Как изменить вход в административную панель сайта MODx revolution.
Вход в панель управления сайтом должен иметь хорошую защиту и обычно вся защита заключается в придумывании сложного пароля и логина администратора. В MODx, кроме стандартной защиты логином и паролем, имеется по умолчанию дополнительная защита входа в панель, которая срабатывает при не верно набранном несколько раз логине/пароле администратора. Защита заключается в блокировке адреса панели администратора на определенное время (время блокировки можно установить в системных настройках). В других популярных CMS, таких, как Joomla или WordPress подобной дополнительной защиты по умолчанию нет, но ее можно реализовать с помощью специальных дополнительных плагинов.
В данной статье мы рассмотрим еще один способ защиты админ панели от злоумышленников, а именно ее скрытие от злодеев и любопытных лиц. Все, кто работал с любой системой управления знают, что для входа в админку необходимо в строке браузера, после имени домена ввести определенный путь, например в wordpress — это будет выглядеть типа http://sainame.
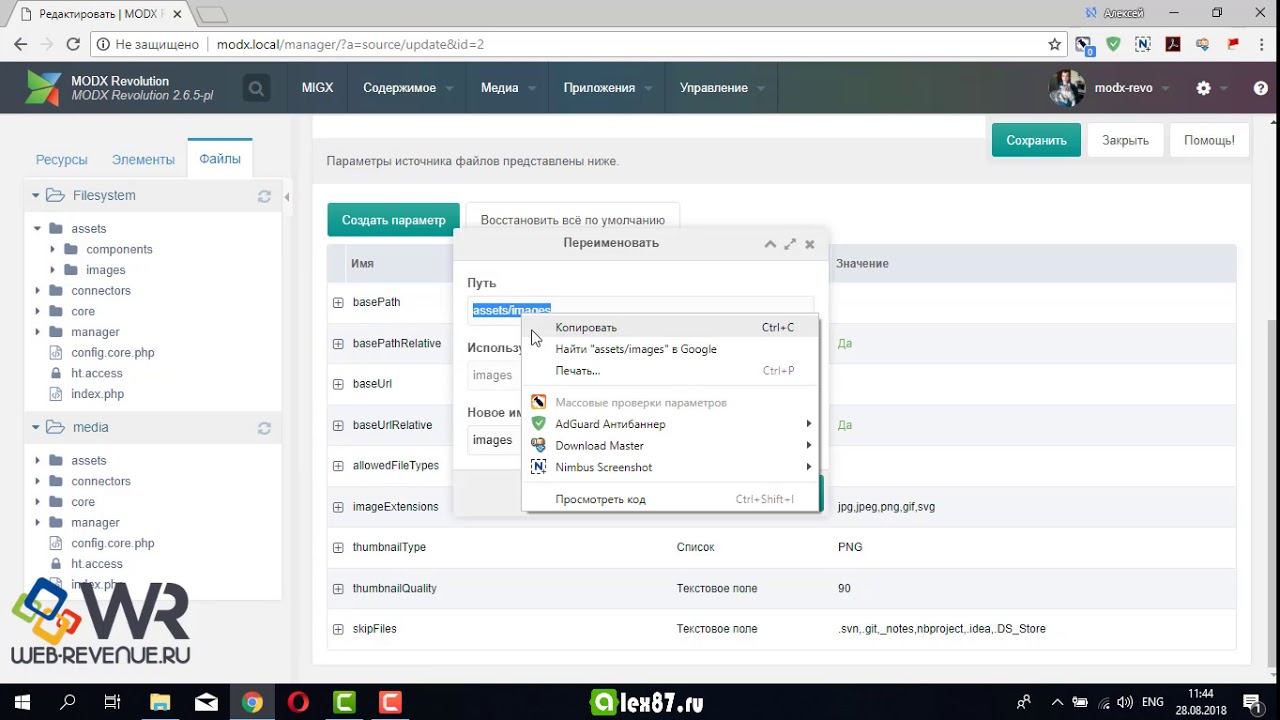
Необходимо выполнить всего два шага действий. Первым делом нужно войти на сервер, в корневую папку вашего сайта, с помощью FTP клиента, либо через файловый менеджер вашего хостинга. В корневой директории сайта нужно сменить название папки «manager» на то, которое вам необходимо, например «adminsite».
После этого переходим в папку core/config и находим файл config.inc.php. В данном файле необходимо найти две строки и изменить в коде название папки «manager» на ваше, в данном случае — «adminsite».
Обычно данный код находится на 38-43 строке и найти его не сложно, так как сам файл не большой. После этого, естественно, сохраняем изменения и просто чистим кеш. Чтобы почистить кеш, переходим в папку core/cache и из данной папки (cache) удаляем все ее содержимое. Теперь вход в админку будет осуществляться по пути http://sainame.ru/adminsite, а не http://sainame.ru/manager.
После этого, естественно, сохраняем изменения и просто чистим кеш. Чтобы почистить кеш, переходим в папку core/cache и из данной папки (cache) удаляем все ее содержимое. Теперь вход в админку будет осуществляться по пути http://sainame.ru/adminsite, а не http://sainame.ru/manager.
Вот таким не сложным способом можно изменить путь ко входу в панель администратора системы MODx revo, тем самым дополнительно обезопасить свой сайт от злоумышленников и просто любопытных людей.
Инструкция к CMS Evolution (modx)
Изначально мы написали эту статью в помощь клиентам нашей студии. Но спустя время эту страницу стали посещать тысячи пользователей со всей России, которые искали информацию по этой замечательной CMS. Мы разрабатываем сайты на этой системе управления уже много лет, поэтому, если вас интересует поддержка или доработка вашего сайта, вы можете смело обращаться по электронной почте [email protected]!
Для входа в систему управления сайтом необходимо к адресу вашего сайта добавить /manager. Итоговый адрес будет site.ru/manager
Итоговый адрес будет site.ru/manager
Далее необходимо ввести логин и пароль, который мы вам предоставляем, после этого вы попадаете на главный экран системы управления.
Чтобы общаться с вами «на одном языке», приведём несколько понятий, которые пригодятся:
«Система управления сайтом», она же «CMS (Content Management System)», она же «админка».
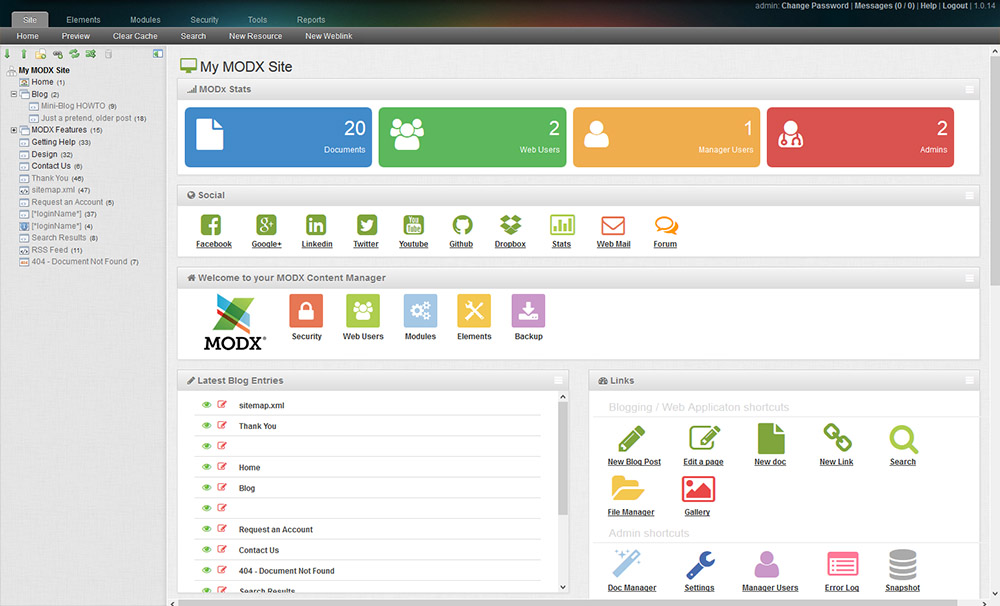
Это та «оболочка», через которую вы осуществляете всю работу с сайтом – наполнение, управление и так далее. На скриншоте ниже вы можете увидеть её внешний вид
Бэкенд («бэк»), фронтенд («фронт»)
Как понятно из названия, это «задник» и «передник» сайта. Бэком называется то, что вы видите в админке. Фронтом – то, что на реально действующем сайте.
Дерево ресурсов
Структура страниц сайта в виде раскрывающегося дерева. Её вы можете увидеть в левой части окна CMS. Она позволяет визуально понять, какие разделы, подразделы и страницы есть на сайте. На скриншоте выше дерево ресурсов находится слева, тёмная область.
Ресурс
Любая из страниц сайта. Это может быть главная, страница, статья, услуга, товар, страница контактов — что угодно. Всё, что вы видите на сайте — это ресурсы.
Дочерний ресурс
Ресурс второго уровня (подресурс). Например, у нас может быть раздел «Услуги» (в таком случае он называется ресурсом) и его подразделы — вот они будут называться дочерними ресурсами («дочерний» — понятие относительное, поэтому при любом раскладе они всё же называются «ресурсами»)
ID (айди) ресурса
Цифра, написанная справа от ресурса в дереве. Нужна, в основном, чтобы избежать путаницы при общении по какому-то вопросу. Например, может быть одновременно два ресурса с одинаковым названием (например, два врача-однофамильца). Чтобы проще объяснить кому-тО, какой ресурс смотреть, можно назвать его порядковый номер, то есть, айди.
Шаблон
Визуальная структура ресурса. От шаблона зависит, как будет отображаться та или иная страница. Любой ресурс можно сделать любым шаблоном. Например, любой услуге можно присвоить шаблон «Контакты» и на ней ожидаемо появится карта. Именно этот фактор является огромным преимуществом этой CMS. Любой ресурс может выступать в роли любой страницы при условии смены всего лишь его шаблона.
Любой ресурс можно сделать любым шаблоном. Например, любой услуге можно присвоить шаблон «Контакты» и на ней ожидаемо появится карта. Именно этот фактор является огромным преимуществом этой CMS. Любой ресурс может выступать в роли любой страницы при условии смены всего лишь его шаблона.
Публикация
Статус ресурса. Ресурс может быть опубликован (тогда его увидят все пользователи), либо не опубликован (тогда его увидят только администраторы сайта и никто более)
«TV-параметр» (ТВ-параметр)
Поле с неким параметром сайта. Это может быть ввод картинки, какого-то названия, текста, заголовка – по-русски это называлось бы просто «параметром», но в рамках работы с этой CMS, чтобы не было путаницы, ввели понятие «TV-параметр». Самый простой пример – это ввод номера телефона, который отображается в шапке сайта. Поле ввода и будет называться TV-параметром. Пример ТВ-Параметров ниже на скриншоте.
«Мульти-TV»
Аналогично предыдущему термину, это просто параметр ресурса. Однако, название явно показывает, что у него есть возможность ввода множества данных, объединённых одним TV-параметром. Например, если у компании несколько телефонов, то плодить множество TV-параметров неудобно (т.к. телефоны могут появляться хоть по 5 штук в день). В таком случае используется Мульти-ТВ. Пример внешнего вида мульти-ТВ находится ниже на скриншоте. Зелёным плюсом и красным минусом мы можем регулировать количество ТВ-параметров внутри одного мульти-ТВ
Однако, название явно показывает, что у него есть возможность ввода множества данных, объединённых одним TV-параметром. Например, если у компании несколько телефонов, то плодить множество TV-параметров неудобно (т.к. телефоны могут появляться хоть по 5 штук в день). В таком случае используется Мульти-ТВ. Пример внешнего вида мульти-ТВ находится ниже на скриншоте. Зелёным плюсом и красным минусом мы можем регулировать количество ТВ-параметров внутри одного мульти-ТВ
DocPicker (ДокПикер)
Используется нечасто и не факт, что у вас он будет, но инструкция общая для всех, поэтому нужно его упомянуть. Используется для логической связи ресурсов между собой. Например, одна из частых задач – конкретному филиалу компании присвоить нужных сотрудников. Для этого в строке пишутся номера ID ресурсов. На скриншоте ниже показано, что сотрудник относится именно к филиалу на Московской, д. 123.
Табы
«Закладки» внутри админки, на которых расположены ТВ-параметры. Расположены в самом верху окна редактирования ресурса.
Расположены в самом верху окна редактирования ресурса.
