Чеклист для новичков: запускаем лендинг
Skip to content
Search for:
Руководство
23 мая 2018
23 мая
Денис Имшенецкий, генеральный директор платформы Nethouse, в колонке для «Нетологии» рассказал, как самостоятельность запустить лендинг и ничего не забыть.
У вас есть товары или услуги, которые нужно продать. Один из способов это сделать — запустить лендинг и направить на него рекламный трафик. Лендинг (одностраничник, landing page, посадочная страница) — это одностраничный сайт, призывающий посетителей к быстрому действию. Например:
- заказать услугу;
- оставить заявку;
- вызвать мастера.
Особенности лендинга: акцент на преимуществах рекламируемого продукта, минимальная навигация, краткость, призыв к действию.
Лендинг может располагаться как на отдельном домене вида site.ru, так и на поддомене вида domain.
С помощью лендинга можно протестировать новую бизнес-нишу с минимальными затратами: оценить спрос на товар или услугу, а также получить фидбек от клиентов.
Программа обучения: «Landing Page: построение эффективных посадочных страниц»
Создание и наполнение лендинга
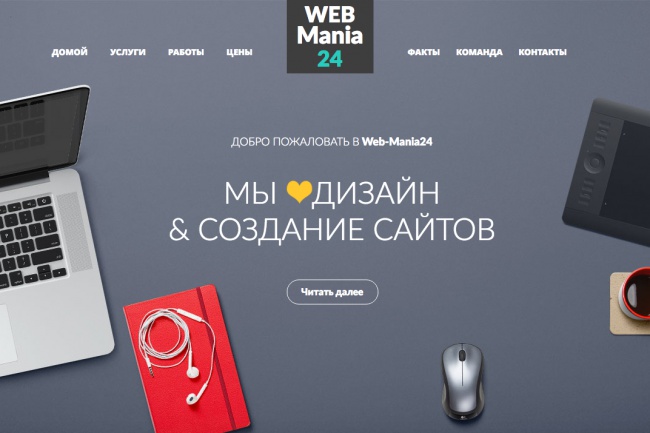
Сегодня благодаря конструкторам сделать лендинг можно без знаний программирования и вёрстки. Разберём на примере нашего собственного лендинга по продаже услуг конструктора, какие элементы должны быть на одностраничнике, и какие шаги надо пройти для получения результата.
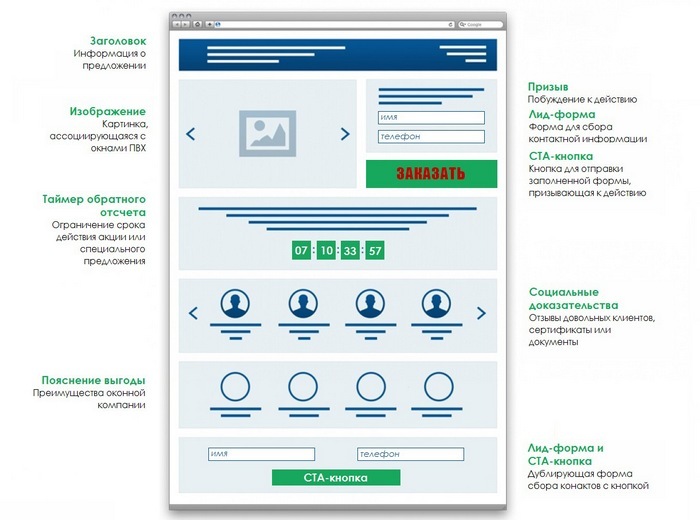
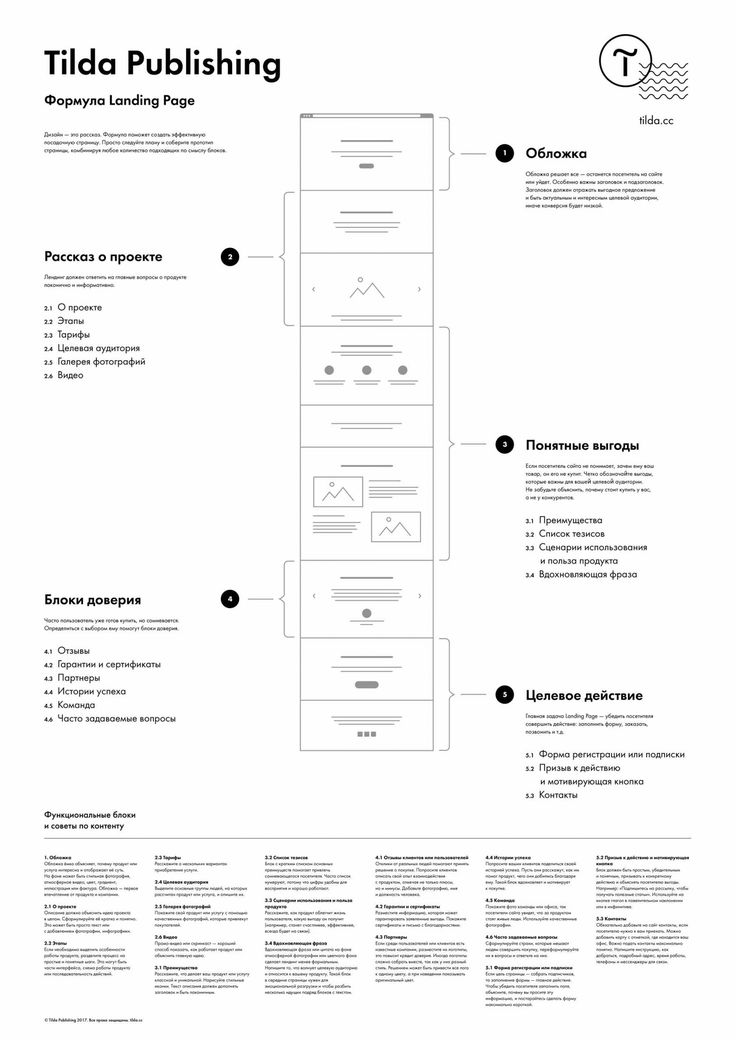
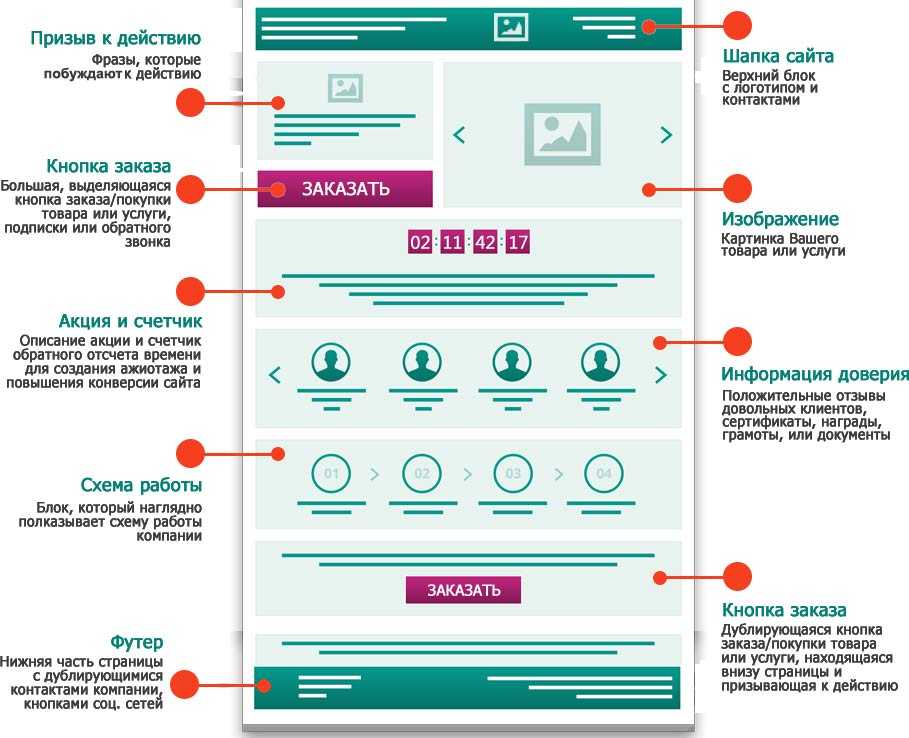
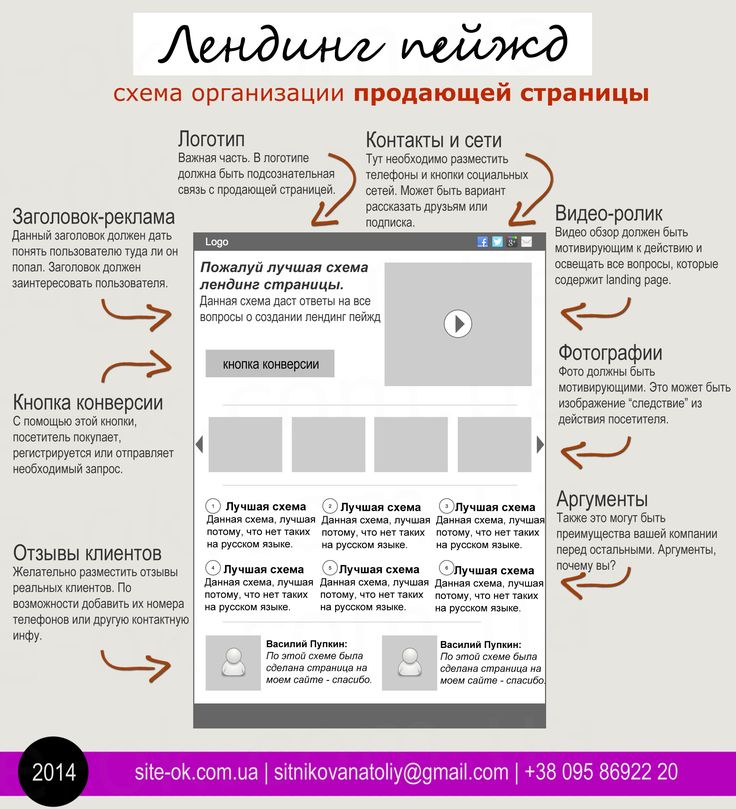
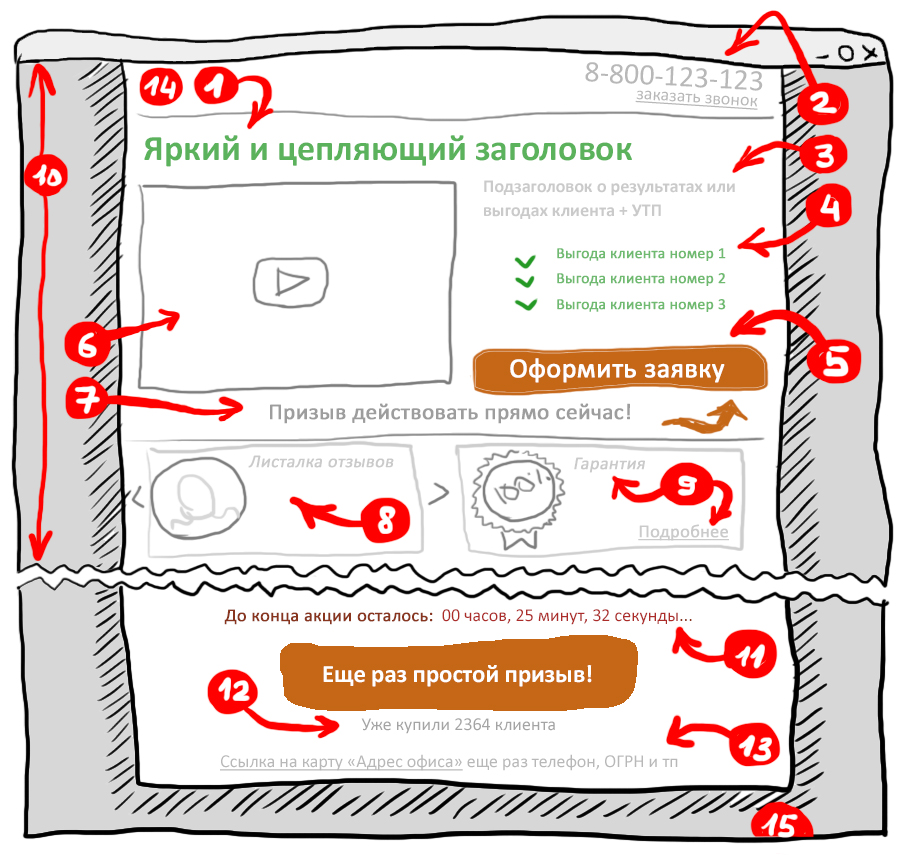
Обязательные элементы лендинга
- Логотип компании/сервиса.
