Visual Studio Code — Тестер
Visual Studio Code (далее vscode) является продвинутым текстовым редактором, возможности которого значительно превосходят возможности встроенного в Тестер редактора модулей. При разработке большого числа сложных тестов, улучшенная эргономика работы с кодом может стать важной составляющей всего процесса написания, анализа и запуска сценариев.
Механизм интеграции Тестера с vscode основан на способности Тестера выгружать сценарии в файлы их обратной загрузки в базу тестов. Специальный плагин и внешняя компонента позволяют общаться Тестеру с vscode для маршрутизации команд между двумя приложениями. Операции выгрузки и загрузки происходят как в ручном так и автоматическом режиме.
Для работы в интегрированном режиме, оба приложения (Тестер и vscode) должны быть запущены.
Подготовка Тестера
Внимание
Данный раздел справки для версии 1.3.5 не актуален и находится в процессе доработки
Для того, чтобы начать взаимодействовать с vscode, необходимо смонтировать приложение(я) Тестера в папки на диске:
Затем, необходимо создать запись для монтируемых приложений, например так:
Внимание! Флаг Маппинг должен быть включен, иначе Тестер не сможет общаться с vscode в автоматическом режиме.
Если вы монтируете более одного приложения, рекомендуется указывать для них общий начальный путь к папке на диске. Например, на картинке выше, приложение ERP2 и <Общее> имеют общий начальный путь c:\tests\. Такая структура (общий начальный путь) позволяет плагину vscode редактировать и осуществлять переходы к связанным сценариям сразу для всех смонтированных приложений с общей начальной папкой. В противном случае, переходы к связанным сценариям, например, при нажатии F12 на параметре метода Вызвать ( “Общее.Найти” ), будут затруднены.
Итак, после задания монтируемых приложений, нужно выгрузить все сценарии согласно указанных директорий:
Откроется обработка выгрузки сценариев, где необходимо проделать следующее:
Внимание! Если у вас в списке (что на картинке выше) отсутствуют приложения, которые вы монтировали в репозиториях, тогда возможно, по каким-то причинам Тестеру не удалось создать узлы обмена сценариями. В этом случае, необходимо через меню Все функции, открыть план обмена Изменения, и создать в нем необходимый узел, пример на картинке ниже:
На этом этапе, подготовительная работа в Тестере завершена.
Подготовка Visual Studio Code
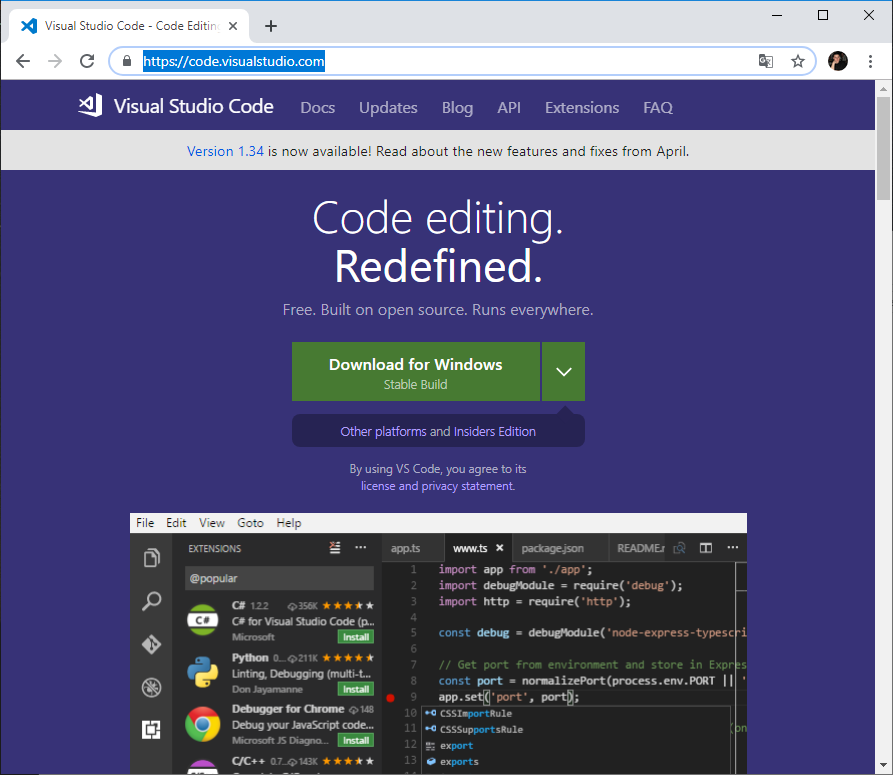
Необходимо скачать и установить vscode. Страница для скачивания: https://code.visualstudio.com/
Внимание! если вы скачали 32-битную версию или установили vscode в директорию, отличную от C:\Program Files\Microsoft VS Code, тогда укажите в Тестере, в форме настройки компьютера, путь к запускаемому файлу vscode, как показано на рисунках ниже
Работа в vscode
На данном этапе все настройки завершены, теперь можно редактировать и запускать сценарии из vscode.
На примере демо-базы это будет выглядеть так:
После этого, запустится vscode и предложит вам установить плагин, как показано на картинке ниже:
Нажмите на указанную кнопку и установите предлагаемый плагин:
После того, как расширение Tester 1C будет установлено (вместе с ним, будет установлено расширение xDrivenDevelopment.language-1c-bsl от специалистов команды xDrivenDevelopment, за что им отдельная благодарность), необходимо перезагрузить редактор:
На этом настройка завершена, можно начинать работу.
На момент написания статьи, плагин vscode поддерживает следующие операции:
- Интеллисенс всех функций тестера на двух языках (справка пока только на русском). Навигация к сценариям, заданным в методах
Позвать (). - Считывание полей тестируемого приложения в процесса набора параметра функции с фильтрацией по типу. Примечание: тестируемое приложение при этом должно быть запущено
- Запуск теста, кнопка
F5 - Запуск выделенного фрагмента кода, комбинация
ctrl+alt+R - Синтаксический контроль, комбинация
ctrl+F7 - Вывод диагностических сообщений в панель Output (см. метод
ВСтудию()/VStudio()) - Вывод сообщений об ошибках в панель Problems
- Назначение основного сценария (кнопка
F1/Set Main) - Сниппеты. При наборе тест плагин выдаст все допустимые методы Тестера
Другие полезные комбинации клавиш:
ctrl + E. Открывает окно нечеткого поиска сценария для его открытия в новой вкладке.
Открывает окно нечеткого поиска сценария для его открытия в новой вкладке.
ctrl + shift + E. Активация дерева файлов проекта.
alt + F12. Открытие в сплывающем окне модуля процедуры, функции или сценария. Удобно использовать для беглого просмотра когда связанного сценария.
ctrl + shift + O. Быстрый переход к процедуре/функции кода сценария.
ctrl + shift + F, ctrl + shift + H. Глобальный поиск и глобальная замена. Важной способностью этих функций является возможность указания начальной папки (поле чувствительно к регистру) поиска/замены.
