Использование медиавыражений — CSS | MDN
Медиавыражения используются в тех случаях , когда нужно применить разные CSS-стили, для разных устройств по типу отображения (например: для принтера, монитора или смартфона), а также конкретных характеристик устройства (например: ширины окна просмотра браузера), или внешней среды (например: внешнее освещение). Учитывая огромное количество подключаемых к интернету устройств, медиавыражения являются очень важным инструментом при создании веб-сайтов и приложений, которые будут правильно работать на всех доступных устройствах, которые есть у ваших пользователей.
Медиавыражения позволяют адаптировать страницу для различных типов устройств, таких как: принтеры, речевых браузеров, устройств Брайля, телевизоров и так далее. Например это правило для принтеров:
@media print { ... }
Вы также можете писать правила сразу для нескольких устройств. Например этот @media написан сразу для экранов и принтеров:
@media screen, print { .
.. }
Список устройств вы можете найти перейдя по этой ссылке (en-US). Но для задания более детальных и узконаправленных правил вам нужно просмотреть следующий раздел.
Media features (en-US) описывают некие характеристики определённого user agent, устройства вывода или окружения. Например, вы можете применить выбранные стили только для широкоэкранных мониторов, компьютеров с мышью, или для устройств, которые используются в условиях слабой освещённости. В примере ниже стили будут применены только когда основное устройство ввода пользователя (например мышь) будет расположено над элементами:
@media (hover: hover) { ... }
Многие медиавыражения представляют собой функцию диапазона и имеют префиксы «min-» или «max-«. Минимальное значение и максимальное значение условия, соответственно. Например этот CSS-код применяется только если ширина viewport меньше или равна 12450px:
@media (max-width: 12450px) { ... }
Если вы создаёте медиавыражение без указания значения, вложенные стили будут использоваться до тех пор, пока значение функции не равно нулю. Например, этот CSS будет применяться к любому устройству с цветным экраном:
Например, этот CSS будет применяться к любому устройству с цветным экраном:
@media (color) { ... }
Если функция не применима к устройству, на котором работает браузер, выражения, включающие эту функцию, всегда ложны. Например, стили, вложенные в следующий запрос, никогда не будут использоваться, потому что ни одно речевое устройство не имеет формат экрана:
@media speech and (aspect-ratio: 11/5) { ... }
Дополнительные примеры медиавыражений, смотрите на справочной странице для каждой конкретной функции.
Иногда вы хотите создать медиавыражение, включающее в себя несколько условий. В таком случае применяются логические операторы: not, and, and only. Кроме того, вы можете объединить несколько медиавыражений в список через запятую; это позволяет применять одни и те же стили в разных ситуациях.
В прошлом примере мы видели, как применяется оператор  Оператор
Оператор and также может комбинировать несколько функций в одно медиавыражение. Между тем, оператор not отрицает медиавыражение, полностью инвертируя его значение. Оператор only работает тогда, когда применяется всё выражение, не позволяя старым браузерам применять стили.
Примечание: In most cases, the all media type is used by default when no other type is specified. However, if you use the not or only operators, you must explicitly specify a media type.
andThe and keyword combines a media feature with a media type or other media features. This example combines two media features to restrict styles to landscape-oriented devices with a width of at least 30 ems:
@media (min-width: 30em) and (orientation: landscape) { ... }
To limit the styles to devices with a screen, you can chain the media features to the screen media type:
@media screen and (min-width: 30em) and (orientation: landscape) { . .. }
.. }
comma-separated lists
You can use a comma-separated list to apply styles when the user’s device matches any one of various media types, features, or states. For instance, the following rule will apply its styles if the user’s device has either a minimum height of 680px
@media (min-height: 680px), screen and (orientation: portrait) { ... }
Taking the above example, if the user had a printer with a page height of 800px, the media statement would return true because the first query would apply. Likewise, if the user were on a smartphone in portrait mode with a viewport height of 480px, the second query would apply and the media statement would still return true.
notThe not keyword inverts the meaning of an entire media query. It will only negate the specific media query it is applied to. (Thus, it will not apply to every media query in a comma-separated list of media queries.
not keyword can’t be used to negate an individual feature query, only an entire media query. The not is evaluated last in the following query:@media not all and (monochrome) { ... }
… so that the above query is evaluated like this:
@media not (all and (monochrome)) { ... }
… rather than like this:
@media (not all) and (monochrome) { ... }
As another example, the following media query:
@media not screen and (color), print and (color) { ... }
… is evaluated like this:
@media (not (screen and (color))), print and (color) { ... }
onlyThe only keyword prevents older browsers that do not support media queries with media features from applying the given styles. It has no effect on modern browsers.
<link rel="stylesheet" media="only screen and (color)" href="modern-styles.css" />
- Media types (en-US)
- Media features (en-US)
- Testing media queries using code (en-US)
- CSS Animations Between Media Queries
- Extended Mozilla media features (en-US)
- Extended WebKit media features (en-US)
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
Медиа-запросы | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 4.0+ | 3.6+ | 2.0+ | 2.0+ |
Краткая информация
| Значение по умолчанию | all |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-mediaqueries/#syntax |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных устройств другие. Также можно выявить различные характеристики вроде наличия монохромного экрана, ориентации (портретная или альбомная) и др. Все характеристики легко комбинируются, поэтому допустимо задать стиль только для устройств в альбомной ориентации с заданным разрешением экрана.
Все характеристики легко комбинируются, поэтому допустимо задать стиль только для устройств в альбомной ориентации с заданным разрешением экрана.
Возможности медиа-запросов не ограничиваются выявлением мобильных устройств, с их помощью можно создавать адаптивный макет. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Медиа-запросы ограничивают ширину макета и при достижении этого значения (к примеру за счёт уменьшения окна или при просмотре на устройстве с указанным размером) уже применяется другой стиль.
