Блоги
Выдающийся блогер
Евгений Царев
Информационная безопасность по-русски
Евгений Шауро
Люблю безопасность до безобразности
Falcongaze SecureTower
Блог ООО «ФалконГейз»: информационная безопасность и возможности DLP-систем
СёрчИнформ
SearchInform: блог об информационной безопасности
Лаборатория Касперского
Блог компании «Лаборатория Касперского»
DigitalScout
DigitalScout
Личные блоги
Reputation Moscow
Минимизация налоговых рисков: как управлять налоговой нагрузкой бизнеса, сохраняя его налоговое здоровье
Евгений Царев
iPhone 14: первые впечатления и разочарования
Евгений Царев
Илон Маск отложил покупку Twitter из-за опасений Третьей мировой
Евгений Царев
На 12% белорусский: Лукашенко представил первый отечественный компьютер
Reputation Moscow
Цифровизация бизнес-процессов: как производственникам догнать айтишников
Евгений Шауро
Cybersecurity Career Master Plan
Евгений Царев
Закон о персональных данных: практика применения и проблематика реализации
Евгений Царев
ЦБ объявил войну дропперам
Евгений Царев
Банки ограничат некоторым клиентам доступ к счетам для борьбы с мошенниками
Евгений Шауро
Как айтишникам ставить задачи по SMART
DigitalScout
Параметры браузерной строки
Евгений Царев
Новой льготной ипотекой смогут воспользоваться до трети ИТ-специалистов
Евгений Царев
Жесткие меры регуляторов: помогут ли они снизить количество утечек
Евгений Царев
Роль CISO и изменения на рынке ИТ-услуг в ближайшем будущем
Евгений Царев
Как молодежь заманивают в инвестиционные онлайн-игры
Евгений Царев
Как узнать что за вами следят или прослушивают
Евгений Царев
Подросток напугал пассажиров самолета рассылкой фотографий авиакатастрофы
Евгений Царев
Сбербанк вернулся в магазин Apple
Евгений Шауро
Становление ИБ в организации
Рамиль Гарифуллин
Analysis of the political and economic state of Russia in the context of the conflict with Ukraine and the pressure of sanctions.