Рекомендуется создавать тесты, переименовывать, удалять и переносить между папками в самой среде Тестера.
Полезные приемы работы
Среда vscode обладает обширным функционалом по работе с файлами и текстами модулей. Например: поиск и замена во всех файлах по регулярным выражениям, сравнение файлов, настройка команд и комбинаций клавиш, настройка шаблонов, закладок и многое другое. Стоит инвестировать некоторое время на изучение и настройку среды с целью получения выигрыша во времени от использования продвинутого редактора модулей.
Стоит инвестировать некоторое время на изучение и настройку среды с целью получения выигрыша во времени от использования продвинутого редактора модулей.
Топ-15 плагинов для Visual Studio Code
Представляем вашему вниманию подборку 15 расширений для Visual Studio Code (VSCode), которые пригодятся программисту любого уровня.
Для тех, кто не в курсе, Visual Studio Code – это бесплатный и кроссплатформенный текстовый редактор, созданный компанией Microsoft. Он достаточно быстро стал «народным любимцем», ввиду его высокой производительности и обильного функционала.
Как и большинство современных IDE, VSCode имеет перманентно развивающийся рынок устанавливаемых дополнений, расширяющих исходные возможности редактора. Для того, чтобы разобраться, на какие именно плагины стоит обратить внимания, ресурс «Библиотека программиста» представляет вашему вниманию подборку 15 плагинов для Visual Studio Code, которые будут полезны любому программисту.
По умолчанию, Visual Studio Code не предусматривает возможности открывать файл в любом выбранном браузере. Данное расширение не только добавляет функцию Открыть в браузере по умолчанию, но также позволяет открывать файлы в любом имеющемся у вас браузере (Firefox, Chrome, IE).
Данное расширение не только добавляет функцию Открыть в браузере по умолчанию, но также позволяет открывать файлы в любом имеющемся у вас браузере (Firefox, Chrome, IE).
Quokka – это утилита, дающая вам возможность предварительного просмотра результата выполнения того или иного куска кода. Она выдает вам результаты выполнения функций и посчитанные значения переменных. Расширение легко настроить, и оно запускается из того же ящика, что и JSX или Typescript проекты.
Быстро вставляйте случайные данные при помощи знаменитой библиотеки Javascript Faker. Вы можете вставлять произвольные имена, адреса, изображения, телефонные номера и даже отрывки известных литературных произведений. Каждая категория имеет свои подкатегории, что позволяет вам выбрать наиболее подходящий вариант.
С этим плагином вы можете отслеживать определения CSS классов и id таблиц стилей. Для этого просто достаточно кликнуть правой кнопкой мыши на селектор в вашем HTML файле и воспользоваться функцией Перейти к определению или Подсмотреть определение.
Это расширение упрощает работу с HTML файлами, избавляя вас от необходимости прописывать теги head и body вручную. Просто наберите в пустом файле html, нажмите на Tab, и VS Code сам сгенерирует шаблон вашего документа.
На сегодняшний день, Prettier – самый популярный редактор кода в мире веб-разработки. Он позволяет приводить код, написанный несколькими людьми, к единообразному виду. В настройках Prettier можно установить автоматический запуск, что позволяет моментально форматировать JS и CSS документы.
Небольшой плагин, который даёт вам возможность получать краткую справку об используемых в CSS цветах. Наведя курсор на название цвета, вы можете увидеть, как этот цвет выглядит, а также получить всю информацию о трансляции данного цвета в разные форматы (hex, rgb, hsl и cmyk).
Это расширение привносит в VS Code возможность работать с SVG файлами. С помощью SVG Viewer, вы можете редактировать SVG файлы, конвертировать их в PNG и создавать data URL схемы.
Данная программа позволяет вам проставлять метки всем недоделанным местам в коде, что упрощает дальнейшую работу над проектом. По умолчанию, метки могут быть только TODO (доделать) и FIXME (исправить), но при желании вы можете создавать и свои типы меток.
Небольшое дополнение, добавляющее в VS Code поддержку около 20 популярных шрифтов, в частности, Font Awesome, Ionicons, Glyphicons, and Material Design.
Minify является утилитой, предлагающей массу возможностей по оптимизации и сжатию размеров кода. Minify работает с HTML, JS и CSS файлами и также отлично сочетается с такими плагинами, как uglify-js, clean-css и html-minifier.
Так, пришло время немного расслабиться. Если все рассматриваемые до этого расширения были ориентированы на какое-то практическое применение, то эта утилита позволяет немного побаловаться с регистрами. По умолчанию, VS Code имеет только функции приведения к верхнему и нижнему регистру, но, установив себе Change Case, вы получите доступ к довольно обширному количеству регистров, к примеру, змеиный регистр, верблюжий регистр и прочее.
Очень полезный инструмент, который позволяет вам работать с регулярными выражениями прямо в текстовом редакторе. Он принимает на вход два регулярных выражения и выдаёт результаты сравнения. Принцип работы чем-то похож на RegExr.
VS Code поддерживает большое количество языков и Фреймворков, но далеко не все. Если по каким-то причинам, используемая вами технология не попала в этот список, то вы всегда можете скачать нужное вам расширение с поддержкой таких приятных фич, как автозаполнение, правильные отступы и тому подобное.
Вот и дошли до самого вкусного. Ведь вы собираетесь много работать в VS Code, так почему бы для начала не сделать его красивым? Есть тонны отличных тем, но мы отобрали 4 фаворита:
• One Monokai
• Aglia
• One Dark
• Material Icon
Руководство для начинающих по настройке Visual Studio Code в Windows
Visual Studio Code от Microsoft, также известный как VS Code, является одним из лучших бесплатных приложений для редактирования кода. Приложение является популярным выбором для большинства разработчиков, потому что оно относительно простое в использовании и обладает уникальными функциями, которые делают программирование менее сложным и повторяющимся.
Приложение является популярным выбором для большинства разработчиков, потому что оно относительно простое в использовании и обладает уникальными функциями, которые делают программирование менее сложным и повторяющимся.
Если вы заинтересованы в проверке VS Code и использовании возможностей и функций, которые он предлагает, вот как заставить его работать на вашем ПК с Windows. Проверять Код Visual Studio против Atom: какой редактор кода вам подходит?
Что отличает VS Code?
Несмотря на постоянный приток первоклассных приложений для редактирования кода, есть несколько основных причин, по которым VS Code остается одним из самых популярных и функциональных вариантов.
Во-первых, Visual Studio Code является бесплатным и многофункциональным, что означает, что он совместим с другими компьютерными платформами, такими как Linux, Ubuntu и macOS. Это позволяет вам плавно переходить с одной операционной системы на другую, не сталкиваясь с какими-либо серьезными проблемами совместимости, за исключением небольших различий на основе ОС.
Еще одним преимуществом использования VS Code является то, что он имеет огромный набор функций, упрощающих написание, просмотр и выполнение кода. Это включает в себя подсветку синтаксиса и автозаполнение. Он также имеет встроенный репозиторий кода и собственный отладчик, который значительно ускоряет процесс устранения неполадок.