Используется для загрузки файлов и изображений на сайт. Вызывается кликом по кнопке «Вставить» в ТВ-параметре.
Представляет собой стандартный проводник с обычными файлами и папками. То, что вы видите в нём – это файлы, расположенные на хостинге (а не на вашем ПК). Для того, чтобы загрузить файл, необходимо нажать зелёную кнопку «Загрузить» и выбрать необходимый файл на вашем ПК. Рекомендуем создавать папки в левом дереве файлов, а не грузить всё в одну, чтобы потом вам самим было проще найти нужный файл.
PageBuilder (ПейджБилдер)
Один из самых сложных, но при этом, самых часто встречающихся модулей нашей админки. Представляет собой «сборщик-конструктор» страницы. В основном, используется на каких-то больших внутренних страницах (например, конкретной услуги, продукта, статьи и так далее).
Для начала вернёмся к объяснению, которое мы 100% рассказывали вам на встрече, просто вы забыли. Любая страница состоит из неких визуальных блоков. Если бы статья содержала в себе только текст, то было бы прекрасно, и никакой ПейджБилдер нам не потребовался бы. Однако, зачастую, статья может содержать в себе: текст, галерею, слайдер, отзывы, преимущества, что угодно. Все эти блоки имеют свой html-код, свою вёрстку. И без знаний этого кода вы просто-напросто не сможете скомпоновать порядок блоков на странице так, как вам нужно.
Любая страница состоит из неких визуальных блоков. Если бы статья содержала в себе только текст, то было бы прекрасно, и никакой ПейджБилдер нам не потребовался бы. Однако, зачастую, статья может содержать в себе: текст, галерею, слайдер, отзывы, преимущества, что угодно. Все эти блоки имеют свой html-код, свою вёрстку. И без знаний этого кода вы просто-напросто не сможете скомпоновать порядок блоков на странице так, как вам нужно.
Рассмотрим на примере. Ниже будет скриншот страницы услуги Стоматологии.
Явно видно, что на картинке шесть разных визуальных блоков. Но ведь очевидно, что прайс-лист на какой-то услуге может быть, а на какой-то – нет. На какой-то услуге может быть блок с круглыми картинками, а какая-то услуга – это всего лишь один абзац текста, т.к. про неё больше нечего писать. Именно для этого и нужен ПейджБилдер. Он позволяет без знания кода формировать порядок блоков на странице. Фактически, ПейджБилдер – это всего лишь чуть более навороченный МультиТВ.
Теперь посмотрим, как выглядит этот же сайт в разрезе ПейджБилдера в админке.
По принципу МультиТВ мы можем добавить в любом порядке блок с определённой визуальной структурой и наполнением. Эти блоки можно менять местами, можно добавлять несколько одинаковых блоков и так далее.
Вот именно понять, как выбрать наиболее привлекательный блок для какого-то наполнения – это и есть основная проблема (даже не проблема, а сложность) в наполнении сайта.
Рассмотрим на примере. Один и тот же текст можно вверстать в сайт по разному, ниже три примера:
«Правильного» решения тут нет, это – абсолютный субъективизим, который влияет только на визуальную подачу, не более. Но именно этот момент вызывает у всех большинство вопросов.
Работа с окном редактирования ресурса довольно простая. Давайте по порядку, сверху-внизу. Ниже – скриншот-пример:
Всегда обращаем внимание на табы. Есть три стандартных таба, которые есть у каждого ресурса: Общие, Настройки страницы, SEO. А есть у некоторых ресурсов дополнительные. Как правило, это различные галереи, пейджбилдеры и другие ТВ-параметры.
А есть у некоторых ресурсов дополнительные. Как правило, это различные галереи, пейджбилдеры и другие ТВ-параметры.
У каждого ресурса есть стандартные поля:
- Заголовок. Это – название страницы. Как правило, используется на фронте в качестве заголовка.
- Псевдоним. Это адрес страницы на фронте. Например, site.ru/adres-stranicy. В данном случае, adres-stranicy является псевдонимом. Его трогать не нужно, он формируется автоматически на основе заголовка по правилам транслитерации.
- Шаблон. Как правило, шаблон выбирается автоматически при создании ресурса (на основе «соседних» ресурсов). Но если вы видите, что вы наполнили всё верно, а на фронте какая-то ерунда, то в первую очередь проверьте шаблон и сверьтесь с ресурсом, который работает корректно.
- Позиция в меню. Порядковый номер вывода ресурса на фронте.
Табы SEO и «Настройка страницы», как правило, заказчиками не используется. Если же вам это нужно, то, скорее всего, вам эта инструкция уже бесполезна 🙂
Краткий обзор основных действий в админке ModX
Система управления сайтом (CMS) — это оболочка, которая помогает владельцу сайта управлять им, внося необходимые изменения и дополнения, по-простому — административная панель.
О преимуществах ModX, как одной из лучших CMS, мы уже писали, но напомним, что с ее помощью очень удобно работать даже новичкам — интерфейс весьма понятен и прост. Данные обстоятельства позволяют нам рекомендовать ее своим клиентам, а также всем людям, которые собираются обзаводиться собственным веб-сайтом. Давайте же подробнее остановимся на работе с CMS ModX и обсудим пошагово все этапы, с которыми придется стокнуться человеку, который будет работать с сайтом.
Итак, предположим, что Вы уже прошли такие периоды создания ресурса, как:
- разработка дизайн-макета и его утверждение;
- верстка сайта;
- программирование;
- получение доменного имени;
- регистрация на хостинге и перенос сайта;
- запуск сайта.
Теперь предстоит самый важный этап: заполнение сайта и последующая работа с ним. Согласитесь, что пустой веб-ресурс не принесет Вам никакой пользы, каким бы идеальным в остальном он ни был.
Начало работы в административной панели
Чтобы начать заполнение, необходимо войти в административную панель (админку) сайта по адресу ВАШ ДОМЕН/manager. Ключи доступа (логин и пароль) к которой Вам уже должен был предоставить специалист, занимавшийся версткой и программированием. Вводите их в соответствующие поля и нажимайте кнопку «Войти».
Ключи доступа (логин и пароль) к которой Вам уже должен был предоставить специалист, занимавшийся версткой и программированием. Вводите их в соответствующие поля и нажимайте кнопку «Войти».
После входа в админку слева Вы сможете увидеть список категорий. Чтобы открыть любую из подкатегорий, нужно нажать на плюсик левее родительской категории, что позволит показать все дочерние документы. Нужно упомянуть, что каждая категория может содержать сколько угодно подкатегорий, подкатегория — под-подкатегорий и так далее. Единственное, что сдерживает их количество — это логика, структура сайта, красота отображения и широта ассортимента услуг, товаров или той информации, которую нужно отразить в них. Так, например, создавать подкатегории главной самостоятельно не стоит, потому как это может привести к сдвигу всего меню и его некрасивому отображению на страничке сайта.
Если Вам требуется создать дочерний ресурс к категории или подкатегории, просто необходимо нажать правой клавишей мыши на родительский элемент и выбрать в выплывшем списке: «Создать дочерний ресурс». После этого действия появится новый незаполненный так называемый каркас страницы. Удалить который можно нажав на него правой клавишей и выбрав из списка: «Удалить». Сделать страницу неактивной, то есть отменить публикацию также можно кликнув на ней правой клавишей и затем нажав на пункт: «Отменить публикацию».
После этого действия появится новый незаполненный так называемый каркас страницы. Удалить который можно нажав на него правой клавишей и выбрав из списка: «Удалить». Сделать страницу неактивной, то есть отменить публикацию также можно кликнув на ней правой клавишей и затем нажав на пункт: «Отменить публикацию».
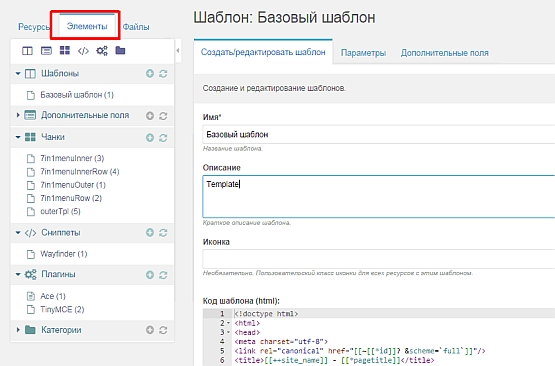
Разновидности страниц и их шаблонов.
Стоит сказать, что страницы (ресурсы) бывают разными. Так, существуют страницы с фотогалереей, видео, видами товаров или услуг, текстовым и картиночным наполнением.
Типы страниц определяются шаблонами. Их разновидности для данного конкретного сайта можно увидеть в поле «Шаблон», нажав на которое, высветится список разновидностей шаблонов
Фото-, видеошаблоны предназначены для добавления соответственно только картинок и видео с описанием.
Товарные шаблоны служат для интернет-мазинов или сайтов-каталогов. Их предназначение — отражать информацию о товарах или услугах.
Созданная текстовая страница требует заполнения информацией. Самые простые ее разновидности — это текст и картинки. Более сложные — метатеги и перелинковка.
Самые простые ее разновидности — это текст и картинки. Более сложные — метатеги и перелинковка.
После создания сайта программист расскажет вам о предназначении каждого шаблона.
Добавление фотографий
Итак, если перед Вами страница с возможностью добавления фотографий, то туда можно добавить фотографии (картинки) посредством нажатия кнопки «Вставить» и загрузки на сервер из памяти компьютера интересующей картинки. В открытом окне выбираем слева папку, куда загрузить картинку, затем жмем «загрузить» и выбираем путь в компьютере. После загрузки картинка появляется в списке. После этого дважды жмем на нее. Если вы все сделали правильно, то вы увидите картинку около поля ввода. В некоторых случаях, когда на странице несколько картинок, нажатие на (+) добавляет поле для вставки картинки, (-) удаляет его.
Редактирование текста
Практически каждая страница (шаблон) имеет поле для написания необходимого текста.
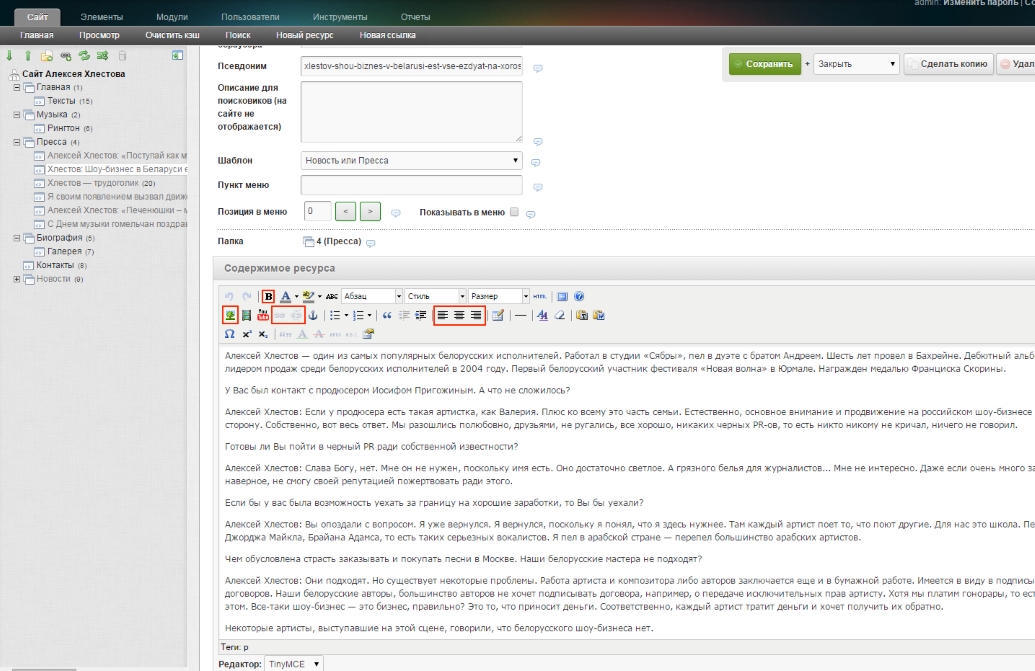
Его можно вставлять, копировать, редактировать и удалять. Для этого над текстом размещены интуитивно понятные значки.
Для этого над текстом размещены интуитивно понятные значки.
Давайте рассмотрим самые популярные действия:
- Выделить текст жирным. Для этого выделяем нужный контент и нажимаем кнопку B.
- Разместить текст по центру. Выделяем текст и жмем кнопку, схожую с той, которая есть в Microsoft Word — нарисованным текстом посередине.
- Вставка картинки в текст. Жмем на кнопку с картинкой в меню, загружаем фото с компьютера (нажав пункт «Адрес») или берем уже имеющуюся на сервере и вставляем. Если параметры вставленной картинки Вас не устраивают, то всегда можно их изменить. Для этого выделяем картинку, жмем на кнопку с картинкой в меню и меняем ширину или высоту (важный момент: по умолчанию стоят настройки, которые сохраняют пропорции картинки. Так, если Вы измените высоту, то автоматически изменится ширина и наоборот), а также выбираем расположение картинки относительно текста (слева, справа, вверху, внизу).
- Также стоит обратить внимание на описание к картинке.
 Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании.
Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании. - Вставка ссылки в текст. Для этого выделите нужный текст, нажмите на высветившуюся кнопку в виде знака бесконечности и вставьте в появившееся поле путь (URL) к ссылке.
Изменение других параметров.
Большинство остальных параметров (они индивидуальны) заполняется интуитивно понятно, не будем останавливаться на них. Заполнение таких пунктов, как Title, Description, Keywords лучше доверить СЕО-специалистам. После окончания работы со страницей не стоит забывать нажать сохранить+закрыть (закроет конкретную страницу) или сохранить+продолжить (сохранит страницу и оставит Вас на ней же). Вуаля, после проделанной работы и ее сохранения можно увидеть результаты на страницах сайта в Интернете!
Напоследок напомним о недооцененной пользе горячих клавиш! CTRL+A — выделить весь текст, CTRL+C — скопировать выделенный текст, CTRL+V — вставить скопированный или вырезанный текст, CTRL+Z — отменить последнее действие.
msEmailTab / Корзина, Заказы / Дополнения MODX / modstore.pro
Версия 1.0.0-beta
Дата выпуска 30.04.2020
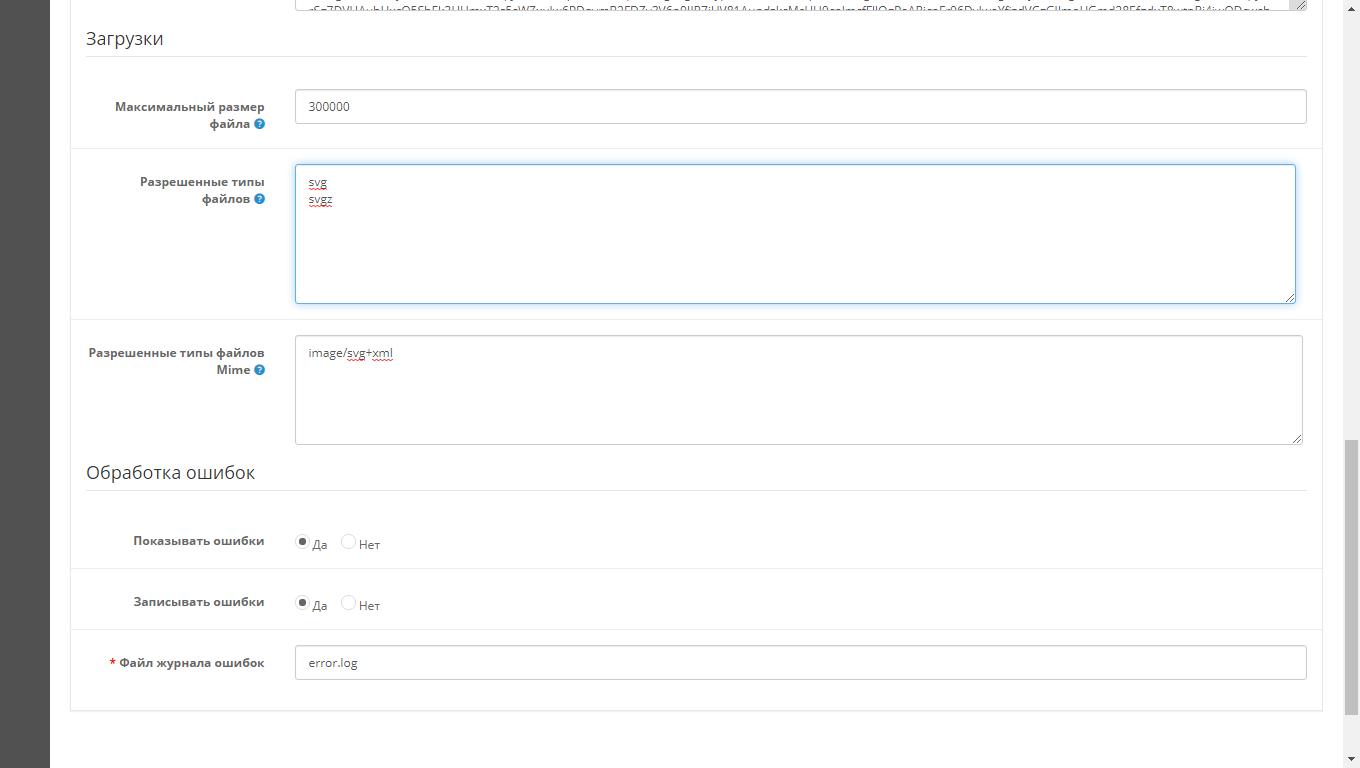
Внимание, этот компонент требует версию PHP 5. 4 или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
4 или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Компонент безумно прост! В админке у заказа добавляется вкладка «Отправить Email», соответственно с возможностью отправки email на почту клиента с произвольным текстом.В контенте письма можно использовать Fenom:
{$order | print}
{$total | print}
{$delivery | print}
{$payment | print}
{$address | print}
{$products | print}
{$user | print}Админ панель modx.
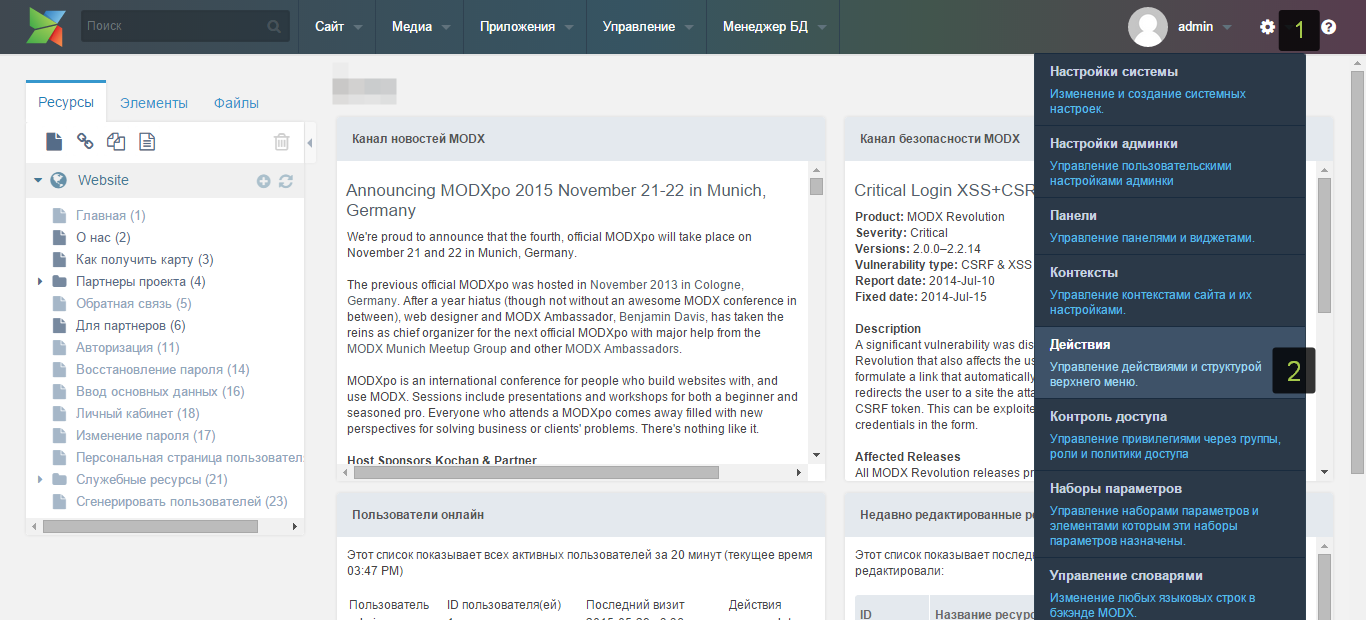
 Как разблокировать пользователя или сбросить пароль от админ-панели MODX Revo, MODX Evo через phpMyAdmin. Показывать вкладку с META-тегами и ключевыми словами
Как разблокировать пользователя или сбросить пароль от админ-панели MODX Revo, MODX Evo через phpMyAdmin. Показывать вкладку с META-тегами и ключевыми словамиДобро! Опять я филоню и вот уже больше месяца Вы не видите от меня ни одного поста. Исправляюсь. Данный пост будет интересен разработчикам на системе Modx Revolution . В этом уроке я расскажу как облегчить редактирование сайта обычному менеджеру, который ни капельки не разбирается в сайтах.
Для начала напомню Вам как настроить админку Modx Revo — об этом я писал в . У меня есть некоторые изменения, а точнее упрощение этой самой админки. Дело в том, что в той политике доступа (для тех кто не понял — читайте внимательнее пост по ссылке ) указаны вкладки, которые никак не понадобятся обычному менеджеру, а наоборот, могут ввести его в ступор (скажем такие вкладки в меню, как «настройка системы» или «источник файлов» ). Предлагаю новую политику доступа. Все пункты, которые описаны в той статье смело выполняйте, но на 6-ом пункте оставьте галочки только на этих параметрах:
- change_password (Пользователь может менять свой пароль)
- change_profile (Пользователь может редактировать свой профиль)
- class_map (Видеть список классов в карте классов)
- countries (Смотреть список стран)
- delete_document (Удалять и перемещать ресурсы)
- directory_create (Создавать каталоги в файловой системе)
- directory_list (Получать список подкаталогов для каталога в файловой системе)
- directory_remove (Удалять каталоги в файловой системе)
- directory_update (Переименовывать каталоги в файловой системе)
- edit_document (Редактировать ресурсы)
- file_create (Создавать файлы)
- file_list (Смотреть список файлов в определенном каталоге)
- file_manager (Использовать диспетчер файлов)
- file_remove (Удалять файлы)
- file_tree (Видеть дерево файлов в левой навигационной панели)
- file_update (Изменять файлы)
- file_upload (Загружать файлы в папку)
- file_view (Просматривать содержимое файла)
- frames (Использовать бэкэнд MODX)
- help (Смотреть страницу «Помощь»)
- home (Смотреть страницу приветствия)
- list (Возможность «list» любого объекта) «List» означает получить колекцию объектов)
- load (Возможность «загружать» объекты, или быть в состоянии вернуть их как экземпляр объекта вообще)
- logout (Возможность выходить как пользователь)
- menu_site (Показывать в верхнем меню пункт «Сайт»)
- menu_tools (Показывать в верхнем меню пункт «Инструменты»)
- menu_user (Показывать в верхнем меню пункт «Пользователь»)
- new_document (Создавать ресурсы)
- publish_document (Публиковать или отменять публикацию ресурсов)
- purge_deleted (Очищать корзину)
- resource_duplicate (Создавать копию ресурса)
- resource_quick_create (Использовать «Быстро создать ресурс» в контекстном меню)
- resource_quick_update (Использовать «Быстро обновить ресурс» в контекстном меню)
- resource_tree (Смотреть дерево ресурсов в левой навигационной панели)
- save_document (Сохранять ресурсы)
- sources (Управлять источниками файлов и типами источников файлов)
- source_delete (Удалять источник файлов)
- source_edit (Редактировать источник файлов)
- source_save (Создавать и сохранять источник файлов)
- source_view (Видеть источник файлов)
- tree_show_resource_ids (Показывать идентификатор в дереве ресурсов)
- view (Возможность «просмотра» объектов)
- view_document (Просматривать ресурсы)
При таких настройках в админке будет только все необходимое обычному менеджеру.
Удаление ненужных tv-параметров и плейсхолдеров из админки
Зачастую для достаточно простых сайтов (каких как раз-таки большинство) не нужна куча непонятных плейсхолдеров типа «Псевдоним» , «Аннотация (введение)» или все «Настройки» с кучей, ненужных простому обывателю, непонятных параметров. А нужен всего лишь «Заголовок» и «Содержимое ресурсов» . Сейчас я покажу, на примере одного из своих сайтов, как настроить для менеджера упрощенную админку.
Заходим в «Настройка форм»
Далее нажимаем на «Создать новый профиль»
Называем «manager» и ставим галочку «Активный». Сохраняем
Кликаем правой кнопкой мыши на профиль и нажимаем «Редактировать»
В открывшемся окне нажимаем на «Группа пользователей» и добавляем «manager»
Возвращаемся в «Профиль» и нажимаем на «Создать новый набор правил» (у меня уже созданы несколько)
В «Действии» указываем «Обновить ресурс»
Скорее всего у Вас уже будет создан шаблон и страница, и вы на этом этапе будете как раз настраивать админку, поэтому советую также выбрать «Обновить ресурс» , а потом просто скопировать параметры в «Создать ресурс» . Как вы уже, наверное догадались — это создаются правила для редактирования определенного шаблона, а «Действие» определяет когда прибегать к этим правилам: при создании или при редактировании. Если не поняли — ничего страшного, дальше все станет понятно.
Как вы уже, наверное догадались — это создаются правила для редактирования определенного шаблона, а «Действие» определяет когда прибегать к этим правилам: при создании или при редактировании. Если не поняли — ничего страшного, дальше все станет понятно.
В шаблоне выбираем тот шаблон, к которому Вы хотите задать правила
Я буду присваивать правила к шаблону «Услуги» .
Совет: По мне очень удобно открыть два браузера: в одном (Chrome ) админка под «admin-ом», а во втором (Opera ) под «manager-ом»
Далее редактируем вновь созданный набор правил
Теперь начинается самое интересное. Если вы в этом разделе в первые — то Вам может стать плохо от кучи непонятных параметров. Но спустя некоторое время Вы начнете разбираться что к чему.
Вкладка «Информация о наборе правил и поля ресурсов»
В «Информация о наборе правил и поля ресурсов» содержатся все те параметры, которые мы видим в админке
Здесь они выглядят так:
Например modx-resource-content — это параметр, отвечающий за «Содержимое ресурса». Если мы уберем галочку, то при редактировании шаблона «Услуга» мы не увидим «Содержимое ресурса».
Если мы уберем галочку, то при редактировании шаблона «Услуга» мы не увидим «Содержимое ресурса».
Все параметры выделены в отдельные блоки. Например в modx-resource-main-left
включены такие параметры как:
- Заголовок (pagetitle)
- Расширенный заголовок (longtitle)
- Описание (decscription)
- Аннотация (introtext)
Если мы уберем галочки, то они исчезнут из админки (незабываем, что это произойдет только для определенного шаблона, в данном случае шаблона «Услуга»)
Но мы такого делать не будем, лучше определимся какие плейсхолдеры нам нужны и оставим только их. В данном случае, мне нужен Заголовок, Пункт Меню, Содержимое ресурса и TV-параметры, которые я создал сам. Я снял галочки со следующих параметров:
и получил такую админку:
Мне не очень нравится, что основная вкладка называется «Документ» . Ее можно переименовать в разделе «Регионы» (о том, как это сделать чуть ниже)
Вкладка «Регионы»
«Регионы» отвечают за блоки. Скажем modx-resource-settings отвечает за весь блог, где заголовок, описание, выбор шаблона, псевдоним, галочки «Опубликован» и так далее. Пожалуй для наглядности я сделаю скриншоты-шпаргалки. Разберем каждый блок в отдельности:
Скажем modx-resource-settings отвечает за весь блог, где заголовок, описание, выбор шаблона, псевдоним, галочки «Опубликован» и так далее. Пожалуй для наглядности я сделаю скриншоты-шпаргалки. Разберем каждый блок в отдельности:
modx-resource-settings
Это весь блок, под названием «Документ»
Так вот чтобы переименовать блок «Документ» , скажем в «Основная информация» нужно в «Заголовок вкладки» (смотрите предыдущий скриншот) напротив modx-resource-settings написать «Основная информация»
modx-resource-main-left
Левая часть блока «Документ»
modx-resource-main-right
Правая часть блока «Документ»
modx-page-settings
Это вся вкладка «Настройки»
modx-page-settings-left
Левая часть блока «Настройки»
modx-page-settings-right
Правая часть блока «Настройки»
modx-page-settings-right-box-left
modx-page-settings-right-box-right
modx-panel-resource-tv
Вся вкладка tv-параметров
modx-resource-access-permissions
Этот параметр не влияет на отображение блоков.
Ну вот с вкладками «регионов» мы разобрались. Продолжим редактировать наборы правил для шаблона «Услуги»
Мне нужно вытащить мои tv-параметры на главную вкладку и убрать вкладку «Настройки» .
Сначала убираем вкладку «Настройки»
Это делается снятием галочек со следующих регионов:
Вкладка «Настройки» исчезла
Теперь переносим tv-параметры в основную вкладку и убираем вкладку «Дополнительные поля»
У меня имеются tv «icon» и «img» . Для того, чтобы их перенести в основную вкладку нужно в разделе «Дополнительные поля» в «Регионе» указать новый регион modx-resource-main-left (это делается двойным нажатием мыши)
и убрать галочку с modx-panel-resource-tv (а заодно и с modx-resource-access-permissions ) в разделе «Регионы»
Теперь админка выглядит так:
У нас еще остались два tv-параметра: title и snippet . Я их сделал специально для SEO, чтобы на виду у менеджера их не было, а вот их специалист по SEO или я сам пользовался этими параметрами. Да, несомненно, можно было использовать, скажем description и introtext для этих целей, но мне необходимо их спрятать в другую вкладку под названием «SEO оптимизация» (плейсхолдеры по умолчанию, к сожалению, нельзя переносить в другие вкладки)
Я их сделал специально для SEO, чтобы на виду у менеджера их не было, а вот их специалист по SEO или я сам пользовался этими параметрами. Да, несомненно, можно было использовать, скажем description и introtext для этих целей, но мне необходимо их спрятать в другую вкладку под названием «SEO оптимизация» (плейсхолдеры по умолчанию, к сожалению, нельзя переносить в другие вкладки)
Создаем новую вкладку «SEO оптимизация»
Для этого идем в раздел «Регионы» и нажимаем на кнопку «Создать новую вкладку»
Теперь этот id вставляем в дополнительные поля в наших tv-параметрах title и snippet
И смотрим на результат:
Получилась чистенькая, простая в администрировании, страница с вкладкой «SEO оптимизация» .
Из этой статьи вы можете многое почерпнуть и, возможно, заново открыть для себя преимущества Modx Revolution и узнать насколько гибкой она может быть в разработке. На этом у меня все! До новых постов.
1. Вход в админку сайта на Modx
Необходимо перейти по адресу админки сайта (вида www.site.ru/manager/) , ввести логин и пароль:
Введите ваши данные для входа: логин и пароль.
2. Админка Modx
3. Дерево документов — страницы сайта в админке
Для редактирования необходимой страницы на сайте нужно выбрать соответствующий документ в дереве документов.
Пример: хотим отредактировать раздел «О компании». Для этого нажимаем на соответствующий документ в дереве документов сайта.
В рабочей области админки откроется страница редактирования документа «О компании».
Вы можете изменить информацию в тексте страницы,
после внесения изменений обязательно нужно нажать кнопку «Сохранить», чтобы изменения вступили в силу.
5. Добавление картинок в текст
открывается окно «Параметры изображения»
выбираем картинку с сервера
- Выбираем папку
- Выбираем изображение
- Нажимаем ОК
выбирая нужные параметры (выравнивание, верт. отступ, гориз. отступ, граница), мы видим как будет отображаться картинка на странице,
отступ, гориз. отступ, граница), мы видим как будет отображаться картинка на странице,
пример (картинка отображается справа, с каждого края отступ 10px)
Обновляем страницу в браузере (нажать Ctrl и F5) и смотрим внесенные изменения.
Для того, чтобы попасть в административную панель сайта на MODX Revolution, необходимо перейти по адресу:
ваш-сайт/manager . В результате, попадаем на страницу:
Подставляем логин и пароль, после чего переходим на страницу
Собственно страницы сайта хранятся в крайней левой вкладке (Ресурсы) левого столбца административной панели.
Следует знать, что удаляя документ в этом столбце, мы перемещаем его в корзину. То есть, при необходимости его можно восстановить. Для окончательного его удаления, следует нажать на символ корзины и подтвердить удаление документа.
Средняя вкладка левого столбца содержит шаблоны сайта, плагины, сниппеты, модули и настраиваемые дополнения. Удаление какого-либо документа в этом столбце может сказаться на работоспособности всего ресурса. Удаленный документ удаляется окончательно, без возможности восстановления. Без крайней необходимости или без понимания того, что вы делаете, не рекомендуется что-либо редактировать в документах этой вкладки. При любых сомнениях следует обратиться к тому, кто вам осуществлял .
Удаленный документ удаляется окончательно, без возможности восстановления. Без крайней необходимости или без понимания того, что вы делаете, не рекомендуется что-либо редактировать в документах этой вкладки. При любых сомнениях следует обратиться к тому, кто вам осуществлял .
Третья вкладка «Файлы», которая раскрывается при клике мышкой, содержит также важные составляющие веб-ресурса, изменение параметров которых может повлечь неработоспособность сайта. Однако столбец файловой системы содержит папки и файлы, которые все же придется редактировать, например, при добавлении прайсов или изображений.
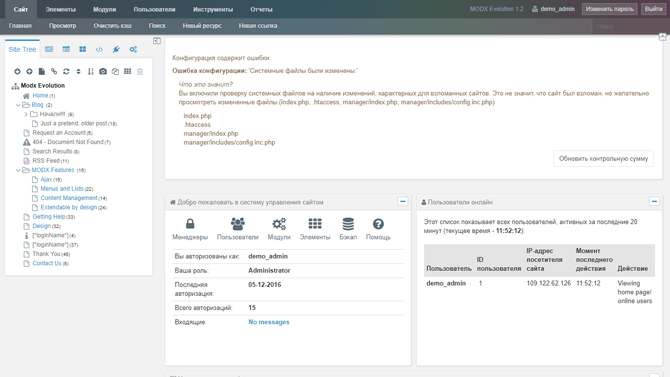
Многие разработчики MODx уже прекрасно знают ответ, как выйти из подобной ситуации. Однако, у новичков, кто не так давно познакомился с CMS MODx, такая проблема частенько случается (такой вывод я сделал из количества обращений с подобной проблемой). Если у вас возникла подобная ситуация не пугайтесь, это не ошибка! Это так сказать защитная реакция системы на возможность подбора пароля при входе в административную часть сайта.
Суть проблемы.
Дело в том, чтобы защититься от подбора пароля при входе в административную часть в CMS MODx предусмотрена отличная защита. Суть ее заключается в блокировке пользователя в случае некорректного ввода пароля трижды подряд. Мера необходимая и крайне полезная.
Разблокировка пользователя CMS MODx
Для снятия блокировки пользователя заходим в нашу базу данных, к примеру, через phpMyAdmin, далее находим таблицу «modx_user_attributes» и значение поля «blocked» нужного пользователя выставляем в «0». Блокировка пользователя снята, проверяем.
Заходим «вашсайт».«зона»/manager/ и вводим свои данные — логин и пароль. Вход должен быть доступен.
Чтобы избежать подобной ситуации, я рекомендую при установке системы в качестве логина пользователя с «админскими» правами не использовать — «admin», «user», «superuser», «administrator», «manager» и другие популярные логины. Злоумышленники в первую очередь начнут работать с этой фразой в качестве логина. Не используйте простые пароли — «qwerty, 12345», лучше чтобы ваш пароль содержал сочетание букв верхнего и нижнего регистра, а также цифры.
Не используйте простые пароли — «qwerty, 12345», лучше чтобы ваш пароль содержал сочетание букв верхнего и нижнего регистра, а также цифры.
[MODX] Создать свою страницу в админке
Чтобы создать простую страницу в MODx нужно выполнить следующий алгоритм:
- Открыть раздел
Menu[шестеренка] / Menu Добавить пункт- Укажите минимальный набор — Ключ словаря (
MyPage Title— название пункта меню), Действие (mypage— имя файла без «.php») - Создайте файл по адресу
manager/controllers/default/mypage.php
(В файле используйтеreturn, а неecho) - Сохраняем, обновляем страницу, открываем файл, и идем изучать ExtJS для корректного оформления будущей страницы:)
Алгоритм 1
Заходим в Пространство имен, создаем там новый:
- ИМЯ: mycmp
- ПУТЬ К ЯДРУ: {core_path}components/mycmp/
- ПУТЬ К АКТИВАМ: [можно не указывать]
В папке core/components создаем папку с тем же названием mycmp, внутри нее подпапки и файлы:
- [core/components/mycmp/]controllers/default/welcome.
 class.php
class.php - [core/components/mycmp/]templates/default/welcome.tpl
В файл welcome.class.php помещаем:
class FasteditWelcomeManagerController extends modExtraManagerController {
public function process(array $scriptProperties = array()) {}
public function getPageTitle() {
return 'My Test CMP';
}
public function getTemplateFile() {
return 'welcome.tpl';
}
}
В файл welcome.tpl помещаем:
Welcome!
Заходим в пункт «Меню», создаем пункт меню:
- Ключ словаря: Mycmp (костыль, но пока оставим)
- Действие: welcome
- Пространство имён: mycmp
Крууууто, теперь по адресу […]manager/?a=welcome&namespace=mycmp будет доступен супер-функциональный модуль!
Пустая админка modx revo
При переносе сайта Modx Revo на другой хостинг иногда возникает проблема с пустой админкой. Сайт открывается и прекрасно работает, а админка не хочет. Открываете /manager, вводите логин и пароль, а после ничего. Белая страница, ответ 200 от сервера и никакой информации, что происходит.
Сайт открывается и прекрасно работает, а админка не хочет. Открываете /manager, вводите логин и пароль, а после ничего. Белая страница, ответ 200 от сервера и никакой информации, что происходит.
Или еще интереснее, админка открывается, но или не переключаются вкладки, или не создается документ, или еще какая-то гадость.
При этом Вы уверены, что все пути-настройки-доступы к базе и .htaccess задали правильно, но админка все равно не работает. Бесит эта штука сильно, а меж тем исправить проблему очень просто.
Чтобы восстановить работу админки, нужно отключить всего лишь 4 пункта в системных настройках. Иногда срабатывает по отдельности, но можете отключать все 4 – хуже не будет.
Пункты следующие:
- — Отображение RSS-канала «Новости MODX» (feed_modx_news_enabled)
- — Отображение RSS-канала «Уведомления безопасности MODX» (feed_modx_security_enabled)
- — Использовать сжатый CSS (compress_css)
- — Использовать сжатые javascript-библиотеки (compress_js)
Отключать их можно двумя способами: через саму админку и через базу данных.
Попробуем первым способом: откройте прямую ссылку к настройкам http://site.ru/manager/?a=system/settings. Если админка открылась, замечательно. Найдите 4 вышеуказанных пункта и поставьте им «нет». После этого очищайте кэш (Меню -> Управление -> Обновить сайт) и проверяйте работу админки.
Если же админка даже не открывается, то найдите в базе данных таблицу modx_system_settings и для тех же четырех значений проставьте value = 0.
Или еще проще, воспользуйтесь sql-запросом, который делает то же самое
После этого очищайте кэш. Если нет доступа к админке, то удаляйте содержимое папки core/cache. После этого админка сайта должна ожить.
Сегодня речь пойдет об ошибке ModX Revolution, которая возникает при переносе сайта на некоторые хостинги. Она заключается в том, что на экран выводится только меню админки, а боковое меню и контентная часть страницы остаются пустыми. При возникновении данной проблемы в файл с логами path/to/webroot/core/cache/logs/error. log ничего не попадает, но в консоле web разработчика в браузере можно обнаружить следующее:
log ничего не попадает, но в консоле web разработчика в браузере можно обнаружить следующее:
Ошибка возникает из-за невозможности осуществить минификацию js скриптов и css стилей.
После этого очищаем папку с кэшем настроек path/to/webroot/core/cache/system_settings . Обновляем страницу админки и радуемся, что все вернулось на место.
Второй путь решения – переустановить ModX поверх ваших данных. Этот способ очень популярен. Для этого необходимо скопировать папку setup из дистрибутива ModX вашей версии и произвести частичную установку. Этот метод я также не рекомендую, т.к. надо разобраться в причинах.
Добрый день. Перенесли сайт на новый хостинг.
Хостинг панель у нас ISPManager. Чтобы не было конфликта между админкой модх и хостинга переименовал папку /manager в /adminpanel.
В файле /core/config/config.inc.php переименовал папку админки и админка начала нормально открываться. И даже логин/пароль просит. Ввожу логин/пароль все нормально входит. Но в админке есть только верхнее меню и ничего больше.
Но в админке есть только верхнее меню и ничего больше.
Нашел решение с ‘js_compress’=>0, ‘css_compress’=>0
В чем может быть проблема?
Или как включить вывод ошибок в админке?
Как установить MODx через Softaculous в cPanel?
1. Войдите в свою учетную запись cPanel. 2. В разделе Software щелкните значок Softaculous App Installer .3. cPanel перенаправит вас на панель Softaculous.
4. В левой части экрана вы должны найти категорию Portal / CMS . Щелкните по нему, а затем щелкните по появившейся ссылке MODX .
5. Нажмите кнопку Установить .
6. Заполните необходимое поле под полем Software Setup :
- Выберите URL-адрес установки: Выберите соответствующий протокол / домен.
 В поле « In Directory », если вы хотите установить это в каталог, например example.com/directory, введите имя каталога. В противном случае оставьте поле пустым, чтобы установить его в основном домене, например, example.com .
В поле « In Directory », если вы хотите установить это в каталог, например example.com/directory, введите имя каталога. В противном случае оставьте поле пустым, чтобы установить его в основном домене, например, example.com .
- Site Name: Введите имя вашего веб-сайта, например MODX .
8. В поле Admin Account введите следующую информацию:
- Admin Username: Ваше новое имя пользователя MODX (по соображениям безопасности не используйте имя пользователя Administrator или Admin ).
- Пароль администратора: Используйте надежный пароль.
- Адрес электронной почты администратора: Ваш адрес электронной почты.
Примечание: Скопируйте имя пользователя и пароль администратора в блокнот, потому что эти данные для входа понадобятся вам для доступа к области администрирования вашего веб-сайта MODX.

9. Выберите язык: Вы можете выбрать язык вашего MODx. По умолчанию язык MODx — английский.
10. Дополнительные параметры: Оставьте это как есть, если вы не хотите изменить имя базы данных или создать автоматическую резервную копию.Обратите внимание, что частое резервное копирование может занять много места на диске.
Наконец, прокрутите страницу до конца и нажмите кнопку «Установить».
[Скриншоты] Как установить MODX на SiteGround Учебное пособие
Установка MODX на SiteGround«MODX» был впервые выпущен в 2004 году. С тех пор он стал очень популярным среди владельцев веб-сайтов. Это CMS с открытым исходным кодом (система управления контентом) ; так что каждый может настроить его по своему усмотрению.
Самое главное, что это бесплатно.Таким образом, любой желающий может использовать его в качестве CMS на своем веб-сайте. Если вы думаете об использовании MODX »на своем сайте. Можно сказать, что вы принимаете отличное решение. Но, прежде чем использовать MODX, вы должны установить его на своем веб-хосте.
Можно сказать, что вы принимаете отличное решение. Но, прежде чем использовать MODX, вы должны установить его на своем веб-хосте.
Чтобы помочь владельцам веб-сайтов, таким как вы, мы создали это руководство. В этом посте вы найдете полное руководство по установке «MODX» на вашу учетную запись SiteGround.
О, мы также будем прикреплять скриншоты к каждому шагу, чтобы всем было проще. Итак, неважно, новичок вы или профессионал.
Итак, давайте посмотрим, в чем секрет?
Читайте также: Top MODX Hosting
Не стесняйтесь, Подпишитесь на наш канал на YouTube , если вам нравится это видео!
Как установить «MODX» с помощью Softaculous на SiteGround В основном, существует два метода установки «MODX» на веб-хостинг SiteGround. Однако в этом посте мы покажем вам самый простой и лучший способ. В результате мы поделимся процессом установки «MODX» с помощью Softaculous auto installer .Это довольно просто и сэкономит много времени. Итак, приступим.
Однако в этом посте мы покажем вам самый простой и лучший способ. В результате мы поделимся процессом установки «MODX» с помощью Softaculous auto installer .Это довольно просто и сэкономит много времени. Итак, приступим.
- Войдите в свою учетную запись SiteGround cPanel
- Поскольку мы собираемся использовать установщик Softaculous, щелкните на значке «Softaculous», который будет под «Автоустановщики ‘ таб.
- Это перенаправит вас на страницу Softaculous ‘Top Scripts’
- Теперь вам просто нужно найти и нажать на кнопке MODX, чтобы перейти к следующая страница
Но есть загвоздка!
Обычно вы не найдете программную кнопку «MODX» в списке «Лучшие скрипты» . Но вы можете найти его 3 способами. В следующей части этого руководства мы поговорим о 3 способах найти программную кнопку ‘MODX’ . Вы можете выбрать любой из них.
Но вы можете найти его 3 способами. В следующей части этого руководства мы поговорим о 3 способах найти программную кнопку ‘MODX’ . Вы можете выбрать любой из них.
1-й способ:
- Перейдите в левое меню этой страницы. Щелкните на маленькой стрелке рядом с опцией «Портал / CMS» , чтобы открыть другое подменю. Найдите кнопку ‘MODX’ в этом подменю и нажмите на нем
2-й способ:
- Вы также можете напрямую щелкнуть на портале ‘/ CMS Параметр на левой панели.
- Затем, список популярных CMS появится в правой части страницы.Просто прокрутите вниз и найдите кнопку «MODX». Если вы щелкните на нем , вы попадете на следующую страницу, где сможете начать процесс установки.

3-й способ:
- Это самый простой способ найти «MODX» ‘ кнопка. Вы увидите поле поиска в правом верхнем углу экрана
- Вам нужно начать , набрав ‘MODX’ (без учета регистра) в поле поиска.И вы увидите, как начинает появляться автоматическое предложение. Теперь, когда имя « MODX» появится в поле предложений, щелкните на нем
- Вы также можете полностью ввести « MODX» в строке поиска и щелкнуть «» Введите «» на клавиатуре. Таким образом, вам не придется ждать автоматических предложений.
Теперь, если вы нашли кнопку «MODX». Вы можете щелкнуть на нем . Таким образом вы будете перенаправлены на страницу обзора ‘MODX’ . С этой страницы вы можете начать процесс установки.
С этой страницы вы можете начать процесс установки.
Запустите процесс установки:
- Нажмите на синей кнопке « Установить» или кнопку «Установить сейчас» , чтобы начать процедуру установки
- Обычно при этом запускается процедура «Выборочная установка» . Если вы хотите перейти к маршруту «Быстрая установка ». Просто нажмите на «Быстрая установка» в верхней части
Если вы хотите получить максимум от своего нового веб-сайта.Затем мы порекомендуем процедуру «Выборочная установка» . Потому что в нем есть все важные настройки конфигурации. Хотя «Быстрая установка» лучше для начинающих пользователей. Но в этой статье мы рассмотрим «Custom Install» . Если вы новичок, не волнуйтесь. Мы вас прикрыли.
Мы вас прикрыли.
«Выборочная установка» будет иметь 4 настройки конфигурации. Обо всех мы поговорим в следующей части. Мы начнем с «Настройка программного обеспечения»
Настройка программного обеспечения:
Настройка программного обеспеченияВ этом разделе вы получите 3 варианта действий.
- Первый — «Выберите протокол» . Будет четыре варианта. Среди них мы рекомендуем использовать ‘https: //’ или ‘http: //’. Если вы раздумываете, какой из этих двух вариантов выбрать. Это просто. Если ваше доменное имя имеет защиту SSL , тогда выберите «https: // ». Если ваше доменное имя не имеет защиты SSL , тогда выберите «http: //»
- Если вы подключили только одно доменное имя к своей учетной записи хостинга.Во втором варианте вы увидите, что доменное имя , автоматически выбрано .
 Но если у вас есть несколько доменов, подключенных к вашей учетной записи хостинга. Затем выберите ваш предпочтительный один из раскрывающегося меню
Но если у вас есть несколько доменов, подключенных к вашей учетной записи хостинга. Затем выберите ваш предпочтительный один из раскрывающегося меню - Последний вариант — «В каталоге». Если вы хотите установить « MODX» прямо на свое доменное имя. Тогда вы должны оставить этот вариант пустым . Однако, если вы хотите установить CMS в любую другую подпапку / каталог, тогда введите имя в этом поле. Например, если вы наберете в поле « store» , тогда ваш веб-сайт «MODX» будет найден по URL-адресу «yoursite.com/store». Но, если оставить это поле пустым. Тогда веб-сайт MODX будет находиться по адресу yoursite.com
Настройки сайта:
Настройки сайта- Просто введите имя вашего сайта в этом разделе
Учетная запись администратора:
Учетная запись администратора Здесь вы получите 3 варианта настройки. И все эти параметры очень важны для вашего сайта. Мы рекомендуем вам записать или сохранить информацию , которую вы предоставите в этом разделе. Это будет необходимо, когда вы перейдете в админку вашего сайта.
И все эти параметры очень важны для вашего сайта. Мы рекомендуем вам записать или сохранить информацию , которую вы предоставите в этом разделе. Это будет необходимо, когда вы перейдете в админку вашего сайта.
- Введите любое имя пользователя в первом поле . Однако не использует популярных имен, таких как admin, administrator, user и т. Д. . Таким образом, вы можете быть защищены от хакеров. Потому что популярные имена пользователей легко угадываются хакерами.Будет автоматически сгенерированное имя пользователя, вы можете оставить его, если хотите. Но, примечание это вниз
- Используйте надежный пароль во втором поле. В противном случае вы также можете использовать автоматически сгенерированный . Сохраните и пароль.
- В поле «Админ. Электронная почта» введите и укажите действительный адрес электронной почты .
 Он понадобится вам, если вы забудете пароль, чтобы сбросить его.
Он понадобится вам, если вы забудете пароль, чтобы сбросить его.
Дополнительные параметры:
Дополнительные параметрыЕсли вы щелкните на маленьком значке ‘+’ , «Дополнительные параметры» Появится .Вам не нужно менять что-либо в этом разделе. Но хорошей практикой является сохранение «Имя базы данных» и «Префикс таблицы» для дальнейшего использования.
Завершение установки:
На этом этапе вы настроили все параметры. Вам следует перепроверить всю информацию. Если они в порядке. Вы можете продолжить установку.
- Щелкните на кнопке « Install» для инициализации процесса
- Вы попадете на новую страницу; где вы увидите, что установка выполняется.
 Дождитесь завершения установки. Не закрывайте эту страницу до завершения установки. Если индикатор выполнения достигает 100%, установка будет завершена.
Дождитесь завершения установки. Не закрывайте эту страницу до завершения установки. Если индикатор выполнения достигает 100%, установка будет завершена.
- Когда установка будет завершена, вы будете перенаправлены на другую новую страницу. Там вы увидите сообщение «Поздравляем, программа была успешно установлена»
- На странице также будет указан ваш административный URL-адрес «MODX». Используя этот URL-адрес, вы можете зарегистрировать в в панели администратора «MODX». Итак, сохраните этого URL или хотя бы закладку это
Примечание: Как правило, структура административного URL «MODX» выглядит как « yoursite.com/manager». Вам нужно всего лишь заменить фразу « yoursite» на фактическое доменное имя вашего
Процесс входа в систему:
- Щелкните на «Административном URL» или используйте URL-адрес администратора по умолчанию, как мы сказали выше i.
 е. ‘yoursite.com/manager’
е. ‘yoursite.com/manager’ - Затем вы попадете в логин страницу вашей новой административной панели ‘MODX’
- Просто введите имя пользователя и пароль . Затем щелкните на « Login» , чтобы войти в бэкэнд вашего сайта.
Совет: Если вы забыли имя пользователя / пароль. Проверьте адрес электронной почты, который вы использовали в разделе «Электронная почта администратора» .Учетные данные для входа будут отправлено на этот адрес электронной почты
Вот и все! Вы сделали это. Теперь вы сможете установить CMS «MODX» на свой веб-хостинг SiteGround.
Перейдите на следующий уровень:
Если вы все еще здесь, с нами. Тогда вы дошли до конца этой статьи. Мы показали вам, как установить «MODX» на веб-хостинг SiteGround. Как всегда, мы поделились самым простым из них.
Мы показали вам, как установить «MODX» на веб-хостинг SiteGround. Как всегда, мы поделились самым простым из них.
Пришло время сиять.Если вы еще не установили MODX на своем веб-хостинге. Зайдите туда и установите его. И поделитесь этим руководством со всеми.
Как установить систему управления контентом MODX в Ubuntu 18.04
В этой статье мы расскажем, как установить MODX в Ubuntu 18.04, размещенном на Alibaba Cloud ECS.
Автор Фрэнсис Ндунгу, автор блога сообщества Alibaba Cloud.
MODX — одна из самых многообещающих бесплатных систем управления контентом (CMS) с открытым исходным кодом для создания и публикации потрясающих веб-сайтов.
CMS имеет графический веб-установщик и довольно хорошо работает с веб-сервером Apache. Благодаря поддержке как PHP, так и MySQL, MODX приобрел большую популярность, поскольку его легко развертывать, запускать и поддерживать.
MODX также может легко интегрироваться с платформами электронной коммерции (например, Foxy Cart), и, следовательно, это отличная CMS для большинства веб-приложений.
В этом руководстве мы проведем вас через шаги по установке MODX в Ubuntu 18.04, размещенном в Alibaba Cloud Elastic Compute Service.В конце концов, вы сможете получить доступ и испытать всю мощь бесплатной платформы CMS, созданной с учетом скорости, безопасности и гибкости.
Предварительные требования
Перед установкой MODX в Alibaba Cloud убедитесь, что у вас есть следующее:
Шаг 1. Установка веб-сервера Apache
Вы будете запускать MODX на веб-сервере Apache. Итак, подключитесь по SSH к вашему экземпляру Alibaba Cloud ECS и начните с обновления индекса информации о пакете. Затем установите пакет apache2 .
$ sudo apt-get update
$ sudo apt-get install -y apache2 Затем вы собираетесь изменить некоторые настройки конфигурации Apache. Это изменение позволит файлу MODX
Это изменение позволит файлу MODX .htaccess переопределить некоторые настройки в основном файле конфигурации Apache.
Для этого откройте файл /etc/apache2/apache2.conf с помощью текстового редактора nano
$ sudo nano /etc/apache2/apache2.conf Найдите запись в файле
Затем измените значение AllowOverride None на AllowOverride All , как показано ниже.
Затем перезапустите веб-сервер Apache, чтобы изменения вступили в силу.
$ sudo systemctl перезапуск apache2 Убедитесь, что веб-сервер Apache работает, введя IP-адрес, связанный с вашим экземпляром ECS, в веб-браузере. Вы должны увидеть страницу, подобную показанной ниже.
Теперь, когда Apache установлен и запущен, вы можете продолжить установку сервера MySQL и создать базу данных для инициализации структур хранения MODX.
Шаг 2: Установка сервера MySQL и создание базы данных MODX
MODX хранит свои данные в базе данных MySQL. Вы собираетесь установить и защитить сервер MySQL и создать базу данных для CMS.
Выполните команду ниже, чтобы установить сервер MySQL.
$ sudo apt-get install -y mysql-server Затем введите команду ниже, чтобы защитить MySQL.
$ sudo mysql_secure_installation Вы должны получить несколько запросов, подобных показанному ниже.Введите ответы ниже после каждого запроса и нажмите . Введите , чтобы продолжить.
Хотите установить плагин VALIDATE PASSWORD? Y
Политика проверки пароля: 2
Новый пароль: ПАРОЛЬ
Повторно введите новый пароль: ПАРОЛЬ
Продолжить с предоставленным паролем? Y
Удалить анонимных пользователей? Y
Запретить удаленный вход root? Y
Удалить тестовую базу данных и получить к ней доступ? Y
Перезагрузить таблицы привилегий сейчас? Y Затем войдите на сервер базы данных MySQL, который вы только что создали, введя следующую команду:
$ sudo mysql -u root -p Введите пароль root для сервера MySQL и нажмите Введите , чтобы продолжить.(не путайте его с паролем root вашего экземпляра Alibaba Cloud ECS)
Когда вы получите приглашение MySQL, введите следующие команды SQL одну за другой, чтобы создать базу данных modx_db и пользователя с именем modx_user . Замените ПАРОЛЬ сильным значением.
mysql> СОЗДАТЬ БАЗУ ДАННЫХ modx_db НАБОР СИМВОЛОВ ПО УМОЛЧАНИЮ utf8 COLLATE utf8_unicode_ci;
mysql> ПРЕДОСТАВЛЯЙТЕ ВСЕ ПРИВИЛЕГИИ НА modx_db. * TO 'modx_user' @ 'localhost' ИДЕНТИФИЦИРОВАНО 'ПАРОЛЕМ';
mysql> ПРИВИЛЕГИИ ПРОМЫВКИ;
mysql> ВЫХОД; Вы установили MySQL и подготовили базу данных, которую MODX будет использовать для распределения своих структур хранения.Поскольку MODX написан на PHP, вам необходимо установить его и убедиться в наличии необходимых модулей / расширений.
Шаг 3. Установка PHP и соответствующих модулей
На этом этапе вы собираетесь установить пакет php и модуль libapache2-mod-php , который позволяет веб-серверу Apache взаимодействовать с PHP.
Выполните команду ниже.
$ sudo apt-get install -y php libapache2-mod-php Затем установите некоторые расширения PHP, необходимые для работы MODX.
$ sudo apt-get install -y php-cli php-common php-mbstring php-gd php-intl php-xml php-mysql php-zip php-curl php-xmlrpc PHP и его расширения готовы. Вам необходимо перезапустить веб-сервер Apache, чтобы изменения вступили в силу, прежде чем переходить к загрузке установочных файлов MODX.
$ sudo systemctl перезапуск apache2 Шаг 4: Загрузка и настройка MODX
Последняя версия программного обеспечения MODX доступна на сайте www.сайт modx.com. На момент написания этого руководства последней версией была MODX 2.7.2.
Чтобы загрузить zip-архив MODX, сначала перейдите в каталог tmp вашей системы.
$ cd / tmp Затем используйте команду Linux wget для загрузки файла.
$ sudo wget https://modx.com/download/direct?id=modx-2.7.2-pl.zip Установите утилиту unzip . Вы будете использовать этот пакет для извлечения файлов из архива, который вы только что скачали выше.
$ sudo apt-get -y install распаковать Затем переименуйте файл архива на более удобное имя, чтобы избежать ошибок при распаковке.
$ sudo mv direct? Id = modx-2.7.2-pl.zip modx_installation.zip Теперь вы можете распаковать архив файла modx_installation.zip и переместить его в корневой каталог вашего веб-сайта.
$ sudo unzip modx_installation.zip
$ sudo mv modx-2.7.2-pl / * / var / www / html Чтобы убедиться, что Apache имеет необходимые разрешения для каталога / var / www / html , выполните следующую команду:
$ sudo chown -R www-data: www-data / var / www / html По умолчанию MODX поставляется со значением по умолчанию ht.доступ к файлу в каталоге ядра . Вы собираетесь скопировать этот файл в тот же каталог и назвать его .htaccess . Файл .htaccess будет содержать конфигурации, необходимые MODX для правильной работы.
$ sudo cp /var/www/html/core/ht.access /var/www/html/core/.htaccess Вы скачали и настроили подходящую среду для MODX. Теперь вы можете выполнить следующий шаг, чтобы установить программное обеспечение через веб-интерфейс.
Шаг 5: Завершение установки MODX в веб-интерфейсе
На этом этапе вы завершите установку MODX в веб-интерфейсе.Введите адрес ниже в браузере и не забудьте заменить 192.88.99.1 общедоступным / частным IP-адресом, связанным с вашим экземпляром Alibaba Cloud ECS.
http://192.88.99.1/setup Вы увидите страницу, аналогичную показанной ниже, выберите язык и щелкните Далее .
Вы получите приветственное сообщение, нажмите Далее
На следующем шаге вы попадете на экран Install options , оставьте конфигурации без изменений и нажмите Next .
Вы попадете на новый экран для настройки базы данных. Введите данные, которые вы создали ранее на шаге 2. Когда закончите, щелкните Проверить подключение к серверу базы данных и просмотрите параметры сортировки . Если соединение установлено успешно, нажмите Создать или протестируйте выбор своей базы данных .
Затем создайте учетную запись администратора для вашего программного обеспечения MODX. Вы будете использовать данные учетной записи для входа на веб-интерфейс CMS. Затем щелкните Далее .
Затем вы увидите страницу «Сводка по установке» , щелкните «Установить », чтобы завершить установку.
Если установка прошла успешно, вы увидите экран, аналогичный показанному ниже. Щелкните Далее .
Наконец, вы получите сообщение «Спасибо за установку MODX Revolution» . Нажмите Login , чтобы перейти к экрану входа в CMS.
Введите данные для входа на следующем экране и нажмите Вход , чтобы продолжить.
Если регистрация прошла успешно, вы получите панель управления MODX, аналогичную показанной ниже
Вот и все, что касается настройки MODX CMS. Теперь вы можете создавать страницы, загружать контент и публиковать страницы на панели инструментов MODX
.Заключение
Это руководство было полным пошаговым руководством по установке MODX CMS на сервере Ubuntu 18.04, размещенном на экземпляре Alibaba Cloud ECS. После завершения установки вы можете прочитать больше руководств по настройке MODX для создания веб-сайта или портала своей мечты на официальном веб-сайте MODX.Помните, что если у вас нет учетной записи Alibaba Cloud, зарегистрируйтесь сейчас бесплатно!
Учебное пособие по параметрам и переменным конфигурацииMODx
Как войти в административную часть MODx
Менеджер MODx позволяет вам изменять каждую часть вашего сайта. Чтобы получить к нему доступ, перейдите в своем браузере по адресу http://www.yourdomainname.com/manager. Вам будет предложено ввести учетные данные администратора, которые вы задали в процессе установки. После входа в систему вы попадете на главную страницу Менеджера MODx.Теперь вы можете продолжить чтение этого руководства для получения подробной информации о предоставляемых в нем инструментах.
Как настроить приложение MODx
Когда вы входите в свой MODx Manager, вы должны сначала установить базовые настройки для вашего веб-сайта. Вы можете сделать это на странице Инструменты -> Конфигурация -> Сайт. Ниже вы можете найти краткое объяснение каждой опции, которую MODx позволяет вам изменять:
- Название сайта: В этом поле вы должны ввести название вашего сайта.Он используется для заголовка вашей индексной страницы;
- Язык: выберите язык интерфейса. Вы можете выбрать один из уже установленных языков. Если вашего языка нет в списке, вам необходимо сначала установить его (если он доступен). Как только вы это сделаете, вы сможете выбрать его из этого списка;
- Кодировка символов: этот параметр определяет кодировку текста на вашем веб-сайте. Как правило, Unicode (utf-8) должен нормально работать для всех языков.
- Manager Text Direction: Здесь вы можете выбрать «ltr» (слева направо) или «rtl» (справа налево) в зависимости от специфики используемого языка; Атрибут языка
- Manager HTML и XML: введите код языка, который лучше всего подходит для выбранного вами языка.Это гарантирует, что браузеры будут правильно отображать ваш контент;
- URL-адрес XHTML: выберите, хотите ли вы, чтобы символы амперсанда (&) в URL-адресах, сгенерированных MODx, заменялись на & amp; HTML-код;
- Начало сайта: в этом поле вы должны установить идентификатор документа, который вы хотите показать на своей индексной странице; Страница ошибки
- : выберите идентификатор документа, на который вы хотите перенаправить посетителей, если они получат ошибку 404 Page Not Found;
- Неавторизованная страница: введите идентификатор документа, на который вы хотите перенаправить посетителей, если они получат ошибку 403 Forbidden;
- Статус сайта: измените статус вашего сайта с «В сети» на «Не в сети» и наоборот.Эта опция полезна, если вы хотите отключить доступ к своему сайту, если вы делаете для него обновления;
- Страница «Сайт недоступен»: установите идентификатор страницы, на которую вы хотите перенаправить посетителей, если ваш сайт находится в автономном режиме;
- Сообщение о недоступности сайта: определяет сообщение, которое увидят ваши посетители, если вы установите свой веб-сайт в автономный режим. Это сообщение будет отображаться только в том случае, если параметр Страница недоступен для сайта не установлен;
- Журнал посещений (статистика): выберите, хотите ли вы включить механизм ведения журнала MODx.Этот параметр не будет работать, если у вас не установлен ресурс отслеживания посетителей или статистики, поддерживающий этот параметр. Регистрация посещений позволит вам просматривать статистику использования вашего сайта.
- Максимальное количество: определяет, насколько большим должен быть список «Топ…» при просмотре отчетов для своего веб-сайта;
- Шаблон по умолчанию: выберите шаблон по умолчанию для вашего веб-сайта;
- Опубликован по умолчанию: выберите, должны ли ваши новые страницы публиковаться по умолчанию или нет;
- Cacheable default: включить или отключить кеширование для новых документов по умолчанию;
- По умолчанию с возможностью поиска: выберите «Да», если вы хотите, чтобы все новые документы были доступны для поиска по умолчанию.В противном случае они не будут индексироваться приложением на каждой странице;
- Индексирование меню по умолчанию: выберите Да, если вы хотите, чтобы ваши меню обновлялись по умолчанию;
- Пользовательские типы содержимого: этот параметр можно использовать для добавления пользовательских типов MIME. Введите тип содержимого в текстовое поле и нажмите кнопку «Добавить», чтобы включить его;
- Время смещения сервера: установите смещение времени в зависимости от часового пояса, в котором вы сейчас находитесь;
- Тип сервера: установите для этого параметра значение http: // или https: // в зависимости от того, хотите ли вы использовать SSL на своем веб-сайте или нет;
- Проверить заголовки HTTP_REFERER ?: Проверяет заголовки, отправляемые браузерами ваших посетителей, на защиту от атак CSRF (подделка межсайтовых запросов);
- RSS-лента новостей: введите URL-адрес ленты новостей MODx.Вы можете оставить это значение по умолчанию;
- RSS-канал безопасности: установите URL-адрес для веб-канала безопасности MODx. Вы также можете оставить это значение по умолчанию;
Когда вы закончите настройку параметров вашего сайта, нажмите кнопку «Сохранить» в верхней части экрана, чтобы сделать ваши изменения активными.
Модули MODx
Модули MODx добавляют новые функции на ваш сайт. Вы можете легко управлять, удалять или устанавливать новые модули на странице Модули -> Управление модулями в вашем MODx Manager.
Чтобы добавить новый модуль в MODx, щелкните ссылку «Новый модуль». Затем установите имя и описание для вашего модуля и вставьте для него PHP-код. По завершении нажмите кнопку «Сохранить», и модуль будет готов к использованию.
Чтобы активировать и начать использовать определенный модуль, просто нажмите на его название в верхнем меню. В зависимости от самого модуля вы сможете выполнять различные задачи на загружаемой странице.
Как установить MODX Revolution на Ubuntu 16.04 LAMP VPS
Используете другую систему?
MODX Revolution — это быстрая, гибкая, масштабируемая, бесплатная и открытая система управления контентом корпоративного уровня, написанная на PHP.Он особенно хорошо подходит для создания высокопроизводительных сайтов, поскольку обладает расширенными многоязычными возможностями и построен с нуля с использованием принципов безопасного проектирования.
Предварительные требования
- Чистый экземпляр сервера Vultr Ubuntu 16.04 с доступом по SSH
Шаг 1. Добавьте пользователя Sudo
Начнем с добавления нового пользователя sudo .
Сначала войдите на свой сервер как root .
ssh root @ ВАШ_VULTR_IP_ADDRESS
Добавьте нового пользователя с именем user1 (или ваше предпочтительное имя пользователя).
adduser user1
При появлении запроса введите надежный и запоминающийся пароль. Вам также будет предложено ввести ваше «полное имя» и некоторые другие данные, но вы можете просто оставить их пустыми, нажав «, введите ».
Теперь проверьте файл / etc / sudoers , чтобы убедиться, что группа sudoers включена.
visudo
Найдите такой раздел.
% sudo ВСЕ = (ВСЕ: ВСЕ) ВСЕ
Эта строка сообщает нам, что пользователи, которые являются членами группы sudo , могут использовать команду sudo для получения привилегий root .По умолчанию он должен быть раскомментирован, чтобы вы могли просто выйти из файла.
Затем нам нужно добавить user1 в группу sudo .
usermod -aG sudo user1
Мы можем проверить членство в группе user1 и проверить, что команда usermod работала с командой groups .
группы user1
Теперь используйте команду su , чтобы переключиться на новую учетную запись sudo user user1 .
su - user1
Командная строка обновится, показывая, что вы вошли в учетную запись user1 . Вы можете проверить это с помощью команды whoami .
whoami
Теперь перезапустите службу sshd , чтобы вы могли войти в систему через ssh с новой учетной записью пользователя sudo без полномочий root, которую вы только что создали.
sudo systemctl перезапустить sshd
Выйдите из учетной записи user1 .
выход
Выйдите из учетной записи root (которая отключит ваш сеанс ssh ).
выход
Теперь вы можете использовать ssh в экземпляре сервера с локального хоста, используя новую учетную запись sudo user user1 без полномочий root.
ssh user1 @ YOUR_VULTR_IP_ADDRESS
Если вы хотите выполнить sudo без необходимости каждый раз вводить пароль, откройте файл / etc / sudoers еще раз, используя visudo .
судо визуудо
Измените раздел для группы sudo , чтобы он выглядел так.
% sudo ALL = (ВСЕ) NOPASSWD: ALL
Обратите внимание: Отключение требования пароля для пользователя sudo не является рекомендуемой практикой, но она включена здесь, поскольку может сделать настройку сервера намного более удобной и менее утомительной, особенно во время более длительных сеансов системного администрирования. Если вас беспокоят последствия для безопасности, вы всегда можете вернуть изменение конфигурации к исходному после завершения задач администрирования.
Всякий раз, когда вы хотите войти в учетную запись пользователя root из учетной записи пользователя sudo , вы можете использовать одну из следующих команд.
судо -i
sudo su -
Вы можете выйти из учетной записи root и вернуться в свою учетную запись пользователя sudo в любое время.
выход
Шаг 2. Обновите систему Ubuntu 16.04
Перед установкой любых пакетов на экземпляр сервера Ubuntu мы сначала обновим систему.
Убедитесь, что вы вошли на сервер под пользователем sudo без полномочий root, и выполните следующие команды.
sudo apt-get update
sudo apt-get -y обновление
Шаг 3. Установите Apache
Установите Apache.
sudo apt-get -y установить apache2
Затем используйте команду systemctl для запуска и включения автоматического выполнения Apache во время загрузки.
sudo systemctl включить apache2
sudo systemctl start apache2
Проверьте файл конфигурации сайта Apache по умолчанию, чтобы убедиться, что директива DocumentRoot указывает на правильный каталог.
vi /etc/apache2/sites-enabled/000-default.conf
Параметр конфигурации DocumentRoot должен выглядеть следующим образом.
DocumentRoot "/ var / www / html"
Теперь включите модуль mod_rewrite Apache.
sudo a2enmod перезаписать
Мы перезапустим Apache в конце этого руководства, но регулярный перезапуск Apache во время установки и настройки, безусловно, является хорошей привычкой, так что давайте сделаем это сейчас.
sudo systemctl перезапустить apache2
Шаг 4. Установите PHP 7.0
Теперь мы можем установить PHP 7.0 вместе с необходимыми модулями PHP, необходимыми для MODX Revolution CMS.
sudo apt-get -y install php libapache2-mod-php php-gd php-mbstring php-common php-mysql php-imagick php-xml
Шаг 5. Установите MySQL
Установите MySQL.
sudo apt-get -y установить mysql-server
Во время установки сервера MySQL убедитесь, что вы ввели надежный пароль для пользователя MySQL root .Этот пользователь root отличается от пользователя root в Ubuntu, поскольку он используется только для подключения к серверу базы данных с полными привилегиями.
Запустить MySQL и разрешить автоматическое выполнение во время загрузки.
sudo systemctl включить mysql
sudo systemctl запустить mysql
Защитите установку сервера MySQL этим.
sudo mysql_secure_installation
При появлении запроса введите пароль, который вы создали для пользователя root MYSQL во время установки.Просто ответьте « Y » на все остальные вопросы «да / нет», так как варианты по умолчанию являются наиболее безопасными.
Шаг 6: Создание базы данных для MODX Revolution
Войдите в оболочку MySQL как пользователь root MySQL , выполнив следующую команду.
sudo mysql -u корень -p
Чтобы получить доступ к командной строке MySQL, просто введите пароль MySQL root , когда будет предложено.
Выполните следующие запросы, чтобы создать базу данных MySQL и пользователя базы данных для MODX Revolution.
СОЗДАТЬ БАЗУ ДАННЫХ modx_data НАБОР СИМВОЛОВ utf8 COLLATE utf8_general_ci;
СОЗДАТЬ ПОЛЬЗОВАТЕЛЯ 'modx_user' @ 'localhost', ОПРЕДЕЛЕННЫЙ 'UltraSecurePassword';
ПРЕДОСТАВЛЯЙТЕ ВСЕ ПРИВИЛЕГИИ НА modx_data. * TO 'modx_user' @ 'localhost';
ПРИВИЛЕГИИ ПРОМЫВКИ;
ВЫХОД;
Вы можете заменить имя базы данных modx_data и имя пользователя modx_user на что-то большее по своему вкусу, если хотите. Кроме того, убедитесь, что вы заменили « UltraSecurePassword » действительным безопасным паролем.
Шаг 7: Установите файлы MODX Revolution
Измените текущий рабочий каталог на веб-каталог по умолчанию.
cd / var / www / html /
Если вы получили сообщение об ошибке вроде «Нет такого файла или каталога» , попробуйте следующую команду.
cd / var / www /; sudo mkdir html; cd html
Ваш текущий рабочий каталог теперь должен быть: / var / www / html / . Вы можете проверить это с помощью команды pwd (распечатать рабочий каталог).
pwd
Теперь используйте wget для загрузки установочного zip-пакета MODX Revolution.
sudo wget https://modx.com/download/direct?id=modx-2.6.0-pl.zip
Обратите внимание: Вам обязательно стоит проверить наличие самой последней версии, посетив страницу загрузки MODX Revolution.
Перечислите текущий каталог, чтобы убедиться, что вы успешно загрузили файл.
ls -la
Быстро установите , распакуйте , чтобы вы могли распаковать файл.
sudo apt-get -y install unzip
Дайте пакету более простое имя.
sudo mv direct \? Id \ = modx-2.6.0-pl.zip modx.zip
Теперь распакуйте zip-пакет.
sudo распаковать modx.zip
Переместите все установочные файлы в корневой веб-каталог.
судо мв modx-2.6.0-pl / * / var / www / html
Измените владельца веб-файлов, чтобы избежать проблем с разрешениями.
sudo chown -R www-data: www-data *
Снова перезапустите Apache.
sudo systemctl перезапустить apache2
Теперь мы готовы перейти к последнему шагу.
Шаг 8: Завершите установку MODX Revolution
Пришло время посетить IP-адрес вашего экземпляра сервера Ubuntu 16.04 в вашем браузере. Или, если вы уже настроили параметры Vultr DNS (и дали достаточно времени для распространения), вы можете вместо этого просто посетить свой домен.
Чтобы получить доступ к странице установки MODX Revolution, введите IP-адрес вашего экземпляра Vultr, а затем введите / setup в адресную строку браузера.
http: // ВАШ_VULTR_IP_ADDRESS / setup
Большинство вариантов установки говорят сами за себя, но вот несколько советов, которые помогут вам в этом.
Выберите ваш язык.
Нажмите кнопку « Далее », чтобы продолжить установку.
Выберите Новая установка и оставьте права доступа к папке по умолчанию.Нажмите « Next », когда будете готовы перейти к следующему шагу.
Задайте следующие параметры базы данных.
Тип базы данных: mysql
Хост базы данных: localhost
Имя для входа в базу данных: modx_user (или ваше ранее выбранное имя)
Пароль базы данных: UltraSecurePassword (или ваш ранее выбранный пароль)
Имя базы данных: modx_data (или ваше ранее выбранное имя)
Префикс таблицы: modx_
После того, как вы ввели указанные выше параметры базы данных, щелкните ссылку ниже на Проверить соединение с сервером базы данных и просмотреть параметры сопоставления .Вы увидите сообщение: Подключение к серверу базы данных: Успех! . Если вы получите какие-либо ошибки, вернитесь и убедитесь, что все параметры базы данных верны.
Вы можете оставить для набора символов и параметров сортировки значения по умолчанию. Они должны выглядеть вот так.
Набор символов подключения: utf8
Параметры сортировки: utf8_general_ci
Если вас устраивают выбранные вами параметры установки, вы можете щелкнуть ссылку ниже на Создать или протестировать выбор вашей базы данных .
Вам будет предложено ввести данные администратора, которые будут использоваться для входа в CMS. Заполните их, как показано ниже, и нажмите Далее .
Имя администратора: <ваше_предпочтительное_имя_админа>
Электронная почта администратора:
Пароль администратора:
Вы увидите сводку по установке. Если все в порядке, вы можете просто нажать Установить , чтобы установить MODX Revolution на свой сервер.
Вы увидите страницу подтверждения, на которой указано, что установка ядра прошла успешно . Просто нажмите Далее , чтобы продолжить.
Теперь вы можете войти в свою административную панель MODX Revolution, используя данные для входа, которые вы ввели ранее во время установки.
Обратите внимание: Во время установки и входа в систему вы можете увидеть некоторые предупреждающие сообщения о каталогах и файлах. Просто следуйте инструкциям на страницах с предупреждениями, и предупреждающие сообщения исчезнут.
Если вы еще не настроили Vultr DNS, возможно, это будет вашим следующим шагом.
Теперь вы можете начать добавлять контент и настраивать внешний вид вашего сайта. Обязательно ознакомьтесь с отличной документацией по MODX Revolution, чтобы узнать больше о том, как создать и настроить свой сайт.
Хотите внести свой вклад?
Вы можете заработать до $ 300 , добавляя новые статьи
Отображение Google Analytics внутри вашего MODX Manager.
Грэм Лифилд.
Управляющий директор.
Совместите огромную страсть с безмерной готовностью помогать людям - и в этом вы найдете мистера Грэма Лифилда. Подавая примером сверху, он является воплощением того, что значит быть членом команды GEL.
С самого начала он не боялся делать что-то по-другому, если это означает, что все делается правильно. Истинный провидец, он создал больше, чем просто креативное агентство, которое производит отмеченные наградами работы.Это место, где наши клиенты знают, что они в надежных руках. Место, где люди знают, что творческие границы будут раздвинуты. Место, где мы, как команда, искренне любим работать и чувствуем себя как дома.
Однако его страсть не ограничивается работой. Он насквозь семейный человек, и, когда он не проводит время с близкими, вы обнаружите, что он заявляет о своей неумирающей любви к зеленому цвету или восхищается Marvel. Как бы то ни было, будьте уверены, он сделает все возможное.
G в наш GEL. Железный Человек для наших Мстителей ... мы любим его 3000.
Взгляд Карли на Грэма.
Лучшая работа, которая у вас когда-либо была, кроме настоящего? Работа в группе электронного обучения Deutsche Telekom (2010–2012) в Бонне, Германия. Это открыло мне глаза, придало мне уверенности, расширило мой кругозор и дало мне фундаментальные навыки, необходимые для запуска GEL Studios. Однако лучше бит? Фантастические пива, потрясающих еды и потрясающих человек.
Удивительные воспоминания.
Кому вы хотите бросить пирог с заварным кремом?Всем, кто заводит разговор с «Wordpress». Не думаю, что будет достаточно пирогов с заварным кремом? У него есть место - и я полностью это уважаю, - но его место не там, где мы идем с клиентами ...
Некоторые из лучших моментов, которые мне нравятся, - это демонстрация клиентам возможностей более совершенной, более функциональной CMS и наблюдение за ними. моменты лампочки.
Мой совет для достижения успеха...Все очень просто - люди. Окружите себя коллегами, а также клиентами, которые отражают ваши ценности и убеждения, и никогда не отказываетесь от них.
Относитесь к другим так, как вы хотите, чтобы относились к вам, и успех (как бы вы его ни измеряли) придет.
Пред. След.
MODX Обзоры и рейтинги | 2021
Игнорируйте отзывы, в которых говорится, что «все плагины полны ошибок», «невозможно подключиться к платежным системам», «это не так легко настроить» и «не подходит для сложных сайтов».Это просто неправда. Я перепробовал много-много CMS за эти годы, и как только я попробовал MODX Revolution, мои поиски закончились. За прошедшие годы у меня было очень мало проблем с плагинами, и авторы обычно реагируют на запросы на исправление ошибок. Однако я обычно пишу свои собственные плагины, потому что это очень просто. Экраны менеджера сайта легко настраиваются. Создавайте новые вкладки с настраиваемыми полями, расположенными так, как вы хотите. Вы можете показать или скрыть любое из стандартных полей. Настройте систему разрешений и обслуживайте совершенно разные экраны администратора для разных пользователей.Я могу создавать экраны редактирования с вкладками для управления сложными данными. В WordPress это было бы беспорядком. У ExtJS есть кривая обучения, но большинство людей, похоже, не знают, что вам не нужно использовать его для создания собственных экранов администрирования плагинов. Я создаю плагины, используя старый простой PHP и HTML. Он отлично работает, и я добавил бесчисленное количество настраиваемых экранов администратора, чтобы управлять чрезвычайно сложными настройками данных. Я установил подключения ко всем видам платежных систем, таких как PayPal, Stripe, Authorize.net и т. Д.Легко встраивать сторонние торговые системы, такие как Ecwid, FoxyCart и другие. И, если вам нужна полностью встроенная настройка магазина, новый плагин "Commerce" отлично подходит и имеет подключения ко многим встроенным стандартным платежным шлюзам.
Pros
MODX бесконечно гибок, и его проще добавить в собственный код, чем любая другая платформа, которую я использовал. Существует значительная библиотека плагинов - не такая большая, как, например, WordPress, но в целом они хорошо написаны и безопасны.Сообщество MODX - отличный источник помощи, уловок и советов. Добавить собственный PHP-код и плагины очень просто. Вы можете настроить сайт для редактирования исключительно через стандартную админку MODX или полностью во внешнем интерфейсе с помощью плагина FRED. MODX работает от всех простых информационных сайтов до многоязычных сайтов с тысячами страниц (я знаю, потому что создал их). Имеет отличную встроенную систему кеширования. MODX имеет собственный язык API для программирования, но он довольно интуитивно понятен.Мне не потребовалось много времени, чтобы использовать его эффективно, и есть отличная документация. Я могу перенести обычный сайт MODX на другой сервер и доменное имя примерно за 15 минут. Детализированная система разрешений позволяет мне предоставлять доступ к определенным частям сайта разным пользователям. Основные программисты MODX очень быстро реагируют на запросы и постоянно обновляют, отлаживают и добавляют новые функции. MODX - самая безопасная платформа, которую я пробовал. В основной код встроены различные функции безопасности.За последние 8 лет я испытал только одну эксплуатируемую уязвимость, и команда MODX быстро исправила ее. Никакой раздутый код не вставляется где-либо на страницах, только тот код, который мне нужен.
Минусы
Если вы ищете CMS, работающую по принципу plug-and-play, то это не то. Некоторые темы доступны на ThemeForest и в других местах, так что, если одна из них вам подходит, отлично. Но в целом MODX лучше всего подходит для нестандартной работы. Раньше менеджер сайта работал медленно, но в 2019 году это уже не так, поэтому для меня это больше не является негативным моментом.

 Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании.
Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании. class.php
class.php В поле « In Directory », если вы хотите установить это в каталог, например example.com/directory, введите имя каталога. В противном случае оставьте поле пустым, чтобы установить его в основном домене, например, example.com
В поле « In Directory », если вы хотите установить это в каталог, например example.com/directory, введите имя каталога. В противном случае оставьте поле пустым, чтобы установить его в основном домене, например, example.com
 Но если у вас есть несколько доменов, подключенных к вашей учетной записи хостинга. Затем выберите ваш предпочтительный один из раскрывающегося меню
Но если у вас есть несколько доменов, подключенных к вашей учетной записи хостинга. Затем выберите ваш предпочтительный один из раскрывающегося меню Он понадобится вам, если вы забудете пароль, чтобы сбросить его.
Он понадобится вам, если вы забудете пароль, чтобы сбросить его. Дождитесь завершения установки. Не закрывайте эту страницу до завершения установки. Если индикатор выполнения достигает 100%, установка будет завершена.
Дождитесь завершения установки. Не закрывайте эту страницу до завершения установки. Если индикатор выполнения достигает 100%, установка будет завершена. е. ‘yoursite.com/manager’
е. ‘yoursite.com/manager’