Лучшие плагины для Sublime Text / Хабр
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.Emmet
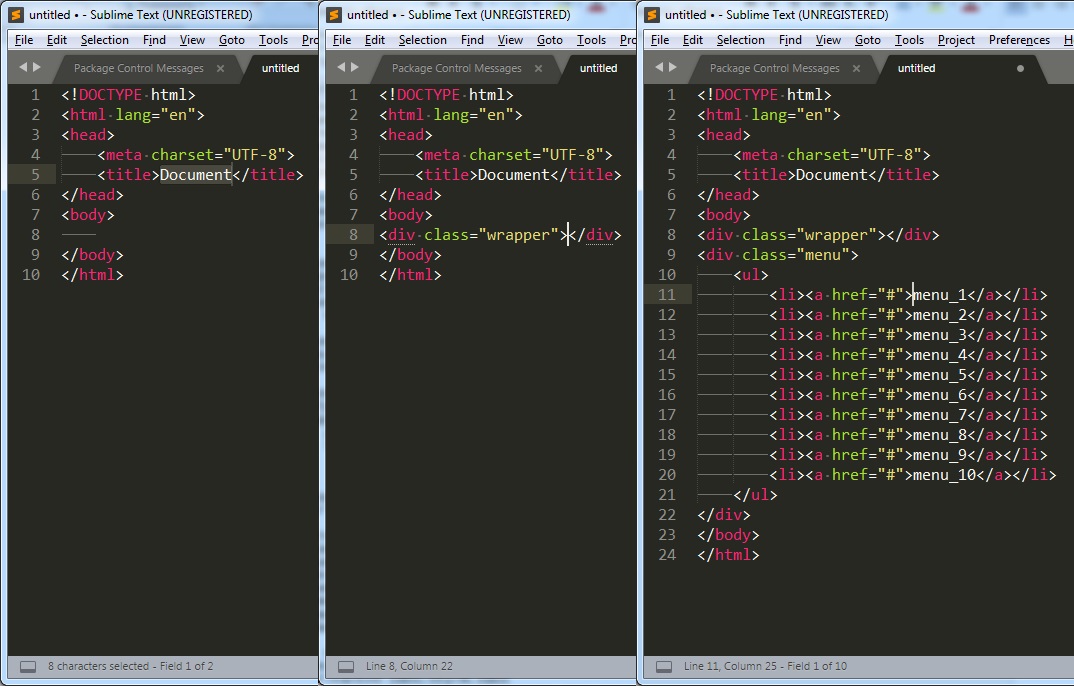
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей. youtube.com/embed/sxW-V24MTXI?feature=oembed» frameborder=»0″ allowfullscreen=»»>Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific
Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.
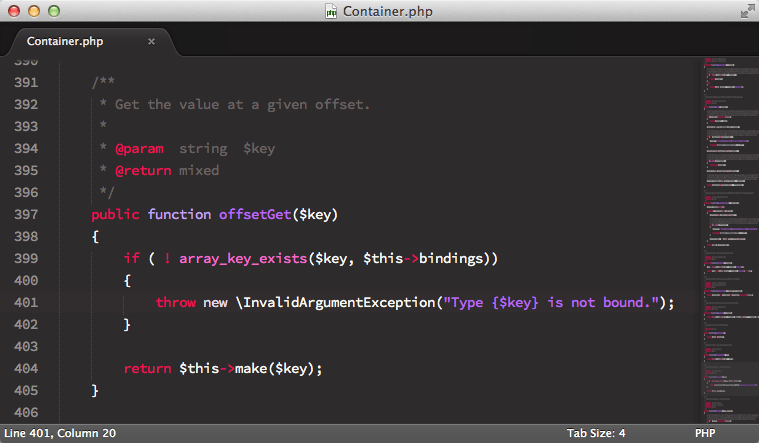
BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.EditorConfig
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
# Корневой файл EditorConfig
root = true
# Для всех файлов используем unix-совместимые переносы строк
[*]
end_of_line = lf
insert_final_newline = true
# отступы в 4 пробела
[*.py]
indent_style = space
indent_size = 4
# Используем табы для отступов (Не указываем размер)
[*.js]
