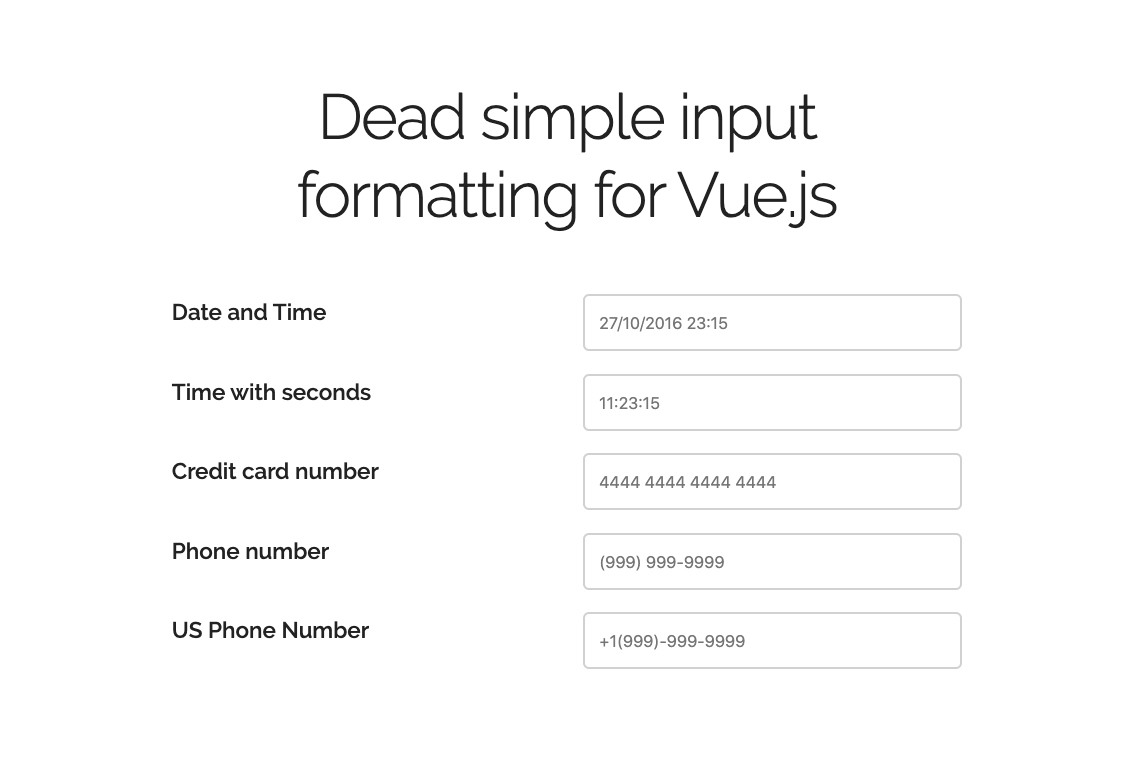
Начало работы с основами маскирования ввода
Маскирование ввода может недооцениваться или использоваться нечасто, но оно удобно в различных ситуациях, особенно если вы говорите об указании и принятии ввода в фиксированном формате — например, форматирование для пользовательского дату, номер или номер телефона.
Для начала мы рассмотрим два разных сценария.
Сценарий маскирования ввода № 1:
Для первого сценария давайте рассмотрим этот, используя простую Short Text , поэтому добавьте его в свою форму прямо сейчас, если вы еще этого не сделали. Чтобы просмотреть параметр Маска ввода , выполните следующие действия:
- Щелкните элемент «Краткий текст».

- С правой стороны элемента щелкните Свойства (значок шестеренки).
- Перейдите на вкладку Параметры .
- Прокрутите вниз и найдите параметр Input Mask , обязательно включите его.
При маскировании ввода вы будете использовать только три символа HTML, и эти символы объясняются прямо под переключателем «Маска ввода».
@ = Маски Буквы
# = Маски Цифры
* = Маски Буквы и цифры
Объяснение выше в упрощенном виде, маска ввода в основном дает вам гораздо больший контроль над тем, что вводится и, следовательно, ограничивает ваших пользователей замаскированными входами.
Это все еще может показаться немного запутанным, поэтому давайте разберем это еще подробнее, взглянув на эти примеры ниже.
Пример А:
Допустим, в этом примере вы хотите назвать города, которые начинаются с «Св. » (Святой), например «Св. Августин», что будет выглядеть так: « @@ @@@@@@@@ @».
» (Святой), например «Св. Августин», что будет выглядеть так: « @@ @@@@@@@@ @».
