jQuery Плагин Google Map с маркерами и несколькими местоположениями (2023)
Разместите несколько местоположений, отделов, маркеров и информацию о них на интерактивной карте, чтобы оставаться на связи с клиентами.
Скриншоты
Описание
Универсальный и полностью настраиваемый инструмент с несложной интеграцией, который значительно облегчает вашим клиентам поиск местоположений. Эффективность в привлечении офлайн-клиентов, быстрая интеграция и настройка интерфейса превращают его в один из лучших плагинов для вашего сайта. Получите больше офлайн-клиентов, используя интерактивные карты на своем сайте!- Будьте ближе к клиентам . Продемонстрируйте свою контактную информацию, по которой клиенты могут обращаться к вам или находить вас как в реальности, так и в Интернете.
- Показать полный набор ваших местоположений на карте .
Дополните свою карту магазинами, местами продажи или выбора товаров и помогите своим пользователям найти ближайший пункт назначения.

- Автоматическое построение маршрута до вашего местоположения
Особенности
Какие особенности делают интерактивную карту Elfsight jQuery лучшим плагином для любого веб-сайта?- Различные маркеры местоположения для карты;
- Поддерживаются все функции Google Maps: слои, типы карт, элементы управления;
- Редактировать заголовок панели локации и выбирать элементы;
- 50+ множественных маркеров местоположения;
- Удобный редактор (кодирование не требуется).
Как встроить плагин Google Map в веб-сайт jQuery
Краткое руководство по установке адаптивных интерактивных карт на собственный сайт. Для этого вам не нужен разработчик или понимание кодирования. Общее время установки всего 2 минуты.- Создайте свой индивидуальный плагин для Карт .
 Используя нашу бесплатную демо-версию, соберите плагин с нужным шаблоном и опциями.
Используя нашу бесплатную демо-версию, соберите плагин с нужным шаблоном и опциями. - Получить код для добавления плагина на сайт . После настройки виджета получите код карты из всплывающего уведомления в Elfsight Apps.
- Показать плагин на сайте . Вставьте плагин в нужное место сайта и сохраните изменения.
- Установка завершена . Зайдите на свой сайт, чтобы проверить свою работу.
Как добавить Карты Google на сайт jQuery?
Создание виджета происходит на страницах Elfsight, и нет необходимости учиться программировать. Откройте нашу онлайн-демонстрацию, чтобы настроить собственный виджет, получить код и интегрировать его на свой сайт.
Лучшие способы использования интеграции с Google Maps
Мы предоставим вам множество вариантов настройки: полноразмерные виджеты для размещения в разделе контента, плавающие плагины с возможностью прокрутки, макеты для нижнего колонтитула вашего сайта, заголовка и всевозможные вертикальные возможности боковых панелей и меню.
Могу ли я создать локацию или интерактивную карту с помощью редактора?
Вы можете внести любые изменения в виджет. В редакторе доступно множество макетов, и все они могут быть быстро персонализированы так, как вам не хватает.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Независимое от платформы программное обеспечение
от $0 / месяц
начните с бесплатного плана
Неограниченное количество сайтов
Быстрая и своевременная поддержка
Бесплатная помощь по установке
Полностью настраиваемый
Цена за несколько приложений
Добавить на сайт
100+ лучших плагинов jQuery Map с демонстрационными примерами
28 августа 2019 г. | Основной сценарий Java, карты, меню
Pagemap — это своего рода навигационная система, которая использует мини-карту для одностраничного веб-сайта или любой другой длинной веб-страницы с javascript и холстом html5.
Подробнее Демонстрация
7 марта 2019 г. | Основной сценарий Java, Карты
Библиотека Javascript, которая загружает объект JSON путешествия (координаты + метка времени) и создает повтор на карте.
Подробнее Демонстрация
3 марта 2019 г. | Карты, Плагины
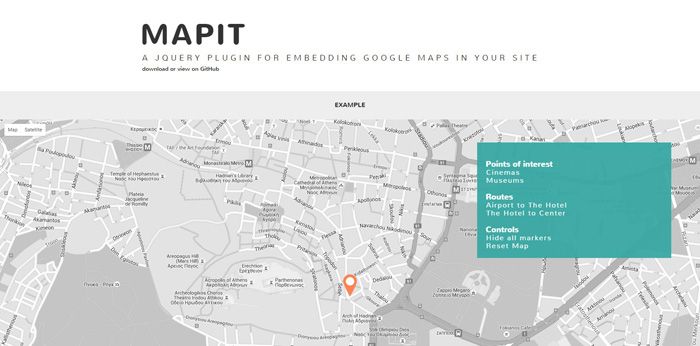
Geocomplete — это простой плагин для автозаполнения Карт Google.
Подробнее Демонстрация
10 сентября 2018 г. | Core Java Script, Maps
AgentMaps — это библиотека Javascript для построения и визуализации динамических социальных систем на картах. Он основан на интерактивной картографической библиотеке Leaflet. При наличии района AgentMaps позволяет быстро и легко:
- Строить объекты вдоль улиц.
- Создайте агентов на карте.
- Запланируйте их перемещение между местами на карте.
- Изменить их внешний вид и свойства.
Подробнее Демонстрация
27 августа 2018 г. | Core Java Script, Maps, Other API
Geomapify — это совершенная библиотека javascript для автозаполнения Google Maps.
Подробнее Демонстрация
18 июля 2017 г. | Карты, Плагины, Премиум
Элегантный полностью адаптивный плагин jQuery для просмотра мест рядом с вашим/желаемым местоположением (рестораны, парки, агентства недвижимости, тренажерный зал, магазины и т. д.) с расчетом/показом маршрута, расстояния и времени ходьбы до ближайшего места.
Вам не нужно вводить ближайшие места вручную, места определяются автоматически на основе Google Places.
Подробнее Демонстрация
1 апреля 2017 г. | CSS2 / CSS3.0, Forms, Maps, Menus, Plugins, Premium, Responsive
SmartMenu — это удобный, легко настраиваемый и отзывчивый плагин мегаменю jQuery. Это позволяет вам использовать несколько меню с разными подменю.
Особенности:
- Адаптивный дизайн
- Поддерживает несколько экземпляров
- Горизонтальный (сверху, снизу) или Вертикальное (левое, правое) расположение меню
- Мега/Всплывающее меню
- Pure Анимация CSS3 ( затухание, слайд )
- 3 способа раскрывающегося списка ( наведение, щелчок, переключение )
- 7 цветных обложек , легко заменяемых
- Пользовательские мегавыпадающие списки, формы, панель поиска, социальные иконки или HTML
- 12 колонок жидкостная сетка
- Вы можете добавить изображений, карт или видео
Подробнее Демонстрация
16 марта 2017 г.


 Используя нашу бесплатную демо-версию, соберите плагин с нужным шаблоном и опциями.
Используя нашу бесплатную демо-версию, соберите плагин с нужным шаблоном и опциями.