Медиа-запросы в адаптивном дизайне 2018 / Хабр
В июле 2010 года я написала статью «Как использовать CSS3 медиа-запросы для создания мобильной версии вашего сайта» для журнала Smashing. Спустя почти восемь лет эта статья по-прежнему очень популярна. Я решила вернуться к этой теме, поскольку теперь у нас есть такие методы компоновки, как Flexbox и CSS Grid. В этой статье мы рассмотрим современные методы использования медиа-запросов в адаптивном дизайне, а также рассмотрим, что может произойти в будущем.
Нужны ли вообще медиа-запросы?
Первое, что нужно сделать перед тем как написать медиа-запрос в 2018 году — спросить себя, нужно ли вообще его использовать. При построении сеток с использованием float мы создаем гибкую сетку, вычисляя размер наших колонок используя проценты. Эти проценты вычисляются методом Этана Маркотт (Ethan Marcotte), описанным в статье Fluid Grids. Этот метод лег в основу техники, которую мы теперь знаем как «отзывчивый дизайн». Чтобы изменить размер или пропорции колонок, мы должны добавить контрольную точку используя медиа-запрос и переопределить их. В работе с процентами других возможностей нет — колонки всегда будут равны проценту от контейнера, в котором они находятся, будь то широкий или узкий контейнер.
Чтобы изменить размер или пропорции колонок, мы должны добавить контрольную точку используя медиа-запрос и переопределить их. В работе с процентами других возможностей нет — колонки всегда будут равны проценту от контейнера, в котором они находятся, будь то широкий или узкий контейнер.
Flexbox, CSS Grid и многоколоночная верстка (Multi-column layout) адаптивны по умолчанию, так как их спецификации были написаны в мире, где адаптивный дизайн и кросс-девайсность уже стали реальностью. Это значит, что они уже включают в себя множество функций, которые позволяют легко создавать адаптивные сетки.
В этом CodePen приведены примеры того, как Multi-column, Flexbox и Grid меняют размеры и положение в соответствии с доступным пространством. Здесь нет медиа-запросов и совсем немного CSS.
Используя гибкость этих методов компоновки, мы можем создавать гибкие блоки, которые будут по-разному располагаться в зависимости от доступного пространства экрана без использования медиа-запросов. Например, объект мультимедиа, который вы хотите отобразить колонкой, когда пространство ограниченно, и как строка, когда пространства достаточно. Этого можно достичь с помощью всего нескольких строк CSS.
Например, объект мультимедиа, который вы хотите отобразить колонкой, когда пространство ограниченно, и как строка, когда пространства достаточно. Этого можно достичь с помощью всего нескольких строк CSS.
Допустим flex-basis для наших элементов составляет 250px. Если нет места для двух 250px колонок, они будут выстраиваться в колонку, а если задать положительный flex-grow они еще будут заполнять все доступное пространство.
.media {
display: flex;
flex-wrap: wrap;
}
.media > * {
flex: 1 1 250px;
}
Когда есть достаточно места для отображения двух колонок
Контент в одну колонку
Одна из особенностей использования Flexbox в том, что доступное пространство для блока ограничено или размером экрана или контейнером с меньшим доступным пространством. Медиа-запросы не могут решить эту задачу, поскольку они смотрят только на доступные размеры всего экрана. Таким образом, новые способы компоновки контента позволяют нам реализовать то, что не могут медиа-запросы.
В примере ниже показано, как контент может быть ограничен вьюпортом (измените размер окна, чтобы увидеть гибкость) и контейнером.
Только в том случае, если такого поведения сеток вам недостаточно, стоит задуматься о применении медиа-запросов. В связке медиа-запросов и CSS Grid вы можете полностью переопределить сетку. Медиа-запросы и CSS Grid отлично дополняют друг друга. Всего одной строкой CSS мы можем переопределить, как и где элементы будут расположены в сетке без изменения разметки. Начнем с одноколоночной сетки для узкой ширины.
grid {
display: grid;
grid-gap: 1em;
grid-template-columns: 1fr;
}
Для более широкой сетки я использую медиа запрос для переопределения количества колонок и задаю свойство, чтобы некоторые блоки охватили несколько соседних ячеек.
@media (min-width: 40em) {
.grid {
grid-template-columns: 2fr 1fr;
}
header,
footer {
grid-column: 1 / 3;
}
}
Сочетание уместно примененных медиа-запросов и новых методов компоновки предоставляет нам множество возможностей для достижения наилучшего UX на любом устройстве. В этом CodePen я объединила сетку выше с чуть ранее созданным медиа-объектом. Как вы видите, для контента вполне достаточно места на десктопе, но когда доступная область для содержимого становится слишком узкой, сетка преобразуется медиа-запросом, а блоки встают в одну колонку без медиа-запроса.
В этом CodePen я объединила сетку выше с чуть ранее созданным медиа-объектом. Как вы видите, для контента вполне достаточно места на десктопе, но когда доступная область для содержимого становится слишком узкой, сетка преобразуется медиа-запросом, а блоки встают в одну колонку без медиа-запроса.
Медиа-запросы — лучшие практики
Думаю мы все согласимся, что медиа-запросы нам все еще нужны, но способы их применения однозначно меняются. Ниже приведены несколько советов, как использовать медиа-запросы в 2018 году по максимуму.
НЕ ОРИЕНТИРУЙТЕСЬ НА УСТРОЙСТВА, ДОБАВЬТЕ КОНТРОЛЬНЫЕ ТОЧКИ КОГДА СЧИТАЕТЕ, ЧТО СЕТКУ НАДО ПЕРЕСТРОИТЬ
Когда мы впервые начали использовать медиа-запросы, существовало очень мало устройств, о которых стоило бы беспокоиться. Большинство людей волновал iPhone. Однако, в течение нескольких месяцев, рынок устройств и разнообразие их размеров быстро расширился. Нет смысла ориентироваться на отдельные устройства. Вместо этого просто добавьте контрольные точки, где ваша сетка должна перестраиваться. Если растянуть окно браузера с мобильным дизайном, строки текста становятся слишком длинными. Заметили, что стало некомфортно читать? Именно в этот момент, на этой ширине можно добавить медиа-запрос и написать несколько дополнительных CSS свойств.
Вместо этого просто добавьте контрольные точки, где ваша сетка должна перестраиваться. Если растянуть окно браузера с мобильным дизайном, строки текста становятся слишком длинными. Заметили, что стало некомфортно читать? Именно в этот момент, на этой ширине можно добавить медиа-запрос и написать несколько дополнительных CSS свойств.
Таким образом, девайсы, размер экрана которых меньше этой контрольной, точки получат сетку для мобильных устройств, а те, что больше — сетку, которая использует все доступное горизонтальное пространство окна. Не имеет значения, является ли устройство iPhone, смартфоном Samsung или даже веб-дизайнером играющим со своим окном браузера.
