20 креативных дизайнов модальных окон
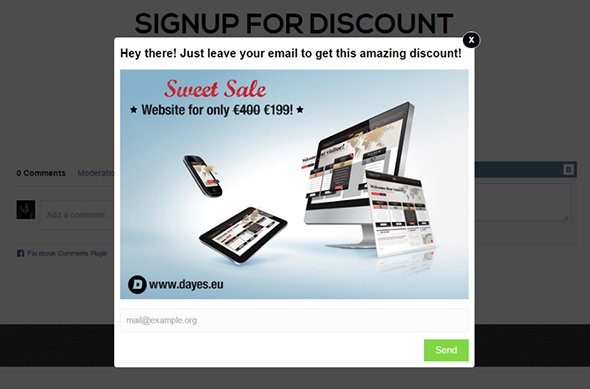
Модальные окна (pop-up) — это окна уведомлений, отображающие многоцелевое содержимое, такое как формы подписки, скидки, предложения и т.д.
Некоторые сайты отказываются от использования таких элементов, потому что не все пользователи считают их удобными, учитывая тот факт, что всплывающее окно появляется поверх содержимого, и оно не исчезнет, пока оно не будет закрыто вручную. Тем не менее, существует множество ситуаций, в которых модальное использование окна крайне полезно.
Существует несколько типов модальных окон. Модальные окна могут появиться через несколько секунд после входа в сайт, когда вы прокрутите достаточно далеко по странице, нажмите кнопку действия или даже когда вы попытаетесь покинуть сайт.
В любом случае, эти элементы должны иметь привлекательный дизайн, который будет замечен пользователями.
Simple Modal Window
goo.gl/Iml7ay

Rebound – Simple Modal Window CakeHR
goo.gl/3oHbsM

Simple Modal Window
goo.gl/uYywlB

Simple Modal Window by Katarina Stefanikova
goo.gl/fzq0lQ

dribbble.com/shots/1635734-Popup-Modal-Window-Designs

dribbble.com/shots/2193612-Account-Popup

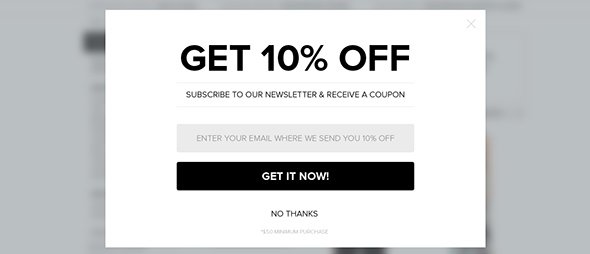
Newsletter Modal Window
goo.gl/kWs4CH

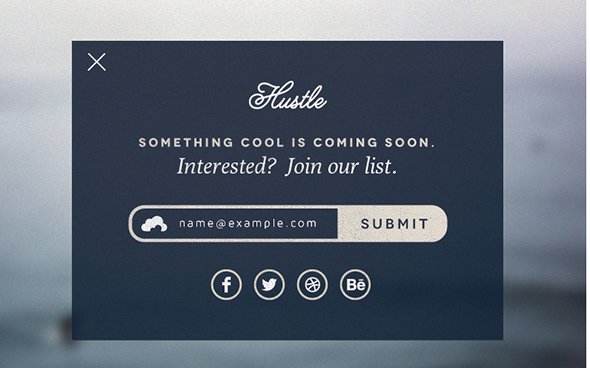
Hustle Modal UI
dribbble.com/shots/965424-Hustle-Modal-UI?list=users

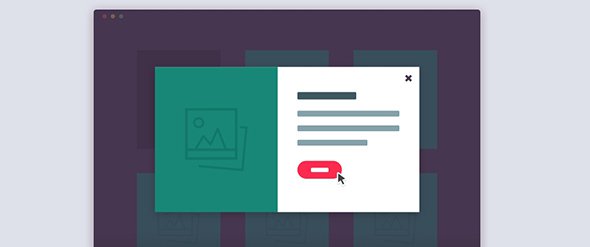
Modal Window
codyhouse.co/gem/css-product-quick-view

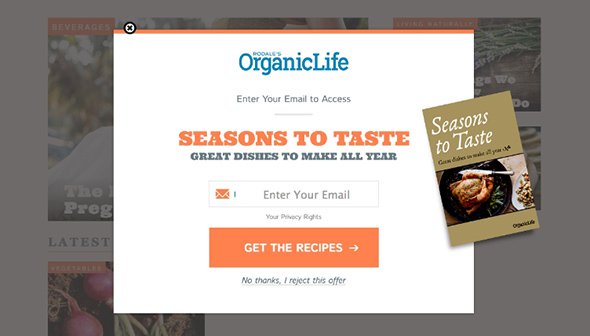
Modal Window from Organic Life
goo.gl/33Dglv

goo.gl/gwfm5v

Lively pixels of simple modal window
goo.gl/odn9dg

Nifty Modal Window Effects
goo.gl/7dLs8U

Creating Modal Window Easily With HTML5 Dialog
hongkiat.com/blog/html5-dialog-window

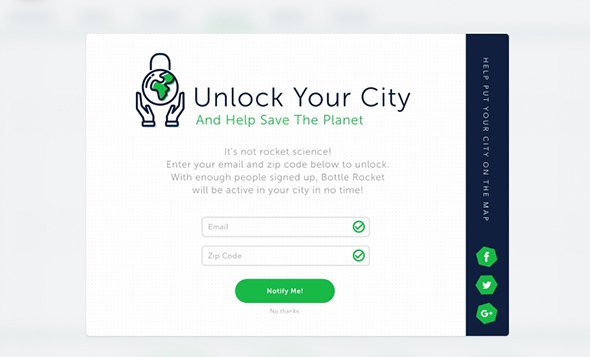
Bottle Rocket Modal pop up window
goo.gl/EFBj49

Build an Adaptive CSS Modal Window
fribly.com/2012/12/15/build-an-adaptive-css-modal-window

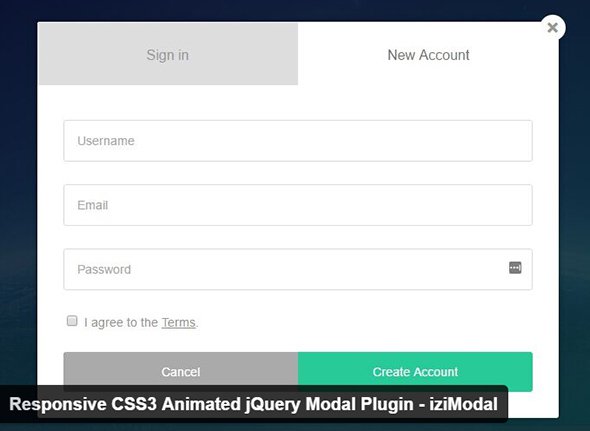
Responsive CSS3 Animated jQuery Modal Plugin
goo.gl/wTTaMo

Simple Alert Modal
goo.gl/jEQqac

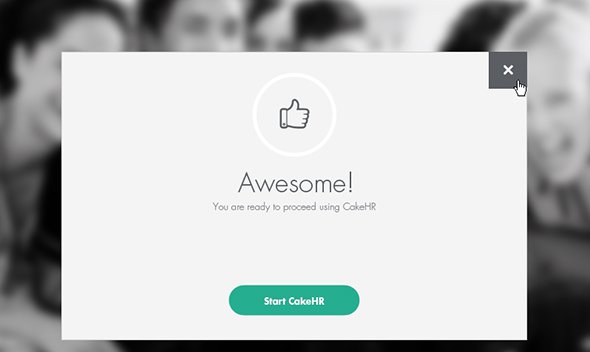
Modal Window – Green
dribbble.com/shots/961134-CakeHR

Modal Window
goo.gl/07pGQs

ЭТО ИНТЕРЕСНО!
pt-blog.ru
Коллекция модальных окон и форм
Здравствуйте всем. Посмотрел тут на днях внимательно статистику блога и обнаружил, что больший интерес у наших интернет-трудящихся вызывают уроки и примеры по созданию модальных окон. Самыми популярными оказались решения реализации всплывающих окон без использования javascript, исключительно на чистом CSS3.
За время работы у меня накопилось немало интересных решений, которые в разное время я детально расписал в развернутых статьях на страницах своего блога, но многие из этих уроков со временем ушли на задний план. Читателям блога иной раз сложно сориентироваться и большая часть работоспособных методов создания эффектных модальных окон и всплывающих форм просто остаются незамеченными.
Поэтому, учитывая интерес пользователей к данному вопросу, решил объединить все уроки и примеры по данной теме и вывести в отдельной статье коллекцию модальных окон и форм. Получился небольшой обзор с кратким описанием, ссылками на примеры и статьи. Так что смотрите, изучайте и если кому-то, какое-либо из решений придётся по душе, смело забирайте исходники, и творите, творите, творите…
1. Модальные окна с помощью CSS3 без Javascript
Самый популярный, среди читателей моего блога, метод создания модальных окон. Очень прост в реализации. Формирование внешнего вида всплывающих блоков и весь функционал основаны исключительно на CSS3, без подключения в работу Javascript и дополнительных графических элементов.
Возможность подключения и вывода модальных окон практически на любом сайте. Достаточно правильно разместить html-каркас в нужном месте, добавить нужный вам контент, подключить стили, привязать всё это дело к активирующей кнопке или любому другому элементу сайта(картинки, пункты меню, ссылки, отдельное слово в тексте и т.д.) и всё, модальное окно готово к работе.
2. Модальное окно с помощью CSS и jQuery
Очень простой, лёгкий плагин jQuery, с помощью которого вы сможете быстро и без проблем реализовать у себя на сайте вывод модальных модальных окон с любой информацией, будь то простой текст, картинки, различный формы или встроенное видео.
Внешний вид формируется с помощью CSS, размер окна задается непосредственно в ссылке, в атрибуте href="#?w=500", где #?w=500 указывает необходимую ширину окна. Впрочем, изучив детали урока, всё станет предельно ясно. Для работы данного решения необходима подключённая к сайту библиотека jQuery.
3. Адаптивное модальное окно строго по центру
Изначально урок задумывался именно об абсолютной центрации блочных элементов с содержанием, но об этом столько написано, что решил разбавить тему адаптивностью и наложить всё это на модальное окно, при этом пользуясь исключительно средствами CSS. Что из этого получилось, можете узнать изучив урок.
4. Модальное окно на HTML5, CSS3 и скрытых чекбоксах
Довольно свежая метода для реализации всплывающих(модальных) окошек. Скрытые чекбоксы я чаще использовал для создания раскрывающихся информационных блоков или «аккордеонов». В результате оказалось всё очень даже просто, с помощью CSS3 и синтаксических особенностей HTML5 можно легко организовать работу модальных окон. На оформлении особо не зацикливался(вся суть не в этом), за исходную взял пример инфо-блоков Bootstrap. Способ отлично срабатывает во всех современных браузерах, пользователи застрявшие на замшелых версиях IE-шки, к сожалению пролетают мимо.
5. Модальный блок видео на CSS3
Не даёт мне покоя тема организации просмотра видео в модальном блоке, исключительно средствами CSS3, без javascrip. Нет с выводом видео в модальном окне всё в порядке, не могу найти адекватного и всех устраивающего решения остановки видео при закрытии окна. Тупо использовал ссылку с пустым атрибутом href=»», многих распальцованных мастеровых от этого не совсем кошерного способа переворачивает во сне, но другого более действенного и валидного решения, на данный момент пока не нашёл.
6. Ротатор контента в модальном окне
Меня часто спрашивали, можно ли встроить внутрь модального окна, какой-нибудь слайдер, не только для картинок, но и для текста. Почему бы и нет. У буржуинов нашелся простенький, подходящий по всем параметрам ротатор контента, оставалось объединить его с уже готовым модальным окном. И в итоге получилось то, что получилось:)). Посмотрите, всё довольно просто в исполнении.
7. Интеграция контактной формы в модальное окно
На многих сайтах используются всплывающие формы обратной связи, формы регистрации и входа. Проще всего встроить рабочую форму в готовое модальное окно. Берётся вполне себе приличная форма, свёрстанная на CSS3, любой вариант модального окна представленный выше, остаётся лишь оба эти элемента объединить в единый механизм. Как это сделать? Именно об этом, подробно расписано в представленном уроке.
8. Модальная форма контактов на CSS3
Отличная возможность для ваших пользователей отправлять сообщения с любой страницы, или отдельной записи сайта (блога) — это отдельная, модальная форма контактов. Правильно прикручиваете к форме php-обработчик, размещаете в тело нужной вам страницы и всё, остаётся только периодически проверять свой почтовый ящик. Данный метод корректно работает во всех современных браузерах: Chrome, Firefox, Opera, Safari, так же в Internet Explorer, начиная с 9-й версии. Сама форма наделена функциями модального окна с помощью магии CSS3.
9. Lightbox Эффект на CSS3
Лайтбокс своего рода то же модальное окно, вернее принцип работы практически тот же, правда используется по большей части для просмотра увеличенных или полно-размерных изображений. В своё время решил заделать более-менее адаптивную версию Lightbox, исключительно средствами CSS3. Что из этого получилось сможете узнать посмотрев пример и если тема вставит, изучите и урок. Пользователи плотно подсевшие на IE 8 и ниже, к сожалению ничего не увидят, метод основан на использовании псевдокласса :target.
10. Всплывающая контактная форма для сайта
Интересное (на мой взгляд) решение создания отдельной, оригинально оформленной, всплывающей формы контактов для сайта. Работа формы основана на обработке события onclick. Оформление с помощью оригинального изображения в виде почтового конверта. Работает форма быстро и корректно во всех браузерах, так что вполне достойный образец средств взаимодействия с пользователями.
11. Всплывающее окно при загрузке сайта с помощью CSS3 и немного javascript
Меня, как и многих других вымораживают различные всплывающие окна при начальной загрузке сайта. Считаю такой метод черезчур навязчивым. Но фишка востребована и широко использована, а значит посмотреть как всё это дело работает, наверное всё же стоит. Все современные браузеры с подозрением относятся к разного рода всплывающим окнам на первоначальном этапе загрузки сайта, они их просто-напросто блокируют. В представленном уроке, подробно расписываю, как эту блокировку можно обойти, так же узнаете, как правильно использовать cookie, чтобы окно являлось взору пользователя один раз при первом заходе на сайт, или же с определённым интервалом.
На этом пожалуй и всё. Конечно в загашнике найдётся ещё пара-тройка рабочих вариантов создания модальных окон, а в интернетах то их сколько, главное найти то что нужно. Надеюсь эта подборка поможет сориентироваться по теме в ворохе статей моего блога. По мере удачных раскопок и нахождению затерявшегося материала, обзор будет обновляться.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
dbmast.ru
Модальное окно. Компоненты · Bootstrap. Версия v4.1.3
Используйте модальный плагин Bootstrap для добавления диалогов на ваш сайт для лайтбоксов, уведомлений пользователей или полностью настраиваемого контента.
Как это работает
До того как начать работу с модальными компонентами Bootstrap, ознакомьтесь со следующей информацией, т.к. параметры недавно изменились.
- Модальные окна сделаны на HTML, CSS и JavaScript. Они располагаются поверх всего документа и блокируют прокрутку тела документа
- Клик вне модального элемента автоматически закрывает его.
- Bootstrap позволяет активировать лишь один модальный элемент за раз. Вложенные модальные элементы не поддерживаются, т.к. мы думаем, что они принесли бы неудобства.
- Модальные элементы имеют
position: fixed, что может вызвать иногда их частичную отрисовку. Мы рекомендуем размещать модальные элементы на самом верху страницы, когда возможно, для избегания сбоев и влияния других элементов на корректную работу модальных элементов - Опять же – из-за
position: fixedесть некоторые сложности при использовании их на мобильных устройствах. Смотри документацию поддержки в браузерах. - Из-за семантики HTML5 атрибут
autofocusне работает с модальными элементами Bootstrap. Чтобы добиться такого же эффекта, используйте собственный JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').trigger('focus')
})Далее – использование и примеры.
Примеры
Модальные компоненты
Ниже – пример статичного модального компонента (это значит, что его display «преодолены»). В примере есть заголовок модального компонента, тело (требуется для padding), футер модального компонента (по желанию). Мы советуем включать заголовки с отклонением действия, когда возможно, или обеспечить другой явный путь отклонить действие.
Modal body text goes here.
<div tabindex="-1" role="dialog"> <div role="document"> <div> <div> <h5>Modal title</h5> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div> <p>Modal body text goes here.</p> </div> <div> <button type="button" data-dismiss="modal">Close</button> <button type="button">Save changes</button> </div> </div> </div> </div>
«Живое» демо
Изменяйте (скрывайте\показывайте) рабочий пример модального элемента по клику на кнопку ниже. Окно сползет вниз и возникнет в верху страницы.
Запустить модальное окно
<!-- Button trigger modal --> <button type="button" data-toggle="modal" data-target="#exampleModal"> Запустить модальное окно </button> <!-- Modal --> <div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div role="document"> <div> <div> <h5>Modal title</h5> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div> ... </div> <div> <button type="button" data-dismiss="modal">Close</button> <button type="button">Save changes</button> </div> </div> </div> </div>
Прокрутка длинного содержимого
Когда модальные элементы становятся слишком длинными для зоны видимости девайса, они прокручиваются независимо от самой страницы. Попробуйте пример ниже.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Запустить модальное окно
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModalLong">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Вертикальное центрирование
Добавьте .modal-dialog-centered в .modal-dialog чтобы вертикально центрировать модальное окно.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Запустить модальное окно
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModalCenter">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Всплывающие подсказки и возникающие подсказки
Всплывающие подсказки и возникающие подсказки можно размещать как необходимо. Когда модальные элементы закрыты, любые всплывающие подсказки и возникающие подсказки внутри них также автоматически отменяются.
Popover in a modal
This button triggers a popover on click.
Tooltips in a modal
This link and that link have tooltips on hover.
Запустить модальное окно
<div>
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Использование сетки
Используйте систему сеток Bootstrap внутри модального элемента, расположив .container-fluid внутри .modal-body. После этого используйте обычную систему сеток обычным образом.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-auto
.col-md-2 .ml-auto
Level 1: .col-sm-9Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
Запустить модальное окно
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Комбинируйте содержимое модальных элементов
Есть много кнопок, которые все запускают одно модальный элемент со слегка разным содержимым? Используйте event.relatedTarget и атрибуты data-* (возможно через jQuery) для изменения содержимого в зависимости от нажатой кнопки.
Ниже – пример демо с кодом HTML и JavaScript. Для информации по relatedTarget читайте инфо по событиям модальных элементов.
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>New message</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Анимация при удалении
Для модальных элементов, которые возникают простым способом, а не появляются плавно, удалите из кода модального элемента класс .fade.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Динамическая высота
Если высота модального элемента изменяется при его открытии, вам следует вызвать $('#myModal').modal('handleUpdate') для обновления позиции модального элемента в случае, если возникнет полоса прокрутки.
Доступность
Удостоверьтесь, что добавили в .modal role="dialog" и aria-labelledby="...", привязанные к названию модального элемента, и role="document" в .modal-dialog. Дополнительно вы можете описать диалог модального элемента атрибутом aria-describedby, добавленным в .modal.
Встраивание видео из YouTube
Встраивание видео в модальные элементы требует дополнительного JavaScript для запрета автоматического воспроизведения и т.д. Дополнительная информация здесь.
Дополнительные размеры
У модальных элементов есть два размера, доступных к изменению через классы-модификаторы, которые надо размещать в элементе .modal-dialog. Эти размеры включаются на определенных брейкпойнтах, чтобы избежать появления горизонтальных полос прокрутки на более узких зонах просмотра.
Большое модальное окно Малое модальное окно
<!-- Большое модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-lg">Большое модальное окно</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Малое модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-sm">Малое модальное окно</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>Использование
Плагин модальных элементов переключает состояние вашего скрытого содержимого по требованию с помощью атрибутов или JavaScript. Он также добавляет в <body> класс .modal-open для преодоления поведения при прокрутке по умолчанию, и создает зону для клика вне модального элемента, нужную для закрытия открытых модальных элементов, класс .modal-backdrop.
Через атрибуты
Активируйте модальный элемент без JavaScript. Установите data-toggle="modal" в контролирующем элементе, таком как кнопка, наряду с data-target="#foo" или href="#foo", для обращения к функциональности “toggle” для частного модального элемента.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Через JavaScript
Вызовите модальный элемент с id=”myModal” одной строкой JavaScript:
$('#myModal').modal(options)Параметры
Параметры можно передавать атрибутами или JavaScript. Для использования атрибутов добавьте имя параметра в data-, например data-backdrop="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' |
true | Подключает модальный элемент с затемненным фоном. Еще – задает static для фона, который не закрывает модальный элемент по клику на фоне. |
| keyboard | boolean | true | Закрывает модальный элемент по нажатию ESC. |
| focus | boolean | true | Фокусируется на модальном элементе по инициализации. |
| show | boolean | true | Показывает модальный элемент по инициализации. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию JavaScript
.modal(options)
Активирует содержимое как модальный элемент. Принимает object параметров.
$('#myModal').modal({
keyboard: false
}).modal('toggle')
Вручную изменяет состояние модального элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт. (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
$('#myModal').modal('toggle').modal('show')
Вручную открывает модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие shown.bs.modal).
$('#myModal').modal('show').modal('hide')
Вручную прячет модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие hidden.bs.modal).
$('#myModal').modal('hide').modal('handleUpdate')
Вручную обновляет позицию модального элемента, если высота его изменяется во время открытия (т.е. в случае возникновения полосы прокрутки).
$('#myModal').modal('handleUpdate').modal('dispose')
Уничтожает модальный элемент.
События
Модальный элемент в Bootstrap имеет несколько событий для встраивания в функциональность. Все события модальных элементов запускаются внутри самих элементов (т.е. в <div>).
| Тип события | Описание |
|---|---|
| show.bs.modal | Это событие запускается немедленно, когда экземпляр метода show вызван. Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| shown.bs.modal | Это событие запускается, когда модальный элемент сделан видимым юзеру (будет ждать завершения переходов CSS). Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| hide.bs.modal | Это событие запускается немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.modal | Это событие запускается, когда модальный элемент больше не является скрытым (будет ждать завершения переходов CSS). |
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})bootstrap-4.ru
Использование модальных окон в пользовательских интерфейсах / Habr
Многие дизайнеры в процессе создания цифровых продуктов основываются на свои чувства. Несмотря на то, что в некоторых случаях это полезно, существуют проверенные общие стандарты, которые помогают логически обоснованно создавать решения пользовательского интерфейса вместо того, чтобы полагаться на интуицию.В этой статье мы постараемся изучить общий стандарт модальности в пользовательских интерфейсах, и обсудить причину, по которой существуют лишь два основных типа экранов, а также проанализировать, как приложения и веб-сайты терпят неудачу при преобразовании информационных архитектур и пользовательских потоков в интуитивно понятные пользовательские интерфейсы.
Начнем это исследование со следующего смелого утверждения:
Существует два типа экранов:
- Модальные экраны
- Немодальные экраны
А теперь позвольте объяснить это утверждение. Практически каждый экран, который мы можем себе представить, попадает в одну из этих двух категорий. Чтобы понять, чем отличается модальный экран от немодального экрана, мы сначала должны перейти к определению понятия модального экрана.
Что такое «модальный экран»?
Модальные экраны можно обнаружить в различных его формах и представлениях, например одним из ниже перечисленных в списке:
- Полноэкранные модальные виды
- Всплывающие окна
- Поп-апы
- Лайтбоксы
Как модальные экраны, так и немодальные экраны являются дочерними представлениями, то есть они подчинены одному главному окну приложения. Однако, существует одно важное отличие:
«Модальное окно создает режим, который отключает главное окно, но сохраняет его видимым с модальным окном в виде дочернего окна перед ним. Пользователи должны повзаимодействовать с модальным окном, прежде чем они смогут вернуться в родительское приложение» — ВикипедияБольшинство модальных окон, особенно в настольных приложениях, можно легко идентифицировать, поскольку они визуально перекрывают главное окно. Это верно для всплывающих окон, которые исчезают из основного окна в фоновом режиме, всплывающих меню и диалоговых окон, всплывающих лайтбоксов, оповещений и т.п.
Однако использование модального окна на мобильных устройствах ограничено, так как многие модальные экраны на мобильных устройствах занимают весь экран устройства. Они больше не держат основное окно видимым пользователю, и, следовательно, их труднее отличить от немодальных окон:
Пример iOS: модальные окна на мобильных устройствах часто полностью скрывают главное окно приложения.
Основное различие заключается в способе взаимодействия с каждым из окон. В то время как немодальный экран позволяет пользователям вернуться к родительскому экрану, модальный экран требует, чтобы пользователи завершили определённое действие, прежде чем вернуться в главное окно (такое как нажатие кнопки «Сохранить» в нашем примере) или отменить текущее действие, вызвавшее модальное окно.
Наиболее ярким визуальным индикатором для немодальных окон является навигация (панель вкладок в нашем примере). Немодальные экраны позволяют пользователям переходить назад и вперед на основном уровне навигации приложения.
Модальный же экран требует, чтобы пользователи закрывали окно, прежде чем они снова смогут использовать основную навигацию приложения (Кнопки «Сохранить» или «Отмена» в нашем примере).
Почему следует использовать модальность?
Модальные экраны решают простую проблему. И состоит она в следующем — пользователи легко отвлекаются, поэтому иногда приходится привлекать их полное внимание на какой-то определенный блок информации (источник). Модальный экран делает именно это — требует, чтобы люди сосредоточились на одной задаче, прежде чем продолжить работу в основном потоке приложения.
«Модальность создает фокусировку, не давая людям заниматься другими делами, прежде чем они не завершат задачу или не отклонят вызванное в модальном окне представление» — Apple
Когда следует использовать модальность?
Теперь, когда мы знаем, как выглядит модальный экран. Как же сравнить его с немодальным экраном и какова его цель? Прежде всего мы должны спросить себя: «В какой ситуации мы должны его использовать?»
Давайте представим, что мы создаем «гениальный и инновационный» стартап под названием «Purrrfect». Это база данных котят, которая позволяет пользователям загружать, просматривать и комментировать GIF-изображения милых котяток.
Упрощенный пользовательский поток нашего приложения может выглядеть следующим образом: пользователь открывает приложение и входит в одну из нескольких доступных вкладок (наша база данных о котятах), затем нажимает на одного из котят (входит в подробное представление одного котёнка) и затем нажимает на раздел комментариев (входит в раздел комментариев представления котёнка).
Пользовательский поток приложения «Purrrfect»
Кроме того, пользователь может выполнять дополнительные действия на каждом из этапов. Например, он может добавить другого котёнка в базу данных на экране списка котят. Или он может редактировать данные на экране подробностей котенка.
А теперь надо понять, какой из этих экранов является модальным, а какой нет? Классификация в данном случае вызывает сложность, но вот моё личное эмпирическое правило:
Используйте модальные экраны для автономных процессов, а немодальные экраны для всего остального.«Автономный процесс» — это конкретное действие, которое имеет четкую начальную и конечную точку в процессе.
В течение ограниченного периода времени этого действия он выводит пользователя из общего потока пользователя, позволяя ему сосредоточиться на действии и затем возвращает его в ту точку потока, откуда он начал это действие.
Google формулирует это правило следующим образом:
Используйте модальные экраны (диалоги) для отображения «критической информации, которая требует конкретной пользовательской задачи, её решения или подтверждения» — Google
В случае нашего приложения «Purrrfect» это означает, что основной поток пользователя (используемый для исследования приложения) не является модальным. Однако специальные ограниченные по времени действия, такие как добавление котят, редактирование котят и написание комментариев, являются модальными.
Все модальные действия могут быть отменены либо успешно завершены, прежде чем пользователь вернется в основной поток. По этой причине модальные экраны используют кнопки «Отмена» и «Сохранить» (или другие подобные подтверждения действия) вместо кнопки «Назад». Если ваша кнопка «Назад» одновременно запускает действие сохранения на немодальном экране, вы можете рассмотреть возможность перехода на модальный экран, добавив кнопки «Отмена» и «Сохранить».
Однако верно и следующее утверждение: если два разных действия, таких как «Отмена» и «Сохранить», не имеют смысла на вашем модальном экране (потому что они вызовут одно и то же действие), вы можете переключиться на немодальное представление. В этом случае основная навигация (например, панель вкладок) также должна оставаться видимой на экране.
Давайте вернемся к нашему приложению. Возможный интерфейс для «Purrrfect» может выглядеть так:
Пользовательский интерфейс «Purrrfect»
В реальном мире различие между модальными и немодальными экранами зачастую менее очевидно. Например, полноэкранный вид изображения является модальным в большинстве приложений, хотя это не процесс или диалог. Модальный экран может также иметь смысл в других особых ситуациях, когда нужно генерировать фокус пользователя на определенном блоке информации. Если бы наш подробный экран котёнка (в центре) был конечной точкой без других действий, таких как редактирование или комментарии, мы могли бы использовать модальность (полноэкранный просмотр). Но так как он позволяет пользователям глубже переходить по информационной архитектуре и выполнять различные дополнительные действия (показывать комментарии, редактировать и т.п.), у него больше нет чёткой конечной точки, и поэтому он является частью основного потока. Следовательно, это немодальное представление.
Разработчик обязан оценить, является ли действие автономным или частью общего процесса потока приложения, и решить, делать экран модальным или нет. В случае возникновения сомнений, вспоминайте эту цитату:
Минимизируйте использование модальности. Как правило, люди предпочитают взаимодействовать с приложениями нелинейными способами. Рассматривайте возможность создания модального контекста только в тех случаях, когда важно привлечь чье-либо внимание, когда задача должна быть завершена или прекращена, чтобы продолжить использование приложения или сохранить важные данные. — Apple
Конечно, интерфейс может прекрасно работать без строгого различия между модальным и немодальным представлениями. Тем не менее, концепция модальности глубоко заложена в интерфейсных экосистемах Apple, Google, Microsoft и других компаний, которые разработали соответствующие ожидания для своих постоянных пользователей.
Как следует использовать модальность?
К настоящему времени надеюсь что возникло общее понимание того, когда использовать модальность. Остается только один вопрос: «Как мы спроектируем модальность?». Вот быстрый чеклист для использования модальных экранов:
- Всегда показывайте кнопку закрытия/скрытия модального окна (или «отмена», «отменить», «свернуть») в верхней панели навигации. Когда пользователь теряется, он может легко закрыть такое окно и вернуться на уровень приложения, откуда было вызвано модальное окно.
- Кнопки отмены на iOS и Android чаще всего располагаются в верхней левой части панели навигации. Android предпочитает иконку закрытия «X», в то время как iOS предпочитает кнопку с надписью «Отмена». Тем не менее, кнопки иконок также довольно распространен и в iOS.
- Кнопки подтверждения действия на модальном окне в iOS и Android по умолчанию расположены в верхней правой части панели навигации. Тем не менее, это размещение может быть недоступным для пользователя на устройствах с большой диагональю. Поэтому фиксированное плавающее размещение такого в нижней части экрана или в конце страницы может быть неплохим альтернативным решением.
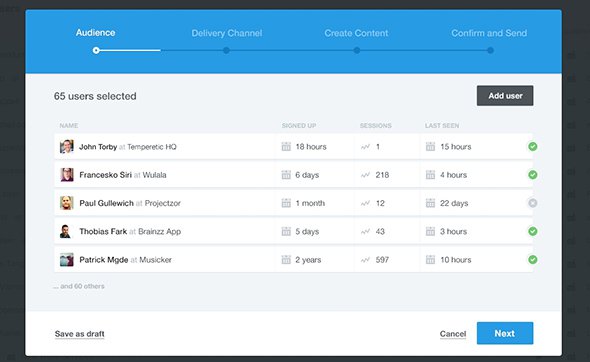
Многоступенчатые модальные окна
Все становится сложнее, как только модальное диалоговое окно состоит из нескольких шагов или дочерних экранов. По умолчанию, кнопка продолжения действия отображается в правом верхнем углу. Экран второго шага не откроет новый модальный экран, но вместо этого остается внутри первого модального экрана и отображается как немодальный дочерний экран (так как не имеет возможности быть отменённым) существующего модального наложения в виде первого шага модального окна.
При размещении основного действия («сохранить», «применить» или «продолжить») в нижней части экрана (как было рекомендовано ранее) в верхней правой области второго шага модального блока всегда освобождается место для дополнительной кнопки отмены. Хотя перемещение выглядит более логичным слева направо, это размещение все же лучше для модального окна, чем отсутствие возможности закрывать модальный экран на дочерних (предшествующих) экранах.
Заключение
Многие дизайнеры разрабатывают продукты, основываясь на своих чувствах. И иногда интуиция важнее нормы, потому что в этом зачастую и есть суть творчества. Однако имеет смысл знать общие стандарты модальности, чтобы в нужный момент подстраивать их под основной пользовательский поток в приложении.
habr.com
Лучшие практики дизайна модальных окон, оверлеев, диалоговых окон
Модальные окна, оверлеи, диалоговые окна, как бы вы их не называли, пришло время пересмотреть этот шаблон пользовательского интерфейса. Когда они впервые появились на сцене, модальные окна были элегантным решением проблемы пользовательского интерфейса. Во-первых, они упрощают пользовательский интерфейс. Во-вторых, экономия пространства экрана. С тех пор дизайнеры с готовностью приняли модальные окна, а некоторые довели их до крайности. Модальные окна стали сегодняшней версией ужасного всплывающего окна. Пользователи находят модальные окна раздражающими и научились инстинктивно и автоматически закрывать их.
Определение:
Модальное окно – это элемент, располагающийся поверх главного окна приложения. Оно блокирует главное окно, но оставляет его видимым за дочерним модальным окном. Пользователи должны взаимодействовать с модальным окном до того, как смогут вернуться к родительскому приложению. — Википедия
Использование
Вы можете использовать модальное окно, когда вам нужно:
Привлечь внимание пользователя
Используйте, если хотите прервать текущую задачу пользователя, чтобы привлечь его внимание к чему-то более важному.
Требуется ввод информации от пользователя
Используйте, когда хотите получить информацию от пользователя. Например, форма регистрация и авторизации.
Показать дополнительную информацию в контексте
Используйте, если вы хотите показать дополнительную информацию, не теряя контекст родительской страницы. Например, показ более крупных изображений или видео.
Показать дополнительную информацию (вне контекста)
Используйте, когда хотите показать информацию, не связанную напрямую с родительской страницей или другими параметрами “независимыми” от других страниц. Например, уведомления.
Примечание: Не используйте модальные окна для отображения сообщений об ошибках, успешном выполнении задачи или предупреждений. Оставьте их на странице.
Анатомия модального окна
Плохо реализованные оверлеи могут помешать выполнению задачи. Чтобы ваше модальное окно не мешало пользователям, учтите следующее:
1.Аварийный люк
Дайте пользователям способ сбежать, предоставив им способ закрыть модальное окно. Это может быть достигнуто следующими способами:
- Кнопка Отмены
- Кнопка закрытия
- Клавиша Escape
- Клик за пределами окна
Совет по доступности: каждое модальное окно должно иметь доступное управление с клавиатуры, чтобы закрыть это окно. Например, клавиша escape должна закрывать окно.
2. Название
Дайте пользователю контекст с модальным заголовком. Это позволяет пользователям узнать, где он/она, потому что они не покинули исходную страницу.
 После клика по кнопке Tweet — Модальный заголовок: Создание нового твита. Дает контекст.
После клика по кнопке Tweet — Модальный заголовок: Создание нового твита. Дает контекст.Совет: ярлык кнопки (которая запускает модальное окно) и модальный заголовок должны совпадать
3. Кнопка
Ярлыки кнопок должны содержать понятные имена. Это относится к любой кнопке. Для модальных окон кнопка ‘закрыть’ должна быть представлена в виде значка кнопки ‘закрыть’ или ‘x’.
 У Invision понятные значки кнопок
У Invision понятные значки кнопокПримечание: Не делайте значок кнопки сбивающим с толку. Если пользователь пытается отменить действие, а модальное окно выскакивает с ЕЩЕ ОДНОЙ кнопкой отмены, возникает путаница. “Я отменяю отмену? Или продолжаю ее?”
4. Определение размера и расположения
Модальное окно не должно быть слишком большим или слишком маленьким, вы хотите, чтобы оно было просто подходящего размера. Цель состоит в том, чтобы сохранить контекст, поэтому модальное окно не должно занимать весь экран. Контент должен соответствовать модельному окну. Если требуется полоса прокрутки, вы можете создать новую страницу.

- Расположение — в верхней части экрана, потому что в мобильном виде модальное окно может потеряться, если поместить его ниже.
- Размер — Не используйте больше, чем 50% экрана модельного окна.
5. Фокус
Когда вы открываете модальное окно, используйте эффект lightbox (затемнение фона). Это привлекает внимание к модальному окну и указывает, что пользователь не может взаимодействовать с родительской страницей.
Совет по доступности: установите фокус клавиатуры на модальное окно.
6. Пользователь запускает модальное окно
Не удивляйте пользователей выскакивающим модальным окном. Пусть действие пользователя, такие как нажатие кнопки, переход по ссылке или выбор параметра, вызывают модальное окно. Самостоятельно открывающиеся модальные окна могут удивить пользователя и привести к быстрому их закрытию.
 Модальное окно, вызванное нажатием кнопки Log In
Модальное окно, вызванное нажатием кнопки Log InМодальные окна в мобильных устройствах
Модальные окна и мобильные устройства, как правило, плохо работают вместе. Просмотр контента затруднен, потому что модальные окна слишком велики, занимают слишком много экранного места или слишком малы. Добавьте элементы, такие как клавиатура устройства и вложенные полосы прокрутки. Пользователям остается только двигать пальцами и масштабировать, пытаясь поймать поле модального окна. Существуют лучшие альтернативы для модальных окон, поэтому их не следует использовать на мобильных устройствах.
 Хорошо сделанное модальное окно — Facebook
Хорошо сделанное модальное окно — FacebookДоступность

Клавиатура
Когда создаете модальные окна не забудьте добавить доступное управление с клавиатуры. Рассмотрим следующее:
Открытие модального окна — элемент, вызывающий диалоговое окно, должен быть доступен с клавиатуры.
Перемещение фокуса в диалоговое окно — Когда модальное окно открыто, фокус клавиатуры должен быть перемещен в его начало.
Управление фокусом клавиатуры — Когда фокус перемещен в диалоговое окно, он должен быть “заперт” внутри него, пока диалоговое окно не будет закрыто.
Закрытие диалога — каждое модальное окно должно иметь доступное управление с клавиатуры для закрытия этого окна.
Чтобы получить больше информации по вышеприведенному списку читайте статью в блоге Nomensa.
ARIA
Стандарт доступности активных Интернет-приложений (Accessible Rich Internet Applications (ARIA) определяет способы повышения доступности веб-контента и веб-приложений.
Следующие теги ARIA могут быть полезны при создании доступного модального окна: Role = “dialog” , aria–hidden, aria–label
Чтобы получить больше информации по ARIA, читайте статью в журнале Smashing
Кроме того, помните о пользователях с плохим зрением. Они могут использовать экранные лупы на мониторах для увеличения содержимого экрана. После увеличения пользователь может видеть только часть экрана. В этом случае модальные окна будут отображаться также, как и в мобильных устройствах.
Заключение
Если люди научились автоматически пытаться закрыть модальные окна, почему вы хотите их использовать?
Привлечение внимания пользователя, поддержание контекста и упрощение пользовательского интерфейса являются большими преимуществами модальных окон. Однако, у них есть и недостатки, поскольку они прерывают работу пользователей и делают невозможным взаимодействие с родительской страницей, скрывая содержимое за модальным окном. Модальное окно не всегда может быть подходящим ответом. При выборе следует учитывать следующее:
Контрольный список
- Когда мы показываем модальные окна?
- Как мы показываем модальные окна?
- Как выглядят модальные окна?
- Какую информацию мы предоставляем и собираем?
Существует альтернативный компонент пользовательского интерфейса для модальных окон: не модальные или известные как всплывающие уведомления toast (термин, используемый Microsoft и Google в Материальном дизайне). Читайте мою следующую публикацию, чтобы узнать больше.
Ссылки:
Overlays — Patterny
Модальные окна— Структуры интерфейса пользователя
Злоупотребление модальными окнами — NNgroup
10 рекомендаций по использованию модальных окон — UX для масс
Делая модальные окна лучше для всех — Smashing Magazine
Как улучшить доступность модальных окон— Nomensa
Если вы хотите узнать больше о любом компоненте пользовательского интерфейса или по теме UX, пожалуйста, подписывайтесь на меня и напишите мне об этом. Я всегда стремлюсь найти поучительную информацию 🙂 И пожалуйста, порекомендуйте эту статью, если вы сочли ее полезной.
ux.pub
Модальность за рамками диалоговых окон / Habr
Статью написал jagoterr. Если эта статья наберет +50 то автор получит инвайт на Хабрахабр.Аза не так давно опубликовал заметку о модальных оверлеях (Здесь и далее по тексту используется именно такой перевод слова overlay, наименее “русский”, но зато не искажающий сути данного понятия). О тех самых диалоговых окошках, которые внезапно выскакивают и блокируют то, что находится позади них. Вы полностью свободны в своих действиях в рамках модального окна, но вы не можете использовать ни один “перекрытый” им элемент до тех пор, пока это окно не исчезнет.
Обычно, когда мы говорим о модальных окнах, мы говорим именно о диалогах, таких как на приведённом ниже фрагменте приложения Google Documents. Критика Аза относится как раз к модальным окнам такого рода. После того, как вы открыли диалог поиска/замены, вы не можете кликнуть мышью нигде, кроме как внутри этого диалога. Это означает, что вы не можете пролистать документ, находящийся под диалогом, или скопировать слово из документа и вставить его в строку поиска, не закрывая диалог.
Но это не единственный вид модальных окон. Взгляните на эту панель настроек с сайта me.com компании Apple. Здесь нет ничего, что могло бы потребовать работы с перекрытым им основным содержимым. С тем же успехом это мог бы быть совершенно отдельный экран.
Вообще говоря, именно тот факт, что это мог бы быть отдельный экран, меня и заинтересовал. В 37 (краткое название компании 37signals, — прим. пер.) мы никогда не используем модальные окна. Панель с настройками — это всегда абсолютно независимый экран приложения. Для исследования разницы между этими двумя подходами, я смакетировал альтернативную версию панели настроек от компании Apple, которая использует всё пространство экрана, как это могло бы выглядеть в любом типичном web-приложении.
Интересно сравнить эти две версии. Должен признаться, модальный вариант нравится мне значительно больше. С одной стороны, его значимость более ощутима визуально. С другой — наводит на интересные мысли о навигации.
Модальные окна как альтернатива навигации
Есть два вопроса, которые чаще всего крутятся в нашем сознании при работе с программным обеспечением — “где я?” и “как мне вернуться обратно?”. Есть множество приёмов упростить заботу об этом: вкладки, кнопки “Отмена” и др. Почему бы нам не подумать о модальных окнах, как о средствах решения тех же проблем? Этот механизм исключительно эффективно сглаживает эти нервирующие вопросы. Вопрос “где я?” просто не возникает, поскольку вы не покидаете основной экран. А ответ на вопрос “как вернуться обратно?” попросту очевидно, поскольку основной экран всегда остаётся видимым на заднем плане.
Размер экрана как отражение важности
Другой аспект модальной панели настроек, который мне откровенно нравится, состоит в том, что эта панель не выглядит равнозначной по отношению к другим экранам. Вы испытываете ощущение, что она не заслужила собственного окна браузера по причине своей меньшей значимости.
Когда мы разрабатываем интерфейс конкретного экрана приложения, мы всегда стараемся выделить наиболее важные и часто-используемые элементы и сделать их больше, по сравнению с элементами, используемыми редко. Это хорошее правило, воспринимать элементы одинакового размера в одном контексте как равнозначимые. Панель настроек компании Apple использует тот же принцип на уровне экранов в целом. Экран панели настроек сам по себе меньше окна браузера, которое содержит более важные экраны приложения, наполненные настоящими данными.
Не все модальные окна плохи
В то время как критика Аза по-прежнему справедлива для таких модальных окон, как вышеприведённый пример из Google docs, me.com наглядно демонстрирует, что модальные оверлеи имеют право на существование, как альтернатива принципу навигации между независимыми экранами. Также весьма интересно порассуждать на тему того, какие экраны на самом деле заслуживают полного отдельного окна браузера, а какие из них должны быть выведены в разряд подуровней других экранов. Могу предположить, что когда люди расхваливают приложения за их “десктопность”, этот недостаток навигации между отдельными экранами порождает немало критических замечаний. Apple показал возможность включения “десктопных” принципов в web-приложения без превращения в полный эквивалент “десктопных” систем. Было бы весьма забавно узнать, а где черпают своё вдохновение другие дизайнеры?
От себя добавлю, что у автора есть еще интересные переводы, и готовится в свет еще одна неплохая статья, которую я бы с радостью увидел на страницах Хабра.
habr.com
Модальное окно. Компоненты · Bootstrap. Версия v4.0.0
Используйте модальный плагин Bootstrap для добавления диалогов на ваш сайт для лайтбоксов, уведомлений пользователей или полностью настраиваемого контента.
Как это работает
До того как начать работу с модальными компонентами Bootstrap, ознакомьтесь со следующей информацией, т.к. параметры недавно изменились.
- Модальные окна сделаны на HTML, CSS и JavaScript. Они располагаются поверх всего документа и блокируют прокрутку тела документа
<body>, вместо него прокручивая модальные окна - Клик вне модального элемента автоматически закрывает его.
- Bootstrap позволяет активировать лишь один модальный элемент за раз. Вложенные модальные элементы не поддерживаются, т.к. мы думаем, что они принесли бы неудобства.
- Модальные элементы имеют
position: fixed, что может вызвать иногда их частичную отрисовку. Мы рекомендуем размещать модальные элементы на самом верху страницы, когда возможно, для избегания сбоев и влияния других элементов на корректную работу модальных элементов.modal. - Опять же – из-за
position: fixedесть некоторые сложности при использовании их на мобильных устройствах. Смотри документацию поддержки в браузерах. - Из-за семантики HTML5 атрибут
autofocusне работает с модальными элементами Bootstrap. Чтобы добиться такого же эффекта, используйте собственный JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').trigger('focus')
})Далее – использование и примеры.
Примеры
Модальные компоненты
Ниже – пример статичного модального компонента (это значит, что его position и display «преодолены»). В примере есть заголовок модального компонента, тело (требуется для padding), футер модального компонента (по желанию). Мы советуем включать заголовки с отклонением действия, когда возможно, или обеспечить другой явный путь отклонить действие.
Modal body text goes here.
<div tabindex="-1" role="dialog">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<p>Modal body text goes here.</p>
</div>
<div>
<button type="button">Save changes</button>
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>«Живое» демо
Изменяйте (скрывайте\показывайте) рабочий пример модального элемента по клику на кнопку ниже. Окно сползет вниз и возникнет в верху страницы.
Woohoo, you’re reading this text in a modal!
Запустить модальное окно
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModal">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Прокрутка длинного содержимого
Когда модальные элементы становятся слишком длинными для зоны видимости девайса, они прокручиваются независимо от самой страницы. Попробуйте пример ниже.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Запустить модальное окно
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModalLong">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Вертикальное центрирование
Добавьте .modal-dialog-centered в .modal-dialog чтобы вертикально центрировать модальное окно.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Запустить модальное окно
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModalCenter">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Всплывающие подсказки и возникающие подсказки
Всплывающие подсказки и возникающие подсказки можно размещать как необходимо. Когда модальные элементы закрыты, любые всплывающие подсказки и возникающие подсказки внутри них также автоматически отменяются.
Popover in a modal
This button triggers a popover on click.
Tooltips in a modal
This link and that link have tooltips on hover.
Запустить модальное окно
<div>
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Использование сетки
Используйте систему сеток Bootstrap внутри модального элемента, расположив .container-fluid внутри .modal-body. После этого используйте обычную систему сеток обычным образом.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-auto
.col-md-2 .ml-auto
Level 1: .col-sm-9Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
Запустить модальное окно
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Комбинируйте содержимое модальных элементов
Есть много кнопок, которые все запускают один модальный элемент со слегка разным содержимым? Используйте event.relatedTarget и атрибуты data-* (возможно через jQuery) для изменения содержимого в зависимости от нажатой кнопки.
Ниже – пример демо с кодом HTML и JavaScript. Для информации по relatedTarget читайте инфо по событиям модальных элементов.
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>New message</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Анимация при удалении
Для модальных элементов, которые возникают простым способом, а не появляются плавно, удалите из кода модального элемента класс .fade.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Динамическая высота
Если высота модального элемента изменяется при его открытии, вам следует вызвать $('#myModal').modal('handleUpdate') для обновления позиции модального элемента в случае, если возникнет полоса прокрутки.
Доступность
Удостоверьтесь, что добавили в .modal role="dialog" и aria-labelledby="...", привязанные к названию модального элемента, и role="document" в .modal-dialog. Дополнительно вы можете описать диалог модального элемента атрибутом aria-describedby, добавленным в .modal.
Встраивание видео из YouTube
Встраивание видео в модальные элементы требует дополнительного JavaScript для запрета автоматического воспроизведения и т.д. Дополнительная информация здесь.
Дополнительные размеры
У модальных элементов есть два размера, доступных к изменению через классы-модификаторы, которые надо размещать в элементе .modal-dialog. Эти размеры включаются на определенных брейкпойнтах, чтобы избежать появления горизонтальных полос прокрутки на более узких зонах просмотра.
Большое модальное окно Малое модальное окно
<!-- Большое модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-lg">Большое модальное окно</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Малое модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-sm">Малое модальное окно</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>Использование
Плагин модальных элементов переключает состояние вашего скрытого содержимого по требованию с помощью атрибутов или JavaScript. Он также добавляет в <body> класс .modal-open для преодоления поведения при прокрутке по умолчанию, и создает зону для клика вне модального элемента, нужную для закрытия открытых модальных элементов, класс .modal-backdrop.
Через атрибуты
Активируйте модальный элемент без JavaScript. Установите data-toggle="modal" в контролирующем элементе, таком как кнопка, наряду с data-target="#foo" или href="#foo", для обращения к функциональности “toggle” для частного модального элемента.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Через JavaScript
Вызовите модальный элемент с id=”myModal” одной строкой JavaScript:
$('#myModal').modal(options)Параметры
Параметры можно передавать атрибутами или JavaScript. Для использования атрибутов добавьте имя параметра в data-, например data-backdrop="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' |
true | Подключает модальный элемент с затемненным фоном. Еще – задает static для фона, который не закрывает модальный элемент по клику на фоне. |
| keyboard | boolean | true | Закрывает модальный элемент по нажатию ESC. |
| focus | boolean | true | Фокусируется на модальном элементе по инициализации. |
| show | boolean | true | Показывает модальный элемент по инициализации. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию JavaScript
.modal(options)
Активирует содержимое как модальный элемент. Принимает object параметров.
$('#myModal').modal({
keyboard: false
}).modal('toggle')
Вручную изменяет состояние модального элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт. (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
$('#myModal').modal('toggle').modal('show')
Вручную открывает модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие shown.bs.modal).
$('#myModal').modal('show').modal('hide')
Вручную прячет модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие hidden.bs.modal).
$('#myModal').modal('hide').modal('handleUpdate')
Вручную обновляет позицию модального элемента, если высота его изменяется во время открытия (т.е. в случае возникновения полосы прокрутки).
$('#myModal').modal('handleUpdate').modal('dispose')
Уничтожает модальный элемент.
События
Модальный элемент в Bootstrap имеет несколько событий для встраивания в функциональность. Все события модальных элементов запускаются внутри самих элементов (т.е. в <div>).
| Тип события | Описание |
|---|---|
| show.bs.modal | Это событие запускается немедленно, когда экземпляр метода show вызван. Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| shown.bs.modal | Это событие запускается, когда модальный элемент сделан видимым юзеру (будет ждать завершения переходов CSS). Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| hide.bs.modal | Это событие запускается немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.modal | Это событие запускается, когда модальный элемент больше не является скрытым (будет ждать завершения переходов CSS). |
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})bootstrap-4.ru

