Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
Главная / SEO и продвижение / Оптимизация текстов, мета-тэгов, изображений / Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
Что такое мета-тэги и зачем они нужны?
Title, Description, Keywords (мета-теги), а также h2 (заголовок высшего порядка) предоставляют краткую информацию о странице, в частности, поисковым системам. Правильное заполнение этих параметров усиливает релевантность страниц и повышает шансы Вашего сайта подняться в выдаче по нужным запросам.
С точки зрения SEO лучше оптимизировать страницу под 1-3 словосочетания (иногда допустимо до 5).
Внимание!
- Заголовок высшего порядка h2 отображается на странице сайта в качестве заглавия страницы.
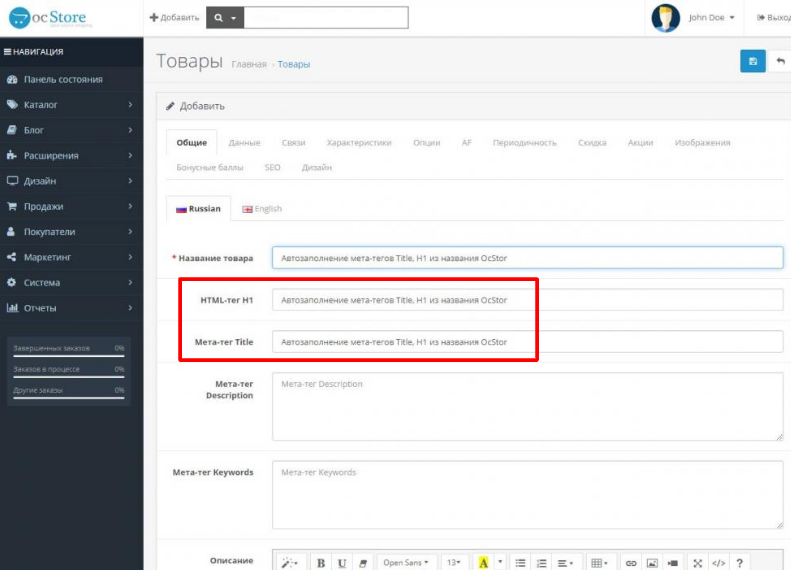
 По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.
По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную. - Мета-теги title и description учитываются при ранжировании сайта. Обратите внимание, что перенасыщение этих мета-тегов ключевыми словами (в особенности title) может привести к выпадению страницы из индекса.
- Дублирование мета-тегов НЕ допускается. То есть у каждой страницы должны быть уникальные Title и Description.
- После того, как Вы поменяли title или description, необходимо подождать, пока поисковые системы увидят эти изменения и внесут правки в свою базу. Это может занимать в среднем до 3-4 недель.
- Рекомендуется использовать в Title — не более 170 символов, в Description — не более 250 символов. Для тега Keywords нет существенных ограничений.

- В качестве разделителя при указании ключевых слов рекомендуется использовать запятую.
- Не рекомендуется использовать спецсимволы (= / \ + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак). Это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
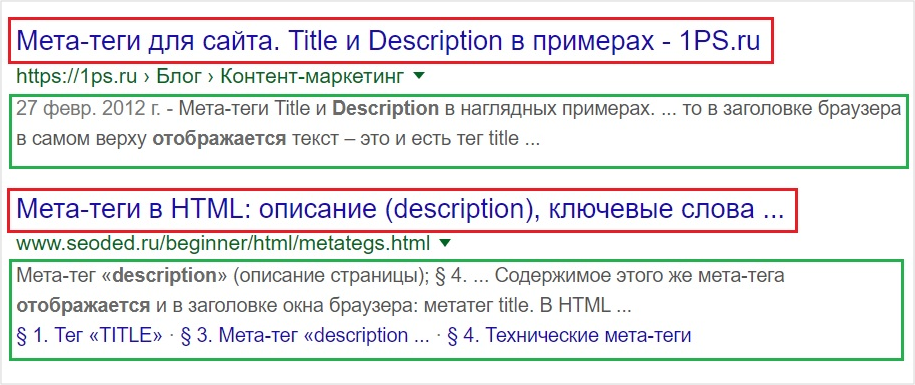
Как правильно заполнять мета-теги? Смотрите пример ниже:
Пример! Допустим, мы продвигаем сайт по волосам для наращивания. У нас Интернет-магазин, при этом очень демократичные цены.
Главную страницу нам надо оптимизировать под запросы (о подборе запросов Вы можете прочитать здесь — http://megagroup.ru/mailing?mode=view&post_id=353621):
1) волосы для наращивания
2) интернет-магазин волос для наращивания
3) волосы для наращивания недорого
Шаг 1. Заголовок h2
Внимание! Содержимое данного параметра отображается:
- На странице сайта в качестве ее заголовка.

h2 должен быть кратким, лаконичным и отражать основное содержание последующего текста (это может быть название товара, услуги, заглавие — информация, дающая общее представление о странице и ее содержимом).
По умолчанию h2 подставляется из названия страницы, однако, при необходимости Вы можете указать любой другой заголовок, просто введя его в соответствующую строку. Также стоит обратить внимание на такую особенность: если Вы укажете для объекта заголовок, но не укажете мета-теги — система автоматически подставит в мета-теги значение из заголовка h2. Например, если Вы создадите товар с названием «ASUS Fonepad 7 3G 8Gb Gray», а в заголовке укажете «Планшетный Компьютер ASUS», не указав мета-теги, система подставит в мета-теги «Планшетный Компьютер ASUS» (Вы также можете их в последствии отредактировать).
Для того чтобы перейти к редактированию заголовка и мета-тегов страницы, нажмите на страницу, которую необходимо оптимизировать и 
На вкладке «Свойства» в подразделе «SEO-параметры» в соответствующем поле — Заголовок (h2) — задайте заглавие для страницы — по умолчанию там уже будет указано название страницы (можете оставить его без изменений, если название в точности передает содержимое страницы).
Шаг 2. Мета-тег Title
Внимание! Содержимое данного тега отображается:
- В верхней части браузера (программы для просмотра веб-страниц).
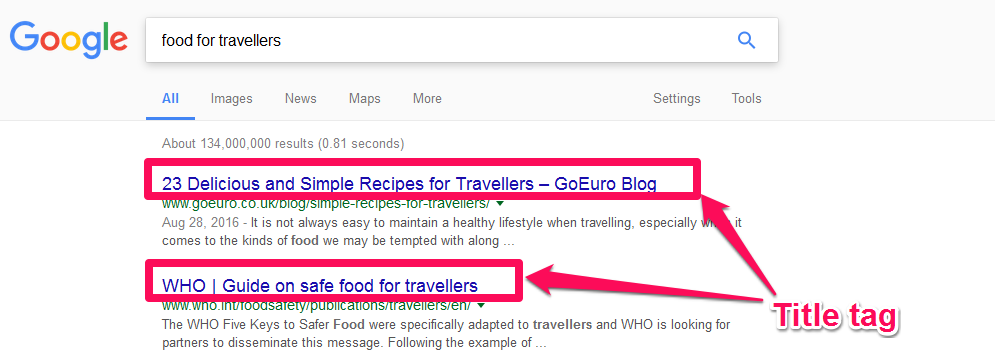
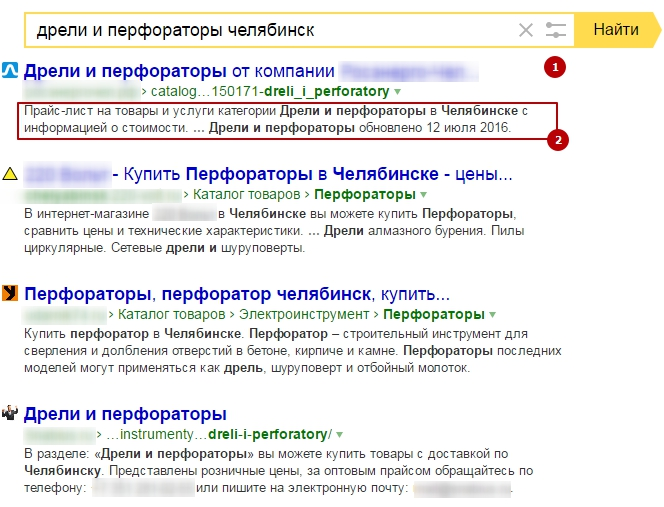
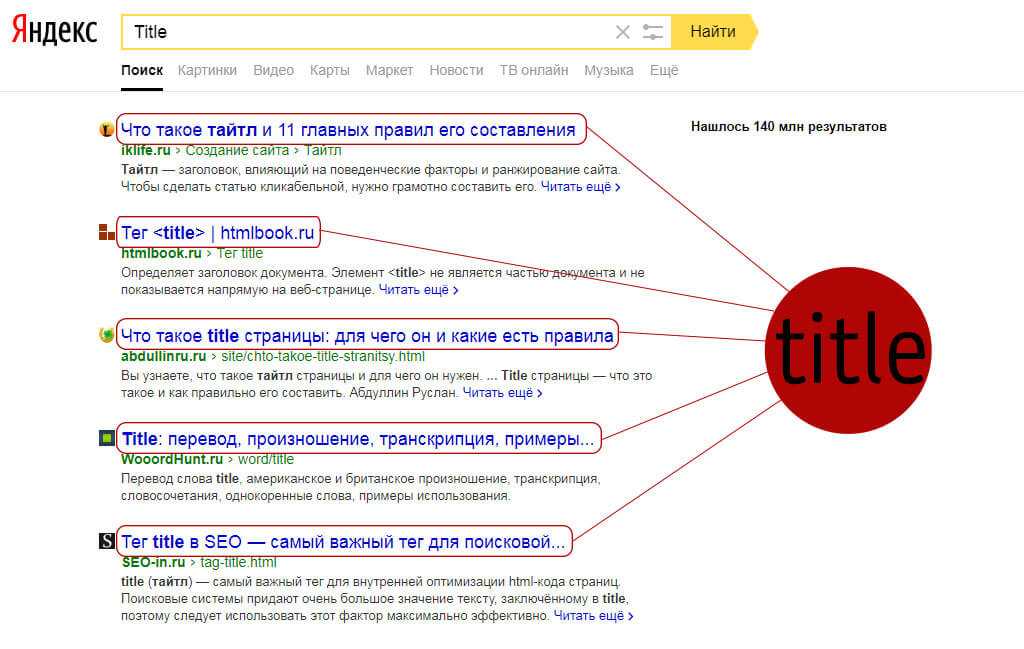
- В поисковой выдаче, текст ссылки на Ваш сайт зачастую берется как раз из title.
