История флексбокс (-moz-box, -ms-flexbox, -webkit-flex) — Фронтенд сегодня
Флексбокс (Flexbox)… Немало статей написано о том, как его использовать, что он из себя представляет. Думаю, каждый фронтенд-разработчик на этом собаку съел. Сложно представить, что было бы, если до сих пор верстали макеты на float, inline-block и table. Ведь их предназначение совсем в другом. К счастью, технологии не стают на месте и с каждым днем появляется что-то новое, которое упрощает процесс разработки. Одним из них был flexbox, который дал нам инструмент для создания сложных, гибких макетов, и функции, которые были сложны в традиционных методах CSS.
Давайте, разберемся с чего все началось. Итак, поехали!
Примерно в 2000-х годах Mozilla внедрила себе XUL, чтобы упростить и ускорить разработку своих приложений, как Firefox. Это был язык разметки для создания динамических пользовательских интерфейсов на основе XML, разработанная компанией Netscape в 1997 году. Пример интерфейсов можно посмотреть тут (открывать в браузере Firefox или любом другом браузере на движке Gecko). В XUL была представлена «блочная модель» (The Box Model), которая обеспечила значительную гибкость в дизайне интерфейсов. Она позволила располагать, помещать и позиционировать элементы так, как мы хотим. Модель определила:
В XUL была представлена «блочная модель» (The Box Model), которая обеспечила значительную гибкость в дизайне интерфейсов. Она позволила располагать, помещать и позиционировать элементы так, как мы хотим. Модель определила:
- сколько места занимают элементы по отношению к своим собратьям и содержащим их элементам;
- ориентация элементов;
- отношение элементов друг к другу.
Где-то до 2008 года CSS Working Group обсуждала идею гибкой блочной модели на основе XUL и XAML. В 2009 году Mozilla предложила добавить свою систему в CSS. На тот момент (с 2006 года), часть ее свойств (box-orient, box-direction, box-align, box-flex, box-pack) уже экспериментально (как расширение для стандарта CSS) были внедрены в Firefox 2.0 c префиксом -moz-. 23 июля 2009 года W3C опубликовала первый рабочий черновик “Flexible Box Layout Module”, который значительно отличался от текущей спецификации. Чтобы создать flex-контейнер, нужно было использовать display: box и несколько box-* свойств (orient, flex, align, direction,flex-group, lines, ordinal-group, pack), которые частично делали то, что сегодня предлагает нам flexbox. Предложенный синтаксис поддерживается в Firefox 2-21 (-moz-), частично в Safari 3.1-6 (-webkit-), Chrome 4-21 (-webkit-), iOS 3.2-6.1 (-webkit-), Android 2.1-4.3 (-webkit-).
Предложенный синтаксис поддерживается в Firefox 2-21 (-moz-), частично в Safari 3.1-6 (-webkit-), Chrome 4-21 (-webkit-), iOS 3.2-6.1 (-webkit-), Android 2.1-4.3 (-webkit-).
Реализация модуля в разных браузерах была неполным и слега различалась, алгоритм компоновки был медленным. В 2011 году пришел Таб Эткинс (Tab Atkins) и полностью переписал спецификацию: display: box заменили на display: flexbox. После нескольких поправок, в марте 2012 года был предложен новый рабочий черновик, который разделил и объединил некоторые свойства модуля. Все, что начиналось на box-* было заменено на flex-*. Этот синтаксис поддерживается в IE 10, с использованием префикса -ms-.
В сентябре 2012 года публикуется очередная спецификация со статусом Candidate Recommendation. В новом синтаксисе теперь flex-контейнер создается с помощью display: flex. Поддерживается в Chrome 21-28 (-webkit-), Chrome 29+, Firefox 22-27 (-moz-), Firefox 28+, Opera 17+, в Safari 6-8 (-webkit-), Safari 9+, IE11+, Edge 12+, Android 4. 4+, iOS 7-8.4 (-webkit-), iOS 9.2+.
4+, iOS 7-8.4 (-webkit-), iOS 9.2+.
На сегодняшний день браузеры отлично поддерживают флексбокс без всяких префиксов. В 2015 году Safari последним из основных браузеров избавился от префиксов, после релиза Safari 9. Большинство проблем с флексбокс связана с изменениями спецификации по мере ее разработки. Многие пытались использовать экспериментальные варианты в производстве. Поэтому, при использовании autoprefixer от Андрея Ситника, в вашем CSS коде появляются странные свойства как -moz-box, -ms-flexbox, -webkit-flex, чтоб хоть как-то дать шанс flexbox показать себя.
