Макет
Bootstrap включает в себя несколько компонентов и вариантов для размещения вашего проекта, включая упаковку контейнеров, мощную систему gridbox, гибкий медиа-объект и гибкие классы утилиты.
Содержание
- Содержание
- Контейнеры
- Контрольные точки останова
- Z-индекс
Контейнеры
Контейнеры являются самым основным элементом компоновки в Bootstrap и ребуются при использовании нашей сетки по умолчанию. Выбирайте из гибкого контейнера фиксированной ширины (что означает его изменение max-width в каждой точке останова) или fluid-width ((это значит, что она постоянно 100%).
Хотя контейнеры могут быть вложенными, большинство макетов не требуют вложенного контейнера.
<div> <!-- Content here --> </div>
Используйте .container-fluid для контейнера полной ширины, охватывающего всю ширину экрана.
<div> ... </div>
Контрольные точки останова
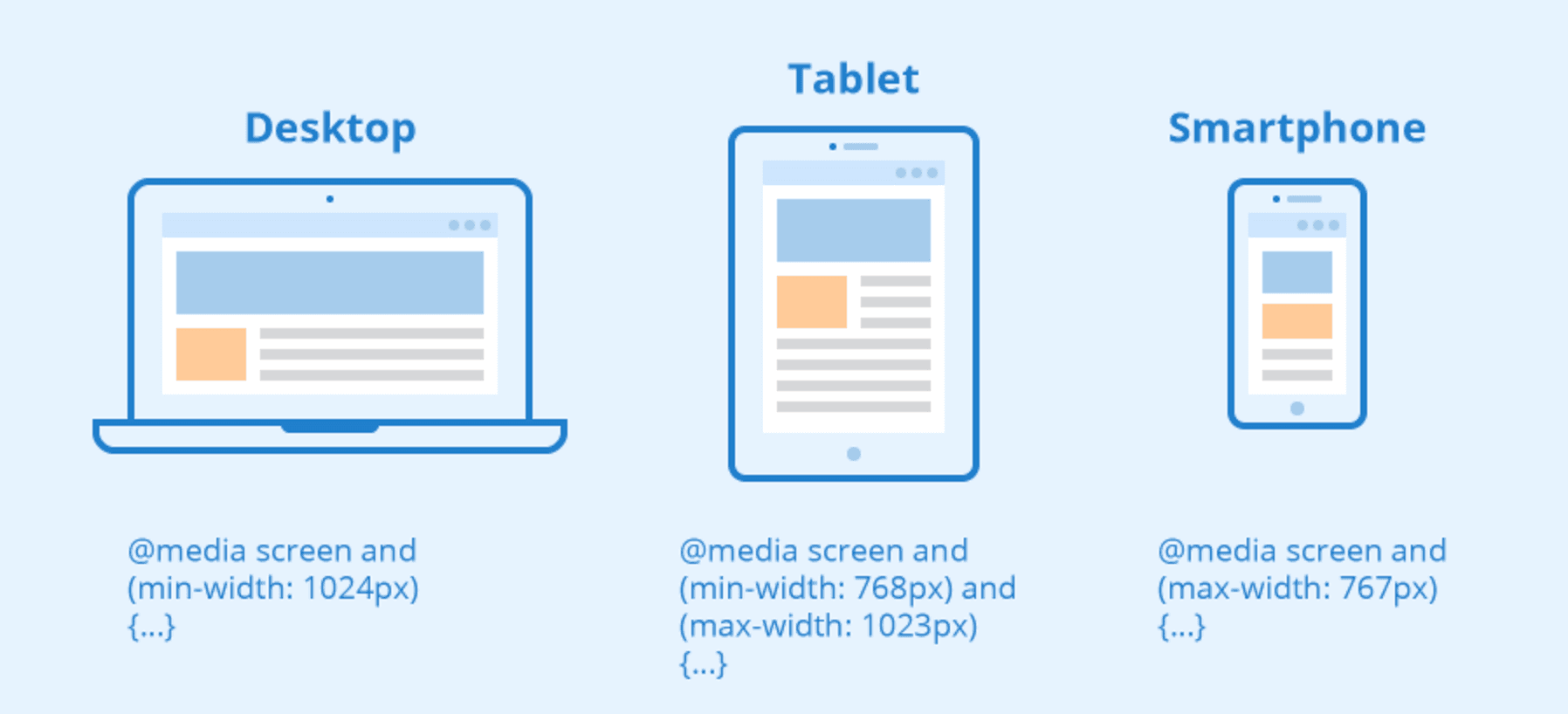
Поскольку Bootstrap разработан для мобильных устройств, мы используем несколько медиа-запросов для создания разумных точек останова для наших макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине видового экрана и позволяют нам масштабировать элементы при изменении области просмотра.
Bootstrap в основном использует следующие диапазоны медиа-запросов (или точек останова) в исходных файлах Sass для нашего макета, grid-системы и компонентов.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { .
.. }Поскольку мы пишем наш исходный CSS в Sass, все наши медиа-запросы доступны через миксы Sass:
@include media-breakpoint-up(xs) { ... }
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Example usage:
@include media-breakpoint-up(sm) {
.some-class {
display: block;
}
}Мы иногда используем медиа-запросы, которые идут в другом направлении (данный размер экрана или меньше):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) { ... }
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) { ... }
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) { ... }
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) { ... }
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthОпять же, эти медиа-запросы также доступны через миксы Sass:
@include media-breakpoint-down(xs) { . .. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
.. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }Существуют также медиа-запросы и миксы для таргетинга на один сегмент размеров экрана с использованием минимальной и максимальной ширины точки останова.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) { ... }
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) { ... }
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }Эти медиа-запросы также доступны через миксы Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { . .. }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }
.. }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }Аналогично, медиа-запросы могут охватывать несколько точек останова:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) { ... }Sass миксин для таргетинга одного и того же размера экрана будет выглядеть следующим образом:
@include media-breakpoint-between(md, xl) { ... }Z-индекс
В некоторых компонентах Bootstrap используется z-index, свойство CSS, которое помогает управлять макетом, предоставляя третью ось для размещения контента. Мы используем стандартную шкалу z-index в Bootstrap, которая была разработана для правильной навигации по слою, всплывающих подсказок и всплывающих окон, модальных окон и других функций.
Мы не поощряем настройку этих значений; если вы меняете один из них, вам, вероятно, придется изменить их все.
$zindex-dropdown-backdrop: 990 !default; $zindex-navbar: 1000 !default; $zindex-dropdown: 1000 !default; $zindex-fixed: 1030 !default; $zindex-sticky: 1030 !default; $zindex-modal-backdrop: 1040 !default; $zindex-modal: 1050 !default; $zindex-popover: 1060 !default; $zindex-tooltip: 1070 !default;
Фоновые элементы, такие как фоны, разрешающие щелчок, обычно расположены на более низких z-index-ах, в то время как навигация и информеры используют более высокие z-index-ы чтобы гарантировать, что они перекрывают окружающий контент.
На 100% правильный способ делать контрольные точки в CSS — CSS-LIVE
Перевод статьи The 100% correct way to do CSS breakpoints для CSS-live.ru, автор — Дэвид Гилбертсон
Постарайтесь на пару минут забыть про CSS. Не думайте о веб-разработке. Забудьте про цифровые пользовательские интерфейсы.
А когда вы забудете про всё это, хочу, чтоб ваше сознание отправилось в путешествие.
Многое тогда было проще, когда единственной вашей заботой было рисовать фигуры и стараться удержать себя в руках.
Взгляните на эти точки. Видите, что некоторые из них собраны в кучки, а некоторые выбиваются? Я хочу, чтоб вы мне разбили их на пять групп, как вам кажется логичным.
Смелей. Убедитесь, что никто не смотрит, и обведите вокруг каждой из пяти групп кружок пальчиком, совсем как тогда в детстве.
Скорее всего у вас получилось что-то вроде этого, так? (Только не говорите мне, что проскроллили вниз, не сделав этого упражнения. Я очень расстроюсь.)
Конечно, те две точки справа можно было обвести по-разному. Если вы объединили их в группу, думаю, это нормально. Говорят, что не бывает неправильного ответа, но я всегда бываю прав, так что мне не приходится выслушивать это пошлое утешение.
Прежде чем я продолжу, вы точно не нарисовали чего-то наподобие такого?
Вряд ли. Правда?
Правда?
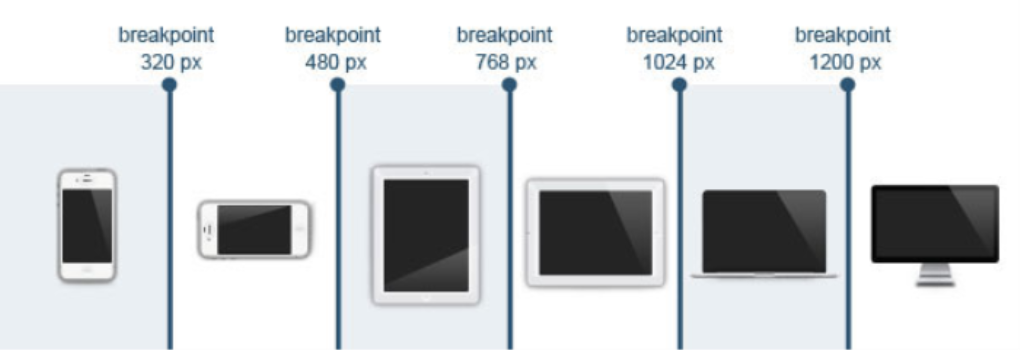
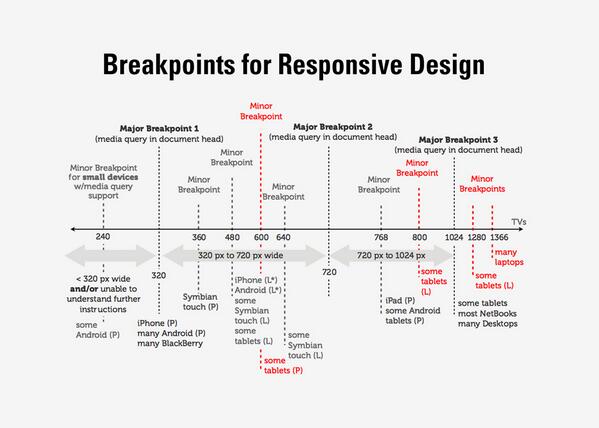
Но именно это по сути вы делаете, когда задаете контрольные точки в положениях, отвечающих точной ширине конкретных устройств (320px, 768px, 1024px).
Доводилось ли вам слышать недоуменное бормотание вроде такого? Или, может, это вы и были?
«Средняя контрольная точка — это до 768px включительно или нет? Так, вижу… а это iPad в портретном режиме, или это уже „большой“? Ага, большой — это от 768px и выше. А маленький — это 320px? Что же тогда такое диапазон от 0 до 319px? Контрольная точка для муравьев?»
Могу на этом остановиться и перейти сразу к правильным контрольным точкам. Но мне любопытно, почему вышеописанный метод («тупая группировка») так распространен.
Почему так вышло?
Думаю, ответ на эту загадку, как и на многие другие, сводится к сбивающей с толку терминологии. В конце концов, и предложение выпить царской водки

Думаю, в обсуждениях и реализациях контрольных точек мы путаем «границы» и «диапазоны».
Скажите, если вы делаете контрольные точки в Sass, вы заводите переменную $large со значением, скажем, 768px?
Это нижняя граница диапазона, который вы называете large («большой») или верхняя? Если нижняя, то переменной $small быть не должно, потому что это должен быть 0
А если это верхняя граница, то как вы определите контрольную точку $large-and-up («от большго и выше»)? Это должно быть медиавыражение с min-width, равным $medium, так?
А если вы называете так только саму границу, то нас ждет путаница в дальнейшем, потому что медиавыражение — это всегда диапазон.
Получается бардак, и даже думать об этом — зря время тратить. Так что у меня есть три совета:
- Выбирайте контрольные точки правильно
- Называйте диапазоны со смыслом
- Пишите код декларативно
Совет № 1: Выбирайте контрольные точки правильно
Что же такое правильная контрольная точка?
Ваше детсадовское «я» уже нарисовало кружочки. Я лишь сделал вам из них прямоугольники.
Я лишь сделал вам из них прямоугольники.
600px, 900px, 1200px и 1800px, если собираетесь делать что-то особенное для гигантских мониторов. На всякий случай, если заказываете в интернете «гигантский монитор», уточняйте, что речь про компьютерный. Если вам пришлют старинный бронированный корабль, с вас могут многовато взять за доставку.
Точки, с которыми только что играло ваше детское «я», представляют 14 самых распространенных размеров экрана:
Источник картинки
Так что можно сделать милую маленькую картинку, позволяющую легко находить общий язык всем, кто строит из себя бизнесменов, дизайнеров, разработчиков и тестировщиков соответственно.
Зря я выбрал оранжевый и зеленый цвета, но не переделывать же теперь все картинки
Совет № 2. Называйте диапазоны со смыслом
Конечно, никто не мешает назвать контрольные точки «папа-медведь» и «маленький-медвежонок». Но если я собираюсь посидеть с дизайнером и обсудить, как должен выглядеть сайт на разных устройствах, я хочу как можно быстрее с этим закруглиться. Если для этого нужно назвать размер планшетом в портретном положении — мне это подходит. Ёлки-палки, да назовите его хоть «iPad в портретном положении», я не обижусь.
Если для этого нужно назвать размер планшетом в портретном положении — мне это подходит. Ёлки-палки, да назовите его хоть «iPad в портретном положении», я не обижусь.
«Но расклад же меняется!» — можете воскликнуть вы. «Телефоны растут, планшеты мельчают!»
Но срок годности у CSS вашего сайта — около трех лет (если это не Gmail). iPad с нами уже вдвое дольше, и с трона его пока так и не спихнули. И мы знаем, что Apple уже не делает новых продуктов, а только убирает что-то (кнопочки, дырочки и т.п.) у существующих.
Так что 1024 на 768 — это надолго, ребята. Не надо прятать голову в песок (занятный факт: страусы не водятся в городах, потому что там нет песка, а значит, некуда прятаться от хищников).
Вывод: без общения нет взаимопонимания. Не надо намеренно отказываться от полезных слов.
Совет № 3. Пишите код декларативно
Знаю, знаю, опять это слово «декларативно». Скажу по-другому: ваш CSS должен определять, что в нем должно происходить, а не как это должно происходить. Это «как» лучше спрятать в специальном миксине.
Это «как» лучше спрятать в специальном миксине.
Как мы уже выяснили, изрядная часть путаницы с контрольными точками заключена в том, что переменные, обозначающие границу диапазона, называются так же, как сам диапазон. У $large: 600px попросту нет смысла, если large («большой») — это диапазон. Это всё равно что сказать var coordinates = 4;.
Так что все технические подробности можно упрятать в миксин, а не давать использовать их в коде в открытую. А можно и того лучше — вообще обойтись без переменных.
Следующий пример я поначалу делал как упрощенный. Но на деле, по-моему, он охватывает всё что надо. Можете взглянуть на него в действии на Codepen. Я использую Sass, потому что не мыслю сайта без него. Но логика в CSS или Less будет та же.
@mixin for-phone-only {
@media (max-width: 599px) { @content; }
}
@mixin for-tablet-portrait-up {
@media (min-width: 600px) { @content; }
}
@mixin for-tablet-landscape-up {
@media (min-width: 900px) { @content; }
}
@mixin for-desktop-up {
@media (min-width: 1200px) { @content; }
}
@mixin for-big-desktop-up {
@media (min-width: 1800px) { @content; }
}
// usage
. my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}Возможно, я пристрастен, но, вроде, вполне симпатичный декларативный CSS
Обратите внимание, что я вынуждаю разработчика указывать суффикс -up («и выше») или -only («и только»).
Неоднозначность плодит путаницу
Можно сходу придраться, что это не работает с произвольными медиавыражениями. Что ж, хорошая новость. Если вам нужно произвольное медиавыражение, напишите его (на практике, если мне понадобится что-либо сложнее вышеприведенного примера, я не стану дурить головы и сразу брошусь в объятья любимой Сюзи с ее инструментами).
Еще одним недостатком можно считать то, что у меня тут восемь миксинов. Конечно, было бы разумно сделать единственный миксин, а потом просто передавать в него нужные размеры, типа такого:
@mixin for-size($size) {
@if $size == phone-only {
@media (max-width: 599px) { @content; }
} @else if $size == tablet-portrait-up {
@media (min-width: 600px) { @content; }
} @else if $size == tablet-landscape-up {
@media (min-width: 900px) { @content; }
} @else if $size == desktop-up {
@media (min-width: 1200px) { @content; }
} @else if $size == big-desktop-up {
@media (min-width: 1800px) { @content; }
}
}
// usage
. my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Да, это работает. Но если вы передадите неподдерживаемое имя, компилятор вам никакой ошибки не покажет. А передать sass-переменную — значит сделать доступными в коде 8 переменных, и лишь для того, чтобы отдать их переключателю в миксин.
Не говоря о том, что синтаксис @include for-desktop-up {...} со всех сторон красивее, чем @include for-size(desktop-up) {...}.
Оба примера кода можно поругать за то, что я дважды пишу 900px, да еще 899px. Конечно же, можно обойтись одной переменной и отнять 1, где нужно.
Хотите этого — флаг вам в руки, но я не стал бы, и вот почему:
- Это не то, что часто меняется. Это не те числа, что используются повсюду в коде. От того, что они не переменные, нет никаких проблем — если только вы не хотите дать к контрольным точкам Sass доступ скрипту, вставляющему в страницу JS-объект с этими переменными.

- Синтаксис для перевода чисел в строки в Sass ужасен. Внизу — цена, которую вы заплатите за веру в то, что повторение числа дважды — худшее из зол:
@mixin for-size($range) {
$phone-upper-boundary: 600px;
$tablet-portrait-upper-boundary: 900px;
$tablet-landscape-upper-boundary: 1200px;
$desktop-upper-boundary: 1800px;
@if $range == phone-only {
@media (max-width: #{$phone-upper-boundary - 1}) { @content; }
} @else if $range == tablet-portrait-up {
@media (min-width: $phone-upper-boundary) { @content; }
} @else if $range == tablet-landscape-up {
@media (min-width: $tablet-landscape-upper-boundary) { @content; }
} @else if $range == desktop-up {
@media (min-width: $tablet-landscape-upper-boundary) { @content; }
} @else if $range == big-desktop-up {
@media (min-width: $desktop-upper-boundary) { @content; }
}
}
// usage
. my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Ну как, улучшилась читаемость? Или наоборот?
Ну и раз уж я в последних абзацах взял такой агрессивный тон… Горе тому дураку, кто делает какое-то колдунство типа хранения контрольных точек в Sass-списке и выводит медиавыражения, обходя его циклом, или еще что-то столь же нелепое, что другие разработчики потом век не расшифруют.
Где сложность, там и баги
Наконец, вы можете подумать «Разве не правильнее отталкиваться в контрольных точках от контента, а не от устройств?». Что ж, круто, что вы дочитали аж досюда, и ответ будет «да»… для сайтов с одним видом раскладки. Или если у вас несколько раскладок и вас устраивает делать свой набор контрольных точек для каждой. Ах да, и еще если дизайн вашего сайта не меняется часто, или вас устраивает обновлять контрольные точки при каждом обновлении дизайна, потому что вам хочется, чтобы они по-прежнему зависели от контента, правда?
Со сложными сайтами жить намного легче, если использовать по всему сайту один и тот же набор контрольных точек.
Всё! Но этой заметке как-то явно не хватает пушистости, дайте-ка подумать, не найдется ли у меня повода добавить немного…
О, придумал!
Добавочные советы по разработке контрольных точек
Да, даже у flickr есть контрольные точки на 768 и 1400
- Если хотите увидеть в действии контрольные точки CSS для экранов с разрешением больше чем у монитора, за которым вы сидите, воспользуйтесь «отзывчивым» режимом в отладчике Chrome и введите сколь угодно гигантский размер.
- Голубая полоска показывает медиавыражения для ‘max-width’, оранжевая — для ‘min-width’, а зеленая — медиавыражения, в которых есть и то и другое.
- Клик по медиавыражению задает экрану такую ширину. Если кликнуть по зеленому медиавыражению несколько раз, он переключается между максимальной и минимальной шириной.
- Кликайте правой кнопкой по медиавыражению в панели медиавыражений, чтобы перейти к определению этого правила в CSS.
Спасибо за чтение! Пишите свои лучшие идеи в комментариях, буду рад их услышать. И кликните на маленькое сердечко, если считаете, что я этого заслуживаю, либо оставьте его пустым и заброшенным, как моя самооценка в том случае, если вы этого не сделаете.
И кликните на маленькое сердечко, если считаете, что я этого заслуживаю, либо оставьте его пустым и заброшенным, как моя самооценка в том случае, если вы этого не сделаете.
P.S. Это тоже может быть интересно:
html — Scss: @include media-breakpoint-down: неопределенный миксин, но я импортирую класс начальной загрузки
Задавать вопрос
спросил
Изменено 3 месяца назад
Просмотрено 4к раз
Я пытался использовать @include media-breakpoint-up в Angular, но при компиляции получаю эту ошибку
Bootstrap 5.1.13
Angular CLI: 10.2.4
Node: 14.17.2
ОС: win32 x64
Angular: 10.2.5
900 24 ОШИБКА при сборке модуля не удалась (из . /node_modules/sass-loader /расстояние/cjs.js):
SassError: Неопределенный миксин.
╷
6 │ ┌ @include media-breakpoint-down(md) {
7 │ │ ширина: 100%;
8 │ │ поля: 0 10px 0 10px;
9 │ └ }
/node_modules/sass-loader /расстояние/cjs.js):
SassError: Неопределенный миксин.
╷
6 │ ┌ @include media-breakpoint-down(md) {
7 │ │ ширина: 100%;
8 │ │ поля: 0 10px 0 10px;
9 │ └ } класс стиля
.mat-form-field{
ширина: 460 пикселей;
@include media-breakpoint-down(md) {
ширина: 100%;
поле: 0 10 пикселей 0 10 пикселей;
}
}
импорт в main.scss @import '~bootstrap/scss/bootstrap-utilities';
класс начальной загрузки в html работает нормально
где не так? Спасибо
Я попытался импортировать все классы начальной загрузки (в правильном порядке), я попытался перезапустить Angular ng serve, но так и не заработал 5
@import 'node_modules/bootstrap/scss/функции'; @import 'node_modules/bootstrap/scss/variables'; @import 'node_modules/bootstrap/scss/mixins';
эти импорты необходимы для его работы
Как было предложено клоном, вы должны импортировать файл начальной загрузки в каждый компонент SCSS.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — Как включить media-breakpoint-up в Bootstrap 4?
Задавать вопрос
спросил
Изменено 5 лет, 6 месяцев назад
Просмотрено 5к раз
Как включить media-breakpoint-up в Bootstrap 4?
Если меня попытаются:
@include media-breakpoint-up(sm) {
HTML {
размер шрифта: 16px;
}
}
, то у меня ошибка:
Ошибка: неопределенный миксин ‘media-breakpoint-up’. в строке 14 ……
в строке 14 ……
Я использую Bootstrap 4, включая файлы:
- html
- css
- twitter-bootstrap
Вы поделились SASS, языком препроцессора CSS, который расширяет функциональность CSS. Это не «ванильный» CSS.
@include media-breakpoint-up необходимо будет скомпилировать из SASS в CSS. Вот как установить SASS, чтобы вы могли конвертировать SASS в CSS.


 .. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
.. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... } .. }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }
.. }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... } my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
} my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
 my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}