- Продающий заголовок. Элемент, с которого начинается знакомство с вашим лендингом. Если вы плохо сформулируете то, о чем пойдет речь дальше, и не «попадете» в потребность посетителя, он наверняка сразу уйдет.

- Уникальное торговое предложение. Расшифровка заголовка, отвечающая на вопрос «Какую проблему клиента помогает решить товар/услуга?».
Подробное описание товара или услуги. Рассказываем об основных качествах и особенностях продукта. Применительно к товару это размеры, производитель, гарантия, доставка. К услугам — время выполнения, кому подходит, рекомендации. В этом блоке могут находиться цены.
- Контактная информация. Телефон, email, мессенджеры, соц.сети, время работы — укажите все необходимое для удобной связи с вами.
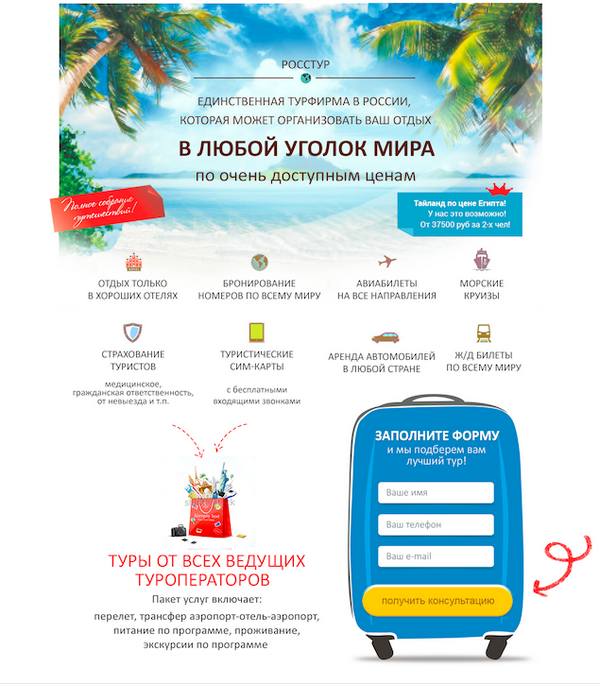
- Форма с призывом к действию. Это главный элемент лендинга, к которому мы подводим потенциального клиента. Именно здесь он должен оставить свои контактные данные для связи или оплатить товар/услугу онлайн. Возьмите только то, что нужно для оформления заказа. Чем больше полей, тем ниже конверсия.

Дополнительные элементы
Фото и видео. Для некоторых тематик лендинга это просто необходимость. Например, фотограф, салон красоты, организация семинаров.
Отзывы клиентов, наши клиенты, наши партнёры, награды. Элементы, задачей которых является окончательное убеждение посетителя в правильном выборе.
- Регистрация и подключение своего домена. Как правило, все конструкторы сайтов после регистрации в сервисе предоставляют бесплатно домен третьего уровня вида site.nethouse.ru. Для успешного продвижения понадобится свой домен вида site.ru.
- Подключение почты. Приятным дополнением к домену является подключение к нему почты. Адрес вида [email protected] вызывает доверие у потенциальных клиентов.
- Добавление favicon. Значок лендинга, который отображается браузерами во вкладке перед названием страницы.
 Обычно представляет собой логотип или часть логотипа.
Обычно представляет собой логотип или часть логотипа.
Пример фавикона
- Добавление мета-тегов. Title и Description важны для индексации в поисковых системах, keywords заполнять необязательно. Title также отображается во вкладке браузера.
- Подключение систем аналитики Яндекс.Метрика и/или Google Analytics, настройка целей. Поскольку задача лендинга — привлечение посетителей, очень важно понимать, кто они, откуда пришли, сколько времени провели, куда нажимали. С помощью систем аналитики вы сможете понять эффективность рекламных каналов и перераспределять бюджет.
- Подключение дополнительных сервисов (при необходимости). Например, онлайн-консультант или обратный звонок. С помощью этих сервисов вы можете взаимодействовать с посетителями и продавать больше.
Проверка отображения сайта на ПК, планшете и мобильном телефоне.
 Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Запуск контекстной рекламы в Яндекс.Директ
Подбор ключевых слов. Подумайте, по каким запросам ваш товар или услугу могут искать с помощью Яндекса. Составьте свой список, а остальные запросы поможет сформулировать сервис https://wordstat.yandex.ru.
- Добавление минус-слов. Минус-слова используются, чтобы по запросам, где имеются такие слова, не показывалось объявление.
- Составление объявлений. Используйте методику «одно объявление — одно слово» или «одно объявление на группу слов». В тексте объявления укажите поисковый запрос (например, «создать лендинг»), преимущества («без программирования и помощи специалистов») и призыв к действию («регистрируйтесь сейчас»).

- Стратегия показа объявлений. Если вы не располагаете большим бюджетом, подойдёт стратегия «Недельный бюджет: максимум кликов».
- Регион показа. Если вы оказываете услуги только в Москве, то не имеет смысла показывать рекламные объявления по всей России.
- Временной таргетинг. Например, реклама товаров актуальна круглосуточно, а объявления услуг лучше показывать в часы работы организации.
