Модульная сетка для web-дизайнеров – Программирование и не только
В начале, разберемся с понятием, что же такое модульная сетка и для чего она применяется в web-дизайне.
Что такое модульная сетка?
Модульная сетка — это визуальная сетка, состоящая из модулей, под которыми понимается любая мера длины, площади или объема, взятая за их единицу. Модульная сетка применяется для правильного позиционирования элементов дизайна.
Преимущества использования модульной сетки
- Ускоряет процесс разработки, т.к. нет необходимости другим разработчикам тратить время на подборку места для блоков в макете дизайнера.
- Облегчает позиционирование элементов. Все элементы выравниваются относительно друг друга.
- Структурирует и упорядочивает дизайн.
- Шаблонизация. У вас вырабатывается единый шаблон, который удобно использовать в новых проектах или модифицировать уже существующий.
- Исключение стандартных ошибок.
 Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п.
Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п. - Эстетичный вид. Дизайн макета приобретает красивый, аккуратный и удобный для работы вид.
- Стандарт. Вы в самом начале макета закладываете стандарт в дизайне, что облегчает дальнейшую разработку для других участников проекта.
В этой статье не будем рассматривать вопросы по поводу того, какой же ширины стоит делать размеры макета сайта. Будет ли дизайн фиксированным или резиновым — это уже решать вам. Обычно размеры сайта выбирают либо в зависимости от содержимого, либо от размера мониторов, с которыми заходят на ваш сайт.
Создать сетку можно вручную или при помощи сервисов. Я рекомендую не тратить время и воспользоваться сторонними сайтами для решения данной задачи. Конечно, если у вас уже нет готовых шаблонов.
1. 960 Grid System
Многим известный сайт, позволяющий скачать сетку размером до 960px для большинства популярных графических редакторов: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle

Вашему вниманию предлагается 2 варианта сеток:
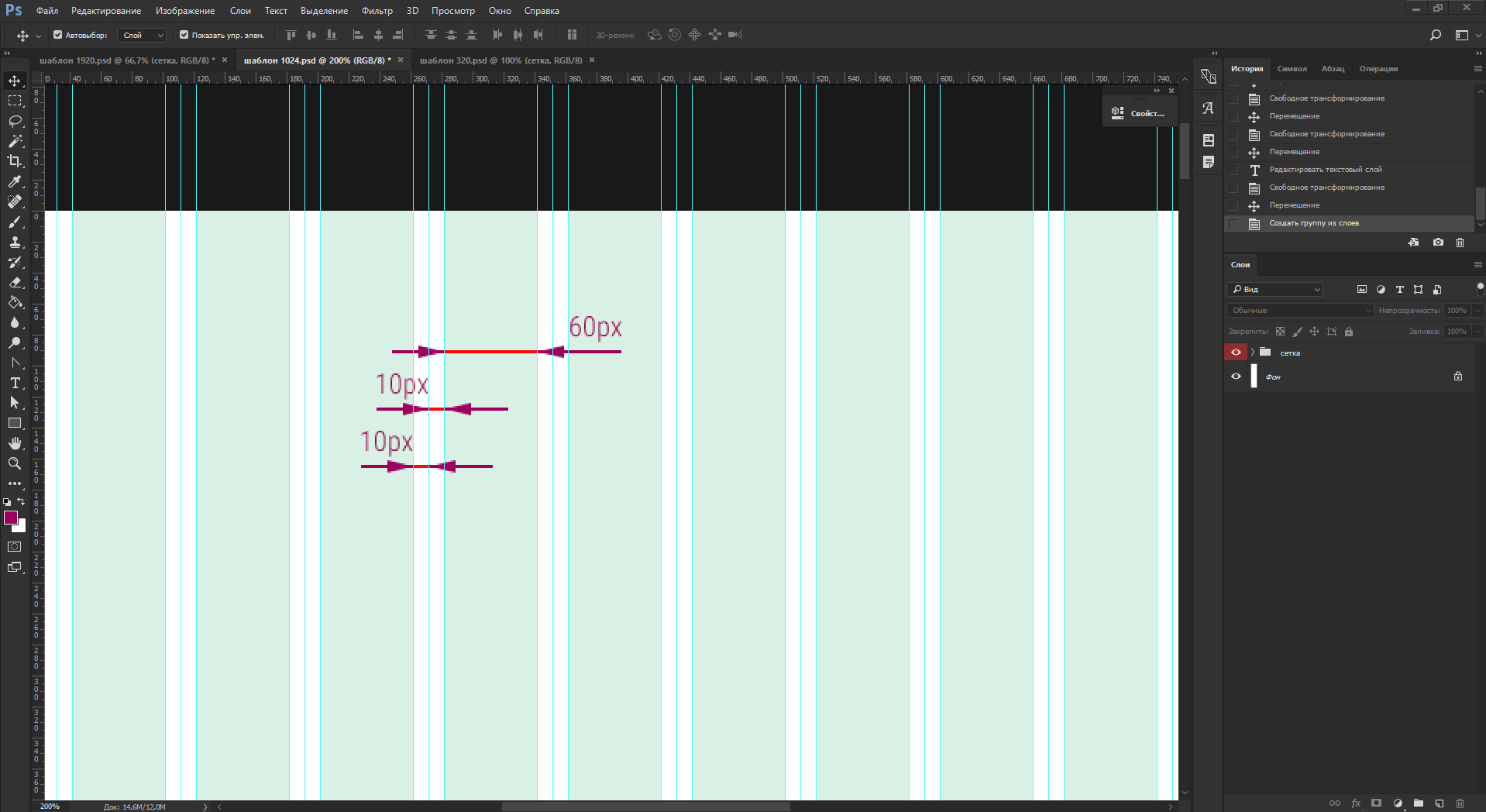
- Разделение участков на 12 столбцов по 60px в ширину.
- Разделение участков на 16 столбцов по 40px в ширину.
Каждая колонка имеет отступ по 10px слева и справа. В сумме ширина между столбцами составляет 20px. Здесь вы можете посмотреть пример 12-ти и 16-тиколонной сетки.
2. Grid Calculator
Простой генератор модульной сетки для популярных программ Adobe Photoshop и Adobe Illustrator. Ничего лишнего, задаете ширину шаблона, количество столбцов, ширину отступа и расстояние между ними. Нажимаете на кнопку и все сохраняется в виде готового шаблона на ваш компьютер. На сайте есть три примера с популярными размерами верстки.
3. Modular Grid Pattern
На данном сайте вы можете создать сетки под любые разрешения экрана. Также здесь доступен плагин для модульной сетки в программе Photoshop. Минимальные требования плагина Adobe Photoshop CS5. 1.
1.
Для тех кто хочет использовать сетку прямо в Photoshop и программно управлять размерами — еще одно бесплатное и интересное расширение для Photoshop от другого разработчика.
Вот так все просто и без лишней траты времени. Для кого-то это пригодится, кто-то уже использует свои готовые шаблоны. Я думаю не стоит тратить время на рисование сетки, если только для практики. А лучше потратить свое время на что-то полезное и оплачиваемое.
If you have found a spelling error, please, notify us by selecting that text and tap on selected text.
Модульная сетка в веб-дизайне: скачивайте и используйте правильно
Приветствую вам, уважаемые читатели, на страницах моего блога. Сегодня поговорим об одном из профессиональных средств веб-дизайнеров. Это далеко не секрет, но мало кто из новичков может даже догадаться как работают специалисты. Если вы дизайнер или хотите им стать и случайно попали на эту страницу, думаю, вам повезло.
Я расскажу как профессионалы создают красивые сайты, какое значение имеет модульная сетка в веб-дизайне и как простые действия позволяют забыть о технике и целиком отдаться творческому процессу.
Если вы начнете пользоваться этим приемом, ни один последующий ваш проект никогда не сравнят с работой школьника. Метод, о котором вы сегодня узнаете, поможет решить очень много проблем.
По традиции в конце этой публикации я размещу видео, из которого вы также можете узнать многое о модульной сетке. Помимо него ближе к финалу вы найдете очень полезный ролик для веб-дизайнеров. В нем собраны все необходимые законы, которые позволят вывести вашу работу на качественно новый уровень.
Какой формат получения информации выбрать – решать вам.
Что такое модульная сетка и зачем она нужна
Итак, модульная сетка – это некий шаблон, каркас, благодаря которому можно легко, просто и главное ровно выстроить все объекты на сайте. Она позволяет понять какого размера использовать шрифты, как вставить блок в интерфейс и где его лучше расположить.
«Сперва думаем – потом делаем». Этим и отличается работа профессионала от новичка. Специалисты не размышляют категориям: «нравится-не нравится». У них все четко.
У них все четко.
Вспомните тетрадь в клетку. Линии помогают писать ровнее, а модульная сетка организовать рисунок в фотошопе.
Если вы уже когда-либо рисовали сайт, то знаете как сложно отмерить расстояние от бокового меню до основного контента или между двумя публикациями и поставить объекты ровно. Скорее всего вы использовали для этой цели направляющие. Это неудобно и долго. Ну а если вы просто использовали руки и линейку, то вы просто герой, потому что проделали адски сложную работу.
Сетка упрощает эту работу. Она может состоять только из вертикальных блоков или делиться на квадраты.
Как правило, в графическом дизайне используют и горизонтальное и вертикальное членение. Единых параметров как должна выглядеть модульная сетка в веб-дизайне не существует. Каждый создает свою таблицу и если что-то в нее не вписывается, то это свидетельствует о том, что она изначально была недостаточно продумана.
И тем не менее профессионал всегда будет действовать согласно намеченному плану и пользоваться этим каркасом от первой и до последней страницы. Ведь шаблон не только упрощает работу, но и создает впечатление целостности проекта, единой композиции для всего сайта.
Ведь шаблон не только упрощает работу, но и создает впечатление целостности проекта, единой композиции для всего сайта.
Как создать сетку
Если вы читали мою статью «10 навыков профессионального дизайнера», то помните, что один из основополагающих факторов успеха заключался в умении понять смысл ресурса и исходя из этого грамотно расставить приоритеты и все элементы по странице.
Если этого не происходит уже сейчас, то со временем, сразу после получения заказа у вас в голове будет рождаться план-схема: страницы, блоки, важные элементы. Они как пазл будут появляться перед вашими глазами. Его останется только собрать.
Первым делом нужно будет отсортировать из этой кучи что и где должно располагаться. Какие элементы более важны для создания первого впечатления у читателя, а что останется «на сладкое».
Далее создается эскиз вашего проекта на листе бумаги. Он нужен, чтобы понять параметры модульной сетки. Вы должны понимать, что в дизайне нет и не может быть единого стандарта. Никто не скажет вам: «Вот так должен выглядеть модуль, вот его параметры, пользуйся исключительно этими цифрами».
Никто не скажет вам: «Вот так должен выглядеть модуль, вот его параметры, пользуйся исключительно этими цифрами».
Однако, я прекрасно понимаю, что вы еще только начинаете свой путь в области проектирования и не понимаете что и откуда брать. Вам нужны конкретные цифры, поэтому я дам вам их. Но пожалуйста не забывайте, что все они могут и должны отличаться в каждом индивидуальном случае.
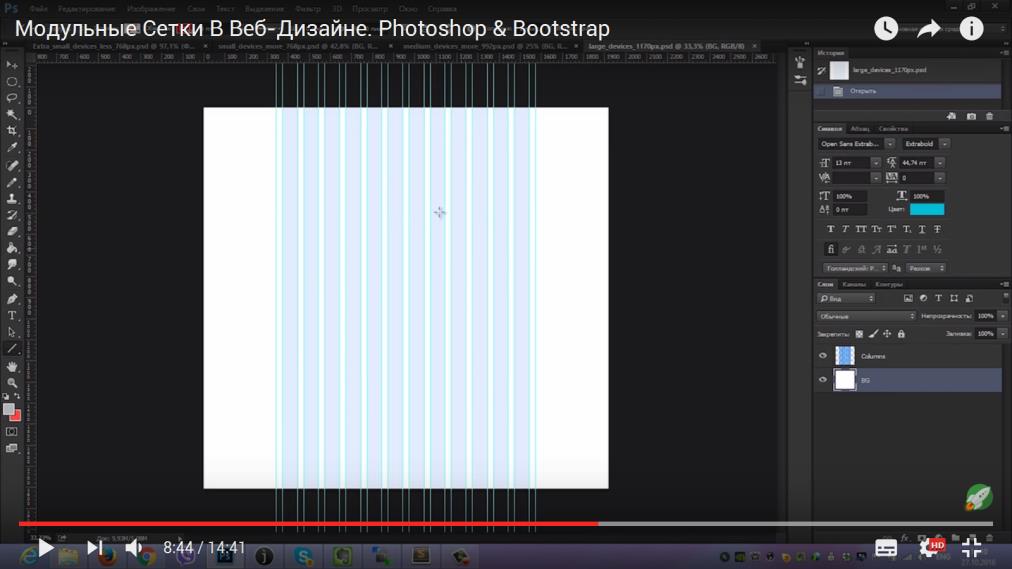
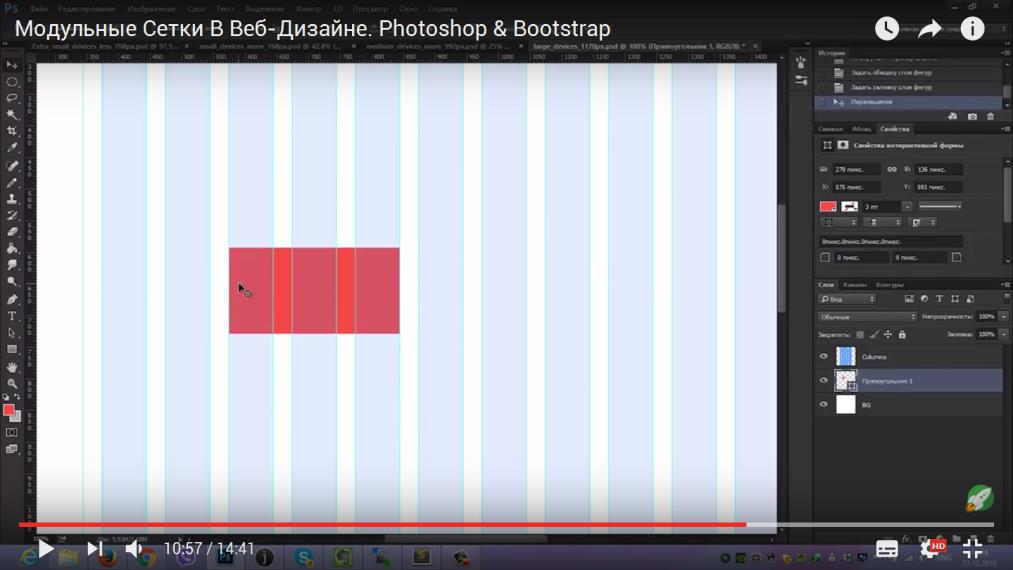
Для создания самой сетки я рекомендую использовать сервис modulargrid.org. Для дизайнеров это идеальный вариант. На этом же сайте вы можете скачать бесплатный плагин для фотошопа, чтобы создавать сетки прямо в этой программе и не заходить на онлайн сервис.
Самое простое – это базовая линия (Baseline), она определяется исходя из размера шрифта, увеличенного в полтора раза. Если кегль 14, то высота будет 21.
Далее идет ширина модуля (Module width) 60. Если у вас есть какой-то повторяющийся элемент, то его параметры могут лечь в основу при определении этого показателя. Количество столбцов (Num of modules) можете поставить 13. Это значение определяет ширину всего проекта (Layout width), который выставляется автоматически. В моем случае 1020
Количество столбцов (Num of modules) можете поставить 13. Это значение определяет ширину всего проекта (Layout width), который выставляется автоматически. В моем случае 1020
Горизонтальное членение (Module height), то есть сколько строк будет в одном квадрате. Зависит от какого-то самого мелкого элемента, к примеру, логотипа. Он будет основным показателем, а все остальные станут кратны ему. То есть больше или меньше в определенное число раз. Можете поставить значение 3.
Для определения расстояния между блоками (Gutter), как правило, используется то же значение, что и для базовой линии, либо стандартное значение 20.
Таблица потеряет свою актуальность, если модуль будет слишком большой или маленький. В этом случае вам будет неудобно работать. Вы потеряете сетку или не сможете уменьшить блок.
Полезные видео
Рекомендую вам посмотреть обучающее видео, которое поможет разобраться в модульной сетке, установить плагин в фотошоп и работать через сервис modulargrid. org. В этом ролике вам также предложат портал для создания модульной сетки, помогающий работать с версткой.
org. В этом ролике вам также предложат портал для создания модульной сетки, помогающий работать с версткой.
После того как вы поймете основы, я рекомендую посмотреть ролик о принципах композиции при проектировании сайтов и создании модульной сетки. Здесь вы найдете все необходимые формулы, а также получите целый список профессиональных советов.
Мне очень понравился доклад, здесь вы узнаете про золотое сечение, золотую спираль, принцип масштаба и размера, законы близости, контрастов и многое другое.
В общем все, что необходимо начинающему дизайнеру для создания крутых проектов.
Ну вот, наверное, и все. Напоследок мне бы хотелось посоветовать вам еще одну полезную вещь, это курс «Основы коммерческого веб-дизайна», в котором собраны все полезные советы, которые помогут перейти к от понятий «нравится-не нравится» к созданию продуманных проектов, основанных на знаниях.
Напоследок мне бы хотелось посоветовать вам еще одну полезную вещь, это курс «Основы коммерческого веб-дизайна», в котором собраны все полезные советы, которые помогут перейти к от понятий «нравится-не нравится» к созданию продуманных проектов, основанных на знаниях.
Подписывайтесь на рассылку, чтобы знать больше. До новых встреч и удачи в ваших начинаниях.
Как настроить сетку макета в Photoshop — SitePoint с вашими макетами, будь то дизайн для Интернета или печати. Добавление «Привязки» позволяет очень точно выравнивать объекты по линиям сетки. И вместо того, чтобы создавать новую сетку каждый раз при проектировании, вы можете настроить параметры сетки, которые можно использовать повторно.
Создание сетки
1. Создайте новый документ. Если вы проектируете для монитора с разрешением 1024 x 768 пикселей, настройте новый документ шириной 960 пикселей и высотой 768 пикселей.
2. Чтобы добавить сетку, выберите View > Show > Grid. Вы сразу же увидите сетку, наложенную на ваш новый документ. Сетка, которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Вы заметите, что есть несколько толстых линий, а между ними есть более светлые пунктирные линии, известные как подразделения.
На этом этапе вы можете просто оставить свою сетку в покое, но, настроив некоторые параметры, вы сможете лучше контролировать и настроить внешний вид линий в вашей сетке, расстояние между ними и количество подразделений между основными линиями сетки.
Чтобы открыть настройки сетки, выберите «Правка» > «Установки» > «Направляющие, сетки, срезы и количество». Откроется диалоговое окно Preference, которое вы можете увидеть ниже. (Примечание: я использую CS3, более ранние версии могут выглядеть немного иначе, но будут иметь аналогичные параметры для сеток.)
Выберите желаемый цвет линий сетки. Вы также можете выбрать стиль, выбрав линии, пунктирные линии или точки. Если вы считаете, что линии слишком громоздки, хорошим выбором будет использование опции «Точки» (см. ниже).
Вы также можете выбрать стиль, выбрав линии, пунктирные линии или точки. Если вы считаете, что линии слишком громоздки, хорошим выбором будет использование опции «Точки» (см. ниже).
По-прежнему в настройках сетки, если вы хотите иметь сетку из двенадцати столбцов в документе с разрешением 960 пикселей, установите для параметра «Сетка каждые» значение 80 пикселей. Я оставляю количество подразделов равным 4. Нажмите «ОК», и ваша сетка готова.
Привязка
Включение привязки поможет вам выровнять слои, текст и практически любой объект, который вы хотите. Чтобы включить его, выберите View > Snap . Вы увидите галочку рядом с этой опцией, когда она будет выбрана. Затем выберите View > Snap To > Grid. После этого вы обнаружите, что объекты будут щелкать или защелкиваться на месте в вашей сетке. Если привязка становится раздражающей, просто отключите ее, выбрав View > Snap To > Grid снова.
Когда вы закончите проектирование, просто выберите View > Show > Grid или Ctrl+; (ПК) или Cmd+; (Mac), чтобы скрыть сетку и полюбоваться вашим прекрасным дизайном.
Используете ли вы в настоящее время сетки для компоновки? Вы сами делали или скачали из интернета?
Если вам понравилось читать этот пост, вам понравится Learnable; место, где можно научиться новым навыкам и приемам у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопросы по фотошопу? Почему бы не спросить об этом на нашем форуме?
Дженнифер ФарлиДженнифер Фарли — дизайнер, иллюстратор и преподаватель дизайна из Ирландии. Она пишет о дизайне и иллюстрации в своем блоге Laughing Lion Design.
Учебники и статьи по Photoshop
Шаблон сетки Photoshop: проектирование через линию
Веб-дизайн
05 мая 2021 г.
Не нужно отрицать полезность сетки для (веб) дизайна, по крайней мере это было бы глупо. Любой шаблон сетки в фотошопе способен упростить работу дизайнера, и опустить вопросы типа: » Думаю, надо сдвинуть немного вправо… »
Сетка фотошоп нужна для гармоничного расположения элементов на странице. Каждый веб-сайт или приложение, которые вы видели, были разработаны с использованием сетки , даже в интерфейсе перетаскивания вы упорядочиваете блоки контента с помощью сетки.
Ни один дизайн не может быть создан без сетки. Независимо от того, насколько продвинуты ваши навыки проектирования, вам понадобится расположить все блоки контента попиксельно.
Если вы не используете сетки (по какой-то причине), вам нужно примерить их, и вы увидите, сколько времени вы сэкономите на своих проектах.
Так зачем вам сетки?
- Сетка позволяет организовать информацию в правильном порядке .

- Сетка может сэкономить время вас потратить на поиск бесплатного или подходящего места в макете.
- Сетка позволяет добавлять новую информацию, которая не будет нарушать общую концепцию графического дизайна.
- Сетка может стать основой для построения подстраниц на вашем сайте.
- Сетки облегчают восприятие материала , и поможет быстрее найти нужную информацию.
Хорошо, теперь вы знаете, почему важно использовать сетку, пора ее получить. Ниже вы найдете номер или ресурсы, где вы можете скачать бесплатных шаблонов сетки для фотошопа .
GuideGuide
GuideGuide упрощает работу дизайнеров. Колонки, строки, средние точки и базовые линии с точностью до пикселя могут быть созданы в соответствии с вашим документом или выбраны одним нажатием кнопки. Часто используемые наборы направляющих можно сохранить для дальнейшего использования. Сетки могут использовать несколько типов измерений. Честно говоря, если вы еще не начали его скачивать, вы, вероятно, мазохист.
Честно говоря, если вы еще не начали его скачивать, вы, вероятно, мазохист.
Шаблон модульной сетки
Инструмент для быстрого проектирования модульной сетки в Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design и других. Вы просто переходите по ссылке и загружаете его в виде файла PNG, шаблона Photoshop или маски прозрачности. Простой, удобный и полезный для любого веб-разработчика или дизайнера.
Сетка 1200 пикселей
Все современные экраны имеют ширину не менее 1200 пикселей, поэтому сетка 1200 пикселей необходима каждому разработчику. Вы можете загрузить его в виде файла Photoshop, Illustrator или CSS и получить гибкую и удобную сетку из 15 столбцов. Вы сможете использовать сразу после загрузки, в мгновение ока.
Адаптивная сетка Bootstrap PSD — для мобильных устройств, планшетов, Интернета — бесплатно
Этот набор адаптивных сеток основан на классическом сочетании Twitter ширины столбца и поля. Вы можете использовать его для всех типов экранов: мобильных, планшетов и ПК.
Используемые размеры :
- Web: 1280px ширина — 70px столбцов — 30px отступ
- Планшет: 1024 пикселя ширина — столбцы 60 пикселов — поле 20 пикселов
- Мобильный: 320 пикселей ширина — 10 пикселей столбцы — 10 пикселей поле
Каркасная сетка для iPad Retina
Если вы искали сетку для iPad — вот она. Какой-то действительно великий человек тоже не нашел сетку Retina, поэтому создал ее и теперь делится со всеми совершенно бесплатно. Вы можете скачать его в виде шаблона PSD. Его размеры: 2048x1536px.
Шаблон сетки 1200px
Вот бесплатная сетка Photoshop 1200px, сделанная Piotr Wilk для его проекта. Сетка состоит из 12 колонок, 10 пикселей желоба, 80 пикселей на колонку. Наслаждаться!
Bootstrap 4 Grid PSD
Многие веб-сайты Bootstrap начинают свою жизнь как макет в Photoshop. При проектировании для Bootstrap удобно иметь целевые размеры столбцов, доступные в той или иной форме, чтобы объекты и текст можно было легко выровнять по сетке. Для Bootstrap 3 существует множество хороших шаблонов, но для грядущего Bootstrap 4 их пока немного. Вот почему я создал этот PSD-файл Bootstrap 4 Grid в качестве основы для быстрого макета темы или веб-сайта. Вот краткий обзор функций, которые я включил. Более подробное изложение смотрите ниже.
Для Bootstrap 3 существует множество хороших шаблонов, но для грядущего Bootstrap 4 их пока немного. Вот почему я создал этот PSD-файл Bootstrap 4 Grid в качестве основы для быстрого макета темы или веб-сайта. Вот краткий обзор функций, которые я включил. Более подробное изложение смотрите ниже.
Часто задаваемые вопросы о шаблоне сетки Phoshop
Как создать шаблон сетки Photoshop?Нет необходимости тратить время на предварительно разработанные ресурсы, не стесняйтесь загружать различные шаблоны сетки PSD из нашей подборки.
Зачем мне использовать шаблон сетки Photoshop?Сетчатый шаблон Photoshop может упростить процесс разработки адаптивного макета.
Что такого особенного в шаблоне сетки Photoshop?Сетки облегчают восприятие материала и помогают быстрее находить нужную информацию.
Что, если я решу не использовать шаблон сетки Photoshop? Сетка позволяет добавлять новую информацию, которая не будет нарушать общую концепцию дизайна.
Если вы знакомы с другими ресурсами или типами сеток, вы можете добавить их в комментариях ниже.
Не пропустите эти самые популярные
- Лучший хостинг для веб-сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 82%. Если HostPapa не впечатлил вас, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон заработал всего за 6 часов без лишних хлопот. Ни минуты не теряется, работа идет.
- ONE Membership — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Так как больше всегда лучше. Услуга «Готовый к использованию веб-сайт
- » — это идеальное решение, которое включает в себя полную установку и настройку шаблона, интеграцию контента, внедрение необходимых плагинов, функции безопасности и расширенную SEO-оптимизацию на странице. Всю работу за вас сделает команда разработчиков.
- Обязательные плагины WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте.


 Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п.
Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п.