Flexbox CSS3 — Unreal Stuff
Префиксы для CSS
Важно. Необходимо, чтобы стандартные записи display, justify-content и т.д. шли после префиксов во избежание непредвиденных проблем
/********************************* префиксы для flex-контейнера *********************************/ .flex { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; display: -webkit-inline-box; display: -webkit-inline-flex; display: -ms-inline-flexbox; display: inline-flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -webkit-flex-direction: column; -ms-flex-direction: column; flex-direction: column; -webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap; -webkit-flex-flow: column wrap; -ms-flex-flow: column wrap; flex-flow: column wrap; -webkit-box-pack: justify; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between; -webkit-align-content: space-around; -ms-flex-line-pack: distribute; align-content: space-around; -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center } /****************************** префиксы для flex-элементов ******************************/ .flex-item { -webkit-box-flex: 1; -webkit-flex-grow: 1; -ms-flex-positive: 1; flex-grow: 1; -webkit-flex-shrink: 3; -ms-flex-negative: 3; flex-shrink: 3; -webkit-flex-basis: 200px; -ms-flex-preferred-size: 200px; flex-basis: 200px; -webkit-box-flex: 1; -webkit-flex: 1 3 200px; -ms-flex: 1 3 200px; flex: 1 3 200px; -webkit-align-self: center; -ms-flex-item-align: center; align-self: center; -webkit-box-ordinal-group: 3; -webkit-order: 3; -ms-flex-order: 3; order: 3; }
Основные параметры и их возможные значения.
Определяют поведение дочерних элементов, следовательно, применяются к контейнеру.
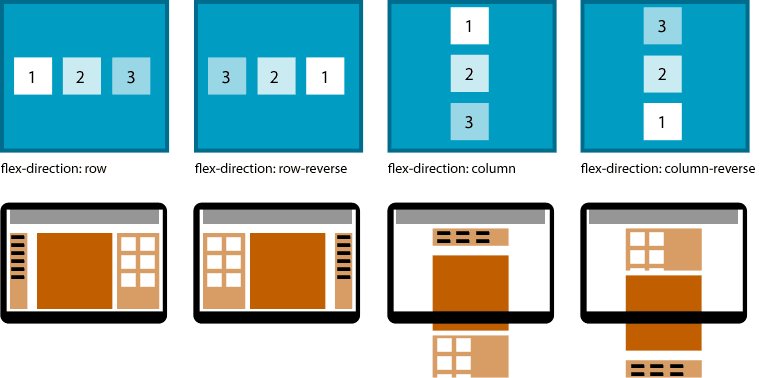
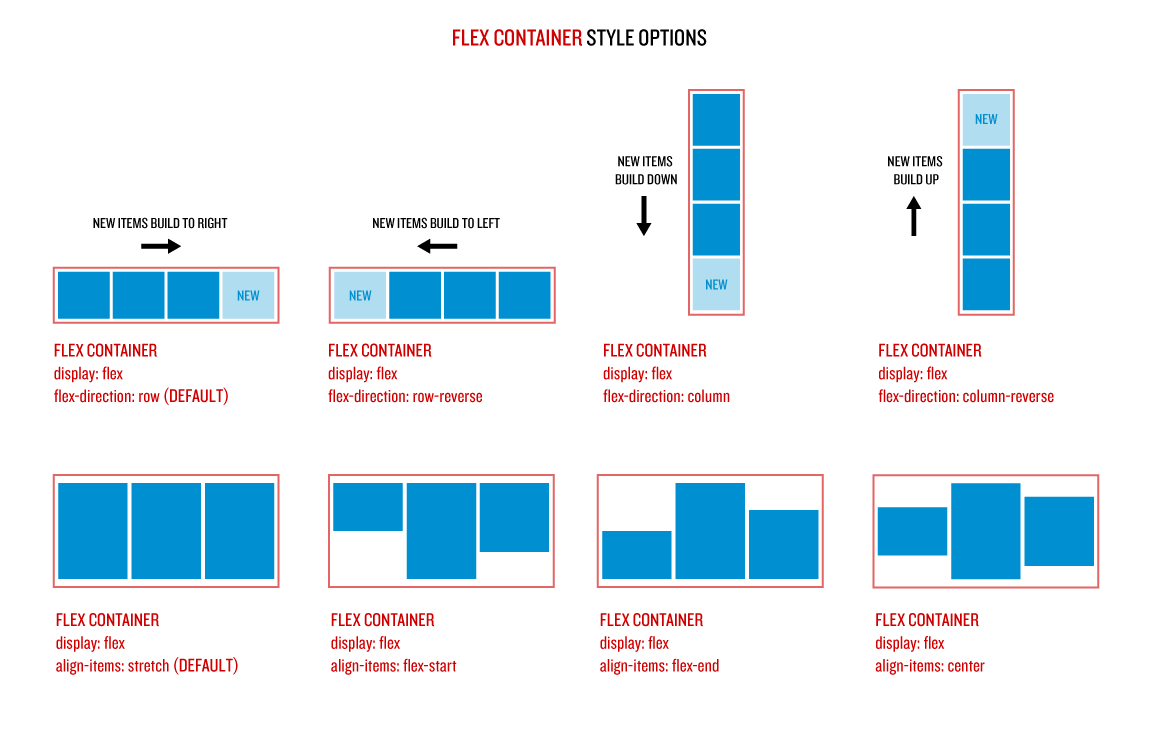
1. flex-direction — Направление оси
- row — (значение по умолчанию) слева-направо
- row-reverse — с права налево
- column — сверху вниз
- column-reverse — снизу вверх
2. justify-content — выравнивание по главной оси.
justify-content — выравнивание по главной оси.
- flex-start — (значение по умолчанию) блоки прижаты к началу главной оси
- flex-end — блоки прижаты к концу главной оси
- center — блоки располагаются в центре главной оси
- space-around — блоки распределены с расстоянием вокруг них т.е. первый и последний блоки тоже с расстоянием относительно граней
3. align-items — выравнивание по поперечной оси.
- flex-start — блоки прижаты к началу поперечной оси
- flex-end — блоки прижаты к концу поперечной оси
- center — блоки располагаются в центре поперечной оси
- baseline — блоки выровнены по их baseline
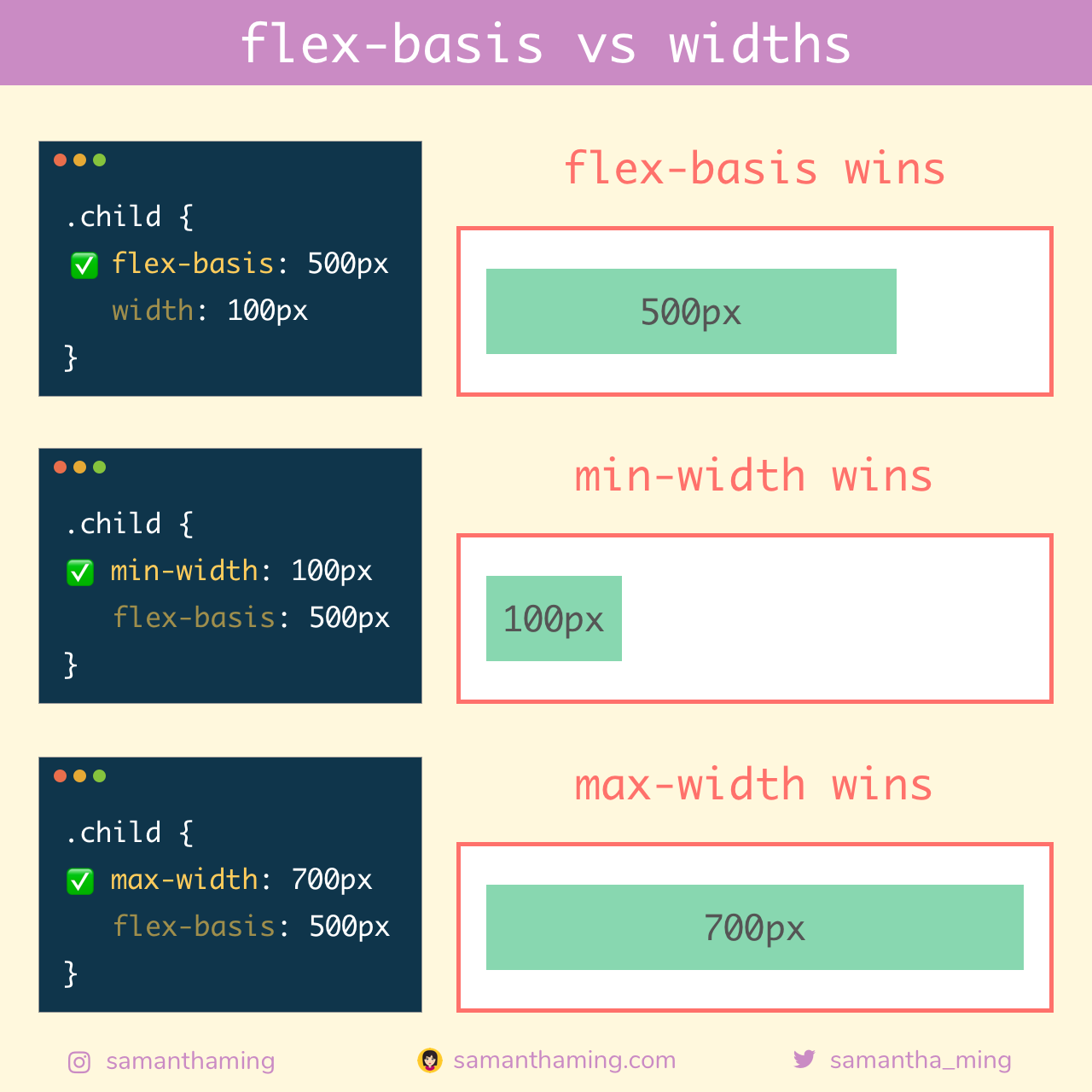
- stretch — (значение по умолчанию) блоки растянуты, занимая все доступное место по поперечной оси, при этом все же учитываются min-width/max-width, если таковые заданы.

Демо:
Многострочная организация блоков.
Определяют поведение дочерних элементов, следовательно, применяются к контейнеру.
1. flex-wrap — свойство, отвечающее за многострочность
- nowrap — (значение по умолчанию) блоки расположены в одну линию слева направо (в rtl справа налево)
- wrap — блоки расположены в несколько горизонтальных рядов (если не помещаются в один ряд). Они следуют друг за другом слева направо (в rtl справа налево)
- wrap-reverse — в обратном порядке.