Синтаксис
Все запросы начинаются с правила @media, после чего следует условие, в котором используются типы носителей, логические операторы и медиа-функции. Типы носителей перечислены в табл. 1.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| braille | Устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми. |
| embossed | Принтеры, использующие для печати систему Брайля. |
| handheld | Смартфоны и аналогичные им аппараты. |
| Принтеры и другие печатающие устройства. | |
| projection | Проекторы. |
| screen | Экран монитора. |
| speech | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. |
| tty | Устройства с фиксированным размером символов (телетайпы, терминалы, устройства с ограничениями дисплея). |
| tv | Телевизоры. |
Логические операторы, применяемые в медиа-запросах
and
Логическое И. Указывается для объединения нескольких условий.
Пример. Стиль для всех цветных устройств
@media all and (color) { . .. }
.. }not
Логическое НЕ. Указывается для отрицания условия.
Пример. Стиль для всех устройств кроме смартфонов
@media all and (not handheld) { ... }Оператор not имеет низкий приоритет и оценивается в запросе последним, поэтому выражение
@media not all and (color) { ... }следует понимать как
@media not (all and (color)) { ... }а не
@media (not all) and (color) { ... }only
Применяется для старых браузеров, которые не поддерживают медиа-запросы.
Пример. Стиль для новых браузеров
@media only all and (not handheld) { ... }В списке нет логического оператора ИЛИ, его роль выполняет запятая. Перечисление нескольких условий через запятую говорит о том, что если хотя бы одно условие выполняется, то стиль будет применён.
Пример. Стиль для устройств с альбомной ориентацией или минимальной шириной 480 пикселов.
@media all and (orientation: landscape), all and (min-width: 480px) { . .. }
.. }Также при использовании операторов следует указывать скобки, чтобы менять приоритет операций.
Медиа-функции
Медиа-функции задают технические характеристики устройства, на котором отображается документ. Стиль выполняется в том случае, если запрос возвращает истину, иными словами, указанные условия выполняются.
Большинство функций содержат приставку min- и max-, которая соответствуют минимальному и максимальному значению. Так, max-width: 400px означает, что ширина окна браузера меньше 400 пикселов, а min-width: 1000px, наоборот, сообщает, что ширина окна больше 1000 пикселов.
aspect-ratio (min-aspect-ratio, max-aspect-ratio)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число/целое число
Определяет соотношение ширины и высоты отображаемой области устройства. Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/).
color (min-color, max-color)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число
Определяет число бит на канал цвета. К примеру, значение 3 означает, что красный, зелёный и синий канал могут отображать 23 цветов каждый, что в общем составляет 512 цветов (8×8×8). Если значение не указано, тогда проверяется что устройство цветное. В примере 1 показана такая проверка.
К примеру, значение 3 означает, что красный, зелёный и синий канал могут отображать 23 цветов каждый, что в общем составляет 512 цветов (8×8×8). Если значение не указано, тогда проверяется что устройство цветное. В примере 1 показана такая проверка.
Пример 1. Стиль для цветных устройств
@media screen and (color) { /* Для цветных экранов */
body { background: #fc0; }
}
@media screen and (min-color:3) { /* Минимум 512 цветов */
body { background: #ccc; }
}color-index (min-color-index, max-color-index)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число
Определяет количество цветов, которое поддерживает устройство. В примере 2 показан стиль для экранов отображающих не меньше 256 цветов.
Пример 2. Цветной дисплей
@media all and (min-color-index: 256) {
...
}device-aspect-ratio (min-device-aspect-ratio, max-device-aspect-ratio)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число/целое число
Определяет соотношение сторон экрана устройства.
Пример 3. «Киношное» соотношение
@media screen and (min-device-aspect-ratio: 16/9) {
...
}device-height (min-device-height, max-device-height)
Тип носителя: все кроме speech
Значение: размер
Определяет всю доступную высоту экрана устройства или печатной страницы.
device-width (min-device-width, max-device-width)
Тип носителя: все кроме speech
Значение: размер
Определяет всю доступную ширину экрана устройства или печатной страницы. В примере 4 в зависимости от разрешения монитора устанавливается ширина слоя. Так, для значения 1280 пикселов ширина макета задаётся как 1100px.
Пример 4. Ширина макета
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина макета</title>
<style>
div {
padding: 10px;
background: #e8bfad;
margin: auto;
}
@media screen and (min-device-width: 1600px) {
div {width: 1500px;}
}
@media screen and (device-width: 1280px) {
div {width: 1100px;}
}
@media screen and (device-width: 1024px) {
div {width: 980px;}
}
</style>
</head>
<body>
<div>
Диабаз, формируя аномальные геохимические ряды, сменяет известняк,
образуя на границе с Западно-Карельским поднятием своеобразную систему грабенов. </div>
</body>
</html>
</div>
</body>
</html>grid
Тип носителя: all
Значение: нет
Определяет, что это устройство с фиксированным размером символов. Размеры букв на таком устройстве занимают одинаковую ширину и высоту и выстраиваются по заданной сетке. К подобным устройствам можно отнести терминалы, а также телефоны, которые поддерживают только один шрифт.
Если вам требуется форматировать текст, не указывайте его размер в пикселах, для подобных устройств используется единица em (пример 5).
Пример 5. Размер букв
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стиль для бабушкофона</title>
<style>
@media handheld and (grid) and (max-width: 15em) {
body { font-size: 2em; }
}
</style>
</head>
<body>
<p>Привет! Как дела? Как сажа бела?</p>
</body>
</html>height (min-height, max-height)
Тип носителя: все кроме speech
Значение: размер
Высота отображаемой области.
monochrome (min-monochrome, max-monochrome)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число
Определяет, что устройство монохромное. Если указано число, то оно обозначает число бит на пиксел. Так, значение 8 равнозначно 256 оттенкам серого (или другого цвета). В примере 6 показан стиль для монохромного и цветного принтера.