В данном тэге максимально сжато должна быть предоставлена информация о странице (в виде предложения или набора словосочетаний).
В соответствующем поле — Заголовок страницы (TITLE) — кратко опишите, о чем эта страница — по умолчанию там уже будет указано название страницы или содержимое заголовка h2 (не желательно оставлять данное поле без изменений — мета-теги должны быть уникальны).
Шаг 3. Мета-тег Description
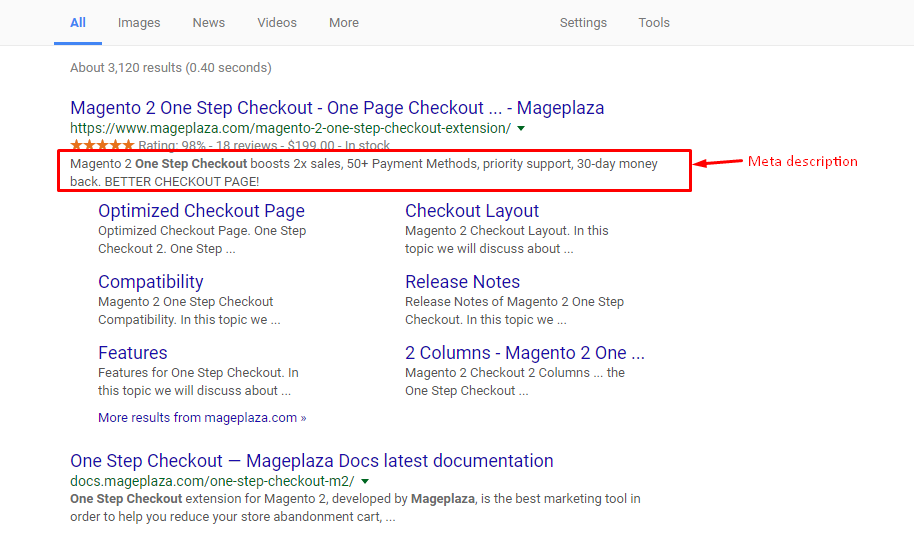
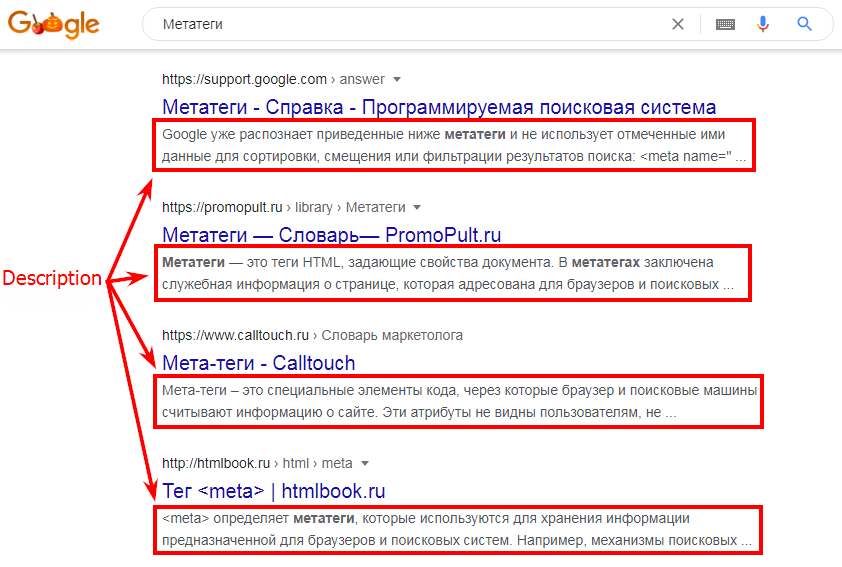
Внимание! Содержимое этого тега может отображаться под ссылкой на сайт в поисковой выдаче (текст сниппета). Это более актуально для поисковой системы Google, однако Яндекс также может выводить description в своей выдаче.
Оптимальный способ заполнения данного тега — логичное, законченное предложение, в котором кратко излагается содержимое конкретной страницы.
Заполните соответствующее поле — Описание страницы (Description) — в соответствии с указаными выше рекомендациями — по умолчанию там уже будет указано название страницы или содержимое заголовка h2 (не желательно оставлять данное поле без изменений — мета-теги должны быть уникальны).
Шаг 4. Мета-тег Keywords
Внимание! Данный мета-тег уже более трех лет не учитывается поисковыми системами.
Рекомендуем прописать в нем запросы, под которые оптимизирована страница, для собственного удобства. Достаточно просто перечислить словосочетания.
Достаточно просто перечислить словосочетания.
Заполните соответствующее поле — Ключевые слова (Keywords) — пропишите под какие запросы оптимизирована страница (чтобы помнить, для каких словосочетаний она будет целевой) — по умолчанию там уже будет указано название страницы или содержимое заголовка h2.
Шаг 5. Сохраняем изменения
После заполнения всех необходимых параметров оптимизации не забудьте сохранить изменения.
Поисковой системе потребуются минимум 2-3 недели, чтобы проиндексировать изменения на сайте.
SEO-переменные
Вы можете использовать в мета-тегах SEO-переменные.
Подробная инструкция по работе с SEO-переменными доступна по ссылке.
Импорт SEO-параметров
Вы можете добавить заголовки и мета-теги для нескольких разных товаров или категорий. Для этого необходимо воспользоваться импортом.
Подробная инструкция по импорту товаров доступна по ссылке.
Подробная инструкция по импорту категорий доступна по ссылке.
Чтобы подготовить файл для импорта, воспользуйтесь инструкцией по ссылке.
Обратите внимание!
- О мета-тегах социальных сетей читайте подробную информацию в инструкции по ссылке.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Как правильно заполнить мета-теги и заголовки h2
Все владельцы веб-сайтов хотят видеть свое детище на первой странице результатов поиска Google и/или Яндекс, желательно в ТОП-3. Как это сделать? Одну из важнейших ролей в раскрутке сайта играет уникальный контент: тексты, изображения, видео.
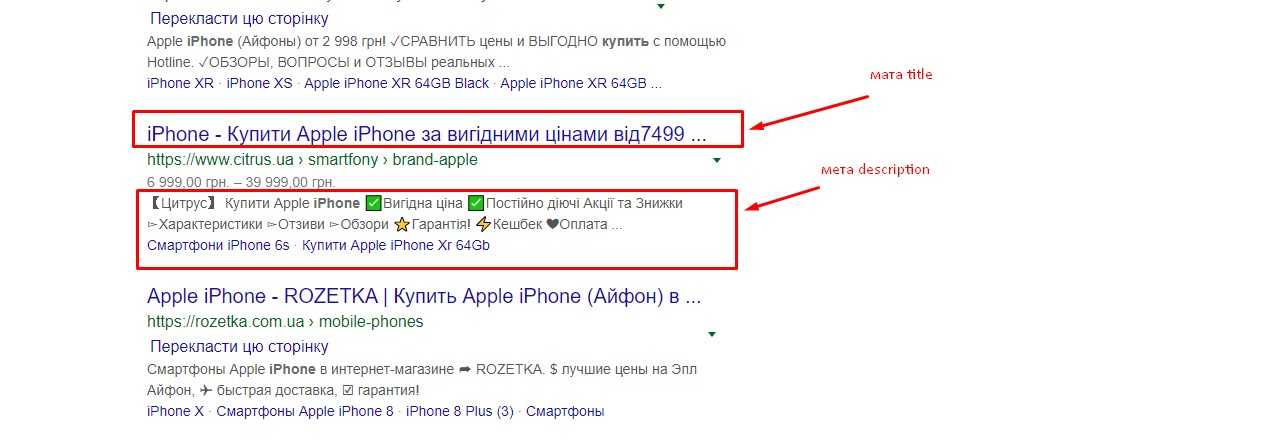
- Title (заголовок вкладки/окна браузера),
- Description (описание, которое по-хорошему должно отображаться в сниппете поисковой выдачи Гугл/Яндекс),
- h2 (заголовок первого уровная,
- Заголовки h3-h4.