indent_style = tab
# Перезависываем настройку отступов для js файлов в папке lib
[lib/**.js]
indent_style = space
indent_size = 2
# Только для файлов package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу
После ввода /** и нажатия на клавишу Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.ColorPicker
Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + C. А еще есть замечательные GutterColor и ColorHighlighter, которые упрощают ориентирование в цветовых кодах:Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
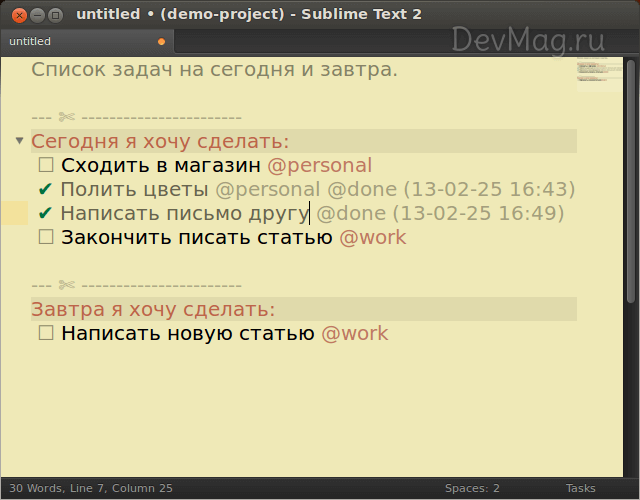
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.Напоследок:
- Sublime SFTP
- CTags — поддержка CTags в Sublime.
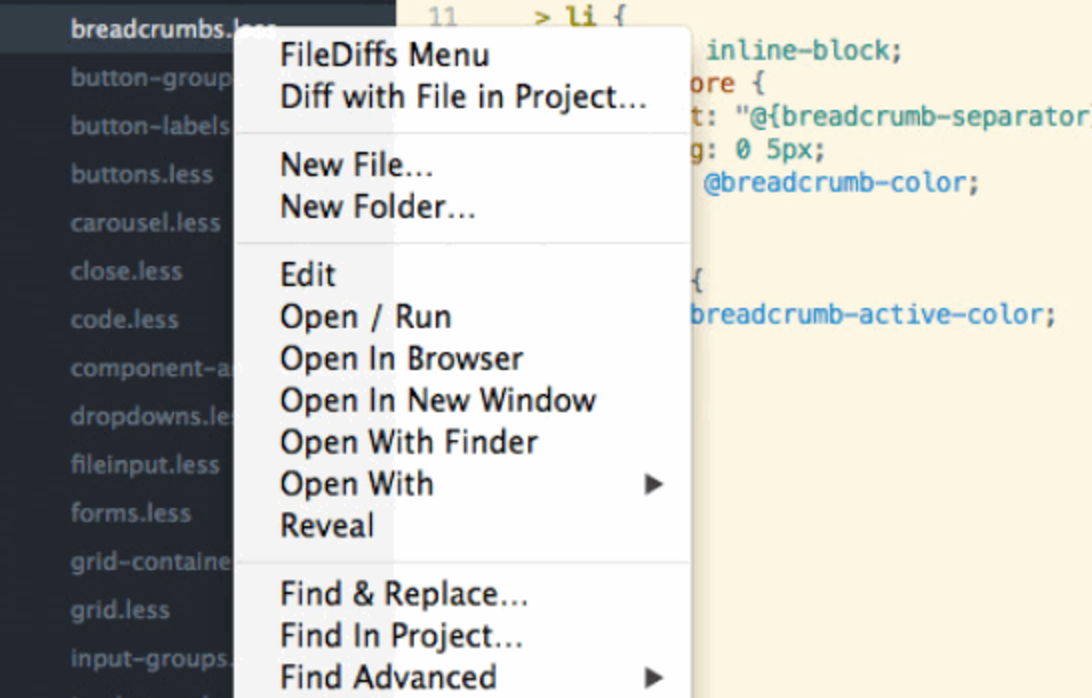
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.
- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- AStyleFormatter — форматирует C/C++/C#/Java код.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Inc-Dec-Value — позволяет изменять числа, даты, HEX цвета с помощью стрелок на клавиатуре, подобно инспектору в браузере.

- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.
- Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EasyMotion — удобный переход к определенному символу с помощью клавиатуры.
- ZenTabs и AdvancedNewFile — усовершенствуют стандартное отображение вкладок и создание файлов.
- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.

- Темы и цветовые схемы:
- Soda
- Spacegray
- Flatland
- Tomorrow
- Base 16
- Predawn
- itg.flat
- Для всех других предпочтений есть Color Schemes и Сolorsublime.
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Лучшие плагины для Sublime Text
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагинов Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter — diff tool в режиме реального времени
EditorConfig
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
# Корневой файл EditorConfig root = true # Для всех файлов используем unix-совместимые переносы строк [*] end_of_line = lf insert_final_newline = true # отступы в 4 пробела [*.py] indent_style = space indent_size = 4 # Используем табы для отступов (Не указываем размер) [*.js] indent_style = tab # Перезависываем настройку отступов для js файлов в папке lib [lib/**.js] indent_style = space indent_size = 2 # Только для файлов package.json or .travis.yml [{package.json,.travis.yml}] indent_style = space indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.
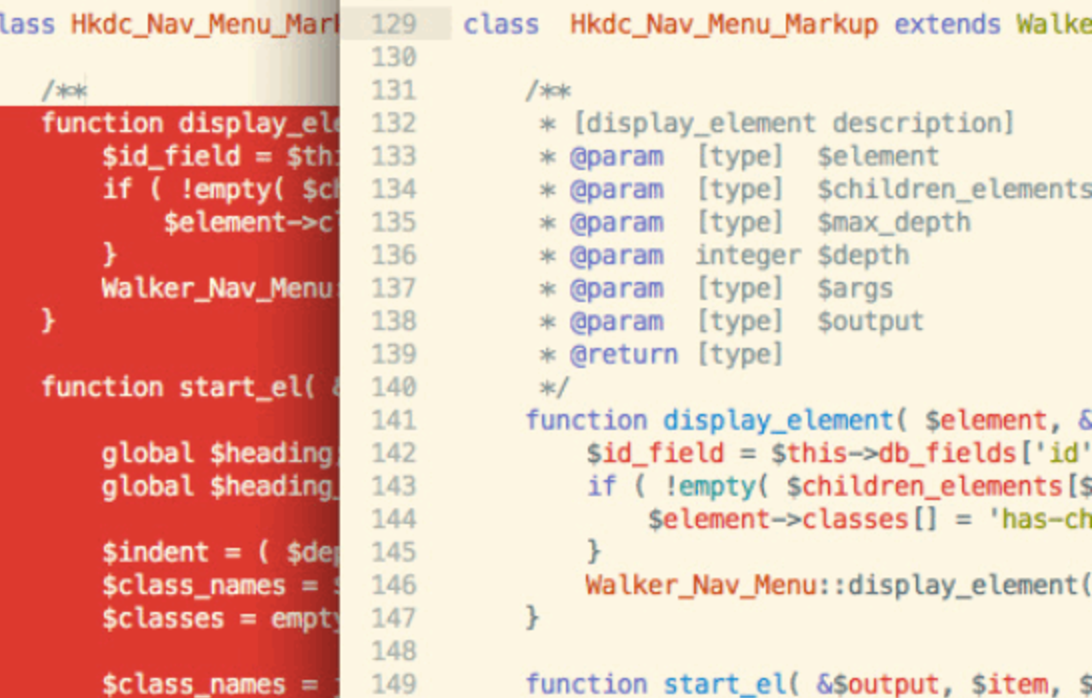
DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
ColorPicker
Обычно когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + c. А еще есть замечательный Gutter Color, который с помощью ImageMagick упрощает ориентирование в цветовых кодах:
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.
