкните правой кнопкой мыши FEATURE_ENABLE_PRESERVEFRAGMENT_POSTREQUEST_KB2893362, выберите команду Создатьи затем щелкните Значение DWORD.
-
Введите iexplore.exeи нажмите клавишу ВВОД, чтобы присвоить имя новой записи.
-
Щелкните правой кнопкой мыши iexplore.exeи нажмите кнопку Изменить.
-
В поле значение введите 00000001и нажмите кнопку ОК.
org/ListItem»>
Закройте редактор реестра.
Статус
Корпорация Майкрософт подтверждает, что это проблема продуктов Майкрософт, перечисленных в разделе «Относится к».
Ссылки
Корпорация Майкрософт использует термины для описания обновлений программного обеспечения см.
Биологическая защита растений от компании【 БиоЗащита 】
СКАЖИ БИОЛОГИИ — ДА!
Компания БиоЗащита
Производство энтомофагов
Собственные биолаборатории по промышленному производству энтомофагов. Сохранение чистоты селекционных видов энтомофагов.
Программное обеспечение для теплиц
Разработка, производство и поддержка программного обеспечения тепличных хозяйств для улучшения стратегий выращивания культур.
Агроконсалтинг
Профессиональные консультации в сфере биологической защиты растений. Экспертные рекомендации, диагностика.
Подробнее о компании
4 630
гектар под нашей защитой
791 367
км с визитами технологов на ТК
124
сотрудника
136 000
кг произведенных энтомофагов в год
Каталог Продукции
Энтомофаги
Опыление
Ловушки феромоны
Бакуловирусы
Иммунитет растений
Оборудование и ПО
Затенение
Агрохимия
Справочники для агронома
Paper
Побочные
эффекты
База данных побочных воздействий на энтомофагов после химических обработок.
Справочник
болезеней
Справочник болезней растений, профилактика и методы борьбы.
Справочник
вредителей
Справочник вредителей растений, профилактика и методы борьбы.
Новости
Growtech 2022 Antalia
Январь 20, 2023
Growtech 2022 — найпотужніша та найбільша виставка турецького сільськогосподарського сектору. Туреччина має другу за величиною тепличну промисло…
Dni Ogorodnika XXI в Польше
Сентябрь 16, 2022
Компания Bioprotection 10-11 сентября 2022 г. посетила региональную выставку в Польше XXI международную выставку DNI OGRODNIKA. На выставке представле…
Bioprotection на выставке GreenTech 2022 в Амстердаме
Сентябрь 16, 2022
Продукты Bioprotection на выставке Greentech 2022 14-16 июня компания Bioprotection приняла участие в международной выставке GreenTech в Амстердаме, Н…
Growtech — ХХ международная выставка в Анталье
Декабрь 16, 2021
Growtech – одна из важнейших ежегодных сельскохозяйственных выставок в мире.
 С 24 по 27 ноября 2021 года она проходила уже в двадцатый раз в центре ту…
С 24 по 27 ноября 2021 года она проходила уже в двадцатый раз в центре ту…Саммит тепличных инноваций Greenhouse Innovations 2021
Август 28, 2021
Компания Биозащита организовывает Саммит тепличных инноваций «GREENHOUSE INNOVATIONS 2021», который состоится 13 сентября 2021 г. Москва в золотой баш…
Вебинар Greenhouse Online 22 июля 2021 года
Июль 22, 2021
Greenhouse Online 22 июля — очередной, насыщенный актуальными практическими рекомендациями вебинар #школаБиозащиты! Организаторы мероприятия: ко…
Вебинар Greenhouse ONLINE — 7-8 апреля!
Апрель 1, 2021
7 и 8 апреля 2021г. Компания Биозащита и Ассоциация Теплиц Казахстана в рамках образовательной агро программы #ШКОЛАБИОЗАЩИТЫ проведут очередной вебин…
html — В чем разница между window.location.href и ?
спросил
Изменено 3 года, 1 месяц назад
Просмотрено 5к раз
Я только что прочитал некоторое понятие о свойстве и методе window. location.
И я знаю, что
location.
И я знаю, что
1. window.location.href = "http://google.com"
2. window.location.assign("http://google.com")
3. window.location.replace("http://google.com")
все могут перенаправить нашу страницу на целевой URL, единственная разница в том, что window.location.replace не записывает историю, поэтому мы не можем напрямую вернуться на предыдущую страницу.
Теперь мне просто интересно, в чем разница между window.location.href и Google , тег также записывает историю.
И для какой ситуации мы их используем соответственно?
- html
- href
- window.location
Я думаю, что основное различие заключается в том, что происходит за кулисами, но на первый взгляд они дают одинаковый эффект.
window.location.href активируется только JavaScript или в контексте JS. Принимая во внимание, что тег определяет гиперссылку в HTML. Это действительно зависит от того, как вы хотите вызвать эту новую страницу. У вас может быть либо гиперссылка, по которой пользователь может щелкнуть/нажать, либо вы можете инициировать загрузку страницы с помощью некоторых функций JS, которые запускаются определенными действиями.
Это действительно зависит от того, как вы хотите вызвать эту новую страницу. У вас может быть либо гиперссылка, по которой пользователь может щелкнуть/нажать, либо вы можете инициировать загрузку страницы с помощью некоторых функций JS, которые запускаются определенными действиями.
Чтобы быть более конкретным, тег часто используется на веб-страницах, потому что браузеры понимают его и могут применять к нему стиль CSS, чтобы он выглядел лучше. Что касается window.location.href , для него нет аспекта пользовательского интерфейса, это просто строка кода JS, которую вы можете запустить, чтобы либо (1) получить текущий URL-адрес веб-страницы, либо (2) установить для него значение для перенаправления пользователя на некоторые другие URL-адреса.
Разница в том, как они будут использоваться (да, потерпите меня.)
Настройка window.location.href — это способ программной установки URL-адреса. Например, window. перенаправит пользователя на страницу поиска Google. У вашего пользователя нет возможности использовать эти знания, если они не откроют консоль разработчика. location.href = 'https://www.google.com'
location.href = 'https://www.google.com'
Использование тега привязки Google покажет гиперссылку, по которой пользователь может щелкнуть, чтобы перейти на страницу поиска Google. Этот тег также с большей вероятностью будет интерпретирован программой чтения с экрана более правильно, чем кнопка с цифрой 9.0019 onclick , который направляет их в Google, устанавливая window.location.href вручную в Javascript.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Что такое href местоположения окна в JavaScript?
Объект местоположения в JavaScript имеет множество различных свойств. Свойство window.location.href в JavaScript возвращает URL-адрес текущей открытой веб-страницы . Это свойство можно использовать даже для обновления URL-адреса веб-страницы.
Синтаксис
Ниже приведен синтаксис для отображения текущего URL-адреса:
Ниже приведен синтаксис для обновления URL-адреса:
Здесь url — строковая переменная, содержащая новый URL.
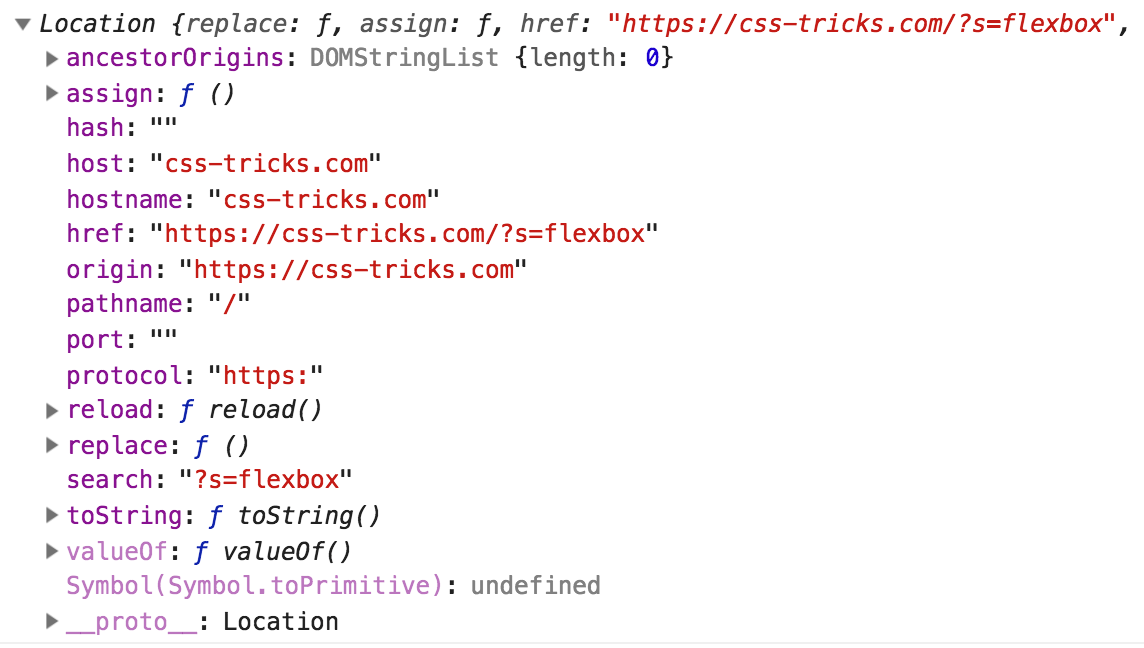
Объект Location
Объект location является свойством объекта window в JavaScript. Объект location содержит информацию о текущем URL-адресе веб-страницы. Мы можем получить доступ к объекту location , используя window.location или просто ключевое слово location.
Объект Location имеет следующие свойства: hash, href, host, hostname, pathname, origin, port, search, и протокол . Он также имеет три метода, а именно assign(), replace(), и reload() .
Он также имеет три метода, а именно assign(), replace(), и reload() .
В этой статье мы узнаем о свойстве href объекта location .
Получение URL-адреса текущей страницы
Свойство window.location.href дает нам URL-адрес текущей страницы.
Например:
Результат:
В приведенном выше примере мы использовали window.location.href для сохранения текущего URL-адреса в переменной с именем url. Затем мы использовали эту переменную для отображения текущего URL.
