Стилизуем placeholder при помощи CSS. Синтаксис, трюки, поддерживаемые стили в html5
Атрибут placeholder применяется для призыва к действию внутри пустых элементов input и textarea. В этой статье мы рассмотрим возможности стилизации текста placeholder-a, а также некоторые трюки, которые позволят сделать его более удобным и функциональным.
Итак, начнем с примера для тех, кто не знает, что такое placeholder.
html
<input type="text" placeholder="Оставьте сообщение здесь">
input placeholder demo
Стиль placeholder-a можно изменить с помощью такого набора css правил:
css
::-webkit-input-placeholder {color:#c0392b;}
::-moz-placeholder {color:#c0392b;}/* Firefox 19+ */
:-moz-placeholder {color:#c0392b;}/* Firefox 18- */
:-ms-input-placeholder {color:#c0392b;}
Выглядит страшновато, не правда ли? Дело в том, что этого до сих пор нет в стандартах. Каждый браузер по-своему реализовал поддержку стилизации placeholder-а.
В IE и старых firefox (до 18-го) placeholder считается псевдоклассом, а в новых firefox, webkit и blink – псевдоэлементом.
Смотрим, что получилось:
input placeholder demo
Нужно сказать, что поддерживаются не все возможные css свойства. Большинство современных браузеров позволяют изменить:
- font (и сопутствующие свойства)
- background (и сопутствующие свойства)
- color
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- text-indent
- text-overflow
- opacity
А если placeholder не вмещается?
Иногда поля для ввода текста сокращаются по ширине из-за особенностей лейаута, в частности на мобильных девайсах. В этом случае длинный текст placeholder-а будет некрасиво обрезан. Чтобы предотвратить это, вы можете использовать text-overflow: ellipsis. Такой синтаксис будет работать во всех новых браузерах.
css
input[placeholder] {text-overflow:ellipsis;}
input::-moz-placeholder {text-overflow:ellipsis;}
input:-moz-placeholder {text-overflow:ellipsis;}
input:-ms-input-placeholder {text-overflow:ellipsis;}
input placeholder demo
Как скрыть placeholder при фокусе?
Скрывание placeholder-а происходит по-разному.
- в некоторых браузерах при получении фокуса инпутом
- в других браузерах при наличии хотя бы одного введенного символа
Мне больше нравится первый вариант. Для того, чтобы задать такое поведение во всех браузерах, поддерживающих placeholder, определим следующие css правила:
css
:focus::-webkit-input-placeholder {color: transparent}
:focus::-moz-placeholder {color: transparent}
:focus:-moz-placeholder {color: transparent}
:focus:-ms-input-placeholder {color: transparent}
input placeholder demo
Скрываем placeholder красиво
Можно также добавить transition для появления и скрытия placeholder-a:
input placeholder demo
Вот сss:
css
/* плавное изменение прозрачности placeholder-а при фокусе */
.input1::-webkit-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.
3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
/* сдвиг placeholder-а вправо при фокусе*/
.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.
3s ease;}
.input2:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
/* сдвиг placeholder-а вниз при фокусе*/
.input3::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-ms-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:focus::-webkit-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.
Надеюсь, вам это пригодится. Пишите замечания и предложения в комментариях.
Posted on Февраль 27, 2014
by Nedudi Дудин Дмитрий
29 Comments ↓
539,455 views
Атрибут placeholder — HTML — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Контрастность
- Подсказки
- На практике
- Марианна Минич советует
Кратко
Скопировано
Атрибут, который подсказывает пользователю, что именно нужно ввести в поле ввода (обычно это пример слова или фразы). Выглядит это как будто поле уже заполнено, только гораздо бледнее. А ещё значение атрибута исчезает, как только пользователь начинает вводить текст.
Пример
Скопировано
<div> <label for="name">Ваше имя:</label> <input type="text" placeholder="Евгений Онегин"></div><div> <label for="about">О вас:</label> <textarea placeholder="Томясь в бездействии досуга Без службы, без жены, без дел, Ничем заняться не умел"> </textarea></div>
<div>
<label for="name">Ваше имя:</label>
<input type="text" placeholder="Евгений Онегин">
</div>
<div>
<label for="about">О вас:</label>
<textarea
placeholder="Томясь в бездействии досуга Без службы, без жены, без дел, Ничем заняться не умел">
</textarea>
</div>
Открыть демо в новой вкладкеКак пишется
Скопировано
Атрибут placeholder можно задать для <textarea>. Атрибут работает со следующими типами:
Атрибут работает со следующими типами:
text;search;url;telephone;email;password.
<input type="email" placeholder="[email protected]">
<input type="email" placeholder="[email protected]">
Внешний вид можно стилизовать при помощи псевдоэлемента :.
Для браузеров старых версий нужны вендорные префиксы:
input::-webkit-input-placeholder { color: #F0BBD7;}input:-moz-placeholder { color: #F0BBD7;}input::-moz-placeholder { color: #F0BBD7;}input:-ms-input-placeholder { color: #F0BBD7;}input::-ms-input-placeholder { color: #F0BBD7;}
input::-webkit-input-placeholder {
color: #F0BBD7;
}
input:-moz-placeholder {
color: #F0BBD7;
}
input::-moz-placeholder {
color: #F0BBD7;
}
input:-ms-input-placeholder {
color: #F0BBD7;
}
input::-ms-input-placeholder {
color: #F0BBD7;
}
Как понять
Скопировано
Текст плейсхолдера должен быть краткой подсказкой о том, что пользователь должен ввести в поле ввода.
Если для заполнения поля нужна инструкция (формате номера телефона или длина пароля), то такую инструкцию лучше оформить отдельно от поля ввода. Иначе пользователь не сможет эффективно её использовать, потому что заполнители исчезают во время набора текста.
<label for="password">Пароль</label><input type="text" placeholder="Введите пароль" aria-describedby="hint"><span>Пароль должен состоять из 8 символов, включая цифры и буквы.</span>
<label for="password">Пароль</label>
<input type="text" placeholder="Введите пароль" aria-describedby="hint">
<span>Пароль должен состоять из 8 символов, включая цифры и буквы.</span>
В этом примере инструкция к паролю всегда доступна пользователю и точно не потеряется.
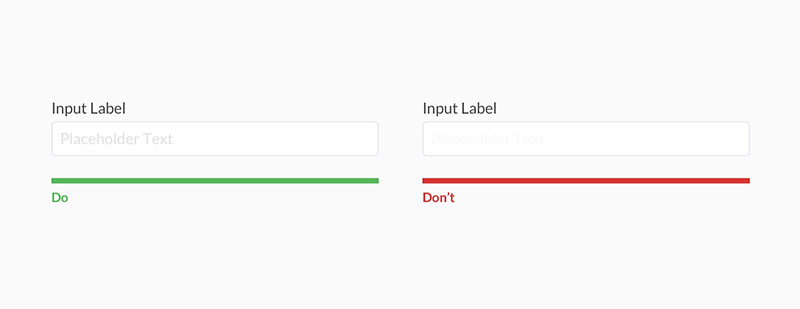
Контрастность
Скопировано
Цвет заполнителя в поле формы по умолчанию светло-серый, это может создавать дополнительную нагрузку для пользователей с нарушениями зрения.
Цветовой контраст между фоном и самим текстом должен быть достаточным, чтобы пользователи с нарушениями зрения могли его прочитать:
- текст и его фон должны иметь контрастность не менее 4.5:1;
- текст заголовка (или просто крупный текст) должен иметь соотношение не менее 3:1.
Подробнее о шкале контрастности можно узнать в руководстве по доступности веб-сайтов.
Подсказки
Скопировано
💡 Часто из-за дизайнерских решений placeholder используется для замены более семантического элемента метки. Однако это не означает, что текст-заполнитель может заменить <label>, поскольку это создаёт неудобства для пользователей с особыми потребностями.
На практике
Скопировано
Марианна Минич советует
Скопировано
🛠 Восприятие. У людей с когнитивными нарушениями могут возникнуть проблемы с пониманием текста-заполнителя, потому что они думают, что это уже предварительно заполненный текст.
🛠 Проверка заполненных полей. placeholder исчезает, когда пользователь начинает печатать в поле ввода. Если заполнитель используется в качестве единственной подсказки, то будет сложнее проверить свои ответы перед отправкой формы и исправить ошибки. Такая проверка будет дополнительной когнитивной нагрузкой для всех пользователей, включая людей с ограниченными возможностями.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Атрибут inputmode
ctrl + alt + ←
→
Атрибут disabled
ctrl + alt + →
:-ms-input-placeholder · Документы WebPlatform
=
- -ms-ввод-заполнитель =
Примеры
В следующем примере поля улицы и почтового индекса выделяются пользовательским стилем.
Текст-заполнитель отображается в указанном стиле до тех пор, пока поле не получит фокус, что означает, что в поле можно вводить текст. Когда поле получает фокус, оно возвращается к обычному стилю поля ввода, а текст-заполнитель исчезает.
<голова>Пример стиля заполнителя <тип стиля="текст/CSS"> ввод /* обычный стиль */ { цвет фона: светло-серый; цвет:фиолетовый; } input.address:-ms-input-placeholder /* только стиль заполнителя */ { стиль шрифта: курсив; цвет фона: желтый; красный цвет; } <тело> <форма> <тип ввода = "отправить" />
Примечания
Примечания
По умолчанию текст-заполнитель в полях ввода светло-серый, но селектор псевдокласса :-ms-input-placeholder позволяет вам стилизовать его по своему усмотрению.
Синтаксис
селектор
- -ms-ввод-заполнитель
### Параметры
- селектор
- Простой селектор CSS.
См. также
Статьи по теме
Псевдоклассы
:селектор целевого псевдокласса
:-мс-ввод-заполнитель
: проверено
:отключено
:пусто
:включено
:первый ребенок
: первый в своем роде
:фокус
:в диапазоне
:неопределенный
:недействительный
:язык©
:последний тип
:n-й ребенок(n)
:n-последний-потомок(n)
:n-последний тип(n)
:n-й тип(n)
:единственный ребенок
:только тип
:опционально
:обязательно
: корень
: цель
:действительный
Селекторы
querySelectorAll
ID
Пространство имен
Универсальный
равенство
Селектор атрибутов
дефис
префикс
подстрока
суффикс
пробел
:-мс-ввод-заполнитель
: проверено
:отключено
:пусто
:включено
:первый ребенок
:первый в своем роде
:фокус
:в диапазоне
:неопределенный
:недействительный
:язык©
:последний тип
:n-й ребенок(n)
:n-последний-потомок(n)
:n-последний тип(n)
:n-й тип(n)
:единственный ребенок
:только тип
:опционально
:обязательно
:корень
: цель
:действительный
::выбор
тип
Связанные страницы
- Формы HTML5 (Руководство по Internet Explorer 10 для разработчиков)Формы HTML5 (Руководство по Internet Explorer 10 для разработчиков)
- атрибут-заполнитель атрибут-заполнитель
Атрибуции
- Новички
- Концепции
- HTML
- УСБ
- Доступность
- JavaScript
- ДОМ
- СВГ
::заполнитель | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Псевдоэлемент ::placeholder (или псевдокласс, в некоторых случаях, в зависимости от реализации браузера) позволяет вам стилизовать текст-заполнитель элемента формы. Например, текст, установленный с помощью заполнитель атрибут:
Вы можете стилизовать этот текст в большинстве браузеров с помощью этого небольшого количества селекторов с префиксом поставщика:
::-webkit-input -placeholder { /* Chrome/Opera/Safari */
цвет: розовый;
}
::-moz-placeholder { /* Firefox 19+ */
цвет: розовый;
}
:-ms-input-placeholder { /* IE 10+ */
цвет: розовый;
}
:-moz-placeholder { /* Firefox 18- */
цвет: розовый;
} Важное предупреждение: этот синтаксис нестандартен, отсюда и все сумасшествие с именами. Его вообще нет в спецификации. :placeholder-show является стандартным, и даже авторы спецификаций считают, что ::placeholder будет стандартизированной версией.
Как и любой псевдоним, вы можете ограничить его определенными элементами по мере необходимости, например:
input[type="email"].big-dog::-webkit-input-placeholder {
оранжевый цвет;
} Демо
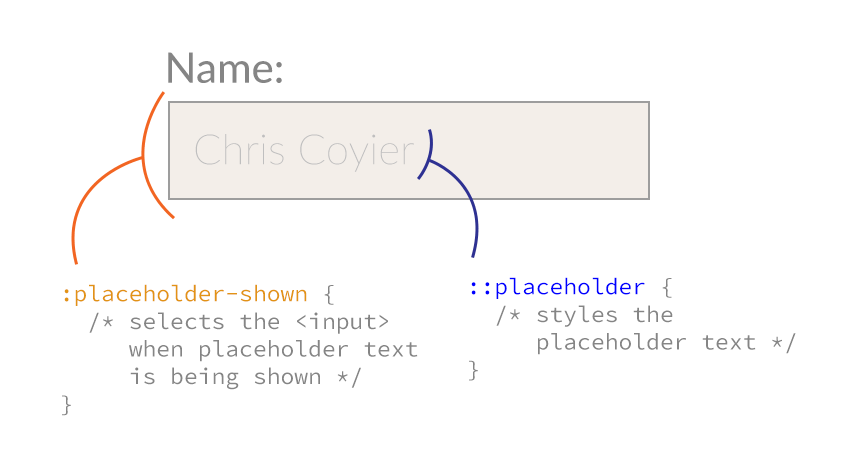
Разница между
:placeholder-show и ::placeholder :placeholder-show предназначен для выбора самого ввода, когда отображается текст заполнителя. В отличие от ::placeholder , который стилизует текст заполнителя.
Вот диаграмма:
Я нашел это очень запутанным, так как:
- в спецификациях есть только
:placeholder-showа не::placeholder -
:placeholder-showed еще может влиять на стильтекст-заполнитель, так как это родительский элемент (например, размер шрифта).
Обратите внимание, что :placeholder-show является псевдоклассом класса (это элемент в определенном состоянии), а ::placeholder является псевдоэлементом (видимая вещь, которой на самом деле нет в DOM). ). Отличается одинарным двоеточием от двойного.
). Отличается одинарным двоеточием от двойного.
Tab Аткинс прояснил это для меня по электронной почте:
:placeholder-show, будучи псевдоклассом, должен выбрать существующий элемент — он выбирает ввод всякий раз, когда вы находитесь в состоянии отображения заполнителя. Псевдоэлемент ::placeholder оборачивает фактический текст заполнителя.
Элемент или класс?
Эта функция не стандартизирована. Это означает, что у каждого браузера свое представление о том, как это должно работать.
Первоначально Firefox реализовал это как псевдокласс, но изменил его по ряду причин. Короче говоря, вы не можете сделать столько же с псевдоклассом.
Например, если вы хотите изменить цвет текста, когда ввод находится в фокусе. Вы бы использовали селектор типа input:focus::placeholder , чего вы не сможете сделать с псевдоклассом (они складываются по-разному).
IE10 поддерживает это как псевдокласс, а не как элемент. Все остальные реализовали псевдоэлемент.
Все остальные реализовали псевдоэлемент.
Цвет заполнителя Firefox
Вы могли заметить, что в Firefox цвет заполнителя выглядит блеклым по сравнению с другими браузерами. На изображении ниже Firefox 43 показан слева, а Chrome 47 показан справа:
Версия Chrome идеально соответствует стилю, который мы хотели бы видеть повсюду.Это связано с тем, что по умолчанию ко всем заполнителям в Firefox применяется значение непрозрачности, поэтому, чтобы исправить это, нам нужно сбросить это значение:
::-moz-placeholder {
непрозрачность: 1;
} Вы можете увидеть больше, протестировав эту демонстрацию в Firefox.
Поддерживаемые стили
Псевдоэлемент поддерживает стилизацию следующих свойств:
-
шрифтсвойства -
цвет -
фонсвойства -
интервал между словами -
интервал между буквами -
оформление текста -
вертикальное выравнивание909053 текст9 052высота строкиотступ текстаopacity
Псевдокласс также поддерживает большинство (если не все) этих свойств, но он не такой гибкий по причинам, изложенным выше.