Напоследок:
- Sublime SFTP
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.
- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.
- Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.

- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.
- Темы и цветовые схемы:
- Soda
- Spacegray
- Flatland
- Tomorrow
- Base 16
- Solarized
- Для всех других предпочтений есть Color Schemes и Сolorsublime.
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Автор: ilusha_sergeevich
Источник
10 лучших плагинов Sublime Text для веб-разработчиков 2021
Как профессиональный разработчик, мы уверены, что у вас есть конкретная настройка, с которой вам нравится работать. Но мы также предполагаем, что вы всегда ищете новые инструменты, которые помогут вам работать лучше, быстрее и эффективнее. Для тех из вас, кто использует Sublime Text в качестве текстового редактора, мы хотели бы поделиться 10 лучшими плагинами Sublime Text, которые вы должны использовать сегодня.
Но мы также предполагаем, что вы всегда ищете новые инструменты, которые помогут вам работать лучше, быстрее и эффективнее. Для тех из вас, кто использует Sublime Text в качестве текстового редактора, мы хотели бы поделиться 10 лучшими плагинами Sublime Text, которые вы должны использовать сегодня.
Что такое плагины Sublime Text?
10 лучших и необходимых плагинов Sublime Text для веб-разработчиков.
Если вы читаете этот пост в блоге, вы, вероятно, знаете и понимаете, что такое плагины Sublime Text. Вы, вероятно, не начали бы читать эту статью, если бы у вас еще не было знаний по этому вопросу. Но если вам нужно освежить в памяти, мы начнем с официального определения:
Sublime Text — это «собственный кроссплатформенный редактор исходного кода с интерфейсом прикладного программирования Python (API)». Таким образом, плагины Sublime Text — это просто инструменты, которые помогают разработчикам выполнять определенные задачи внутри Sublime Text более удобным способом.
10 лучших плагинов Sublime Text
Теперь, когда мы все согласны с тем, что такое плагины Sublime Text, давайте углубимся в 10 лучших, которые вы должны начать использовать прямо сейчас. Готовый?
1. Package Control
Из всех плагинов в этом списке Package Control является самым важным. Что оно делает? Это позволяет пользователям Sublime Text быстро и легко устанавливать, загружать, просматривать и обновлять любой другой пакет или плагин, который они либо используют, либо хотят работать в Sublime Text.
Установка Package Control довольно проста, инструкции можно найти на веб-сайте компании. После того, как инструмент был успешно установлен, откройте командную панель, используя «ctrl+shift+p» в Windows или «cmd+shift+p» в Mac.
Это представление позволит вам установить дополнительные пакеты с веб-сайта Package Control, добавить плагины, размещенные вне Package Control (через функцию «Добавить репозиторий»), и полностью удалить плагины. Следует отметить, что все плагины в этом списке доступны через Package Control. Итак, если вы работаете в Sublime Text, сделайте себе одолжение и сначала загрузите Package Control, а затем получите доступ ко всем остальным плагинам, упомянутым ниже.
Следует отметить, что все плагины в этом списке доступны через Package Control. Итак, если вы работаете в Sublime Text, сделайте себе одолжение и сначала загрузите Package Control, а затем получите доступ ко всем остальным плагинам, упомянутым ниже.
2. SublimeGit
Насколько раздражает необходимость постоянно переключаться между текстовым редактором и терминалом для выполнения команд Git? Это просто утомительно и пустая трата времени. Войдите в SublimeGit, инструмент, который объединяет Git и Sublime и избавляет вас от необходимости переключаться между двумя приложениями. И самое приятное то, что SublimeGit теперь с открытым исходным кодом. То, что раньше стоило чуть больше 10 долларов, теперь можно получить бесплатно. Победить!
