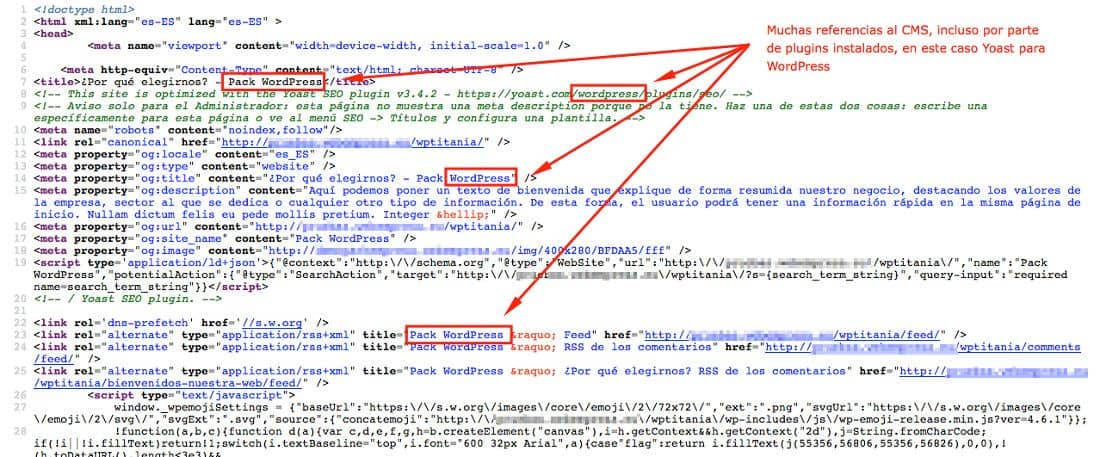
Как работать с Open Graph
Поисковые системы обращают внимание на поведенческие факторы, в частности — внимание к сайту в социальных сетях. В свою очередь, протокол Open Graph позволяет использовать возможности соцсетей при поисковой оптимизации в полную силу. К тому же, повышает кликабельность ссылок на сайт, которыми делятся пользователи в своих профилях.
Подробнее об этих факторах читайте в нашем посте «Микроразметка: что нужно знать SEO-специалисту о словарях и синтаксисе».
Протокол Open Graph создан специалистами Facebook. Зачем его использовать? Чтобы сделать предпросмотр (превью) веб-страниц в социальных сетях смотрибельным. А в глобальном смысле — для воплощения идеи семантической паутины. То есть стандартизации всей информации во Всемирной паутине, чтобы она стала пригодна для автоматической обработки.
Зачем внедрять Open Graph
Сейчас Open Graph поддерживают большинство популярных соцсетей и мессенджеров:
Протокол также используется для передачи данных в Яндекс.
Давайте подробнее рассмотрим, что произойдет, если не внедрить Open Graph на своем сайте.
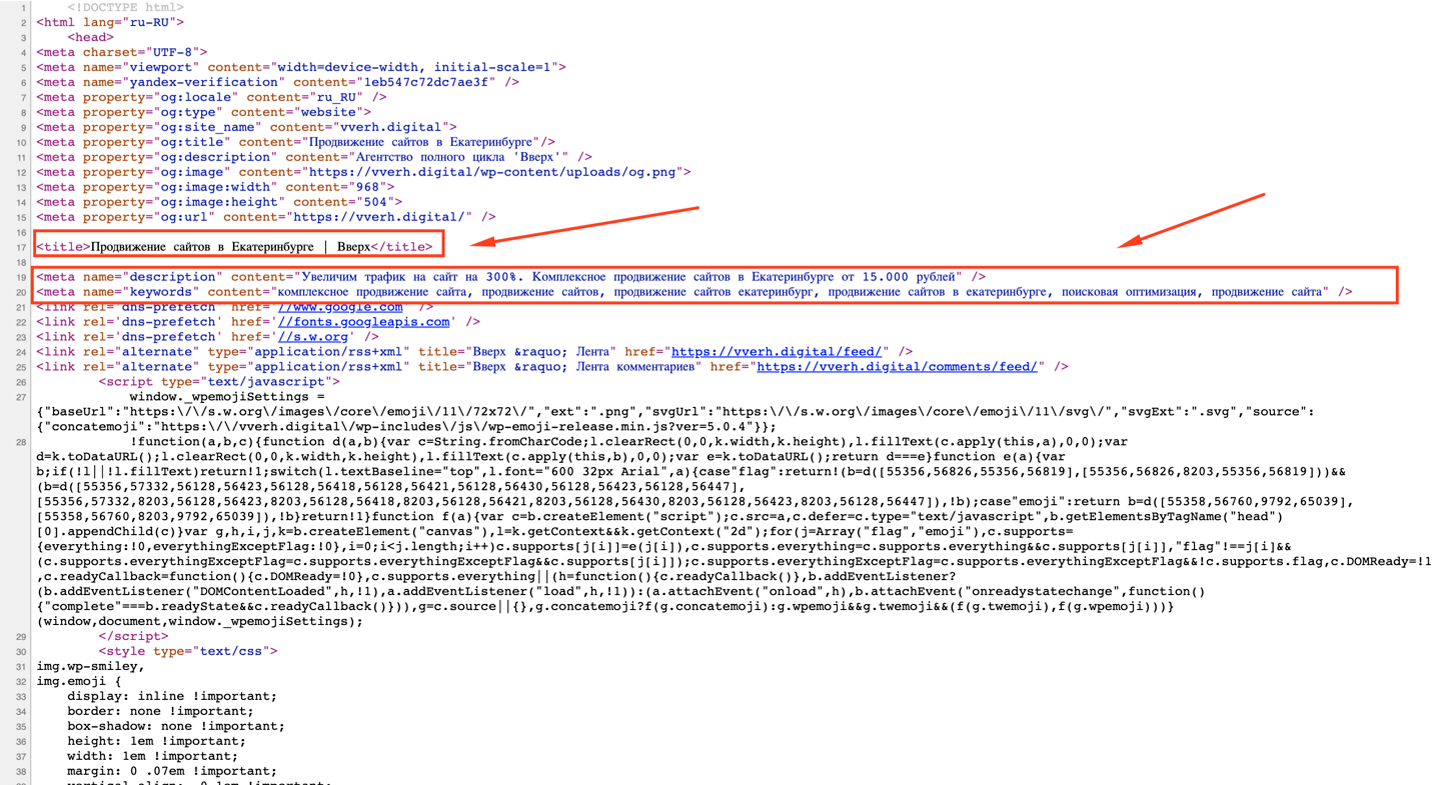
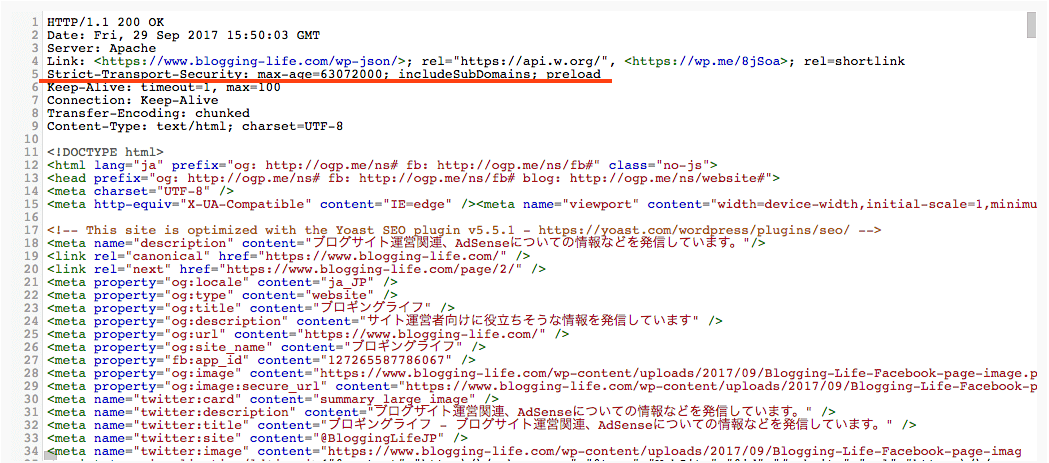
Вот некоторые образцы предпросмотра в Facebook веб-страниц без разметки:
Facebook не понимает, какие элементы подгружать в предпросмотр, поэтому берет любую картинку со страницы (может взять даже рекламный баннер). К тому же, полностью загружает заголовок.
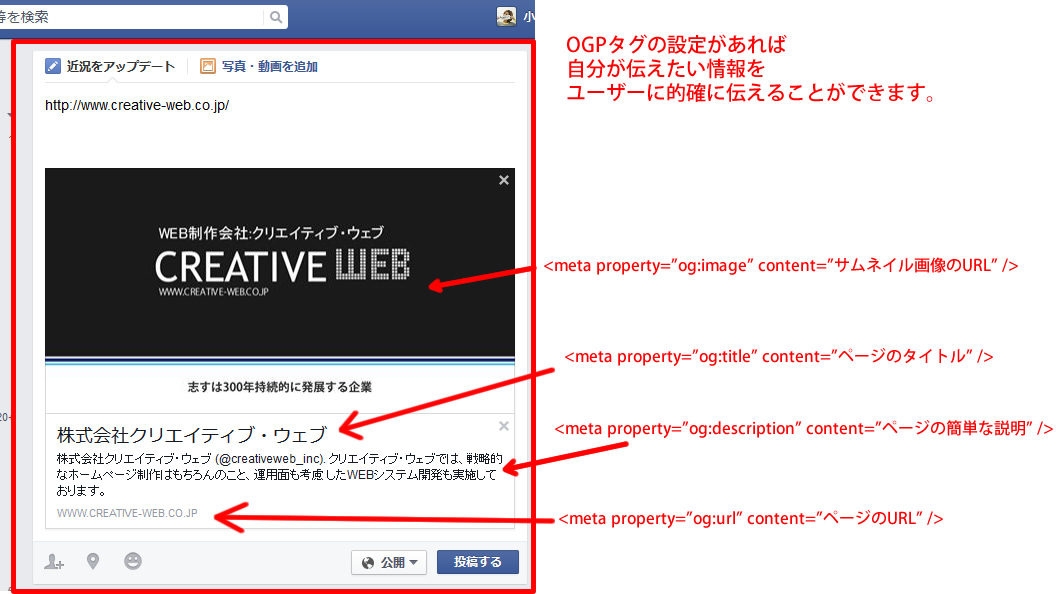
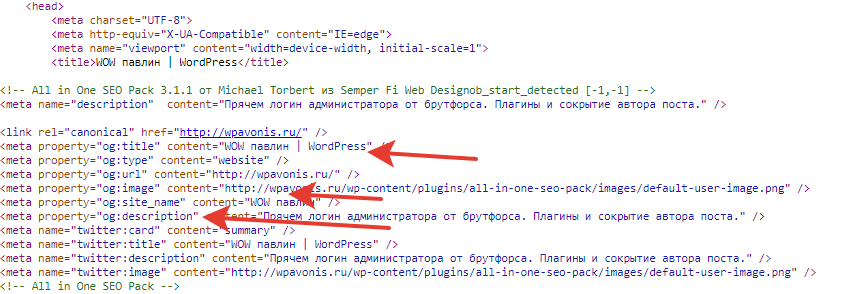
Теперь примеры страниц с разметкой:
Предпросмотр выглядит привлекательнее и кликабельнее потому, что в разметке указаны выбранные нами изображение, заголовок и описание.
Важно: заголовок и описание, по желанию, могут отличаться от title и description веб-страницы.
Open Graph позволяет собственноручно сформировать желаемый сниппет для превью страницы в соцсетях.
Истории бизнеса и полезные фишки
Основные теги протокола Open Graph
Разметкой предусмотрено много свойств (тегов). Основные:
Основные:
- og:title — заголовок, который характеризует страницу и отображается внешне.
- og:type — тип основного содержимого страницы. Например:
- видео: <meta property=’og:type’ content=»video.movie» />;
- музыка: <meta property=’og:type’ content=»music.song» />;
- статья: <meta property=’og:type’ content=»article» />.
- og:image — URL изображения, которое отобразится в предпоказе.
og:url — канонический URL веб-страницы. Он используется как идентификатор объекта (веб-страницы). Например:
<meta property=»og:url» content=»http://www.site.ru/example/» />
Пример кода, если задействовать только основные свойства:
<html prefix="og: http://ogp.me/ns#"><head><meta property="og:title" content="Example title" /><meta property="og:type" content="article" /><meta property="og:url" content="http://www. site.com/example" /><meta property="og:image" content="http://site.com/images/example.jpg" />...</head>...</html>
site.com/example" /><meta property="og:image" content="http://site.com/images/example.jpg" />...</head>...</html>Рассмотрим не основные, но важные и полезные теги при продвижении:
- og:site_name — задает имя сайта, которое отображается в предпоказе.
- og:description — описание страницы (элемент подгружается не всегда. Иногда, к примеру, Facebook может не показывать описание в превью).
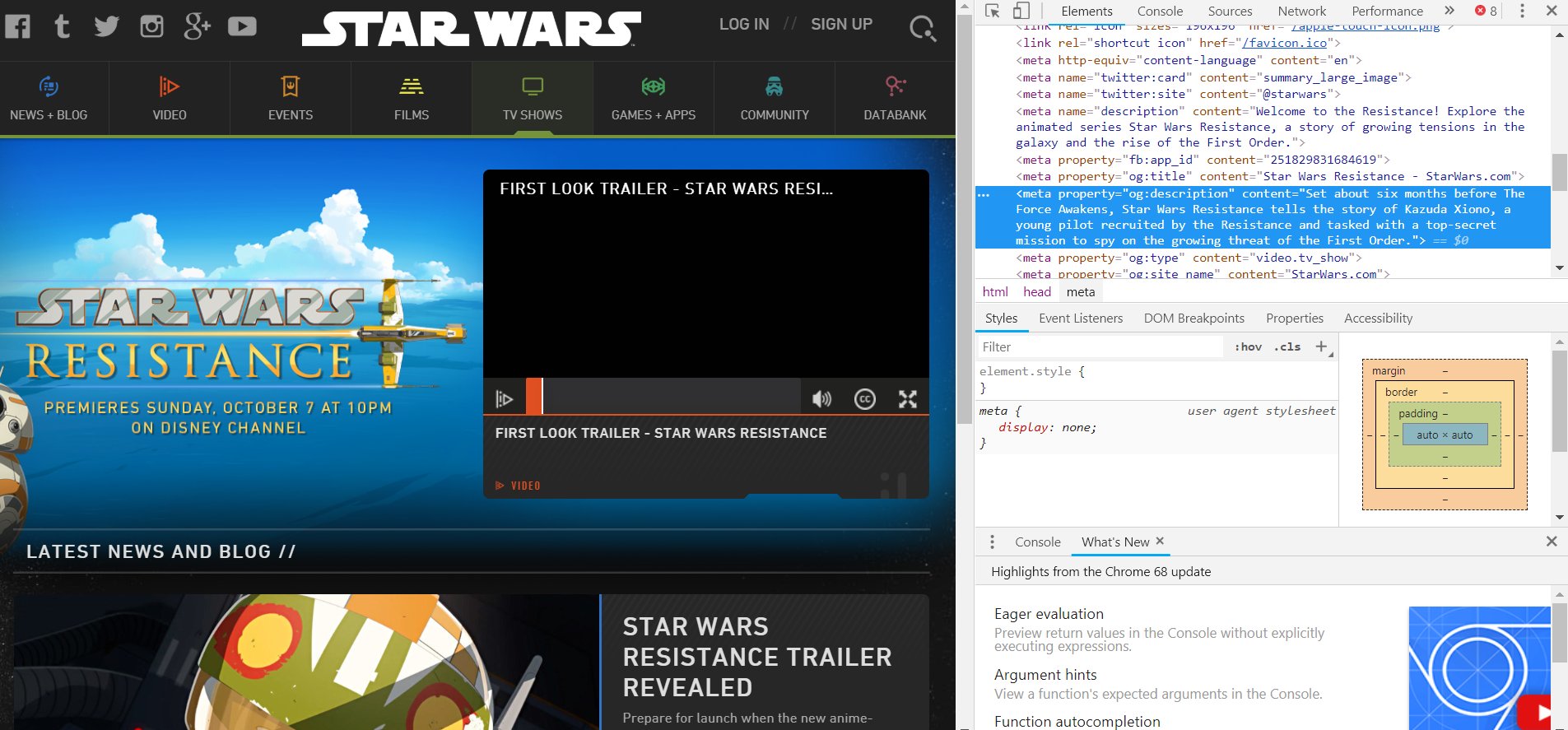
Вот все теги, которые влияют на внешний вид предпросмотра:
Дополнительные необязательные теги
- og:locale — задает язык и регион в формате «язык_РЕГИОН». Например:
<meta property=»og:locale» content=»ua_UA» />
Если свойство не задано, по умолчанию язык и регион «en_US».
Код языка нужно указывать по ISO 639.2, а страны по ISO 3166-1.
- og:audio – указывает URL аудиофайла;
- og:video – указывает URL видеофайла.
Например:
<meta property=»og:video» content=»http://site. com/video/example.mp3″ />
com/video/example.mp3″ />
Как использовать дополнительные свойства тегов
Теги могут содержать дополнительные свойства. Например, у og:image такие:
- og:image:secure_url — задает URL картинки, который работает на HTTPS;
- og:image:width — число пикселей в ширину;
- og:image:height — число пикселей в высоту;
- og:image:type — задает MIME тип изображения (список существующих MIME-типов).
В коде это выглядит так:
<meta property="og:image" content="http://site.com/example.jpg" /><meta property="og:image:secure_url" content="https://site.com/example.jpg" /><meta property="og:image:type" content="image/jpeg" /><meta property="og:image:width" content="500" /><meta property="og:image:height" content="400" />Если необходимо задать разрешение сразу для нескольких изображений, можно использовать массив. Дополнительное свойство присваивается первому родительскому тегу сверху.
Например, есть три картинки с разным разрешением image1, image2, image3. Код будет выглядеть следующим образом:
<meta property="og:image" content="http://site.com/image1.jpg" /><meta property="og:image:width" content="800" /><meta property="og:image:height" content="600" /><meta property="og:image" content="http://site.com/image3.jpg" /><meta property="og:image" content="http://site.com/image2.jpg" /><meta property="og:image:height" content="500" />То есть, у image1 размер 800х600, у image2 500 пикселей в высоту, а ширина не указана,
у image3 размеры не указаны,
Разметка позволяет подстраховаться, указав, например, альтернативную картинку. Если первый URL будет недоступен, то в предпросмотр подгрузится вторая картинка. Очередь (приоритет) — сверху вниз.
Например:
<meta property="og:image" content="http://site.com/example.jpg" /><meta property="og:image" content="http://site. com/example1.jpg" />
com/example1.jpg" />Если картинка http://site.com/example.jpg недоступна, подгрузится следующая http://site.com/example1.jpg.
Как внедрять Open Graph
Первый и легкий — использовать плагины для CMS (если сайт сделан на CMS, для которой существуют такого рода плагины). Например, для WordPress и Для Joomla!.
Второй вариант посложнее — внедрить протокол напрямую в код страниц.
Сначала нужно обозначить, что страница использует протокол Open Graph. Для этого в открывающем теге <html> указать атрибут
Выглядит это так: <html xmlns:og=»http://ogp.me/ns#»>
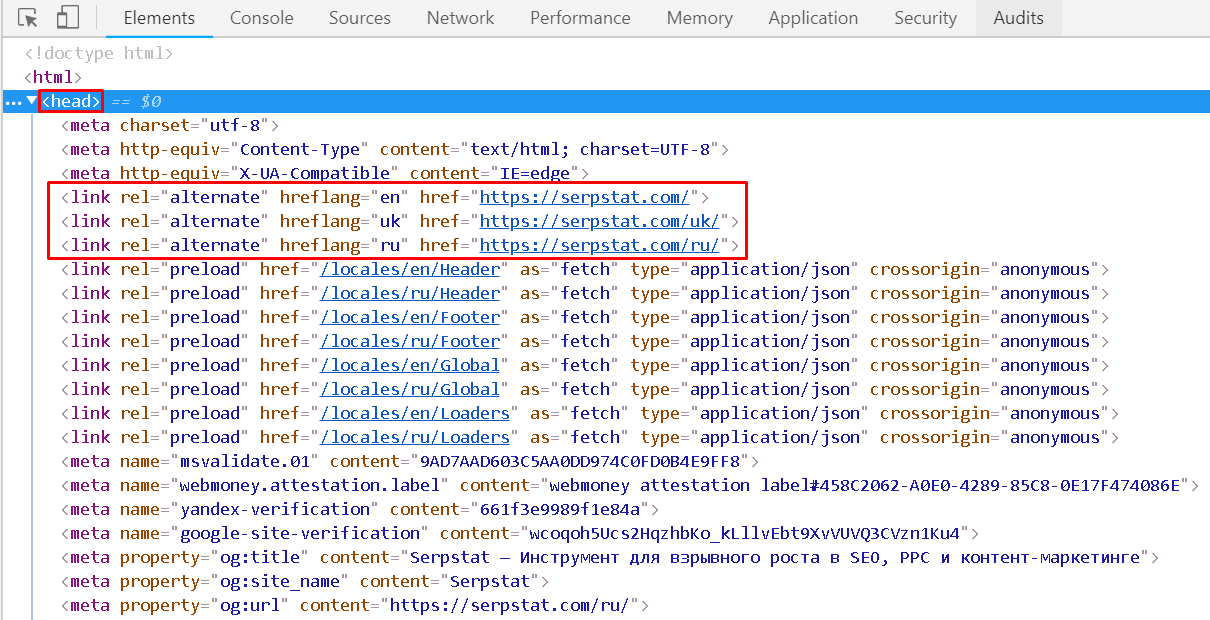
Сами же свойства (теги) нужно располагать между открывающим <head> и закрывающим </head>, то есть внутри элемента <head>.
Способ подойдет сайтам, которые не используют CMS или же используют, но нет подходящего плагина.
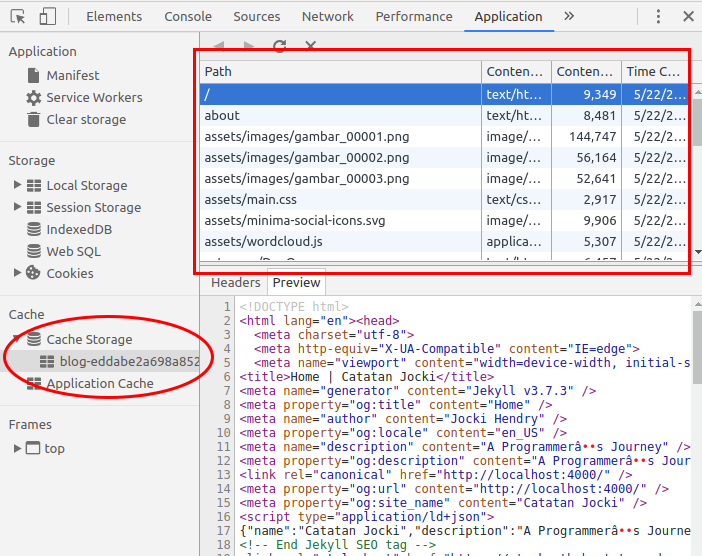
Чтобы проверить правильность внедрения разметки можно воспользоваться специальным инструментом от Facebook или сервисом Open Graph Check.
Ещё больше тонкостей при продвижении в социалках — опыт наших экспертов в услуге SMM:
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»}}
Хочу SMM и рекламу в соцсетях
Выводы
Open Graph —инструмент для формирования превью, который поддерживают большинство социальных сетей и мессенджеров. С помощью Open Graph можно:
С помощью Open Graph можно:
- Рекламировать свой сайт в социальных сетях, создавая корректные превью страниц.
- Привлекать трафик из соцсетей кликабельными превью.
- Формировать не случайный, а продуманный предпоказ страницы.
- Наращивать поведенческие факторы и популярность среди пользователей соцсетей, которые будут репостить, лайкать и комментировать красивые превью.
Существуют несколько способов внедрения протокола Open Graph на сайте:
- Первый и легкий — использовать плагины для CMS (если сайт сделан на CMS, для которой существуют такого рода плагины).
- Второй вариант посложнее — внедрить протокол напрямую в код страниц.
Крутой шаринг страниц в соцсети с помощью Open Graph / Хабр
Решил собрать в одной статье короткий рецепт приготовления страницы, которая круто шарится во все основные соцсети. Тем, кто вообще не в теме, придётся сначала прочитать про Open Graph protocol.<meta property="og:type" content="website">
<meta property="og:site_name" content="Название сайта">
<meta property="og:title" content="Заголовок">
<meta property="og:description" content="Описание.
">
<meta property="og:url" content="http://example.com/page.html">
<meta property="og:locale" content="ru_RU">
<meta property="og:image" content="http://example.com/img.jpg">
<meta property="og:image:width" content="968">
<meta property="og:image:height" content="504">
Для Твиттера и Вконтакта (ВКонтакт выберет для заголовка тот title, который в коде будет расположен ниже):
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="Описание."> <meta name="twitter:image:src" content="http://example.com/img.jpg"> <meta name="twitter:url" content="http://example.com/page.html"> <meta name="twitter:domain" content="example.com"> <meta name="twitter:site" content="@"> <meta name="twitter:creator" content="@...">
Гуглплюс нормально подхватывает Open Graph, поэтому добавлять специальные теги для него больше не нужно:
<!--
<meta itemprop="name" content="">
<meta itemprop="description" content="">
<meta itemprop="image" content="">
-->
Выбор картинки подходящего размера — основная проблема.
 Даже внутри одной соцсети есть сценарии, в которых изображения безбожно кропятся. Раньше я пользовался специальным шаблоном, чтобы понять, как откадрировать изображение и гарантированно не потерять главного.
Даже внутри одной соцсети есть сценарии, в которых изображения безбожно кропятся. Раньше я пользовался специальным шаблоном, чтобы понять, как откадрировать изображение и гарантированно не потерять главного.А потом я просто подсмотрел, как делают на Слоне.
Да, 968×504 пискеля это меньше минимально рекомендованных Фейсбуком 1200×630. Зато при таком размере и ратио картинку нигде не кропят, и выглядит она отлично.
Кстати, соцсети кэширует вашу страницу, и это сводит с ума во время отладки, пока вы не научитесь сбрасывать кэш: VK pages.clearCache, Facebook Open Graph Object Debugger.
Расскажите о других тонкостях применения технологии в комментариях? Хорошего шаринга.
Протокол Open Graph
Протокол Open Graph позволяет любой веб-странице стать полноценным объектом в социальных сетях. Например, протокол используется на Facebook, чтобы разрешить любой веб-странице иметь такую же функциональность, как и любой другой объект на Facebook.
Хотя многие различные технологии и схемы существуют и могут быть объединены вместе, нет ни одной технологии, которая предоставляет достаточно информации, чтобы красочно представлять какие-либо веб-страницы внутри социальных сетей. Протокол Open Graph строится на этих существующих технологиях и предоставляет разработчикам возможность реализовать все это в одном протоколе. Простота разработки является ключевой задачей протокола Open Graph, сообщили многие, на основе технических проектных решений.
Что бы превратить вашу web-страницу в графические объекты, вам нужно добавить базовые метаданные к вашей странице. Мы основываемся на первоначальной версии протокола
RDFa это означает что вы будите размещать дополнительные <meta> теги в <head> вашей web-странице. Четыре основных свойства для каждой страницы:
og:title— Название вашего объекта, как он должен отображаться в графе, например фильм, «The Rock».og:type— Типы объектов , например, «video. movie». В зависимости от типа, можно задать другие свойства которые могут быть необходимы.
movie». В зависимости от типа, можно задать другие свойства которые могут быть необходимы.og:image— URL-адрес изображения, который должен определить Ваш объект в графе для изображения.og:url— Канонический URL-адрес объекта, который будет использоваться в качестве его постоянного ID в графе, например, «http://www.imdb.com/title/tt0117500/».
В качестве примера ниже приводится разметка протокола Open Graph для фильма «The Rock» на IMDB:
<html prefix="og: //ogp.me/ns#">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="//www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="//ia.media-imdb.com/images/rock.jpg" />
...
</head>
...
</html>
Дополнительные Метаданные
Следующие свойства являются необязательными для любого объекта и, как правило, рекомендуется:
og:audio— URL-адрес звукового файла, который сопутствует этому объекту.
og:description— Одно-два предложения описания вашего объекта.og:determiner— Слово, которое появляется перед названием этого объекта в предложении. Тип enum (a, an, the, «», auto). Если выбраноauto, потребитель данных должен выбирать между «a» или «an». По умолчанию — » » (пусто).og:locale— Тег локации. Форматlanguage_TERRITORY. По умолчаниюen_US.og:locale:alternate— Тип array других локалей на этой странице.og:site_name— Если ваш объект является частью большого web-сайта, название, должно отображаться на всех страницах сайта. Например, «IMDb».og:video— URL-адрес видео-файла, который сопутствует этому объекту.
Например (line-break исключительно в демонстрационных целях):
<meta property="og:audio" content="//example.com/bond/theme.mp3" />
<meta property="og:description"
content="Sean Connery found fame and fortune as the
suave, sophisticated British agent, James Bond. " />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="//example.com/bond/trailer.swf" />
" />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="//example.com/bond/trailer.swf" />
Схему RDF (в Turtle) можно найти на ogp.me/ns.
Некоторые свойства могут иметь дополнительные метаданные, прикрепленные к ним.
Они определены таким же образом как метаданные свойство и содержание, но свойства будут иметь дополнительные :.
Свойство тега og:image имеет несколько дополнительных структурированных свойств:
og:image:url— Идентичныйog:image.og:image:secure_url— Альтернативный url-адрес для использования в случае, если web-страница требует HTTPS.og:image:type— Типы MIME для изображения.
og:image:width— Число пикселей в ширину.og:image:height— Число пикселей в высоту.
Пример структурированных свойств для изображения:
<meta property="og:image" content="//example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
Свойство тега og:video имеет идентичные теги с og:image. Вот пример:
<meta property="og:video" content="//example.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
Тег og:audio имеет только 3 доступных свойства (потому что, звук не имеет ширины и высоты):
<meta property="og:audio" content="//example. com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
Если тег может иметь несколько значений, просто поставьте несколько таких тегов <meta> на вашей странице. Приоритет тегам отдается с верху вниз, при возникновении конфликтов.
<meta property="og:image" content="//example.com/rock.jpg" />
<meta property="og:image" content="//example.com/rock2.jpg" />
Пишите структурированные свойства тегов после того, как вы объявите родительский тег. Когда один из родительских элементов обрабатывается, его структурированные свойства выполняются последовательно.
Пример:
<meta property="og:image" content="//example.com/rock.jpg" />
<meta property="og:image:width" content="300" />
<meta property="og:image:height" content="300" />
<meta property="og:image" content="//example. com/rock2.jpg" />
<meta property="og:image" content="//example.com/rock3.jpg" />
<meta property="og:image:height" content="1000" />
com/rock2.jpg" />
<meta property="og:image" content="//example.com/rock3.jpg" />
<meta property="og:image:height" content="1000" />
На приведенном примере 3 изображения, отображаться они будут так: первое изображение имеет размер 300x300px, второе изображением не имеет указанных размеров и третье изображением имеет размеры 1000px в высоту.
Для того что бы корректно отобразить объект в графе, необходимо задать ему тип. Это делается с помощью свойств: og:type
<meta property="og:type" content="website" />
Когда мы соглашаемся со схемой типов, они добавляются в список глобальных типов. Все остальные типы объектов определяются как форма CURIEs
<head prefix="my_namespace: //example.com/ns#">
<meta property="og:type" content="my_namespace:my_type" />
Глобальные типы сгруппированы по вертикали. Каждый вертикальный тип имеет собственное пространство имен. Тип
Тип og:type значение имени всегда с префиксом пространства имен, а затем период.
Это для уменьшения путаницы типов в пространствах имен, в которых всегда есть двоеточие.
Музыка
og:type значение:
music.song
music:duration— integer >=1 — Длина песни в секундах.music:album— music.album array — Название альбома.music:album:disc— integer >=1 — Номер альбома на диске.music:album:track— integer >=1 — Номер трека в альбоме.music:musician— profile array — Исполнитель песни.
music.album
music:song— music.song — Название песни в альбоме.music:song:disc— integer >=1 — Тоже самое чтоmusic:album:discно в обратном значении.music:song:track— integer >=1 — Тоже самое чтоmusic:album:trackно в обратном значении.
music:musician— profile — Профайл музыканта, который создал эту песню.music:release_date— datetime — Дату выпуска альбома.
music.playlist
music:song— Идентично одному из music.albummusic:song:discmusic:song:trackmusic:creator— profile — Создатель плейлиста.
music.radio_station
music:creator— profile — Создатель Радио-станции.
Видео
og:type значение:
video.movie
video:actor— profile array — Актеры в этом фильме.video:actor:role— string — Роли актеровvideo:director— profile array — Режиссеры фильма.video:writer— profile array — Авторы фильма.video:duration— integer >=1 — Длина фильма в секундах.
video:release_date— datetime — Дата выхода фильма в прокат.video:tag— string array — Теги, связанные с этим фильмом.
video.episode
video:actor— Идентично video.movievideo:actor:rolevideo:directorvideo:writervideo:durationvideo:release_datevideo:tagvideo:series— video.tv_show — К какой серии этот эпизод принадлежит.
video.tv_show
Если это сериал или ТВ-шоу, метаданные идентичны video.movie.
video.other
Видео, которое не относится ни к одной из категорий. Метаданные идентичны video.movie.
Не Вертикальные объекты
Это глобально-определеные объекты, которые просто не вписываются в вертикальные объекты, но всеже широко используются в Интернете.
og:type значение:
article — Статья, пространство имён определяется URI: https://ogp. me/ns/article#
me/ns/article#
article:published_time— datetime — Когда статья была впервые опубликована.article:modified_time— datetime — Когда статья была последний раз изменена.article:expiration_time— datetime — Время истечения срока статьи.article:author— profile array — Авторы статьи.article:section— string — Название категории.article:tag— string array — Теги, связанные с этой статьей.
book — Книга, пространство имён определяется URI: https://ogp.me/ns/book#
book:author— profile array — Кто написал эту книгу.book:isbn— string — Международный стандартный книжный номер ISBNbook:release_date— datetime — Дата выпуска книги.book:tag— string array — Теги, связанные с этой книгой.
profile — Профайл, пространство имён определяется URI: https://ogp. me/ns/profile#
me/ns/profile#
profile:first_name— string — Имя пользователя профайла.profile:last_name— string — Фамилия пользователя профайла.profile:username— string — Ник.profile:gender— enum — Пол (мужской, женский).
website — Web-сайт, пространство имён определяется URI: https://ogp.me/ns/website#
Никаких дополнительных свойств, отличных от базовых. Любая не размеченная web-страницы должна рассматриваться как og:type web-сайт.