Как правильно заполнять SEO-теги?
Для начала понадобится грамотно составленное Семантическое Ядро (СЯ) — основные ключевые слова, по которым надо продвинуть сайт. Когда продвижением занимается агентство, оно обязательно его составляет. Если вы сами владелец/менеджер бизнеса, то вы наверняка без утомительного составления СЯ прекрасно владеете нужным словарным запасом из вашей сферы. Но! Всегда полезно перед разметкой страницы освежить свое представление о популярных ключевых словах для выбранной сферы, и быстро проверить их частотность и синонимы, к примеру, на https://wordstat.yandex.com/.
Мета-тег Title (Заголовок страницы)
Title – один из основных SEO-тегов страницы, это одноврменно:
- и название, которое отображается во вкладке браузера, когда открыт ваш сайт;
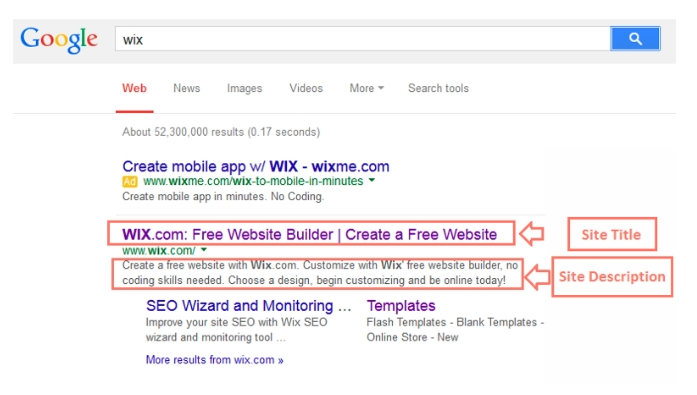
- и заголовок результата в выдаче при поиске сайта.

Данный тег имеет очень большое значение в продвижении, так как именно он дает главную информацию посетителю и поисковым системам о содержимом страницы. Есть определенные правила и рекомендации по его заполнению:
- Заголовок Title должен быть уникальным для каждой отдельной страницы, достаточно конкретным и полностью соответствовать теме контента.
- Его стоит заполнять, исходя из наиболее важных ключевых слов, по которым вы хотите, чтобы отдавалась именно эта страница в поисковой выдаче.
- Важно помнить, что мета-тег Title лучше ограничить по длине до 70 символов. Если у вас получился короткий заголовок, то лучше его дополнить припиской с общими к этой теме ключевыми словами, либо названием бренда с расшифровкой, или уточнением локации потребляемых товаров/услуг, чтобы они также получили вес при оценке поисковым роботом материала на данной странице.
Мета-тег Description (Описание)
Descriptioin (а точнее: <meta name=»description» . ../>) — мета-тег, содержимое которого запланировано изначально было под отображение под заголовком в поисковой выдаче Google/Yandex (но со временем ПС сами решили динамически определять, что выводить в поисковом сниппете). Данный тег логично заполнять таким текстом, который таким образом описывает ваш товар/услугу, что страждущий захочет перейти на сайт и узнать о вас побольше, а поисковый робот сможет свериться, что он правильно понял контент страницы.
../>) — мета-тег, содержимое которого запланировано изначально было под отображение под заголовком в поисковой выдаче Google/Yandex (но со временем ПС сами решили динамически определять, что выводить в поисковом сниппете). Данный тег логично заполнять таким текстом, который таким образом описывает ваш товар/услугу, что страждущий захочет перейти на сайт и узнать о вас побольше, а поисковый робот сможет свериться, что он правильно понял контент страницы.
Description может содержать высокочастотные (ВЧ) ключевые слова, по которым производится поиск данного товара, или те же слова в другой слово-форме, можно использовать синонимы из вашего семантического ядра. Но стоит помнить, что каждая страница делается под определенную группу ключевых слов, и это далеко не всегда ВЧ. В начале продвижения это и низкочастотные (НЧ), и среднечастотные (СЧ). Описание должно быть лаконичным, логичным, давать самую важную информацию и включать максимальное количество слов высокой частотности.
Мы рекомендуем соблюдать следующие правила при его заполнении:
- Description не должен фразами повторять Title.

- Длину текста лучше уместить в рамки от 160 до 300 символов.
- Дескрипшен должен быть уникальным для каждой страницы сайта.
Мета-тег Keywords (Ключевые слова)
Keywords — мета-тег, содержащий ключевые слова данной страницы. Поисковые системы давно перестали придавать ему значение. Изначально тег ключевых слов использовался для определения основного содержания страницы, показывая под какие запросы она оптимизирована. Хотя заполнение keywords не обязательно, мы рекомендуем заполнять их — для себя. Чтобы не забыть, каким ключевым словам была посвящена данная страница. Это очень удобно!
Тег h2 (Заголовок первого уровня)
Тег h2 — видимый заголовок страницы, по смысловой нагрузке — ее основное содержание. Обычно состоит из наименования товара/услуги, отображаемых на данной странице. Или общих понятий, к примеру: каталог товаров, новости, о компании. Очень важно, чтобы заголовок первого уровня был уникальным и встречался на вашей странице один раз. Заголовок следует делать не очень длинным, чтобы он вмещался в одну строку, так как длинное название рассеивает внимание посетителя.
Заголовок следует делать не очень длинным, чтобы он вмещался в одну строку, так как длинное название рассеивает внимание посетителя.
Обычно текст, заключенный в <h2></h2> размещается в начале содержимого страницы, чтобы потенциальный клиент сразу видел, в чем суть содержимого. В этот тег следует включать основной поисковой запрос для данной страницы. Тег h2 не должен содержать воды и лишних ненужных слов, он как и Description — ни в коем случае не должен дублировать Title.
Теги Заголовков h3 и h4
Хорошо, когда текстовое содержимое страницы отформатировано. Т.е. содержит не один единственный заголовок — h2, а так же логически разбито на подтемы, и содрежит при этом хотя бы по одному разу h3 и h4. Чем выше цифра после буквы h — тем незначительнее текст, взятый в этот тег. Всего заголовков 6 уровней: от h2 до h6. Только h2 должен встречаться на странице один раз, использование остальных — не ограничено.
Также советуем в тексте использовать списки. И выделение жирным важных моментов — так любому читателю будет удобнее воспринимать излагаемую на странице информацию. Это очень важно. Потому что помимо уникальности контента большую роль в продвижении играет поведенческий фактор, в том числе, как долго посетитель задержится на странице. Если его испугает полотно неотформатированного текста и он быстрее, чем за 10 секунд, закроет сайт — от уникального текста пользы будет 0.
И выделение жирным важных моментов — так любому читателю будет удобнее воспринимать излагаемую на странице информацию. Это очень важно. Потому что помимо уникальности контента большую роль в продвижении играет поведенческий фактор, в том числе, как долго посетитель задержится на странице. Если его испугает полотно неотформатированного текста и он быстрее, чем за 10 секунд, закроет сайт — от уникального текста пользы будет 0.
Инструменты для анализа страницы
Заполняя важные для seo теги по всем вышеперечисленным рекомендациям, можно достичь максимального успеха в продвижении сайта. Для проверки правильности заполнения используются различные инструменты: специализированные сайты, плагины, приложения. Существует удобный плагин для проверки корректности заполнения SEO-данных — SEOquake, который позволяет просматривать ключевые SEO-показатели любой страницы, а также предлагает другие полезные инструменты, в том числе для проведения SEO-аудита. В видео ниже показано, как с помощью этого плагина делать диагностику страницы и еще раз прорезюмировано, как какие теги следует заполнять:
В видео ниже показано, как с помощью этого плагина делать диагностику страницы и еще раз прорезюмировано, как какие теги следует заполнять:
Качественное продвижение ваших сайтов в Минске
Мы уже много лет занимаемся продвижением сайтов в поисковых системах. Наша задача — поставить ваш сайт как можно выше на страницах результатов поисковой выдачи по конкурентным запросам. Мы предлагаем все услуги по продвижению: составление семантического ядра, наполнение уникальным контентом, внутреннюю оптимизацию, SEO-аудит сайта и прочее. С командой Tale.by продвижение станет нашей заботой. Это то, что мы любим и делаем на отлично.