3. GitGutter
Источник: PackageControl.io
Еще один редактор команд Git, GitGutter, позволяет программистам иметь доступ к Atom и добавлять подсказки различий в желоб боковой панели. Но это не все. GitGutter также позволяет своим пользователям копировать содержимое состояния сравнения, просматривать предыдущие изменения, возвращать изменения обратно в их состояние Git и выполнять множество других команд.
Но это не все. GitGutter также позволяет своим пользователям копировать содержимое состояния сравнения, просматривать предыдущие изменения, возвращать изменения обратно в их состояние Git и выполнять множество других команд.
Сэкономьте время, переключаясь между текстовым редактором и Git, и установите один из лучших плагинов Sublime Text уже сегодня.
4. Emmet
Когда дело доходит до плагинов Sublime Text, Emmet — еще одна опора, потому что он невероятно повышает производительность. Короче говоря, этот плагин позволяет программистам намного быстрее писать HTML и CSS с помощью фрагментов кода. Затем эти сокращения можно преобразовать в допустимые HTML-теги. Чем меньше кода вам нужно написать, но при этом достичь своих целей, тем более продуктивным вы сможете стать. Используйте Emmet, чтобы писать меньше и одновременно делать больше.
5. Выравнивание
Плагин Alignment позволяет программистам быстро выравнивать свой код (включая PHP, Javascript и CSS), чтобы его было легче читать. С помощью этого плагина можно выровнять несколько разделов и многострочных разделов, используя «ctrl+alt+a» в Windows или «cmd+ctrl+a» на Mac.
С помощью этого плагина можно выровнять несколько разделов и многострочных разделов, используя «ctrl+alt+a» в Windows или «cmd+ctrl+a» на Mac.
Глядя на бесконечные строки кода весь день, вы определенно оцените выравнивание и то, как оно делает вещи аккуратными, аккуратными и легкими для чтения.
6. SublimeLinter
Линтеры, как вы, возможно, знаете, помогают обеспечить согласованность между несколькими членами команды, работающими над проектами вместе, предоставляя им основу для линтинга кода. SublimeLinter, один из самых популярных плагинов Sublime Text, вошедший в список 25 самых загружаемых пакетов Package Manager, является самым популярным линтером на рынке. Последняя версия поставляется с парой новых функций и позволяет программистам выбирать и устанавливать только те линтеры, которые они регулярно используют, а не весь пакет. Удобно, правда?
7. Терминал
Источник: PackageControl.io Терминал позволяет разработчикам открывать терминалы непосредственно внутри текущего файла, над которым они работают, или текущей корневой папки проекта, работая в Sublime Text. Эта функция экономии времени стала хитом среди программистов, и в настоящее время этот плагин входит в список 100 самых загружаемых файлов Project Control. Но имейте в виду, что, хотя этот плагин является отличным средством повышения производительности, вам нужно будет изменить ярлык, который вы используете для доступа к нему. По умолчанию ярлык установлен на «ctrl+shift+t» в Windows и «cmd+shift+t» на Mac. К сожалению, это также ярлык для открытия вашего последнего закрытого файла, но быстрая настройка позволит вам быстро приступить к работе.
Эта функция экономии времени стала хитом среди программистов, и в настоящее время этот плагин входит в список 100 самых загружаемых файлов Project Control. Но имейте в виду, что, хотя этот плагин является отличным средством повышения производительности, вам нужно будет изменить ярлык, который вы используете для доступа к нему. По умолчанию ярлык установлен на «ctrl+shift+t» в Windows и «cmd+shift+t» на Mac. К сожалению, это также ярлык для открытия вашего последнего закрытого файла, но быстрая настройка позволит вам быстро приступить к работе.
8. ColorPicker
ColorPicker позволяет разработчикам легко настраивать цвета. Мы предполагаем, что ваш текущий рабочий процесс для этой задачи включает в себя доступ к отдельной программе — например, Photoshop — и выбор цветов там. Это работает, но занимает больше времени, чем хотелось бы, верно? Похоже, вам нужен ColorPicker, который позволяет вам получить доступ к цветовому кругу внутри Sublime Text. После того, как этот плагин будет установлен, откройте его, набрав «ctrl+shift+c» в Windows или «cmd+shift+c» в Mac.