Внутренняя часть вашей формы:
Передняя часть вашей формы:
Пример B:
Теперь давайте взглянем на это в другом примере, где вы, возможно, захотите показать набор разделенных чисел, которые отображаться так: « # # # # # ».
Серверная часть вашей формы:
Передняя часть вашей формы:
Пример C:
Маска чисел также может использоваться для расширенных настраиваемых дат, где вы, возможно, не захотите использовать стандартные поля даты, такие как « ##/##». /####».
Серверная часть вашей формы:
Интерфейсная часть вашей формы:
Пример D:
И то, и другое хорошо, но что, если вам нужно что-то большее, но вам это не нужно много информации, например, в случае, когда вам нужен только почтовый адрес, где находится чей-то бизнес.
Таким образом, в этом конкретном случае вы хотели бы объединить вышеперечисленное, используя вместе @ и # , и это может выглядеть примерно так: « #### @@@@@@@@@ @@ ».
Серверная часть вашей формы:
Интерфейсная часть вашей формы:
Пример E:
Кроме того, не забывайте, что вы можете дополнительно разрешить любой из них, но при этом контролировать, но ограничить это с помощью третьего варианта с помощью * (звездочка), и это будет выглядеть примерно так: » *** ** **** ** *** ».
Серверная часть вашей формы:
Интерфейсная часть вашей формы:
Пример F:
Но что, если ничего из вышеперечисленного не подходит для вашей ситуации? Что, если вы работаете в правительстве, юриспруденции или даже в компании по производству автозапчастей? Вы также можете сделать это, разделив своих персонажей на части, чтобы создать что-то систематическое, например « #@-#**#-#@ ».
Серверная часть вашей формы:
Интерфейсная часть вашей формы:
Пример G:
Некоторые из приведенных выше примеров имеют фиксированную маскировку ввода, так что, если вы хотите, чтобы пользователи могли вводить символы, но не требовали всего этого? Например, номер участника, который заканчивается одним или двумя символами. Вы можете сделать маскировку ввода как « @@-#####-@[@] ». Как видите, мы используем квадратную скобку для необязательного символа.
Вы можете сделать маскировку ввода как « @@-#####-@[@] ». Как видите, мы используем квадратную скобку для необязательного символа.
Серверная часть вашей формы:
Интерфейсная часть вашей формы:
Теперь давайте посмотрим на это с другой стороны, используя второй сценарий для поля телефона.
Сценарий маскирования ввода № 2:
Конечно, использование возможности маскирования удобно, но что, если вы являетесь поставщиком телефонных справочников и ищете номера 1-800 для списка, или у вас есть пользователи с иностранными телефонными номерами и т.п.?
В подобных случаях маскировка ввода в поле телефона может быть полезна не только для того, чтобы дать вам контроль над тем, как вводятся и используются ваши телефонные номера.
Пример A:
Для первого примера давайте начнем снова, но на этот раз добавим поле телефона. Вы должны иметь доступ к опции «Маска ввода» так же, как мы описали ранее в этом руководстве.
На этот раз вы заметите, что можете использовать маскировку номера только с помощью #, и вы также увидите изменение ввода телефонного номера по умолчанию с двух вводов на один ввод, который дополнительно предварительно заполнен « (###) # ##-#### »
Внутренняя часть вашей формы:
Передняя часть вашей формы:
Пример B:
Теперь, чтобы использовать это для номеров 1-800 с номером телефона, вы можно сделать что-то вроде « 1-(8##)-###-#### », чтобы ваши пользователи знали, что это тип необходимой информации.
Серверная часть вашей формы:
Интерфейсная часть вашей формы:
Пример C:
В качестве другого примера предположим, что вы планируете запустить программу информационно-коммуникационных звонков в Австралии. Вам нужно будет собрать телефонные номера, ограниченные этим форматированием, поэтому для этого он будет выглядеть примерно так: « +(##)######### », но вы можете отформатировать его для любой страны. если в другом месте.
Серверная часть вашей формы:
Интерфейсная часть вашей формы:
Так или иначе, мы очень надеемся, что это поможет прояснить все при использовании маскирования ввода.
Не стесняйтесь экспериментировать с этой опцией. Если у вас есть какие-либо предложения, проблемы или вопросы, не стесняйтесь комментировать ниже или опубликовать вопрос на нашем портале поддержки.