Количество просмотров: 1 450
Поделиться в соцсетях:
Тег h2: что это такое и как прописать мета-теги в html
Автор Prodvigaem Team На чтение 12 мин. Просмотров 815 Опубликовано
Итак, вы заходите на любой информационный сайт и видите там множество новостей и статей. Перед тем, как вы начнете прочтение текста, вы обратите внимание… на мета-тег: заголовок. А как ориентироваться внутри статьи и понять, о чем каждая её часть? Так же, по заголовкам. Моментов в их употреблении множество, пусть для многих заголовок просто остается названием текста, а также «большой заголовок — вступление, заголовки поменьше — части текста или его главы». Это в какой-то части верно, но если копнуть поглубже, открывается более подробное определение. Так давайте рассмотрим заголовки поближе — что же это?
Содержание
- Для чего нужны заголовки в статье
- Иерархия, стандартная расстановка заголовков h2-h6
- HTML-тег h2, как его заполнять
- Теги h3 и h4. Что это?
- Функции тегов h5 — h6
- Ключевые слова в заголовках
- Требования к внешнему виду
- Должен ли title отличаться от h2?
- Заключение
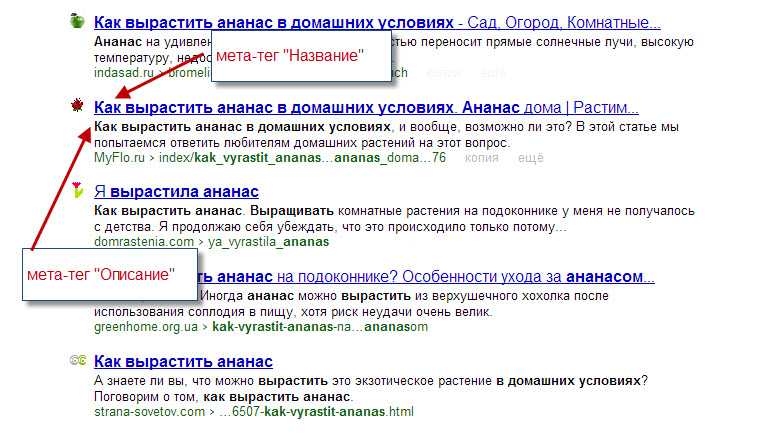
На вопрос «Что такое заголовок» наиболее точным ответом будет определение. Заголовок — имя статьи или её отдельной части. Часто он «рекламирует» весь текст и является кратким пересказом того, о чем в дальнейшем будет идти речь. Или же заголовок задает вопрос, на который отвечает статья. Часто маленькие заголовки в теле самого текста называют «подзаголовок» и разделяют их по целям. Кстати, о целях:
Заголовок — имя статьи или её отдельной части. Часто он «рекламирует» весь текст и является кратким пересказом того, о чем в дальнейшем будет идти речь. Или же заголовок задает вопрос, на который отвечает статья. Часто маленькие заголовки в теле самого текста называют «подзаголовок» и разделяют их по целям. Кстати, о целях:
- Привлечение внимания. Некоторые считают, что основная цель имени статьи — заставить прочесть первое предложение текста и заинтересовать читателя.
- Показать суть. По заголовку читатель понимает, о чем будет следующий текст и на какие вопросы он ответит. Стоит ли читать статью или нет — именно это можно вынести из заголовка в большей части случаев.
- Навигация. Важнейшая цель — упростить чтение, упорядочить по смыслу части статьи или сами тексты на сайте (опять же, на информационных сайтах бывают статьи на абсолютно разные темы). Каждый читатель увидит, о чем тот или иной блок текста, прочтя его подзаголовок.

Больше 80% пользователей за две секунды определяют полезность статьи по заголовку. Только хорошее название статьи может удержать читателя и заставить его прочесть весь материал. Очень важно грамотно прописать все заголовки.
В навигации по самой статье, кстати, играют важную роль подзаголовки. Они помогают читателю осмыслить прочитанное в прошлой части текста и вкратце показывает вопрос, решаемый в следующем блоке. Читателю будет легче перейти от одной смысловой части к другой как раз благодаря им. Так же подразделяют несколько смысловых видов заголовков:
- Фактические — в основном характерны для новостных или деловых статей. Раскрывают суть новости и часто содержат глагол: «Россияне встретят Новый Год с новыми правилами дорожного движения».
- Игровые — должны вызвать эмоции, при их составлении основное качество — креатив и оригинальность, а так же отсутствие рамок. Пример — «Красота лишь на фото — способы провести фотосессию в домашних условиях».

- Клише — использование фраз, вызывающих ассоциации у читателя. То есть, устойчивых словосочетаний или афоризмов, которые знает каждый. Изменяйте фразеологизмы под тему статьи, примерно так: «Семеро подождут: игры, убивающие время».
Собственно, всё это относится к основным заголовкам, а ведь у них есть свои разновидности и иерархия.
Иерархия, стандартная расстановка заголовков h2-h6
Каждый из шести видов заголовков в HTML имеет свой вес: от большего h2 до меньшего H6. Так, документация гласит о том, что h3 должен следовать после h2, а пропуск уровней может показать непорядочность документа и плохую его структуру. Не стоит использовать некоторые виды заголовков для визуального исполнения. Согласно документации от Google, не стоит «Разбрасываться заголовками там, где они не нужны; использовать лишние заголовки» и т.п. Иерархия не такая уж сложная. Давайте подойдем поближе к каждому виду согласно этой иерархии, но сперва рассмотрим общие правила их использования.
- Не заканчивайте заголовки точкой.
- Длина не должна составлять более 60-100 символов. От этого зависит поисковая индексация.
- При употреблении обязательно учитывать иерархию (рисунок выше)
- Не засоряйте заголовки ключами, если в этом нет необходимости (об этом поговорим позже)
- Подзаголовки нужны даже в коротких статьях, которые можно разбить на несколько смысловых частей.
- Над заголовком нужно подумать — это краткая суть текста!
Ну а теперь о видах в иерархии.
HTML-тег h2, как его заполнять
Помимо вышеперечисленных советов и правил, здесь действуют особые именно для этого уровня.
- Он должен быть лишь один на весь текст.
- Используйте в нем цепкие слова, ведь именно h2 должен побуждать читателя обратить внимание на статью!
- Ключевое слово в h2 обязательно должно быть. Но если не получается точное вхождение, разбавляйте его. Список ключей через запятую в качестве заголовка — большая ошибка.
 Релевантность в этом случае будет низкая. Это влияет на выдачу.
Релевантность в этом случае будет низкая. Это влияет на выдачу. - Не стоит использовать знаки препинания. Только в крайних случаях, если они необходимы.
- Тег title, отвечающий за выдачу в поиске, не должен быть 1 в 1 как h2, но по смыслу должен соответствовать. Заголовок вы пишете для людей, а не для роботов — значит, дайте читателю понимание того, что он найдет в вашей статье!
Для h2 иногда хватает нескольких слов, главное — его читабельность и смысловое соответствие тексту статьи. Достойный заголовок первого уровня — залог успеха всей статьи!
Теги h3 и h4. Что это?
- Тег h3 — подзаголовок h2, в зависимости от направленности и размера текста используемый несколько раз. Его вес ниже, чем у заголовка первого уровня, но зачастую его используют для описания смысла страницы и оптимизации.. Некоторые оптимизаторы и специалисты рекомендуют использовать только его в связке с h4, и в чём то это имеет смысл.
 Если первый заголовок — название статьи, а h3 — названия её частей, то именно имена второго уровня будут иметь самый высокий вес в оптимизации. Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем h3: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии.
Если первый заголовок — название статьи, а h3 — названия её частей, то именно имена второго уровня будут иметь самый высокий вес в оптимизации. Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем h3: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии. - Тег h4 — кто-то использует его редко, кто-то же считает одной из важных частей навигации наряду со вторым уровнем. Зависит всё от того, как вы разделяете свой материал на части. Где-то для навигации такие теги точно потребуются, где-то — нет. По стандартам, таких тегов должно быть около 4-6 на страницу. Здесь, например, в качестве тега h4 использовано описание этой части текста, а следующий же подзаголовок обозначит вопрос следующей. Оба они относятся к h3 — «Иерархия заголовков».

Теперь вопросов об иерархии возникнуть не должно. Кроме одного, который мучает вэбмастеров и копирайтеров: зачем нужны h5-H6?
Функции тегов h5 — h6
Бытует мнение, что такие теги почти не используются. Связано это с тем, что они ранжируются поисковиками ниже, чем текст, набранный жирным шрифтом (тег Strong). Их можно размещать в больших количествах и иногда отделять от основного текста. Злоупотреблять, тем не менее, не стоит. Его часто используют для оформления. Основная функция h5-H6 же — это уточнение навигации по странице и по всему сайту.
Наличие заголовков всех видов на сайте — вовсе необязательно, достаточно просто нескольких из высоких уровней иерархии (1, 2, 3). Большинство так их и использует: 1 уровень на название статьи, 2 уровень на основные блоки текста и 3 для подзаголовков.
Ключевые слова в заголовках
Раз уж мы заговорили о ключевых словах, пора выделить отдельные правила использования ключей в заголовках. Но для начала — почему ключевые слова так важны в названиях? А ответ прост — поисковыми системами они ранжируются выше, чем обычный текст. Поэтому:
Но для начала — почему ключевые слова так важны в названиях? А ответ прост — поисковыми системами они ранжируются выше, чем обычный текст. Поэтому:
- В h2 обязательно должно присутствовать ключевое слово с прямым вхождением — об этом уже было сказано. Название всей статьи имеет большое значение для поисковиков и влияет на ранжирование страницы. Желательно прописывать короткие (в 3-4 слова) ключи в неизменном виде, можно так же добавлять некоторые слова если ключ однословный.
- В случае с h3, злоупотребление ключами может привести к плохому текстовому фильтру. Как-никак, такие подзаголовки используются в первую очередь для удобства и навигации. Для оптимизации таких частей желательно в h3 вставлять хвосты с многословного ключа или синонимы однословного ключа
- И опять же, мало кто использует ключевые слова в h4-H6, так как их пишут только для форматирования страницы и удобства читателю. Современные технологии поисковиков даже ищут ключевые слова в таких подзаголовках и отмечают как спам.
 Так что не злоупотребляйте этим и будьте внимательны при написании дополнительных подзаголовков.
Так что не злоупотребляйте этим и будьте внимательны при написании дополнительных подзаголовков. - Если в анкор-листе страницы много вхождений ключевых слов, то не следует использовать h3 для дополнительных ключей. Это может повести за собой фильтр от «Яндекса». То же самое касается вхождения низкочастотных запросов — их в заголовках лучше не использовать вообще!
- Заголовки и Title должны быть уникальными, в сравнении со страницами сайта. Поисковики и панели вебмастеров не очень любят повторения названий.
Чтобы добиться уникальности заголовка, а так же не прогадать с ключами и вообще — сделать его красивым и запоминающимся, следует помнить правила форматирования.
Названия должны иметь красивый внешний вид и дать читателю информацию о том, почему именно эту статью стоит открыть и на какой вопрос она ответит. Давайте остановимся на форматировании подробнее.
Требования к внешнему виду
В чем главное качество заголовка? Многие ответят — в его заметности. Чтобы её обеспечить, достаточно придерживаться некоторых правил, о которых мы немного уже говорили.
Чтобы её обеспечить, достаточно придерживаться некоторых правил, о которых мы немного уже говорили.
- Во-первых, раз он должен быть заметен, то сделайте его отличающимся от другого текста на странице. Очевидно — заголовок должен быть написан шрифтом на десяток кегель больше, многие так же выделяют его цветом и начертанием.
- Во-вторых, как было сказано, ставить точки в конце не рекомендуется по эстетическим целям и из-за сложностей ранжирования заголовков с точками. И да, перенос слов не допускается!
- В-третьих, HTML-тэги не используйте ни в коем случае. Заголовок — это сам по себе тэг, он на то и заголовок, чтобы не засорять его ссылками, полужирным начертанием, курсивом и прочими прелестями оформления текста.
- Тэги так же не рекомендуется заменять DIV-элементами.
- В обычном тексте заголовки следуют примерно через каждые 1500 знаков, если в тексте используются картинки, таблицы и схемы — 1000 знаков.
 В маленьких статьях всё зависит от вашего желания — согласно «Ководству» Артемия Лебедева, правильнее заменять названия обычным полужирным начертанием.
В маленьких статьях всё зависит от вашего желания — согласно «Ководству» Артемия Лебедева, правильнее заменять названия обычным полужирным начертанием. - Заголовок вы пишете для людей. А значит, используйте в h2 триггеры, кликбейты и прочие средства, чтобы прочесть статью захотелось каждому! Но ни в коем случае не обманывайте людей. Заголовок — вопрос, статья — ответ на него.
Соблюдая правила иерархии, вхождения ключевых слов и внешнего вида, вы сможете написать такой заголовок, который не оттолкнет читателя, а заставит его заинтересоваться вашей темой, и так же не оттолкнет от вашего ресурса поисковые системы.
Не стоит использовать банальные названия «Главная», «Добро пожаловать!». Оригинальность — ваш друг! Креативный и интересный заголовок только даст вам хороший эффект. Не бойтесь экспериментов!
Должен ли title отличаться от h2?
Еще один вопрос, интересующий вебмастеров, касается тэгов Title и h2. На эту тему возникает множество споров. Одни считают, что за соответствие поисковики штрафуют (мол, переспам и усиление ключевого слова засчёт h2 и Title одновременно), другие считают, что роботам наоборот удобнее с одинаковыми текстами в этих тэгах. Оба этих типа по-своему правы. На самом деле, должен ли Title отличаться от h2? — абсолютно без разницы! Просто учитывайте несколько правил, связанных с их использованием:
На эту тему возникает множество споров. Одни считают, что за соответствие поисковики штрафуют (мол, переспам и усиление ключевого слова засчёт h2 и Title одновременно), другие считают, что роботам наоборот удобнее с одинаковыми текстами в этих тэгах. Оба этих типа по-своему правы. На самом деле, должен ли Title отличаться от h2? — абсолютно без разницы! Просто учитывайте несколько правил, связанных с их использованием:
- Пересечение смыслов обязательно! Поисковику действительно сложно понять, о чем сайт, если тайтл об одном, а тэг заголовка о другом. То есть, если тайтл «Официальный дилер BMW в Сургуте НАЗВАНИЕ», а h2 «Добро пожаловать!», то такая страница будет индексироваться с трудом. Приветствие можно приберечь для текста, а в h2 (о чем мы уже сказали) должно быть ключевое слово! Для основного запроса отличным вариантом будет «Продажа автомобилей BMW НАЗВАНИЕ», при этом смысла делать одинаковыми эти тэги нет.
- Помните, что тайтл и h2 пользователи видят на разных этапах.
 Тайтлы показываются еще до перехода на сайт — в странице выдачи поиска, например. Так что пишите их с упором на то, чтобы заставить пользователя перейти на страницу. А вот сам h2 должен объяснять, о чем страница. Если не соблюдать это правило, можно повысить текстовую релевантность, но потерять значительное число переходов из-за незаинтересованности людей.
Тайтлы показываются еще до перехода на сайт — в странице выдачи поиска, например. Так что пишите их с упором на то, чтобы заставить пользователя перейти на страницу. А вот сам h2 должен объяснять, о чем страница. Если не соблюдать это правило, можно повысить текстовую релевантность, но потерять значительное число переходов из-за незаинтересованности людей. - При публикации страницы в соц.сети в качестве заголовка берется тайтл. Учитывайте и это. На плохой, спамный тайтл из соц.сети не перейдут. Особенно это касается информационных проектов.
- Ключевые слова в Title можете добавлять из семантического ядра, даже низкочастотные и смежные. Тут правила не такие строгие, как с самими h2-названиями.
Делать тайтл с заголовком одинаковым или нет — смотрите сами, в зависимости от запроса и типа страницы. Подходите к решению этого вопроса, смотря на результаты переходов. Тем не менее, значения большого соответствие на 100% не имеет. Просто соблюдайте вышеперечисленные советы, и ваш Title будет максимально полезен!
Просто соблюдайте вышеперечисленные советы, и ваш Title будет максимально полезен!
Заключение
Ну, вот мы и подошли к концу. Правил по оформлению заголовков, ключевых словах в них и иерархии, может показаться, много, но их легко запомнить и применять. А применение в свою очередь сыграет вам на руку и принесет дополнительных посетителей засчёт выдачи в поиске, а так же повысит удобство для читателя.
h2 используем один раз, ключевые слова там обязательны. h3 — несколько раз, это основной подзаголовок. Ключевых слов поменьше. В h4 же использовать ключи не стоит, и размещать все эти виды названий нужно строго по иерархии. Все они должны отличаться от остального текста на сайте и запоминаться. Тайтл же должен побуждать человека перейти на ваш сайт из поиска или социальных сетей.
Хороших заголовков и удачи!
оптимизировать ваши веб-страницы! (Полное руководство)
Перейти к содержимому В предыдущих статьях мы помогли вам оптимизировать тег title для SEO, тег мета-описания и URL-адрес.
Содержание
- Определение тега h2
- Почему тег h2 важен для SEO?
- Как оптимизировать тег h2 для SEO?
- Как настроить?
- Ошибки, которых следует избегать
- Что дальше? 9Тег 0021
- Ключевые слова : Включить основное ключевое слово страницы в тег h2.
- Размер : жесткого правила не существует, но старайтесь не превышать 100 символов: h2 должен быть заголовком, а не абзацем. 🙂
- Уникальность : у вас должен быть только один тег h2 на странице, потому что каждая из страниц должна быть определенной и уникальной темой.
- Напишите разные h2 для каждой из ваших страниц.
- Используйте нижние уровни (от h3 до h6) для структурирования содержимого.
- Используйте описательные слова для содержания страницы.
- Использование плагина: позволяет видеть тег, когда вы находитесь на странице.
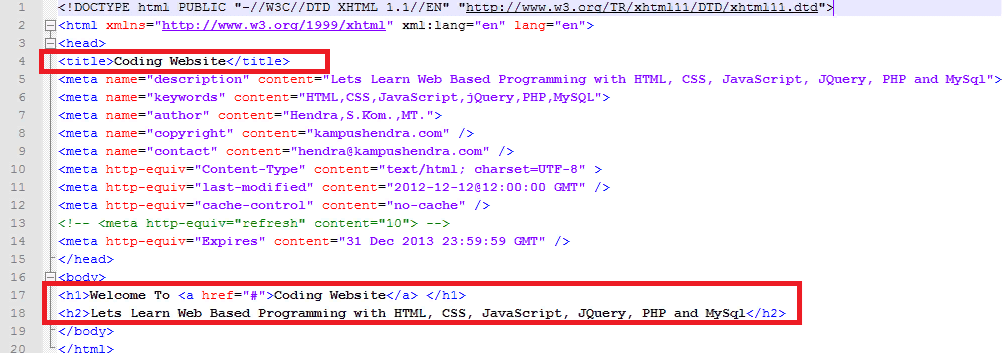
- Просмотрев исходный код страницы (щелкните правой кнопкой мыши > отобразите исходный код, затем выполните поиск «h2»)
- Если это страницы, подлежащие удалению из индекса (корзина покупок и т.
 д.), -индексировать их.
д.), -индексировать их. - Если это страницы с низким уровнем интереса, такие как Условия использования или страница рекрутинга, добавьте заголовок из 1 тега, чтобы сделать его более понятным, хотя это не окажет прямого влияния на вашу поисковую оптимизацию.
- Если это страницы, которые должны приносить SEO-трафик: необходимо быстро добавить тег h2, оптимизированный по правилам SEO.
- Если это h2, который CMS автоматически добавляет на все страницы, например, название бренда или его слоган, это h2 должны быть удалены.
 В этом случае это также будет несколько h2 (см. случай № 5 ниже).
В этом случае это также будет несколько h2 (см. случай № 5 ниже). - Если это товарные страницы с вариантами (цвет, размер и т.д.): советуем указать в h2 уникальный вариант для данного товара. Если SEO-интереса к этому варианту нет (если никто не ищет такой точный запрос), мы даже советуем вам удалить страницу и перенаправить ее на единую страницу товара, где сосредоточены все «бесполезные» варианты в SEO. Но все зависит от вашей технической/CMS архитектуры.
- Если это страницы с разбивкой на страницы: можно пропустить, делать нечего.
- Если это страницы, которые должны быть разными: просто отредактируйте теги h2, чтобы они были более конкретными. Если у вас есть страницы «агентство недвижимости + город», укажите город в h2, а не просто «агентство недвижимости».
- Если это дубликаты страниц, другими словами, несколько существующих URL-адресов, которые отображают один и тот же контент, то, вероятно, это техническая проблема, которую необходимо исправить.
 Для этого выберите тот, который связан с сайтом (= получает ссылки внутри сайта) и выполните перенаправление 301 с неправильного URL-адреса на правильный + удалите все внутренние ссылки, сделанные по дублирующемуся URL-адресу.
Пример:
Для этого выберите тот, который связан с сайтом (= получает ссылки внутри сайта) и выполните перенаправление 301 с неправильного URL-адреса на правильный + удалите все внутренние ссылки, сделанные по дублирующемуся URL-адресу.
Пример: - Какая разница?
- Преимущества SEO
- Преимущества для пользователей
- Примеры тегов title и h2
- Должны ли они отличаться?
- Пример 1: Amazon Books
- Пример 2: Apple iTunes
- Пример 3: Home Depot
- Внешние ресурсы
h2 в двух словах!
Мне нужна демонстрация
Тег h2 — это HTML-тег, обозначающий заголовок на веб-сайте. HTML имеет шесть различных тегов заголовков — h2, h3 и т. д. H2 считается самым важным заголовком, а h6 — наименее важным.
Теги часто форматируются в соответствии с их важностью: мы переходим от очень заметного рендеринга для h2 к довольно незаметному рендерингу для h6.
Эти уровни заголовков используются для построения страницы в иерархическом порядке и, следовательно, для информирования поисковых систем о заголовках и подзаголовках, а также об общей организации страницы: поэтому h2 является важным компонентом для ссылки на страницу .
Теперь вы можете проверить структуру своей веб-страницы, давайте возьмем эту страницу в качестве примера:
В Chrome вам просто нужно перейти к исходному коду, перейдя на вкладку «Просмотр», параметры для разработчиков, затем «исходный код»:
Вы нажимаете «Ctrl + F» на ПК и на Mac «Cmd + F», небольшая панель поиска справа, затем вы вводите «h2» и введите «Enter», и Chrome выделите h2:
Тег h2 не обязательно виден на вашей веб-странице, так как он во многом зависит от стиля вашей страницы. Однако очень часто, поскольку этот тег соответствует основной тематике страницы, h2 выделяется и очень легко идентифицируется «невооруженным глазом», как, например, ниже:
Таким образом, Google будет знать основной заголовок страницы. Таким образом, он может определить основную тему страницы и узнать, какова общая тема этой страницы.
Таким образом, он может определить основную тему страницы и узнать, какова общая тема этой страницы.
Слова в теге h2 определяют тему страницы для Google. Он придает этим словам большой вес в своем алгоритме релевантности.
3 основных критерия тега h2:
Полезные рекомендации по оптимизации вашего тега h2
Поскольку вам следует использовать только один тег h2 на каждой из ваших страниц, мы рекомендуем вам создать несколько страниц, если вы хотите подробно рассмотреть определенные темы, которые являются более конкретными, чем один адресован вашей текущей страницей. Выше, например, Zalando подробно предложит в меню «женскую обувь», такую как «Насосы», «Ботинки», «Кроссовки», и эта обувь может быть «красной», «зеленой», «недорогой». «Или «роскошь»: каждая из этих вариаций — возможность сделать очень специфическую страницу.
Выше, например, Zalando подробно предложит в меню «женскую обувь», такую как «Насосы», «Ботинки», «Кроссовки», и эта обувь может быть «красной», «зеленой», «недорогой». «Или «роскошь»: каждая из этих вариаций — возможность сделать очень специфическую страницу.
Вы собираетесь сказать нам, что это представляет собой много контента! Да, действительно, но точное обращение к конкретной теме — это именно то, что мы ищем, чтобы стремиться к длинному хвосту и, следовательно, хорошо позиционировать себя в менее конкурентоспособных запросах.
H2 должен описывать тему вашей страницы и ее содержание. Возможно, тег h2 похож на ваш тег title. Обычно тег h2 является заголовком вашего поста или поста в блоге. Обычно тег h2 дает читателю представление о содержании веб-страницы.
Взаимодействие с пользователем
Ваш h2 должен быть самым заметным визуальным элементом на странице. Вы должны использовать необходимые элементы форматирования и стиля, чтобы этот тег выделялся. В настоящее время в текущей стратегии SEO пользовательский опыт становится центральным объектом оптимизации. Действительно, пользователь не обязательно различает стиль (форму) и семантические элементы (содержание), что делает их точками улучшения, которые должны работать в синергии. Объединение этих двух понятий оказывается логичной стратегией. Пользовательский опыт становится все более важным в SEO. Понимание того, как пользователь взаимодействует со страницей, становится критерием ранжирования в поисковых системах, а h2 — одним из самых важных элементов на веб-странице.
Если вы используете CMS, такую как WordPress, для управления контентом, h2 часто по умолчанию принимает заголовок статьи, как, например, ниже.
В противном случае вообще достаточно выбрать в вашем Текстовом редакторе «Заголовок 1», который будет соответствовать вашему h2 (часто CMS ради упрощения для редактора не говорят технические и поэтому предлагают эту классификацию что позволяет вам понять, что h2 больше и важнее, чем h3, и само по себе важнее, чем h4. ..).
..).
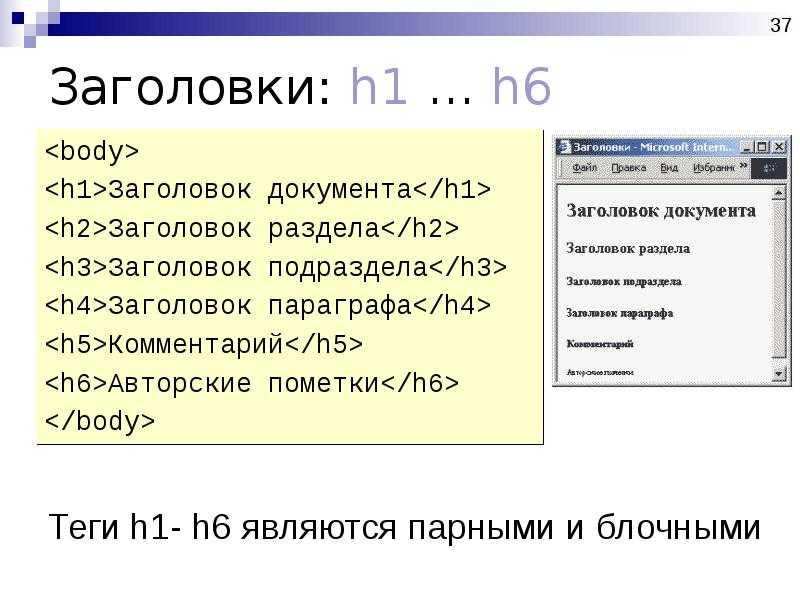
Вот пример структуры h2-h6:
В этой части мы рассмотрим методы обнаружения и исправления ошибок тега h2.
