JavaScript Window Location
❮ Предыдущая Следующая Глава ❯
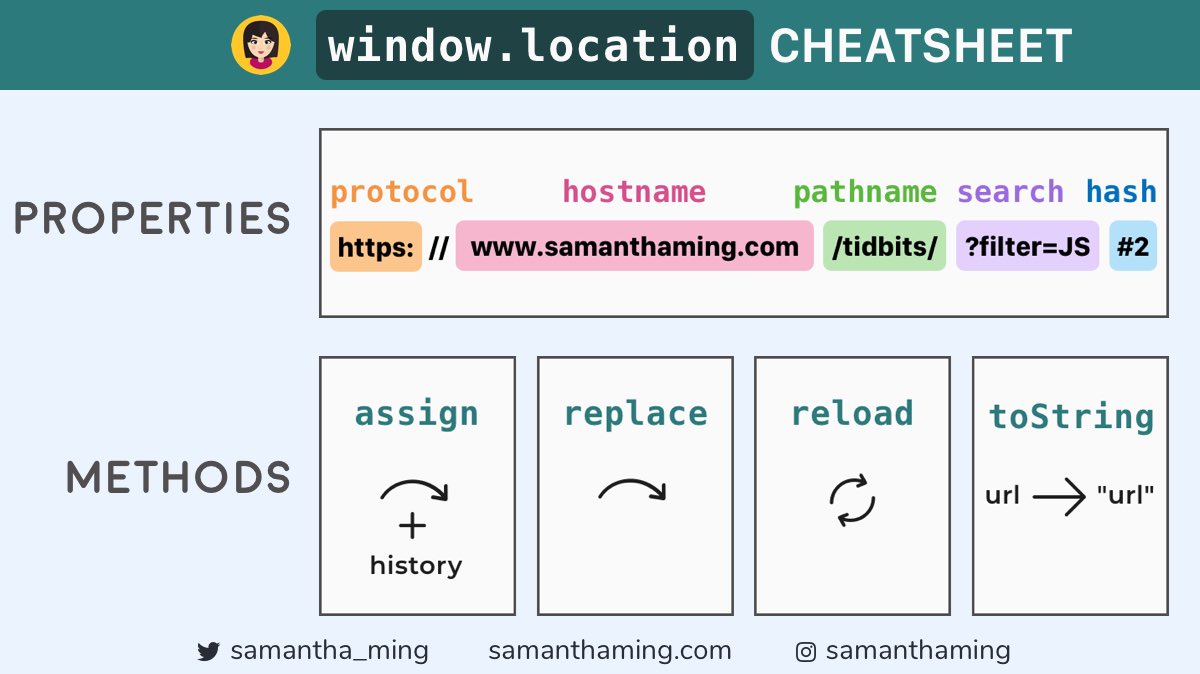
window.location объект может быть использован для получения текущего адреса страницы (URL) , а также перенаправить браузер на новую страницу.
Window Location
window.location объект может быть записан без префикса окна.
Некоторые примеры:
- window.location.href возвращает HREF (URL) текущей страницы
- window.location.hostname возвращает доменное имя веб — хостинга
- window.location.pathname возвращает путь и имя файла текущей страницы
- window.location.protocol возвращает веб — протокол , используемый ( http:// или https:// )
- window.location.assign загружает новый документ
Window Location Href
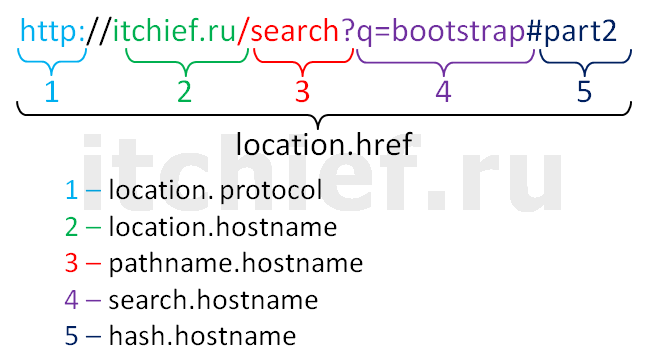
window.location.href свойство возвращает URL текущей страницы.
пример
Отображение HREF (URL) текущей страницы:
document.getElementById(«demo»).innerHTML =
«Page location is » + window. location.href;
location.href;
Результат:
Page location is http://admin.w3ii2.com/index.php?r=site%2Farticle%2Fupdate&clasId=6&path=js_window_location
Window Location Hostname
window.location.hostname свойство возвращает имя хоста (текущей страницы).