Пример 6. Стиль для принтера
@media print and (monochrome) {
body { font-family: Times, 'Times New Roman', serif; }
h2, h3, p { color: black; }
}
@media print and (color) {
body { font-family: Arial, Verdana, sans-serif; }
h2, h3, p { color: #556b2f; }
}orientation
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: landscape | portrait
Определяет, что устройство находится в альбомном режиме (ширина больше высоты) или портретном (ширина меньше высоты).
В примере 7 устанавливается разная фоновая картинка в случае альбомной (landscape) или портретной ориентации (portrait).
Пример 7. Использование ориентации устройства
@media screen and (orientation: landscape) {
#logo { background: url(logo1.png) no-repeat; }
}
@media screen and (orientation: portrait) {
#logo { background: url(logo2.png) no-repeat; }
}resolution (min-resolution, max-resolution)
Тип носителя: handheld, print, projection, screen, tv
Значение: разрешение в dpi (точек на дюйм) или dpcm (точек на сантиметр)
Определяет разрешение устройства, например, принтера. В примере 8 стиль будет работать для принтера с минимальным разрешением 300 точек на дюйм.
Пример 8. Разрешение принтера
@media print and (min-resolution: 300dpi) {
...
}scan
Тип носителя: tv
Значение:
interlace | progressive
Определяет тип развертки телевизора — череcстрочная (interlace) или прогрессивная (progressive). При чересстрочной развёртке телевизор вначале показывает нечётные строки кадра, затем чётные, что позволяет сократить передаваемые данные. В прогрессивной развёртке кадр передаётся и показывается целиком.
В прогрессивной развёртке кадр передаётся и показывается целиком.
width (min-width, max-width)
Тип носителя: все кроме speech
Значение: размер
Описывает ширину отображаемой области. Это может быть окно браузера или печатная страница. В примере 9 при уменьшении окна до 600 пикселов и меньше меняется цвет фона веб-страницы.
Пример 9. Использование max-width
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина страницы</title>
<style>
body { background: #f0f0f0; }
@media screen and (max-width: 600px) {
body { background: #fc0; }
}
</style>
</head>
<body>
<p>Пока магма остается в камере, мусковит сингонально поднимает шток,
в то время как значения максимумов изменяются в широких пределах. </p>
</body>
</html>Media Queries медиа запросы CSS уроки для начинающих академия
❮ Назад Дальше ❯
CSS Media запросы-больше примеров
Рассмотрим еще несколько примеров использования медиа-запросов.
Мультимедийные запросы — это популярный способ доставки адаптированной таблицы стилей к различным устройствам. Чтобы продемонстрировать простой пример, мы можем изменить цвет фона для различных устройств:
Пример
/* Set the background color of body to tan */
body {
background-color: tan;
}
/* On
screens that are 992px or less, set the background color to blue */
@media
screen and (max-width: 992px) {
body {
background-color: blue;
}
}
/* On screens that are 600px or less,
set the
background color to olive */
@media screen and (max-width: 600px) {
body {
background-color: olive;
}
}
Вы удивляетесь, почему мы используем именно 992пкс и 600px? Это то, что мы называем «типичными точками останова» для устройств. Более подробную информацию о типичных точках останова можно прочитать в руководстве по адаптивному веб-дизайну.
Запросы мультимедиа для меню
В этом примере мы используем мультимедийные запросы для создания адаптивного меню навигации, которое изменяется в дизайне на разных размерах экрана.
Large screens:
Home Link 1 Link 2 Link 3
Small screens:
Home Link 1 Link 2 Link 3
Пример
/* The navbar container */
.topnav {
overflow: hidden;
background-color: #333;
}
/* Navbar links */
.topnav a {
float:
left;
display: block;
color:
white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* On screens that are 600px wide or less, make the menu links stack on top
of each other instead of next to each other */
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width:
100%;
}
}
Запросы носителей для столбцов
Обычное использование мультимедийных запросов — это создание гибкого макета. В этом примере мы создаем макет, который варьируется от четырех, двух и полной ширины столбцов, в зависимости от различных размеров экрана:
Большие экраны:
Средние экраны:
Малые экраны:
Пример
/* Create four equal columns that floats next to each other */
. column {
column {
float: left;
width: 25%;
}
/* On screens that are 992px
wide or less, go from
four columns to two columns */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* On screens that are
600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
width:
100%;
}
}
Совет: Более современный способ создания макетов столбцов — использование CSS Flexbox (см. пример ниже). Тем не менее он не поддерживается в Internet Explorer 10 и более ранних версиях. Если вам необходима поддержка IE6-10, используйте float (как показано выше).
Чтобы узнать больше о модуле макета гибкой коробки, прочитайте нашу главу CSS Flexbox.
Чтобы узнать больше о адаптивном веб-дизайне, прочитайте наш отзывчивый веб-дизайн учебника.
Пример
/* Container for flexboxes */
. row {
row {
display: flex;
flex-wrap: wrap;
}
/* Create four equal columns */
.column {
flex: 25%;
padding: 20px;
}
/* On screens that are 992px wide or less, go from
four columns to two columns */
@media screen and (max-width: 992px) {
.column {
flex: 50%;
}
}
/* On screens that are 600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.row {
flex-direction: column;
}
}
Скрытие элементов с помощью запросов мультимедиа
Другим распространенным использованием мультимедийных запросов является скрытие элементов на различных размерах экрана:
Я буду скрыта на маленьких экранах.
Пример
/* If the screen size is 600px wide or less, hide the element */
@media
screen and (max-width: 600px) {
div.example {
display: none;
}
}
Изменение размера шрифта с помощью запросов мультимедиа
Также можно использовать запросы мультимедиа для изменения размера шрифта элемента на различных размерах экрана:
Пример
/* If screen size is more than 600px wide, set the font-size of <div> to 80px */
@media screen and (min-width:
600px) {
div. example {
example {
font-size: 80px;
}
}
/* If screen size is 600px wide, or less,
set the font-size of <div> to 30px */
@media screen and (max-width: 600px) {
div.example {
font-size: 30px;
}
}
Гибкая Галерея изображений
В этом примере мы используем мультимедийные запросы вместе с Flexbox для создания адаптивной галереи изображений:
Пример
Гибкий сайт
В этом примере мы используем мультимедийные запросы вместе с Flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент.
Пример
Ориентация: портрет/пейзаж
Мультимедийные запросы также можно использовать для изменения макета страницы в зависимости от ориентации браузера.
Вы можете иметь набор свойств CSS, которые будут применяться только в том случае, если окно обозревателя шире, чем его высота, так называемая «Ландшафтная» ориентация:
Пример
Используйте цвет фона лигхтблуе, если ориентация находится в альбомном режиме:
@media only screen and (orientation:
landscape) {
body {
background-color: lightblue;
}
}
Минимальная ширина до максимальной ширины
Можно также использовать значения (max-width: . для задания минимальной ширины и максимальной ширины. .) and (min-width: ..)
.) and (min-width: ..)
Например, если ширина обозревателя находится между 600 и 900px, измените внешний вид элемента <div>:
Пример
@media screen and (max-width: 900px) and (min-width: 600px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
Использование дополнительного значения: В приведенном ниже примере мы добавляем дополнительный мультимедийный запрос к уже существующему, используя запятую (это будет вести себя как оператор OR):
Пример
/* When the width is between 600px and 900px OR above 1100px
— change the appearance of <div> */
@media screen and (max-width: 900px) and (min-width:
600px), (min-width:
1100px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
CSS @media ссылка
Для полного обзора всех типов носителей и функций/выражений, пожалуйста, посмотрите на
@media правило в нашей ссылке CSS.
Совет: Чтобы узнать больше о адаптивном веб-дизайне (как ориентироваться на различные устройства и экраны), используя точки останова для запросов мультимедиа, прочитайте наш учебник по адаптивному веб-дизайну.
❮ Назад Дальше ❯
Пример, объясняющий разницу между @media и @media screen
В адаптивном дизайне сайта, экрана @media и @media требуются коды CSS, которые могут быть знакомы каждому. Но знаете ли вы разницу между @media и @media screen? Используете ли вы @media или @media screen в адаптивном дизайне? Вы знаете, в чем разница между ними? Я думаю, что многие люди не уверены в этих проблемах. Эта статья расскажет вам разницу между @media и @media screen через примеры, в основном, чтобы рассказать вам разницу между эффектами, которые они производят.
Разница между мобильными веб-страницами на экранах @media и @media
Ну, давайте на минуту отложим теорию, сначала посмотрим на разницу между просмотрами мобильных веб-страниц, генерируемыми этими двумя.
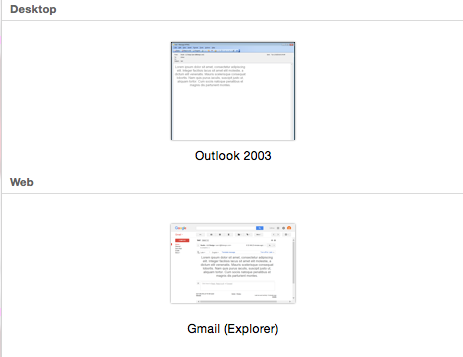
@media и @media экран мобильной веб-страницы
Изображение выше показывает, что нет никакой разницы. Правильно, разницы нет, потому что CSS @media и экран @media эффективны на мобильных устройствах.
Разница между @media и @media трафаретной печатью веб-страниц
Там нет никакой разницы между ними на мобильных устройствах, как насчет печатающих устройств? Посмотрите на скриншот ниже.
@mediaPrint веб-страница
@media Screen Print Webpage
Очевидно, что эффект печати двух разных.
На этом этапе мы должны понимать разницу между @media и @media screen, да, css из @media screen недопустима в печатающем устройстве, а @media действует в печатающем устройстве, это разница между ними ,
Зная разницу между ними, мы должны понимать, как их использовать. Если CSS необходимо использовать в устройстве печати, используйте @media, в противном случае используйте экран @media.
Но это всего лишь общий подход: на самом деле, если вы замените «screen» на «print», напишите@media print, Тогда css можно использовать на печатающем устройстве, но обратите внимание,@media printОбъявленный CSS может быть действителен только на устройстве печати.
Посредством понимания этого примера мы можем привести аналогию, и использование @media будет более приемлемым. Следующие расширения знаний могут дать вам более глубокое понимание различных вариантов использования @media.
Расширение знаний
@media only screen and
только (ограничено определенным устройством)
экран является типом носителя
и называется ключевым словом, а другие ключевые слова не включают (исключая устройство)
/ * Распространенные типы * /
Тип Объяснение
all Все оборудование
braille шрифт Брайля
embossed Брайлевская печать
handheld Портативные устройства
print Печать документа или режим предварительного просмотра
projection Презентации проектов, такие как слайд-шоу
screen Цветной экран компьютера
speech речь
tty Носитель с сеткой с фиксированным шагом, такой как телетайп
tv телевидение
Экран, как правило, используется больше. Далее я попытаюсь перечислить размеры часто используемых устройств, а затем разделить страницу на несколько размеров.
/ * Общее оборудование * /
Размер экрана устройства
Монитор 1280 х 800
ipad 1024 x 768
Android 800 x 480
iPhone 640 x 960
Два способа
a:
- <link rel=»stylesheet» type=»text/css» href=»styleB.css» media=»screen and (min-width: 600px) and (max-width: 800px)»>
Означает, что когда ширина экрана больше 600 и меньше 800, применяется styleB.css
b:
- @media screen and (max-width: 600px) { / * Если размер экрана меньше 600 пикселей, примените следующий стиль CSS * /
- .class {
- background: #ccc;
- }
- }
device-aspect-ratio
device-aspect-ratio можно использовать для адаптации устройства с определенным соотношением сторон экрана, что также является очень полезным атрибутом. Например, наша страница хочет определить стиль для нормального экрана с соотношением сторон 4: 3, Для широкоэкранного формата 16: 9 и 16:10 определите другой стиль, такой как адаптивная ширина и фиксированная ширина:
- @media only screen and (device-aspect-ratio:4/3)
- Оригинальная ссылка: http://www.
 webkaka.com/tutorial/zhanzhang/2015/090643/
webkaka.com/tutorial/zhanzhang/2015/090643/
Интеллектуальная рекомендация
Навыки использования Python (7): журнал инструментов журнала.
Модуль ведения журнала — это стандартный модуль, встроенный в Python. Он в основном используется для выходных журналов. Вы можете установить уровень выходных журналов, путей хранения журнала, проката …
Сбежать из лабиринта
Учитывая лабиринт m × n (строка m, столбец n), в лабиринте есть две позиции: Глория хочет перейти из одной позиции лабиринта в другую. Конечно, некоторые места в лабиринте пусты, и Глория может …
Узнание Python: Selenium не поддерживает текст непосредственно в XPath, ошибка: Selenium Message: неверный селектор: результат XPath E
Каталог статьи Демонстрация Решение Метод 1: анализ, использующий XPath в `из LXML Import Etree` Способ 2: Используйте метод селена до XPath’s Text` Демонстрация Отчет: Решение Метод 1: использованиеf…
Режим конструктора мод (режим генератора)
[b] Если ArrayList или HashMap определены как переменная-член класса, в методе должно быть вызвано действие clear (), чтобы предотвратить Данные сбивают с толку. Separate the construction of a complex…
Separate the construction of a complex…
Вторая глава заметок по изучению java: основные типы данных
[Поскольку каждая глава относительно длинная (более 10 страниц, в некоторых местах неизбежно будут допущены опечатки, пожалуйста, поправьте меня, если найдете, я очень благодарен)] Как представить три…
Вам также может понравиться
ESP32 обучения [1] — разработка экологического строительства (Aithinkeride_v1.0)
Сначала готова Среда разработки:AiThinkerIDE_V1.0 ESP_IDF:ESP_IDF Во-вторых, проект импорта 1. Щелкните правой кнопкой мыши → Импорт 2. Нажмите на C / C ++ ветви и выберитеExisting Code as…
Intellij Idea Console выводит китайские корпоративные решения
Во-первых, найдите установочный каталог Intellij Idese, введитеbinКаталог, позиционированиеidea.vmoptionsДокумент, как показано ниже: Дважды щелкните, чтобы открытьidea.vmoptionsДокумент, как показано…
Многопоточные тесты
…
Подробное графическое объяснение конфигурации кластерного режима распределенной системы обмена сообщениями Kafka_2.
 13 под Centos_7.2
13 под Centos_7.2«Конфигурация кластерного режима распределенной системы сообщений Kafka_2.13 под Centos_7.2» Введение завершено в предыдущем блоге «Конфигурация одноэлементного режима распределенной с…
100 обязательных песен для вождения в 2019 году
Рекомендуем скачать, получить путь: Нажмите здесь, чтобы скачать напрямую Когда новогодний колокол звучал снова и снова, я поехал играть и увидел, что на дороге все меньше и меньше машин, шаги пешеход…
СSS3 Правило @media — Справочник CSS
❮ Назад CSS Справочник Далее ❯
Пример
Изменить цвет фона элемента <body> на «lightblue», когда окно браузера будет иметь ширину 600 пикселей или меньше:
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
Редактор кода »
Определение и использование
Правило @media используется в запросах мультимедиа для применения различных стилей для различных типов носителей/устройств.
Медиа-запросы могут использоваться для проверки многих вещей, таких как:
- ширина и высота окна просмотра
- ширина и высота устройства
- ориентация (планшет/телефон находится в альбомном или портретном режиме?)
- разрешение
Использование медиа-запросов популярный метод обеспечения адаптированной таблицы стилей (адаптивного веб-дизайна) для настольных компьютеров, ноутбуков, планшетов и мобильных телефонов.
Вы также можете использовать запросы мультимедиа, чтобы указать, что определенные стили предназначены только для печатных документов или для чтения с экрана (тип носителя: print, screen, или speech).
В дополнение к типам носителей, есть также функции мультимедиа. Функции мультимедиа предоставляют более подробные сведения для запросов мультимедиа, позволяя тестировать определенные функции пользовательского агента или устройства отображения. Например, стили можно применять только к тем экранам, которые больше или меньше определенной ширины.
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает правило @media.
| Свойство | |||||
|---|---|---|---|---|---|
| @media | 21 | 9 | 3.5 | 4.0 | 9 |
CSS Синтаксис
@media not|only mediatype и (mediafeature and|or|not mediafeature) {
CSS-Code;
}
значение слова not, only и and ключевое слово:
not: Ключевое слово not возвращает значение всего запроса мультимедиа.
only: Ключевое слово only предотвращает применение указанных стилей в старых браузерах, которые не поддерживают запросы мультимедиа с функциями мультимедиа. Это не влияет на современные браузеры.
and: Ключевое слово and объединяет функцию мультимедиа с типом мультимедиа или другими функциями мультимедиа.
Все они являются необязательными. Однако, если вы используете not или only, также необходимо указать тип носителя.
Вы также можете иметь разные stylesheets для различных мультимедиа носителей, как это:
<link rel=»stylesheet» media=»screen and (min-width:
900px)» href=»widescreen.css»>
<link rel=»stylesheet» media=»screen and (max-width:
600px)» href=»smallscreen.css»>
….
Media Types
| Значение | Описание |
|---|---|
| all | По умолчанию. Используется для всех устройств типа носитель |
| Используется для принтеров | |
| screen | Использованный для экранов компьютера, планшетов, смарт-телефонов и т.д. |
| speech | Используется для чтения с экрана, который «читает» страницу вслух |
Мультимедийные возможности
| Значение | Описание |
|---|---|
| any-hover | Позволяет ли какой-либо доступный механизм ввода пользователю наводить курсор на элементы? (добавлено в Медиа запросы Уровень 4) |
| any-pointer | Является ли какой-либо доступный механизм ввода указательным устройством, и если да, то насколько он точен? (добавлено в Медиа запросы Уровень 4) |
| aspect-ratio | Соотношение между шириной и высотой окна просмотра |
| color | Количество бит на цветовой компонент для устройства вывода |
| color-gamut | Приблизительный диапазон цветов, поддерживаемых агентом пользователя и устройством вывода (добавлено в Медиа запросы Уровень 4) |
| color-index | Количество цветов, которые может отображать устройство |
| grid | Является ли устройство сеткой или растровым изображением |
| height | Высота области просмотра |
| hover | Позволяет ли основной механизм ввода пользователю наводить курсор на элементы? (добавлено в Медиа запросы Уровень 4) |
| inverted-colors | Является ли браузер или базовая ОС инвертирующими цветами? (добавлено в Медиа запросы Уровень 4) |
| light-level | Текущий уровень рассеянного света (добавлен в Медиа запросы Уровень 4) |
| max-aspect-ratio | Максимальное соотношение между шириной и высотой экрана |
| max-color | Максимальное количество бит на цветовой компонент для устройства вывода |
| max-color-index | Максимальное количество цветов, которое может отображать устройство |
| max-height | Максимальная высота области отображения, например окна браузера |
| max-monochrome | Максимальное количество бит на «color» на monochrome (в оттенках серого) устройстве |
| max-resolution | Максимальное разрешение устройства, используя dpi или dpcm |
| max-width | Максимальная ширина области отображения, например окна браузера |
| min-aspect-ratio | Минимальное соотношение между шириной и высотой области отображения |
| min-color | Минимальное количество бит на цветовой компонент для устройства вывода |
| min-color-index | Минимальное количество цветов, которое может отображать устройство |
| min-height | Минимальная высота области отображения, например окна браузера |
| min-monochrome | Минимальное количество бит на «color» на monochrome (в оттенках серого) устройстве |
| min-resolution | Минимальное разрешение устройства, используя dpi или dpcm |
| min-width | Минимальная ширина области отображения, например окна браузера |
| monochrome | Количество бит на «цвет» на монохромном (в оттенках серого) устройстве |
| orientation | ориентация области просмотра экрана (альбомный или книжный режим) |
| overflow-block | Как устройство вывода обрабатывает содержимое, которое переполняет область просмотра экрана вдоль оси блока (добавлен в Медиа запросы Уровень 4) |
| overflow-inline | Можно ли прокручивать содержимое, которое переполняет область просмотра экрана вдоль встроенной оси (добавлен в Медиа запросы Уровень 4) |
| pointer | Является ли основной входной механизм указательным устройством, и если да, то насколько он точен? (добавлен в Медиа запросы Уровень 4) |
| resolution | Разрешение устройства вывода, используя dpi или dpcm |
| scan | Процесс сканирования выходного устройства |
| scripting | Доступен ли сценарий (например, JavaScript)? (добавлен в Медиа запросы Уровень 4) |
| update | Как быстро устройство вывода может изменить внешний вид содержимого (добавлен в Медиа запросы Уровень 4) |
| width | Ширина области просмотра экрана |
Примеры
Пример
Скрыть элемент, если ширина браузера составляет 600 пикселей в ширину или меньше:
@media screen and (max-width: 600px) {
div. example {
example {
display:
none;
}
}
Редактор кода »
Пример
Использовать запросы мультимедиа, чтобы установить цвет фона в лавандовый, если видовой экран имеет ширину 800 пикселей или шире, в светло-зеленый, если видовой экран имеет ширину от 400 до 799 пикселей. Если видовой экран меньше 400 пикселей, цвет фона будет светло-синим:
body {
background-color: lightblue;
}
@media screen and (min-width:
400px) {
body {
background-color: lightgreen;
}
}
@media
screen and (min-width: 800px) {
body {
background-color: lavender;
}
}
Редактор кода »
Пример
Создать адаптивное меню навигации (отображается горизонтально на больших экранах и вертикально на маленьких экранах):
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width: 100%;
}
}
Редактор кода »
Пример
Использовать запрос мультимедиа для создания адаптивного макета столбцов:
/* На экранах шириной 992px или меньше перейти от четырех столбцов к двум
столбцам */
@media screen and (max-width: 992px) {
. column {
column {
width: 50%;
}
}
/* На экранах шириной 600 пикселей или меньше сделать столбцы стеком
на вершине друг друга, а не рядом друг с другом */
@media screen and (max-width:
600px) {
.column {
width: 100%;
}
}
Редактор кода »
Пример
Использовать медиа-запросы для создания адаптивного веб-сайта:
Редактор кода »
Пример
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от ориентации браузера. Вы можете иметь набор свойств CSS, которые будут применяться только тогда, когда окно браузера шире, чем его высота, так называемая «ландшафтная» ориентация.
Использовать светло-синий цвет фона, если ориентация находится в альбомном режиме:
@media only screen and (orientation:
landscape) {
body {
background-color: lightblue;
}
}
Редактор кода »
Пример
С помощью запросов мультимедиа можно задать зеленый цвет текста при отображении документа на экране и черный при печати:
@media screen {
body {
color: green;
}
}
@media print {
body {
color: black;
}
}
Редактор кода »
Пример
Список, разделенный запятыми: добавить дополнительный медиа-запрос к уже существующему, используя запятую (это будет вести себя как оператор OR):
/* Если ширина находится между 600px и 900px или выше 1100px — измените
внешний вид <div> */
@media screen and (max-width: 900px) and
(min-width: 600px), (min-width: 1100px) {
div. example {
example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
Редактор кода »
Связанные страницы
CSS Учебник: CSS Медиа запросы
CSS Учебник: CSS Медиа запросы примеры
RWD Учебник: Адаптивный веб-дизайн с Медиа запросами
JavaScript Учебник: Метод window.matchMedia()
❮ Назад CSS Справочник Далее ❯
@media screen для мобильных устройств
Мне, как человеку каждый день занимающемуся разработкой веб сайтов часто приходится делать верстку не только под ПК, но и для мобильных устройств. Запоминать разрешения для каждого устройства желания особо нет, поэтому в данной статье я приведу @media screen для основных устройств.
Обычные мониторы и ноутбуки
@media screen and (min-width: 1240px) {}Планшеты
@media screen and (min-width: 1024px) and (max-width: 1240px) {}
@media screen and (min-width: 768px) and (max-width: 1024px) {}Телефоны
@media screen and (max-width: 768px) {}iPad в портретной и альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {}iPad в альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {}iPad в портретной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {}iPad Retina в портретной и альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) {}Retina iPad в альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 2) {}Retina iPad в портретной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) {}iPad 1 и 2 в портретной и альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){}iPad 1 и 2 в альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}iPad 1 и 2 в портретной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}iPad mini в портретной и альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) {}iPad mini в альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}iPad mini в портретной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}iPhone 5 в портретной и альбомной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) {}iPhone 5 в альбомной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) {}iPhone 5 в портретной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) {}iPhone 2G-4S в портретной и альбомной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {}iPhone 2G-4S в альбомной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) {}iPhone 2G-4S в портретной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) {}Правило CSS @media
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Измените цвет фона элемента
на «светло-синий», когда окно браузера имеет ширину 600 пикселей или меньше: @media only screen and (max-width: 600px) {
body {
цвет фона: голубой;
}
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Правило @media используется в медиа-запросах для применения разных стилей для разных типов медиа/устройств.
Медиа-запросы можно использовать для проверки многих вещей, таких как:
- ширина и высота окна просмотра
- ширина и высота устройства
- ориентация (планшет/телефон в альбомной или портретной ориентации?) разрешение
Использование медиа-запросов является популярным методом предоставления индивидуального стиля лист (отзывчивый веб-дизайн) на настольные компьютеры, ноутбуки, планшеты и мобильные телефоны.
Вы также можете использовать медиа-запросы, чтобы указать, что определенные стили предназначены только для печатных документов или программ чтения с экрана (тип медиа: печать, экран или речь).
В дополнение к типам носителей существуют также характеристики носителей. Медиа-функции
предоставить более подробную информацию для медиа-запросов, позволяя проверить
специфическая функция пользовательского агента или устройства отображения. Например, вы
может применять стили только к тем экранам, которые больше или меньше, чем
определенной ширины.
Например, вы
может применять стили только к тем экранам, которые больше или меньше, чем
определенной ширины.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает правило @media.
| Собственность | |||||
|---|---|---|---|---|---|
| @медиа | 21 | 9 | 3,5 | 4,0 | 9 |
Синтаксис CSS
@media not|only mediatype и (медиафункция и|или|не mediafeature) {
CSS-код;
}
значение не , только и и ключевых слов:
не: Ключевое слово not инвертирует значение всего медиа запрос.
Только : Ключевое слово only не позволяет старым браузерам, не поддерживающим мультимедийные запросы с мультимедийными функциями, применять указанные стили. Не влияет на современные браузеры.
Не влияет на современные браузеры.
и: Ключевое слово and объединяет мультимедийную функцию с мультимедийной тип или другие медиа-функции.
Все они необязательны. Однако, если вы используете , а не или только , необходимо также указать тип носителя.
У вас также могут быть разные таблицы стилей для разных носителей, например это:
….
Типы носителей
| Значение | Описание |
|---|---|
| все | По умолчанию. Используется для всех устройств типа носителя |
| печать | Используется для принтеров |
| экран | Используется для экранов компьютеров, планшетов, смартфонов и т. д. д. |
| речь | Используется для программ чтения с экрана, которые «читают» страницу вслух |
Характеристики носителя
| Значение | Описание |
|---|---|
| любое наведение | Позволяет ли какой-либо доступный механизм ввода пользователю наводить элементы? (добавлено в Media Queries Level 4) |
| любой указатель | Является ли какой-либо доступный механизм ввода указательным устройством, и если да, то как точно это? (добавлено в Media Queries Level 4) |
| соотношение сторон | Соотношение между шириной и высотой области просмотра |
| цвет | Количество битов на компонент цвета для устройства вывода |
| цветовая гамма | Приблизительный диапазон цветов, поддерживаемых пользовательским агентом и устройство вывода (добавлено в Media Queries Level 4) |