Первый шаг — определить теги h2, присутствующие на вашем веб-сайте. Во время аудита сканер используется для обнаружения всех URL-адресов и их тегов.
Также можно использовать другие средства:
Однако у этих 2-х решений есть существенный недостаток: они позволяют оперативную консультацию на странице, а не полный листинг всего сайта.
Случай 1: Отсутствующие теги
Проанализируем страницы, не содержащие тега h2.
— Если нет: тем лучше, делать нечего
— Если есть: найдите количество и тип соответствующих страниц:
Случай 2: Дублирование тегов
Давайте перейдем к дублированию тегов h2. Напоминаем, что на вашем веб-сайте никогда не должно быть 2 повторяющихся тегов h2, потому что это либо признак дублирования страниц, либо нескольких страниц, ориентированных на одно ключевое слово, что противоречит странице и стратегии SEO сайта.
— Если нет: тем лучше, делать нечего
— Если таковые имеются: найдите количество и тип соответствующих страниц:
==> Здесь вам нужно перенаправить 301 страницу с «/ fr» на страницы без, или наоборот: выбрать версию URL, которая наиболее тесно связана с сайтом или приносит больше всего трафика.
Также необходимо удалить все внутренние ссылки с этих страниц-дубликатов, чтобы Google навсегда прекратил их посещение.
Случай 3: слишком длинные теги
Напоминаем, что тег h2 не должен превышать 70 символов. Можно дорасти до сотни символов, но это особенно с точки зрения UX (User Experience) не приятно.
После 100 тег становится очень длинным, и вам нужно изменить и сделать его снова, если только это не страницы, не представляющие интереса для SEO (условия и условия, рекрутинг и т. д.). Кроме того, он избегает обнаружения алгоритмами защиты от спама.
д.). Кроме того, он избегает обнаружения алгоритмами защиты от спама.
Случай 4: Теги слишком короткие
Было бы неудачно иметь короткие теги h2, так как это тег на странице, который движок воспринимает как второй шаг. Иногда модификации этого тега достаточно, чтобы получить много позиций.
Мы рекомендуем просмотреть и изменить все теги заголовков длиной менее 30 символов, чтобы наполнить их богатой семантикой для соответствующего ключевого слова.
Случай 5: несколько тегов
Как упоминалось выше, это в основном автоматическое правило CMS, которое добавляет ненужный тег h2:
==> Удалите этот лишний тег h2.
Теперь вы знаете, как анализировать и исправлять теги h2!
Теперь ваш h2 оптимизирован, и это прекрасно. Теперь давайте перейдем к оптимизации изображений для вашего SEO.
Статья написана Луи Шеваном
Дополнительная литература
Полное руководство по внутренней оптимизации
Все правила для максимальной оптимизации каждого элемента страницы.
Скачать бесплатно
Всплывающий запрос на SEO-аудит
Ссылка для загрузки страницыПерейти к началу
Разница между тегами title и тегами h2
SEO 5 минут чтения
на вашем веб-сайте, где отсутствуют теги заголовков или теги h2 (теги заголовков). Мы обнаружили, что многие наши пользователи ошибочно думают, что это одно и то же. Несмотря на то, что между тегом Title и тегом h2 есть много общего, есть некоторые важные различия, и, если вы не используете их должным образом, это может повредить вашему рейтингу.
В терминах HTML тег заголовка выражается как «title», а тег h2 выражается как «h2». Оба служат заголовками для описания того, о чем ваша веб-страница.
Поскольку и тег Title, и тег h2 имеют одну и ту же более широкую цель, легко понять, почему люди их путают. Это еще больше сбивает с толку тот факт, что многие системы управления контентом настроены на автоматическое сопоставление ваших тегов заголовков и тегов h2 (и URL тоже). Но имейте в виду, что системы управления контентом созданы для начинающих пользователей, а не для людей, которым нужно обращать внимание на более тонкие детали SEO, чтобы они могли занять место в конкурентных нишах.
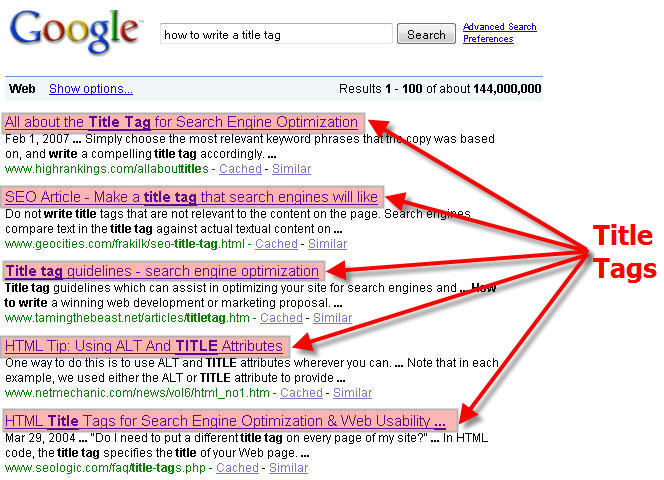
Основное различие между тегами заголовков и тегами h2 заключается в том, что там, где они появляются. Это гиперссылка, по которой будут нажимать поисковики. Он также отображается в строке заголовка в верхней части веб-браузера и является заголовком по умолчанию, который используется, когда кто-то добавляет страницу в закладки. Теги заголовков НЕ появляются на реальной веб-странице!
Теги заголовков НЕ появляются на реальной веб-странице!
- h2 Теги: Это то, что пользователи увидят на вашей веб-странице. Он имеет крупный текст и служит заголовком страницы. Теги h2 обычно НЕ появляются в поисковых системах!
Включение релевантных тегов Title и h2 с ключевыми словами невероятно важно для SEO, потому что это помогает Google понять, о чем ваш сайт. Это также помогает Google понять, что наиболее важно на этой странице.
Многие ошибаются, опуская теги заголовков на своих страницах или используя общие теги, которые на самом деле не описывают, о чем конкретная веб-страница. Например, вы можете увидеть такие страницы:
Эта компания предлагает услуги по защите интеллектуальной собственности. Но они не удосужились указать это ни в одном теге заголовка, поэтому ботам Google будет трудно понять. Когда я проверил исходный код их веб-страницы, я обнаружил, что тег h2 был установлен как:
h2 Тег: «Там, где должен быть ваш бизнес»
Как Google должен выяснить, о чем веб-сайт, без соответствующей информации в заголовке или шапке страницы?
Когда мы говорим об оптимизации веб-сайта, мы обычно говорим о том, «что нравится Google». Но имейте в виду, что все алгоритмы поисковой системы Google были созданы с учетом пользовательского опыта. Если вы сосредоточитесь на обеспечении удобного взаимодействия с пользователем, вы можете поспорить, что ваш сайт будет оптимизирован.
Но имейте в виду, что все алгоритмы поисковой системы Google были созданы с учетом пользовательского опыта. Если вы сосредоточитесь на обеспечении удобного взаимодействия с пользователем, вы можете поспорить, что ваш сайт будет оптимизирован.
В приведенном выше примере не только боты Google могут быть сбиты с толку страницей. Представьте, если бы вы наткнулись на это объявление в результатах поиска. Тег заголовка не дает вам абсолютно никакого представления о том, о чем веб-страница. Поисковики не любят тратить время впустую, поэтому они, вероятно, не будут нажимать на нее. Даже если они рискнут и нажмут на нее, на самой странице нет абсолютно ничего, что могло бы убедить пользователей в том, что они попали в нужное место. Вместо того, чтобы тратить много времени на клики по веб-странице, чтобы определить, о чем она, они, вероятно, просто вернутся к результатам поиска и выберут другую страницу, которая четко показывает, что она отвечает их потребностям.
Мы можем резюмировать роль тега заголовка и тега h2 для взаимодействия с пользователем следующим образом:
- Тег заголовка: гарантирует пользователям, что они нашли релевантную страницу, которая удовлетворит их потребности
- h2 Тег: Представляет содержание страницы и заверяет их, что оно удовлетворит их потребности.

Эта компания отлично поработала над тегами своих веб-страниц. Тег заголовка сразу сообщает пользователям, что они могут найти на странице. Предполагая, что поисковик ищет паромы и мини-круизы, он нажмет на ссылку. Как только они попадают на страницу, тег h2 не только сообщает им, чего ожидать на странице, но и повышает доверие потребителей.
Если ваши теги h2 настолько хорошо написаны, что убеждают пользователя остаться на странице, тогда продолжительность сеанса увеличивается, а показатель отказов уменьшается — два важных показателя взаимодействия с пользователем, которые влияют на рейтинг в поисковых системах. В этом смысле теги h2 оказывают большое влияние на SEO.
Существует много споров о том, нужно ли писать уникальную информацию для тегов Title и h2. Тем не менее, общий консенсус среди экспертов (включая Рэнда Фишкина из Moz) заключается в том, что не опасно, чтобы ваш тег заголовка совпадал с вашим тегом h2.