Рамиль Гарифуллин
Анализ политико-экономического состояния России в условиях конфликта с Украиной и давления санкций.
Рамиль Гарифуллин
Russia and the contours of the new world order
Рамиль Гарифуллин
Россия и контуры нового мироустройства
Евгений Царев
Закон о маркировке интернет-рекламы: важные нюансы
Евгений Царев
Этичный хакинг: возможен ли он?
ksiva
PT Network Attack Discovery лучше всего подключать через физический TAP или virtual TAP в VmWare и KVM
Евгений Царев
За и против: можно ли импортозаместить зарубежное ПО?
Блоги компаний
ЭвриТег
Компании EveryTag и IT Task стали партнерами по продвижению продуктов для защиты от утечек
Лаборатория Касперского
Security Week 2238: самораспространяющийся зловред атакует геймеров
СёрчИнформ
Как защитить персональные данные и выполнить требования 152-ФЗ
itbastion
Кто есть кто в «АйТи Бастион»: руководитель направления по развитию продукта
ussc
Немецкое качество или как оценивать риски ИБ по BSI-Standard 200-3
Академия Информационных Систем
«Между бизнесом и нормативкой» — что обсуждали на ИнфоБЕРЕГе-2022
EdTech NovaVi
Как преодолеть страх ответственности? Отзывы участников Novamind
СёрчИнформ
Только треть субъектов КИИ оснащены средствами мониторинга угроз
Лаборатория Касперского
Security Week 2237: бесконтактное детектирование работающих микрофонов
Compliance-дайджест
Compliance-дайджест: что изменилось в ИБ-законодательстве в августе
EdTech NovaVi
EdTech NovaVi: 7 принципов, с которыми вы всегда заработаете в сетевом бизнесе
ussc
Обзор изменений в законодательстве за август 2022
Falcongaze SecureTower
Как проанализировать результаты учебной фишинговой атаки, чтобы повысить киберграмотность сотрудников? Пошаговая инструкция
B152
Новые правила защиты персональных данных по 152-ФЗ.
 Меняем документы
Меняем документыЛаборатория Касперского
Security Week 2236: корпоративная атака с помощью кода из игры
СёрчИнформ
Регистрация на Road Show SearchInform стартует
Лаборатория Касперского
Security Week 2235: подлинный масштаб атаки на Twilio
ООО «Киберполигон»
Проверка безопасности сайта
UDS
UDS Cards: автоматизация бизнес-процессов для получения максимальной прибыли
ЭвриТег
Обновление модуля экспертиз EveryTag и добавление видимых водяных знаков
СёрчИнформ
(Не) безопасный дайджест: чем пахнут утечки, дипфейк в Zoom и дворянство за тысячу евро
Лаборатория Касперского
Security Week 2234: вредоносные расширения для браузеров
СёрчИнформ
Новинки в «СёрчИнформ КИБ» – демонстрируем, как они работают
Лаборатория Касперского
Security Week 2233: неудачная кибератака на Cisco
Академия Информационных Систем
Сколько у нас своих ОС, а не на основе Linux? Обсудим глубинное импортозамещение
Awillix
Непрерывный мониторинг уязвимостей Awillix — платформа, заменяющая сканеры и пентестеров
Cloud Networks
Как работает Minerva? Глубокий технический разбор
Подпишитесь на email рассылку
Подпишитесь на получение последних материалов по безопасности от SecurityLab. ru —
новости, статьи, обзоры уязвимостей и мнения аналитиков.
ru —
новости, статьи, обзоры уязвимостей и мнения аналитиков.
Ежедневный выпуск от SecurityLab.Ru
Еженедельный выпуск от SecurityLab.Ru
Нажимая на кнопку, я принимаю условия соглашения.
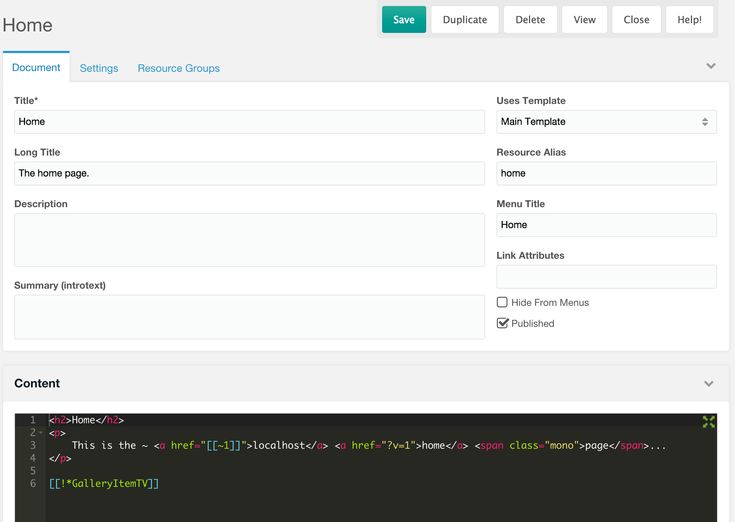
Login ajax modx — Gustosancarlos Login
Login ajax modx — Gustosancarlos Login1. forums.modx.com
Added by: Kaden Knapp
Explainer
Using Ajax jQuery with Login Snippet. | MODX Community …
Hi guys, I’m trying to create an ajax login for a website. I have found this tutorial http://bit.ly/1jdvMp7 and tried to follow as close as possible.
Url: https://forums.modx.com/thread/90898/using-ajax-jquery-with-login-snippet
US
Popular in
Up
Service Status
0h ago
Last Checked
2. forums.modx.com
Added by: Mohammad Walker
Explainer
AJAX Login with Login Snippet? | MODX Community Forums
Hi! I’m building an AJAX login and I’m wondering if the Login snippet has hooks for being used as a service. Perhaps like …
Perhaps like …
Url: https://forums.modx.com/thread/81901/ajax-login-with-login-snippet
AU
Popular in
Up
Service Status
0h ago
Last Checked
3. forums.modx.com
Added by: Jacqueline Estrada
Explainer
How to create an ajax login for modx & bootstrap modal …
I’m almost there, creating an ajax login for a bootstrap modal but have run into a little problem. Consider this: Here is the modal, stock bootstrap …
Url: https://forums.modx.com/thread/91717/how-to-create-an-ajax-login-for-modx-bootstrap-modal
US
Popular in
Up
Service Status
0h ago
Last Checked
4. modx.pro
Added by: Brooklynn Stone
Explainer
AjaxForm и Login / Русскоязычное сообщество MODX
Aleksandr /users/nekto2 modx. pro https://modx.pro. 15. 3 901. +1 … Для вообще ленивых :), авторизация Login по ajax: Вызов: [[!Login?
pro https://modx.pro. 15. 3 901. +1 … Для вообще ленивых :), авторизация Login по ajax: Вызов: [[!Login?
Url: https://modx.pro/help/4718
US
Popular in
Up
Service Status
0h ago
Last Checked
5. modx.ru
Added by: Ariel Salas
Explainer
Ajax login — MODx
Ajax login. Версия MODX: Revolution. Друзья, довольно долго искал в интернете ответ, но все варианты были не рабочие. Возможно …
Url: https://modx.ru/vopros-otvet/info/5681/
AU
Popular in
Up
Service Status
0h ago
Last Checked
6. stackoverflow.com
Added by: Chance Beasley
Explainer
How to create an ajax login for modx & bootstrap modal …
Did you see AjaxForm ? Simple example: [[!AjaxSubmit? &snippet=`MySnippet` &form=`tpl. AjaxForm.example` ]]. And how about to «disable» …
AjaxForm.example` ]]. And how about to «disable» …
Url: https://stackoverflow.com/questions/24344196/how-to-create-an-ajax-login-for-modx-bootstrap-modal
AU
Popular in
Up
Service Status
0h ago
Last Checked
7. www.itchiweb.com
Added by: Declan Day
Explainer
xAjaxLogin | Documentation
xAjaxLogin is a MODX plugin adding user experience to login with credential … xAjaxLogin allow AJAX front-end login and prevent bots to submit login forms.
Url: https://www.itchiweb.com/en/doc/xajaxlogin/
US
Popular in
Up
Service Status
0h ago
Last Checked
8. modx.ws
Added by: Marie Lowery
Explainer
Урок 23. Создание удобной формы входа с помощью Login …
Создаём удобную форму входа с помощью сниппета Login и modal. js из … <script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js» …
js из … <script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js» …
Url: https://modx.ws/urok-modx-sozdanie-udobnoj-formy-vhoda-login
GB
Popular in
Up
Service Status
0h ago
Last Checked
9. de.elogin-db.com
Added by: Ashlyn Fitzpatrick
Explainer
Login Ajax Modx
And it’s nice usability feature to have ajax login (Login docs http://rtfm.modx.com/display/ADDON/Login have no corresponding section) so i had.
Url: http://de.elogin-db.com/login-ajax-modx
CA
Popular in
Up
Service Status
0h ago
Last Checked
10. itchief.ru
Added by: June Pace
Explainer
MODX — Login (Авторизация пользователей) | ИТ Шеф
MODX Login — Процесс авторизации пользователя MODX Login — Процесс . .. OnHandleRequest и обрабатывающем AJAX-запросы, а именно в строке
.. OnHandleRequest и обрабатывающем AJAX-запросы, а именно в строке
Url: https://itchief.ru/lessons/modx-revo/modx-login-user-authentication
AU
Popular in
Up
Service Status
0h ago
Last Checked
I’m Facing Login Issues!
Troubleshoot:
- Make sure the CAPS Lock is off.
- Clear history for that site.
- Clear all cookies and the cache.
- Make sure the internet connection is available.
- In case you have forgot your password — reset it.
- If you still can’t get into your account, contact website support.
Co-Authored By:Gustosancarlos Login LLC Staff
Co-authors:
11
Updated On:
24th September, 2022
PageViews:
401
29
Active
9
Answers
5
Images
15
Users
96% of readers found this page helpful.
4.8/5
Click a star to add your vote
Weblogin Modx ✅ [Fast Access]
Published: 15/08/2022
Searching for weblogin modx page? Here is the best way to log into your weblogin modx account. The most relevant weblogin modx pages are listed below:
- MODX Extras | WebLoginPE 1.3.1-dev
- OnWebLogin — System Events | MODX Documentation
- Log In | MODX
- [solved] WebLogin | MODX Community Forums
- MODX | Custom CMS Platform | Build Your Vision Your Way
- Discover the new login screen for MODX3 | MODX3
- code snippets — MODx Evolution Weblogin: Redirect to …
- MODx :: WebLogin snippet :: check if logged in, redirect to …
- WebLogin — Extras for MODX Evolution
- Weblogin Bugs | MODX Community Forums
- Login — Login | MODX Documentation
- How to Login to the ModX Administrator Manager — Web Hosting …
- Register — Login | MODX Documentation
- MODX Extras | Login 1.
 9.10-pl
9.10-pl - Login — Modex
- WebloginPE — Extras for MODX Evolution
- Modx weblogin page Jobs, Employment | Freelancer
- Himachal E-District
- Login.Basic Setup — Tutorials | MODX Documentation
- Weblink — Resources | MODX Documentation
- Modx weblogin page Jobs, Employment | Freelancer
- Modx weblogin example Jobs, Employment | Freelancer
- Modx weblogin logout Jobs, Ansættelse | Freelancer
- Beginning Modx | Web Hosting Hub
MODX Extras | WebLoginPE 1.3.1-dev
A progressively enhanced, AJAX capable, complete web user management snippet for MODx. This snippet manages web user login, logout, registration, profile editing, profile deleting, password recovery, and user activation. It can also perform these tasks asynchronously with javascript. Visit site
OnWebLogin — System Events | MODX Documentation
MIGXdb.Create a basic gallery-management from scratch with MIGXdb. Add Image-Tagging to the Gallery; Add resource-specific mediasource and multifile-uploader to the gallery Visit site
Log In | MODX
This website uses cookies to ensure you get the best experience on our website. Learn more Visit site
Learn more Visit site
[solved] WebLogin | MODX Community Forums
On March 26, 2019 we launched new MODX Forums. Please join us at the new MODX Community Forums. Visit site
MODX | Custom CMS Platform | Build Your Vision Your Way
MODX is the ultimate platform for any digital experience. It combines the best of open source CMS, development frameworks, and managed cloud hosting. Blazing fast. Secure. Infinitely flexible. MODX helps you create, collaborate, deliver, and iterate with less complexity, compromise, and bloat. Visit site
Discover the new login screen for MODX3 | MODX3
The new login screen was made possible by great contributions from Rinze van der Brug (Sterc), Christian Seel (SEDA.digital), Mark Hamstra (modmore) and Vasily Naumkin (modx.pro). The new design for the login window was merged as a feature into 3.x (link opens Github). Visit site
code snippets — MODx Evolution Weblogin: Redirect to …
Being an Evolution extra the documentation is extremely light, however the source code suggests that WebLogin will take note of $_REQUEST[«refurl»] which looks like it supports both resource alias and resource id.
MODx :: WebLogin snippet :: check if logged in, redirect to …
I am having a small issue using the classic WebLogin snippet (Not WebLoginPE) in MODx. Quick example of what’s going on: User logs in via page ID 3. Upon a successful log in, they are sent automatically to page ID 11. Visit site
WebLogin — Extras for MODX Evolution
Allows webusers to login to protected pages in the website, supporting multiple user groups — Includes WebSignup and WebChangePwd snippets Visit site
Weblogin Bugs | MODX Community Forums
I use weblogin and various custom versions of weblogin on dozens of projects and it works just fine, so I suspect this is nothing but an issue with how you have it setup. … 9 Posts; Send PM. paulblackgsx Reply #3, 15 years, 1 month ago. Could it also possibly be an issue with ModX caching? I know using a snippet to display whether a user is . .. Visit site
.. Visit site
Login — Login | MODX Documentation
Defaults to ‘logout’. This tells Login to fire only if the actionKey property is set to this value. For example, if actionKey is set to ‘service’, and this is set to ‘logout’, then the logout processor will only fire if the request ‘&service=logout’ is found. (1.9.4-pl+) Accept logins either via username (from modUser) or email address (from … Visit site
How to Login to the ModX Administrator Manager — Web Hosting …
This is the application and location for the modification and management of the Modx application. The following tutorial shows how to login to the Modx Manager used to administer the Modx Revolution application. Accessing the ModX Administrative Manager — Modx Manager. Open an internet browser (the following screenshots use Mozilla Firefox) Visit site
Register — Login | MODX Documentation
Register by default requires the User to activate their account before logging in. The Snippet creates the modUser object and sets its «active» field to 0. The User then gets an email with a URL to activate their account with. Once the User visits the page, their account is set to «active=1», and they can then login. Visit site
The User then gets an email with a URL to activate their account with. Once the User visits the page, their account is set to «active=1», and they can then login. Visit site
MODX Extras | Login 1.9.10-pl
Login. Login and Registrations. Creator: Shaun McCormick (splittingred) Updated By: jako. 1.9.10-pl (257 KB) Other Versions Need help installing this extra? Visit site
Login — Modex
Modex makes mortgage recruiting easy and transparent. Research, find, and communicate with loan officers, branches, and companies. Visit site
WebloginPE — Extras for MODX Evolution
WebLoginPE started off as a rewrite of the MODx weblogin snippet so I could make an AJAX login for my site. It has turned into a COMPLETE user management snippet. Download. WebloginPE 1.3.1 30-09-2011; система комментирования CACKLE. Pages. My repository Catalog FAQ Blog Download Contacts Visit site
Modx weblogin page Jobs, Employment | Freelancer
Search for jobs related to Modx weblogin page or hire on the world’s largest freelancing marketplace with 20m+ jobs. It’s free to sign up and bid on jobs. Visit site
It’s free to sign up and bid on jobs. Visit site
Himachal E-District
CALL US. 1800 180 8076. TOLL FREE. VISITOR NO. 34396488. Explosive Public Notice Objection. How to apply for LMK. Checklist and procedure for EODB Services. PSG Notification for … Visit site
Login.Basic Setup — Tutorials | MODX Documentation
Before we add all the Snippets that do all the dirty work, let’s first add the following 5 pages to your MODX Revo site: Login Page (1) : the page containing your login form. Forgot Password (2) : the page where users can go when they forgot their password. Reset Password Handler (3) : the hidden page that will actually do the resetting of the … Visit site
Weblink — Resources | MODX Documentation
What is a Weblink?¶ A weblink is a document of type «reference». Its template is not used to display or format the link, rather the template in this case simply serves as a container for any Template Variables that you may wish to append to your WebLink. Visit site
Visit site
Modx weblogin page Jobs, Employment | Freelancer
Search for jobs related to Modx weblogin page or hire on the world’s largest freelancing marketplace with 20m+ jobs. It’s free to sign up and bid on jobs. Visit site
Modx weblogin example Jobs, Employment | Freelancer
Search for jobs related to Modx weblogin example or hire on the world’s largest freelancing marketplace with 19m+ jobs. It’s free to sign up and bid on jobs. Visit site
Modx weblogin logout Jobs, Ansættelse | Freelancer
Søg efter jobs der relaterer sig til Modx weblogin logout, eller ansæt på verdens største freelance-markedsplads med 21m+ jobs. Det er gratis at tilmelde sig og byde på jobs. Visit site
Beginning Modx | Web Hosting Hub
Beginning to learn how to install, use and login to the Modx CMS. Start with learning the interface and terminology that make up the functionality of the software. Section 1: Installing Modx with Softaculous through Cpanel. The following article explains how to install Modx Content Management System (CMS) from Softaculous in the Cpanel … Visit site
The following article explains how to install Modx Content Management System (CMS) from Softaculous in the Cpanel … Visit site
Ken Wyatt was elected in 2010 as the Federal Member for Hasluck, located east of Perth, making history as the first Indigenous Member of the House of Representatives.
He continues this tradition of firsts by being the;
- First person to hold Hasluck more than once (current serving his fourth term)
- First Aboriginal person ever made a Member of the Executive (as Assistant Minister for Health)
- First Aboriginal person ever appointed as a Minister of the Crown (as Minister for Aged Care and Indigenous Health)
- First Aboriginal person ever appointed to Cabinet (appointed during Reconciliation Week 2019)
- First Aboriginal person ever to lead the Department of Indigenous Affairs (as Minister for Indigenous Australians)
Popular Pages
- Apsrtc online ticket booking login
- Lps desktop invoice management login
- Mponline davv portal
- Ana vodafone login
- Mychp login
- Mpsc student login
- Sky to go login
- Www ycs agoda com login
- Paubox email login
- Greeniq login
Ajax форма обратной связи – быстро и просто
Данная статья написана для версии MODX 2. 7.1, но также проверена для версий ниже. Вплоть до 2.5.8. Думаю, данная статья будет актуальна долгое время для всей линейки версий от 2.0.0 до 3.0.0. Если это статья не актуальна, наврятли Вы вообще бы на нее попали.
7.1, но также проверена для версий ниже. Вплоть до 2.5.8. Думаю, данная статья будет актуальна долгое время для всей линейки версий от 2.0.0 до 3.0.0. Если это статья не актуальна, наврятли Вы вообще бы на нее попали.
Важно: если Вы не разбираетесь в MODX на базовом уровне: не знаете что такое чанки, сниппеты. Если Вы не знаете как написать на HTML форму обратной связи – закройте статью, почитайте где-нибудь об этом, тут такие базовые вещи даже не объясняются.
P.S: Если Вы вдруг не знаете что такое AJAX, рекомендуем прочитать другую нашу статью.
Практика: AJAX форма обратной связи на MODX
Давайте к делу. Все очень и очень просто. Просто будьте внимательны! Весь код рабочий, проверяли на себе не один раз.
Допустим, вот так выглядит наша форма.
Теперь для полноценной работы нам нужно установить два дополнительных расширения. Первое – FormIt. Второе – AjaxForm.
FormIt – Будет выполнять две функции. Отправлять само сообщение и хранить в себе шаблон (тело, внешний вид) самого сообщения.
Отправлять само сообщение и хранить в себе шаблон (тело, внешний вид) самого сообщения.
AjaxForm – Это непосредственно модуль, который будет выполнить AJAX запрос. Это самая легкая часть в этом уроке.
Где скачать
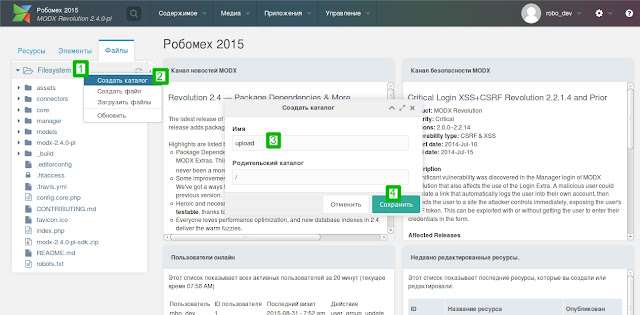
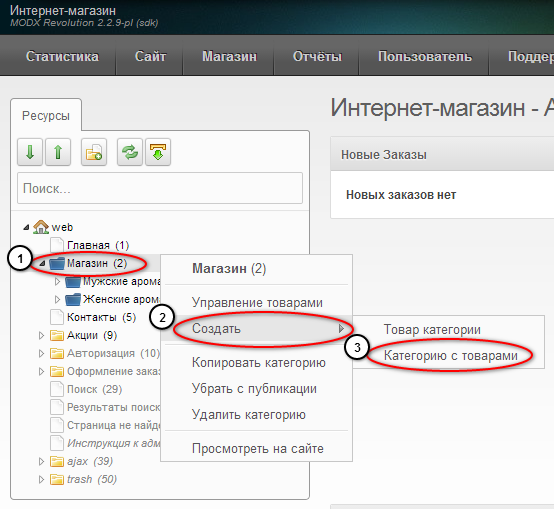
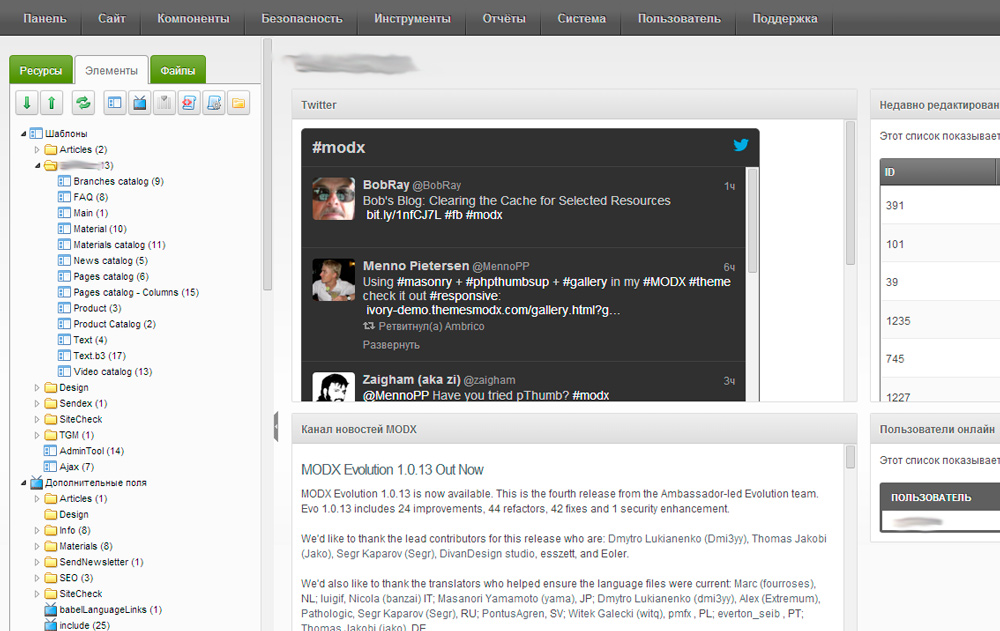
Идем в workshop MODX. Вверху в панели управления (можно сразу скриншот смотреть, там все понятно) ищем “Пакеты” (На версиях постарее “Приложения”), выбираем “Установщик” и уже ниже жмем зеленую кнопку “Загрузить пакеты”.
Теперь (опять скриншот ниже, он всегда будет ниже пояснять вышеописанное) просто в строке поиска набираем нужный нам “плагин” и жмем загрузить. У нас кнопки “загрузить” нет, т.к модуль уже установлен.
После загрузки возвращаемся в “Установщик” (первый скриншот, до нажатия на кнопку “Загрузить пакеты”). Теперь у нас есть целый список наших “расширений”. Просто их устанавливаем.
У нас на скриншоте они уже установлены, у Вас будет написать “Установить” вместо “Деинсталировать”.
С установкой и загрузкой – все.
Установка формы обратной связи и подключение AJAX
Теперь Вы (без нашей помощи) должны проследовать туда (шаблон, чанка) где лежит Ваша форма (html-код) и вырезать ее из того места. Все, что находится в тегах <form></form>, если что. Сохраните ее пока где-нибудь.
На место формы вставляем следующий код:
[[!AjaxForm?
&snippet=`FormIt`
&form=`tpl.AjaxForm.example`
&emailTpl=`email_tpl`
&hooks=`email`
&emailSubject=`Тестовое сообщение`
&emailTo=`[email protected]`
&emailFrom=`[email protected]`
&validate=`name:required, email:required,message:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение успешно отправлено`
]]
Важно: После name:required, стоит пробел, чтобы строка переносилась в адаптивной версии сайта, уберите его. И если вдруг, по каким-то волшебным причинам он не заработает, тут два варианта. 1) Вы накосячили. 2) Что-то изменилось в модуле, смотрите официальную документацию, код мы брали оттуда.
1) Вы накосячили. 2) Что-то изменилось в модуле, смотрите официальную документацию, код мы брали оттуда.
Что это все значит, и что за что отвечает. Давайте по порядку:
[[!AjaxForm? – это сам модуль который мы используем.
Важно: &snippet=`FormIt` – это какой сниппет мы используем. Вы же скачали FormIt? Он просто будет отправлять запрос туда, т.е все сделает за нас.
Важно: &form=`ajaxForm` – здесь мы вписывание название чанка в котором будет храниться наша форма (<form></form>). Т.е через 2-3 минуты мы приступим к созданию нового чанка. Название может быть любым, смотрите скриншот выше. Мы назвали наш чанк – ajaxForm.
Важно: &emailTpl=`email_tpl` – это шаблон письма. Также через 4-5 минут приступим к созданию нового чанка.
&hooks=`email` – Это хук, т.е мы объясняем модулю что идет отправка письма.
&emailSubject=`Тестовое сообщение` – Тут указывается тема письма. Если кто-то еще не понял – редактируем текст между кавычек ` `.
&emailTo=`[email protected]` – Куда посылаем письмо.
&emailFrom=`[email protected]` – От кого пришло. Можно указать любую почту.
&validate=`name:required,email:required,message:required` – Какие поля в нашей форме должны быть обязательно заполненными. Подробней рассмотрим позже, не переживайте!
&validationErrorMessage=`В форме содержатся ошибки!` – Ошибка, которая будет вылезать в правом верхнем углу страницы, если данные не отправлены по каким-то причинам.
&successMessage=`Сообщение успешно отправлено` – Тоже в правом верхнем углу, только сообщение об успешной отправке.
Создаем чанк с формой
Еще раз, просто создаем новый чанк, НО даем ему такое название, которое указано в &form=` `. В нашем случае это ajaxForm. Если не поняли, смотрите скриншот ниже.
В нашем случае это ajaxForm. Если не поняли, смотрите скриншот ниже.
Но прежде чем перенести форму в чанк, давайте внесем в нее кое-какие изменения. Смотрите:
1. Напишите перед каждым <input> и <textarea> данный код – <span class=”error_message”></span>. С помощью него модуль будет добавлять сообщение об ошибке.
2. Каждому <input> и <textarea> задайте атрибут name. Это делается для двух вещей.
А) Для того, чтобы мы потом могли получать “переменные” с текстом, который поместили (заполнили пользователи) в определенное поле. Заполнили телефон (поле с атрибутом name=”phone”), получили переменную [[+phone]]. Подробней через минуту разберемся.
Б) Это для нашего &validate=`name:required,email:required,subject:required`.
Допустим мы хотим сделать какое-то поле обязательным или нет. Например, Вы не хотите делать обязательным поле с атрибутом subject. Просто уберите subject:required из кода вызова Ajax запроса. Или Вы хотите сделать обязательным поле с атрибутом name= “phone” – просто добавляем phone:required в код вызова Ajax запроса. Будет так: &validate=`name:required,email:required,phone:required`
Или Вы хотите сделать обязательным поле с атрибутом name= “phone” – просто добавляем phone:required в код вызова Ajax запроса. Будет так: &validate=`name:required,email:required,phone:required`
3) Присвойте всей форме класс AJAX FORM. Самый верх скриншота.
Теперь можно все сохранить и добавить в наш новый чанк ajaxForm (или как Вы там его назвали).
Созданием чанк с шаблоном письма
Снова, просто создаем новый чанк и называем его так, как указано в &emailTpl=“. В нашем случае это email_tpl.
Пишите в шаблоне что хотите, главное используйте необходимые “переменные” (так их назовем) для вывода информации в Ваше сообщение. И не забудьте сохранить чанк.
“Переменные” имеют такой вид [[+НАЗВАНИЕ]]. Где название это обозначение атрибута name в <input> которые мы добавляли.
Наглядные примеры: инпут с name=”name” имеет переменную [[+name]], инпут с name=”phone” имеет переменную [[+phone]].
Важно: Вы можете создать любой атрибут name, даже name=”pupa” и получить переменную [[+pupa]].
Конец
Вот и все, наша форма уже готова. Можете проверять.
Спасибо за чтение. Надеюсь данная статья Вам поможет. Пожалуйста, оставляйте комментарии, будем поддерживать эту статью максимально долго и помогать друг другу. Наши технические специалисты (авторы блога) могут ответить на Ваши вопросы.
Modx регистрация ajax. [ajaxLogin] Регистрация, Авторизация, Сброс пароля
ГлавнаяModxModx регистрация ajax
[ajaxLogin] Регистрация, Авторизация, Сброс пароля / modx.pro
Компонент ajaxLogin для MODX revolution реализует регистрацию, авторизацию и сброс пароля на сайте через AJAX, содержит в себе один сниппет и кучу чанков. Обязательно должен быть установлен пакет Login, автоматическая загрузка, пока, не реализована. Из пакета Login работает только с тремя сниппетами, это: Login, Register и ForgotPassword.
Все действия происходят в модальном окне, по умолчанию bootstrap3
Должна быть подключена библиотека jQuery.
Сниппет ajaxLogin
Как я выше писал, ajaxLogin содержит в себе кучу чанков, которые все служат для переопределения чанков по умолчанию сниппетов пакета Login, кроме двух — ajaxLoginTpl и ajaxLoginModalTpl. Чанк ajaxLoginTpl разделён на две части сепаратором , и служит для вывода кнопки «Войти» или имени пользователя (fullname), в зависимости от состояния юзера: авторизован/не авторизован, с выпадающим меню-дропдаун (bootstrap), в котором находится ссылка выхода. Можно добавить любые другие ссылки.
- &activationEmailTpl — Чанк письма для подтверждения Email, сниппета Register. По умолчанию: ajaxLoginActivateEmailTpl
- &activationResourceId — ID ресурса, куда будет перенаправлен пользователь для подтверждения и активации своей почты при регистрации, сниппета Register.
 По умолчанию: Пусто
По умолчанию: Пусто - &emailTpl — Чанк письма с информацией о дальнейших действиях при сбросе пароля, сниппет ForgotPassword. По умолчанию: ajaxLoginForgotPassEmailTpl
- &errTpl — Шаблон вывода ошибки для сниппетов Login и ForgotPassword. По умолчанию: ajaxLoginErrTpl
- &frontendCss — Путь до файла со стилями.
- &frontendJs — Путь до файла со скриптом.
- &loginTpl — Чанк с формой авторизации для сниппета Login. По умолчанию: ajaxLoginFormTpl
- &logoutResourceId — ID ресурса, куда пользователь будет перенаправлен при выходе. Если пусто, то текущий ресурс. По умолчанию: Пусто
- ®isterTpl — Чанк с формой регистрации для сниппета Register. По умолчанию: ajaxLoginRegisterFormTpl
- &resetResourceId — ID ресурса, куда будет перенаправлен пользователь для сброса пароля по ссылке из почты. По умолчанию: Пусто
- &sentTpl — Чанк с сообщением, после заказа сброса пароля. По умолчанию: ajaxLoginForgotPassSentTpl
- &tpl — Чанк с формой восстановления пароля для сниппета ForgotPassword.
 По умолчанию: ajaxLoginForgotFormTpl
По умолчанию: ajaxLoginForgotFormTpl - &tplAjax — Чанк, разделённый на две части сепаратором. Та или иная часть выводится согласно статуса пользователя — авторизован или нет. По умолчанию: ajaxLoginTpl
- &tplModal — Чанк оформления модального окна. По умолчанию: ajaxLoginModalTpl
- &tplType — Значение указывает сниппетам Login и ForgotPassword где находится форма. По умолчанию: embedded. Не рекомендую менять этот параметр.
Примеры
Вот пример кода, которого вполне достаточно для работы этого компонента:[[!ajaxLogin? &resetResourceId = `87` &emailSubject = `Заказан сброс пароля` &usergroups = `Users::Member` &activationEmailSubject = `Спасибо за регистрацию!` &activationResourceId = `84` &successMsg = `На указанный Email мы отправили ссылку, по которой нужно перейти для подтверждения почты.` ]]Как вы понимаете, должны быть созданы ресурсы для сброса пароля и подтверждения Email, с соответствующими вызовами сниппетов: ResetPassword и ConfirmRegister
Компонент в modstore.
modx.pro
ajaxLogin / Пользователи / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию PHP 5.4 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Компонент ajaxLogin для MODX revolution реализует регистрацию, авторизацию и сброс пароля на сайте через AJAX, содержит в себе один сниппет и кучу чанков. Обязательно должен быть установлен пакет Login, автоматическая загрузка, пока, не реализована. Из пакета Login работает только с тремя сниппетами, это: Login, Register и ForgotPassword.
Все действия происходят в модальном окне, по умолчанию bootstrap3 Должна быть подключена библиотека jQuery.
Сниппет ajaxLogin
Как я выше писал, ajaxLogin содержит в себе кучу чанков, которые все служат для переопределения чанков по умолчанию сниппетов пакета Login, кроме одного — ajaxLoginTpl. Этот чанк разделён на две части сепаратором , и служит для вывода кнопки «Войти» или имени пользователя (fullname), в зависимости от состояния юзера: авторизован/не авторизован, с выпадающим меню-дропдаун (bootstrap), в котором находится ссылка выхода. Можно добавить любые другие ссылки.
Этот чанк разделён на две части сепаратором , и служит для вывода кнопки «Войти» или имени пользователя (fullname), в зависимости от состояния юзера: авторизован/не авторизован, с выпадающим меню-дропдаун (bootstrap), в котором находится ссылка выхода. Можно добавить любые другие ссылки.
Параметры
- &activationEmailTpl — Чанк письма для подтверждения Email, сниппета Register. По умолчанию: ajaxLoginActivateEmailTpl
- &activationResourceId — ID ресурса, куда будет перенаправлен пользователь для подтверждения и активации своей почты при регистрации, сниппета Register. По умолчанию: Пусто
- &emailTpl — Чанк письма с информацией о дальнейших действиях при сбросе пароля, сниппет ForgotPassword. По умолчанию: ajaxLoginForgotPassEmailTpl
- &errTpl — Шаблон вывода ошибки для сниппетов Login и ForgotPassword. По умолчанию: ajaxLoginErrTpl
- &frontendCss — Путь до файла со стилями.
- &frontendJs — Путь до файла со скриптом.