- Тематическая сеть и показы по дополнительным релевантным фразам. На начальных этапах рекомендуем отключить эти настройки.
Лендинг готов, рекламная кампания отправлена на модерацию. Готовьтесь принимать заявки от заинтересованных клиентов. Удачи!
Читать еще: «6 типичных ошибок при создании сайта своими руками»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Оцените статью
Средняя оценка 5 / 5. Всего проголосовало 3
Всего проголосовало 3
сайт или лендинг пейдж? И чем они отличаются?
Mottor X: Юбилейное обновление конструктора сайтов lpmotor. Подробнее
Разбираемся, чем отличается лендинг от сайта
Разбираемся, чем отличается
лендинг от сайта
В нашу техническую поддержку постоянно пишут клиенты с вопросом “Чем отличается лендинг от сайта?”. Поэтому мы решили подробно разобрать эти отличия и определить, в каких случаях посадочная страница подойдет лучше, чем обычный сайт.
Сайты
Технически, любые интернет-магазины, лендинг пейдж и другие форматы страниц в интернете — это все сайты. Если рассматривать с точки зрения бизнеса, то можно разделить многостраничные сайты на несколько типов.
Основные типы сайтов для бизнеса
Веб-мастера могут выделить несколько десятков типов сайтов, но мы ограничимся лишь основными.
Сайт-визитка
Несет в себе минимальную информацию о компании (контакты, сфера деятельности и время работы).
Задача сайта-визитки — чтобы сайт просто БЫЛ. И можно было найти контактную информацию о вашей компании.
Корпоративный сайт
Более “жирный” формат сайта, в котором может быть информация про команду, технологии, отличительные особенности компании, клиентов, партнеров.
У корпоративного сайта может быть множество задач: от имиджевой функции до получения заказов. Но в большинстве случаев корпоративный сайт создается для имиджа.
Интернет-магазин
Задача интернет-магазина — показать ассортимент и получить заказ от клиента. Однако интернет-магазин подойдет только для клиента, который уже готов к покупке и знает, что покупает.
Поэтому вести на интернет-магазин стоит только горячих клиентов, которые готовы купить здесь и сейчас без уточнения тонкостей сделки. Но таких клиентов не более 2-3% от всех посетителей сайта. А остальные 97% людей уходят с сайта ни с чем.
Чтобы решить эту проблему, маркетологи придумали новый формат сайтов — лендинг пейдж, которые помогают увеличить конверсию в клиента до 40%.
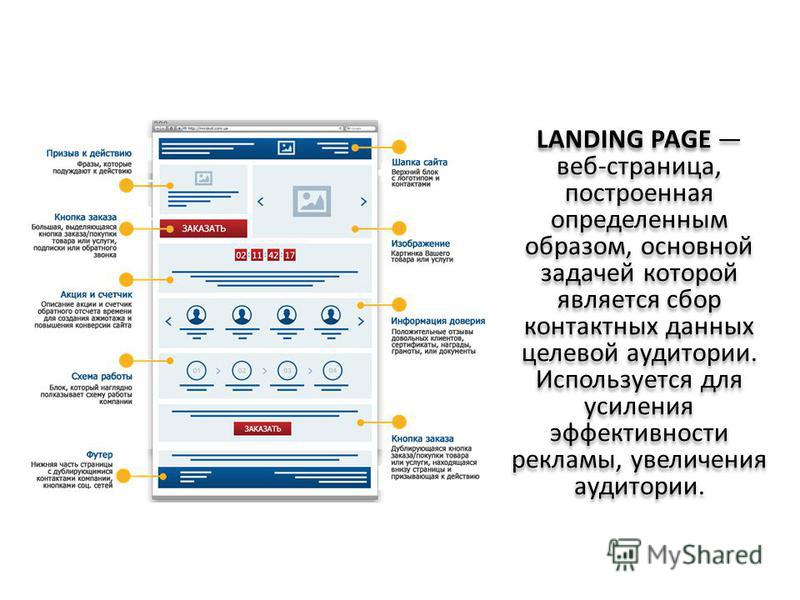
Landing page (посадочная страница) — это страница, куда вы “приземляете” ваших потенциальных клиентов. Это именно страница приземления, где мы считаем каждого посетителя и все его действия на лендинге.
Лендинг пейдж
В большинстве случаев — это одна страница, где нет переходов на другие разделы или страницы. Когда человек попадает на лендинг пейдж, у него есть всего 2 варианта:
- уйти с лендинга
- оставить заявку
Поэтому конверсия лендинга может быть космической. У нас в конструкторе есть примеры лендингов с конверсией в 46%. Почти каждый второй посетитель оставлял заявку на лендинге.
Задача landing page — совершение конкретного целевого действия на лендинге. Это действие может отличаться от целей лендинга и сферы вашего бизнеса.
Возможные целевые действия
- Оформление заявки на лендинге
- Онлайн-покупка
- Скачивание файлов или документов
- Просмотр видео
- Переход на другие страницы или внешние сайты
Стоит понимать, что вы сами решаете — какое целевое действие для вас является ключевым. Для оптовых продаж — это может быть заполнение брифа, а для розничной сферы это может быть полная онлайн-оплата товара или услуги.
Для оптовых продаж — это может быть заполнение брифа, а для розничной сферы это может быть полная онлайн-оплата товара или услуги.
Почему стоит делать много лендингов?
Под каждый целевой сегмент вам стоит сделать отдельный лендинг. Это позволит повысить конверсию лендинга от 30%.
Целевой сегмент — это сегменты ваших потенциальных клиентов, выделенных по определенным признакам. Например, это может быть географический признак (посетители из одного города) или источник перехода (клиенты из ВКонтакте).
Чем тоньше вы “нарежете” сегменты — тем более персонализированное сообщение вы сможете указать на лендинге.
