Что такое MVC: рассказываем простыми словами
Современные сайты интерактивные и динамичные — они реагируют на действия пользователя, обрабатывают его запросы и выдают результат. Так работают многие онлайн-сервисы, например, интернет-банкинги или онлайн-кинотеатры. Для создания интерактивных и динамичных сайтов обычно используется архитектурный паттерн MVC. Рассказываем простыми словами, в чем суть этой модели.
- Что такое модель MVC: теория
- Разбираем MVC на примере магазина сэндвичей
- Паттерн MVC в реальной веб-разработке: как работает контроллер
- Модель
- Представление
- Заключение
Что такое модель MVC: теория
Статическая страница на HTML не умеет реагировать на действия пользователя. Для двухстороннего взаимодействия нужны динамические веб-страницы. MVC — ключ к пониманию разработки динамических веб-приложений, поэтому разработчику нужно знать эту модель.
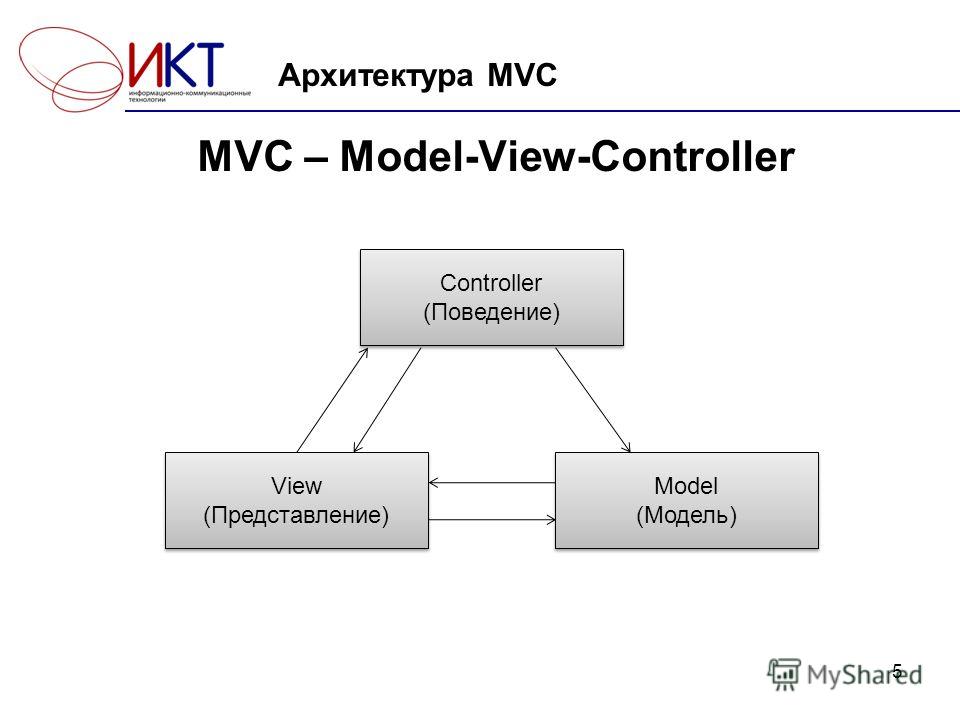
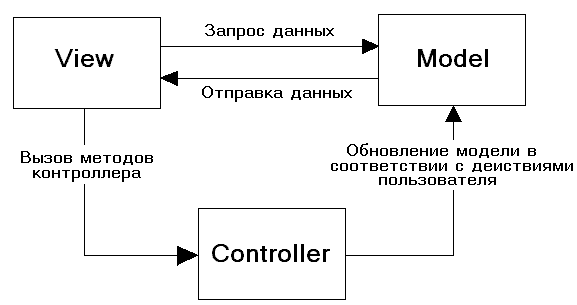
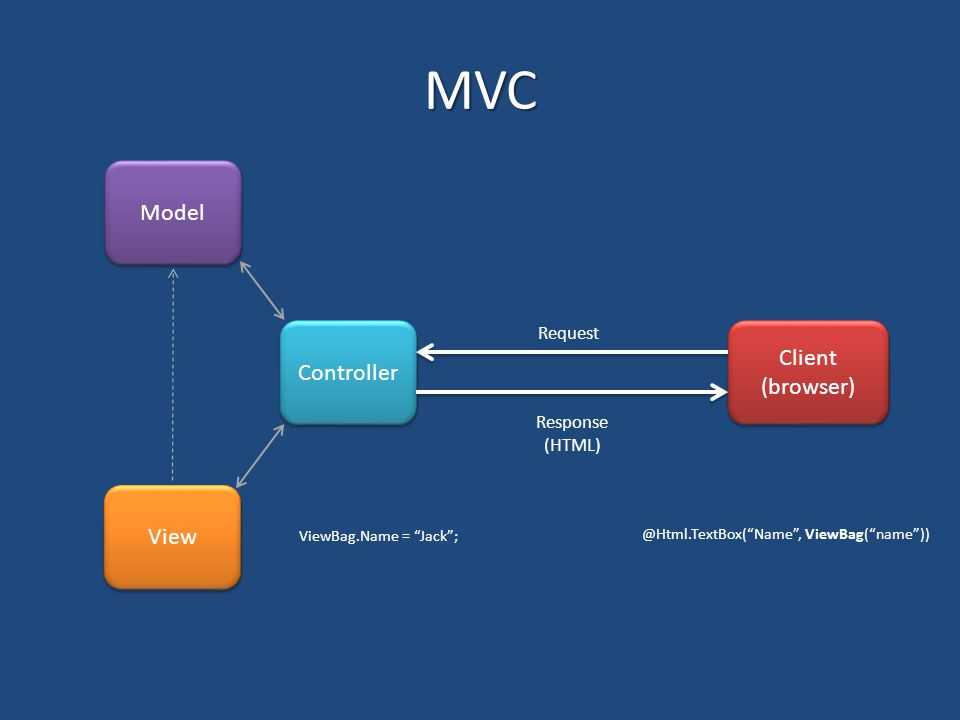
MVC расшифровывается как «модель-представление-контроллер» (от англ.
Компоненты MVC:
- Модель — этот компонент отвечает за данные, а также определяет структуру приложения. Например, если вы создаете To-Do приложение, код компонента
modelбудет определять список задач и отдельные задачи. - Представление — этот компонент отвечает за взаимодействие с пользователем. То есть код компонента
viewопределяет внешний вид приложения и способы его использования. - Контроллер — этот компонент отвечает за связь между