Кроме того, поскольку это самый популярный текстовый редактор, многие разработчики приложений с открытым исходным кодом постоянно разрабатывают и обновляют плагины VS Code, что делает его более привлекательным, чем его ближайший конкурент Atom. GitHub сначала разработал Atom, а затем приобрел его Microsoft , что приблизило Atom к Visual Studio Code.
Чтобы сделать вещи еще более интересными, Microsoft недавно объявила, что теперь вы можете начать программировать в своем браузере с помощью Microsoft Visual Studio Online. Это означает, что теперь вы можете писать и запускать код на ходу, а также сохранять свою работу в любой другой системе, подключенной к Интернету, когда ваш персональный компьютер недоступен.![]()
Эта разработка также означает, что члены команды, находящиеся в разных местах, теперь могут совместно работать над проектом и видеть результаты своей работы в режиме реального времени, что делает программирование с помощью VS Code еще более привлекательным. Проверять Лучшие альтернативные приложения для редактирования текста Gedit в Linux.
Как скачать и установить VS Code в Windows
Установка Visual Studio Code проста и легка в выполнении, если вы придерживаетесь следующих шагов:
1. Перейдите на официальный сайт Microsoft Visual Studio Code.
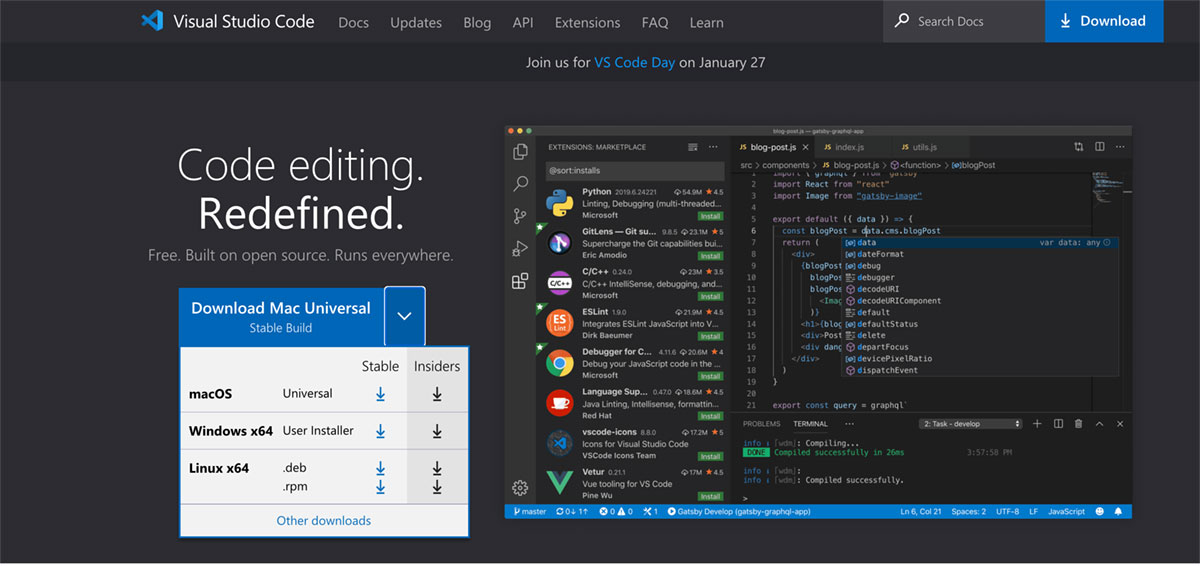
Войти на сайт Код Visual Studio в Интернете и щелкните стрелку раскрывающегося списка рядом с кнопкой . Скачать для Windows. После этого вам будут предложены разные варианты. Нажмите на наиболее подходящий вариант для вашего компьютера, и загрузка начнется автоматически.
Если вы не уверены, какую версию скачать, мы рекомендуем вам проверить Технические характеристики ПК Вы должны решить, какой из них будет идеально подходить для вашей системы. Затем нажмите на версию, которую хотите загрузить, и загрузка начнется автоматически.
Затем нажмите на версию, которую хотите загрузить, и загрузка начнется автоматически.
2. Запустите мастер установки и выберите папку назначения
После завершения загрузки запустите установщик. Примите лицензию, согласившись с условиями на вашем экране, и коснитесь следующий.
Можно Выберите место назначения Чем найти все файлы, связанные с VS Code, на вашем компьютере. По умолчанию это папка Program Files на локальном диске вашего компьютера. Чтобы изменить место назначения, нажмите «Обзор» и выберите новый каталог.
Обратите внимание, что для Visual Studio Code требуется минимальное пространство для хранения. Таким образом, у вас должно быть достаточно места для установки приложения. Если у вас недостаточно места, удалите некоторые приложения или мультимедийные файлы и очистите корзину, а затем попробуйте перезапустить программу установки.
Повторяйте эту задачу до тех пор, пока не будет достаточно свободного места для завершения установки, затем щелкните следующий.
3. Выберите папку меню «Пуск».
Этот шаг позволяет вам создать папку в меню «Пуск», содержащую ярлык VS Code, чтобы вы могли получить доступ к приложению одним нажатием кнопки Windows после завершения установки.
Вы можете изменить вероятное расположение ярлыка, нажав кнопку Обзор. Выберите место по вашему выбору и нажмите следующий. Если вы решили не создавать ярлык приложения, установите флажок Папка меню «Пуск» не создана.
Сделав свой выбор, нажмите «Далее», чтобы перейти к следующему этапу установки.
4. Определите дополнительные задачи
Это сообщает установщику, должен ли он включать дополнительные функции в приложение.
Мы рекомендуем поставить галочку напротив Создать иконку на рабочем столе Чтобы создать значок на главном экране, чтобы обеспечить быстрый доступ к приложению. Однако снятие этого флажка не повлияет на качество вашей работы или общую функциональность приложения.
После установки других флажков в соответствии с вашими предпочтениями нажмите следующий.
5. Завершите установку
Тяжелая часть позади. Просто откиньтесь на спинку кресла и дождитесь окончания процесса установки, затем нажмите «Готово». Затем запустите приложение, и Microsoft Visual Studio Code должен быть готов к использованию. Проверять Руководство для начинающих по Android Studio для разработки приложений.
Начало работы с VS Code
После успешной установки Visual Studio Code необходимо настроить его. При первом запуске приложения вы увидите стартовую страницу с кодом Visual Studio. Это отправная точка для вашей персонализации, и мы дадим вам несколько полезных советов по настройке.
1. Выберите внешний вид цвета
Как и в любом современном приложении, вы можете настроить VS Code на различные цветовые темы в зависимости от ваших предпочтений. Нажмите «Обзор цветовых тем», чтобы просмотреть различные доступные темы. Это отобразит выпадающее меню; Вы можете использовать клавиши со стрелками на клавиатуре для предварительного просмотра и щелкнуть левой кнопкой мыши, чтобы применить его.
