что это такое и как пользоваться
Скопировано
Содержание
Model, View, Controller (MVC) — шаблон (паттерн) программирования, разделяющий архитектуру приложения на три модуля: модель (Model), представление (View), контроллер (Controller). Он позволяет изменять каждый компонент независимо друг от друга для простой разработки и поддержки веб-приложений.
- Модель (Model). Это основная логика приложения. Отвечает за данные, методы работы с ними и структуру программы. Модель реагирует на команды из контроллера и выдает информацию и/или изменяет свое состояние. Она передает данные в представление.
- Представление (View). Задача компонента — визуализация информации, которую он получает от модели. View отображает данные на уровне пользовательского интерфейса. Например, в виде таблицы или списка. Представление определяет внешний вид приложения и способы взаимодействия с ним.
- Контроллер (Controller).

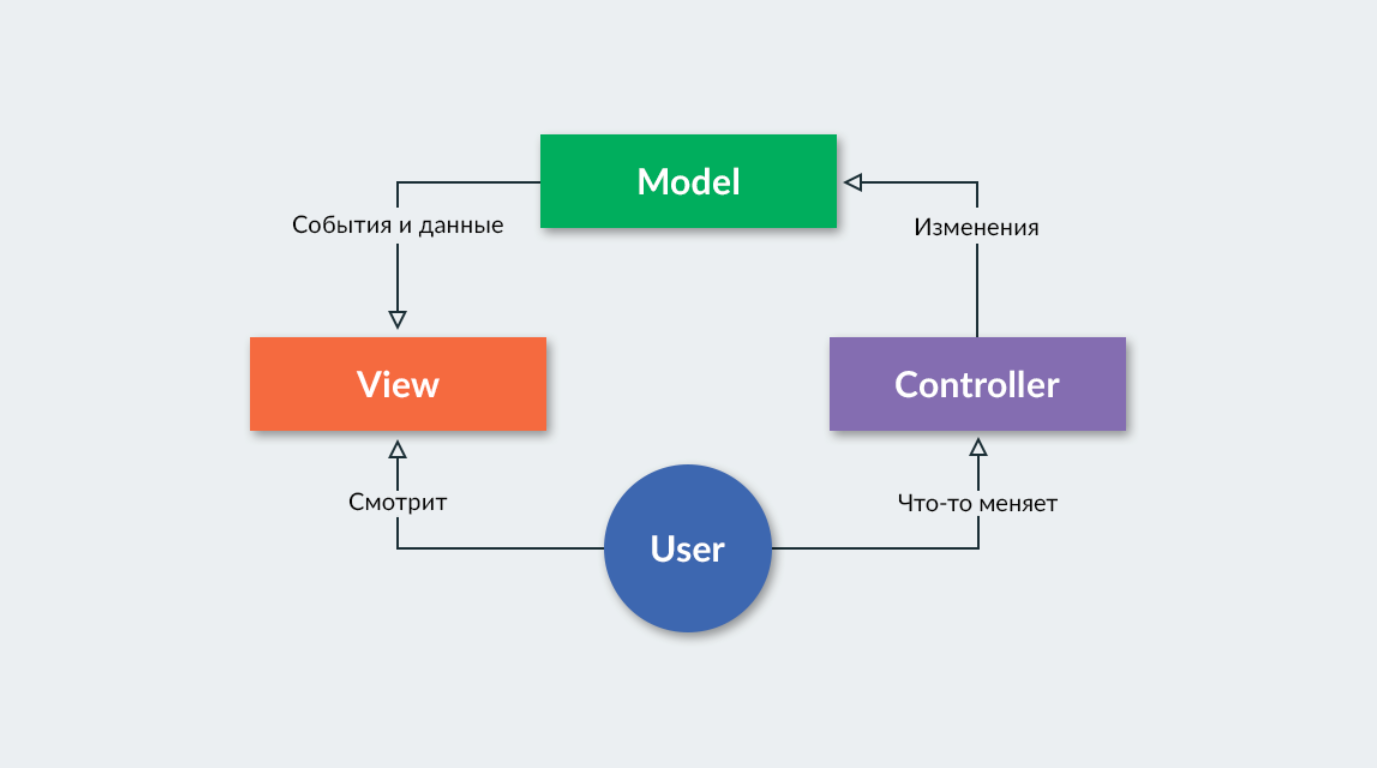
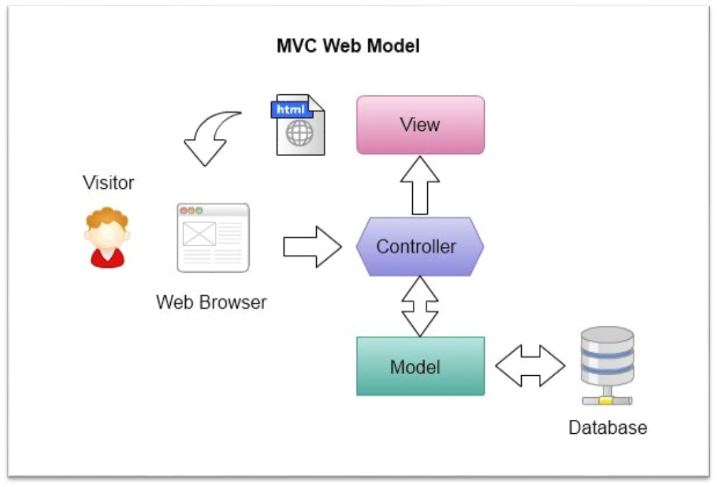
Есть вариации схемы. Например, в некоторых пользователь взаимодействует с контроллером не напрямую, а через интерфейс. Но основной принцип работы шаблона остается тем же.
Компоненты модели различаются степенью зависимости друг от друга и ограничениями:
- модель не зависит от представления и контроллера, но и не может использовать классы из их разделов;
- представление может обращаться к модели за данными и событиями, но не может ее менять;
- контроллер не может отображать данные, но способен менять модель в зависимости от действий пользователя.
Концепцию MVC предложил в конце 1970-х годов сотрудник Xerox Трюгве Реекскауг. Она была реализована в языке программирования Smalltalk-80. Окончательную версию шаблона опубликовали только 10 лет спустя в журнале Technology Object. Концепция стала популярна с появлением быстро развертываемых фреймворков и интерактивных веб-приложений.
Она была реализована в языке программирования Smalltalk-80. Окончательную версию шаблона опубликовали только 10 лет спустя в журнале Technology Object. Концепция стала популярна с появлением быстро развертываемых фреймворков и интерактивных веб-приложений.