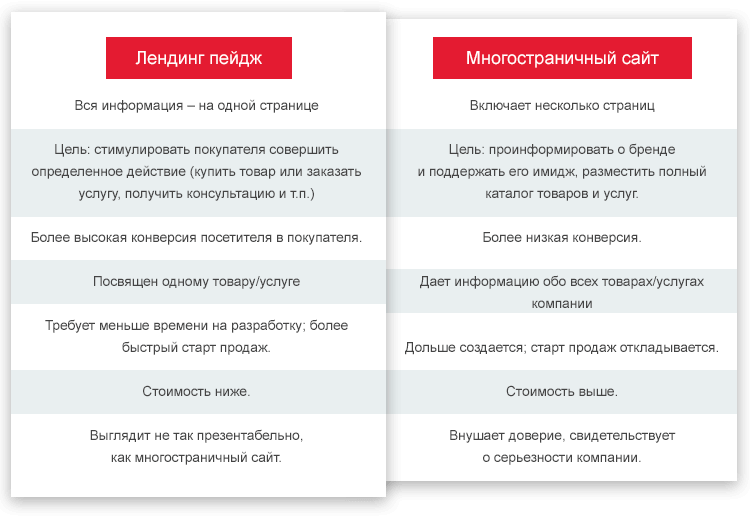
Отличия лендинг пейдж и сайта
Отличия лендинг пейдж
и сайта
Длина лендинга
Обычно лендинг — это очень длинная страница с большим количеством блоков с видео, фотографиями, инфографикой, преимуществами, отзывами. То есть вся необходимая информация размещена на одной странице.
У сайта обычно информация разбита по страницам, по которым нужно переходить. И каждый такой переход может снижать конверсию всего сайта, так как посетитель может заблудиться на сайте и так и не дойти до кнопки “купить” или “заказать”.
И каждый такой переход может снижать конверсию всего сайта, так как посетитель может заблудиться на сайте и так и не дойти до кнопки “купить” или “заказать”.
Наличие целевого действия
Лендинг пейдж всегда имеет целевое действие — это могут быть формы для сбора контактных данных, кнопки для онлайн-оплаты или другие варианты целевого действия.
На сайте тоже могут быть размещены формы, но они не является ключевым элементом. Поэтому конверсия данных форм значительно ниже, чем на landing page.
Отсутствие навигации
На обычном сайте есть верхнее и боковое меню. Это необходимо, чтобы быстро и удобно перемещаться по страницам и разделам сайта.
У лендинга отсутствует навигация для перехода на другие страницы. Одностраничник необходим для того, чтобы удерживать внимание посетителя на одной странице и одном конкретном продукте, а не распылять его на другие предложения компании.
Призыв к действию
Призыв к действию на целевой странице — конкретный экран с CTA (call to action), направленный на совершение целевого действия — заказ, оплата заявки, регистрация и т. д.
д.
Как говорится — если не попросить человека что-то сделать, он не сделает нужное нам действие. Поэтому призыв к действию формируется через повелительное наклонение:
- “Оставьте заявку”
- “Заполните форму и получите бесплатную консультацию”
- “Оформите товар и получите его через 3 часа”
Вместо заключения…
Мы рассмотрели, чем сайт отличается от лендинга, но что из них лучше? Дело в том, что каждый из них предназначен для решения своей задачи:
- Сайт — для информирования потенциальных клиентов о ваших возможностях, философии, продуктах и прочем.
- Лендинг пейдж — для конверсии потенциальных клиентов в фактических.
Что же все-таки выбрать — сайт или лендинг?
Если вам нужен быстрый результат — выбирайте лендинг пейдж. Он позволит максимально быстро получить заявки или заказы. Также вы сможете его тестировать и повышать конверсию лендинга.
Если вам нужно сформировать доверие к вашей компании или бренду, информировать о новых товарах и услугах — можно использовать стандартный сайт.
Или многостраничный лендинг. Он объединяет высокую фокусировку и возможность переходов между лендингами. Однако, конверсия многостраничного лендинга будет практически всегда ниже, чем классическая посадочная страница без лишних ссылок и переходов.
P.S. Советуем ознакомиться со статьей о структуре и элементах landing page, чтобы улучшить ваше понимание интернет-маркетинга с помощью одностраничников и посадочных страниц.
Создайте собственный лендинг пейдж!
Создайте собственный лендинг пейдж!
Это легко.
Это легко.
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
support@lpmotor. ru
ru
Видеоинструкции
Как создать бесплатную целевую страницу (кодирование не требуется)
Хотите создать целевую страницу в WordPress бесплатно?
Создание веб-сайта — первый важный шаг в продвижении вашего бренда в Интернете. Но если вы действительно хотите привлечь больше лидов и продаж, вам понадобится целевая страница с высокой конверсией. К счастью, существует множество бесплатных конструкторов целевых страниц веб-сайтов, которые упрощают этот процесс.
В этой статье мы покажем вам, как создать бесплатную целевую страницу в WordPress без необходимости кодирования.
Для чего используются целевые страницы?
Целевые страницы — это отдельные веб-страницы, которые используются для преобразования посетителей в потенциальных клиентов или клиентов. Они делают это, побуждая их выполнять определенные действия, такие как подписка на ваш список адресов электронной почты, покупка продукта или другие подобные действия.
В отличие от полноценного веб-сайта, целевые страницы представляют собой отдельные страницы с одной конкретной целью: заставить посетителей перейти по ссылке и достичь конечной цели. Когда целевая страница сделана хорошо, она может значительно повысить ваши шансы на получение желаемых результатов от вашей маркетинговой кампании.
Когда целевая страница сделана хорошо, она может значительно повысить ваши шансы на получение желаемых результатов от вашей маркетинговой кампании.
Как работают целевые страницы?
Чтобы ваша целевая страница имела успех, вам необходимо привлечь к ней целевой трафик. Это можно сделать разными способами, например:
- Отправка целевой страницы в список рассылки для поощрения кликов.
- Добавление ссылки на целевую страницу в запись блога.
- Оптимизация целевой страницы для поисковых систем для привлечения органического трафика.
- Создание рекламной кампании PPC в поисковых системах со ссылкой на вашу целевую страницу.