2. flex-flow — сокращенная форма flex-direction и flex-wrap. По умолчанию: flex-flow: row nowrap. Пишутся через пробел.
Пример:
.flex-container {
flex-direcrion:column;
flex-wrap: wrap;
}
/* Эти две записи идентичны */
.flex-container {
flex-flow: column wrap;
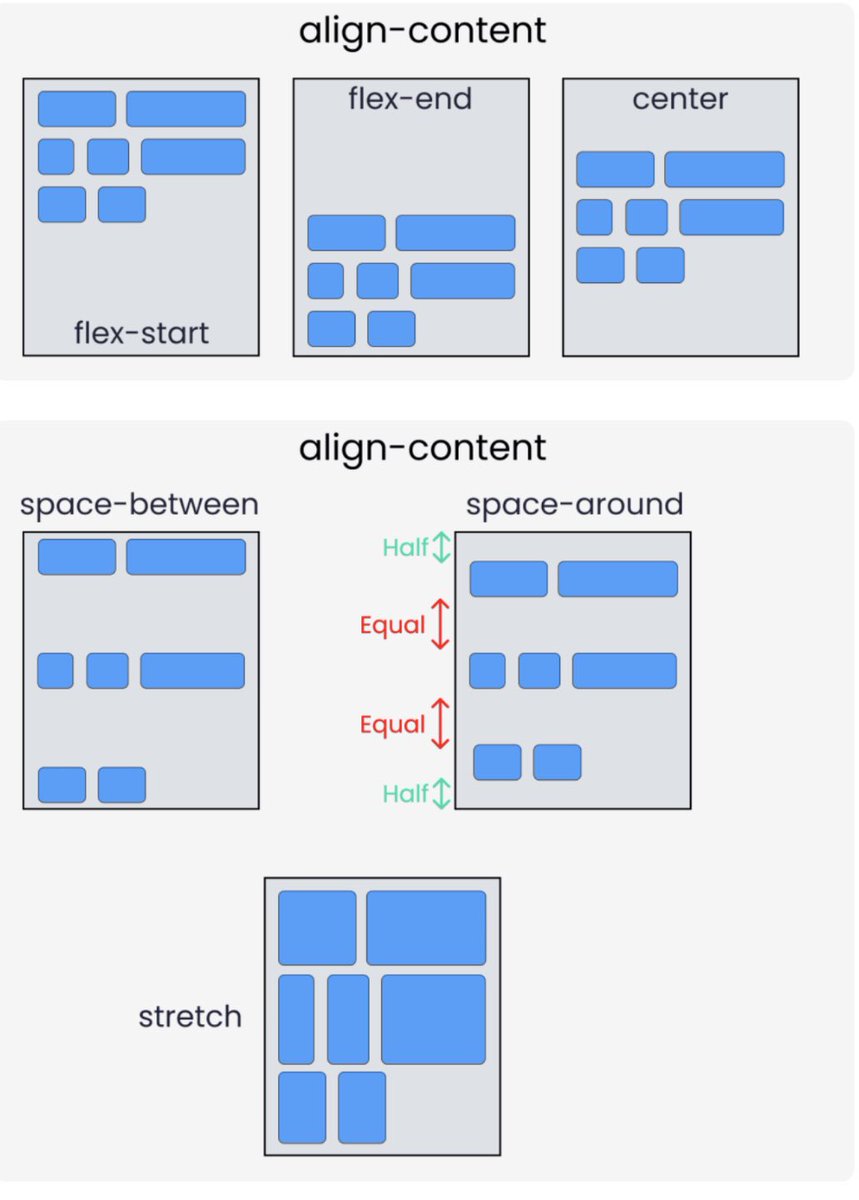
}3. align-content — определяет то, как будут расположены блоки в многострочном режиме по вертикали и как они заполнят пространство контейнера.
align-content — определяет то, как будут расположены блоки в многострочном режиме по вертикали и как они заполнят пространство контейнера.
- flex-start — ряды блоков прижаты к началу контейнера.
- flex-end — ряды блоков прижаты к концу контейнера
- center — ряды блоков находятся в центре контейнера
- space-between — блоки распределены с расстоянием между ними, первый и последний блоки прижаты к граням.
- space-around — блоки распределены с расстоянием вокруг них т.е. первый и последний блоки тоже с расстоянием относительно граней.
- stretch
Демо:
CSS правила для дочерних элементов flex-контейнера (flex-блоков)
1. flex-basis — базовый размер отдельно взятого flex-блока. Задает изначальный размер по главной оси для flex-блока до того, как к нему будут применены преобразования, основанные на других flex-факторах.
flex-basis — базовый размер отдельно взятого flex-блока. Задает изначальный размер по главной оси для flex-блока до того, как к нему будут применены преобразования, основанные на других flex-факторах.
2. flex-grow — “жадность” отдельно взятого flex-блока. Определяет то, на сколько отдельный flex-блок может быть больше соседних элементов, если это необходимо. flex-grow принимает безразмерное значение ( по умолчанию
Пример 1:
- Если все flex-блоки внутри flex-контейнера имеют
flex-grow:1, то они будут одинакового размера - Если один из них имеет
flex-grow:2, то он будет в 2 раза больше, чем все остальные
Пример 2:
- Если все flex-блоки внутри flex-контейнера имеют
flex-grow:3, то они будут одинакового размера - Если один из них имеет
flex-grow:12, то он будет в 4 раза больше, чем все остальные
3. flex-shrink — фактор “сжимаемости” отдельно взятого flex-блока. Определяет, насколько flex-блок будет уменьшаться относительно соседних эдементов внутри flex-контейнера в случае недостатка свободного места. По умолчанию равен
flex-shrink — фактор “сжимаемости” отдельно взятого flex-блока. Определяет, насколько flex-блок будет уменьшаться относительно соседних эдементов внутри flex-контейнера в случае недостатка свободного места. По умолчанию равен
4. flex — короткая запись для свойств flex-grow, flex-shrink и flex-basis.
Пример:
/* т.е. ... */
.my-flex-block{
flex-grow:12;
flex-shrink:3;
flex basis: 30em;
}
/* это то же самое, что ... */
.my-flex-block{
flex: 12 3 30em;
}Демо:
5. align-self — выравнивание отдельно взятого flex-блока по поперечной оси.
- flex-start — flex-блок прижат к началу поперечной оси
- flex-end — flex-блок прижат к концу поперечной оси
- center — flex-блок располагаются в центре поперечной оси
- baseline — flex-блок выравнен по baseline
- stretch (значение по умолчанию) — flex-блок растянут, чтобы занять все доступное место по поперечной оси, при этом учитываются min-width/max-width, если таковые заданы.

6. order — порядок следования отдельно взятого flex-блока
Демо:
- Значения float у flex не учитываются;
margin‘ы не схлопываются, в отличие от дефолтного режима; - margin: auto работает и по вертикали;
Пример для margin:auto:
.my-flex-container {
display: flex;
height: 300px;
}
.my-flex-block {
width: 100px;
height: 100px;
margin: auto; /* Блок отцентрирован по вертикали и горизонтали! */
}
css — Flexbox: -webkit-box;, -moz-box;, -ms-flexbox; & -вебкит-флекс; Кто они такие?
спросил
Изменено 2 месяца назад
Просмотрено 7к раз
Я пытаюсь познакомиться с CSS flexbox. Есть много полезных ресурсов. Однако, когда я столкнулся с
Есть много полезных ресурсов. Однако, когда я столкнулся с -webkit-box;, -moz-box;, -ms-flexbox; и -вебкит-флекс; , я не знаю, что это такое и как с ними обращаться.
Если кто-нибудь может пролить свет на это, я был бы признателен.
Спасибо!
- css
- webkit
- flexbox
Это префекс производителя Вам будет понятнее, когда вы разберетесь в функционале работы браузера. Собственно все браузеры работают на своих конкретных движках. Какой бы синтаксис или функциональность CSS мы ни писали, эти движки отображают свое поведение в браузере.
Вебкит
— самый популярный движок браузера, который используется Chrome Safari и т. д. Таким образом, эти префексы поставщиков используются, чтобы сообщить браузеру, какие свойства css мы должны использовать.
Префиксы -webkit, -moz и -ms используются для обеспечения совместимости со старыми версиями веб-браузеров. Проверить, поддерживается ли опция flex в конкретном браузере, можно здесь: https://caniuse.com/?search=flexbox
Проверить, поддерживается ли опция flex в конкретном браузере, можно здесь: https://caniuse.com/?search=flexbox
В самых последних версиях браузеров эти префиксы не понадобятся. Но для полной возможной совместимости вы все равно захотите их использовать.
Вы можете прочитать все о префиксах поставщиков здесь.
Сводка по ссылке:
2Поставщики браузеров иногда добавляют префиксы к экспериментальным или нестандартным свойствам CSS, поэтому разработчики могут экспериментировать, но изменения в поведении браузера не нарушают код в процессе стандартизации. Разработчикам следует подождать с включением свойства без префикса, пока поведение браузера не будет стандартизировано.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
css — Выровнять flexbox с flex-direction:column по вертикальному центру
Задавать вопрос
спросил
Изменено 4 года, 3 месяца назад
Просмотрено 1к раз
Как выровнять элементы по вертикальному центру?
Я использую flex-direction: column; и align-items: center; .
.ящик{
граница: 1px сплошной красный;
ширина: 100%;
высота: 180 пикселей;
дисплей: -webkit-box;
отображение: -ms-flexbox;
дисплей: гибкий;
-webkit-box-orient: вертикальный;
-webkit-box-direction: нормальный;
-ms-flex-direction: столбец;
flex-направление: столбец;
-webkit-box-align: по центру;
-ms-flex-align: по центру;
выравнивание элементов: по центру;
}
. элемент{
ширина: 20%;
граница: 1px сплошной зеленый;
}
элемент{
ширина: 20%;
граница: 1px сплошной зеленый;
} <дел> <дел>1 <дел>2 <дел>3 <дел>4 <дел>5
- css
- флексбокс
Надеюсь, это сработает для вас!
.ящик{
граница: 1px сплошной красный;
ширина: 100%;
высота: 300 пикселей;
дисплей: -webkit-box;
отображение: -ms-flexbox;
дисплей: гибкий;
/* -webkit-box-orient: vertical; */
-webkit-box-direction: нормальный;
-ms-flex-direction: столбец;
flex-направление: столбец;
-webkit-box-align: по центру;
-ms-flex-align: по центру;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
}
.элемент{
ширина: 20%;
граница: 1px сплошной зеленый;
} <дел> <дел>1 <дел>2 <дел>3 <дел>4 <дел>5




 элемент{
ширина: 20%;
граница: 1px сплошной зеленый;
}
элемент{
ширина: 20%;
граница: 1px сплошной зеленый;
} 