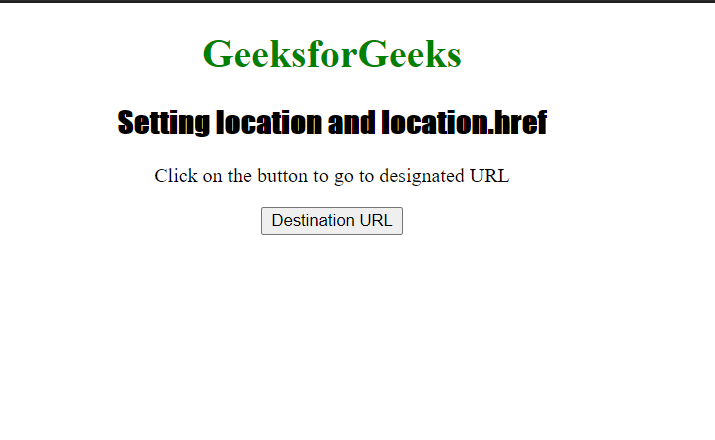
Мы даже можем использовать window.location.href для загрузки новой веб-страницы.
Например:
Вывод:
В приведенном выше примере мы создали кнопку, которая вызывает функцию openUrl() при нажатии на нее. В функции openUrl() мы присвоили текущему URL-адресу новый URL-адрес, https://google.com. Всякий раз, когда нажимается кнопка, текущий URL-адрес меняется на https://google.com, и Google загружается на нашу веб-страницу.
Всякий раз, когда нажимается кнопка, текущий URL-адрес меняется на https://google.com, и Google загружается на нашу веб-страницу.
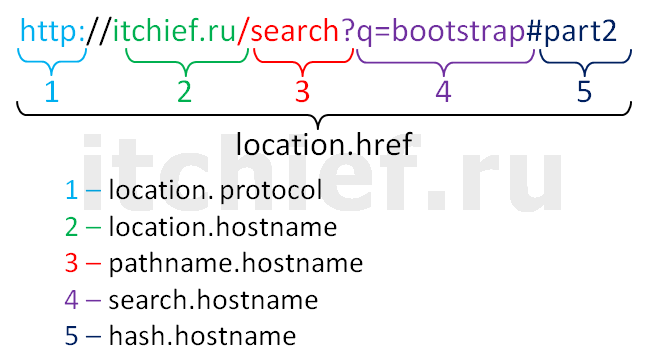
Получение различных частей URL-адреса
Свойство href объекта location дает нам полный URL-адрес веб-страницы. Однако, если нам нужны определенные компоненты URL-адреса (например, имя хоста), мы можем использовать другие свойства объекта location .
Например:
Результат:
В приведенном выше примере мы использовали различные свойства объекта location для отображения различных компонентов URL-адреса. В URL в этом примере не было ни поискового запроса, ни идентификатора фрагмента, поэтому в выводе эти компоненты остались пустыми.
Загрузка новых документов
Методы assign() и replace() в объекте location используются для перенаправления текущей веб-страницы на новую веб-страницу. Оба этих метода принимают на вход один аргумент — URL-адрес новой веб-страницы.
Разница между методами assign() и replace() заключается в том, что если мы используем метод replace() для открытия нового URL-адреса, мы не можем вернуться на старую веб-страницу. С другой стороны, метод assign() позволяет нам вернуться к старой веб-странице, если открывается новая веб-страница.
Пример 1: Использование метода replace()
Вывод:
В приведенном выше примере мы создали кнопку с событием onclick . При нажатии кнопки вызывается функция openUrl() . Затем выполняется метод replace(), определенный внутри функции openUrl() , и открывается google.com . Поскольку мы определили метод replace(), после открытия Google мы не могли вернуться на предыдущую веб-страницу.
Пример 2: Использование метода assign()
Вывод:
В приведенном выше примере мы создали кнопку с событием onclick . При нажатии кнопки вызывается функция openUrl() . Затем выполняется метод assign(), определенный внутри функции openUrl() , и открывается google.com . Поскольку мы определили метод assign(), после открытия Google мы смогли вернуться на предыдущую веб-страницу.
Затем выполняется метод assign(), определенный внутри функции openUrl() , и открывается google.com . Поскольку мы определили метод assign(), после открытия Google мы смогли вернуться на предыдущую веб-страницу.
Динамическая перезагрузка страницы
Метод reload() в объекте location может использоваться для динамической перезагрузки страницы. Этот метод работает как кнопка обновления в веб-браузерах. Этот метод не принимает никаких аргументов.
Например:
Вывод:
В приведенном выше примере мы создали кнопку, нажатие на которую вызывает функцию openUrl(). Функция openUrl() содержит метод reload(). Всякий раз, когда мы нажимаем кнопку, вызывается этот метод reload(), и веб-страница перезагружается.
Заключение
- Объект location имеет несколько свойств, которые можно использовать для извлечения различных компонентов URL-адреса.





 С 24 по 27 ноября 2021 года она проходила уже в двадцатый раз в центре ту…
С 24 по 27 ноября 2021 года она проходила уже в двадцатый раз в центре ту…