- &loginTpl — Чанк с формой авторизации для сниппета Login. По умолчанию: ajaxLoginFormTpl
- &logoutResourceId — ID ресурса, куда пользователь будет перенаправлен при выходе. Если пусто, то текущий ресурс. По умолчанию: Пусто
- ®isterTpl — Чанк с формой регистрации для сниппета Register. По умолчанию: ajaxLoginRegisterFormTpl
- &resetResourceId — ID ресурса, куда будет перенаправлен пользователь для сброса пароля по ссылке из почты. По умолчанию: Пусто
- &sentTpl — Чанк с сообщением, после заказа сброса пароля. По умолчанию: ajaxLoginForgotPassSentTpl
- &tpl — Чанк с формой восстановления пароля для сниппета ForgotPassword. По умолчанию: ajaxLoginForgotFormTpl
- &tplAjax — Чанк, разделённый на две части сепаратором. Та или иная часть выводится согласно статуса пользователя — авторизован или нет. По умолчанию: ajaxLoginTpl
- &tplModal — Чанк оформления модального окна. По умолчанию: ajaxLoginModalTpl
- &tplType — Значение указывает сниппетам Login и ForgotPassword где находится форма.
 По умолчанию: embedded. Не рекомендую менять этот параметр.
По умолчанию: embedded. Не рекомендую менять этот параметр.
Примеры
Вот пример кода, которого вполне достаточно для работы этого компонента:[[!ajaxLogin? &resetResourceId = `87` &emailSubject = `Заказан сброс пароля` &usergroups = `Users::Member` &activationEmailSubject = `Спасибо за регистрацию!` &activationResourceId = `84` &successMsg = `На указанный Email мы отправили ссылку, по которой нужно перейти для подтверждения почты.` ]]Как вы понимаете, должны быть созданы ресурсы для сброса пароля и подтверждения Email, с соответствующими вызовами сниппетов: ResetPassword и ConfirmRegister
Обсуждение компонента в сообществе MODX.PRO.
modstore.pro
личный кабинет веб пользователя / Готовые дополнения для MODX / MODX.im
Сниппет для регистрации, входа, напоминания пароля и личного кабинета пользователя.
Долго разбирался с параметрами аналогичных сниппетов для регистрации, все они в чём то, да не устраивали, чтобы расширить возможности кабинета, приходилось читать простыни кода и запоминать всю логику. Но намучавшись, решил, что своё решение будет намного быстрее сделать, нежели переделать чужое.
Но намучавшись, решил, что своё решение будет намного быстрее сделать, нежели переделать чужое.
Dmi3yy порекомендовал обратить внимание на класс modUsers от Agel_Nash. Из этого класса и позаимствовал некоторые методы, для упрощения работы.
Что может modxAccount. Регистрация пользователя, с использованием всех доступных полей юзера, плюс, можно создавать свои настройки юзера в таблице web_user_settings, добавление аватарки, капча. Восстановление пароля. Личный кабинет. Форма входа.
Регистрация Например поле Адрес, вместо того чтобы предложить юзеру записать весь адрес одной строчкой, можно поставить поля для каждого значения.
<label>Город</label>
<input type=»text» name=»custom_field[address][city]» />
<label>Улица</label>
<input type=»text» name=»custom_field[address][street]» />
<label>Дом</label>
<input type=»text» name=»custom_field[address][house]» />
<label>Квартира</label>
<input type=»text» name=»custom_field[address][flat]» />
далее эти данные запишутся в базу в виде сериализованного массива json строки.
Уровень вложенности можно использовать любой, но разумнее дальше 3-4 ого не залезать.
<input type=»text» name=»custom_field[1][2][3][4]» />
Все новые данные будут перезаписываться в уже существующие поля, либо добавляться новые, как с адресом. Название address, стоит в исключениях, для того чтобы юзер мог добавить несколько адресов для последующего использования, как например адреса доставки в интернет магазине.
Добавление и ресайз фотографии (аватарки). Как динамически так и при отправке данных пользователя.
Так же есть возможность подключения капчи
Восстановление пароля Пользователю высылается новый сгенерированный пароль, если он не менял его, то можно авторизоваться по старому паролю, а новый удалится.
Личный кабинет Достаточно гибкий для добавления своих возможностей.
Форма входа Стандартные два поля.
Шаблоны
Шаблоны для формы в html со вставками php кода, можно использовать php сразу в шаблоне, либо все теги modx.
<input type=»text» name=»email» value=»<?= $email ?>» placeholder=»[email protected]»> <? if($error_email) { ?> <div> <?= $error_email ?> </div> <? } ?> либо использовать чанки, подключив их в &tpl=`ваш чанк`<input type=»text» name=»email» value=»[+email+]» placeholder=»[email protected]»> <@IF:[+error_email+]> <div> [+error_email+] </div> <@ENDIF> <input type=»text» name=»custom_field[address][street]» value=»[+custom_field.address.street+]»> <@IF:[+error_custom_field.address.street+]> <div> [+error_custom_field.address.street+] </div> <@ENDIF>
Создаёте документЛичный кабинет с псевдонимом account в нём создаёте дочерние Регистрация — register Профиль — profile Восстановление пароля — forgot псевдонимы страниц, будут определять выбор контроллера для каждой страницы. Далее ставим вызов сниппета на каждой странице.
Далее ставим вызов сниппета на каждой странице.
Личный кабинет — account
[!account? &controller=`account` &controllerRegister=`account/register` &controllerLogin=`account` &controllerForgot=`account/forgot` &controllerProfile=`account/profile` &success=« &userGroupId=« !]
Регистрация — register
[!account? &controller=`account/register` &controllerRegister=`account/register` &controllerLogin=`account` &controllerForgot=`account/forgot` &controllerProfile=`account/profile` &success=« &userGroupId=« !]
Профиль — profile
[!account? &controller=`account/profile` &controllerRegister=`account/register` &controllerLogin=`account` &controllerForgot=`account/forgot` &controllerProfile=`account/profile` &success=« &userGroupId=« !]
Восстановление пароля — forgot[!account? &controller=`account/forgot` &controllerRegister=`account/register` &controllerLogin=`account` &controllerForgot=`account/forgot` &controllerProfile=`account/profile` &success=« &userGroupId=« !]
Вместо псевдонимов контроллеров &controller. .., можно поставить id страниц на которых расположен тот или иной вызов сниппета.
.., можно поставить id страниц на которых расположен тот или иной вызов сниппета.
&success — перенаправление после удачного действия сниппета.
&userGroupId — id групп, через запятую для нового зарегистрированного пользователя.
В одну строкуПри создании вложенности документов, как указанно выше и используя вложенные URL, вызов сниппета можно сократить до одной строчки [!account?&userGroupId=«!] Так же можно использовать свои шаблоны в чанках либо в файлах[!account? &tpl=`@FILE:assets/snippets/account/view/register.tpl.txt` &userGroupId=« !]
Затем создаёте сниппет account с кодом<?php require MODX_BASE_PATH.’assets/snippets/account/snippet.account.php’; ?> и копируете папку со сниппетом (ссылка ниже)
Капча для форм использована своя, поскольку стандартная капча перестаёт работать, если закрывать папку manager через . htaccess (ссылка на гит), либо использовать другую которая пишет значение в сессию $_SESSION[‘veriword’]
htaccess (ссылка на гит), либо использовать другую которая пишет значение в сессию $_SESSION[‘veriword’]
AjaxДля работы через ajax используется modxLoader, статья на modx.im и код гите
Скачать
Скачать сниппет на гите — modxAccountВ создании сниппета использованы функции из класса modUsers, за последнее исправление в SessionHandler, большое спасибо Pathologic
Свежим взглядом посмотрел DrMorro, после статьи об уязвимостях WebloginPE.
Спасибо Agel_Nash за AJAX финальный метод №4 и подсказки в работе контроллера через ajax и вопросах его безопасности и так же методы из MODxApi и modUsers.
И спасибо Dmi3yy за направления, где и что посмотреть да почитать на данную тему.
Жду ваших комментариев и вопросов по работе сниппета.
UPD: добавлен вывод многомерных массивов в плейсхолдерах чанка шаблона. [+custom_field.address.street+]
UPD: добавлена возможность использования своих шаблонов в чанках или файлах
UPD: замена serialize на json
modx. im
im
Урок 26. Создание AJAX формы отправки сообщений MODX
Для создания AJAX формы нам понадобится:
Алгоритм работы:
- пользователь заполняет поля и нажимает «Отправить»
- форма обращается по адресу к ресурсу, где лежит сниппет sendMail
- этот сниппет принимает Ajax запрос и отправляет письмо на адрес указанный в системной настройке emailsender
Создание формы отправки сообщения
Напишем код формы с необходимыми полями (можно создать отдельный чанк, если собираетесь вызывать форму на нескольких страницах):
В моём случае эти поля:
- Имя
- Телефон
- Сообщение
Напротив полей, обязательных для заполнения, выставим атрибут required=»required», чтобы форма не отправлялась, пока не будут заполнены данные поля.
Создание скрипта обработки формы
Создадим javascript, который будет обрабатывать форму и отправлять AJAX запрос для отправки сообщения на почту:
Этот код вставляем в head сайта после вызова библиотеки jQuery. Код закомментирован, дополнительно объясню, что 117 — это ИД ресурса, где содержиться наш обработчик AJAX вызова.
Код закомментирован, дополнительно объясню, что 117 — это ИД ресурса, где содержиться наш обработчик AJAX вызова.
Создание обработчика AJAX запроса
Итак, давайте создадим сниппет, который будет обратывать AJAX вызов, назовём его sendMail. Код сниппета:
Сделаем вызов сниппета [[sendMail]] поместим этот вызов в поле «Содержимое» новосозданного ресурса, далее заменим в javascript коде 117 на ИД нашего ресурса. После этого меняем шаблон созданного ресурса на пустой _blank, сохраняем и наш обработчик готов.
Внимание! Данный метод отправки сообщения можно использовать с дополнением FormIt. Также в следствие непонятных для меня причин возникали ошибки при AJAX ответе на работу сниппета, при этом сообщение успешно доставлялось на почту админа.
Полный код шаблона, который используется в демо, можно просмотреть по этой ссылке
Источники, которые помогли мне в создании урока и дополнительные материалы для изучения:
Форма в Демо не отправляет сообщения А лишь демонстрирует работу скриптов.
Демо AJAX формы
modx.ws
Msearch3 modx revo настройка. Урок 25. Создание AJAX поиска на сайте
ГлавнаяModxMsearch3 modx revo настройка
mSearch4 / Сниппеты / mSearch4 / docs.modx.pro
Сниппет для поиска и вывода результатов.
В работе использует pdoTools, поэтому обладает всеми основными возможностями: подключение ТВ, таблиц, указание условий в &where, &select и т.д. По большому счету, этот сниппет является переделанным pdoResources с двумя отличиями:
- Для вывода результатов он использует поиск и добавляет плейсхолдер [[+weight]] с набранными баллами.
- Также добавляет плейсхолдер [[+intro]] с подсвеченными совпадениями.

