Bootstrap Бутстрап Modal
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
JS модальные (модальные. js)
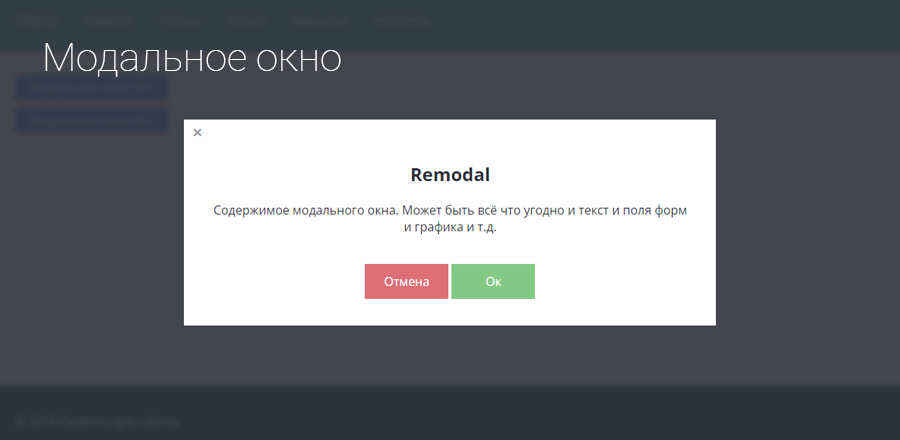
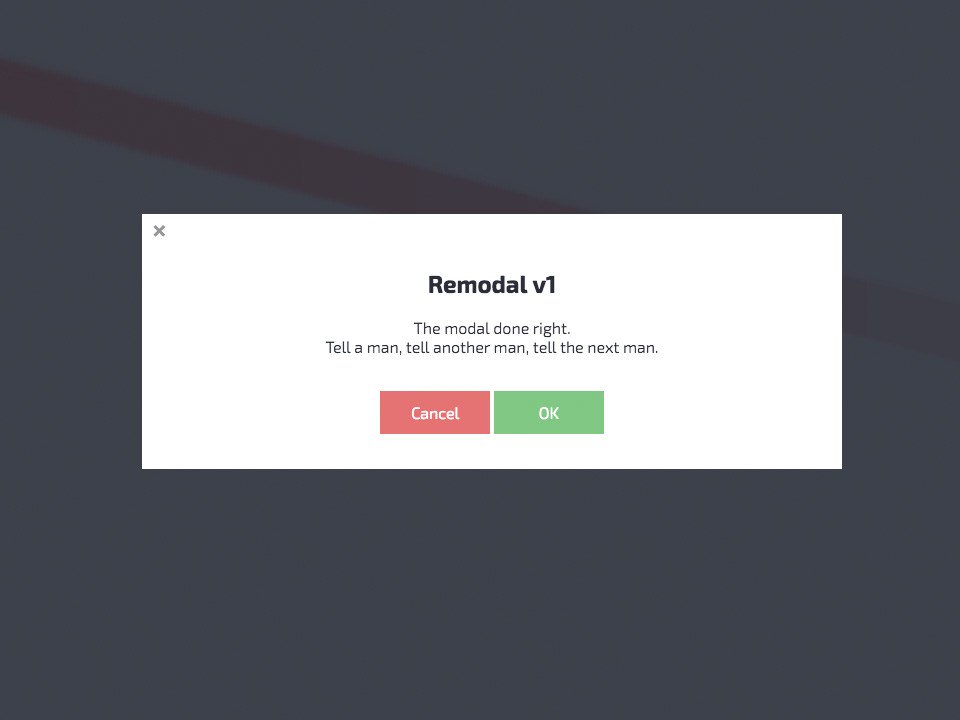
Модальный плагин представляет собой диалоговое окно/всплывающее окно, которое отображается поверх текущей страницы.
Для учебника о модальных, прочитайте наш загрузочный модальных учебник.