Следующие типы используются при определении атрибутов в протоколе Open Graph.
| Тип | Описание | Литерал |
|---|---|---|
| Boolean | Представляет логическое значение true или false | true, false, 1, 0 |
| DateTime | DateTime представляет собой временное значение, состоящее из даты (Год, месяц, день) и дополнительного компонента времени (часов, минут) | ISO 8601 |
| Enum | Типа, состоящий из ограниченного множества постоянных строковых значений (перечисление членов). | Строковое значение, которое является членом перечисления |
| Float | 64-разрядное число с плавающей точкой | Все литералы, которые соответствуют следующим форматам: 1.234 |
| Integer | 32-разрядное целое число с плавающей запятой. Во многих языках целое число, по сравнению с 32-бит, становятся числом с плавающей запятой, поэтому мы ограничиваем протокол Open Graph для удобного использования нескольких языков. | Все литералы, которые соответствуют следующим форматам: 1234 |
| String | Последовательность Unicode символов | Все литералы состоят из символов Unicode без каких-либо символов Escape-Последовательности |
| URL | Последовательность Unicode символов, которые идентифицируют Интернет-ресурс. | Все допустимые URL-адреса, которые используют протокол http:// или https:// |
Вы можете обсудить протокол Open Graph в
группе Facebook или в
группе Google. В настоящее время протокол применяется в Facebook
(смотрите их документацию), Google (смотрите их документацию) и
mixi.
Протокол был опубликован в IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes,
TIME, Yelp и многих многих других.
В настоящее время протокол применяется в Facebook
(смотрите их документацию), Google (смотрите их документацию) и
mixi.
Протокол был опубликован в IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes,
TIME, Yelp и многих многих других.
Сообщество с открытым исходным кодом(Open Source) разработало ряд парсеров и издательских инструментов. Сообщите в Facebook, если вы создали что-то подобное!
- Facebook Object Debugger — Официальный парсер и отладчик от Facebook
- Google Rich Snippets Testing Tool — Поддержка протокола Open Graph в поисковых системах, а так же в вертикальных поисковых системах
- PHP Validator и Markup Generator — OGP Валидатор 2011 и Генератор разметки на PHP5 ООП
- PHP Consumer — небольшая библиотека для доступа к данным протокола Open Graph на PHP
- OpenGraphNode in PHP — простой парсер на PHP
- PyOpenGraph — библиотека написанная на Python для парсинга информации протокола Open Graph с веб-сайтов
- OpenGraph Ruby — Ruby Gem Парсит веб-страницы и извлекает разметки протокола Open Graph
- OpenGraph для Java — небольшой Java-класс, используемый для представления протокола Open Graph
- RDF::RDFa::Парсер — Perl RDFa парсер, который понимает протокол Open Graph
- WordPress plugin — Официальный плагин для WordPress от Facebook, который добавляет метаданные Open Graph для сайтов на базе WordPress
- Alternate WordPress OGP plugin — Альтернативный плагин для WordPress, который добавляет метаданные Open Graph для сайтов на базе WordPress
Основные мета-теги для социальных сетей
При передаче ссылки — и Facebook, и Twitter берут указанную веб-страницу, и читают её теги <meta>, чтобы отобразить соответствующую информацию.
Facebook использует протокол Open Graph, систему классификации для веб-страниц, выходящую за рамки тех тегов <meta>, которые уже определены в HTML5. Полный список доступных тегов <meta> можно найти на веб-сайте Open Graph. Их довольно много, но на самом деле требуется несколько:
<meta property="og:title" content="Frontend Stuff" />
<meta property="og:type" content="Blog" />
<meta
property="og:description"
content="Frontend Stuff. Everything for front-end developers."
/>
<meta property="og:image" content="https://frontend-stuff.com/logo.jpg" />
<meta property="og:url" content="https://frontend-stuff.com/" />У Twitter есть свои собственные теги <meta>, которые похожи на протокол Open Graph, но используют префикс twitter вместо og. Как и в случае с Facebook, требуется всего несколько. Тип формата отображения, также указывается:
<meta name="twitter:title" content="Frontend Stuff" />
<meta
name="twitter:description"
content="Frontend Stuff. Everything for front-end developers."
/>
<meta name="twitter:image" content="https://frontend-stuff.com/logo.jpg" />
<meta name="twitter:site" content="@StuffFrontend" />
<meta name="twitter:creator" content="@AlexMyzgin" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:card" content="summary" />
Everything for front-end developers."
/>
<meta name="twitter:image" content="https://frontend-stuff.com/logo.jpg" />
<meta name="twitter:site" content="@StuffFrontend" />
<meta name="twitter:creator" content="@AlexMyzgin" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:card" content="summary" />Поскольку эти проприетарные теги <meta>, в конце концов, ссылаются на одни и те же элементы, было бы идеально, если был какой-то способ объединить их. К счастью, такой способ у нас есть.
Нет ничего плохого в том, что несколько тегов <meta> выглядят излишними. Слишком много информации никогда никому не навредит, кроме как добавлением нескольких не совсем нужных нам дополнительных байтов в HTML-файл.
Теги Twitter card выглядят аналогично тегам Open Graph и основаны на тех же соглашениях, что и протокол Open Graph. При использовании протокола Open Graph для описания данных на странице, легко создать Twitter card без дублирования тегов и данных. Когда процессор Twitter card ищет теги на странице, сначала он проверяет свойство, специфичное для Twitter, и, если его нет, возвращается к поддерживаемому свойству Open Graph. Это позволяет независимо определить оба элемента на странице и свести к минимуму количество дублирующих разметок, необходимых для описания содержимого.
Когда процессор Twitter card ищет теги на странице, сначала он проверяет свойство, специфичное для Twitter, и, если его нет, возвращается к поддерживаемому свойству Open Graph. Это позволяет независимо определить оба элемента на странице и свести к минимуму количество дублирующих разметок, необходимых для описания содержимого.
Но, для наших целей и ради краткости мы можем использовать тот факт, что Twitter позволяет нам заменять теги Open Graph <meta> своими собственными. В конце концов, за исключением необходимости указания формата отображения, ни один из пользовательских тегов <meta> в Twitter не требуется. Это даёт нам возможность использовать минимум тегов <meta>, необходимых для того, чтобы сделать веб-страницу доступной для публикации в социальных сетях:
<meta property="og:title" content="Frontend Stuff" />
<meta
property="og:description"
content="Frontend Stuff. Everything for front-end developers. "
/>
<meta property="og:image" content="https://frontend-stuff.com/logo.jpg" />
<meta property="og:url" content="https://frontend-stuff.com/" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@StuffFrontend" />
<meta name="twitter:creator" content="@AlexMyzgin" />
"
/>
<meta property="og:image" content="https://frontend-stuff.com/logo.jpg" />
<meta property="og:url" content="https://frontend-stuff.com/" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@StuffFrontend" />
<meta name="twitter:creator" content="@AlexMyzgin" />Если есть какие-либо сомнения относительно законности анализа этих тегов, можно использовать полезный отладчик общего доступа Facebook и средство проверки Twitter card. Оба эти инструмента очистят любую веб-страницу, размещенную на общедоступном сервере для поиска соответствующих тегов <meta> и покажут, как она будет выглядеть при публикации. Также он перечислит любые ошибки и варианты их решения.
Аналитика социальных сетей
Если собираемся использовать аналитику Facebook — Facebook Analytics, мы должны предоставить уникальный идентификационный номер, связанный с учетной записью. Тег <meta> будет выглядеть примерно так:
<meta property="fb:app_id" content="your_app_id" />У Twitter есть нечто похожее — Twitter Card Analytics. Чтобы получить максимальную отдачу от этого инструмента, Twitter рекомендует использовать следующий тег
Чтобы получить максимальную отдачу от этого инструмента, Twitter рекомендует использовать следующий тег <meta>, содержащий имя пользователя Twitter, которое хотим связать с общей веб-страницей:
<meta name="twitter:site" content="@StuffFrontend" />Однако, если у нас нет особого интереса к использованию этих аналитических инструментов, то, пропуск двух вышеуказанных тегов <meta> не повлияет на отображение общей веб-страницы на временной шкале Facebook или в фиде Twitter.
Ещё теги
В документации Facebook рекомендуется использовать один дополнительный тег <meta>, хоть он и не требуется. Тег <meta>, обозначающий имя веб-сайта, на котором находится общая страница:
<meta property="og:site_name" content="Frontend Stuff" />Twitter также предлагает один тег <meta>, который рекомендуется, но не является обязательным:
<meta name="twitter:image:alt" content="Alt text for image" />Этот тег обеспечивает альтернативное описание изображения для тех, у кого нарушено зрение.
Финальная разметка
Повторим ещё раз: когда просматриваем документацию из Facebook и Twitter для публикации веб-страниц, есть много других доступных тегов <meta>, которые можно использовать для указания различных типов контента. Но, в целом, достаточно этих:
<meta property="og:title" content="Frontend Stuff" />
<meta
property="og:description"
content="Frontend Stuff. Everything for front-end developers."
/>
<meta property="og:image" content="https://frontend-stuff.com/logo.jpg" />
<meta property="og:url" content="https://frontend-stuff.com/" />
<meta name="twitter:card" content="summary_large_image" />
<meta property="og:site_name" content="Frontend Stuff" />
<meta name="twitter:image:alt" content="Alt text for image" />
<meta property="fb:app_id" content="your_app_id" />
<meta name="twitter:site" content="@StuffFrontend" />Источники
- Facebook Analytics
- Optimize Tweets with Cards
- Twitter Card Validator
Разметка Open Graph: теги, примеры, проверка, картинки
В процессе разработки над нашими проектами, не раз сталкивались с проблемой правильной микроразметки Open Graph. В статье хотим поделиться решением, которое подойдет в 99% случаев.
В статье хотим поделиться решением, которое подойдет в 99% случаев.
Для начала ответим на вопрос, что такое разметка Open Graph и зачем она нужна?
Микроразметка — это способ оптимизации сайта, благодаря которому роботы берут только нужную информацию и используют её в сниппетах выдачи или в соцсетях.
Задачи микроразметки — информативность сниппета, привлекательность для пользователей. Прямого влияния на SEO нет, но за счет внедрения микроразметки можно улучшить поведенческие факторы сайта. Ну просто люди будут чаще переходить по ссылке. Да и теряться в общей массе не будет.
Остается вопрос, но как пользователи делятся публикациями? Разберем часто используемое решения:
Кнопки «Поделиться» на сайте
Этот функционал предлагают несколько сервисов. Например, мы используем Яндекс для русскоговорящих проектов или Addthis для всего остального мира.
Этот фунционал полезен. Пользователям удобно отправлять интересные материалы себе на стену в социальные сети, двумя кликами, а владельцы сайтов получают дополнительное распространение контента и увеличение трафика.
Если материал понравился посетителю сайта и он решил сохранить себе в соцсеть или рассказать друзьям, он нажимают соответствующую кнопку любимой соцсети и делаешь репост. Репост примерно выглядит так:
Что бы репост в социальной сети был красивый, надо внедрить микроразметку Open Graph.
Протокол Open Graph от Facebook
Основная часть материалов, которыми делятся люди, представлена на Facebook в виде URL, поэтому для разметки сайта важно использовать теги Open Graph. От них зависит то, как ваши материалы будут выглядеть на Facebook. Руководство по публикации для веб-мастеров
Говоря проще Open Graph разработали в Facebook для контроля текстово-графического анонса, который формируется при добавлении ссылки в социальную сеть.
Зачем нужен Open Graph?
- Пользователь увидит релевантный/интересный/привлекательный текст и нужное изображение, которое настроит веб-мастер.
- Сниппет будет выглядеть как пост, который можно разместить в соцсети, а не как ссылка, к которой нужны дополнительное описание и картинка.
- Оформленное превью выглядит лучше, а значит улучшает поведенческие факторы, приносит больше кликов.
Разметку Open Graph поддерживают соцсети (ВКонтакте, Facebook, Twitter, Pinterest, Одноклассники) и мессенджеры (Telegram, Skype) и другие.
Разберемся, как настроить разметку Open Graph для страницы.
Теги Open Graph
Протокол Open Graph состоит из мета-тегов, их интегрируют в HTML-код страницы в секцию head.
Основные теги Open Graph
og:title— название материала;og:description– описание материала, заполнять не обязательно;og:image– ссылка на картинку, которая должна сопровождать материал;og:type– тип добавляемого материала, например, «website» — для сайта и самая используемая, «article» – статья, «movie» – кино и т. д.;
д.;og:url– ссылка на саму веб-страницу, которая добавляется в социальную сеть.
Дополнительные теги Open Graph
og:site_name— название сайта;og:locale– язык сайта, необязательные тег;og:image:width– ширина изображения, рекомендуем обязательно использовать, ускоряет скраппинг;og:image:height– высота изображения, рекомендуем обязательно использовать, ускоряет скраппинг.
Дополнительные теги Open Graph для Twitter
twitter:creator— ник канала в Twitter, начинается с @;twitter:card– типа карточки «summary», «summary_large_image», «app», or «player».
Обратие внимание, на тот факт, что твиттер просит использовать name, а не property.
<meta name="twitter:creator" content="@PaLPaLyCH">
<meta name="twitter:card" content="summary_large_image">
Пример разметки Open Graph
<meta property="og:type" content="website">
<meta property="og:site_name" content="Студия Палыча">
<meta property="og:url" content="https://palpalych. ru/cases/sites/sajt-hudozhnika">
<meta property="og:locale" content="ru">
<meta name="twitter:creator" content="@PaLPaLyCH">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:title" content="Создан сайт художника">
<meta property="og:description" content="Создан сайт художника, правда не смогли его выложить в Интернет по решению заказчика. ">
<meta property="og:image" content="https://palpalych.ru/storage/app/media/2019/sajt-hudozhnika_soc.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
ru/cases/sites/sajt-hudozhnika">
<meta property="og:locale" content="ru">
<meta name="twitter:creator" content="@PaLPaLyCH">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:title" content="Создан сайт художника">
<meta property="og:description" content="Создан сайт художника, правда не смогли его выложить в Интернет по решению заказчика. ">
<meta property="og:image" content="https://palpalych.ru/storage/app/media/2019/sajt-hudozhnika_soc.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
Этот пример Open Graph самодостаточен для публикации практически во все социальные сети.
Требования к картинке для разметки
Выбор картинки подходящего размера — основная проблема. Даже внутри одной соцсети есть сценарии, в которых изображения безбожно кропятся.
На хабре рекомендуют изображение в 968×504 пикселя, это меньше минимально рекомендованных Фейсбуком. Зато при таком размере и ратио картинку нигде не кропят, и выглядит она отлично.
Мы используем размер рекомендованный Фейсбуком 1200×630 пикселей.
Где проверить разметку Open Graph?
Тут всё просто. Идем на страницу «Отладки репостов» в Facebook и на страницу Card validator в Twitter. Вставляете вашу ссылку и проверяете.
Да прибудет с вами лайк, шер да репост!
Что такое Open Graph и как применять его для веб-сайта?
На то, чтобы наполнять сайт контентом и поддерживать его, уходит много времени. Как удостовериться в том, что контент отображается правильно, когда им делятся в лентах социальных сетей на просторах интернета?
Что такое Open Graph?
Open Graph — это интернет-протокол, который был создан Facebook, чтобы стандартизировать использование мета-данных, представляющих содержимое веб-страницы.
В нем вы можете предоставить такие простые сведения, как название страницы, а также более конкретные, такие как продолжительность видео-фрагмента. Все эти элементы соединяются вместе для создания уникального представления любой интернет-страницы.
Зачем это нужно?
Контент в интернете обычно создается с одной-единственной целью: поделиться им с другими. Это может быть не так важно, если вы просто отправляете что-либо другу, но если вы хотите, чтобы ваш контент был доступен в социальных сетях и приложениях, использующих богатые превью, тогда необходимо убедиться, чтобы эти превью были максимально полезными.
Хорошее превью подталкивает людей к тому, чтобы остановить внимание на вашем контенте и в конечном счете перейти к нему с помощью клика.
Что произойдет при отсутствии превью?
Большинство социальных сетей по умолчанию создают превью для вашего контента. Чаще всего результат получается не очень хорошим.
Для примера рассмотрим мой веб-сайт colbyfayock. com:
com:
Название страницы и ее описание отображены верно, однако внешне это не самый заманчивый твит в ленте.
Сравните его с превью другого поста и увидите совсем другую историю:
Пример Twitter-карточки с крупным изображениемТак что же произойдет при отсутствии тэгов Open Graph? Ничего плохого, но вы не сможете воспользоваться преимуществами некоторых функций, которые помогают выделить ваш контент среди множества других материалов, размещенных в интернете.
Основы Open Graph
Четыре основных тэга Open Graph, которые необходимы для каждой страницы: og:title, og:type, og:image и og:url. Они должны быть уникальными: тэги вашей домашней страницы должны отличаться от тэгов страницы-поста в блоге.