Blazor: редакторы данных — маскированный ввод
Обзор
Текстовая маска:
Цифровая маска:
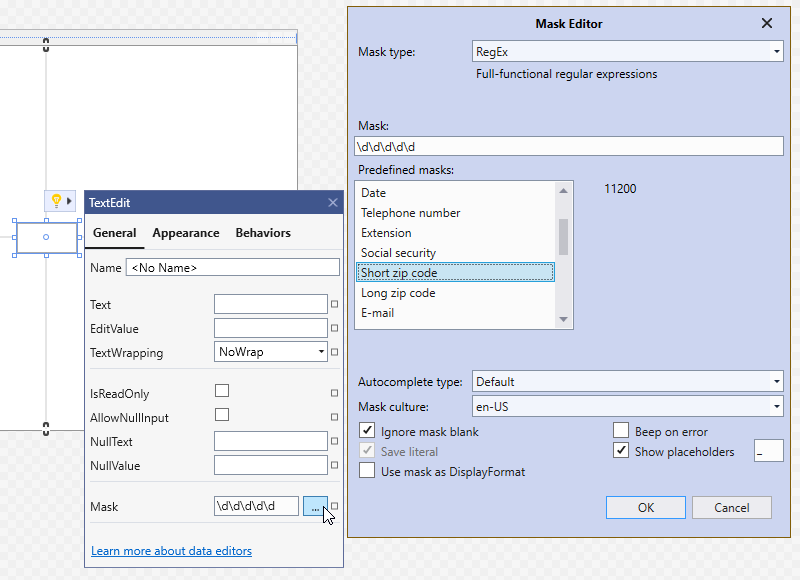
Маска регулярного выражения:
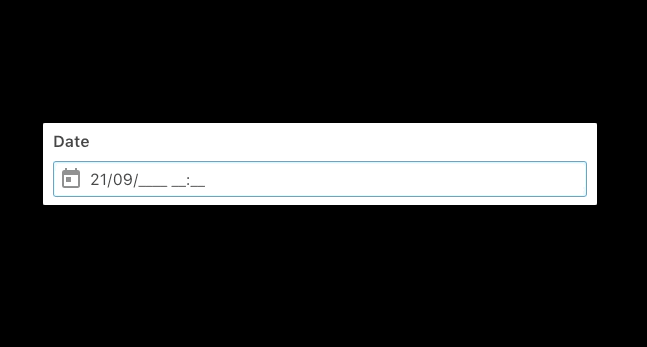
Маска даты и времени:
Маска смещения даты и времени:
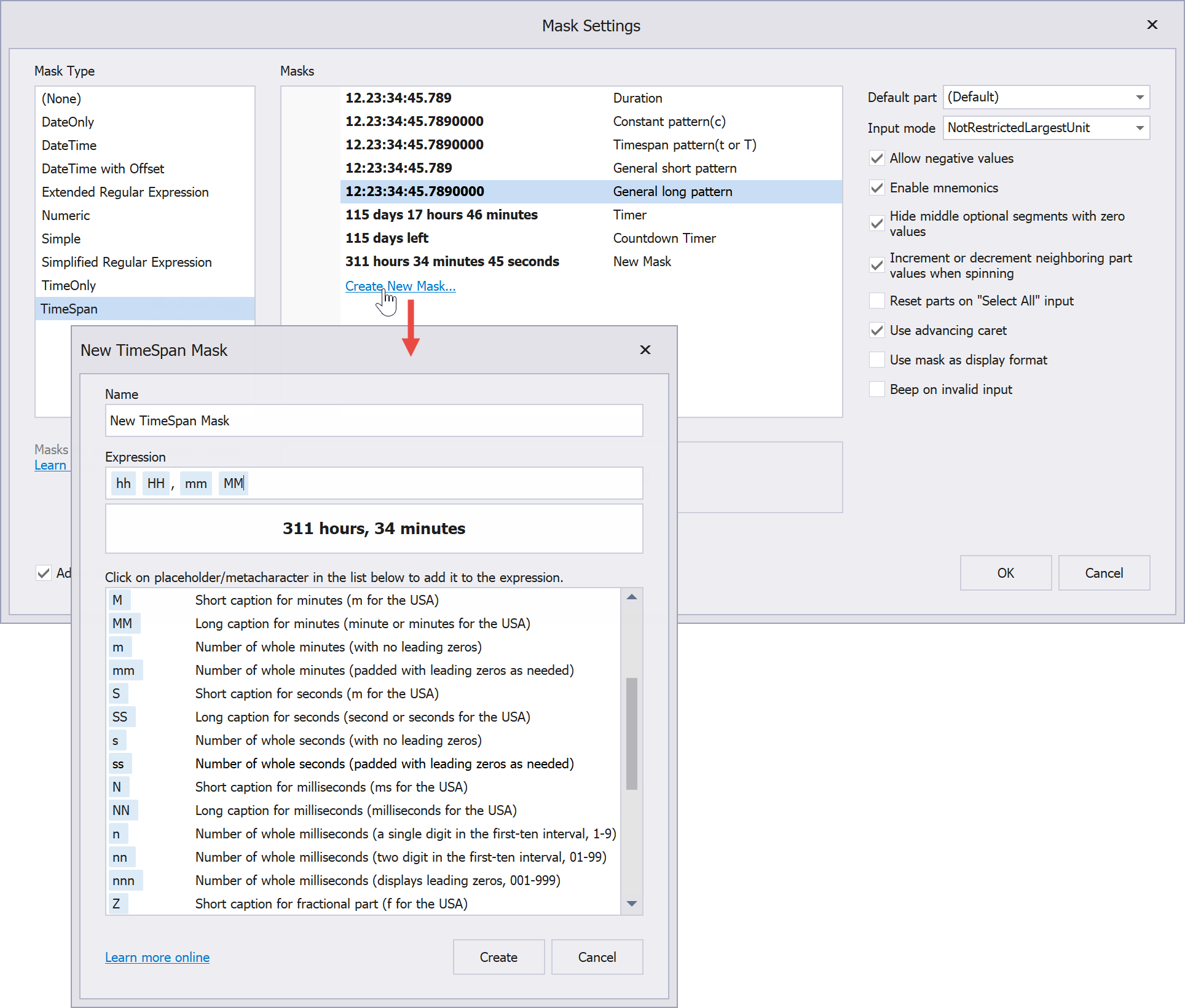
Маска промежутка времени:
Компонент DevExpress Blazor Masked Input — это текстовый редактор, который поддерживает следующие типы масок:
- Текст
- Цифровой
- Регулярное выражение
- Дата-время
- Смещение даты и времени
- Промежуток времени
Для получения дополнительной информации о конкретном типе маски см. соответствующий раздел ниже.
соответствующий раздел ниже.
К маскированному входу можно применять различные режимы размера. Чтобы указать размер компонента в коде, используйте свойство SizeMode. Чтобы применить различные режимы размера в этой демонстрации, используйте раскрывающийся список в заголовке демонстрационной карточки.
Текстовые маски
Заполнитель: Сохранить литералыТелефон:
Вы можете использовать тип маски Текст, если хотите ввести строки ограниченной длины, такие как номера телефонов, почтовые индексы, номера социального страхования и т. д. Некоторые символы в строке маски служат заполнителями для цифр или букв, в то время как другие являются литералами, используемыми для разделения разделов значений.
Маскированный ввод активирует текстовую маску, если вы связываете свойство Value компонента со строковым объектом. Чтобы включить этот тип маски в других случаях, установите для свойства MaskMode компонента значение MaskMode.
Поле со списком Placeholder и переключатель Save Literals определяют символ-заполнитель и необходимость сохранения литералов в значении редактора соответственно.
Числовые маски
Культура:Цена: 0
Используйте числовой тип маски, если вы хотите ограничить ввод числовыми значениями. Для указания маски можно использовать предопределенные шаблоны масок или стандартные числовые форматы .NET. Обратите внимание, что отображаемые значения зависят от текущей культуры. Например, одна и та же маска ввода может определять разные параметры для США и Германии (символ валюты, разделитель тысяч, точность и т. д.).
Маскированный ввод активирует числовой тип маски, если вы привязываете свойство Value компонента к числовому объекту. Чтобы включить этот тип маски в других случаях, установите для свойства MaskMode компонента значение MaskMode.Numeric.
Поле со списком Маска
Маски даты и времени
Режим вставки: Культура: Каскадные обновления разделовЗначение: 05.07.2023 00:00:00
Маски даты и времени позволяют пользователям вводить только значения даты и/или времени в определенном формате. Пользователи могут перемещаться между разделами маски и увеличивать или уменьшать значения разделов с помощью клавиш со стрелками вверх/вниз и колесика мыши.
Компонент Masked Input активирует тип маски даты и времени после привязки свойства Value компонента к объекту DateTime . После установки назначьте шаблон маски свойству Mask, чтобы применить маску, и используйте компонент DxDateTimeMaskProperties для настройки внешнего вида и поведения маски.
Используйте настройки, доступные в этой демонстрации, чтобы исследовать различные режимы маски:
- Маска — определяет шаблон маски.
- Режим вставки — Указывает, следует ли автоматически перемещать курсор в следующую редактируемую секцию после завершения ввода в секции маски (
Обычный режим). - Культура — Указывает текущую культуру. Культура может повлиять на внешний вид рисунка маски.
- Каскадные обновления раздела — указывает, следует ли увеличивать или уменьшать значение предыдущего или следующего раздела маски после изменения значения раздела с помощью клавиши со стрелкой вверх/вниз (или колесика мыши) и превышения минимального или максимального порогового значения. .
Маски смещения даты и времени
Режим вставки: Культура: Значение: 05. 07.2023 4:50:12 -07:00
07.2023 4:50:12 -07:00
Подобно маскам даты и времени, маски смещения даты и времени позволяют пользователям вводить только значения даты и/или времени в определенном формате. Пользователи могут перемещаться между разделами маски и увеличивать или уменьшать значения разделов с помощью клавиш со стрелками вверх/вниз и колесика мыши. Отличие заключается в том, что маски смещения даты и времени сохраняют смещения времени относительно всемирного координированного времени (UTC) и позволяют пользователям изменять значения смещения.
Компонент Masked Input активирует тип маски смещения даты и времени после привязки свойства Value компонента к объекту DateTimeOffset . Чтобы включить этот тип маски в других сценариях использования, задайте для свойства MaskMode компонента значение DateTimeOffset . После установки назначьте шаблон маски свойству Mask, чтобы применить маску, и используйте компонент DxDateTimeOffsetMaskProperties для настройки внешнего вида и поведения маски.
Используйте настройки, доступные в этой демонстрации, чтобы исследовать различные режимы маски:
- Маска — определяет шаблон маски.
- Режим вставки — Указывает, следует ли автоматически перемещать курсор в следующую редактируемую секцию после завершения ввода в секции маски (
Режим перехода) или перемещать фокус вручную (Обычный режим). - Культура — Указывает текущую культуру. Культура может повлиять на внешний вид рисунка маски.
- Каскадные обновления раздела — указывает, следует ли увеличивать или уменьшать значение предыдущего или следующего раздела маски после изменения значения раздела с помощью клавиши со стрелкой вверх/вниз (или колесика мыши) и превышения минимального или максимального порогового значения. .
Маски диапазона времени
Режим вставки: Каскадные обновления разделов Значение: 7. 02:12:00
02:12:00
Маски Blazor Time span позволяют пользователям вводить только временные интервалы. Пользователи могут перемещаться между разделами маски и увеличивать/уменьшать значения разделов с помощью клавиш со стрелками вверх/вниз и колесика мыши.
Компонент Masked Input активирует тип маски интервала времени после привязки свойства Value компонента к TimeSpan . После установки назначьте шаблон маски свойству Mask, чтобы применить маску, и используйте компонент DxTimeSpanMaskProperties для настройки внешнего вида и поведения маски.
Используйте настройки, доступные в этой демонстрации, для изучения различных режимов маски:
- Маска — определяет шаблон маски.
- Режим вставки — Указывает, следует ли автоматически перемещать курсор в следующую редактируемую секцию после завершения ввода в секции маски (
Продвижение в режиме) или для перемещения фокуса вручную (
- Каскадные обновления раздела — указывает, следует ли увеличивать или уменьшать значение предыдущего или следующего раздела маски после изменения значения раздела с помощью клавиши со стрелкой вверх/вниз (или колесика мыши) и превышения минимального или максимального порогового значения. .
Маски регулярных выражений
Режим автозаполнения: Заполнитель: Placeholders VisibleЭлектронная почта:
Если типы масок, перечисленные выше, не соответствуют вашим требованиям, вы можете использовать маску регулярного выражения. Синтаксис аналогичен спецификации POSIX ERE.
Чтобы применить этот тип маски к маскированному вводу, задайте для свойства MaskMode компонента значение MaskMode.RegEx.
Режим автозаполнения , 9Параметры 0011 Placeholder и Show Placeholders задают дополнительные свойства маски.
Значение привязки при изменении входа
Задержка ввода:Цена: 0
Вы можете привязать свойство Value редактора к полю. Если пользователь изменяет входное значение, редактор обновляет свое свойство Value . Используйте свойство BindValueMode, чтобы указать, когда должно произойти обновление. Доступны следующие режимы:
-
OnLostFocus(по умолчанию) — значение редактора обновляется после того, как редактор теряет фокус. -
OnInput— Значение редактора обновляется всякий раз, когда пользователь вводит текст. -
OnDelayedInput— Значение редактора обновляется с задержкой после внесения изменений пользователем.
Кнопка «Очистить» и заполнитель
Установите для свойства ClearButtonDisplayMode значение Auto , чтобы кнопка «Очистить » отображалась в маскированном вводе, когда он не пуст.