СУЩЕСТВУЮТ НЕ ТОЛЬКО ПИКСЕЛИ
Создавая контрольные точки подумайте о переходе с пикселей. Слишком длинная строка текста является основным признаком, что пора задать контрольную точку. Лучше использовать

БУДЬТЕ ОСОБЕННО ОСТОРОЖНЫ МЕНЯЯ ПОРЯДОК FLEX И CSS GRID ЭЛЕМЕНТОВ
Дразнящая возможность CSS Grid и, в меньшей степени Flexbox — возможность изменить порядок элементов на разных контрольных точках. Этот функционал может обеспечить отличный UX для пользователей, пользующихся клавиатурой и мышью. Но для пользователей, которые используют свой палец для управления, это может создать значительные неудобства. В частности, это пользователи с плохим зрением. Хоть они и используют скринридер, но все равно могут видеть многое из того, что находится на экране. Также это касается пользователей, которые перемещаются на экране с помощью клавиатуры или какого-либо устройства отличного от мыши или пальца.
Эти пользователи переходят из заголовка к заголовку, от ссылки к ссылке, и их устройства будут следовать порядку, в котором элементы указаны в источнике документа, а не в порядке, который они отображают на экране. Если вы изменяете порядок контента на разных контрольных точках, обязательно перепроверьте, на сколько удобно перемещаться по вашему сайту при помощи клавиатуры.
Примечание. Для получения дополнительной информации прочитайте статью «Flexbox & the keyboard navigation disconnect».
НЕ ЗАБУДЬТЕ ПРО ВЕРТИКАЛЬНЫЕ МЕДИА-ЗАПРОСЫ
Большинство разработчиков ассоциируют медиа-запросы с шириной устройств. Главное — обеспечить достаточно горизонтального пространства для отображения нескольких столбцов контента. Но медиа-запросы можно использовать и для проверки доступной высоты.
Вертикальные медиа-запросы могут быть полезными, например, когда нужно убедиться, что экран имеет достаточно высоты для отображения и просмотра контента в несколько колонок рядом без необходимости прокрутки вверх и вниз. В приведенном ниже CSS, многоколоночная сетка будет перестраиваться только в том случае, если достаточно места для двух колонок по 15em. Я добавила медиа-запрос с

@media (min-height: 500px) {
section {
column-width: 15em;
}
}
Медиа-запросы Level 4: Что ожидать?
Медиа-запросы, которые мы используем для создания адаптивного дизайна пришли к нам из спецификации CSS Level 3. Новая спецификация медиа-запросов Level 4 разрабатывается рабочей группой CSS. Эта спецификация добавит новый функционал, и произойдут некоторые изменения в синтаксисе. Не все еще реализовано и не все работает даже в современных браузерах, но уже стоит обратить внимание на новую спецификацию и изучить, что же может произойти в ближайшее время. Это поможет нам быть готовыми создавать пользовательские интерфейсы, которые хорошо работают с широким спектром устройств и разнообразием форматов вывода.
Определяем устройство ввода, а не размер экрана
Размер экрана — довольно грубый способ определить, каким устройством пользуется пользователь и как взаимодействует с ним.
Раньше мы могли выяснить только размер экрана пользователя, сейчас ситуация несколько иная. Теперь мы можем определить может ли пользователь наводить на элементы, а так же тип его указателя, будь то палец или мышь. Свойства pointer и hover помогут улучшить UX для разных типов пользователей и собирать более точные статистики. Приведенные ниже примеры будут работать в текущих версиях Chrome, Safari и Edge. Вы можете проверить, Can I Use для полного списка поддержки браузерами.
Нижеприведенный CodePen вы можете протестировать с любого мобильного браузера. Свойство content выведет результат проверки типа указателя, которым вы пользуетесь.
@media (pointer:coarse) {
.which-pointer::after {
content: "You have a coarse pointer, are you on a touchscreen device?";
}
}
@media (pointer:fine) {
.which-pointer::after {
content: "You have a fine pointer, are you using a mouse or trackpad?";
}
}
Чтобы узнать, можете ли вы навести курсор, проверим доступность функции наведения:
@media (hover) {
.can-i-hover::after {
content: "You look like you can hover.";
}
}
@media (hover:none) {
.can-i-hover::after {
content: "I don't think you can hover.";
}
}
Тестирование поддержки курсора и состояния наведения на iPhone
Протестируйте сами в CodePen.
Существуют также свойства any-pointer и any-hover, которые проверяет все доступные возможности любого планшета и смартфона к указателям и наведениям. Следует проявлять большую осторожность при использовании этих свойств, поскольку переход пользователя с основного устройства указания может привести к плохому UX. Спецификация гласит:
Следует проявлять большую осторожность при использовании этих свойств, поскольку переход пользователя с основного устройства указания может привести к плохому UX. Спецификация гласит:
«Проектирование страницы, основываясь на any-hover и any-pointer, вероятно, приведет к плохому UX, потому что свойства указывают только последний из доступных механизмов ввода. Тем не менее, авторы могут использовать эти свойства, чтобы определить функциональность, которую они хотят предоставить, на основе любых дополнительных указывающих устройств, доступных пользователю».
Firefox — браузер отстающий от реализации данного функционала. Вот ссылка на этот баг. Надеюсь, вскоре мы увидим полную поддержку.
Переполнение контента и Display Quality Media Features
Пока еще не реализованное свойство overflow-block, часть Display Quality Media Features, позволит проверить то, как поведет себя блок при переполнении контентом.
Медиа-запросы должны быть разными когда происходит переполнение контента. Стандартный способ решения данной проблемы для планшетов и десктопа — добавление прокрутки. Но некоторые устройства, например, электронный рекламный щит не могут переполняться. Так же у нас есть, Paged Media, если вы выводите контент для печати,.
Есть еще одно полезное свойство, которое поможет определить на каком устройстве отображается контент — overflow: block. Например, вы хотите проверить Paged Media ли контент.
@media (overflow-block: paged) {
}
Синтаксические изменения
Медиа-запросы — такие, какими мы их знаем, достаточно объемные в написании. Изменения синтаксиса медиа-запросов Level 4 поможет с этим. Часто мы используем диапазоны, например между 40em и 59em.
@media (min-width: 40em) and (max-width: 59em) {
}
Мы могли бы записать как диапазон в таком виде:
@media (40em <= width <= 59em ) {
}
Во втором примере кода мы ставим условие, что ширина должна быть больше или равна 40em, а также меньше или равна 59em. Это намного проще и короче, нежели префиксы с минимальной и максимальной шириной первого примера. По прежнему можно будет использовать старый синтаксис. Тем не менее, такая менее объемная альтернатива кажется очень полезной.
Это намного проще и короче, нежели префиксы с минимальной и максимальной шириной первого примера. По прежнему можно будет использовать старый синтаксис. Тем не менее, такая менее объемная альтернатива кажется очень полезной.
Медиа-запросы по-прежнему являются полезным инструментом в нашем арсенале для создания адаптивных сеток. Я видела, как люди лезли вон из кожи с CSS Grid, дабы избежать использования пары медиа-запросов, но нет причин избегать их. Как я надеюсь, я продемонстрировала, что есть новые и полезные функции, которые помогут нам улучшить наши пользовательские интерфейсы для большего количества пользователей. Вот несколько дополнительных ссылок, статей и презентаций, чтобы изучить данный материал подробнее. Некоторые из них я использовала при подготовке этой статьи, другие полезны для дополнительного чтения.
- «7 Habits of Highly Effective Media Queries», Brad Frost
- «Vertical Media Queries and Wide Sites», Trent Walton
- «Media Queries 4», Florian Rivoal, dotCSS 2017 (video)
- «Interaction Media Features and their Potential (for incorrect assumptions)», Patrick H.