Все это отличные способы привлечь трафик на вашу целевую страницу. Но что делать людям, когда они туда доберутся?
После нажатия на призыв к действию пользователи будут перенаправлены в корзину, контактную форму или на внутреннюю страницу вашего веб-сайта? Тщательно продумайте следующие шаги, а затем предоставьте людям простой способ добраться до них в один клик.
На что обратить внимание при создании хорошего лендинга Страница
Прежде чем вы начнете создавать бесплатную целевую страницу, вам следует помнить о нескольких вещах, в том числе:
- Цель целевой страницы: Определите, чего вы хотите, чтобы ваша целевая страница выполняла, и следите за тем, чтобы эти детали согласовывались во всем вашем дизайн.
- Четкая визуальная иерархия: Выясните, какие элементы страницы являются наиболее важными, и выделите их, чтобы побудить людей к действию.
- Создать действие с CTA: Сделайте предельно ясным, что должны делать посетители вашей целевой страницы, и облегчите им это.
- Привлекательный дизайн: Привлеките посетителей привлекательным дизайном, который заставит их щелкнуть мышью. Вы также должны стараться держать важные элементы страницы выше сгиба страницы.
- Моментальная копия: Сохраняйте основной текст коротким, точным и информативным.
 Используйте заманчивые заголовки, которые заставят людей хотеть читать следующее предложение и следующее.
Используйте заманчивые заголовки, которые заставят людей хотеть читать следующее предложение и следующее. - Мощные изображения: Используйте изображения, чтобы проиллюстрировать то, о чем вы говорите. Избегайте стандартных стоковых фотографий и выбирайте изображения, которые рассказывают историю.
- Сосредоточьтесь на ценности: Объясните людям, какую пользу они получат, нажав кнопку CTA. Что они получат? Как это улучшит их жизнь?
Теперь, когда вы знаете, что такое целевая страница и как она работает, давайте посмотрим, как создать бесплатную целевую страницу в WordPress с помощью конструктора сайтов.
В этом руководстве мы будем использовать конструктор целевых страниц SeedProd для создания бесплатной целевой страницы.
SeedProd — лучший бесплатный плагин целевой страницы для WordPress, который скоро появится и будет работать в режиме обслуживания. Это позволяет легко создать любую целевую страницу на вашем сайте WordPress, не нанимая разработчика.
С помощью визуального редактора страниц с функцией перетаскивания вы можете быстро создавать собственные целевые страницы, не написав ни одной строки кода. SeedProd также включает множество настраиваемых шаблонов целевых страниц. Затем вы можете настроить их в визуальном редакторе, добавив формы регистрации, контактные формы и другие элементы страницы.
SeedProd также интегрируется с различными инструментами маркетинга по электронной почте, чтобы помочь расширить ваш список адресов электронной почты.
В отличие от других конструкторов страниц, SeedProd работает молниеносно и не замедляет работу вашего сайта. Он использует минимальный код и лучшие методы проектирования, чтобы ваш сайт работал максимально быстро.
Начинаем!
Видеоруководство
Если вы предпочитаете читать письменное руководство, выполните следующие действия.
1. Установите бесплатную программу создания целевых страниц SeedProd
Первый шаг — установить бесплатный плагин целевой страницы SeedProd. Вы можете сделать это, перейдя к Плагины »Добавить новый на панели управления WordPress.
Затем введите «SeedProd» в поле поиска справа. Это покажет вам следующие результаты:
Нажмите Установить рядом с опцией Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd . Затем нажмите Activate .
После активации плагина вы увидите следующий экран приветствия.
Нажмите кнопку Create Your First Page рядом, чтобы начать. Это приведет вас к обзору целевой страницы SeedProd.
На этой странице вы сначала увидите различные режимы страниц, которые вы можете активировать на своем веб-сайте.
В бесплатной версии SeedProd вы можете активировать режим Coming Soon Mode и режим обслуживания. Это позволяет вам добавлять удобное уведомление на ваш сайт, пока он находится в разработке или закрыт на техническое обслуживание.
Чтобы использовать 2 других режима страницы — страницу входа и страницу 404 — вам необходимо перейти на платную версию SeedProd.
В различных режимах страницы отображается каждая целевая страница, которую вы создаете с помощью SeedProd.
Чтобы создать свою первую бесплатную целевую страницу, нажмите кнопку Создать новую целевую страницу .
2. Выберите бесплатный шаблон целевой страницы
После того, как вы нажмете, чтобы создать бесплатную целевую страницу, вы увидите библиотеку шаблонов мобильных адаптивных целевых страниц SeedProd.
Шаблоны можно фильтровать, щелкая различные категории в верхней части экрана, а именно:
- Все
- Скоро
- Режим обслуживания
- 404 Страница
- Продажи
- Вебинар
- Свинцовая выжимка
- Спасибо
- Логин
SeedProd поставляется с 7 бесплатными шаблонами целевых страниц . Вы также можете разблокировать еще 9 бесплатных шаблонов, подписавшись на рассылку бесплатно. Чтобы разблокировать еще больше шаблонов, вы можете перейти на SeedProd Pro.
Чтобы разблокировать еще больше шаблонов, вы можете перейти на SeedProd Pro.
В этом уроке мы будем использовать бесплатные Шаблон страницы продаж фитнеса . Просто наведите указатель мыши на значок шаблона и щелкните значок галочки.
После выбора шаблона вам нужно будет указать имя и URL-адрес бесплатной целевой страницы. Не волнуйся; вы можете изменить эти данные позже.
Теперь нажмите кнопку Сохранить и начать редактирование страницы, чтобы запустить шаблон в редакторе перетаскивания.
3. Добавьте свой уникальный контент на целевую страницу
Визуальный конструктор страниц SeedProd разделен на 2 отдельных раздела. С левой стороны находятся различные блоки, используемые для оформления вашей страницы, а справа — предварительный просмотр вашей целевой страницы.
Чтобы добавить контент, просто перетащите блок с левой панели на область предварительного просмотра. Затем вы увидите изменения в режиме реального времени.
