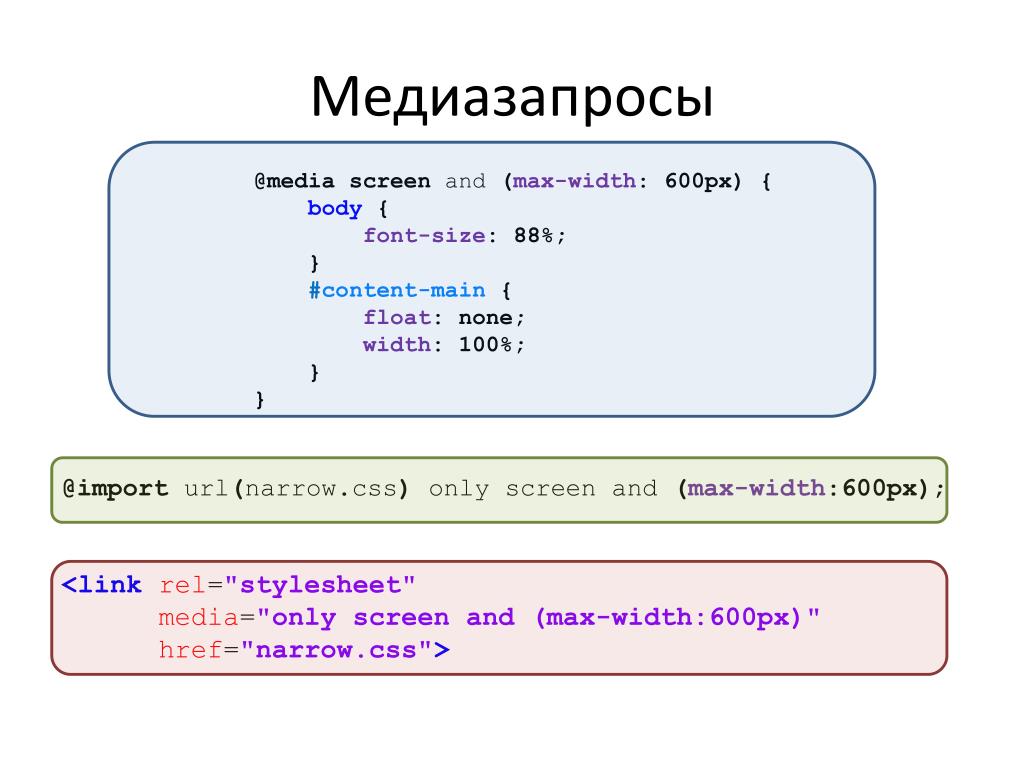
Медиазапросы | CSS: Адаптивность сайта
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Одним из самых важных инструментов при создании адаптивной вёрстки является использование медиазапросов. Медиазапросы — специальные условные конструкции, которые позволяют применять стили только для определённых устройств.
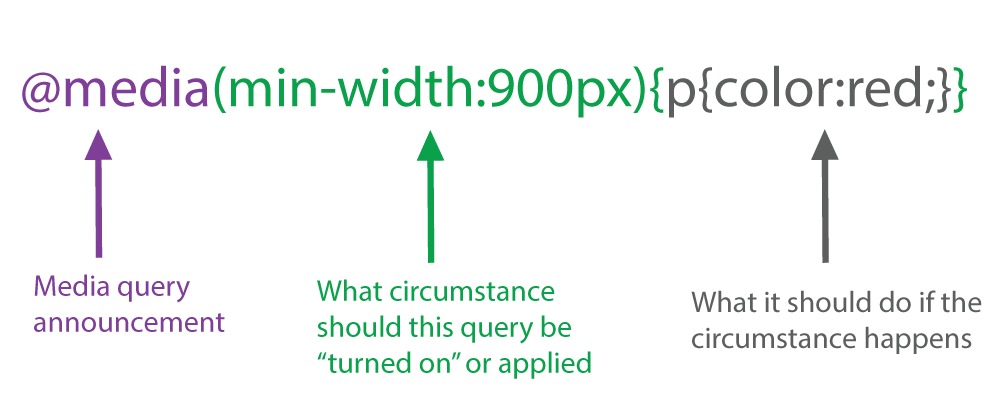
Медиазапросы записываются следующим образом:
@media (условия) {
/* CSS-код, который будет выполнен для данного условия */
}
В качестве условия могут выступать различные значения и константы. Зачастую используются следующие конструкции:
Ориентация экрана
Для определения ориентации экрана используется ключ orientation, значением которого может выступать одно из двух значений:
landscape. Условие выполнится для устройств с горизонтальной ориентацией экрана. Горизонтальная — ориентация, при которой ширина viewport больше его высоты.
