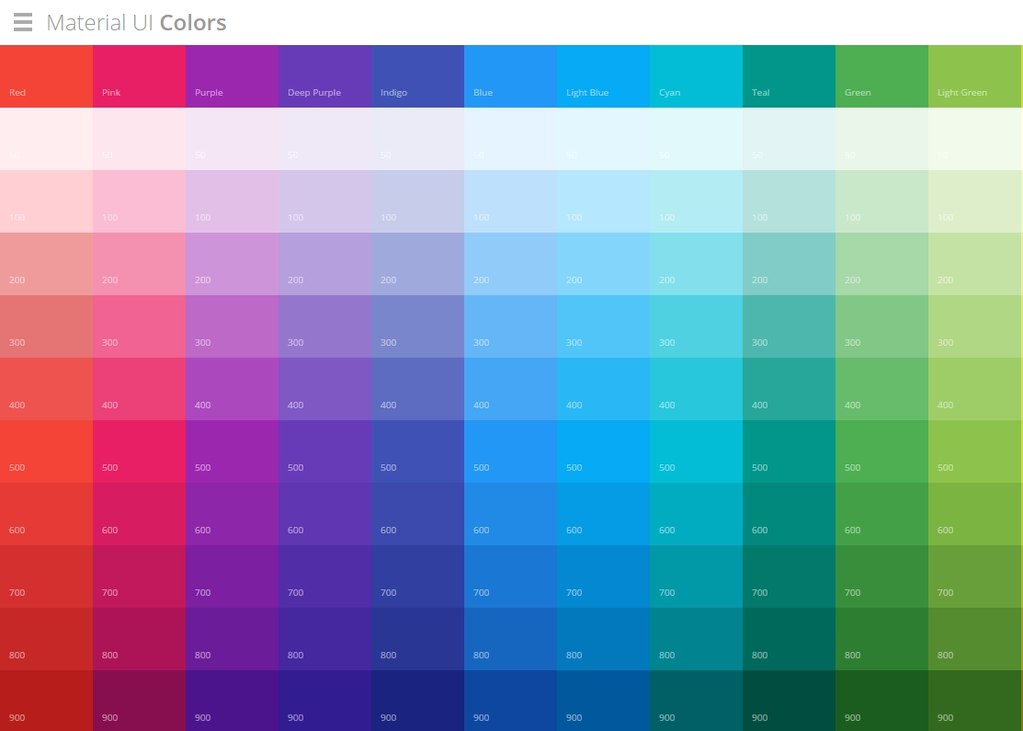
Color Palette — Material Theme UI Documentation
Здесь вы можете найти ссылки на все цвета, используемые в темах.
Материальные темы
океанический
Фон: #263238
Передний план: #B0BEC5
Текст: #607D8B
Фон выбора: #546E7A
Выбор. 415967
Контраст: #1E272C
Active: #314549
Граница: #2A373E
Основной: #425B67
Дерево: #546E7A70
Уведомления: #1E272C
Color: #009688
. : #c3e88d
Yellow Color: #ffcb6b
Blue Color: #82aaff
Red Color: #f07178
Purple Color: #c792ea
Orange Color: #f78c6c
Cyan Color: #89ddff
Gray Color: #546e7a
Белый/Черный Цвет: #EEFFFF
Цвет ошибок: #FF5370
Комментарии Цвет: #546E7A
переменные Цвет: #EEFFFF
Ссылки Цвет: #80CBC4
Функции. #C792EA
TAGS Цвет: #F07178
Цвет струн: #C3E88D
Операторы Цвет: #89DDFF
Цвет: #FFCB6B
Цвет: #F78C6C
.

Темнее
Фон: #212121
Передняя площадка: #B0BEC5
Текст: #727272
Фон выбора: #404040
Выбор. 474747
Контрастность: #1A1A1A
Активность: #323232
Граница: #292929
Подсветка: #3F3F3F
Дерево: #323232C0 9A1
02 1 Не0002 Акцентный цвет: #FF9800
исключенные файлы Цвет: #323232
Зеленый цвет: #C3E88D
Желтый цвет: #FFCB6B
Blue Color: #82AAFF
RED COLOR: #F07178
.
Orange Color: #F78C6C
Cyan Color: #89DDFF
Серый цвет: #616161
Белый/Черный Цвет: #EEFFFF
Цвет ошибок: #FF5370
Цвет Комментарии: #61616111119003
ЦВЕТ: #6161611111
. #эффффСсылки Цвет: #80CBC4
Функции Цвет: #82AAFF
Ключевые слова Цвет: #C792EA
Цвет: #F07178
ЦВЕТИ: #C3E88D
ЦВЕТ: #89DDFF
.

Цвет чисел: #f78c6c
Цвет параметров: #f78c6c
Более легкий
Фон: #FAFAFA
Передний план: #546E7A
Текст: #94A7B0
Фон выделения: #80CBC440
Выбор переднего плана: #546E7A
Кнопки: #F3F4F5
Второй фон: #FFFFFF
: #D2D4D5
Контраст: #EEEEE
Active: #E7E7E8
Граница: #D3EEEI
.
Tree: #80CBC440
Notifications: #eae8e8
Accent Color: #00BCD4
Excluded Files Color: #CCD7DA50
Green Color: #91b859
Yellow Color: #f6a434
Blue Color: #6182b8
Красный цвет: #e53935
Фиолетовый цвет: #7c4dff
Оранжевый цвет: #f76d47
Голубой цвет: #39adb5
Серый цвет: #AABFC9
2 Белый/черный цвет: #270 E53935
Комментарии Цвет: #AABFC9
переменные Цвет: #272727
Ссылки Цвет: #39ADB5
Функции Цвет: #6182B8
Цветовые слова: #7C4DFF
.
 91B859
91B859Цвет операторов: #39ADB5
Цвет атрибутов: #F6A434
Цвет чисел: #F76D47
Цвет параметров: #F76D47
бледная ночь
Фон: #292D3E
Передний план: #A6ACCD
Текст: #676E95
Фон выбора: #717CB470
Выбор. 515772
Контраст: #202331
Active: #414863
Граница: #2B2A3E
Основной: #444267
Дерево: #676E95
Уведомления: #202331
ACCENT. : #c3e88d
Yellow Color: #ffcb6b
Blue Color: #82aaff
Red Color: #f07178
Purple Color: #c792ea
Orange Color: #f78c6c
Cyan Color: #89ddff
Gray Color: #676E95
Белый/Черный Цвет: #EEFFFF
Цвет ошибок: #FF5370
Комментарии Цвет: #676E95
переменные Цвет: #EEFFFF
Цвет: #80CBC4
Цвет: #82AAFF
: #C792EA
Теги Цвет: #F07178
Цвет струн: #C3E88D
Операторы Цвет: #89DDFF
Атрибуты Цвет: #FFCB6B
Цвет: #F78C6C
.

Глубокий океан
Background: #0F111A
Foreground: #8F93A2
Text: #4B526D
Selection Background: #717CB480
Selection Foreground: #FFFFFF
Buttons: #191A21
Second Background: #181A1F
Disabled: # 464B5D
Контрастность: #090B10
Активность: #1A1C25
Граница: #0F111A
Подсветка: #1F2233
Дерево: #717CB430
Уведомления:0003
Акцентный цвет: #84ffff
Исключенные файлы Цвет: #292D3E
Зеленый цвет: #C3E88D
ЖЕЛТЫ C792EA
Оранжевый цвет: #F78C6C
Cyan Color: #89DDFF
Серый цвет: #717CB4
Белый/Черный Цвет: #EEFFFF
Цвет ошибок: #FF5370
Комментарий: #717CB4
9000 2
9000 2 9000 2
.
 : #эфффф
: #эффффСсылки Цвет: #80CBC4
Функции Цвет: #82AAFF
Ключевые слова Цвет: #C792EA
Цвет: #F07178
ЦВЕТИ: #C3E88D
ЦВЕТ: #89DDFF
.
Цвет чисел: #f78c6c
Цвет параметров: #f78c6c
Фон: #002626
Передний план: #B2C2B0
Текст: #49694D
Фон выделения: #1E611E
Выбор передней части: #ffffff
Кнопки: #003535
Второй фон: #002e2e
Отключено: #005454
Контраст: #002020
Актив: #104110
Граница: #003038
Дерево: #32CD3250
Уведомления: #002020
Акцентный цвет: #FFCC80
Отсутствие файлов Цвет: #113711
Зеленый цвет: #C3E88D
Yellow Color: #FFCB6B6B92.
929 2
9000 2
9000 2
9 2
9 2
9000 2
9 2
.

9000 2
.0003
Красный цвет: #f07178
Фиолетовый цвет: #c792ea
Оранжевый цвет: #f78c6c
Голубой цвет: #89ddff
Серый цвет: #005454
2 Белый/черный цвет: #eeff FF5370
Комментарии Цвет: #005454
переменные Цвет: #EEFFFF
Ссылки Цвет: #80CBC4
Функции Цвет: #82AAFF
Ключевые слова: #C792EA
Цветовые: #F07889888888888888888889888888888898888888889888888888888888888888888888888989889898898988898889888989888988898889888989н c3e88d
Цвет операторов: #89ddff
Цвет атрибутов: #ffcb6b
Цвет чисел: #f78c6c
Цвет параметров: #f78c6c
Голубое небо
Фон: #F5F5F5
Передняя плана: #005761
Текст: #01579B
Фон выбора: #ADE2EB
Передняя плана: #ffffffff 3
: #C9EF2
: #fffff93f3
. e7f2f3
e7f2f3Контраст: #E4F2F2
Active: #CAEDF2
Граница: #D0EDF1
Основной: #D1EEFA
Дерево: #B6E1E780
Уведомления: #E0EFF1
Accent Color: #00c6e0
Excuded файлы: #C1. : #91b859
Yellow Color: #f6a434
Blue Color: #6182b8
Red Color: #e53935
Purple Color: #7c4dff
Orange Color: #f76d47
Cyan Color: #39adb5
Gray Color: #01579B
White/Black Color: #272727
Error Color: #e53935
Comments Color: #01579B
Variables Color: #272727
Links Color: #39ADB5
Functions Color: #6182B8
Keywords Color : #7C4DFF
Теги Цвет: #E53935
Цвет струн: #91B859
Операторы Цвет: #39ADB5
Атрибуты Цвет: #F6A434
Цвета: #F76D47
Параметриторы.
Песчаный пляж
Фон: #FFF8ED
Передняя плана: #546E7A
Текст: #888477
Фон выбора: #E7C496
Выбор.
 B8B6A5
B8B6A5Контрастность: #FFF3DB
Активность: #fef8ec
Граница: #f2edde
Выделение: #fbf1df
Дерево: #e7c49680
9007b0Уведомления: #f2edde
0003
Accent Color: #53c7f0
Excluded Files Color: #f2e7ca
Yellow Color: #f6a434
Blue Color: #6182b8
Red Color: #e53935
Purple Color: # 7C4DFF
Оранжевый цвет: #F76D47
Cyan Color: #39ADB5
Серый цвет: #888477
Белый/Черный Цвет: #272727
Цвет ошибок: #E53935
Короли : #272727
Ссылки Цвет: #39ADB5
Функции Цвет: #6182B8
Ключевые слова Цвет: #7C4DFF
Цветные
Цвет цифр: #F76D47
Цвет параметров: #F76D47
Вулкан
Фон: #3
Передний план: #ffeaea
Текст: #ffd0aa
Фон выделения: #750000
Выбор передней планы: #ffffff
Кнопки: #700000
Второй фоновой фон: #330000
Отключено: #7F3C3C
Контраст: #300000
Актив: #440000
Граница: #400000
.

Дерево: #77000050
Уведомления: #300A0A
Акцентный цвет: #00BCD4
Отсутствие файлов Цвет: #662222
зеленый цвет: #C3E88D
Yellow Color: #FFCB6B6B9B6B62
9 2
9 2
.0003
Красный цвет: #f07178
Фиолетовый цвет: #c792ea
Оранжевый цвет: #f78c6c
Голубой цвет: #89ddff
Серый цвет: #7F6451
2 Белый/черный цвет: #eeff FF5370
Комментарии Цвет: #7F6451
Переменные Цвет: #EEFFFF
Ссылки Цвет: #80CBC4
Функции Цвет: #82AAFF
Цветовые слова: #C792EA
Цвет: #F078898888888888888888888888888888888889889889889898888888888888988888988898889888988898889888989888
- 8
- 8
- c3e88d
Цвет операторов: #89ddff
Цвет атрибутов: #ffcb6b
Цвет чисел: #f78c6c
Цвет параметров: #f78c6c
Другие темы
Монокай про
Фон: #2D2A2E
Передняя плана: #FCFCFA
Текст: #939293
Фон выбора: #6E6C6F
Выбор.
 0002 Отключено: #5B595C
0002 Отключено: #5B595CКонтраст: #221F22
Актив: #4A474B
Граница: #2D2A2E
Основной: #5B595C
Дерево: #403E41
. Исключенные файлы Цвет: #3A3A3C
Зеленый цвет: #A9DC76
Желтый цвет: #FFD866
Синий цвет: #78DCE8
Красный цвет: #FF6188
Purple Color: #ab9df2
9767767676767767677677679767776767767767767767776777677767976797679767976777679776977677677677767976776797677767776777677777777777777777779797979796Голубая цвет: #78DCE8
Серый цвет: #727072
Белый/Черный Цвет: #FCFCFA
Цвет ошибок: #F65F87
Комментарии Цвет: #727072
ЦВЕТА: #FCFCFA
. 78DCE8
Функции Цвет: #A9DC76
Ключевые слова Цвет: #FF6188
Цвет: #FF6188
Цвет: #FFD866
Операторы Цвета: #FF6188
Атрибуты.DF2
Параметры Цвет: #F59762
Дракула
Фон: #282A36
Передний план: #F8F8F2
Текст: #6272A4
Фон выбора: #44475A
Передняя плана: #8BE9FD
: #393C4B
.
 6272A4
6272A4Контраст: #191A21
Активный: #44475A
Граница: #21222C
Выделение: #6272A4
Дерево: #44475A50
Уведомления: #1D2228
Акцентный цвет: #FF79C5
Исключенные файлы Цвет: #313341
Зеленый цвет: #8. AAFF80
. Красный цвет: #f780bf
Фиолетовый цвет: #9580ff
Оранжевый цвет: #f89580
Голубой цвет: #80ffea
Серый цвет: #6272A4
Белый/черный цвет: #F8F90 Цвет 5 5:0 0 0023
Комментарии Цвет: #6272A4
переменные Цвет: #F8F8F2
Ссылки Цвет: #FEFF80
Функции Цвет: #8AFF80
Ключевые слова Цвет: #F780BF
Color: #F780BF
: #FEFF802. Цвет операторов: #f780bf
Цвет атрибутов: #8aff80
Цвет чисел: #9580ff
Цвет параметров: #f89580
Гитхаб
Фон: #F7F8FA
Передний план: #5B6168
Текст: #292D31
Фон выбора: #3A66D150
Выбор.
 CCE5FF
CCE5FFГраница: #DFE1E4
Основной момент: #CCE5FF
Дерево: #3A66D1
Уведомления: #DFECFE
ЦВЕТА: #79CB60
. ОБРАЗОВАНИЕ.0003
Желтый цвет: #E36209
Синий цвет: #005CC5
Красный цвет: #D73A49
Фиолетовый цвет: #6F42C1
Оранжевый цвет: #E36209
COLAT
Белый/Черный Цвет: #24292E
Цвет ошибок: #D25252
Комментарии Цвет: #6A737D
Цвет переменных: #24292E
Ссылка. Д73А49
Цвет тегов: #22863A
Цвет строк: #032F62
Цвет операторов: #D73A49
Цвет атрибутов: #6F42C1
Цвет чисел: Параметр #005CC5
3
2 Цвет:3
Гитхаб темный
Фон: #24292E
Передний план: #E1E4E8
Текст: #959DA5
Фон выбора: #3392FF44
Выбор.0003
Отключено: #6A737D
Контраст: #1E2428
Актив: #2B3036
Граница: #1B1F23
Основной: #444D56
Дерево: #39414A
Notiquations: #
63636363636363636363636363.
- 3
- 3
: #39414A
- 3636363636363.
: #39414A
.исключенный файлы Цвет: #2F363D
Зеленый цвет: #85E89D
Желтый цвет: #FFAB70
Синий цвет: #79B8FF
Красный цвет: #F97583
.Голубая цвет: #79B8FF
Серый Цвет: #959DA5
Белый/Черный Цвет: #D1D5DA
Цвет ошибок: #F97583
Комментарий Цвет: #959DA5
Вариант. #79B8FF
Функции Цвет: #B392F0
Ключевые слова Цвет: #F97583
Теги Цвет: #85E89D
Цвет: #79B8FF
Цвет: #F97583
Атрибуты. 79b8ff
Параметры Цвет: #ffab70
Дуга темная
Фон: #2F343F
Передний план: #D3DAE3
Текст: #8B9EB5
Фон выбора: #8888ff55
Выбор. D3DAE3
Контраст: #262b33
Активный: #41416A
Граница: #404552
Выделение: #393f4c
Tree: #09477170
Notifications: #262a33
Accent Color: #42A5F5
Excluded Files Color: #37373d
Green Color: #8f9d6a
Yellow Color: #f9ee98
Blue Color: #7587a6
Красный цвет: #CF6A4C
Фиолетовый цвет: #9B859D
Оранжевый цвет: #CDA869
Головой цвет: #47BC9B
Серый Цвет: #A7A7A7
White/Black: #D3DAE3
Color Color: CF6A4C6A 40003
.

Комментарии Цвет: #747C84
переменные Цвет: #CF6A4C
Ссылки Цвет: #7587A6
Цвет: #7587A6
Цвет: #9B859D
Цвет: #CF6A4C
.Цвет операторов: #A7A7A7
Цвет атрибутов: #F9EE98
Цвет чисел: #CDA869
Цвет параметров: #CDA869
Один темный
Фон: #282C34
Передний план: #979FAD
Текст: #979FAD
Фон выбора: #4D515D
Выбор передний план: #FFFFFF
Кнопки: #3A3F4B
Второй фон: #2F333D
: #6B727D
.333.333D
. #383E49Граница: #282C34
Основной момент: #383D48
Дерево: #3A3F4B80
Уведомления: #282C34
ЦЕНТА: #2979FF
ОСНОВНЫЕ ФАРИИ: #3C4150 9004 2 9003 9000 2
. Отстаил Файлы: #3C4150 9004 2
.8c379
Yellow Color: #e5c17c
Blue Color: #61aeef
Red Color: #e06c75
Purple Color: #c679dd
Orange Color: #d19a66
Cyan Color: #57b6c2
Gray Color: #59626f
Белый/Черный Цвет: #ABB2BF
Цвет ошибок: #E06C75
Комментарии Цвет: #59626F
Цвет: #D19A66
Ссылки Цвет: #56B6C2
Функции: #61AEEE.
 № C679DD
№ C679DDЦвет тегов: #e06c75
Цвет строк: #98C379
Цвет операторов: #61AFEF
Цвет атрибутов: #E5C17C
Цвет чисел: #D19A66 #B0BB
Параметры 20300
Один свет
Фон: #F4F4F4
Передний план: #232324
Текст: #7f7f7f
Фон выделения: #FFFFFF
Передний план выделения: #232324
2 Фон 90:0EADB2DC 90:0EADB2DC0003
Отключено: #B8B8B9
Контраст: #EAEA
Актив: #DBDBDC
Граница: #DBDBDC
Основной момент: #fffffff
Дерево: #DBDBDC80
.
исключенные файлы Цвет: #CACB
Зеленый цвет: #50A14E
Желтый цвет: #C18401
Синий цвет: #4078F2
Красный цвет: #E4564A
Purple Color: #A626A4
Arorch.
Голубая цвет: #0184BC
Серый цвет: #A0A1A7
Белый/Черный Цвет: #232324
Цвет ошибок: #E4564A
Комментарий Цвет: #A0A1A7
.
 #0184BC
#0184BCФункции Цвет: #4078F2
Ключевые слова Цвет: #A626A4
Цветные теги: #E4564A
ЦВЕТЫ: #50A14E
Операторы Цветовые: #4078F2
Атрибуты. Цвета: C18402. 986801
Параметры Цвет: #383A42
Солнечная темнота
Фон: #002B36
Передний план: #839496
Текст: #586E75
Фон выбора: #2E4C52
Передний план: #fffffff
: #073642
: #ffffff
: #073642
: #fffffffff
: #073642
: #fffffffff
: #073642
: #fffffffffffffff 2E5861
Контрастность: #00252E
Активность: #003946
Граница: #0D3640
Выделение: #005a6f
Дерево: #2E4C5280
Уведомления: #2E4C52
Акцентный цвет: #D33682
Отсутствие файлов.
Красный цвет: #D13684
Фиолетовый цвет: #6C71C4
Оранжевый Цвет: #CB4B16
Головой цвет: #2AA198
Серый Цвет: #657B83
White/Black: #93A1A19
.

Comments Color: #657B83
Variables Color: #268BD2
Links Color: #268BD2
Functions Color: #B58900
Keywords Color: #859900
Tags Color: #268BD2
Strings Color: #2AA198
Цвет операторов: #93A1A1
Цвет атрибутов: #B58900
Цвет чисел: #D33682
Цвет параметров: #93A1A1
Солнечный свет
Фон: #fdf6e3
Передний план: #586E75
Текст: #93A1A1
Фон выбора: #e8dcb6
Выбор передней планы: #002b36
Кнопки: #D8D4C4
Второй фоновой
Active: #d1cbb8
Border: #edead9
Highlight: #d1cbb8
Tree: #e8dcb6b0
Notifications: #EDE8D4
Accent Color: #d33682
Excluded Files Color: #E3DCC9
Зеленый цвет: #859900
Желтый цвет: #B58900
Синий цвет: #268BD2
Красный цвет: #D13684
Фиол.
Серый цвет: #93A1A1
Белый/Черный Цвет: #657B83
Цвет ошибок: #DC322F
Комментарий Цвет: #93A1A1
Цвет.
 № B58900
№ B58900Keywords Color: #859900
Tags Color: #268BD2
Strings Color: #2AA198
Operators Color: #657B83
Attributes Color: #657B83
Numbers Color: #D33682
Parameters Color: #657B83
Ночная Сова
Фон: #011627
Передний план: #d6deeb
Текст: #5f7e97
Фон выделения: #5f7e9790
Передний план выделения: #FFFFFF
Кнопки: #0B253A
Второй фон: #0B2942
Отключено: #697098
Контраст: #010E1A
Active: #13344F
Дерево: #122d42
. Основное количество: #084191
Уведомления: #01111DАкцентный цвет: #7E57C2
без учета файлов Цвет: #0E293F
Зеленый цвет: #addb67
Желтый цвет: #ecc48d
Синий: #82aaff
Red Red: #ff6363
.
 0002 Фиолетовый цвет: #c792ea
0002 Фиолетовый цвет: #c792eaОранжевый цвет: #f78c6c
Голубой цвет: #7fdbca
Серый цвет: #637777
Белый/черный цвет: #d6deeb
Цвет ошибки: #ef5350 90 09 09 0 0 9 0 637777
переменные Цвет: #addB67
Ссылки Цвет: #ECC48D
Функции Цвет: #82AAFF
Ключевые слова Цвет: #C792EA
Цвет: #7FDBCA
.
Цвет атрибутов: #addb67
Цвет чисел: #f78c6c
Цвет параметров: #d6deeb
Легкая сова
Предпосылки: #F0F0F0
Передний план: #403F53
Текст: #90A7B2
Фон выбора: #D3E8F8
На переднем плане: #403F53
Кнопки: #D9D9D9
: #FFFFFF -FAFF3
. 93A1A1Контрастность: #f0f0f0
Активность: #d3e8f8
Граница: #D9D9D9
Основной момент: #CCCCCC
Дерево: #D3E8F87C
Уведомления: #F0F0F0
Акцентный Цвет: #2AA298
Excuded Files Color: #E0E7EA
9003.
 Цвет: #E0AF02
Цвет: #E0AF02Синий цвет: #4876D6
Красный цвет: #AA0982
Фиолетовый цвет: #994CC3
Orange Color: #C96765
Cyan Color: #0C969B
. Седый цвет #989F1
. Черный цвет: #111111
Ошибка Цвет: #DE3D3B
Комментарии Цвет: #989FB1
Переменные Цвет: #4876D6
Ссылки Цвет: #FF869A
Цвет: #4876D6
ЦВЕТЫ: #994C3
Цвет строк: #c96765
Цвет операторов: #994cc3
Цвет атрибутов: #0c969b
Цвет чисел: #aa0982
Цвет параметров: #0c969b
Лунный свет
Предпосылки: #222436
Передний план: #C8D3F5
Текст: #A9B8E8
Фон выбора: #444A73
Выбор.

Контраст: #191A2A
Актив: #2F334D
Граница: #222436
Основной: #444A73
Дерево: #444A7370
Уведомления: #191A2A
.0002 исключенный файлы Цвет: #2F334D
Зеленый цвет: #7AF8CA
Желтый цвет: #ffdb8e
Синий цвет: #70b0ff
Красный цвет: #f3c1ff
Цвет.
Cyan Color: #34D3FB
Серый Цвет: #7E8EDA
Белый/Черный Цвет: #C8D3F5
Цвет ошибок: #FF5370
Комментарий Цвет: #7E8EDA
Вариант. #34d3fb
Функции Цвет: #70B0FF
Ключевые слова Цвет: #BAACFF
Теги Цвет: #FF757F
Цвет струн: #7AF8CA
Операторы Цвет: #BAACFF
Атрибуты: #FFBD76
9000 2 Цветные номера: #FF966666666666666.Параметры Цвет: #f3c1ff
Синтвейв 84
Фон: #2a2139
Передний план: #ffffff
Текст: #999999
Фон выделения: #463465
Передний план выделения: #FFFFFF
Кнопки: #382C4D
Второй фон: #2A2139
Отключено: #848BBD
Контраст: #241B2F
Active: #34294F
Граница: #34294F
: #3463563
.

Уведомления: #1
Акцентный цвет: #F92AAD
Отсутствие файлов.0003
Purple Color: #ff7edb
Orange Color: #f97e72
Cyan Color: #36f9f6
Gray Color: #848bbd
White/Black Color: #b6b1b1
Error Color: #fe4450
Comments Color: #848BBD
переменные Цвет: #B6B1B1
Ссылки Цвет: #FF7EDB
Функции Цвет: #36F9F6
Ключевые слова Цвет: #FEDE5D
Цвет: #72F1B8
. феде5д
Цвет атрибутов: #fede5d
Цвет чисел: #f97e72
Цвет параметров: #ff7edb
предыдущая: Редактор ассоциаций значков следующий : Иконки файлов
Включите JavaScript для просмотра комментариев Disqus.
Изменение цветов — Material for MkDocs
Как и любая правильная реализация Material Design, Material for MkDocs поддерживает исходную цветовую палитру Google, которую можно легко настроить с помощью mkdocs. . Кроме того, цвета можно настроить с помощью нескольких строк CSS, чтобы они соответствовали индивидуальности вашего бренда, используя переменные CSS. yml
yml
Конфигурация
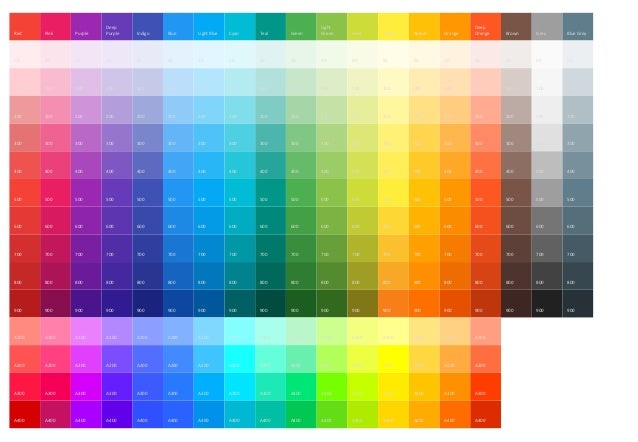
Цветовая палитра
Цветовая схема
5.2.0 · По умолчанию: по умолчанию
Материал для MkDocs поддерживает две цветовые схемы: светлый режим и темный режим по умолчанию . режим , который называется slate . Цветовая схема может быть установлена через mkdocs.yml :
тема:
палитра:
схема: по умолчанию
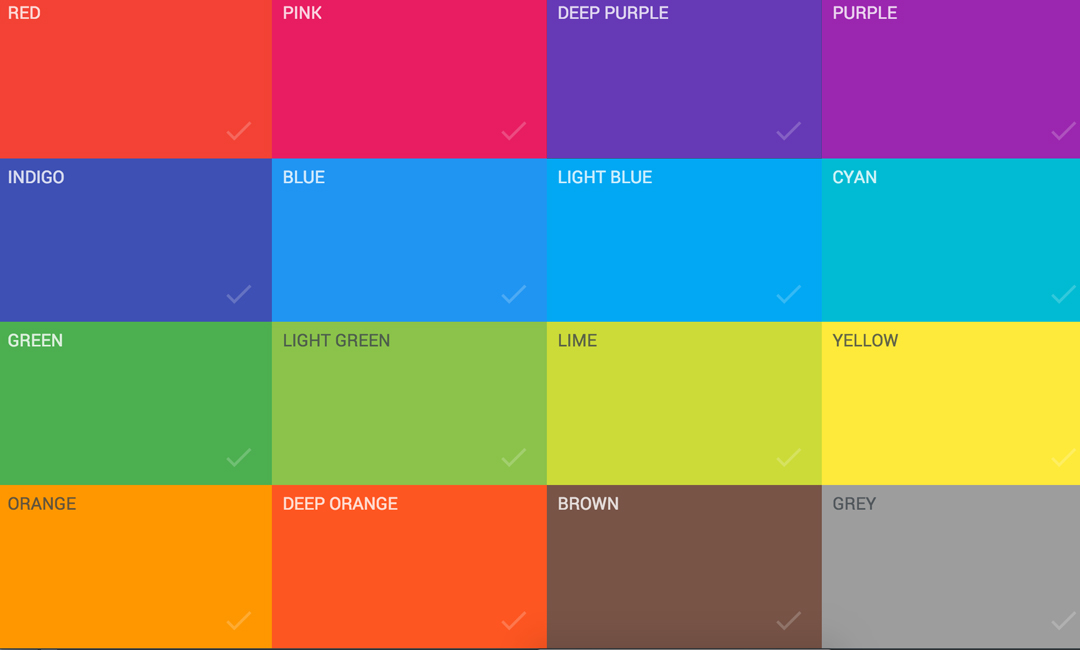
Щелкните плитку, чтобы изменить цветовую схему:
Основной цвет
0.2.0 · По умолчанию: индиго
Основной цвет используется для заголовка, боковой панели, текстовых ссылок и некоторых других компонентов. Чтобы изменить основной цвет, установите следующее значение в mkdocs.yml на допустимое имя цвета:
тема:
палитра:
первичный: индиго
Нажмите на плитку, чтобы изменить основной цвет:
Акцентный цвет
0. 2.0 · По умолчанию:
2.0 · По умолчанию: индиго
Акцентный цвет используется для обозначения элементов, с которыми можно взаимодействовать, например. зависшие ссылки, кнопки и полосы прокрутки. Его можно изменить в mkdocs.yml , выбрав допустимое название цвета:
тема:
палитра:
акцент: индиго
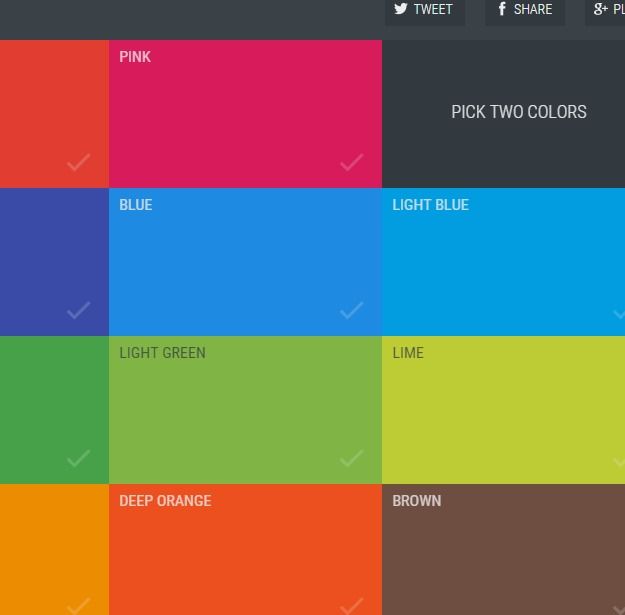
Щелкните плитку, чтобы изменить цвет акцента:
Переключение цветовой палитры
7.1.0 · По умолчанию: нет
Предлагая светлую и темную цветовую палитру , документацию будет приятно читать в разное время дня, поэтому пользователь может сделать соответствующий выбор. Добавьте следующие строки в тему mkdocs.yml :
:
палитра: # (1)!
# Переключатель палитры для светлого режима
- схема: по умолчанию
переключать:
значок: материал/яркость-7 # (2)!
Название: Переключиться в темный режим
# Переключатель палитры для темного режима
- схема: шифер
переключать:
значок: материал/яркость-4
Название: Переключиться в светлый режим
Обратите внимание, что параметр
theme.теперь определяется как список. palette
palette Введите несколько ключевых слов, чтобы найти идеальный значок с помощью нашего поиска значков, и нажмите на короткий код, чтобы скопировать его в буфер обмена:
Эта конфигурация отобразит переключатель цветовой палитры рядом со строкой поиска. Обратите внимание, что вы также можете определить отдельные настройки для основного и акцентного для каждой цветовой палитры.
Следующие свойства должны быть установлены для каждого переключателя:
-
значок По умолчанию: нет · Обязательно — Это свойство должно указывать на допустимый путь к значку, ссылающийся на любой значок, связанный с темой, иначе сборка не будет выполнена. Некоторые популярные комбинации:
- + –
материал/яркость-7+материал/яркость-4 - + –
материал/тумблер+материал/тумблер-выкл-контур7 +777 – - +-
Материал/Глаз+Материал/Глаза - +-
Материал/Lightbulb+Материал/Lightbulbulbulblintitle переключателя, и для улучшения доступности ему следует задать понятное имя.По умолчанию: Нет · Обязательно — это свойство используется в качестве атрибута
 Он отображается как всплывающая подсказка.
Он отображается как всплывающая подсказка.
материал/погода-ночь+Материал/Погода-суннья- + –
Системные настройки
7.1.0 · По умолчанию: нет
Каждая цветовая палитра может быть связана с системными настройками пользователя для светлого и темного внешнего вида с помощью мультимедийного запроса. Просто добавьте свойство media рядом с определением схемы в теме mkdocs.yml :
:
палитра:
# Переключатель палитры для светлого режима
- media: "(предпочитает цветовую схему: светлая)"
схема: по умолчанию
переключать:
значок: материал/яркость-7
Название: Переключиться в темный режим
# Переключатель палитры для темного режима
- медиа: "(предпочтительная цветовая схема: темная)"
схема: шифер
переключать:
значок: материал/яркость-4
Название: Переключиться в светлый режим
Когда пользователь впервые посещает ваш сайт, медиа-запросы оцениваются в порядке их определения. Первый соответствующий медиа-запрос выбирает цветовую палитру по умолчанию.
Первый соответствующий медиа-запрос выбирает цветовую палитру по умолчанию.
Автоматический светлый/темный режим
Только спонсоры · Insiders-4.18.0 · Experimental
Новая операционная система позволяет автоматически переключаться между светлым и темным видом в дневное и ночное время. Insiders добавляет поддержку автоматического светлого/темного режима, делегируя выбор цветовой палитры операционной системе пользователя. Добавьте следующие строки в mkdocs.yml :
тема:
палитра:
# Переключатель палитры для автоматического режима
- media: "(предпочитает цветовую схему)"
переключать:
значок: материал/яркость-авто
Название: Переключиться в светлый режим
# Переключатель палитры для светлого режима
- media: "(предпочитает цветовую схему: светлая)"
схема: по умолчанию #(1)!
переключать:
значок: материал/яркость-7
Название: Переключиться в темный режим
# Переключатель палитры для темного режима
- медиа: "(предпочтительная цветовая схема: темная)"
схема: шифер
переключать:
значок: материал/яркость-4
имя: Переключиться на системные настройки
- Вы также можете определить отдельные настройки для
основногоиакцентногодля каждой цветовой палитры, т. е. разные цвета для светлого и темного режима.
е. разные цвета для светлого и темного режима.
Материал для MkDocs теперь будет менять цветовую палитру каждый раз, когда операционная система переключается между светлым и темным оформлением, даже если пользователь не перезагружает сайт.
Настройка
Пользовательские цвета
Материал для MkDocs реализует цвета с использованием переменных CSS (настраиваемых свойств). Если вы хотите настроить цвета за пределами палитры (например, использовать цвета вашего бренда), вы можете добавить дополнительную таблицу стилей и настроить значения переменных CSS.
Допустим, вы YouTube и хотите установить основной цвет в палитре вашего бренда. Просто добавьте:
docs/stylesheets/extra.css mkdocs.yml
:root {
--md-primary-fg-color: #EE0F0F;
--md-primary-fg-color--light: #ECB7B7;
--md-primary-fg-color--dark: #C;
}
экстра_css: - таблицы стилей/extra.



 91B859
91B859
 : #эфффф
: #эфффф
 e7f2f3
e7f2f3 B8B6A5
B8B6A5
 0002 Отключено: #5B595C
0002 Отключено: #5B595C 6272A4
6272A4 CCE5FF
CCE5FF

 № C679DD
№ C679DD #0184BC
#0184BC
 № B58900
№ B58900 0002 Фиолетовый цвет: #c792ea
0002 Фиолетовый цвет: #c792ea Цвет: #E0AF02
Цвет: #E0AF02

 palette
palette  Он отображается как всплывающая подсказка.
Он отображается как всплывающая подсказка. е. разные цвета для светлого и темного режима.
е. разные цвета для светлого и темного режима.