9. DocBlockr
Docblockr делает утомительную задачу документирования и аннотирования строк кода простой и понятной, анализируя функции, параметры, переменные и автоматически добавляя базовую документацию. Все, что вам, как программисту, нужно сделать, это начать свой код с «/**», а этот плагин позаботится обо всем остальном, сэкономив вам время и нервы. Docblockr работает на Javascript, PHP, CoffeeScript, Actionscript, C и C++.
10. Цвет Sublime
Наконец, большая часть вашего рабочего дня в качестве разработчика тратится на просмотр и использование текстового редактора. Так разве не имеет смысла сделать так, чтобы это выглядело настолько визуально приятным, насколько это возможно? Мы так думаем!
Color Sublime позволяет пользователям устанавливать различные цветовые схемы для своих редакторов и изменять подсветку синтаксиса. Но не волнуйтесь, вам не придется скачивать каждую схему, чтобы найти идеальное соответствие. Этот плагин позволяет вам быстро переключаться между вариантами и выбирать фаворит перед фиксацией.
Zight (ранее CloudApp) для разработчиков
Программное обеспечение Zight (ранее CloudApp) для записи экрана облегчает жизнь разработчикам.
В отличие от подключаемых модулей Sublime Text, о которых мы упоминали в этом посте, средство записи экрана Zight (ранее CloudApp) является невероятно полезным инструментом для разработчиков, и мы бы оказали вам медвежью услугу, если бы не сделали этого. упомянуть об этом в этой статье.
Почему вы читаете этот пост на веб-сайте Zight (ранее CloudApp)? Потому что многие из наших клиентов являются разработчиками. Они используют наше решение для:
- Выявляйте и сообщайте об ошибках быстрее.
- Лучше общаться с продуктовыми командами.
- Улучшите документацию и уменьшите количество ошибок.
- Упорядочивайте файлы более эффективно и отслеживайте ход выполнения проектов.
- И улучшите безопасность, добавив защиту паролем, дату истечения срока действия и пользовательские элементы управления.

Узнайте больше о том, как Zight (ранее CloudApp) может облегчить вашу жизнь как разработчика здесь.
Правильные плагины Sublime Text для вас
Плагины Sublime Text сделают вашу работу более продуктивной и облегчат выполнение вашей работы. 10 плагинов, перечисленных в этом сообщении блога, являются абсолютными сливками урожая, поэтому мы рекомендуем вам изучить каждый из них подробнее и начать использовать те, которые соответствуют вашему личному рабочему процессу. Для вашего удобства 10 приложений снова перечислены ниже.
- Контроль пакетов
- SublimeGit
- GitGutter
- Эммет
- Выравнивание
- СублимЛинтер
- Терминал
- Средство выбора цвета
- Докблокр
- Великолепный цвет
10 лучших пакетов Sublime Text для повышения производительности
Каждый день разработчики тратят часы на чтение и написание кода в своих IDE. Вот почему даже небольшие изменения могут привести к большим улучшениям. Поскольку Sublime Text — одна из самых популярных общих IDE, вот 10 пакетов Sublime Text, которые сделают вас более продуктивным разработчиком.
Вот почему даже небольшие изменения могут привести к большим улучшениям. Поскольку Sublime Text — одна из самых популярных общих IDE, вот 10 пакетов Sublime Text, которые сделают вас более продуктивным разработчиком.
Чтобы установить пакеты Sublime Text, перейдите на страницу tools меню и выберите Install Package Control... . Затем перейдите к Настройки и нажмите Управление пакетами . Это представляет вам меню, из которого вы можете установить любой пакет Sublime Text.
Вот пакеты Sublime Text, которые мы рассмотрим:
- SideBarEnhancements
- ColorHelper
- BracketHighlighter
- Terminus
- DoxyDoxygen 9 0109
- Значок файла
- Эммет
- AutoFileName
- SublimeLinter
- Origami
Меню боковой панели Sublime Text относительно ограничено. SideBarEnhancements добавляет в меню множество опций, в том числе возможность переместить в корзину , открыть с помощью. , расширенный поиск и  ..
