Крутой шаринг страниц в соцсети с помощью Open Graph / Хабр
maggg
Разработка веб-сайтов *
Решил собрать в одной статье короткий рецепт приготовления страницы, которая круто шарится во все основные соцсети. Тем, кто вообще не в теме, придётся сначала прочитать про Open Graph protocol.
Для Фейсбука, Вконтакта, Одноклассников и Гуглплюса:
<meta property="og:type" content="website"> <meta property="og:site_name" content="Название сайта"> <meta property="og:title" content="Заголовок"> <meta property="og:description" content="Описание."> <meta property="og:url" content="http://example.com/page.html"> <meta property="og:locale" content="ru_RU"> <meta property="og:image" content="http://example.com/img.jpg"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
Для Твиттера и Вконтакта (ВКонтакт выберет для заголовка тот title, который в коде будет расположен ниже):
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="Описание."> <meta name="twitter:image:src" content="http://example.com/img.jpg"> <meta name="twitter:url" content="http://example.com/page.html"> <meta name="twitter:domain" content="example.com"> <meta name="twitter:site" content="@"> <meta name="twitter:creator" content="@...">
Гуглплюс нормально подхватывает Open Graph, поэтому добавлять специальные теги для него больше не нужно:
<!-- <meta itemprop="name" content=""> <meta itemprop="description" content=""> <meta itemprop="image" content=""> -->
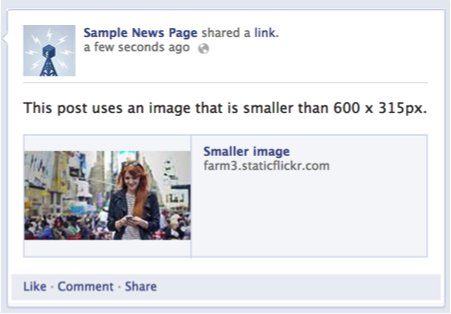
Выбор картинки подходящего размера — основная проблема. Даже внутри одной соцсети есть сценарии, в которых изображения безбожно кропятся. Раньше я пользовался специальным шаблоном, чтобы понять, как откадрировать изображение и гарантированно не потерять главного.
А потом я просто подсмотрел, как делают на Слоне.
Да, 968×504 пискеля это меньше минимально рекомендованных Фейсбуком 1200×630.
Кстати, соцсети кэширует вашу страницу, и это сводит с ума во время отладки, пока вы не научитесь сбрасывать кэш: VK pages.clearCache, Facebook Open Graph Object Debugger.
Расскажите о других тонкостях применения технологии в комментариях? Хорошего шаринга.
Теги:
- open graph
Хабы:
- Разработка веб-сайтов
Всего голосов 18: ↑13 и ↓5 +8
Просмотры85K
Комментарии 5
Иван Золотов @maggg
Пользователь
Комментарии Комментарии 5
Протокол Open Graph от FaceBook
GETWAB.COM Free DatingПротокол Open Graph позволяет любой веб-странице стать полноценным объектом в социальных сетях. Например, протокол используется на Facebook, чтобы разрешить любой веб-странице иметь такую же функциональность, как и любой другой объект на Facebook.
Хотя многие различные технологии и схемы существуют и могут быть объединены вместе, нет ни одной технологии, которая предоставляет достаточно информации, чтобы красочно представлять какие-либо веб-страницы внутри социальных сетей. Протокол Open Graph строится на этих существующих технологиях и предоставляет разработчикам возможность реализовать все это в одном протоколе. Простота разработки является ключевой задачей протокола Open Graph, сообщили многие, на основе технических проектных решений.
Что бы превратить вашу web-страницу в графические объекты, вам нужно добавить базовые метаданные к вашей странице. Мы основываемся на первоначальной версии протокола
RDFa это означает что вы будите размещать дополнительные <meta> теги в <head> вашей web-странице. Четыре основных свойства для каждой страницы:
og:titleog:type— Типы объектов , например, «video. movie». В зависимости от типа, можно задать другие свойства которые могут быть необходимы.
movie». В зависимости от типа, можно задать другие свойства которые могут быть необходимы.og:image— URL-адрес изображения, который должен определить Ваш объект в графе для изображения.og:url— Канонический URL-адрес объекта, который будет использоваться в качестве его постоянного ID в графе, например, «http://www.imdb.com/title/tt0117500/».
В качестве примера ниже приводится разметка протокола Open Graph для фильма «The Rock» на IMDB:
<html prefix="og: //ogp.me/ns#"> <head> <title>The Rock (1996)</title> <meta property="og:title" content="The Rock" /> <meta property="og:type" content="video.movie" /> <meta property="og:url" content="//www.imdb.com/title/tt0117500/" /> <meta property="og:image" content="//ia.media-imdb.com/images/rock.jpg" /> ... </head> ... </html>
Дополнительные Метаданные
Следующие свойства являются необязательными для любого объекта и, как правило, рекомендуется:
og:audio— URL-адрес звукового файла, который сопутствует этому объекту.
og:description— Одно-два предложения описания вашего объекта.og:determiner— Слово, которое появляется перед названием этого объекта в предложении. Тип enum (a, an, the, «», auto). Если выбраноauto, потребитель данных должен выбирать между «a» или «an». По умолчанию — » » (пусто).og:locale— Тег локации. Форматlanguage_TERRITORY. По умолчаниюen_US.og:locale:alternate— Тип array других локалей на этой странице.og:site_name— Если ваш объект является частью большого web-сайта, название, должно отображаться на всех страницах сайта. Например, «IMDb».og:video— URL-адрес видео-файла, который сопутствует этому объекту.
Например (line-break исключительно в демонстрационных целях):
<meta property="og:audio" content="//example.com/bond/theme.mp3" />
<meta property="og:description"
content="Sean Connery found fame and fortune as the
suave, sophisticated British agent, James Bond. " />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="//example.com/bond/trailer.swf" />
" />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="//example.com/bond/trailer.swf" />
Схему RDF (в Turtle) можно найти на ogp.me/ns.
Некоторые свойства могут иметь дополнительные метаданные, прикрепленные к ним.
Они определены таким же образом как метаданные свойство и содержание, но свойства будут иметь дополнительные :.
Свойство тега og:image имеет несколько дополнительных структурированных свойств:
og:image:urlog:image.og:image:secure_url— Альтернативный url-адрес для использования в случае, если web-страница требует HTTPS.og:image:type— Типы MIME для изображения.
og:image:width— Число пикселей в ширину.og:image:height— Число пикселей в высоту.
Пример структурированных свойств для изображения:
<meta property="og:image" content="//example.com/ogp.jpg" /> <meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" /> <meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="400" /> <meta property="og:image:height" content="300" />
Свойство тега og:video имеет идентичные теги с og:image. Вот пример:
<meta property="og:video" content="//example.com/movie.swf" /> <meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" /> <meta property="og:video:type" content="application/x-shockwave-flash" /> <meta property="og:video:width" content="400" /> <meta property="og:video:height" content="300" />
Тег og:audio имеет только 3 доступных свойства (потому что, звук не имеет ширины и высоты):
<meta property="og:audio" content="//example. com/sound.mp3" /> <meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" /> <meta property="og:audio:type" content="audio/mpeg" />
Если тег может иметь несколько значений, просто поставьте несколько таких тегов <meta> на вашей странице. Приоритет тегам отдается с верху вниз, при возникновении конфликтов.
<meta property="og:image" content="//example.com/rock.jpg" /> <meta property="og:image" content="//example.com/rock2.jpg" />
Пишите структурированные свойства тегов после того, как вы объявите родительский тег. Когда один из родительских элементов обрабатывается, его структурированные свойства выполняются последовательно.
Пример:
<meta property="og:image" content="//example.com/rock.jpg" /> <meta property="og:image:width" content="300" /> <meta property="og:image:height" content="300" /> <meta property="og:image" content="//example.com/rock2.jpg" /> <meta property="og:image" content="//example.com/rock3.jpg" /> <meta property="og:image:height" content="1000" />
На приведенном примере 3 изображения, отображаться они будут так: первое изображение имеет размер 300x300px, второе изображением не имеет указанных размеров и третье изображением имеет размеры 1000px в высоту.
Для того что бы корректно отобразить объект в графе, необходимо задать ему тип. Это делается с помощью свойств: og:type
<meta property="og:type" content="website" />
Когда мы соглашаемся со схемой типов, они добавляются в список глобальных типов. Все остальные типы объектов определяются как форма CURIEs
<head prefix="my_namespace: //example.com/ns#"> <meta property="og:type" content="my_namespace:my_type" />
Глобальные типы сгруппированы по вертикали. Каждый вертикальный тип имеет собственное пространство имен. Тип og:type значение имени всегда с префиксом пространства имен, а затем период. Это для уменьшения путаницы типов в пространствах имен, в которых всегда есть двоеточие.
Это для уменьшения путаницы типов в пространствах имен, в которых всегда есть двоеточие.
