Медиа запросы | CSS | CodeBasics
- Правило media
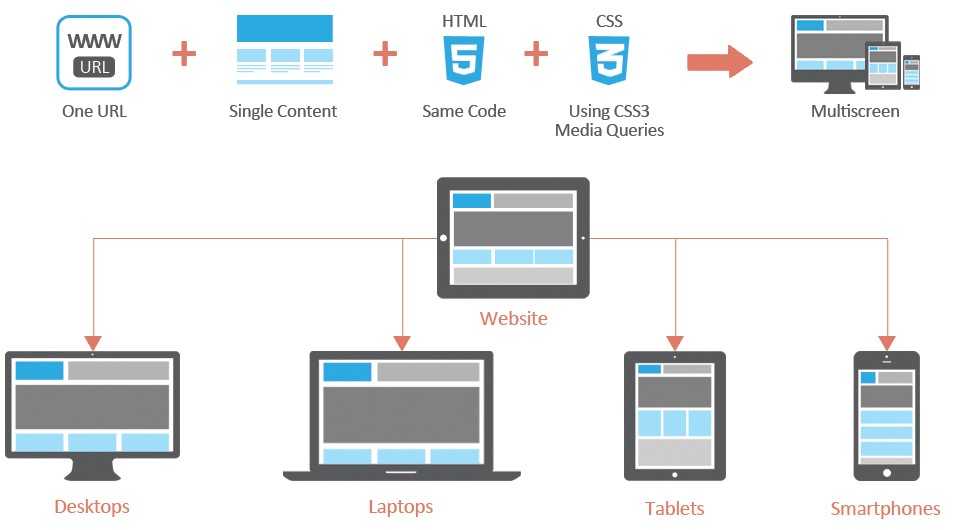
Для просмотра интернет-страниц используется множество устройств с различным размером и разрешений экрана: компьютеры, смартфоны, планшеты, ноутбуки и так далее. Такое количество устройств требует от разработчиков умение подстраивать свои страницы под разные вариации разрешений.
Один из способов изменить стили в зависимости от разрешения — использовании специальных CSS правил, которые срабатывают при выполнении заданных условий. Такими условиями могут быть:
- Ширина или высота
viewport - Горизонтальная или вертикальная ориентация экрана
- Тип устройства
и другие.
В этом уроке узнаем о правиле @media и рассмотрим несколько стандартных вариантов применения. Задачей урока не является объяснить все тонкости работы с адаптивностью страниц, поэтому сосредоточимся на ключевых вещах.
Правило media
Все медиа запросы строятся по похожему шаблону и используют конструкцию
@media (условие) {
/* Правила */
}
Какие правила указываются внутри конструкции @media? Абсолютно любые! Думайте об этом, как о новом CSS файле, со своими селекторами, свойствами. Например, для определённого условия нужно изменить цвет текста элементов с классом
Например, для определённого условия нужно изменить цвет текста элементов с классом .text на чёрный. Тогда конструкция примет такой образ:
@media (условие) {
.text {
color: #000000;
}
}
А какие бывают условия? Представим, что нужно изменить цвет текста, если ширина viewport меньше или равно 700 пикселей. Тогда указывается правило max-width: 700px. Очень похоже на обычное CSS правило, которое определит, что свойства должны отрабатывать, если ширина
@media (max-width: 700px) {
.text {
color: #000000;
}
}
С приходом мобильных телефонов остро возникла необходимость работы с тем, как пользователь держит телефон: вертикально или горизонтально. Когда пользователь держит телефон вертикально, то высота экрана больше, чем его ширина. При горизонтальном использовании наоборот — ширина больше высоты. Это требует правильного выстраивания блоков на странице, чтобы ей было удобно пользоваться из любого положения.
В медиа запросах есть специальное условие
portrait— портретная ориентация устройства. Высота экрана больше, чем его ширинаlandscape— альбомная ориентация устройства. Высота экрана меньше, чем его ширина
Пусть для портрентной ориентации текст будет белым, а для альбомной чёрным:
@media (orientation: portrait) {
.text {
color: #ffffff;
}
}
@media (orientation: landscape) {
.text {
color: #000000;
}
}
Медиа запросы могут быть куда сложнее, и учитывать множество разных вариаций. В рамках одного урока это не описать, но вы уже познакомились с тем, как строятся медиа запросы, для чего они существуют и как добавить их в свой CSS файл
Задание
Добавьте белый цвет текста у параграфов с классом white-text-mobile для устройств с шириной экрана не больше 750 пикселей. Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄 Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
CSS: медиа-запросы и адаптивный дизайн
CSS: медиа-запросы и адаптивный дизайнHTML-страница может отображаться на устройствах с очень разными экранами. Поэтому нужно управлять видом страницы в зависимости от параметров экрана, точнее – свойств окна браузера как программного объекта.
Определение
Adaptive Web Design – дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах и динамически подстраивающийся под заданные размеры окна браузера.
Главное: не нужно создавать отдельные версии веб-сайта для отдельных видов
устройств. Одна страница может одинаково хорошо смотреться на смартфоне, планшете, ноутбуке,
телевизоре,
Свойства объекта window
Окно браузера, в котором отображается страница, имеет размеры, измеряемые в пикселях. Размеры могут изменяться во время просмотра страницы: пользователь может уменьшить окно, перевернуть устройство в портретную/альбомную ориентацию, изменить масштаб.
Параметры экрана сейчас:
Свойства в коде JavaScript:
- window.devicePixelRatio: отношение разрешения дисплея текущего устройства в физических пикселях к разрешению в логических (CSS) пикселях. Также это значение можно интерпретировать как отношение размера одного физического пикселя к размеру одного логического (CSS) пикселя.
Свойство связано с тем, что различные экраны имеют различные размеры пикселей и
- window.
 innerWidth: ширина области содержимого окна браузера, включая, если есть, вертикальный скроллбар
innerWidth: ширина области содержимого окна браузера, включая, если есть, вертикальный скроллбар - window.innerHeight: высота области содержимого окна браузера, включая, если есть, горизонтальный скроллбар
- window.screen.width: ширина
- window.screen.height: высота
- window.screen.availWidth
- window.screen.availHeight: доступная высота
Использование медиа-запросов
Медиазапросы используются в тех случаях, когда нужно применить разные CSS-стили, для разных устройств по типу отображения (например: для принтера, монитора или смартфона), а также конкретных характеристик устройства (например: ширины окна просмотра браузера), или внешней среды (например: внешнее освещение). Учитывая огромное количество подключаемых к интернету устройств, медиазапросы являются очень важным инструментом при создании веб-сайтов и приложений, которые будут правильно работать на всех доступных устройствах.
В общем случае медиа-запрос состоит из ключевого слова, описывающего тип устройства (необязательный параметр) и выражения, проверяющего характеристики данного устройства. Из всех характеристик чаще всего проверяется ширина устройства width. Медиа-запрос является логическим выражением, которое возвращает истину или ложь.
Ширина экрана
Наиболее частое использование медиа-запросов – установить стили в зависимости от ширины экрана. В коде CSS написать:
@media (max-width: 600px) {
/* CSS-стили */;
}
Стили этого запроса будут применяться при ширине области просмотра не более 600 пикселей.
@media (min-width: 600px) and (max-width: 800px) {
div.right {
width: 100%;
}
}
Стиль этого запроса (ширина элемента div с классом right равна 100% от родительского элемента) будут применяться для всех устройств при ширине области просмотра от 600px до 800px включительно.
Ссылки
- Адаптивный веб-дизайн
- Использование медиа-запросов
- Media queries
медиа-запросов | Проект Один
Введение
С помощью медиа-запросов можно полностью изменить стиль веб-проектов в зависимости от размера экрана пользователя. Все уроки, которые у нас были до сих пор, были сосредоточены на том, чтобы сделать отдельные элементы вашего макета максимально гибкими, но иногда вам нужно на самом деле
Все уроки, которые у нас были до сих пор, были сосредоточены на том, чтобы сделать отдельные элементы вашего макета максимально гибкими, но иногда вам нужно на самом деле
Результаты обучения
- Вы узнаете, как реализовывать медиа-запросы для создания полностью адаптивных веб-сайтов, которые отлично смотрятся на любом устройстве.
Синтаксис мультимедийного запроса
Базовый синтаксис медиа-запросов на самом деле очень прост.
корпус {
поля: 24px;
}
@media (максимальная ширина: 600 пикселей) {
тело {
поле: 8px;
}
}
В приведенном выше примере поля изменяются в зависимости от размера экрана. Конкретно на всех экранах ниже или равно 600px, поле будет
Конкретно на всех экранах ниже или равно 600px, поле будет 8px , а на всех экранах выше 600px оно будет 24px .
Вот, собственно, и все. Только с помощью этих знаний вы можете создать несколько сложных макетов сдвига. Вы можете создавать неограниченное количество медиа-запросов в одном документе (нажмите кнопку «Редактировать на CodePen», чтобы изменить размер экрана и увидеть изменения):
См. перо Медиа-запросы 1 | Отзывчивость CSS от TheOdinProject (@TheOdinProjectExamples) на КодПене.
Вы также можете поместить любое количество определений стилей в медиа-запрос:
См. перо
Медиа-запросы 2 | Отзывчивость CSS от TheOdinProject (@TheOdinProjectExamples)
на КодПене.
Советы
Другие запросы
Во всех приведенных выше примерах наши запросы указывают максимальную ширину , которая будет применять стили к любому разрешению экрана ниже заданного стиля. Другими словами: запрос max-width будет применяться на любом экране до определенного максимальная ширина . Также можно определить min-width , которая применяется к экранам, которые на больше заданного значения. max-height и min-height также допустимы.
Ограничение медиа-запросов
Как упоминалось ранее, можно создавать неограниченное количество медиа-запросов, затрагивающих все возможные размеры экрана. Однако рекомендуется свести к минимуму использование медиа-запросов и больше полагаться на естественную гибкость макетов. Рассмотрим второй встроенный пример выше («мой крутой сайт»). Это только требуется один медиа-запрос для размещения всех размеров настольных и мобильных устройств, и нет реальной необходимости создавать больше.
Общие точки останова
«Точка останова» — это термин для размера экрана, который запускает ваш медиа-запрос. Вы найдете довольно много разных мнений о том, какими именно должны быть ваши точки останова. В целом полезно подумать о типах устройств и экранов, которые будут использовать ваши пользователи. Мобильные телефоны обычно меньше 500px . Таблетки часто между 500 и 1000px и все, что больше 1000px , скорее всего, будет обычным экраном браузера. Сверхширокие экраны также становятся все более распространенными, а это означает, что ваш сайт может просматриваться на экране шире, чем 2000px !
Это означает, что , а не означает, что вы должны просто начать свой проект с медиа-запросов для каждого устройства. Каждый проект будет иметь разные требования в зависимости от дизайна, которого вы пытаетесь достичь. Как упоминалось выше, постарайтесь ограничить точки останова только тем, что вам нужно. 0005 нужно . Со многими относительно простыми макетами вы можете обойтись только одной мобильной точкой останова где-то около
0005 нужно . Со многими относительно простыми макетами вы можете обойтись только одной мобильной точкой останова где-то около 500 — 600px . Для более сложных макетов может быть полезно сделать полноразмерный макет выше 1200px , измененный макет «планшет» между 600px и 1200px и мобильный ниже 600px . Настоящим выводом здесь является то, что на самом деле не имеет значения, где именно вы устанавливаете точки останова… просто делайте то, что имеет смысл для вашего проекта.
Увеличение!
На что следует обратить внимание: в большинстве браузеров увеличение масштаба веб-страницы меняет фактическое разрешение этой страницы. Таким образом, если окно вашего браузера имеет ширину ровно 1000 пикселей , увеличение приведет к тому, что страница будет вести себя так, как если бы экран был на меньше , и вызовет медиа-запросы на основе моделируемого/увеличенного разрешения экрана. Уменьшение до может быть удобно для отладки проблем, возникающих на экранах, которые больше, чем реальный экран вашего компьютера… и забывание того, что вы увеличивали или уменьшали масштаб веб-страницы, может вызвать некоторую путаницу, когда точки останова отказываются срабатывать в правильных точках. .
Уменьшение до может быть удобно для отладки проблем, возникающих на экранах, которые больше, чем реальный экран вашего компьютера… и забывание того, что вы увеличивали или уменьшали масштаб веб-страницы, может вызвать некоторую путаницу, когда точки останова отказываются срабатывать в правильных точках. .
Стили печати
Вы часто будете видеть медиа-запросы, определенные с ключевым словом screen , например:
@media экран и (макс. ширина: 480 пикселей) {
}
В основном это не нужно, но указывает на другую очень полезную возможность медиа-запросов: изменение стилей на основе типа медиа. Все, что мы рассмотрели до сих пор, было специально предназначено для просмотра на каком-либо экране, поэтому указание screen несколько излишне. Однако можно создать другой набор стилей для вашего веб-сайта при его отправке на принтер или просмотре в режиме предварительного просмотра с помощью напечатать ключевое слово .
@media печать {
/* здесь идут стили печати! */
}
Это не то, на чем мы собираемся сосредоточиться в этом учебном плане, но в некоторых случаях вы можете воспользоваться этим. Довольно часто можно изменить некоторые цвета (т. е. сделать элементы черно-белыми) и добавить display: none , чтобы скрыть элементы, которые бесполезны в печатной среде (кнопки, навигационные ссылки и т. д.).
Назначение
- Просмотр Использование медиа-запросов на MDN. Есть несколько дополнительных вещей, которые вы можете делать с медиа-запросами, о которых, возможно, стоит знать, хотя они используются гораздо реже.
Проверка знаний
Этот раздел содержит вопросы для самостоятельной проверки понимания данного урока. Если у вас возникли проблемы с ответом на вопрос, щелкните его и просмотрите материалы, на которые он ссылается.
- Как определить медиа-запрос для создания мобильного макета для вашего сайта?
- В чем разница между
max-widthиmin-widthв определении мультимедийного запроса?
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на соответствующий контент. Это не обязательно, так что считайте это дополнительным.
Это не обязательно, так что считайте это дополнительным.
- Это руководство по Media Query на FreeCodeCamp охватывает те же вопросы, которые мы здесь затронули.
Обзор · Bootstrap
Компоненты и параметры для макета вашего проекта Bootstrap, включая контейнеры-оболочки, мощную систему сетки, гибкий медиа-объект и адаптивные служебные классы.
Контейнеры
Контейнеры являются самым основным элементом макета в Bootstrap и требуются при использовании нашей системы сеток по умолчанию . Выберите отзывчивый контейнер с фиксированной шириной (это означает, что его max-width изменяется в каждой точке останова) или контейнер с изменяемой шириной (это означает, что он имеет ширину 100% все время).
Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
<дел>
Используйте . для полноразмерного контейнера, охватывающего всю ширину окна просмотра. container-fluid
container-fluid
<дел> ...
Реагирующие точки останова
Поскольку Bootstrap изначально разрабатывался для мобильных устройств, мы используем несколько медиа-запросов для создания разумных точек останова для наших макетов и интерфейсов. Эти контрольные точки в основном основаны на минимальной ширине области просмотра и позволяют нам масштабировать элементы по мере изменения области просмотра.
Bootstrap в основном использует следующие диапазоны медиа-запросов — или точки останова — в наших исходных файлах Sass для нашего макета, системы сетки и компонентов.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса для `xs`, так как это значение по умолчанию в Bootstrap
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (минимальная ширина: 576 пикселей) { . .. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
.. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... } Поскольку мы пишем наш исходный CSS в Sass, все наши медиа-запросы доступны через миксины Sass:
// Нет необходимости в медиа-запросе для точки останова xs, так как это фактически `@media (min-width: 0) { ... }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Пример: скрыть, начиная с `min-width: 0`, а затем показать в точке останова `sm`
.пользовательский класс {
дисплей: нет;
}
@include media-breakpoint-up(sm) {
.пользовательский класс {
дисплей: блок;
}
} Иногда мы используем медиа-запросы, которые идут в другом направлении (данный размер экрана или меньше ):
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (максимальная ширина: 575,98 пикселей) { . .. }
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (максимальная ширина: 767,98 пикселей) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (максимальная ширина: 991,98 пикселей) { ... }
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (максимальная ширина: 1199,98 пикселей) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины
.. }
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (максимальная ширина: 767,98 пикселей) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (максимальная ширина: 991,98 пикселей) { ... }
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (максимальная ширина: 1199,98 пикселей) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины Обратите внимание, что поскольку браузеры в настоящее время не поддерживают контекстные запросы диапазона, мы работаем над ограничениями префиксов min- и max- и областей просмотра с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением, например ), используя значения с более высокой точностью для этих сравнений.