 Lauke, Dev.Opera
Lauke, Dev.Opera
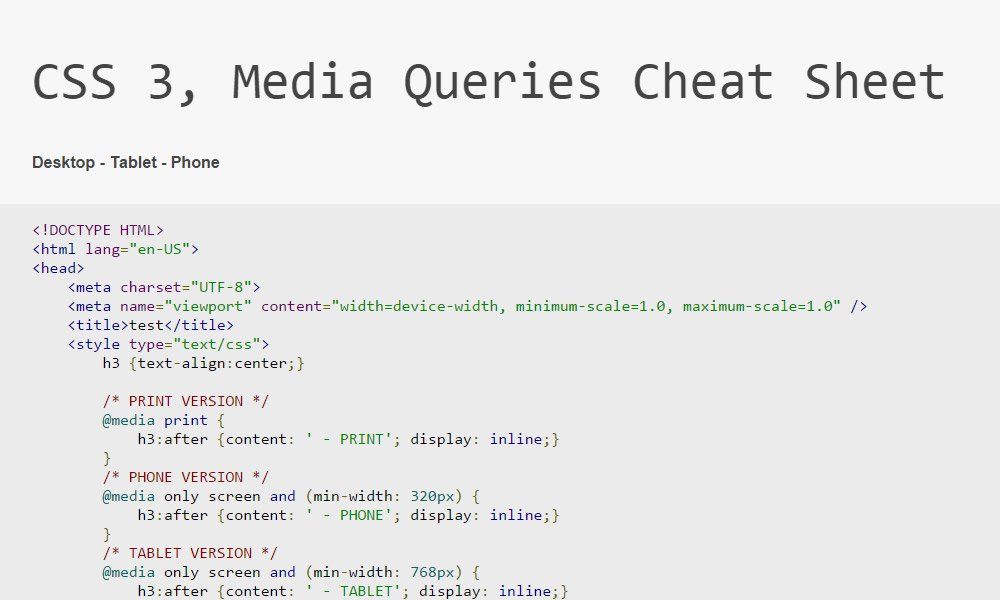
Медиа-запросы CSS: основы работы | 8HOST.COM
28 мая, 2022 12:07 пп 1 views | Комментариев нетDevelopment | Amber | Комментировать запись
Медиа-запросы – это очень мощный способ настройки стилей в соответствии с такими факторами, как тип используемого устройства, размер области просмотра, плотность пикселей на экране и даже ориентация устройства. Поскольку медиа-запросы существуют уже довольно давно, вы, вероятно, уже знакомы с их основным синтаксисом и использованием. Поэтому в данном мануале мы постараемся кратко и понятно объяснить основы их работы, а также покажем несколько трюков, о которых вы не знали.
Основные медиа-запросы
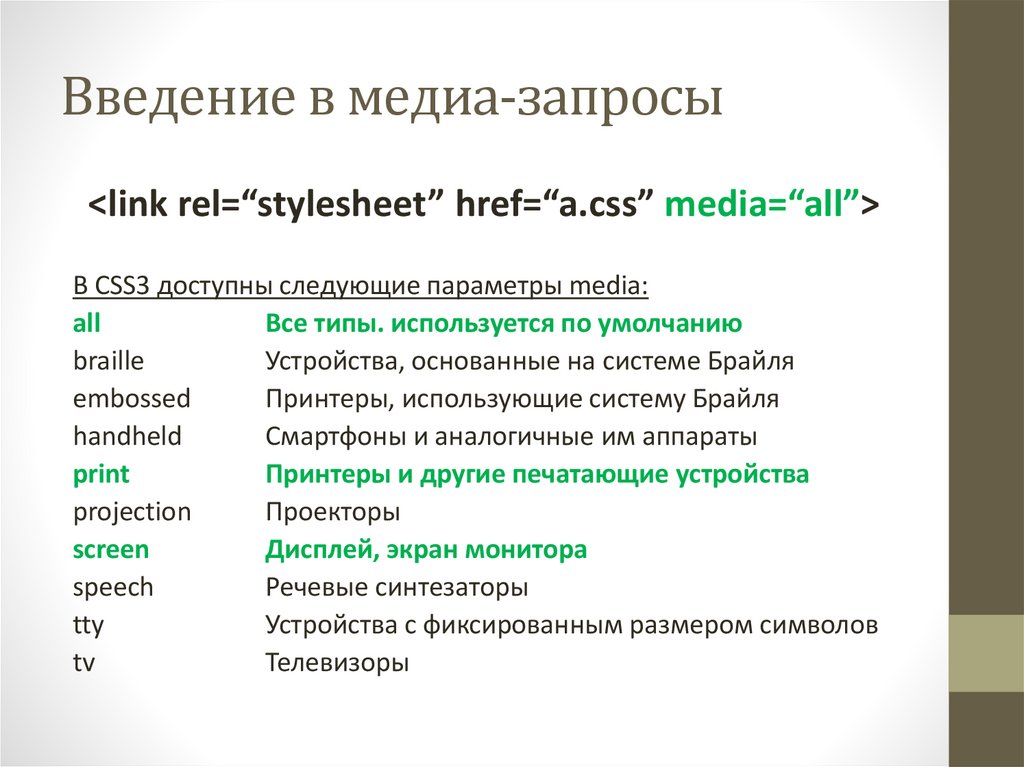
Медиа-запросы определяются с помощью правила @media, за которым указывается тип и функции медиа. Доступные типы медиа: all, print, screen и speech (если тип не указан, по умолчанию подразумевается all). Одновременно можно использовать несколько типов, в таком случае их разделяют запятыми:
Одновременно можно использовать несколько типов, в таком случае их разделяют запятыми:
@media screen, print {
/* Styles for screen and print devices */
}Примечание: Такие типы медиа, как tv или projection, устарели с выходом Media Queries level 4.
Что касается медиа-функций, они определяются в скобках. Вы можете протестировать широкий спектр функций. Некоторые из наиболее популярных — это width, height, aspect-ratio, orientation и resolution. Многие из этих популярных функций являются функциями диапазона, поэтому они также имеют минимальную и максимальную версии (то есть min-width, max-width, min-aspect-ratio, max-aspect-ratio и т.п.)
В следующем простом примере цвет фона по умолчанию — ярко-розовый, но экранные устройства с шириной области просмотра 650 пикселей или меньше вместо него будут отображать цвет rebeccapurple:
body {
background: hotpink;
}
@media screen and (max-width: 650px) {
body {
background: rebeccapurple;
}
}Обратите внимание, при указании типа и функции медиа между ними нужно использовать логический оператор and.
Вот еще несколько примеров простых медиа-запросов, которые указывают либо тип медиа, либо медиа-функцию, либо и то, и другое:
@media print {
/* styles for print media only */
}
@media (max-width: 65rem) {
/* styles for any device that has a display width of 65rem or less */
}
@media screen and (min-width: 800px) {
/* styles for screen viewports that have a width of 800px or more */
}Несколько медиа-функций
Вы можете указать несколько медиа-функций, если того требует ваш запрос. Для этого между функциями используется логический оператор and. При использовании and запрос будет выполнен только в том случае, если все функции оцениваются как истинные. Например, очень часто макеты настраиваются на несколько разных диапазонов ширины области просмотра:
/* Extra-small */
@media screen and (max-width: 360px) {
/* ... */
}
/* Small */
@media screen and (min-width: 361px) and (max-width: 480px) {
/* . .. */
}
/* Medium-only */
@media screen and (min-width: 481px) and (max-width: 960px) {
/* ... */
}
/* ... */
.. */
}
/* Medium-only */
@media screen and (min-width: 481px) and (max-width: 960px) {
/* ... */
}
/* ... */Логический оператор or и запятые
Также можно определить несколько запросов и разделить их запятыми. В этом случае запятые действуют как логические операторы or, и запрос становится по сути списком запросов. Медиа-запрос будет применяться, если какой-либо из перечисленных запросов отвечает шаблону.
В следующем примере медиа-запрос будет истинным, если устройство имеет портретную ориентацию или если окно просмотра устройства имеет минимальную ширину 3rem и максимальное соотношение сторон 2/1:
@media (orientation: portrait), (min-width: 3rem) and (max-aspect-ratio: 2/1) {
/* ... */
}Логический оператор not
Вы можете использовать логический оператор not в начале запроса, чтобы изменить истинность всего запроса. Оператор not полезен для применения стилей, когда определенные условия не выполняются браузером или устройством. В следующем примере медиа-запрос будет применяться, когда основное указывающее устройство не может наводить курсор на элементы:
В следующем примере медиа-запрос будет применяться, когда основное указывающее устройство не может наводить курсор на элементы:
@media not screen and (hover: hover) {
/* ... */
}Примечание: Тип медиа нужно указывать обязательно. Кроме того, not меняет не весь список запросов (запросы, разделенные запятыми), а только один запрос.
Логический оператор only
Логический оператор only особенный – он скрывает весь запрос для старых браузеров. Другими словами, старые браузеры не понимают ключевое слово only, поэтому игнорируют весь медиа-запрос. Иначе ключевое слово only не действует.
@media only all and (min-width: 320px) and (max-width: 480px) {
/* ignored by older browsers */
}Примечание: Как и в случае с оператором not, при использовании only тип носителя является обязательным. Обратите внимание, что устаревшие браузеры, которые не поддерживают Media Queries level 3, сейчас встречаются редко, поэтому в большинстве случаев only можно не использовать.
Дополнения из Media Queries Level 4
В последнем выпуске спецификации Media Queries Level 4 появилось довольно много новых медиа-функций, которые можно протестировать:
- pointer: определяет, есть ли у вас первичное указывающее устройство (none, coarse и fine).
- any-pointer: определяет, доступно ли какое-либо указывающее устройство (none, coarse и fine).
- hover: определяет, может ли основное указывающее устройство наводить курсор на элементы (none или hover).
- any-hover: определяет, может ли любое из доступных указывающих устройств наводиться на элементы (none или hover).
- color-gamut: диапазон доступных цветов (srgb, p3 или rec2020).
- overflow-inline: способ обработки потенциального переполнения на внутренней оси (none, paged, optional-paged или scroll).
- overflow-block: способ обработки потенциального переполнения на оси блока (none, paged, optional-paged или scroll).
- update: частота, с которой может обновляться макет (none, slow или fast).

Медиа-запросы для дисплеев Retina
За последние несколько лет наблюдается распространение устройств с дисплеями с более высокой плотностью пикселей. Определенные аспекты дизайна для устройств с более высокой плотностью пикселей можно определять иначе. К примеру, можно использовать определенную графику с высоким разрешением.
Чтобы добиться этого, используют медиа-функцию с минимальным разрешением со значением 192 dpi. Однако функция resolution поддерживается не всеми браузерами, и для более надежного подхода можно также добавить дополнительную нестандартную функцию -webkit-min-device-pixel-ratio со значением 2:
@media screen and
(min-resolution: 192dpi),
(-webkit-min-device-pixel-ratio: 2) {
/* ... */
}Проверить поддержку медиа-функции в браузерах можно на Can I Use.
Ниже вы найдете несколько очень полезных ресурсов, связанных с медиа-запросами:
- Медиа-запросы CSS-Tricks для стандартных устройств
- MQTest.
 io позволяет проверить, на какие мультимедийные функции реагирует ваше устройство.
io позволяет проверить, на какие мультимедийные функции реагирует ваше устройство. - Страничка MDN по доступным медиа-функциям.
Читайте также: CSS-свойство will-change: как использовать
Tags: CSSМедиа запросы в CSS — шпаргалка основных media queries
Я здесь не буду расписывать основы адаптивного веб-дизайна и преимущества адаптивного сайта. Когда страница автоматически подстраивается под различные разрешения мониторов — это, безусловно, здорово и принесёт вам дополнительный трафик с мобильных устройств и планшетов. Владельцы ноутов с небольшим разрешением монитора тоже скажут вам спасибо.
Я оставлю шпаргалку основных медиа запросов (media queries), которые использую на практике сам. Понятное дело, что абсолютно все устройства эти запросы не покроют. При необходимости пишите свои media queries, проставляя нужные контрольные точки. Существует уже определённая статистика, согласно которой есть ряд особо популярных разрешений мониторов, на которые стоит ориентироваться в первую очередь. Вот такая статистика за 2020 год:
Вот такая статистика за 2020 год:
Должен быть подключен мета тег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
Шпаргалка Media queries CSS
/* Smartphones (вертикальная и горизонтальная ориентация) ----------- */
@media only screen and (min-width : 320px) and (max-width : 480px) {
/* стили */
}
/* Smartphones (горизонтальная) ----------- */
@media only screen and (min-width: 321px) {
/* стили */
}
/* Smartphones (вертикальная) ----------- */
@media only screen and (max-width: 320px) {
/* стили */
}
/* iPads (вертикальная и горизонтальная) ----------- */
@media only screen and (min-width: 768px) and (max-width: 1024px) {
/* стили */
}
/* iPads (горизонтальная) ----------- */
@media only screen and (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) {
/* стили */
}
/* iPads (вертикальная) ----------- */
@media only screen and (min-width: 768px) and (max-width: 1024px) and (orientation: portrait) {
/* стили */
}
/* iPad 3**********/
@media only screen and (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) and (-webkit-min-device-pixel-ratio: 2) {
/* стили */
}
@media only screen and (min-width: 768px) and (max-width: 1024px) and (orientation: portrait) and (-webkit-min-device-pixel-ratio: 2) {
/* стили */
}
/* Настольные компьютеры и ноутбуки ----------- */
@media only screen and (min-width: 1224px) {
/* стили */
}
/* Большие экраны ----------- */
@media only screen and (min-width: 1824px) {
/* стили */
}
/* iPhone 4 ----------- */
@media only screen and (min-width: 320px) and (max-width: 480px) and (orientation: landscape) and (-webkit-min-device-pixel-ratio: 2) {
/* стили */
}
@media only screen and (min-width: 320px) and (max-width: 480px) and (orientation: portrait) and (-webkit-min-device-pixel-ratio: 2) {
/* стили */
}
/* iPhone 5 ----------- */
@media only screen and (min-width: 320px) and (max-height: 568px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
@media only screen and (min-width: 320px) and (max-height: 568px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
/* iPhone 6 ----------- */
@media only screen and (min-width: 375px) and (max-height: 667px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
@media only screen and (min-width: 375px) and (max-height: 667px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
/* iPhone 6+ ----------- */
@media only screen and (min-width: 414px) and (max-height: 736px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
@media only screen and (min-width: 414px) and (max-height: 736px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
/* Samsung Galaxy S3 ----------- */
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2){
/* стили */
}
/* Samsung Galaxy S4 ----------- */
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 3){
/* стили */
}
@media only screen and (min-width: 320px) and (max-height: 640px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 3){
/* стили */
}
/* Samsung Galaxy S5 ----------- */
@media only screen and (min-width: 360px) and (max-height: 640px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 3){
/* стили */
}
@media only screen and (min-width: 360px) and (max-height: 640px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 3){
/* стили */
}
Сервисы по проверке сайта на адаптивность:
- http://adaptivator.
 ru
ru - http://iloveadaptive.com
- Google PageSpeed
Как отвечать на запросы СМИ
Опубликовано 3 июня 2020 г. в Советы Джилл Кент
Вы вложили кровь, пот и слезы в создание своего бренда и развитие своего бизнеса, и это, наконец, окупается. Вы получаете здоровую прибыль, ваша клиентская база растет, и вы привлекаете внимание отраслевых экспертов. Поздравляем. Это немалый подвиг.
Вы также начали получать запросы СМИ от журналистов газет и журналов, что является большой удачей, поскольку это означает, что СМИ видят в вашем бизнесе что-то интересное.
Однако вам нужно хорошенько подумать о том, что вы будете делать дальше. Журналисты посылают множество запросов СМИ и получают множество ответов. Они также работают в сжатые сроки. Если вы не сообразительны в том, как вы отвечаете, ваше может оказаться в нижней части кучи, или если вы их раздражаете, вы можете быть вообще занесены в черный список.
Если вы хотите остаться в хороших книгах журналистов и максимально увеличить свои шансы получить несколько дюймов в колонке, есть несколько основных практических правил, которым нужно следовать, отвечая на запросы СМИ.
Прежде чем мы углубимся в них, давайте вернемся к основам.
Что такое медиа-запрос?
При написании статей журналисты часто ищут цитаты, комментарии или интервью представителей той отрасли, о которой они пишут. Обычно они размещают запросы в социальных сетях, на форумах или на специальных платформах, таких как JournoRequests, PressPlugs и ResponseSource.
Эти запросы известны как медиа-запросы. И если вы правильно разыграете свои карты, это один из самых быстрых и простых способов заявить о своем бизнесе в средствах массовой информации.
Зачем отвечать на запросы СМИ?
На запросы СМИ стоит отвечать. Конечно, вам может повезти, и вы получите статью в общенациональной газете через холодную подачу, если у вас есть неотразимая история. Но если репортер активно ищет эксперта в вашей отрасли для цитаты или мнения, это еще один способ получить освещение.
Не убежден? Вот еще четыре веские причины, по которым вам следует отвечать на запросы СМИ.
Быстро и легко отвечают на
Многие владельцы бизнеса помещают PR в конец своих списков дел, потому что у них нет на это времени. Хотя это правда, что связи с общественностью требуют времени и усилий, найти и ответить на запросы СМИ можно относительно быстро и легко. Это потому, что такие платформы, как JournoRequests, делают всю тяжелую работу за вас. После регистрации вы будете получать медиа-запросы прямо на свой почтовый ящик, что сэкономит ваше время на поиске в Интернете подходящих возможностей.
Когда вы обнаружите подходящего, ответ займет всего несколько минут. Не спешите писать длинное эссе. Короткий, но актуальный ответ, отправленный в течение часа, поставит вас в гораздо более выгодное положение, чем подробный ответ, на подготовку которого ушли дни.
Что касается содержания, ваш ответ должен состоять максимум из нескольких абзацев и включать следующее:
- Несколько предложений о вашем бизнесе и его деятельности
- Короткий абзац о том, почему ваш бизнес имеет отношение к запросу
- Ваша контактная информация и доступность
Если вам есть что сказать, вместо того чтобы включать это в свое первое электронное письмо, скажите, что вы доступны для разговора по телефону в ближайшие несколько дней. Если журналист захочет узнать больше, он напишет
Если журналист захочет узнать больше, он напишет
Истории уже заслуживают освещения в печати
Термин «заслуживающие освещения в печати» часто используется в PR-индустрии. Журналисты всегда в поиске «достойных освещения в печати» историй, т. е. историй, которые люди хотят читать в данный конкретный момент времени. В то время как у большинства компаний есть новости, о которых стоит кричать, может быть трудно выбрать и представить правильную историю в нужное время.
Прелесть медиа-запросов в том, что вам не нужно об этом беспокоиться. История уже есть, и она уже достойна освещения. Все, что вам нужно решить, это то, имеет ли это отношение к вашему бизнесу.
Вы можете получить освещение в публикациях, о которых никогда не думали.
Службы запросов СМИ и хэштеги, такие как #journorequest, используются репортерами и редакторами различных изданий и средств массовой информации, от BBC до потребительских журналов и отраслевых СМИ. Это означает, что вы можете в конечном итоге получить освещение в публикации, о которой вы раньше не думали.
Стоит отметить, что медиа-запросы также отправляются блогерами, инфлюенсерами и создателями контента, которые могут оказывать такое же влияние, как и журналисты, на ваши усилия по пиару.
Вы можете начать строить отношения со средствами массовой информации
Отвечать на запросы СМИ — это отличный способ начать строить отношения с журналистами и редакторами, с которыми обычно очень трудно связаться. Если ваш ответ соответствует всем их требованиям, и вы даете им то, что им нужно, когда им это нужно, велика вероятность, что они вернутся к вам в будущем.
Чтобы установить связь, следите за репортером в социальных сетях, комментируйте статьи и сообщения в блогах, которые имеют отношение к вашему бизнесу, и делитесь их содержанием.
Это всего лишь несколько небольших вещей, которые вы можете сделать, чтобы оставаться на их радарах.
Чтобы получить дополнительные советы по построению отношений со СМИ, прочитайте: Отношения со СМИ: как наладить позитивные отношения со СМИ.
Как отвечать на запросы средств массовой информации
Чтобы максимизировать свои шансы на освещение, необходимо помнить о некоторых вещах при составлении ответа средств массовой информации. Обязательно:
Выполнять указания журналиста
Отвечая на предупреждения СМИ, всегда делайте так, как попросил журналист. Если они просят вас отправить по электронной почте определенный адрес, сделайте это. Не ищите их номер, не звоните и не пишите по электронной почте. Это верный способ их разозлить.
Кроме того, некоторые журналисты могут попросить вас указать определенную фразу в теме письма, чтобы упростить поиск ответов в их загруженных почтовых ящиках. Если они попросят вас сделать это, сделайте это, иначе вы можете упустить прекрасную возможность.
Учитывать актуальность
Внимательно прочитайте запрос и отвечайте только в том случае, если ваш бизнес соответствует критериям. Если это не так или вы не соответствуете всем требованиям репортера, пропустите его. Если вы отправите нерелевантный ответ, ваше электронное письмо будет удалено вместе с вашим шансом установить постоянные отношения с ключевым контактным лицом в СМИ.
Если вы отправите нерелевантный ответ, ваше электронное письмо будет удалено вместе с вашим шансом установить постоянные отношения с ключевым контактным лицом в СМИ.
Не менее важно учитывать, подходит ли публикация для вашего бизнеса. Разделяет ли издание ценности вашей компании? Актуальна ли она для вашей целевой аудитории? Вы не хотите тратить время на ответы на запросы, которые ничего не делают для ваших PR-усилий.
Дополнительный совет: если запрос не относится к вам, но вы знаете кого-то, кто мог бы прокомментировать, сообщите его имя и контактную информацию. Оказание журналисту услуги — даже если для вас это ничего не значит — означает, что когда вы приходите, чтобы отправить ответ на запрос СМИ или рассказать историю, они с большей вероятностью прочитают ваше электронное письмо или ответят на ваш звонок.
Придерживайтесь того, что вы знаете
Помимо актуальности, убедитесь, что запрос соответствует вашей области знаний. Если вы попытаетесь сделать свой ответ подходящим или скомканным, журналист это заметит, нажмет «удалить», и ваши усилия будут напрасными.
Оперативно реагируйте
Если все получится, то скорость имеет решающее значение. Запросы СМИ очень популярны, и у журналистов нет времени торчать без дела. Так что, чем раньше вы ответите, тем лучше.
Короткий ответ с сочным изложением будет гораздо лучше длинного.
Ответьте на вопрос и ничего больше
Отвечая на запросы СМИ, обязательно соблюдайте критерии журналиста. Не поддавайтесь желанию отправить им дополнительный материал. Вы можете думать, что делаете им одолжение, но если им приходится продираться через пресс-релизы, электронные книги и официальные документы, чтобы получить то, что им нужно, вы увеличиваете объем работы, которую им приходится выполнять. Излишне говорить, что это не пойдет хорошо. Цель игры — максимально облегчить работу репортера. Сделай это, и ты станешь их новым лучшим другом.
Дополнительный совет. Если вы хотите, чтобы ваш ответ выделялся среди остальных, включите в него эффектный звуковой фрагмент. Если вы хотите узнать, как использовать звуковые фрагменты, прочтите сообщение в блоге GuideVine: 8 советов по ответам на запросы прессы
Избегайте профессионального жаргона и коммерческого языка
Если только запрос СМИ не поступил из отраслевого издания, где читатели поймут все тонкости свой бизнес, избегайте жаргона, аббревиатур и технического языка. В целом журналисты создают истории для информирования широкой публики. Итак, держите язык простым и прямым. Вы не произведете на кого-либо впечатление, отправив страницу с рекламной болтовней.
В целом журналисты создают истории для информирования широкой публики. Итак, держите язык простым и прямым. Вы не произведете на кого-либо впечатление, отправив страницу с рекламной болтовней.
Поразите их статистикой
Использование пары убедительных статистических данных, исследования или других фактов, подтверждающих вашу точку зрения, может стать выигрышной стратегией, поскольку журналисты любят эмпирические данные, подтверждающие их истории. Они также добавляют достоверности истории. Но не забудьте использовать их экономно. Вы не хотите хоронить свои ключевые сообщения в цифрах.
Наберитесь терпения и подготовьтесь к последующим действиям
После того, как вы отправили свой ответ в киберпространство, сидите спокойно. Не поддавайтесь желанию ответить звонками или электронными письмами. Журналисты завалены ответами. Если им нужна дополнительная информация, вы узнаете об этом достаточно скоро.
Лучшее, что вы можете сделать, это подготовиться к следующему шагу. Убедитесь, что у вас есть дополнительная информация, готовая к отправке. У вас есть готовые высококачественные изображения? Ваш пресс-кит и веб-сайт обновлены?
Убедитесь, что у вас есть дополнительная информация, готовая к отправке. У вас есть готовые высококачественные изображения? Ваш пресс-кит и веб-сайт обновлены?
Нет лучшего способа разозлить журналиста, чем не спеша донести до него информацию. Итак, будьте готовы.
Если запрос на интервью, вы или ваш представитель должны быть полностью готовы к тому, что сказать. Отрепетируйте свои ключевые сообщения, подготовьтесь к неожиданным или «каверзным» вопросам и помните, ничто никогда не бывает «не для протокола». Так что не говорите в газете ничего, чего бы вы не хотели прочитать, даже если интервью закончилось.
Дополнительный совет: если мысль об интервью для СМИ вызывает у вас ужас, запишитесь на тренинг по работе с журналистами. Вы узнаете, как чувствовать себя комфортно в медийной среде, избегать неудобных вопросов в интервью и, среди прочего, говорить цитируемыми фразами. Это полезно не только для медиа-запросов, но и для любых других взаимодействий со медиа.
Для получения дополнительной информации прочитайте: Зачем вам нужен тренинг для СМИ.
Следуйте по телефону
Это может быть самый важный совет при ответе на запросы СМИ и общении со СМИ в целом. Если вы говорите, что сделаете что-то, обязательно сделайте это — раньше, чем вы обещаете. Если вы этого не сделаете, вы рискуете потерять доверие и будущие возможности СМИ из-за ненадежности.
Большая часть PR — построение отношений. Покажите репортеру, что вы полезный и надежный источник, и он вполне может вернуться за дополнительной информацией.
Не расстраивайтесь, если вы не наберете очки за освещение
Не принимайте близко к сердцу, если журналист не вернется к вам. Возможно, в вашем ответе не было ничего «неправильного». Может быть, они просто получили сотни ответов, и другие лучше подходили для этой конкретной истории, чем ваша.
Помощь под рукой
Нет точной науки, чтобы отвечать на запросы СМИ. Каждое расследование, каждая история и каждый журналист разные. Однако, следуя приведенным выше советам и добавляя немного шарма, юмора и индивидуальности, вы окажетесь в хорошей позиции, чтобы увидеть название своего бренда в печати.
Если вы хотите еще больше повысить свои шансы на освещение, почему бы не воспользоваться услугами высококвалифицированного PR-агента? Имея 25-летний опыт работы в отрасли, я могу отвечать на запросы СМИ от вашего имени или помогать вам создавать убийственные ответы, перед которыми СМИ не смогут устоять.
Позвоните мне, чтобы начать дело.
Семь советов по отправке успешного запроса СМИ
Ванесса МакГриви
11 мая 2015 г.
Служба запросов журналистов ResponseSource еженедельно распространяет сотни запросов СМИ, и мы собрали несколько советов от журналистов и специалистов по связям с общественностью о что делает успешный запрос СМИ. Под успешным мы подразумеваем запрос, на который журналист получает быстрые и полные ответы, которые подходят для его материала.
Средства массовой информации и их потребности меняются почти ежедневно, поэтому мы не утверждаем, что это исчерпывающее руководство, и мы очень приветствуем ваши собственные советы. Между тем, мы надеемся, что эти советы помогут вам получить больше от вашего следующего запроса к PR.
Между тем, мы надеемся, что эти советы помогут вам получить больше от вашего следующего запроса к PR.
1) Позвольте PR понять, что вам нужно. Например, список людей, продуктов или организаций, о которых вы хотели бы услышать. Многим PR приходится сканировать электронные письма, и они могут видеть только экран предварительного просмотра в своем почтовом клиенте или первые несколько строк на своем телефоне или планшете. Вашему запросу может потребоваться немного предыстории, но начните его со списка ключевых слов или маркеров, или пары вопросов, и у вас будет больше шансов привлечь внимание этого занятого специалиста по связям с общественностью и помочь им понять, что они могут помочь. ты.
2) Примеры, примеры, примеры
Если вы работаете над новой версией обычной статьи (например, топ-10 товаров, или «пятиминутный путеводитель по…», или страница профиля), то ссылка на предыдущая статья обеспечивает как заверение, так и руководство для специалиста по связям с общественностью. Они могут видеть, какая информация вам может понадобиться, и они могут показать ее своим клиентам, чтобы побудить их быстро реагировать, потому что они поймут, какое освещение они могут получить.
Они могут видеть, какая информация вам может понадобиться, и они могут показать ее своим клиентам, чтобы побудить их быстро реагировать, потому что они поймут, какое освещение они могут получить.
3) Назовите имена
Иногда просто необходимо сказать «национальная пресса» или «пока не могу сказать». Всегда лучше давать имена, если можете — PR-агенты по-прежнему работают с целевыми списками прессы и могут помочь лучше, если они точно знают, что заголовок, в котором может появиться их клиент, находится в этом списке. Имея это в виду, дайте им как можно больше доказательств для работы, например, над какими названиями вы работали в прошлом. Если вы внештатный сотрудник, укажите ссылку на свой профиль JournalistDirectory или собственный веб-сайт, если вы являетесь сотрудником, ссылку на веб-сайт вашего СМИ.
4) Рассказать о преимуществах
Даже если вы называете свое название, добавление более подробной информации о количестве и характере ваших читателей действительно полезно. Например, «родители детей школьного возраста», «ИТ-директора среднего и крупного бизнеса в Великобритании», «20 000 читателей каждого выпуска», цифры ABC или ежемесячные уникальные просмотры. И даже если ваш запрос относится к известному изданию, такому как The Guardian или Computer Weekly, нет ничего плохого в том, чтобы поделиться своим мнением о своих читателях и их потребностях (при условии, что вы будете вежливы и основаны на фактах!).
Например, «родители детей школьного возраста», «ИТ-директора среднего и крупного бизнеса в Великобритании», «20 000 читателей каждого выпуска», цифры ABC или ежемесячные уникальные просмотры. И даже если ваш запрос относится к известному изданию, такому как The Guardian или Computer Weekly, нет ничего плохого в том, чтобы поделиться своим мнением о своих читателях и их потребностях (при условии, что вы будете вежливы и основаны на фактах!).
5) Думайте нестандартно
Если вы пользуетесь справочной службой СМИ, такой как ResponseSource, внимательно изучите категории, которые вы можете выбрать, наше руководство по категориям и другие параметры, такие как Тип запроса. Подумайте о всех видах специалистов по связям с общественностью, которые могут представлять кого-то, кто может помочь вашей статье. Ищете эксперта? Многие книжные издательства получают нашу категорию «Досуг и хобби». Вопрос о ком-то на конкретной работе? Education & HR доходит до специалистов по подбору персонала и ученых, которые могут знать только этого человека. Если вы не уверены, позвоните нам, и мы будем рады предложить лучшие категории для конкретного запроса.
Если вы не уверены, позвоните нам, и мы будем рады предложить лучшие категории для конкретного запроса.
6) PR тоже люди – помогите им, и они помогут вам
Все эти советы направлены на то, чтобы предоставить PR ту информацию, которая, по их словам, им нужна – если вы можете им помочь, они справятся со своей работой. даже лучше. Это означает, что вы получите не только больше результатов на выбор, но и ответы, которые лучше ориентированы на вашу функцию и вашу аудиторию или читателей. Если вы обнаружите, что получаете регулярные запросы на ту же информацию из ваших запросов, постарайтесь включить это в будущие запросы (даже если это «нет, я тоже не знаю, когда статья появится»).
7) А у пиарщика есть чувство юмора
Ряд наших журналистов вносит в свои расспросы толику юмора, даже сюрреализма (пощадим их румянец и не будем называть имён). Это не только оживит напряженный день пиарщика, но и поможет привлечь их внимание. Не всем понравится поток каламбуров и ссылок на YouTube, но, судя по отзывам в Твиттере, многим пиарщикам нравится время от времени более легкое прикосновение к своим запросам. Когда они перестанут смеяться — вы привлекли их внимание к сути вашей просьбы. Так что время от времени давайте волю своему внутреннему комику и смотрите, как это работает на вас.
Когда они перестанут смеяться — вы привлекли их внимание к сути вашей просьбы. Так что время от времени давайте волю своему внутреннему комику и смотрите, как это работает на вас.
Наконец, если что-то пойдет не так, не держите это при себе…
Девять из 10 журналистов говорят нам, что получают от ResponseSource желаемые результаты. Если вы отправляете запрос, и он не работает для вас, или вы не уверены, что запрос будет работать, напишите нам по адресу [email protected] или позвоните нам по телефону 0345 370 7777, и мы выслушаем ваше мнение. ищете, и попытаться помочь вам получить ответы, которые вам нужны. Или отправьте запрос сейчас и дайте нам знать, что вы думаете об ответе.
Вы специалист по связям с общественностью и считаете, что мы упустили что-то важное, что вы хотели бы сделать для всех пользователей ResponseSource?
Или вы журналист со своими советами для коллег-хакеров?
Пожалуйста, прокомментируйте ниже, чтобы сообщить нам, что, по вашему мнению, делает запрос СМИ эффективным для вас .
Метки: запросы журналистов, запросы журналистов, запросы СМИ, запросы СМИ, Источник ответа
Как… Материал ResponseSource
Включите JavaScript для просмотра комментариев с помощью Disqus.
Почему запросы СМИ должны быть частью вашей стратегии цифрового PR
В мире цифрового PR постоянно появляются новые тактики и способы работы. В последние годы контент-маркетинг был королем, и почти каждое агентство теперь предлагает ту или иную итерацию этого как часть своих услуг по связям с общественностью или контенту.
Однако, несмотря на то, что эта тактика, несомненно, заманчива, важно, чтобы мы не забывали и о проверенных методах получения охвата и ссылок – надежных подходах, на которые мы можем положиться. Одна из таких тактик — деятельность пресс-службы, а точнее поиск источников информации и ответы на запросы СМИ.
Медиа-запросы невероятно важны в нынешний кризисный период. В то время как в медиа-ландшафте доминирует одна тема, подача несвязанных историй может быть проблемой. Однако запросы СМИ показывают, что именно ищут журналисты в любой конкретный день, что позволяет реагировать на них.
Что такое медиа-запрос?
Существует две версии этого запроса, первая из которых наиболее распространена среди специалистов по цифровому PR в 2020 году:
- Цифровой запрос, который мы получаем от журналистов с помощью таких инструментов, как Response Source, HARO или #journorequest в Twitter. Журналисты отправляют эти запросы, чтобы указать, что им нужна помощь, такая как комментарии экспертов, советы, данные, изображения и т.
 д. от брендов и компаний. Это позволяет им создавать запланированный редакционный контент, также известный как новостной сюжет. В самом запросе обычно уточняется, кто они, для кого пишут, что ищут и каков их крайний срок.
д. от брендов и компаний. Это позволяет им создавать запланированный редакционный контент, также известный как новостной сюжет. В самом запросе обычно уточняется, кто они, для кого пишут, что ищут и каков их крайний срок. - Предварительно полученная от журналиста спецификация контента для информирования о статье, над которой он будет работать. Подробнее об этом скоро…
Многие бренды откладывают рекламные запросы по нескольким простым причинам:
- У них нет инструментов для их поиска — вот к чему мы придем
- У них, как правило, довольно быстрое время выполнения работ
- Обычно требуется участие официального представителя или назначенного эксперта
Время имеет значение
Средства массовой информации нередко указывают быстрое время обработки менее 24 часов. Тем не менее, подавляющее большинство позволяют 2-5 дней. Большинство запросов поступает к нам через HARO или Response Source, и по истечении крайнего срока подачи журналистом мы больше не можем отвечать или отправлять дополнительную информацию (если только они не ответили на запрос об этом). Таким образом, очень важно, чтобы мы предоставили максимально качественный и точный ответ на запрос с первого раза.
Таким образом, очень важно, чтобы мы предоставили максимально качественный и точный ответ на запрос с первого раза.
Некоторые СМИ иногда закрывают свои запросы досрочно, если они получили то, что им нужно, поэтому время действительно имеет существенное значение. Чем раньше мы сможем предоставить качественный ответ, тем больше шансов на включение.
Пресс-секретарь играет ключевую роль
В 90% случаев для запросов СМИ требуется представитель бренда, который может выступать в качестве представителя бизнеса или быть назначенным экспертом внутри бизнеса. Единственный случай, когда вы, как правило, не нуждаетесь в представителе, — это если запрос связан с изображением или продуктом.
Люди доверяют опыту людей, тогда как общие советы или комментарии от брендов могут показаться безличными или менее заслуживающими доверия. Журналисты хотят иметь возможность аккредитовать комментарий конкретному человеку. Они хотят указать свое имя, должность и компанию, в которой они работают/бренд, который они представляют.
Представители должны быть старшими или опытными представителями бизнеса, которые хорошо осведомлены о продуктах/услугах и их отрасли в целом. Некоторые бренды имеют несколько представителей. Например, юридическая фирма, скорее всего, будет иметь партнера по «типу» права, такого как партнер по семейному праву, партнер по трудовому праву и так далее.
В идеале пресс-секретарь не должен быть главой отдела маркетинга или менеджером по маркетингу. Почему? Хотя, вероятно, кто-то хорошо осведомлен о бизнесе и его услугах, кто-то из отдела маркетинга должен поднять престиж бизнеса. Таким образом, их ответы на запросы СМИ обычно носят более рекламный характер, чем это подходит для редакционного размещения.
Гарантий нет
Поскольку большинство медиа-запросов распространяется через инструмент, многие другие агентства и бренды имеют к ним доступ, что означает, что они могут быть очень конкурентоспособными. В частности, из национальных газет на широкие популярные темы, поэтому включение не может быть гарантировано. Журналист будет использовать ответы, которые лучше всего соответствуют его истории. Они будут сосредоточены на качестве предоставленного ответа, релевантности бренда и представителя и, конечно же, на том, поступила ли заявка в срок.
Журналист будет использовать ответы, которые лучше всего соответствуют его истории. Они будут сосредоточены на качестве предоставленного ответа, релевантности бренда и представителя и, конечно же, на том, поступила ли заявка в срок.
Журналист нередко включает в историю несколько ответов на свой запрос СМИ. Например, если они запросили советы о том, как что-то сделать, они могут включить пять разных советов от пяти разных брендов/источников.
Как и в случае со всем редакционным контентом, мы не можем контролировать окончательный вариант статьи и, следовательно, не видим статью до того, как она будет опубликована. Тем не менее, журналисты почти всегда будут использовать любой предоставленный комментарий дословно и проверять любые данные перед публикацией.
Актуальные темы
Существуют определенные темы, на которые чаще всего ссылаются в медиа-запросах. К ним относятся, помимо прочего:
- Управление денежными средствами (общие советы потребителям по сбережениям и т.
 д.)
д.) - Советы по дизайну интерьера
- Советы для путешествий и отдыха
- Хорошее самочувствие и фитнес
Как правило, они имеют более длительное время выполнения заказа, поскольку они менее связаны с последними новостями.
Примерно 70 процентов всех запросов СМИ более конкретно связаны с ключевыми темами в новостной повестке дня. В таких случаях журналисты обычно ищут:
- Надежные, подтверждающие данные
- Объяснение значения темы для отрасли/потребителей
- Руководство о том, что могут сделать пострадавшие
- Комментарии о последствиях для вашего бизнеса
- Тематические исследования людей, пострадавших (положительно или отрицательно)
Если ваш бизнес относится к сегменту B2B, а ваши услуги являются нишевыми, то запросы от средств массовой информации на комментарии, информацию и т. д. с помощью инструментов запросов, вероятно, будут менее многочисленными, чем запросы на более распространенные темы B2C. Тем не менее, с таким высоким процентом, связанным с экстренными новостями, у каждого бизнеса есть возможность внести свой вклад.
Тем не менее, с таким высоким процентом, связанным с экстренными новостями, у каждого бизнеса есть возможность внести свой вклад.
Есть и другой способ…
Хотя реакция на живые медиа-запросы является наиболее типичным способом применения этой тактики, есть и второстепенный метод, который требует большей активности.
Запросы СМИ также можно получить, просто отправив электронное письмо или позвонив соответствующим журналистам и спросив, над чем они работают. Списки форвардных функций необычны, но все еще существуют, особенно в отраслевых и торговых СМИ. Попросить копию запланированной редакционной статьи и связаться с журналистом, чтобы определить, какой вклад им может потребоваться, — это еще один способ создания возможностей. Конечно, это не изобретение велосипеда — для более традиционных агентств это приложение, основанное на связях со СМИ, является обычным явлением. Тем не менее, это требует затрат времени, поэтому все больше и больше агентств выбирают тактику «быстрого выигрыша».
Результаты говорят сами за себя
Одной из основных причин, по которой активацию пресс-службы и запросы СМИ нельзя игнорировать, является качество освещения и ссылок, которые это может дать.
Питчинг в публикациях более высокого уровня / более высокого DA может быть сложным и часто требует значительных затрат времени и бюджета для создания достойной истории. Однако участие в запланированной истории — это совсем другое игровое поле. Вы знаете, чего они хотят, и у вас это есть. Вы можете собрать их историю воедино.
Конечно, отдельные истории и объем охвата/ссылок часто являются идеальным вариантом. Но возможность сидеть вместе с несколькими экспертами в информативной высококачественной редакционной статье по-прежнему ценна и желательна. Журналисты также помнят бренды, которые помогают им и предоставляют качественные материалы в установленные сроки. Со временем журналисты приходят напрямую, предлагая фору.
В целом, запросы СМИ предлагают редакционные возможности и соотношение цены и качества.

 Lauke, Dev.Opera
Lauke, Dev.Opera .. */
}
/* Medium-only */
@media screen and (min-width: 481px) and (max-width: 960px) {
/* ... */
}
/* ... */
.. */
}
/* Medium-only */
@media screen and (min-width: 481px) and (max-width: 960px) {
/* ... */
}
/* ... */
 io позволяет проверить, на какие мультимедийные функции реагирует ваше устройство.
io позволяет проверить, на какие мультимедийные функции реагирует ваше устройство. ru
ru д. от брендов и компаний. Это позволяет им создавать запланированный редакционный контент, также известный как новостной сюжет. В самом запросе обычно уточняется, кто они, для кого пишут, что ищут и каков их крайний срок.
д. от брендов и компаний. Это позволяет им создавать запланированный редакционный контент, также известный как новостной сюжет. В самом запросе обычно уточняется, кто они, для кого пишут, что ищут и каков их крайний срок. д.)
д.)