Мы рекомендуем, пытаясь понять, как работать младшим разработчиком, выбрать высококонтрастную цветовую тему, чтобы не перегружаться и не путаться в цветовой схеме.
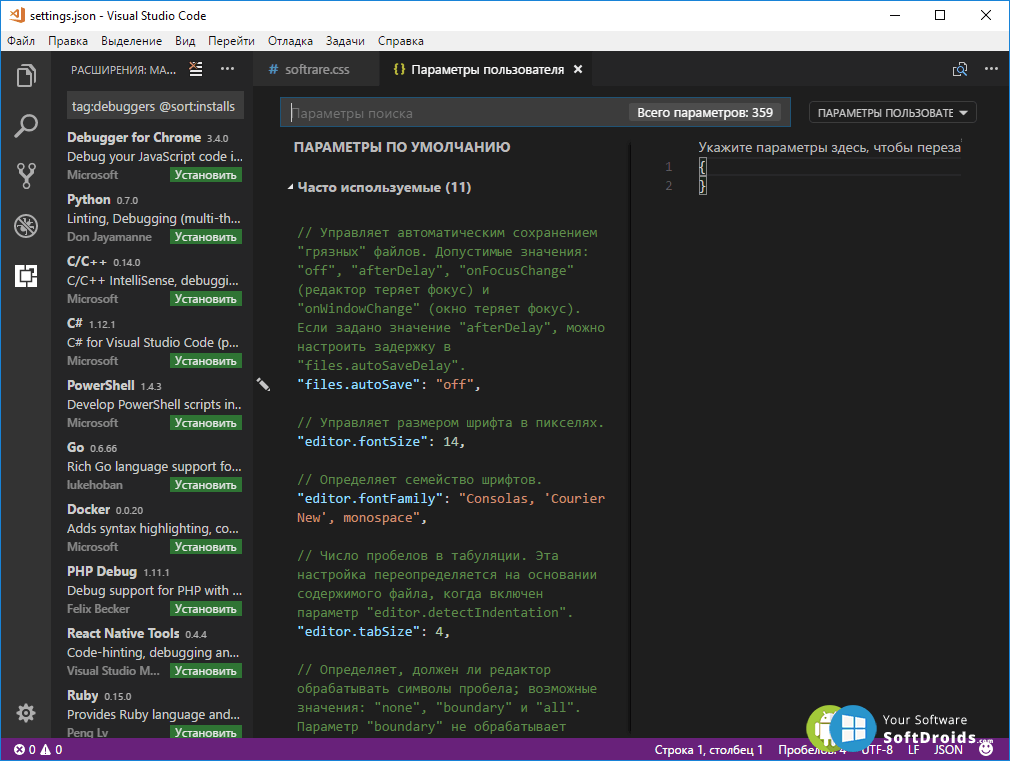
2. Настройте параметры
Разработчики не торопились, чтобы собрать наиболее часто используемые настройки, чтобы помочь вам воспользоваться преимуществами VS Code. Чем лучше вы становитесь программистом, тем больше вы можете настроить параметры. А пока давайте придерживаться основ.
Щелкните Параметры на второй открытой вкладке в Visual Studio Code. Вы также можете открыть «Настройки», щелкнув нижний значок на вертикальной панели в левой части экрана и щелкнув «Настройки» после открытия меню.
Следуйте за ним, нажав на наиболее используемый , который будет первым элементом вертикального меню слева от меню VS Code. Прокрутите содержимое, отображаемое на экране, и настройте его по своему вкусу.
3. Используйте меню команд
Есть несколько основных сочетаний клавиш Visual Studio Code, которые вам следует изучить. Это повысит вашу эффективность и поможет вам на пути к мастерству.
Это повысит вашу эффективность и поможет вам на пути к мастерству.
Некоторые из наиболее полезных из них Shift + Alt + Вверх و Shift + Alt + вниз P , который позволяет копировать и вставлять отдельные строки кода. Вы также можете попробовать Ctrl + Shift + Отображает панель команд во время программирования.
4. Установите дополнения.
Из-за открытого исходного кода Visual Studio Code разработчики постоянно работают над созданием подключаемых модулей. Плагины имеют широкий спектр применений, некоторые из которых просто украшают форматирование вашего кода.
Напротив, другие параметры имеют более практическое применение, например расширение Python, которое помогает эффективно выполнять отладку, рефакторинг и навигацию по языку программирования Python.
Поэтому мы рекомендуем изучить рынок расширений приложений, чтобы найти расширения, соответствующие вашим интересам. Проверять 13 лучших надстроек кода Visual Studio, которые вы должны попробовать.
Сделайте следующие шаги в Visual Studio Code
Подобно обучению программированию, овладение тонкостями Visual Studio Code может быть достигнуто только путем последовательной практики. Опыт, который вы получите как разработчик, также напрямую повлияет на ваш уровень навыков в среде VS Code.
Поскольку обучение никогда не заканчивается, мы призываем вас быть в курсе новых разработок в экосистеме VS Code. Начиная от новых функций и дополнений к настройкам, они улучшат ваш опыт программирования и повысят вашу эффективность. Теперь вы можете просмотреть Что делать, когда вы боретесь с обучением программированию.
Источник
Visual Studio Code для Интернета
Visual Studio Code для Интернета предоставляет бесплатную, не требующую установки программу Microsoft Visual Studio Code, полностью работающую в вашем браузере, что позволяет вам быстро и безопасно просматривать репозитории исходного кода и вносить небольшие изменения в код. Для начала перейдите по адресу https://vscode. dev в браузере.
dev в браузере.
VS Code для Интернета имеет многие функции настольного VS Code, которые вам нравятся, включая поиск и подсветку синтаксиса при просмотре и редактировании, а также поддержку расширений для работы с кодовой базой и внесения более простых правок. Помимо открытия репозиториев, ответвлений и запросов на вытягивание от поставщиков системы управления версиями, таких как GitHub и Azure Repos (в предварительной версии), вы также можете работать с кодом, который хранится на вашем локальном компьютере.
VS Code для Интернета полностью работает в вашем веб-браузере, поэтому существуют определенные ограничения по сравнению с работой на рабочем столе, о которых вы можете прочитать ниже.
Связь с настольным компьютером VS Code
VS Code для Интернета предоставляет браузерный интерфейс для навигации по файлам и репозиториям и внесения небольших изменений кода. Однако если вам нужен доступ к среде выполнения для запуска, сборки или отладки кода или вы хотите использовать функции платформы, такие как терминал, мы рекомендуем перенести вашу работу в настольное приложение или GitHub Codespaces, чтобы использовать все возможности VS Code.![]() . Кроме того, рабочий стол VS Code позволяет запускать расширения, которые не поддерживаются в веб-версии, и использовать полный набор сочетаний клавиш, не ограниченный вашим браузером.
. Кроме того, рабочий стол VS Code позволяет запускать расширения, которые не поддерживаются в веб-версии, и использовать полный набор сочетаний клавиш, не ограниченный вашим браузером.
Когда вы будете готовы к переходу, вы сможете «обновить» до полной версии рабочего стола VS Code несколькими щелчками мыши.
Вы также можете переключаться между стабильной и инсайдерской версиями VS Code для Интернета, щелкнув значок шестеренки, а затем Переключиться на инсайдерскую версию… или перейдя непосредственно на https://insiders.vscode.dev.
Открытие проекта
Перейдя на https://vscode.dev, вы можете создать новый локальный файл или проект, работать над существующим локальным проектом или получить доступ к репозиториям исходного кода, размещенным в другом месте, например в GitHub и Azure Repos. (часть Azure DevOps).
Вы можете перейти к репозиторию проекта напрямую по URL-адресу, следуя схеме: https://vscode. . Используя репозиторий VS Code в качестве примера, это будет выглядеть так: ![]() dev/SOURCE/ORG/REPO
dev/SOURCE/ORG/REPO
Для работы с GitHub и Azure Repos VSCode для Интернета поддерживает два маршрута: vscode.dev/github и vscode.dev/azurerepos :
GitHub: https://vscode.dev/github /организация/репозиторий
Репозитории Azure: https://vscode.dev/azurerepos/organization/project/repo
Если вы уже используете VS Code для Интернета по адресу https://vscode.dev, вы также можете перейти к различные репозитории с помощью команд расширения GitHub Repositories. Выберите удаленный индикатор в левом нижнем углу строки состояния, и вы увидите команду
Репозитории GitHub — это основной компонент, обеспечивающий возможность удаленного просмотра и редактирования репозитория из редактора.
Вместо того, чтобы клонировать вашу работу, GitHub Repositories создает виртуальную файловую систему для доступа к репозиториям и запросам на включение, что позволяет вам быстро повысить производительность без необходимости выгружать код на локальный компьютер. Вы можете узнать больше о расширении в нашем руководстве по репозиториям GitHub.
Вы можете узнать больше о расширении в нашем руководстве по репозиториям GitHub.
Примечание . Расширение GitHub Repositories работает и на рабочем столе VS Code, обеспечивая быстрый просмотр и редактирование репозитория.
Вы можете создать новый файл в Интернете так же, как в настольной среде VS Code, используя Файл > Новый файл из палитры команд (F1).
Репозитории Azure (предварительная версия)
Поддержка репозиториев Azure (часть Azure DevOps) в Visual Studio Code для Интернета находится на стадии предварительной версии, и со временем ее возможности будут расширяться и развиваться.
При переходе по URL-адресу со схемой https://vscode.dev/azurerepos/organization/project/repo вы сможете читать и искать файлы в репозитории. Вы можете получать, извлекать и синхронизировать изменения, а также просматривать ветки.
Вы можете открыть любой репозиторий, ветвь или тег из Azure Repos в VS Code для Интернета, добавив префикс vscode.dev к URL-адресу Azure Repos.
В качестве альтернативы, когда вы находитесь в репозитории Azure DevOps или запросе на вытягивание, вы можете нажать (.), чтобы открыть его в vscode.dev.
Текущие ограничения
Поддержка Azure Repos в настоящее время доступна только для чтения. Действия фиксации, ветвления, разветвления и PR отключены в представлении системы управления версиями и палитре команд.
Дополнительные пользовательские URL-адреса
Как и в настольной версии, вы можете настроить VSCode для Интернета с помощью богатой экосистемы расширений, которые поддерживают практически все серверные части, языки и сервисы. В отличие от настольных компьютеров, мы легко предоставляем индивидуальные возможности с предварительно установленными расширениями через уникальные URL-адреса vscode. (например, 
vscode.dev/github и vscode.dev/azurerepos , описанные выше).
Темы
Вы можете делиться и использовать цветовые темы через VS Code для Интернета через схему URL: https://vscode.dev/theme/extensionId .
Например, вы можете перейти на https://vscode.dev/theme/sdras.night-owl, чтобы познакомиться с темой Night Owl, не выполняя процесс загрузки и установки.
Примечание. Схема URL цветовой темы работает для полностью декларативных тем (без кода).
Расширение может определять несколько тем. Вы можете использовать схему /theme/extensionId/themeName . Если имятемы
Как автор темы, вы можете добавить следующий значок в файл readme своего расширения, чтобы пользователи могли легко опробовать вашу тему в VS Code для Интернета (заменив на уникальный идентификатор расширения вашей темы):
[ ](https://vscode.dev/theme/
)
Гостевые сеансы Live Share доступны в браузере через sessionId будет передан расширению, чтобы сделать присоединение беспроблемным.
Продолжить работу в другой среде
В некоторых случаях вам потребуется доступ к другой среде, в которой можно выполнять код. Вы можете переключиться на работу с репозиторием в среде разработки, которая поддерживает локальную файловую систему, полный язык и средства разработки.
Расширение GitHub Repositories позволяет легко клонировать репозиторий локально, повторно открывать его на рабочем столе или создавать кодовое пространство GitHub для текущего репозитория (если у вас установлено расширение GitHub Codespaces и есть доступ для создания кодовых пространств GitHub).
Используйте собственные вычислительные мощности с сервером VS Code
Вы можете разрабатывать на другом компьютере в VS Code для Интернета с помощью сервера VS Code.
VS Code Server — это частная служба предварительного просмотра, которую вы можете запускать на удаленной машине разработки, например на настольном ПК или виртуальной машине (ВМ). Это позволяет вам безопасно подключаться к этому удаленному компьютеру из любого места через URL-адрес vscode.dev без необходимости использования SSH. Это позволяет вам «привнести свои собственные вычисления» в vscode.dev, что позволяет использовать дополнительные сценарии, такие как запуск вашего кода в браузере.
Вы можете узнать больше о VS Code Server в его документации.
Безопасное исследование
VS Code для Webзапускается полностью в песочнице вашего веб-браузера и предлагает очень ограниченную среду выполнения.
При доступе к коду из удаленных репозиториев веб-редактор не «клонирует» репозиторий, а вместо этого загружает код, вызывая API-интерфейсы служб непосредственно из вашего браузера; это еще больше уменьшает поверхность атаки при клонировании ненадежных репозиториев.
При работе с локальными файлами VS Code для Интернета загружает их через API-интерфейсы доступа к файловой системе вашего браузера, которые ограничивают область доступа браузера.
Сохранение и совместное использование работы
При работе с локальным файлом в Интернете ваша работа сохраняется автоматически, если включено автоматическое сохранение. Вы также можете сохранить вручную, как при работе в десктопном VS Code (например, File > Save ).
При работе с удаленным репозиторием ваша работа сохраняется в локальном хранилище браузера до тех пор, пока вы ее не зафиксируете. Если вы открываете репозиторий или запрос на извлечение с помощью репозиториев GitHub, вы можете отправить свои изменения в представление системы управления версиями, чтобы сохранить любую новую работу.
Запускайте где угодно
Подобно GitHub Codespaces, VS Code для Интернета может работать на планшетах, таких как iPad.
Языковая поддержка
Языковая поддержка в Интернете несколько более тонкая, включая редактирование кода, навигацию и просмотр. Настольные приложения обычно поддерживаются языковыми службами и компиляторами, которые ожидают наличия файловой системы, среды выполнения и вычислительной среды. В браузере эти возможности поддерживаются языковыми службами, работающими в браузере, которые обеспечивают токенизацию исходного кода и раскрашивание синтаксиса, завершение и многие операции с одним файлом.
Как правило, интерфейсы делятся на следующие категории:
- Хорошо: Для большинства языков программирования VS Code для Интернета позволяет раскрашивать синтаксис кода, текстовые дополнения и раскрашивать пары скобок. Используя синтаксическое дерево Tree-sitter через расширение anycode, мы можем предоставить дополнительные возможности, такие как Outline/Go to Symbol и Symbol Search для популярных языков, таких как C/C++, C#, Java, PHP, Rust.
 , и иди.
, и иди. - Лучше: Интерфейсы TypeScript, JavaScript и Python основаны на языковых службах, которые изначально запускаются в браузере. С этими языками программирования вы получите опыт « Good », а также расширенные возможности автодополнения отдельных файлов, семантическое выделение, синтаксические ошибки и многое другое.
- Лучшее: Для многих «паутинных» языков, таких как JSON, HTML, CSS, LESS и т. д., опыт кодирования в vscode.dev почти идентичен настольному (включая предварительный просмотр Markdown!).
Вы можете определить уровень языковой поддержки в вашем текущем файле с помощью индикатора состояния языка в строке состояния:
Ограничения
Поскольку VS Code для Интернета полностью работает в браузере, некоторые возможности, естественно, будут более ограниченными. по сравнению с тем, что вы можете сделать в настольном приложении. Например, терминал и отладчик недоступны, что имеет смысл, поскольку вы не можете компилировать, запускать и отлаживать приложение Rust или Go в изолированной программной среде браузера.
Расширения
В браузере может работать только часть расширений. Вы можете использовать представление «Расширения» для установки расширений в Интернете, а расширения, которые невозможно установить, будут отмечены значком предупреждения и ссылкой Узнайте, почему . Мы ожидаем, что со временем станет доступно больше расширений.
Когда вы устанавливаете расширение, оно сохраняется в локальном хранилище браузера. Вы можете обеспечить синхронизацию своих расширений между экземплярами VS Code, включая разные браузеры и даже рабочий стол, включив синхронизацию настроек.
Если пакет расширений содержит расширения, которые не запускаются в изолированной программной среде браузера, вы получите информационное сообщение с возможностью просмотра расширений, включенных в пакет.
Когда расширения выполняются в песочнице браузера, они более ограничены. Расширения, которые являются чисто декларативными, например большинство тем, фрагментов или грамматик, могут работать без изменений и доступны в VS Code для Интернета без каких-либо изменений со стороны авторов расширений. Расширения, в которых выполняется код, необходимо обновить для поддержки работы в изолированной программной среде браузера. Подробнее о том, что необходимо для поддержки расширений в браузере, можно прочитать в руководстве для авторов веб-расширений.
Расширения, в которых выполняется код, необходимо обновить для поддержки работы в изолированной программной среде браузера. Подробнее о том, что необходимо для поддержки расширений в браузере, можно прочитать в руководстве для авторов веб-расширений.
Существуют также расширения, которые работают в браузере только с частичной поддержкой. Хорошим примером является расширение языка, которое ограничивает свою поддержку отдельными файлами или открытыми в данный момент файлами.
API файловой системы
Сегодня Edge и Chrome поддерживают API файловой системы, позволяя веб-страницам получать доступ к локальной файловой системе. Если ваш браузер не поддерживает API файловой системы, вы не можете открыть папку локально, но вместо этого вы можете открывать файлы.
Поддержка браузера
Вы можете использовать VS Code для Интернета в Chrome, Edge, Firefox и Safari.
Веб-просмотры могут выглядеть по-другому или иметь неожиданное поведение в Firefox и Safari. Вы можете просматривать запросы о проблемах в репозитории VS Code GitHub, чтобы отслеживать проблемы, связанные с определенными браузерами, например с меткой Safari и меткой Firefox.
Вы можете просматривать запросы о проблемах в репозитории VS Code GitHub, чтобы отслеживать проблемы, связанные с определенными браузерами, например с меткой Safari и меткой Firefox.
Существуют дополнительные действия, которые можно предпринять, чтобы улучшить работу браузера с помощью VS Code для Интернета. Дополнительные сведения см. в разделе «Дополнительная настройка браузера».
Мобильная поддержка
Вы можете использовать VS Code для Интернета на мобильных устройствах, но на небольших экранах могут быть определенные ограничения.
Сочетания клавиш
Некоторые сочетания клавиш также могут работать по-разному в Интернете.
| Выпуск | Причина |
|---|---|
| ⇧⌘P (Windows, Linux Ctrl+Shift+P) не запускает палитру команд в Firefox. | ⇧⌘P (Windows, Linux Ctrl+Shift+P) зарезервировано в Firefox. В качестве обходного пути используйте F1, чтобы запустить палитру команд.  |
| ⌘N (Windows, Linux Ctrl+N) для нового файла не работает в Интернете. | ⌘N (Windows, Linux Ctrl+N) вместо этого открывает новое окно. В качестве обходного пути вы можете использовать Ctrl+Alt+N (Cmd+Alt+N в macOS). |
| ⌘W (Windows, Linux Ctrl+W) для закрытия редактора не работает в Интернете. | ⌘W (Windows, Linux Ctrl+W) закрывает текущую вкладку в браузерах. В качестве обходного пути вы можете использовать Ctrl+Shift+Alt+N (Cmd+Shift+Alt+N в macOS). |
| ⇧⌘B (Windows, Linux Ctrl+Shift+B) не будет переключать панель избранного в браузере. | VS Code для Интернета переопределяет это и перенаправляет в меню «Сборка» в палитре команд. |
Дополнительная настройка браузера
При работе с VS Code в браузере можно выполнить дополнительные действия по настройке браузера.
Открытие новых вкладок и окон
В некоторых случаях вам может потребоваться открыть новую вкладку или окно во время работы в VS Code для Интернета. VS Code может запросить у вас разрешение на доступ к буферу обмена при чтении из него. В зависимости от вашего браузера вы можете предоставлять доступ к буферу обмена или иным образом разрешать всплывающие окна различными способами:
VS Code может запросить у вас разрешение на доступ к буферу обмена при чтении из него. В зависимости от вашего браузера вы можете предоставлять доступ к буферу обмена или иным образом разрешать всплывающие окна различными способами:
- Chrome, Edge, Firefox: Найдите «разрешения для сайтов» в настройках вашего браузера или найдите следующую опцию в адресной строке справа:
- Safari: в браузере Safari перейдите к Настройки… > Веб-сайты > Всплывающее окно Windows > домен, к которому вы обращаетесь (например,
vscode.dev), и выберите Разрешить из раскрывающегося списка.
06.10.2022
Двоичные файлы VSCode 9 с открытым исходным кодом0001
Бесплатное/свободное программное обеспечение с открытым исходным кодом Двоичные файлы кода VS
VSCodium — это управляемый сообществом свободно лицензированный двоичный дистрибутив редактора Microsoft VS Code.
Почему это существует
Исходный код Microsoft vscode является открытым исходным кодом (под лицензией MIT), но продукт, доступный для загрузки (Visual Studio Code), распространяется под этой лицензией, отличной от FLOSS, и содержит данные телеметрии/отслеживания. Согласно этому комментарию сопровождающего кода Visual Studio:
Когда мы [Microsoft] создаем Visual Studio Code, мы делаем именно это. Мы клонируем репозиторий vscode, закладываем настроенный product.json со специфическими функциями Microsoft (телеметрия, галерея, логотип и т. д.), а затем создаем сборку, которую выпускаем по нашей лицензии.
При клонировании и сборке из репозитория vscode ни одна из этих конечных точек не настроена в файле product.json по умолчанию. Таким образом, вы создаете «чистую» сборку без настроек Microsoft, которая по умолчанию распространяется под лицензией MIT 9.0005
Проект VSCodium существует для того, чтобы вам не приходилось скачивать+собирать из исходников. Этот проект включает в себя специальные сценарии сборки, которые клонируют репозиторий Microsoft vscode, запускают команды сборки и загружают полученные двоичные файлы для вас в выпуски GitHub. Эти двоичные файлы распространяются по лицензии MIT. Телеметрия отключена.
Этот проект включает в себя специальные сценарии сборки, которые клонируют репозиторий Microsoft vscode, запускают команды сборки и загружают полученные двоичные файлы для вас в выпуски GitHub. Эти двоичные файлы распространяются по лицензии MIT. Телеметрия отключена.
Если вы хотите собрать из исходного кода самостоятельно, зайдите в репозиторий Microsoft vscode и следуйте их инструкциям. VSCodium существует для того, чтобы упростить получение последней версии VS Code под лицензией MIT.
Загрузить последнюю версию
Доступно для Windows, Mac OS и Linux
Использовать диспетчер пакетов (предоставляя VSCodium в своем репозитории)
Следующие менеджеры пакетов используют свои собственные репозитории, в случае каких-либо проблем с установкой сообщают в соответствующий репозиторий.
Установка с помощью Brew (Mac)
Если вы работаете на Mac и у вас установлен Homebrew:
brew install --cask vscodium
Примечание для пользователей Mac OS X Mojave: если при первом открытии VSCodium отображается сообщение «Приложение не может быть открыто, так как Apple не может проверить его на наличие вредоносных программ», вы можете щелкнуть приложение правой кнопкой мыши и выбрать «Открыть». Это требуется только при первом открытии в Мохаве.
Это требуется только при первом открытии в Мохаве.
Установить с помощью диспетчера пакетов Windows (WinGet)
Если вы используете Windows и у вас установлен диспетчер пакетов Windows:
winget install vscodium
Установить с помощью Chocolatey (Windows)
Если вы используете Windows и у вас установлен Chocolatey (спасибо @Thilas):
choco install vscodium
Установить с помощью Scoop (Windows)
Если вы используете Windows и у вас установлен Scoop:
scoop Bucket add extras
совок установить vscodium
Установить с помощью Snap (Linux)
VSCodium доступен в Snap Store как Codium, опубликованный сообществом Snapcrafters. Если ваш дистрибутив GNU/Linux поддерживает snap:
snap install codium --classic
Установка в ОС Parrot:
VSCodium предустановлен в ОС Parrot.
Если вы не найдете его по умолчанию, вы можете получить его из официального репозитория Parrot
sudo apt update && sudo apt install codium
Установка на Nix(OS)
VSCodium доступен в Nixpkgs. Вы можете установить его, добавив
Вы можете установить его, добавив vscodium в environment.systemPackages в configuration.nix или локально:
nix-env -iA nixpkgs.vscodium
Установка в Arch Linux
VSCodium доступен в AUR (пользовательский репозиторий Arch) и может быть установлен с помощью AUR Helper.
Примеры:
Использовать диспетчер пакетов (dep/rpm, предоставленный репозиторием, связанным с VSCodium)
@paulcarroty создал репозиторий для VSCodium. Инструкции ниже адаптированы оттуда с зеркалом CDN. Любые проблемы с установкой VSCodium с помощью вашего менеджера пакетов следует направлять в систему отслеживания проблем этого репозитория.
@jtagcat настроил почасовое зеркало репозитория @paulcarroty.
Чтобы использовать зеркало, вы можете заменить paulcarroty.gitlab.io/vscodium-deb-rpm-repo на vscodium.c7.ee в конфигурации вашего менеджера пакетов.
Установить на Debian/Ubuntu (пакет deb):
Добавить ключ GPG репозитория:
wget -qO - https://gitlab.com/paulcarroty/vscodium-deb-rpm-repo/raw/master/pub .gpg \ | gpg --dearmor \ | sudo dd of=/usr/share/keyrings/vscodium-archive-keyring.gpg
Добавьте репозиторий:
echo 'deb [signed-by=/usr/share/keyrings/vscodium-archive-keyring.gpg] https://download.vscodium.com/debs vscodium main' \
| sudo тройник /etc/apt/sources.list.d/vscodium.list
Обновите, затем установите vscodium (если вы хотите vscodium-insiders, замените codium на codium-insiders ):
sudo apt update && sudo apt install codium
Установить на Fedora / RHEL / CentOS / RockyLinux / OpenSUSE (пакет об/мин):
Добавить ключ GPG репозитория:
sudo rpmkeys --import https://gitlab.com/paulcarroty/vscodium-deb- rpm-repo/-/raw/master/pub.gpg
Добавьте репозиторий:
Установите программное обеспечение:
(если хотите vscodium-insiders, то замените codium by codium-insiders )
Вариант Flatpak (Linux)
VSCodium (неофициально) доступен в виде приложения Flatpak, и вот репозиторий сборки. Если ваш дистрибутив поддерживает flatpak и вы включили репозиторий flathub, вы можете установить VSCodium с помощью командной строки:
Если ваш дистрибутив поддерживает flatpak и вы включили репозиторий flathub, вы можете установить VSCodium с помощью командной строки:
flatpak install flathub com.vscodium.codium
…или открыв файл flatpakref из Flathub. VSCodium также можно найти в программном обеспечении GNOME, если у вас есть gnome-software-plugin-flatpak 9.0026 установлен (как рекомендовано в инструкциях по установке Flathub).
Обзор кода Microsoft VS | ТехРадар
ТехРадар Вердикт
Microsoft VS Code — это мощный бесплатный редактор кода с почти неограниченными возможностями расширения, который может справиться практически с любой задачей кодирования, которую вы перед ним ставите.
ЛУЧШИЕ ПРЕДЛОЖЕНИЯ СЕГОДНЯ
Microsoft Visual Studio (VS) Code (открывается в новой вкладке) — это бесплатный редактор кода, который можно использовать для написания кода на любом языке программирования (открывается в новой вкладке) без необходимости переключения редакторов.
После того, как вы настроите себе один из лучших ноутбуков для программирования (откроется в новой вкладке), вам понадобятся лучшие инструменты программирования, установленные на нем, и в этом обзоре Microsoft VS Code мы ll поможет вам решить, подходит ли этот редактор для вас и вашего рабочего процесса.
Microsoft VS Code полностью бесплатен (Изображение предоставлено Microsoft)Планы и цены
- Microsoft VS Code в Dell за 9,99 долларов США (открывается в новой вкладке)
Одна из лучших особенностей VS Code заключается в том, что он абсолютно бесплатный. Все, что вам нужно сделать, это выбрать версию для операционной системы вашего компьютера, скачать и установить ее.
VS Code поддерживает операционные системы Windows, Linux и Mac OS. Windows 7, 8 и 10 поддерживаются 64-битными, 32-битными и ARM-совместимыми установщиками. Существуют 64-битные установщики, ARM и ARM 64 для дистрибутивов Debian, Ubuntu, Red Hat, Fedora и SUSE Linux (открывается в новой вкладке). И есть универсальные установщики Intel и Silicon для Mac OS. Существуют также сборки Insiders для первых пользователей, которые обновляются почти каждый день.
И есть универсальные установщики Intel и Silicon для Mac OS. Существуют также сборки Insiders для первых пользователей, которые обновляются почти каждый день.
VS Code — это часть Microsoft Visual Studio, которая представляет собой полную интегрированную среду разработки (IDE). У него есть версия сообщества, которая также бесплатна, но также имеет платные подписки, которые включают доступ к более продвинутым инструментам разработки и тестирования, поддержку, обучение и Microsoft Azure (открывается в новой вкладке) для создания веб-приложений.
Особенности
Как и у большинства хороших редакторов кода, одной из самых сильных сторон VS Code является его настраиваемость. С помощью так называемых расширений вы можете изменить тему, добавить новые языки и отладчики, а также подключиться к различным службам.
Большинство редакторов кода имеют подсветку синтаксиса, но VS Code также поддерживает IntelliSense, который расширяет возможности автозавершения кода, подсказок по коду и информации о параметрах. Это означает, что по мере того, как вы печатаете, программа будет отображать контекстное меню с различными связанными параметрами, которые помогут вам не печатать.
Это означает, что по мере того, как вы печатаете, программа будет отображать контекстное меню с различными связанными параметрами, которые помогут вам не печатать.
С VS Code легко работать с системами контроля версий, такими как Git. Вы сможете размещать файлы и делать коммиты, а затем отправлять и извлекать изменения в выбранный вами удаленный репозиторий кода прямо из редактора.
А если вы работаете с Microsoft Azure, вы также сможете развернуть свой код непосредственно из редактора, установив расширения Azure CLI и Azure App Service. Обратите внимание, однако, что вам нужно будет заплатить за подписку Azure.
Руководство по быстрой установке VS Code (Изображение предоставлено Microsoft). меню. Быстрая настройка поможет вам выбрать тему, добавить языки кодирования и другие расширения, включить синхронизацию настроек, чтобы ваши настройки можно было синхронизировать между устройствами, и, наконец, открыть проект, чтобы начать работу.
Интерфейс VS Code будет вам знаком, если вы раньше использовали редактор кода. Представление по умолчанию покажет вам ваши папки и файлы в левом столбце с фактической рабочей областью кодирования в большом столбце справа.
Интерфейс VS Code также включает в себя еще одну панель инструментов в крайнем левом углу с кнопками для изменения вида. По умолчанию вы будете в режиме проводника для работы с файлами и папками, но есть также представления для поиска, управления версиями, запуска и отладки и расширений. Нажатие на любую из кнопок для уже включенного представления приведет к полному закрытию панели, чтобы увеличить область кодирования.
Для тех, кто работает с системой управления версиями, эта панель покажет вам, сколько файлов было изменено, и щелчок по любому файлу покажет вам разницу для файла. Панель также показывает, какие файлы были удалены, а какие не отслеживаются.
Строка состояния в левом нижнем углу окна также показывает, в какой ветке Git вы находитесь, и вы можете изменить ветку, щелкнув имя ветки.
Когда у вас открыт файл, в нижней части панели проводника появляется другое меню, в котором отображается временная шкала файла — история всех коммитов, в которые был включен этот файл.
Существует также пункт меню Outline, который дает вам обзор файла с возможностью навигации. Например, если у вас был открыт файл package.json, он покажет вам скрипты и массивы зависимостей, которые можно развернуть и свернуть, чтобы показать их содержимое.
Некоторые люди сообщают, что VS Code медленнее открывает большие файлы, чем другие редакторы, но в ходе нашего тестирования мы обнаружили обратное. Используя для тестирования файл SQL размером 525 МБ, мы обнаружили, что VS Code открывает файл на несколько секунд быстрее, чем другие редакторы.
Для VS Code существует только самопомощь (Изображение предоставлено Microsoft)Служба поддержки
Поскольку VS Code является бесплатным программным обеспечением, внешняя поддержка отсутствует, только ресурсы для вас, чтобы помочь себе. Все они доступны из меню «Справка», и они включают в себя уже упомянутый нами «Быстрый старт», ссылку на документацию, интерактивную игровую площадку, которая проведет вас через некоторые из наиболее полезных функций редактора, а также ссылки на советы и видео.
Все они доступны из меню «Справка», и они включают в себя уже упомянутый нами «Быстрый старт», ссылку на документацию, интерактивную игровую площадку, которая проведет вас через некоторые из наиболее полезных функций редактора, а также ссылки на советы и видео.
Конкурс
Программисты и кодеры избалованы выбором, когда дело доходит до программного обеспечения для редактирования, с Sublime Text и Atom, которые являются двумя наиболее известными альтернативами.
Sublime Text (открывается в новой вкладке), теперь в версии 3 (ST3), имеет многие из тех же функций, что и VS Code, хотя некоторые из них, встроенные в VS Code, необходимо устанавливать в виде отдельных пакетов в ST3. ST3 можно загрузить и использовать бесплатно, хотя для дальнейшего использования требуется лицензия на 80 долларов. Также следует отметить, что ST3 не обновлялся с 2019 года..
Atom (открывается в новой вкладке) разработан GitHub, известной службой управления исходным кодом, которая теперь является дочерней компанией Microsoft.

 dev](https://img.shields.io/badge/preview%20in-vscode.dev-blue)](https://vscode.dev/theme/
dev](https://img.shields.io/badge/preview%20in-vscode.dev-blue)](https://vscode.dev/theme/ , и иди.
, и иди. com/paulcarroty/vscodium-deb-rpm-repo/raw/master/pub .gpg \
| gpg --dearmor \
| sudo dd of=/usr/share/keyrings/vscodium-archive-keyring.gpg
com/paulcarroty/vscodium-deb-rpm-repo/raw/master/pub .gpg \
| gpg --dearmor \
| sudo dd of=/usr/share/keyrings/vscodium-archive-keyring.gpg