.. открыть для отображения файла в его папке. Вы также можете копировать пути как URI, URL-адреса и т. д.
Если вы работаете с большим количеством файлов и папок, наличие удобной боковой панели для навигации по ним просто незаменимо. SideBarEnhancements делает боковую панель Sublime Text намного лучше и является обязательным пакетом.
ColorHelper
Немного цвета никогда не помешает. ColorHelper обеспечивает встроенный цвет в ваших документах и всплывающих окнах с предварительным просмотром цвета и преобразованием цвета. Это также позволяет вам хранить и получать доступ к вашим любимым цветам в цветовой палитре.
Веб-разработчики понимают важность цветов, но также и то, насколько привередливыми они могут быть в управлении. ColorHelper дает вам больший и более быстрый контроль над цветами в вашей среде IDE.
Кронштейн Хайлайтер
Кронштейн Хайлайтер выделяет практически любую скобку, от обычных [] , () , {} и "" до даже пользовательских скобок. Вы можете настроить стиль выделения, создать белый и черный список для определенных скобок, выделить скобки в строках и многое другое.
Вы можете настроить стиль выделения, создать белый и черный список для определенных скобок, выделить скобки в строках и многое другое.
В то время как Sublime Text 4 подчеркивает открывающие и закрывающие скобки тонкой линией, возможность настройки BracketHighlighter отличает его от варианта по умолчанию.
Конечная
Terminus предоставляет кроссплатформенный терминал для Sublime Text. Он имеет непрерывную историю, настраиваемые темы, поддержку Unicode и многое другое. Вы также можете использовать его в качестве системы сборки.
Если вам нравится иметь готовый к работе встроенный терминал, Terminus — лучший пакет терминала для Sublime Text.
DoxyDoxygen
DoxyDoxygen значительно упрощает написание документации. Он анализирует ваш код и пишет для вас базовую документацию. Его можно настроить для любого языка программирования и любого генератора документации, независимо от стиля комментариев, который вы предпочитаете.
Это может занять некоторое время, чтобы научиться, но это может значительно сократить время, которое вы тратите на написание документации (что вы должны делать, даже если это для личного проекта).
Значок файла
Значок файла добавляет красивые значки файлов в Sublime Text. Вы можете изменить цвет, уровень прозрачности и размер значков в меню настроек. В противном случае, это не намного больше. Просто хороший качественный пакет для Sublime Text.
Эммет
Emmet — это бесценный набор инструментов для веб-разработчиков, который также существует в виде пакета для Sublime Text. Emmet позволяет вам писать выражения, подобные CSS, которые динамически анализируются и могут значительно ускорить процесс написания утомительного кода разметки.
Хотя Emmet в первую очередь предназначен для HTML/XML и CSS, его можно использовать для любого языка программирования и он легко настраивается. У Эммета также есть действий , которые позволяют переключать комментарии, удалять теги, объединять строки и многое другое.
AutoFileName
Несмотря на то, что ему почти десять лет, AutoFileName по-прежнему остается одним из самых популярных пакетов Sublime Text. По уважительной причине: он создает встроенное автозаполнение, которое вы можете использовать где угодно для поиска имен файлов и их автоматического добавления.
SublimeLinter
SublimeLinter — это фреймворк линтера для Sublime Text. Это помогает вам анализировать код, проверяя синтаксис вашего кода, ища установленный линтер, который работает с этим синтаксисом, а затем используя этот линтер для просмотра файла.
Пакет имеет четыре режима: фоновый (по умолчанию) генерирует запросы lint для каждой модификации, load/save lint проверяет файл всякий раз, когда он загружается или сохраняется, сохраняет только lint при каждом сохранении и вручную lint всякий раз ты это скажи.
Origami
Origami расширяет ваши возможности по созданию новых вкладок.



 json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2