Как работает MVC
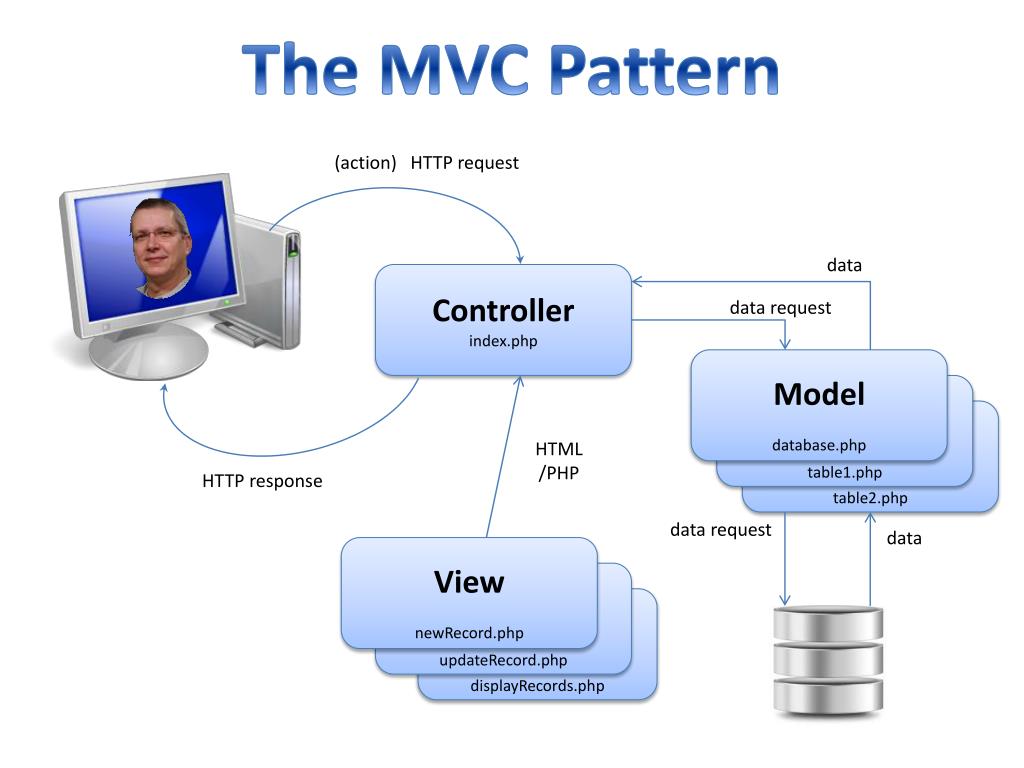
Разберем на реальном примере. Условная физическая модель MVC-архитектуры — персональный компьютер, в котором:
- контроллер — клавиатура или мышь. С их помощью пользователь вводит команды;
- модель — системный блок, в котором происходит обработка команд и хранятся системные и пользовательские файлы;
- представление — монитор, на котором визуализируется работа системного блока.
На этом примере легче понять зависимость компонентов друг от друга:
- если заменить системный блок (без переноса старых данных), но оставить старый монитор и клавиатуру, пользователь получит другой компьютер с новой ОС, файлами, системными характеристиками, драйверами и т.д.;
- если поменять монитор и клавиатуру, но оставить старый системный блок, человек будет использовать прежнюю ОС, файлы, системные характеристики.

В архитектуре одного приложения может быть несколько представлений. Например, в Excel одни и те же данные выводятся в виде круговой диаграммы или таблицы. В некоторых играх можно переключить вид от первого лица на вид от третьего или вообще перейти в режим карты. Пример из веб-разработки — мобильный и десктопный интерфейс сайтов и приложений. Все это разные варианты View для одной и той же Model.
Назначение модели MVC
Этот паттерн позволяет разделить логические части приложения и создавать их независимо друг от друга. То есть писать блоки кода, которые можно менять, не затрагивая другие. Например, переписать способ обработки данных, не затрагивая способ их отображения. Это помогает эффективно работать разным программистам — каждый занимается своим компонентом. При этом разработчик не должен вникать в чужой код. Его работа не влияет на другие фрагменты.
Модель MVC решает следующие задачи:
- изменение только пользовательского интерфейса, а не бизнес-логики приложения;
- использование в одном приложении разных интерфейсов с возможностью выбора;
- замена реакции приложения на действия пользователя за счет использования другого контроллера.

В более широком плане внедрение модели помогает:
- упростить код большого приложения, сделать его понятным и структурированным, облегчить поддержку, тестирование, повторное использование элементов;
- организовать независимую работу различных отделов, которые занимаются разработкой своей части программного продукта;
- упростить программную поддержку MVC-приложения за счет модификации отдельных компонентов, а не всей архитектуры.
Примеры MVC в веб-разработке
Разберем использование MVC в веб-фреймворках на примере социальной сети.
Контроллер
website.com/profile/ —> возвращает ваш профиль
website.com/friends/ —> возвращает список друзей
website.com/friend={userName}/ —> возвращает конкретного друга
Модель
На сервере приложение обрабатывает запрос, извлекает из базы данных список друзей пользователя.
User:
{
userName: {
firstName,
lastName
},
friends
}
Представление
Информация о друзьях пользователя выводится на экран в виде списка с юзернеймами.
<ul>
<li>Friend 1: {friendList[0].userName}</li>
<li>Friend 2: {friendList[1].userName}</li>
<li>Friend 3: {friendList[2].userName}</li>
…
</ul>
Концепция MVC с успехом используется в веб-разработке благодаря универсальности, гибкости и простоте применения. В то же время она имеет ограничения. Это привело к появлению более специализированных вариантов реализации MVC, таких как Model-View-Presenter (WMVP) и Model-View-ViewModel (MVVM).
Скопировано
Курс Java Collections — Лекция: MVC
Java Collections
6 уровень , 1 лекция
Открыта
— Привет, Амиго!
— Привет, Билаабо!
— Ты уже серьезный программист. Поэтому сегодня у нас будет лекция про MVC.
Поэтому сегодня у нас будет лекция про MVC.
MVC расшифровывается как Model—View—Controller. Это принцип построения архитектуры большого приложения, при котором оно разбивается на три части.
Первая часть содержит всю бизнес-логику приложения. Такая часть называется Модель (Model). В ней содержится код, который делает все то, для чего приложение создавалось. Эта часть наиболее независимая от остальных.
Вторая часть содержит все, что касается отображения данных пользователю. Такая часть называется Вид (View). Именно в ней содержится код, который управляет показом окон, страниц, сообщений и т.д.
Третья часть содержит код, который занимается обработкой действий пользователя. Любые действия пользователя, направленные на изменения модели, должны обрабатываться тут. Такая часть называется Controller.
Такой подход позволяет независимо делать три вещи: логику программы (Model), механизм показа всех данных программы пользователю (View), обрабатывать ввод/действия пользователя (Controller).
Очень часто у приложения бывает несколько View. Это нормально. Вы можете видеть в Excel одни и те же данные в виде чисел и диаграмм. В играх вы можете смотреть на события от лица героя, на карте, со стороны и т.д. Все это – это разные View для одной Model.
В Controller’е сосредоточен весь код, который принимает решение, что менять в модели в ответ на действия пользователя. Например, пользователь принял решение закрыть программу, тогда надо сохранить данные модели в файл на диск. Или пользователь ввел новые данные. Тогда надо добавить их в модель, а модель потом уведомит все View об изменении данных, чтобы они отображали только актуальное их состояние.
— Еще раз.
— С точки зрения Java-программиста, можно сказать, что Model, View, Controller – это три группы классов, у которых:
а) у каждой части есть свое назначение;
б) связи между классами одной группы довольно сильные;
в) связи между группами довольно слабые;
г) способы взаимодействия частей довольно сильно регламентированы.
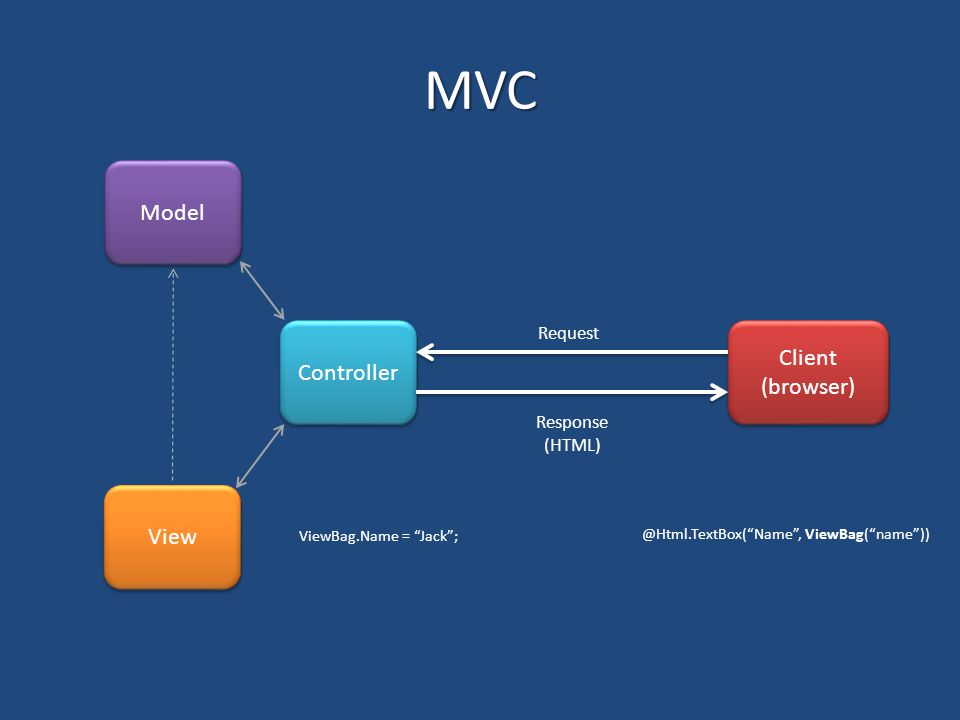
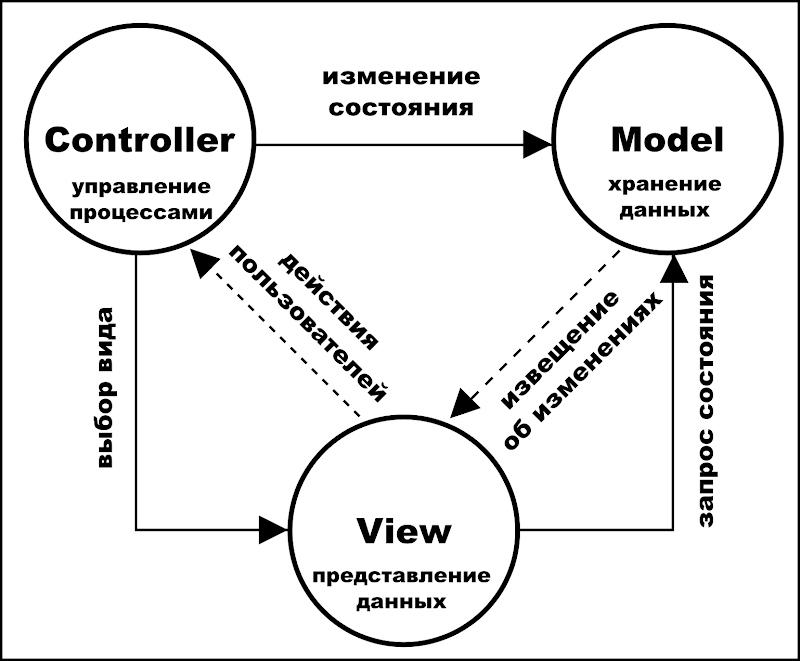
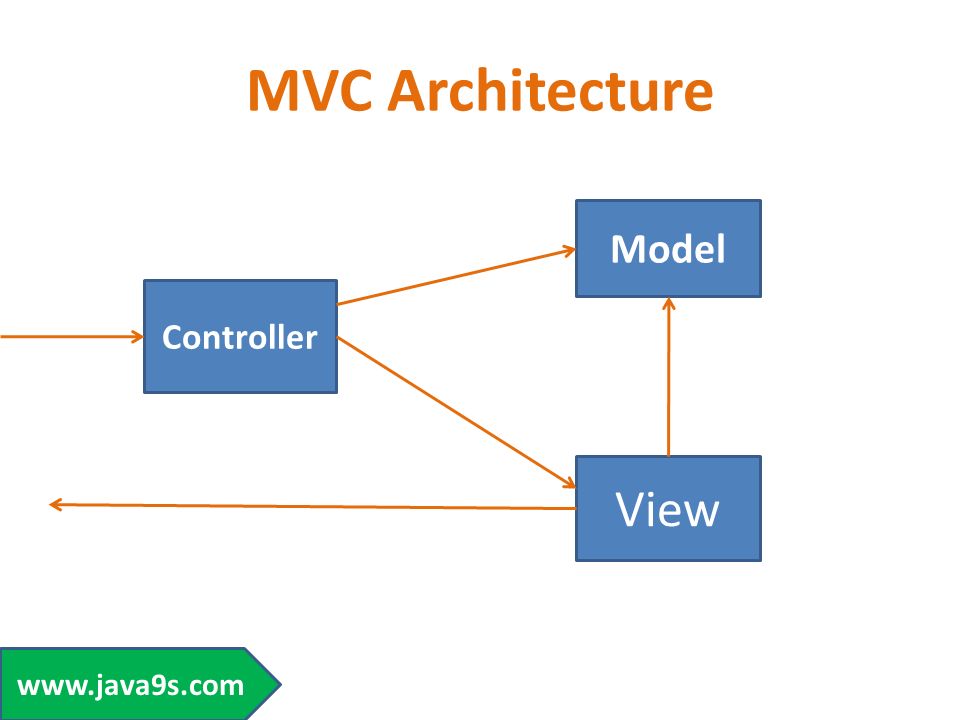
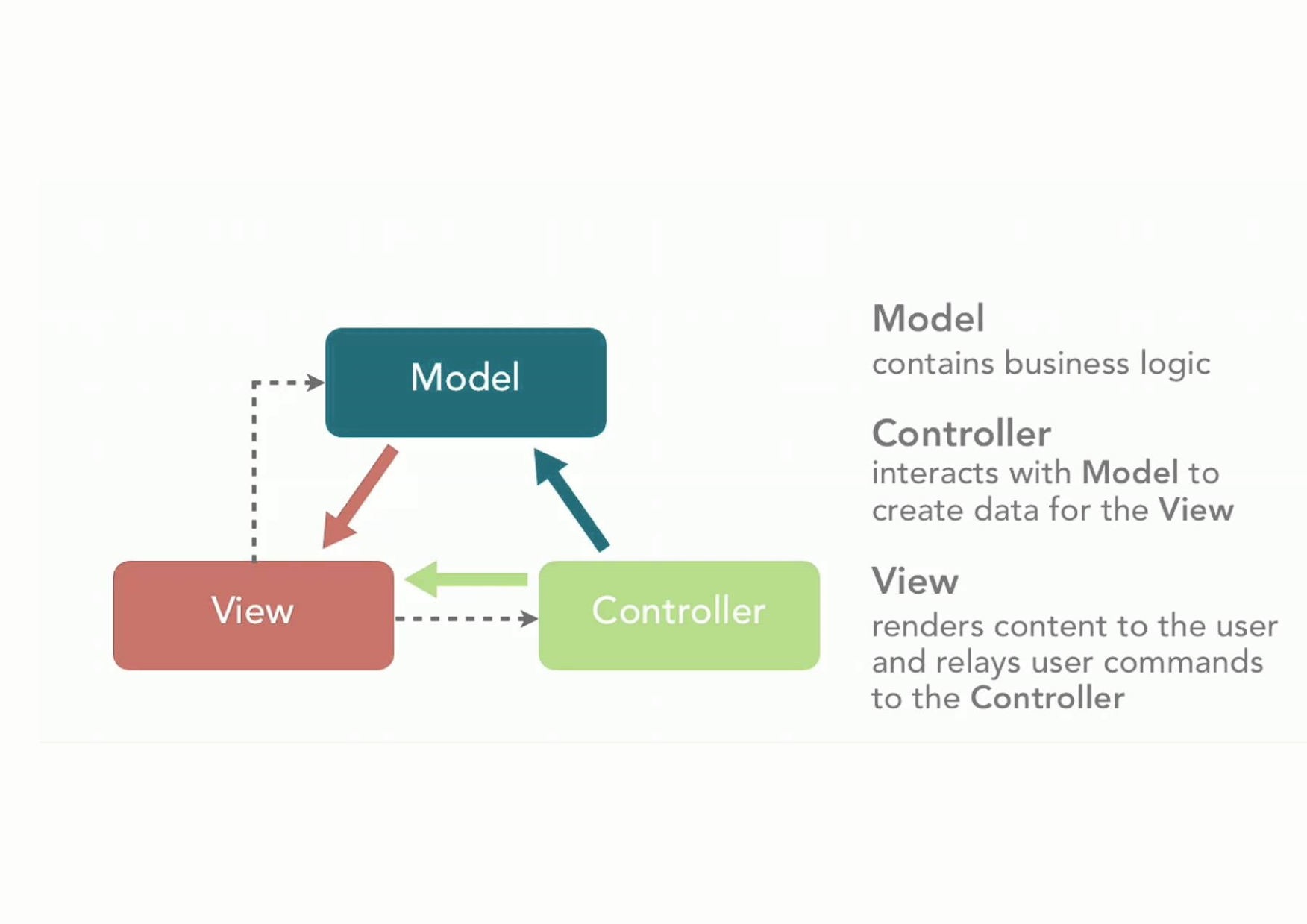
И вот тебе еще такая картинка:
Модель – это самая независимая часть системы. Она не зависит от View & Controller. Модель не может использовать классы из разделов View & Controller(!).
Основное ограничение вида (View) – вид не может менять модель. Классы вида могут обращаться к модели за данными или подписываться на события, но менять модель классы View не могут.
Основное ограничение контроллера – он не занимается отображением данных. Контроллер обрабатывает действия пользователя и меняет в соответствии с ними модель.
— А зачем это мне?
— То, что ты это не применяешь сейчас, еще не значит, что не будешь применять в ближайшем будущем. Ты же тут учишься для того, чтобы работать пойти. И даже если эти знания не пригодятся тебе во время обучения, они точно пригодятся тебе во время работы.
А ведь тебя ждут еще реальные проекты и собеседования…
Мы тут сейчас с тобой разговариваем, а может через месяц ты уже работать будешь.