На выбор предлагается множество блоков целевых страниц, в том числе:
- Заголовок
- Текст
- Список
- Кнопка
- Изображение
- Видео
- Делитель
- Распорка
- Колонка
Вы также можете использовать 2 блока страниц SeedProd Advanced — Giveaway и Контактная форма – бесплатно. Это позволяет вам показывать бесплатные раздачи RafflePress и бесплатные контактные формы WPForms на вашей целевой странице для привлечения целевого трафика и лидов.
Начните добавлять свой уникальный контент, щелкнув любой блок в режиме предварительного просмотра. Это покажет панель настроек с левой стороны, где вы можете заменить контент по умолчанию своим собственным.
Кроме того, вы можете редактировать содержимое прямо в предварительном просмотре с помощью встроенной функции редактирования текста SeedProd.
Заменить изображения по умолчанию так же просто. Просто щелкните любое изображение в предварительном просмотре в реальном времени и щелкните значок корзины на панели настроек справа.
Просто щелкните любое изображение в предварительном просмотре в реальном времени и щелкните значок корзины на панели настроек справа.
Затем нажмите кнопку Использовать собственное изображение , чтобы загрузить фотографию со своего компьютера или из медиатеки WordPress.
Продолжайте добавлять контент, пока не будете довольны общим видом. Затем нажмите зеленую кнопку Сохранить в правом верхнем углу экрана.
4. Настройте стили целевой страницы
После добавления уникального контента на бесплатную целевую страницу вам необходимо убедиться, что стиль соответствует вашему бренду.
Вы можете легко сделать это, щелкнув значок шестеренки в левом нижнем углу, чтобы просмотреть глобальные настройки страницы.
Этот параметр позволяет настроить целевую страницу:
- Фон
- Цвета
- Шрифты
- Пользовательский CSS
Начнем с выбора параметра «Фон», чтобы настроить фон целевой страницы. В этой области вы можете изменить цвет фона, добавить цветовой градиент или загрузить собственное фоновое изображение.
В этой области вы можете изменить цвет фона, добавить цветовой градиент или загрузить собственное фоновое изображение.
Чтобы добавить пользовательское фоновое изображение, просто нажмите кнопку Использовать собственное изображение .
В разделе «Шрифты» вы можете выбрать практически неограниченное количество бесплатных веб-шрифтов Google для заголовков, ссылок и основного текста вашей целевой страницы.
Просто щелкните любое из раскрывающихся меню, чтобы выбрать предпочтительные шрифты.
В разделе «Цвета» есть аналогичные настройки «укажи и щелкни», где вы можете выбрать собственные цвета для заголовков, текста, ссылок, кнопок и многого другого.
Просто щелкните любой вариант и используйте палитру цветов, чтобы выбрать тот, который соответствует вашему брендингу и общему дизайну страницы. Это изменит эти цвета для всей вашей целевой страницы.
Если вы довольны дизайном целевой страницы, нажмите кнопку Сохранить , чтобы сохранить настройки.
5. Убедитесь, что ваша целевая страница работает правильно
Разработав бесплатный дизайн целевой страницы, вы должны убедиться, что все работает правильно, прежде чем публиковать ее на своем веб-сайте. Просмотрите свой дизайн и дважды проверьте, работают ли ссылки кнопок CTA, и убедитесь, что в них нет опечаток или грамматических ошибок.
Вам также необходимо убедиться, что ваша целевая страница хорошо выглядит на мобильных устройствах. Это очень просто с опцией мобильного предварительного просмотра SeeProd.
Просто щелкните значок мобильного телефона в нижней части экрана, чтобы просмотреть целевую страницу на мобильном устройстве.
Оттуда вы можете перемещать объекты до тех пор, пока ваша страница не будет отлично выглядеть как на мобильных, так и на настольных экранах. Любые внесенные вами изменения автоматически применяются к обеим версиям вашей страницы.
6. Настройка параметров целевой страницы
Убедившись, что ваша целевая страница работает правильно и ее легко просматривать на мобильных устройствах, пришло время настроить несколько параметров.
Нажмите вкладку Настройки страницы в верхней части экрана, чтобы просмотреть различные настройки страницы SeedProd, в том числе:
- Общие настройки: Измените имя и URL-адрес бесплатной целевой страницы, а также сделайте страницу черновой или опубликованной.
- SEO: Настройте SEO-заголовок вашей страницы, мета-описание и многое другое с помощью плагина All in One SEO для WordPress.
- Analytics: Отслеживайте эффективность своей целевой страницы с помощью MonsterInsights, лучшего плагина Google Analytics для WordPress.
- Скрипты: Добавьте настраиваемые сценарии отслеживания на свою целевую страницу, например, ваш пиксель отслеживания Facebook.
Когда вы закончите редактирование настроек страницы, не забудьте нажать кнопку Сохранить .
7. Опубликуйте бесплатную целевую страницу в WordPress
После завершения работы над бесплатной целевой страницей пришло время опубликовать ее на вашем веб-сайте WordPress.
Для этого нажмите стрелку вниз рядом с зеленой кнопкой «Сохранить» в правом верхнем углу экрана и нажмите 9.0040 Опубликовать .
Затем вы увидите всплывающее окно с сообщением о том, что ваша целевая страница опубликована.
Нажмите кнопку See Live Page , чтобы просмотреть бесплатную целевую страницу.
Поздравляем!
Теперь вы знаете, как создать бесплатную целевую страницу в WordPress. И самое лучшее, это не требует технических знаний или кодирования, и вы не тратите ни копейки!
Чтобы получить более подробный обзор премиальных функций SeedProd в действии, ознакомьтесь с этим руководством: Как создать целевую страницу в WordPress
Или прыгайте прямо сейчас и…
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Как создать целевую страницу на Shopify: 5 простых шагов
Shopify — это программное обеспечение на основе подписки, которое позволяет предпринимателям создать магазин электронной коммерции. Он имеет встроенные маркетинговые инструменты, отличную систему инвентаризации и круглосуточную поддержку 7 дней в неделю. Простота использования, конкурентоспособные цены и множество удобных функций делают ее одной из самых популярных платформ в мире. И важным элементом успеха является хорошо продуманная целевая страница.