Модальные классы подключаемого модуля
| Класс | Описание |
|---|---|
| .modal | Создает модальный |
| .modal-content | Стили модальных правильно с границей, цвет фона и т.д. Этот класс используется для добавления заголовка, тела и нижнего колонтитула модального типа. |
| .modal-header | Определяет стиль заголовка модального |
| .modal-body | Определяет стиль тела модального |
| .modal-footer | Определяет стиль нижнего колонтитула в модальном. Примечание: По умолчанию эта область выравнивается по правому краю. Чтобы изменить это, перезаписать CSS с текстом-выравнивание: левый | центр Чтобы изменить это, перезаписать CSS с текстом-выравнивание: левый | центр |
| .modal-sm | Задает небольшой модальный |
| .modal-lg | Задает большой модальный |
| .fade | Добавляет эффект анимации/перехода, который исчезает модальный в и из |
Вызвать модальные через Data-* атрибуты
Добавить data-toggle="modal" и data-target="#modalID" к любому элементу.
Примечание: Для <a> элементов, опустить data-target и использовать href="#modalID" вместо:
Пример
<!— Buttons —>
<button type=»button» data-toggle=»modal» data-target=»#myModal»>Open Modal</button>
<!— Links —>
<a data-toggle=»modal» href=»#myModal»>Open Modal</a>
<!— Other elements —>
<p data-toggle=»modal» data-target=»#myModal»>Open Modal</p>
Триггер через JavaScript
Включить вручную с помощью:
Пример
$(«#myModal»). modal()
modal()
Модальные параметры
Параметры могут быть переданы через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра в Data-, как в Data-фон = «».
| Имя | Тип | По умолчанию | Описание | |
|---|---|---|---|---|
| backdrop | Логическое значение или строка «static» | true | Указывает, должен ли модальный должен иметь темное наложение:
При указании значения «static» невозможно закрыть модальный при щелчке за его пределами | |
| keyboard | boolean | true | Указывает, можно ли замкнуть модальную клавишу Escape (ESC):
| |
| show | boolean | true | Указывает, следует ли отображать модальный при инициализации |
Модальные методы
В следующей таблице перечислены все доступные модальные методы.
| Метод | Описание | |
|---|---|---|
| .modal(options) | Активирует содержимое как модальное. Приведенные выше параметры для допустимых значений | |
| .modal(«toggle») | Переключение модального | |
| .modal(«show») | Открывает модальный | |
| .modal(«hide») | Скрывает модальный |
Модальные события
В следующей таблице перечислены все доступные модальные события.
| Событие | Описание | |
|---|---|---|
| show.bs.modal | Происходит, когда модальный вот-вот будет показан | |
| shown.bs.modal | Происходит при полном отображении модального (после завершения переходов CSS) | |
| hide.bs.modal | Происходит, когда модальный вот-вот будет скрыт | |
| hidden.bs.modal | Происходит, когда модальный полностью скрыт (после завершения переходов CSS) |
Другие примеры
Вход модальный
В следующем примере создается модальное имя входа:
Пример
<div>
<h3>Modal Login Example</h3>
<!— Trigger the modal with a button —>
<!— Modal —>
<div role=»dialog»>
<div>
<!— Modal content—>
<div>
<div>
<button type=»button» data-dismiss=»modal»>×</button>
<h5><span></span> Login</h5>
</div>
<div>
<form role=»form»>
<div>
<label for=»usrname»><span></span> Username</label>
<input type=»text» placeholder=»Enter email»>
</div>
<div>
<label for=»psw»><span></span> Password</label>
</div>
<div>
<label><input type=»checkbox» value=»» checked>Remember me</label>
</div>
<button type=»submit»><span></span> Login</button>
</form>
</div>
<div>
<button type=»submit» data-dismiss=»modal»><span></span> Cancel</button>
<p>Not a member? <a href=»#»>Sign Up</a></p>
<p>Forgot <a href=»#»>Password?</a></p>
</div>
</div>
</div>
</div>
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
реакционно-модальная документация
Доступный компонент модального диалога для React.JS
Мы утверждаем, что доступность является ключевым компонентом любого современного веб-приложения. Таким образом, мы создали это модальное окно таким образом, чтобы оно соответствовало требованиям доступности современной сети. Мы стремимся сосредоточить внимание на доступности, предоставляя при этом функциональный модальный компонент для общего использования.
Чтобы установить стабильную версию, вы можете использовать npm или yarn:
$ npm установить модальный режим $ пряжа добавить модальный режим
Чтобы установить модальный режим в приложении React CDN:
Добавьте этот тег сценария CDN после сценариев React CDN и перед файлами JS (например, из cdnjs):
14.3/react-modal.min.js" целостность = "sha512-MY2jfK3DBnVzdS2V8MXo5lRtr0mNRroUI9hoLVv2/yL3vrJTam3VzASuKQ96fLEpyYIT4a8o7YgtUs5lPjiLVQ==" кроссоригин = "анонимный" referrerpolicy="без реферера"> Используйте тег
Единственная необходимая опора для модального объекта — это isOpen , что указывает
следует ли отображать модальное окно. Ниже приведен пример использования
react-modal с указанием всех возможных реквизитов и опций:
импортировать ReactModal из «React-Modal»;
<РеактМодал
открыт={
ЛОЖЬ
/* Логическое значение, описывающее, следует ли показывать модальное окно или нет. */}
onAfterOpen={
дескрипторAfterOpenFunc
/* Функция, которая будет запущена после открытия модального окна. */}
onAfterClose={
дескрипторAfterCloseFunc
/* Функция, которая будет запущена после закрытия модального окна. */}
onRequestClose={
дескрипторRequestCloseFunc
/* Функция, которая будет запущена при запросе модального окна
закрыть (щелкнув по оверлею или нажав ESC). Примечание. Он не вызывается, если isOpen изменяется другими способами. */}
закрытьTimeoutMS={
0
/* Число, указывающее миллисекунды ожидания перед закрытием
модальный. */}
стиль = {
{ оверлей: {}, содержимое: {} }
/* Объект, указывающий стили, которые будут использоваться для модального окна.
У него есть два ключа: «overlay» и «content».
См. раздел «Стили» для более подробной информации. */}
ContentLabel={
"Пример модального"
/* Строка, указывающая, как должен объявляться контейнер содержимого
для программ чтения с экрана */}
имя_портала_класса={
"РеактМодалПортал"
/* Строка className для применения к порталу.
См. раздел «Стили» для более подробной информации. */}
оверлейкласснаме={
"РеактМодал__Оверлей"
/* Строка className, которая будет применена к оверлею.
См. раздел «Стили» для более подробной информации. */}
идентификатор = {
"какой-то идентификатор"
/* Идентификатор строки, который будет применен к элементу div с содержимым.
Примечание. Он не вызывается, если isOpen изменяется другими способами. */}
закрытьTimeoutMS={
0
/* Число, указывающее миллисекунды ожидания перед закрытием
модальный. */}
стиль = {
{ оверлей: {}, содержимое: {} }
/* Объект, указывающий стили, которые будут использоваться для модального окна.
У него есть два ключа: «overlay» и «content».
См. раздел «Стили» для более подробной информации. */}
ContentLabel={
"Пример модального"
/* Строка, указывающая, как должен объявляться контейнер содержимого
для программ чтения с экрана */}
имя_портала_класса={
"РеактМодалПортал"
/* Строка className для применения к порталу.
См. раздел «Стили» для более подробной информации. */}
оверлейкласснаме={
"РеактМодал__Оверлей"
/* Строка className, которая будет применена к оверлею.
См. раздел «Стили» для более подробной информации. */}
идентификатор = {
"какой-то идентификатор"
/* Идентификатор строки, который будет применен к элементу div с содержимым.
*/}
className={
"РеактМодал__Контент"
/* Строка className, применяемая к модальному содержимому.
См. раздел «Стили» для более подробной информации. */}
bodyOpenClassName={
«ReactModal__Body — открыть»
/* Строка className, которая будет применена к модальному ownerDocument.body
(должна быть постоянной строкой).
Этот атрибут, если он установлен как `null`, не добавляет никакого класса.
документировать.тело.
См. раздел «Стили» для более подробной информации. */}
htmlOpenClassName={
«ReactModal__Html — открыть»
/* Строка className, которая будет применена к модальному ownerDocument.html
(должна быть постоянной строкой).
Этот атрибут по умолчанию имеет значение null.
См. раздел «Стили» для более подробной информации. */}
ariaHideApp={
истинный
/* Логическое значение, указывающее, следует ли скрыть appElement */}
следуетFocusAfterRender={
истинный
/* Логическое значение, указывающее, должно ли модальное окно быть сфокусировано после рендеринга.
*/}
shouldCloseOnOverlayClick={
истинный
/* Логическое значение, указывающее, должно ли оверлей закрывать модальное окно */}
shouldCloseOnEsc={
истинный
/* Логическое значение, указывающее, должно ли нажатие клавиши esc закрыть модальное окно
Примечание. Отключив клавишу esc от закрытия модального
вы можете ввести проблему доступности. */}
shouldReturnFocusAfterClose={
истинный
/* Логическое значение, указывающее, должно ли модальное окно восстановить фокус на элементе
который имел фокус до его отображения. */}
роль = {
"диалог"
/* Строка, указывающая роль модального окна, допускающая роль «диалога»
применять по желанию.
По умолчанию этот атрибут имеет значение «диалог». */}
предотвратить прокрутку = {
ЛОЖЬ
/* Логическое значение, указывающее, должно ли модальное окно использовать флаг preventScroll, когда
восстановление фокуса на элементе, который имел фокус до его отображения. */}
родительселектор={
() => документ. тело
/* Функция, которая будет вызываться для получения родительского элемента
к которому будет прикреплено модальное окно. */}
ария={
{
помечено: "заголовок",
описывается: "полное_описание"
}
/* Дополнительные атрибуты арии (необязательно). */}
данные = {
{ фон: "зеленый" }
/* Дополнительные атрибуты данных (необязательно). */}
идентификатор теста = {
""
/* Строка testId, отображающая атрибут data-testid в DOM,
полезно для тестирования. */}
наложениеRef={
setOverlayRef
/* Обратный вызов оверлейной ссылки. */}
контентСсылка={
setContentRef
/* Обратный вызов ссылки на содержимое. */}
оверлейЭлемент={
(props, contentElement) => {contentElement}
/* Пользовательский элемент наложения. */}
контентЭлемент={
(реквизит, дети) => {дети
/* Пользовательский элемент контента. */}
>
тело
/* Функция, которая будет вызываться для получения родительского элемента
к которому будет прикреплено модальное окно. */}
ария={
{
помечено: "заголовок",
описывается: "полное_описание"
}
/* Дополнительные атрибуты арии (необязательно). */}
данные = {
{ фон: "зеленый" }
/* Дополнительные атрибуты данных (необязательно). */}
идентификатор теста = {
""
/* Строка testId, отображающая атрибут data-testid в DOM,
полезно для тестирования. */}
наложениеRef={
setOverlayRef
/* Обратный вызов оверлейной ссылки. */}
контентСсылка={
setContentRef
/* Обратный вызов ссылки на содержимое. */}
оверлейЭлемент={
(props, contentElement) => {contentElement}
/* Пользовательский элемент наложения. */}
контентЭлемент={
(реквизит, дети) => {дети
/* Пользовательский элемент контента. */}
>
Модальное содержание
По умолчанию модальный портал будет присоединен к телу документа. Ты можешь
выбрать другой родительский элемент, предоставив функцию
Ты можешь
выбрать другой родительский элемент, предоставив функцию parentSelector реквизит, возвращающий используемый элемент:
<Модальный
...
parentSelector={() => document.querySelector('#root')}>
Модальное содержание.
