Уроки Photoshop на AKVIS.com: Создание маски цветовой насыщенности
Автор статьи Дмитрий Наумов
.Далее насыщенностью буду называть обычную фотошоповскую цветовую насыщенность, saturation. При обработке иногда хочется увеличить или уменьшить диапазон насыщенностей разных мест картинки. Например, на тусклом зимнем пейзаже каким-то цветным объектам насыщенность добавить, а окружающим снежным просторам снизить, а то ведь снег часто слишком синий. Подобные вещи нетрудно сделать, если суметь выделить наши объекты. Нынче модны и часто встречаются сюжеты, где автор успешно делает цветовую операцию с единственным чётко обособленным объектом — делает его насыщенным, а остальное десатурирует; но лассо — не наш путь. Ведь мы хотим суметь сделать что-то подобное и, например, с синеньким домиком, проглядывающим сквозь густое сплетение слабоокрашенных заснеженных веток.
В таких (и наверное в каких-нибудь ещё) случаях хотелось бы уметь создать маску для выделения насыщенных областей, полученную не ручным инструментом выделения, а автоматически из самого исходного изображения.
Буду говорить только для RGB. Итак, мы хотим выделить цветонасыщенные области на картинке. Будем исходить из такой трактовки: насыщенные области — это места, где велики разности цветовых каналов. Эту трактовку предлагаю без доказательства, просто потому, что в ненасыщенных серых точках все три канала равны. Поэтому заслуживает проверки такой алгоритм: составить все попарные разности каналов и сложить их модули. Отмечу, что попарных разностей всего три; знаки в ФШ неразличимы, т.е. в качестве разностей каналов сразу и получаются модули. Сами разности легко реализуются режимом «разница» для слоёв, после копирования содержимого цветовых каналов  Последующее их суммирование нужно делать на чёрный нижележащий слой в режиме screen, в переводе его именуют иногда «экран», иногда «осветление».
Последующее их суммирование нужно делать на чёрный нижележащий слой в режиме screen, в переводе его именуют иногда «экран», иногда «осветление».
Можно сказать и так: мы попытаемся создать картину, которую выдал бы нам ФШ в канале S, если бы смог перевести наше изображение в цветовую модель HSB.
Приведенные соображения не являются научным изысканием, имеют чисто практическую направленность и конечно же требуют проверки реальностью — будет ли возникать слой, содержащий более или менее яркие области в зависимости от насыщенности исходного изображения в этих областях . Проверка была сделана, и результат показался мне весьма успешным. Составив в ФШ указанные разности и соответственно их сложив, лично и многократно убедился, что уверенно получаю карту насыщенности для любой картинки; её-то и следует далее использовать в качестве желаемой маски выделения. Для использования её можно поместить в альфа-канал или слой-маску. Подгонка этой карты уровнями или кривыми — большое удовольствие, можно акцентировать нужные области весьма гибко.
Разумеется, для удобного систематического употребления предлагаемой операции нужно сделать соответствующую макрокоманду. Буду называть макрокомандой то, что в конкретных версиях ФШ называется либо 
При практическом опробовании обоих вариантов нашей макрокоманды они давали, естественно, одинаковый результат. При этом вариант, подготовленный для ФШ_7rus, успешно работал и в среде ФШ_CS2rus; а вот вариант для CS2 был работоспособен только в среде CS2. При успешном прохождении процесса возникает один новый слой black в оттенках серого; на нём более светлые области соответствуют более цветонасыщенным областям исходного изображения, независимо от самих цветовых оттенков.
Итак, скачайте файл satur_nabor.atn и примените к нему команду Загрузить в Палитре макрокоманд. Станут доступными наши макрокоманды, и для любой картинки можете выполнить тот или другой вариант; они названы satur_CS2 и satur_PS7.
Теперь на упрощённом примере рассмотрим возможный вариант применения маски, полученной с помощью нашей макрокоманды. На рисунке видим исходное (слева) и обработанное (справа) изображение. Более цветонасыщенные области исходного изображения мы сделали действительно насыщенными. А при желании могли бы наложить на них какую-нибудь текстуру или, например, перекрасить в другой цвет.
На рисунке видим исходное (слева) и обработанное (справа) изображение. Более цветонасыщенные области исходного изображения мы сделали действительно насыщенными. А при желании могли бы наложить на них какую-нибудь текстуру или, например, перекрасить в другой цвет.