view. Код компонентаcontrollerопределяет, как сайт реагирует на действия пользователя. По сути, это мозг MVC-приложения.
Разбираем MVC на примере магазина сэндвичей
Мы уже рассматривали работу с вложенными коллбэками на примере приготовления гамбургеров. Продолжаем традицию: разберем паттерн MVC на примере магазина сэндвичей.
Продолжаем традицию: разберем паттерн MVC на примере магазина сэндвичей.
Представьте, что вы пришли в магазин или кафе, где можно заказать сэндвич. В меню есть бутерброды с тунцом, индейкой и ветчиной. Вы заказываете сэндвич с индейкой. Продавец понимает вас с полуслова. Он поворачивается в сторону кухни и говорит поварам, чтобы они приготовили сэндвич с индейкой.
У поваров под рукой есть разные продукты: тунец, индейка, ветчина, сыр, листья салата и другие ингредиенты, которые добавляют в бутерброды. Они выбирают только то, что нужно для вашего сэндвича с индейкой. Вы получаете свой заказ.
Покупку бутерброда можно описать через MVC:
- Модель: кухня, на которой повар делает сэндвич
- Представление: готовый бутерброд, который вы с удовольствием едите
- Контроллер: продавец или бармен, который принимает заказ и передаёт его на кухню.
Вы уже представляли готовый сэндвич с индейкой, когда заказывали его бармену. Это представление или 
Точно так же можно представить взаимодействие с сайтом. Когда вы заходите на сайт Хекслета и переходите по ссылке «Истории успеха», то заранее представляете результат перехода по ссылке. Это список текстов с историями ребят, которые учились на Хекслете, а потом стали разработчиками.
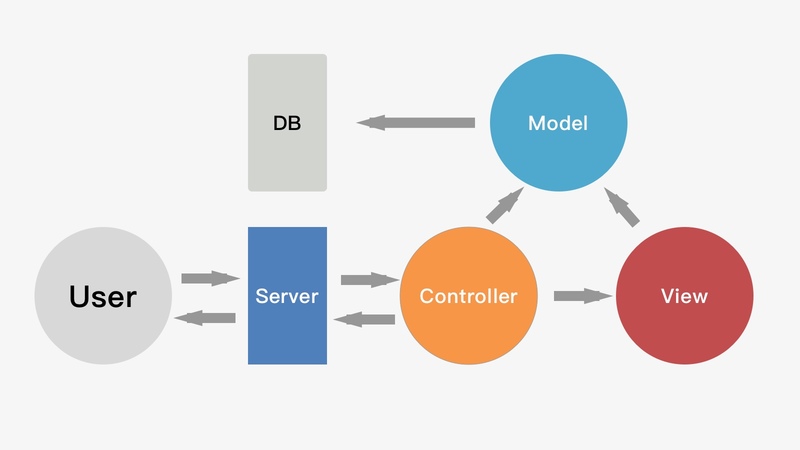
Когда вы нажимаете на ссылку «Истории успеха», на наш сервер уходит запрос. В нём содержится просьба показать вам список текстов. Это очень похоже на просьбу продать вам бутерброд с индейкой. Это контроллер.
На сервере Хекслета ваш запрос обрабатывается. Программа достаёт из базы данных все последние тексты из рубрики «Истории успеха», чтобы показать список. Это можно сравнить с кухней и поварами из примера с сэндвичем. Это модель.
Сервер Хекслета берёт нужные ингредиенты из базы данных и готовит ваш заказ: список текстов. Тем же занимались повара на кухне магазина сэндвичей. Это снова представление или view.
Изучайте фронтенд- и бэкенд-разработку на JavaScript На Хекслете есть профессии «Фронтенд-программист» и «Node.js-программист». В процессе обучения на этих профессиях вы научитесь программировать на JavaScript, изучите современные инструменты для разработки фронтенд- и бэкенд-приложений, включая React, Redux, Express.js, Koa, PostgreSQL. Первые курсы в профессиях доступны бесплатно.
Паттерн MVC в реальной веб-разработке: как работает контроллер
Контроллер обрабатывает входящие запросы. Во фреймворке это может заключаться в определении конкретных URL, на которые попадает пользователь при переходе по ссылке или при нажатии кнопки. Рассмотрим это на примере сайта, который отдает пользователю список его друзей:
Переход по ссылке website(.)com/profile/ ->
возвращает profilewebsite(.)com/friends/ ->
возвращает friendswebsite(.)com/friend={userName}/ ->
возвращает профиль конкретного друга
Модель
Модель отвечает за данные, которые хранятся и обрабатываются на сервере.
User: { userName: { firstName, lastName }, friends }
Представление
Это HTML-шаблон, который возвращает сервер после обработки запроса. Если запрос корректно обрабатывается, вы получаете веб-страницу со списком друзей. Если запрос некорректный, вы попадаете на страницу ошибки 404.
<ul>
<li>Friend 1: {friendList[0].userName}</li>
<li>Friend 2: {friendList[1].userName}</li>
<li>Friend 3: {friendList[2].userName}</li>
...
</ul>
Заключение
MVC — подход к проектированию приложения, который предполагает выделение кода в блоки типов модель, представление и контроллер. Контроллер обрабатывает входящие запросы. Модель достаёт из базы данных информацию, нужную для выполнения конкретных запросов. Представление определяет результат запроса, который получает пользователь.
Это адаптированный перевод статьи What is MVC, and how is it like a sandwich shop?
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте.
Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Шаблон проектирования (программирования) MVC.
Одно из понятий, с которым приходится часто встречаться в программировании — это понятие шаблона программирования или проектирования MVC.
MVC — это всего лишь один способов, как вы можете организовать свой код. Он описывает некоторые правила, как это нужно делать.
Нужно понимать, что это не единственный способ организации кода. Существуют и другие способы.
Задача MVC — сделать так, чтобы наш код проще воспринимался, проще читался и проще и быстрее обрабатывался компьютером.
Основная идея MVC — разделить внешний вид приложения от логики. Т.к. мы говорим о веб-приложениях, то под внешним видом у нас понимается HTML-разметка документа и его CSS оформление. А под логикой мы понимаем различные скрипты, функции, классы и.т.д.
А под логикой мы понимаем различные скрипты, функции, классы и.т.д.
Шаблон MVC — это аббревиатура, которая состоит из первых букв тех составляющих, которые в нее входят: Модель и Контроллер (скрипты и логика) и Вид (HTML и CSS (шаблонизатор)),.
В логике не должно быть внешнего вида, а во внешнем виде не должно быть логики. Здесь важно понимать такой момент: не то, чтобы вы не можете нарушить это правило, вы это сделать можете и ваша программа будет работать. Идея в то, что разместив код таким образом, вы отклоняетесь от модели MVC и теряете все преимущества, которые эта модель предоставляет.
Модель MVC — это всего лишь набор рекомендаций, которым нужно придерживаться при написании кода. Эти рекомендации даны вам для вашего же блага, чтобы в дальнейшем вы потом легче читали код, легче его анализировали и.т.д.
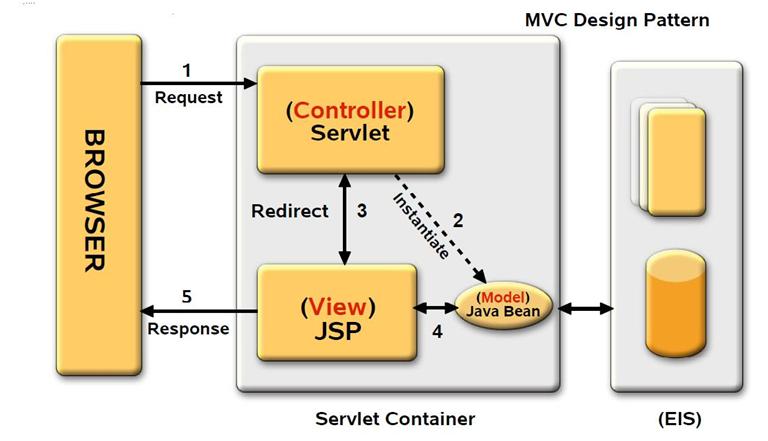
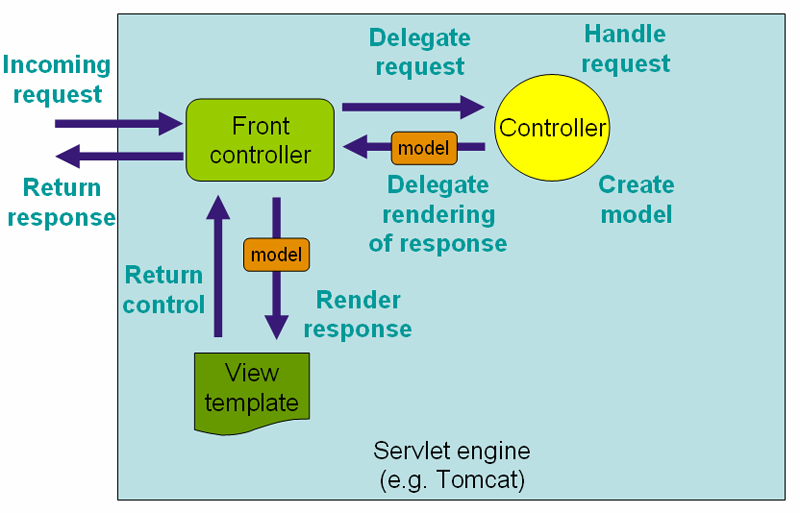
В модели MVC самым главным элементом, с которого все начинается и на котором все, как правило, заканчивается — это контроллер.
Задача контроллера — принять запрос пользователя и решить, что делать с этим запросом далее, если требуется, то перенаправить запрос в модель, который обработает информацию и возвращает ее контроллеру.
После того, как информация обработана, контроллер решает, что с ней делать дальше, если пользователю достаточно предоставить просто набор каких-то данных, не в виде html-странице, а например, в формате json, контроллер этот набор данных ему выдает.
Если необходимо сформировать html-страницу, контроллер передает эти данные в вид и внутри вида шаблонизатор формирует каркас страницы, выдает ее назад контроллеру и контроллер уже выдает этот каркас пользователю в виде html-страницы.
Из 3 частей MVC модели контроллер является обязательной частью. Остальные части являются опциональными. Если пользователю достаточно только отдать какой-то набор данных, то можно обойтись без вида. Если не нужно обрабатывать данные, то можно обойтись без модели.
Контроллер — это некоторая функция. Может содержать ссылки на какие-то другие функции и возвращает какой-то результат.
Контроллер можно сравнить с начальником отдела на предприятии. Начальнику отдела приходит задание от директора предоставить какой-то отчет и далее контроллер, под которым мы имеем в виду начальника отдела, принимает решение. Или он сам сделает этот отчет и отдаст его директору или он может передать ее выполнение своим подчиненным. В качестве подчиненного можно представить «модель».
Модель — это «подчиненный», который делает какую-то рутинную работу, выполняет обработку данных. Он произвел эту обработку данных и выдал результат начальнику (контроллеру). Контроллер принял этот отчет.
После того, как данные обработаны, начальник (контроллер) относит этот отчет директору (т.е. человеку, который запросил эти данные).
Примерно на таком же принципе работает и модель MVC.
Вид — можно представить тоже в виде каких-то работников отдела, которые набирают уже подготовленные данные от модели на компьютере, например в текстовом редакторе Microsoft Word и распечатывают его. Вот, по сути, этом и заключается задача «вида».
Вот, по сути, этом и заключается задача «вида».
Задача модели — это такие работники, которые производят расчеты, расчетчики какие-то и.т.д. Примерно такую аналогию можно произвести.
Модель — это работник или исполнитель. Содержит основные функции и классы (логику).
Не всегда удается и целесообразно придерживаться структуры Controller — Model. В принципе, можно какую-то программную логику и более целесообразно, если этой логики мало, написать эту логику внутри контроллера. Нет необходимости создавать дополнительные функции и отдельные классы, чтобы сделать всего несколько действий.
Самое главное, что я хотел донести — модель MVC — это всего лишь рекомендация. По структурированию и формированию кода. Придерживаться ее или нет, решать, конечно, вам. Самое главное понять идею для чего это нужно, а далее вы сами, по ходу работы вы можете определять, нужно ли вам придерживаться этой модели или нет.
MVC — Глоссарий веб-документов MDN: определения терминов, связанных с Интернетом
MVC (модель-представление-контроллер) — это шаблон в разработке программного обеспечения, обычно используемый для реализации пользовательских интерфейсов, данных и управляющей логики. Он подчеркивает разделение между бизнес-логикой программного обеспечения и отображением. Это «разделение обязанностей» обеспечивает лучшее разделение труда и улучшение технического обслуживания. Некоторые другие шаблоны проектирования основаны на MVC, например MVVM (Model-View-Viewmodel), MVP (Model-View-Presenter) и MVW (Model-View-Whatever).
Он подчеркивает разделение между бизнес-логикой программного обеспечения и отображением. Это «разделение обязанностей» обеспечивает лучшее разделение труда и улучшение технического обслуживания. Некоторые другие шаблоны проектирования основаны на MVC, например MVVM (Model-View-Viewmodel), MVP (Model-View-Presenter) и MVW (Model-View-Whatever).
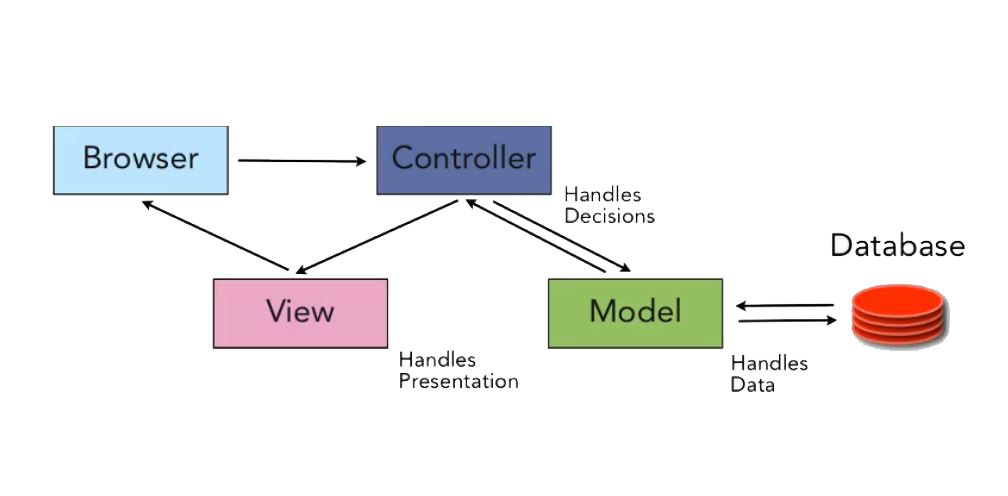
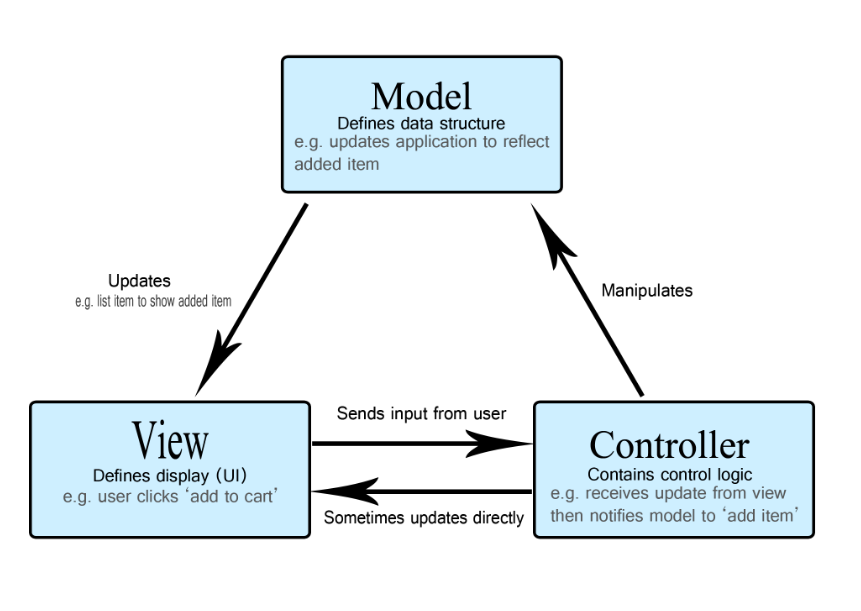
Три части шаблона проектирования программного обеспечения MVC можно описать следующим образом:
- Модель: управляет данными и бизнес-логикой.
- Вид: управляет компоновкой и отображением.
- Контроллер: Направляет команды к модели и частям вида.
Представьте себе простое приложение со списком покупок. Все, что нам нужно, это список с названием, количеством и ценой каждого предмета, который нам нужно купить на этой неделе. Ниже мы опишем, как мы могли бы реализовать некоторые из этих функций с помощью MVC.
Модель
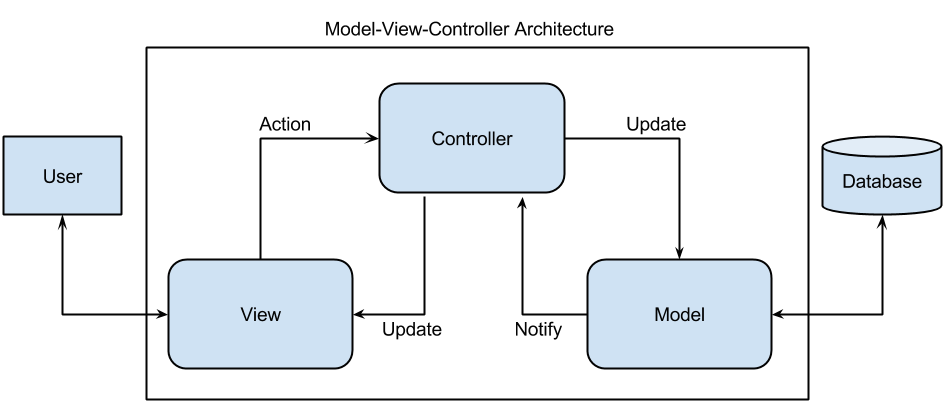
Модель определяет, какие данные должно содержать приложение. Если состояние этих данных изменяется, то модель обычно уведомляет представление (поэтому отображение может меняться по мере необходимости) и иногда контроллер (если для управления обновленным представлением требуется другая логика).
Если состояние этих данных изменяется, то модель обычно уведомляет представление (поэтому отображение может меняться по мере необходимости) и иногда контроллер (если для управления обновленным представлением требуется другая логика).
Возвращаясь к нашему приложению списка покупок, модель должна указать, какие данные должны содержать элементы списка — товар, цена и т. д. — и какие элементы списка уже присутствуют.
Вид
Представление определяет способ отображения данных приложения.
В нашем приложении со списком покупок представление будет определять способ представления списка пользователю и получать данные для отображения от модели.
Контроллер
Контроллер содержит логику, которая обновляет модель и/или представление в ответ на ввод данных от пользователей приложения.
Так, например, наш список покупок может иметь формы ввода и кнопки, которые позволяют нам добавлять или удалять элементы. Эти действия требуют обновления модели, поэтому входные данные отправляются контроллеру, который затем соответствующим образом манипулирует моделью, которая затем отправляет обновленные данные в представление.
Однако вы также можете просто обновить представление, чтобы отображать данные в другом формате, например, изменить порядок товаров на алфавитный или от самой низкой до самой высокой цены. В этом случае контроллер может обрабатывать это напрямую, без необходимости обновления модели.
Будучи веб-разработчиком, этот шаблон, вероятно, будет вам хорошо знаком, даже если вы никогда сознательно не использовали его раньше. Ваша модель данных, вероятно, содержится в какой-либо базе данных (будь то традиционная база данных на стороне сервера, такая как MySQL, или решение на стороне клиента, такое как IndexedDB [en-US].) Управляющий код вашего приложения, вероятно, написан на HTML/JavaScript. , и ваш пользовательский интерфейс, вероятно, написан с использованием HTML/CSS или чего-то еще, что вам нравится. Это очень похоже на MVC, но MVC заставляет эти компоненты следовать более строгому шаблону.
 Однако в наши дни большая часть логики передается клиенту с появлением хранилищ данных на стороне клиента и XMLHttpRequest, позволяющего по мере необходимости обновлять частичные страницы.
Однако в наши дни большая часть логики передается клиенту с появлением хранилищ данных на стороне клиента и XMLHttpRequest, позволяющего по мере необходимости обновлять частичные страницы.Веб-фреймворки, такие как AngularJS и Ember.js, реализуют архитектуру MVC, хотя и немного по-разному.
- Модель-представление-контроллер в Википедии
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
MVC: модель, вид, контроллер | Codecademy
Фон
MVC — это сокращение от Model, View и Controller. MVC — популярный способ организации кода. Основная идея MVC заключается в том, что у каждого раздела вашего кода есть цель, и эти цели разные. Часть вашего кода содержит данные вашего приложения, часть вашего кода делает ваше приложение красивым, а часть вашего кода управляет работой вашего приложения.
Основная идея MVC заключается в том, что у каждого раздела вашего кода есть цель, и эти цели разные. Часть вашего кода содержит данные вашего приложения, часть вашего кода делает ваше приложение красивым, а часть вашего кода управляет работой вашего приложения.
MVC — это способ организации основных функций вашего кода в их собственные, аккуратно организованные блоки. Это делает размышления о вашем приложении, повторное посещение вашего приложения и совместное использование вашего приложения с другими намного проще и чище.
Части MVC
Модель: Код модели обычно отражает реальные вещи. Этот код может содержать необработанные данные или определять основные компоненты вашего приложения. Например, если вы создаете приложение Todo, код модели будет определять, что такое «задача» и что такое «список», поскольку это основные компоненты приложения todo. View: Код View состоит из всех функций, которые непосредственно взаимодействуют с пользователем. Это код, который делает ваше приложение красивым и определяет то, как ваш пользователь видит его и взаимодействует с ним. Контроллер: Код контроллера действует как связующее звено между Моделью и Представлением, получая пользовательский ввод и решая, что с ним делать. Это мозг приложения, который связывает воедино модель и представление.
Это код, который делает ваше приложение красивым и определяет то, как ваш пользователь видит его и взаимодействует с ним. Контроллер: Код контроллера действует как связующее звено между Моделью и Представлением, получая пользовательский ввод и решая, что с ним делать. Это мозг приложения, который связывает воедино модель и представление.
Аналогия
MVC — это способ представить, как работает веб-приложение.
Это похоже на приготовление ужина на День Благодарения. У вас есть холодильник, полный еды, как у Модели. Холодильник (Модель) содержит сырье, которое мы будем использовать для приготовления обеда.
Вероятно, у вас есть один или два рецепта. Рецепт (при условии, что вы точно следуете ему) подобен контролеру ужина в честь Дня Благодарения. Рецепты диктуют, какие продукты из холодильника вы достанете, как вы их соедините и как долго вам нужно их готовить.
Затем у вас есть сервировка стола, столовое серебро и т. д., которые ваши голодные друзья и семья используют для ужина. Настольные элементы аналогичны представлению. Они позволяют вашим гостям взаимодействовать с созданием вашей модели и контроллера.
Настольные элементы аналогичны представлению. Они позволяют вашим гостям взаимодействовать с созданием вашей модели и контроллера.
MVC в реальном мире
MVC полезен при планировании вашего приложения, потому что он дает вам представление о том, как ваши идеи должны быть организованы в реальный код.
Например, давайте представим, что вы создаете приложение со списком дел. Это приложение позволит пользователям создавать задачи и организовывать их в списки.
Модель в приложении todo может определять, что такое «задача» и что «список» — это набор задач.
Код View определяет визуальный вид задач и списков. Задания могут быть как крупного шрифта, так и определенного цвета.
Наконец, контроллер может определять, как пользователь добавляет задачу или помечает другую как завершенную. Контроллер подключает кнопку добавления представления к модели, поэтому, когда вы нажимаете «добавить задачу», модель добавляет новую задачу.
Подведение итогов
MVC — это основа для размышлений о программировании и для организации файлов вашей программы. Чтобы обозначить идею о том, что ваш код должен быть организован по его функциям, разработчики будут создавать папки для каждой части MVC. (Идея о том, что приложения должны быть разделены на основе функцию каждой части кода иногда называют разделением ответственности. ) Если вы смотрели курс Ruby on Rails от Codecademy, то могли заметить, что в каждом приложении Rails, которое он представляет, есть папка для каждой части MVC.
MVC дает вам отправную точку для воплощения ваших идей в код, а также упрощает возвращение к вашему коду, поскольку вы сможете определить, какой код что делает. Кроме того, организационный стандарт, который продвигает MVC, упрощает понимание вашего кода другими разработчиками.
Размышление о том, как код взаимодействует с другим кодом, является важной частью программирования, а умение сотрудничать с другими разработчиками является важным навыком.

 Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях