Meteor.JS — Веб-платформа на языке JavaScript / Хабр
Веб-платформа на языке JavaScript
Статьи Авторы Компании
Сначала показывать
Порог рейтинга
zasonnik
Блог компании МойОфис JavaScript *Node.JS *Meteor.JS *
В последнее время появляется довольно много Fullstack-фреймворков, они становятся популярны, их обсуждают.
Если посмотреть на результаты The State of JS 2021 в разделе «Библиотеки — Бэкенд-фреймворки», то минимум 5 из них (возможно, больше) будут как раз FullStack.
Однако на наш взгляд, область их применимости несколько ограничена. Почему — объясняем под катом.
Читать далее
Всего голосов 64: ↑59 и ↓5 +54
Просмотры6.2K
Комментарии 22
afrokick
Разработка веб-сайтов *JavaScript *NoSQL *Node.JS *Meteor.JS *
На Хабре уже давно не было статей по Метеору, поэтому хотелось бы поделиться нашей историей.
Расскажу про наш проект, как мы пришли к Meteor и как на нем летаем. Постараюсь не углубляться в детали или очень специфические вещи — их оставлю на обсуждение, либо отдельную статью.
Постараюсь не углубляться в детали или очень специфические вещи — их оставлю на обсуждение, либо отдельную статью.
Читать дальше →
Всего голосов 16: ↑8 и ↓8 0
ПросмотрыКомментарии 5
comerc
Разработка веб-сайтов *JavaScript *Meteor.JS *ReactJS *
React без Redux, как водка без пива — деньги на ветер. Если React решает вопрос «интерфейс — функция состояния», то Redux предлагает архитектуру движения данных в приложении. Но вот незадача, что выбрать для взаимодействия с бекендом? В случае с REST-API, можно дергать Fetch, или взять чуть более функциональный Axios. Для WebSocket-ов есть Socket.io (крайне рекомендую к прочтению). А какие могут быть инструменты уровнем повыше? Реализация транспорта данных между фронтeндом и бекендом — не наша печаль.
Читать дальше →
Всего голосов 21: ↑12 и ↓9 +3
Просмотры10K
Комментарии 11
mushamib
JavaScript *Программирование *Angular *Meteor.JS *ReactJS *
Recovery mode
Недавно JavaScript занял место среди лучших языков для изучения по версии IBM в 2017 году. На данном этапе он используется, как для клиентской, так и для серверной части и помогает проектировать привлекательные интерфейсы, обогащать веб-приложения многочисленными функциями и фичами, изменять веб-страницы в реальном времени и много другое.
На данном этапе он используется, как для клиентской, так и для серверной части и помогает проектировать привлекательные интерфейсы, обогащать веб-приложения многочисленными функциями и фичами, изменять веб-страницы в реальном времени и много другое.
Читать дальше →
Всего голосов 65: ↑37 и ↓28 +9
Просмотры96K
Комментарии 72
olegbunin
Блог компании Конференции Олега Бунина (Онтико) JavaScript *Angular *Meteor.JS *ReactJS *
Сергей Аверин ( XEK )
Изначально я хотел сделать доклад про сравнение фреймворков, но потом подумал, что закидают помидорами, поэтому доклад — просто адский троллинг, как водится у меня. И он, скорее, не про HighLoad, а про менеджерскую задачу, которая стоит над всем этим делом, включая фронтенд.
Про что же, все-таки, получился доклад? Доклад про то, как выбирали новый фреймворк, почему выбирали, и какие задачи решали.
Читать дальше →
Всего голосов 103: ↑93 и ↓10 +83
Просмотры56K
Комментарии 183
drdimitru
Разработка веб-сайтов *MongoDB *Meteor.JS *
Tutorial
Пример настройки MongoDB с закрытым доступом через сеть Интернет. В данной статье приведен пример разворачивания трех Replica Set и активацией OpLog на одном сервере. OpLog необходим «реактивным» приложениям, которые следят (слушают) за изменениями в MongoDB, например для приложений на основе Meteor (для отключения long-polling’а).
Читать дальше →
Рейтинг 0
Просмотры11K
Комментарии 0
Разработка веб-сайтов *Совершенный код *Meteor.JS *
Recovery mode
Непросто отказываться от иллюзий, но пришла пора подвести черту. Может кому-то сгодится на распутье выбора. Ну и внукам потом буду показывать. Этой истории уже 20 лет. Краткое содержание: фреймворки — больше никогда; выход есть.
Читать дальше →
Всего голосов 73: ↑22 и ↓51 -29
Просмотры11K
Комментарии 27
comerc
Разработка веб-сайтов *CSS *Совершенный код *HTML *Meteor.JS *
Tutorial
Котаны!
Вы знаете про Meteor? Ну да — странный вопрос.
Вы знаете про CSS-Modules? Прощай БЭМ.
Вы знаете про SugarSS? Прощай SASS.
Перец из Техаса сегодня принял мой pull-request. И всем этим счастьем теперь можно пользоваться. CoffeeScript, Jade, SugarSS — полный комплект для кошерного кода.
И всем этим счастьем теперь можно пользоваться. CoffeeScript, Jade, SugarSS — полный комплект для кошерного кода.
Читать дальше →
Всего голосов 13: ↑4 и ↓9 -5
Просмотры5.9K
Комментарии 37
comerc
Разработка веб-сайтов *JavaScript *Совершенный код *HTML *Meteor.JS *
Recovery mode
Tutorial
Тут мелькнула статья, как чувак, выбирая инструментарий, ничего не мог написать. Это про меня! Под Новый год нашёл ViewModel.org. А внутри прекрасный Two-Way Binding. Но не проходит ощущение ящика в гараже, заваленного гаечными ключами вперемешку с «лишними» деталями. Наглядный пример, как в собственной же демке пришлось ввернуть костыль, гы-гы. И я застрял на четыре месяца — хобби по вечерам после работы. Перебрал все пакеты, хоть как-то полезные для Blaze.
Очень сложно сделать просто, как известно. Зацените:
Читать дальше →
Всего голосов 19: ↑12 и ↓7 +5
Просмотры15K
Комментарии 6
sijio
Разработка веб-сайтов *JavaScript *Программирование *Node.JS *Meteor.JS *
Из песочницы
Tutorial
Введение: Зачем нужен RESTful сервис на Meteor
Meteor привлекает простотой использования и возможностью очень быстро создать работающее приложение с минимальным набором функций. У Meteor — хорошо развитое сообщество. Есть множество полезных дополнительных модулей, которые не требуют сложной настройки, и могут быть использованы сразу после установки. Есть хорошая документация, примеры и большое количество постов на форумах, вроде StackOverflow. Meteor — это full-stack фреймворк, который предлагает удобную и многофункциональную интеграцию сервера с клиентом. Так зачем же выходить за рамки этого взаимодействия, и создавать RESTful сервис?
Meteor — это full-stack фреймворк, который предлагает удобную и многофункциональную интеграцию сервера с клиентом. Так зачем же выходить за рамки этого взаимодействия, и создавать RESTful сервис?
Клиент-серверное приложение, по-сути, состоит из 2 независимых частей, которые взаимодействуют посредством определенного интерфейса. При этом каждая из частей клиент-серверного приложения может создаваться разными людьми или командами. Разработчики клиенсткой части вовсе не ограничены использованием Meteor, они могут использовать любой другой JS фреймворк, клиент даже не обязательно должен быть написан на JS, это может быть к примеру приложение Android, написанное на Java, или iOS, написанное на Objective C.
Именно эти причины заставили меня выбрать Meteor для построения back end в моем проекте, и искать пути для создания RESTful сервиса на Meteor.
Читать дальше →
Всего голосов 12: ↑11 и ↓1 +10
Просмотры15K
Комментарии 6
23derevo 000Z» title=»2016-04-19, 10:05″>19 апреля 2016 в 10:05
Блог компании JUG Ru Group JavaScript *Node.JS *Angular *Meteor.JS *
Всем привет.
5 июня мы вместе с SPb Frontend проведем в Питере большую конференцию по JavaScript во всех его проявлениях: клиентский и серверный, библиотечный и сам-по-себе, олдскульный и авангардный.
Конференция называется HolyJS (неплохо, правда?).
Сайт конференции: http://holyjs.ru
Докладов будет около 20, параллельных залов — 3.