Уточним цепочку выполненных действий.
На Рис.1 отображена ситуация, когда мы только что дали команду Выполнить для операции satur_CS2. В результате в палитре слоёв наблюдаем появление слоя black, где более светлые области соответствуют более окрашенным частям исходной картинки.
Мы хотим использовать содержимое слоя black
 Это уже реальная заготовка для маски, причём возможна и подчистка её кистью, да и вообще любыми инструментами.
Это уже реальная заготовка для маски, причём возможна и подчистка её кистью, да и вообще любыми инструментами.
После этого забираем содержимое слоя black в буфер обмена, а сам слой
Теперь наша задача — поместить изображение из буфера в отдельный канал. На Рис.3 видим ситуацию после того, как в палитре каналов выполнена команда создания нового канала и сделана вставка из буфера обмена. Наша маска разместилась в канале с шаблонным названием по умолчанию Альфа1. Нам важно то, что теперь в меню Выделение будет доступна команда загрузки выделенной области из этого канала.
Итак, слой black удалён, в документе снова только исходная картинка. Рис.4 показывает наш следующий шаг — загрузка выделенной области из нашего канала Альфа1. Светлым областям маски будут соответствовать выделенные области картинки.
После этого они в нашей власти. Рис.5 отображает акцию повышения насыщенности. А если мы пожелаем уменьшить насыщенность остальной части картинки, то легко перейдём к её выделению, применив к нашей выделенной области команду инверсии. На этом наша обработка успешно завершена.
Рис.5 отображает акцию повышения насыщенности. А если мы пожелаем уменьшить насыщенность остальной части картинки, то легко перейдём к её выделению, применив к нашей выделенной области команду инверсии. На этом наша обработка успешно завершена.
Разумеется, это был всего лишь схематический пример.
Как создается обтравочная маска в фотошопе?
0 ∞В этой статье по обтравочным маскам я расскажу, как создавать пользовательские макеты фото и шрифты. Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Так как я буду рассказывать о двух способах использования обтравочной маски (макеты фото и шрифты), то это руководство будет разделено на две части.
Как создать обтравочную маску в фотошопе для шрифтов
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:
Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой (в верхнем меню), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым (белым). Я решила создать несколько красочных набросков с помощью инструмента «Кисть»:
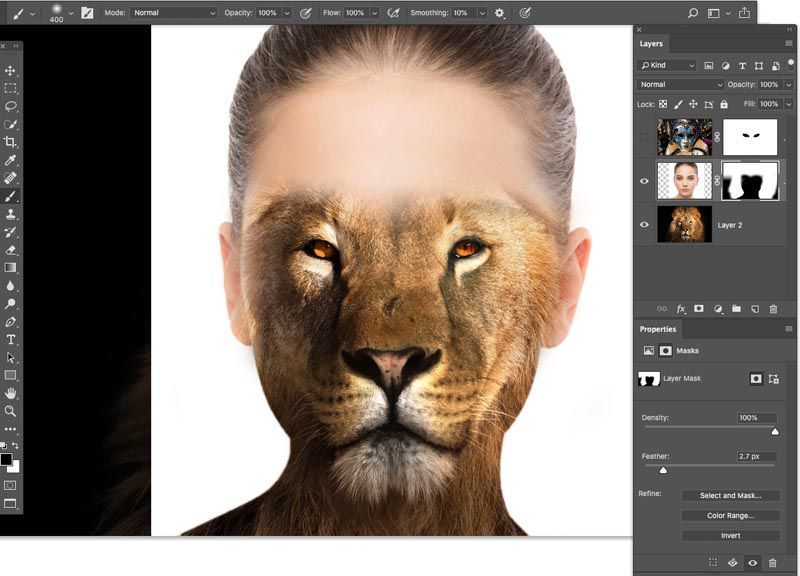
Шаг 3: Убедитесь, что в палитре выбран новый слой (как у меня, например). Затем перейдите в Слои> Создать обтравочную маску в Фотошопе. Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt. Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:
Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:
Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
Как создать обтравочную маску в фотошопе для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т.д.