— Ты абсолютно прав, Билаабо. Я тебя внимательно слушаю.
Я тебя внимательно слушаю.
— Подход MVC в архитектуре приложений встречается довольно часто. Ты должен это знать, чтобы вдруг не начать добавлять классы для View в Model, т.к. так удобнее.
Самое главное в любом проекте – это его архитектура. Твоя задача на нынешнем этапе — не столько сделать хорошую архитектуру, сколько научиться разбираться в чужой. До своей ты еще потом пару лет расти будешь. А чужую понимать надо. Сразу.
Когда в приложении используется стандартная архитектура, все становится гораздо понятнее. Зная архитектуру, ты знаешь, что где лежит, как все взаимодействует, как примерно программа работает, где добавить нужный тебе класс и где искать причину ошибки.
Но, вот если ты не знаком со стандартными подходами к архитектуре, то тебе даже самая лучшая архитектура ни о чем не скажет. Будешь смотреть, как крестьянин 15 века на новый автомобиль. Стандартный автомобиль.
— Ясно. Спасибо, за интересную лекцию, Билаабо.
Вот тебе напоследок хорошая ссылка — обязательно посмотри: https://ru. wikipedia.org/wiki/Model-View-Controller.
wikipedia.org/wiki/Model-View-Controller.
Что такое, архитектура и пример
Мэтью Мартин Часы ОбновленоЧто такое MVC Framework?
Платформа Модель-Представление-Контроллер (MVC) — это архитектурный шаблон, который разделяет приложение на три основных логических компонента: Модель, Представление и Контроллер. Отсюда и аббревиатура MVC. Каждый компонент архитектуры предназначен для обработки определенного аспекта разработки приложения. MVC отделяет бизнес-логику и уровень представления друг от друга. Он традиционно использовался для настольных графических пользовательских интерфейсов (GUI). В настоящее время архитектура MVC в веб-технологиях стала популярной для разработки веб-приложений, а также мобильных приложений.
В этом руководстве по MVC вы узнаете больше об основах MVC.
- История MVC
- Особенности MVC
- Архитектура MVC
- Примеры MVC
- Популярные веб-фреймворки MVC
- Преимущества MVC: основные преимущества
- Недостатки использования MVC
- Трехуровневая архитектура и архитектура MVC
История MVC
- Архитектура MVC впервые обсуждалась в 1979 Трюгве Реенскауг Модель
- MVC была впервые представлена в 1987 году в языке программирования Smalltalk.

- MVC впервые был принят в качестве общей концепции в статье 1988 года.
- В последнее время шаблон MVC широко используется в современных веб-приложениях
Характеристики MVC
- Простая проверка без трения. Хорошо тестируемый, расширяемый и подключаемый фреймворк
- Для разработки архитектуры веб-приложения с использованием шаблона MVC он предлагает полный контроль над вашим HTML, а также вашими URL-адресами
- Использовать существующие функции, предоставляемые ASP.NET, JSP, Django и т. д.
- Четкое разделение логики: Модель, Представление, Контроллер. Разделение прикладных задач, т.е. бизнес-логика, логика Ul и логика ввода
- Маршрутизация URL-адресов для SEO-дружественных URL-адресов. Мощное сопоставление URL-адресов для понятных и доступных для поиска URL-адресов
- Поддержка разработки через тестирование (TDD)
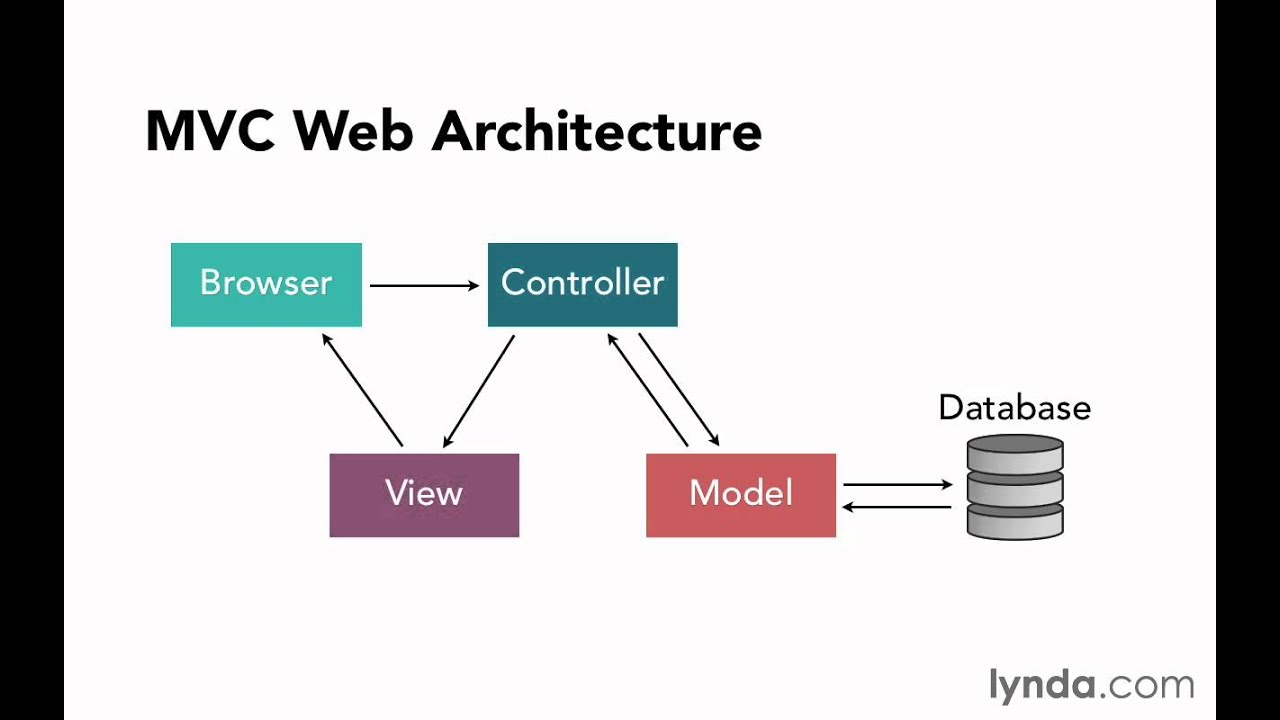
Архитектура MVC
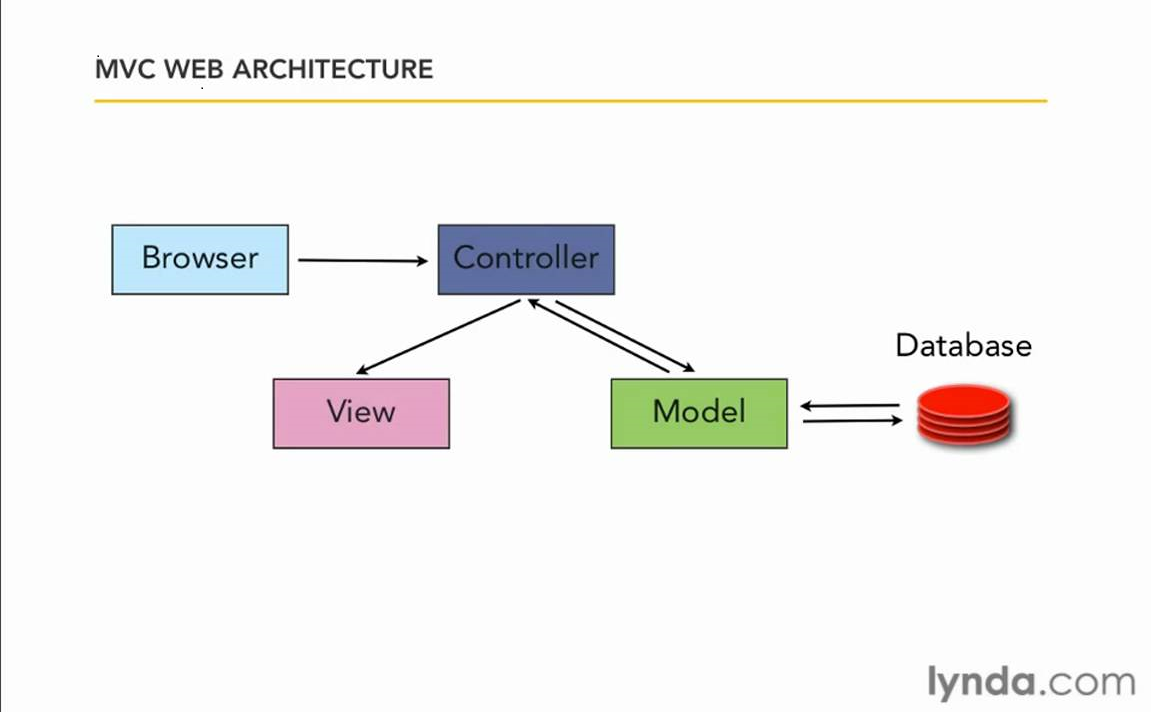
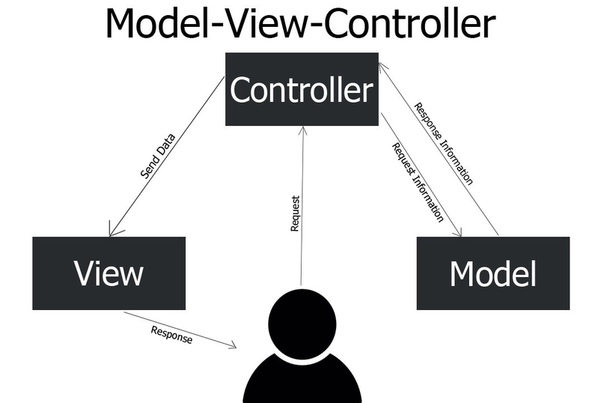
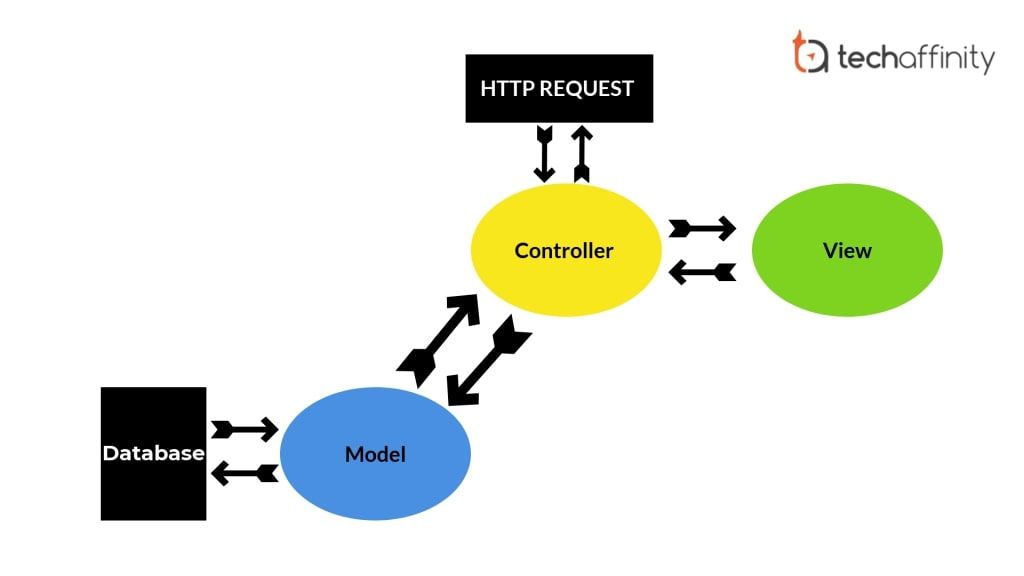
Вот подробная архитектура инфраструктуры MVC:
Три важных компонента MVC:
- Модель: включает все данные и связанную с ними логику
- View: представление данных пользователю или обработка взаимодействия с пользователем
- Контроллер: интерфейс между компонентами модели и представления
Давайте подробно рассмотрим этот компонент:
Представление
Представление — это та часть приложения, которая представляет представление данных.
Представления создаются на основе данных, собранных из данных модели. Представление запрашивает у модели информацию, чтобы она представляла выходное представление пользователю.
Представление также представляет данные из диаграмм, диаграмм и таблиц. Например, любое представление клиента будет включать в себя все компоненты пользовательского интерфейса, такие как текстовые поля, раскрывающиеся списки и т. д.
Контроллер
Контроллер — это часть приложения, которая обрабатывает взаимодействие с пользователем. Контроллер интерпретирует ввод данных пользователем с помощью мыши и клавиатуры, информируя модель и представление о необходимых изменениях.
Контроллер отправляет команды модели для обновления ее состояния (например, сохранение определенного документа). Контроллер также отправляет команды связанному с ним представлению, чтобы изменить представление представления (например, прокрутка определенного документа).
Модель
Компонент модели хранит данные и связанную с ними логику. Он представляет данные, которые передаются между компонентами контроллера или любой другой связанной бизнес-логикой. Например, объект Controller будет извлекать информацию о клиенте из базы данных. Он манипулирует данными и отправляет обратно в базу данных или использует их для отображения тех же данных.
Он представляет данные, которые передаются между компонентами контроллера или любой другой связанной бизнес-логикой. Например, объект Controller будет извлекать информацию о клиенте из базы данных. Он манипулирует данными и отправляет обратно в базу данных или использует их для отображения тех же данных.
Он отвечает на запрос представлений, а также отвечает на инструкции контроллера по обновлению. Это также самый нижний уровень шаблона, который отвечает за сохранение данных.
Примеры MVC
Давайте посмотрим пример Model View Controller из повседневной жизни:
Пример 1:
- Предположим, вы идете в ресторан. Вы не пойдете на кухню и не приготовите еду, которую наверняка сможете приготовить дома. Вместо этого вы идете туда и ждете, пока подойдет официант.
- Сейчас к вам подходит официант, и вы заказываете еду. Официант не знает, кто вы и что вы хотите, он просто записал детали вашего заказа на еду.
- Затем официант идет на кухню.
 На кухне официант не готовит еду.
На кухне официант не готовит еду. - Повар готовит вам еду. Официанту передается ваш заказ вместе с номером вашего столика.
- Повар приготовил для вас еду. Он использует ингредиенты для приготовления пищи. Предположим, вы заказываете сэндвич с овощами. Затем ему нужны хлеб, помидоры, картофель, стручковый перец, лук, биточки, сыр и т. д., которые он достает из холодильника .
- Повар передал еду официанту. Теперь работа официанта заключается в том, чтобы вынести эту еду за пределы кухни.
- Теперь официант знает, какие блюда вы заказали и как они поданы.
В этом примере архитектуры MVC
View = You Официант = Контроллер Кук = Модель Холодильник = Данные
Давайте посмотрим еще один пример модели MVC,
Пример 2:
Механизм привода автомобиля — еще один пример модели MVC.
- Каждый автомобиль состоит из трех основных частей.
- Вид= Пользовательский интерфейс: (Рычаг переключения передач, панели, рулевое колесо, тормоз и т.
 д.)
д.) - Контроллер-механизм (двигатель) Модель
- — Хранение (бензиновый или дизельный бак)
Автомобиль работает от двигателя, берет топливо из хранилища, но работает только с использованием указанных устройств пользовательского интерфейса.
Популярные веб-фреймворки MVC
Вот список некоторых популярных фреймворков MVC:
- Ruby on Rails
- Джанго
- ТортPHP
- Yii
- CherryPy
- Весна МВК
- Катализатор
- Рельсы
- Zend Framework
- CodeIgniter
- Ларавель
- Топливо PHP
- Симфония
Преимущества MVC: Основные преимущества
Вот основные преимущества использования архитектуры MVC:
- Простое обслуживание кода, которое легко расширять и расширять
- Компонент модели MVC можно тестировать отдельно от пользователя
- Упрощенная поддержка новых типов клиентов
- Разработка различных компонентов может выполняться параллельно.

- Это поможет вам избежать сложности, разделив приложение на три части. Модель, вид и контроллер
- Он использует только шаблон переднего контроллера, который обрабатывает запросы веб-приложений через один контроллер.
- Предлагает лучшую поддержку для разработки через тестирование
- Хорошо подходит для веб-приложений, которые поддерживаются большими группами веб-дизайнеров и разработчиков.
- Обеспечивает четкое разделение проблем (SoC).
- Поисковая оптимизация (SEO).
- Все классы и объекты независимы друг от друга, поэтому их можно тестировать по отдельности. Шаблон проектирования
- MVC позволяет логически группировать связанные действия на контроллере вместе.
Недостатки использования MVC
- Сложность чтения, изменения, модульного тестирования и повторного использования этой модели
- Навигация по платформе иногда может быть сложной, поскольку она вводит новые уровни абстракции, которые требуют от пользователей адаптации к критериям декомпозиции MVC.

- Нет формальной поддержки проверки
- Повышенная сложность и неэффективность данных
- Сложность использования MVC с современным пользовательским интерфейсом
- Для параллельного программирования требуется несколько программистов.
- Требуется знание нескольких технологий.
- Обслуживание множества кодов в контроллере
Трехуровневая архитектура и архитектура MVC
| Параметр | Трехуровневая архитектура | Архитектура MVC |
|---|---|---|
| Связь | Этот тип шаблона архитектуры никогда не связывается напрямую с уровнем данных. | Все уровни обмениваются данными напрямую, используя треугольную топологию. |
| Применение | 3 уровня: широко используется в веб-приложениях, где клиент, уровни данных и ПО промежуточного слоя работают на физически отдельных платформах. | Обычно используется в приложениях, работающих на одной графической рабочей станции. |
Сводка
- MVC — это архитектурный шаблон, который разделяет приложение на 1) модель, 2) представление и 3) контроллер Модель
- : включает все данные и связанную с ними логику.
- View: представление данных пользователю или обработка взаимодействия с пользователем
- Контроллер: интерфейс между компонентами модели и представления
- Архитектура MVC впервые была обсуждена в 1979 году Трюгве Реенскаугом .
- Архитектура MVC на Java — это хорошо тестируемая, расширяемая и подключаемая платформа
- Некоторыми популярными платформами MVC являются Rails, Zend Framework, CodeIgniter, Laravel, Fuel PHP и т. д.
MVC Framework Introduction — GeeksforGeeks
За последние несколько лет веб-сайты перешли от простых HTML-страниц с небольшим количеством CSS к невероятно сложным приложениям, над которыми одновременно работают тысячи разработчиков. Для работы с этими сложными веб-приложениями разработчики используют различные шаблоны проектирования для компоновки своих проектов, чтобы сделать код менее сложным и с ним было легче работать. Наиболее популярным из этих шаблонов является MVC 9.0011 , также известный как Контроллер представления модели.
Наиболее популярным из этих шаблонов является MVC 9.0011 , также известный как Контроллер представления модели.
Платформа Модель-Представление-Контроллер (MVC) представляет собой шаблон архитектуры/проектирования, который разделяет приложение на три основных логических компонента: Модель , Представление и Контроллер . Каждый архитектурный компонент предназначен для обработки конкретных аспектов разработки приложения. Он изолирует бизнес-логику и уровень представления друг от друга. Традиционно использовался для рабочего стола графические пользовательские интерфейсы (GUI) . В настоящее время MVC является одной из наиболее часто используемых стандартных отраслевых сред веб-разработки для создания масштабируемых и расширяемых проектов. Он также используется для разработки мобильных приложений.
MVC был создан Trygve Reenskaug . Основная цель этого шаблона проектирования состояла в том, чтобы решить проблему пользователей, управляющих большим и сложным набором данных, путем разделения большого приложения на определенные разделы, каждый из которых имеет свое назначение.
Особенности MVC:
- Он обеспечивает четкое разделение бизнес-логики, логики Ul и логики ввода.
- Он предлагает полный контроль над вашим HTML и URL-адресами, что упрощает разработку архитектуры веб-приложений.
- Это мощный компонент сопоставления URL-адресов, с помощью которого мы можем создавать приложения с понятными и доступными для поиска URL-адресами.
- Поддерживает Test Driven Development (TDD).
Компоненты MVC:
Платформа MVC включает в себя следующие 3 компонента:
- Контроллер
- Модель
- Вид
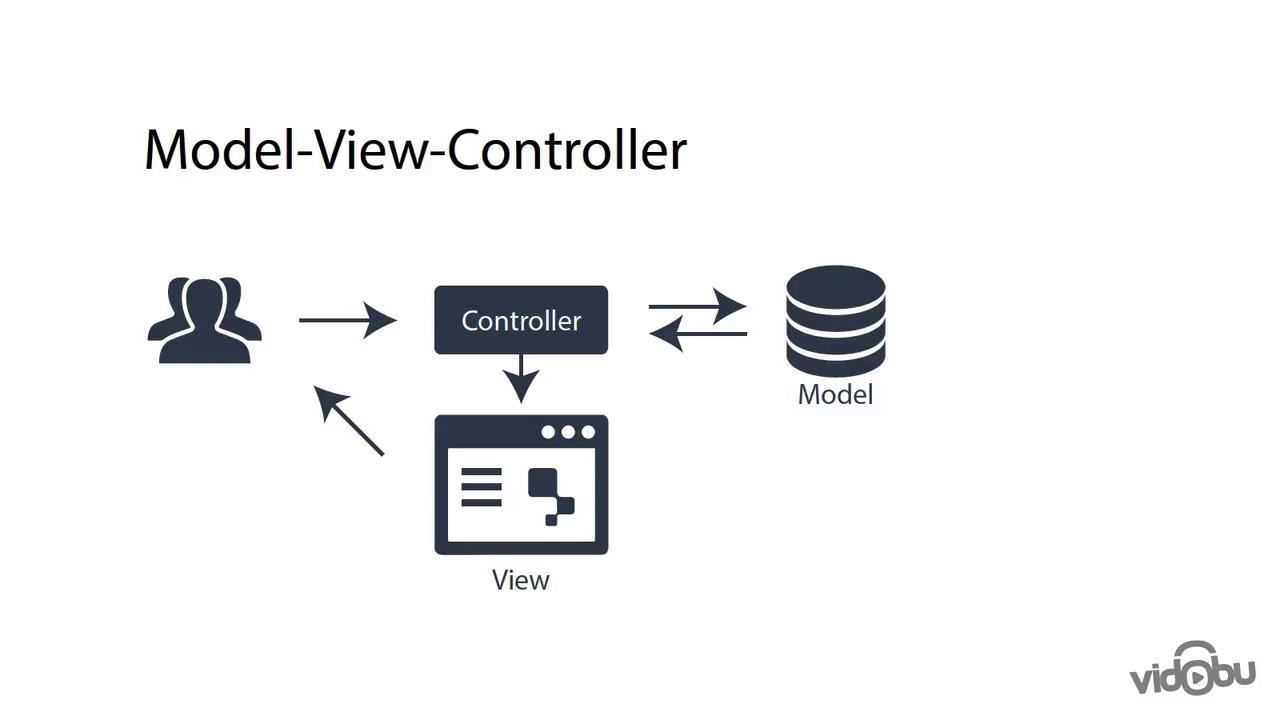
Проект архитектуры MVC
90 011 Контроллер:
Контроллер — это компонент, обеспечивающий взаимосвязь между представлениями. и модель, поэтому она выступает в качестве посредника. Контроллеру не нужно беспокоиться об обработке логики данных, он просто говорит модели, что делать. Он обрабатывает всю бизнес-логику и входящие запросы, манипулирует данными с помощью Model и взаимодействуйте с View , чтобы отобразить окончательный результат.
Он обрабатывает всю бизнес-логику и входящие запросы, манипулирует данными с помощью Model и взаимодействуйте с View , чтобы отобразить окончательный результат.
View:
Компонент View используется для всей логики пользовательского интерфейса приложения. Он генерирует пользовательский интерфейс для пользователя. Представления создаются данными, которые собираются компонентом модели, но эти данные берутся не напрямую, а через контроллер. Он взаимодействует только с контроллером.
Модель:
Модель 9Компонент 0012 соответствует всей логике, связанной с данными, с которой работает пользователь. Это могут быть либо данные, которые передаются между компонентами View и Controller, либо любые другие данные, связанные с бизнес-логикой. Он может добавлять или извлекать данные из базы данных. Он отвечает на запрос контроллера, потому что сам контроллер не может взаимодействовать с базой данных. Модель взаимодействует с базой данных и возвращает требуемые данные контроллеру.
Модель взаимодействует с базой данных и возвращает требуемые данные контроллеру.
Давайте разберемся с работой фреймворка MVC на примере:
Давайте представим, что конечный пользователь отправляет запрос на сервер, чтобы получить список студентов, обучающихся в классе. Затем сервер отправит этот запрос тому конкретному контроллеру, который обслуживает студентов. Затем этот контроллер запрашивает модель, которая обрабатывает студентов, чтобы вернуть список всех студентов, обучающихся в классе.
Поток данных в компонентах MVC
Модель запросит в базе данных список всех студентов, а затем вернет этот список обратно в контроллер. Если ответ от модели был успешным, то контроллер попросит представление, связанное со студентами, вернуть представление списка студентов. Это представление берет список студентов из контроллера и преобразует список в HTML, который может использоваться браузером.
Затем контроллер берет эту презентацию и возвращает ее пользователю. Таким образом, заканчивая запрос. Если ранее модель возвращала ошибку, контроллер обрабатывал эту ошибку, запрашивая представление, которое обрабатывает ошибки, для отображения этой конкретной ошибки. Эта презентация ошибки затем будет возвращена пользователю вместо презентации списка студентов.
Таким образом, заканчивая запрос. Если ранее модель возвращала ошибку, контроллер обрабатывал эту ошибку, запрашивая представление, которое обрабатывает ошибки, для отображения этой конкретной ошибки. Эта презентация ошибки затем будет возвращена пользователю вместо презентации списка студентов.
Как видно из приведенного выше примера, модель обрабатывает все данные. Представление обрабатывает все представления, а контроллер просто сообщает модели и представлению, что делать. Это базовая архитектура и работа фреймворка MVC.
Архитектурный шаблон MVC позволяет придерживаться следующих принципов проектирования:
1. Разделяй и властвуй. Три компонента могут быть спроектированы независимо друг от друга.
2. Повышение сплоченности. Компоненты имеют более сильную связность уровней, чем если бы представление и контроллер находились вместе на одном уровне пользовательского интерфейса.
3. Уменьшить муфту. Каналы связи между тремя компонентами минимальны и их легко найти.
4. Увеличение повторного использования. Представление и контроллер обычно широко используют повторно используемые компоненты для различных типов элементов управления пользовательского интерфейса. Однако пользовательский интерфейс станет специфичным для приложения, поэтому его будет нелегко использовать повторно.
5. Универсальный дизайн. Обычно довольно легко изменить пользовательский интерфейс, изменив представление, контроллер или и то, и другое.
Преимущества MVC:
- Коды просты в обслуживании и легко расширяются.
- Модель MVC 9Компонент 0012 можно протестировать отдельно.
- Компоненты MVC можно разрабатывать одновременно.
- Снижает сложность за счет разделения приложения на три части. Модель, представление и контроллер.
- Поддерживает Test Driven Development (TDD).
- Хорошо подходит для веб-приложений, которые поддерживаются большими группами веб-дизайнеров и разработчиков.

- Эта архитектура помогает тестировать компоненты независимо друг от друга, поскольку все классы и объекты независимы друг от друга
- Поисковая оптимизация (SEO) Дружественный.
Недостатки MVC:
- Эту модель трудно читать, изменять, тестировать и повторно использовать.
- Она не подходит для создания небольших приложений.
- Неэффективность доступа к данным ввиду.
- Навигация по фреймворку может быть сложной, поскольку она вводит новые уровни абстракции, которые требуют от пользователей адаптации к критериям декомпозиции MVC.
- Повышенная сложность и неэффективность данных
Популярные платформы MVC:
Некоторые из наиболее популярных и широко используемых платформ MVC перечислены ниже.
- Ruby on Rails
- Django
- CherryPy
- Spring MVC
- Catalyst
- Rails
- Zend Framework 9 0017 Fuel PHP
- Laravel
- Symphony
MVC обычно используется в приложениях, работающих на единая графическая рабочая станция.





 На кухне официант не готовит еду.
На кухне официант не готовит еду.:quality(80)/images.vogel.de/vogelonline/bdb/1451400/1451439/original.jpg) д.)
д.)