Разберемся, что обозначает каждый из перечисленных тэгов:
og:title: Название вашей страницы. Как правило, то же самое, что и тэг веб-страницы<title>, если только вы не хотите представить ее как-то по-другому.
og:type: “Тип” вашего веб-сайта. В следующем разделе я объясню подробнее, но вообще стандартный “тип” — это “веб-сайт”.og:image: Здесь должна находиться ссылка на изображение, которым вы хотите репрезентировать ваш контент. Это должно быть изображение высокого разрешения, которое будет использоваться в лентах социальных сетей.og:url: Здесь должен находиться URL-адрес текущей страницы.
На сайте тэг нужно поместить в <head> вместе с прочими метаданными. Используемый тэг будет тэгом <meta> и должен соответствовать следующему образцу:
<meta property=“[NAME]” content=“[VALUE]” />Итак, если бы я создавал набор из четырех основных тегов Open Graph для своего веб-сайта colbyfayock.com, он мог бы выглядеть так:
<meta property="og:title" content="Colby Fayock - A UX Designer & Front-end Developer Blog" /><meta property="og:type" content="website" /><meta property="og:image" content="/static/website-social-card-44070c4a901df708aa1563ac4bbe595a. jpg" /><meta property="og:url" content="https://www.colbyfayock.com" />
jpg" /><meta property="og:url" content="https://www.colbyfayock.com" />Тип веб-сайта в Open Graph
Протокол open graph имеет несколько вариантов “типа” веб-сайта, которые он поддерживает. Они включают в себя такие типы, как веб-сайт (website), статья (article) или видео (video).
При настройке тегов Open Graph вы должны иметь представление о том, какой тип будет более подходящим для вашего сайта. Если ваша страница ориентирована на одно видео, то, вероятно, имеет смысл использовать тип “видео”. Если это обычный веб-сайт без конкретной вертикали, вы, вероятно, будете использовать просто тип “веб-сайт”.
Как и в отношении всего прочего, здесь к каждой странице стоит подходить отдельно. Таким образом, если ваша домашняя страница — это “веб-сайт”, у вас всегда может быть другая страница с типом “видео”.
Поэтому, если бы я размечал типами Open Graph свой веб-сайт, относительно моей домашней страницы это могло бы выглядеть следующим образом:
<!-- colbyfayock. com --><meta property=“og:type” content=“profile” />
com --><meta property=“og:type” content=“profile” />Но если перейти к посту в блоге, то будет уже иначе:
<!-- https://www.colbyfayock.com/2020/03/anyone-can-map-inspiration-and-an-introduction-to-the-world-of-mapping/ --><meta property=“og:type” content=“article” />Наиболее распространенные типы веб-страниц в Open Graph вы можете найти на https://ogp.me/#types.
Некоторые другие тэги Open Graph, которые также стоит добавить
Хотя как правило вам будет вполне достаточно основных тэгов, вот еще несколько примеров:
og:description: Описание вашей страницы. Точно так же, как в случаеog: title, его содержимое может быть аналогично тэгу сайта<meta type=“description”>, если только вы не хотите представить его по-другому.og:locale: Если вы хотите локализовать свои тэги, то, вероятно, имеет смысл включить сюда язык ресурса. Формат —language_TERRITORY, где по умолчанию используетсяen_US.
og:site_name: Название всего веб-сайта, где размещен ваш контент. Если вы находитесь на странице блог-поста, у вас может бытьtitle, где используется название этого конкретного поста, тогда как вsite_nameбудет находится название вашего блога.og:video: У вас есть видео, дополняющее ваш контент? Вот вам и шанс включить его в превью. Добавьте ссылку на свое видео, используя этот тэг.
Эти тэги добавляются по всё той же схеме:
<meta property=“[NAME]” content=“[VALUE]” />Twitter и другие социальные сети, использующие Open Graph
Большинство социальных сетей придерживаются основ стандарта Open Graph, но некоторые из них также задействуют свое собственное расширение, чтобы помочь настроить внешний вид в соответствии с их экосистемой.
Например, Twitter позволяет вам использовать twitter: card — тип “карточки”, которую вы можете использовать при отображении вашего сайта. В настоящее время типы Twitter-карточек включают в себя:
В настоящее время типы Twitter-карточек включают в себя:
- summary;
- summary_large_image;
- app;
- player.
Они помогают выбрать, как именно будут отображаться ваши ссылки в ленте Twitter. Например, если вы выберете summary_large_image, то Twitter будет показывать ваши ссылки с большими изображениями высокого разрешения до тех пор, пока вы предоставляете эти изображения в тэге og:image.
Вот несколько кратких ссылок на документацию о том, как использовать теги Open Graph в некоторых социальных сетях:
Изображения в Open Graph
Обычно достаточно добавить ваше изображение в тэг og:image, однако порой может быть непросто сделать так, чтобы это изображение отображалось правильно. На случай если вы столкнулись с проблемой, стандарт Open Graph включает в себя несколько тэгов изображений, таких как og:image:url или og:image:secure_url, а также og:image:width и og:image:height.
Постарайтесь удостовериться, что следуете всем примечаниям и примерам из документации Open Graph. Кроме того, некоторые социальные сети имеют собственные требования относительно изображений. Например, Twitter требует, чтобы соотношение сторон было 2:1, минимальное разрешение — 300×157 и максимальное разрешение — 4096×4096, размер файла составлял меньше 5 Мб, а сам файл был в формате JPG, PNG, WEBP или GIF.
Если вы столкнулись с трудностями, проверьте свои тэги с помощью инструментов конкретной социальной сети и посмотрите, сможете ли обнаружить проблему.
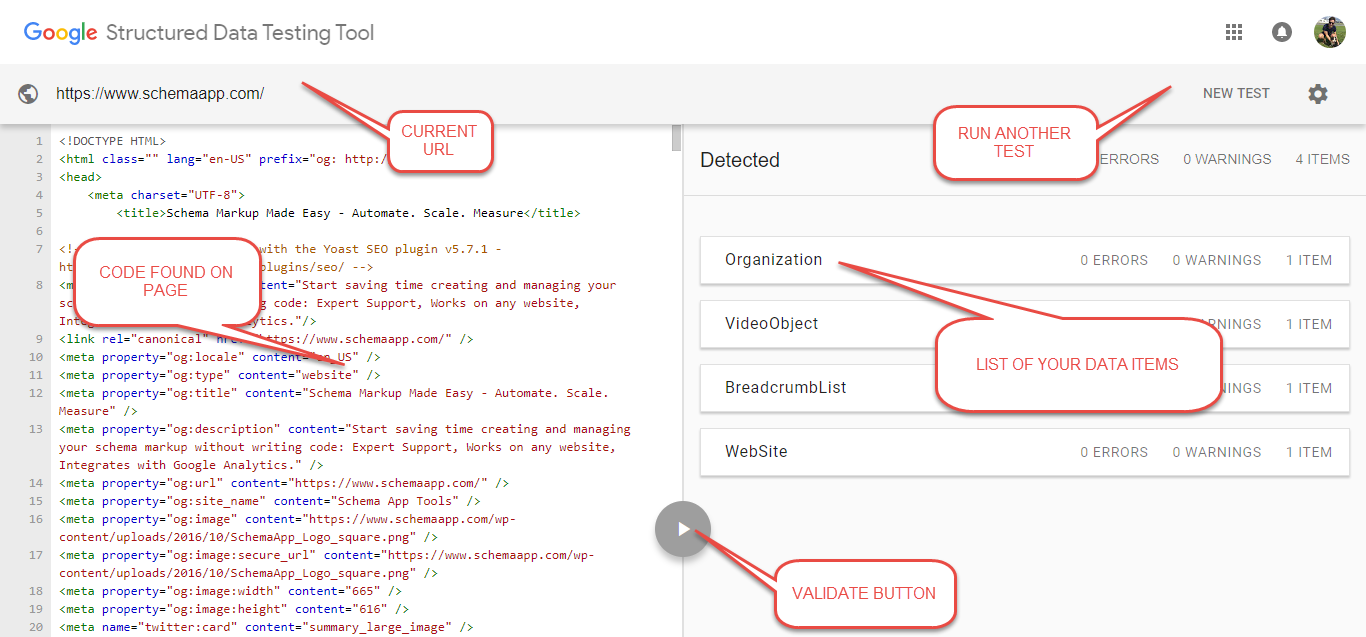
Тестирование тэгов Open Graph
К счастью, наши любимые социальные сети также предоставляют инструменты, помогающие с отладкой тэгов. Как только вы убедитесь, что тэги действительно отображаются в исходном коде вашего сайта, вы сможете просмотреть, как ваш сайт будет выглядеть в ленте:
Подробнее о тэгах Open Graph
Хотя вышеописанного должно быть достаточно для несложного веб-сайта, есть еще несколько тэгов, которые могут помочь вам и вашему бизнесу раскрыться в социальных сетях.
Если вы заинтересованы в том, чтобы нырнуть глубже, просмотрите документацию, в которой представлен весь список доступных для использования тэгов.
Пример
Если вы просто ищете пример для того, чтобы начать работу, то вот что у вас должно получиться для записи в блоге:
<meta property="og:site_name" content="Colby Fayock" /><meta property=“og:title” content=“Anyone Can Map! Inspiration and an introduction to the world of mapping - Colby Fayock" /><meta property="og:description" content="Chef Gusteau was a visionary who created food experiences for the world to enjoy. How can we take his lessons and apply them to the world of…" /><meta property="og:url" content="https://www.colbyfayock.com/2020/03/anyone-can-map-inspiration-and-an-introduction-to-the-world-of-mapping/" /><meta property="og:type" content="article" /><meta property="article:publisher" content="https://www.colbyfayock.com" /><meta property="article:section" content="Coding" /><meta property="article:tag" content="Coding" /><meta property="og:image" content="https://res. cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:secure_url" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:width" content="1280" /><meta property="og:image:height" content="640" /><meta property="twitter:card" content="summary_large_image" /><meta property="twitter:image" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.
cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:secure_url" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:width" content="1280" /><meta property="og:image:height" content="640" /><meta property="twitter:card" content="summary_large_image" /><meta property="twitter:image" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1. 1" /><meta property="twitter:site" content="@colbyfayock" />
1" /><meta property="twitter:site" content="@colbyfayock" />Читайте также:
Перевод статьи Colby Fayock: What is Open Graph and how can I use it for my website?
зачем она контент-маркетингу и как её настроить
Open Graph — это протокол, который определяет внешний вид ссылки в соцсетях и мессенджерах. Благодаря ему к посту со ссылкой прикрепляются изображение и текстовый сниппет, которые привлекают внимание к публикации.
Так выглядит пост со ссылкой на страницу, где Open Graph прописан:В некоторых системах управления сайтом блок с этой микроразметкой встроен по умолчанию. Но есть те, кто его не заполняет, или не проверяет на ошибки в отображении перед публикацией. В итоге получается так:
Или вот так:
Изображением стала одна из иллюстраций в статье, которая ни о чем не говорит в отрыве от контекста
Иначе говоря, Open Graph помогает сайтам быть заметнее в социальных сетях. Для контент-маркетинга привлекательность поста особенно важна. А еще есть кнопки «Поделиться», которыми люди активно пользуются. Поэтому случайная картинка со страницы хуже, чем никакой. И за формированием этой OG-разметки стоит следить.
А еще есть кнопки «Поделиться», которыми люди активно пользуются. Поэтому случайная картинка со страницы хуже, чем никакой. И за формированием этой OG-разметки стоит следить.
К выходу Обнулятора — бесплатного сервиса, который сбрасывает кэш ссылок в социальных сетях, мы разобрались, как прописать Open Graph, а затем найти и исправить ошибки.
Общие теги Open Graph
Прописать теги можно двумя путями:
- Вручную в коде.
- Установить плагин, подходящей к CMS вашего сайта (если у вас не внедрено это по умолчанию), и заполнять теги в админке сайта.
Для начала нужно указать, что страница использует протокол Open Graph. В открывающем теге <html> прописываем:
<html xmlns:fb=»http://ogp.me/ns/fb#»>
Остальные теги ставим между <head> и </head>.
Чтобы Open Graph в соцсетях отображался красиво, нужны минимум пять мета-тегов:
- og:title
- og:description
- og:url
- og:image
- og:type
Они действуют для всех соцсетей, отдельное отображение нужно прописать только для Twitter, об этом чуть дальше.
og:title
Название страницы. Если соцсети такой тег не видят, они используют основной title страницы.
<meta property=»og:title» content=»Здесь напишите название страницы»>
og:description
Краткое описание страницы, выводится сразу под названием.
Description выводится не всегда: например, в Facebook это зависит от длины title. По нашим наблюдениям, если title длиннее 50 символов, описание соцсеть выводить не будет. Но если будет, то на описание отводится примерно 60-65 символов. Если больше — в конце description будет стоять троеточие, предложение не будет закончено.
<meta property=»og:description» content=»Что на этой странице? Будьте краткими»>
og:url
Адрес страницы. При клике на Open Graph пользователь будет переходить на страницу, указанную в этом теге.
<meta property=»og:url» content=»Адрес страницы»>
og:image
Изображение, которое отобразится в социальных сетях. Без него соцсети предложат выбрать любое изображение со страницы, которое подходит под их минимальные требования:
Без него соцсети предложат выбрать любое изображение со страницы, которое подходит под их минимальные требования:
- ВКонтакте — 160х160 пикселей,
- Facebook — не менее 600×315 пикселей.
Проблема в том, что у соцсетей разные требования к размеру изображений для Open Graph:
- ВКонтакте — не менее 510×228 пикселей (хотя в редакторе ВКонтакте предлагает загружать изображение размером 537×240 пикселей). В этом случае картинка в сниппете будет большой (как в нашем примере выше). Если изображение меньше или к посту прикреплены другие материалы, изображение отобразится в размере 150×83 пикселя.
- Facebook — не менее 600×315 пикселей, но компания рекомендует использовать размер 1200×630 пикселей и больше (но меньше 5 мб). В Facebook также хорошо выглядят квадратные изображения — используйте их в размере 600×600 пикселей.
 Но есть еще два полезных тега: og:image:width и og:image:height — в них указывается, в каком размере изображение должно отобразиться в социальных сетях. При этом, если указанные размеры не подходят под требования площадки, соцсеть обрежет его под себя. Например, так выглядит изображение с указанными размерами 1200х630 пикселей в ВК и FB:
Но есть еще два полезных тега: og:image:width и og:image:height — в них указывается, в каком размере изображение должно отобразиться в социальных сетях. При этом, если указанные размеры не подходят под требования площадки, соцсеть обрежет его под себя. Например, так выглядит изображение с указанными размерами 1200х630 пикселей в ВК и FB:Видите, как обрезалось изображение в VK?
А так прописываются теги:
<meta property=»og:image» content=»Вставьте URL картинки»>
<meta property=»og:image:width» content=»Нужная ширина изображения (число)»>
<meta property=»og:image:height» content=»Нужная высота изображения (число)»>
og:type
Тип страницы или ее содержимое: website, article, audio, video. Если вы делитесь аудио или видеозаписью, используйте дополнительные теги og:audio или og:video. В них указывайте URL файла.
<meta property=»og:type» content=»website»>
Теги для Twitter
Чтобы Open Graph красиво отображался в Твиттере, для него нужно прописать отдельные мета-теги.
Основные соответствуют og-тегам:
- twitter:title (не больше 70 символов),
- twitter:description (не больше 200 символов),
- twitter:image (весом не больше 5 мб),
- twitter:url (на какую страницу будет вести Open Graph),
- twitter:cart (то же, что og:type, но для Твиттера).
В twitter:cart нужно указать тип карточки:
- summary — предпросмотр страницы,
- summary_large_image — предспросмотр страницы с большим изображением,
- app — для ссылок на мобильное приложение, в карточку подтягиваются данные о нем,
- player — для видео, оно подгружается в Твиттер и его можно воспроизвести прямо в соцсети.

<meta name=»twitter:card» content=»Укажите тип карточки»>
Заметьте, в теге twitter:card пишется meta name, а не meta property. В других мета-тегах для этой площадки — meta property.<meta property=»twitter:title» content=»Название страницы» />
И вот мы настроили микроразметку Open Graph.
Найти ошибки
Если вы прописали необходимые мета-теги, но опенграф все равно кривой, проверьте его на ошибки. В этом поможет Debugger от Facebook или сервис OpenGraphCheck. Просто вставьте ссылку и они покажут прописанные мета-теги и ошибки в разметке.Сбросить кэш ссылки
Соцсети кэшируют опенграф ссылки, как только вы загрузили ее на площадку. Иначе говоря, соцсеть обращается к вашему сайту за данными только один раз, а затем подгружает то, что запомнила.
То есть если вы загрузили в соцсеть ссылку, увидели, например, битую картинку и обновили Open Graph на странице сайта, соцсеть все еще будет показывать некорректное изображение. Чтобы это исправить, нужно обновить кэш страницы. Для этого и нужны отладчики:
Вы загружаете ссылку, кэш сбрасывается и можно снова отправлять пост в соцсети, с новым опенграфом.Кстати, в Facebook случается и другая проблема: изображение слетает через пару дней после публикации и превращается в серый квадрат. В этом случае чистить кэш ссылки не нужно, с этим легко справиться в настройках публикации:
Откройте настройки публикации (…) и выберите «Обновить публикацию вложения»
Готово! Картинка снова на месте. Но если вы все-таки загрузили в соцсети ссылку с ошибками в Open Graph, кэш надо сбросить.
Не тратьте время на несколько сайтов, очистите кэш ссылки в FB, VK и Telegram одновременно с помощью Обнулятора. Просто выберите нужные соцсети и нажмите «Обновить кэш». Попробовать Обнулятор
Попробовать Обнулятор
Что нужно знать о мета-тегах Open Graph для Total Facebook и Twitter Mastery
Маркетологи создают много контента. Да, контент — это король, но без последователей король бессилен. Итак, что первое, что приходит на ум, когда вы хотите охватить более широкую аудиторию своим потрясающим новым постом?
Разумеется, в социальных сетях. Огромная аудитория Facebook и Twitter делает их лучшими платформами для обмена, но знаете ли вы, как оптимизировать этот потенциал охвата?
Почему был создан Open Graph?
Facebook представил Open Graph в 2010 году.Он способствует интеграции между Facebook и другими веб-сайтами, позволяя им превращаться в богатые «графические» объекты с той же функциональностью, что и другие объекты Facebook.
Проще говоря, возможен некоторый контроль над тем, как информация передается со стороннего веб-сайта в Facebook, когда страница делится (или нравится и т. Д.). Для этого информация отправляется через метатеги Open Graph в части
Д.). Для этого информация отправляется через метатеги Open Graph в части
Теперь другие сайты социальных сетей также используют социальные метатеги.Все другие основные платформы, Twitter, LinkedIn и Google+, распознают теги Open Graph. Twitter на самом деле имеет свои собственные метатеги для Twitter Cards, но если роботы Twitter не могут их найти, Twitter использует вместо них теги Open Graph.
Почему маркетологам нужно знать об Open Graph
Сайты социальных сетей являются основными драйверами большей части веб-трафика. Следовательно, способность использовать возможности социальных мета-тегов — жизненно важный навык для современных маркетологов. Теги могут сильно повлиять на конверсии и рейтинг кликов.
Например, вы когда-нибудь делились ссылкой на Facebook только для того, чтобы обнаружить, что миниатюра отсутствует или изображение было совершенно иным, чем вы ожидали? Небольшое знание тегов Open Graph может помочь вам решить эти проблемы.
Добавление тегов Open Graph на ваш сайт не повлияет напрямую на SEO на странице, но повлияет на эффективность ваших ссылок в социальных сетях, так что это означает, что на это стоит обратить внимание. Давайте посмотрим на самые важные метатеги для Facebook и на то, как их оптимизировать для лучшего обмена.
Теги Facebook
ог: название
Как вы могли догадаться, именно так вы определяете заголовок вашего контента. Он служит той же цели, что и традиционный метатег заголовка в вашем коде. Фактически, если Facebook не находит тег og: title на вашей странице, вместо этого он использует мета-заголовок.
Имейте в виду, что текст, отображаемый в ленте Facebook, выделен жирным шрифтом и очень привлекает внимание. Он должен быть убедительным, как и хорошее название поста.
Нет ограничений на количество символов, но лучше всего от 60 до 90.Если ваш заголовок длиннее 100 символов, Facebook усечет его до 88!
Пример:
og: url
Вот как вы устанавливаете канонический URL-адрес страницы, которой вы делитесь. Это означает, что вы определяете одну страницу, на которую будут переходить все ваши акции. Это полезно, если у вас есть несколько URL для одного и того же контента (например, с использованием параметров).Важное примечание: предоставленный URL-адрес не отображается в ленте новостей Facebook, отображается только домен.
Это означает, что вы определяете одну страницу, на которую будут переходить все ваши акции. Это полезно, если у вас есть несколько URL для одного и того же контента (например, с использованием параметров).Важное примечание: предоставленный URL-адрес не отображается в ленте новостей Facebook, отображается только домен.
Пример:
ог: тип
Вот как вы описываете тип объекта, которым вы делитесь: сообщение в блоге, видео, изображение или что-то еще. Список на выбор длинный. Вот несколько примеров:
Интернет:
Развлечения:
Место:
Люди:
Бизнес:
Вы можете увидеть полный список типов здесь.
Этот тег важен, если на вашей странице есть кнопка «Мне нравится» и он представляет собой реальный объект (например, книгу или фильм). Он определяет, будет ли ваш контент отображаться в разделе интересов пользователя в его профиле, если он ему «нравится».
В большинстве случаев вы будете использовать значение «веб-сайт», поскольку то, чем вы делитесь, является ссылкой на веб-сайт. Фактически, если вы не укажете тип, Facebook по умолчанию будет читать его как «веб-сайт».
Пример:
ог: описание
Этот дескриптор метаданных очень похож на мета-тег описания в HTML.Здесь вы описываете свой контент, но вместо того, чтобы показывать его на странице результатов поисковой системы, он отображается под заголовком ссылки на Facebook.
В отличие от обычного мета-тега описания, он не повлияет на ваше SEO. (Так что не тратьте слишком много времени на выяснение того, как использовать ключевые слова.) Тем не менее, неплохо сделать его привлекательным, потому что вы хотите, чтобы люди нажимали на него.
Вы не ограничены количеством символов, но лучше всего использовать около 200 букв. В некоторых случаях, в зависимости от ссылки / заголовка / домена, Facebook может отображать до 300 символов, но я предлагаю рассматривать все, что превышает 200, как нечто дополнительное.
Пример:
og: изображение
Это наиболее интересный тег Open Graph для многих маркетологов, потому что изображение всегда помогает контенту выделиться. Таким образом вы гарантируете, что конкретный эскиз будет отображаться, когда к вашей странице предоставлен доступ. Это может быть очень полезно для ваших показателей конверсии.
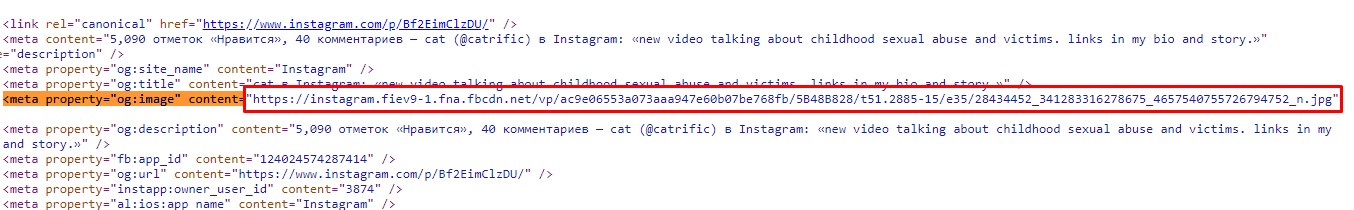
Убедитесь, что вы установили выбранное вами изображение og:, иначе Facebook покажет что-то глупое, например, нежелательный рекламный баннер, соскобленный со страницы, или вообще ничего (как показано ниже). Мы точно этого не хотим!
Важно помнить, что если ваша страница статична и вы не используете какую-либо систему управления контентом (CMS) (например, WordPress), вам необходимо вручную изменить og: image для каждой из ваших страниц. Если ваш веб-сайт управляется с помощью CMS и вы установили соответствующий плагин, теги og: image назначаются автоматически для каждой страницы.Посмотрите список плагинов ниже.
Если ваш веб-сайт управляется с помощью CMS и вы установили соответствующий плагин, теги og: image назначаются автоматически для каждой страницы.Посмотрите список плагинов ниже.
Наиболее часто рекомендуемое разрешение для изображения OG составляет 1200 пикселей x 627 пикселей (соотношение 1,91 / 1). В этом размере ваша миниатюра будет большой и выделяться из толпы. Только не превышайте ограничение на размер в 5 МБ.
Если вы используете изображение размером менее 400 x 209 пикселей, оно будет отображаться в виде уменьшенного эскиза. Это нигде не так привлекательно.
Имейте в виду, что изображение, которое вы используете в качестве изображения Open Graph, может отличаться от того, что есть на вашей странице.Почему бы вам не воспользоваться этой возможностью, чтобы выделиться еще больше? Например, если у вас хороший заголовок, но изображение, которое вы используете, не очень захватывающее (не инфографика, не красивый человек и т. Д.), Рассмотрите возможность использования вместо этого изображения с хорошей строкой или двумя копиями (см. Пример ниже ).
Пример ниже ).
Одна вещь, которую вам нужно запомнить, если вы сделаете это: зашнуруйте текст или наиболее значительную его часть посередине изображения. Это важно, потому что Facebook обрезает края миниатюр.
Пример:
Расширенные теги Open Graph
Вышеупомянутые теги Open Graph — это те, которые вам действительно нужно знать (og: description не так много, но это полезно). Существуют и другие, более продвинутые теги, которые можно использовать для предоставления еще более подробных спецификаций.
- og: locale — определяет язык, американский английский по умолчанию
- og: site_name — если страница (объект), которым вы делитесь, является частью более крупной сети
- og: audio или og: video — для добавления дополнительных аудио- или видеофайлов к вашему объекту.
- fb: app_id — для ссылки на приложение Facebook (e.
 г., Комментарии FB) с объектом
г., Комментарии FB) с объектом
Проверить теги Open Graph
Чтобы облегчить жизнь, Facebook создал инструмент под названием Sharing Debugger. У него есть две очень полезные функции.
Во-первых, когда вы вводите ссылку, которую хотите проверить, она возвращает все ошибки и предложения для тегов OG, если они есть. Вы также можете проверить, как выглядит изображение og:, каково ваше описание и так далее.
Во-вторых, очищает кеш Facebook. Представьте себе: вы публикуете ссылку на Facebook, но затем видите ошибку в миниатюре, поэтому вы возвращаетесь на свой сайт, настраиваете теги OG и снова публикуете его на Facebook.
Наверное, ничего не будет. Миниатюра останется прежней. Это из-за кеша. Отладчик общего доступа Facebook обновит кеш ваших ссылок после любых изменений, поэтому не забывайте использовать его каждый раз.
Внедрить теги Open Graph
Но как реализовать теги OG? По сути, они относятся к части
HTML вашей страницы. Если вы не управляете кодом, обратитесь за помощью к своему веб-разработчику. Вы можете приготовить весь пакет самостоятельно, следуя приведенным выше советам, чтобы сэкономить его драгоценное время.
Если вы не управляете кодом, обратитесь за помощью к своему веб-разработчику. Вы можете приготовить весь пакет самостоятельно, следуя приведенным выше советам, чтобы сэкономить его драгоценное время.Если вы используете WordPress, просто установите один из плагинов, который аккуратно реализует код за вас. Мне нравится использовать WordPress SEO от Yoast, но есть официальный плагин Facebook и другие на выбор.
Вот другие плагины / расширения / надстройки OG для:
Карты Twitter
Подобно тегам Facebook Open Graph, карты Twitter позволяют выделиться из толпы твитов. Они позволяют создавать дополнительный контент из вашего 140-символьного твита.Это не отображается в лентах пользователей автоматически, но добавляет небольшую кнопку «Просмотреть сводку» под твитом.
И при нажатии:
Соблазнительно щелкнуть и получить удобную сводку общей страницы — Twitter Card. Удивительно, но не многие сайты используют эти теги. Это отличная возможность выделить ваши твиты в переполненных лентах Twitter.
Это отличная возможность выделить ваши твиты в переполненных лентах Twitter.
Лучший способ получить их — установить один из плагинов WordPress.Упомянутый выше WordPress SEO от Yoast выполняет свою работу. Если это не вариант, попросите своего веб-разработчика и дайте ему готовые к использованию теги Twitter Card. Вот как вы их сделаете.
twitter: карточка
Этот обязательный тег работает аналогично og: type. Он описывает тип контента, которым вы делитесь. На выбор предлагается 7 вариантов: сводка, фото, видео, продукт, приложение, галерея и сводка «большая версия».
В зависимости от типа контента, который вы выбираете, ссылка внизу вашего твита меняется.Вы можете получить «Просмотреть сводку» для сводок, «Просмотреть фото» для фотографий и т. Д. Если этот тег не установлен, Twitter по умолчанию считывает вашу ссылку как «Сводку».
Пример:
twitter: title
По сути, делает то же самое, что и его аналог OG. Вы указываете заголовок для своей статьи, который будет отображаться жирным шрифтом. Разумно избегать повторения того же текста, что и в вашем твите.Максимально используйте предоставленное пространство и позвольте двум частям текста играть друг с другом, чтобы усилить сообщение. Используйте до 70 символов.
Вы указываете заголовок для своей статьи, который будет отображаться жирным шрифтом. Разумно избегать повторения того же текста, что и в вашем твите.Максимально используйте предоставленное пространство и позвольте двум частям текста играть друг с другом, чтобы усилить сообщение. Используйте до 70 символов.
Пример:
twitter: описание
Используйте этот тег для создания описательной ссылки на страницу, которой вы делитесь. Как и в случае с тегами Open Graph, не сосредотачивайтесь на ключевых словах, потому что они не имеют значения для вашего SEO. Создайте убедительную копию, которая красиво дополнит ваш твит и заголовок.Twitter ограничивает эту часть 200 символами.
Пример:
твиттер: url
Устанавливает канонический URL для контента, которым вы делитесь. (Для получения дополнительной информации ознакомьтесь с описанием эквивалентного тега Facebook Open Graph выше.)
(Для получения дополнительной информации ознакомьтесь с описанием эквивалентного тега Facebook Open Graph выше.)
Пример:
twitter: image
Да, вы уже догадались. Вот как вы настраиваете картинку для вашего твита. Twitter позволяет два варианта: карта с меньшим или большим изображением. Вы сами решаете, какой из них вы хотите, в теге типа. Если вы выберете большой вариант, убедитесь, что он имеет разрешение не менее 280×150 пикселей и размер файла не превышает 1 МБ. Вы можете использовать тот же трюк, что и с миниатюрой Facebook: добавьте текст к изображению, чтобы усилить сообщение.
Пример:
Запросить одобрение в Twitter
Имейте в виду, что, прежде чем вы сможете в полной мере использовать Twitter Cards, вам необходимо запросить одобрение вашей страницы в Twitter. К счастью, это не займет много времени и может быть легко выполнено с помощью их Валидатора карт. Как только вы получите одобрение, Card Validator будет служить той же цели, что и отладчик общего доступа Facebook, позволяя вам проверять свои ссылки перед фиксацией.
К счастью, это не займет много времени и может быть легко выполнено с помощью их Валидатора карт. Как только вы получите одобрение, Card Validator будет служить той же цели, что и отладчик общего доступа Facebook, позволяя вам проверять свои ссылки перед фиксацией.
Плагины Twitter Card
Как и в случае с Facebook, существует множество плагинов для реализации карт Twitter. Вот несколько:
Заключение
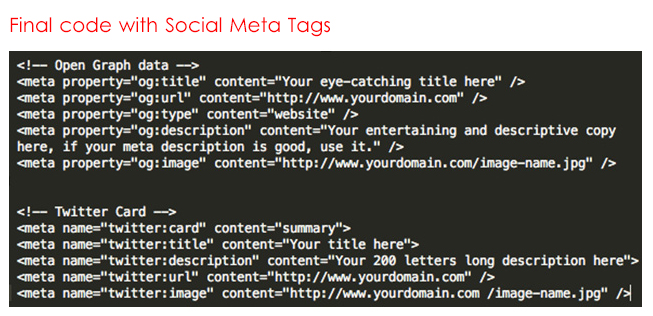
Окончательный код для Facebook и Twitter должен выглядеть примерно так:
Удивительно, как мало людей оптимизируют эти теги. Это стоит того, потому что это помогает вам выделиться и привлечь больше кликов и просмотров, а также имеет некоторое косвенное положительное влияние на доверие к вашему SEO — все, что в конечном итоге приводит к увеличению прибыли.
Описанные здесь функции не охватывают все, что вы можете делать с Open Graph. Ознакомьтесь с некоторыми из более продвинутых интеграций OG с Facebook и некоторыми новыми функциями Twitter (например, с картами лидогенерации).
Об авторе: Яцек Блаут (Jacek Blaut) — ведущий хакер и специалист по входящему маркетингу в Growth Republic Ltd, где он помогает онлайн-компаниям в их усилиях по цифровому маркетингу и оптимизирует их воронки конверсии. Следуйте за ним в Twitter.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Протокол Open Graph
Протокол Open Graph позволяет любой веб-странице стать
богатый объект в социальном графе. Например, это используется в Facebook, чтобы разрешить
любая веб-страница должна иметь те же функциональные возможности, что и любой другой объект на Facebook.
Хотя существует множество различных технологий и схем, которые можно комбинировать вместе не существует единой технологии, которая предоставляет достаточно информации для богато представить любую веб-страницу в социальной сети. Протокол Open Graph основывается на этих существующих технологиях и дает разработчикам возможность воплощать в жизнь. Простота разработчика — ключевая цель протокола Open Graph, который сообщил многие решения технического дизайна.
Чтобы превратить ваши веб-страницы в графические объекты, вам необходимо добавить базовые метаданные в
твоя страница.Мы основали первоначальную версию протокола на
RDFa, что означает, что вы разместите
дополнительные теги в тегах вашей веб-страницы. Четыре необходимых
свойства для каждой страницы:
-
og: title— Заголовок вашего объекта, как он должен отображаться на графике, например, «Скала». -
og: type— Тип вашего объекта, например, «video. movie». В зависимости от
указанного вами типа, могут потребоваться и другие свойства.
movie». В зависимости от
указанного вами типа, могут потребоваться и другие свойства. -
og: image— URL-адрес изображения, который должен представлять ваш объект в график. -
og: url— Канонический URL вашего объекта, который будет использоваться в качестве его постоянный идентификатор на графике, например, «https://www.imdb.com/title/tt0117500/».
В качестве примера ниже приведена разметка протокола Open Graph для The Rock на IMDB:
Скала (1996)
...
...
Дополнительные метаданные
Следующие свойства являются необязательными для любого объекта и обычно рекомендуется:
-
og: audio— URL-адрес аудиофайла, сопровождающего этот объект.
-
og: description— Описание вашего объекта от одного до двух предложений. -
og: определитель— Слово, которое появляется перед заголовком этого объекта в предложении. Перечисление (a, an, the, «», auto). Еслиавто— выбрано, потребитель ваших данных должен выбрать между «a» или «an». По умолчанию «» (пусто). -
og: locale— языковой стандарт, в котором размечены эти теги. Форматаlanguage_TERRITORY. По умолчаниюen_US. -
og: locale: alternate— Массив других локалей на этой странице доступно в. -
og: site_name— Если ваш объект является частью большого веб-сайта, имя, которое должен отображаться для всего сайта. например, «IMDb». -
og: video— URL-адрес видеофайла, дополняющего этот объект.
Например (разрыв строки только для отображения):
com/bond/theme.mp3" />
Схема RDF (в Turtle) можно найти на ogp.me/ns.
К некоторым свойствам могут быть прикреплены дополнительные метаданные.Они указываются так же, как и другие метаданные со свойством , и содержит , но свойство будет иметь дополнительные : .
Свойство og: image имеет некоторые необязательные структурированные свойства:
-
og: image: url— идентичноog: image.
-
og: image: secure_url— Альтернативный URL-адрес для использования, если веб-страница требует HTTPS. -
og: image: type— Тип MIME для этого изображения. -
og: image: width— Количество пикселей в ширину. -
og: image: height— Количество пикселей в высоту. -
og: image: alt— Описание изображения (не подпись). Если на странице указано og: image, должно быть указаноog: image: alt.
Пример полного изображения:
Тег og: video имеет те же теги, что и тег og: image . Вот пример:
Вот пример:
Тег og: audio имеет только первые 3 доступных свойства
(поскольку размер не имеет смысла для звука):
Если тег может иметь несколько значений, просто поместите несколько версий одного и того же тег на вашей странице. Дается первый тег (сверху вниз)
предпочтение во время конфликтов.
Поместите структурированные свойства после объявления их корневого тега.В любое время анализируется другой корневой элемент, это структурированное свойство считается выполненным и запускается еще один.
Например:
означает, что на этой странице 3 изображения, первое изображение — 300x300 , среднее
одна имеет неопределенные размеры, а последняя имеет высоту 1000 пикселей.
Для того, чтобы ваш объект был представлен на графике, вам необходимо:
укажите его тип. Это делается с помощью свойства og: type :
Когда сообщество соглашается со схемой для типа, он добавляется в список. глобальных типов. Все остальные объекты в системе типов КЮРИ формы
Глобальные типы сгруппированы по вертикали.У каждой вертикали своя
собственное пространство имен. Значения og: type для пространства имен всегда имеют префикс
пространство имен, а затем точку.
Это сделано для уменьшения путаницы с определяемыми пользователем типами с пространством имен, которые всегда
в них есть двоеточия.
Музыка
og: введите значения:
музыка. Песня
-
музыка: продолжительность— целое число> = 1 — продолжительность песни в секундах.
-
музыка: альбом— массив музыкальных.альбомов — Альбом, из которого эта песня. -
музыка: альбом: диск— целое число> = 1 — На каком диске альбома находится эта песня. -
музыка: альбом: трек— целое число> = 1 — Какой трек это песня? -
музыка: музыкант— профильный массив — Музыкант, написавший эту песню.
музыкальный альбом
-
музыка: песня— music.song — Песня в этом альбоме. -
музыка: песня: диск— целое число> = 1 — То же, что имузыка: альбом: диск, но в обратном порядке. -
музыка: песня: трек— целое число> = 1 — То же, что имузыка: альбом: трек, но в обратном порядке. -
музыка: музыкант— профиль — Музыкант, написавший эту песню. -
музыка: release_date— datetime — Дата выхода альбома.
музыка. плейлист
плейлист
-
музыка: песня— Идентична песням на music.album -
музыка: песня: диск -
музыка: песня: трек -
музыка: создатель— профиль — Создатель этого плейлиста.
музыкальная радиостанция
-
музыка: создатель— профиль — Создатель этой станции.
Видео
og: введите значения:
видео. Фильм
-
видео: актер— массив профилей — Актеры в кино. -
видео: актер: роль— строка — Роль, которую они сыграли. -
видео: Director— массив профилей — Режиссеры фильма. -
видео: писатель— массив профилей — Сценаристы фильма. -
видео: продолжительность— целое число> = 1 — Продолжительность фильма в секундах. -
видео: release_date— datetime — Дата выхода фильма в прокат.
-
видео: тег— строковый массив — Отметьте слова, связанные с этим фильмом.
видео.эпизод
-
видео: актер— идентично видеофильму -
видео: актер: роль -
видео: режиссер -
видео: писатель -
видео: продолжительность -
видео: release_date -
видео: тег -
видео: серия— видео.ТВ шоу — К какому сериалу относится эта серия.
video.tv_show
Многосерийное телешоу. Метаданные идентичны video.movie.
видео. Прочее
Видео, не относящееся ни к какой другой категории. Метаданные идентичны video.movie.
Нет по вертикали
Это глобально определенные объекты, которые просто не вписываются в вертикаль, а тем не менее, они широко используются и согласованы.
og: введите значения:
, статья — URI пространства имен: https: // ogp. я / нс / артикул №
я / нс / артикул №
-
статья: published_time— datetime — Когда статья была впервые опубликована. -
статья: modified_time— datetime — Когда статья была изменена в последний раз. -
статья: expiration_time— datetime — Когда статья устарела после. -
статья: автор— массив профилей — Авторы статьи. -
статья: раздел— строка — Имя раздела высокого уровня.Например. Технологии - статья
: тег— строковый массив — Отметьте слова, связанные с этой статьей.
книга — URI пространства имен: https://ogp.me/ns/book#
-
книга: автор— массив профилей — Кто написал эту книгу. -
книга: исбн— строка — ISBN -
книга: release_date— datetime — дата выпуска книги. -
книга: тег— строковый массив — Отметьте слова, связанные с этой книгой.
профиль — URI пространства имен: https://ogp.me/ns/profile#
-
profile: first_name— string — Имя, обычно присваиваемое человеку его родителем или им самим. -
profile: last_name— string — Имя, унаследованное от семьи или брака и под которым лицо широко известно. -
профиль: имя пользователя— строка — короткая уникальная строка для их идентификации. -
профиль: пол— enum (мужской, женский) — Их пол.
веб-сайт — URI пространства имен: https://ogp.me/ns/website#
Никаких дополнительных свойств, кроме основных.
Любая неразмеченная веб-страница должна рассматриваться как веб-сайт og: type .
Следующие типы используются при определении атрибутов в протоколе Open Graph.
| Тип | Описание | Литералы |
|---|---|---|
| Логическое | Логическое значение представляет истинное или ложное значение | истина, ложь, 1, 0 |
| DateTime | DateTime представляет временное значение, состоящее из даты (год, месяц, день) и необязательный компонент времени (часы, минуты) | ISO 8601 |
| Enum | Тип, состоящий из ограниченного набора постоянных строковых значений
(члены перечисления). | Строковое значение, которое является членом перечисления |
| Поплавок | 64-битное число с плавающей запятой со знаком | Все литералы, соответствующие следующим форматам: 1.234 |
| Целое число | 32-разрядное целое число со знаком. Во многих языках целые числа более 32 бит становятся float, поэтому мы ограничиваем протокол Open Graph для облегчения многоязычного использования. | Все литералы, соответствующие следующим форматам: 1234 |
| Строка | Последовательность символов Юникода | Все литералы, состоящие из символов Юникода без escape-символов |
| URL | Последовательность символов Юникода, идентифицирующая Интернет-ресурс. | Все допустимые URL-адреса, использующие протоколы https: // или https: // |
Вы можете обсудить протокол Open Graph в
в группе Facebook или на
список рассылки разработчиков. В настоящее время он используется Facebook (см. Их документацию),
Google (см. Их документацию) и
микси.
Его публикуют IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes,
TIME, Yelp и многие другие.
В настоящее время он используется Facebook (см. Их документацию),
Google (см. Их документацию) и
микси.
Его публикуют IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes,
TIME, Yelp и многие другие.
Сообщество открытого исходного кода разработало ряд парсеров и публикаций. инструменты.Сообщите группе в Facebook, если вы тоже создали что-то классное!
Все, что вам нужно знать
Вам интересно, как сделать ваш контент более интерактивным, доступным и заметным в социальных сетях?
Метатеги Open Graph — это решение.
Вот как выглядит один из наших постов при публикации на Facebook с метатегами Open Graph:
А вот как он выглядит без :
В этом руководстве вы узнаете:
Что такое Open Graph Мета-теги?
Метатеги Open Graph — это фрагменты кода, которые управляют отображением URL-адресов при совместном использовании в социальных сетях.
Они являются частью протокола Facebook Open Graph, а также используются другими сайтами социальных сетей, включая LinkedIn и Twitter (если карты Twitter отсутствуют).
Вы можете найти их в разделе веб-страницы. Любые теги с og: перед именем свойства являются тегами Open Graph.
Вот несколько примеров из нашего руководства, чтобы стать экспертом по SEO:
Вот как эти теги выглядят на Facebook:
Почему теги Open Graph важны?
Люди, вероятно, с большей вероятностью будут видеть и нажимать на общий контент с оптимизированными тегами OG, что означает больший трафик социальных сетей на ваш веб-сайт.
Этому есть три причины:
- Они делают контент в социальных сетях более привлекательным.

- Они сразу рассказывают людям, о чем идет речь.
- Они помогают Facebook понять, о чем идет речь, что может помочь повысить узнаваемость вашего бренда через поиск.
Давайте подробнее остановимся на последнем пункте, поскольку его часто упускают из виду.
Вот результаты поиска «альтернативных поисковых систем» в Facebook:
В нем отображаются популярные статьи, которыми люди уже поделились на Facebook. Каждый заголовок и изображение взяты из тегов Open Graph.
Даже если для поиска не было найдено ни одной статьи, Facebook по-прежнему показывает соответствующий контент, опубликованный в группах или на страницах, на которые вы подписаны, или от друзей.
Примечание. Теги
Open Graph также помогают создать фрагмент кода, когда кто-то отправляет вам ссылку через прямые сообщения с использованием приложений, поддерживающих протокол Open Graph — естественно, Messenger и WhatsApp Facebook, а также iMessage и Slack.Какие теги Open Graph следует использовать?
Facebook перечисляет 17 тегов OG в своей официальной документации, а также десятки типов объектов. Мы не будем все это обсуждать. Facebook требуется всего четыре, чтобы понять основы вашей страницы, и есть пара других, которые иногда помогают.
Мы не будем все это обсуждать. Facebook требуется всего четыре, чтобы понять основы вашей страницы, и есть пара других, которые иногда помогают.
Давайте рассмотрим это.
og: title
Заголовок вашей страницы.
Синтаксис
Передовой опыт
- Добавьте его на все страницы с общим доступом.
- Сосредоточьтесь на точности, стоимости и удобстве использования.
- Сделайте коротким, чтобы предотвратить переполнение. Официальных указаний по этому поводу нет, но 40 символов для мобильных устройств и 60 для настольных компьютеров — это примерно золотая середина.
- Используйте необработанный заголовок. Не включайте брендинг (например, название вашего сайта).
og: url
URL-адрес содержания.
Синтаксис
Рекомендации
- Используйте канонический URL.
 Это помогает объединить все связанные данные, такие как лайки, по всем опубликованным повторяющимся URL-адресам.
Это помогает объединить все связанные данные, такие как лайки, по всем опубликованным повторяющимся URL-адресам.
og: image
URL-адрес изображения для социального фрагмента.
Обратите внимание, что это, пожалуй, наиболее важный тег Open Graph, поскольку он занимает большую часть социальной ленты новостей.
Синтаксис
Передовой опыт
- Используйте пользовательские изображения для «общих» страниц (например, домашней страницы, статей и т. Д.)
- Используйте свой логотип или любое другое фирменное изображение для остальных страниц.
- Используйте изображения с соотношением сторон 1,91: 1 и минимальным рекомендуемым размером 1200×630 для оптимальной четкости на всех устройствах.
og: type
Тип объекта, которым вы делитесь. (например, статья, веб-сайт и т. д.)
д.)
Синтаксис
Рекомендации
- Используйте статью для статей и веб-сайт для остальных страниц .
- Опишите типы объектов, где это необходимо (необязательно).
og: description
Краткое описание содержания.
Синтаксис
Лучшие практики
- Дополните заголовок, чтобы сделать фрагмент максимально привлекательным и привлекательным для кликов.
- Скопируйте сюда свое метаописание, если оно имеет смысл.
- Будьте краткими и милыми. Facebook рекомендует 2–4 предложения, но часто укорачивает.
og: locale
Определяет язык содержимого.
Синтаксис
Рекомендации
- Используйте только для содержимого, написанного не на американском английском (en_US).
 Facebook предполагает, что контент без этого тега написан на этом языке.
Facebook предполагает, что контент без этого тега написан на этом языке.
Как настроить теги Open Graph
Выберите платформу своего веб-сайта из списка ниже или следуйте этим инструкциям вручную.
Установка тегов Open Graph в WordPress
Установите плагин Yoast для SEO. Перейдите в редактор публикации или страницы и прокрутите вниз. Вы должны увидеть окно Yoast SEO. Перейдите на вкладку «Социальные сети», затем «Facebook».
Заполните это поле, чтобы установить теги og: title , og: description и og: image .
Нет необходимости устанавливать og: url вручную. Йоаст сделает это за вас. Он также добавляет другие полезные теги OG, такие как размеры изображения.
Примечание.
Если вы не настроили изображение OG, а в публикации есть миниатюра, Yoast будет использовать его по умолчанию. Он также добавит другие теги Open Graph и Twitter Card, настройка которых вручную была бы пустой тратой времени — имя сайта, размеры изображения и т. Д.
Д. Также рекомендуется установить тег og: image для всего сайта. Это отображается, когда для общего URL-адреса не установлен пользовательский тег.
Вы можете сделать это в настройках Yoast.
Yoast> Социальные сети> Facebook
Убедитесь, что переключатель установлен в положение «Включено», затем загрузите соответствующее изображение.Здесь лучше всего работают изображения брендов.
Установка тегов Open Graph в Shopify
Большинство тем Shopify извлекают теги OG из переменных, таких как тег заголовка для og: title и избранное изображение для og: image .
Единственный тег, который вы можете настроить через пользовательский интерфейс Shopify, — это общесайтовый og: image .
Перейдите в Интернет-магазин > Темы> Настроить> Настройки темы> Настроить> Социальные сети> выберите соответствующее изображение .
Если вы хотите узнать, как он настроен, перейдите в Интернет-магазин > Темы> Действия> Изменить код> Фрагменты> мета-теги социальных сетей. жидкость на полосе прокрутки. При необходимости вы можете отредактировать код.
жидкость на полосе прокрутки. При необходимости вы можете отредактировать код.
Установка тегов Open Graph в Wix
Wix извлекает общие теги OG из других переменных, таких как мета-заголовок и описание страницы.
Вы можете настроить заголовок, описание и изображение OG для каждой страницы в настройках «Поделиться в соцсетях».
Вы также можете установить собственное изображение OG для всего сайта. В главном меню выберите «Настройки »> «Поделиться в соцсетях» .
В целом, Wix упрощает добавление тегов OG, так как не нужно ничего жестко кодировать.
Установка тегов Open Graph в Squarespace
Squarespace использует заголовок страницы и мета-описание для og: title и og: description .
Вы можете установить пользовательское изображение og: image для каждой страницы.
Просто зайдите в Настройки страницы> Изображение в соцсетях> Загрузить .
Если вам нужно добавить другие теги OG и настроить параметры по умолчанию, перейдите в Параметры страницы> Дополнительно> Внедрение кода заголовка страницы . Прочтите следующий раздел о добавлении тегов вручную и скопируйте туда код.
Прочтите следующий раздел о добавлении тегов вручную и скопируйте туда код.
Установка тегов Open Graph вручную
Если вам удобно копаться в коде веб-сайта, добавить теги OG так же просто, как вставить их в раздел веб-страницы.
Рассмотрите возможность использования инструмента генератора разметки, такого как Mega Tags или Web Code Tools, чтобы уменьшить синтаксические ошибки.
Как тестировать и отлаживать теги Open Graph
Теперь, когда вы развернули все теги, вам нужно убедиться, что они работают должным образом и готовы к совместному использованию.
Для этого воспользуйтесь следующими инструментами:
Все они работают одинаково. Они извлекают теги со страницы и показывают, как она выглядит при публикации.
Тестирование также помогает предотвратить проблемы, при которых теги OG не отображаются или не извлекаются правильно.
СОВЕТ
Используйте теги og: image: width и og: image: height , чтобы обеспечить идеальный фрагмент кода в первый раз, когда кто-то поделится им. В WordPress Yoast добавляет их автоматически. Это их синтаксис:
В WordPress Yoast добавляет их автоматически. Это их синтаксис:
Вот как выглядит отладчик общего доступа к FB в действии:
Самое важное — это то, как выглядит фрагмент.Если вы пропустите или неправильно настроите менее важные теги, ничего страшного. Вы можете игнорировать предупреждения о несущественных тегах, например fb: app_id
. Если что-то выглядит не так и вы обновляете теги, используйте кнопку «Очистить снова», чтобы получить свежие данные. Если вы не видите изменения после сканирования, используйте пакетный Invalidator, чтобы очистить кеш и повторить попытку.
Повторите этот процесс с Twitter Card Validator и LinkedIn Post Inspector, чтобы убедиться, что ваш контент во всех сетях выглядит так, как задумано.
Примечание.
Я обнаружил, что только Twitterbot следует директивам robots.txt. Сканеры Facebook и LinkedIn могут очищать и показывать контент, даже если вы запретите сканирование. Это было удивительно, но даже ради Twitter убедитесь, что все URL-адреса, которыми вы делитесь, можно сканировать.
Это было удивительно, но даже ради Twitter убедитесь, что все URL-адреса, которыми вы делитесь, можно сканировать.Если у вас уже есть сайт с сотнями страниц и вы не уверены, на каком из них уже есть теги Open Graph, вы можете использовать такой инструмент, как аудит сайта Ahrefs, для массовой проверки своих страниц.
Просто запустите сканирование, затем перейдите в отчет социальных тегов, чтобы увидеть все проблемы, связанные с тегами Open Graph и Twitter Card.
Щелкните помеченное предупреждение, чтобы просмотреть объяснение и советы по его устранению.
Нажмите «Просмотреть затронутые URL», и вы увидите проблемы, затрагивающие каждый URL, вместе с соответствующими показателями. Одной из этих метрик является органический трафик, который можно использовать для сортировки таблицы и определения приоритетов URL-адресов для исправления.
Помните, страницы с большим объемом трафика, скорее всего, станут общими.
Заключительные мысли
Теги OG важны для вашего присутствия в социальных сетях, но нет необходимости тратить на них много времени.
Сосредоточьтесь на понимании основ. Добавляйте теги, просматривайте превью в социальных сетях и отлаживайте.
Мы что-нибудь пропустили? Оставьте комментарий или напишите мне в Twitter.
Основные метатеги для социальных сетей
В наши дни почти каждый веб-сайт поощряет посетителей делиться своими страницами в социальных сетях. Мы все видели вездесущие значки Facebook и Twitter, среди прочего, просто умоляющие, чтобы на них щелкнули. В этом нет ничего удивительного, поскольку распространение информации через социальные сети, интернет-воплощение сарафанного радио, является одним из наиболее эффективных способов повышения осведомленности компаний и частных лиц.
Когда пользователи решают поделиться этими ссылками, перед веб-разработчиком стоит задача убедиться, что соответствующие веб-страницы подготовлены должным образом, что мы и рассмотрим сейчас. Facebook и Twitter, безусловно, являются самыми популярными платформами социальных сетей, поэтому давайте сосредоточимся на этих двух.
Обмен в Facebook и Twitter
Facebook предлагает разработчикам различные варианты отображения общей веб-страницы на временной шкале в зависимости от содержания веб-сайта. Если не указано иное, для каждого веб-сайта по умолчанию используется тип, соответственно называемый «веб-сайт», который мы и будем использовать.
Допустим, кто-то поделился домашней страницей вымышленной туристической компании — Facebook отображает это так:
Карточка FacebookTwitter также имеет несколько способов форматирования общих веб-страниц, которые появляются в его ленте, но мы рассмотрим тот, который очень похож на приведенный выше пример из Facebook, который Twitter называет «Сводная карточка с большим изображением. ”:
Карточка TwitterКак мы видим, каждая из них имеет несколько атрибутов общей веб-страницы:
- видное изображение и заголовок
- описание
- доменное имя
Собственные
Теги Как указать эти атрибуты? С тегами . Когда ссылка передается, и Facebook, и Twitter очищают связанную веб-страницу и читают ее теги
Когда ссылка передается, и Facebook, и Twitter очищают связанную веб-страницу и читают ее теги , чтобы отобразить соответствующую информацию.
Facebook использует теги , используя протокол Open Graph, систему классификации веб-страниц, которая выходит за рамки тех тегов , уже определенных в HTML5. Полный список доступных тегов можно найти на веб-сайте Open Graph. Есть так много вариантов выбора, что это может показаться несколько устрашающим, но на самом деле требуется только четыре:
Twitter имеет собственные теги , которые похожи на протокол Open Graph, но используют префикс «twitter» вместо «og». Как и в случае с Facebook, требуется всего несколько. Также указан тип формата отображения, который мы запрашиваем у Twitter:
Как и в случае с Facebook, требуется всего несколько. Также указан тип формата отображения, который мы запрашиваем у Twitter:
И Facebook, и Twitter предлагают рекомендации по использованию вышеуказанных тегов . Они довольно похожи друг на друга, хотя могут быть несколько субъективны в интерпретации. Обратите внимание, что для наших целей Facebook имеет в виду общую веб-страницу при использовании термина «объект»:
| Твиттер | ||
|---|---|---|
| Название | Заголовок, заголовок или имя объекта. | Краткое название связанного содержания. [Максимум 70 символов.] [Максимум 70 символов.] |
| Описание | Краткое описание или краткое содержание объекта. [От 2 до 4 предложений.] | Описание, которое кратко резюмирует содержание, подходящее для представления в твите. Вы не должны повторно использовать заголовок в качестве описания или использовать это поле для описания общих услуг, предоставляемых веб-сайтом. [Максимум 200 символов.] |
| Изображение | URL-адрес изображения вашего объекта.Он должен быть не менее 600 × 315 пикселей, но предпочтительнее 1200 × 630 или больше (до 5 МБ). Сохраняйте соотношение сторон 1,91: 1, чтобы избежать обрезки. | URL-адрес уникального изображения, представляющего содержимое страницы. Вы не должны использовать общее изображение, такое как логотип вашего веб-сайта, фото автора или другое изображение, которое занимает несколько страниц. Изображения для этой карты должны быть не менее 280 пикселей в ширину и не менее 150 пикселей в высоту. Размер изображения не должен превышать 1 МБ. |
| URL | Канонический URL-адрес вашей страницы.Это должен быть недекорированный URL-адрес, без переменных сеанса, параметров идентификации пользователя или счетчиков. |
Поскольку эти проприетарные теги , в конечном счете, относятся к одним и тем же элементам, было бы идеально, если бы существовал способ согласовать их. К счастью, есть.
Сверка
Теги Нет ничего плохого в том, что несколько тегов кажутся избыточными.Слишком много информации никому не повредит, кроме как добавлением нескольких дополнительных байтов в файл HTML.
Но для наших целей и для краткости мы можем использовать тот факт, что Twitter позволяет нам заменять теги Open Graph на свои собственные. В конце концов, за исключением необходимости указывать формат отображения, ни один из настраиваемых тегов Twitter не требуется. Это дает нам следующее, что можно рассматривать как минимум из
Это дает нам следующее, что можно рассматривать как минимум из тегов , необходимых для того, чтобы сделать веб-страницу доступной для публикации в социальных сетях:
Согласовать рекомендации для изображения просто: следуйте рекомендациям Facebook о минимальном размере 1200 × 630 пикселей и соотношении сторон 1,91: 1, но соблюдайте требования Twitter к размеру файла менее 1 МБ.
Проверка
Теги Если есть какие-либо сомнения в законности сокращения до этих пяти тегов, мы можем использовать полезный отладчик общего доступа Facebook и валидатор карт Twitter. Оба этих инструмента будут очищать любую веб-страницу, размещенную на общедоступном сервере, на наличие соответствующих тегов
Оба этих инструмента будут очищать любую веб-страницу, размещенную на общедоступном сервере, на наличие соответствующих тегов и отображать, как она будет выглядеть при совместном использовании. Он также перечислит любые ошибки и предоставит предложения. Итак, как мы поступили с нашим конкретным примером? Twitter, похоже, все устраивает, но Facebook, с другой стороны, указывает один пункт в качестве предупреждения:
Это отличный повод поговорить о…
Аналитика социальных сетей
Facebook указывает на то, что если вы собираетесь использовать их инструмент аналитики, который они называют Domain Insights, вы должны предоставить уникальный идентификационный номер, связанный с вашей учетной записью.Тогда тег будет выглядеть примерно так:
Twitter имеет нечто подобное, что они называют Twitter Card Analytics. Чтобы получить максимальную отдачу от этого инструмента, Twitter рекомендует использовать следующий тег
Чтобы получить максимальную отдачу от этого инструмента, Twitter рекомендует использовать следующий тег , содержащий имя пользователя Twitter, которое вы хотите связать с общей веб-страницей:
Однако имейте в виду, что если у вас нет особого интереса к использованию этих аналитических инструментов, то пропуск двух вышеуказанных тегов не повлияет на то, как общая веб-страница отображается на временной шкале Facebook или в ленте Twitter.
Что-нибудь еще?
Документация Facebook рекомендует один дополнительный тег , но это не обязательно. Тег , который обозначает имя веб-сайта, на котором находится общая страница:
Twitter предлагает еще один тег , который рекомендуется, но не требуется:
Это альтернативное описание изображения для людей с ослабленным зрением.
Окончательная разметка
Это должно сработать. Повторюсь, если вы посмотрите документацию Facebook и Twitter по совместному использованию веб-страниц, вы увидите множество других доступных тегов , которые можно использовать для определения различных типов контента. Но в целом достаточно:
ресурсов
Webmasters — Sharing — Documentation
Open Graph Markup
Большая часть контента передается в Facebook в виде URL-адреса, поэтому важно, чтобы вы пометили свой веб-сайт тегами Open Graph, чтобы контролировать то, как ваш контент отображается на Facebook. Чтобы ваш веб-сайт правильно распределялся нашим сканером, ваш сервер также должен использовать кодировки gzip и deflate .
Чтобы ваш веб-сайт правильно распределялся нашим сканером, ваш сервер также должен использовать кодировки gzip и deflate .
Без этих тегов Open Graph поисковый робот Facebook использует внутреннюю эвристику, чтобы сделать наилучшее предположение о заголовке, описании и изображении для предварительного просмотра вашего контента. Обозначьте эту информацию явно с помощью тегов Open Graph, чтобы обеспечить высокое качество публикаций на Facebook.
Вот пример контента, отформатированного с помощью тегов Open Graph для оптимального отображения на Facebook:
Пример разметки
Например, вот как разметить статью, новость или сообщение в блоге с помощью og: type = "article" и нескольких дополнительных свойств:
nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg "/>
Свойства включают описательные метаданные о статье, которые мы специально хотим представить, когда кто-то поделится статьей.
Основные теги
Это самые основные метатеги, которые вы должны использовать для всех типов контента:
| Тег | Описание |
|---|---|
| Канонический URL-адрес вашей страницы. Это должен быть недекорированный URL-адрес, без переменных сеанса, параметров идентификации пользователя или счетчиков.Отметки «Нравится» и «Поделиться» для этого URL-адреса будут агрегироваться по этому URL-адресу. Например, URL-адреса мобильных доменов должны указывать на настольную версию URL-адреса в качестве канонического URL-адреса для агрегирования лайков и репостов по разным версиям страницы. |
| Название вашей статьи без какого-либо брендинга, такого как название вашего сайта. |
| Краткое описание содержания, обычно от 2 до 4 предложений.Это будет отображаться под заголовком сообщения в Facebook. |
| URL-адрес изображения, которое появляется, когда кто-то делится контентом с Facebook. См. Дополнительную информацию ниже и ознакомьтесь с нашим руководством по передовой практике, чтобы узнать, как указать высокое качество изображения для предварительного просмотра. |
| Чтобы использовать Facebook Insights, вы должны добавить идентификатор приложения на свою страницу.Insights позволяет просматривать аналитику трафика на ваш сайт из Facebook. Найдите идентификатор приложения на панели инструментов приложения. |
Вы также можете добавить два дополнительных тега, чтобы улучшить распространение вашего контента и повысить вовлеченность:
| Тег | Описание |
|---|---|
| Тип носителя вашего контента. |
| Локаль ресурса. По умолчанию |
Полный список стандартных свойств объекта можно найти в нашем Справочнике по свойствам объекта.
Что такое Open Graph и как я могу использовать его на своем веб-сайте?
Создание контента и поддержка веб-сайта может занять много времени. Как мы можем сделать так, чтобы наш контент выделялся на фоне других социальных сетей в Интернете?
youtube.com/embed/QwEQKM4YRnU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Что такое Open Graph?
Open Graph — это интернет-протокол, изначально созданный Facebook для стандартизации использования метаданных на веб-странице для представления содержимого страницы.
В нем вы можете указать такие простые детали, как заголовок страницы, или такие конкретные, как продолжительность видео. Все эти части сочетаются друг с другом, чтобы сформировать представление каждой отдельной страницы Интернета.
Зачем мне это нужно?
Контент в Интернете обычно создается с хотя бы одной целью — поделиться им с другими. Это может не иметь значения, если вы просто отправляете его одному другу, но если вы хотите поделиться им или хотите, чтобы он был опубликован в любой социальной сети или приложении, которое использует расширенные предварительные просмотры, вам нужно, чтобы этот предварительный просмотр был столь же эффективным насколько возможно.
Как стать веб-разработчиком полного стека в 2020 г. #javascript #fullstack https://t.co/A1TsFaDguD
— Колби Файок (@colbyfayock) 10 марта 2020 г.
Это поможет побудить людей проверять ваш контент и неизбежно переходить к нему.
Что будет, если у меня его нет?
Большинство социальных сетей по умолчанию будут делать все возможное, чтобы создать предварительный просмотр вашего контента. Чаще всего все идет не так хорошо.
Взять, к примеру, мой сайт colbyfayock.com.
Пример простой карточки TwitterОн правильно захватывает заголовок моей страницы и описание, но это не самый привлекательный твит в ленте.
Сравните это с предварительным просмотром отдельного сообщения, и мы увидим другую историю.
Пример карточки Twitter с большим изображением Что произойдет, если у вас нет открытых тегов графиков? Ничего страшного не произойдет, но вы не воспользуетесь преимуществами некоторых функций, которые помогут выделить ваш контент среди множества других материалов, размещаемых в Интернете.
Начиная с основ открытого графика
Четыре основных тега открытого графика, которые требуются для каждой страницы: og: title , og: type , og: image и og: url . Эти теги должны быть уникальными для каждой страницы, которую вы обслуживаете, а это означает, что все теги вашей домашней страницы должны отличаться от страницы статьи в вашем блоге.
Хотя это должно быть довольно просто, вот разбивка того, что означает каждый из тегов:
-
og: title: Заголовок вашей страницы.Обычно это то же самое, что и тег</code> на вашей веб-странице, если вы не хотите представить его по-другому.</li><li> <code> og: type </code>: «Тип» вашего веб-сайта. Я объясню больше в следующем разделе, хотя общий «тип» — это «веб-сайт».</li><li> <code> og: image </code>: это должна быть ссылка на изображение, которое вы хотите представить своим содержанием.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tubushow.ru/wp-content/uploads/2016/08/stop-xam.jpg' style='float: right;' /><noscript><img src='/800/600/http/tubushow.ru/wp-content/uploads/2016/08/stop-xam.jpg' style='float: right;' /></noscript> Это должно быть изображение с высоким разрешением, которое социальные сети будут использовать в своих лентах.</li><li> <code> og: url </code>: Это должен быть URL-адрес текущей страницы.</li></ul><p> При размещении тега на своем веб-сайте вы должны поместить его в <code><head> </code> вместе с любыми другими метаданными. Используемый тег будет тегом <code><meta> </code> и должен выглядеть следующим образом:</p><pre> <code> <meta property = «[NAME]» content = «[VALUE]» /> </code> </pre><p> Итак, если бы я создал набор из четырех базовых тегов открытого графика для моего веб-сайта colbyfayock.com, он мог бы выглядеть так:</p><pre> <code> <meta property = "og: title" content = "Колби Фэйок - дизайнер UX & amp; Блог интерфейсного разработчика "/> <meta property = "og: type" content = "website" /> <meta property = "og: image" content = "/ static / website-social-card-44070c4a901df708aa1563ac4bbe595a.jpg "/> <meta property = "og: url" content = "https://www.colbyfayock.com" /> </code> </pre><h3><span class="ez-toc-section" id="i-53"> Тип открытого графа веб-сайта </span></h3><p> Протокол открытого графа имеет несколько вариантов «типа» поддерживаемого веб-сайта.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/musthafa.net/wp-content/uploads/2015/04/Screenshot_20.png' style='float: right;' /><noscript><img src='/800/600/https/musthafa.net/wp-content/uploads/2015/04/Screenshot_20.png' style='float: right;' /></noscript> Сюда входят такие типы, как веб-сайт, статья или видео.</p><p> При настройке тегов открытого графика вы хотите иметь представление о том, какой тип будет иметь больше смысла для вашего веб-сайта. Если ваша страница ориентирована на отдельное видео, вероятно, имеет смысл использовать тип «видео». Если это обычный веб-сайт без определенной тематики, вы, вероятно, захотите использовать тип «веб-сайт».</p><p> Подобно другим, это уникально для каждой страницы. Итак, если ваша домашняя страница — «веб-сайт», у вас всегда может быть другая страница типа «видео».</p><p> Итак, если бы я создал для своего веб-сайта открытый тип графика, на моей домашней странице он мог бы выглядеть следующим образом:</p><pre> <code> <! - colbyfayock.com -> <meta property = «og: type» content = «profile» /> </code> </pre><p> При переходе к сообщению в блоге это будет выглядеть так:</p><pre> <code> <! - https: //www.colbyfayock.ru / 2020/03 / any-can-map-inspiration-and-an-Introduction-to-the-world-of-mapping / -> <meta property = «og: type» content = «article» /> </code> </pre><p> Вы можете найти наиболее распространенные типы веб-сайтов с открытым графом на странице с открытым графом: https://ogp.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/woshub.com/wp-content/uploads/2014/12/Invoke-WebRequest-get-raw-html-code-and-http-statuses.jpg' style='float: right;' /><noscript><img src='/800/600/http/woshub.com/wp-content/uploads/2014/12/Invoke-WebRequest-get-raw-html-code-and-http-statuses.jpg' style='float: right;' /></noscript> me/#types</p><p> Хотя в целом вы будете в порядке с основами, вот еще несколько, которые будут стоит добавить:</p><ul><li> <code> og: description </code>: Описание вашей страницы. Подобно <code> og: title </code>, это может быть то же самое, что и тег <code><meta type = «description»> </code> вашего веб-сайта, если вы не хотите представить его по-другому.</li><li> <code> og: locale </code>: Если вы хотите локализовать свои теги, вероятно, имеет смысл включить языковой стандарт. Формат: <code> language_TERRITORY </code>, по умолчанию <code> en_US </code>.</li><li> <code> og: site_name </code>: Название всего веб-сайта, на котором размещен ваш контент. Если вы находитесь на странице сообщения в блоге, у вас может быть заголовок <code> </code> с использованием заголовка этого сообщения, где <code> site_name </code> будет названием вашего блога.</li><li> <code> og: video </code>: У вас есть видео, которое поддерживает ваш контент? Вот шанс включить его.Добавьте ссылку на свое видео с помощью этого тега.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/marketplace.eclipse.org/sites/default/files/contextmenu.png' style='float: right;' /><noscript><img src='/800/600/https/marketplace.eclipse.org/sites/default/files/contextmenu.png' style='float: right;' /></noscript></li></ul><p> Эти теги будут добавлены по тому же шаблону, что и раньше:</p><pre> <code> <meta property = «[NAME]» content = «[VALUE]» /> </code> </pre><p> Большинство социальных сетей придерживаются основ стандартов открытых графов, но некоторые из них также включают собственное расширение, помогающее настроить внешний вид своей экосистемы.</p><p> Twitter, например, позволяет указать <code> twitter: card </code>, тип «карты», который вы можете использовать, когда они показывают ваш веб-сайт.В настоящее время их типы карточек включают:</p><ul><li> сводку</li><li> summary_large_image</li><li> приложение</li><li> игрок</li></ul><p> Это поможет вам выбрать, как ваши ссылки будут использоваться в их ленте. Если вы выберете, например, <code> summary_large_image </code>, Twitter будет показывать ваши ссылки с изображениями большого высокого разрешения, если вы указываете их в теге <code> og: image </code>.</p><p> Вот несколько быстрых ссылок на документацию по использованию тегов open graph с некоторыми сайтами социальных сетей:</p><h3><span class="ez-toc-section" id="i-54"> Изображения в открытом графике </span></h3><p> При добавлении вашего изображения как <code> og: image </code> часто бывает достаточно, иногда это Может быть сложно добиться правильного отображения вашего изображения.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/career.mgimo.ru/resources/000/000/000/002/750/2750837_1024x768.jpg' style='float: right;' /><noscript><img src='/800/600/https/career.mgimo.ru/resources/000/000/000/002/750/2750837_1024x768.jpg' style='float: right;' /></noscript> Если у вас возникли проблемы, стандарт открытого графа включает несколько тегов изображений, например <code> og: image: url </code> vs <code> og: image: secure_url </code>, а также <code> og: image: width </code> и <code> og: изображение: высота </code>.</p><p> Постарайтесь, чтобы вы следовали всем примечаниям и примерам в документации open graph. Кроме того, в некоторых социальных сетях есть требования к изображению. Twitter, например, требует соотношения 2: 1 при минимальном размере 300×157 и максимальном размере 4096×4096, который меньше 5 МБ и в формате JPG, PNG, WEBP или GIF.</p><p> Если вы застряли, проверьте свои теги с помощью инструментов социальной сети, чтобы увидеть, сможете ли вы найти проблему.</p><p> К счастью, наши любимые социальные сети также предоставляют инструменты, которые помогают нам отлаживать наши теги. Убедившись, что теги действительно отображаются в исходном коде вашего сайта, вы сможете предварительно просмотреть, как ваш сайт будет выглядеть в фиде.</p><p> Хотя большинство из них должны охватывать базовый веб-сайт, есть еще несколько тегов, которые могут помочь вам и вашему бизнесу в обнаружении в социальных сетях.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.stack.imgur.com/2ZKWZ.png' style='float: right;' /><noscript><img src='/800/600/https/i.stack.imgur.com/2ZKWZ.png' style='float: right;' /></noscript></p><p> Если вы хотите погрузиться в подробности, документация отлично справится с предоставлением списка всех доступных тегов, которые вы можете использовать.</p><p> https://ogp.me/</p><h3><span class="ez-toc-section" id="i-55"> Могу я получить пример? </span></h3><p> Если вы просто ищете пример для начала, вот что вы должны получить при настройке тегов для сообщения в блоге:</p><pre> <code> <meta property = "og: site_name" content = "Colby Fayock" /> <meta property = «og: title» content = «Кто угодно может нанести на карту! Вдохновение и знакомство с миром картографии - Колби Фэйок »/> <meta property = "og: description" content = "Шеф-повар Гюсто был провидцем, создавшим продукты питания для всего мира.Как мы можем взять его уроки и применить их в мире… »/> <meta property = "og: url" content = "https://www.colbyfayock.com/2020/03/anyone-can-map-inspiration-and-an-introduction-to-the-world-of-mapping/ "/> <meta property = "og: type" content = "article" /> <meta property = "article: publisher" content = "https://www.colbyfayock.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forums.mobirise.com/uploads/editor/0e/qpsuqrv1rg2g.jpg' style='float: right;' /><noscript><img src='/800/600/https/forums.mobirise.com/uploads/editor/0e/qpsuqrv1rg2g.jpg' style='float: right;' /></noscript> com" /> <meta property = "article: section" content = "Кодирование" /> <meta property = "article: tag" content = "Coding" /> <meta property = "og: image" content = "https: // res.облачный 20Map!% 20Inspiration% 20and% 20an% 20introduction% 20to% 20the% 20world% 20of% 20mapping / blog-social-card-1.1 "/> <meta property = "og: image: secure_url" content = "https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west, x_80, y_-60, l_text: Source% 20Sans% 20Pro_70_line_spacing_-10_semibold: Anyone% 20Can% 20Map!% 20Inspiration% 20and% 20an% 20introduction% 20to% 20the% 20world% 20of% 20mapping / blog-social-card-1.1 "/> <meta property = "og: image: width" content = "1280" /> <meta property = "og: image: height" content = "640" /> <meta property = "twitter: card" content = "summary_large_image" /> <meta property = "twitter: image" content = "https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80, y_-60, l_text: Source% 20Sans% 20Pro_70_line_spacing_-10_semibold: Anyone% 20Can% 20Map!% 20Inspiration% 20and% 20an% 20introduction% 20to% 20the% 20world% 20of% 20mapping / blog-social-card-1.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/2.bp.blogspot.com/-ziDw11v-aJk/VDGOzCa5eiI/AAAAAAAABUI/-JWbYlxlTOg/s1600/instagramdan-foto%C4%9Fraf-indirme%2B%283%29.png' style='float: right;' /><noscript><img src='/800/600/http/2.bp.blogspot.com/-ziDw11v-aJk/VDGOzCa5eiI/AAAAAAAABUI/-JWbYlxlTOg/s1600/instagramdan-foto%C4%9Fraf-indirme%2B%283%29.png' style='float: right;' /></noscript> 1 "/> <meta property = "twitter: site" content = "@ colbyfayock" /> </code> </pre><h3><span class="ez-toc-section" id="i-56"> Ищете другие способы оптимизации и анализа вашего контента? </span></h3><p></p><h2><span class="ez-toc-section" id="_Open_Graph-35"> Общие сведения о социальных сетях Open Graph </span></h2><p> При публикации веб-сайтов в социальных сетях, таких как Facebook и Twitter, ваше сообщение обычно содержит изображение для предварительного просмотра, название веб-сайта и описание. Большинство людей не задумываются дважды о том, как эта информация попадает в ваши сообщения в социальных сетях, потому что все это обрабатывается самими веб-сайтами и с использованием метатегов Open Graph.</p><p> Open Graph — это протокол, который позволяет разработчикам контролировать, какой контент отображается, когда на их веб-сайты ссылаются в Facebook или другой социальной сети. Если у вас нет этих тегов, велика вероятность, что при публикации вашего сайта появится несвязанное изображение или описание будет неточным.</p><p> Используя теги Open Graph, вы можете контролировать, что люди видят, когда делятся вашим сайтом.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/seonic.pro/wp-content/uploads/2018/08/word-image94-1024x470.jpeg' style='float: right;' /><noscript><img src='/800/600/http/seonic.pro/wp-content/uploads/2018/08/word-image94-1024x470.jpeg' style='float: right;' /></noscript> Добавив релевантное изображение, заголовок и контент, у вас будет гораздо больше шансов заинтересовать зрителей настолько, что они перейдут на ваш сайт.В настоящее время используются несколько метатегов Open Graph, из которых наиболее распространены следующие:</p><p> <strong> og: title </strong> — Это заголовок вашей веб-страницы. Помните, что это будет отображаться всякий раз, когда кто-то ссылается на ваш сайт, поэтому сделайте его быстрым, быстрым и способным привлечь внимание.</p><p> <strong> og: site_name </strong> — Название вашего сайта. Помните, что он отличается от фактического заголовка вашей веб-страницы и обычно отображается под самим заголовком.</p><p> <strong> og: description </strong> — Краткое описание вашего сайта.Это должно быть не более 2 предложений. Убедитесь, что он по существу и может привлекать клики.</p><p> <strong> og: type </strong> — это тег для определения типа содержимого. Полный список типов можно найти на https://developers.facebook.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/bahusus.com/wp-content/uploads/2018/04/kod.jpg' style='float: right;' /><noscript><img src='/800/600/https/bahusus.com/wp-content/uploads/2018/04/kod.jpg' style='float: right;' /></noscript> com/docs/reference/opengraph/. Тип, который вы используете, изменит способ отображения контента. Например, использование типа «music.song» представит отдельную песню и откроет дополнительные теги, такие как music: album, который представляет альбом, и music: release_date, когда песня была выпущена.</p><p> <strong> og: image </strong> — URL-адрес изображения, которое вы хотите отобразить. Минимальный размер — 50 на 50 пикселей и должен быть в форматах JPEG, GIF или PNG.</p><p> <strong> og: url </strong> — URL-адрес, на который будет ссылаться ваш контент.</p><p> Это наиболее важные теги, о которых следует помнить. Помните, что если вы используете определенный тип, например music.song, вам нужно будет добавить дополнительные теги, чтобы ввести дополнительную информацию. Вот еще один справочный ресурс Open Graph с полным списком всех типов и связанных с ними тегов.</p><h3><span class="ez-toc-section" id="_Open_Graph-36"> Интеграция тегов Open Graph </span></h3><p> Самый простой способ интегрировать теги Open Graph — это добавить их в контейнер HTML-файлов вашей страницы.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/trafficmonsoon03.webnode.sk/_files/200000172-47a74489f0/tm2.png' style='float: right;' /><noscript><img src='/800/600/https/trafficmonsoon03.webnode.sk/_files/200000172-47a74489f0/tm2.png' style='float: right;' /></noscript> Это может показаться сложным для обычных пользователей Интернета, но есть и более простой способ, если вы используете WordPress или другой конструктор веб-сайтов.</p><p> Например, есть официальный плагин Facebook, который можно прикрепить к вашему сайту, но модули электронной коммерции, такие как Zen Cart и Shopify, также поддерживают интеграцию Open Graph. Yoast SEO — наш любимый выбор, который упрощает настройку мета-тегов Open Graph.Однако, если вы хорошо разбираетесь в HTML, у вас не так много страниц, которые нужно настроить, и вы хотите, чтобы это было просто, вы можете просто добавить их в файлы HTML своей веб-страницы.</p><p> Просто откройте контейнер следующим образом:</p><pre> <em> <html> </em> <em> <head> </em> <em> <title> Мой веб-сайт …Просто замените свойство и содержимое в кавычках соответствующими тегами и добавьте столько, сколько вам нужно.

Некоторые платформы используют собственные теги социальных сетей. Например, Twitter использует карты Twitter, которые работают аналогичным образом. Однако, если Twitter не обнаруживает никаких тегов Twitter Card, по умолчанию используется Open Graph. Это делает Open Graph общепринятым протоколом, который обычно работает с каждым веб-сайтом, поэтому его так важно использовать.
Если вы не используете Open Graph, вы серьезно снижаете свои шансы получить больше информации. Когда люди действительно делятся вашим сайтом, вы хотите, чтобы люди видели, о чем ваш сайт, некоторую релевантную информацию и точное изображение.Пренебрегая тегами Open Graph, вы потенциально можете потерять много бизнеса.
Если вы агентство веб-дизайна, ваши клиенты этого абсолютно ожидают. Если вам нужна помощь в настройке открытого графика или дополнительные технические требования к SEO, запишитесь на бесплатную консультацию у нас, и мы поможем вам встать на правильный путь.
.

 site.com/example" /><meta property="og:image" content="http://site.com/images/example.jpg" />...</head>...</html>
site.com/example" /><meta property="og:image" content="http://site.com/images/example.jpg" />...</head>...</html> com/example1.jpg" />
com/example1.jpg" />
 movie». В зависимости от типа, можно задать другие свойства которые могут быть необходимы.
movie». В зависимости от типа, можно задать другие свойства которые могут быть необходимы.
 " />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="//example.com/bond/trailer.swf" />
" />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="//example.com/bond/trailer.swf" />

 com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
 com/rock2.jpg" />
<meta property="og:image" content="//example.com/rock3.jpg" />
<meta property="og:image:height" content="1000" />
com/rock2.jpg" />
<meta property="og:image" content="//example.com/rock3.jpg" />
<meta property="og:image:height" content="1000" />


 Everything for front-end developers."
/>
<meta name="twitter:image" content="https://frontend-stuff.com/logo.jpg" />
<meta name="twitter:site" content="@StuffFrontend" />
<meta name="twitter:creator" content="@AlexMyzgin" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:card" content="summary" />
Everything for front-end developers."
/>
<meta name="twitter:image" content="https://frontend-stuff.com/logo.jpg" />
<meta name="twitter:site" content="@StuffFrontend" />
<meta name="twitter:creator" content="@AlexMyzgin" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:card" content="summary" /> "
/>
<meta property="og:image" content="https://frontend-stuff.com/logo.jpg" />
<meta property="og:url" content="https://frontend-stuff.com/" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@StuffFrontend" />
<meta name="twitter:creator" content="@AlexMyzgin" />
"
/>
<meta property="og:image" content="https://frontend-stuff.com/logo.jpg" />
<meta property="og:url" content="https://frontend-stuff.com/" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@StuffFrontend" />
<meta name="twitter:creator" content="@AlexMyzgin" /> д.;
д.;
 jpg" /><meta property="og:url" content="https://www.colbyfayock.com" />
jpg" /><meta property="og:url" content="https://www.colbyfayock.com" /> com --><meta property=“og:type” content=“profile” />
com --><meta property=“og:type” content=“profile” />
 cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:secure_url" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:width" content="1280" /><meta property="og:image:height" content="640" /><meta property="twitter:card" content="summary_large_image" /><meta property="twitter:image" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.
cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:secure_url" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:width" content="1280" /><meta property="og:image:height" content="640" /><meta property="twitter:card" content="summary_large_image" /><meta property="twitter:image" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1. 1" /><meta property="twitter:site" content="@colbyfayock" />
1" /><meta property="twitter:site" content="@colbyfayock" /> movie». В зависимости от
указанного вами типа, могут потребоваться и другие свойства.
movie». В зависимости от
указанного вами типа, могут потребоваться и другие свойства.





 Это помогает объединить все связанные данные, такие как лайки, по всем опубликованным повторяющимся URL-адресам.
Это помогает объединить все связанные данные, такие как лайки, по всем опубликованным повторяющимся URL-адресам. Facebook предполагает, что контент без этого тега написан на этом языке.
Facebook предполагает, что контент без этого тега написан на этом языке.
 Этот тег влияет на то, как ваш контент отображается в ленте новостей.Если вы не укажете тип, по умолчанию будет
Этот тег влияет на то, как ваш контент отображается в ленте новостей.Если вы не укажете тип, по умолчанию будет 