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента «Прямоугольник» (слева в палитре инструментов) создайте квадрат. Не имеет значения, какого цвета он будет:
Шаг 2: Создайте еще три квадрата. Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата (справа в палитре слоев), снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Снова перейдите в Слои> Создать обтравочную маску. При создании обтравочной маски вам нужно выбрать верхний слой (то есть фотографию, которую вы хотите обрезать). Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями (в палитре слоев) при нажатой клавише Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:
Вадим Дворниковавтор-переводчик статьи «How to Create a Clipping Mask in Photoshop (And Why It’s Great For Bloggers!)»
Как создать обтравочную маску в Photoshop
Рейтинг: 0 на основе 0 Рейтинги
Как создать обтравочную маску в Photoshop
www.
Привет всем,
Итак, сегодня я хочу взглянуть и провести вас через учебник Photoshop о том, как использовать инструмент обтравочной маски для создания потрясающих эффектов с помощью Photoshop CC, хотя и шаги применимы и к Photoshop Elements.
Я только что сделал учебник по Photoshop, посвященный маскированию слоев, если вы еще этого не видели, тогда посмотрите его и узнайте все о маскировании в Photoshop сегодня, потому что в нем не так много — на самом деле это очень просто один раз вы понимаете основы.
Что такое обтравочная маска в Photoshop?
Обтравочная маска — это инструмент Photoshop, который позволяет использовать изображение в качестве маски для другого изображения, позволяя просвечивать только маскированную часть второго изображения. Обтравочные маски часто используются для создания фотоколлажей или добавления текстурированного фона к фотографиям.
Как сделать обтравочную маску в Photoshop
Теперь давайте приступим к обучению.
Таким образом, обтравочная маска Photoshop и маска слоя очень и очень близки с точки зрения того, что они могут делать, но с обтравочной маской вы можете сделать немного больше и на своих условиях, и это здорово.
Теперь для начала нам нужно создать несколько слоев на панели слоев Adobe Photoshop. Я хочу сделать базовый слой белым, а затем новый слой над ним, который будет моим текстовым слоем с надписью «фотография».
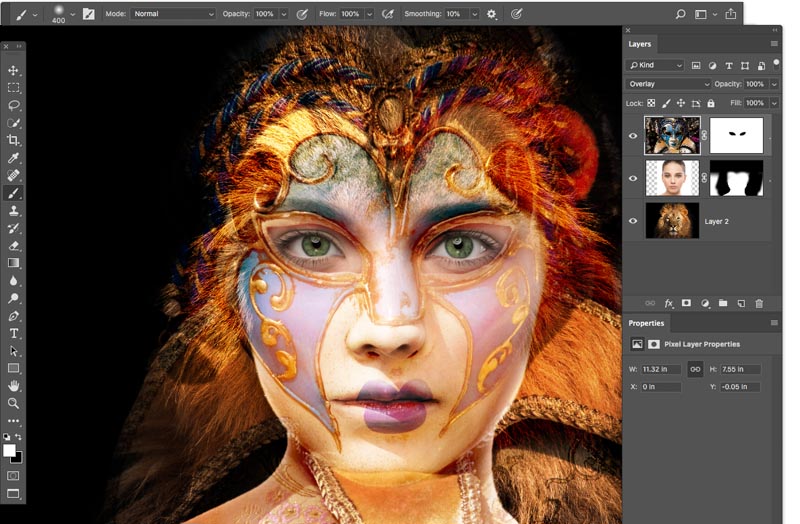
Затем для верхнего слоя у меня будет слой изображения, который создаст фактический эффект, который мы ищем.
Это три слоя, с которыми мы будем работать сегодня (ну, если честно, только с двумя верхними).
На изображении ниже вы увидите все эти слои справа, в меню слоев, с верхним названием Cool Background и текстовым слоем, ФОТОГРАФИЯ, выделен как выбранный слой.
Теперь, когда я объяснил вам основной фон, чтобы правильно начать работу, вам необходимо расположить слои точно так, как показано на панели слоев выше. Слой, с которым вы хотите создать обтравочную маску, должен находиться под слоем изображения, который будет создавать эффект.
Слой, с которым вы хотите создать обтравочную маску, должен находиться под слоем изображения, который будет создавать эффект.
Не волнуйтесь, если это звучит немного сложно — то есть наложение слоев, оно не будет таким, как только откроется магия обтравочной маски Photoshop.