Он имеет встроенные маркетинговые инструменты, отличную систему инвентаризации и круглосуточную поддержку 7 дней в неделю. Простота использования, конкурентоспособные цены и множество удобных функций делают ее одной из самых популярных платформ в мире. И важным элементом успеха является хорошо продуманная целевая страница.
Целевая страница призывает к действию. Посетитель попадает на страницу из внешнего источника и видит привлекательное сообщение, которое мгновенно привлекает его внимание и заставляет его выполнить явно заявленный CTA (призыв к действию).
Целевая страница на Shopify существует для достижения одной цели. Вы посвящаете каждый аспект этой страницы тому, чтобы вдохновить посетителей на достижение этой цели путем выполнения определенного действия, например, для совершения продажи или заполнения формы. Когда все сделано хорошо, целевая страница может быть невероятно эффективной. И на Shopify у вас есть несколько способов сделать это.
Как создать целевую страницу в Shopify с нуля Вы можете создать целевую страницу в Shopify с нуля, используя Liquid, язык программирования с открытым исходным кодом, созданный Shopify. Хотя сделать это самостоятельно может быть приятно, имейте в виду, что это один из наиболее трудоемких методов. Shopify предлагает более подробное руководство по использованию Liquid, но вот основная разбивка:
Хотя сделать это самостоятельно может быть приятно, имейте в виду, что это один из наиболее трудоемких методов. Shopify предлагает более подробное руководство по использованию Liquid, но вот основная разбивка:
- Создайте уникальный файл шаблона Liquid.
- Добавить содержимое.
- Разместите регистрационную форму на целевой странице Shopify.
- Добавьте кнопку CTA.
- Соберите все воедино в собственном шаблоне страницы.
Коллекции позволяют создать группу товаров, которые хорошо сочетаются друг с другом. Например, вы можете собрать в коллекцию пеленку, детскую пижаму и плюшевую игрушку. Таким образом, ваша целевая аудитория будущих родителей сможет найти все на одной странице. В качестве бонуса он позволяет вам продавать клиентам товары, связанные с их первоначальной покупкой.
Давайте посмотрим, как создать целевую страницу с помощью Коллекции:
- Перейдите в «Меню» и выберите «Продукты».

- Нажмите «Коллекции».
- Создайте курируемую коллекцию предметов, добавляя каждый из них вручную, или позвольте Shopify автоматически выбирать коллекцию на основе определенных вами условий.
- Введите название страницы и URL.
Если вы новичок в шаблонах веб-сайтов электронной коммерции, вы найдете множество полезных инструментов в магазине приложений Shopify. Поиск по запросу «конструктор целевых страниц» даст несколько результатов. Мы сузили список некоторых из лучших и выделили их основные преимущества, чтобы упростить выбор.
Shogun- Простая в использовании функция перетаскивания
- Работает с любой темой Shopify
- Импорт существующих страниц для редактирования, если хотите
- Функция перетаскивания
- Не менее 30 элементов дизайна для настраиваемых целевых страниц
- Отслеживание производительности с помощью встроенной аналитики
- Адаптация к любой теме
- Легкий старт с готовыми разделами и праздничными шаблонами
- Более 50 шаблонов для предприятий в различных отраслях
- Более 65 элементов в библиотеке GemPages, таких как таймеры обратного отсчета, формы и счетчики запасов
- Интеграция с другими приложениями для демонстрации социальных доказательств, вариантов продуктов и многого другого
- Кампании A/B-тестирования
- Создавайте привлекательные целевые страницы
- автоматически интегрируется с Google Analytics и Facebook Pixel
- Возможность интегрироваться с MailChimp и Klaviyo
- Возможность удалять заголовок и нижний колонтитул Shopif
- Полный набор отчетов
- Регулярно добавляются новые шаблоны
- Каждая страница адаптирована для мобильных устройств и полностью редактируется
- Возможности сплит-тестирования
Вы также можете использовать сторонний конструктор целевых страниц для создания эффективных целевых страниц, которые интегрируются с вашим сайтом Shopify. Один из самых простых способов сделать это — создать настраиваемую кнопку «Купить», которую вы добавите на свои целевые страницы. Некоторые конструкторы целевых страниц, такие как Leadpages, позволяют экспортировать ваши страницы в формате HTML для публикации в виде шаблонов страниц в Shopify. Опять же, у вас есть несколько вариантов:
Один из самых простых способов сделать это — создать настраиваемую кнопку «Купить», которую вы добавите на свои целевые страницы. Некоторые конструкторы целевых страниц, такие как Leadpages, позволяют экспортировать ваши страницы в формате HTML для публикации в виде шаблонов страниц в Shopify. Опять же, у вас есть несколько вариантов:
- Leadpages
- Unbounce
- Landingi
- Instapage
Другой вариант — работа с профессиональным дизайнером целевых страниц или агентством. Такие компании, как Cleverly, узнают о вашем бизнесе, клиентах и целях для создания эффективных и оптимизированных целевых страниц. Их команда экспертов может управлять всеми аспектами ваших целевых страниц:
- Создайте целевые страницы бренда, уникальные для вашего бизнеса
- Создавайте отличные предложения, привлекательный контент и простые, но четкие призывы к действию, которые вдохновляют на действия
- Разделите A/B-тестирование ваших целевых страниц, чтобы обеспечить постепенную оптимизацию для достижения наилучших результатов
Теперь, когда вы знаете, какие варианты у вас есть для создания лендинга Shopify страниц, вы можете учитывать такие факторы, как бюджет, опыт, пропускная способность и цели при принятии решения.



 Обычно представляет собой логотип или часть логотипа.
Обычно представляет собой логотип или часть логотипа. Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
 Используйте заманчивые заголовки, которые заставят людей хотеть читать следующее предложение и следующее.
Используйте заманчивые заголовки, которые заставят людей хотеть читать следующее предложение и следующее.