Если вы это сделаете, убедитесь, что ваш элемент приложения установлен правильно. Приложение элемент не должен быть родителем модального, чтобы предотвратить модальное содержимое быть скрытым для программ чтения с экрана, пока он открыт.
Вы можете использовать обратные вызовы ref для прямого получения DOM-узлов оверлея и контента:
<Модальный
...
overlayRef={узел => (this.overlayRef = узел)}
contentRef={узел => (this.contentRef = узел)}>
Модальное содержание.
Массачусетский технологический институт
Доступный модальный диалог с HTML, CSS и JavaScript | Джакомо Мариани
В приведенном выше HTML-коде наиболее релевантными строками являются:
Строка 12 : Мы устанавливаем для атрибута aria-haspopup значение «диалог» в теге body. Я также думал установить для него значение «alertdialog», но подумал, что это всплывающее окно не предназначено для оповещения пользователя, поэтому роль «оповещения» кажется менее подходящей для этого случая. Мы устанавливаем этот атрибут, чтобы сообщать программам чтения с экрана, что у элемента body есть всплывающее окно.
Я также думал установить для него значение «alertdialog», но подумал, что это всплывающее окно не предназначено для оповещения пользователя, поэтому роль «оповещения» кажется менее подходящей для этого случая. Мы устанавливаем этот атрибут, чтобы сообщать программам чтения с экрана, что у элемента body есть всплывающее окно.
Строки 15–16 : Это внешний div модального окна, здесь:
— Мы присваиваем роли атрибут «диалог» (может быть «диалог предупреждений»).
— Мы устанавливаем aria-modal в true, чтобы указать программам чтения с экрана, что это модальный элемент.
— Указываем aria-метку как того требует роль диалога.
— Мы установили aria-live на «напористый», чтобы при обновлении (появлении) диалога программы чтения с экрана объявляли об этом немедленно.
Строки 45–46 : импорт необходимых скриптов:
— Код JavaScript для модального окна (см. ниже).
— Инертный полифилл , чтобы установить все, что находится за модальным, как инертный , чтобы он был недоступен не только для скринридеров, но и для клавиатурной навигации.
Я попытался написать код в понятной форме, но некоторые части могут потребовать небольшого пояснения:
Строка 3 : Мы сохраняем элемент, находящийся в фокусе, при открытии модального окна. Это необходимо для того, чтобы вернуть фокус на прежнее место, как только пользователь закроет модальное окно (строка 25).
Строка 9 : Мы хотим закрыть модальное окно, когда пользователь нажимает на «серую» непрозрачную часть (оверлей) вокруг модального окна.
Строка 45 : В этом конкретном случае мы могли искать только кнопки. Чтобы сделать код более пригодным для повторного использования, мы также ищем другие элементы, которые могут получать фокус и могут находиться в модальном диалоге. Ставим фокус на первый найденный элемент.
Строка 50 : Это та часть, где нам нужен инертный полифилл.
Я думаю, что CSS не требует особых объяснений, но мне хочется мотивировать выбор свойства отображения CSS вместо свойства видимости CSS или скрытого атрибута.
Использование видимости на оверлее потребовало бы (для безопасности) установки видимости для «наследования» дочерним элементам, потому что потомки элемента будут видны, если для них видимость установлена на visible . Кроме того, если position не установлено на fixed или absolute , элемент все равно будет занимать место, даже если он не виден. Таким образом, использование свойства display было более безопасным и позволило сэкономить одну строку кода.
Риск использования атрибута hidden заключается в том, что изменение значения свойства CSS display для элемента с атрибутом hidden переопределяет поведение атрибута hidden . Поэтому я решил, что будет безопаснее просто использовать свойство CSS display .
Кажется, была ошибка в iOS Safari + VoiceOver при использовании дисплея : «нет» по умолчанию, но пост, где он упоминается, старше двух лет, я не смог найти больше информации об этом, и при тестировании это, я не сталкивался с упомянутым багом.

 Примечание. Он не вызывается, если isOpen изменяется другими способами. */}
закрытьTimeoutMS={
0
/* Число, указывающее миллисекунды ожидания перед закрытием
модальный. */}
стиль = {
{ оверлей: {}, содержимое: {} }
/* Объект, указывающий стили, которые будут использоваться для модального окна.
У него есть два ключа: «overlay» и «content».
См. раздел «Стили» для более подробной информации. */}
ContentLabel={
"Пример модального"
/* Строка, указывающая, как должен объявляться контейнер содержимого
для программ чтения с экрана */}
имя_портала_класса={
"РеактМодалПортал"
/* Строка className для применения к порталу.
См. раздел «Стили» для более подробной информации. */}
оверлейкласснаме={
"РеактМодал__Оверлей"
/* Строка className, которая будет применена к оверлею.
См. раздел «Стили» для более подробной информации. */}
идентификатор = {
"какой-то идентификатор"
/* Идентификатор строки, который будет применен к элементу div с содержимым.
Примечание. Он не вызывается, если isOpen изменяется другими способами. */}
закрытьTimeoutMS={
0
/* Число, указывающее миллисекунды ожидания перед закрытием
модальный. */}
стиль = {
{ оверлей: {}, содержимое: {} }
/* Объект, указывающий стили, которые будут использоваться для модального окна.
У него есть два ключа: «overlay» и «content».
См. раздел «Стили» для более подробной информации. */}
ContentLabel={
"Пример модального"
/* Строка, указывающая, как должен объявляться контейнер содержимого
для программ чтения с экрана */}
имя_портала_класса={
"РеактМодалПортал"
/* Строка className для применения к порталу.
См. раздел «Стили» для более подробной информации. */}
оверлейкласснаме={
"РеактМодал__Оверлей"
/* Строка className, которая будет применена к оверлею.
См. раздел «Стили» для более подробной информации. */}
идентификатор = {
"какой-то идентификатор"
/* Идентификатор строки, который будет применен к элементу div с содержимым.

 тело
/* Функция, которая будет вызываться для получения родительского элемента
к которому будет прикреплено модальное окно. */}
ария={
{
помечено: "заголовок",
описывается: "полное_описание"
}
/* Дополнительные атрибуты арии (необязательно). */}
данные = {
{ фон: "зеленый" }
/* Дополнительные атрибуты данных (необязательно). */}
идентификатор теста = {
""
/* Строка testId, отображающая атрибут data-testid в DOM,
полезно для тестирования. */}
наложениеRef={
setOverlayRef
/* Обратный вызов оверлейной ссылки. */}
контентСсылка={
setContentRef
/* Обратный вызов ссылки на содержимое. */}
оверлейЭлемент={
(props, contentElement) =>
тело
/* Функция, которая будет вызываться для получения родительского элемента
к которому будет прикреплено модальное окно. */}
ария={
{
помечено: "заголовок",
описывается: "полное_описание"
}
/* Дополнительные атрибуты арии (необязательно). */}
данные = {
{ фон: "зеленый" }
/* Дополнительные атрибуты данных (необязательно). */}
идентификатор теста = {
""
/* Строка testId, отображающая атрибут data-testid в DOM,
полезно для тестирования. */}
наложениеRef={
setOverlayRef
/* Обратный вызов оверлейной ссылки. */}
контентСсылка={
setContentRef
/* Обратный вызов ссылки на содержимое. */}
оверлейЭлемент={
(props, contentElement) =>