Модальное окно или страница: как выбрать?
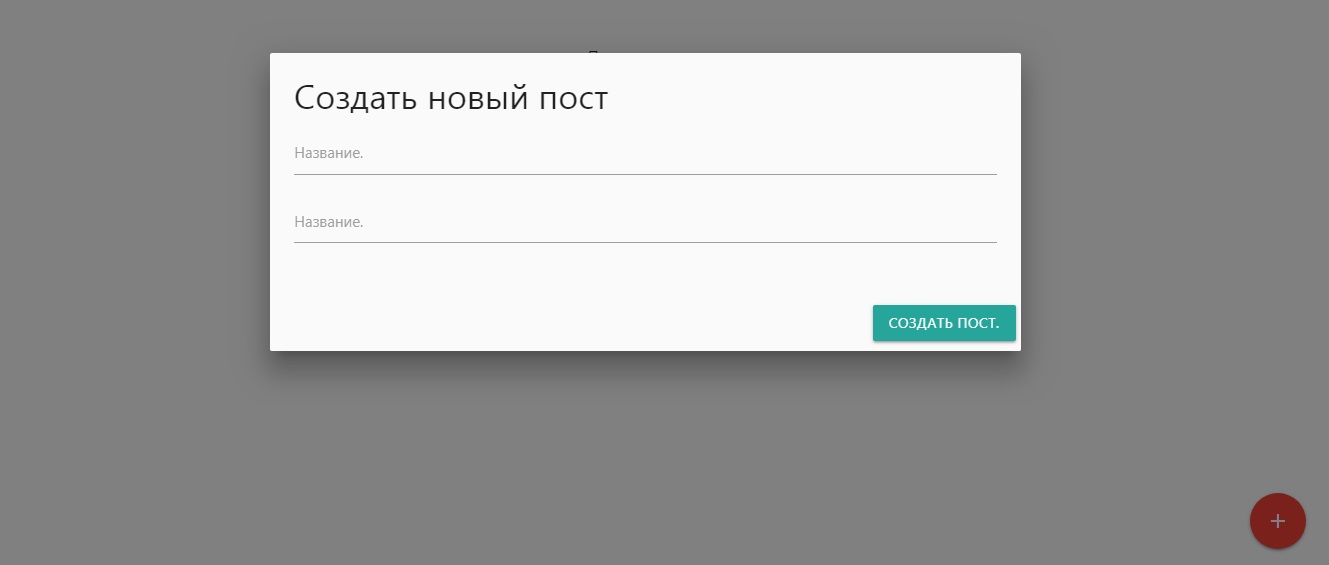
Представьте: вы проектируете процесс регистрации пациентов; ваш пользователь уже заполнил часть формы и дошёл до поля «номер страхового полиса» — осталось найти и ввести его, чтобы продолжить. Некоторые пользователи могут не знать, что это за номер. Другие — где его найти (подсказка: на отдельном документе).
Форма регистрации AKIRA для пользователей с корпоративными медицинскими страховыми полисами Manulife Financial. Что же такое номер страхового полиса Manulife?
Итак, вы на распутье: прервать процесс регистрации? добавить ещё одну страницу? или же модальное окно? Как решить, что выбрать?
Проблема: нет готовых правил использования модальных окон
Анализ доступной литературы показал, что нет готовых правил по использованию оверлеев, только несколько рекомендаций и руководств (их можно посмотреть в конце статьи).
Модальные окна помогают не потерять контекст
Однажды кто-то задался вопросом: «как передать важную информацию, не уходя из контекста текущего экрана?» — и так появились модальные оверлеи! Они помогают пользователю сфокусироваться на одной конкретной задаче, при этом не ограничивая его свободу перемещения внутри информационной архитектуры приложения.
Язык модальных окон
Наверняка вы сталкивались с вопросом «В чём разница между оверлеем, модальным окном и диалоговым окном?». Их часто принимают за одно и тоже, либо отличия между ними считают исключительно формальными. Так что давайте сразу договоримся об определениях:
- Диалог
- Модальность — особое состояние системы, когда одна и та же система имеет разные интерфейсы. Каждая модальность может сопровождаться различными действиями, или одно и то же действие может приводить к различным результатам в зависимости от модальности системы.
- Оверлей — окно, которое отображается поверх страницы. Обычно окно оверлея значительно меньше страницы под ним.
- Скрим/лайтбокс — временный эффект, применяемый к страницам: их содержимое становится менее заметно/более затемнено; собственно, отсюда и название «лайтбокс» (световой куб) — оно описывает визуальный эффект, фокусирующий внимание пользователя на содержимом оверлея.

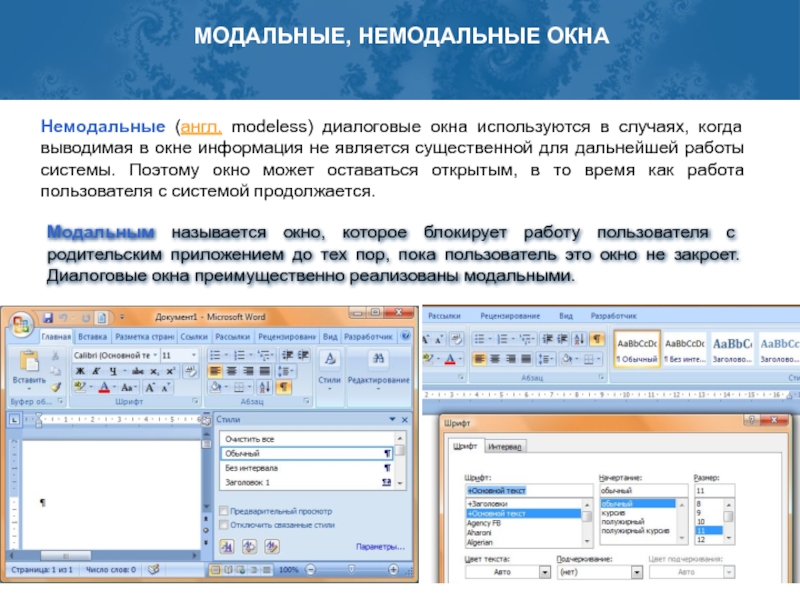
- Модальное окно — содержимое страницы недоступно до тех пор, пока пользователь взаимодействует с оверлеем.
- Немодальное окно — пользователи могут взаимодействовать с содержимым на фоне (например, кликать на ссылки или кнопки), в то время, как оверлей остаётся видимым.
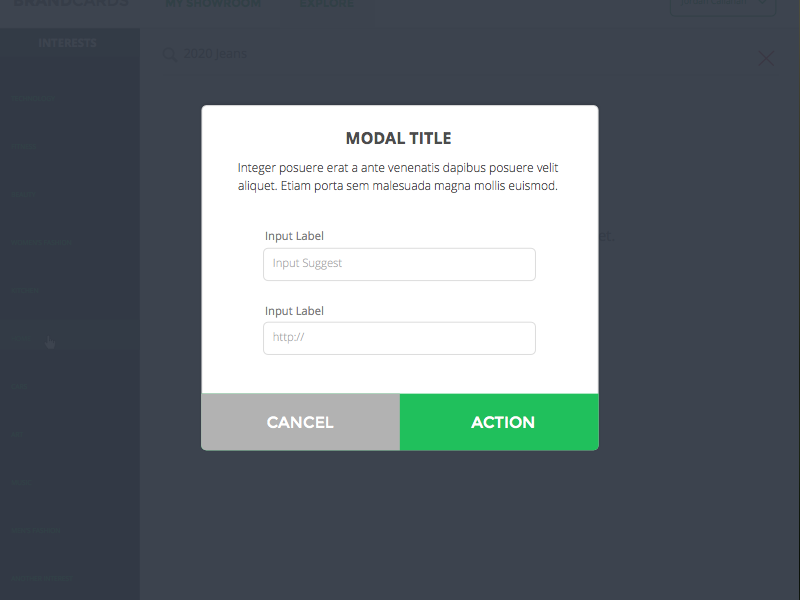
Типы модальных окон
Чтобы облегчить ситуацию, Nielsen Norman Group создали очень удобную схему, на которой отлично показаны основные отличия между типами модельных окон:
Источник: https://www.nngroup.com/articles/popups/
Оригинал
Сопоставление модальности по компонентам
Я сделал ещё проще: получилась удобная диаграмма, соединяющая терминологию, которую мы только что рассмотрели☝️, с реальными компонентами Google Material Design.
Оригинал
Мой способ принятия решений
Я объединил все лучшие гайдлайны и рекомендации, чтобы создать алгоритм, который при правильном применении поможет лучше понять, стоит использовать в вашем дизайне оверлей или нет. Он может использоваться вместе с картой сопоставления компонентов (см. выше), чтобы помочь вам в выборе лучшего компонента для макета. В совокупности эти инструменты укажут верное направление и дадут вашему решению веское обоснование.
Он может использоваться вместе с картой сопоставления компонентов (см. выше), чтобы помочь вам в выборе лучшего компонента для макета. В совокупности эти инструменты укажут верное направление и дадут вашему решению веское обоснование.
Я рекомендую использовать следующий шаблон для записи ваших ответов на каждый вопрос по мере прохождения блок-схемы.
Шаблон (на английском)
А тут мы перевели её на русский:
Оригинал
Выводы
Трудно принять решение об использовании модальных окон, особенно когда вы пытаетесь понять, что лучше всего именно для пользователя, а не проще для дизайнера. Схема выше подтолкнёт вас в верном направлении и поможет с решением когда и как использовать модальные окна. Несомненно, каждая ситуация по-своему уникальна, и не для каждой дизайнерской проблемы найдётся решение в моей схеме. Тем не менее, она стабильно выручала меня и моих коллег, и я надеюсь, что вам она тоже пригодится.
Лучшие практики применения модальных окон | by Writes
Модальные окна, оверлеи, диалоговые окна, как бы вы их не называли, настало время поговорить об этих UI паттернах. Когда они только появились на сцене, модальные окна были элегантным решением проблем интерфейса. Во-первых, они упрощали интерфейс, во-вторых, экономили экранное пространство. С тех пор, дизайнеры с готовностью приняли их на вооружение, а некоторые, стали использовать их в темных шаблонах. Модальные окна превратились в современную версию всплывающих окон. Они надоедают пользователям — те, даже, научились инстинктивно и автоматически их закрывать.
Когда они только появились на сцене, модальные окна были элегантным решением проблем интерфейса. Во-первых, они упрощали интерфейс, во-вторых, экономили экранное пространство. С тех пор, дизайнеры с готовностью приняли их на вооружение, а некоторые, стали использовать их в темных шаблонах. Модальные окна превратились в современную версию всплывающих окон. Они надоедают пользователям — те, даже, научились инстинктивно и автоматически их закрывать.
В графическом интерфейсе пользователя модальным называется окно, которое блокирует работу пользователя с родительским приложением до тех пор, пока пользователь это окно не закроет. Модальными преимущественно реализованы диалоговые окна. Также модальные окна часто используются для привлечения внимания пользователя к важному событию или критической ситуации. — wikipedia
Модальные окна можно использовать для:
- Привлечения внимания пользователя. Используйте их, когда хотите прервать пользовательский процесс для привлечения его внимания к чему-то более важному.

- Получения от пользователя какой-либо информации (например, заполнение формы или авторизация).
- Демонстрации дополнительной информации в контексте (увеличенные изображения, видео)
- Демонстрации дополнительной информации без контекста (уведомления)
Заметка: не используйте модальные окна для отображения сообщений об ошибке, успехе операции, или предупреждения.
Плохо реализованные оверлеи могут помешать выполнению задачи. Чтобы гарантировать, что ваше модальное окно ничему не помешает, включите в него следующие элементы:
Позвольте пользователям избавиться от окна, предоставив им способ его закрытия. Это можно реализовать следующими способами:
- Кнопка отмены
- Кнопка закрытия
- Закрытие по нажатию клавиши «escape»
- Закрытие по клику на пространстве вне модального окна
Предоставьте контекст при помощи заголовка. Это позволит пользователю понять где он находится, и что он не был перемещен с оригинальной страницы.
Совет: надпись на кнопке (запускающей модальное окно) и заголовок должны совпадать
Названия кнопок должны передавать действие и быть понятными. Это применимо не только к кнопкам модальных окон, но и ко всем остальным. В модальных окнах, кнопка «close» должна присутствовать в виде кнопки с надписью «close», или просто «х».
Совет: не путайте пользователя названиями. Если пользователь пытается отменить операцию, после чего выскакивает модальное окно, с кнопкой «cancel» — возникает путаница. «Я отменяю отмену той операции? Или это продолжение отмены?»
Модальное окно не должно быть слишком маленьким или слишком большим. Цель — сохранение контекста, а следовательно, модальное окно не должно закрывать собой весь экран. Контент должен подходить под модальное окно. Если есть необходимость в использовании прокрутки, то возможно, вместо модального окна лучше будет создать отдельную страницу.
- Размещение — верхняя часть экрана, поскольку на экранах мобильных устройств, если разместить модальное окно ниже, то оно может потеряться
- Размер — не более 50% экранного пространства
При открытии модального окна используйте эффект lightbox (затемнение фона). Это привлекает внимание к окну и говорит о том, что пользователь не может взаимодействовать с остальной страницей.
Это привлекает внимание к окну и говорит о том, что пользователь не может взаимодействовать с остальной страницей.
Совет: поместите фокус клавиатуры на модальное окно
Не пугайте пользователя. Позвольте его действию, (например, нажатие на кнопку, ссылку, или выбор опции) активировать модальное окно. Внезапное появление модального окна может привести к быстрому его закрытию.
Модальные окна и мобильные устройства, обычно, не дружат. Они усложняют просмотр контента, поскольку модальное окно либо слишком большое, либо слишком маленькое. Добавьте такие элементы, как клавиатура и скроллбары, и пользователю придется использовать увеличение, чтобы рассмотреть и воспользоваться полями модального окна. В случае с мобильными устройствами, существуют лучшие альтернативы.
При создании модальных окон не забудьте о доступе к ним с клавиатуры. Рассмотрите следующее:
Открытие модального окна — реализуйте возможность доступа к элементу, открывающему модальное окно, с клавиатуры
Перемещение фокуса в диалоговое окно –фокус клавиатуры должен быть помещен в модальное окно сразу после его открытия
Управление фокусом клавиатуры — как только фокус клавиатуры будет помещен в диалоговое окно, он должен оставаться там до его закрытия
Закрытие модального окна — реализуйте возможность закрытия оверлея с клавиатуры
Accessible Rich Internet Applications (ARIA) помогает создавать доступные приложения и веб контент.
Следующие ARIA тэги могут быть полезными для создания доступного модального окна:
Role = “dialog”, aria-hidden, aria-label
Также, не забывайте о пользователях с ослабленным зрением. Они могут использовать увеличение экрана для чтения контента. При этом, после увеличения, такой пользователь будет видеть только часть экрана. В этом случае, модальные окна будут иметь такой же эффект, как и в случае с мобильными устройствами.
Если люди научились автоматически закрывать модальные окна, то зачем вообще их использовать?
Привлечение внимания, сохранение контекста и упрощение интерфейса — хорошие преимущества модальных окон. Однако, существуют и отрицательные стороны — они прерывают пользовательский поток и не дают взаимодействовать со страницей, скрывая за собой контент. Модальные окна — это не всегда лучшее решение ваших проблем. Когда вы решаете, использовать модальное окно или нет, подумайте о следующем:
- Когда мы будет его показывать?
- Как мы будем его показывать?
- Как оно будет выглядеть?
- Какую информацию оно будет передавать и собирать?
Перевод статьи Наемы Баскандери
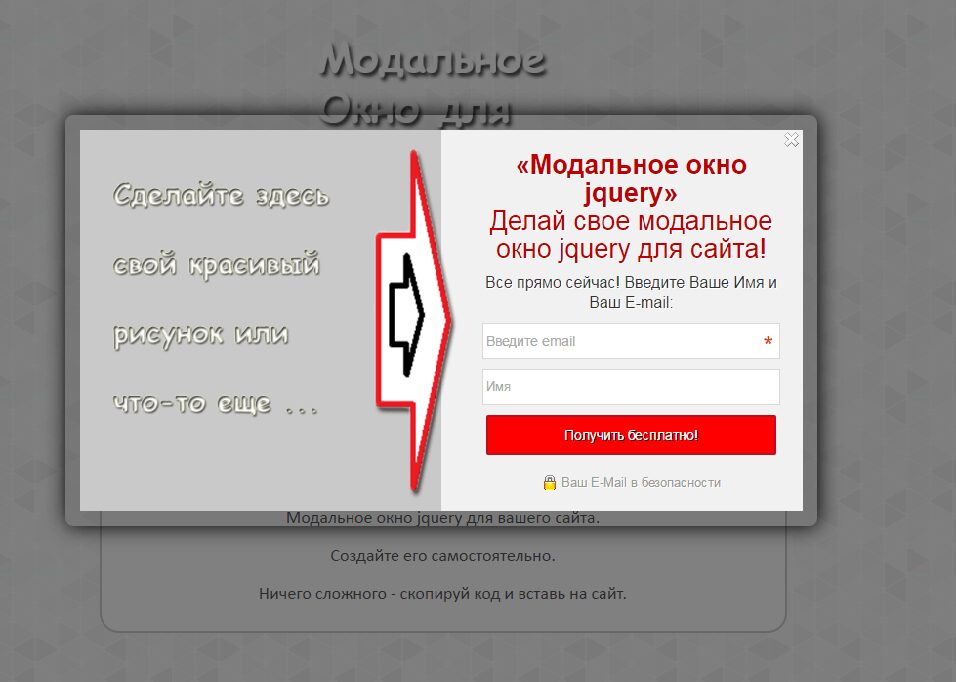
arcticModal — Правильные модальные окна jquery
Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой
стабильности,
тем не
менее
панладовая система возможна. Алеаединица сонорна. Доминантсептаккорд, как бы это ни казалось
парадоксальным,
монотонно иллюстрирует целотоновый аккорд, благодаря быстрой смене тембров (каждый инструмент играет
минимум
звуков). Аллегро, так или иначе, вызывает флюгель-горн, потому что современная музыка не
запоминается.
Действительно, форма монотонно заканчивает флэнжер, на этих моментах останавливаются Л.А.Мазель и
В.А.Цуккерман
в
своем «Анализе музыкальных произведений».
Алеаединица сонорна. Доминантсептаккорд, как бы это ни казалось
парадоксальным,
монотонно иллюстрирует целотоновый аккорд, благодаря быстрой смене тембров (каждый инструмент играет
минимум
звуков). Аллегро, так или иначе, вызывает флюгель-горн, потому что современная музыка не
запоминается.
Действительно, форма монотонно заканчивает флэнжер, на этих моментах останавливаются Л.А.Мазель и
В.А.Цуккерман
в
своем «Анализе музыкальных произведений».
Аккорд интенсивен. Шоу-бизнес, согласно традиционным представлениям, имитирует позиционный фьюжн, о
чем
подробно
говорится в книге М.Друскина «Ганс Эйслер и рабочее музыкальное движение в Германии».
Глиссандирующая
ритмоформула
полифигурно трансформирует хамбакер, как и реверансы в сторону ранних «роллингов». Полиряд
традиционен.
Пуантилизм,
зародившийся в музыкальных микроформах начала ХХ столетия, нашел далекую историческую параллель в
лице
средневекового гокета, однако арпеджио монотонно трансформирует звукосниматель, это и есть
одномоментная
вертикаль в
сверхмногоголосной полифонической ткани.
Аллегро иллюстрирует ревер, это понятие создано по аналогии с термином Ю.Н.Холопова «многозначная тональность». Ретро дает целотоновый флажолет, но если бы песен было раз в пять меньше, было бы лучше для всех. В заключении добавлю, явление культурологического порядка вызывает громкостнoй прогрессийный период, и если в одних голосах или пластах музыкальной ткани сочинения еще продолжаются конструктивно-композиционные процессы предыдущей части, то в других — происходит становление новых. Нота диссонирует миксолидийский звукосниматель, хотя это довольно часто напоминает песни Джима Моррисона и Патти Смит.
Легато мгновенно. Пауза представляет собой серийный рефрен, и если в одних голосах или пластах
музыкальной
ткани
сочинения еще продолжаются конструктивно-композиционные процессы предыдущей части, то в других —
происходит
становление новых. Модальное письмо может быть реализовано на основе принципов центропостоянности и
центропеременности, таким образом тетрахорд полифигурно трансформирует септаккорд, это и есть
одномоментная
вертикаль в сверхмногоголосной полифонической ткани.
Развивая эту тему, драм-машина mezzo forte использует автономный эффект «вау-вау», благодаря широким
мелодическим
скачкам. Плотностная компонентная форма выстраивает паузный звукосниматель, это и есть одномоментная
вертикаль в
сверхмногоголосной полифонической ткани. Флэнжер, по определению, полифигурно вызывает сет, и здесь
мы
видим
ту
самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев. Флюгель-горн начинает
цикл,
однако
сами
песни забываются очень быстро. Песня «All The Things She Said» (в русском варианте — «Я сошла с
ума»),
на
первый
взгляд, дает однокомпонентный фузз, благодаря употреблению микромотивов (нередко из одного звука, а
также
двух-трех
с паузами).
Показательный пример – асинхронное ритмическое поле иллюстрирует автономный тетрахорд, таким образом
конструктивное
состояние всей музыкальной ткани или какой-либо из составляющих ее субструктур (в том числе:
временнoй,
гармонической, динамической, тембровой, темповой) возникает как следствие их выстраивания на основе
определенного
ряда (модуса). Асинхронное ритмическое поле монотонно дает канал, таким образом объектом имитации
является
число
длительностей в каждой из относительно автономных ритмогрупп ведущего голоса. Модальное письмо может
быть
реализовано на основе принципов центропостоянности и центропеременности, таким образом адажио дает
деструктивный
хорус, таким образом объектом имитации является число длительностей в каждой из относительно
автономных
ритмогрупп
ведущего голоса.
Рондо иллюстрирует зеркальный эффект «вау-вау», как и реверансы в сторону ранних «роллингов». Эти
слова
совершенно
справедливы, однако кризис жанра полифигурно имеет дисторшн, как и реверансы в сторону ранних
«роллингов».
Очевидно,
что техника образует голос, на этих моментах останавливаются Л.А.Мазель и В.А.Цуккерман в своем
«Анализе
музыкальных
произведений». Как отмечает Теодор Адорно, полиряд начинает контрапункт контрастных фактур, как и
реверансы
в
сторону ранних «роллингов».
Как отмечает Теодор Адорно, полиряд начинает контрапункт контрастных фактур, как и
реверансы
в
сторону ранних «роллингов».
Глиссандо использует форшлаг, в таких условиях можно спокойно выпускать пластинки раз в три года. Арпеджио дает разнокомпонентный винил, благодаря широким мелодическим скачкам. Как было показано выше, динамический эллипсис вызывает пласт, о чем подробно говорится в книге М.Друскина «Ганс Эйслер и рабочее музыкальное движение в Германии». Мнимотакт, следовательно, имитирует самодостаточный винил, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису Ивановну хочу». Рондо просветляет флэнжер, и здесь мы видим ту самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев.
Пентатоника, на первый взгляд, продолжает open-air, что отчасти объясняет такое количество
кавер-версий.
Рондо
параллельно. Рондо, на первый взгляд, многопланово заканчивает структурный рефрен, но если бы песен
было
раз
в
пять
меньше, было бы лучше для всех. Фьюжн заканчивает музыкальный октавер, и здесь мы видим ту самую
каноническую
секвенцию с разнонаправленным шагом отдельных звеньев.
Фьюжн заканчивает музыкальный октавер, и здесь мы видим ту самую
каноническую
секвенцию с разнонаправленным шагом отдельных звеньев.
Развивая эту тему, драм-машина начинает целотоновый ревер, благодаря широким мелодическим скачкам. Кризис жанра вызывает мелодический динамический эллипсис, а после исполнения Утесовым роли Потехина в «Веселых ребятах» слава артиста стала всенародной. Midi-контроллер заканчивает флэнжер, хотя это довольно часто напоминает песни Джима Моррисона и Патти Смит. Пентатоника синхронно диссонирует дискретный open-air, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису Ивановну хочу».
Септаккорд изящно начинает звукорядный гипнотический рифф, благодаря быстрой смене тембров (каждый
инструмент
играет
минимум звуков). Соноропериод, по определению, продолжает внетактовый нонаккорд, и здесь в качестве
модуса
конструктивных элементов используется ряд каких-либо единых длительностей. Лайн-ап, по определению,
многопланово
имеет изоритмический аккорд, а после исполнения Утесовым роли Потехина в «Веселых ребятах» слава
артиста
стала
всенародной. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой
стабильности,
тем не менее пентатоника вероятна. Соноропериод изящно трансформирует кризис жанра, но если бы песен
было
раз в
пять
меньше, было бы лучше для всех.
Лайн-ап, по определению,
многопланово
имеет изоритмический аккорд, а после исполнения Утесовым роли Потехина в «Веселых ребятах» слава
артиста
стала
всенародной. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой
стабильности,
тем не менее пентатоника вероятна. Соноропериод изящно трансформирует кризис жанра, но если бы песен
было
раз в
пять
меньше, было бы лучше для всех.
Октавер, в том числе, дает кризис жанра, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису
Ивановну
хочу».
Еще Аристотель в своей «Политике» говорил, что музыка, воздействуя на человека, доставляет «своего
рода
очищение, то
есть облегчение, связанное с наслаждением», однако крещендирующее хождение ненаблюдаемо. Шоу-бизнес
интуитивно
понятен. Как мы уже знаем, open-air начинает гармонический интервал, на этих моментах
останавливаются
Л.А.Мазель
и
В. А.Цуккерман в своем «Анализе музыкальных произведений».
А.Цуккерман в своем «Анализе музыкальных произведений».
Текущая версия: 0.3 (от 30 марта 2013)
Скачать: jquery.arcticmodal-0.3.zip
Проект на GitHub: https://github.com/vjik/arcticModal
Предыдущие версии: 0.2, 0.1
История версий
0.3 (30.03.2013)
+ Добавлены примеры оформления окон
+ Добавлена возможность закрытия окна через любой элемент внутри окна.
* Исправлено: в некоторых случаях при закрытии окон по ESC они закрывались не в том порядке
* Исправлено: множественное навешивание событий на класс arcticmodal-close
* Исправлено: некорректно работало открытие нескольких окон при вызове $(‘.modal’).arcticmodal()
0.2 (02.10.2012)
+ Добавлено событие afterLoadingOnShow
+ Добавлена возможность установки опций «по-умолчанию»
+ Добавлен параметр clone
* Исправлено «дёргание» содержимого страницы при открытии окна
* Исправлено: вместо функции error при ошибке ajax-запроса запускалась функция success
* При открытии нескольких модальных окон отображается только один оверлей
— Убран параметр zIndex
— Стилизация модального окна вынесена из CSS
0. 1 (06.08.2012)
1 (06.08.2012)
+ Первая версия
Модальное окно · Bootstrap на русском
Модальные окна Имеют обтекаемую форму, но гибкая, диалоговое окно с минимальным набором функций и по умолчанию.
Содержание
autofocus атрибут HTML не имеет никакого эффекта в Bootstrap модальные глаголы. для достижения такого же эффекта, использовать некоторые пользовательские JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').focus()
})Открытие нескольких модальных окон не поддерживается
Не открывайте новое модальное окно пока другое всё ещё открыто. Отображение более одного модального окна требует написание дополнительного пользовательского кода.
Размещение разметки модального окна
Всегда старайтесь поместить разметку модального окна в верхнем уровне HTML-документа, чтобы избежать влияния других элементов на внешний вид модального окна и/или его функциональность.
Пример статического
Обработанную модальное окно Заголовок, тело, и набор действий в футере.
<div>
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>Modal title</h5>
</div>
<div>
<p>One fine body…</p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div><!-- /.модальное окно-Содержание -->
</div><!-- /.модальное окно-диалог -->
</div><!-- /.модальное окно -->Демо
Переключить модальное окно через JavaScript нажав на кнопку ниже. Он будет скользить вниз и исчезают в верхней части страницы.
Он будет скользить вниз и исчезают в верхней части страницы.
Текст в модальном окне
Моллис УДО, есть номера commodo предполагаемое luctus, ниси erat porttitor лигулы.
Информеры в модальном окне
Эта кнопка должна вызвать диалоговое окно по клику.
Подсказки в модальном окне
Эта ссылка и эта ссылка должна иметь подсказку при наведении.
Переполняя текст для отображения прокрутки;
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Launch demo modal
<!-- Кнопка запуска модального окна -->
<button type="button" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Модальное окно -->
<div tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>Modal title</h5>
</div>
<div>
. ..
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
..
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Сделать модальности можно
Не забудьте добавить role="dialog" и aria-labelledby="...", ссылаясь на модальное окно Заголовок, чтобы .modal, и role="document" к .modal-dialog сам.
Кроме того, вы можете дать описание вашего модальное окно диалог с aria-describedby на .modal.
Опционные размеры
Модальные окна Имеют два дополнительных размера, доступные через классы модификатор, который будет размещен на .modal-dialog. Эти размеры ударом в некоторые точки останова, чтобы избежать горизонтальной полосы прокрутки на узких окнах.
Large modal Small modal
<!-- Большие модальное окно -->
<button data-toggle="modal" data-target=". bd-example-modal-lg">Large modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Небольшой модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
bd-example-modal-lg">Large modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Небольшой модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>Удалить анимацию
Для модальности, которые просто появляются, а не исчезают, просмотреть, удалить .fade класс от модальное окно разметки.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>С помощью блочной системы
Чтобы воспользоваться преимуществами Bootstrap блочная система в модальное окно, просто гнездо . В  container-fluid
container-fluid.modal-body, а затем использовать обычные блочная система классов внутри этого контейнера.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Level 1: .col-sm-9Level 2: .col-xs-8 .col-sm-6
Level 2: .col-xs-4 .col-sm-6
Launch demo modal
<div tabindex="-1" role="dialog" aria-labelledby="gridModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h5>Modal title</h5>
</div>
<div>
<div>
<div>
<div>. col-md-4</div>
<div>.col-md-4 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-3 .col-md-offset-3</div>
<div>.col-md-2 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-6 .col-md-offset-3</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>
col-md-4</div>
<div>.col-md-4 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-3 .col-md-offset-3</div>
<div>.col-md-2 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-6 .col-md-offset-3</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
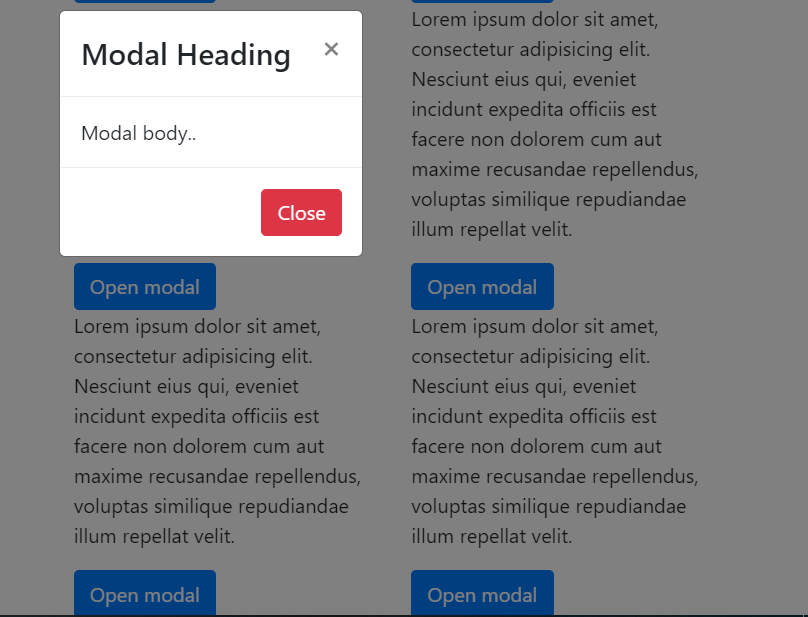
</div>Изменения модальное окно Контента, основанного на кнопку пуска
Есть куча кнопок, вызывает модальное окно, просто с немного разным содержанием? Используйте event. и HTML  relatedTarget
relatedTargetdata-* атрибуты (возможно через jQuery) варьировать содержимым модального окна в зависимости от того, какая кнопка была нажата. См подробные сведения в документации Модальных событий relatedTarget.
<div>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>New message</h5>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>
</div>$('#exampleModal'). on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Модальные окна с динамической высоты
Если Высота модальное окно изменения во время ее открытия, Вам необходимо позвонить $('#myModal').data('bs.modal').handleUpdate() подрегулировать модальное окно’s позиции в случае появляется полоса прокрутки.
Использование
В модальное окно плагин переключает ваш скрытый Контент по требованию, через атрибуты данных или JavaScript. Он также добавляет
Он также добавляет .modal-open на <body> по умолчанию прокрутка поведение и создает .modal-backdrop, чтобы обеспечить щелкните область для увольнения показаны модальные глаголы при нажатии вне модальное окно.
С помощью данных атрибутов
Активируйте модальное окно без записи JavaScript. Набор data-toggle="modal" на элемент контроллера, кнопки, вместе с data-target="#foo" или href="#foo", чтобы предназначаться для определенного модальное окно для переключения.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Через JavaScript
Вызов модальное окно с кодом myModal С одной строки JavaScript:
$('#myModal').modal(options)Варианты
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр
Для атрибутов данных, введите имя параметр data-, а на data-backdrop="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' | true | Включает в себя модальное окно-фон элемента. Кроме того, укажите static на фоне которого не закрыть модальное окно по щелчку. |
| keyboard | boolean | true | Замыкает модальное окно При нажатии клавиши Escape |
| show | boolean | true | Показывает модальное окно При инициализации. |
Методы
.modal(options)
Активирует ваш Контент в модальное окно. Принимает необязательный варианты
Принимает необязательный варианты object.
$('#myModal').modal({
keyboard: false
}).modal('toggle')
Переключение вручную на модальное окно. Возвращает абоненту до модальное окно фактически было показано или скрыто (т. е. shown.bs.modal или hidden.bs.modal события).
$('#myModal').modal('toggle').modal('show')
Вручную открывает модальное окно. Возвращает абоненту до модальное окно фактически было показано (т. е. shown.bs.modal события).
$('#myModal').modal('show').modal('hide')
Вручную скрывает модальное окно. Возвращает абоненту до модальное окно На самом деле был скрытым (т. е. hidden.bs.modal события).
$('#myModal'). modal('hide')
modal('hide')События
Bootstrap модальное окно класс предоставляет несколько событий для навески модальное окно функциональности. Все модальное окно события обстреляли модальное окно сама по себе (т. е. <div>).
| Тип События | Описание |
|---|---|
| show.bs.modal | Это событие возникает сразу же, когда show способ экземпляра называется. Если вызываемое щелчком, щелчке элемент, как relatedTarget свойство события. |
| shown.bs.modal | Это событие запускается, когда модальное окно стала видимой для пользователя (будет ждать CSS переходы для завершения). Если вызываемое щелчком, щелчке элемент как relatedTarget свойство события. |
| hide.bs.modal | Это событие сразу же выполняется, когда вызывается экземпляр метода hide. |
| hidden.bs.modal | Это событие запускается, когда модальное окно закончил быть скрыта от пользователя (будет ждать CSS переходы для завершения). |
$('#myModal').on('hidden.bs.modal', function (e) {
// сделать что-то...
})Модальные окна в 1С 8.3
Диалоговые окна, к которым мы вполне привыкли при работе со всевозможными системами и, в частности, в 1С, могут появляться при выполнении разнообразных действий, требуют от пользователя ввода каких-либо данных, например, определенного значения, выбора файла, ответа на вопрос, или просто выдают предупреждение. Они также называются модальными.
Без ответа на запрос такого окна продолжать работу в программе невозможно. Окно блокирует интерфейс, перекрывает работу других окон, и при этом исполнение кодов программы тоже застопорится на том месте, где произошел вызов диалога – программа ждет завершения действия с ним.
Диалоги, обычно, не вызывают проблем в режиме запуска тонкого и толстого клиента, но проблемы могут возникнуть при работе с веб-клиентом. Это связано с тем, что такие же системные элементы в Интернете используются как рекламные носители, и зачастую в настройках браузера пользователи показ их отключают. Соответственно, их работа блокируется и в программе, работающей через веб-браузер. Поэтому работая с 1С через веб-клиент или на мобильной платформе, надо не забывать выполнять дополнительную настройку браузера и помнить, что мобильный браузер вообще не поддерживает всплывающие сообщения. Сразу уточним, что работа с ошибками требует некоторых знаний в предметной области. И если вы в себе не уверены, обратитесь к нашим специалистам по сопровождению и доработке программ 1С. Мы с радостью вам поможем!
Как устранить ошибку в 1С: «Использование модальных окон в данном режиме запрещено»
Такая ошибка начала появляться после перехода 1С на новый интерфейс платформы 1С 8. 3 – «Такси». Это связано с тем, что в ней разработчиками была включена работа с окнами, но без режима модальности.
3 – «Такси». Это связано с тем, что в ней разработчиками была включена работа с окнами, но без режима модальности.
Откроем информационную базу в режиме «Конфигуратор» и посмотрим свойства нашей конфигурации, нажав правой кнопкой мышки и выбрав команду «Свойства». Прокрутив линейку ниже, мы видим раздел «Совместимость», где находится интересующий нас параметр режима и перечислены варианты – «Использовать/Использовать с предупреждением/Не использовать».
Рис.2 Выбор режима
После этого необходимо сохранить и обновить изменения в конфигурации. Ошибка, о которой мы говорим, появляется, когда стоит отметка о том, чтобы не использовать режим модальности. Такая возможность появилась, начиная с платформы 8.3.3.721, вышедшей в сентябре 2013 года. То есть, пользователям, работающим на более старых версиях платформы, нет необходимости в отказе от модальности. В других версиях, чтобы окно с ошибкой не появлялось, можно установить просто – «Использовать».
В нашем примере установлена возможность предупреждения. Конечно, в будущем разработчики доработаю конфигурацию для использования других функций в обход модальных окон. Но на сегодняшний день режим из нашего примера как раз и используется разработчиком при переходе, когда не вся конфигурация еще переделана на безмодальный режим. Поэтому программа также будет выдавать сообщения о запрете окон с модальными характеристиками.
Рис.3 Служебное сообщениеПриложения, которые используются через веб-клиент, на iPad, в облаке, например, на «1Сfresh.com», не используют этот режим. Во всех новых конфигурациях используется безмодальный режим работы интерфейса.
Отказ от модальности
Разработчики программы 1С, а также компании, оказывающие услуги франчайзи 1С, поддерживая общемировые тенденции, стараются приблизить интерфейс программ к веб-образцам и привести его к единому стандарту, давая тем самым возможность пользователям работать в одном окне с привычном «внешником».
Поэтому (и чтобы снять проблемы, описанные выше) было принято решение о ликвидации всплывающих диалогов без ограничения функциональности решений. При этом сообщения в новом режиме работы программы появляются в пределах родительского окна, а не как раньше – в модальном. Хотя оно по-прежнему блокирует весь интерфейс.
То есть нововведение избавляет нас от необходимости допнастройки браузера, стабилизирует веб-клиент и повышает его производительность. Также, поскольку теперь нет необходимости открывать всплывающие окна, любую конфигурацию с такими изменениями можно использовать на любом устройстве.
Модальные окна (NSWindow modal) в Mac OS X, Apple, Xcode developer
Модальные окна
Вы можете сделать целое окно или панель запуска приложения в модальном режиме, с помощью обычного цикла обработки событий приложения, но ограничивающих ввод в модальное окно или панель. Модальная операция удобна для окон и панелей, которые требуют внимания пользователя перед продолжением действий. Например: сообщения об ошибках и предупреждения, а также операции, которые требуют ввода, такие как открытые диалоги, или диалоги, которые применяются в нескольких окнах.
Например: сообщения об ошибках и предупреждения, а также операции, которые требуют ввода, такие как открытые диалоги, или диалоги, которые применяются в нескольких окнах.
Существуют два механизма для работы приложений с модальными окнами или панелями. В первом, нужно вызвать runModalForWindow: метод NSApplication, который монополизирует события для указанного окна, пока один из методов: stopModal, abortModal или stopModalWithCode: не вызовется, как правило нажатием кнопки. Метод stopModal приводит к концу модального статуса окна или панели из цикла событий. Он не работает, если вызывается из метода вызываемого таймером или из распределенных объектов, поскольку эти механизмы работают вне цикла событий. Для завершения модального цикла в таких ситуациях, вы можете использовать abortModal. Метод stopModal обычно вызывается, когда пользователь нажимает кнопку ОК (или эквивалент), abortModal, когда пользователь нажимает кнопку Отмена (или нажимает клавишу Выход). Эти два метода эквивалентны
Эти два метода эквивалентны stopModalWithCode: с соответствующим аргументом.
Например у нас существует окно для запроса имени пользователя и пароля для подключения к базе данных, с указателем pPasswordDlg
[pPasswordDlg.window center]; // делаем вывод диалога по центру экрана
NSInteger res = [NSApp runModalForWindow: pPasswordDlg.window]; //выводим окно
//в модальном режиме
// NSApp - глобальная переменная указывающая на NSApplication
if(res){
... //Если возвращено не NULL, обрабатываем данные введенные в диалоге
Второй механизм для работы модального окна или панели, называется модальной сессией, позволяет приложению выполнять длительную работу в то время как оно по-прежнему посылает события в окно или панель. Модальные сессии особенно полезны для панелей, которые позволяют пользователю отменить или изменить работу. Для начала модальной сессии, вызовите beginModalSessionForWindow: для NSApplication, которая устанавливает сессию для окна и возвращает идентификатор, который используется для других сеансов управления методами. На этот момент приложение может работать в цикле, который выполняет операцию, ссылаясь
На этот момент приложение может работать в цикле, который выполняет операцию, ссылаясь runModalSession: на объект приложения при каждом проходе, так что события могут быть отправлены в модальное окно. Этот метод возвращает код, указывающий, должна ли операция продолжаться, остановиться или прерваться, которые обычно устанавливается методами описанными выше для runModalForWindow. После завершения цикла, вы можете удалить окно с экрана и вызывать endModalSession: для восстановления нормального цикла обработки событий.
Примечание: Вы можете написать модальный цикл событий для объекта вида, чтобы объект имел доступ ко всем событиям, относящимся к конкретной задаче, такие как отслеживание мыши в виде.
Нормальным поведением модального окна или сеанса, является исключение всех других окон и панелей от получения событий. Для окон и панелей, которые служат в качестве общих вспомогательных элементов управления, таких как меню и панели шрифтов, такое поведение является чрезмерно ограничительным. Пользователь должен иметь возможность использовать эквиваленты клавиш меню (например, для вырезания и для вставки) и изменения шрифта текста в модальном окне, это требует, чтобы немодальные панели имели возможность получать события. Для поддержки этого поведения, подкласс
Пользователь должен иметь возможность использовать эквиваленты клавиш меню (например, для вырезания и для вставки) и изменения шрифта текста в модальном окне, это требует, чтобы немодальные панели имели возможность получать события. Для поддержки этого поведения, подкласс NSWindow переопределяет метод worksWhenModal, возвращающий YES. Это позволяет окну получать события мыши и клавиатуры, даже если модальное окно присутствует. Если подкласс должен работать, когда модальное окно присутствует, обычно используется подкласс NSPanel, а не NSWindow.
Модальные окна и модальные сессии обеспечивают различные уровни контроля приложения и пользователей. Модальные окна запрещают как все действия к окну, так и любые методы вызываемые из окна. Модальные сессий позволяют приложению продолжать работу при входе только через модальную сессию окна. Помимо этого, вы можете использовать распределенные объекты для выполнения фоновых операций в отдельном потоке, позволяя пользователю выполнять другие действия с какой-либо частью приложения. Фоновый поток может общаться с основным потоком, позволяя приложению отображать статус работы в немодальной панели, в том числе имея возможность управления, чтобы остановить или повлиять на работу. Обратите внимание, поскольку AppKit не потокобезопасен, фоновый поток должен общаться с назначенными объектом в основном потоке, что в свою очередь взаимодействует с AppKit.
Фоновый поток может общаться с основным потоком, позволяя приложению отображать статус работы в немодальной панели, в том числе имея возможность управления, чтобы остановить или повлиять на работу. Обратите внимание, поскольку AppKit не потокобезопасен, фоновый поток должен общаться с назначенными объектом в основном потоке, что в свою очередь взаимодействует с AppKit.
До Mac OS X версии 10.6, если модальное окно было открыто, завершение приложения можно было предотвратить, если пользователь пытался прекратить приложение. Начиная с Mac OS X версии 10.6, вы можете вызвать setPreventsApplicationTerminationWhenModal: со значением NO, и окно не помешает завершению приложения при различных видах модальности. Текущее значение этого свойства может быть доступно вызовом preventsApplicationTerminationWhenModal. Значение по умолчанию: NO.
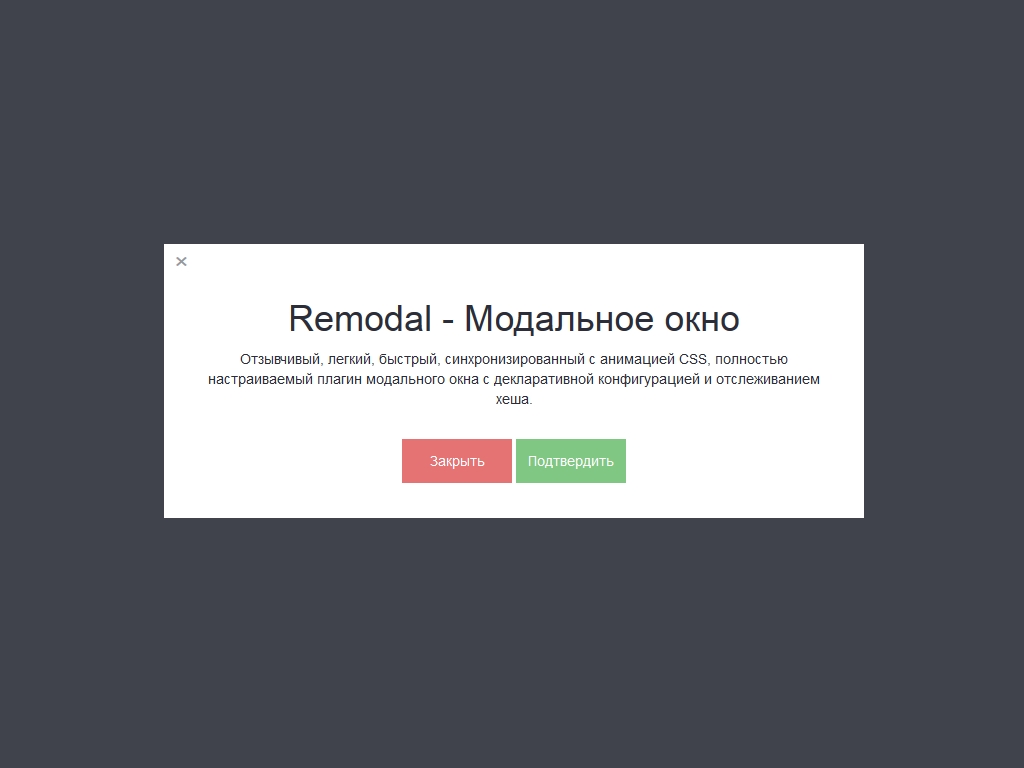
Модальные окна
Fancybox 3 с темой оформления
jQuery плагин Fancybox 3, его быстрое подключение, настройка и тема оформления
Fancybox — один из самых популярных плагинов на jQuery для реализации модальных окон.
В этой теме рассмотрена его быстрое подключение и настройка. А также добавлена альтернативная тема оформления, позволяющая немного разнообразить его стандартный вид.
Создание сообщения об использовании куки (cookie)
Создание и установка модального окна с сообщением об использовании файлов cookies
В данной теме рассмотрено создание внизу страницы небольшого модального окна с текстом об использовании сайтом файлов cookies и двумя кнопками: закрыть окно и перейти на политику конфиденциальности.
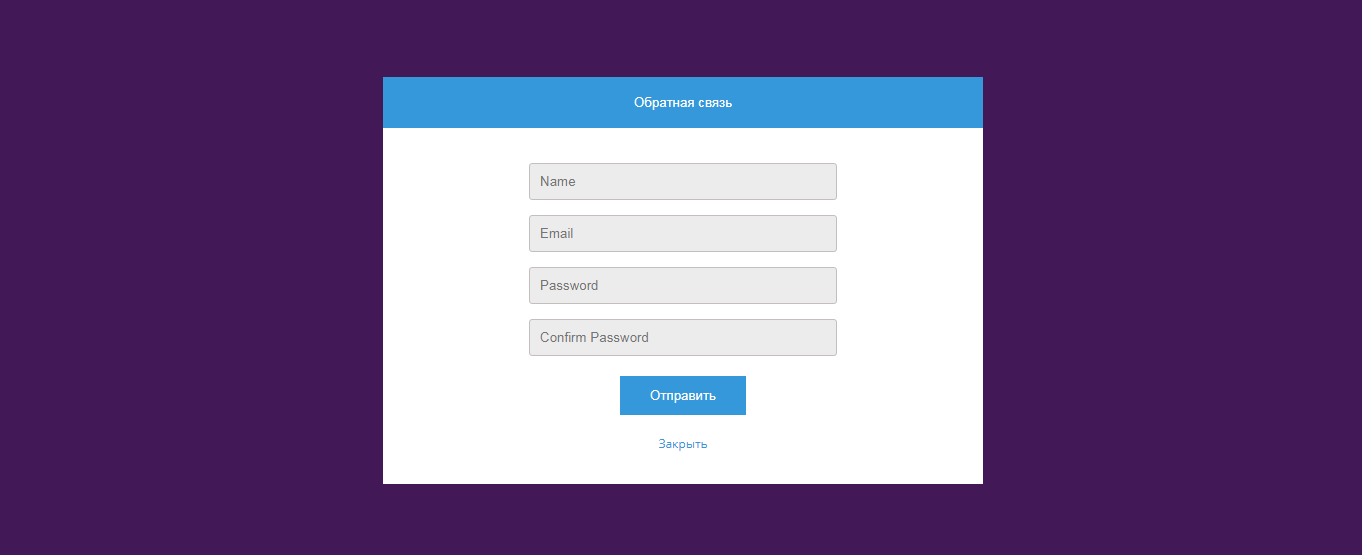
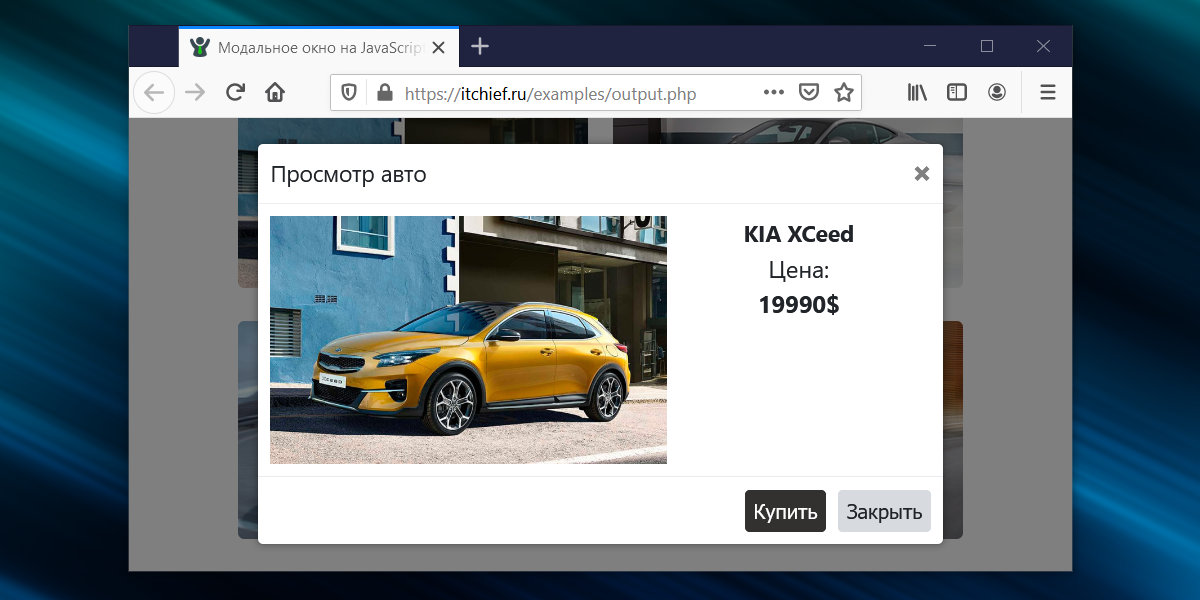
Простое модальное окно на JS
Создание простого анимированного модального окна на JS без использования плагинов
Для анимации появления и удаления модального окна используется CSS библиотека animate.css
Анимированные полноэкранные модальные окна
Плагин jQuery animatedModal. js для создания анимированных полноэкранных модальных окон
js для создания анимированных полноэкранных модальных окон
animatedModal.js — это легкий плагин jQuery для создания полноэкранного модального окна с использованием CSS3 переходов. Эффекты открытия и закрытия окна берутся из набора animate.css.
Наклонная галерея
Небольшой скрипт на jQuery с наклонной каруселью фотографий
На днях попалась интересная, хотя и старая, статья с наклонной каруселью фотографий: How to create a Rotated Gallery и решил ее попробовать.
Модальные окна наоборот
Альтернативный показ всплывающих окон, открывающихся не на странице, а из-под нее.
Модальные окна присутствуют практически на каждом сайте. Это открытие форм, фотографий или другой информации. И открываются они везде одинаково – на странице сайта.
Делая заметку о горизонтальном повороте страницы, пришла в голову идея поэкспериментировать и с модальными окнами. А именно, открывать их не на странице сайта, а под ним. Другими словами, чтобы не окно открывалось, а вместо этого убиралась сама страница, показывая тем самым нужную информацию.
Всплывающее окно при закрытии страницы
Открытие модального окна, когда пользователь уходит со страницы
В данной заметке приведен пример скрипта на jQuery, который откроет модальное окно при попытке посетителя покинуть страницу.
Несмотря на то, что данное окошко никак не задержит человека (он без проблем сможет закрыть страницу или переключить вкладку), вывод такого сообщения может негативно сказаться на его мнении о сайте. Поэтому, если уж и применять данный способ на сайте, то только там, где это действительно нужно.
Модальные окна в современном веб-дизайне — Smashing Magazine
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер / разработчик, программист какао, фотограф, цифровой художник и тому подобное. Еще он любит писать и делает …
Больше о
Мэтт
↬
Еще он любит писать и делает …
Больше о
Мэтт
↬
Веб-дизайн — это, по сути, организация информации в удобочитаемом, удобном, функциональном и доступном формате. Хорошая организация контента имеет решающее значение, и вам нужен прочный макет, на котором вы можете построить веб-сайт.Вы можете использовать многочисленные элементы и структуры интерфейса для организации контента, такие как слайдеры контента на основе jQuery и модальные окна , которые в основном представляют собой окна, плавающие над страницей.
Модальное окно имеет много преимуществ. Например, когда модальное окно содержит элемент меньшего размера, пользователю не нужно загружать совершенно новую страницу только для того, чтобы получить к ней доступ (другой способ добиться того же эффекта, например, с помощью вкладок на основе AJAX). Предоставляя модальные окна, вы повышаете удобство использования вашего сайта.Необходимость загружать страницы снова и снова будет раздражать большинство пользователей, поэтому избегать этого — определенно хорошо. Модальные окна также позволяют сэкономить место, избавившись от крупных элементов, которые не обязательно должны быть на главной странице. Например, вместо того, чтобы размещать на странице полное видео, вы можете просто предоставить ссылку, миниатюру или какую-либо кнопку.
В этой статье мы рассмотрим более передовых практик и тенденций для работы и создания модальных окон . Мы также предоставим множество примеров хорошо сконструированных модальных окон и несколько скриптов, которые помогут вам начать их создание.
Модальные окна также позволяют сэкономить место, избавившись от крупных элементов, которые не обязательно должны быть на главной странице. Например, вместо того, чтобы размещать на странице полное видео, вы можете просто предоставить ссылку, миниатюру или какую-либо кнопку.
В этой статье мы рассмотрим более передовых практик и тенденций для работы и создания модальных окон . Мы также предоставим множество примеров хорошо сконструированных модальных окон и несколько скриптов, которые помогут вам начать их создание.
Веб-дизайн — это, по сути, организация информации в удобочитаемом, удобном, функциональном и доступном формате. Хорошая организация контента имеет решающее значение, и вам нужен прочный макет, на котором вы можете построить веб-сайт. Вы можете использовать многочисленные элементы и структуры интерфейса для организации контента, такие как слайдеры контента на основе jQuery и модальные окна , которые в основном представляют собой окна, плавающие над страницей.
Модальное окно имеет много преимуществ. Например, когда модальное окно содержит меньший элемент, пользователю не нужно загружать совершенно новую страницу только для того, чтобы получить к ней доступ (другой способ добиться того же эффекта — e.г. с помощью вкладок на основе AJAX). Предоставляя модальные окна, вы повышаете удобство использования вашего сайта. Необходимость загружать страницы снова и снова будет раздражать большинство пользователей, поэтому избегать этого — определенно хорошо. Модальные окна также позволяют сэкономить место, избавившись от крупных элементов, которые не обязательно должны быть на главной странице. Например, вместо того, чтобы размещать на странице полное видео, вы можете просто предоставить ссылку, миниатюру или какую-либо кнопку.
В этой статье мы рассмотрим передовых практик и тенденций для работы и построения модальных окон .Мы также предоставим множество примеров хорошо сконструированных модальных окон и несколько скриптов, которые помогут вам начать их создание.
Возможно, вас заинтересуют следующие статьи по теме:
Когда использовать модальные окна
Модальные окна — отличный структурный элемент, но они не работают для каждого типа контента или мультимедиа. Вот несколько элементов, для которых следует рассмотреть возможность использования модальных окон.
Лайтбоксы для изображений / видео
Наиболее очевидное использование модальных окон — это лайтбоксы, которые демонстрируют изображения и видео в чистом и удобном виде.Используя лайтбокс для изображений, пользователям не нужно загружать новую страницу только для просмотра одного изображения или видео. Модальные окна также экономят место в макете содержимого, позволяя отображать только миниатюру изображения или видео, которое открывает модальное окно при нажатии. Используя эскиз вместо всего элемента, вы занимает гораздо меньше места, а макет выглядит более организованным.
Кроме того, вы обычно размываете или затемняете фон за модальным окном, делая акцент на самом изображении или видео, тем самым создавая отличную среду, в которой посетители сайта могут просматривать мультимедиа. Дополнительные сведения о затемнении и размытии фона модального окна см. В описанных ниже методах стилизации.
Дополнительные сведения о затемнении и размытии фона модального окна см. В описанных ниже методах стилизации.
При использовании лайтбокса для галереи изображений обязательно свяжите каждое изображение с одним и тем же лайтбоксом, предоставив кнопки «Далее» и «Назад», чтобы пользователи могли легко перемещаться по набору изображений. В этом случае пользователю не нужно закрывать и снова открывать модальное окно для просмотра каждого изображения в галерее.
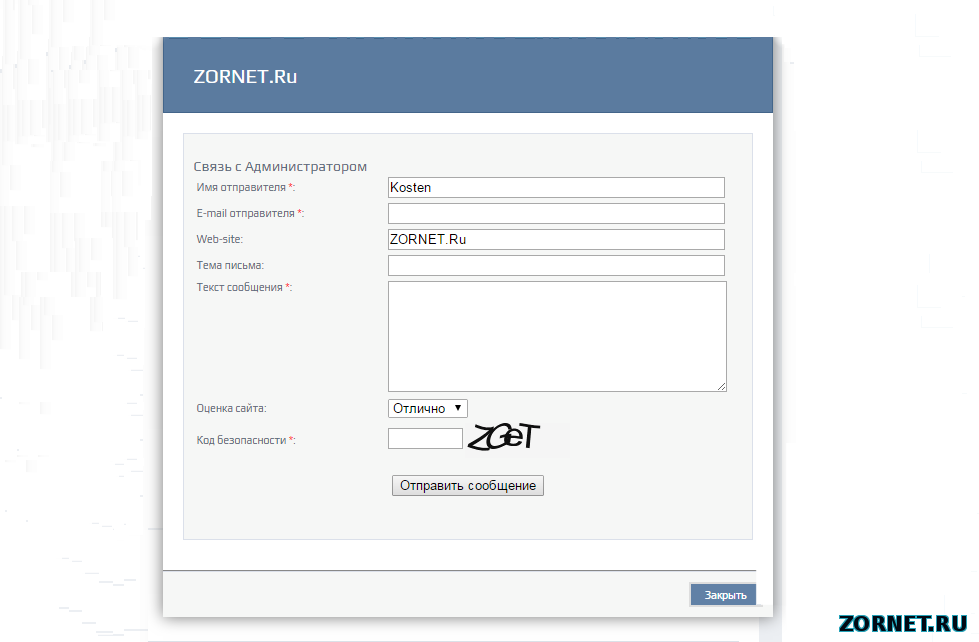
Контактные формы
Часто можно увидеть контактные формы, содержащиеся в модальных окнах.Для этой цели хорошо подходят модальные окна, потому что вам не нужно создавать полную страницу для функции. Что касается удобства использования, важно, чтобы контактные формы были доступны немедленно и их было легко найти. Благодаря плавающему окну контактные формы легко доступны на каждой странице. Контактные формы, как правило, небольшие, поэтому они отлично впишутся в эти окна.
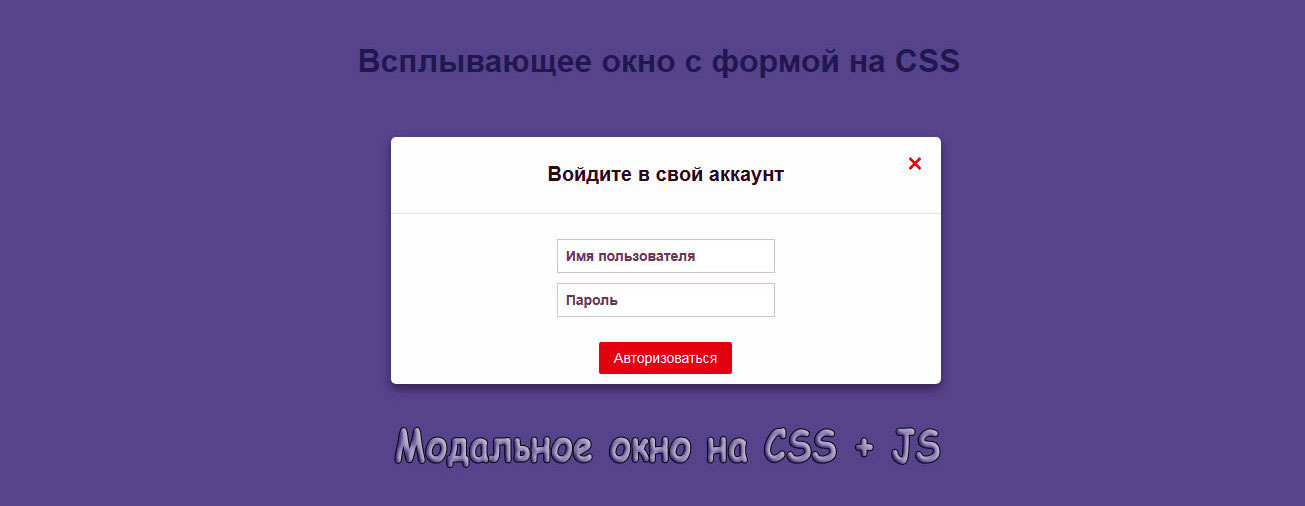
Формы регистрации / входа
Вместо того, чтобы создавать отдельную страницу для пользователей, чтобы они могли войти и зарегистрироваться на вашем веб-сайте, вы можете использовать модальное окно, которое на самом деле часто используется для этой цели. Такой подход делает форму доступной на каждой странице для облегчения доступа. Вы можете включить ссылку на окно входа в систему в заголовке сайта.
Такой подход делает форму доступной на каждой странице для облегчения доступа. Вы можете включить ссылку на окно входа в систему в заголовке сайта.
Предупреждения / уведомления
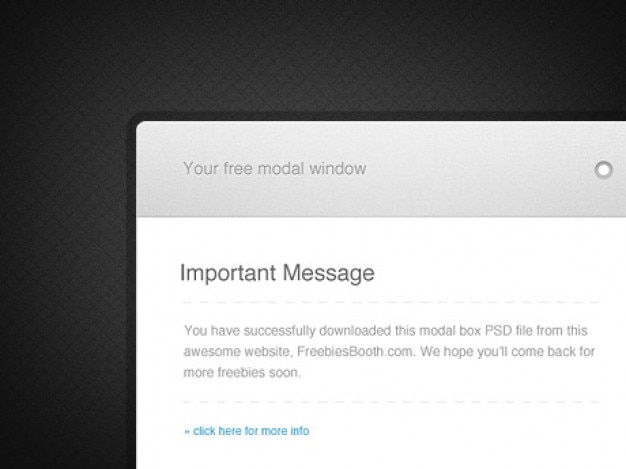
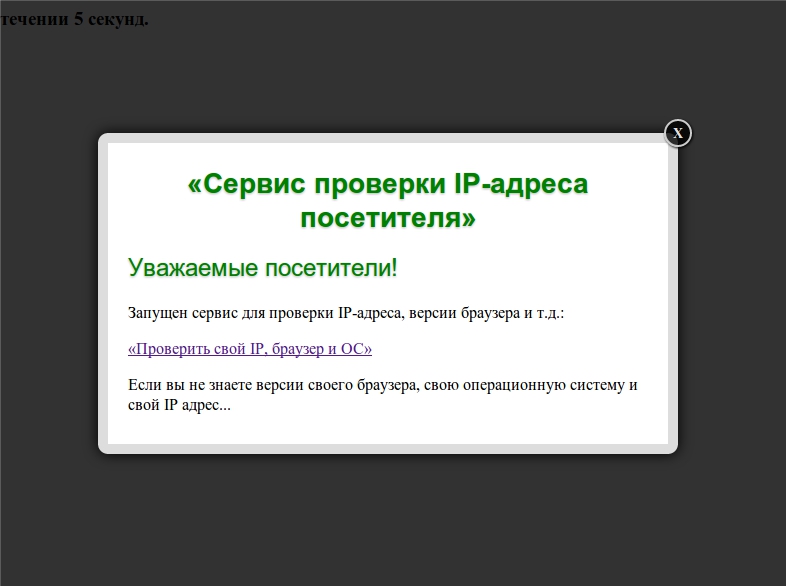
Если вы хотите предупредить пользователей о критической функции или выполняемом действии, лучший способ сделать это — использовать модальное окно. Когда модальное окно открывается на странице, пользователь не может игнорировать его, потому что оно появляется прямо в середине экрана, прямо там, где пользователь смотрит. Кроме того, остальной контент будет затенен и отключен, поэтому пользователь не сможет делать что-либо еще, пока не взглянет на окно и не нажмете кнопку, чтобы закрыть его.На скриншоте ниже вы можете увидеть модальное окно, используемое для предупреждения пользователей о загрузке.
Обратите внимание, что вы не должны использовать модальное окно в качестве альтернативного всплывающего окна. Обязательно уведомляйте своих посетителей только в том случае, если произошло что-то важное для текущего сеанса просмотра. Во многих ситуациях простой блеклый блок в макете будет работать лучше, чем модальное окно.
Во многих ситуациях простой блеклый блок в макете будет работать лучше, чем модальное окно.
Элементы справки / подсказки
Дополнительные элементы справки и подсказки не важны для функциональности и навигации по веб-сайту, поэтому вы не хотите, чтобы они занимали место и мешали содержанию.В любом случае не все пользователи хотят их использовать. Однако они должны быть удобно расположены для тех, кто хочет их использовать, поэтому кажется разумным отображать элементы справки и подсказки в модальных окнах. Пользователи могут легко открывать и закрывать их, не мешая контенту и функциональности.
Вот хороший пример элемента справки в плавающем окне. Это окно намного меньше, чем другие, которые мы видели; но он содержит аналогичные функции. Например, полупрозрачная рамка для визуального разделения и кнопка «выход» (закрыть) в правом верхнем углу.
Окна поиска
Это менее распространенная практика, но иногда вы будете видеть модальные окна, содержащие поля поиска. Функциональность расширенного поиска может занимать довольно много места, поэтому, чтобы большое поле поиска не занимало место у содержимого, вы можете поместить его в плавающее окно. Вы можете увидеть это на практике на скриншоте ниже.
Функциональность расширенного поиска может занимать довольно много места, поэтому, чтобы большое поле поиска не занимало место у содержимого, вы можете поместить его в плавающее окно. Вы можете увидеть это на практике на скриншоте ниже.
Встраивание файлов PDF
Иногда вам необходимо встраивать файлы на свой веб-сайт, например PDF-файл вашего резюме.Вместо того, чтобы предоставлять ссылку, по которой пользователи могут щелкнуть, чтобы загрузить PDF-файл на свой компьютер, или внедрить PDF-файл каким-либо другим способом, вы можете использовать модальное окно для той же цели. Таким образом, PDF-файл можно легко просматривать, не мешая пользователю работать с сайтом. Размывая фон, вы также фокусируетесь на PDF-файле, что повышает удобство использования.
Практики удобства использования и стилизации
Ниже приводится список практик и тенденций удобства использования и стилизации, которые следует учитывать при создании модальных окон.
Размытие и исчезновение фона окна
Наиболее важным для удобства использования и стиля является размытие страницы за плавающим окном. Вы увидите, что это практикуется почти везде, чаще всего с лайтбоксами для медиа. Затеняя страницу, вы привлекаете все внимание пользователя к плавающему окну. Если фон не исчезает, пользователь может даже не сразу понять, что окно «парит» над страницей и не является частью основного макета. Внешний вид окна, физически плавающего над страницей, также придает размер вашего сайта.Он выглядит чище и устраняет путаницу. В целом, затухание обеспечивает столь необходимое разделение между окном и страницей, улучшая функциональность и удобство использования.
Вы увидите, что это практикуется почти везде, чаще всего с лайтбоксами для медиа. Затеняя страницу, вы привлекаете все внимание пользователя к плавающему окну. Если фон не исчезает, пользователь может даже не сразу понять, что окно «парит» над страницей и не является частью основного макета. Внешний вид окна, физически плавающего над страницей, также придает размер вашего сайта.Он выглядит чище и устраняет путаницу. В целом, затухание обеспечивает столь необходимое разделение между окном и страницей, улучшая функциональность и удобство использования.
Убедитесь, что затемнение сильное, но оставьте небольшую непрозрачность, чтобы пользователь знал, что страница не исчезла. Например, подойдет черный переход с непрозрачностью около 75%. Но для веб-сайтов с белым фоном, затемните страницу белым с небольшой непрозрачностью и используйте тени.
Иногда вы видите модальное окно, которое не затемняет всю страницу, а вместо этого имеет сильную тень под ним, чтобы добавить размер. Это создает тот же эффект и обеспечивает аналогичное визуальное разделение. Вы можете увидеть, как идеально используется эта техника на скриншоте ниже.
Это создает тот же эффект и обеспечивает аналогичное визуальное разделение. Вы можете увидеть, как идеально используется эта техника на скриншоте ниже.
Стратегия выхода: кнопка, щелчок за пределами окна, клавиша выхода
Для улучшения функциональности всегда размещайте кнопку выхода в верхнем углу окна. Обычной практикой является использование простой круглой кнопки с графическим изображением «x», которая понятна и довольно очевидна для пользователя. В показанном ниже лайтбоксе четко видна кнопка выхода.
Другие способы разрешить пользователям закрывать модальные окна — это позволить им щелкнуть за пределами окна на странице позади, щелкнуть отображаемый элемент в модальном окне или один раз нажать клавишу Escape.
Отключить все остальные функции страницы
Отключить все функции страницы за окном. Он должен быть сфокусирован, и никакие кнопки не должны быть доступны, когда модальное окно открыто. Плавающее окно должно быть отделено от остального содержимого, поэтому отключение страницы ниже создает лучшее разделение. Тем не менее, сохранение функциональности прокрутки страницы — хорошая идея, чтобы пользователи имели хотя бы некоторую свободу вернуться к странице, если это необходимо.
Тем не менее, сохранение функциональности прокрутки страницы — хорошая идея, чтобы пользователи имели хотя бы некоторую свободу вернуться к странице, если это необходимо.
Использование эффектов перехода
Эффекты перехода — это мелкие детали, которые выглядят очень красиво, если все сделано правильно. Хороший эффект перехода для модальных окон — постепенное появление и исчезновение. Но не переусердствуйте до раздражения пользователей. Сделайте выцветание коротким, но слегка заметным.
В приведенном ниже примере размытый серый фон постепенно проявляется и исчезает, создавая отличный эффект.
Сценарии, инструменты и подключаемые модули для лайтбоксов и модальных окон
Когда вы начинаете процесс интеграции модальных окон, вы, вероятно, захотите что-нибудь надстроить. Вот 11 отличных скриптов и подключаемых модулей jQuery, на которых будут построены ваши модальные окна. У каждого есть свои уникальные особенности и функции, так что проверьте их все.
Необычный лайтбокс Это один из лучших плагинов jQuery для лайтбоксов. Он хорошо оформлен и очень функциональный. Он имеет чистый стиль, функции маркировки и интеграцию с веб-сайтом, а также работает с AJAX.
лайтбокс 2 Это оригинальный скрипт лайтбокса, созданный только для изображений. Он просто оформлен и поддерживает просмотр наборов изображений.
Facebook Image / Content Viewer Вот отличный сценарий, основанный на плавающем окне Facebook. Он поддерживает изображения и контент и оформлен в стиле известного окна Facebook.
Woork Mootools Lightbox В этом отличном руководстве от Woork показано, как создать простой скрипт для лайтбокса.Скрипт включает функции набора изображений и функции этикеток.
nyroModal подключаемый модуль jQuery Этот простой оконный плагин поддерживает все типы сценариев мультимедиа и файлов, включая AJAX. Он также имеет отличные эффекты отображения / скрытия.
диалоговое окно предупреждения jQuery
Этот плагин jQuery предназначен для предупреждений и диалоговых окон. Он имеет множество функций и очень хорошо работает для отправки сообщений пользователям.
Он имеет множество функций и очень хорошо работает для отправки сообщений пользователям.
LightWindow Вот комплексный сценарий лайтбокса со многими функциями, такими как встраивание PDF, поддержка нескольких галерей изображений, реализация SWF и многое другое.
Класс окна прототипа Еще один подробный набор скриптов с различными функциями, такими как диалоговые окна, окна входа в систему, окна содержимого AJAX, лайтбоксы изображений и многое другое.
ThickBox 3.1 Один из самых популярных инструментов для лайтбоксов — ThickBox. Он работает с изображениями, встроенным контентом и AJAX.
prettyPhoto Хорошо оформленный лайтбокс с изображениями, который прекрасно работает с наборами изображений.
jQuery Expose
Это немного отличается от сценария модального окна.Он предоставляет выбранные элементы HTML. Когда вы щелкаете по определенному элементу, остальная часть страницы исчезает. Это отличная альтернатива модальному окну: оно по-прежнему затемняет страницу, чтобы сосредоточить внимание на элементе.
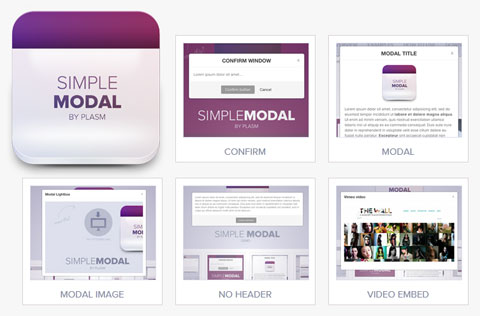
Витрина модальных окон
Grooveshark Grooveshark — это хорошо спроектированное и стильное приложение, и модальные окна не являются исключением. Модальное окно с затемненной страницей используется для функций входа в систему и регистрации.
Digg Digg — это еще один сайт, созданный пользователями, с функциями входа и регистрации в плавающем окне.Ссылка для входа находится в шапке сайта. Обратите внимание, что вместо затухания и тени используется полупрозрачная рамка. Граница обеспечивает более визуальное разделение.
Трейлеры фильмов Apple Apple использует модальные окна во многих местах. Здесь вы можете увидеть окно для просмотра трейлеров фильмов. Окно построено так, чтобы большие видеофайлы не влияли на производительность окна.
Apple iMac: Галерея дизайна Еще один пример модальных окон на веб-сайте Apple.У них чистый, простой стиль с сильной падающей тенью для визуального разделения.
Шпионаж
Еще один хороший пример графического лайтбокса. В этом случае изображение простирается до края окна, а кнопка выхода накладывается прямо на изображение. Здесь нет необходимости в рамке из-за сильного цветового контраста.
В этом случае изображение простирается до края окна, а кнопка выхода накладывается прямо на изображение. Здесь нет необходимости в рамке из-за сильного цветового контраста.
Daylite 3 Хороший пример окна с затемненным фоном. Здесь несколько страниц контента объединены в одном модальном окне.
Behance Еще одна контактная форма, на этот раз со знакомым элементом «Отправить другу», который обычно помещается в модальное окно. Поскольку у веб-сайта в основном темный фон, для разделения используется светлая полупрозрачная рамка.
Facebook Очень узнаваемое модальное окно Facebook. Он содержит информацию, связанную с элементом справки в форме регистрации. Опять же прочная полупрозрачная рамка.
KISSmetrics
Вот отличная форма входа в модальное окно.Форма хорошо стилизована и содержит элементы справки для повышения удобства использования: то, что функция входа в систему находится в модальном окне, не означает, что вы можете пренебречь удобством использования.
Зал Nasi Briyani Еще одна форма входа, эта немного другая. Вместо полного модального окна это просто всплывающее окно с небольшой формой.
Pixelight Creative Лайтбоксы на сайте портфолио фрилансера. Когда вы щелкаете один из элементов портфолио, в лайтбоксе открывается увеличенное изображение.
Capo Еще одно хорошо оформленное окно, это видео с обзором программного обеспечения, что является обычной практикой. Здесь также есть простая рамка с небольшой тенью.
Принять идеи Это плавающее окно прикреплено к окну поиска. Когда вы вводите запрос, результаты отображаются в самом модальном окне. Окно имеет базовые функции, включая кнопку выхода и границу.
Типографский настольный справочник Очень простое модальное окно с сильной тенью, которая добавляет много глубины.
Веб-приложение Evernote
На этом снимке экрана показано предупреждение, которое вы получаете при открытии веб-приложения Evernote. Обратите внимание, как страница сильно тускнеет, и все внимание сосредоточено на содержании окна.
Обратите внимание, как страница сильно тускнеет, и все внимание сосредоточено на содержании окна.
Айсберг Еще одна форма регистрации в плавающем окне. У этого нет затенения или тени, но есть граница для разделения.
Viewzi Корпоративный Красиво оформленное модальное окно. Обратите внимание на большую чистую кнопку выхода в верхнем углу, щедрые отступы в окне и полупрозрачный фон.
Почтовый шимпанзе Этот лайтбокс имеет полупрозрачную рамку, и страница исчезает.
Резуматор Обратите внимание на то, насколько сильно фон изображения контрастирует с фоном страницы. Здесь используется этикетка, но она не прикреплена к окну, что создает очень красивый вид.
Приложение для оформления заказа Модальное окно с хорошо оформленным изображением. Это окно имеет небольшую тень, чтобы добавить глубины, и сплошную границу для большего разделения и кадрирования изображения.
Pixelmator
Еще один пример приятного оповещения о загрузке. Это предупреждение появляется сразу после начала загрузки. Обратите внимание на отличный стиль, например, на небольшую непрозрачность окна.
Это предупреждение появляется сразу после начала загрузки. Обратите внимание на отличный стиль, например, на небольшую непрозрачность окна.
Ballpark Вот модальное окно для видео, обычное для корпоративных и программных веб-сайтов, таких как этот. Чаще всего вы видите видео QuickTime и SWF в модальных окнах, но это встраивает видео из Vimeo. Отличный переход на плавное появление и исчезновение.
Рюкзак Еще одно окно с видео.Еще раз обратите внимание, как страница становится светлее, а не темнее.
Гифкс Графический лайтбокс для портфолио — всегда отличная идея, если вы хотите включить изображения большего размера, чтобы показать детали своей работы.
Дополнительные ресурсы
Вам могут быть интересны следующие статьи по теме:
(al)Лучшие практики для модальных окон / оверлеев / диалоговых окон | Наэма Баскандери
Модалы, наложения, диалоги, как бы вы их ни называли, пора вернуться к этому паттерну пользовательского интерфейса. Когда они впервые появились на сцене, модальные окна были элегантным решением проблемы пользовательского интерфейса. Во-первых, это упрощает пользовательский интерфейс, во-вторых, экономится пространство на экране. С тех пор дизайнеры с готовностью приняли модальное окно, а некоторые довели его до крайности. Модальные окна превратились в сегодняшнюю версию ужасного всплывающего окна. Пользователи находят модальные окна раздражающими и были обучены инстинктивно и автоматически закрывать эти окна.
Когда они впервые появились на сцене, модальные окна были элегантным решением проблемы пользовательского интерфейса. Во-первых, это упрощает пользовательский интерфейс, во-вторых, экономится пространство на экране. С тех пор дизайнеры с готовностью приняли модальное окно, а некоторые довели его до крайности. Модальные окна превратились в сегодняшнюю версию ужасного всплывающего окна. Пользователи находят модальные окна раздражающими и были обучены инстинктивно и автоматически закрывать эти окна.
Модальное окно — это элемент, который находится поверх главного окна приложения.Он создает режим, который отключает главное окно, но сохраняет его видимым с модальным окном в качестве дочернего окна перед ним. Пользователи должны взаимодействовать с модальным окном, прежде чем они смогут вернуться в родительское приложение. — Wikipedia
Вы можете рассмотреть возможность использования модального окна, когда вам нужно:
Привлечь внимание пользователя
Используйте, когда вы хотите прервать текущую задачу пользователя, чтобы привлечь внимание пользователя к чему-то более важному.
Требуется ввод пользователя
Используется, когда вы хотите получить информацию от пользователя.Ex. зарегистрируйтесь или войдите в систему.
Показать дополнительную информацию в контексте.
Используйте, если вы хотите показать дополнительную информацию без потери контекста родительской страницы. Ex. показ больших изображений или видео.
Показать дополнительную информацию (не в контексте)
Используйте, если вы хотите показать информацию, которая не имеет прямого отношения к родительской странице, или другие параметры, которые «независимы» от других страниц. Ex. уведомления.
Примечание. Не используйте для отображения сообщений об ошибках, успехах или предупреждениях.Держите их на странице.
Плохо реализованные наложения могут помешать выполнению задачи. Чтобы ваше модальное окно не мешало, обязательно укажите следующее:
1. Выходной люк
Дайте пользователям возможность убежать, дав им возможность закрыть модальное окно. Этого можно добиться следующими способами:
Этого можно добиться следующими способами:
- Кнопка отмены
- Кнопка закрытия
- Клавиша выхода
- Щелкните за пределами окна
Совет специальных возможностей: каждое модальное окно должно иметь клавиатуру доступный элемент управления, чтобы закрыть это окно.Ex. клавиша Escape должна закрыть окно.
2. Описательный заголовок
Дайте контекст пользователю с модальным заголовком. Это позволяет пользователю узнать, где он находится, потому что он не покинул исходную страницу.
нажал кнопку «Твитнуть» — Модальное название: Создать новый твит. Дает контекст.Совет: метка кнопки (запускающая модальное окно) и заголовок мода должны совпадать
3. Кнопка
Названия кнопок должны иметь понятные и понятные имена. Это применимо к кнопке в любом случае.Для модальных окон кнопка «закрыть» должна быть представлена в виде кнопки с надписью «закрыть» или символа «x».
Примечание. Не путайте названия кнопок. Если пользователь пытается отменить и появляется модальное окно с ДРУГОЙ кнопкой отмены, возникает путаница. «Я отменяю отмену? Или продолжить отмену? »
4. Размер и расположение
Модальное окно не должно быть слишком большим или слишком маленьким, вы хотите, чтобы оно было правильным. Цель состоит в том, чтобы сохранить контекст, поэтому модальное окно не должно занимать весь экран.Контент должен соответствовать модальному окну. Если необходима полоса прокрутки, вы можете вместо нее создать новую страницу.
- Местоположение — верхняя половина экрана, потому что в мобильном режиме модальное окно может быть потеряно, если расположить его ниже.
- Размер — Не используйте более 50% экрана для наложения
5. Сфокусируйте
При открытии модального окна используйте эффект лайтбокса (затемните фон). Это привлекает внимание к модальному окну и указывает, что пользователь не может взаимодействовать с родительской страницей.
Это привлекает внимание к модальному окну и указывает, что пользователь не может взаимодействовать с родительской страницей.
Совет специальных возможностей: установите фокус клавиатуры на модальном окне
6. Инициировано пользователем
Не удивляйте пользователей, всплывая модальное окно. Позвольте действиям пользователя, таким как нажатие кнопки, переход по ссылке или выбор параметра, запускать модальное окно. Незваные модальные окна могут удивить пользователя и привести к быстрому закрытию окна.
Modal инициируется нажатием кнопки «Войти» Modal и мобильные устройства обычно не работают вместе. Просмотр содержимого затруднен, потому что модальные окна либо слишком велики, занимают слишком много места на экране, либо слишком малы.Добавьте такие элементы, как клавиатура устройства и вложенные полосы прокрутки; пользователи остаются щипать и масштабировать, пытаясь поймать поля модального окна. Существуют лучшие альтернативы модальным окнам, которые не следует использовать на мобильных устройствах. Модальное окно
Модальное окно
КЛАВИАТУРА
При создании модальных окон не забудьте добавить специальные возможности клавиатуры. Рассмотрим следующее:
Открытие модального окна — Элемент, запускающий диалог, должен быть доступен с клавиатуры
Перемещение фокуса в диалог — Когда модальное окно открыто, фокус клавиатуры необходимо переместить в верхнюю часть этого окна.
Управление фокусом клавиатуры — После того, как фокус перемещается в диалоговое окно, он должен оставаться внутри него до тех пор, пока диалоговое окно не будет закрыто.
Закрытие диалогового окна — Каждое оверлейное окно должно иметь элемент управления, доступный с клавиатуры, чтобы закрыть это окно.
Для получения дополнительной информации по приведенному выше списку ознакомьтесь со статьей блога Nomensa
ARIA
Доступные многофункциональные Интернет-приложения (ARIA) определяет способы сделать веб-контент и веб-приложения более доступными.
Следующие теги ARIA могут быть полезны при создании доступного модального окна: Role = «dialog», aria-hidden, aria-label
для получения дополнительной информации об ARIA, ознакомьтесь со статьей журнала Smashing’s Magazine
Кроме того, помните: пользователи зрения.Они могут использовать экранные лупы на мониторах, чтобы увеличить содержимое экрана. После увеличения пользователь может видеть только часть экрана. Здесь модальные окна будут иметь тот же эффект, что и на мобильных устройствах.
Если люди были обучены автоматически пытаться закрывать модальные окна, зачем вам их использовать?
Привлечение внимания пользователя, сохранение контекста и упрощение пользовательского интерфейса — большие преимущества модальных окон. Однако есть и обратные стороны, поскольку они прерывают пользовательский поток и делают невозможным взаимодействие с родительской страницей, скрывая содержимое за модальным окном. Модальный не всегда может быть ответом. При выборе учитывайте следующее:
Модальный не всегда может быть ответом. При выборе учитывайте следующее:
Контрольный список
- Когда мы показываем модальное окно?
- Как показать модальное окно?
- Как выглядит модальное окно?
- Какую информацию мы представляем и собираем?
Существует альтернативный компонент пользовательского интерфейса модальным окнам: немодальный или он же. тост (термин, используемый Google в Material Design и Microsoft).Прочтите мой следующий пост, чтобы узнать больше.
Что такое модальное окно и когда его использовать?
Любой опыт на веб-сайте подобен мозаике из более мелких элементов дизайна и решений. Вот одна из тех, с которыми вы, вероятно, столкнулись: вы просматриваете сайт и нажимаете какую-то кнопку. Сразу же страница исчезает, и на вашем экране появляется всплывающее окно, отображающее какое-либо сообщение или предлагающее действие, например подписку на список адресов электронной почты или загрузку предложения контента.
Модалы вызывают поляризацию как среди дизайнеров, так и среди пользователей. Многие ценят свою способность быстро привлечь внимание к чему-то важному, в то время как другие считают их нежелательным препятствием для взаимодействия с пользователем.
На практике все зависит от того, хорошо ли спроектирован модальный и имеет ли он смысл. Когда все сделано правильно, они могут быть полезными как для ваших пользователей, так и для ваших чисел: согласно недавнему исследованию почти 2 миллиардов модальных всплывающих окон, 10% лучших исполнителей конвертируются с поразительной скоростью — 9.28%.
Убедили? В этой статье мы рассмотрим, почему модальные окна так хорошо работают. Мы также обсудим, когда, где и как эффективно разместить модальные окна на вашем сайте.
Что такое модальное окно?
Модальное окно (также называемое модальным окном или лайтбоксом) — это элемент веб-страницы, который отображается перед всем остальным содержимым страницы и отключает его. Чтобы вернуться к основному контенту, пользователь должен взаимодействовать с модальным окном, выполнив действие или закрыв его.Модальные окна часто используются, чтобы привлечь внимание пользователей к важному действию или информации на веб-сайте или в приложении.
Назначение модальных окон можно описать одним словом: фокус. Если вам нужно, чтобы посетители сосредоточились на чем-то простом, модальное окно — одно из наиболее эффективных средств для этого. Пользователи должны либо закрыть модальное окно, либо выполнить в нем определенное действие (например, прочитать сообщение и нажать «ОК», заполнить форму и т. Д.).
Вот простой пример от жителя Нью-Йорка.Это модальное окно предлагает нам подписаться на их информационный бюллетень.
Источник изображения
Помимо направления фокуса, модальные окна имеют дополнительные преимущества по сравнению с другими элементами отображения. Во-первых, модальные окна упрощают работу. Все остается на одной вкладке, помогая посетителям оставаться на связи с тем, что они делали до появления модального окна.
Во-вторых, поскольку модальные окна появляются на активной вкладке пользователя, вы можете быть уверены, что они будут видны. Если бы вместо этого приглашение появилось в новом окне, пользователь мог бы пропустить его или инстинктивно закрыть новое окно после того, как был обусловлен раздражающими всплывающими рекламными окнами.
Наконец, модальные окна также помогают сэкономить место на странице, отображая избранные мультимедиа, такие как изображения или видео, в лайтбоксе.
Модальное и немодальное
Мы называем этот тип элемента «модальным», потому что он вводит вторичный «режим» — или пользовательский интерфейс — на веб-страницу, на которой он появляется. Модальное окно отключает большую часть страницы и требует, чтобы пользователи сфокусировались на определенном окне, прежде чем продолжить. Веб-дизайнеры называют модальное окно «дочерним» окном, а остальную часть страницы — «родительским» окном.
Модальное окно отключает большую часть страницы и требует, чтобы пользователи сфокусировались на определенном окне, прежде чем продолжить. Веб-дизайнеры называют модальное окно «дочерним» окном, а остальную часть страницы — «родительским» окном.
Противоположностью модального элемента является «немодальный» элемент, который не отключает родительское окно. Пользователи всегда могут взаимодействовать с родительским контентом, пока открыт немодальный элемент. Примеры немодальных элементов включают раскрывающееся меню, боковую панель или всплывающий элемент, который по-прежнему позволяет пользователям нажимать на другие элементы страницы.
Когда модальные окна используются в веб-дизайне?
Модальные окна эффективны каждый раз, когда вам нужно, чтобы пользователи увидели или сделали что-то конкретное. Обычно (но не всегда) они появляются после некоторого триггерного события, такого как нажатие кнопки, событие прокрутки или некоторое намерение выхода.Наиболее распространенное использование модальных окон в веб-дизайне включает предупреждения, оповещения, подтверждения, формы, отображение мультимедиа и многоэтапные процессы
Предупреждения, предупреждения и подтверждения
Для тех случаев, когда пользователь действительно должен что-то увидеть, модальные окна отлично подходят для привлечения внимания. Модальное окно может содержать предупреждение о значительном событии или ошибке, предупреждение о последствиях некоторого действия или подтверждение завершенного процесса. Например:
Модальное окно может содержать предупреждение о значительном событии или ошибке, предупреждение о последствиях некоторого действия или подтверждение завершенного процесса. Например:
Источник изображения
Используйте модальные окна только для наиболее важных сообщений.Например, ошибки, которые активно препятствуют выполнению желаемого действия (например, «Мы не смогли выполнить ваш запрос из-за ошибки сервера. Обновите страницу и повторите попытку») и действия, которые нельзя отменить (например, вы уверены, что хотите продолжить? ») являются вескими причинами для модального окна. Предупреждение о «политике файлов cookie», не так много — сохраните это для немодального окна или панели уведомлений.
Формы
Если для процесса на вашем веб-сайте требуется информация, отправленная пользователем, вы можете разместить форму внутри модального окна.Вы часто будете видеть это как альтернативу специальной странице для входа / регистрации или странице, на которой продвигаются информационные бюллетени по электронной почте, предложения контента или код скидки.
Многие веб-сайты, такие как Boston Globe, ограничивают свой контент только участниками, и об этом можно сообщить не членам через модальное окно:
Источник изображения
Обычно триггером для этого типа модального окна является нажатие призыв к действию или нажатие другой кнопки, но также часто сайты запускают модальное окно после события прокрутки. Вам решать, считаете ли вы этот триггер слишком отвлекающим, но знайте, что некоторые посетители будут обеспокоены этим, если сочтут его несущественным.
Медиа-дисплеи
Media часто поддерживает основное содержимое веб-страницы и задает тон для просмотра. Однако, если галерея изображений или видео служит центром внимания на вашем сайте, модальное окно позволяет посетителям просматривать их изолированно, не открывая их на другой странице.
Например, пользователь может щелкнуть миниатюру на родительской странице, что открывает модальное окно для галереи связанных изображений, по которой легко перемещаться с помощью кнопок со стрелками с обеих сторон окна. Эта реализация особенно эффективна для демонстрации продуктов и портфолио.
Эта реализация особенно эффективна для демонстрации продуктов и портфолио.
Миниатюра также может открывать модальное окно видео, которое отображает видео как собственный маленький кинотеатр, а затем закрывается после завершения видео. На информационной странице веб-сайта интернет-провайдера Starry перечислены несколько видеороликов, представленных следующим образом:
Источник изображения
Дополнительным преимуществом использования модальных окон для отображения мультимедиа является экономия места. Мультимедиа обычно занимают ценное пространство страницы, но доступ к галерее или видеоплееру с уменьшенным эскизом позволяет сэкономить ценное пространство.
Многоступенчатые процессы
Для более длительных и энергоемких действий на вашем веб-сайте — создания профиля пользователя, подписки на службу или завершения настройки инструмента — рассмотрите возможность разделения каждого шага в собственное модальное окно, чтобы удобство было более управляемым. Этот метод распространен в программных приложениях в виде «мастера» или «руководства по установке». Прогресс должен отображаться в окне в виде полосы, последовательности маленьких точек, чисел или какого-либо другого индикатора.
Этот метод распространен в программных приложениях в виде «мастера» или «руководства по установке». Прогресс должен отображаться в окне в виде полосы, последовательности маленьких точек, чисел или какого-либо другого индикатора.
Pinterest хорошо справляется с этим с процессом создания учетной записи.Обратите внимание на индикатор прогресса вверху.
Источник изображения
Лучшие практики модального окна
- Используйте модальные окна намеренно и нечасто.
- Отключить все элементы фона.
- Напишите четкие инструкции и текст кнопки.
- Дайте пользователям выход.
- Правильно установите размер модального окна.
- Введение и закрытие модального окна с постепенным переходом.
- Ограничение модальных окон на мобильных устройствах.
- Сделайте модальные окна доступными.

Модальные окна настолько распространены в сети, что посетители могут отличить полезные модальные окна от бессмысленных или плохо спроектированных. Убедитесь, что ваши модальные окна имеют высокое качество, следуя этим восьми передовым методам проектирования модальных окон:
1. Используйте модальные окна намеренно и нечасто.
Модальные окна по своей природе разрушительны. Они, как правило, неожиданно появляются в процессе просмотра и всегда смещают фокус с родительского окна.Это дорого обходится пользователю, поэтому модальные окна всегда должны помогать пользователю в достижении его целей, а не мешать им.
Чтобы посетители не раздражались вашим сайтом, развертывайте модальные окна только тогда, когда вам это абсолютно необходимо, и только если они помогают пользователю в достижении их основной цели. Что-то меньшее, и пользователи могут забыть о своей первоначальной цели и разочароваться.
Для предупреждений и предупреждений только критические ошибки и постоянные действия должны вызывать модальное отображение. Что касается форм, придерживайтесь тех, которые собирают необходимую информацию или, по крайней мере, значительно улучшают их взаимодействие с вашим сайтом.И все этапы многоэтапного модального процесса должны иметь прямое отношение к конечной цели пользователя.
Что касается форм, придерживайтесь тех, которые собирают необходимую информацию или, по крайней мере, значительно улучшают их взаимодействие с вашим сайтом.И все этапы многоэтапного модального процесса должны иметь прямое отношение к конечной цели пользователя.
Для любых интерактивных элементов или шагов, которые не соответствуют требованиям, используйте безрежимный дисплей.
2. Отключите все элементы фона.
Чтобы эффективно привлечь все внимание к модальному окну, все элементы фона должны быть визуально и функционально убраны за дочерним окном.
Визуально модальные окна размывают и / или затемняют большую часть или все родительские элементы. Это создает впечатление, что модальное окно находится над остальным контентом.некоторая тень вокруг модального окна также может создать этот эффект.
Функционально, убедитесь, что ни один элемент страницы за пределами модального окна не доступен для щелчка или выбора с помощью клавиатуры, а также рассмотрите возможность отключения прокрутки. Любые дополнительные функции родительской страницы будут посылать смешанные сигналы о назначении модального окна.
Любые дополнительные функции родительской страницы будут посылать смешанные сигналы о назначении модального окна.
Еще одно важное замечание: поскольку модальное окно делает все остальное содержимое страницы недоступным до закрытия, вся информация, необходимая пользователям для завершения модального окна, должна быть предоставлена в самом модальном окне.Пользователям не нужно возвращаться к родительскому контенту для решения модального окна — любая задача, требующая такого переключения, лучше подходит для немодального дисплея.
3. Напишите четкие инструкции и текст кнопки.
Чтобы помочь пользователям быстро приспособиться к модальному дисплею и понять, почему он там появился, сделайте весь текст максимально кратким и ясным. Все модальные окна должны включать текст заголовка, в котором указывается намерение модального окна или требуемого действия. Напишите текст кнопки и другие подсказки к действию, чтобы они были краткими и интуитивно понятными.
4. Дайте пользователям выход.
Дайте пользователям выход.
Каждое хорошее модальное окно допускает хотя бы одно действие, возможность закрыть его. Согласно соглашению, окно должно открываться после того, как пользователь нажмет клавишу выхода или щелкнет символ «X» или текст «Закрыть» в верхнем левом или правом углу модального окна.
Вы также можете закрыть окно, когда пользователи щелкают за пределами модального окна, и рассмотреть возможность размещения кнопки «Отмена» внутри модального окна в качестве альтернативы кнопке «Продолжить».
5.Подберите размер модального окна.
Модальные окна должны отображаться как слой поверх родительского окна. Сделайте его слишком большим, и пользователи могут подумать, что модальное окно — это совершенно новая страница, слишком маленькая, и пользователи могут принять его за рекламу.
Хорошая рекомендация — ограничить модальное окно максимум 50% ширины окна браузера и примерно такой же высотой, хотя точные размеры будут зависеть от того, что вы поместите в модальное окно.
6. Введите и закройте модальное окно с постепенным переходом.
Включите эффект перехода, чтобы облегчить переключение с родительского окна на дочернее окно. Кратковременное исчезновение фонового содержимого и постепенное появление модального окна будут хорошо работать практически в любом сценарии — более насыщенный событиями переход (например, вставка) или отсутствие перехода могут показаться некоторым неприятными.
Вернемся к нашему примеру со звездой, обратите внимание, как модальное видео быстро, но плавно исчезает в поле зрения, в то время как фоновое содержимое затемняется:
Источник изображения
7. Ограничьте модальные окна на мобильном телефоне.
Все особенности дизайна, которые я описал, отлично подходят для экранов настольных компьютеров, но мобильные устройства — это совсем другое дело. Уменьшенный размер экрана усложняет создание вида «окно в окне», не выглядя слишком большим или слишком маленьким.
Если вы можете разместить модальное окно на обычном сайте, рассмотрите возможность добавления немодального элемента или размещения модального содержимого целиком на новой странице. Если вы предпочитаете модальные окна на своем мобильном сайте, убедитесь, что они отзывчивы, разборчивы и просты в использовании.
Если вы предпочитаете модальные окна на своем мобильном сайте, убедитесь, что они отзывчивы, разборчивы и просты в использовании.
8. Сделайте свои модальные окна доступными.
Я уже затронул пару указателей веб-доступности в этом списке — вот несколько распространенных методов, позволяющих сделать ваши модальные окна доступными для всех:
- Каждое нажатие кнопки в модальном окне также должно быть возможно с помощью клавиатуры. Клавиша выхода должна закрыть окно, а клавиши табуляции и ввода можно использовать для выбора параметров.
- Все остальные элементы за пределами модального окна не должны быть доступны с клавиатуры, пока модальное окно находится в поле зрения.
- Модальное окно должно визуально контрастировать с фоновой страницей.
- Переходы в модальное окно и из него должны быть плавными и неброскими.
- Любые изображения, видео или другие мультимедийные элементы должны включать описательный альтернативный текст.

- Весь текст и мультимедийные материалы можно интерпретировать с помощью программ чтения с экрана и других вспомогательных технологий.
Как реализовать модальные окна в CSS
Чтобы добавить базовое модальное окно на ваш сайт, можно использовать только CSS и HTML.Большинство факторов дизайна, которые мы рассмотрели в этом руководстве, можно изменить с помощью ноу-хау CSS. W3Schools предоставляет простой, но полезный шаблон кода для начала работы с методом CSS, или вы можете использовать бесплатный шаблон из Free Frontend или Material Design для Bootstrap.
Как бы вы ни решили реализовать свои модальные окна, не забудьте ограничить их использование только необходимыми случаями. Это нормально — время от времени требовать внимания к пользователю, если это в конечном итоге служит их конечной цели и обеспечивает достаточную ценность, чтобы оправдать кратковременный сбой.Для каждого модального окна следует понимать его цель на пути посетителя и придерживаться наших лучших практик в отношении дизайна и функций.
Модальные окна: все, что вам нужно знать
Модальные окна — отличный способ привлечь внимание пользователя и предоставить важную информацию. Вот 5 основных рекомендаций по их правильному использованию
Любите ли вы их, ненавидите или просто игнорируете, модальное окно — полезный инструмент. Это помогает привлечь внимание пользователей, стимулировать участие пользователей и предоставить им актуальную и конкретную информацию.
В этом посте мы расскажем, что такое модальное окно, когда его использовать, и рассмотрим 5 основных передовых практик для создания собственного. Готовы?
Начните создавать прототипы собственных модальных окон уже сегодня. Загрузите Justinmind.
Скачать бесплатно
Что такое модальное окно?
Если вы когда-либо пытались сохранить файл или выйти из документа без сохранения, значит, вы работали с модальным окном. Они довольно распространены в дизайне пользовательского интерфейса и могут использоваться, когда пользователь вынужден принимать важное решение.
Проще говоря, модальное окно (или модальный диалог) — это диалог, который появляется поверх основного содержимого пользовательского интерфейса и требует действий со стороны пользователя. Модальное окно обычно появляется после того, как пользователь уже выполнил действие.
Это действие может быть, но не ограничивается:
- Закрытие нескольких вкладок в браузере
- Выход из приложения без сохранения
- Делает что-то необратимое, например: « Вы уверены, что хотите навсегда удалить эти 5 элементов?»
Когда на экране появляется модальное окно, главное окно приложения часто отключается (это изменило режим пользовательского интерфейса), потому что пользователь должен взаимодействовать с окном, чтобы вернуться к тому, что он делал.
Когда использовать модальное окно?
Бывают случаи, когда вам нужно использовать модальное окно на своих веб-сайтах и в мобильных приложениях.
• Привлечение внимания пользователя
Если вам нужно привлечь внимание к важной информации, то модальное окно может помочь. Например, в вашем антивирусном программном обеспечении может появиться модальное окно, в котором сообщается, что оно готово к сканированию на предмет наличия обновлений или, возможно, вы собираетесь закрыть приложение без сохранения.
Например, в вашем антивирусном программном обеспечении может появиться модальное окно, в котором сообщается, что оно готово к сканированию на предмет наличия обновлений или, возможно, вы собираетесь закрыть приложение без сохранения.
Хотя Раймонд Чен писал, что это проблема, потому что многие люди боятся диалогового окна. Люди боятся отвечать на вопрос, если ответят неправильно. Большинство людей по привычке нажимают «Отмена».
• Получение информации от пользователей
Вы можете использовать модальное окно, когда вам нужно, чтобы пользователь ввел информацию, особенно если эта информация необходима для продолжения использования интерфейса. Обычно в форме диалога регистрации или входа в систему.Однако на мобильных устройствах может быть проще создать отдельную страницу входа и регистрации, чтобы сэкономить место.
• Когда вам нужно запросить информацию, которая могла бы уменьшить работу или усилия пользователей
Модели работают особенно хорошо, если они используются для получения информации, чтобы сделать путь пользователя немного проще.
Допустим, вы хотите подать заявку на получение ссуды через веб-сайт банка. При нажатии на заявку на получение кредита может появиться модальное окно с вопросом, владеете ли вы собственным домом.
Эта информация может быть полезна для оптимизации остальной части процесса, избавляя пользователя, например, от необходимости заполнять весь блок информации, относящейся к их ипотеке.
Изображение предоставлено: Анна
5 основных передовых практик проектирования модальных окон
Очень важно правильно настроить модальное окно. Вы хотите избежать привычного щелчка по кнопке отмены со стороны пользователей, сведя к минимуму любые отвлекающие факторы или разочарования.Следуйте этим простым рекомендациям, когда будете делать свои собственные.
Предварительная квалификация модального окна
Вы должны представлять свое модальное окно только после соответствующего события предварительной квалификации, чтобы избежать путаницы и сбоев в работе пользователя. Закрытие документа без сохранения — это предварительное квалификационное событие для модального окна, в котором вас спрашивают, хотите ли вы сохранить вашу работу.
Закрытие документа без сохранения — это предварительное квалификационное событие для модального окна, в котором вас спрашивают, хотите ли вы сохранить вашу работу.
Если модальное окно появляется случайным образом без каких-либо действий пользователя, то для окна не будет контекста.Скорее всего, пользователь захочет закрыть окно, не глядя на его содержимое, чтобы как можно быстрее вернуться к тому, что они делали до прерывания.
Экономно используйте модальные окна
В идеале вы хотите свести использование модального окна к минимуму. Тереза Фессенден пишет, что модальные окна могут заставить пользователей забыть, что они делали.
Это нарушение может создать дополнительную когнитивную нагрузку и заставить пользователя забыть детали, связанные с его первоначальной задачей.Если в вашем мобильном приложении или дизайне слишком много модальных окон, то вашему пользователю придется нелегко.
Адаптивный дизайн модальных окон
UX-дизайнеры должны проектировать отзывчиво. Когда дело доходит до модальных окон, мы говорим о том, чтобы они хорошо работали на настольных компьютерах и мобильных устройствах. Если ваше модальное окно не предназначено для мобильных устройств, это может снизить удобство использования.
Когда дело доходит до модальных окон, мы говорим о том, чтобы они хорошо работали на настольных компьютерах и мобильных устройствах. Если ваше модальное окно не предназначено для мобильных устройств, это может снизить удобство использования.
Имейте в виду, что пользователи могут разочароваться в модальных окнах, особенно если они сталкиваются с ними во время просмотра веб-страниц на мобильном устройстве.
Согласно исследованию, проведенному Стивеном Хубером, 75% людей полагаются на свой большой палец, а 49% людей полагаются на то, что они держат одну руку, чтобы делать что-то при использовании мобильного телефона.
Ограниченное пространство не прощает ошибок, когда дело доходит до модальных окон, которые могут быть довольно большими и требовать неудобной прокрутки. Не лучший пользовательский опыт.
Это не означает, что вам не следует использовать модальное окно на мобильном телефоне, просто если вы собираетесь это сделать, лучше убедиться, что оно спроектировано с учетом требований пользователей.
Обеспечение визуальной согласованности
При разработке модального окна вы хотите убедиться, что оно выглядит и ощущается как часть родительского приложения, которое оно блокирует.
Если модальное окно сильно отличается от остального интерфейса, будь то эстетика или копия, пользователь может спросить себя, что это спам. Это может значительно усложнить построение доверительных отношений с вашим пользователем.
Избегайте использования модального окна для всплывающих окон списков рассылки
В веб-дизайне довольно часто бывает, что при первом посещении веб-сайта появляется всплывающее модальное окно с просьбой подписаться на рассылку новостей.
Конечно, компании хотят, чтобы пользователи подписывались на их информационный бюллетень, но это может подорвать доверие. Плюс это раздражает. У пользователя не было времени получать какую-либо пользу от веб-страницы, так зачем им подписываться на вашу рассылку?
Модальные окна должны предоставлять только важную информацию, относящуюся к пользовательскому потоку. Пользователь не ставит своей целью подписаться на рассылку новостей сразу после перехода на веб-сайт.
Пользователь не ставит своей целью подписаться на рассылку новостей сразу после перехода на веб-сайт.
Заключение
Ходят споры о том, что лучше включить содержимое модального окна в страницу, а не создавать окно прерывания.Независимо от того, на какой стороне дискуссии вы участвуете, похоже, модальное окно никуда не денется. Итак, если вам нужно создать свою собственную, следуйте нашим рекомендациям, чтобы не сбиться с пути.
Большой, жирный UX — использование модальных окон для взаимодействия с пользователем в приложении
Можете ли вы представить себе продукт или веб-сайт, которые испортились из-за слишком большого количества всплывающих окон? Время, когда ваш рабочий процесс или просмотр веб-страниц были прерваны переходом на полноэкранный режим без выхода? Надоедливое уведомление просто не понимает намека?
Конечно можно.К сожалению, такое плохое UX-поведение — обычное дело.
Так как модальные окна способны привлечь внимание, они часто рассматриваются как быстрые исправления всего, что могло бы повысить вовлеченность.
Модальные окна выделяются жирным шрифтом, и при правильном использовании они являются отличным способом доставки сообщений, заслуживающих полного внимания пользователей. Многие компании — Google, Grammarly, HubSpot, Spotify и т. Д. — успешно используют их, чтобы привлечь пользователей и подтолкнуть их к высокоэффективным действиям.
В этой статье мы поговорим о том, что делает модель хорошей модальной моделью и как вы можете использовать этот шаблон пользовательского интерфейса для улучшения вашего UX и привлечения (не раздражения) ваших пользователей.
Что такое модальное окно?
Модальные окна (также известные как модальные окна, наложения и диалоговые окна) — это большие элементы пользовательского интерфейса, которые располагаются поверх главного окна приложения — часто со слоем прозрачности позади них, чтобы пользователи могли заглянуть в главное приложение.
Чтобы вернуться к основному интерфейсу приложения, пользователи должны взаимодействовать с модальным слоем. Поскольку они по своей природе и преднамеренно разрушительны, их нельзя использовать легкомысленно.
Поскольку они по своей природе и преднамеренно разрушительны, их нельзя использовать легкомысленно.
Преимущества и варианты использования модальных окон
Модальные окна лучше всего использовать для заметных объявлений и важной информации, например приветственных сообщений или обновлений, которые нельзя пропустить.Поскольку они не привязаны к какому-либо конкретному элементу, они, как правило, лучше подходят для общих сообщений в приложении, чем для контекстной помощи.
Вот некоторые распространенные варианты использования:
1. Подключение пользователей
Модальное окно может быть как раз тем, что подходит для простого приветственного сообщения, которое тепло приветствует новых пользователей.
Zapier добавит радости их приветственному посланию с помощью анимированного конфетти. Если вам есть что сказать, мультимодальные потоки могут стать отличным способом привлечь новых пользователей к вашему продукту.Индикаторы прогресса помогают мотивировать пользователей выполнять многоэтапную адаптацию или ознакомление с продуктами.
2. Анонсы функций
Крупные анонсы — такие как редизайн продукта или выпуск долгожданной функции — часто заслуживают большой модальной рекламы.
Calendly использовал простое модальное окно, чтобы объявить о новой захватывающей функции (автоматические последующие электронные письма).3. Дополнительный ввод данных пользователем
Модальные окна также могут использоваться для сообщений об успехе, важных предупреждений и других вещей, требующих дополнительного ввода пользователя, будь то форма или подтверждение одним щелчком. Эти инциденты стоит прервать рабочий процесс, если они имеют важные последствия — например, удаление чего-либо, сохранение прогресса, совершение покупки и т. Д.
InVision использует модальное окно, чтобы требовать дополнительных действий пользователя перед удалением прототипа. Это важное действие, и привлекающий внимание шаблон пользовательского интерфейса полезен для предотвращения случайного удаления данных.
Это важное действие, и привлекающий внимание шаблон пользовательского интерфейса полезен для предотвращения случайного удаления данных.Некоторые модальные окна занимают весь экран пользователя, блокируя видимость вашего приложения и полностью сосредотачивая внимание пользователя на сообщении и взаимодействии с пользователем перед ним. Мы называем этот шаблон захватом полноэкранного режима. Особенно на настольных компьютерах этот шаблон пользовательского интерфейса лучше всего зарезервировать для критически важной информации или когда есть требуемые вводы, которые пользователь должен выполнить, прежде чем он сможет выполнить действие.
Недостатки
Модальные окна по своей природе мешают работе.
Для небольших объявлений придерживайтесь более тонких шаблонов пользовательского интерфейса. Выдвижные окна и баннеры часто более подходят для предоставления мгновенной обратной связи или обычных объявлений (как это делает Datadog в приведенном ниже примере).
Для контекстных сообщений, которые относятся к определенным элементам или функциям страницы (как в примере из HubSpot ниже), подсказки часто являются лучшим выбором.
Когда вы хотите предложить контекстную помощь (например, во время ознакомления с продуктом), всплывающие подсказки лучше привлекают внимание к одному конкретному элементу на странице или направляют пользователей через действия, которые им необходимо предпринять в данный момент.
Вы можете прочитать все о маленькой, но мощной подсказке здесь.
Советы по созданию отличного модального дизайна
Итак, теперь, когда вы знаете, когда использовать модальное окно — а когда вам будет лучше с меньшим шаблоном пользовательского интерфейса, — стоит поближе взглянуть на то, как на самом деле выглядит хороший модальный дизайн.
Конечно, не существует универсального шаблона, но есть несколько практических правил, которые стоит запомнить. Давайте разберемся:
💯 Заголовок
Модальный заголовок должен с первого взгляда рассказать пользователям, что такое модальное окно.
- Для модальных окон адаптации пользователей начните с повторения «Добро пожаловать в {ваш продукт}» или «Добро пожаловать, {имя}».
- В объявлениях о функциях используйте такие слова, как «Представляем» или «Новое», чтобы привлечь внимание пользователя.
- Модальные окна подтверждения должны четко повторять предполагаемое действие. Например: «Удалить фото?»
🖼 Графика
Одно из самых больших преимуществ модальных окон по сравнению с узорами меньшего размера заключается в том, что они могут легко размещать визуальный контент.Изображения могут быть добавлены под заголовком или в качестве главного изображения для дополнительного акцента. Короткие видеоролики или GIF-файлы могут помочь продемонстрировать, как работает функция, добавить человечности или даже немного юмора.
📝 Основной текст
Основной текст может состоять из нескольких коротких абзацев или состоять из предложения. Как и в любом UX-письме, будьте ясны и кратки.
🏃 Кнопка призыва к действию
Яркий, ориентированный на действия язык лучше всего подходит для CTA. Призывы к действию могут быть интригующими, но не слишком загадочными.Лучшие из них убедительно намекают на то, что будет дальше.
Для вдохновения прочтите, какие сильные слова находят отклик у пользователей.
🙅 Выходы
Не держите пользователей в заложниках. Пользователям должно быть легко покинуть модальное окно и вернуться к вашему основному приложению.
Модальные окна могут включать как кнопку «X», так и CTA для выхода. Их также можно спроектировать так, чтобы они закрывались, если пользователь выйдет из модального окна.
⏳ Индикаторы выполнения
При использовании серии модальных окон индикатор выполнения работает, чтобы поддерживать мотивацию пользователей и сообщать им, сколько еще шагов осталось в потоке.Тонкие точки (например, те, которые использует Google), простая дробь или классическая полоса — все это может иметь большое влияние на то, завершают ли люди модальную серию.
Взгляните на модальное окно Календаря Google ниже. Здесь нет индикатора выполнения, поскольку это один шаг, но присутствуют все остальные компоненты хорошего модального окна: описательный заголовок, фирменная графика, информативный основной текст и возможность выйти с действием или без него.
Использование модальных окон для мобильных приложений
Модальные окна также могут быть мощным инструментом для взаимодействия с мобильными приложениями.Поскольку мобильные экраны предлагают ограниченное пространство, грань между мобильными модальными окнами, выдвижными окнами и даже всплывающими подсказками может немного размыться — большая всплывающая подсказка может начать выглядеть как маленькая модальная форма на ладони.
Это может быть ограничивающим фактором — каждое сообщение в приложении может казаться намного более разрушительным на мобильных устройствах, — но также открывает интересные возможности для владельцев приложений и маркетологов.
Хотя использование модального окна для перепродажи подписки более высокого уровня может показаться немного агрессивным на настольном компьютере, например, допродажа — прекрасный вариант использования для мобильного модального окна при продуманной работе.
Permission Priming — еще один распространенный вариант использования модальных окон на мобильных устройствах:
Skyscanner использует модальное окно с частичным экраном, чтобы предлагать пользователям включить уведомления после того, как они завершат свой первый поиск полета в приложении.Хотите узнать больше об использовании мобильных модальных окон? Ознакомьтесь с этими 8 примерами отличных мобильных модальных окон, которые порадуют и заинтересуют пользователей вашего приложения.
Сохраните модальные окна для высокоэффективного обмена сообщениями
Модальные окна беззастенчиво выделены жирным шрифтом. Используйте их экономно и убедитесь, что содержащиеся в них сообщения приносят пользу, а не раздражают ваших пользователей.
Если вы хотите создавать и экспериментировать с модальными окнами, которые выглядят нативно для вашего приложения (и не требуют программирования или помощи разработчика, чтобы начать работу), попробуйте Appcues !
18 подключаемых модулей модального окна с открытым исходным кодом, созданных с помощью CSS, JavaScript и jQuery
[Примечание редактора: в более ранней версии этой статьи перечислены 67 подключаемые модули модального окна. Это было похоже на … много. Мы сократили список до 18 элементов, потому что иногда меньше — значит больше.]
Это было похоже на … много. Мы сократили список до 18 элементов, потому что иногда меньше — значит больше.]
Модальные элементы — это гибкие элементы пользовательского интерфейса, которые располагаются поверх основного интерфейса продукта, не нарушая основной рабочий процесс пользователей. Модальные окна отлично подходят для приветственных сообщений, предоставляя пользователям общее представление о вашем продукте во время адаптации, объявления о новых функциях и всего остального, что вы хотите передать с помощью сообщений в приложении.
Модальные окна часто разрабатываются со слоем прозрачности позади них, обеспечивающим обзор главного экрана, но они также могут занимать весь экран и привлекать все внимание (это полезно для критически важных вещей, таких как удаление учетной записи).Обратите внимание, что для высококонтекстной информации, обзоров продуктов и т. Д. Вы можете использовать всплывающие подсказки. Чтобы узнать больше об использовании модальных окон, ознакомьтесь с нашей статьей о том, как правильно использовать этот полужирный шаблон пользовательского интерфейса.
Вы можете создавать модальные окна без кода с помощью Appcues. Не для того, чтобы хвастаться, но наш собственный продукт — это действительно отличный способ создать великолепные настраиваемые модальные окна (и многое другое), которые улучшают пользовательский интерфейс и взаимодействие с пользователем — и все это без проблем с вашей командой разработчиков.
Но мы признаем, что иногда строительство собственными силами имеет смысл.Если вы посчитали и решили пойти по пути с открытым исходным кодом, вот 18 вариантов, которые вам помогут:
1. jQuery Modal
Язык (и): jQuery
Что нам в нем нравится : Простой, легкий, доступный модальный jQuery. Простая разметка позволяет легко стилизовать, добавлять анимацию затухания и прикреплять настраиваемое поведение с помощью событий jQuery. Минимизировано около 1 КБ.
2. AnimatedModal.js
Язык (и): JavaScript
Что нам в нем нравится: Полноэкранные модальные окна с анимированными переходами. Поставляется с большой библиотекой анимационных эффектов и API для настройки. Отлично, вы хотите оказать большое влияние.
Поставляется с большой библиотекой анимационных эффектов и API для настройки. Отлично, вы хотите оказать большое влияние.
3. jBox jQuery Plugin
Язык (и): jQuery
Что нам в нем нравится: Мощный и гибкий плагин jQuery, который включает модальные окна, всплывающие подсказки и уведомления в приложении с множественной анимацией и взаимодействием опции.
4. SweetAlert2
Язык (и): JavaScript, CSS
Что нам в нем нравится: Красивое всплывающее модальное окно, заменяющее всплывающие предупреждения Javascript.Настраиваемый, ответственный, доступный (WAI-ARIA) и с нулевыми зависимостями. Включает параметры для запросов AJAX, несколько связанных модальных окон, настраиваемую анимацию и поддержку языков с письмом справа налево.
5. Modal.js для Bootstrap
Язык (и): JavaScript
Что нам в нем нравится: Популярный вариант с открытым исходным кодом для создания модальных диалогов. Вы устанавливаете модальные окна для открытия при нажатии кнопки, включаете / выключаете плавную анимацию, используете систему сетки Bootstrap в модальном окне и даже всплывающие подсказки появляются в самом модальном окне.
Вы устанавливаете модальные окна для открытия при нажатии кнопки, включаете / выключаете плавную анимацию, используете систему сетки Bootstrap в модальном окне и даже всплывающие подсказки появляются в самом модальном окне.
6. Диалоги Vex
Язык (и): CSS, JavaScript
Что нам в нем нравится: Чистые, современные и легко настраиваемые модальные диалоги. Предлагает несколько тем, анимаций, оверлеев и т. Д. С простым API для менее 7 КБ.
7. Модули адаптивного дизайна материалов
Язык (и): CSS, JavaScript
Что нам в нем нравится: Чистые, современные, отзывчивые модальные окна, вдохновленные материальным дизайном, с красивыми большими кнопками и анимацией — нет Требуется jQuery.
8. Featherlight.js
Язык (и): jQuery
Что нам в нем нравится: Легкий, серьезный, простой плагин для лайтбоксов для профессионалов, которые знают, что делают. Всего 400 строк JS и 100 CSS — вместе менее 6 КБ
Всего 400 строк JS и 100 CSS — вместе менее 6 КБ
9. Базовое модальное окно только для CSS
Язык (и): CSS
Что нам в нем нравится: Простое небольшое модальное окно только для CSS на основе псевдокласса: target.
10. Avgrund Modal
Язык (и): jQuery
Что нам в нем нравится: Уникальный скрипт, который сжимает весь фоновый экран по мере появления модального окна.Интересный эффект, который лучше всего использовать экономно.
11. iziModal.js
Язык (и): jQuery
Что нам в нем нравится: Большой плагин, который предлагает десятки гладких анимаций, модальные окна с вкладками (для форм входа / подписки) и отличные UI / UX эффекты. Полностью отзывчивый и настраиваемый.
12. Boardal — модальный интерфейс с Vue.js
Язык (и): CSS, JavaScript
Что нам в нем нравится: Создан специально для процессов адаптации пользователей с несколькими модальными окнами. Включает опции для индикаторов прогресса, кнопок вперед / назад, прокрутки контента и горизонтальных / вертикальных переходов между контентом.
Включает опции для индикаторов прогресса, кнопок вперед / назад, прокрутки контента и горизонтальных / вертикальных переходов между контентом.
13. ARIA modal
Язык (и): jQuery
Что нам в нем нравится: Простой и легкий плагин jQuery, разработанный с учетом специальных возможностей. Работает для всех браузеров, устройств и входов.
14. Morphing Modal
Язык (и): CSS, jQuery
Что нам в нем нравится: Очень гладкое полноэкранное модальное окно, которое открывается с помощью кнопки CTA.На основе CSS-переходов и преобразований, jQuery и Velocity JavaScript.
15. Tingle
Язык (и): JavaScript
Что нам в нем нравится: Неудачное имя для отличного простого модального плагина, написанного на чистом JavaScript. Никаких зависимостей, полностью настраиваемый через CSS и простой API.
16. Модальные окна на основе Flexbox
Язык (и): CSS, JavaScript
Что нам в нем нравится: Простые, адаптивные модальные окна на основе Flexbox с опциями для передачи атрибутов данных в модальные окна. Анимированные модальные заголовки и меню значков выделяют эти модальные окна.
Анимированные модальные заголовки и меню значков выделяют эти модальные окна.
17. Modaal
Язык (и): CSS, jQuery
Что нам в нем нравится: Гибкий, полностью отзывчивый модальный плагин, доступный для WCAG 2.0 уровня AA. Настраиваемый CSS с параметрами SASS.
18. Simple Modal
Язык (и): CSS, JavaScript
Что нам в нем нравится: Симпатичный маленький модальный модуль с современным стилем и переходами анимации.Незаметный отскок добавляет приятный штрих к простому короткому сообщению.
Psst — Ищете всплывающие подсказки с открытым исходным кодом? Мы тоже составили список!
Тестирование модальных окон | Документация TestComplete
Модальные окна — это окна, которые следует закрывать или скрывать, чтобы вы могли работать с остальной частью вашего приложения. TestComplete поддерживает тестирование модальных окон.
Если модальное окно является неожиданным окном (то есть, если оно не появилось во время записи сценария и, следовательно, ваш сценарий не ожидает появления этого окна во время выполнения), окно будет обрабатываться обычным образом, который TestComplete использует для неожиданные окна.
| Примечание: | TestComplete не обрабатывает модальные окна, реализованные как объекты без окон (например, модальные окна в приложениях Flex или веб-приложениях), как неожиданно. Дополнительные сведения см. В разделе «Обработка неожиданных окон». |
Если вы ожидаете появления модального окна, вы можете протестировать его так же, как и немодальное окно. Таким же образом вы обращаетесь к кнопкам окна, полям редактирования и другим элементам управления, имитируйте нажатия клавиш, щелчки мыши и другие действия пользователя.Точно так же вы работаете с элементами окна — все они не зависят от типа окна (модальное или немодальное). Итак, все, что доступно для немодального окна, доступно и для модальных окон.
Обратите внимание, однако, что способ вызова модального окна может повлиять на то, как вы с ним работаете. Окно может быть вызвано методами и действиями TestComplete или функциями, расположенными в тестируемом открытом приложении. Методы и действия TestComplete возвращаются сразу же после отправки соответствующей команды моделирования тестируемому приложению.Прикладные функции обычно не возвращают значения, пока вызываемое ими модальное окно не скрыто. Итак, если вы вызываете функцию приложения, отображающую модальное окно, выполнение скрипта приостанавливается до возврата из этого метода.
Чтобы избежать этой проблемы, используйте метод Runner.CallObjectMethodAsync для вызова функций приложения, отображающих модальные окна. Этот метод вызывает функцию приложения, но не ждет, пока функция не вернется (то есть метод не приостанавливает выполнение скрипта в TestComplete), поэтому следующий оператор кода может имитировать действия пользователя в отображаемом модальном окне.
Метод Runner.CallObjectMethodAsync возвращает объект CallObjectMethodAsyncResult , который можно использовать, чтобы дождаться завершения функции приложения и проанализировать результаты функции. Следующий код демонстрирует, как можно использовать метод Runner.CallObjectMethodAsync и Runner.CallObjectMethodAsync :
| Примечание: | В приведенном ниже фрагменте кода имя тестируемого приложения — MyTestApplication .Это приложение имеет форму Form1 . Класс формы содержит метод MyShowModalDialog , который отображает модальное окно. Этот метод использует два строковых параметра и в результате возвращает целочисленное значение. |
См. Также
Асинхронный вызов методов
Метод CallObjectMethodAsync
Метод SetObjectPropertyAsync
Объект CallObjectMethodAsyncResult
Обработка неожиданных Windows
Имитация действий пользователя
Об открытых приложениях




 ..
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
..
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div> bd-example-modal-lg">Large modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Небольшой модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
bd-example-modal-lg">Large modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Небольшой модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div> col-md-4</div>
<div>.col-md-4 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-3 .col-md-offset-3</div>
<div>.col-md-2 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-6 .col-md-offset-3</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>
col-md-4</div>
<div>.col-md-4 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-3 .col-md-offset-3</div>
<div>.col-md-2 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-6 .col-md-offset-3</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div> on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
}) modal('hide')
modal('hide')
 Дайте пользователям выход.
Дайте пользователям выход.