Музыка
- Пространство имён определяется URI:
http://ogp.me/ns/music#
og:type значение:
music.song
music:duration— integer >=1 — Длина песни в секундах.music:album— music.album array — Название альбома.music:album:disc— integer >=1 — Номер альбома на диске.music:album:track— integer >=1 — Номер трека в альбоме.music:musician— profile array — Исполнитель песни.
music.album
music:song— music.song — Название песни в альбоме.music:song:disc— integer >=1 — Тоже самое чтоmusic:album:discно в обратном значении.music:song:track— integer >=1 — Тоже самое чтоmusic:album:trackно в обратном значении.
music:musician— profile — Профайл музыканта, который создал эту песню.music:release_date— datetime — Дату выпуска альбома.
music.playlist
music:song— Идентично одному из music.albummusic:song:discmusic:song:trackmusic:creator— profile — Создатель плейлиста.
music.radio_station
music:creator— profile — Создатель Радио-станции.
Видео
- URI пространства имен:
https://ogp.me/ns/video#
og:type значение:
video.movie
video:actor— profile array — Актеры в этом фильме.video:actor:role— string — Роли актеровvideo:director— profile array — Режиссеры фильма.video:writer— profile array — Авторы фильма.video:duration— integer >=1 — Длина фильма в секундах.
video:release_date— datetime — Дата выхода фильма в прокат.video:tag— string array — Теги, связанные с этим фильмом.
video.episode
video:actor— Идентично video.movievideo:actor:rolevideo:directorvideo:writervideo:durationvideo:release_datevideo:tagvideo:series— video.tv_show — К какой серии этот эпизод принадлежит.
video.tv_show
Если это сериал или ТВ-шоу, метаданные идентичны video.movie.
video.other
Видео, которое не относится ни к одной из категорий. Метаданные идентичны video.movie.
Не Вертикальные объекты
Это глобально-определеные объекты, которые просто не вписываются в вертикальные объекты, но всеже широко используются в Интернете.
og:type значение:
article — Статья, пространство имён определяется URI: https://ogp. me/ns/article#
me/ns/article#
article:published_time— datetime — Когда статья была впервые опубликована.article:modified_time— datetime — Когда статья была последний раз изменена.article:expiration_time— datetime — Время истечения срока статьи.article:author— profile array — Авторы статьи.article:section— string — Название категории.article:tag— string array — Теги, связанные с этой статьей.
book — Книга, пространство имён определяется URI: https://ogp.me/ns/book#
book:author— profile array — Кто написал эту книгу.book:isbn— string — Международный стандартный книжный номер ISBNbook:release_date— datetime — Дата выпуска книги.book:tag— string array — Теги, связанные с этой книгой.
profile — Профайл, пространство имён определяется URI: https://ogp. me/ns/profile#
me/ns/profile#
profile:first_name— string — Имя пользователя профайла.profile:last_name— string — Фамилия пользователя профайла.profile:username— string — Ник.profile:gender— enum — Пол (мужской, женский).
website — Web-сайт, пространство имён определяется URI: https://ogp.me/ns/website#
Никаких дополнительных свойств, отличных от базовых. Любая не размеченная web-страницы должна рассматриваться как og:type web-сайт.
Следующие типы используются при определении атрибутов в протоколе Open Graph.
| Тип | Описание | Литерал |
|---|---|---|
| Boolean | Представляет логическое значение true или false | true, false, 1, 0 |
| DateTime | DateTime представляет собой временное значение, состоящее из даты (Год, месяц, день) и дополнительного компонента времени (часов, минут) | ISO 8601 |
| Enum | Типа, состоящий из ограниченного множества постоянных строковых значений (перечисление членов). | Строковое значение, которое является членом перечисления |
| Float | 64-разрядное число с плавающей точкой | Все литералы, которые соответствуют следующим форматам: 1.234 |
| Integer | 32-разрядное целое число с плавающей запятой. Во многих языках целое число, по сравнению с 32-бит, становятся числом с плавающей запятой, поэтому мы ограничиваем протокол Open Graph для удобного использования нескольких языков. | Все литералы, которые соответствуют следующим форматам: 1234 |
| String | Последовательность Unicode символов | Все литералы состоят из символов Unicode без каких-либо символов Escape-Последовательности |
| URL | Последовательность Unicode символов, которые идентифицируют Интернет-ресурс. | Все допустимые URL-адреса, которые используют протокол http:// или https:// |
Вы можете обсудить протокол Open Graph в
группе Facebook или в
группе Google. В настоящее время протокол применяется в Facebook
(смотрите их документацию), Google (смотрите их документацию) и
mixi.
Протокол был опубликован в IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes,
TIME, Yelp и многих многих других.
В настоящее время протокол применяется в Facebook
(смотрите их документацию), Google (смотрите их документацию) и
mixi.