Среди подтвержденных докладов:
- Известный технический блогер, фанат Clojure и автор DataScript Никита tonsky Прокопов сделает доклад о том, как организовать работу с состоянием и данными приложения в условиях распределенности, плохой связи и сложной структуры;
- Легенда ASP.NET Дино Эспозито объяснит о том, как аккуратно (умнее, чем через user agent) определять клиентские устройства, чтобы адаптировать под них UI/UX;
- Руководитель фронтенд-разработки в Avito и автор basis.
 js Роман Дворнов сделает доклад о CSSO — инструменте для минификации CSS;
js Роман Дворнов сделает доклад о CSSO — инструменте для минификации CSS; - Виктор Грищенко расскажет про Swarm — инструмент для синхронизации данных между разными устройствами;
- Денис Мишунов расскажет о психологических и технических приемах и примерах, позволяющих управлять восприятием пользователя и помогают сделать ваш сайт «быстрым» в юзерском понимании.
Читать дальше →
Всего голосов 18: ↑14 и ↓4 +10
Просмотры7.2K
Комментарии 23
maggg
Разработка веб-сайтов *JavaScript *Node.JS *Meteor.JS *
Вы можете делать всё, что вам нужно, с помощью Meteor, и вы можете делать это легко. Такой подход вдохновил разработчиков на добавление команды meteor deploy, которая должна была волшебным образом закрыть все потребности в развёртывании приложений. Но не закрыла.
Но не закрыла.
meteor deploy работает, только если вы используете облачное решение Galaxy (от 0.035 $ в час) или бесплатный хостинг на Meteor.com (который закрывается уже 25 марта).
Запустить приложение на своём сервере можно: нужно собрать его под выбранную платформу, отправить на сервер и запустить как обыкновенное Node.js-приложение. Правда, вместо запуска посыпятся сообщения об ошибках. Чтобы всё прошло хорошо, важно использовать правильную версию Node.js. Вот гарантированно работоспособная инструкция.
Читать дальше →
Всего голосов 11: ↑9 и ↓2 +7
Просмотры14K
Комментарии 31
mannaro
JavaScript *Node.JS *Meteor.JS *
Доброе время суток, хабраюзер! Сегодня мы попытаемся немного разобрать реактивность, которая лежит в основе одного из самых хипстерских фреймворков — Meteor.
Для начала приведем немного сухой теории из Википедии:
Реактивное программирование — парадигма программирования, ориентированная на потоки данных и распространение изменений. Это означает, что должна существовать возможность легко выражать статические и динамические потоки данных, а также то, что выполняемая модель должна автоматически распространять изменения сквозь поток данных.
К примеру, в императивном программировании присваивание a = b + c будет означать, что переменной a будет присвоен результат выполнения операции b + c, используя текущие (на момент вычисления) значения переменных. Позже значения переменных b и c могут быть изменены без какого-либо влияния на значение переменной a.
Сразу оговорюсь, что данный пост нацелен больше на садистов новичков, нежели на матерых JS-гуру.
* велосипедируем — пишем свой велосипед, подглядывая на уже готовую реализацию.
Читать дальше →
Всего голосов 15: ↑12 и ↓3 +9
Просмотры18K
Комментарии 19
Zav 000Z» title=»2015-08-25, 16:01″>25 августа 2015 в 16:01
Разработка веб-сайтов *Разработка игр *Node.JS *Meteor.JS *
Здравствуйте, меня зовут Александр Зеленин и я веб-разработчик. Последние полгода занимался разработкой многопользовательской космической браузерной стратегии. На текущий момент мы уже находимся на стадии закрытого бета тестирования (доступного для вложившихся) и запустили компанию на бумстартере.
В этом посте хочу рассказать про процесс разработки игры с нуля силами двух человек.
Читать дальше →
Всего голосов 36: ↑31 и ↓5 +26
Просмотры57K
Комментарии 84
x512
Разработка веб-сайтов *JavaScript *SQL *Node.JS *Meteor.JS *
В популярной платформе для быстрого создания веб-приложений скоро появится официальная поддержка SQL. Ранее разработчики неоднократно отказывались это делать, мотивируя тем, что SQL не вписывается в философию проекта. Однако, настойчивость сообщества сделала своё дело и уже сейчас вы можете попробовать предварительную реализацию поддержки SQL в Meteor. Все подробности — под катом!
Ранее разработчики неоднократно отказывались это делать, мотивируя тем, что SQL не вписывается в философию проекта. Однако, настойчивость сообщества сделала своё дело и уже сейчас вы можете попробовать предварительную реализацию поддержки SQL в Meteor. Все подробности — под катом!
Читать дальше →
Всего голосов 14: ↑12 и ↓2 +10
Просмотры9.8K
Комментарии 4
drondo
Angular *Meteor.JS *
Перевод
Если вы еще не слышали о Meteor, то как раз пришло время для знакомства. Meteor обеспечит вас поддержкой real-time режима в ваших приложениях, а также предоставит full-stack среду разработки под javascript/nodejs. Эта платформа является наиболее «звездной» в числе nodejs-фрейворков(а также входит в 10-ку самых «звездных» репозитариев на Github). Так что же, все эти людей просто ошибаются?
Так что же, все эти людей просто ошибаются?
Читать дальше →
Всего голосов 16: ↑12 и ↓4 +8
Просмотры31K
Комментарии 15
vitaly_KF
JavaScript *Node.JS *Meteor.JS *
Tutorial
Привет.
Сегодня я попробую рассказать, как написать простенькую, но вполне рабочую систему Email-приглашений для своего Meteor приложения.
Зачем это может понадобиться? Например — если вы разрабатываете приложение, в котором несколько людей должны работать в рамках одной группы над каким-либо проектом. Это может быть к примеру учебное расписание, которое может редактировать несколько людей или каталог продукции Интернет-магазина компании.
В сети уже есть одно руководство на английском и CoffeScript, но мне описанный там подход показался неудобным и я решил реализовать собственную систему инвайтов для своего проекта, а затем поделиться ею с хабражителями.
Итак, наш пример будет уметь:
1) Отображать интерфейс приглашений включая список существующих приглашений и форму для отправки нового;
2) Сохранять все приглашения в базе данных;
3) Следить за статусами приглашений;
4) Отправлять приглашения на email;
5) Следить за ролями пользователей;
6) Активировать приглашения новых пользователей;
7) Использовать кучу сторонних модулей.
Внимание: Пример будет рассмотрен на основании живого проекта, так что просто скопировать и вставить его к себе, вероятно, не получится…
Читать дальше →
Всего голосов 10: ↑6 и ↓4 +2
Просмотры10K
Комментарии 3
drdimitru
Разработка веб-сайтов *JavaScript *Meteor.JS *
Tutorial
Снижаем количество вычислений и продлеваем жизнь мобильного устройства. Допустим, у пользователя открыта страница сайта на которой воспроизводится видео, проигрывается музыка, запущено приложение с 3d-графикой, но в данный момент он
Допустим, у пользователя открыта страница сайта на которой воспроизводится видео, проигрывается музыка, запущено приложение с 3d-графикой, но в данный момент он не смотрит на нее пользуется другим приложением, просматривает другую вкладку в браузере, или отвлекся на телефонный разговор и т.д., долгом разработчика является улучшить UX и/или продлить жизнь мобильного устройства пользователя.
Читать дальше →
Всего голосов 16: ↑11 и ↓5 +6
Просмотры18K
Комментарии 9
MagicMoments
JavaScript *Meteor.JS *
Из песочницы
В течение какого-то времени мне довелось работать в стартапе. В качестве бэк-энда (и фронт-энда) мы использовали Meteor.js. В какой-то момент мы столкнулись с необходимостью реализации двух-факторной аутентификации. В этой статье я бы хотел рассказать т том, как реализовать эту фичу в Meteor.js.
В этой статье я бы хотел рассказать т том, как реализовать эту фичу в Meteor.js.
Под катом вы не найдете ни одного скриншота/картинки, зато увидите весь код, необходимый для реализации.
Читать дальше →
Всего голосов 17: ↑13 и ↓4 +9
Просмотры8.8K
Комментарии 0
Dominis
Meteor.JS *
Из песочницы
Некоторое время назад мне пришлось окунуться в Meteor. Несмотря на то, что javascript я не люблю, coffeescript еще больше, а node.js меня приводит в бешенство, Meteor очень быстро снискал моё признание и любовь. Я не работал с ним до версии 1.0+, насколько я знаю, там было достаточно много ужасов, однако сейчас, лично для меня, это очень удобный инструмент под небольшие интерактивные проекты. Потому очень хочется поделиться тем, что может облегчить использование данного инструмента другим людям.
Мой опыт работы с Meteor не такой большой, чтобы взять и начать что-то сложное раскладывать по полочкам. Однако я столкнулся с некоторыми вещами, побился о них головой и нашел какие-то решения. И в этой статье я хочу поделиться своими наблюдениями/советами по работе с jade в Meteor. К сожалению, с ним всё не так здорово, как с чистым jade-ом.
Читать дальше →
Всего голосов 8: ↑8 и ↓0 +8
Просмотры5.7K
Комментарии 11
Веб фреймворк Meteor и Electron
Meteor.js и Electron – кроссплатформенные фреймворки для разработки приложений на JavaScript, Node, HTML и CSS. Я попытался выяснить, какой из этих веб-фреймворков лучший для написания десктопных приложений.
Веб-фреймворк Meteor
Meteor — веб фреймворк, который предназначен для создания Javascript-приложений. Для этого фреймворк нужно установить на компьютер и работать с проектами через команды. Он включает в себя API, инструменты разработки, пакеты из Node.js, а также базовую поддержку Javascript-сообщества.
Для этого фреймворк нужно установить на компьютер и работать с проектами через команды. Он включает в себя API, инструменты разработки, пакеты из Node.js, а также базовую поддержку Javascript-сообщества.
Чтобы начать работать с Meteor, перейдите на официальный сайт фреймворка и установить его на ПК (есть версии для Windows, Mac или Linux). Затем нужно создать приложение при помощи команды meteor create myapp и запустить meteor. После чего будет запущен локальный сервер для разработки. Если вам нужно больше подробностей, ознакомьтесь с руководством Meteor.
В состав Meteor входит библиотека пакетов Atmosphere, в которой есть всё необходимое для работы с фреймворком. Meteor также позволяет использовать npm. Есть вероятность, что уже в скором будущем пакеты будут переведены на npm. Готовые Meteor-приложения также можно перевести в библиотеки, чтобы использовать их внутри других проектов.
Так как Meteor создает приложения на базе Node, вам потребуется хостинг Node. Лучший хостинг для Meteor js — Galaxy, основанный на Amazon Web Services (AWS). Использование этого хостинга упрощает процесс запуска.
Использование этого хостинга упрощает процесс запуска.
Galaxy позволяет вести логи, собирать аналитику, мониторить, обновлять и постоянно интегрировать что-то новое, переносить проекты, а также пользоваться специальными инструментами.
Создаваемое вами приложение также может быть адаптировано под Android или iOS. Для этого понадобятся дополнительные настройки и инструменты. Но добавить их достаточно просто, а для тестирования можно использовать эмуляторы. Meteor для Windows не поддерживает мобильные сборки (билды). Эта способность есть у Cordova, который является фреймворком, преобразующим веб-языки в мобильные приложения.
На сайте Meteor js Windows сказано, что он позволяет разрабатывать десктопные приложения. Но в действительности это не так.
Meteor подходит для создания того, что запускается на сервере, и работает в браузере или на iOS/Android. Он представляет собой фреймворк, оборудованный модулями и интерфейсами.
Другие фреймворки (например, Ember), предназначены только для front-end разработки. Meteor поддерживает интеграцию и применение большинства популярных Javascript-библиотек и фреймворков (Angular и React).
Meteor поддерживает интеграцию и применение большинства популярных Javascript-библиотек и фреймворков (Angular и React).
Meteor js изначально подготовлен к интеграции с MongoDB на серверной стороне и MiniMongo на стороне клиента. Здесь довольно просто создать набор данных и начать использовать их в базе.
Electron
Electron предназначен для создания кроссплатформенных приложений, работающих как десктопные. Здесь разработка также происходит на JavaScript, HTML, CSS и с использованием различных Node-библиотек. Но создаваемое приложение компилируется в нативные программы для Windows, Linux и Mac. Как раз этой функции не хватает в Meteor.
Electron был разработан командой Github специально для редактора Atom, и с того времени используется для системы лайков в Microsoft и Facebook.
Интерфейс контейнера управляется с помощью Chromium и использует сервер Node.JS для вывода приложения внутри контейнера. Это автономный веб-сервер, работающий во фрейме, который не сильно отличается от вкладки в браузере Chrome.
Данный фреймворк позволяет использовать React, Angular или библиотеки Node. Но здесь не придётся запускать PHP, Ruby или Java.
За счёт Chromium создаваемые приложения осуществляют доступ к определенным функциям операционной системой, будь то диалоговые окна, меню или оповещения. Приложения для Windows можно упаковать и выполнять при помощи установщика. У вас будет доступ к файловой системе и возможность хранить данные различными способами.
Если хотите увидеть Electron в действии, то вы уже делаете это. Многие приложения основываются на этом фреймворке: Slack, Visual Studio Code, Nylas N1, Brave Browser и редактор Atom.
Что касается приложений под Mac, то вам понадобится версия операционной системы не ниже 10.9, 64bit. В случае с Windows потребуется Windows 7 или выше, 32bit или 64bit (но не версии ARM). Ситуация с Linux зависит от библиотек, но с точностью можно сказать, что приложения будут работать на Ubuntu 12.04 (и выше), Fedora 21 и Debian 8.
Для хранения данных предусмотрено множество вариантов. Самый простой – LocalStorage. Но его может оказаться недостаточно, так как объём исчисляется в мегабайтах. Следующим по счёту JSON-хранилищем, которое удобно использовать для настроек и состояний называется electron-json-storage. Ещё можно использовать Pouchdb, но доводилось слышать много жалоб на производительность этой СУБД, если код насчитывает свыше 50 тысяч строк.
Самый простой – LocalStorage. Но его может оказаться недостаточно, так как объём исчисляется в мегабайтах. Следующим по счёту JSON-хранилищем, которое удобно использовать для настроек и состояний называется electron-json-storage. Ещё можно использовать Pouchdb, но доводилось слышать много жалоб на производительность этой СУБД, если код насчитывает свыше 50 тысяч строк.
Идеальным вариантом будет IndexedDB. Для работы с ней есть различные инструменты и API, вроде Dexie.js. Здесь даже есть локальные хранилища для БД, вроде NeDB.
Electron компилирует десктопные приложения под Windows, Linux и Mac. Meteor js обучение показало, что он создает веб-приложения с возможностью адаптации под iOS и Android с помощью Cordova.
Возникает очевидный вопрос: могу ли я создать Meteor-приложение, но запустить его как контейнер Electron? Ответ – да!
Загвоздка в том, что вряд ли для этого существует удобный способ. Есть много разных методов. Лучше начать изучать этот вопрос с форумов Meteor. Также можно обратиться к Electrometeor – проекту для запуска Meteor в Electron. Но учтите, что этой утилите уже несколько лет. Я не знаю, работает ли она с последними версиями Meteor.
Также можно обратиться к Electrometeor – проекту для запуска Meteor в Electron. Но учтите, что этой утилите уже несколько лет. Я не знаю, работает ли она с последними версиями Meteor.
Я бы и сам хотел попробовать скомбинировать два этих фреймворка. Результатом такого слияния должно стать приложение, которое будет работать в веб, компилироваться под iOS и Android, а также работать на всех десктопных операционных системах. При этом все варианты реализации будут основываться на одной и той же базе исходного кода.
Конкурентов Electron не так и много. Среди них можно выделить NW.js (прежнее название «node-webkit»). Оба фреймворка построены на движке V8 Chromium JS, но Electron лучше с точки зрения функционала.
Есть и другие способы скомпилировать создаваемые приложения под несколько платформ, но Electron лучше всего подходит для работы с HTML, JS, CSS и Node. Xamarin, к примеру, делает всё то же самое, но на C#.
Сильнейшим конкурентом Meteor js Windows считается Express – фреймворк также основанный на Node. js. В дополнение к Express можно использовать Feathers, который добавляет новые модули и функции для разработки приложений в режиме реального времени.
js. В дополнение к Express можно использовать Feathers, который добавляет новые модули и функции для разработки приложений в режиме реального времени.
Meteor – фреймворк для разработки, тестирования, профилирования, запуска, обновления и мониторинга полноценных веб-приложений. С помощью Cordova можно адаптировать любой проект под iOS или Android. После этого можно превратить приложение в полноценную десктопную программу, работающую в Windows, Mac и Linux.
Учтите, что Meteor подходит только для работы с маленькими приложениями.
Electron можно использовать, если необходимо разрабатывать кроссплатформенные десктопные приложения, работающие как офлайн, так и онлайн. При этом желательно чтобы разработка велась на JavaScript, HTML, CSS, Node с использованием библиотек npm. Electron является простым Node-сервером, работающим в контейнере Chromium на движке JavaScript V8. Теоретически, в нём можно запускать любые старые Node-приложения, независимо от того, разработано оно на Meteor js или нет.
Если вы разработали приложение при помощи Electron, а затем хотите запустить его в веб, то придётся разобрать его до базового Node-проекта без использования API Electron. Проще будет сначала создать веб-приложение, а затем думать о том, как скомпилировать его для работы на настольных ПК.
Надеюсь, сегодняшняя статья поможет вам определиться, какой фреймворк использовать в следующем проекте – Electron или Meteor js. Я рекомендую познакомиться с обоими фреймворками.
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, отклики, подписки!
Вадим Дворниковавтор-переводчик статьи «What’s the Difference between Meteor and Electron?»
Meteor — реактивный JS фреймворк | dev.by
Метеор – это довольно молодая платформа с открытым кодом, существенно облегчающая разработку веб-приложений реального времени. Код этого фреймворка работает поверх Node.js, и для связи с браузерами использует Distributed Data Protocol.
У этого фреймворка есть несколько очевидных плюсов для любителей JS.
Чистый-чистый JS
Вы можете писать свои приложения на чистом JS, при этом использовать одни и те же куски кода как на сервере, так и на клиенте. Включая API и работу с базами данных (предлагают к использованию MongoDB). Разделение зон ответственности кода радует своей простотой:
Шаблоны, реактивность, клиент-серверный протокол и не только прототипирование
if (Meteor.isServer)
{
//ваш код
}
if (Meteor.isClient)
{
//ваш код
}
Свои шаблоны
Создание шаблонов для вашего приложения – очень простое и приятное занятие. Время подготовки, например, вашей верстки зависит только от сложности самой верстки. Приложение практически не вносит существенных корректив. Одно из самых приятных натягиваний шаблона на логику, которое я встречал.
Более того, как только меняется информация в базе данных или шаблоне, изменения произойдут и на странице вашего приложения, причем без перезагрузки страницы. Вы можете просто писать свой код, и изменения будут применяться автоматически незаметно для пользователей. В идеальном мире пользователь вообще не заметит, что приложение обросло новым функционалом или пропала досадная ошибка в поведении приложения.
Вы можете просто писать свой код, и изменения будут применяться автоматически незаметно для пользователей. В идеальном мире пользователь вообще не заметит, что приложение обросло новым функционалом или пропала досадная ошибка в поведении приложения.
Index.html
<head>
<title>Realtime </title>
</head>
<body>
{{> header }}
</body>
header.html
<template name="header">
<h2>Hello!</h2>
<p>Hello, {{username}}.</p>
</template>
К слову, вы довольно легко можете поменять шаблонизатор – заявлена поддержка всего и вся. Выкатили эту возможность буквально пару месяцев назад, но жалоб в Сети практически нет.
Реактивное приложение
Когда пользователь вводит какие-то данные в ваше приложение, он получает обратную связь мгновенно, без необходимости ждать ответа сервера (привет любителям реактивного программирования!).
Например, при редактировании своего профиля на сайте пользователь меняет содержимое какого-нибудь поля и, после нажатия кнопки «сохранить», получает результат сразу в браузере. Измененные данные сохраняются в локальной базе данных (по факту фреймворк использует две БД: одну на стороне сервера, вторую на стороне клиента – прямо в браузере), и обмен данными с сервером идет уже в фоновом режиме. Однако если сервер все-таки отклонит запрос или возникнет ошибка – пользователь узнает об этом максимально быстро и просто.
Стоит учитывать, что большинство негативных побочных эффектов асинхронной программной модели снимаются автоматически, что безумно приятно и удобно в разработке.
Distributed Data Protocol
Это клиент-серверный протокол для запросов и обновления базы данных на стороне сервера и для актуализации приложения на стороне клиента. Для своей работы использует паттерн «издатель-подписчик», который максимально подходит под парадигму фреймворка. Он определяет зависимость типа «один ко многим» между объектами таким образом, что при изменении состояния одного объекта все зависящие от него прочие объекты оповещаются об этом и автоматически обновляются.
Он определяет зависимость типа «один ко многим» между объектами таким образом, что при изменении состояния одного объекта все зависящие от него прочие объекты оповещаются об этом и автоматически обновляются.
Сам протокол был создан непосредственно для использования в Метеоре. Его силами обычно передаются данные, а не готовый HTML-код.
Не только прототипирование
Если раньше подобные фреймворки нередко использовали только для быстрого прототипирования (показать, как работает интерфейс – быстро и с нормальной логикой поведения приложения – дорогого стоит), то сейчас Метеор используют на вполне серьезных проектах. В Сети есть довольно большое количество материала по масштабированию проектов, использующих эту платформу.
Отрадно видеть, что недавняя «игрушка», приятное дополнение к более традиционным подходам к программированию вырастает в нечто самостоятельное. При этом оставаясь простым, как три копейки. Установить Метеор, развернуть его и опубликовать тестовое приложение в Сети можно буквально в несколько команд в терминале.
Просто попробуйте на этой странице: https://www.meteor.com/examples.
А пользователи Windows могут сделать это еще проще: http://win.meteor.com.
Простота равна производительности
Платформа изначально разрабатывалась с учетом простоты обучения. Для начала разработки достаточно установить Метеор, многие вещи он делает на фоне, самостоятельно. Например, Метеор автоматически синхронизирует данные между всеми вашими пользователями в реальном времени: вы не будете думать об этом, пока не появится необходимость добавить какие-нибудь правила, например, касающиеся ролей пользователей в приложении.
Немаловажную роль в простоте обучения Метеору играет и понятное прозрачное API.
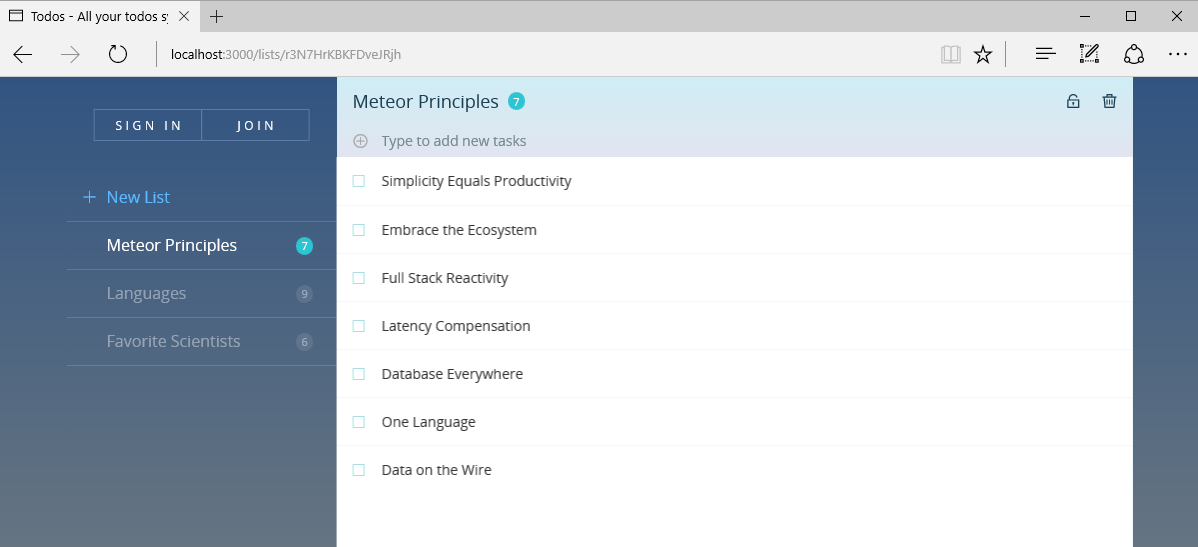
Увидеть простоту реализации небольшого приложения на Метеоре можно на сайте IBM (русская версия).
«Толстые» клиенты – будущее Сети
Реальность такова, что задачи для разработчика движутся вперед семимильными шагами, и «толстые» клиенты – логичное решение для их выполнения. Пользователи привыкли к реактивным твиттеру или фейсбуку и хотят видеть подобное поведение приложений и на других сайтах. Они хотят получить информацию немедленно, ожидание загрузки страницы стало раздражающим фактором.
Пользователи привыкли к реактивным твиттеру или фейсбуку и хотят видеть подобное поведение приложений и на других сайтах. Они хотят получить информацию немедленно, ожидание загрузки страницы стало раздражающим фактором.
Судя по всему, нужно становится более гибкими в разработке и привыкать к новым реалиям, возможно, и с помощью Метеора. Я не призываю взять и бросить все классические подходы к программированию (в настоящее время это весьма сложно), но комбинировать старое и новое и уделять внимание желанием пользователя вашего приложения просто необходимо.
Метеор – это одна из первых ласточек будущего интернета, ведь востребованность возможности взаимодействия с пользователями в реальном времени будет только расти.
Введение | Путеводитель по Метеорам
Что такое Метеор?
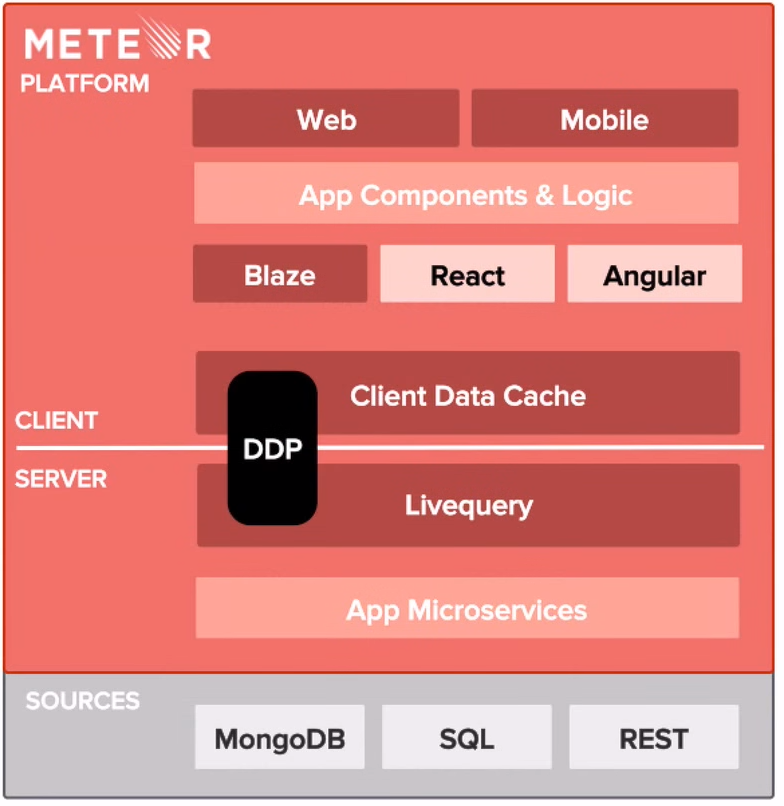
Meteor — полнофункциональная платформа JavaScript для разработки современных веб-приложений и мобильных приложений. Meteor включает в себя ключевой набор технологий для создания реактивных приложений с подключенным клиентом, инструмент сборки и тщательно подобранный набор пакетов из Node. js и общего сообщества JavaScript.
js и общего сообщества JavaScript.
Meteor позволяет разрабатывать на одном языке , JavaScript, во всех средах: сервер приложений, веб-браузер и мобильное устройство.
Meteor использует данные по проводу , что означает, что сервер отправляет данные, а не HTML, и клиент их отображает.
Meteor включает в себя экосистему , осторожно и взвешенно предоставляя вам лучшие части чрезвычайно активного сообщества JavaScript.
Meteor обеспечивает полную реактивность стека , позволяя вашему пользовательскому интерфейсу плавно отражать истинное состояние мира с минимальными усилиями по разработке.
Быстрый запуск
Установите последнюю официальную версию Meteor, следуя инструкциям в нашей документации.
После того, как вы установили Meteor, откройте новое окно терминала и создайте проект:
meteor create myapp
Запустить локально:
cd myapp установка метеора npm метеор # Сервер Meteor работает по адресу: http://localhost:3000/
Meteor поставляется с пакетом npm, поэтому вы можете ввести
meteor npm, не беспокоясь об установке самостоятельно.Если хотите, вы также можете использовать глобально установленный npm для управления вашими пакетами.
Ресурсы Meteor
Начать работу с Meteor можно на странице руководств.
Meteor Examples — список примеров использования Meteor. Вы также можете включить свой пример с Meteor.
После того, как вы ознакомитесь с основами, Meteor Guide содержит промежуточный материал о том, как использовать Meteor в крупномасштабном приложении.
Посетите дискуссионные форумы Meteor, чтобы объявить о проектах, получить помощь, поговорить о сообществе или обсудить изменения в ядре.
Сообщество Meteor Slack — лучшее место, где можно задать (и ответить!) технические вопросы, а также встретиться с разработчиками Meteor.
Атмосфера — это хранилище пакетов сообщества, разработанных специально для Meteor.
Что такое гид по метеорам?
Это набор статей с изложением мнений о передовых методах разработки приложений с использованием платформы Meteor. Наша цель — охватить шаблоны, которые являются общими для разработки всех современных веб-приложений и мобильных приложений, поэтому многие задокументированные здесь концепции не обязательно относятся к Meteor и могут быть применены к любому приложению, созданному с упором на современные интерактивные пользовательские интерфейсы.
Наша цель — охватить шаблоны, которые являются общими для разработки всех современных веб-приложений и мобильных приложений, поэтому многие задокументированные здесь концепции не обязательно относятся к Meteor и могут быть применены к любому приложению, созданному с упором на современные интерактивные пользовательские интерфейсы.
Ничего в руководстве по Meteor не требуется для создания приложения Meteor — вы, безусловно, можете использовать платформу способами, противоречащими принципам и шаблонам руководства. Тем не менее, это руководство является попыткой задокументировать лучшие практики и соглашения сообщества, поэтому мы надеемся, что большинство сообщества Meteor выиграют от принятия описанных здесь практик.
API платформы Meteor доступны на сайте документации, и вы можете просматривать пакеты сообщества в атмосфере.
Целевая аудитория
Руководство предназначено для разработчиков среднего уровня, которые немного знакомы с JavaScript, платформой Meteor и веб-разработкой в целом. Если вы только начинаете работать с Meteor, мы рекомендуем начать с руководств.
Если вы только начинаете работать с Meteor, мы рекомендуем начать с руководств.
Примеры приложений
Если вы хотите увидеть некоторые примеры, у нас есть специальный репозиторий с несколькими примерами, предоставленными сообществом, демонстрирующими множество концепций, которые можно использовать при реализации вашего приложения с помощью Meteor. Узнать больше вы можете здесь.
Разработка руководства
Содействие
Текущая разработка руководства Meteor происходит в открытом доступе на GitHub. Мы поощряем запросы на вытягивание и вопросы для обсуждения проблем с любыми изменениями, которые могут быть внесены в контент. Мы надеемся, что открытый и честный процесс позволит понять, что мы планируем включить в руководство и какие изменения будут в будущих версиях Meteor.
Цели проекта
Принятые решения и практики, изложенные в руководстве, обязательно должны быть самоуверенный . Некоторые передовые методы будут выделены, а другие действительные подходы проигнорированы. Мы стремимся достичь консенсуса в сообществе по основным решениям, но всегда будут другие способы решения проблем при разработке вашего приложения. Мы считаем, что важно знать, каков «стандартный» способ решения проблемы, прежде чем переходить к другим вариантам. Если альтернативный подход окажется лучше, он должен быть включен в будущую версию руководства.
Мы стремимся достичь консенсуса в сообществе по основным решениям, но всегда будут другие способы решения проблем при разработке вашего приложения. Мы считаем, что важно знать, каков «стандартный» способ решения проблемы, прежде чем переходить к другим вариантам. Если альтернативный подход окажется лучше, он должен быть включен в будущую версию руководства.
Важной функцией направляющей является формирует будущее развитие на платформе Meteor. Документируя лучшие практики, руководство освещает области платформы, которые могут быть лучше, проще или более производительными, и, таким образом, будет использоваться для выбора многих будущих платформ.
Точно так же пробелы в платформе, отмеченные в руководстве, часто могут быть заполнены пакетами сообщества ; мы надеемся, что если вы увидите возможность улучшить рабочий процесс Meteor, написав пакет, вы воспользуетесь ею! Если вы не знаете, как лучше спроектировать или спроектировать свой пакет, обратитесь на форумы и начните обсуждение.
Почему новичкам в Интернете стоит начать с Meteor | by Meteor Software
Alice Yu
Недавно я имел удовольствие наблюдать, как новичок в веб-разработке впервые попробовал Meteor. Используя книгу Discover Meteor, она написала и развернула свое первое живое веб-приложение за считанные часы после нескольких месяцев игр в Codecademy по вечерам и выходным. Что меня поразило, так это ее явное возбуждение. Это было более чем весело; это вызывало привыкание. Она сравнила кайф с ощущением первого сальто назад.
Этот опыт укрепил мое убеждение, которого я придерживался с тех пор, как сам начал использовать Meteor, и теперь я чувствую себя обязанным сказать вслух: если вашей целью является создание веб-приложений, и вы совершенно новичок в веб-разработке или программировании в В общем, вы должны попробовать написать свое первое веб-приложение с помощью Meteor. Метеор не только для экспертов. Есть много того, что он предлагает новичкам, чего вы не получите от более традиционного стека.
1) Метеор — это полный пакет
Я должен начать с объяснения, что такое Метеор. Meteor — это полнофункциональный JavaScript-фреймворк с открытым исходным кодом, который позволяет легко писать высококачественные веб-приложения за короткое время. Однако, если вы похожи на меня два года назад, такие термины, как «полный стек» и «фреймворк», могут показаться вам немного нечеткими, поэтому вышеизложенное может не иметь большого значения.
Вместо технических уточнений позвольте мне сформулировать это с точки зрения того, что это значит для вашего опыта начинающего разработчика. Существует множество различных технологических компонентов, которые должны работать вместе, чтобы полноценное веб-приложение работало. конкретные компоненты, которые вы выбираете, составляют ваш «стек» (например, какую базу данных вы используете, какой серверный язык программирования вы используете, как вы используете веб-сокеты). Обучение программированию — это только часть картины; большая часть работы обычно заключается в настройке этих компонентов для совместной работы. Вся эта конфигурация не обязательно имеет большое значение для опытных разработчиков, но для начинающих она может быть довольно сложной, потому что вам нужно изучить несколько различных технологий и понять их все на каком-то элементарном уровне.
Вся эта конфигурация не обязательно имеет большое значение для опытных разработчиков, но для начинающих она может быть довольно сложной, потому что вам нужно изучить несколько различных технологий и понять их все на каком-то элементарном уровне.
Метеор устраняет эту сложность. Когда вы устанавливаете Meteor на свой ноутбук и создаете новый проект Meteor, он поставляется в комплекте со всеми необходимыми технологическими компонентами и настраивает их для совместной работы за кулисами, чтобы все просто работало. Это действительно полезно для начинающих, потому что позволяет вам сосредоточиться на обучении программированию, а не на настройке.
Говоря об обучении кодированию, вы, вероятно, знакомы с терминами «front-end разработка» и «back-end разработка», которые соответствуют написанию кода для веб-клиента и сервера соответственно. Обычно вам нужно изучать JavaScript для клиентского кода и другой язык, такой как Python или Ruby, для вашего серверного кода. Действительно, большинство веб-разработчиков специализируются на одном или другом, поэтому, если вы пытаетесь написать веб-приложение самостоятельно, вы буквально выполняете работу двух человек. Meteor позволяет вам писать клиентский и серверный код на JavaScript. В то время как обычно вам нужно изучить два фреймворка, чтобы начать работу, с Meteor вам нужен только один.
Meteor позволяет вам писать клиентский и серверный код на JavaScript. В то время как обычно вам нужно изучить два фреймворка, чтобы начать работу, с Meteor вам нужен только один.
2) Meteor быстро даст вам что показать
Meteor сразу же доставит вас к вашему первому развернутому веб-приложению. Я не могу переоценить воспитательное значение этого. Если вы новичок, то наличие собственного реального проекта, над которым можно работать, очень мотивирует, и это повышает ваши шансы на успех в достижении вашей цели — стать разработчиком.
Впервые я начал заниматься программированием после одного семестра курса CS101 в колледже. Мне понравилось, и я снова заинтересовался, когда закончил учебу и попытался основать стартап. Помню, в то время я придавал большое значение «правильному» изучению программирования, изучая правильные концепции в правильном порядке, чтобы все логически строилось друг на друге, и мне не пришлось бы ничего разучивать в будущем. . Как оказалось, я в основном перехитрил сам себя с таким отношением. Гораздо чаще люди теряют мотивацию или просто заняты другими делами, чем каким-то образом облажаются, учась в несколько несовершенном с педагогической точки зрения порядке.
Гораздо чаще люди теряют мотивацию или просто заняты другими делами, чем каким-то образом облажаются, учась в несколько несовершенном с педагогической точки зрения порядке.
Теперь я думаю, что для новичков очень важно иметь собственный работающий проект, который они хотят улучшить как можно быстрее. Если это то, что вы можете показать всем, это даже лучше. Есть причина, по которой учебная программа Академии Хана по программированию фокусируется на JavaScript, как и Codecademy, когда она только запустилась. И уж точно не потому, что JavaScript педагогически чище, чем Python. Правда в том, что для большинства людей обучение программированию не имеет академической мотивации. Многие люди, которые говорят: «Я хочу научиться программировать», на самом деле говорят: «Я хочу создавать веб-сайты и веб-приложения». Изучение структур данных и алгоритмов — это средство для достижения цели.
Метеор — самая мощная платформа, с которой я сталкивался в этом отношении. Вы можете установить Meteor, создать пример приложения и развернуть его онлайн всего пятью командами в своем терминале.
3) Meteor прост в освоении
Одним из семи принципов Meteor является «Простота равна производительности». Meteor был разработан, чтобы его было легко освоить, в том числе для новичков. Вам не нужно учить все с самого начала. Например, Meteor автоматически синхронизирует данные между всеми вашими пользователями в реальном времени для вас: вам не нужно думать об этом, пока вы не будете готовы добавить собственные правила для того, кто что может видеть.
В дополнение к присущей Meteor доступности по дизайну, он также имеет преимущество замечательных обучающих ресурсов. Когда был выпущен Rails, одним из факторов, побудивших его к внедрению, была исчерпывающая книга по Rails, в которой было показано все, что нужно для запуска приложения Rails в производство, от начала до конца.
Не все фреймворки имеют эквивалент, но у Meteor есть. Ранее в этом году два члена сообщества Meteor (Том Коулман и Саша Грейф) написали интерактивный учебник Discover Meteor. Это одна из самых увлекательных, хорошо продуманных книг по программированию, которые я читал (посмотрите ее обзоры на Hacker News), и она поможет вам от новичка создать клон Hacker News/Reddit в реальном времени с нуля.
В дополнение к Discover Meteor сообщество подготовило множество руководств, серий блогов и справочных материалов, и каждую неделю выходит больше. На нашей странице Learn Meteor представлен краткий список некоторых из лучших ресурсов.
4) Сообщество Meteor, естественно, подходит для начинающих
Программирование — это социальная деятельность; когда вы выбираете новую технологию, вы не просто получаете программное обеспечение, вы присоединяетесь к сообществу. Это люди, которые публикуют пакеты, которые вы будете использовать в своем приложении, и проекты с открытым исходным кодом, которым вы можете следовать в качестве примеров. Они ответят на ваши вопросы о Stack Overflow, предоставят вам отзывы через список рассылки и помогут вам в IRC. Качество сообщества, к которому вы присоединяетесь, оказывает огромное влияние на ваш опыт работы с новой технологией, и я думаю, что сообщество Meteor — это нечто особенное. Метеориты работают над некоторыми продвинутыми и интересными проектами, и все же быть полным новичком здесь совсем не неловко. Я обнаружил, что люди всегда дружелюбны и готовы помочь.
Я обнаружил, что люди всегда дружелюбны и готовы помочь.
Думаю, одна из основных причин в том, что почти все узнают что-то новое. Многие из новых идей в Meteor, такие как компенсация задержки и отправка горячего кода, не являются стандартными даже для опытных разработчиков.
5) Meteor — это будущее
Некоторые люди могут колебаться, стоит ли изучать Meteor, потому что он сильно отличается от программирования в традиционном стеке LAMP или среде MVC, такой как Rails. Я бы сказал, что на самом деле это аргумент в пользу изучения Метеора. Вся сеть движется к толстым клиентам, реактивным интерфейсам и API реального времени. И дело не только в Meteor: многие ведущие технологические компании разработали внутренние фреймворки, которые разделяют одни и те же идеи. У Asana есть Luna, у Facebook есть React, у Airbnb есть Rendr, и это лишь некоторые из них. Если вы изучите Meteor, ваши знания со временем будут становиться все более и более актуальными, а не менее.
Технологии в этом мире развиваются быстро; приложение, которое было самым современным восемь лет назад, сегодня покажется неуклюжим. Ожидания пользователей формируются с помощью многофункциональных реактивных веб-приложений, таких как Facebook и Twitter, и мы, как разработчики, не можем этого выбирать. Лучшие веб-разработчики — это не просто хорошие программисты; они хорошо разбираются в тенденциях отрасли и остаются в курсе новейших инструментов и технологий. Когда вы выбираете, чему учиться, вы хотите ехать туда, где будет шайба, а не там, где она сейчас.
Ожидания пользователей формируются с помощью многофункциональных реактивных веб-приложений, таких как Facebook и Twitter, и мы, как разработчики, не можем этого выбирать. Лучшие веб-разработчики — это не просто хорошие программисты; они хорошо разбираются в тенденциях отрасли и остаются в курсе новейших инструментов и технологий. Когда вы выбираете, чему учиться, вы хотите ехать туда, где будет шайба, а не там, где она сейчас.
Приступая к работе
Если вы хотите сами все это оценить, загляните на нашу страницу Learn Meteor. Для начинающих лучшим ресурсом является книга Discover Meteor, как я описал выше. Это всеобъемлющее руководство, превосходно написанное и полностью оправдывающее свою цену.
Discover Meteor предполагает базовые знания HTML, CSS и JavaScript. How to Learn JavaScript Properly — отличная учебная программа для этого, с учебными курсами как для абсолютных новичков в программировании, так и для людей с некоторым опытом работы с другими языками. Вы также можете ознакомиться с наиболее распространенными командами, которые вы будете использовать в терминале; Я лично нашел этот ускоренный курс командной строки удобным. Даже если у вас нет «предпосылок», «Откройте для себя метеор» все равно будет отличным чтением; Я совсем плохо знал JavaScript, когда впервые прочитал его.
Даже если у вас нет «предпосылок», «Откройте для себя метеор» все равно будет отличным чтением; Я совсем плохо знал JavaScript, когда впервые прочитал его.
На самом деле, сегодня прекрасная возможность взглянуть. В качестве своего вклада в #HourofCode авторы Том Коулман и Саша Грайф щедро предоставляют любому человеку в мире временный бесплатный доступ до конца дня в субботу, 14 декабря, во всех часовых поясах. Мы назвали его «Днем знакомства с метеором», и разработчики Meteor по всему миру будут весь день онлайн, чтобы вместе работать над книгой. Вы можете помочь нам распространить информацию в Twitter.
7 причин разработать следующее веб-приложение с помощью Meteor — блог KeenEthics
В 2022 году Метеор жив. Он возвращается в игру после некоторого замедления и готов потрясти мир разработки. Что такое Meteor JS и почему все говорят, что он мертв? Meteor — веб-фреймворк на JavaScript, что полностью соответствует своему названию. Как настоящий метеорит, он очень ярко сиял перед падением. По крайней мере, так думает большинство людей.
Как настоящий метеорит, он очень ярко сиял перед падением. По крайней мере, так думает большинство людей.
Здесь, в KeenEthics, мы следим за Meteor почти с момента его появления в 2012 году, и нам это нравится! У нас была огромная надежда на то, что этот метеорит превратится в сияющую звезду, и мы сделали все возможное, чтобы поддержать этот фреймворк. Тем не менее, в 2018–2019 гг., он начал терять свои позиции в чартах популярности. 3 апреля 2019 года была выпущена версия 1.8.1. Тем не менее, вскоре после этого большинство людей сказали бы, что Метеор мертв. Но наша техническая команда не теряла надежды, поэтому мы продолжали разработку Meteor JS и ждали, когда этот фреймворк снова появится.
В ноябре 2019 года дела пошли потихоньку. Мы заметили, что команда Meteor изменила дизайн своего веб-сайта и начала ежемесячно выпускать регулярные обновления. Сегодня мы наслаждаемся версией 1.10, выпущенной 12 марта 2020 года. Метеор снова засиял и не собирается останавливаться.
Кто бы что ни говорил, Метеор жив. Было небольшое замедление из-за некоторых изменений внутри компании. Но когда в 2019 году его купила Tiny Capital — семейство компаний, которому также принадлежат Dribble и Unicorn Hunt, — фреймворк Meteor js получил шанс возродиться.
В 2022 году Метеор жив. Он возвращается в игру после некоторого замедления и готов потрясти мир разработки.
Почему вы должны разработать свое следующее веб-приложение с помощью Meteor?Основное преимущество фреймворка Meteor скрыто внутри его названия. Знаете ли вы, что после входа в атмосферу Земли метеороиды могут двигаться с поразительной скоростью от 11 до 72 километров в секунду (25–160 тысяч миль в час)?
Meteor как фреймворк также невероятно быстр. С Meteor можно запустить продукт веб-разработки MVP всего за 3 или 4 недели (конечно, в зависимости от масштаба проекта). Скорость этого проистекает из семи преимуществ, перечисленных ранее:
- Convenience
- Reactive UI
- Simple deployment
- Extensibility
- Popularity
- Low learning curve
- A single language for the entire project
The first reason why developers love работа с Meteor. js — это удобство, которое он предлагает. Разработка становится более комфортной и, следовательно, более быстрой. В частности, Meteor предлагает прекрасную возможность синхронизации: все данные синхронизируются в режиме реального времени, что значительно облегчает совместную работу над проектом. Он имеет встроенную функцию LiveReload, которая позволяет вам видеть все изменения, которые вы разрабатываете, не перестраивая проект и не обновляя страницу браузера. Также Meteor дает полную свободу относительно структуры проекта — есть рекомендации, но нет обязательных правил.
js — это удобство, которое он предлагает. Разработка становится более комфортной и, следовательно, более быстрой. В частности, Meteor предлагает прекрасную возможность синхронизации: все данные синхронизируются в режиме реального времени, что значительно облегчает совместную работу над проектом. Он имеет встроенную функцию LiveReload, которая позволяет вам видеть все изменения, которые вы разрабатываете, не перестраивая проект и не обновляя страницу браузера. Также Meteor дает полную свободу относительно структуры проекта — есть рекомендации, но нет обязательных правил.
Meteor требует меньше кода, что приводит к меньшему количеству ошибок, меньшим затратам времени на разработку и более высокому качеству.
Два: Meteor является реактивным Вторая причина, по которой Meteor js часто хвалят, заключается в его реактивном пользовательском интерфейсе. Эта концепция предполагает быстрое автоматическое изменение пользовательского интерфейса при каждом изменении данных. Говоря простым языком, например, как только кто-то опубликует комментарий под вашей статьей, вы сразу же увидите его, не перезагружая страницу. С точки зрения пользователя реактивный пользовательский интерфейс является обязательным, потому что никто не хочет перезагружать страницу, чтобы увидеть последние обновления. Каждому пользователю хочется видеть немедленный эффект после того, как он нажал определенную кнопку, выбрал фильтр или открыл меню. Без реактивного пользовательского интерфейса веб-сайт не может быть отзывчивым и удобным для пользователя.
Говоря простым языком, например, как только кто-то опубликует комментарий под вашей статьей, вы сразу же увидите его, не перезагружая страницу. С точки зрения пользователя реактивный пользовательский интерфейс является обязательным, потому что никто не хочет перезагружать страницу, чтобы увидеть последние обновления. Каждому пользователю хочется видеть немедленный эффект после того, как он нажал определенную кнопку, выбрал фильтр или открыл меню. Без реактивного пользовательского интерфейса веб-сайт не может быть отзывчивым и удобным для пользователя.
Хотя реактивный пользовательский интерфейс предлагается многими фреймворками, каждый из них реализует его по-своему. До сих пор существует множество фреймворков и языков программирования, не поддерживающих эту функцию. Итак, реактивный UI — это преимущество, а не обычное дело, и Meteor эффективно его реализует — эту фичу относительно просто разработать и она не влияет на производительность сайта.
Третье: Meteor прост в развертывании Развертывание веб-приложения проще, чем развертывание мобильного приложения, но все же может вызвать много головной боли. Метеор предлагает способ облегчить этот процесс. Эта платформа дополнена Galaxy — PaaS-решение для размещения приложений Meteor js, работающее на Amazon AWS.
Метеор предлагает способ облегчить этот процесс. Эта платформа дополнена Galaxy — PaaS-решение для размещения приложений Meteor js, работающее на Amazon AWS.
Эта платформа хостинга значительно сокращает время, затрачиваемое на развертывание и DevOps. Все, что требуется для развертывания приложения, — это войти в Galaxy, добавить некоторые переменные среды в файл настроек и ввести одну строку кода:
1.
DEPLOY_HOSTNAME=galaxy.meteor.com meteor deploy your-app.com --settings production-settings.json Процесс развертывания становится легким, и вы можете отлаживать приложение и управлять им, когда оно уже запущено.
Такое решение предлагается на официальной странице Meteor в Руководстве по развертыванию , так что это не «обходной путь», а официальный путь. Разработчики приложений Meteor, использующие Galaxy, признаются, что это решение позволило им сэкономить около 40 часов в месяц.
Четыре: Meteor расширяемый Meteor великолепен не только потому, что он может многое предложить, но и потому, что его можно легко интегрировать с десятками и сотнями других решений. В частности, существует большая база данных расширений Meteor, которая поддерживается сообществом Meteor — Атмосфера.js . Существует множество умных пакетов, которые могут помочь вам сэкономить много времени на разработку. Например, вместо создания экрана входа в систему с нуля вы используете пакет Meteor. По состоянию на апрель 2020 года в нем 14 079 различных пакетов.
В частности, существует большая база данных расширений Meteor, которая поддерживается сообществом Meteor — Атмосфера.js . Существует множество умных пакетов, которые могут помочь вам сэкономить много времени на разработку. Например, вместо создания экрана входа в систему с нуля вы используете пакет Meteor. По состоянию на апрель 2020 года в нем 14 079 различных пакетов.
Кроме того, вы можете легко интегрировать Meteor с различными библиотеками JavaScript, такими как React или Bootstrap. Чтобы быстро превратить веб-приложение Meteor в мобильное, можно использовать Cordova — две технологии полностью интегрированы друг с другом.
Пять: Meteor популярен Четвертая причина выбора Meteor — сообщество, поддерживающее его — оно большое и постоянно растет. Прежде всего, это сообщество помогает развивать фреймворк. Версия 1.10, которая содержит множество важных улучшений Cordova, MongoDB, скелета, Galaxy и DevTools, была разработана при огромной помощи более чем 40 разработчиков из сообщества. Во-вторых, сообщество поддерживает каждого отдельного разработчика. Если вы разработчик и не можете найти информацию на официальном сайте Meteor, вы можете обратиться к сообществу на Stack Overflow или Reddit — они ответят на ваши вопросы. Для вас, как для владельца бизнеса, тоже есть преимущество. Если по какой-то причине вам придется прекратить сотрудничество с вашей текущей командой разработчиков, вы легко сможете найти замену своим разработчикам Meteor.
Во-вторых, сообщество поддерживает каждого отдельного разработчика. Если вы разработчик и не можете найти информацию на официальном сайте Meteor, вы можете обратиться к сообществу на Stack Overflow или Reddit — они ответят на ваши вопросы. Для вас, как для владельца бизнеса, тоже есть преимущество. Если по какой-то причине вам придется прекратить сотрудничество с вашей текущей командой разработчиков, вы легко сможете найти замену своим разработчикам Meteor.
Meteor очень прост в освоении. Это отличный выбор для будущих разработчиков, которые хотели бы начать изучать программирование, а также для разработчиков, имеющих опыт работы с языками, отличными от JavaScript, которые также хотели бы освоить JS. Большинство JS-разработчиков сказали бы, что Meteor — один из самых простых (если не , то самых простых) фреймворков для изучения. Документация хорошо детализирована и часто обновляется. Код в Meteor относительно прост и эффективен, и он не должен следовать строгим структурным правилам. Как упоминалось ранее, приложения Meteor проще в развертывании. Кроме того, поддержка сообщества, перечисленная в предыдущем абзаце, имеет решающее значение для успешного обучения программированию. В конце концов, как владелец бизнеса, увлеченный технологиями, вы можете довольно легко понять основы Meteor, чтобы самостоятельно понять приложение.
Как упоминалось ранее, приложения Meteor проще в развертывании. Кроме того, поддержка сообщества, перечисленная в предыдущем абзаце, имеет решающее значение для успешного обучения программированию. В конце концов, как владелец бизнеса, увлеченный технологиями, вы можете довольно легко понять основы Meteor, чтобы самостоятельно понять приложение.
Для изучения метеора доступно множество курсов на Udemy и Evented Mind , учебные пособия на Hackr.io и информационные статьи на Medium . Вы также можете проверить Meteorpedia , в которой есть много полезных материалов для разработки Meteor. Официальный канал Meteor на YouTube — отличное место, где можно узнать о советах, инструментах, методах и примерах разработки Meteor. Наконец, на официальном веб-сайте 9 есть два руководства по .0193 : один для простого приложения To-Do Meteor и один для клона WhatsApp.
Seven: Meteor позволяет использовать один язык для всего проекта Утверждается, что Meteor подходит как для клиентской, так и для внутренней разработки веб-приложений, мобильных и настольных приложений. Однако разработка всего приложения для нескольких платформ только с помощью Meteor — не самый рациональный выбор. Большинство разработчиков будут использовать его только для серверной части веб-приложений.
Однако разработка всего приложения для нескольких платформ только с помощью Meteor — не самый рациональный выбор. Большинство разработчиков будут использовать его только для серверной части веб-приложений.
Тем не менее, Meteor позволяет разрабатывать весь проект на одном языке — JavaScript. Для серверной части веб-приложения вы выбрали Meteor. Для внешнего интерфейса выберите React. Для мобильного приложения интегрируйте свой проект с Cordova или React Native. Для настольного приложения (вам оно действительно нужно?) используйте Electron. Чтобы подключить эти мобильные и настольные приложения к серверной части Meteor, используйте DDP (протокол распределенных данных), который является исключительно функцией Meteor. Теперь весь ваш проект построен на JavaScript.
Итак, что дальше?Метеор жив. Он снова работает, и его ждет светлое будущее. Изучение Meteor и разработка приложений с его помощью определенно имеет большой смысл.
- Если вы опытный JavaScript-разработчик, вам стоит дать Meteor шанс — вам наверняка понравится скорость и удобство процесса разработки.

- Если вы являетесь разработчиком, имеющим опыт работы с каким-либо языком, кроме JavaScript, но хотели бы освоить и этот язык, Meteor.js — идеальная отправная точка для вас. Вам понравится возможность создать целое веб-приложение, как клиентское, так и серверное, на одном языке.
- Если вы новичок в программировании, вам подойдет JavaScript, а веб-фреймворк Meteor — самый простой подход к нему.
- Если вы владелец бизнеса, Meteor идеально подходит для технического стека вашего приложения. Это позволит вам сэкономить время и затраты на разработку. Если что-то пойдет не так с вашей первоначальной командой веб-разработчиков Meteor, вы легко найдете замену. Кроме того, если вы хотите начать с прототипирования, Meteor должен быть самым быстрым способом его реализации.
Так что не медлите, попробуйте Метеор. И если у вас возникнут проблемы с веб-разработкой Meteor, мы будем рады помочь.
Вам нужна помощь в разработке приложения Meteor?
Мы наблюдали за этой структурой с момента ее появления, и мы продолжали наблюдать за ней, когда все думали, что она стоит на месте.

 js Роман Дворнов сделает доклад о CSSO — инструменте для минификации CSS;
js Роман Дворнов сделает доклад о CSSO — инструменте для минификации CSS; Если хотите, вы также можете использовать глобально установленный npm для управления вашими пакетами.
Если хотите, вы также можете использовать глобально установленный npm для управления вашими пакетами.