Теперь, когда вы знаете, каким должен быть порядок наложения, нашим следующим шагом будет создание самой обтравочной маски. Это делается очень легко.
Вы просто делаете это, щелкнув правой кнопкой мыши на верхнем слое в порядке размещения, который будет слоем изображения с фотографией.
Теперь, когда вы щелкнули правой кнопкой мыши по верхнему изображению, внезапно появится большая строка меню, заполненная множеством опций, пролистайте вниз строку меню слоя, и вы перейдете к опции создания обтравочной маски, которую мы ищем. Я выделил его в меню слоев ниже, на тот случай, если вы его не видите и застряли.
Теперь, когда вы щелкнете по этому пункту меню слоя, вы увидите, как на вашем экране происходит потрясающее преобразование.
Теперь вы должны увидеть, что текстовый слой, который был под изображением, стал, так сказать, фактическим изображением. Конечно, это не совсем так, но слой обтравочной маски создает иллюзию того, что происходит, я думаю, что это, вероятно, самый простой способ объяснить это, поскольку это может показаться несколько запутанным.
Самое классное в этом то, что теперь вы можете щелкнуть по верхнему слою и перетащить мышь, перемещая слой с фотографией вокруг слоя формирователя. Это изменит изображение, содержащееся в обрезанном слое.
В других палатах вы перемещаете фото слой внутри текстового слоя.
Основное различие между обтравочной маской и маской слоя заключается в том, что когда вы создаете маску слоя, замаскированное изображение является постоянным, в отличие от того, к чему был применен инструмент обтравочной маски, где вы может перемещать изображение по корректирующему слою, что дает вам гораздо больше возможностей, когда дело доходит до изменения рисунка или изображения в маске Photoshop.
Творческие возможности безграничны с обтравочными масками
Обтравочные маски — отличный способ добавить простые эффекты к вашим изображениям и видео. Следуя шагам, описанным в этом уроке, вы сможете быстро создать свою собственную обтравочную маску. Получайте удовольствие, экспериментируя с различными формами и цветами, чтобы увидеть, какие уникальные образы вы можете создать.
Рейтинг: 0 на основе 0 Рейтинги
Следующие две вкладки изменяют содержимое ниже.- Биография
- Последние сообщения
Окончив колледж в 2002 году со степенью в области искусства и дизайна, я начал изучать свой путь в области графического дизайна и профессиональной постобработки. Штатный фрилансер с 2011 года.
- Что такое раздельное тонирование в Lightroom и Photoshop? — 17 ноября 2022 г.
- Как создать обтравочную маску в Photoshop — 9 ноября 2022 г.
- Как создать хроматическую аберрацию в Photoshop — 19 сентября 2022 г.

- Использование фильтра «Исправление перспективы» в Photoshop — 19 сентября 2022 г.
- Как удалить хроматическую аберрацию в Lightroom — 16 сентября 2022 г.
Самые популярные сообщения в апреле
Последние
Больше никогда не стирать! Photoshop Layer Mask Basics
Клайв Декстер | Photographer at Large
Вы когда-нибудь пользовались инструментом Ластик в Photoshop? Наверное так. Наряду с инструментами «Кисть» и «Карандаш» это обычно одни из первых инструментов, которые мы используем, когда впервые учимся редактировать изображения.
Что, если я скажу вам, что есть способ получше? Способ стереть, а затем, при необходимости, восстановить все, что вы стерли. Это пример неразрушающего редактирования.
Что такое неразрушающее редактирование в Photoshop?
Неразрушающее редактирование — это метод, используемый профессиональными фотографами, который гарантирует, что исходное изображение не будет изменено или перезаписано.
Преимущество этого заключается в том, что вы можете вернуться к изображению и отредактировать любые сделанные ранее настройки, даже после того, как вы сохранили и закрыли его.
В данном случае техника неразрушающего редактирования, которую мы будем изучать, называется Layer Mask.
Если вы не знакомы со слоями в Photoshop, ознакомьтесь с нашей статьей Введение в слои.
Что такое маска слоя в Photoshop?
Маска слоя — это способ показать или скрыть части одного слоя, чтобы показать или скрыть отдельный слой ниже.
Например, если у вас есть цифровой фон, который вы хотите удалить из исходного фона и показать позади объекта, вы можете применить слой, а не использовать инструмент «Ластик».
