72 Меню для сайта на jquery и CSS
1. Вертикальное яркое jQuery меню
Демо
Скачать
2. Прикольный эффект. Танцующее меню.
Демо
Скачать
3. Меню для оформления портфолио
Демо
Скачать
4. Выпадающий список с применением jQuery
Отличная стилизация элемента интерфейса в виде раскрывающегося списка.
Демо
Скачать
5. Выезжающая CSS3 панель
При наведении мышки на кнопку сверху выезжает панель.
Демо
Скачать
6. jQuery плагин «MobilyBlocks» для отображения кругового меню
Ненумерованный список с анимационным эффектом отображается по окружности относительно центральной оси. На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
Демо
Скачать
7. Меню с использованием спрайтов
Анимированное javascript меню с эффектом свечения.
Демо
Скачать
8. Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
Демо
Скачать
9. jQuery меню «GarageDoor»
Демо
Скачать
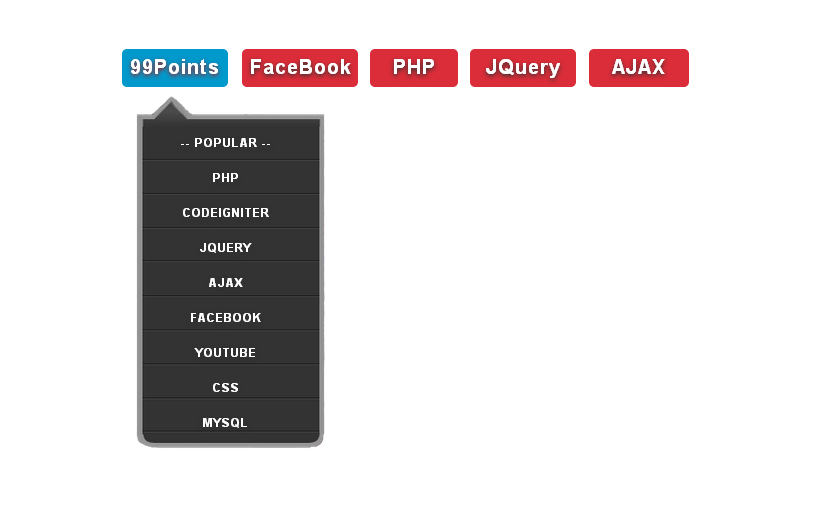
10. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
Демо
Скачать
11. jQuery оформление выпадающего списка
Демо
Скачать
12. Плагин навигации по странице
Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
Демо
Скачать
13. Плагин «Animated Content Menu»
Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
Обязательно посмотрите на демонстранционной странице.
Демо
Скачать
14. jQuery плагин меню «Sweet Menu»
Анимированное меню с выезжающими пунктами.
Демо
Скачать
15. Фиксированное jQuery меню
При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
Демо
Скачать
16. Прокручивающиеся меню «Slider Kit»
Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню
Демо
Скачать
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
Демо
Скачать
19. Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
Демо
Скачать
20.
 Анимированное меню на jQuery
Анимированное меню на jQueryАнимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Демо
Скачать
Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
Демо
Скачать
22. Контекстное меню на сайте на jQuery
Меню всплывает по нажатию правой кнопкой мыши на определенной области.
Демо
Скачать
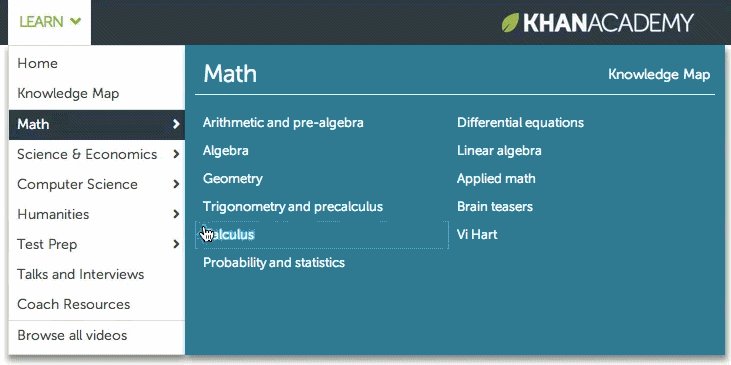
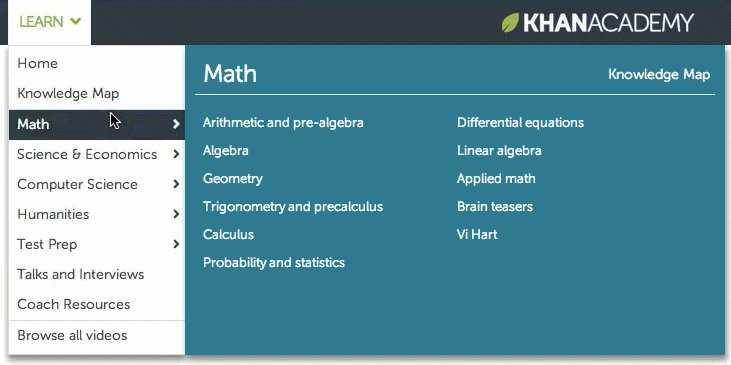
23. Круговое двухуровневое меню для сайта
При выборе пункта меню, справа отображаются пункты подменю.
Демо
Скачать
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3
Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
Демо
Скачать
25. Несколько эффектных анимированных jQuery CSS3 меню
10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.
Демо
Скачать
26. Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
Демо
Скачать
27. Меню MagicLine
Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
Демо
Скачать
28. Image Bubbles
Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.
Демо
Скачать
29. Интересное большое jQuery меню
Демо
Скачать
30. jQuery меню
Демо
Скачать
31. Интересные jQuery меню с различными эффектами
Горизонтальное, вертикальное меню. Интересные эффекты.
Интересные эффекты.
Демо
Скачать
32. Отличное jQuery меню в стиле Apple
Демо
Скачать
33. Fancy Sliding Menu for Mootools
Демо
Скачать
34. jQuery меню с интересным эффектом
Демо
Скачать
35. Интересное меню jQuery
Демо
Скачать
36. Свежее меню с интересным эффектом на jQuery
Демо
Скачать
37. jQuery меню
Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.
Демо
Скачать
38. Графическое меню jQuery
Демо
Скачать
39. Классное jQuery меню в стиле Apple
Интересный эффект выплывающих миниатюр при наведении.
Демо
Скачать
40. Выпадающий список с автоскроллингом
Демо
Скачать
41. Меню jQuery
Симпатичный эффект перехода между пунктами.
Демо
Скачать
42. Отличное jQuery меню
Демо
Скачать
43.
 Красивое большое jQuery меню
Красивое большое jQuery менюДемо
Скачать
44. Прокручивающиеся jQuery меню
Пункты меню представлены в виде миниатюр.
Демо
Скачать
45. Классное jQuery меню
Демо
Скачать
46. Круговое меню навигации jQuery
Демо
Скачать
47. CSS и jQuery меню
Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
Демо
Скачать
48. Горизонтальное jQuery меню
Демо
Скачать
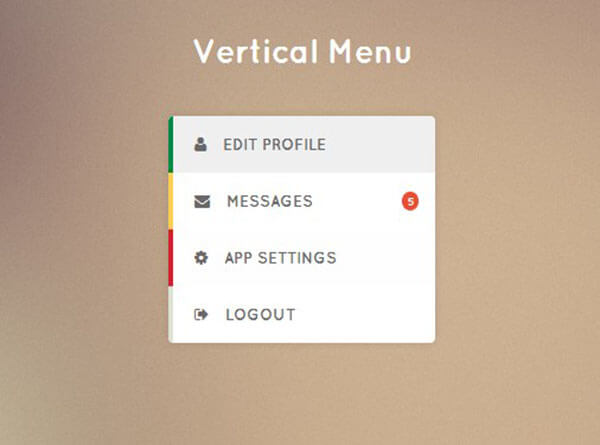
49. Вертикальное jQuery меню
Отличное вертикально меню. При наведении курсора выплывает пункт меню.
Демо
Скачать
50. Горизонтальное jQuery меню
Демо
Скачать
51. Интересное jQuery меню
Интересный эффект при наведении курсора на пункт меню.
Демо
Скачать
52. Раскрывающееся jQuery меню
При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
Демо
Скачать
53. CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню.
Демо
Скачать
54. Всплывающая jQuery панель
Интересная всплывающая панель/меню с отличными иллюстрованными иконками. Для появления меню нажмите на плюс в нижнем левом углу экрана.
Демо
Скачать
55. CSS3 меню
Лекгкое CSS меню с интересным эффектом.
Демо
Скачать
56. Выпадающее меню
Простое, аккуратное выпадающее меню.
Демо
Скачать
57. Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
Демо
Скачать
58. Колоночная навигация по сайту на jQuery
Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
Демо
Скачать
59. jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
Демо
Скачать
60. Панель навигации прокручивается вместе с содержимым
Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
Демо
Скачать
61. jQuery панель с различными социальными сервисами
Нижняя панель на jQuery с различными социальными виджетами (RSS-подписка, возможность поделиться материалом в социальных сетях либо добавить в закладки, последние записи в твиттере, форма обратной связи, YouTube канал). Все виджеты отображаются во всплывающих модальных окнах.
Все виджеты отображаются во всплывающих модальных окнах.
Демо
Скачать
62. Аккуратное анимированное jQuery меню
Демо
Скачать
63. jQuery меню «Акварельные кисти»
Демо
<a rel=»nofollow» title=»Скачать скрпит» href=»http://www.onextrapixel.com/examples/jquery-brush-stroke-navigation/jquery-brush-stroke-navigation.zip» style=»margin: 0px; padding: 0
Подборка меню с JQuery и CSS3 для сайта
28 302 любопытных
И снова здравствуйте дорогие читатели блога. Сегодня хочу Вам представить подборку JQuery меню. Часто вебмастера думают, какое бы меню сделать для своего сайта? Чтобы оно было легкое, красивое и удобное. Вот как раз эта подборка, я думаю, даст ответы по этому поводу. Ну да ладно, меньше слов ближе к делу.
1. JQuery меню «Sweet Menu».
Замечательное выезжающее меню с левой стороны экрана с картинками.
Пример ι Скачать исходники
2.
 Меню с авто прокруткой.
Меню с авто прокруткой.Бесподобное JQuery меню. При наведении меню выезжает вверх, и автоматически прокручивается.
Пример ι Скачать исходники
Наверное самое простое и красивое меню. Есть выбор цветов. Это меню отлично впишется в дизайн любого сайта.
Пример ι Скачать исходники
4. JQuery меню с вращением и масштабированием.
Отличное меню с не большими значками, которые вращаются при наведении.
Пример ι Скачать исходники
5. Выпадающее меню с использованием JQuery.
Простое выпадающее меню с ослабляющим эффектом.
Пример ι Скачать исходники
6. Галерея и навигация с миниатюрами.
Прекрасная галерея с навигацией из миниатюр, которые в свою очередь, прокручиваются автоматически, когда пользователь вращает мышь вправо или влево.
Пример ι Скачать исходники
7. JQuery меню с картинками и подсказками.

При наведении на меню, картинка скользит вниз, а подсказка с ссылками поднимается снизу. Замечательная реализация.
Пример ι Скачать исходники
8. Меню «jStack» с использованием JQuery.
Пример ι Скачать исходники
9. JQuery меню с “kwicks” эффектом.
Не плохое меню из блоков. При наведении блок увеличивается.
Пример ι Скачать исходники
10. Мощное выпадающее меню.
При наведении на блок выпадает меню с ссылками.
Пример ι Скачать исходники
11. Всплывающее меню с JQuery.
Классное меню. При наведении на блок меню плавно всплывает.
Пример ι Скачать исходники
12. Горизонтальное анимированное меню на JQuery.
Отличное анимированное горизонтальное меню с красивым эффектом.
Пример ι Скачать исходники
13.
 Меню с слайдами и с списком на JQuery и CSS3.
Меню с слайдами и с списком на JQuery и CSS3.Замечательное меню для оформления в тёмных тонах. При наведении выскальзывает миниатюра с списком.
Пример ι Скачать исходники
14. Меню из кубиков с JQuery.
Замечательное меню из маленьких кубиков. Очень красивый эффект при нажатии на меню. Посмотрите пример!
Пример ι Скачать исходники
15. Красивое меню с картинками.
Пример ι Скачать исходники
На сегодня пока что всё. Я думаю, что из этих примеров Вы выберете подходящую навигацию для вашего сайта. Всем удачного выбора и до свидания.
15 лучших jQuery-плагинов меню и панели навигации для веб-сайтов 2022
Навигация по веб-сайту будет одной из самых важных функций, которую вы реализуете. Он служит компасом для того, что можно найти на вашем сайте. Если навигации нет, творится огромный бардак. Вы когда-нибудь посещали веб-сайт с явным отсутствием функций навигации? Вас это не раздражает? С развитием современной и гибкой сети быстро развивались и инструменты навигации по веб-сайтам. jQuery теперь позволяет создавать потрясающие, уникальные и аутентичные навигационные эффекты, которые будут развлекать пользователей; самое главное, доволен выбором наличия меню навигации сайта.
jQuery теперь позволяет создавать потрясающие, уникальные и аутентичные навигационные эффекты, которые будут развлекать пользователей; самое главное, доволен выбором наличия меню навигации сайта.
Интернет-магазины, блоги, информационные каталоги, новостные веб-сайты, энциклопедии и многие другие веб-сайты зависят от хорошей навигации, чтобы помочь пользователям найти то, что они ищут. Это основная цель нашей коллекции лучшего навигационного меню jQuery, библиотек баров, скриптов и плагинов. Мы углубимся в то, что сообществу разработчиков открытого исходного кода удалось раскрыть в виде потенциала JavaScript для динамической оптимизации вашего веб-сайта для максимально удобной навигации. Мы рассмотрим скромные, но по-настоящему современные примеры, которые навсегда изменят ваш взгляд на навигационные меню. Эти варианты привлекательны, потому что вам не нужно быть слишком опытным в программировании, чтобы установить любую из этих библиотек. Кроме того, все они имеют подробные файлы документации, доступные для быстрого обучения.
Надежное навигационное меню будет одним из лучших вложений в дизайн, которое быстро принесет огромную прибыль в виде показателей отказов, кликов по вашему контенту и общего знакомства новых пользователей с существующим контентом. Любое из навигационных меню и навигационных панелей, приведенных ниже, даст вам необходимый импульс к показу контента, чтобы гарантировать, что ни один из ваших материалов не останется незамеченным. Пожалуйста, наслаждайтесь в своем собственном темпе.
Попробуйте slimMenu, легкое решение для создания адаптивных многоуровневых меню для вашего веб-сайта. Понимание того, как работают медиа-запросы в CSS, само по себе является сложной задачей. Вот почему slimMenu надеется избавить вас от необходимости изучать сложный синтаксис CSS и просто дать вам хлеб с маслом первоклассного плагина jQuery. slimMenu также поддерживает древовидные (вложенные) меню, полностью адаптированные для мобильных устройств. Вы также можете иметь много виджетов slimMenu на одной странице и точную интеграцию тап-навигации для мобильных устройств. Это упрощает для мобильных пользователей доступ к элементам подменю. Дизайн довольно стандартный, и для веб-сайтов, которые имеют дело с большим количеством цветов, потребуется небольшая работа.
Это упрощает для мобильных пользователей доступ к элементам подменю. Дизайн довольно стандартный, и для веб-сайтов, которые имеют дело с большим количеством цветов, потребуется небольшая работа.
Загрузить
В веб-дизайне дизайнер может разочароваться множеством способов. Одним из них является работа с сетками. Сетка веб-сайта — это фактический шаблонный макет веб-сайта. Обычно сетка заголовков представляет собой отдельный контейнер, который получает индивидуальные стили и разметку, требующие индивидуальных параметров стиля. При создании навигационных меню для шапки мы обычно сталкиваемся с довольно распространенной проблемой: наши пункты меню не растягиваются на всю ширину нашей страницы. Очень распространенная проблема, с которой сталкиваются дизайнеры. HorizontalNav — это библиотека jQuery, которая берет контейнер вашего меню и просто позволяет ему растягиваться на всю ширину. Таким образом, экспозиция каждого пункта меню максимальна. Настолько легко применить к вашему веб-сайту, что вы задаетесь вопросом, почему вы не исследовали этот шаблон пользовательского интерфейса раньше.
Настолько легко применить к вашему веб-сайту, что вы задаетесь вопросом, почему вы не исследовали этот шаблон пользовательского интерфейса раньше.
Загрузить
SmartMenus — это библиотека/платформа меню мирового класса, которая обещает предоставить своим пользователям современную систему меню, которая будет одинаково хорошо работать на всех браузерах, устройствах и платформах. С того момента, как вы открываете сайт SmartMenus, становится ясно, что этот плагин основан на современном способе. Это подтверждение того, что то, что вы собираетесь использовать на своем веб-сайте, является полнофункциональной библиотекой с отличной поддержкой.
Кроме того, меню навигации, которое вы видите в SmartMenus, дополнено самим плагином SmartMenus, так что вы можете получить непосредственный опыт того, что эта библиотека меню будет делать с вашими меню. Есть несколько тем на выбор: синяя, чистая, мята и простая, с возможностью создать собственную тему навигации для использования в SmartMenus. Современный код и технология означают, что SmartMenus будет поддерживать сенсорные устройства и устройства для чтения книг, обеспечивающие доступ в Интернет. Вся разметка удобна для поисковых систем, так что вы не потеряете ни одного посетителя в ближайшее время. Коду легко следовать, поэтому его также легко модифицировать.
Современный код и технология означают, что SmartMenus будет поддерживать сенсорные устройства и устройства для чтения книг, обеспечивающие доступ в Интернет. Вся разметка удобна для поисковых систем, так что вы не потеряете ни одного посетителя в ближайшее время. Коду легко следовать, поэтому его также легко модифицировать.
Загрузить
Ящик
Что такое ящик? Drawer — это плагин меню ящика jQuery, который использует iScroll и современный CSS3 для создания виджета ящика меню. Виджет ящика меню действует как простая кнопка, которую пользователь может щелкнуть, чтобы открыть навигацию по сайту. Все ваши существующие пункты меню занимают навигацию, которая также может быть вложена друг в друга. Вы можете расположить меню во всех направлениях веб-сайта, как и следовало ожидать от такого универсального плагина.
Скачать
TinyNav преобразует элементы навигации «UL» и «OL» в выбранные элементы формы для небольших размеров экрана. Доступен плагин WordPress. TinyNav — это то, что послужило толчком к разработке Responsive Nav, навигационного меню, которое мы обрисовали в общих чертах над этим. Эволюция происходит и в веб-разработке, не так ли?
Доступен плагин WordPress. TinyNav — это то, что послужило толчком к разработке Responsive Nav, навигационного меню, которое мы обрисовали в общих чертах над этим. Эволюция происходит и в веб-разработке, не так ли?
Загрузить
ScrollNav имеет несколько более уникальную цель. Эта конкретная панель навигации лучше всего работает с проектами, которым нужна навигация с прокруткой, которая появляется сбоку от области содержимого. Сначала на ум приходят такие вещи, как документация, онлайн-книга, компиляция онлайн-контента и другие. Плагин, конечно, очень продвинутый. То, как это работает, довольно замечательно: вы просто указываете отдельный тег, который хотите выделить в качестве параметра навигации, например, «h3», но вы также можете установить его как «h4» или «h2», это не так. дело в плагине. Прочтите документацию, чтобы лучше понять особенности.
Download
Sidr
За последние несколько лет популярность боковых меню возросла. Отсутствие полноценного меню в заголовке страницы означает, что есть больше места для демонстрации главной страницы вашего сайта. Вместо этого используйте простой значок навигации сбоку страницы, который вызовет полное меню. Такой подход стал популярен даже на таких сайтах, как Google. Правый верхний значок профиля пользователя — это все, что вам нужно для доступа к каждой части продуктов и страниц Google. Если вы хотите добиться такого же эффекта в своих проектах, Sidr — одна из лучших библиотек для выполнения этой работы.
Отсутствие полноценного меню в заголовке страницы означает, что есть больше места для демонстрации главной страницы вашего сайта. Вместо этого используйте простой значок навигации сбоку страницы, который вызовет полное меню. Такой подход стал популярен даже на таких сайтах, как Google. Правый верхний значок профиля пользователя — это все, что вам нужно для доступа к каждой части продуктов и страниц Google. Если вы хотите добиться такого же эффекта в своих проектах, Sidr — одна из лучших библиотек для выполнения этой работы.
Загрузить
На первый взгляд, это меню не может быть менее осмысленным, чем оно есть на самом деле, но внимание важно. stickyNavbar — это навигационное меню, которое прикрепляется к верхней части страницы, как только пользователь достигает определенного контейнера, который держит меню вместе, это означает, что вы можете легко вставить меню в середине страницы, чтобы пользователь прокручивал его. страницу, а затем пусть ваше меню прокручивается вместе с ним вместе с остальной частью страницы, но, конечно, если пользователь прокручивает вверх над меню, оно естественным образом отделяется от верхней части страницы. Это основной функционал stickyNavbar.
страницу, а затем пусть ваше меню прокручивается вместе с ним вместе с остальной частью страницы, но, конечно, если пользователь прокручивает вверх над меню, оно естественным образом отделяется от верхней части страницы. Это основной функционал stickyNavbar.
Загрузить
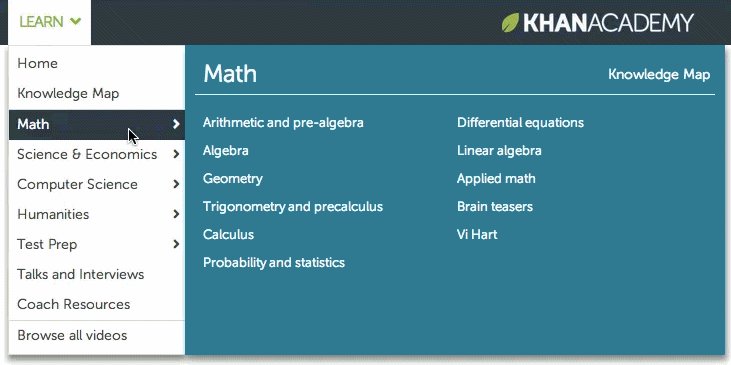
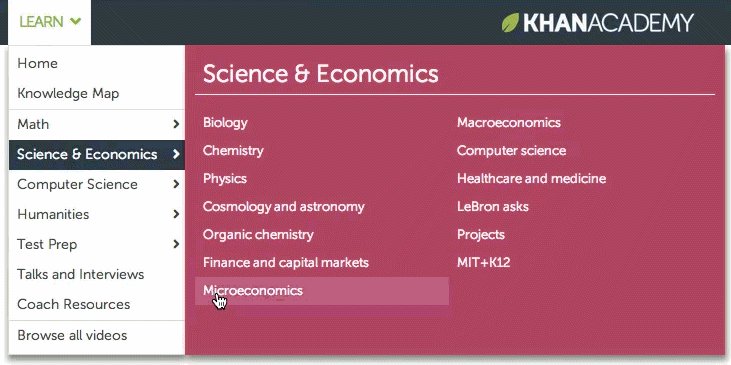
Мега раскрывающийся список
Веб-сайт электронной коммерции неизбежно должен иметь мегараскрывающийся список, пока этот веб-сайт электронной коммерции обслуживает тысячи товаров. Мега выпадающее меню — это меню, которое может содержать огромное количество вариантов без ущерба для качества дизайна. Это одно из таких расширений jQuery, которое поможет вам добиться желаемого результата. Мега выпадающий список позволяет вам создать отдельный пункт меню, скажем, «Одежда» — затем, когда пользователь открывает «Одежда», ему предлагаются различные варианты, от аксессуаров до обуви. Тем не менее, внутри каждого выбора есть еще подразделы и так далее. Чтобы лучше помочь вам отобразить доступные предметы, которые у вас есть для продажи.
Кроме того, в этой конкретной библиотеке есть еще одна опция мегавыпадающего меню — возможность отображать элементы галереи в меню. Это означает, что вы можете легко рекламировать отдельные продукты, используя визуальный контент в меню. Да, и если этого было недостаточно, есть также возможность перечислить свои услуги и обсудить их в сетке меню. Будет очень сложно найти лучшее мега-выпадающее меню, чем это, это мощная электростанция, но обеспечивает простую установку.
Мегаменю может быть сложно реализовать из-за большого количества движущихся частей. Поэтому мы рекомендуем использовать готовые темы WordPress с Mega Menu, которые сделают всю тяжелую работу за вас. Еще никогда не было так просто создать мегаменю на своем веб-сайте.
Загрузить
3D Bold Navigation — это простое свернутое меню, которое разворачивается с трехмерным эффектом при нажатии на значок меню. Он довольно большой, и для его использования потребуется конкретный дизайн-проект, изучите его самостоятельно, чтобы лучше понять его.
Скачать
Эластичная навигация
Что такое эластичная навигация? Это навигация, которая буквально растягивается. Stretchy Navigation дает вам уникальный значок меню, при нажатии на который все элементы меню растягиваются по вертикали. Самое интересное, что пункты меню могут иметь имя вне контейнера и значок меню внутри контейнера. Очень интересный подход к меню, и мы думаем, что вы найдете для него хорошее применение.
Загрузить
Вторичная скользящая навигация
Вторичная скользящая навигация позволяет иметь два меню в одной сетке меню. Во-первых, у вас есть меню по умолчанию со всеми пунктами меню по умолчанию. А затем в конце меню у вас есть выбираемая кнопка меню, которая развернет вторичное меню, как только вы нажмете на нее.
Загрузить
Вращающаяся 3D-навигация
Еще одно 3D-меню; на этот раз мы не увидим меню, прыгающее перед нашими глазами. Вместо этого 3D-вращающаяся навигация будет разворачиваться в верхней части страницы. Это дает нам меню довольно среднего размера, которое поддерживает значки меню и значок закрытия, чтобы закрыть меню. Одно из этих решений для меню позволяет нам иметь больше места в верхней части наших страниц, поскольку мы адаптируемся к использованию раскрывающегося виджета меню.
Вместо этого 3D-вращающаяся навигация будет разворачиваться в верхней части страницы. Это дает нам меню довольно среднего размера, которое поддерживает значки меню и значок закрытия, чтобы закрыть меню. Одно из этих решений для меню позволяет нам иметь больше места в верхней части наших страниц, поскольку мы адаптируемся к использованию раскрывающегося виджета меню.
Загрузить
Оверлейные меню также набирают обороты. Он позволяет создать полностраничное меню, содержащее все, что нужно знать о вашем бизнесе, вас самих, веб-сайте, которым вы управляете, и любую другую дополнительную информацию. Как только вы щелкнете по маленькому значку гамбургера в этой демонстрации, следующее удивительное меню ошеломит вас. Это полностраничное меню, разделенное на три части: о компании, услуги и работа, каждая из которых имеет свои пункты меню. В нижней части наложения достаточно места, чтобы вы могли продемонстрировать свою доступность в социальных сетях.
Загрузить
Слайд сверху Полноэкранное наложение Навигация
Еще одно наложенное меню. Этот, однако, использует слайд из верхнего подхода. Как только оно откроется, вы увидите, что существует множество способов оптимизировать такое меню, чтобы включить настраиваемые элементы, такие как формы подписки по электронной почте, настраиваемые категории и страницы, а также другие элементы веб-сайта, о которых пользователь должен знать. Хотя вы можете настроить все по своему усмотрению, ограничений нет.
Скачать
Крутой виджет меню со значком. После того, как вы щелкнете по значку, многочисленные элементы значка меню будут развернуты вокруг первого значка меню. Вы можете увидеть в демо-снимке, как это работает, посмотрите на страницу, чтобы узнать больше.
Загрузить
Если крутки было недостаточно, возможно, крутка поможет. Это потрясающее решение для меню вне холста добавит уникальную и динамичную функцию к тому, как отображается меню вашего веб-сайта. Как только пользователь нажимает на меню, веб-сайт переворачивается на несколько углов. Затем доступные пункты меню разворачиваются в левом нижнем углу. Это единственный в своем роде опыт навигации по веб-сайту. Мы настоятельно рекомендуем вам изучить это намного больше.
Как только пользователь нажимает на меню, веб-сайт переворачивается на несколько углов. Затем доступные пункты меню разворачиваются в левом нижнем углу. Это единственный в своем роде опыт навигации по веб-сайту. Мы настоятельно рекомендуем вам изучить это намного больше.
Загрузить
Можно ли сказать, что мы перечислили некоторые из лучших доступных вариантов? Если по какой-то причине ответ отрицательный, мы надеемся, что вы найдете время, чтобы вдохновить нас другими доступными вариантами. Вы можете сделать это, оставив отзыв об этом посте.
jQuery универсален, и с помощью этого языка возможно многое; более 15 уникальных навигационных плагинов являются истинным свидетельством. Ждем, что придумают разработчики в будущем!
Хотите создать красивое меню для своего сайта WordPress? Вот лучшие плагины меню WordPress для улучшения взаимодействия с пользователем.
Была ли эта статья полезной?
ДаНет
10 лучших jquery плагинов меню для вашего сайта/блога — CodeHim
Асиф Могол
Вот коллекция из 10 лучших плагинов меню jQuery, которые точно подойдут для вашего веб-сайта или проекта приложения.
В этой коллекции меню на основе jQuery и CSS я собираюсь поделиться различными типами меню, включая мегаменю, вне холста, многоуровневое, раскрывающееся и боковое меню и т. д. Эти меню опубликованы на CodeHim, вы можете просмотреть больше в категория меню.
Эти меню созданы различными профессиональными веб-разработчиками по всему миру. Тем не менее, они абсолютно бесплатны для использования, настройки и изменения в соответствии с вашими потребностями.
Этот плагин мегаменю, специально разработанный как для настольных, так и для мобильных устройств, с классной скользящей анимацией. Плагин создает удобное для мобильных устройств скользящее мегаменю вне холста с возможностью открытия слева или справа.
Загрузить демоверсию
HC Off-Canvas Nav — это подключаемый модуль мегаменю на основе CSS и jQuery, который поможет вам создать потрясающее многофункциональное кроссбраузерное и кроссплатформенное меню. Этот плагин jQuery создает переключаемое многоуровневое навигационное мегаменю вне холста, которое предлагает неограниченное количество вложенных элементов подменю.
Этот плагин jQuery создает переключаемое многоуровневое навигационное мегаменю вне холста, которое предлагает неограниченное количество вложенных элементов подменю.
Скачать демоверсию
Потрясающее многоуровневое выпадающее меню Bootstrap 4 для вашего веб-сайта. Плагин jQuery BootNavbar расширяет нативную панель навигации Bootstrap 4 в отзывчивое многоуровневое выпадающее меню.
Скачать демоверсию
Потрясающее, кроссплатформенное и кроссбраузерное мегаменю Bootstrap 4, отзывчивое при наведении. Это мегаменю в основном основано на платформе Bootstrap и jQuery, которое поставляется с плавными переходами и анимацией CSS, что лучше всего подходит для веб-сайтов с большим объемом контента.
Загрузка демоверсии
Pushy — адаптивный и кросс-браузерный плагин jQuery, который позволяет создавать внеканальное меню с подменю. Он выдвигает основной контент при открытом меню, вы можете установить его положение ящика (слева или справа) и многое другое.
Загрузить демоверсию
Top slide Nav — это кроссбраузерная, полностью адаптивная и многоэкранная навигационная система, основанная на jQuery и других библиотеках JavaScript. Вы можете создать скользящую фиксированную верхнюю навигацию при прокрутке с помощью этого плагина jQuery и CSS / фрагмента кода.
Загрузить демоверсию
Адаптивное, простое в использовании гамбургерное меню навигации на основе CSS3 и jQuery с окном поиска. Меню поставляется с +7 встроенными цветовыми схемами градиентов CSS для меню и одним анимированным гамбургером CSS. Значок, который превращается в крест при открытом меню.
Загрузить демонстрационную версию
Сверхлегкий и простой плагин jQuery, который создает липкую панель навигации при прокрутке. Основная часть навигации разработана с помощью CSS и просто закреплена поверх события прокрутки окна с помощью нескольких строк jQuery.
Скачать демоверсию
Потрясающее выпадающее меню-гамбургер, созданное с помощью Bootstrap 4 CSS и jQuery.