пример
Отображает имя хоста:
document.getElementById(«demo»).innerHTML =
«Page hostname is » + window.location.hostname;
Результат:
Page hostname is admin.w3ii2.com
Попробуй сам «Window Location Pathname
window.location.pathname свойство возвращает путь к текущей странице.
пример
Отображает имя пути текущего URL:
document.getElementById(«demo»).innerHTML =
«Page path is » + window.location.pathname;
Результат:
/index.php
Попробуй сам «Window Location Protocol
window. location.protocol свойство возвращает веб — протокол страницы.
location.protocol свойство возвращает веб — протокол страницы.
пример
Отображение веб-протокола:
document.getElementById(«demo»).innerHTML =
«Page protocol is » + window.location.protocol;
Результат:
Page protocol is http:
Попробуй сам «Window Location Assign
window.location.assign() метод загружает новый документ.
пример
Загрузите новый документ:
<html><head>
<script>
function newDoc() {
window.location.assign(«http://www.w3ii.com»)
}
</script>
</head>
<body>
<input type=»button» value=»Load new document» onclick=»newDoc()»>
</body>
</html>
❮ Предыдущая Следующая Глава ❯
reactjs — react_devtools_backend.js:4012 No routes matched location «/about» and PostId and Post
Вопрос задан
Изменён 2 месяца назад
Просмотрен 130 раз
В файле rout. js внес пути к файлам
js внес пути к файлам
export const routes = [
{path: '/about', component: About, exact: true },
{path: '/posts', component: Post, exact: true},
{path: '/posts/:id', component: PostId, exact: true},
]
через map создаю route и всю инфу передаю в пропс, но так не работает
<BrowserRouter>
<div className="navbar">
<div className="navbar__items">
<Link to ="/about">about</Link>
<Link to ="/posts">posts</Link>
</div>
</div>
<Routes>
{routes.map(item => {
<Route
element = {item.component}
path = {item.path}
exact = {item.exact}
/>
console.log(item.compon)
})}
Изначально был написан этот код и он работает
{/*<Route path="/posts" element={<Post/>}/>*/}
{/*<Route exact path="/about" element={<About/>}/>*/}
{/*<Route exact path="/posts/:id" element={<PostId/>}/>*/}
</Routes>
</BrowserRouter>
- reactjs
- react-router
В массиве, ключу component должен быть назначен JSX элемент, а не функция.
При возврате JSX из map стоит использовать обычные скобки (), если компонент возвращает 1 значение в виде одной строки.
Если строк кода больше чем одна, то надо использовать фигурные скобки и указывать явно return
export const routes = [
{path: '/about', component: <About />, exact: true },
{path: '/posts', component: <Post />, exact: true},
{path: '/posts/:id', component: <PostId />, exact: true},
]
<Routes>
{routes.map(item => (
<Route
element = {item.component}
path = {item.path}
exact = {item.exact}
/>
))}
</Routes>
Пример, когда в map более 1 строки
<Routes>
{routes.map(item => {
console.log(item.path)
return <Route
element = {item.component}
path = {item.path}
exact = {item.exact}
/>
})}
</Routes>
1
Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Объект местоположения окна
❮ Предыдущий Далее ❯
Объект местоположения окна
Объект местоположения содержит информацию о текущем URL-адресе.
Объект местоположения является свойством объекта окна .
Доступ к объекту местоположения осуществляется с помощью:
window.location или просто location
Примеры
let origin = window.location.origin;
Попробуйте сами »let origin = location.origin;
Попробуйте сами »Местоположение Свойства объекта
| Свойство | Описание |
|---|---|
| хэш | Задает или возвращает часть привязки (#) URL-адреса |
| хост | Задает или возвращает имя хоста и номер порта URL-адреса |
| имя хоста | Задает или возвращает имя хоста URL-адреса |
| ссылка | Задает или возвращает весь URL-адрес |
| происхождение | Возвращает протокол, имя хоста и номер порта URL-адреса |
| путь | Задает или возвращает имя пути URL-адреса |
| порт | Задает или возвращает номер порта URL-адреса |
| протокол | Задает или возвращает протокол URL-адреса |
| поиск | Задает или возвращает часть строки запроса URL-адреса |
Методы объекта местоположения
| Метод | Описание |
|---|---|
| назначить() | Загружает новый документ |
| перезагрузка() | Перезагружает текущий документ |
| заменить() | Заменяет текущий документ новым |
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
cockpit.js: Расположение страницы и переход
cockpit.js: Расположение страницы и переходcockpit.js: Page Location and Jumping — расположение страницы и навигация между компонентами |
Местоположение страницы
местоположение = кабина.местоположение кабина.местоположение = "/путь"
Компоненты Cockpit часто имеют разные представления без изменения HTML-файла, который
просматривается. Они известны как страницы. cockpit.location — это объект, который может
использоваться для чтения текущей страницы и перехода к другому местоположению страницы. Это работает
обновление window.location. . hash
hash
cockpit.location выглядит как HTTP-путь с возможным запросом
строка:
/path/sub/page?option=value,option2
location.path и cockpit.location или по телефону функция location.go() .
cockpit.location выполнен аналогично window.location в том, что объект местоположения помещается перед каждым изменением текущего местоположения страницы. Быть
знать, когда местоположение страницы меняется, слушать кабина.onlocationchanged событие.
Использование объекта местоположения в виде строки приведет к location.href .
location.href
Строковое представление местоположения этой страницы, включая любые параметры.![]()
location.path
Массив сегментов пути, правильно проанализированных и декодированных. Пустой массив обозначает корневой путь.
location.options
Объект javascript, содержащий различные параметры, присутствующие в местоположении.
Если параметр появляется более одного раза, его значением будет массив.
location.go()
location.go(путь, [параметры])
Изменяет текущее местоположение на заданный путь и опции .
Если аргумент path является строкой, он будет преобразован в путь. Если это
относительный путь, тогда результат будет относительно текущего location.path .
Если аргумент path представляет собой массив сегментов пути, он будет рассматриваться как
полный проанализированный абсолютный путь.
Любые параметры, найденные в пути , будут добавлены к параметрам в необязательном опции аргумента и используются в результате.
Изменение местоположения вступит в силу только в том случае, если местоположение не изменилось в
тем временем. Это может дать хороший эффект, если сохранить объект cockpit.location .
и выполняя условную навигацию, вызывая сохраненный location.go() метод позже. Это будет перемещаться только в том случае, если пользователь или другой код не перемещался в
тем временем.
местоположение.заменить()
location.replace (путь, [параметры])
Аналогично location.go() за исключением того, что изменение местоположения не приведет к изменению навигации в браузере.
история.
location.decode()
путь = location.decode(href, [параметры])
Декодировать href кабины в массив путей . Если опции указан аргумент, то он будет заполнен параметрами, найденными в файле href.
Если href является относительным путем, он будет разрешен относительно местоположение. .![]() href
href
location.encode()
href = location.encode (путь, [параметры])
Закодируйте данный путь и опции в href кабины.
Аргумент path может быть массивом сегментов пути или строковым путем. Если
передается относительный путь, он будет разрешен относительно location.href .
кабина.onlocationchanged
cockpit.addEventListener («местоположение изменено», function () { ... })
Событие, возникающее при изменении cockpit.location . Обычно
компонент реагирует на это событие, обновляя свой интерфейс, чтобы отразить новые cockpit.location.path и параметры.расположения.кабины .
Это событие не запускается сразу во время location.go() или
аналогичный звонок. Он будет запущен асинхронно позже.
Переход между компонентами
кабина.прыжок("/система/журнал")
В кабине показано несколько компонентов. Для того, чтобы указать Cockpit перейти и показать
другой компонент и определенное место внутри этого компонента, используйте
Для того, чтобы указать Cockpit перейти и показать
другой компонент и определенное место внутри этого компонента, используйте функция cockpit.jump() . Пути стабильных компонентов задокументированы. Не думай
вы можете переходить по путям, которые не являются стабильным API.
кабина.прыжок()
cockpit.jump (путь, [хост])
Попросите Cockpit перейти к другому компоненту. Местоположение текущего компонента будет
не быть затронутым. path аргумент может быть строковым путем, начиная с / или массив, содержащий части пути, которые будут объединены для создания пути. Если хост не указан, то будет отображаться компонент на том же хосте, что и вызывающий. Если
host имеет значение null, тогда часть пути к хосту будет удалена, и компонент будет отображаться на
хост, к которому кабина подключена напрямую.
Если вызывающий компонент не запущен в Cockpit или вызывающий компонент не
отображается в данный момент, то переход не произойдет, и эта функция не действует.