Помните, что многие системы управления контентом по умолчанию устанавливают заголовок страницы как тег заголовка и тег h2. Если теги очень актуальны, то это, вероятно, не будет плохой вещью и может даже помочь создать непрерывность на протяжении всего пользовательского опыта.
Однако в определенных ситуациях может быть очень полезно использовать разные теги заголовков и теги h2. Не делайте этого только для того, чтобы получить больше ключевых слов или потому, что вы думаете, что это поможет SEO! Всегда пишите теги, чтобы убедить пользователя, что он нашел нужный контент!
Вот несколько примеров веб-страниц с разными тегами Title и h2. Подумайте о том, как это влияет на взаимодействие с пользователем и что оно сообщает поисковым системам.
h2 Тег: «Книги-бестселлеры»
h2 Тег: «iTunes».
Тег h2: «Садовые и ландшафтные инструменты»
Как вы думаете, почему эти компании решили установить свои теги Title и h2 таким образом? Как это влияет на клики в поисковой выдаче и пользовательский опыт? Это то, о чем стоит подумать в следующий раз, когда вы будете устанавливать свои собственные теги Title и h2!
Руководство для веб-мастеров — официальное руководство Google для веб-мастеров.
Что такое тег заголовка — читайте здесь
Что такое тег заголовка — читайте здесь
Как создать идеальный тег h2, который поможет ранжированию в Google
Вы когда-нибудь задумывались, сколько тегов h2 вам нужно в вашем контенте …? Или задавались вопросом, что такое тег h2 ?Если вы задумывались над любым из этих вопросов, вам понравится сегодняшний пост.
Потому что… они помогут повысить ваш рейтинг в поисковых системах или нанесут ущерб, в зависимости от того, что будет сделано.
…. Я собираюсь дать вам все детали, которые вам когда-либо понадобятся о h2s, включая требования SEO, которые помогут вашему SEO на месте.
В видео я даю демонстрацию создания тега h2 и использования инструментов для их идентификации.
Что такое тег h2?
Когда вы создаете документ в Microsoft Word или аналогичных программах, вы можете разделить свой документ. Вы можете поместить заголовок 1 (т. е. тег h2) на свою страницу, который обычно отображается более крупным шрифтом, чем обычный текст, и в большинстве случаев жирным шрифтом.
Вы также можете использовать другие стили заголовков меньшего размера, такие как теги h3, h4 или h5. Когда люди видят заголовок 1s, это привлекает внимание к этому разделу статьи.
Итак, h2 или заголовок 1 в записи блога совпадают.
Сколько символов h2 должно быть в сообщении блога?
Обычно мы используем один тег h2 в посте, а затем используем теги h3 для подзаголовков. Хотя с HTML5 вы можете иметь более одного h2 на странице. Это зависит от того, как вы разделяете контент. Вот пример, где есть несколько h2, и вы видите, что они разделены «статьей».
<тело>
<заголовок>
название сайта
Название страницы
Название статьи
<нижний колонтитул>
Прочитайте это для получения дополнительной информации -> Рекомендации W3 для h2
В чем разница между тегом h2 и SEO-заголовком?
Хороший вопрос!
SEO-заголовок (часто называемый мета-заголовком) не отображается на вашей странице, но является важным фактором для Google при индексации вашего сообщения. Если вы используете такой инструмент, как плагин Yoast SEO, вы сможете добавить мета-заголовок в конце своего поста. Когда вы что-то ищете в Google, первая строка результатов поиска — это мета-заголовок. Если ваш мета-заголовок не оптимизирован для ключевых слов и оптимизирован для поиска, вы потеряете трафик.
Если вы используете такой инструмент, как плагин Yoast SEO, вы сможете добавить мета-заголовок в конце своего поста. Когда вы что-то ищете в Google, первая строка результатов поиска — это мета-заголовок. Если ваш мета-заголовок не оптимизирован для ключевых слов и оптимизирован для поиска, вы потеряете трафик.
Тег h2 обычно совпадает с мета-заголовком, но не обязательно.
Если в названии сообщения блога используется h2, это то, что вы видите на странице сообщения блога.
Что такое h2 в HTML?
Чтобы проверить, есть ли у вас теги h2, вы можете посмотреть источник вашего сообщения (в зависимости от браузера вы можете щелкнуть правой кнопкой мыши и выбрать «просмотреть источник»).
При просмотре источника сообщения в блоге выполните поиск h2.
Вы увидите что-то вроде этого:
Instagram Analytics: Tools, Tips and Tactics
com/wp-admin/ post.php?post=15336&action=edit”>Редактировать записьКак провести полный анализ всех h2 на вашем сайте?
Если вы хотите провести полный анализ тегов h2 на страницах своего веб-сайта, вы можете использовать инструмент Screaming Frog. Это сделает анализ до 500 страниц бесплатно. Вот снимок тегов h2 на моем сайте:
Анализ тегов h2Если вы заметили, что у вас нет тегов h2 для поста, вам необходимо это исправить. Кроме того, если у вас есть более одного тега h2 для любого поста, вам необходимо удалить все дополнительные.
Есть ли более простой способ просмотра h2 на вашей странице?
Конечно! Если вы хотите просто проверить, есть ли в вашем сообщении в блоге теги h2 или h3, вы можете использовать инструмент под названием «Проверка тегов h2 и h3»!
Выполнение теста h2Как написать тег заголовка для (тег h2) для SEO
Когда вы проведете исследование ключевых слов и решите, какие ключевые слова вы собираетесь использовать для оптимизации своего сообщения, обязательно включите эти ключевые слова в свой тег h2. Как мы уже упоминали, в большинстве случаев ваш SEO-заголовок/мета-заголовок будет таким же, как и ваш h2.
Как мы уже упоминали, в большинстве случаев ваш SEO-заголовок/мета-заголовок будет таким же, как и ваш h2.
Раньше было хорошей практикой включать ключевые слова в начало SEO-заголовка и h2, но мы не рекомендуем делать это постоянно. Делайте это только тогда, когда это имеет смысл.
Помимо этого вот еще несколько советов:
- Один тег h2 на сообщение
- Так как это обычно заголовок сообщения находится вверху страницы
- Не используйте одни и те же ключевые слова в разных сообщениях
Как насчет тегов h3, h4, h5?
Если вы хотите сделать свой контент более читаемым, использование h3s для разделения его заголовками очень помогает. Это позволяет вам разделить ваш пост в блоге.
Если разделы длинные, вы можете использовать внутри них теги h4. Обычно мы не используем h5, так как это приводит к слишком большому количеству уровней.
h3 — это следующие по важности заголовки на вашей странице, поэтому обязательно учитывайте их.

 По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.
По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.





 Релевантность в этом случае будет низкая. Это влияет на выдачу.
Релевантность в этом случае будет низкая. Это влияет на выдачу. Если первый заголовок — название статьи, а h3 — названия её частей, то именно имена второго уровня будут иметь самый высокий вес в оптимизации. Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем h3: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии.
Если первый заголовок — название статьи, а h3 — названия её частей, то именно имена второго уровня будут иметь самый высокий вес в оптимизации. Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем h3: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии.
 Так что не злоупотребляйте этим и будьте внимательны при написании дополнительных подзаголовков.
Так что не злоупотребляйте этим и будьте внимательны при написании дополнительных подзаголовков. В маленьких статьях всё зависит от вашего желания — согласно «Ководству» Артемия Лебедева, правильнее заменять названия обычным полужирным начертанием.
В маленьких статьях всё зависит от вашего желания — согласно «Ководству» Артемия Лебедева, правильнее заменять названия обычным полужирным начертанием. Тайтлы показываются еще до перехода на сайт — в странице выдачи поиска, например. Так что пишите их с упором на то, чтобы заставить пользователя перейти на страницу. А вот сам h2 должен объяснять, о чем страница. Если не соблюдать это правило, можно повысить текстовую релевантность, но потерять значительное число переходов из-за незаинтересованности людей.
Тайтлы показываются еще до перехода на сайт — в странице выдачи поиска, например. Так что пишите их с упором на то, чтобы заставить пользователя перейти на страницу. А вот сам h2 должен объяснять, о чем страница. Если не соблюдать это правило, можно повысить текстовую релевантность, но потерять значительное число переходов из-за незаинтересованности людей. д.), -индексировать их.
д.), -индексировать их. В этом случае это также будет несколько h2 (см. случай № 5 ниже).
В этом случае это также будет несколько h2 (см. случай № 5 ниже). Для этого выберите тот, который связан с сайтом (= получает ссылки внутри сайта) и выполните перенаправление 301 с неправильного URL-адреса на правильный + удалите все внутренние ссылки, сделанные по дублирующемуся URL-адресу.
Пример:
Для этого выберите тот, который связан с сайтом (= получает ссылки внутри сайта) и выполните перенаправление 301 с неправильного URL-адреса на правильный + удалите все внутренние ссылки, сделанные по дублирующемуся URL-адресу.
Пример: