Как настроить мобильное меню? | База ответов Платформы LP
Содержание:
Виджет «Мобильное меню» (также называется «Меню-гамбургер») превратит ваше меню в адаптивную версию, которая будет хорошо смотреться и функционировать на мобильных устройствах.
Для начала, добавьте на страницу сам виджет мобильного меню. Достаточно перенести его с панели виджетов на страницу
Чем мобильное меню отличается от обычного?
Этот виджет позволяет посетителю скрыть кнопки меню или раскрыть их, чтобы меню не занимало лишнего места на мобильном экране.
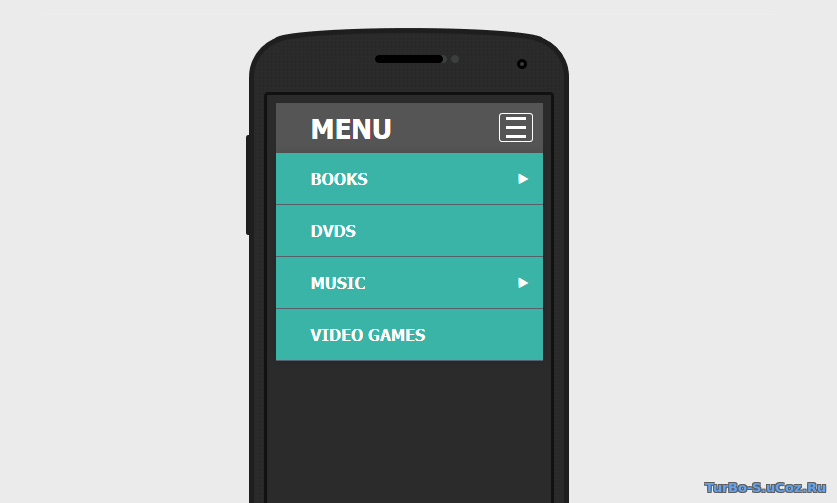
Раскрываются кнопки меню по нажатию на эту иконку
Скрываются по нажатию на крестик (если меню уже открыто):
При этом на других версиях страницы (широкоформатный, ноутбук, планшет), меню останется в обычном формате, без кнопки открытия и скрытия.
На примере ниже, добавим на страницу виджет «Меню-гамбургер» и посмотрим, как он отображается на мобильной и широкоформатной адаптации.
Из чего состоит мобильное меню?
Виджет «Меню-гамбургер» служит только оболочкой для обычного виджета «Меню».
Другими словами, кнопки находятся внутри виджета «Меню», а тот, в свою очередь, находится внутри виджета «Меню-гамбургер». Рассмотрим на примере границы виджетов, и убедимся, что «Меню» вложено внутрь «Меню-гамбургер»
Если у нас уже есть готовое меню на странице, собранное из виджета «Меню» не обязательно делать мобильное меню с нуля. Достаточно поместить уже существующее меню внутрь мобильного. Мобильное меню также называется «Меню-гамбургер».
Более подробно про настройку обычного меню (которое будет находится внутри «Меню-гамбургер») можно узнать в нашей инструкции:
«Как настроить меню и навигацию на страницах?»
Шаг 1. Перетяним в нужное место на странице виджет «Меню-гамбургер» (мобильное меню)
Шаг 2. Удалим в нем вложенное меню, чтобы виджет «Меню-гамбургер» остался полностью пустым.
Шаг 3. Перетяним наше готовое меню, которое уже было создано заранее, в виджет «Меню-гамбургер»
Готово! Мы сделали из обычного меню — мобильное. Теперь на мобильных телефонах посетитель сможет раскрыть или закрыть его (как на примере, в шаге 3)
Теперь на мобильных телефонах посетитель сможет раскрыть или закрыть его (как на примере, в шаге 3)
Зайдя в настройки виджета «Меню-гамбургер» мы видим несколько функций.
Добавив на страницу виджет мобильного меню, внутри него есть заголовок «Название компании». Этот заголовок добавлен в обычный виджет текста
Мы можем редактировать этот текст или удалить его
Вместо этого виджета текста, мы можем вставить любой другой виджет. Например, добавим виджет «Иконка с текстом», чтобы разместить наш логотип и название компании возле кнопки открытия меню.
Адаптивное меню готово! На мобильном устройстве оно будет выглядеть компактно и функционально, а на других устройствах – как обычное меню.
Мы можем зафиксировать на странице секцию с меню сверху или внизу. Зафиксировать сам виджет возможности нет, но можно перенести его в отдельную секцию и включить фиксацию. Выполним это ниже:
Шаг 1. Перейдём в «Настройки секции» (капелька) во вкладку «Параметры».
Шаг 2. Выбираем нужное нам положение фиксации (сверху или снизу страницы) и задаем «Прозрачность секции при фиксации».
Готово! Секция с меню будет зафиксирована при прокрутке страницы, и посетителю будет удобно его использовать. Примеры зафиксированных секций можно посмотреть в нашей отдельной инструкции:
«Kак зафиксировать секцию при прокрутке страницы?»
WP Mobile Menu — The Mobile-Friendly Responsive Menu — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Нужна помощь в создании мобильного сайта? Нужен плагин для мобильного меню, который будет привлекать ваших мобильных посетителей?
WP Mobile Menu is the best WordPress responsive mobile menu. Provide to your mobile visitor an easy access to your site content using any device smartphone/tablet/desktop.
Se below the lisf of features of what our WordPress Responsive Menu can do for you.
No coding knowledge is required. Works with all WordPress responsive themes.
Links
- Free Demo
- Ecommerce Demo
- Professional Demo
- Website
- Documentation
This are the features that will keep your mobile visitors engaged
- 3 Depth Menu Level
- Naked Header
- Logo/Text Branding
- Background image for the menus
- Naked Header
- Hide specific elements when the Mobile Menu is visible(theme menus, or any html element)
- Google Fonts
- Customise the styling of your mobile menus
- Display Type — Slideout Over Content, Slideout Push Content
- [Premium] Disable Mobile Menus in specific pages
- [Premium] Alternative menus per page
- [Premium] Menus only visible for logged in users
- [Premium] Header Live Search
- [Premium] Header Banner(above and below the header)
- [Premium] Footer menus
- [Premium] Menus Display Type — Overlay Full Width, Slideout From Top
- [Premium] Sliding menus
- [Premium] 2000+ Icons (FontAwesome, Fontelicon, Iconic, Entypo, Typicons)
- [Premium] Animated Icons
- [Premium] 5th Depth Menu Levels
- [Premium] Copyright section
- [Premium] Import/Export options
- and much more…
Increase your Woocommerce shop website sales conversion
- [Premium ECOMMERCE] Menu Cart Icon
- [Premium ECOMMERCE] Sliding Cart
- [Premium ECOMMERCE] Checkout and View Cart buttons in Sliding Cart
- [Premium ECOMMERCE] Account links in Sliding Cart
- [Premium ECOMMERCE] Mobile Product Filter
- [Premium ECOMMERCE] Header Products Live Search
Note: some of the features are Premium.
To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
Related Plugins
Menu Image: Easily add an image or icon in a menu item. Creating a better website menu.
Pay With Stripe: Sell your products on your WordPress website without any other complex e-commerce plugin.
I need help or I have a doubt, check our Support
Great Support, our free support is above the average. Only the Premium support is better and faster.
WP Mobile Menu Support page
Bug reports for WP Mobile Menu are welcomed on GitHub. Please note GitHub is not a support forum, and issues that aren’t properly qualified as bugs will be closed.
- Mobile Menu animated Demo.
- Naked Header.
- Mobile Menu Demo.
- Left Menu Demo.
- Right Menu Demo.
- General Options.

- Header options.
- Left Menu options.
- Right Menu options.
- Color options.
- Go to the Plugins Menu in WordPress
- Search for «WP Mobile Menu»
- Click «Install»
-or.
Download and install the .zip file in the WordPress plugin page of your website
-or-
- Unzip and upload the
mob-menudirectory into the/wp-content/plugins/directory - Активируйте плагин используя меню ‘Плагины’ в WordPress
- Отлично!
For help setting up and configuring WP Mobile Menu check our documentation
Yes! WP Mobile Menu will work with any theme, but may require our help to hide the theme menu. Please see our documentation.
Check this article in the following link
Problems after updating the plugin. The update messed the site?
Check this article in the following link
Check this article in the following link
Check this article in the following link
Where can I request new features and add-ons?
You can send us an email using the contact form available on the following link
There are two versions of WP Mobile Menu.
 One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
The Premium versions have some more advanced features in general and for Ecommerce websites that are not available in the free version.
We have been searching for several months, have been testing several other Mobile Plugins for WordPress. But only this plugin has met and even exceeded all our expectations. Additionally we are very satisfied with the amazing support of the plugin!
Great Plugin, Great Support. Thank you Guys.
Looked great in the browser’s mobile device emulator but didn’t show up at all on my phone. I’m using a block theme but I don’t know why that would make a difference.
You cant hide menu from 1920×1080, you need to pay because as for a mobile menu, the plug also shows on a normal monitor and it cannot be turned off or changed
This is a very good plunging. The best thing about it is the support team, they were easy to reach and always responded promptly to my queries.
The best thing about it is the support team, they were easy to reach and always responded promptly to my queries.
Goodmorning I Have 2 Website LAKARTA.IT GOOVERON.COM 1 month (approx.) Works fine (lakarta.it website) now the icons are no longer only seen on the homepage if I click on another page they appear today I have installed your premium plugin on the new website gooveron.com and it gives me the same error the icons are not seen on the homepage I thought about deactivating a plugin inserted automatically by the Aruba server (Aruba HiSpeed Cache) but it doesn’t work anyway you can take a test on your mobile can you help me? Thank you Paola
«WP Mobile Menu — The Mobile-Friendly Responsive Menu» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- Rui Guerreiro
- Freemius
«WP Mobile Menu — The Mobile-Friendly Responsive Menu» переведён на 4 языка.
Перевести «WP Mobile Menu — The Mobile-Friendly Responsive Menu» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.8.3
- New! — Possibility to open menus with enter key when got focus
- New! — 3 new filters to replace the logo image, current menu and menu URL
- Fix! — Remove blank space below the header in a specific theme
- Fix! — Display normal logo if retina isn’t uploaded and vice versa
- Fix! — Only force autoplay videos on desktop
- Improvment! — Update Freemius SDK
2.8.2.7
- Fix! — Fix image upload field
- Improvment! — Remove background gradient from free demo content
- Fix! — Security Fix
2.8.2.6
- Fix! — Revert the HTML of the Mobile Menu to the wp_footer hook instead wp_open_body because there are still many themes not following the guidelines
- Fix! — Logo was disappearing in Naked Header mode
2.
 8.2.5
8.2.5- New! — Proof of concept new Elementor widget for the Let Menu button
- New! — Logo is now translated with WPML to use different mobile header logos per language
- New! — Closing menu with enter is now possible when focusing on the close button
- Fix! — Improve Onboarding
- Fix! — Improve UX Settings in admin area making it easier
- Fix! — Complete removal of TitanFramework
- Fix! — Adding more acessibility practices in the menus
- Fix! — Code refactoring for better organization
2.8.2.4
- Fix! — Fix issue that was opening all the submenus
2.8.2.3
- Fix! — Fix security issue in code from TitanFramework
- Fix! — Fix typo
- Fix! — Fix code editor spacing
- Fix! — Show Select file for the import settings button
- Fix! — Close submenus when closing menu
2.8.2.2
- Fix! — Fix Menu settings and widgetized areas in translated websites
- Fix! — Fix Walker Menu filter
2.
 8.2.1
8.2.1- Fix! — Change code that only worked with PHP 7.4
2.8.2
- Fix! — Remove metabox upgrade
- New! — New Settings Design/UX
- Improvment! — Remove metabox upgrade
- Improvment! — Initial process of removing TitanFramework
- Improvment! — Update Freemius SDK
2.8.1.8.1
- Fix! — Remove piece of premium option
2.8.1.8
- Fix! — 403 error when quick editing
- Fix! — Visual tool fix
2.8.1.7
- New! — Visual tool to identify menus and other elements to hide
2.8.1.6.1
- Fix! — Fix error on function that doesn’t exist
2.8.1.6
- Improvment! — Update Freemius SDK
- Improvment! — Add CSS to prevent issues with PageOptimize
- Improvment! — Fix z-index of menu panel
- Improvment! — Fix Parent link issue
2.8.1.5
- Improvment! — Update Freemius SDK
- Improvment! — Center images inside the menu panels
- New! — New filter in the close icon
- New! — Hide Elementor Widget by default
2.
 8.1.4
8.1.4- Improvment! — Massive reduction of the file size of the icon fonts
- Improvment! — Massive reduction of the plugin zip file size
- Improvment! — Check if option Enable only in mobile devices is set before using it
- Improvment! — UX improvments on the settings page
- Improvment! — Replace free demo content
- New! — Add new hooks to the top of the left and right menu panel
- New! — Option to cache the Dynamic CSS
2.8.1.3
- Fix! — Fix menu display type bug
- Fix! — Fix uncachable dynamic-mobmenu CSS
- Fix! — Fix Color Picker admin field compatibility with WP 5.5
- Improvment! — Exclude Fusion Header
- Improvment! — Update stable tab and tested up version
2.8.1.2
- Fix! — Fix empty mobmenul-container
- Fix! — Fix fonts issues that weren’t being applied
- Fix! — Validate if the target of an menu URL exists before calling it
- Fix! — Remove customizer CSS regeneration
- Fix! — Fix the close of the menu panel when clicking in internal links
- Improvment! — Hide more theme/plugin menus by default (Elementor, Ocean WP, Square theme, Genesis theme)
- Improvment! — Make the code mirror fields resizable
- Improvment! — Update Freemius SDK
- Improvment! — Include Aria Label for acessibility reasons
- Improvment! — Decode the URL Hash so it can be handled by Javascript.

2.8.1.1
- Fix! — Avoid undefined index when acessing to an array position
- Fix! — Fix the header font CSS typo
2.8
- New! — Testing Mode. Only admins can see the new Mobile Menu
- Fix! — Fix Bug in Padding top of the Body
- Fix! — Fix Double scrollbal issue
- Fix! — Centralize the animation timming
- Fix! — Mobile Logo alt image description from the media library
- Fix! — Logo top margin wasn’t working
- Fix! — Remove shadow in the naked header mode
- Improvment! — Centralize the transform animation of the menus
- Improvment! — Redesigned settings page for WP Mobile Menu(new submenu section for easy discovery, search autocomplete to find the proper option)
- Improvment! — Remove Ace Editor and replaced by CodeMirror reducing almost 2mb
- Improvment! — Remove the loop to find CSS fields and go directly to the custom CSS option
- Improvment! — PHPCS fixes
- Improvment! — Rename options framework directory
- Improvment! — Prepare Text Before and after icon for translation
- Improvment! — Set a default padding in the menu panels
- Improvment! — Freemius SDK 2.
 3.1 Update
3.1 Update - Improvment! — Adjust the default colors
2.7.4.4
- Fix! — Fix Panels Z-Index
- Fix! — Exclude the custom JS fromt the CSS generation process
- Improved! — Freemius SDK 2.3 Update
2.7.4.3.1
- Fix! — Retina issue
- Fix! — Gap on the right side when using the Slideout Push Content
2.7.4.3
- New! — Autoclose opened submenus when opening a new one
- New! — Include plugin version in the bottom of the admin options
- Fix! — Color after left icon
- Fix! — Replace padding-top by margin-top on mobmenu-content
- Fix! — Fix menu panel positions when showing the admin bar
- Fix! — Fix One page navigation and smooth scroll
- Fix! — Removed outline focus
- Fix! — Fix submenus JS issue Replace jQuery by $
- Fix! — Fix CSS overlay issues
- Fix! — Include version in the JS/CSS enqueue
- Fix! — Added version to CSS and JS files
- Fix! — Fixed bug in the admin menu options when using translations
- Fix! — Include FAQS in readme.
 txt
txt
2.7.4.2
- Fix! — Retina logo logic was fixed
2.7.4.1
- Fix! — Overlay wasn’t displayed correctly
- Fix! — Click in the Overlay wasn’t working
- Fix! — Remove the enqueue of hamburgers.min.css
- Fix! — Retina logo issue
- Fix! — Submenu icons disapeared
2.7.4
- New! — Import/Export functionality
- New! — Enable only in Mobile Devices Option
- New! — Text After Left Icon Color
- New! — Text Before Right Icon Color
- Fix! — Code structure was reorganized
- Fix! — IOS Close Button CSS issue
2.7.3
- Fix! — Fix SDK Security issue
2.7.2
- Fix! — Dynamic CSS Bug
2.7.1
2.7
- New! — 2 Menu locations for the left/right menu (useful for translation plugins)
- New! — Option to change close icon
- New! — Option to change open submenu icon
- New! — Option to change close submenu icon
- New! — Sticky Header/Non sticky Header Option
- New! — Retina Logo Option
- New! — Menu items border style
- New! — Add Alt Text to menu icon buttons for more acessibility
- Improved! — Restrict No menu asigned notice to admin users
- Improved! — Icon Font Performance enhancement
- Improved! — Font size issues fixed
- Improved! — Freemius SDK 2.
 1.3 Update
1.3 Update - Improved! — 2nd and 3rd level menu color options
- Fix! — Translation strings
- Fix! — W3C HTML Validations
2.6
- New! — 3rd Depth Menu Levels
- New! — Parent Link open submenu(2nd Level)
- New! — Translation Text Domain
- New! — GPDR Ready
- New! — New selector to hide the menus from Astra theme, Divi theme
- New! — Polylang language URL compatibility
- Fix! — Admin notice color changes
- Fix! — Warning message when no menu is selected
- Fix! — Warning message when no menu is selected
- Fix! — Detach elements only with Push Content Effect
- Fix! — Freemius Titan Colorpicker
- Fix! — Fix Smooth scroll conflicts
- Fix! — Remove Color Picker from the Font field
- Fix! — Width Trigger was with 1px of offset
- Improved! — Freemius SDK Update
- Improved! — Removed unnecessary Enable button
2.
 5.1
5.1- New! — New close button when using the Slideout Over content menu display type
- New! — New close button color settings
- New! — New Smooth Scroll animation in page internal navigation links
- New! — Stop scrolling when the menu panels are open
- Fix! — Add specific body classes with jQuery when the theme doesn’t implement the body_class()
- Fix! — IOS issue when clicking outside the menu papel to close the panel
- Fix! — New close button when using the Image Icon
- Fix! — Removed Duplicated color pickers in the Font settings fields
2.5
- New! — Naked Header
- New! — Display Type, Slideout over content
- New! — Turn on/off Header Logo
- New! — Overlay Mask when the menu is opened
- New! — Click Entire parent link to open submenu
- New! — Font and color settings to the before and after menu icon text
- New! — Custom js field to help in any tweak or fast fix
- New! — Menu Background size settings
- New! — New Menu padding( for Left and Right Menu )
- Fix! — Promotion Banner was remove from the WordPress admin dashboard, and dismisse button already works in the Mobile Menu options banner.

- Fix! — Video autoplay issue
- Fix! — Error in the woocommerce page regarding the images sizes due to agressive Woocommerce css rule.
- Fix! — Improvement in the menu html markup and errors in the W3C Validator
- Improved! — Update Freemius SDK
2.4
- New! – Gradient Background css in the menu panels
- New! – Use the menus icons has buttons (option to choose open a menu or a link)
- New! – Add Text input after left menu and before the right menu
- New! – Click in the page to close the menus
- New! – Select Icon of the menu icons
- New! – Icon menu Font size
- New! – Header Logo/Text alignment/spacing
- New! – Option to detach sticky elements
- Improved! – Code was entirely rebuild to an Object Oriented programming approach.
- Improved! – Sticky elements bug fix
- Improved! – Implement depencies on script loadind
- Improved! – Increased the maximum width trigger, to keep the menu visible in larger resolutions
- Improved! – General css fixes
2.
 3
3- New! — Google Fonts in the menu items
- New! — Background image in the menu panels
- New! — Google Fonts in the menu items
- New! — Naked Header with transparent background
- New! — Option to disable Url in the header
- Improved! — Right/left Menu Panel Width in percentage(%) and not only in Pixels(px)
- Improved! — Improved mechanism to automatically hide the menus of the themes
- Improved! — Improved Anchor Linking
- Improved! — Increased the maximum width trigger, to keep the menu visible in larger resolutions
- Improved! — Auto close open sub menus when expandin a new sub menu
- Improved! — General css fixes
2.2
- New! — 2nd Level menus with touch to expand events
- New! — New field in Header options to provide and alternative URL for the logo link(by default it links to the website)
- Fixed! — Changed the Icon prefixing to avoid conflicts
- Fixed! — Renamed push wrap divs to a more specific id
- Fixed! — Fatal error in mob menu.
 php
php - Fixed! — Sorted css conflict with fixed elements with the mob menu
wrap that uses the translate3d property
2.1
- New! — New options to style the Sub menus
- Fixed! — Include Freemius has an author
- Fixed! — Fix uninstall hook
2.0
- New! — Included Titan Options Framework
- New! — Included Analytics & Insights Freemius Framework
- New! — Added close menu button
- New! — New default Icon Fonts for the menu icon and close icon
- Tweak! — Major Update
- Tweak! — Footer options removed
- Fixed! — Menu animation improvements
1.1
- Tweak! — WordPress Compatibility update
1.0
- Initial Version
Мета
- Версия: 2.8.3
- Обновление: 5 месяцев назад
- Активных установок: 100 000+
- Версия WordPress: 4.
 4 или выше
4 или выше - Совместим вплоть до: 6.1.3
- Версия PHP: 5.6 или выше
- Языки:
Dutch, Dutch (Belgium), English (US), Russian и Vietnamese.
Перевести на ваш язык
- Метки:
menumobilenavigationresponsiveresponsive menu
- Дополнительно
Оценки
Посмотреть все- 5 звёзд 226
- 4 звезды 4
- 3 звезды 3
- 2 звезды 7
- 1 звезда 7
Войдите, чтобы оставить отзыв.
Участники
- Rui Guerreiro
- Freemius
Поддержка
Решено проблем за последние 2 месяца:
2 из 10
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
45 примеров отличного дизайна мобильного меню и 6 лучших практик
Дизайн, пользовательский интерфейс, UX, вдохновение
Mega Inspiration and Best Practices
Хорошая навигация является ключом к хорошему взаимодействию с пользователем, особенно на ограниченных мобильных экранах. Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Именно поэтому в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна мобильного меню , которые используют самые популярные подходы.
Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Именно поэтому в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна мобильного меню , которые используют самые популярные подходы.
И, конечно же, поскольку каждая хорошая история нуждается в заключении, я также добавлю 6 отличных практик для эффективной мобильной навигации.
Примеры дизайна мобильного меню: обзор
1. Примеры меню «Гамбургер»
2. Примеры полноэкранного меню
3. Примеры навигации по панели вкладок
4. Другое Примеры меню
5. 6 Лучшее Практики эффективного меню
Дизайн Dannniel для Marcato Studio
1. Примеры гамбургер-меню
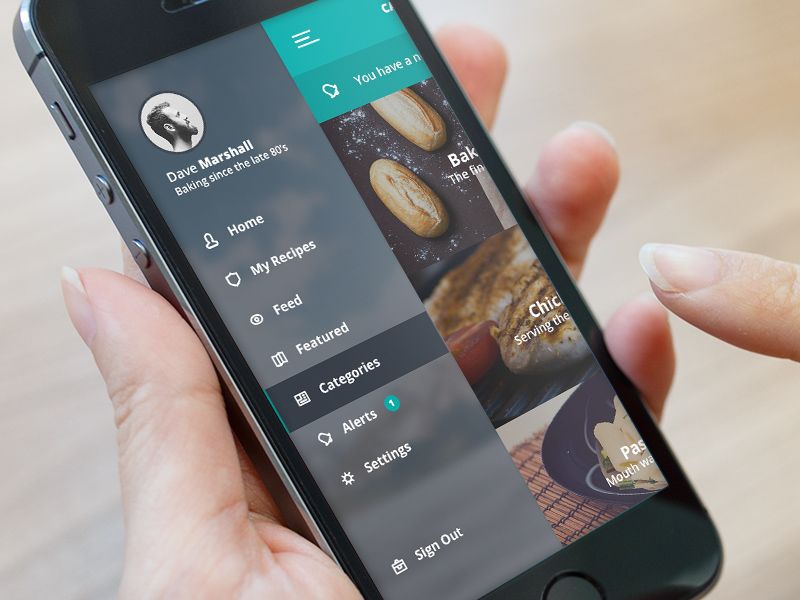
Начиная с самого популярного, гамбургер-меню представляет собой мобильную навигацию верхнего уровня, которая может вместить большее количество элементов и сэкономить некоторые драгоценное пространство. Шаблон позволяет скрыть навигацию за левым краем и показать ее, вызвав значок меню гамбургера.
Шаблон позволяет скрыть навигацию за левым краем и показать ее, вызвав значок меню гамбургера.
- Сильные стороны: Это дает вам весь экран для размещения ваших основных категорий вместо того, чтобы сохранять эти категории в основном дизайне.
- Слабые стороны: Гамбургер-меню не показывает пользователю его текущее местоположение в приложении или на сайте. Чтобы просмотреть это, пользователь должен щелкнуть значок гамбургера.
Теперь давайте посмотрим на некоторые примеры меню мобильного приложения для гамбургеров:
Не бросайте кусок гамбургера v2 от nasserui_ дает потрясающую презентацию для анимированного меню гамбургера.
Короткое и сладкое меню гамбургеров с очень лаконичным дизайном и тремя основными категориями для приложения Abs 21 – Fitness от Erin Fox.
Гамбургер-меню для приложения онлайн-платежей Дизайн Усамы Наваза.
Пример мобильного меню-гамбургера для приложения Sports Recording от Алана Лава.
Мобильное меню для Образовательного мобильного приложения (Главная страница) Аниты Левер.
Гамбургер-меню с изюминкой концепции приложения «Бельгийские вафли» от Саржила Напита. Значок гамбургера вызывает категории в виде боковой панели с текущим местоположением.
Красиво оформленная навигация для мобильного приложения Косметика – 3 от Анастасии Мариничевой.
Концепция меню для мобильных устройств Мартина Мроча.
Гамбургер-меню для мобильного приложения для продажи книг, автор Роман Лель.
Вот очень чистый и богатый пример гамбургер-меню для концепции Booksapp Руслана Бахара для Qubstudio: UX/UI & Branding Agency.
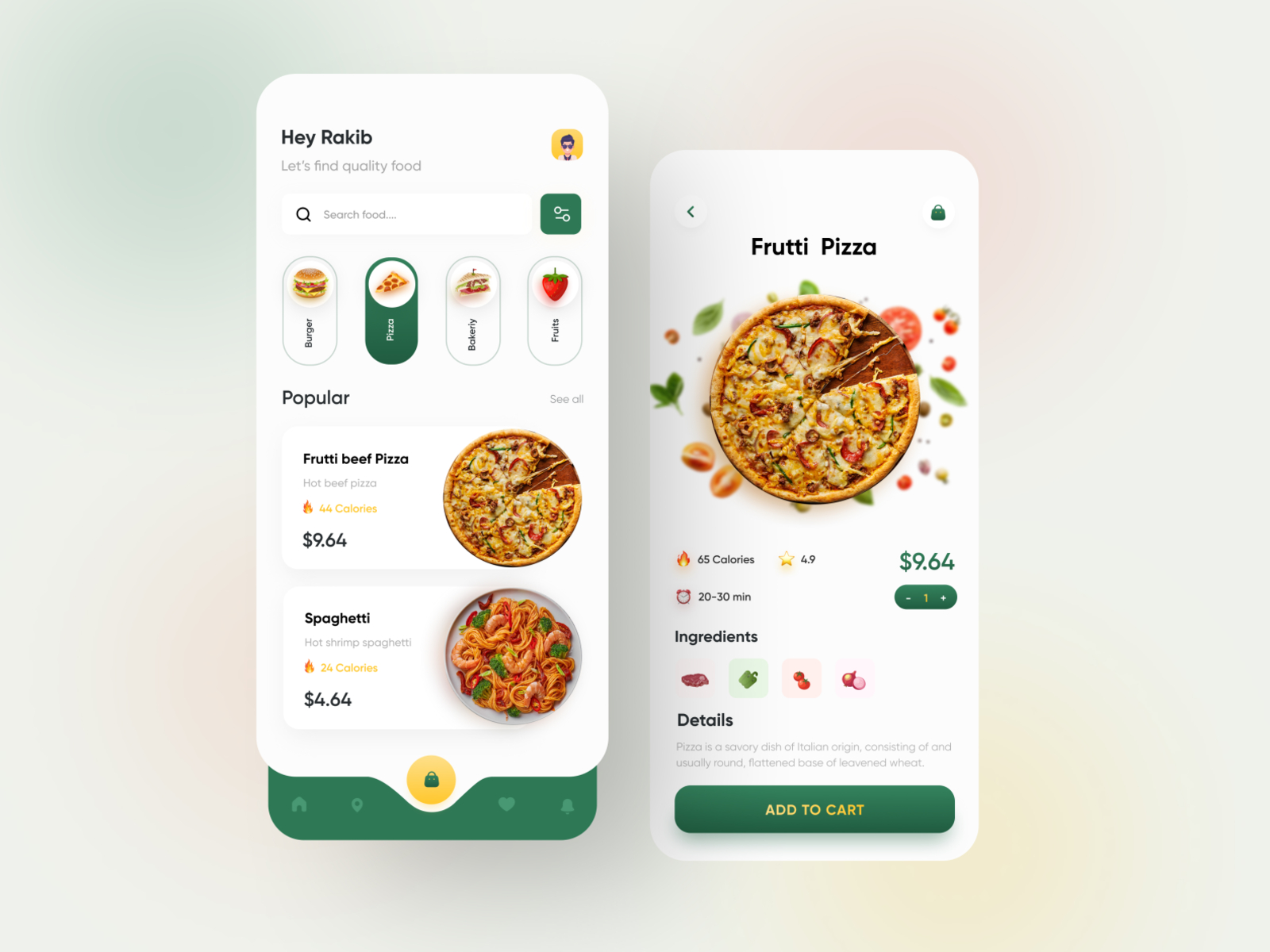
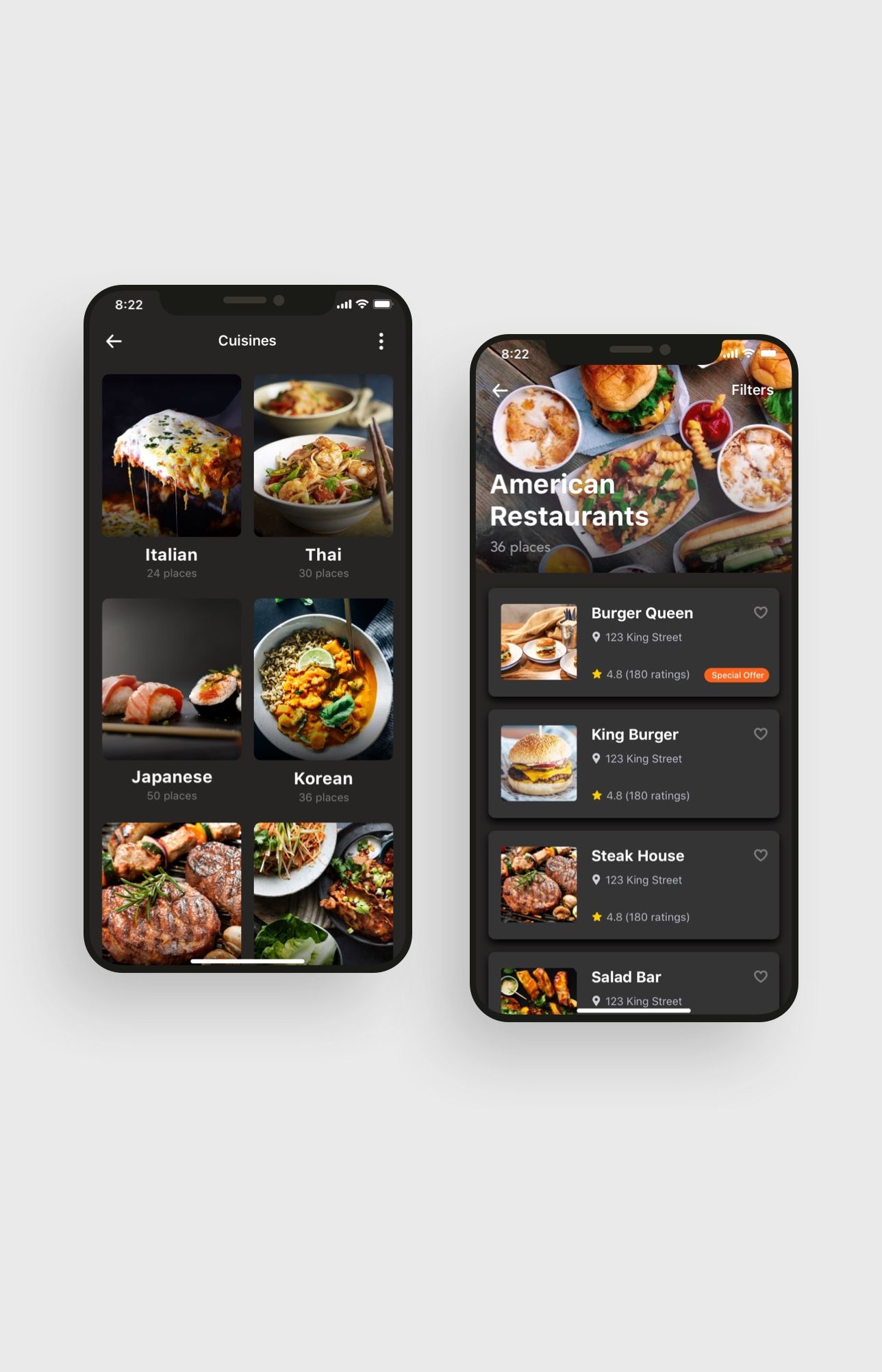
Для вдохновения при разработке меню мобильного ресторана это меню ресторанного приложения от Хачибура Рахмана, которое дает пользователям быстрый доступ к своим текущим и предыдущим заказам.
Это более конкретный пример, сделанный АЛЕКСОМ БЕНДЕРОМ, с различными значками категорий, которые вызывают анимированное меню в виде боковой панели.
Гамбургер-меню для приложения для размещения в гостинице от Алана Лава.
Гамбургер-меню для приложения Pets Adoption от Марины Логуновой.
Foxxiz – меню приложения для изучения английского языка от Егора Гайдук.
Добавить меню в закладки от Романа Леля.
Меню для гамбургеров Мобильное приложение для еды Дизайн разработан доктором медицинских наук ЗАХИДУЛ ХОССЕЙН.
Реклама
2. Примеры полноэкранного меню
Реальный подход полноэкранной навигации посвящает главную страницу исключительно навигации . В этом случае, однако, мы рассмотрим некоторые дизайны с буквальной полноэкранной навигацией, поскольку все они потенциально могут быть домашней страницей.
- Сильные стороны: Отличный выбор для достижения простоты и согласованности, поскольку вы можете использовать его для организации большого количества данных по категориям, не делая их громоздкими.

- Слабые стороны: Вы не можете отображать какой-либо контент, кроме параметров навигации.
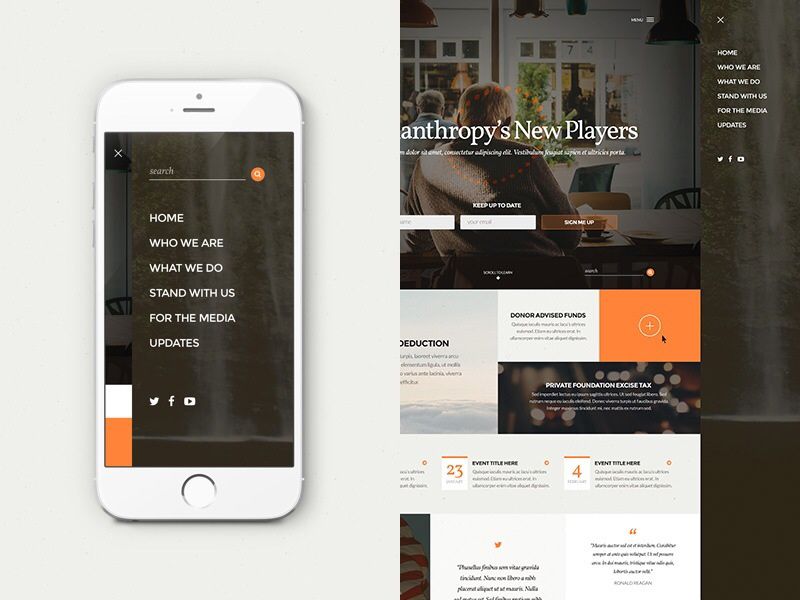
Пример простого и стильного полноэкранного мобильного меню для веб-портфолио Иары Гринспун.
Высококонтрастное меню для приложения доставки еды от Sanneth со множеством категорий.
Вот полноэкранное меню умного приложения для поиска недвижимости от Кейт Дебош.
Меню приложения Bloglife News от Бхавны Кашьяп для Nickelfox.
Дизайн для Eskafil Вилиуса Вайциуса.
Меню набора портфолио дизайнера – мобильная версия, автор Tran Mau Tri Tam.
Прекрасный пример полноэкранного меню с анимацией для приложения Kidzoo от Manoj Rajput и Ketan Rajput из MindInventory.
Полноразмерное мобильное меню, вызываемое плавающей кнопкой действия, созданное Лоренцо Перничиаро для Fireart Studio.
3. Примеры навигации по панели вкладок
Этот шаблон для мобильной навигации содержит меньше вариантов прямого доступа из любой точки приложения или веб-сайта. Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
- Сильные стороны: Меню нижней панели вкладок находится в зоне большого пальца, обеспечивая мгновенный легкий доступ.
- Недостатки: Вы ограничены 5 вариантами с этим шаблоном, поэтому, если вам нужно больше функций, рассмотрите меню-гамбургер.
Основное меню панели вкладок с дополнительным меню-гамбургером для мобильного приложения Medical Kızılay от Enise ÖZ с четырьмя категориями и социальными сетями.
Меню панели вкладок со значками и короткими метками для приложения поиска автостанции от Сергея Дона.
В этом примере приложения для доставки еды от Esraa Gamal мы используем главное меню панели вкладок с основными параметрами и дополнительными меню панели вкладок в каждой категории.
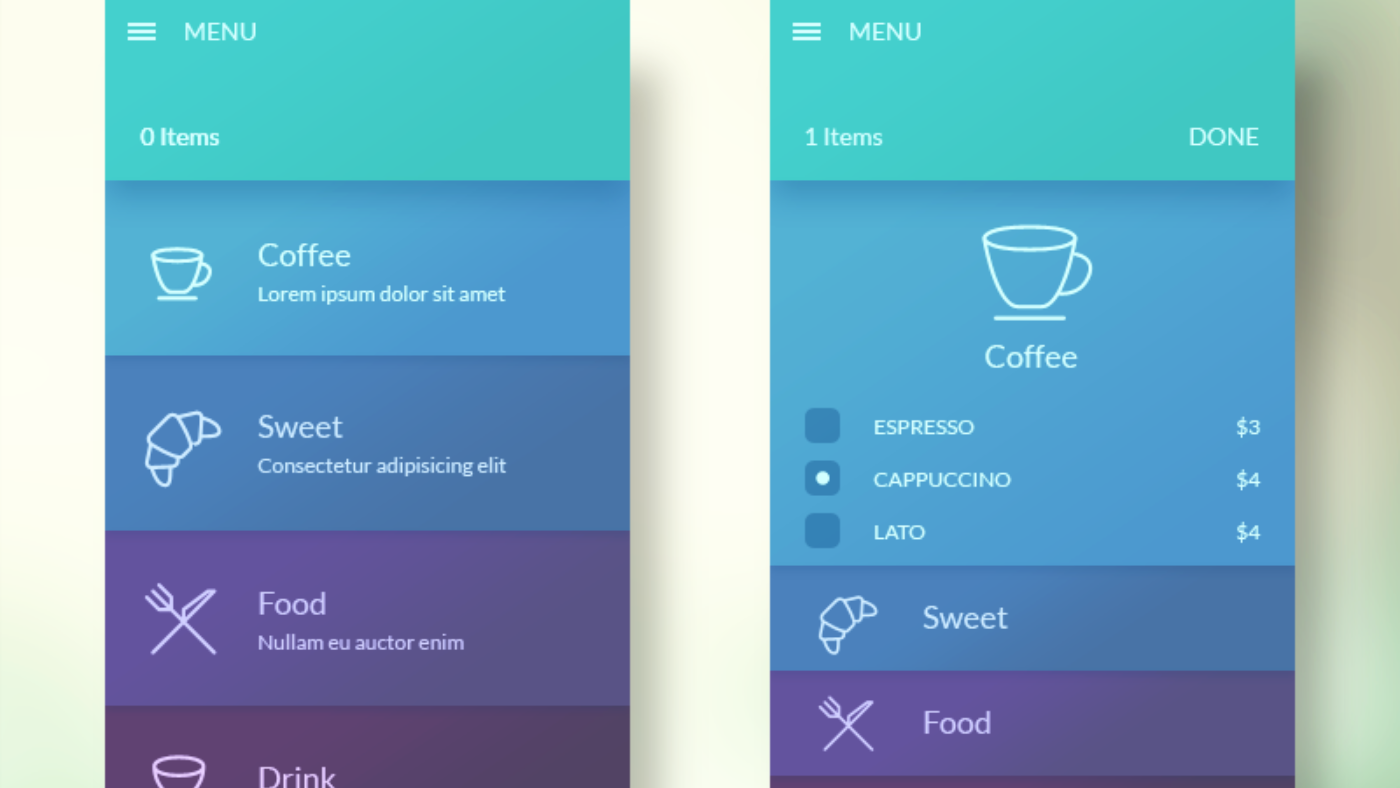
Красивый пример дизайна онлайн-меню для кофе Cellini от Азимбека Нигматулина с дополнительным меню-вкладкой и главным меню-гамбургером.
Нижняя навигация для мобильного приложения Plant Lover Дизайн Кристины Петровой.
Категории превращаются в маленькие значки с короткими метками, чтобы помочь пользователю просматривать статьи по предпочтительной теме. Дизайн Богдана Кононца, Романа Васильева и Владимира Мамонтова.
Нижняя навигация приложения управления Муратом Ак.
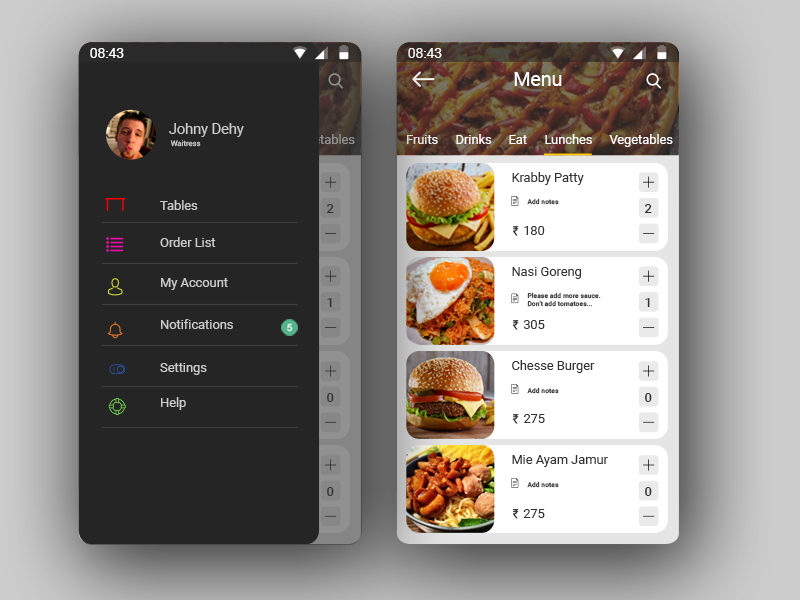
Приложение для управления рестораном от Sujith Nivel и Raju Somu. Главное меню представляет собой панель навигации с вкладками.
4. Другие примеры дизайна мобильного меню
Конечно, это не единственные варианты шаблонов навигации. Вы можете включить плавающие значки, карточную навигацию, последовательные меню и многое другое.
Это карточная навигация, которая отображает содержимое меню верхнего уровня на главном экране. DotBank – мобильное приложение от Ирины Бутенко.
DotBank – мобильное приложение от Ирины Бутенко.
В этом дизайне Вячеслава Корнева категории представляют собой карточки в полноэкранном меню.
Здесь у нас есть навигация по панели вкладок от NH NAHID и Lija Akter. Подменю предлагают категории в виде карточек и гамбургер-меню.
Табы повсюду в AppEat Delivery от Никиты Шипаева.
Приложение «Заказ кофе» от Марии Гавриной с редизайном меню с гамбургера на нижние панели вкладок. Вложенная навигация содержит подменю.
Богатая навигация Романа Леля с подуровнями. Однако основная навигация сужает его до 5 элементов на нижней панели.
Меню Therachat от Катерины Меньшиковой.
Меню для приложения по доставке еды от Сюзанны Мурадян.
Богатое меню с дополнительной навигацией для приложения магазина одежды от Михаила Гогиберидзе.
Еще один пример меню с дополнительной навигацией Санджина Халиловича для Министерства программирования.
Руководство приложения «Напитки» от Afterglow.
Адаптивное меню с дополнительной навигацией от DStudio.
5. 6 лучших практик для эффективного дизайна меню для мобильных устройств
После того, как вы были в восторге от великолепного дизайна мобильной навигации, давайте взглянем на некоторые из лучших практик, которым следуют все примеры. Есть несколько рекомендаций, которые помогут превратить хорошую мобильную навигацию в отличную. И, как обычно, хитрость в том, чтобы все было просто.
Дизайн Тараса Мигулко
1. Минимальные параметры
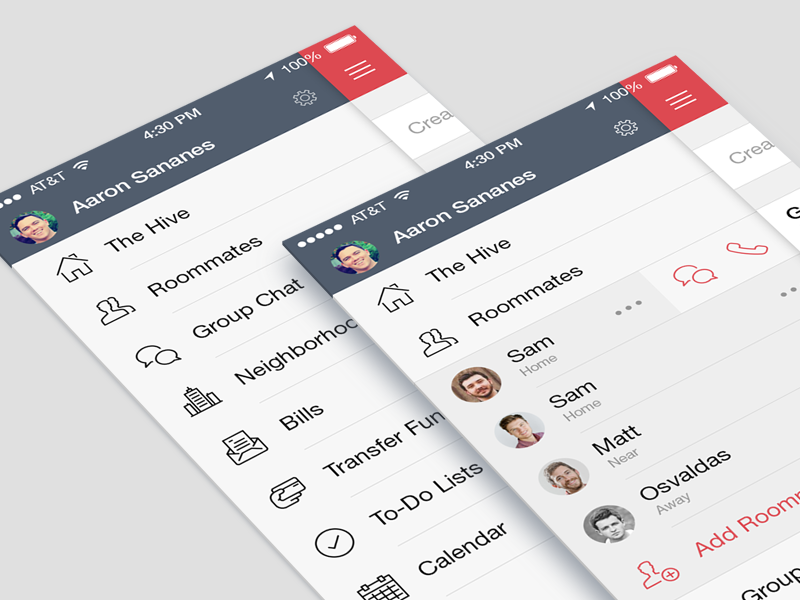
Экраны большинства мобильных телефонов поддерживают портретный режим только с разрешением 720 пикселей. Это означает, что мобильное меню должно быть максимально коротким и простым, с короткими метками и ограниченным количеством опций. Имея это в виду, опция должна включать только приоритетные задачи для пользователя, а не все, что есть у вас в приложении или на сайте. Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча.
Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча.
2. Легкий доступ
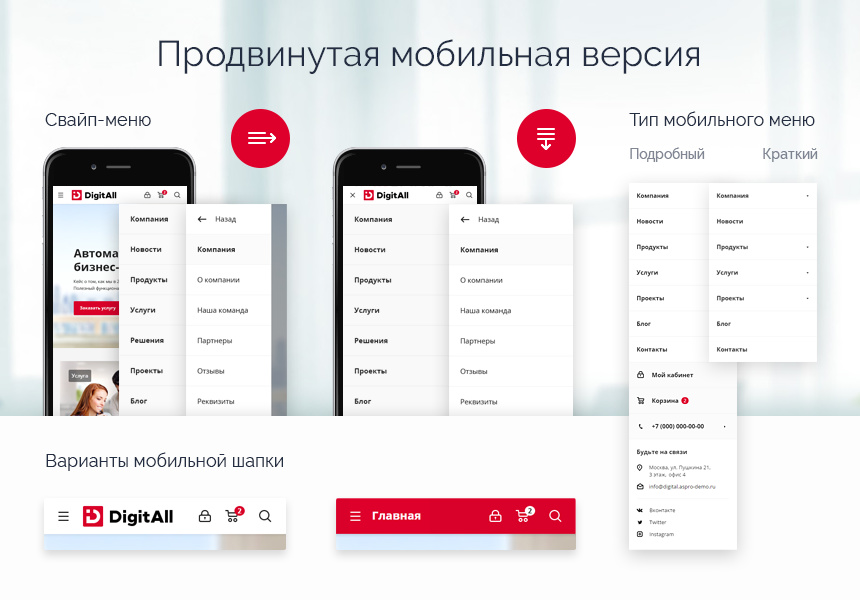
Рассмотрите возможность закрепления навигации в верхней части дизайна, чтобы предоставить пользователю постоянный доступ. Если у вас есть несколько элементов, вы можете включить наиболее важные страницы в виде значков или коротких ярлыков, а остальные перечислить в разделе «Дополнительно». Например, посмотрите на эту липкую навигацию Рахула Чакраборти.
3. Включите поиск
Пользователям нужен быстрый доступ к вашему поиску, и навигация — это первое место, где они будут его искать. Вот почему рекомендуется сделать поиск частью меню. Особенно, когда речь идет об огромных каталогах и опциях, простой и доступный поиск просто необходим. Вот классная концепция от UXUSER.
4. Удобочитаемость
Ваше приложение или веб-сайт для мобильных устройств должны иметь легко читаемые элементы и текст, чтобы пользователям не приходилось увеличивать масштаб. Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Еще одна вещь, которую следует учитывать при выборе меток, — это контраст между текстом (или значком) и фоном навигации. Вот пример удачного выбора шрифта и контраста от Алана Лава.
5. Знак легкого нажатия
Самая минимальная цель касания составляет 48 пикселей на расстоянии не менее 32 пикселей от других целей касания, согласно данным Google. Имея это в виду, вы должны протестировать сенсорный дизайн и убедиться, что у пользователей не возникнет проблем с нажатием выбранной метки. Еще одна важная практика, о которой стоит упомянуть, — полностью спроектировать меню для сенсорного управления.
Если у вас есть раскрывающийся список, который показывает подуровни при наведении курсора на версию для настольного компьютера, имейте в виду, чтобы вызвать это открытие с помощью касания на мобильном телефоне. Но в целом избегать раскрывающихся меню для мобильных устройств .
Но в целом избегать раскрывающихся меню для мобильных устройств .
В этом примере адаптивного веб-дизайна для Eskafil от Вилиуса Вайциуса пункты меню сведены к минимуму и предлагают достаточно места, чтобы пользователь мог легко нажимать на каждую метку.
6. Продумайте правильный порядок
Количество элементов в вашей навигации имеет значение, однако имеет значение и то, как вы их упорядочиваете. Как и в любом дизайне, для мобильного меню наиболее эффективными будут пункты в начале и в конце. Это связано с тем, что человеческий глаз естественным образом движется из-за когнитивных искажений эффекта последовательного положения.
Согласно этим предубеждениям, элементы в начале списка — это те, которые первыми получают фокус и автоматически считаются заметными. С точки зрения эффекта новизны элементы в конце списка, естественно, легче запомнить. Убедитесь, что самые важные страницы размещены на первом месте.
В этом примере пользовательского интерфейса бесплатного мобильного приложения Ramni от Pankaj Patel наиболее важными элементами являются «Главная», «Моя корзина» и «Предстоящие заказы» с небольшим предупреждением с номером последнего.
В заключение
Пользовательский опыт важнее красивого дизайна. Особенно это касается навигации, так как меню должно быть интуитивно понятным, легкодоступным и простым. В заключение, помогая вашим пользователям с легкостью перемещаться по вашему приложению или веб-сайту, вы побудите их использовать ваше приложение, веб-сайт и службы.
Надеюсь, вам понравилась сегодняшняя подборка замечательных примеров дизайна меню для мобильных устройств, и вы вдохновились на то, чтобы никогда не переставать совершенствовать свой дизайн.
В то же время, почему бы не узнать больше о веб-разработке и веб-дизайне?
- Дизайн страницы оформления заказа: рекомендации, советы и примеры из жизни
- Панель управления пользователя: основы, советы и примеры [+ бесплатные шаблоны]
- 11 идей макета веб-сайта для эффективного дизайна [+ потрясающие примеры]
Реклама
WP Mobile Menu — Адаптивное меню для мобильных устройств — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
Нужна помощь с мобильным веб-сайтом? Нужен плагин для мобильного меню, который увлечет ваших мобильных посетителей?
WP Mobile Menu — лучшее адаптивное мобильное меню WordPress. Предоставьте своим мобильным посетителям легкий доступ к содержимому вашего сайта с помощью любого устройства смартфона/планшета/рабочего стола.
Предоставьте своим мобильным посетителям легкий доступ к содержимому вашего сайта с помощью любого устройства смартфона/планшета/рабочего стола.
См. ниже список функций, которые наше адаптивное меню WordPress может сделать для вас.
Знание программирования не требуется. Работает со всеми адаптивными темами WordPress.
Ссылки
- Бесплатная демо-версия
- Демонстрация электронной торговли
- Профессиональная демонстрация
- Веб-сайт
- Документация
Это функции, которые будут поддерживать интерес ваших мобильных посетителей
- 3 Уровень меню глубины
- Голый заголовок
- Маска наложения при открытии меню
- Брендирование логотипа/текста
- Фоновое изображение для меню
- Голый заголовок
- Скрыть определенные элементы, когда открыто мобильное меню (тематические меню или любой HTML-элемент)
- Шрифты Google
- Настройка стиля мобильных меню
- Тип отображения — выдвижение поверх содержимого, выдвижение содержимого по нажатию
- [Премиум] Отключить мобильные меню на определенных страницах
- [Премиум] Альтернативные меню на странице
- [Премиум] Меню видны только зарегистрированным пользователям
- [Премиум] Живой поиск в заголовке
- [Премиум] Баннер заголовка (над и под заголовком)
- [Премиум] Нижние меню
- [Премиум] Тип отображения меню — Наложение по всей ширине, выдвижение сверху
- [Премиум] Скользящее меню
- [Премиум] 2000+ иконок (FontAwesome, Fontelicon, Iconic, Entypo, Typicons)
- [Премиум] Анимированные иконки
- [Премиум] 5-й уровень меню глубины
- [Премиум] Раздел авторских прав
- [Премиум] Опции импорта/экспорта
- и многое другое…
Увеличьте конверсию продаж на веб-сайте магазина Woocommerce
- [Премиум ECOMMERCE] Значок корзины меню
- [Премиум ЭКОММЕРЦИЯ] Выдвижная тележка
- [Премиум ЭКОММЕРЦИЯ] Кнопки оформления заказа и просмотра корзины в выдвижной корзине
- [Премиум ECOMMERCE] Ссылки на учетные записи в скользящей корзине
- [Премиум ЭКОММЕРЦИЯ] Мобильный фильтр продуктов
- [Премиум ECOMMERCE] Заголовок Живой поиск продуктов
Примечание: некоторые функции являются Premium.
Чтобы иметь доступ к этим функциям, вам понадобится WP Mobile Menu Premium. Вы можете получить WP Mobile Menu Premium здесь!
Связанные плагины
Изображение меню: легко добавить изображение или значок в пункт меню. Создание лучшего меню сайта.
Pay With Stripe: продавайте свои продукты на своем веб-сайте WordPress без какого-либо другого сложного плагина электронной коммерции.
Мне нужна помощь или у меня есть сомнения, обратитесь в нашу службу поддержки
Отличная поддержка, наша бесплатная поддержка выше среднего. Только поддержка Премиум лучше и быстрее.
Страница поддержки мобильного меню WP
Сообщения об ошибках для WP Mobile Menu приветствуются на GitHub. Обратите внимание, что GitHub не является форумом поддержки, и проблемы, которые не квалифицированы должным образом как ошибки, будут закрыты.
- Мобильное меню Анимированное демо.

- Голый заголовок.
- Демонстрация мобильного меню.
- Демонстрация левого меню.
- Демонстрация правого меню.
- Общие опции.
- Опции заголовка.
- Параметры левого меню.
- Параметры правого меню.
- Варианты цвета.
- Перейти в меню плагинов в WordPress
- Поиск «WP Mobile Menu»
- Нажмите «Установить»
-или.
Загрузите и установите файл .zip на странице плагинов WordPress вашего веб-сайта
-или-
- Разархивируйте и загрузите каталог
mob-menuв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Готово!
Для помощи в установке и настройке WP Mobile Menu обратитесь к нашей документации
Да! WP Mobile Menu будет работать с любой темой, но может потребоваться наша помощь, чтобы скрыть меню темы.
 Пожалуйста, ознакомьтесь с нашей документацией.
Пожалуйста, ознакомьтесь с нашей документацией.Прочтите эту статью по следующей ссылке
Проблемы после обновления плагина. Обновление испортило сайт?
Прочтите эту статью по следующей ссылке
Прочтите эту статью по следующей ссылке
Прочтите эту статью по следующей ссылке
Где я могу запросить новые функции и дополнения?
Вы можете отправить нам электронное письмо, используя контактную форму, доступную по следующей ссылке
Существует две версии мобильного меню WP. Один бесплатный, а другой премиум. Только возможность монетизировать плагин позволяет обеспечить постоянные обновления и хорошую поддержку в бесплатной версии.
Версии Premium имеют некоторые дополнительные функции в целом и для веб-сайтов электронной коммерции, которые недоступны в бесплатной версии.
Мы искали несколько месяцев, тестировали несколько других мобильных плагинов для WordPress. Но только этот плагин оправдал и даже превзошел все наши ожидания. Кроме того, мы очень довольны отличной поддержкой плагина!
Но только этот плагин оправдал и даже превзошел все наши ожидания. Кроме того, мы очень довольны отличной поддержкой плагина!
Отличный плагин, отличная поддержка. Спасибо вам, ребята.
Отлично смотрелся в эмуляторе мобильного устройства в браузере, но совсем не отображался на моем телефоне. Я использую блочную тему, но не знаю, почему это имеет значение.
Нельзя скрыть меню от 1920х1080, нужно платить, так как за мобильное меню заглушка показывается и на обычном мониторе и его нельзя выключить или изменить
Очень хорошее погружение. Самое лучшее в этом - служба поддержки, с ними было легко связаться, и они всегда быстро реагировали на мои вопросы.
Доброе утро У меня есть 2 веб-сайта ЛАКАРТА.ИТ ГУВЕРОН.КОМ 1 месяц (прибл.) Работает нормально (веб-сайт lakarta.it) теперь значки больше не видны только на главной странице, если я нажимаю на другую страницу, они появляются сегодня Я установил ваш премиальный плагин на новый сайт gooveron.com и у меня такая же ошибка, иконки не видны на главной странице Я подумал об отключении плагина, вставленного автоматически сервером Aruba (Aruba HiSpeed Cache) но это все равно не работает вы можете пройти тест на своем мобильном телефоне Вы можете помочь мне? Спасибо Паола
Прочитать 247 отзывов «WP Mobile Menu — адаптивное меню для мобильных устройств» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
- Руи Геррейро
- Фримиус
2.8.3
- Новинка! - Возможность открывать меню клавишей ввода при получении фокуса
- Новинка! - 3 новых фильтра для замены изображения логотипа, текущего меню и URL-адреса меню
- Исправить! - Удалить пустое место под заголовком в конкретной теме
- Исправить! - Отображать обычный логотип, если сетчатка не загружена и наоборот
- Исправить! - Принудительное автоматическое воспроизведение видео только на рабочем столе
- Улучшение! - Обновление Freemius SDK
2.8.2.7
- Исправить! - Исправить поле загрузки изображения
- Улучшение! - Удалить фоновый градиент из бесплатного демо-контента .
- Исправить! - Исправление безопасности
2.8.2.6
- Исправить! — Верните HTML мобильного меню на хук wp_footer вместо wp_open_body, потому что все еще есть много тем, не соответствующих рекомендациям 9.
 0046
0046 - Исправить! - Логотип пропадал в режиме Naked Header
2.8.2.5
- Новинка! — Доказательство концепции нового виджета Elementor для кнопки «Позволить меню» .
- Новинка! - Логотип теперь переводится с помощью WPML, чтобы использовать разные логотипы мобильных заголовков для каждого языка .
- Новинка! - Закрытие меню с вводом теперь возможно при фокусировании на кнопке закрытия
- Исправить! – Улучшить адаптацию
- Исправить! – Улучшить настройки UX в админке, упростив
- Исправить! - Полное удаление TitanFramework
- Исправить! - Добавление дополнительных методов доступности в меню
- Исправить! – Рефакторинг кода для лучшей организации
2.8.2.4
- Исправить! - Исправлена ошибка, из-за которой открывались все подменю .
2.8.2.3
- Исправить! – Исправлена проблема с безопасностью в коде из TitanFramework .
- Исправить! - Исправлена опечатка .
- Исправить! - Исправлен интервал редактора кода .
- Исправить! – Показать выбор файла для кнопки настроек импорта
- Исправить! - Закрывать подменю при закрытии меню

2.8.2.2
- Исправить! - Исправить настройки меню и области виджетов на переведенных веб-сайтах .
- Исправить! - Исправить фильтр меню Walker
2.8.2.1
- Исправить! - Код изменения, который работал только с PHP 7.4
2.8.2
- Исправить! - Удалить обновление метабокса
- Новинка! - Новый дизайн настроек/UX
- Улучшение! - Удалить обновление метабокса
- Улучшение! - Первоначальный процесс удаления TitanFramework
- Улучшение! - Обновление Freemius SDK
2.8.1.8.1
- Исправить! - Удалить кусок премиум опции
2.8.1.8
- Исправить! - Ошибка 403 при быстром редактировании
- Исправить! - Исправление визуального инструмента .

2.8.1.7
- Новинка! - Визуальный инструмент для идентификации меню и других элементов, чтобы скрыть
2.8.1.6.1
- Исправить! - Исправлена ошибка несуществующей функции .
2.8.1.6
- Улучшение! - Обновление Freemius SDK
- Улучшение! – Добавьте CSS для предотвращения проблем с PageOptimize .
- Улучшение! - Исправлен z-индекс панели меню .
- Улучшение! – Исправлена проблема с родительской ссылкой .
2.8.1.5
- Улучшение! - Обновление Freemius SDK
- Улучшение! – Центрировать изображения внутри панелей меню
- Новинка! - Новый фильтр в иконке закрытия
- Новинка! - Скрыть виджет Elementor по умолчанию
2.8.1.4
- Улучшение! - Массивное уменьшение размера файла иконочных шрифтов
- Улучшение! - Значительное уменьшение размера zip-файла плагина до .
- Улучшение! – Перед использованием проверьте, установлен ли параметр «Включить только на мобильных устройствах».

- Улучшение! - Улучшения UX на странице настроек
- Улучшение! - Заменить бесплатный демо-контент
- Новинка! - Добавить новые крючки в верхнюю часть левой и правой панели меню .
- Новинка! - Возможность кэшировать динамический CSS
2.8.1.3
- Исправить! - Исправлена ошибка типа отображения меню .
- Исправить! - Исправлено некэшируемое динамическое меню CSS .
- Исправить! — Исправлена совместимость поля администратора Color Picker с WP 5.5 .
- Улучшение! - Исключить заголовок Fusion
- Улучшение! - Обновить стабильную вкладку и протестировать версию .
2.8.1.2
- Исправить! - Фикс пустого мобменул-контейнера
- Исправить! - Исправление проблем со шрифтами, которые не применялись
- Исправить! - Проверить, существует ли цель URL-адреса меню, прежде чем вызывать его .
- Исправить! - Удалить регенерацию CSS настройщика
- Исправить! - Исправлено закрытие панели меню при переходе по внутренним ссылкам
- Улучшение! - Скрыть больше меню темы/плагина по умолчанию (Elementor, Ocean WP, тема Square, тема Genesis)
- Улучшение! – Сделать поля отражения кода изменяемыми по размеру
- Улучшение! - Обновление Freemius SDK
- Улучшение! – Включите ярлык Aria по причинам доступности
- Улучшение! – Декодируйте хэш URL, чтобы его можно было обрабатывать с помощью Javascript.

2.8.1.1
- Исправить! - Избегайте неопределенного индекса при доступе к позиции массива .
- Исправить! - Исправлена опечатка CSS шрифта заголовка .
2.8
- Новинка! – Тестовый режим. Только администраторы могут видеть новое мобильное меню
- Исправить! - Исправлена ошибка в прокладке верхней части кузова .
- Исправить! – Исправлена проблема с двойной прокруткой .
- Исправить! - Централизованное время анимации
- Исправить! – Описание альтернативного изображения мобильного логотипа из медиатеки .
- Исправить! - Верхнее поле логотипа не работало
- Исправить! - Удалить тень в режиме голого заголовка
- Улучшение! - Централизована анимация трансформации меню
- Улучшение! - Переработана страница настроек для WP Mobile Menu (новый раздел подменю для удобства поиска, автозаполнение поиска, чтобы найти нужный вариант)
- Улучшение! - Удалите редактор Ace и замените его на CodeMirror, уменьшив почти 2 МБ
- Улучшение! - Удалите цикл для поиска полей CSS и перейдите непосредственно к пользовательскому параметру CSS .
- Улучшение! - PHPCS исправляет
- Улучшение! – Переименовать каталог опций фреймворка .
- Улучшение! - Подготовить текст до и после значка для перевода
- Улучшение! - Установить отступ по умолчанию в панелях меню
- Улучшение! – Freemius SDK 2.3.1 Обновление
- Улучшение! - Настройка цветов по умолчанию

2.7.4.4
- Исправить! - Исправить панели Z-индекс
- Исправить! – Исключите пользовательский JS из процесса генерации CSS .
- Улучшено! – Freemius SDK 2.3, обновление .
2.7.4.3.1
- Исправить! – проблема сетчатки
- Исправить! – Зазор с правой стороны при использовании Slideout Push Content
2.7.4.3
- Новинка! - Автозакрытие открытых подменю при открытии нового
- Новинка! - Включите версию плагина в нижней части параметров администратора
- Исправить! - Цвет после левого значка
- Исправить! — Заменить padding-top на margin-top в mobmenu-content .
- Исправить! - Исправить положение панели меню при отображении панели администратора .
- Исправить! — Исправлена навигация по одной странице и плавная прокрутка .
- Исправить! - Убран фокус контура
- Исправить! - Исправить проблему с подменю JS. Заменить jQuery на долларов.
- Исправить! - Исправить проблемы с наложением CSS .
- Исправить! – Включить версию в очередь JS/CSS
- Исправить! - Добавлена версия в файлы CSS и JS .
- Исправить! - Исправлена ошибка в опциях меню администратора при использовании переводов
- Исправить! – Включить часто задаваемые вопросы в readme.txt

2.7.4.2
- Исправить! - Логика логотипа Retina была исправлена
2.7.4.1
- Исправить! - Оверлей отображался неправильно
- Исправить! - Щелчок в оверлее не работал
- Исправить! - Удалить очередь hamburgers.min.css
- Исправить! — Проблема с логотипом Retina .
- Исправить! - Исчезли значки подменю

2.7.4
- Новинка! – Функциональность импорта/экспорта
- Новинка! – Включить только в мобильных устройствах, опция .
- Новинка! - Цвет текста после левого значка
- Новинка! - Цвет текста перед правой иконкой
- Исправить! - Структура кода была реорганизована
- Исправить! — Ошибка CSS кнопки закрытия IOS .
2.7.3
- Исправить! – Исправлена ошибка безопасности SDK .
2.7.2
- Исправить! — Динамическая ошибка CSS .
2.7.1
2.7
- Новинка! - 2 места меню для левого/правого меню (полезно для плагинов перевода)
- Новинка! - Возможность изменить значок закрытия
- Новинка! - Возможность изменить значок открытого подменю
- Новинка! - Возможность изменить значок закрытия подменю
- Новинка! – Липкий заголовок/неклейкий заголовок, вариант
- Новинка! – Вариант логотипа Retina
- Новинка! - Стиль границы пунктов меню
- Новинка! – Добавить замещающий текст к кнопкам значков меню для большей доступности
- Улучшено! – Ограничить отсутствие назначенного меню для пользователей-администраторов
- Улучшено! - Улучшение производительности шрифта значка
- Улучшено! - Исправлены проблемы с размером шрифта
- Улучшено! – Freemius SDK 2.
 1.3, обновление .
1.3, обновление . - Улучшено! – Варианты цвета меню 2-го и 3-го уровня
- Исправить! - Строки перевода
- Исправить! - Проверка HTML W3C
2.6
- Новинка! - 3-й уровень меню глубины
- Новинка! - Родительская ссылка открыть подменю (2-й уровень)
- Новинка! - Текстовый домен перевода
- Новинка! – Готов к GPDR
- Новинка! — Новый селектор для скрытия меню из темы Astra, темы Divi .
- Новинка! – Совместимость с URL-адресом языка Polylang
- Исправить! - Изменение цвета уведомления администратора
- Исправить! – Предупреждающее сообщение, если меню не выбрано
- Исправить! – Предупреждающее сообщение, когда меню не выбрано
- Исправить! - Отсоединяйте элементы только с эффектом Push Content .
- Исправить! - Палитра цветов Freemius Titan
- Исправить! - Исправить конфликты гладкой прокрутки
- Исправить! — Удалить палитру цветов из поля «Шрифт» .
- Исправить! — Триггер ширины был со смещением 1 пиксель
- Улучшено! — Обновление Freemius SDK .
- Улучшено! - Удалена ненужная кнопка Включить

2.5.1
- Новинка! - Новая кнопка закрытия при использовании типа отображения меню Slideout Over content .
- Новинка! - Новые настройки цвета кнопки закрытия
- Новинка! — Новая анимация плавной прокрутки во внутренних навигационных ссылках страницы .
- Новинка! – Остановить прокрутку, когда панели меню открыты
- Исправить! – Добавьте определенные классы тела с помощью jQuery, если тема не реализует body_class() .
- Исправить! — Проблема с IOS при щелчке за пределами страницы меню, чтобы закрыть панель
- Исправить! — Новая кнопка закрытия при использовании значка изображения .
- Исправить! — Удалены дублирующиеся палитры цветов в полях настроек шрифта .
2,5
- Новинка! - Голый заголовок
- Новинка! - Тип отображения, выдвижение поверх содержимого
- Новинка! - Включить / выключить логотип заголовка
- Новинка! - Маска наложения при открытии меню
- Новинка! – Нажмите «Вся родительская ссылка», чтобы открыть подменю .
- Новинка! – Настройки шрифта и цвета для текста значка меню до и после
- Новинка! – Пользовательское поле js, чтобы помочь в любой настройке или быстром исправлении
- Новинка! - Настройки размера фона меню
- Новинка! - Новое заполнение меню (для левого и правого меню)
- Исправить! — Рекламный баннер был удален из административной панели WordPress, а кнопка «Отклонить» уже работает в баннере параметров мобильного меню.
- Исправить! - Проблема с автозапуском видео .
- Исправить! – Ошибка на странице woocommerce относительно размеров изображений из-за агрессивного правила Woocommerce css.
- Исправить! — Улучшение разметки html меню и ошибки в W3C Validator .
- Улучшено! - Обновление Freemius SDK

2.4
- Новинка! - Градиент фона css в панелях меню
- Новинка! - Используйте значки меню с кнопками (возможность выбора открытия меню или ссылки)
- Новинка! - Добавить ввод текста после левого меню и перед правым меню
- Новинка! – Нажмите на странице, чтобы закрыть меню
- Новинка! – Выберите значок из значков меню
- Новинка! - Иконка меню Размер шрифта
- Новинка! – Логотип заголовка/выравнивание текста/интервал
- Новинка! – Возможность отсоединения липких элементов
- Улучшено! — Код был полностью перестроен в соответствии с подходом объектно-ориентированного программирования.

- Улучшено! – Исправлена ошибка липких элементов .
- Улучшено! - Реализовать зависимости от загрузки скрипта .
- Улучшено! - Увеличен триггер максимальной ширины, чтобы меню оставалось видимым в больших разрешениях .
- Улучшено! - Общие исправления css
2.3
- Новинка! - Google Fonts в пунктах меню
- Новинка! - Фоновое изображение в панелях меню
- Новинка! - Google Fonts в пунктах меню
- Новинка! — Голый заголовок с прозрачным фоном
- Новинка! - Возможность отключить URL в заголовке
- Улучшено! - Ширина правой/левой панели меню в процентах (%) и не только в пикселях (px)
- Улучшено! - Улучшен механизм автоматического скрытия меню тем
- Улучшено! - Улучшенная привязка привязки
- Улучшено! - Увеличен триггер максимальной ширины, чтобы меню оставалось видимым в больших разрешениях .
- Улучшено! - Автоматически закрывать открытые подменю при раскрытии нового подменю
- Улучшено! - Общие исправления css
2.
 2
2- Новинка! – Меню 2-го уровня с сенсорным экраном для расширения событий
- Новинка! – Новое поле в параметрах заголовка для предоставления и альтернативного URL-адреса для ссылки на логотип (по умолчанию он ведет на веб-сайт)
- Исправлено! — Изменен префикс значка, чтобы избежать конфликтов .
- Исправлено! – Разделы push wrap переименованы в более конкретный идентификатор .
- Исправлено! - Фатальная ошибка в моб menu.php
- Исправлено! - Отсортированный конфликт css с фиксированными элементами с оберткой меню
моба, которая использует свойство translate3d .
2.1
- Новинка! - Новые параметры для оформления подменю .
- Исправлено! - Включить Freemius имеет автора
- Исправлено! - Исправить хук удаления
2.0
- Новинка! - Включена платформа параметров Titan .
- Новинка! – Включена платформа Analytics & Insights Freemius Framework .
- Новинка! - Добавлена кнопка закрытия меню
- Новинка! - Новые шрифты значков по умолчанию для значка меню и значка закрытия .


 To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
 One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
 3.1 Update
3.1 Update txt
txt 1.3 Update
1.3 Update
 php
php 4 или выше
4 или выше 
 Чтобы иметь доступ к этим функциям, вам понадобится WP Mobile Menu Premium. Вы можете получить WP Mobile Menu Premium здесь!
Чтобы иметь доступ к этим функциям, вам понадобится WP Mobile Menu Premium. Вы можете получить WP Mobile Menu Premium здесь!
 Пожалуйста, ознакомьтесь с нашей документацией.
Пожалуйста, ознакомьтесь с нашей документацией. 0046
0046

 1.3, обновление
1.3, обновление