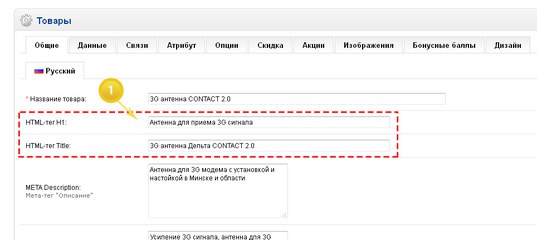
Как правильно заполнить мета-теги и заголовки h2
Все владельцы веб-сайтов хотят видеть свое детище на первой странице результатов поиска Google и/или Яндекс, желательно в ТОП-3. Как это сделать? Одну из важнейших ролей в раскрутке сайта играет уникальный контент: тексты, изображения, видео. И при этом очень важно правильно разметить страницу SEO-тегами:
- Title (заголовок вкладки/окна браузера),
- Description (описание, которое по-хорошему должно отображаться в сниппете поисковой выдачи Гугл/Яндекс),
- h2 (заголовок первого уровная,
- Заголовки h3-h4.
Как правильно заполнять SEO-теги?
Для начала понадобится грамотно составленное Семантическое Ядро (СЯ) — основные ключевые слова, по которым надо продвинуть сайт. Когда продвижением занимается агентство, оно обязательно его составляет. Если вы сами владелец/менеджер бизнеса, то вы наверняка без утомительного составления СЯ прекрасно владеете нужным словарным запасом из вашей сферы. Но! Всегда полезно перед разметкой страницы освежить свое представление о популярных ключевых словах для выбранной сферы, и быстро проверить их частотность и синонимы, к примеру, на https://wordstat.yandex.com/.
Но! Всегда полезно перед разметкой страницы освежить свое представление о популярных ключевых словах для выбранной сферы, и быстро проверить их частотность и синонимы, к примеру, на https://wordstat.yandex.com/.
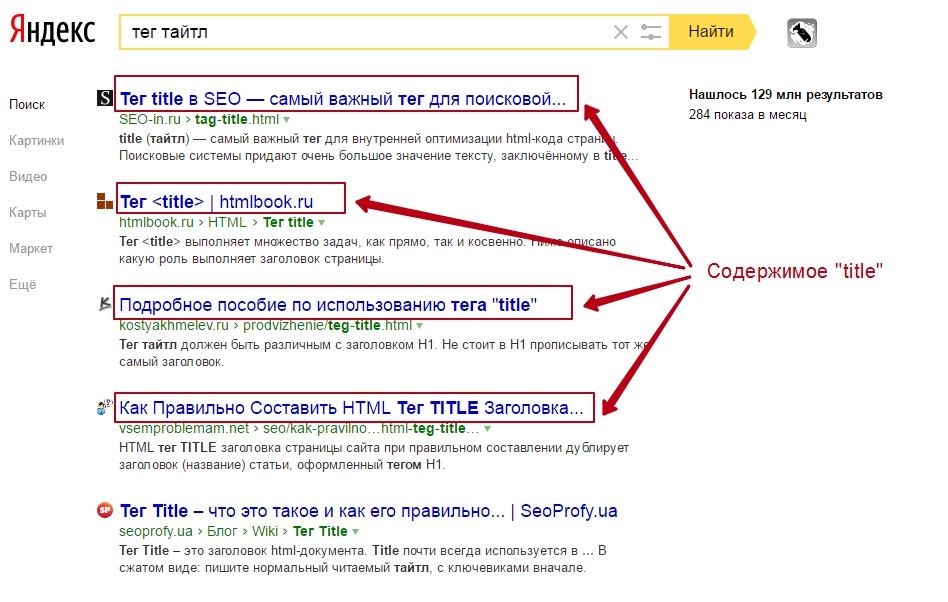
Мета-тег Title (Заголовок страницы)
Title – один из основных SEO-тегов страницы, это одноврменно:
- и название, которое отображается во вкладке браузера, когда открыт ваш сайт;
- и заголовок результата в выдаче при поиске сайта.
Данный тег имеет очень большое значение в продвижении, так как именно он дает главную информацию посетителю и поисковым системам о содержимом страницы. Есть определенные правила и рекомендации по его заполнению:
- Заголовок Title должен быть уникальным для каждой отдельной страницы, достаточно конкретным и полностью соответствовать теме контента.
- Его стоит заполнять, исходя из наиболее важных ключевых слов, по которым вы хотите, чтобы отдавалась именно эта страница в поисковой выдаче.

- Важно помнить, что мета-тег Title лучше ограничить по длине до 70 символов. Если у вас получился короткий заголовок, то лучше его дополнить припиской с общими к этой теме ключевыми словами, либо названием бренда с расшифровкой, или уточнением локации потребляемых товаров/услуг, чтобы они также получили вес при оценке поисковым роботом материала на данной странице.
Мета-тег Description (Описание)
Descriptioin (а точнее: <meta name=»description» …/>) — мета-тег, содержимое которого запланировано изначально было под отображение под заголовком в поисковой выдаче Google/Yandex (но со временем ПС сами решили динамически определять, что выводить в поисковом сниппете). Данный тег логично заполнять таким текстом, который таким образом описывает ваш товар/услугу, что страждущий захочет перейти на сайт и узнать о вас побольше, а поисковый робот сможет свериться, что он правильно понял контент страницы.
Description может содержать высокочастотные (ВЧ) ключевые слова, по которым производится поиск данного товара, или те же слова в другой слово-форме, можно использовать синонимы из вашего семантического ядра. Но стоит помнить, что каждая страница делается под определенную группу ключевых слов, и это далеко не всегда ВЧ. В начале продвижения это и низкочастотные (НЧ), и среднечастотные (СЧ). Описание должно быть лаконичным, логичным, давать самую важную информацию и включать максимальное количество слов высокой частотности.
Но стоит помнить, что каждая страница делается под определенную группу ключевых слов, и это далеко не всегда ВЧ. В начале продвижения это и низкочастотные (НЧ), и среднечастотные (СЧ). Описание должно быть лаконичным, логичным, давать самую важную информацию и включать максимальное количество слов высокой частотности.
Мы рекомендуем соблюдать следующие правила при его заполнении:
- Description не должен фразами повторять Title.
- Длину текста лучше уместить в рамки от 160 до 300 символов.
- Дескрипшен должен быть уникальным для каждой страницы сайта.
Мета-тег Keywords (Ключевые слова)
Keywords — мета-тег, содержащий ключевые слова данной страницы. Поисковые системы давно перестали придавать ему значение. Изначально тег ключевых слов использовался для определения основного содержания страницы, показывая под какие запросы она оптимизирована. Хотя заполнение keywords не обязательно, мы рекомендуем заполнять их — для себя. Чтобы не забыть, каким ключевым словам была посвящена данная страница. Это очень удобно!
Чтобы не забыть, каким ключевым словам была посвящена данная страница. Это очень удобно!
Тег h2 (Заголовок первого уровня)
Тег h2 — видимый заголовок страницы, по смысловой нагрузке — ее основное содержание. Обычно состоит из наименования товара/услуги, отображаемых на данной странице. Или общих понятий, к примеру: каталог товаров, новости, о компании. Очень важно, чтобы заголовок первого уровня был уникальным и встречался на вашей странице один раз. Заголовок следует делать не очень длинным, чтобы он вмещался в одну строку, так как длинное название рассеивает внимание посетителя.
Обычно текст, заключенный в <h2></h2> размещается в начале содержимого страницы, чтобы потенциальный клиент сразу видел, в чем суть содержимого. В этот тег следует включать основной поисковой запрос для данной страницы. Тег h2 не должен содержать воды и лишних ненужных слов, он как и Description — ни в коем случае не должен дублировать Title.
Теги Заголовков h3 и h4
Хорошо, когда текстовое содержимое страницы отформатировано. Т.е. содержит не один единственный заголовок — h2, а так же логически разбито на подтемы, и содрежит при этом хотя бы по одному разу h3 и h4. Чем выше цифра после буквы h — тем незначительнее текст, взятый в этот тег. Всего заголовков 6 уровней: от h2 до h6. Только h2 должен встречаться на странице один раз, использование остальных — не ограничено.
Также советуем в тексте использовать списки. И выделение жирным важных моментов — так любому читателю будет удобнее воспринимать излагаемую на странице информацию. Это очень важно. Потому что помимо уникальности контента большую роль в продвижении играет поведенческий фактор, в том числе, как долго посетитель задержится на странице. Если его испугает полотно неотформатированного текста и он быстрее, чем за 10 секунд, закроет сайт — от уникального текста пользы будет 0.
Инструменты для анализа страницы
Заполняя важные для seo теги по всем вышеперечисленным рекомендациям, можно достичь максимального успеха в продвижении сайта. Для проверки правильности заполнения используются различные инструменты: специализированные сайты, плагины, приложения. Существует удобный плагин для проверки корректности заполнения SEO-данных — SEOquake, который позволяет просматривать ключевые SEO-показатели любой страницы, а также предлагает другие полезные инструменты, в том числе для проведения SEO-аудита. В видео ниже показано, как с помощью этого плагина делать диагностику страницы и еще раз прорезюмировано, как какие теги следует заполнять:
Для проверки правильности заполнения используются различные инструменты: специализированные сайты, плагины, приложения. Существует удобный плагин для проверки корректности заполнения SEO-данных — SEOquake, который позволяет просматривать ключевые SEO-показатели любой страницы, а также предлагает другие полезные инструменты, в том числе для проведения SEO-аудита. В видео ниже показано, как с помощью этого плагина делать диагностику страницы и еще раз прорезюмировано, как какие теги следует заполнять:
Качественное продвижение ваших сайтов в Минске
Мы уже много лет занимаемся продвижением сайтов в поисковых системах. Наша задача — поставить ваш сайт как можно выше на страницах результатов поисковой выдачи по конкурентным запросам. Мы предлагаем все услуги по продвижению: составление семантического ядра, наполнение уникальным контентом, внутреннюю оптимизацию, SEO-аудит сайта и прочее. С командой Tale.by продвижение станет нашей заботой. Это то, что мы любим и делаем на отлично.
С командой Tale.by продвижение станет нашей заботой. Это то, что мы любим и делаем на отлично.
Количество просмотров: 2 035
Поделиться в соцсетях:
Как правильно заполнить мета-тег h2
Не стоит недооценивать всю важность структурирования текста. Именно благодаря ей пользователь может с легкостью найти на вашей странице искомую информацию и быстро перейти к ней.
Неотъемлемым элементом правильной структуры страницы является тег h2 (Header 1). Я расскажу о том, что он собой представляет, зачем нужен, а также по каким принципам его следует составлять.
Что такое заголовок h2?
Это самый главный заголовок на странице, который задает тему для ее содержимого. Это практически то же самое, что название для книги. По нему должно быть сразу понятно, о чем говорится на данной странице. В то же время заголовок привлекает внимание, цепляет и интригует читателя.
Зачем нужны заголовки
Заголовки необходимы для выделения сути статьи или страницы. Они коротко отражают основную идею. И именно на них в первую очередь обращает внимание читатель, решая, пойдет ли он дальше или пропустит сей материал.
Они коротко отражают основную идею. И именно на них в первую очередь обращает внимание читатель, решая, пойдет ли он дальше или пропустит сей материал.
Считается, что заголовки важны в рекламных текстах, письмах, новостных материалах и информационных статьях, привлекая целевую аудиторию.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Чем h2 отличается от Title
Тег Title не должен полностью совпадать с заголовком. Основная причина состоит в том, что у них разные задачи. Если h2 привлекает внимание читателя и подтверждает, что на сайте будет именно указанная информация, то Title скорее распознается поисковыми роботами. Его главная цель – получить клик и попасть в топ поисковой выдачи. Пользователи видят его только на странице поисковика в результатах выдачи по определенному запросу.
Соответственно, при составлении Title в ход идут главные ключевые слова и фразы, по которым идет продвижение.