Сниппет должен реагировать на передаваемые запросы, поэтому его нужно вызывать некэшированным.
Параметры
| &tpl | tpl.mSearch4.row | Чанк оформления для каждого результата. Обычные плейсхолдеры ресурса + [[+weight]] и [[+intro]]. |
| &returnIds | false | Вернуть только список id подходящих страниц, через запятую. |
| &showLog | false | Показывать дополнительную информацию о работе сниппета. Только для авторизованных в контекте «mgr». |
| &limit | 10 | Лимит выборки результатов. |
| &offset | 0 | Пропуск результатов с начала выборки. |
| &depth | 10 | Глубина поиска ресурсов от каждого родителя. |
| &outputSeparator | \n | Необязательная строка для разделения результатов работы. |
| &toPlaceholder | Если не пусто, сниппет сохранит все данные в плейсхолдер с этим именем, вместо вывода не экран. | |
| &parents | Список категорий, через запятую, для ограничения вывода результатов. | |
| &includeTVs | Список ТВ параметров для выборки, через запятую. Например: «action,time» дадут плейсхолдеры [[+action]] и [[+time]]. | |
| &tvPrefix | Префикс для ТВ плейсхолдеров, например «tv.». | |
| &where | Дополнительные параметры выборки, закодированные в JSON. | |
| &showUnpublished | false | Показывать неопубликованные товары. |
| &showDeleted | false | Показывать удалённые ресурсы. |
| &showHidden | true | Показывать ресурсы, скрытые в меню. |
| &hideContainers | false | Скрывать ресурсы-контейнеры. |
| &introCutBefore | 50 | Укажите количество символов для вывода в плейсхолдере [[+intro]] перед первым совпадением в тексте. |
| &introCutAfter | 250 | Укажите количество символов для вывода в плейсхолдере [[+intro]] после первого совпадения в тексте. |
| &htagOpen | <b> | Открывающий тег для подсветки найденных результатов в [[+intro]]. |
| &htagClose | </b> | Закрывающий тег для подсветки найденных результатов в [[+intro]]. |
| &parentsVar | parents | Имя переменной для дополнительной фильтрации по родителям. Может быть передано через $_REQUEST. |
| &queryVar | query | Имя переменной для получения поискового запроса из $_REQUEST. |
| &tplWrapper | Чанк-обёртка, для заворачивания всех результатов. Понимает плейсхолдеры: [[+output]], [[+total]], [[+query]] и [[+parents]]. | |
| &wrapIfEmpty | false | Включает вывод чанка-обертки &tplWrapper даже если результатов нет. |
| &forceSearch | true | Обязательный поиск для вывода результатов. Если нет поискового запроса — ничего не выводится. |
| &minQuery | 3 | Минимальная длина поискового запроса. |
| &fields | Переопределение системной настройки веса для проиндексированных полей, через запятую: &fields=`pagetitle:5,content:3,comment:1`. По умолчанию используется mse2_index_fields. | |
| &showSearchLog | false | Показывать подробную информацию о начислении баллов поиска ресурсам при включенном &showLog. |
Лексиконы
Сниппет может выдавать сообщения об ошибках поиска, которые меняются с словарях системы.
- mse2_err_no_results → «Подходящих результатов не найдено».
- mse2_err_min_query → «Слишком короткий поисковый запрос». То есть, указанный запрос меньше значения &minQuery.
- mse2_err_no_query → «Задан пустой поисковый запрос».

Там же находятся и другие записи, используемые с чанках и сниппетах по умолчанию.
Форма поиска
Для работы сниппету нужен только поисковый запрос в массиве $_REQUEST. Его может отправить простейшая форма:
<form action=»/search.html» method=»get»> <input type=»text» name=»query» value=»[[+mse2_query]]» /> <button type=»submit»>Искать!</button> </form>
Обратите внимание, что запрос должен передаваться под тем же именем, что указано в параметре &queryVar, по умолчанию это query.
Примеры
Если у формы указан пустой action, то она отправляется на текущую страницу:
<form action=»» method=»get»> <input type=»text» name=»query» value=»[[+mse2_query]]» /> <button type=»submit»>Искать!</button> </form> [[!mSearch4]]
Можно использовать разбивку на страницы при помощи pdoPage. mSearch4 устанавливает pdoTools автоматически, так что pdoPage у вас уже есть.
<form action=»» method=»get»> <input type=»text» name=»query» value=»[[+mse2_query]]» /> <button type=»submit»>Искать!</button> </form> [[!pdoPage? &element=`mSearch4` ]] [[!+page.nav]]
Сниппет можно вызывать вместе с mSearchForm [[!mSearchForm]] [[!pdoPage? &element=`mSearch4` ]] [[!+page.nav]]
Также mSearch4 можно использовать для поиска и вывода товаров вместе с msProducts:
[[!pdoPage? &element=`msProducts` &parents=`0` &resources=`[[!mSearch4:default=`999999`?returnIds=`1`&limit=`0`]]` &sortby=`ids` ]] [[!+page.nav]]
Параметр returnIds указывает msProducts список найденных товаров для вывода. А фильтр default подставляет отсутствующий id в случаях, когда ничего не найдено, иначе msProducts будет выводить все товары подряд.
При таком вызове вы сможете использовать все поля товаров в чанке оформления.
docs.modx.pro
[mSearch4] Версия 0.6.0 beta / Расширения MODX / Блоги / bezumkin.ru
Продолжается усовершенствование компонента морфологического поиска и фильтрации для MODX Revolution.
В новой версии довольно много улучшений, касающихся, в основном, подсчета предварительных результатов и скорости фильтрации.
Поиск
Улучшен процесс индексирования ресурсов. Теперь в него попадает меньше ненужных слов, которые не влияют на результаты. Минимальная длина слова теперь равна 4, советую обновить у себя системную настройку mse2_index_min_words_length и переиндексировать документы.
Запросы, состоящие из 2х и более цифр, без букв, участвуют в поиске независимо от этой настройки. Это сделано для поиска артикулов, id и прочей числовой информации.
Если для вывода результатов работы фильтра используется сниппет mSearch4, то он будет показывать вес найденных результатов. То есть, при фильтрации поиска работает параметр [[+weight]] в чанке, и вы видите, какой суммарный вес набрал тот или иной результат.
Соответственно, сниппет mSearch4 умеет принимать в параметр &resources=« JSON строку с id ресурсов с качестве ключей, и их весом, в качестве значений. Именно эту особенность и использует предыдущая фича.
Фильтрация
Добавлен параметр &toPlaceholder=«. Если в нем что-то есть, то mFilter2 вместо вывода готового чанка сохранит все свои данные в плейсхолдеры [[+total]], [[+results]] и [[+filters]]. Может пригодиться для сайтов со сложной версткой.
В новой версии вы можете перезагрузить метод getSuggestions(), подсчитывающий предварительные результаты, просто объявив его в своем классе фильтрации. То есть, теперь вы можете поменять логику подсчета циферок возле фильтров (если захотите).
Параметр &disableSuggestions=« переименован в более логичный &suggestions=«. Его можно выставить в 0 или 1, для выкл\вкл предсказаний результатов фильтра.
Фильтрация ресурсов с генерацией предсказаний довольно тяжелая операция, поэтому теперь в логе админу выводится общее кол-во фильтров, результатов и фильтраций.
Из этого следуют и 2 новых параметра, отключающих предсказания при больших выборках:&suggestionsMaxResults=`1000` — максимальное количество фильтруемых ресурсов. Если больше — предсказания отключатся.&suggestionsMaxFilters=`200` — то же самое, только считаются сами фильтры.
Конечно, эти 2 параметра можно и отключить, выставив в 0, но лучше подобрать циферки, отвечающие возможностям вашего хостинга — чтобы оградить себя от возможных тормозов.
Добавлена возможность выводить фильтры не только чекбоксами, но и радиокнопками. У сниппета mFilter2 появился параметр &suggestionsRadio=«, в котором нужно указать радиофильтры, например:
[[!mFilters2?
&filters=`
resource|class_key
,ms|new:boolean
`
&suggestionsRadio=`
resource|class_key
,ms|new
`
&tplFilter.row.resource|class_key=`tpl.mFilter2.filter.radio`
&tplFilter.row.ms|new=`tpl.mFilter2.filter.radio`
]]Отличие радиокнопок от чекбоксов в том, что за раз можно выбрать только один пункт из группы, и для соседних элементов предсказания не будут суммироваться. То есть, это переключатель фильтра, а не выбор нескольких вариантов.
То есть, это переключатель фильтра, а не выбор нескольких вариантов.
При указании &parents=« добавлена поддержка мультикатегорий miniShop2.
Добавлена возможность изменить разделитель выбранных элементов в урл фильтра на фронтенде. По умолчанию, это по-прежнему запятая, но можно указать любой другой символ, например двоеточие.
Это сделано для тех случаев, когда фильтруются параметры с запятыми. Укажите
[[!mFilters2? &filters=` resource|class_key ,ms|new:boolean ` &values_delimeter=`:` ]]и у вас будет такой url: search.html?resource|parent=547:87:55
Обратите внимание, что на фронтенде переменная mSearch4Config.delimeter переименована в mSearch4Config.filter_delimeter. Если вы модифицировали стандартный javascript — нужно поправить.
Заключение
Но самое значительное улучшение новой версии — скорость подсчета предварительных результатов поиска. Благодаря нескольким не особо хитрым оптимизациям, время работы сокращено во много раз.
Благодаря нескольким не особо хитрым оптимизациям, время работы сокращено во много раз.
К примеру, вот на этой странице при клике на фильтр класса Ticket раньше было 2,5 сек, а теперь — 0.03 сек. Достигается это заменой функций in_array() и array_diff() на комбинацию array_flip() + isset(), что при больших массивах и многих итерациях даёт поистине потрясающий прирост производительности.
На всякий случай — ссылка на страницу компонента.
Добавление новых комментариев отключено.
bezumkin.ru
MODX Revo — Создание поиска для блога
На этом уроке мы создадим для нашего блога, который работает под управлением CMF MODX Revolution, систему поиска с помощью компонента mSearch.
Скачаем и установим компонент «mSearch».
Проиндексируем страницы нашего сайта.
Индексация существующих страниц блога осуществляется посредством нижеприведённого кода, который необходимо добавить в любой шаблон.
[[!mSearch? &indexer=`1` &offset=`1` &limit=`500` ]]После этого необходимо открыть любую страницу, которая использует данный шаблон, в браузере.
Например, вставим вышеприведённый код в содержимое главной страницы:
Откроем главную страницу нашего блога и увидим результат индексирования ресурсов сниппетом mSearch:
После этого данный код можно удалить из содержимого главной страницы.
Во время исполнения данный сниппет проиндексирует первые 500 ресурсов нашего блога. Первый параметр (indexer) указывает на то, что сниппет mSearch будет выполнять не поиск, а индексацию ресурсов блога. Второй и третий параметр (offset и limit) задаёт ограничение на выборку ресурсов, которые необходимо проиндексировать. Если на Вашем блоге содержится больше чем 500 ресурсов (например, 1200), то производить их индексацию придётся в несколько запусков:
Индексацию ресурсов достаточно выполнить только один раз, после установки компонента mSearch. Ресурсы, которые будут добавляться уже после установки компонента mSearch индексировать с помощью сниппета не надо. Они будут индексироваться автоматически с помощью плагина, который идёт в комплекте с данным компонентом.
Изменим название плейсхолдеру total в сниппете mSearch. Это необходимо сделать для того, чтобы избежать конфликтов, т.к. данное имя плейсхолдера также использует компонент Tickets.
Создадим ресурс (страницу) «Поиск» и запомним его идентификатор (id). В дальнейшем он нам пригодится для создания формы поиска.
Создадим шаблон «Поиск».
Скопируем код из любого другого шаблона (например, блог). Удалим из него лишний код, т.е. оставим только код, формирующий основную структуру веб-страницы.
<!DOCTYPE html> <html lang=»ru»> [[$chunk.head]] <body> <div> <div> [[$chunk.header]] [[$chunk.navbar]] <div> <h3>[[*pagetitle]]</h3> </div> <div> </div> </div> </div> [[$chunk.footer]] </body> </html>Разработаем форму поиска:
<!— Контейнер, который будет содержать форму —> <div> <!— Форма поиска —> <!— 14 — это id ресурса, в котором будут отображаться результаты поиска —> <form action=»[[++site_url]][[~14]]» method=»get»> <div> <div> <input type=»text» name=»query» maxlength=»50″ value=»[[+mse. query]]» placeholder=»Найти»>
</div>
<button type=»submit»><i></i> Поиск</button>
</div>
</form>
</div>
query]]» placeholder=»Найти»>
</div>
<button type=»submit»><i></i> Поиск</button>
</div>
</form>
</div>
Разработаем код, который будет выводить результаты поиска с помощью сниппетов pdoResources и mSearch:
[[!pdoResources? &parents=`2` &showHidden=`1` &resources=`[[!mSearch? &parents=`2` &showHidden=`1` &returnIds=`1`]]` &limit=`10` &tpl=`searchTpl` &tplWrapper=`@INLINE <h4>Результаты поиска по запросу: [[+mse.query]] ([[+mse.total]])</h4> [[+mse.total:isnot=`0`:and:isnot=«:then=`[[+output]]`]]` ]]где:
parents=`2` — указывает сниппету mSearch на то, что поиск необходимо производить только в ресурсах, имеющих в качестве родителя ресурс с id=2.
&showHidden=`1` — указывает сниппетам на то, что необходимо выбирать ресурсы, скрытые для меню.

returnIds=`1` — указывает сниппету mSearch на то, что необходимо возвращать вместо оформленных результатов идентификаторы (id) ресурсов.
tpl=`searchTpl` — указываем сниппету pdoResources на то, что в качестве шаблона для вывода каждого найденного результата (ресурса) необходимо использовать чанк searchTpl.
limit=`10` — указывает сниппету pdoResources на то, что необходимо ограничить количество результатов выборки до 10.
resources — указывает сниппету pdoResources на то, что необходимо использовать ресурсы предоставленные сниппетом mSearch.
tplWrapper — шаблон, который предназначен для оборачивания результатов работы сниппета pdoResources. Код [[+mse.total… выполняет следующее: он проверяет, не является ли значение плейсхолдера [[+mse.total]] равным нулю и пустой строке. Если это условие выполняется, то выводятся результаты работы сниппета с помощью плейсхолдера [[+output]]. В противном случае ничего не выводится.
 Данное условие необходимо из-за того, что когда сниппет mSearch не находит не один подходящий ресурс, то он выводит все ресурсы сайта.
Данное условие необходимо из-за того, что когда сниппет mSearch не находит не один подходящий ресурс, то он выводит все ресурсы сайта.[[+mse.total]] — плейсхолдер, который содержит число найденных ресурсов сниппетом mSearch.
[[+mse.query]] — плейсхолдер, который содержит текст запроса.
Итоговый код шаблона «Поиск»:
 query]] ([[+mse.total]])</h4> [[+mse.total:isnot=`0`:and:isnot=«:then=`[[+output]]`]]`
]]
</div>
<div>
</div>
</div>
</div>
[[$chunk.footer]]
</body>
</html>
query]] ([[+mse.total]])</h4> [[+mse.total:isnot=`0`:and:isnot=«:then=`[[+output]]`]]`
]]
</div>
<div>
</div>
</div>
</div>
[[$chunk.footer]]
</body>
</html>
Создадим чанк searchTpl со следующим содержимым:
<div> <div> <a href=»[[++site_url]][[~[[+id]]]]»>[[+pagetitle]]</a> </div> <div>[[+description]]</div> </div>Установим ресурсу (странице) «Поиск» шаблон «Поиск».
Создадим форму «Поиск» для остальных страниц блога.
Результаты урока представим в виде следующих изображений:
itchief.ru
Странные результаты поиска в mSearch4 / modx.pro
Всем привет! Прошу помочь мне в следующей задаче.
Суть в том, что при выполнении всех условий поиска — получаем положительный ответ. При не выполнении условий — отрицательный. Но если в поисковый запрос ввести значение, которое в индексе есть, но не подходит под условия этого самого поиска — то не выдается никакой ответ, ни положительный, не отрицательный.
Но если в поисковый запрос ввести значение, которое в индексе есть, но не подходит под условия этого самого поиска — то не выдается никакой ответ, ни положительный, не отрицательный.
Если описать проблему подробнее и на примерах:
Задача состояла в том, что каждая модель имеет несколько типов и введя наименование этого типа на странице модели — должно показывать, подходит данный тип к этой модели или нет. Причем еще должен быть реализован автокомплит, поэтому в голову пришло использовать mSearch4.
Сперва я решил сделать все наименования типов для моделей — их дочерними ресурсами. И искать по дочерним ресурсам. Реализация была следующая:
[[!mSearchForm? &autocomplete=`queries` &minQuery=`1`]] [[!pdoPage? &parents=`[[*id]]` &element=`mSearch4` &tpl=`tpl.mSearch4_type.row` &tplWrapper=`tpl.mSearch4_wrapModel` &wrapIfEmpty=`1` &minQuery=`1` ]] [[!+page.nav]]
Шаблоны были такими:
tpl.mSearch4_type. row
row
<div> Данный тип серии подходит. </div>tpl.mSearch4_wrapModel<div>[[+output]]</div> Структура была такая:
Все отлично, ищет. Но возник косяк, который увы, мне не удается решить.
Допустим мы находимся на странице с id = 2.
Вводим 57826 — Положительный ответ. Вводим билиберду — Отрицательный ответ. Вводим 57891 (т.е. тот, что уже есть в ресурсах, но исходя из условий поиска должен давать отрицательный результат) — Не получаем ответа вообще, не выдается ничего.
Потом я пробовал сделать по другому.
Создал TV авто-метку, вводил типы в него, и искал по этому полю, в настройках mSearch4 в настройке mse2_index_fields поставил значение: tv_searchType:3. Обновил индекс. Вызов изменил на такой:
[[!pdoPage? &element=`mSearch4` &tpl=`tpl.mSearch4_type.row` &tplWrapper=`tpl.mSearch4_wrapModel` &wrapIfEmpty=`1` &minQuery=`1` &includeTVs=`searchType` &where=`{«pagetitle»:»[[*pagetitle]]»}` ]] В результате чего добиваюсь той же работы что и с первым методом реализации.
Подскажите пожалуйста, почему отдает пустой результат в той ситуации, которую я описал выше. Заранее спасибо!
modx.pro
Урок 25. Создание AJAX поиска на сайте MODX
Создадим живой AJAX поиск на сайте. Для этого нам понадобятся:
Установка mSearch и индексация страниц сайта
Установим дополнение mSearch через репозиторий дополнений и проиндексируем все наши ресурсы. Для этого нужно вызвать на любом удобном вам ресурсе вызов mSearch в виде:
Это проиндексирует первые 500 ресурсов, далее выставляем значение offset=`500` и индексируете следующие 500 ресурсов и т.д.
При индексации данные перезаписываются, так что можно запускать этот процес сколько угодно раз подряд, индекс от этого не разрастается.
После того как вы проиндексировали всё 1 раз, все новосозданные или изменённые ресурсы индексирует плагин, который идёт в комплекте с mSearch, более подробно: http://bezumkin.ru/modx/msearch/
Создание страницы приёма поисковых запросов
Создадим страницу, которая будет принимать поисковые AJAX запросы и отправлять ответы в виде HTML кода на целевую страницу. Создадим её с названием search-results и этим же псевдонимом search-results, назначим пустой шаблон и сохраним. URL, по которому должна отрываться страница, будет в таком случае yoursite.com/search-results.html. Вставим следующий код в поле «Содержимое» (Content):
Создадим её с названием search-results и этим же псевдонимом search-results, назначим пустой шаблон и сохраним. URL, по которому должна отрываться страница, будет в таком случае yoursite.com/search-results.html. Вставим следующий код в поле «Содержимое» (Content):
После сохранения нажмём «Просмотр» и создадим парочку запросов к этой странице для проверки её работоспособности, например вот так (ссылки кликабельны): ?query=resource ?query=modx. После проверки работоспособности перейдём к созданию самой страницы поиска.
Создание AJAX страницы поиска
Данная страница будет отправлять GET запрос по адресу yoursite.com/search-results.html и получать от неё ответ в виде html кода — это и есть наш AJAX. Создадим чанк ajax-search и вставим туда код или просто вставим в код шаблона этот код:
Форма с классом .sisea-search-form отправляет GET запрос, далее наша страница должна принять данный код и вставить его в контейнер с классом .site-search-results. Вставим следующий скрипт, который будет это делать, в HEAD нашего сайта:
Перед скриптом нужно вызвать библиотеку jQuery.
Рекомендую для изучения
Демо AJAX поиск
modx.ws
Войти ajax modx | Получить последнюю информацию
Эта страница входа и входа предназначена для входа в систему ajax modx. Посетите страницу входа в систему ajax modx одним щелчком мыши, чтобы перейти или открыть важные ссылки.
https://stackoverflow.com/questions/24344196/how-to-create-an-ajax-login-for-modx-bootstrap-modal
Как создать ajax логин для modx и модальный бутстрап. Задать вопрос Задан 8 лет назад. Изменено 4 года 7 месяцев назад. Просмотрено 2k раз 0 Я почти закончил, создаю ajax логин для модального окна начальной загрузки, но столкнулся с небольшой проблемой. Подумайте об этом: Вот модальная форма, стандартная начальная загрузка и стандартная форма для входа : …
Просмотрено 2k раз 0 Я почти закончил, создаю ajax логин для модального окна начальной загрузки, но столкнулся с небольшой проблемой. Подумайте об этом: Вот модальная форма, стандартная начальная загрузка и стандартная форма для входа : …
https://docs.modx.com/current/en/extras/логин/логин
6 марта 2021 г. По умолчанию «выйти из системы». Это говорит Login запускать только в том случае, если для свойства actionKey установлено это значение. Например, если для actionKey установлено значение «service», а для него установлено значение «logout», то обработчик выхода сработает только в том случае, если будет найден запрос «& service = logout». (1,9.4-pl+) Принять входов в систему либо через имя пользователя (от modUser), либо по адресу электронной почты (от …
https://forums.modx.com/thread/
/how-to-create-an-ajax-login-for-modx-bootstrap-modal
Как создать ajax логин для modx и модальный бутстрап. Подписывайтесь: RSS. Логин для публикации. 620 сообщений; Отправить ПМ. Шон Кимбалл Ответ #1, 8 лет назад. Я почти закончил создание ajax login для модального окна начальной загрузки, но столкнулся с небольшой проблемой. Подумайте об этом: вот модальное окно, стандартный бутстрап и стоковый 9.0007 логин форма:
Подписывайтесь: RSS. Логин для публикации. 620 сообщений; Отправить ПМ. Шон Кимбалл Ответ #1, 8 лет назад. Я почти закончил создание ajax login для модального окна начальной загрузки, но столкнулся с небольшой проблемой. Подумайте об этом: вот модальное окно, стандартный бутстрап и стоковый 9.0007 логин форма:
https://docs.modx.com/current/en/extras/логин
Login — это дополнительная функция безопасности для MODX Revolution, которая позволяет использовать интерфейс для входа в систему , а также обновление профиля, регистрацию и функцию забытого пароля. История Login был написан Шоном Маккормиком как login /security Extra и впервые выпущен 25 июня 2009 года.Команда 0008. Скачать
https://docs.modx.com/current/en/extras/login/login.tutorials/basic-setup
Прежде чем мы добавим все сниппеты, которые выполняют всю грязную работу, давайте сначала добавим следующие 5 страниц на ваш сайт MODX Revo: Login Page (1): страница, содержащая форму login . Забыли пароль (2): страница, на которую пользователи могут перейти, если они забыли свой пароль. Обработчик сброса пароля (3): скрытая страница, которая фактически выполняет сброс…
Забыли пароль (2): страница, на которую пользователи могут перейти, если они забыли свой пароль. Обработчик сброса пароля (3): скрытая страница, которая фактически выполняет сброс…
https://docs.modx.com/current/en/extras/login/login.register
Когда пользователь посещает страницу, для его учетной записи устанавливается значение «active=1», после чего он может войти в систему . Чтобы включить это, вам нужно будет создать страницу активации, создав новый ресурс и поместив в него фрагмент ConfirmRegister. Затем вам нужно указать фрагмент шаблона электронной почты, который будет использоваться для электронной почты, отправляемой пользователю.
https://docs.modx.com/current/en/extras/login/login.tutorials/user-profiles
Убедитесь, что на вашем сайте MODX Revo существуют следующие 9 страниц (от 1 до 9 такие же, как и в предыдущей настройке, дополнительные страницы выделены зеленым цветом): Логин Страница (1): страница, содержащая вашу форму входа . Забыли пароль (2): страница, на которую пользователи могут перейти, если они забыли свой пароль. Обработчик сброса пароля (3): скрытая страница, которая на самом деле…
Забыли пароль (2): страница, на которую пользователи могут перейти, если они забыли свой пароль. Обработчик сброса пароля (3): скрытая страница, которая на самом деле…
https://modx.com/login/
Этот веб-сайт использует файлы cookie, чтобы обеспечить вам наилучшие впечатления от нашего веб-сайта. Узнать больше
https://sepiariver.com/modx/modx-how-tos/
28.12.2020 MODX и веб-разработка идут рука об руку. Вот как. … MODX Формы через AJAX Обработка AJAX — отправленные формы в MODX с ответами JSON. Опубликовано 31 мая 2016 г. | FormIt, MODX Дополнения, Учебник. … Подсказка: MODX Предварительный просмотр клиента без Логин . Опубликовано 24 сентября 2015 г. | MODX Дополнения, Учебник.
https://modx.com/extras/package/ajaxmanager
MODX EXTRA AjaxManager Создатель: Данил Костин (danya_postfactum) 1.2.0-pl (30 КБ) Другие версии Нужна помощь в установке этого дополнения? Об AjaxManager Работает с MODx 2. 2.7 или выше (включая текущий MODx 2.3)! Информация выпущена 2 декабря 2014 г. Поддерживаемые версии 2.3 – текущая поддерживаемая база данных MySQL, Microsoft SQL Server Загрузки 18 536
2.7 или выше (включая текущий MODx 2.3)! Информация выпущена 2 декабря 2014 г. Поддерживаемые версии 2.3 – текущая поддерживаемая база данных MySQL, Microsoft SQL Server Загрузки 18 536
https://modx.com
МОДКС — это идеальная платформа для любого цифрового опыта. Он сочетает в себе лучшее из CMS с открытым исходным кодом, сред разработки и управляемого облачного хостинга. Пылающий быстро. Безопасный. Бесконечно гибкий. MODX помогает создавать, сотрудничать, доставлять и выполнять итерации с меньшими сложностями, компромиссами и раздуванием. Полная свобода творчества и контроль контента
https://ac.runcl.com/modx-cmf-manager-login.html
Получение множества поддельных регистраций с использованием логина .register extra. В правом столбце, примерно на полпути вниз, щелкните ссылку «Создать пользователя-администратора» и следуйте инструкциям в модальном окне, это отправит электронное письмо пользователю и владельцам сайта, членам вашего modx облачная учетная запись. Войти в менеджер modx . Modx — это среда управления контентом xhtml, css и ajax .
Войти в менеджер modx . Modx — это среда управления контентом xhtml, css и ajax .
https://modx.com/extras/package/ajaxrevolution
О AJAX Revolution Эта версия включает 4 плагина, 1 удобный шаблон, 1 удобный фрагмент и 3 удобных фрагмента. Обязательно прочитайте инструкцию перед использованием. Это предоставляет важную информацию для обеспечения безопасности вашего сайта и дает полезную информацию о многих способах использования этого дополнения. Информация опубликована 9 сентября, 2012
https://modx.com/extras/package/ajaxform
Об AjaxForm 1.1.9-pl Информация выпущена 1 июня 2017 г. Поддерживаемые версии 2.2 – текущая поддерживаемая база данных MySQL, Microsoft SQL Server Загрузки 84 323 Лицензия GPLv2 Веб-сайт Документация веб-сайта AjaxForm Инструкции по документации AjaxForm 1. Создайте новый фрагмент с именем «myForm». Новое в AjaxForm 1.1.9 Список изменений на GitHub Current Releases
ridcully. dunnock.modxcloud.com/records/2014/07/08/using-custom-processors-in-modx-revolution-over-ajax-request/
dunnock.modxcloud.com/records/2014/07/08/using-custom-processors-in-modx-revolution-over-ajax-request/
Управление сессиями MODX довольно придирчиво к тому, в каких контекстах пользователи входят в систему, и без этого небольшого фрагмента кода пользователям потребовалось бы войти в систему во внешнем интерфейсе. Это если процессоры требуют какой-либо аутентификации. Также измените AJAX_PATH соответствующим образом или используйте класс обслуживания для предоставления пути. В этом уроке я буду опускать дополнительные занятия…
https://blog.arvixe.com/tomatocartan-elegant-ajax-login-plugin-for-your-bootstrap-store/
Теперь пользователь автоматически входит в вашу систему. Если вам нравится этот плагин, интегрируйте его в свой магазин следующим образом: Шаг 1. Загрузите templates.zip из Dropbox. Шаг 2. Разархивируйте его, а затем скопируйте папку с шаблонами в корневой каталог TomatoCart. Просто переопределите его (это не повлияет на ваш шаблон. Не беспокойтесь об этом). Шаг 3.
Не беспокойтесь об этом). Шаг 3.
Пользовательский Логин с Ajax не работает с IE Наконец-то нашел виновника и решил проблему IE кэширует запросов AJAX . Поэтому всякий раз, когда вы используете вызов AJAX для установки файлов cookie login , у вас возникают проблемы в IE. Остерегаться!!!!! В своем вызове ajax введите случайное число в URL-адрес, чтобы IE не поймал. В вызове Ajax вставьте это
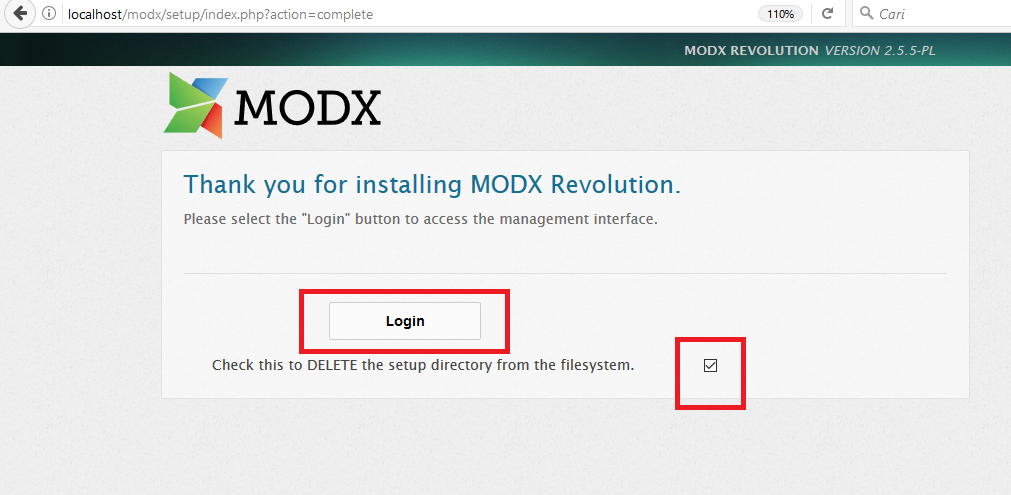
https://www.cloudways.com/blog/install-modx/
9 Dec 2021Установите MODX CMS на платформе Cloudways Чтобы установить MODX на свой сервер, зарегистрируйтесь или войдите на платформу Cloudways. После входа в систему выберите свой сервер и пользовательское приложение PHP. Выберите размер сервера PHP в соответствии с трафиком вашего веб-сайта и местоположение в соответствии с вашим предпочтительным регионом.
https://en. modstore.pro/packages/users/office
modstore.pro/packages/users/office
Этот пакет требует MODX не менее 2,5 ! Модульная экстра для работы с пользователями. Основной функционал: — Ajax регистрация и авторизация пользователей. — Редактирование профиля Ajax . — Авторизация в дополнительных аккаунтах для быстрого переключения между ними. — Авторизация от имени любого активного пользователя из админки напрямую.
https://www.webmasterworld.com/content_management/4456636.htm
Можно ли доверять modx ? modx проблемы – логин не работает. ergophobe, беды продолжаются, я думал, что это было исправлено, но импорт моей удаленной базы данных на мой сервер разработки для выполнения первоначального теста обновления на версию 2.2.2 приводит к той же самой проблеме, менеджер modx логин сохраняется в сообщая мне, что моя учетная запись администратора, которую я только что использовал для входа в систему за минут до этого, после обновления, не существует.
https://sourceforge.net/projects/modxcms/
Загрузите MODx PHP Application Framework и CMS бесплатно. MODx — это XHTML, CSS и Ajax Content Management Framework (CMF). MODx — это не просто CMS, а создание проектов XHTML/CSS, использующих технологии «Web 2.0», простым и удобным способом, а также предоставляет настраиваемую платформу, на которой можно строить усилия по поисковой оптимизации
.https://www.ibmthemes.com/product/advance-ajax-login-system-php-script/
Advance Ajax Login с истечением времени ожидания сеанса и автоматическим выходом из режима ожидания разработан для обеспечения максимальной безопасности как веб-сайтов, так и систем. Если пользователь бездействует в течение определенного времени, система спрашивает пользователя, хочет ли он оставаться в сети, если пользователь не находится перед компьютером, система выходит из системы и перенаправляет пользователя на логин страница на …
https://codingpad. maryspad.com/2009/06/05/создание-сайта-с-modx-for-newbies-part-10-adding-search-functionality-using-ajaxsearch/
maryspad.com/2009/06/05/создание-сайта-с-modx-for-newbies-part-10-adding-search-functionality-using-ajaxsearch/
Из документации вы можете видеть, что поиск не- Ajax будет возвращать только 10 результатов на страницу по умолчанию, но мы можем изменить это, установив &grabMax на значение выше 10. При использовании версии ajax максимальное значение по умолчанию составляет 5 результатов на страницу, но вы можете изменить это с помощью параметра &ajaxMax.
логин ajax modx логин
- Шаг 1. Перейти на страницу входа ajax modx по официальной ссылке ниже.
- Шаг 2. Войдите в систему, используя свое имя пользователя и пароль. Экран входа появляется при успешном входе в систему.
- Шаг 3. Если вы по-прежнему не можете получить доступ к логину ajax modx, см. Варианты устранения неполадок.
логин ajax modx
Добавил: Rogelio Dutchess
Объяснитель
jquery — Как создать ajax логин для modx & bootstrap .
 ..
..Stack Overflow Общие вопросы и ответы; Команды Частные вопросы и ответы для вашей команды; Предприятие Частные самостоятельные вопросы и ответы для вашего предприятия; Вакансии Программирование и связанные с ним технические карьерные возможности; Talent Hit технические таланты; Реклама Обратитесь к разработчикам по всему миру
URL-адрес: https://stackoverflow.com/questions/24344196/how-to-create-an-ajax-login-for-modx-bootstrap-modal
49188
Ежемесячные посещения
2292064
Alexa Rank
US
Популярная в
UP
Сервис STAUS
Добавлен: Lianne Verstraete
Объяснитель
Как создать журнал Ajax для Modx & Bootstrap Modal …
создайте логин ajax для modx & bootstrap modal. Подписывайтесь: RSS. Войдите в публикацию. 620 сообщений; Отправить ПМ. Шон Кимбалл Ответ #1, 6 лет, 8 месяцев назад. Я почти закончил, создавая ajax-логин для модального окна начальной загрузки, но столкнулся с небольшой проблемой. Подумайте об этом:
Подумайте об этом:URL-адрес: https://forums.modx.com/thread/
/how-to-create-an-ajax-login-for-modx-bootstrap-modal
42923
Ежемесячные посещения
33
Рейтинг Alexa
США
Популярно в
Up
Service Staus
Добавил: Elwood Songco
Объяснитель
Вход — Войти | Документация MODX
Клавиша действия входа в систему. По умолчанию «логин». Это говорит Login срабатывать только в том случае, если для свойства actionKey установлено это значение. Например, если для actionKey установлено значение «service», а для него установлено значение «login», то процессор входа в систему сработает только в том случае, если будет найден запрос «&service=login». login: logoutKey: Клавиша выхода из системы. По умолчанию «выйти».
Url: https://docs.modx.com/current/en/extras/login/login
7546
Monthly Visits
2770756
Alexa Rank
US
Popular in
Up
Service Staus
Добавил: Джеральд Бритнелл
Объяснитель
Логин — Логин | Документация MODX
Вход в систему — это дополнительная функция безопасности для MODX Revolution, которая обеспечивает возможности внешнего входа в систему, а также функции обновления профиля, регистрации и забытого пароля.
Url: https://docs.modx.com/current/en/extras/login/index
2966
Monthly Visits
2057540
Alexa Rank
US
Popular in
Up
Service Staus
Добавил: Lazaro Wernick
Объяснитель
Вход — MODX Extras | Документация MODX
Вход в систему — это дополнительная функция безопасности для MODX Revolution, которая обеспечивает возможности внешнего входа в систему, а также функции обновления профиля, регистрации и забытого пароля.
Url: https://docs.modx.com/3.x/en/extras/login
40812
Monthly Visits
4811581
Alexa Rank
US
Popular in
Up
Service Staus
Добавил: Randall Dunnahoo
Объяснитель
Профиль — Логин | Документы MODX
Имя Описание По умолчанию; префикс: строка для префикса всех заполнителей для полей, которые будут установлены этим сниппетом. пользователь: необязательно. Либо идентификатор пользователя, либо имя пользователя.
пользователь: необязательно. Либо идентификатор пользователя, либо имя пользователя.
Url: https://docs.modx.org/current/en/extras/login/login.profile
32356
Monthly Visits
3742225
Alexa Rank
US
Popular in
Up
Служба поддержки
Добавил: Brady Hool
Объяснитель
MODX Extras | Логин 1.9.9-pl
Логин (1.9.9-pl) | Вход и регистрация | Создано Shaun McCormick для MODX CMS
URL: https://modx.com/extras/package/login
6929
Monthly Visits
2789166
Alexa Rank
US
Popular in
Up
Service Staus
Added by: Numbers Marak
Explainer
Bob’s Guides | Обход входа в систему MODX Manager I
MODX будет нормально работать на большинстве хостинговых услуг, но наличие дружественного к MODX хоста может предотвратить множество разочарований. Более того, серверы твердотельных накопителей A2 настроены на обработку многих вызовов Ajax и баз данных, выполняемых MODX, особенно MODX Manager. Мой менеджер работает примерно в четыре раза быстрее, чем на моем предыдущем хосте.
Более того, серверы твердотельных накопителей A2 настроены на обработку многих вызовов Ajax и баз данных, выполняемых MODX, особенно MODX Manager. Мой менеджер работает примерно в четыре раза быстрее, чем на моем предыдущем хосте.
URL: https://bobsguides.com/blog.html/2016/04/06/bypassing-the-modx-manager-login-i/
49730
Посещения в месяц
2355163 900 Alex Rank
США
Популярно в
Up
Статус службы
Добавил: Franklyn Redlin
Объяснитель
MODX | Пользовательская платформа CMS | Создайте свое видение по-своему
MODX предлагает лучшие качества систем управления контентом, сред веб-разработки и облачного хостинга с меньшей сложностью, ограничениями и раздуванием. Это платформа управления контентом, созданная для того, чтобы помочь вам доставлять любой цифровой опыт быстрее, по-своему, с улучшенной SEO, безопасностью и скоростью.
URL: https://modx.com/
28705
Ежемесячные посещения
1821988
Alexa Rank
US
В
UP
Servств
.
Объяснение
Как создать форму входа с помощью Ajax | Webucator
Как создать форму входа с помощью Ajax. Webucator проводит обучение под руководством инструктора для студентов в США и Канаде. Мы обучили более 90 000 студентов из более чем 16 000 организаций по таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим.
URL-адрес: https://www.webucator.com/how-to/how-create-login-form-with-ajax.cfm
44957
Ежемесячные посещения
4970119
Alex Rank 200003
0 Alex США
Popular in
Up
Service Staus
Войти с плагином Ajax для WordPress
Сведения о приложении
Вход с помощью Ajax предназначен для сайтов, которым требуется пользовательский вход или регистрация, и которые хотели бы избежать обычных страниц входа в WordPress или добавить эффекты AJAX к обычным страницам входа. Этот плагин добавляет возможность размещения виджета входа в систему на боковой панели с плавными эффектами входа в систему AJAX.
Этот плагин добавляет возможность размещения виджета входа в систему на боковой панели с плавными эффектами входа в систему AJAX.
Некоторые функции:
- Вход в систему с помощью AJAX, без обновления экрана!
- Логин
- Регистрация
- Запомнить/сбросить пароль
- «AJAXify» для обычной формы входа в WP
- Улучшите процесс входа в стандартную форму входа в WP с эффектами AJAX для входа в систему, восстановления пароля и регистрации.
- Many ways to display and customize your login form:
- Gutenberg Blocks
- Full-site editor compatible
- Widgets (classic and blocks)
- Shortcode
- Template Tags
- PHP API
- Flexible templates и варианты
- Несколько шаблонов на выбор
- Включая модальные/всплывающие формы входа
- Адаптивный и доступный!
- Выберите базовый цвет для каждой отдельной формы входа.

- Индивидуальные параметры отображения с помощью всех методов отображения (например, блоки Гутенберга, шорткод и т. д.)
- Создавайте собственные безопасные для обновления шаблоны или переопределяйте наши собственные.
- Пользовательские перенаправления входа/выхода
- Перенаправление пользователей на настраиваемые URL-адреса при входе и выходе
- Перенаправление пользователей с разными ролями на настраиваемые URL-адреса
- WPML — перенаправления для конкретных языков
- Изменение шаблонов регистрационных писем
- Другие функции
- Отключение стилей CSS (через шорткод или методы отображения PHP) 5-7 SSL-совместимость
- 20
- 20 Резервный механизм по-прежнему будет работать в браузерах с отключенным javascript
- Совместимость с WordPress, MultiSite, BuddyPress и многими другими плагинами
- Несколько PHP и JS хуков
- Переопределяемые файлы CSS и JS
- Легко настраиваемые и переопределяемые файлы шаблонов
- Хорошо документировано
Первый выпущенный плагин для WordPress, логин 2009 с тех пор регулярно поддерживается и обновляется!
Дополнительные возможности Pro
Начиная с версии 4. 0, мы теперь предлагаем надстройку Pro, которая расширяет возможности входа с помощью AJAX несколькими новыми функциями:
0, мы теперь предлагаем надстройку Pro, которая расширяет возможности входа с помощью AJAX несколькими новыми функциями:
- Функции безопасности -Утвердите. Модули
- Divi
- Elementor
- Больше в пути!
Получение справки/поддержки
Версия 4 — это капитальный ремонт плагина, который практически не менялся в течение 11 лет, но оставался основным инструментом для входа в WordPress! Изменения включают в себя полную переработку шаблонов входа в систему с учетом современных стандартов и методов, а также новые функции WP, такие как блоки Гутенберга.
Если вы застряли, мы настоятельно рекомендуем посетить наш сайт документации, который содержит обширную информацию и советы по настройке и устранению неполадок.
Если у вас возникли проблемы с подключаемым модулем после прочтения нашего руководства по устранению неполадок, посетите наши бесплатно поддерживаемые форумы сообщества или перейдите на премиум-поддержку Go Pro.
Примечания
Пожалуйста, посетите наш сайт документации, который регулярно и всесторонне обновляется и содержит всю информацию, относящуюся к началу работы, расширенной настройке и устранению распространенных проблем.
Цены
Начиная с $0 в месяц.
Ultimate PDF Gallery plugin
By Common Ninja
Попробуйте бесплатно!
App Info
Rating
Reviewers
151 reviews
Tags
ajaxAjax loginloginregistration
Developed By Marcus
Common Ninja plugins
Some of the best Common Ninja plugins for WordPress
Browse our extensive collection of WordPress совместимые плагины и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Плагины Testimonial для WordPress
Галереи
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Social Feeds plugins for WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Плагины Sliders для WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Security
Плагины безопасности для WordPress
Translation
Плагины перевода для WordPress
Ads
Плагины Ads для WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Optimize
Optimize plugins for WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Payment plugins for WordPress
Скоро появится
Скоро появится Плагины для WordPress
Электронная торговля
Плагины электронной коммерции для WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Tabs plugins for WordPress
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Плагины Social Feeds для WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Плагины календаря событий для WordPress
Контакты
Плагины контактов для WordPress
Комментарии
Плагины комментариев для WordPress
Аналитика
Плагины аналитики для WordPress
Откройте для себя плагины и приложения для других платформ
Найдите другие приложения для вашей платформы
Доктор Скотти Делишес, ученый DFPA.

WebLoginPE v. 1.3.0
WebLoginPE — это прогрессивно улучшенный (PE) расширенный фрагмент веб-управления пользователями для MODx. WebLoginPE управляет регистрацией пользователей, активацией, входом в систему, выходом из нее, восстановлением пароля, расширенным профилированием, редактированием профиля, просмотром и контактом с другими пользователями, а также удалением профиля пользователя. WebLoginPE начинался как переписывание фрагмента веб-логина MODx, чтобы я мог использовать AJAX для входа на свой сайт.
WebLoginPE прост в настройке и использовании, но чрезвычайно настраиваемый. Вы можете позволить WebLoginPE предоставлять формы и шаблоны отображения для каждого представления, которое может видеть пользователь, или вы можете использовать фрагмент для настройки ЛЮБОГО представления. Если вы так склонны, вы можете управлять тем, как WebLoginPE будет обрабатывать выбор, радио и флажки, чтобы выбор пользователя запоминался и уже был выбран/отмечен, когда они просматривают или редактируют свой профиль.
WebLoginPE стремится соответствовать стандартам. Формы и представления по умолчанию действительны для XHTML 1.1, однако вы можете создавать свои собственные формы и представления для использования с WebLoginPE в любом удобном для вас формате. WebLoginPE обеспечивает обработку и базовую структуру. Вы можете использовать CSS и JavaScript для улучшения своих форм и представлений любым удобным для вас способом. Даже небо не предел тому, что вы можете сделать.
Последнюю версию всегда можно скачать из репозитория MODx.
Вопросы, предложения, отчеты об ошибках и запросы функций следует размещать в официальной ветке поддержки на форумах сообщества MODx.
Установка/обновление
- Загрузите папку «webloginpe» и все ее содержимое в папку /assets/snippets/ вашей установки MODx.
- Войдите в менеджер MODx.
- Перейдите в раздел «Ресурсы» > «Управление ресурсами» > «фрагменты» и нажмите «Новый фрагмент»
- .
 Дайте этому фрагменту имя
Дайте этому фрагменту имя WebLoginPEи описание1.2.0 Постепенно расширяемый, полный фрагмент веб-управления пользователями. - Откройте файл «weloginpe.snippet.php» и скопируйте его содержимое в область «Код фрагмента» обратно в менеджере.
- Сохраните фрагмент.
Новая установка
- Загрузите «weloginpe.class.php», «weloginpe.templates.php», папку «js», папку «lang» и папку «Формы по умолчанию» в «/assets/snippets/weloginpe» в вашей установке MODx и ПЕРЕЗАПИСАТЬ или ЗАМЕНИТЬ существующие файлы.
- Вставьте НОВОЕ содержимое webloginpe.snippets.php в существующий фрагмент WebLoginPE, как описано выше в разделе «Новая установка».
Обновление с 1.0 до 1.2.0
Журнал изменений
- Новый параметр: &disableServices , который принимает список служб, разделенных запятыми, для отключения. Вы можете отключить отдельные службы, такие как «удалить профиль» и «просмотр профиля», а также целые типы, такие как «регистрация» и «пользователи».

- Новый параметр: &prefixTable Если ваша пользовательская таблица не использует префикс таблицы MODx, вы можете использовать &prefixTable=`0` (по умолчанию 1).
- Новый параметр: &usersList позволяет указать несколько списков пользователей и формат для каждого списка в &type=`users` и &type=`manager`.
- Новый параметр: &tableCheck При запуске WebLoginPE проверяет наличие таблицы дополнительных атрибутов пользователя и создает ее, если она не существует. В версии 1.3.0 он также создает некоторые новые события службы веб-доступа для подключаемых модулей, если они еще не существуют. Установив для &tableCheck значение 0 (по умолчанию 1), вы можете пропустить эти проверки из-за небольшого ускорения.
- Новый тип: &type=`manager` отображает список веб-пользователей со ссылками для редактирования или удаления своего профиля. Обязательно используйте права доступа на этой странице!
- Добавлены системные события MODx для большинства сервисов.
 Полную информацию см. в документации по API.
Полную информацию см. в документации по API. - Печать CSS от Дмитрия Хилверда (Димми) добавлена в документацию
13.09.2007 v. 1.3.0
- WebLoginPE теперь будет работать под PHP4. Ни одна функция или сервис не были потеряны.
- Вход без учета регистра.
- Добавлен &type=`users` для просмотра всех веб-пользователей и отдельных профилей пользователей.
- Добавлено подтверждение ввода формы с использованием name=» inputname.confirm » .
- Сообщения/ошибки WebLoginPE теперь поддерживают шаблоны и помещаются в заполнитель, поэтому вы можете отображать их в любом месте на своей странице или в своих формах.
- адреса электронной почты проверяются с помощью простого регулярного выражения, чтобы увидеть, соответствуют ли они стандартному формату адреса электронной почты.
- Новый параметр &inputHandler для сверхтонкого управления вашей формой элементы формы.

02.09.2007 v. 1.2.0
- Добавлен параметр &pruneDays для указания количества дней ожидания перед удалением неактивированных учетных записей пользователей (пользователей, которые зарегистрировались, но не вошли в систему).
- Изменено ®Required, чтобы исключить необходимость в параметре &captcha.
- &captcha устарела.
- Добавлены расширенные поля профиля пользователя с параметром &customFields.
- Таблица расширенного профиля по умолчанию имеет значение `web_user_attributes_extended`, но ее можно переопределить с помощью параметра &customTable.
- Добавлен параметр ®SuccessId для перенаправления после успешной регистрации.
- Добавлен параметр ®SuccessPause для указания задержки (в секундах) перед перенаправлением. По умолчанию 5 секунд, чтобы дать пользователю время прочитать подтверждающее сообщение.
- Добавлен параметр ®isterSuccessTpl для отображения пользовательского блока вместо перенаправления.
 (работает, только если ®SuccessId не установлен).
(работает, только если ®SuccessId не установлен). - Добавлена новая служба «viewprofile» для &type=`profile`, позволяющая пользователям просматривать профили других пользователей.
(?service=viewprofile&username=Scotty%20Delicious) - Добавлен параметр &viewProfileTpl для указания шаблона для новой службы «viewprofile».
- Добавлен простой файл JavaScript для принудительного соответствия IE HTML-элементу
- Кажется, я забыл еще кое-что.
23.08.2007 v. 1.1.1
- Добавлен параметр ¬ify для указания адресов электронной почты, на которые следует получать уведомления о регистрации новых пользователей.
- Добавлен параметр ¬ifyTpl , чтобы указать текст уведомления по электронной почте.
- Добавлен параметр ¬ifySubject для указания строки темы уведомления по электронной почте.
- Преобразованы все вызовы функций PHP mail() для использования класса PHPMailer, включенного в MODx.

- Добавлено соглашение «Условия обслуживания» и флажок в шаблон мгновенной регистрации по умолчанию.
- Исправлены заполнители [+user.dob+] и [+user.lastlogin+]. Если они пусты или «0», заполнитель устанавливается на «Неизвестно».
- Исправлена форма мгновенного входа: в случае ошибки поля заполнялись значениями $_POST, чтобы пользователю не приходилось заполнять все поля заново.
20.08.2007 v. 1.0.2
- Добавлен параметр ®Required для указания обязательных полей ввода по атрибуту имени.
- Добавлены проверки работоспособности для шаблонов чанков.
- Добавлена проверка file_exists для языкового файла. Возврат к английскому языку (по умолчанию), если языковой файл не найден.
- Добавлен файл cookie для постоянного входа в систему. может быть флажком с именем «rememberme» или выбором с именем «stayloggedin».
19.08.2007 v. 1.0.1
- Первоначальный общедоступный выпуск.

14.08.2007 v.1.0
Как установить MODX CMS – Пошаговое руководство по установке
Follow @Cloudways
MODX Revolution — это система управления контентом с открытым исходным кодом и платформа веб-приложений для тех, кто действительно заботится о бескомпромиссном дизайне и исключительном пользовательском опыте. Установить MODX на веб-сервер относительно легко по сравнению с другими CMS для веб-публикаций.
MODX CMS поставляется с рядом дополнительных функций. Эта платформа, предназначенная для масштабирования больших многосерверных сред, также включает такие функции, как настраиваемое кэширование и поддержка нескольких баз данных (MySQL, Microsoft SQL Server и Maria DB). Это дает вам полный контроль над вашим сайтом и контентом, а также возможность гибко адаптироваться к вашим потребностям в изменениях.
Дополнительные возможности MODX доступны под рукой, хотя CMS обладает большими возможностями настройки. гораздо лучший контроль делает платформу очень универсальной в своем названии. MODX специально разработан для простоты использования, что позволяет веб-администраторам создавать мощные веб-приложения с динамическим содержимым.
MODX специально разработан для простоты использования, что позволяет веб-администраторам создавать мощные веб-приложения с динамическим содержимым.
Как установить MODX CMS
- Предварительные требования сервера для установки MODX CMS
- Установите MODX CMS на платформу Cloudways
- Скачать MODX
- Распаковать сжатый архив
- Совместимость с системой
- Особенности системы управления контентом MODX
- Заключительные слова
Ссылка : Builtwith, апрель 2021 г.
В этой статье я расскажу, как разместить MODX на Cloudways. В конце концов, вы сможете получить доступ и испытать мощь бесплатной платформы CMS, созданной с учетом скорости, безопасности и гибкости. Для развития вашего бизнеса вам нужно больше, чем просто надежная система управления контентом.
Нет ничего проще, чем развертывание приложений Modx в облаке
Благодаря Cloudways вы можете установить и запустить свои приложения Modx на управляемых облачных серверах всего за несколько минут.
Свободный запуск
Предварительные требования сервера для установки MODX CMS
PHP: Я рекомендую PHP 7.2 или более позднюю версию.
База данных: MySQL 5.6.x , MariaDB 10.1.x или Percona Server 5.6.x или выше
Веб-сервер : NGINX 1.18.x или выше или Apache 2.4
Примечание : Если вы хотите использовать какой-либо дополнительный компонент, см. эти требования для запуска MODX.
Установка MODX CMS на платформе Cloudways
Чтобы установить MODX на свой сервер, зарегистрируйтесь или войдите на платформу Cloudways. После входа в систему выберите свой сервер и пользовательское приложение PHP. Выберите размер сервера PHP в соответствии с трафиком вашего веб-сайта и местоположение в соответствии с вашим предпочтительным регионом.
Нажмите ЗАПУСТИТЬ СЕРВЕР и подождите несколько минут, пока оптимизированное пользовательское приложение PHP будет развернуто на сервере.
Скачать MODX
Во-первых, вам необходимо скачать последнюю версию MODX с официального сайта. Посетите официальную страницу загрузки MODX и выберите последнюю версию MODX CMS.
Посетите официальную страницу загрузки MODX и выберите последнюю версию MODX CMS.
Извлеките сжатый архив
Просто щелкните правой кнопкой мыши ZIP-файл и выберите Извлечь в MODX.
Используя основные учетные данные, доступные на странице «Управление сервером», получите доступ к серверу через FileZilla, чтобы загрузить несжатые файлы на веб-сервер.
Разархивируйте папку с помощью встроенного инструмента Windows или любой другой подобной утилиты/инструмента. Перейдите в корневую папку (Public_html) приложения и вставьте распакованные файлы.
Вы можете получить доступ к веб-странице, добавив /MODX-2.8.3-pl/setup/index.php в конце URL-адреса, чтобы открыть программу установки MODX. Процесс установки занимает всего несколько секунд, и если вы видите следующую страницу (см. ниже), все настроено успешно.
Начать процесс установки. Вам нужно выбрать язык, на котором вы хотите установить MODX.
Теперь нажмите кнопку «Далее», чтобы начать установку MODX. Вы должны увидеть следующую страницу:
Получите информацию о доступе к базе данных в разделе «Управление приложениями» > «Сведения о доступе».
Теперь выберите вариант «Новая установка» и нажмите кнопку «Далее». Вы должны увидеть следующую страницу:
Совместимость с системой — Этот шаг будет остановлен только в том случае, если в настройках вашего сервера есть несовместимость, например, если у вас устаревшая версия PHP или базы данных.
На этом экране вы будете вводить учетные данные администратора и информацию о базе данных, такую как имя базы данных, пользователя и пароль.
Теперь нажмите кнопку «Установить», чтобы начать установку, после завершения установки вы должны увидеть следующую страницу:
Теперь нажмите кнопку «Далее», вы должны увидеть страницу входа:
Теперь введите свои учетные данные администратора и нажмите кнопку «Вход». Вы должны увидеть следующую страницу:
Вы должны увидеть следующую страницу:
Вы можете получить доступ к домашней странице MODX CMS по умолчанию, следуя приведенному ниже снимку экрана:
Поздравляем ! Вы настроили свою собственную CMS MODX с помощью Cloudways.
Функции системы управления контентом MODX
- MODX Revolution упрощает создание сайтов и пользовательских веб-приложений на основе HTML5/CSS3, внешнего вида и поведения (совместимые со стандартами CSS и JavaScript) и логики (фрагменты PHP).
- Поддерживает редакторы форматированного текста WYSIWYG.
- Приложение Manager работает в кроссбраузерном и кроссплатформенном режиме.
- Поддерживает любую библиотеку Ajax, включая jQuery, MooTools и Prototype.
- API и примеры кода упрощают создание новых дополнений.
- Полный контроль над всеми метаданными и структурой URL для оптимизации программы (SEO).

- Объектно-ориентированный основной код, совместимый с MVC.
- Тема Accessible Manager для пользователей, которым нужны вспомогательные технологии
- Возможность ставить дополнения прямо из Менеджера.
- Интеграция электронной коммерции через FoxyCart.
Final Words
На этом мы подошли к концу этой статьи, в которой подробно показано, как установить систему управления контентом MODX на Cloudways. Это высокотехнологичная платформа CMS, которая позволяет пользователям создавать оптимизированные веб-приложения.
Cloudways предоставляет удобную платформу для установки MODX и размещения CMS на различных облачных серверах. С ним вы получаете несколько интересных функций, включая бесплатный SSL-сертификат от Let’s Encrypt, оптимизированный стек PHP, CloudwaysBot для оперативных уведомлений, вертикальное масштабирование и первоклассную техническую поддержку.
Если у вас остались вопросы по установке MODX, задавайте их ниже в разделе комментариев.
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Шахзеб Ахмед
Шахзеб — специалист по цифровому маркетингу с опытом разработки программного обеспечения, работает менеджером сообщества — сообщество PHP в Cloudways. Он амбициозен и стремится учиться и делиться информацией о разработке PHP и Laravel посредством практики и экспериментов. Он любит путешествовать и исследовать новые идеи, когда находит время. Свяжитесь с ним по адресу [email protected]
Подключайтесь по телефону: Твиттер Форум сообщества
×
Получить наш информационный бюллетень
Получайте первыми последние обновления и руководства.

Спасибо, что подписались на нас!
«Красный» стартовый пакет для Commerce • Commerce • modmore.com
Commerce — это мощное решение для электронной коммерции для MODX, позволяющее вам продавать онлайн именно так, как вы хотите. Установите еще больше функций с более чем 35 расширениями plug & play или создайте собственное.
Купи сейчас или попробовать бесплатно
- Брошенная тележка
- Диспетчер адресов
- Авалара
- Облачная печать
- Цифровой продукт
- Этикетка с адресом Dymo
- Доставка по формуле
- Пакет шлюзов #1
- Просмотр заказов гостей
- Продукты ImageMeld
- Кларна Платежи
- Проверка большого адреса
- Мейлчимп
- API-интерфейс Mailchimp
- Птица сообщений
- Возврат Молли
- Средство записи mPDF
- Мое облачное исполнение
- Многоязычный
- Сообщить о наличии
- Платежный шлюз Omise
- Упаковочный лист
- PDFCrowd Writer
- Время получения
- Постфинансовый платежный шлюз
- Заказ на печать
- Рефералы
- Магазин ресурсов
- Слабый
- Действие статуса фрагмента
- Платежный шлюз Splitit
- Стартовый набор «Красный»
- Стартовый набор «Красный»
- Самовывоз из магазина
- Табличные ставки
- Временные интервалы
- Групповая отгрузка
- WiPay
«Красный» стартовый пакет для коммерции
Добро пожаловать в первый официальный стартовый пакет для коммерции. В разделе «Красный» вы найдете готовые к использованию шаблоны, фрагменты и интеграции пакетов для поддержки традиционного интернет-магазина с помощью Commerce.
В разделе «Красный» вы найдете готовые к использованию шаблоны, фрагменты и интеграции пакетов для поддержки традиционного интернет-магазина с помощью Commerce.
Мы называем это стартовым пакетом , а не темой , потому что мы хотим, чтобы вы настроили его под свои нужды. Дизайн простой и современный, но также немного мягкий, ожидающий вашего творческого влияния на действительно сделай это всплывающим .
Стартовый набор «Красный» можно использовать бесплатно. Это отличный ресурс для вашего первого коммерческого магазина или просто для быстрой сборки. Он основан на Bootstrap 4, охватывающем множество полезных строительных блоков, которыми можно воспользоваться.
Посмотрим! (Или посетите предварительный просмотр здесь)
Внимание! Нам известно о конфликте при оформлении заказа при использовании Red и платежных шлюзов с клиентскими формами, таких как Stripe и Braintree. Если вы используете один из этих шлюзов, вам необходимо отключить javascript, который поставляется с Red, при оформлении заказа, чтобы избежать проблем с оплатой. Это будет исправлено в будущем обновлении.
Это будет исправлено в будущем обновлении.
Усовершенствованный AJAX
Стартовый пакет автоматически использует AJAX. От добавления в корзину до оформления заказа – все действия в Commerce обрабатываются в браузере с помощью простой, но приятной анимации загрузки.
Мини-тележка в шапке — одна из наших любимых частей; он автоматически открывается и позволяет покупателю в любое время просмотреть свой заказ. Клиент также может сначала просмотреть подробную корзину или сразу перейти к вводу своей информации для размещения заказа.
Шаблоны и функции
В пакет включены следующие шаблоны/ресурсы:
- Домашняя страница с главным изображением, списком рекомендуемых продуктов, списком категорий, простым заголовком
- Простой обзор категорий со ссылками:
- s 90 к другим вашим категориям
- Простая фильтрация с помощью Tagger (одна группа)
- Фотографии, ценовые диапазоны и по продуктам, а также краткое описание по продуктам
- Поддержка разбиения на страницы (pdoPage)
- Зависимыми полями выбора для выбора ассортимента продуктов на основе матрицы продуктов, с динамическим отображением доступного запаса и цены ассортимента
- AJAX-расширенная кнопка добавления в корзину дополнительный контент, заполняемый телевизорами для каждого ресурса, чтобы содержать что угодно, от обзоров или ингредиентов до дополнительных спецификаций.

- Автоматический список сопутствующих товаров на основе тегов ресурсов с помощью Tagger
- Автоматический список сопутствующих товаров на основе информации о ресурсах с использованием getRelated.
- Вход в систему
- История коммерческих заказов
- Базовое редактирование профиля
Цель состояла в том, чтобы сделать все легко индивидуальный. Разметка была максимально простой и легко изменяемой, в соответствии со стандартными методами создания сайта MODX, поэтому вы можете использовать стартовый пакет в качестве надлежащей основы для чего-то совершенно индивидуального.
Разметка была максимально простой и легко изменяемой, в соответствии со стандартными методами создания сайта MODX, поэтому вы можете использовать стартовый пакет в качестве надлежащей основы для чего-то совершенно индивидуального.
Настраивайте по своему усмотрению, сохраняя путь обновления
Время от времени мы можем включать новые функции или улучшения Commerce в стартовый пакет. Мы можем даже внести некоторые изменения в дизайн или добавить дополнительные разделы и шаблоны.
Когда это произойдет, мы хотим убедиться, что вы по-прежнему можете обновить стартовый пакет, не рискуя перезаписать внесенные вами изменения.
Для элементов (шаблонов и фрагментов) мы сохраняем хэш содержимого исходного элемента вместе с элементом при его первом создании. Это проверяется при обновлении, и если хэш отличается (что означает, что содержимое изменилось), он пропускается. Если вы хотите вернуться к шаблону по умолчанию, вы можете сделать это, просто зарегистрировав его во время установки.
Для шаблонов Commerce Twig используйте множественное наследование темы, представленное в Commerce 1.1, для реализации собственных переопределений. Название темы для стартового пакета — «ctred».
У нас есть даже CSS! Исходный Sass и инструменты сборки включены в assets/components/commercetheme_red/ вместе с файлом readme, в котором объясняется, как можно использовать рабочий процесс сборки gulp и файлы source/dist для создания пользовательского стиля, который сохраняется при обновлении. Если вы хотите сбросить стили по умолчанию, установщик также позволяет вам это сделать.
Мы хотели бы увидеть, что вы можете создать.
Обратите внимание: хотя для Commerce доступна стандартная поддержка, которая также распространяется на официальные расширения, мы не не предлагаем дизайн, стиль или помощь в реализации, а также поддержка не распространяется на сторонние дополнения, которые используются в стартовом пакете. Стартовый пакет предназначен только для использования в качестве примера для дальнейшего развития. Конечно, мы с радостью поможем вам понять, как различные части сочетаются с Commerce, просто не ожидайте, что мы предоставим подробные инструкции, например, как добавить определенные разделы или изменения CSS. Чтобы максимально использовать стартовый пакет, необходимы стандартные навыки MODX/веб-разработки, поэтому наймите разработчика, если вам нужна помощь в этом.
Конечно, мы с радостью поможем вам понять, как различные части сочетаются с Commerce, просто не ожидайте, что мы предоставим подробные инструкции, например, как добавить определенные разделы или изменения CSS. Чтобы максимально использовать стартовый пакет, необходимы стандартные навыки MODX/веб-разработки, поэтому наймите разработчика, если вам нужна помощь в этом.
Несмотря на то, что мы провели базовое тестирование и решили создать для вас прочную основу (более 90 баллов по производительности и доступности в Lighthouse), мы не гарантируем кроссбраузерную совместимость или соответствие стандартам специальных возможностей.
Установка и начало работы
Мы рекомендуем использовать стартовый пакет на чистом сайте или, по крайней мере, в промежуточной среде, если вы хотите включить его в существующий сайт. Стартовый пакет создаст ряд элементов и ресурсов и скорректирует системные настройки в соответствии с ними, что может иметь некоторые непреднамеренные побочные эффекты на существующем сайте.
Стартовый пакет можно загрузить у поставщика пакетов modmore, как и другие наши дополнения. Он называется «CommerceTheme Red» (по историческим причинам).
Сначала убедитесь, что Commerce установлен, а затем установите стартовый пакет. Вы увидите множество флажков в параметрах установки, позволяющих выбрать, что именно следует установить.
При чистой установке вы можете оставить все эти галочки. На существующем сайте вы, вероятно, захотите исключить уже существующие страницы, такие как «Главная», «Вход» и т. д., и вместо этого обновить их вручную.
Также обратите внимание на список пакетов. Все перечисленные пакеты являются обязательными, и необходимо установить вручную от соответствующих поставщиков пакетов . На момент написания вам понадобятся: Commerce, pdoTools, Login, CSRFHelper, Tagger и getRelated.
Теперь включите тему:
- Измените системную настройку commerce.
 theme , включив в нее «ctred». Если у вас есть собственная тема, добавьте ее перед ctred, например:
theme , включив в нее «ctred». Если у вас есть собственная тема, добавьте ее перед ctred, например: custom, ctred, default. (В Commerce 1.0 или более ранней версии можно использовать только одну тему. Обновите тему до версии 1.1 или установите для нее значение «ctred».) - Добавьте
{core_path}components/commercetheme_red/templates/в системный параметр commerce.themes_path.
Теперь, когда все пакеты и стартовый пакет установлены и включены, вы заметите набор новых ресурсов и шаблонов на своем сайте. Вы также можете просмотреть его; хотя он будет выглядеть немного пустым.
Добавьте информацию о продукте:
- Перейдите в категорию 1 > Product Foo и на вкладке «Переменные шаблона» добавьте несколько продуктов в матрицу продуктов. Это заполнит информацию о цене, используемую на странице категории и в других местах.
- Примечание. Имя, которое вы даете строке и столбцу, будет использоваться для поля выбора на странице продукта; вы можете изменить их с помощью кнопки «Управление параметрами матрицы» или изменить значения по умолчанию, отредактировав параметры ввода переменной шаблона product_matrix.

- Примечание. Имя, которое вы даете строке и столбцу, будет использоваться для поля выбора на странице продукта; вы можете изменить их с помощью кнопки «Управление параметрами матрицы» или изменить значения по умолчанию, отредактировав параметры ввода переменной шаблона product_matrix.
- Чтобы увидеть изображения товаров, отредактируйте товар и свяжите с ним изображение. Также добавьте запас, так как страницы категорий показывают цены только на товары, которые есть в наличии.
- Вы можете создавать дополнительные категории и товары. Используйте шаблоны «Красный – Категория» и «Красный – Товар» соответственно.
Чтобы включить Tagger для дополнительной категоризации:
- Перейдите к Extras > Tagger.
- На вкладке «Группы» добавьте новую группу с названием «Категория товаров» и псевдонимом «категория». Мы рекомендуем установить для параметра «Место» значение «В разделе телевизоров» или «Над контентом», для параметра «Тип поля» установить значение «Поле тега» и включить «Удалить неиспользуемые теги», «Разрешить новые теги из поля», «Разрешить тип» и «Показать автотег» — но вы можете настроить Tagger по своему усмотрению. Установите для параметра «Показать шаблоны» идентификатор шаблона «Red – Product», который обычно равен 15 при чистой установке.

- Перейдите на страницу продукта (например, Категория 1 > Продукт Foo) и введите категорию в новое поле, которое теперь появляется для категории.
- Теперь вы увидите поле категории на странице категории с включенной фильтрацией.
Давайте посмотрим на домашнюю страницу:
- Вы можете выбрать главное изображение для использования в качестве фона в верхней части и добавить текст через переменные шаблона.
- Любой контент, добавляемый на главную страницу, вставляется после главного раздела, но перед рекомендуемыми продуктами и категориями.
- Чтобы выбрать рекомендуемые продукты, отредактируйте ресурс продукта и установите для переменной шаблона «Рекомендуемый продукт» значение «true».
- Список категорий составляется автоматически на основе шаблона категории. Чтобы сделать его красивее, вы можете добавить изображение в переменную шаблона «Изображение категории» при редактировании категории и заполнить краткое описание в поле «Описание» на вкладке «Документ».

- Чтобы убедиться, что домашняя страница стартового пакета используется, вам может потребоваться изменить системную настройку site_start на идентификатор созданной домашней страницы (при чистой установке обычно ID 4). Если вы видите ссылку «Главная» в навигации, скорее всего, это ваша старая домашняя страница, которая помечена для отображения в меню.
Но это еще не все! Посмотрим на системные настройки.
Перейдите в раздел «Система» > «Системные настройки» и выберите «commercetheme_red» в раскрывающемся списке пространств имен.
- Используйте различные настройки в разделе «Нижний колонтитул», чтобы изменить содержимое нижнего колонтитула. Это включает в себя уведомление об авторских правах и короткий фрагмент текста справа от нижнего колонтитула, а также быстрые ссылки. Чтобы клиенту было проще управлять ими, вы можете использовать ClientConfig и задать для настроек в ClientConfig тот же ключ, который показан в сетке системных настроек.

- Разделы «Ресурсы» и «Шаблоны» будут автоматически заполнены при установке со ссылками на различные шаблоны и специальные ресурсы. Они используются в шаблонах и для автоматического предоставления перекрестных ссылок. Если вы устанавливаете шаблоны Red на существующий сайт, вам может потребоваться изменить эти настройки.
Теперь, когда у вас есть базовые настройки, работающие и заполненные контентом высокого уровня, вы можете приступить к настройке.
Просмотрите доступные шаблоны и фрагменты и узнайте больше о оформлении корзины и оформлении заказа, начните здесь. Шаблоны, принадлежащие Red, находятся в core/components/commercetheme_red/templates/ctred/, но вы должны настроить собственную тему и путь к теме для любых переопределений, чтобы убедиться, что они защищены от обновлений.
История выпусков
Выпущено 09.09.2022
- Добавить лексиконы для названия и описания системных настроек [#4]
- Заменить заполнители изображений котенка на заполнители изображений placeholder.
 com [#2]
com [#2] - Исправление сброса пароля не работает. Добавлен новый шаблон сброса пароля с вызовом сниппета для используемого ресурса. [#6]
- Исправлена ошибка, из-за которой регистрация не перенаправлялась при отправке. Добавьте новый ресурс, шаблон и настройку. [#5]
- Добавить новый шаблон для списка продуктов TV [#8]
- Убедитесь, что ресурсы с обоими типами ТВ могут отображаться в связанных, избранных и других списках.
- Обновить product_tab_show и Featured_product TV, чтобы они были отмечены флажками (добавлены параметры ввода в установщик)
- Добавлены значения рангов для телевизоров, чтобы они располагались в разумном порядке при установке
- Обновлен нижний колонтитул, чтобы показать текущий год
- Удален Product Foo и заменен на ресурсы Product Matrix и Product List
- Обновлен main.js для обработки изменений вариантов и добавления в корзину для нового шаблона списка продуктов
- Удалить неиспользуемое свойство в вызове get_cart в блоке заголовка [S23031]
- Исправление проблемы с подтверждением регистрации в стандартном шаблоне активации регистрации [S23978]
Выпущено 03 декабря 2019 г.
- Удалить нефункциональную кнопку Wishlish (также решает проблему с созданием фрагментов related_list и category_list в базах данных, отличных от UTF8)
Выпущено 02 декабря 2019 г.
- В шаблоне продукта добавьте hideContainers к вызову getRelated, чтобы ресурсы категории не отображались в списке.
- Добавьте немного нижнего поля к блокам входа или регистрации в кассе
- Используйте правильные недопустимые классы форм Bootstrap на шаге адреса при оформлении заказа
- Выровнять адреса прямо на кассе, с чуть большим запасом
- Перечислите pdoTools и getRelated как необходимые пакеты в программе установки
- Убедитесь, что параметр ctred.assets_url создан при установке
- Упростите изменение изображения по умолчанию для продукта в шаблоне и убедитесь, что по умолчанию используется первое доступное изображение
- Добавить параметр password_reset_page_id в нужную категорию (при первой установке)
Выпущено 27 ноября 2019 г.

 9.10-pl
9.10-pl По умолчанию: Пусто
По умолчанию: Пусто По умолчанию: ajaxLoginForgotFormTpl
По умолчанию: ajaxLoginForgotFormTpl
 По умолчанию: embedded. Не рекомендую менять этот параметр.
По умолчанию: embedded. Не рекомендую менять этот параметр.

 query]]» placeholder=»Найти»>
</div>
<button type=»submit»><i></i> Поиск</button>
</div>
</form>
</div>
query]]» placeholder=»Найти»>
</div>
<button type=»submit»><i></i> Поиск</button>
</div>
</form>
</div>

 Данное условие необходимо из-за того, что когда сниппет mSearch не находит не один подходящий ресурс, то он выводит все ресурсы сайта.
Данное условие необходимо из-за того, что когда сниппет mSearch не находит не один подходящий ресурс, то он выводит все ресурсы сайта.
 Дайте этому фрагменту имя
Дайте этому фрагменту имя 
 Полную информацию см. в документации по API.
Полную информацию см. в документации по API.
 (работает, только если ®SuccessId не установлен).
(работает, только если ®SuccessId не установлен).



 theme , включив в нее «ctred». Если у вас есть собственная тема, добавьте ее перед ctred, например:
theme , включив в нее «ctred». Если у вас есть собственная тема, добавьте ее перед ctred, например: 



 com [#2]
com [#2]