portrait
<style>
@media (orientation: landscape) {
/* При горизонтальной ориентации фоновым цветом сайта будет белый */
body {
background: #FFF;
}
}
@media (orientation: portrait) {
/* При вертикальной ориентации фоновым цветом сайта будет чёрный */
body {
background: #000;
}
}
</style>
Разрешение экрана
При использовании медиазапросов мы также можем исходить из ширины или высоты viewport. Для этого используются знакомые нам по обычным CSS-правилам условия width, min-width, max-width
С помощью таких условий создаются breakpoint — контрольные точки. Это границы значений, по которым видоизменяется наш макет. Такие точки остановки позволяют иметь правила для мониторов, планшетов, телефонов, кофеварок.
<style>
/* Здесь будут все стили для устройств с viewport больше 1400 пикселей. */
@media (max-width: 1400px) {
/*
Стили для устройств, у которых ширина viewport меньше или равно 1400 пикселей,
но больше 990 пикселей.
Эти стили будут использованы для планшетов и ноутбуков с низким разрешением
*/
}
@media (max-width: 990px) {
/*
Стили для устройств, у которых ширина viewport меньше или равно 990 пикселей,
но больше 770 пикселей.
Эти стили подойдут для некоторых мобильных устройств и планшетов
*/
}
@media (max-width: 770px) {
/*
Стили для устройств, у которых ширина viewport меньше или равно 770 пикселей.
Это множество мобильных устройств
*/
}
</style>
Обратите внимание на порядок написания свойств. Помните, что CSS является каскадной таблицей, поэтому порядок стилей необходимо контролировать. В данном случае к элементу вначале будет применён стиль по умолчанию, который не находится в медиазапросе, затем поочерёдно будут применяться стили в зависимости от значений в условии медиазапроса.
Например, при ширине viewport 770 пикселей для элемента стили применятся в следующем порядке:
- Стили по умолчанию.
- Стили для условия медиазапроса
max-width: 1400px. - Стили для условия медиазапроса
max-width: 990px. - Стили для условия медиазапроса
max-width: 770px.
Подход, описанный выше называется Desktop First. Мы вначале пишем стили для больших мониторов, а в последствии, используя медиазапросы, дописываем стили для всё более маленьких значений
В противовес Desktop First существует подход Mobile First. Его особенностью является то, что вначале пишутся стили под мобильные устройства, а затем, используя медиазапросы, пишутся стили для больших размеров viewport. Если в Desktop First основной конструкцией являлось использование max-width, то в Mobile First используется min-width.
Стили, написанные с использованием подхода Mobile First выглядят следующим образом:
<style>
/* Здесь будут все стили для мобильных устройств с viewport меньше 770 пикселей. */
@media (min-width: 770px) {
/*
Стили для устройств, у которых ширина viewport больше или равно 770 пикселей
*/
}
@media (min-width: 990px) {
/*
Стили для устройств, у которых ширина viewport
больше или равно 990 пикселей, но меньше 1400 пикселей.
*/
}
@media (min-width: 1400px) {
/*
Стили для устройств, у которых ширина viewport
больше или равно 1400 пикселей
*/
}
</style>
Логические операторы
Условия внутри медиазапросов можно комбинировать. Для этого существует три логических оператора:
- Логическое «И». Означает, что несколько условий должны быть выполнены для того, чтобы CSS-стили применились к элементу. Для использования логического «И» используется ключевое слово
and. Сделаем условие, которое проверяет, что экран устройства находится в портретной (вертикальной) ориентации и имеет ширину viewport не меньше 600 пикселей:
<style>
@media (orientation: portrait) and (min-width: 600px) {
. container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «ИЛИ». Свойства применятся в том случае, если хотя бы одно из условий будет выполнено. Условия для этого отделяются запятыми. Возьмём прошлый пример и применим его с использованием «ИЛИ»:
<style>
@media (orientation: portrait), (min-width: 600px) {
.container {
/* Для устройств с портретной ориентацией ИЛИ шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «НЕ». Свойства применятся в том случае, если условие не выполняется
not. Реальное использование этого оператора не велико, в виду сложности и не интуитивности происходящего. В связи с этим советую воздержаться в первое время от использования ключевого словаnot.