Что можно писать в h2
Чтобы зацепить и удержать читателя, при составлении тега h2 можно задействовать один из нескольких приемов:
- Решение проблемы. Любой материал или товар должен помочь человеку решить проблему, удовлетворить потребность или нужду, даже если это нужда в информации.
- Вопрос. Это может быть утвердительный, конкретизирующий или чисто символический вопрос. Зависит от контекста и того, насколько может изловчиться автор.
- Интрига. Если есть возможность, укажите эксклюзивную информацию, секрет или тайну. Но не стоит перегибать палку и создавать двусмысленность.
- Цифра. Их указание в заголовке создает чувство полезности и важности информации. Люди любят получать информацию в сжатом и качественном виде, а цифры именно это и показывают.
- Удивление. Неожиданное сообщение точно привлечет внимание клиента, особенно если оно содержит новую для него информацию.

- «Вызов» читателю, этот прием также называется «экзамен». При составлении таких заголовков читателю предлагается проверить себя.
Практически все указанные методы создают «крючок», цепляют читателя и удерживают его на странице.
Правила заполнения h2
Заголовок всегда размещается в самом верху страницы и заключается в теги <h2>…</h2>. Он привлекает внимание вашей целевой аудитории и отражает базовую мысль материала. Есть несколько правил, которые крайне важно соблюдать при составлении:
- Тег указывается на странице только один раз.
- Заголовок должен привлечь внимание читателя.
- Фраза абсолютно уникальна, легко читается и составляется в соответствии со всеми правилами русского языка. При этом в ней не содержатся излишние восклицательные знаки и спецсимволы. Не стоит допускать набора заголовка полностью заглавными буквами.
- Ни в коем случае не ставится точка в конце.
 В редких случаях допустимо использование вопросительного «?» или восклицательного «!» знаков.
В редких случаях допустимо использование вопросительного «?» или восклицательного «!» знаков. - Заголовок не повторяет тег Title, но в то же время и не противоречит ему.
- Указание ключевых слов или фраз в h2 не помешает, желательно в самом начале. Не надо злоупотреблять прямыми вхождениями – рекомендуется разбавлять заголовки синонимами и тематическими словами. И при этом следует проследить, чтобы в h2 и Title были задействованы разные ключи.
Частые ошибки при написании h2
Причин недопущения ошибок при написании заголовка очень много. Самой главной является потеря не только внимания посетителя, но и его доверия, особенно если при написании допущены грамматические ошибки. Постарайтесь, чтобы следующие пункты в ваших заголовках не проскальзывали:
- Отсутствие тега h2 на странице.
- Нет согласованности между некоторыми словами и фразами. Так бывает, когда автор пытается «впихнуть невпихуемое», то есть вставить слишком много ключевых слов.

- Наличие более чем одного заголовка на странице.
- Ошибки с ключевыми словами или фразами. Вредно как их отсутствие, так и чрезмерное употребление, то есть переспам.
- Полное совпадение с тегом Title.
- Чрезмерно длинные или короткие названия. Исключение составляют лишь названия разделов сайта или категории.
- Ошибки в грамматике и пунктуации.
- Неверная иерархия, когда перед h2 расположены теги более низкого ранга.
- Содержание большого количества прилагательных и усилительных глаголов.
Заключение
Перед тем как приступить к материалу, пользователь всегда начинает с прочтения заголовков h2. По ним сразу становится понятно, о чем идет речь в данном материале, а ясность – это главный признак качественного и привлекательного текста. Кроме того, это экономит время и позволяет понять, стоит ли тратить время на эту статью. Так что настоятельно рекомендую придерживаться вышеуказанных правил и стараться не допускать ошибок.
Использование тега h2 улучшает SEO-рейтинг
Узнайте больше о том, как использовать теги h2 и другие заголовки, чтобы улучшить видимость вашего рейтинга в поисковых системах и удобочитаемость для пользователей.
Теги h2 могут улучшить ваш рейтинг в поисковых системах. Но, возможно, вы не знаете, что это значит, и даже не знаете, как правильно определить, использует ли ваш веб-сайт тег h2 , чтобы максимизировать свое место в поисковой системе. Это обучающее видео по SEO предназначено для того, чтобы научить вас использовать тег h2 для улучшения внутренней SEO.
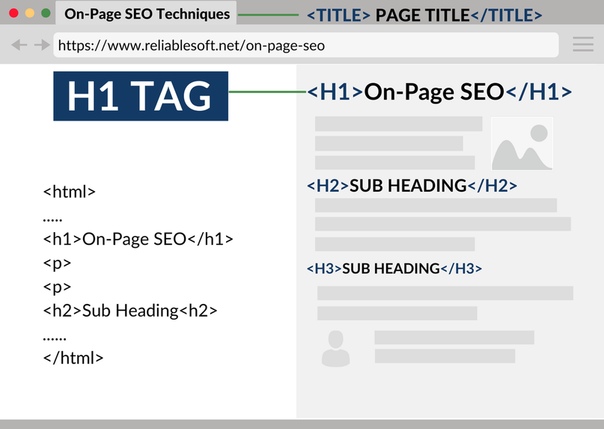
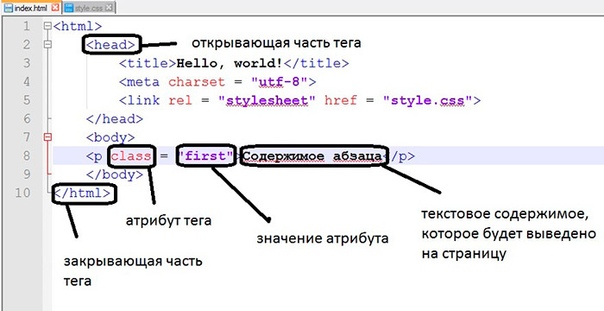
Что такое заголовки?
Заголовки — это фрагменты HTML-кода, которые позволяют выделять определенные слова на странице. Чтобы понять, как работают заголовки на веб-странице, давайте рассмотрим статью в журнале или газете. Название статьи обычно крупнее и ярче других слов. Он может быть жирным, цветным, подчеркнутым или иметь какое-либо другое качество формата, которое выделяет его. В любом случае, это позволяет вам сканировать страницу в журнале или газете и выбирать разделы, которые вы хотите прочитать. Тег h2 аналогичен. Это выделяет определенные слова, что позволяет читателям вашего сайта сразу увидеть, о чем страница, и определить, хотят ли они ее читать. Он также помогает сообщить поисковым системам, о чем ваша страница, а при использовании в сочетании с заголовком страницы, МЕТА-описанием, ключевыми словами и контентом, ориентированным на ключевые слова, помогает повысить рейтинг поисковых систем по определенным ключевым словам и фразам.
В любом случае, это позволяет вам сканировать страницу в журнале или газете и выбирать разделы, которые вы хотите прочитать. Тег h2 аналогичен. Это выделяет определенные слова, что позволяет читателям вашего сайта сразу увидеть, о чем страница, и определить, хотят ли они ее читать. Он также помогает сообщить поисковым системам, о чем ваша страница, а при использовании в сочетании с заголовком страницы, МЕТА-описанием, ключевыми словами и контентом, ориентированным на ключевые слова, помогает повысить рейтинг поисковых систем по определенным ключевым словам и фразам.
Как узнать, используются ли на моем веб-сайте теги h2 и другие заголовки?
В приведенном выше видео о поисковой оптимизации мы покажем вам, как просмотреть HTML-код вашего сайта и посмотреть, используются ли на ваших страницах теги h2. Для этого выполните следующие действия:
- Откройте интернет-браузер и перейдите по URL-адресу страницы, которую вы хотите проверить
- Нажмите «просмотр», затем «источник».
 Откроется новое окно с кодом HTML
Откроется новое окно с кодом HTML - Нажмите «редактировать», затем «найти».
- Введите
- Теперь будут выделены разделы вашего сайта, в которых используется тег h2
- Выполните те же действия для h3, h4, h5, h5 и h6
Почему тег h2 так важен?
Тег h2 является наиболее важным заголовком, потому что это тег самого высокого уровня, который показывает, о чем ваша конкретная страница. Поисковые системы обычно придают этому тегу больший вес по сравнению с другими заголовками, поэтому он обычно улучшает ваш рейтинг в поисковых системах, если вы используете его правильно и в сочетании с другими методами внутренней поисковой оптимизации.
Как насчет h3, h4, h5 и т. д.? Важны ли эти заголовки?
Да, но не так важен для поисковых систем, как ваш тег h2. В отличие от тега h2, у вас может быть несколько подзаголовков h3, h4, h5, h5 и h6. Думайте об этих подзаголовках как о способах организации контента на вашей странице для ваших читателей, а не для поисковых систем. Эти заголовки также должны содержать важные ключевые слова и помогать организовывать ваш контент по разделам, чтобы читатели могли просмотреть вашу страницу и решить, интересно ли им это читать.
Эти заголовки также должны содержать важные ключевые слова и помогать организовывать ваш контент по разделам, чтобы читатели могли просмотреть вашу страницу и решить, интересно ли им это читать.
Мой сайт использует тег h2. Как узнать, оптимизирован ли мой тег h2?
Чтобы определить, правильно ли вы используете тег h2, следуйте этому совету:
- На вашем веб-сайте должен быть только один тег h2. Если у вас есть более одного тега h2 на странице, измените остальные теги h2 на h3 или h4.
- Ваш тег h2 должен быть в верхней части содержимого страницы (над любыми другими тегами заголовков в коде страницы). Если ваш сайт разделен на столбцы, левый столбец может оказаться «выше» в коде. Убедитесь, что он не содержит тегов h2, так как, скорее всего, центральный столбец содержит основное содержимое страницы.
- Ваш тег h2 должен содержать самые важные ключевые слова для этой страницы, и, если возможно, первое слово или слова в h2 должны быть ключевыми словами.
 Они также должны соответствовать ключевым словам заголовка страницы и ключевым словам META .
Они также должны соответствовать ключевым словам заголовка страницы и ключевым словам META . - Ваш тег h2 должен помочь читателю понять, о чем страница
Если у вас есть вопросы об использовании заголовков или вам нужна помощь в оптимизации вашего веб-сайта, обратитесь к своему веб-мастеру или свяжитесь с нами. Мы будем рады рассмотреть ваш сайт и помочь вам в его оптимизации для повышения вашего рейтинга в поисковых системах.
Разница между тегами title и тегами h2
SEO 7 минут чтения
- В чем разница?
- Преимущества SEO
- Преимущества для пользователей
- Подпишитесь на нашу рассылку новостей
- Примеры тегов заголовков и тегов h2
- Должны ли они отличаться?
- Пример 1: Amazon Books
- Пример 2: Apple iTunes
- Пример 3: Home Depot
- Key Takeaways
- Внешние ресурсы
Одной из ценных особенностей инструмента Monsido SEO и веб-мастера является то, что он показывает места на вашем веб-сайте, где отсутствуют теги заголовков или теги h2 (теги заголовков). Мы обнаружили, что многие наши пользователи ошибочно думают, что это одно и то же. Несмотря на то, что между тегом Title и тегом h2 есть много общего, есть некоторые важные различия, и, если вы не используете их должным образом, это может повредить вашему рейтингу.
Мы обнаружили, что многие наши пользователи ошибочно думают, что это одно и то же. Несмотря на то, что между тегом Title и тегом h2 есть много общего, есть некоторые важные различия, и, если вы не используете их должным образом, это может повредить вашему рейтингу.
Обо всем по порядку. Что такое h2? Что такое тег h2? Для чего предназначен h2? Что такое тег заголовка HTML? Чем тег h2 отличается от тега заголовка HTML? Что именно отличает их?
Давайте посмотрим.
Итак, что такое HTML-тег title? Что такое HTML-тег h2? Как они связаны и чем отличаются? Ну, в зависимости от веб-страницы, вы найдете эффективные примеры тегов заголовков, которые сильно отличаются от соответствующих HTML-тегов h2, и примеры тегов заголовков, которые столь же эффективны, но совершенно идентичны.
В общих чертах, в то время как тег h2 и тег заголовка HTML могут быть определены как заголовки, ключевое различие между ними можно рассматривать как немного похожее на разницу между предоставлением заголовка веб-сайта и заголовка статьи. Хотя обе вещи тесно связаны между собой, они также служат своей собственной цели. При создании заголовка веб-сайта по сравнению с названием статьи необходимо оценить несколько основных вещей, чтобы определить, соответствует ли каждый из них своей цели. То же самое относится и к оценке необходимости отдельного тега h2 и тега заголовка HTML для любой данной веб-страницы.
Хотя обе вещи тесно связаны между собой, они также служат своей собственной цели. При создании заголовка веб-сайта по сравнению с названием статьи необходимо оценить несколько основных вещей, чтобы определить, соответствует ли каждый из них своей цели. То же самое относится и к оценке необходимости отдельного тега h2 и тега заголовка HTML для любой данной веб-страницы.
В терминах HTML тег заголовка выражается как «заголовок», а тег HTML h2 выражается как «h2». Оба служат заголовками для описания того, о чем ваша веб-страница.
Поскольку и тег Title, и HTML-тег h2 имеют одну и ту же более широкую цель, легко понять, почему люди их путают. Это еще больше сбивает с толку тот факт, что многие системы управления контентом настроены на автоматическое сопоставление ваших тегов заголовков и тегов h2 (и URL тоже). Но имейте в виду, что системы управления контентом созданы для начинающих пользователей, а не для людей, которым нужно обращать внимание на более тонкие детали SEO, чтобы они могли занять место в конкурентных нишах.
Основное различие между тегами заголовков и тегами h2 заключается в том, что где они появляются :
- Теги заголовков: Это то, что отображается в поисковых системах. Это гиперссылка, по которой будут нажимать поисковики. Он также отображается в строке заголовка в верхней части веб-браузера и является заголовком по умолчанию, который используется, когда кто-то добавляет страницу в закладки. Теги заголовков НЕ появляются на реальной веб-странице!
- h2 Теги: Это то, что пользователи увидят на вашей веб-странице. Он имеет крупный текст и служит заголовком страницы. Теги h2 обычно НЕ появляются в поисковых системах!
Включение релевантных тегов Title и h2 с ключевыми словами невероятно важно для SEO, потому что это помогает Google понять, о чем ваш сайт. Это также помогает Google понять, что наиболее важно на этой странице.
Многие ошибаются, опуская теги заголовков на своих страницах или используя общие теги, которые на самом деле не описывают, о чем конкретная веб-страница. Например, вы можете увидеть страницы с такими примерами тегов заголовков:
Например, вы можете увидеть страницы с такими примерами тегов заголовков:
Эта компания предлагает услуги по защите интеллектуальной собственности. Но они не удосужились указать это ни в одном теге заголовка, поэтому ботам Google будет сложно понять такие примеры тегов заголовков, как этот. Когда я проверил исходный код их веб-страницы, я обнаружил, что тег h2 был установлен как:
h2 Тег: «Там, где должен быть ваш бизнес»
Как Google должен выяснить, о чем веб-сайт, без соответствующей информации в заголовке или шапке страницы?
Когда мы говорим об оптимизации веб-сайта, мы обычно говорим о том, «что нравится Google». Но имейте в виду, что все алгоритмы поисковой системы Google были созданы с учетом пользовательского опыта. Если вы сосредоточитесь на обеспечении хорошего пользовательского опыта, то можете поспорить, что ваш сайт будет оптимизирован.
В приведенном выше примере не только боты Google могут быть сбиты с толку страницей. Представьте, если бы вы наткнулись на это объявление в результатах поиска. Тег заголовка не дает вам абсолютно никакого представления о том, о чем веб-страница. Поисковики не любят тратить время впустую, поэтому они, вероятно, не будут нажимать на нее. Даже если они рискнут и нажмут на нее, на самой странице нет абсолютно ничего, что могло бы убедить пользователей в том, что они попали в нужное место. Вместо того, чтобы тратить много времени на клики по веб-странице, чтобы определить, о чем она, они, вероятно, просто вернутся к результатам поиска и выберут другую страницу, которая четко показывает, что она отвечает их потребностям.
Представьте, если бы вы наткнулись на это объявление в результатах поиска. Тег заголовка не дает вам абсолютно никакого представления о том, о чем веб-страница. Поисковики не любят тратить время впустую, поэтому они, вероятно, не будут нажимать на нее. Даже если они рискнут и нажмут на нее, на самой странице нет абсолютно ничего, что могло бы убедить пользователей в том, что они попали в нужное место. Вместо того, чтобы тратить много времени на клики по веб-странице, чтобы определить, о чем она, они, вероятно, просто вернутся к результатам поиска и выберут другую страницу, которая четко показывает, что она отвечает их потребностям.
Мы можем резюмировать роль тега заголовка и тега h2 для взаимодействия с пользователем следующим образом:
- Тег заголовка: гарантирует пользователям, что они нашли релевантную страницу, которая удовлетворит их потребности
- h2 Тег: Представляет содержание страницы и заверяет их, что оно удовлетворит их потребности.

Получайте последние новости от Monsido о поисковой оптимизации, веб-доступности, грядущем законодательстве и многом другом.
Эта компания отлично поработала над тегами своих веб-страниц. Тег заголовка сразу сообщает пользователям, что они могут найти на странице. Предполагая, что поисковик ищет паромы и мини-круизы, он нажмет на ссылку. Как только они попадают на страницу, тег h2 не только сообщает им, чего ожидать на странице, но и повышает доверие потребителей.
Если ваши теги h2 настолько хорошо написаны, что убеждают пользователя остаться на странице, тогда продолжительность сеанса увеличивается, а показатель отказов уменьшается — два важных показателя взаимодействия с пользователем, которые влияют на рейтинг в поисковых системах. В этом смысле теги h2 оказывают большое влияние на SEO.
Существует много споров о том, нужно ли писать уникальную информацию для тегов Title и h2. Тем не менее, общий консенсус среди экспертов (включая Рэнда Фишкина из Moz) заключается в том, что не опасно, чтобы ваш тег заголовка совпадал с вашим тегом h2.
Помните, что многие системы управления контентом по умолчанию устанавливают заголовок страницы как тег заголовка и тег h2. Если теги очень актуальны, то это, вероятно, не будет плохой вещью и может даже помочь создать непрерывность на протяжении всего пользовательского опыта.
Однако в определенных ситуациях может быть очень полезно использовать разные теги заголовков и теги h2. Не делайте этого только для того, чтобы получить больше ключевых слов или потому, что вы думаете, что это поможет SEO! Всегда пишите теги, чтобы убедить пользователя, что он нашел нужный контент!
Вот несколько примеров тегов заголовков с веб-страниц, которые имеют разные теги заголовков и теги h2. Подумайте о том, как это влияет на взаимодействие с пользователем и что оно сообщает поисковым системам.
h2 Тег: «Книги-бестселлеры»
h2 Тег: «iTunes».
Тег h2: «Садовые и ландшафтные инструменты»
Как вы думаете, почему эти компании решили установить свои теги Title и h2 таким образом? Как это влияет на клики в поисковой выдаче и пользовательский опыт? Это то, о чем стоит подумать в следующий раз, когда вы будете устанавливать свои собственные теги Title и h2!
Итак, что такое тег h2 и чем он отличается от тега Title? В конце концов, теги h2 и теги title существуют для удовлетворения потребностей отдельной веб-страницы.



 В редких случаях допустимо использование вопросительного «?» или восклицательного «!» знаков.
В редких случаях допустимо использование вопросительного «?» или восклицательного «!» знаков.
 Откроется новое окно с кодом HTML
Откроется новое окно с кодом HTML Они также должны соответствовать ключевым словам заголовка страницы и ключевым словам META
Они также должны соответствовать ключевым словам заголовка страницы и ключевым словам META