Как посмотреть мобильную версию сайта, одним кликом
Добрый день! Уважаемые читатели и гости блога pyatilistnik.org, в прошлый раз я вам рассказал, как восстановить работу флешки, у которой при форматировании писалось: Диск защищен от записи. Сегодня переключимся на другое русло и разберем, как можно посмотреть мобильную версию сайта, одним кликом. Данная информация будет очень актуальна, людям, кто только что создал свой блог или перевел его на новый шаблон и хотел бы убедиться или просто увидеть, как это отобразиться у конечного пользователя. Чтобы все было красиво и привлекало больше мобильного трафика.
Как посмотреть мобильную версию сайта на компьютере
Для того, чтобы оценить качество отображения вашей мобильной версии сайта, вам нет необходимости иметь кучу мобильных устройств, вам достаточно будет иметь нужный браузер и знать волшебную кнопку в нем.
Я для таких вещей использую браузер Google Chrome, во первых он удобный и быстрый, а во вторых в нем есть все, что нужно веб дизайнеру и разработчику. Откройте в браузере ваш сайт и нажмите клавишу F12.
Откройте в браузере ваш сайт и нажмите клавишу F12.
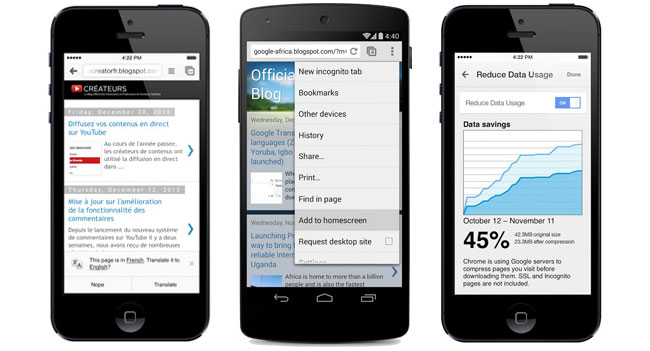
В верхнем углу вы увидите модель текущего телефона который отображает ваш ресурс. Нажав на него вы увидите расширенный список в котором будут присутствовать и iPhone последних моделей, так и Lumia на Microsoft Windows 10.
Как видите я спокойно на своем компьютере вижу мобильную версию сайта с iPhone 8
Если нажать кнопку Edit, то вы сможете выбрать более масштабный список мобильных устройств, предыдущих поколений. Как видите, все очень просто, главное помнить кнопку F12. Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.
Чем мобильная версия Google Chrome лучше стандартного браузера Android
До сих пор браузер в Android назывался просто «Браузер». С другим браузером, разработанным в Google, его роднил только движок Webkit. Почему? На этот вопрос в компании до сих пор ответить затруднялись, поэтому объявление о начале бета-тестирования Chrome для Android стало некоторой неожиданностью — в том смысле, что никто уже и не ждал.
http://www.youtube.com/watch?v=lVjw7n_U37A
Единственная плохая новость для большинства обладателей устройств с Android: приложение работает лишь на четвёртой версии платформы, поэтому протестировать его сможет лишь самая мизерная доля пользователей. В Google почему-то решили не оглядываться на старые версии. Скорее всего, после завершения бета-тестирования Chrome заменит стандартный браузер в четвёртой и последующих версиях Android.
Мобильный Chrome унаследовал некоторые ценные черты своей «десктопной» версии — в частности, Omnibox и вкладки.
Самое интересное — это, конечно, вкладки. Сайты в мобильном Chrome представлены в виде этаких карточек, между которыми можно перемещаться жестами вправо-влево (вести пальцем нужно от самого края экрана, поскольку в противном случае он неотличим от обычной горизонтальной прокрутки). Нажав на кнопку, находящуюся рядом с адресной строкой, можно увидеть всю стопку страниц. Они расположены интересным образом: одна поверх другой, перекрывая друг друга где-то наполовину.
Из полноценной версии Chrome позаимствован и режим «инкогнито», позволяющий путешествовать по Сети относительно анонимно — без передачи пользовательских данных, которые браузер сохраняет в обычном режиме. А ещё тем, кто использует больше одного устройства с Chrome, будет доступна синхронизация — закладок, истории посещений и даже открытых вкладок. То есть страницы, открытые в одной из вкладок браузера на компьютере, будут автоматически перекочёвывать и в Chrome на телефоне. Мало того, пройдя по нескольким ссылкам в «десктопном» Chrome, можно вернуться обратно кнопкой «Назад» уже в мобильной версии.
Чего в Chrome для Android нет, так это поддержки Adobe Flash. В Adobe уже подтвердили, что она и не планируется. Компания потихоньку сворачивает поддержку мобильной версии Flash, которая ещё совсем недавно служила поводом для горячих баталий между любителями Android и iOS.
Первые обзоры мобильного Google Chrome единогласно признают: бета-версией браузера не только можно, но и нужно пользоваться. Он на голову превосходит не только всё, что было доступно пользователям Android до сих пор, но даже и Safari для iOS.
Интересно, решатся ли в Google сделать Chrome для портативных устройств на других ОС? В конце концов, он всегда был кроссплатформенным браузером. Почему бы мобильной версии не стать столь же вездесущей?
Как посмотреть сохраненные пароли в разных браузерах— PromoPult.ru
Браузеры умеют запоминать пароли. Чтобы узнать, изменить или удалить пароль, нужно найти в настройках менеджер паролей
Google Chrome
Хром синхронизируется с вашим Google аккаунтом, и хранит пароли не прямо в браузере, здесь их можно только посмотреть, а на серверах Google. Сохраненные пароли хранятся по адресу https://passwords.google.com/, для просмотра нужно ввести пароль от Google аккаунта.
В браузере для просмотра паролей нажмите на иконку своего аккаунта на панели инструментов:
Выберите пункт «Пароли»:
Менеджер паролей выглядит так:
Здесь можно отключить сохранение паролей и автоматический вход, а также посмотреть все сохраненные пароли.
Если у вас на компьютере установлен пароль на вход, после нажатия на иконку глаза появится такое окно:
В этом окне введите пароль от Windows — это нужно, чтобы посторонний человек за вашим ПК не мог посмотреть сохраненные пароли.
Если список сохраненных паролей длинный, ищите их через через строку поиска по адресу сайта:
Редактировать пароли прямо в браузере нельзя. Чтобы это сделать, перейдите в Google аккаунт по ссылке из менеджера паролей:
Все введенные в Хроме пароли хранятся в Google аккаунте, там их можно просматривать, редактировать и удалять — после этого они изменятся и в браузере.
Мобильная версия Chrome
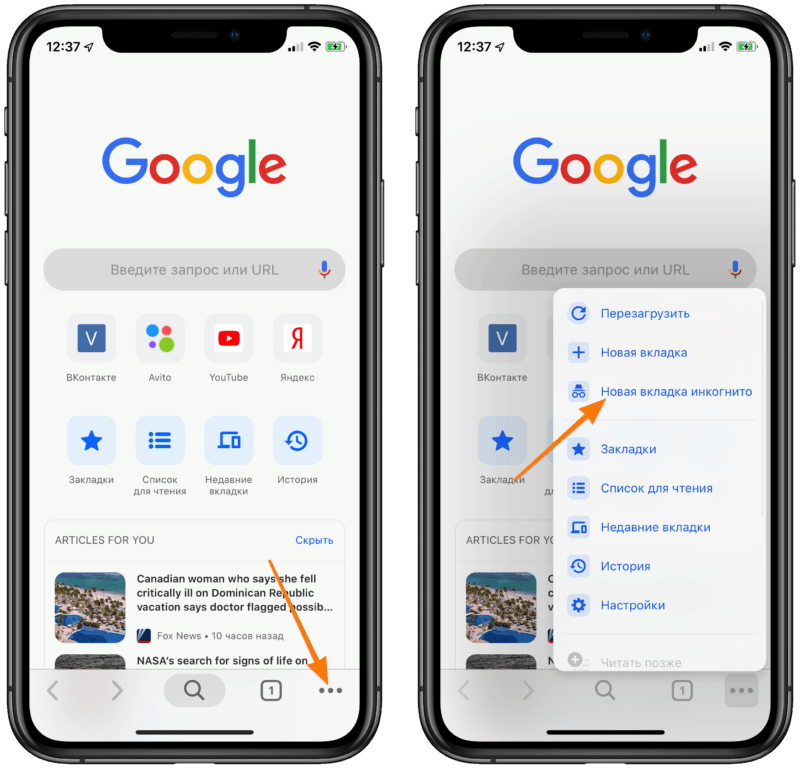
В мобильной версии Google Chrome пароли находятся в разделе настроек:
Чтобы посмотреть пароли, у вас должна быть включена блокировка экрана на телефоне — это защита от просмотра случайным человеком. При нажатии на просмотр пароля вам предложат разблокировать экран.
При нажатии на просмотр пароля вам предложат разблокировать экран.
Если вы не хотите включать блокировку на телефоне, перейдите по ссылке в Google аккаунт — там все будет так же, как в десктопной версии.
Пароли, которые вы изменили на компьютере, изменяются и на телефоне — и в обратную сторону.
Opera
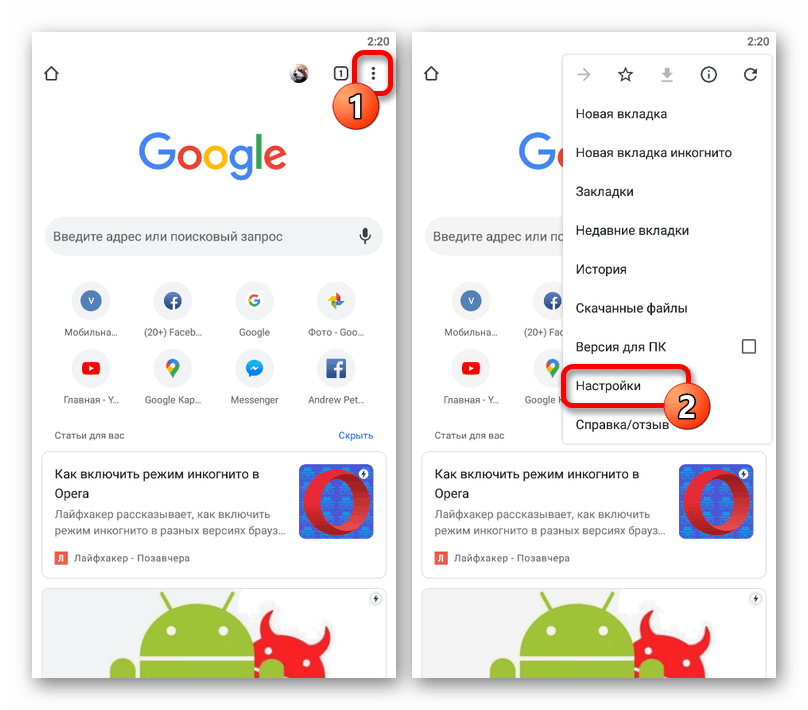
В браузере Опера нажмите на значок браузера в левом верхнем углу:
В открывшемся меню выберите «Настройки»:
Настроек в Опере много, так что быстрее всего будет написать слово «Пароли» в окне поиска и выбрать нужный пункт:
Здесь хранятся все сохраненные пароли. Их можно искать, просматривать и удалять.
Просмотр паролей защищен — нужно ввести пароль от аккаунта Windows:
Мобильная версия Оперы
Чтобы увидеть пароли в мобильном браузере, нажмите на логотип в правом нижнем углу и откройте настройки:
Отлистайте настройки вниз до пункта «Конфиденциальность» и нажмите в нем «Пароли»:
Откройте пункт «Сохраненные пароли» и выберите нужный сайт:
Если у вас не установлена блокировка телефона пин-кодом или графическим ключом, «глазика» рядом с паролем не будет, и посмотреть его будет нельзя:
Если пин-код или графический ключ есть, нажмите на иконку «глаза», разблокируйте телефон и посмотрите пароль:
Если вы пользуетесь на десктопе и мобильном телефоне одним аккаунтом Оперы, пароли на девайсах будут синхронизироваться.
Mozilla Firefox
В браузере Firefox есть синхронизация паролей. Чтобы она работала, нужно создать аккаунт.
Для этого перейдите по ссылке https://accounts.firefox.com/signup?service=sync&context=fx_desktop_v3&entrypoint=menupanel, заполните поля и подтвердите адрес электронной почты:
После этого авторизуйтесь в браузере на любом компьютере или телефоне — все ваши пароли, закладки и настройки будут доступны.
Чтобы посмотреть пароли, нажмите на «гамбургер» в правом верхнем углу браузера и войдите в настройки:
В настройках перейдите во вкладку «Приватность и защита»:
В этом окне наверху находятся настройки паролей. Нажмите кнопку «Сохраненные логины»:
В открывшемся окне будут все сохраненные логины и пароли:
Среди них можно искать нужный пароль по названию сайта или логину.
Чтобы изменить пароль, просто дважды кликните на него:
Мобильная версия Firefox
Чтобы посмотреть пароли в мобильном браузере, нажмите на три точки в правом верхнем углу экрана и перейдите в Параметры → Приватность → Управление логинами:
В открывшемся окне нажмите на нужный логин и на кнопку «Показать пароль» — если хотите его посмотреть, и «Изменить логин», если хотите изменить логин или пароль.
На всех девайсах, где вы пользуетесь одним аккаунтом Firefox, пароли синхронизируются.
Safari
В браузере Сафари нажмите на шестеренку в правом верхнем углу экрана (или в меню Safari → Настройки в iOS) и перейдите по пути Настройки → Пароли.
В iOS для доступа к спику потребуется ваш пароль пользователя iOS.
В меню «Пароли» можно найти нужный логин, если паролей много — воспользуйтесь поиском.
Пароли скрыты точками. В iOS достаточно нажать на них, чтобы посмотреть. В Windows потребуется дважды кликнуть и ввести пароль пользователя для просмотра (в iOS вы его ввели раньше).
Если нужно посмотреть несколько паролей, поставьте галочку в поле «Показывать пароли для выбранных веб-сайтов» (Windows).
Мобильная версия Safari
На iPhone и iPad пароли находятся в общих настройках телефона или планшета. В настройках нужно выбрать пункт Пароли и аккаунты → Пароли сайтов и приложений.
Чтобы открыть пароли, понадобится ввести пин-код или иначе разблокировать телефон.
Чтобы посмотреть пароль, просто нажмите на нужный сайт.
В iOS все пароли синхронизируются между девайсами.
Edge
Edge — это новый браузер Microsoft, который заменил Internet Explorer.
В самом браузере посмотреть сохраненные пароли нельзя — он хранит их в настройках Windows. Чтобы посмотреть пароли, нажмите на иконку поиска рядом с меню пуск:
В поиске найдите панель управления:
В Панели управления убедитесь, что пункты отсортированы по категориям и нажмите на категорию «Учетные записи пользователей».
Выберите пункт «Управление учетными данными для Интернета»:
Здесь вы увидите все сохраненные в Edge пароли:
Нажатие на стрелочку откроет полные данные о сохраненном логине, на кнопку «Показать» — покажет пароль.
Мобильная версия Edge
В мобильной версии пароли хранятся в Настройках. Для просмотра нажмите три точки в нижнем правом углу экрана и перейдите по пути Настройки → Сохранение паролей.
Чтобы посмотреть пароль, нажмите на нужный сайт и на иконку глаза. Нужно, чтобы на телефоне была установлена блокировка экрана — иначе посмотреть пароль не получится.
Нужно, чтобы на телефоне была установлена блокировка экрана — иначе посмотреть пароль не получится.
Пароли учетной записи Microsoft синхронизируются между девайсами пользователя.
Яндекс.Браузер
В Яндекс.Браузере попасть в менеджер паролей можно прямо из меню настроек — нажмите на «гамбургер»:
В окне поиска можно искать нужные пароли по названию сайта. Клик на сайт позволит посмотреть и изменить пароль:
Мобильный браузер Яндекс
Чтобы попасть в настройки в мобильном браузере, нажмите на три точки прямо в строке поиска:
Скриншоты менеджера паролей сделать нельзя (защита браузера, на скриншоте будет рабочий стол) — под Андроидом. В iOS на входе в меню управления паролями потребуется разблокировка экрана, далее все аналогично.
Внутри нажмите на нужную вам ссылку. Чтобы посмотреть пароль, нажмите на иконку глаза, чтобы посмотреть и изменить — на кнопку «редактировать».
Пароли синхронизируются для одного аккаунта Яндекса.
Возможные различия
Скриншоты браузеров сделаны в основном под Windows и Android, исключение — Safari, «родной» браузер от Apple.
Дата подготовки инструкции — октябрь 2018 года. Позднее, а также в младших версиях браузеров, порядок доступа к паролям может измениться. Для уточнения сведений читайте справочные разделы браузеров.
Как использовать Google Cast на устройстве Android или мобильном устройстве iOS
Прежде всего, пожалуйста, проверьте следующее:
- Телевизор и мобильное устройство должны быть подключены к одной и той же локальной домашней сети (проводным или беспроводным способом)
- Функция Google Cast доступна в определённых мобильных приложениях.
- Убедитесь, что на мобильном устройстве используется новейшая версия приложения с Google Cast
- Для использования функции Cast на устройстве Android должна использоваться операционная система версии Android 2.
 3 или более поздней
3 или более поздней
Примечание: на мобильных устройствах с ОС Android 8.0 и новее функция Chromecast также может быть реализована на уровне самой операционной системы — т.е. передавать контент не только из определённых приложений, но и изображение и звук всего, что происходит в данный момент на смартфоне (включая главное меню устройства). Т.е. эта функция может работать аналогично функции «Дублирование экрана» (Screen Mirroring, Miracast). Уточните у производителя вашего мобильного устройства о поддержке Chromecast на уровне системы. У устройств с поддержкой Chromecast на системном уровне значок Chromecast обычно присутствует в «шторке» быстрых настроек (вид, подпись и расположения значка может отличаться в зависимости от мобильного устройства) - Для использования функции Cast на устройстве iPhone, iPad или iPod Touch должная использоваться операционная система версии iOS 7.0 или более поздней.
ПРИМЕЧАНИЕ: Потоковое воспроизведение из интернет-браузера Google Chrome на мобильном устройстве в настоящее время не поддерживается.
Для просмотра видеозаписей, телевизионных шоу или веб-сайтов из приложения с Google Cast с устройства Android или мобильного устройства Apple iOS на телевизоре Sony с операционной системой Android сделайте следующее:
- Запустите на мобильном устройстве приложение с Google Cast.
- На экране приложения коснитесь иконки Google Cast.
- Выберите модель телевизора с операционной системой Android.
- Воснитесь Воспроизвести (Play) для начала воспроизведения.
ПРИМЕЧАНИЯ:
- После прикосновения к Воспроизвести (Play) начнется воспроизведение видео из приложения на экране телевизора.
- В качестве примера приложения с Google Cast, показанного в шаге 4, используется приложение YouTube.
Google больше не учитывает десктопную версию сайта при ранжировании
Джон Мюллер из Google недавно заявил, что вебмастеры должны отдавать предпочтение мобильной версии своего сайта, если у них есть версия для ПК и для мобильных устройств. Продолжаю разбирать первомайскую видеовстречу гуглера с владельцами сайтов.
Продолжаю разбирать первомайскую видеовстречу гуглера с владельцами сайтов.
Какая версия лучше: мобильная или десктопная
Владелец интернет-магазина задал Мюллеру вопрос, следует ли ему сосредоточиться на улучшении мобильной или десктопной версии сайта.
Суть разграничения объяснялась тем, что у предпринимателя не хватает средств, чтобы одновременно улучшать обе версии сайта. При этом он хочет, чтобы его усилия максимально были сконцентрированы на продвижении в поисковой выдаче Гугла.
То есть, с точки зрения SEO, какую версию сайта оптимальнее прорабатывать? Вот что на это ответил Джон.
Ответ Джона Мюллера
С тех пор, как Google перешёл на mobile-first индексацию, мобильная версия сайта является единственной, которая имеет значение, когда дело доходит до ранжирования.
То есть, если ваш интернет-магазин уже переведён на mobile-first, Гугл больше не сканирует его десктопную версию. В связи с этим, по словам Мюллера, владельцу сайта следует уделить внимание именно мобильной версии.
Однако это не значит, что вам стоит удалять десктопную версию. Ведь некоторые пользователи могут получить доступ к вашему проекту только с ПК. В идеале, если вы выбираете между десктопным и мобильным сайтом, лучшим вариантом будет переход на адаптивный формат.
Если по финансовым или иным соображениям вы не можете себе позволить подобного, занимайтесь только мобильной версией. Когда SEO является важнейшим приоритетом, опирайтесь на «mobile-first» (как это делает и сам Гугл).
Целиком вопрос и ответ можно услышать всё в том же видео:
Цитирую Мюллера:
Итак, в целом, когда мы переключаем индексацию сайта на приоритет для мобильных устройств, на которую мы перевели уже большинство сайтов, для понимания того, что есть на сайте, мы будем использовать только мобильную версию…
[Мы будем использовать только мобильную версию] в качестве основы для понимания контекста между отдельными URL-адресами веб-сайта… Особенно когда мобильная и десктопная версия вашего сайта различаются, мы будет использовать первую.
Если вы действительно находитесь в такой сложной ситуации, я бы сказал, что вам нужно решить, над какой из ваших версий вы предпочитаете работать больше. В связи с тем, что мы перешли на mobile-first индексацию, то я думаю, что вероятно, вам стоит сосредоточиться на мобильной версии.
Однако я не говорю, что вы можете полностью удалить версию для настольного компьютера, и всё будет хорошо, потому что, вероятно, у вас всё ещё много десктоп-пользователей.
Обычно моя рекомендация для вебмастеров, которые стараются понять, какую версию сайта стоит развивать (мобильную или десктопную), – найти способ переместить как можно больше контента в адаптивный формат, чтобы у вас была только одна версия.
Когда вам нужно поддерживать только одну версию, не придётся ничего выбирать. Таким образом, редактируя контент один раз, вы редактируете его сразу для всех ваших пользователей. Поэтому переход к адаптивности сделает всё куда проще.
Если вы совсем не можете перейти к адаптивному дизайну, и нужно выбрать (и вы при этом действительно заботитесь только о SEO, что само по себе довольно сомнительно), то стоит сосредоточить внимание на мобильной версии.
А что выбираете вы для своего сайта? Мобильную, десктопную или адаптивную версию? Делитесь в комментариях!
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
И подпишись на email-рассылку:
СТАТЬИ ИЗ РУБРИКИ:
Тематика: Google, SEM
Дата публикации: 11.05.2020
(некоторые ответы перед публикацией проверяются модератором)Обновление алгоритма Mobile First
Мы уже писали об обновлении основного алгоритма Google Core Update 2020. Сегодня поговорим о не менее важном и интересном обновлении, которое произошло 27 февраля. Google отправил рассылку с оповещением о запуске индексации некоторых сайтов роботом для мобильных устройств, а также информацию о том, что через 6-12 месяцев все сайты будут индексироваться только с помощью Mobile First Indexing.
Сейчас разберемся, для чего это обновление, и как повысить позиции в выдаче Гугла с учетом недавних изменений.
Актуальность Mobile First Indexing
По информации мировых статистических и аналитических организаций, более 50% пользователей для серфинга в сети используют смартфоны, планшеты и другие мобильные гаджеты. И данный процент продолжает расти, а доля интернет трафика с десктопных устройств сокращается. Данная тенденция логична, технологии мобильных устройств и сетей развиваются с каждым годом все больше и больше. Как пример, доля мобильного трафика в соцсетях вообще составляет порядка 90%.
Предвидя бурный темп роста поисковых запросов со смартфонов, Google начал анонсировать Mobile First еще 3-5 лет назад, и уже тогда ввел разделение поисковой выдачи для смартфонов и ПК. Некоторые сайты Гугл начал переводить еще 4-5 лет назад в качестве теста новой технологии:
На сегодняшний день примерно половина всех ресурсов в Google уже индексируются мобильным роботом. По некоторым прогнозам, с июля 2020 поисковик принудительно начнет переводить оставшиеся сайты на Mobile First Indexing.
Как проверить перевод сайта на Mobile First Indexing
Заходим в Google Search Console идем в настройки (1 на скриншоте ниже) и смотрим пункт «Поисковой робот» (2):
Можно также отследить какой робот обходит страницы во вкладке “Покрытие”:
Если основным роботом является Googlebot для смартфонов (как на скриншотах), то ваш ресурс уже индексируется с помощью Mobile First Indexing.
Как изменится SEO оптимизация?
Как анонсирует поисковик, у сайтов с адаптивным дизайном или с корректной мобильной версией нет поводов для беспокойства.
Скорее всего, уже летом Google сделает MobileFirst одним из основных фактором ранжирования. Отсюда возникает вопрос: «что нужно помимо качественного контента и хорошей технической оптимизации, чтобы быть в топе поиска Гугла уже сейчас?». Верно, нужно иметь адаптивный дизайн.
Те, кто комплексно подходят к организации и продвижению своих сайтов, изначально на этапе прототипирования и дизайна согласовывают адаптивную верстку и то, как она будет выглядеть на мобильных устройствах. Потому как терять мобильный трафик в наше время просто непозволительно. После полного или даже частичного запуска Mobile First, Гугл будет оценивать именно мобильную версию. Поэтому при оптимизации вашего ресурса стоит сосредоточиться на функционале адаптивной версии сайта и на том, как она будет отображаться на мобильных устройствах.
Потому как терять мобильный трафик в наше время просто непозволительно. После полного или даже частичного запуска Mobile First, Гугл будет оценивать именно мобильную версию. Поэтому при оптимизации вашего ресурса стоит сосредоточиться на функционале адаптивной версии сайта и на том, как она будет отображаться на мобильных устройствах.
8 основных пунктов, на которые стоит обратить внимание:
1) Скорость загрузки мобильной версии сайта — используйте PageSpeed Insights. Он и скорость покажет, и что нужно поправить.
2) UX/UI мобильной версии:
- шрифты: размер, жирность, цвет и т.д.;
- структурное меню и навигация в целом;
- кликабельные элементы располагаются в удобных зонах экрана;
3) Контент и разметка сайта — мобильная версия сайта идентична основной версии.
4) Одинаковые структурированные данные и микроразметка основной и мобильной версии страниц совпадает. Ссылка в структурированных данных ведет на мобильную, а не основную страницу.
5) Оптимизируйте изображения:
- нужны изображения высокого качества и подходящего размера;
- важно: следите, чтобы url изображений был статичным и не менялся для разных версий сайта;
- мета тег alt- одинаковый на обоих версиях;
6) Оптимизируйте видео для мобильных страниц:
- одинаковый url;
- формат видео должен быть поддерживаться большинством мобильных устройств;
- микроразметка для видео одинаковая;
7) Откройте доступ мобильному роботу Гугла: робот Google не должен блокироваться директивой disallow.
Выводы
С этого момента именно содержание мобильной версии сайта будет определять его позиции в поиске Гугл. Если контент мобильной и основной версии будет разным или будет сильно отличаться, то это создаст сложности для его индексации Google-ботом, и как следствие, позиции сайта начнут проседать.
Чтобы этого не происходило, стоит уделить должное внимание оптимизации сайта, не только с точки зрения уникальности и полезности контента, но также оценить корректность отображения, как на мобильных устройствах, так и на персональных компьютерах.
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Как улучшить мобильную версию сайта. Рекомендации и видеосоветы
Уровень подготовки веб-мастера: средний или высокий
Задумываетесь, как улучшить мобильную версию веб-сайта, и не знаете, с чего начать? Специально для вас мы подготовили список рекомендаций, которые помогут усовершенствовать ваш мобильный сайт. Часть рекомендаций мы сопроводили ссылками на известные примеры из практики и результаты исследований, а для некоторых даже сняли несколько видеосоветов (их можно смотреть с субтитрами на русском и ряде других языков). Эти советы и рекомендации помогут разобраться, как правильно интерпретировать данные из Google Analytics и Инструментов для веб-мастеров, чтобы улучшить мобильную версию вашего сайта.

Шаг 1. Сделайте мобильный сайт по-настоящему удобным
A) Уберите дополнительные окна в версиях для всех мобильных устройств (рекомендации Google, полезная статья).
- Не используйте всплывающие окна
JavaScript, которые трудно закрывать. - Удалите все плавающие объявления, особенно рекламу приложений. Вместо этого используйте смарт-баннеры приложений в стиле iOS 6+, боковую навигацию, рассылки по электронной почте и другие маркетинговые инструменты.
- Не приглашайте пользователей поучаствовать в опросе до того, как они решат свои задачи.
B) Оптимизируйте сайт для разных устройств.
- Откажитесь от функций, требующих использования плагинов или инструментов воспроизведения видео, которые могут отсутствовать на устройстве пользователя. Например, проигрыватель Adobe Flash Player отсутствует в iPhone, а также в Android 4.1 и более поздних версиях (пример из практики).
- Показывайте пользователям планшетов либо оптимизированную для настольных компьютеров версию, либо – ещё лучше – сайт для планшетов (результаты исследования).

- Предоставьте пользователям мобильных телефонов возможность переключиться на версию для ПК. Выбор пользователя должен применяться на протяжении всей сессии: не заставляйте посетителей переключаться на версию для ПК после загрузки каждой страницы (результаты исследования).
С) Облегчайте мобильные страницы, чтобы пользователи не тратили на загрузку время и мобильный трафик.
Как облегчить мобильные страницы, ориентируясь на данные о показателе отказов и событиях из Google Analytics (презентация)
D) Ускорьте загрузку страниц и продолжайте работать в этом направлении, если ваши показатели ниже средних (пример из практики).
Как ускорить мобильный сайт в сжатые сроки и сравнить его с сайтами конкурентов (презентация)
Подробный список вещей, доставляющих неудобства посетителям мобильных сайтов, опубликован на этой странице.
Шаг 2. Помогите посетителям получить то, за чем они пришли
А) Оптимизируйте свой сайт для сканирования и индексации, а также сделайте его удобнее для пользователей, которые приходят из поисковиков (пример из практики).
- Разрешите индексацию ресурсов (
CSS,JavaScriptи т. д.) вrobots.txt. - Следуйте советам по оптимизации мобильной версии сайта для поисковых систем (в зависимости от способа реализации мобильного сайта):
- Адаптивный дизайн: обязательно включите запрос
CSS @media. - Отдельная мобильная версия сайта: добавьте атрибуты
rel=alternate mediaиrel=canonical, а также HTTP-заголовокVary: User-Agent, чтобы поисковый робот Google сразу указывал мобильный URL в результатах поиска - Динамический показ: добавьте HTTP-заголовок
Vary: User-Agent.
B) Узнайте, как ведут себя пользователи мобильных устройств на сайте, и помогите им быстрее добиваться желаемого результата.
Как оптимизировать свой сайт в соответствии с распространенными сценариями поведения пользователей мобильных устройств, основываясь на данных из Инструментов Google для веб-мастеров и Google Analytics (презентация)Шаг 3. Превращайте клиентов в поклонников
A) Разрешите поисковому роботу Google индексировать контент в вашем приложении. Прочитайте подробнее об этой возможности и ее реализаци.
B) Подумайте, чем можно увлечь пользователя:- Создайте приложение для пользователей мобильных устройств, например, для посетителей вашего магазина или торгового центра (примеры из практики).
- Задействуйте датчик GPS, камеру и акселерометр смартфона.
- Увеличивайте степень социальной вовлеченности пользователей (примеры из практики).
- Задействуйте жесты: перелистывание, нажатия, встряхивание.
 Это одновременно весело и интуитивно понятно.
Это одновременно весело и интуитивно понятно.
В этом посте мы собрали основные советы по улучшению мобильных сайтов. Полную версию наших рекомендаций для разработчиков можно найти тут. Если мы упустили что-то важное, будем рады вашим предложениям в комментариях. - Адаптивный дизайн: обязательно включите запрос
Как я могу просмотреть мобильную версию веб-страницы в Google Chrome для ПК?
Как просмотреть мобильную версию веб-страницы в Google Chrome для ПК? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 372к раз
Я хочу протестировать мобильную версию веб-сайта с помощью Google Chrome для ПК.
Обычно я могу загружать мобильные сайты с помощью префикса m. перед URL-адресом, но попытка загрузить m.superuser.com или m.github.com приводит к ошибке « Сайт не может быть достигнут ».
Как я могу протестировать мобильную версию веб-сайта в Chrome для ПК?
ремонтник123425.5k5757 золотых знаков6767 серебряных знаков103103 бронзовых знака
задан 31 мая ’17 в 21: 432017-05-31 21:43
Стевойяк10.4k2828 золотых знаков8181 серебряный знак129129 бронзовых знаков
3Вы можете использовать инструменты разработчика Google Chrome, чтобы запросить мобильную версию веб-сайта:
- Откройте инструменты разработчика Chrome с помощью F12 .

Нажмите кнопку « Переключить панель инструментов устройства », чтобы включить или выключить режим устройства. (Значок синий, когда включен режим устройства).
(Необязательно) Выберите мобильное устройство, которое вы хотите смоделировать, с помощью « Viewport controls ».
Обновите веб-страницу с включенным режимом устройства, чтобы разрешить загрузку мобильной версии.
Источники
Создан 31 мая.
Стевойяк10.4k2828 золотых знаков8181 серебряный знак129129 бронзовых знаков
2 Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Суперпользователь лучше всего работает с включенным JavaScript
Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как просмотреть мобильную версию веб-сайта в Chrome
Веб-разработчики часто тестируют веб-сайт в определенном браузере (например, Chrome) неоднократно на этапе разработки. Это помогает им проверять, как каждое изменение их кодовой базы отражается в браузере. Этот процесс гарантирует, что веб-разработчики оптимизируют свои сайты для реального мира.
Это помогает им проверять, как каждое изменение их кодовой базы отражается в браузере. Этот процесс гарантирует, что веб-разработчики оптимизируют свои сайты для реального мира.
Однако разработчики также должны помнить, что 52% общего веб-трафика поступает с мобильных устройств. В результате им необходимо убедиться, что их веб-сайты хорошо оптимизированы для работы в мобильных браузерах. Chrome является неоспоримо ведущим мобильным браузером с текущей рыночной долей 61,2% во всем мире. Следовательно, тестирование мобильных версий веб-сайтов в Chrome имеет решающее значение.
Цель этой статьи — объяснить, как разработчики могут просматривать мобильную версию веб-сайта в Chrome через настольный компьютер. В нем также объясняется, как можно тестировать веб-сайты на реальных мобильных устройствах.
Во-первых, давайте разберемся, как пользователи могут мгновенно просматривать мобильную версию любого веб-сайта.
Использование имитации устройства в Chrome DevTools для Mobile View
Пользователи могут просматривать мобильную версию веб-сайта с помощью Chrome Devtools.
Ниже перечислены шаги для просмотра мобильной версии веб-сайта в Chrome:
- Откройте DevTools, нажав F12.
- Щелкните на «Панель инструментов переключения устройств» . (Значок становится синим, когда режим устройства включен)
- Выберите устройство, которое вы хотите смоделировать, из списка устройств iOS и Android.
- После того, как желаемое устройство выбрано, оно отображает мобильную версию веб-сайта.
Примечание: Этот подход просто позволяет моделировать различные области просмотра в браузере рабочего стола. Однако это не самый точный способ протестировать мобильную версию веб-сайта в Chrome, поскольку это всего лишь симуляция устройства.Он не может имитировать все аспекты реального мобильного устройства.
Для веб-разработчиков, чтобы получить точную информацию о тестах, всестороннее тестирование на реальных устройствах не подлежит обсуждению. Это позволяет им проверять веб-сайты в реальных пользовательских условиях.
Облако реального устройства BrowserStack для тестирования в реальном времени
Идеальный способ протестировать веб-сайт на любом мобильном устройстве — это протестировать его на реальном устройстве. Это помогает разработчикам отслеживать свои веб-сайты в мобильных браузерах, установленных на реальных устройствах Android и iOS.Таким образом, QA может оценить, как веб-сайт работает на нескольких мобильных устройствах и в разных браузерах в реальном мире.
Облако реальных устройств BrowserStack предоставляет для тестирования более 2000 реальных устройств и браузеров.
Некоторые из его основных моментов:
- Последние устройства Android от Samsung, Oneplus, Google и Motorola
- Последние устройства Apple, такие как iPhone X, iPhone 11 Pro
- На компьютере установлено несколько версий ведущих браузеров, таких как Chrome, Firefox, Safari, Opera реальные устройства
QA могут тестировать на любом реальном мобильном устройстве Android или iOS прямо из своего браузера. Им не нужно загружать браузеры или эмуляторы. Просто войдите в систему, выберите комбинацию устройство-браузер-ОС и начните тестирование. Изображение ниже является точным представлением сеанса тестирования в реальном времени (тестирование браузера Chrome на Samsung S10 +) в BrowserStack.
Им не нужно загружать браузеры или эмуляторы. Просто войдите в систему, выберите комбинацию устройство-браузер-ОС и начните тестирование. Изображение ниже является точным представлением сеанса тестирования в реальном времени (тестирование браузера Chrome на Samsung S10 +) в BrowserStack.
Посмотреть мобильную версию в реальном облаке устройства бесплатно
BrowserStack также предоставляет следующие функции:
- Предварительный доступ к DevTools, который позволяет проверять веб-элементы на странице
- Тестирование геолокации
- Интеграции с популярной ошибкой инструменты отчетности, такие как Jira, Trello и Slack
- Тестирование таких функций, как сжатие для увеличения и вращение устройства
Методы, описанные выше, могут помочь разработчикам устранить их болевые точки при отладке любой проблемы.Эти методы также помогают оптимизировать производительность веб-сайта на нескольких устройствах.
Лучшие практики индексирования для мобильных устройств | Центр поиска Google
Индексирование с ориентацией на мобильные устройства означает, что Google преимущественно использует мобильную версию содержания для
индексация и ранжирование. Исторически в индексе в основном использовалась настольная версия содержания страницы.
при оценке релевантности страницы запросу пользователя. Поскольку большинство пользователей теперь имеют доступ
При поиске в Google с мобильного устройства робот Google в основном сканирует и индексирует страницы с
Смартфон агент в будущем.
Исторически в индексе в основном использовалась настольная версия содержания страницы.
при оценке релевантности страницы запросу пользователя. Поскольку большинство пользователей теперь имеют доступ
При поиске в Google с мобильного устройства робот Google в основном сканирует и индексирует страницы с
Смартфон агент в будущем.
С 1 июля 2019 г. индексирование с ориентацией на мобильные устройства по умолчанию включено для всех новых веб-сайтов (впервые в в Интернете или ранее неизвестных для поиска Google). Для старых или существующих веб-сайтов мы продолжаем отслеживать и оценивать страницы на основе передовых методов, описанных в этом руководстве. Информируем сайт владельцы в Search Console даты, когда их сайт был переведен на индексирование с мобильных устройств.
Важно отметить, что отдельного индекса, ориентированного на мобильные устройства, не существует; Google Поиск продолжает использовать только один индекс.Google Поиск продолжает показывать URL-адрес, который больше всего подходит для пользователей (будь то настольный или мобильный URL-адрес) в результатах поиска.
Чтобы убедиться, что ваши пользователи получают наилучшие впечатления, следуйте рекомендациям, описанным в этом руководстве.
Убедитесь, что робот Googlebot может получить доступ к вашему содержанию и обработать его
Убедитесь, что робот Googlebot может получать доступ к содержанию и ресурсам вашей мобильной страницы и обрабатывать их.
- Используйте одни и те же метатеги robots на сайте для мобильных устройств и компьютеров. Если вы используете другой метатег robots на мобильном сайте (особенно
noindexилитегов nofollow), Google может не просканировать и проиндексировать вашу страницу, когда ваш сайт включен. для индексации с ориентацией на мобильные устройства. - Не загружайте основной контент лениво при взаимодействии с пользователем.
 Робот Googlebot не загружается
контент, для загрузки которого требуется взаимодействие с пользователем (например, пролистывание, щелчок или ввод текста).
Убедитесь, что Google видит
ленивый контент.
Робот Googlebot не загружается
контент, для загрузки которого требуется взаимодействие с пользователем (например, пролистывание, щелчок или ввод текста).
Убедитесь, что Google видит
ленивый контент. - Позвольте Google сканировать ваши ресурсы. Некоторые ресурсы имеют разные URL-адреса на
мобильный сайт по сравнению с обычным сайтом. Если вы хотите, чтобы Google сканировал ваши URL-адреса, убедитесь, что
что вы не блокируете URL-адрес директивой
disallow.
Убедитесь, что содержимое одинаково на настольных компьютерах и мобильных устройствах
- Убедитесь, что ваш сайт для мобильных устройств содержит то же содержание, что и сайт для настольных компьютеров. Если на вашем мобильном сайте меньше контента, чем на обычном, подумайте об обновлении мобильного
site, чтобы его основное содержание было эквивалентно вашему настольному сайту.
 Почти все индексации на
ваш сайт поступает с мобильного сайта. ПРЕДУПРЕЖДЕНИЕ : Если вы хотите, чтобы мобильная страница
должно иметь меньше контента, чем страница рабочего стола, вы можете ожидать некоторой потери трафика
когда для вашего сайта включена индексация сначала для мобильных устройств, поскольку Google не может получить столько информации
со своей страницы, как и раньше.
Почти все индексации на
ваш сайт поступает с мобильного сайта. ПРЕДУПРЕЖДЕНИЕ : Если вы хотите, чтобы мобильная страница
должно иметь меньше контента, чем страница рабочего стола, вы можете ожидать некоторой потери трафика
когда для вашего сайта включена индексация сначала для мобильных устройств, поскольку Google не может получить столько информации
со своей страницы, как и раньше. - Используйте те же четкие и содержательные заголовки на мобильном сайте как на настольном сайте.
Проверьте свои структурированные данные
Если у вас есть структурированные данные на вашем сайте, убедитесь, что они присутствуют в обеих версиях вашего сайта. Вот некоторые особенности, которые нужно проверить:
- Убедитесь, что ваши мобильные и настольные сайты имеют одинаковые структурированные данные .
 Если вам нужно определить приоритеты типов, которые вы добавляете на свой мобильный сайт, начните с
Если вам нужно определить приоритеты типов, которые вы добавляете на свой мобильный сайт, начните с Панировочные сухари,ПродуктиVideoObjectструктурированные данные. - Используйте правильные URL-адреса в структурированных данных. Убедитесь, что URL-адреса в структурированных данных в мобильных версиях обновляются URL-адреса для мобильных устройств.
- Если вы используете Data Highlighter, обучите его на своем мобильном сайте. Если вы используете Data Highlighter предоставить структурированные данные, регулярно проверяйте Data Highlighter панель для ошибок извлечения.
Убедитесь, что информативный название и мета description эквивалентны в обеих версиях вашего сайта.
Проверьте размещение ваших объявлений
Не позволяйте рекламе ухудшать рейтинг вашей мобильной страницы. Следовать
Better Ads Standard, когда
показ рекламы на мобильных устройствах. Например, реклама вверху страницы может занимать слишком много места.
комната на мобильном устройстве, что неудобно для пользователей
Следовать
Better Ads Standard, когда
показ рекламы на мобильных устройствах. Например, реклама вверху страницы может занимать слишком много места.
комната на мобильном устройстве, что неудобно для пользователей
Проверить визуальное содержание
Проверьте свои изображения
Убедитесь, что изображения на вашем мобильном сайте соответствуют Лучшее изображение практики. В частности, мы рекомендуем вам:
- Обеспечить высокое качество изображений. Не используйте слишком маленькие изображения или изображения с низкое разрешение на мобильном сайте.
- Используйте поддерживаемый
формат для изображений. Не используйте неподдерживаемые форматы или теги.
Например, Google поддерживает изображения в формате SVG, но наши системы не могут индексировать изображение .jpg в
тег

- Не используйте URL-адреса, которые меняются каждый раз при загрузке страницы для изображений. Google не сможет правильно обрабатывать и индексировать ваши ресурсы, если вы используете постоянно меняющиеся URL для них.
- Убедитесь, что на мобильном сайте есть тот же замещающий текст для изображений, что и на сайте для настольных компьютеров. Используйте описательный замещающий текст для изображений на мобильном сайте, как и на обычном.
- Убедитесь, что качество содержимого мобильной страницы такое же хорошее, как и страницы для ПК. Используйте те же описательные заголовки, подписи, имена файлов и текст, относящиеся к изображениям на мобильный сайт, как и для настольного сайта.
 Это связано с тем, что URL-адреса изображений на мобильном сайте являются новыми для Google.
индексации, и потребуется некоторое время, чтобы новые URL-адреса изображений получили достаточный исторический поиск
результаты, чтобы получить лучший рейтинг. Чтобы избежать временной потери трафика изображений, используйте те же URL-адреса изображений.
в обеих версиях вашего сайта. Если вы не возражаете против временной потери трафика изображений, вам не нужно
предпринять какие-либо действия.
Это связано с тем, что URL-адреса изображений на мобильном сайте являются новыми для Google.
индексации, и потребуется некоторое время, чтобы новые URL-адреса изображений получили достаточный исторический поиск
результаты, чтобы получить лучший рейтинг. Чтобы избежать временной потери трафика изображений, используйте те же URL-адреса изображений.
в обеих версиях вашего сайта. Если вы не возражаете против временной потери трафика изображений, вам не нужно
предпринять какие-либо действия.Проверьте свои видео
Убедитесь, что видеоролики на вашем мобильном сайте соответствуют видео лучшее практики.В частности, мы рекомендуем вам:
- Не используйте URL-адреса, которые меняются каждый раз при загрузке страницы для ваших видео. Google не сможет правильно обрабатывать и индексировать ваши ресурсы, если вы постоянно используете изменение URL-адресов для них.
- Использовать поддерживаемый формат для ваших видео и поместите видео в поддерживаемые теги.
 Видео обозначены в
страница по наличию HTML-тега, например:
Видео обозначены в
страница по наличию HTML-тега, например: , - Используйте одни и те же структурированные данные видео на обоих мобильных сайтах и настольный сайт. Для получения дополнительной информации проверьте свои структурированные данные.
- Разместите видео в удобном для поиска месте на странице при просмотре на мобильном устройстве. Для Например, это может повредить рейтинг видео, если пользователям нужно слишком долго прокручивать страницу вниз, чтобы найти видео на мобильной странице.
Дополнительные рекомендации для отдельных URL-адресов
Если на вашем сайте есть отдельные URL-адреса для настольной и мобильной версий страницы (также известные как m-dot), мы рекомендуем следующие дополнительные передовые практики:
- Убедитесь, что состояние страницы ошибки одинаково как на настольных, так и на мобильных сайтах.
 Если страница на вашем сайте для настольных ПК обслуживает нормальное содержимое, а версия этой страницы для вашего мобильного сайта отображает страницу с ошибкой, эта страница будет отсутствовать в индексе.
Если страница на вашем сайте для настольных ПК обслуживает нормальное содержимое, а версия этой страницы для вашего мобильного сайта отображает страницу с ошибкой, эта страница будет отсутствовать в индексе. - Убедитесь, что в вашей мобильной версии нет URL-адресов фрагментов. Фрагмент
часть URL-адреса — это конец URL-адреса, который начинается с
#. В большинстве случаев URL-адреса фрагментов не индексируемые, эти страницы будут отсутствовать в индексе после того, как ваш домен будет включен для индексации с ориентацией на мобильные устройства. - Убедитесь, что настольные версии, обслуживающие различное содержимое, имеют эквивалентные мобильные версии. Если
разные URL-адреса перенаправляют на один и тот же URL-адрес, например, на домашнюю страницу, на мобильных устройствах после вашего
домен включен для индексации с ориентацией на мобильные устройства, все эти страницы будут отсутствовать в индексе.

- Проверьте обе версии вашего сайта в Search Console , чтобы убедиться, что у вас есть доступ к данным и сообщения для обеих версий. На вашем сайте может произойти сдвиг данных, когда Google перейдет на индексация вашего сайта в первую очередь для мобильных устройств.
- Проверяйте ссылки hreflang на отдельных URL. При использовании
rel = hreflangэлементы ссылки для интернационализация, связь между отдельно для мобильных и настольных компьютеров. Hreflang ваших мобильных URL-адресов должен указывать на мобильные URL-адреса, и аналогично hreflang URL рабочего стола должен указывать на URL рабочего стола.Пример hreflang для отдельных URL-адресов
Вот пример hreflang для домашней страницы сайта с отдельными URL-адресами для мобильных устройств и компьютеров.
мобильный
В этом примере URL мобильного сайта —
https://m.. example.com/
example.com/ Настольный
В этом примере URL-адрес сайта для ПК —
https: // example.com /.com/de/">
- Убедитесь, что ваш мобильный сайт имеет достаточно емкости для обработки потенциального увеличения скорость сканирования мобильной версии вашего сайта.
- Убедитесь, что ваши директивы robots.txt работать так, как вы планируете, для обеих версий вашего сайта. Файл robots.txt позволяет указать, какие части веб-сайт может сканироваться или нет. В большинстве случаев вам следует использовать одни и те же директивы robots.txt для как мобильная, так и десктопная версии вашего сайта.
- Используйте правильные элементы ссылки
rel = canonicalиrel = alternateмежду мобильной и настольной версиями.Пример
rel = canonicalиrel = alternateдля отдельных URL-адресовВот пример
rel = canonicalиrel = alternateдля настройки сайта с отдельными URL-адресами.мобильный
В этом примере URL мобильного сайта —
https://m.example.com/.Настольный
В этом примере URL-адрес сайта для ПК —
https://example.com/.
Устранение неисправностей
Вот список наиболее распространенных ошибок, из-за которых сайты не могут быть активированы для мобильных устройств. индексации или может вызвать снижение рейтинга после того, как сайт будет включен для индексации с ориентацией на мобильные устройства.Если ваш сайт еще не поддерживает индексирование с ориентацией на мобильные устройства, вы заметили снижение рейтинга после того, как сайт включен для индексации с ориентацией на мобильные устройства, или вы получили сообщение в Search Console, проверьте список распространенных ошибок и устраните возможные ошибки.
| Ошибки | |
|---|---|
Отсутствуют структурированные данные | ошибка Причина проблемы : мобильная страница не имеет всей структурированной
разметка данных, которая есть на странице рабочего стола. выполнено Исправить проблему
|
Тег noindex на страницах | ошибка Причина проблемы : мобильная страница
блокируется от индексации тегом noindex . выполнено Исправлена проблема : Используйте те же мета-роботы
теги на мобильном сайте и на сайте для настольных ПК. Не используйте |
Отсутствует изображение | ошибка Причина проблемы : мобильная страница не имеет всех важных
изображения, которые есть на странице рабочего стола. готово Устранить проблему
|
Заблокированный образ | ошибка Причина проблемы : важное изображение на мобильной странице заблокировано
роботами.текст. выполнено Устранение проблемы : разрешите Google сканировать ваш
Ресурсы. URL-адреса некоторых изображений на мобильном сайте отличаются от URL-адресов
на настольном сайте. Если вы хотите, чтобы Google сканировал ваши URL-адреса, не блокируйте
URL с директивой |
Изображение низкого качества | ошибка Причина проблемы : важное изображение на мобильной странице слишком маленькое
или низкое разрешение. выполнено Устранить проблему : Обеспечить высокое качество изображений. Не используйте слишком маленькие изображения или изображения с низким разрешением на мобильный сайт. |
Отсутствует альтернативный текст | ошибка Причина проблемы : отсутствует важное изображение на мобильной странице
альтернативный текст. выполнено Устранение проблемы : используйте ту же описательную замещающий текст для изображений на мобильном сайте, как и на обычном. |
Отсутствует заголовок страницы | error Причина проблемы : На мобильной странице отсутствует заголовок. выполнено Устранить проблему : Убедитесь, что названия и мета описания эквивалентны в обеих версиях вашего сайта. |
Отсутствует метаописание | ошибка Причина проблемы : мобильная страница
отсутствует мета-описание. выполнено Устранить проблему : Убедитесь, что названия и мета описания эквивалентны в обеих версиях вашего сайта. |
Мобильный URL — страница с ошибкой | ошибка Причина проблемы : мобильная страница является страницей с ошибкой. выполнено Устранить проблему : Убедитесь, что состояние страницы ошибки одинаково для настольных и мобильных сайтов.Если на странице вашего сайта для настольных ПК отображается нормальное содержимое, а версия этой страницы для мобильного сайта отображает страницу с ошибкой, эта страница будет отсутствовать в индексе. |
Мобильный URL имеет фрагмент привязки | ошибка Причина проблемы : мобильный URL-адрес содержит фрагмент привязки; Google
не может индексировать URL-адреса, содержащие фрагменты. выполнено Устранить проблему : Убедитесь, что ваш мобильный версия не имеет URL-адресов фрагментов.В большинстве случаев URL-адреса фрагментов не индексируемые, и эти страницы будут отсутствовать в индексе после того, как ваш домен будет включен для индексации с ориентацией на мобильные устройства. |
Мобильная страница заблокирована файлом robots.txt | error Причина проблемы : мобильная страница заблокирована правилом robots.txt. выполнено Устранение проблемы : убедитесь, что ваш robots.txt директивы и мета-теги robots работают так, как вы планировали, для обеих версий вашего сайта.Используйте одни и те же директивы robots.txt как для мобильной, так и для настольной версии своего сайта. |
Повторяющаяся целевая страница для мобильных устройств | ошибка Причина проблемы : несколько страниц рабочего стола перенаправляют на одну и ту же мобильную страницу. выполнено Исправить проблему : Убедитесь, что настольные версии которые обслуживают разный контент, имеют эквивалентные мобильные версии. Если разные URL-адреса перенаправляют на один и тот же URL-адрес на мобильных устройствах после того, как ваш домен включен для индексация сначала с мобильных устройств, все эти страницы будут отсутствовать в индексе. |
Сайт для ПК перенаправляет на главную страницу для мобильных устройств | ошибка Причина проблемы : большая часть или все страницы на вашем рабочем столе перенаправляются на
домашнюю страницу мобильного сайта. выполнено Устранение проблемы : убедитесь, что настольная версия есть эквивалентная мобильная версия. Если разные URL-адреса перенаправляют на домашняя страница на мобильных устройствах, все эти страницы будут отсутствовать в индексе после переноса вашего домена на индексация с ориентацией на мобильные устройства. |
Проблемы с качеством страницы | ошибка Причина проблемы : На мобильной странице есть проблемы с рекламой, отсутствует
контент, заголовки или описательные элементы для изображений на странице. выполнено Устранить проблему
|
Проблемы с видео | ошибка Причина проблемы : на мобильной странице есть видео, которого нет в
поддерживаемый формат, размещен в труднодоступном месте, отсутствуют метаописания,
или очень медленно загружается. выполнено Устранить проблему
|
Проблемы с нагрузкой на хост | ошибка Причина проблемы : некоторые из
хосты не имеют достаточной нагрузки на хост. выполнено Устранение проблемы : убедитесь, что ваш мобильный сайт обладает достаточной мощностью, чтобы справиться с потенциальным увеличением скорость сканирования на мобильная версия вашего сайта. |
Недавние обновления
Мы объявили о большом количестве обновлений, касающихся индексации с ориентацией на мобильные устройства. Вот журнал всего мы объявили в блоге Google Search Central:
| Обновления | |
|---|---|
| 4 марта 2020 г. | Индексирование в первую очередь для мобильных устройств будет включено для всех веб-сайтов с сентября 2020 года.А пока мы продолжим переводить сайты на мобильные устройства. индексация, когда наши системы распознают, что они готовы. |
| 28 мая, 2019 | Индексирование сначала с мобильных устройств включено по умолчанию для всех новых, ранее неизвестных Поиск в Google, веб-сайты с 1 июля 2019 г. Для старых сайтов мы продолжим отслеживать и оценивать готовность страниц и уведомлять владельцев сайтов через Search Console, когда они готовы. |
| 26 марта 2018 г. | Mobile-first индексирование распространяется все шире.Мы опубликовали документацию о том, как подготовиться к индексации с ориентацией на мобильные устройства. Контент, собранный с помощью индексации с ориентацией на мобильные устройства, не имеет преимущества в ранжировании по сравнению с мобильным контентом, который Еще не собрал таким образом или десктоп-контент. |
| 19 декабря 2018 г. | ср уведомлять владельца сайта через Search Console, когда мы переводим сайт на индексирование с ориентацией на мобильные устройства. Подготовьтесь к индексации с ориентацией на мобильные устройства, убедившись, что структурированные данные и альтернативные атрибуты включены. обе версии ваших страниц. |
| 18 декабря 2017 г. | ср будет оценивать готовность сайтов и осторожно внедрять индексацию мобильных устройств для сайты, которые готовы. |
| 4 ноября 2016 г. | Мы экспериментирует с тем, чтобы сделать индекс ориентированным на мобильные устройства. |
Если вы выбираете между настольным или мобильным сайтом, выбирайте мобильный
Джон Мюллер из Google недавно заявил, что владельцы сайтов должны отдавать предпочтение мобильным сайтам, если у них есть как настольная, так и мобильная версия.
Эта тема обсуждалась на видеовстрече в Центре веб-мастеров Google, состоявшейся 1 мая 2020 года.
Вопрос: Сосредоточьтесь на мобильных или настольных компьютерах для SEO?
Владелец сайта электронной коммерции задал вопрос, следует ли ему сосредоточиться на улучшении мобильной или настольной версии сайта.
У владельца сайта нет средств на обновление обеих версий, и больше всего он хочет, чтобы его усилия способствовали повышению рейтинга в поисковой сети.
С точки зрения SEO, на какую версию сайта владелец должен потратить свое время и ресурсы?
Вот что говорит Мюллер.
Ответ Джона Мюллера
С тех пор, как Google перешел на индексацию, ориентированную на мобильные устройства, мобильная версия сайта является единственной, которая имеет значение для ранжирования.
Реклама
Продолжить чтение ниже
Предполагая, что рассматриваемый сайт электронной коммерции был переведен на индексирование сначала с мобильных устройств, Google больше не сканирует настольную версию.
С этой целью, по словам Мюллера, владельцу сайта следует сосредоточиться на мобильной версии.
Это не означает полного удаления сайта для ПК, поскольку некоторые пользователи могут заходить на сайт только с компьютера.
В идеале, если вы выбираете между настольным или мобильным сайтом, лучшим вариантом будет переключиться на адаптивный сайт.
Если это невозможно из-за ограничений бюджета или по любой другой причине, сосредоточьтесь на обновлении мобильной версии.
Когда поисковая оптимизация является вашим приоритетом номер один, вы не ошибетесь, если будете думать в первую очередь о мобильных устройствах (точно так же, как индексация Google).
Реклама
Продолжить чтение ниже
Слушайте полный вопрос и ответ в видео ниже:
«Итак, в целом, если мы перевели веб-сайт на индексирование с мобильных устройств, что мы мы перевели большинство веб-сайтов на индексацию сначала с мобильных устройств, тогда мы будем использовать только мобильную версию для индексации в качестве основы для понимания того, что находится на веб-сайте…
[Мы будем использовать только мобильную версию] в качестве основы для понимания контекста между отдельными URL-адресами веб-сайта, поэтому мы действительно будем использовать для этого только мобильную версию.
Особенно, если у вас есть другая версия для настольных компьютеров и мобильных устройств, тогда мы, по сути, просто будем использовать там мобильную версию.
Если вы действительно находитесь в этой, я бы сказал, сложной ситуации, вам нужно решить, какая из ваших версий является вашей любимой, над которой нужно работать больше, и если мы перешли на индексирование сначала с мобильных устройств, тогда я Думаю, вам стоит сосредоточиться на мобильной версии.
Однако я бы не сказал, что вы можете полностью удалить настольную версию, и все будет в порядке, потому что, вероятно, у вас все еще есть много пользователей на компьютере.
Обычно я рекомендую людям, которые работают над своим веб-сайтом и пытаются понять, что такое настольный или мобильный, — найти способ переместить больше контента в более адаптивный дизайн, чтобы у вас была только одна версия.
Если у вас есть только одна версия, которую нужно поддерживать, вам не нужно делать этот выбор, и, исправляя содержимое один раз, вы, по сути, исправляете его для всех своих пользователей.
Итак, переход на адаптивный дизайн значительно упростит эту задачу.
Если вы абсолютно не можете перейти к адаптивному дизайну и вам нужно выбрать один или другой, и вас действительно волнует только SEO, что само по себе довольно сложно, то мобильная версия будет той, на которой нужно сосредоточиться.”
Дополнительные ресурсы
Как открыть версию Google Desktop на мобильных устройствах, iPhone, iPad или Android
Если вы открываете Google Search с мобильных устройств iPhone, iPad или Android, независимо от того, какое приложение браузера вы используете, будь то Chrome , Safari, Opera или любой другой встроенный мобильный браузер, по умолчанию вы должны увидеть мобильную версию Google Search. Это руководство покажет вам , как открыть версию Google Desktop на мобильных устройствах , iPhone, iPad или Android.
Что ж, поиск в Google для мобильных устройств имеет более привлекательный интерфейс и обеспечивает более удобное взаимодействие с пользователем, чем поиск в Google для мобильных устройств.Однако в некоторых случаях поиск в Google для мобильных устройств не всегда является лучшим вариантом. Иногда результаты поиска отличаются от результатов поиска в Google Desktop. Если вы предпочитаете использовать версию Google Desktop на мобильных устройствах , таких как iPhone iPad или устройства Android, вот как переключиться на нее в браузере.
Версия Google Desktop для мобильных устройств
Поиск Google на мобильных устройствах раньше имел ссылку в самом низу страницы, которая позволяет переключиться на его версию для настольных компьютеров.Некоторое время назад ссылка была удалена. Мы видим, насколько Google хочет, чтобы мы использовали его мобильный поиск, что они удаляют единственный способ переключиться на его настольную версию Google на мобильном телефоне.
Однако мы можем использовать наше приложение браузера для принудительной загрузки страницы в режиме просмотра рабочего стола на любой веб-странице. Вот как это сделать.
Как открыть версию Google для ПК на iPhone или iPad
Предполагая, что вы используете Safari для просмотра веб-страниц, выполните следующие действия, чтобы открыть версию Google для ПК на iPhone или iPad.
- Откройте приложение Safari.
- Нажмите кнопку Поделиться .
- Прокрутите вправо, пока не увидите Request Desktop Site .
- Нажмите, чтобы включить.
- Теперь попробуйте снова посетить Google.com в Safari.
Теперь он должен открыться как настольная версия Google на iPad или iPhone. Вы можете использовать опцию Request Desktop Site , чтобы открыть любой веб-сайт или веб-страницу, которую вы хотите, например Facebook, в режиме рабочего стола. Safari заставит страницу загружаться, как если бы вы просматривали с настольного компьютера.
Как открыть версию Google для ПК на мобильных устройствах Android
На рынке Android есть множество различных приложений для браузеров. Обычно у них есть возможность принудительно загрузить веб-страницу в настольной версии. В частности, мы сосредоточимся на приложении Chrome. Вот как открыть настольную версию на мобильном устройстве Android с помощью приложения Chrome.
Откройте приложение Chrome на своем устройстве Android. Нажмите на трехточечный значок в правом верхнем углу экрана, чтобы открыть меню параметров Chrome.Прокрутите вниз до пункта Desktop site . Щелкните, чтобы включить его.
Затем попробуйте снова открыть поиск Google. Он должен загрузиться в настольной версии Google на мобильном устройстве Android.
Описание для совместного использования : Краткое руководство по открытию версии Google Desktop на мобильных устройствах, таких как iPhone, iPad или Android — режим просмотра поиска на рабочем столе Google.
Как Google работает с отдельными мобильными сайтами
Google рекомендует единый сайт для первого индексации с мобильных устройств
6 марта 2020 г. Источник
Это нормально иметь отдельный мобильный веб-сайт для мобильной первой индексации при условии, что он правильно связан с настольной версией с помощью альтернативы мобильной связи и канонической ссылки на страницу для ПК, но Google рекомендует иметь один URL-адрес для каждого фрагмента контента с адаптивным дизайн или динамическое обслуживание в будущем.
Канонические теги должны оставаться одинаковыми для настольных и мобильных сайтов даже при первом индексировании мобильных устройств
18 октября 2019 г., Источник
Если у вас есть отдельный м. версии вашего сайта, каноническая должна по-прежнему указывать на версию для настольных компьютеров, несмотря на индексацию с ориентацией на мобильные устройства. Это потому, что Google будет использовать канонический тег, чтобы понять, какие страницы принадлежат друг другу.Внутренне Google выберет мобильную версию как каноническую.
Google не рекомендует использовать отдельные мобильные URL-адреса
4 октября 2019 г., Источник
Наличие отдельных URL-адресов для мобильной и настольной версии сайта усложняет управление владельцами веб-сайтов, поэтому Google рекомендует переключиться на адаптивную настройку.
Реализовать перенаправление со страниц мобильных устройств на страницы рабочего стола для пользователей настольных компьютеров
3 сентября 2019 г., Источник
Если у вас есть отдельный сайт с m-точкой, Google обычно выбирает его в качестве предпочтительной канонической версии после индексации с мобильных устройств, и сайт с m-точкой будет отображаться в результатах поиска на компьютере.Чтобы избежать негативного UX, внедрите перенаправления на настольную версию для настольных пользователей.
Нет отдельного указателя для индексирования мобильных и настольных компьютеров
26 июля 2019 г., Источник
Google имеет один основной индекс, в котором содержится мобильная или настольная версия сайта. Это версия, которая затем будет отображаться в результатах поиска.Однако, если у вас есть отдельный мобильный сайт, Google всегда будет показывать эту версию пользователям на мобильном устройстве.
Мобильные ошибки на странице рабочего стола могут означать, что Google не понимает соединения с мобильной версией
8 марта 2019 г., Источник
Если для настольной версии страницы, имеющей соответствующую альтернативу мобильной версии, сообщается об ошибках, удобных для мобильных устройств, это может означать, что Google не имеет четкого представления о том, какие страницы принадлежат друг другу, и их можно индексировать отдельно.
Вам не нужно отправлять отдельные мобильные URL в файлы Sitemap
21 августа 2018 г. Источник
URL-адресов для отдельных мобильных сайтов не нужно отправлять в их собственную карту сайта. Если соответствующие альтернативные теги настроены правильно, Google сможет найти эти страницы через их подключение к их эквивалентам для настольных компьютеров.
Плохие внутренние ссылки на мобильных устройствах могут повлиять на то, как Google индексирует и ранжирует страницы
27 июля 2018 г. Источник
Некачественные внутренние ссылки в мобильной версии сайта могут повлиять на то, как Google индексирует и ранжирует сайт после того, как он был переведен на индексацию с ориентацией на мобильные устройства.Вы можете использовать такие инструменты, как DeepCrawl, для сканирования вашего сайта с помощью мобильного пользовательского агента.
Переместите файл отклонения на свой отдельный мобильный сайт для индексирования с ориентацией на мобильные устройства
10 июля 2018 г. Источник
Точно так же, как вы должны переместить файл отклонения после миграции домена или HTTPS, вы должны загрузить файл отклонения на свой отдельный мобильный сайт, если он ранее был загружен только на ваш сайт для настольных ПК.
Google делает индексирование сначала мобильных устройств по умолчанию для всех новых доменов — TechCrunch
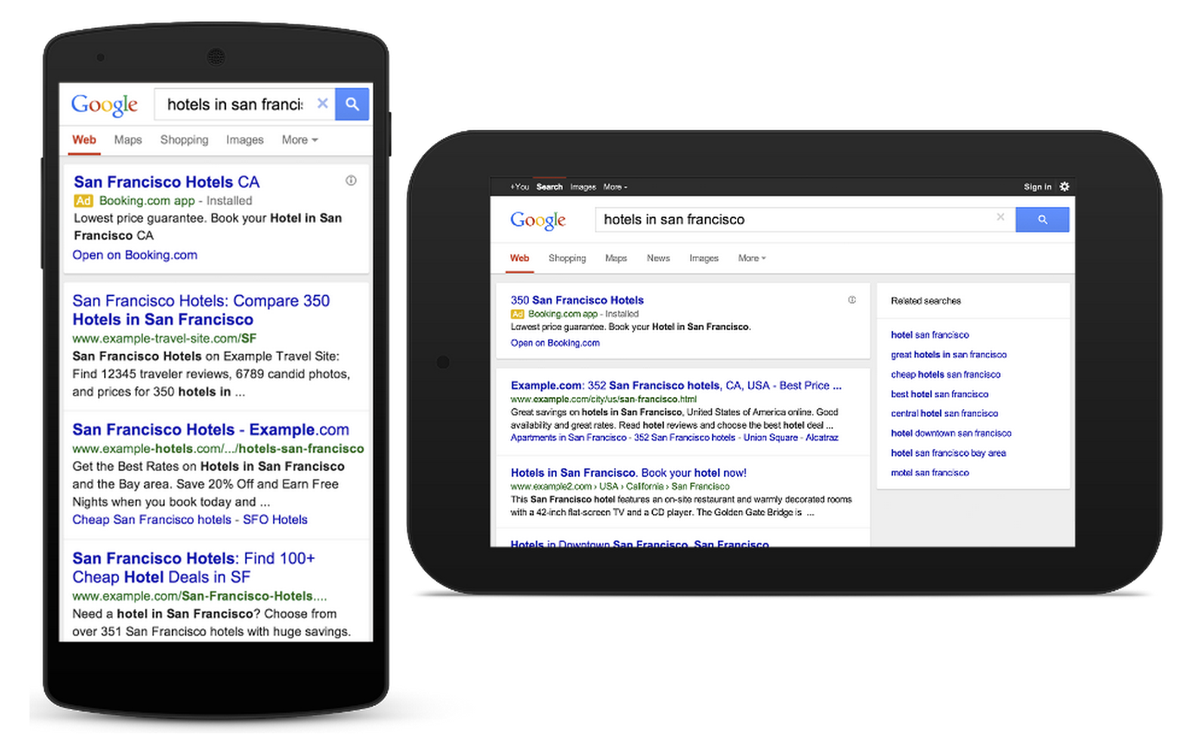
В конце 2018 года Google сообщил, что индексация, ориентированная на мобильные устройства, то есть использование мобильной версии веб-сайта для индексации его страниц, используется более чем для половины веб-страниц в результатах поиска Google. Сегодня Google объявил, что с 1 июля 2019 года индексирование с ориентацией на мобильные устройства будет по умолчанию для всех новых веб-доменов.
Это означает, что при регистрации нового веб-сайта он будет просканирован роботом Google на смартфоне Google, а его удобное для мобильных устройств содержание будет использоваться для индексации его страниц, а также для понимания структурированных данных сайта и отображения фрагментов с сайта в Результаты поиска Google, если они уместны.
Инициатива по индексации в первую очередь для мобильных в этой ранней тестовой группе.В марте прошлого года индексирование мобильных устройств стало широко распространяться. К концу года половина страниц в Интернете была проиндексирована роботом Google для смартфонов.
Google объяснил, что изменение способа индексации сайтов направлено на то, чтобы помочь пользователям компании, «в первую очередь мобильным», улучшить поиск в Интернете. С 2015 года большинство пользователей Google начинают поиск с мобильных устройств. Таким образом, имеет смысл только то, что мобильные версии веб-сайта — а не страницы для ПК — будут использоваться для предоставления результатов поиска.
Индексирование с ориентацией на мобильные устройства — не единственный способ, которым Google начал обслуживать большую часть пользователей мобильных устройств.
Несколько лет назад он также начал повышать рейтинг удобных для мобильных устройств веб-страниц в поиске. В прошлом году он добавил сигнал, который использует скорость страницы для определения рейтинга страницы в мобильном поиске. Начиная с июля 2018 года, рейтинг медленно загружающегося контента снизился.
В то время как сегодня многие сайты показывают один и тот же контент пользователям настольных и мобильных устройств, те, которые еще не достигли этого паритета, имеют множество ресурсов, которые помогут им начать работу.Владельцы сайтов могут проверить индексирование своего веб-сайта сначала для мобильных устройств с помощью инструмента проверки URL-адресов в консоли поиска, чтобы узнать, когда сайт последний раз сканировался и проиндексировался. Google также предлагает множество документации о том, как заставить веб-сайты работать для индексации с мобильных устройств, и предлагает, чтобы веб-сайты поддерживали адаптивный веб-дизайн, а не отдельные мобильные URL-адреса.
«Мы рады видеть, как Интернет превратился из настольных компьютеров в удобство для мобильных устройств, а теперь в основном его можно сканировать и индексировать с помощью мобильных пользовательских агентов», — говорится в сегодняшнем объявлении Google.

 3 или более поздней
3 или более поздней



 Это одновременно весело и интуитивно понятно.
Это одновременно весело и интуитивно понятно.
 Робот Googlebot не загружается
контент, для загрузки которого требуется взаимодействие с пользователем (например, пролистывание, щелчок или ввод текста).
Убедитесь, что Google видит
ленивый контент.
Робот Googlebot не загружается
контент, для загрузки которого требуется взаимодействие с пользователем (например, пролистывание, щелчок или ввод текста).
Убедитесь, что Google видит
ленивый контент. Почти все индексации на
ваш сайт поступает с мобильного сайта. ПРЕДУПРЕЖДЕНИЕ : Если вы хотите, чтобы мобильная страница
должно иметь меньше контента, чем страница рабочего стола, вы можете ожидать некоторой потери трафика
когда для вашего сайта включена индексация сначала для мобильных устройств, поскольку Google не может получить столько информации
со своей страницы, как и раньше.
Почти все индексации на
ваш сайт поступает с мобильного сайта. ПРЕДУПРЕЖДЕНИЕ : Если вы хотите, чтобы мобильная страница
должно иметь меньше контента, чем страница рабочего стола, вы можете ожидать некоторой потери трафика
когда для вашего сайта включена индексация сначала для мобильных устройств, поскольку Google не может получить столько информации
со своей страницы, как и раньше. Если вам нужно определить приоритеты типов, которые вы добавляете на свой мобильный сайт, начните с
Если вам нужно определить приоритеты типов, которые вы добавляете на свой мобильный сайт, начните с 
 Видео обозначены в
страница по наличию HTML-тега, например:
Видео обозначены в
страница по наличию HTML-тега, например:  Если страница на вашем сайте для настольных ПК обслуживает нормальное содержимое, а версия этой страницы для вашего мобильного сайта отображает страницу с ошибкой, эта страница будет отсутствовать в индексе.
Если страница на вашем сайте для настольных ПК обслуживает нормальное содержимое, а версия этой страницы для вашего мобильного сайта отображает страницу с ошибкой, эта страница будет отсутствовать в индексе.
 example.com/
example.com/