Протокол был опубликован в IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes,
TIME, Yelp и многих многих других.
Сообщество с открытым исходным кодом(Open Source) разработало ряд парсеров и издательских инструментов. Сообщите в Facebook, если вы создали что-то подобное!
- Facebook Object Debugger — Официальный парсер и отладчик от Facebook
- Google Rich Snippets Testing Tool — Поддержка протокола Open Graph в поисковых системах, а так же в вертикальных поисковых системах
- PHP Validator и Markup Generator — OGP Валидатор 2011 и Генератор разметки на PHP5 ООП
- PHP Consumer — небольшая библиотека для доступа к данным протокола Open Graph на PHP
- OpenGraphNode in PHP — простой парсер на PHP
- PyOpenGraph — библиотека написанная на Python для парсинга информации протокола Open Graph с веб-сайтов
- OpenGraph Ruby — Ruby Gem Парсит веб-страницы и извлекает разметки протокола Open Graph
- OpenGraph для Java — небольшой Java-класс, используемый для представления протокола Open Graph
- RDF::RDFa::Парсер — Perl RDFa парсер, который понимает протокол Open Graph
- WordPress plugin — Официальный плагин для WordPress от Facebook, который добавляет метаданные Open Graph для сайтов на базе WordPress
- Alternate WordPress OGP plugin — Альтернативный плагин для WordPress, который добавляет метаданные Open Graph для сайтов на базе WordPress
html — открытый график og: теги с URL-адресом в качестве мета или ссылки
Задавать вопрос
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 495 раз
Использование открытых графиков обычно выглядит как
com/de/">
Примечание. Язык сайта устанавливается с помощью /de/ или /en/ и так далее.
Теперь линтер структурированных данных говорит мне «@de не совместим с диапазоном (ogc:url)»
Поиск решения привел меня к этому мерзавцу: [https://github.com/structured-data/linter/issues/49][1]
Там можно использовать с атрибутом href="https://..." вместо с атрибутом content="https://..." для URL.
Я сделал это, теперь код выглядит так:
com/image.png">
А теперь мне линтер подсказывает «класс ogc:url: определение класса не найдено»
… я немного запутался 😛 [1]: https://github.com/structured-data/linter/issues/49
- html
- facebook-opengraph
- метатеги
3
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Почему мой метатег изображения с открытым графиком не работает на Facebook?
Я впервые пытаюсь что-то развернуть. Хотя веб-страница предназначена для тестирования и еще не закончена, я хочу поделиться ею с моим другом.
Хотя веб-страница предназначена для тестирования и еще не закончена, я хочу поделиться ею с моим другом.
Когда я делюсь своим веб-сайтом с некоторыми из моих друзей, я не вижу изображение открытого графа
Оно просто отображается так
Я просто пытаюсь реализовать очень простое статическое изображение открытого графа , а не динамический.
Вот как я настроил голову в public/index.html моего React-приложения
<метакодировка="utf-8" />
Мирай
<мета
имя = "описание"
content="Смотреть аниме"
/>
vercel.app/">
Вот мое приложение VERCEL, у меня есть View Source и я увидел, что там есть метатег og , но Facebook отказывается читать изображение, что я сделал не так?
Вот образ, который я пытался реализовать.
Это моя структура папок в приложении ReactJS.
- html
- реакция
- мета
- share-open-graph
Вы можете проверить свои настройки OpenGraph в отладчике Facebook здесь:
https://developers.facebook.com/tools/debug/
Стоит отметить, что с данными OpenGraph Image вы должны предоставить дополнительные данные; а именно:
Далее; глядя на страницу, которую вы указываете в теге URL метаданных OpenGraph
https://developers.

 ">
<meta name="twitter:image:src" content="http://example.com/img.jpg">
<meta name="twitter:url" content="http://example.com/page.html">
<meta name="twitter:domain" content="example.com">
<meta name="twitter:site" content="@">
<meta name="twitter:creator" content="@...">
">
<meta name="twitter:image:src" content="http://example.com/img.jpg">
<meta name="twitter:url" content="http://example.com/page.html">
<meta name="twitter:domain" content="example.com">
<meta name="twitter:site" content="@">
<meta name="twitter:creator" content="@...">
 movie». В зависимости от типа, можно задать другие свойства которые могут быть необходимы.
movie». В зависимости от типа, можно задать другие свойства которые могут быть необходимы.
 " />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="//example.com/bond/trailer.swf" />
" />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="//example.com/bond/trailer.swf" />

 com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
 com/rock3.jpg" />
<meta property="og:image:height" content="1000" />
com/rock3.jpg" />
<meta property="og:image:height" content="1000" />