<style>
@media not all and (orientation: landscape) {
.container {
/* Для устройств с портретной ориентацией (условие выглядит как «НЕ горизонтальная») сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
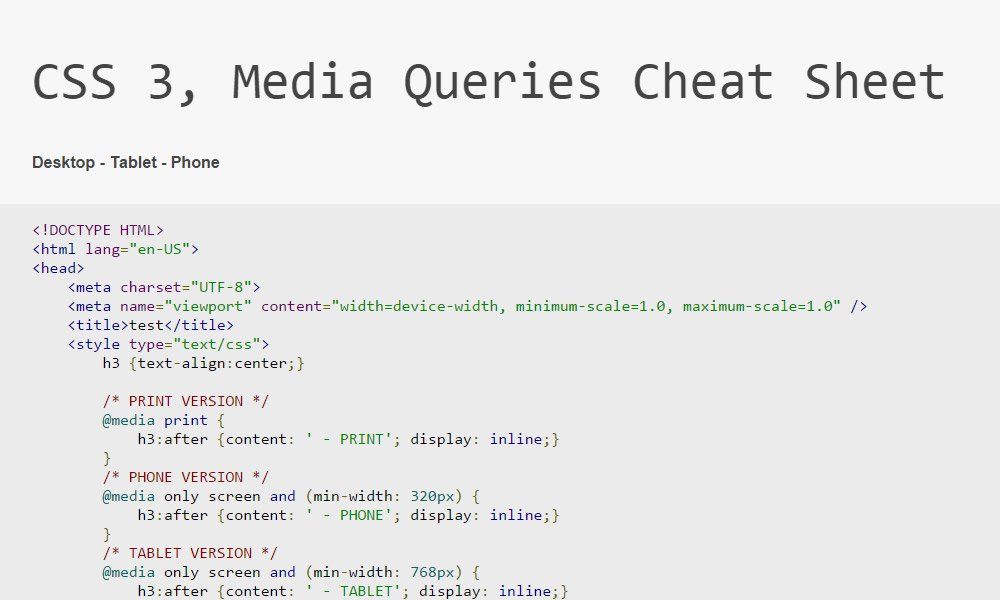
Использование медиазапросов при подключении CSS
media.<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Подключение CSS файлов</title>
<!-- Общие стили для проекта -->
<link rel="stylesheet" href="style.css">
<!-- Стили для экранов с viewport не менее 750px -->
<link rel="stylesheet" media="screen and (min-width: 750px)" href="style750px.
css">
</head>
<body>
<!-- Разметка проекта -->
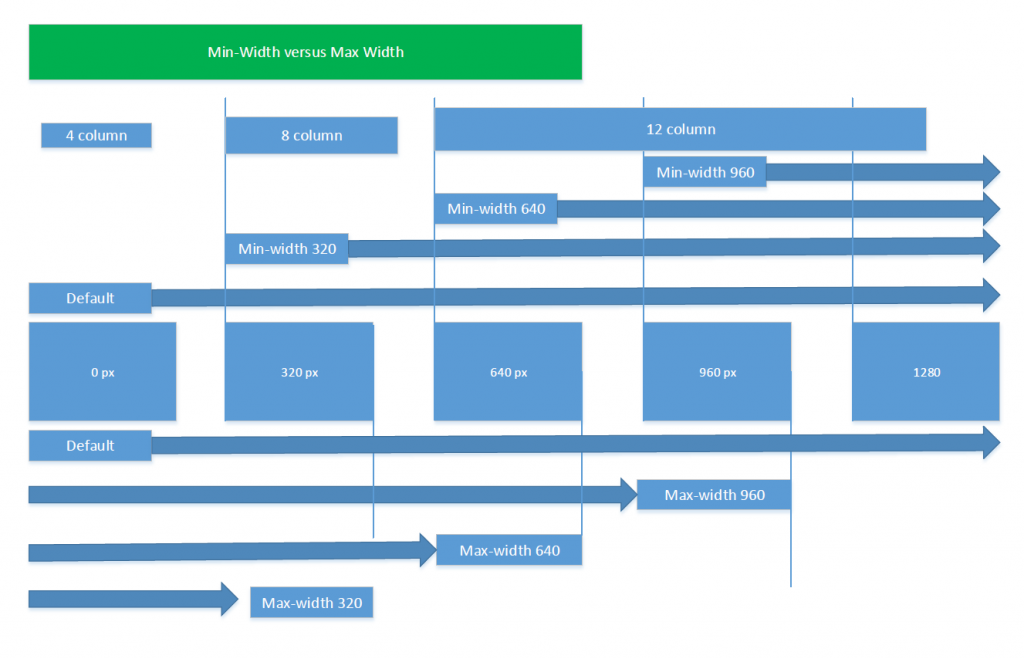
Выбираем медиа-запросы: min-width CSS или max-width CSS
Мне часто задают вопросы вроде: «Стоит ли использовать медиа-запросы (media queries) min-width или max width CSS? Те, кто знаком с адаптивным дизайном, сочтут этот вопрос странным, так как знают, что все зависит от конкретного случая. Сегодня я рад поделиться с вами собственным мнением о том, что на самом деле означает «зависит от конкретного случая».
- Ориентир на настольные ПК и max-width
- max-width CSS вместо более подходящего решения
- Так что же лучше использовать?
Большая часть разработчиков до сих пор ориентируется только на пользователей ПК. Часто осознание ситуации приходит, когда становится ясно, сколько сил было потрачено впустую на компоненты для ПК, которые все реже востребованы из-за растущего числа мобильных пользователей. При анализе стилей подобных сайтов чаще всего встречается CSS media max width.
При анализе стилей подобных сайтов чаще всего встречается CSS media max width.
Если дизайн разрабатывался в первую очередь под настольные ПК, значит весь CSS должен быть насыщен объемным кодом для других ключевых точек (breakpoints). Если определенная ширина, заданная для ПК, является точкой отсчета, и мы не станем изменять и переписывать наш CSS, то вполне логично будет поменять в базовых стилях значения ширины окна просмотра на те, которые мы собираемся применять к экранам меньшего размера.
Вот пример, которым я часто пользуюсь (предполагая, что .related принимает форму боковой панели):
.content {
width: 60%;
}
.related {
width: 40%;
}
@media screen and (max-width: 37.4em) {
.content,
.related {
width: 100%;
}
}Такой подход при использовании со множеством компонентов может существенно увеличить объем CSS завершенного проекта. Но так как блочные элементы по умолчанию занимают 100% ширины родительского элемента, то разумнее было бы прописать все следующим образом:
@media screen and (min-width: 37.5em) { .content { width: 60%; } .related { width: 40%; } }
Здесь мы используем стандартное положение блочных элементов, и перекрываем их, когда это состояние требуется изменить. Чтобы лучше понять суть всего сказанного, нужно изучить рабочий код таких сайтов.
Есть несколько причин использования в min width CSS и max width CSS:
- Если вы получили дизайн только для настольной версии сайта. Если вы получили настольную версию дизайна и несколько дополнительных вариантов для мобильных устройств. В таких случаях можете использовать max-width, но только временно;
- Вы внедряете адаптивный дизайн в уже работающий сайт, и код его стилей нельзя изменять;
- Вы пытаетесь компенсировать отсутствие медиа-запросов, и пытаетесь реализовать это с помощью CSS вместо JavaScript.
Обращайте внимание на стандартный вариант отображения конкретного элемента. Если вам нужно переписывать стандартное состояние для меньших экранов, то используйте max-width. Если элемент можно использовать на меньших экранах и при стандартном состоянии, применяйте min-width только в тех случаях, когда элемент должен отличаться от стандартного состояния. И конечно же, я рекомендую вам позволить контенту определять, что и как должно происходить.
Если элемент можно использовать на меньших экранах и при стандартном состоянии, применяйте min-width только в тех случаях, когда элемент должен отличаться от стандартного состояния. И конечно же, я рекомендую вам позволить контенту определять, что и как должно происходить.
Таблицы – отличный пример использования CSS div max width для изменения стандартного состояния элемента, чтобы он лучше отображался на маленьких экранах. Представьте таблицу, контента в которой слишком много, чтобы отображать его полностью на маленьких устройствах. В таком случае мы можем применить следующий код:
@media only screen and (max-width: 30em) {
.big-table tr,
.big-table td {
display: block;
}
}Этот код позволит нам преобразовать каждую строку (и ячейку) в блок. В результате таблица может стать длинной по вертикали, но зачастую это меньшее из зол. Я имею в виду длинные таблицы, которые приходится прокручивать по горизонтали. В таких ситуациях лучше всего оставить таблицы без изменений, за исключением кода для тех браузеров, которые понимают медиа-запросы, и случаев, когда ширина экрана не превышает определенного значения (30em в нашем случае).
Другие элементы, которые в стандартном состоянии отлично смотрятся на маленьких экранах, нужно изменять лишь по необходимости для экранов большего размера. В таких случаях и применяется min-width.
Вкратце: позвольте стандартному состоянию элементов помочь вам определить, какой медиа-запрос использовать.
Валентин Сейидовавтор-переводчик статьи «Choosing between min-width and max-width media queries»
Медиа-запросы CSS3 — примеры
❮ Предыдущий Далее ❯
Запросы мультимедиа CSS — дополнительные примеры
Давайте рассмотрим еще несколько примеров использования запросов мультимедиа.
Медиа-запросы — популярный метод доставки адаптированной таблицы стилей на различные устройства. Чтобы продемонстрировать простой пример, мы можем изменить цвет фона для разных устройств:
Пример
/* Установите цвет фона тела на коричневый */
body {
цвет фона: коричневый;
}
/* Вкл. экраны с разрешением 992 пикселя или меньше установите синий цвет фона */
экраны с разрешением 992 пикселя или меньше установите синий цвет фона */
@media
экран и (максимальная ширина: 992 пикселя) {
тело {
цвет фона: синий;
}
}
/* На экранах с разрешением 600 пикселей и менее
установить
цвет фона на оливковый */
@media screen and (max-width: 600px) {
body {
background-color: оливковый;
}
}
Попробуйте сами »
Вам интересно, почему мы используем именно 992px и 600px? Это то, что мы называем «типичными точками останова» для устройств. Вы можете узнать больше о типичных точках останова в нашем учебнике по адаптивному веб-дизайну.
Медиа-запросы для меню
В этом примере мы используем медиа-запросы для создания адаптивного меню навигации, которое варьируется в дизайне на разных размерах экрана.
Большие экраны:
Главная Ссылка 1 Ссылка 2 Ссылка 3
Маленькие экраны:
Главная Ссылка 1 Ссылка 2 Ссылка 3
Пример
/* Контейнер панели навигации */
. topnav {
topnav {
overflow: hidden;
цвет фона: #333;
}
/* Ссылки панели навигации */
.topnav a {
float:
левый;
отображение: блок;
цвет:
белый;
выравнивание текста: по центру;
отступ: 14 пикселей 16 пикселей;
text-decoration: нет;
}
/* На экранах шириной 600 пикселей или меньше, сделать так, чтобы ссылки меню располагались сверху
друг друга, а не рядом друг с другом */
Экран @media и (максимальная ширина: 600 пикселей) {
.topnav a {
с плавающей запятой: нет;
ширина:
100%;
}
}
Попробуйте сами »
Медиа-запросы для столбцов
Медиа-запросы обычно используются для создания гибкого макета. В этом примере мы создаем макет, который может состоять из четырех, двух и полноразмерных столбцов в зависимости от размера экрана:
Большие экраны:
Средние экраны:
Маленькие экраны:
Пример
/* Создаем четыре одинаковых столбца, которые плавают рядом друг с другом */
. column {
column {
плыть налево;
ширина: 25 %;
}
/* На экранах с разрешением 992 пикселя
широкий или менее, перейти от
четыре столбца в два столбца */
@media screen and (max-width: 992px) {
.column {
ширина: 50 %;
}
}
/* На экранах,
600 пикселей в ширину или меньше, сделайте
столбцы располагаются друг над другом, а не рядом друг с другом */
@media экран и (макс. ширина: 600 пикселей) {
.column {
ширина:
100%;
}
}
Попробуйте сами »
Совет: Более современный способ создания макетов столбцов — использование CSS Flexbox (см. пример ниже). Однако он не поддерживается в Internet Explorer 10 и более ранних версиях. Если вам требуется поддержка IE6-10, используйте числа с плавающей запятой (как показано выше).
Чтобы узнать больше о модуле Flexible Box Layout, прочитайте нашу главу CSS Flexbox.
Чтобы узнать больше об адаптивном веб-дизайне, прочитайте наш учебник по адаптивному веб-дизайну.
Пример
/* Контейнер для флексбоксов */
.row {
display: flex;
flex-wrap: обернуть;
}
/* Создать четыре одинаковых столбца */
.column {
flex: 25%;
отступ: 20 пикселей;
}
/* На экранах шириной 992 пикселя или меньше перейдите от
четыре столбца в два столбца */
@media screen and (max-width: 992px) {
.столбец {
гибкость: 50 %;
}
}
/* На экранах шириной 600 пикселей или меньше сделайте
столбцы располагаются друг над другом, а не рядом */
@media screen and (max-width: 600px) {
.row {
flex-направление: столбец;
}
}
Попробуйте сами »
Скрытие элементов с помощью медиа-запросов
Другое распространенное использование медиа-запросов — скрытие элементов на экранах разных размеров:
Я буду скрыт на маленьких экранах.
Пример
/* Если размер экрана меньше 600 пикселей, скрыть элемент */
@media
экран и (максимальная ширина: 600 пикселей) {
div.example {
дисплей: нет;
}
}
Попробуйте сами »
Изменение размера шрифта с помощью мультимедийных запросов
Вы также можете использовать мультимедийные запросы для изменения размера шрифта элемента на различные размеры экрана:
Пример
/* Если размер экрана больше 600 пикселей в ширину, установите размер шрифта
Экран @media и (min-width: 600px) {
div.example {
размер шрифта: 80px;
}
}
/* Если размер экрана составляет 600 пикселей в ширину или меньше, установите размер шрифта
@media screen и (max-width: 600px) {
div.example {
размер шрифта: 30px;
}
}
Попробуйте сами »
Гибкая галерея изображений
В этом примере мы используем мультимедийные запросы вместе с flexbox для создания адаптивной галереи изображений:
Пример
Попробуйте сами »
Гибкий веб-сайт
В этом примере мы используем мультимедийные запросы вместе с flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент.
Пример
Попробуйте сами »
Ориентация: Книжная/Пейзажная
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от ориентация браузера.
У вас может быть набор свойств CSS, которые будут применяются, когда окно браузера шире своей высоты, так называемый «пейзаж» ориентация:
Пример
Используйте светло-голубой цвет фона, если ориентация находится в ландшафтном режиме:
Только экран @media и (ориентация:
пейзаж) {
тело {
фоновый цвет: голубой;
}
}
Попробуйте сами »
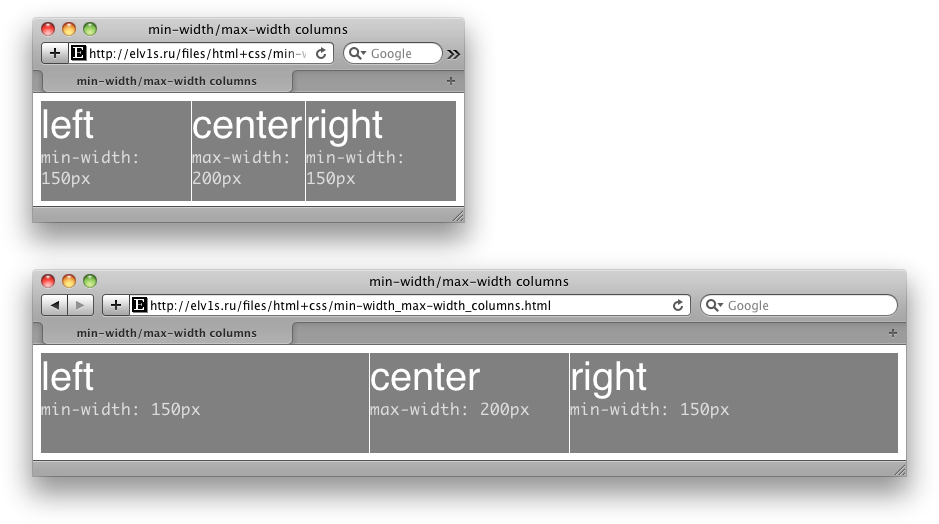
От минимальной ширины до максимальной ширины
Вы также можете использовать значения (max-width: .. ) и (min-width: .4 .4 .4 .4 установить минимальную ширину и максимальную ширину.
Например, когда ширина браузера составляет от 600 до 900px, измените внешний вид элемента
Пример
Экран @media и (максимальная ширина: 900 пикселей) и (минимальная ширина: 600 пикселей) {
div. example {
example {
размер шрифта: 50px;
отступ: 50 пикселей;
граница: 8 пикселей, сплошной черный цвет;
фон: желтый;
}
}
Попробуйте сами »
Использование дополнительного значения: В приведенном ниже примере мы добавляем дополнительный медиазапрос к нашему уже существующий с использованием запятой (будет вести себя как оператор ИЛИ):
Пример
/* При ширине от 600 до 900 пикселей ИЛИ выше 1100 пикселей - изменить внешний вид
@media screen и (max-width: 900px) и (min-width: 600px), (минимальная ширина: 1100px) {
div.example {
размер шрифта: 50px;
отступ: 50 пикселей;
граница: 8 пикселей, сплошной черный цвет;
фон: желтый;
}
}
Попробуйте сами »
CSS @media Reference
Полный обзор всех типов мультимедиа и функций/выражений см. Правило @media в нашем справочнике по CSS.
Правило @media в нашем справочнике по CSS.
Совет: Чтобы узнать больше об адаптивном веб-дизайне (как настроить таргетинг на различные устройства и экраны) с использованием контрольных точек медиа-запросов, прочитайте наш учебник по адаптивному веб-дизайну.
❮ Предыдущий Далее ❯
минимальная и максимальная ширина в медиа-запросах
html11 месяцев назад
от Naima Aftab
Адаптивный веб-сайт называется динамическим веб-сайтом, который меняет свою структуру в зависимости от устройства, на котором он отображается. Он может изменить свое поведение в зависимости от ширины экрана, разрешения экрана, ориентации и т. д. устройства. Теперь, чтобы сделать такой сайт, разработчики используют медиа-запросы. Здесь, в этой статье, обсуждаются следующие темы.
- Медиа-запрос
- Точки останова CSS
- Минимальная ширина
- Максимальная ширина
- Сочетание обоих
- Когда использовать что: min-width или max-width
Медиа-запрос
Медиа-запросы были введены в CSS версии 3, что позволяет пользователям создавать адаптивные веб-сайты с помощью правила @media. Это правило требует, чтобы вы указали тип носителя, такой как печать, экран, речь или все, вместе с некоторыми логическими выражениями, которые определяют определенные характеристики носителя, такие как ширина, разрешение, плотность и т. д.
Это правило требует, чтобы вы указали тип носителя, такой как печать, экран, речь или все, вместе с некоторыми логическими выражениями, которые определяют определенные характеристики носителя, такие как ширина, разрешение, плотность и т. д.
Эти запросы в основном позволяют изменять веб-макет в зависимости от типа устройства, такого как настольный компьютер, ноутбук, мобильное устройство и т. д. Здесь мы показали вам, как определить мультимедийный запрос.
Syntax
@media screen and (min-width:420px) and (max-width:650px)
@rule
media type
media feature
media feature
operator
operator
Медиа-запрос всегда начинается с правила @media и требует, чтобы вы указали тип носителя, к которому должен применяться запрос. Затем вам нужно указать тип мультимедиа экрана и использовать такие операторы, как «и», чтобы объединить такие функции мультимедиа, как минимальная или максимальная ширина.
Медиа-запросы указываются в определенных точках, которые называются точками останова медиа-запросов. Смотрите следующий раздел, чтобы узнать о них подробнее.
