Contact Form 7 — Маска ввода телефонного номера — Плагин для WordPress
Этот плагин добавляет новое поле в котором можно установить маску ввода телефонного номера, или любую другую, для Contact Form 7.
Обратите внимание, плагин Contact Form 7 (версия 5.0.3 или новее) должен быть установлен и активирован.
Кнопка «маска ввода» будет добавлена в панель кнопок Contact Form 7.
Пример шорткода: [mask* your-tel «маска» «Placeholder»]
 Новое поле в Contact Form 7.
Новое поле в Contact Form 7.
Просто установите с помощью WordPress: «Плагины > Добавить новый». Ручная установка также очень проста:
- Загрузите папку
cf7-phone-mask-fieldв директорию плагинов/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress.
- Это все!
Хороший плагин
Непонятно что с шириной поля… не могу найти даже где отредактировать…Испортил хороший плагин… обновился блин…
Огромное спасибо! очень удобно! А можно маску для ввода эл. почты через нее делать?
Всем доволен только нужно что бы был placeholder, пробовал по разному, тему видел, что там казано не помогло…
Terrific plugin & so simple. No need to set min & max lengths & reconfigure entered data — all done EASILY for you. Wish it had been included with CF7 from the beginning.
Это jQuery Masked Input Plugin от Josh Bush в обертке плагина для wordpress. С плагином интеграция маски удобна и быстро настраивается.
«Contact Form 7 — Маска ввода телефонного номера» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.0
- Первая версия.
1.1
- Добавлена поддержка placeholder.
1.2
- Добавлена форма генерации меток для значения placeholder
1.3
- Добавлена поддержка установки типа поля.
ru.wordpress.org
Как добавить маску ввода для телефона в Contact Form 7
По умолчанию поле «телефон» в Contact Form 7 проверяет только набор символов, которые ввёл пользователь (цифры, плюс, дефис, скобки), но не корректность введённого номера. Исправим это! 🔨
Видеоруководство
Зачем нужна маска ввода для номера телефона?
Маски ввода помогают пользователю ввести данные в корректном формате. Конечно, они не могут защитить от перепутанных цифр в номере телефона, но позволяют снизить шанс ошибки путём контроля количества введённых цифр и представления их в более наглядном виде.
Добавление маски ввода для телефона с помощью плагина Phone mask field
Устанавливаем и активируем Phone mask field, затем открываем раздел Contact Form 7 и переходим на экран редактирования существующей или создания новой формы.
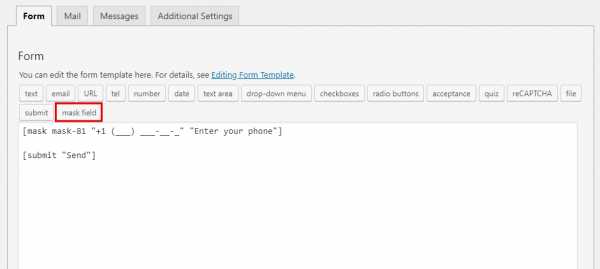
Выбираем место для вставки нового поля (1), находим в списке тегов — «mask field» (2) и щёлкаем по нему.
В открывшемся окне вводим имя поля (1), например, your-phone. В поле «Mask» (2) вводим нужную маску, для России подойдет +7 (___) ___-__-__. При необходимости отмечаем поле как обязательное (3) и жмём кнопку «Вставить тег» (4).
Добавляем подпись аналогично другим полям.
Не забываем указать новое поле на вкладке «Письмо» в «Тело письма» (1) и жмём кнопку «Сохранить» (2).
Если форма ещё не выведена на сайте, то копируем её шорткод, вставляем на нужную страницу и проверяем результат.
Теперь телефон в поле сохранится только если пользователь ввёл его согласно маске.
wpspec.com
Паттерн номер телефона HTML+input mask js+validate.js+примеры+исходники
Иногда нам приходится проверять правильность ввода номера телефона по конкретному шаблону. Здесь Вы найдете этот шаблон для HTML, а также input mask с примерами для HTML+JS.
Сам шаблон (pattern) для html выглядит так:
pattern="^\+\d{2} \(\d{3}\) \d{3}-\d{2}-\d{2}$"Использовать так:
<input type="tel" autocorrect="off" autocapitalize="off" pattern="^\+\d{2} \(\d{3}\) \d{3}-\d{2}-\d{2}$" minlength="19" name="login" placeholder="Номер телефона" required="">Разберем HTML:
- autocorrect=»off» — отключаем проверку орфографии для телефонов/планшетов при вводе
- autocapitalize=»off» — отменяет ввод заглавных букв для тел/планш.
- pattern=»^\+\d{2} \(\d{3}\) \d{3}-\d{2}-\d{2}$» — сам шаблон ввода
- minlength=»19″ — минимальное количество символов при вводе
- name=»login» — имя поля
- class=»form-control» — класс
- id=»login» — идентификатор
- placeholder=»Номер телефона» — подсказка
- required=»» — поле обязательно для заполнения
Данный шаблон будет пропускать только номера, которые имеют формат:
+38 (000) 000-00-00
+79 (000) 000-00-00
Подключаем jQuery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>Подключаем input mask jQuery (5 KB) документация
<script src="/inputmask.js"></script>Использование:
<input type="text" data-mask="999-99-999-9999-9" placeholder="ISBN">Или jQuery:
$('.inputmask').inputmask({ mask: '999-99-999-9999-9' })| Значение | Описание |
|---|---|
| 9 | цифры |
| a | буквы |
| w | буквенно-цифровые обозначения |
| * | любые символы |
| ? | любой символ |
Еще примеры ввода данных:
1. Файлы:
<div data-provides="fileinput">
<div data-trigger="fileinput"><i></i> <span></span></div>
<span><span>Select file</span><span>Change</span><input type="file" name="..."></span>
<a href="#" data-dismiss="fileinput">Remove</a>
</div><div data-provides="fileinput">
<span><span>Select file</span><span>Change</span><input type="file" name="..."></span>
<span></span>
<a href="#" data-dismiss="fileinput">×</a>
</div>2. Изображения
<div data-provides="fileinput">
<div data-trigger="fileinput"></div>
<div>
<span><span>Select image</span><span>Change</span><input type="file" name="..."></span>
<a href="#" data-dismiss="fileinput">Remove</a>
</div>
</div><div data-provides="fileinput">
<div>
<img data-src="holder.js/100%x100%" alt="...">
</div>
<div></div>
<div>
<span><span>Select image</span><span>Change</span><input type="file" name="..."></span>
<a href="#" data-dismiss="fileinput">Remove</a>
</div>
</div>Для задействования добавьте:
data-provides="fileinput"в поля ввода файлов:
<input type="file" data-provides="fileinput">Или активируйте данную функцию с помощью jQuery:
$('.fileinput').fileinput()Можно также подключить проверку validator.js (8 KB)
<script src="/validator.min.js"></script>И bootstrap:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">Создать вот такую вот форму:
<form data-toggle="validator">
<div>
<label for="inputName">Номер телефона</label>
<input type="tel" autocorrect="off" autocapitalize="off" pattern="^\+\d{2} \(\d{3}\) \d{3}-\d{2}-\d{2}$" minlength="19" placeholder="Номер телефона" required>
</div>
<button type="submit">Отправить</button>
</form>inverser.pro

 Новое поле в Contact Form 7.
Новое поле в Contact Form 7.