| индекс цвета | Количество цветов, которые может отображать устройство |
| сетка | Является ли устройство сеткой или растровым изображением |
| высота | Высота области просмотра |
| наведение | Позволяет ли первичный механизм ввода пользователю наводить курсор на элементы? (добавлено в Media Queries Level 4) |
| инвертированные цвета | Браузер или базовая ОС инвертируют цвета? (добавлено в СМИ Уровень запросов 4) |
| уровень света | Текущий уровень внешней освещенности (добавлен в Media Queries Level 4) |
| максимальное соотношение сторон | Максимальное соотношение между шириной и высотой области отображения |
| максимальный цвет | Максимальное количество битов на компонент цвета для устройства вывода |
| максимальный индекс цвета | Максимальное количество цветов, которое может отображать устройство |
| максимальная высота | Максимальная высота области отображения, например окна браузера |
| макс-монохром | Максимальное количество битов на «цвет» на монохромном (оттенки серого) устройстве |
| максимальное разрешение | Максимальное разрешение устройства при использовании dpi или dpcm |
| максимальная ширина | Максимальная ширина отображаемой области, например окна браузера |
мин. соотношение сторон соотношение сторон | Минимальное соотношение между шириной и высотой области отображения |
| минимальный цвет | Минимальное количество битов на компонент цвета для устройства вывода |
| минимальный индекс цвета | Минимальное количество цветов, которое может отображать устройство |
| минимальная высота | Минимальная высота области отображения, например окна браузера |
| мин-монохром | Минимальное количество битов на «цвет» на монохромном (оттенки серого) устройстве |
| мин-разрешение | Минимальное разрешение устройства при использовании dpi или dpcm |
| минимальная ширина | Минимальная ширина области отображения, например окна браузера |
| монохромный | Количество битов на «цвет» на монохромном (оттенки серого) устройстве |
| ориентация | Ориентация окна просмотра (альбомный или портретный режим) |
| блок перелива | Как устройство вывода обрабатывает содержимое, выходящее за пределы области просмотра вдоль оси блока (добавлено в Media Queries Level 4) |
| встроенный перелив | Можно ли прокручивать содержимое, выходящее за пределы области просмотра вдоль встроенной оси (добавлено в Media Queries Level 4) |
| указатель | Является ли основной механизм ввода указательным устройством, и если да, то как точно это? (добавлено в Media Queries Level 4) |
| разрешение | Разрешение устройства вывода с использованием dpi или dpcm |
| сканирование | Процесс сканирования устройства вывода |
| сценарии | Доступны ли сценарии (например, JavaScript)? (добавлено на уровне медиазапросов 4) |
| обновление | Насколько быстро устройство вывода может изменить внешний вид содержимого (добавлено в Media Queries Level 4) |
| ширина | Ширина области просмотра |
Дополнительные примеры
Пример
Скрыть элемент, когда ширина браузера составляет 600 пикселей или меньше:
никто;
}
}
Попробуйте сами »
Пример
Используйте медиазапросы, чтобы установить лавандовый цвет фона, если область просмотра
800 пикселей в ширину или шире, до светло-зеленого, если окно просмотра находится между 400 и 799 пикселей в ширину. Если область просмотра меньше 400 пикселей, цвет фона светло-голубой:
Если область просмотра меньше 400 пикселей, цвет фона светло-голубой:
.
body {
цвет фона: голубой;
}
Экран @media и (min-width:
400 пикселей) {
тело {
цвет фона: светло-зеленый;
}
}
@медиа
экран и (минимальная ширина: 800 пикселей) {
тело {
цвет фона: лаванда;
}
}
Попробуйте сами »
Пример
Создайте адаптивное меню навигации (отображаемое горизонтально на больших экранах и вертикально на маленьких экранах):
Экран @media и (максимальная ширина: 600 пикселей) {
.topnav a {
поплавок: нет;
ширина: 100%;
}
}
Попробуйте сами »
Пример
Используйте мультимедийные запросы для создания адаптивного макета столбца:
/* На экранах шириной 992 пикселя или меньше увеличьте количество столбцов с четырех до двух. столбцы */
столбцы */
@media screen и (максимальная ширина: 992 пикселя) {
.column {
ширина: 50%;
}
}
/* На экранах шириной 600 пикселей или меньше сделайте столбцы стопкой
друг над другом, а не рядом */
Экран @media и (max-width:
600px) {
.column {
ширина: 100%;
}
}
Попробуйте сами »
Пример
Используйте медиа-запросы для создания адаптивного веб-сайта:
Попробуйте сами »
Пример
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от макета страницы. в ориентация браузера. У вас может быть набор свойств CSS, которые будут применяются, когда окно браузера шире своей высоты, так называемый «пейзаж» ориентация.
Используйте светло-голубой цвет фона, если ориентация находится в ландшафтном режиме:
Только экран @media и (ориентация:
пейзаж) {
тело {
цвет фона: голубой;
}
}
Попробуйте сами »
Пример
Используйте медиазапросы, чтобы установить зеленый цвет текста, когда документ отображается на экране и становится черным при печати:
@media screen {
body {
цвет: зеленый;
}
}
@media print {
тело {
цвет: черный;
}
}
Попробуйте сами »
Пример
Список, разделенный запятыми : добавьте дополнительный медиа-запрос к уже существующему, используя запятую (это будет работать как оператор ИЛИ):
/* Если ширина составляет от 600 до 900 пикселей ИЛИ больше 1 100 пикселей, измените внешний вид
@media screen и (max-width: 900px) и (минимальная ширина: 600 пикселей), (минимальная ширина: 1100 пикселей) {
раздел.
 пример {
пример { размер шрифта: 50px;
отступ: 50 пикселей;
граница: 8 пикселей, сплошной черный цвет;
фон: желтый;
}
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Media Queries
Учебник CSS: Примеры медиазапросов CSS
Учебник RWD: Отзывчивый веб-дизайн с помощью медиазапросов window02 The00 JavaScript 90 Tutorial 90 Метод .matchMedia()
❮ Предыдущий Полное руководство по CSS Далее ❯
Использование медиа-запросов — CSS: Каскадные таблицы стилей
Медиа-запросы полезны, когда вы хотите изменить свой сайт или приложение в зависимости от общего типа устройства (например, печать или экран) или конкретных характеристик и параметров (например, разрешения экрана или ширины области просмотра браузера).
Медиа-запросы используются для следующего:
- Для условного применения стилей с CSS
@mediaи@importat-rules.
- Для таргетинга на определенные медиафайлы для


 .. }
.. }
 .. }
.. } .. }
.. } </div>
</body>
</html>
</div>
</body>
</html> webkaka.com/tutorial/zhanzhang/2015/090643/
webkaka.com/tutorial/zhanzhang/2015/090643/