Точки останова CSS
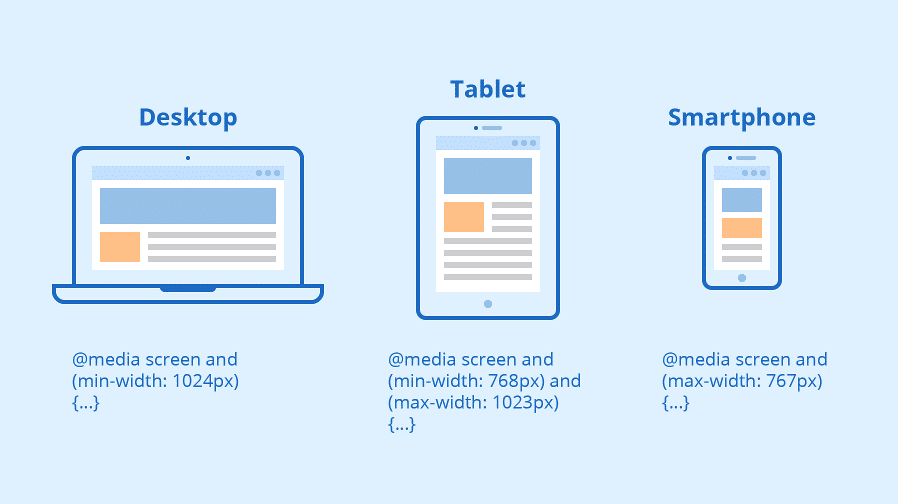
Точками останова в CSS называются точки, в которых структура веб-сайта изменяется в соответствии с размером экрана типа устройства. Точки останова определяются либо на основе типа устройства, либо на основе типа контента. Ниже приведены некоторые общие точки останова.
- Для мобильных устройств: от 320 до 480 пикселей
- Для планшетов и iPad: от 481 до 768 пикселей
- Для ноутбуков: от 769 до 1024 пикселей
- Для настольных компьютеров: от 1025 до 1200 пикселей
При чтении объяснений выше вы, должно быть, заметили, что мы использовали две медиа-функции min-width и max-width. Вам должно быть интересно, что это такое и когда их использовать. Ниже мы предоставили вам все необходимые детали.
Min-width
Функция носителя min-width определяет минимальную ширину конкретного устройства. Например, в приведенном выше разделе мы указали ширину экрана в зависимости от типа устройства, например, минимальная ширина экрана мобильных устройств составляет 320 пикселей.
Например, в приведенном выше разделе мы указали ширину экрана в зависимости от типа устройства, например, минимальная ширина экрана мобильных устройств составляет 320 пикселей.
Пример
Экран @media и (min-width: 600px) {
p {
размер шрифта: 16px;
}
}
В приведенном выше коде мы указали, что когда минимальная ширина экрана составляет 600 пикселей или больше, размер шрифта абзаца изменится на 16 пикселей. Таким образом, любое устройство с такой шириной экрана будет отображать текст абзаца с указанным размером шрифта.
Max-width
Параметр max-width media определяет максимальную ширину конкретного устройства. Например, максимальная ширина экрана мобильных устройств составляет 480 пикселей. Обратитесь к приведенному ниже примеру, чтобы понять его лучше.
Пример
Экран @media и (max-width: 700px) {
p {
размер шрифта: 25px;
}
}
В приведенном выше коде указано, что при максимальной ширине экрана 700 пикселей или меньше размер шрифта абзаца изменится на 25 пикселей. Любое устройство, отображающее эту ширину экрана, будет отображать текст абзаца с указанным размером шрифта.
Любое устройство, отображающее эту ширину экрана, будет отображать текст абзаца с указанным размером шрифта.
Сочетание обоих
Вы также можете использовать обе функции мультимедиа вместе, комбинируя их с оператором «и».
Пример
P {
font-style:bold;
}
Экран @media и (минимальная ширина: 600 пикселей) и (максимальная ширина: 700 пикселей) {
p {
стиль шрифта: курсив;
}
}
В приведенном выше коде указано, что если ширина экрана находится в диапазоне от 600 до 700 пикселей, то стиль шрифта будет курсивным, в противном случае стиль шрифта будет полужирным.
Когда использовать какой: min-width или max-width
Если вы разрабатываете свой веб-сайт в первую очередь для небольших устройств, установите контрольные точки CSS по умолчанию с минимальной шириной и соответствующим образом настройте для больших устройств.
Между тем, если вы разрабатываете сначала для больших устройств, используйте max-width, а затем соответствующим образом настройте для меньших устройств.


 container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>


 5em) {
.content {
width: 60%;
}
.related {
width: 40%;
}
}
5em) {
.content {
width: 60%;
}
.related {
width: 40%;
}
}