лучше, чем Eraser Tool?
Новички в Photoshop, как правило, используют инструмент «Ластик», потому что они знают, что он делает, просто из его названия. И это буквально единственное преимущество Eraser Tool перед маской слоя. К тому времени, когда вы закончите этот урок, вам больше никогда не понадобится или не захочется использовать инструмент «Ластик».
К тому времени, когда вы закончите этот урок, вам больше никогда не понадобится или не захочется использовать инструмент «Ластик».
Основная концепция маскирования
Слой-маска черного цвета скрывает пиксели маскируемого слоя. Белая маска слоя показывает пиксели.
На изображении ниже я поместил новый слой, залитый красным цветом. Мы можем видеть только сплошной красный цвет на изображении. Но если вы посмотрите в окно «Слои», вы увидите, что под ним есть невидимое изображение.
Если вы нажмете кнопку «Новая маска слоя» в окне «Слои», вы не увидите абсолютно ничего, потому что маска белая, которая показывает пиксели слоя, на котором она находится. Если бы эта маска была черной, она бы все скрыла, и вы бы видели только изображение ниже.
Простой способ запомнить, что белый цвет похож на день, и все видно. Черный темен, как ночь, и скрывает детали.
Слой-маска не разрушает
После удаления пикселя этот пиксель исчезает. Когда вы маскируете пиксель, исходное изображение всегда остается нетронутым.
Когда вы маскируете пиксель, исходное изображение всегда остается нетронутым.
Маска слоя доступна для редактирования
Когда вы используете инструмент «Ластик», после того, как вы закроете это изображение, вы никогда не сможете восстановить то, что вы стерли. Даже если вы не закрыли изображение, вам придется отменить все, что вы сделали с момента последнего использования инструмента «Ластик».
С помощью маски слоя вы можете вернуться в любое время и отредактировать любую часть маскированного слоя.
Редактирование маски слоя
В этом примере мы будем использовать предыдущее изображение с белой маской. Чтобы показать изображение ниже, я выберу черную кисть.
Убедитесь, что выбрана маска, а не само изображение. Если выбрано ваше изображение, оно будет окрашено в черный цвет (или в выбранный оттенок). Чтобы выбрать слой или маску слоя, просто нажмите на них в окне слоев.
Как видите, закрашивание маски черным цветом скрывает красный цвет слоя и открывает изображение на слое ниже.
Так как белый показывает, а черный скрывает, серый либо наполовину раскрывает, либо наполовину скрывает, в зависимости от вашей точки зрения.
Практическое приложение «Отойди от горшка»
Мы будем использовать простой пример, который может понять каждый. Это Беатрис. Беатрис, очевидно, еще не поняла, что селфи немного устарели (или это просто мое принятие желаемого за действительное?).
Как и большинство селфи, это было сделано в ванной комнате на фоне туалета. К ее чести, однако; она не сделала утиную морду.
Как поставщики предысторий, мы считали своим гражданским долгом хотя бы создать для Беатрис лучшую среду. Я выбрал весеннюю тему из нашей библиотеки цифровых фонов и поместил ее за автопортретом прекрасной Беатрис.
Сделав всего несколько стратегических мазков черной кистью на маске, Беатрис теперь наслаждается лучшей жизнью на открытом воздухе, надеюсь, с друзьями, которые сфотографируют ее для нее.
Это не следует рассматривать как руководство по использованию масок с цифровым фоном. Учебники на эту тему будут выпущены в ближайшее время. Но эта статья предназначена только для того, чтобы познакомить вас с концепцией и базовым применением масок слоя в Photoshop.
Будьте в курсе всех наших новых выпусков и статей, подписавшись на наши бесплатные обновления по электронной почте. Мы отправляем электронные письма только один раз в неделю, чтобы держать вас в курсе, и мы НИКОГДА не спамим и не передаем вашу информацию.
Поделитесь ссылкой на эту статью:Если вам понравилась эта статья, получайте бесплатные обновления по электронной почте
Выводы статьи
1. Белая маска показывает пиксели слоя, к которому она применена. .
2. Черная маска скрывает пиксели слоя, к которому она применяется.
3. Каждый промежуточный оттенок серого скрывает или раскрывает свой оттенок.