Опять же, эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-down(xs) { . .. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Нет необходимости в медиа-запросе для точки останова xl, поскольку у нее нет верхней границы ширины
// Пример: Стиль от средней точки останова и вниз
@include media-breakpoint-down(md) {
.пользовательский класс {
дисплей: блок;
}
}
.. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Нет необходимости в медиа-запросе для точки останова xl, поскольку у нее нет верхней границы ширины
// Пример: Стиль от средней точки останова и вниз
@include media-breakpoint-down(md) {
.пользовательский класс {
дисплей: блок;
}
} Существуют также медиа-запросы и примеси для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины точки останова.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (максимальная ширина: 575,98 пикселей) { ... }
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (минимальная ширина: 576 пикселей) и (максимальная ширина: 767,98 пикселей) { ... }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 991,98 пикселей) { . .. }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
.. }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... } Эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-only (xs) { ... }
@include media-breakpoint-only (sm) { ... }
@include media-breakpoint-only (md) { ... }
@include media-breakpoint-only (lg) { ... }
@include media-breakpoint-only(xl) { ... } Точно так же медиа-запросы могут охватывать несколько точек останова по ширине:
// Пример
// Применяем стили, начиная со средних устройств и заканчивая очень большими устройствами
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 1199,98 пикселей) { ... } Миксин Sass для таргетинга на тот же диапазон размеров экрана:
@include media-breakpoint-between(md, xl) { . .. }
.. } Z-индекс
Некоторые компоненты Bootstrap используют z-index , свойство CSS, которое помогает управлять макетом, предоставляя третью ось для упорядочения содержимого. Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильной навигации по слоям, всплывающих подсказок и всплывающих окон, модальных окон и многого другого.
Эти более высокие значения начинаются с произвольного числа, высокого и достаточно определенного, чтобы в идеале избежать конфликтов. Нам нужен стандартный их набор для наших многоуровневых компонентов — всплывающие подсказки, всплывающие окна, панели навигации, раскрывающиеся списки, модальные окна — чтобы мы могли быть достаточно последовательными в поведении. Нет никаких причин, по которым мы не могли бы использовать 100 + или 500 +.
Мы не поощряем настройку этих отдельных значений; если вы измените один, вам, вероятно, придется изменить их все.

 innerWidth: ширина области содержимого окна браузера, включая, если есть, вертикальный скроллбар
innerWidth: ширина области содержимого окна браузера, включая, если есть, вертикальный скроллбар .. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
.. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }  .. }
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (максимальная ширина: 767,98 пикселей) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (максимальная ширина: 991,98 пикселей) { ... }
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (максимальная ширина: 1199,98 пикселей) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины
.. }
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (максимальная ширина: 767,98 пикселей) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (максимальная ширина: 991,98 пикселей) { ... }
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (максимальная ширина: 1199,98 пикселей) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины  .. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Нет необходимости в медиа-запросе для точки останова xl, поскольку у нее нет верхней границы ширины
// Пример: Стиль от средней точки останова и вниз
@include media-breakpoint-down(md) {
.пользовательский класс {
дисплей: блок;
}
}
.. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Нет необходимости в медиа-запросе для точки останова xl, поскольку у нее нет верхней границы ширины
// Пример: Стиль от средней точки останова и вниз
@include media-breakpoint-down(md) {
.пользовательский класс {
дисплей: блок;
}
}  .. }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
.. }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }  .. }
.. }