В помощь веб-дизайнеру: 14 лучших инструментов для работы с цветом
Скриншот: Creativebloq
Вдохновение может настигнуть нас в любой момент. Инструмент HueSnap позволяет фиксировать интересные сочетания оттенков, которые окружают нас в реальной жизни. Декор гостиничного номера или вечерний парк могут подсказать необычные решения для цветовой схемы следующего сайта. Просто сделайте снимок и создайте палитру с помощью HueSnap.
Это приложение доступно только для мобильных устройств, но созданные палитры можно сохранять и делиться ими с другими. Также оно включает в себя множество дополнительных функций, например, параметры для выбора дополнительных и составных цветов.
Скриншот: Creativebloq
Это ИИ-генератор цветовых палитр, который подстраивается под ваши предпочтения. Для начала нужно выбрать 50 понравившихся цветов, а после этого алгоритм сам предложит другие сочетания
Скриншот: Creativebloq
Coolors предлагает широкий спектр инструментов для настройки палитр.
Coolors доступен для настольных ПК, iOS устройств. Более того этот инструмент можно добавить в качестве расширения для приложений Adobe (PhotoShop, Illustrator, InDesign) и даже в браузер Google Chrome.
Скриншот: Creativebloq
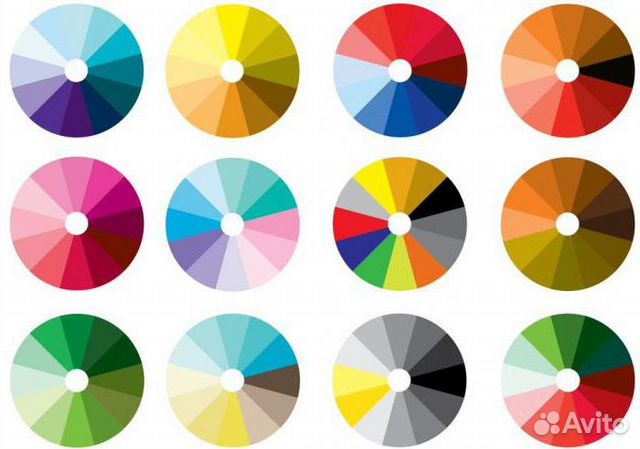
Этот инструмент считается одним из лучших для выбора цветовых подборок. Он позволяет не только создавать собственные схемы, но и вдохновляться работами других. Для создания палитры необходимо выбрать оттенок на колесе (или на изображении) и применить правила гармонии цветов. Например, последовательные, монохромные или оттенки выбранного вами цвета.
Недавно инструмент обзавелся новой функцией. Она подскажет, подойдут ли выбранные цвета для людей, страдающих дальтонизмом, и можно ли использовать их в качестве фона для текста.
Скриншот: Creativebloq
Colordot от Hailpixel — это бесплатный онлайн-инструмент для создания цветовой палитры.
Управление осуществляется с помощью кликов:
- найти оттенок — перемещайте курсор вперед и назад,
- настроить насыщенность — прокрутите колесо мыши,
- сохранить цвет в палитре — кликните на выбранный оттенок.
Если кликнуть на значок переключателя, вы сможете увидеть значения RGB и HSL каждого оттенка. А мобильное приложение для iOS устройств позволяет захватывать цвета с помощью камеры.
Скриншот: Creativebloq
Этот инструмент предлагает различные идеи градиентов, подобранных профессиональными дизайнерами. Каждый пример имеет довольно забавное название. Например, «разбитое сердце Возняка» и «не облагаемый налогом доход».
Скриншот: Creativebloq
Для создания удобного и читабельного CSS кода иногда лучше использовать стандартные цвета и их названия.
Скриншот: Creativebloq
Этот инструмент идеально подходит для создания цветовой палитры на основе определенного изображения. Canva очень прост в использовании: загружаете изображение, а генератор создает подборку из пяти основных цветов, содержащихся в нем. Кликните на понравившиеся оттенок, чтобы скопировать шестнадцатеричное значение в буфер обмена. Также можно использовать цветовое колесо для создания палитры вручную. К сожалению, данный инструмент не позволяет настраивать цвета созданной подборки.
Скриншот: Creativebloq
С помощью этого простого инструмента вы можете выбрать два цвета, которые затем преобразуются в полную цветовую палитру.
Скриншот: Creativebloq
ColourCode чем-то похож на Colordot, но содержит больше полезных рекомендаций.
С помощью ColourCode вы можете устанавливать различные параметры на цветовом круге для создания оригинальной комбинации. Готовую подборку цветов можно сохранить или экспортировать в формате SCSS, LESS или PNG.
Скриншот: Creativebloq
Это довольно простой инструмент — достаточно выбрать оттенок и параметры цветовой гармонии, а програма подберет рекомендованную цветовую схему. Также на этом сайте предоставлена полезная информация о теории цвета и сочетаний.
Скриншот: Creativebloq
HTML Color Codes — это обширный набор бесплатных инструментов, которые включают множество палитр с комментариями, цветовые диаграммы, схемы Google Material Design, классические палитры безопасных оттенков и список стандартных названий цветов и кодов HTML.
На сайте также можно найти учебные пособия и другие ресурсы для веб-дизайнеров. Результат можно экспортировать в виде HEX, HTML, CSS и SCSS кода.
Скриншот: Creativebloq
Если вы ищете универсальное решение, включающее руководство по цветам и различные инструменты, тогда W3Schools: Colors Tutorial — идеальный выбор. С его помощью вы не только узнаете больше о теории цвета, цветовых кругах и оттенках, но и сможете использовать различные инструменты, например, Color Converter. Он позволяет преобразовывать любые оттенки в HEX, RGB, HSL, HWB и CMYK код.
Скриншот: Creativebloq
С помощью цифрового колориметра, стандартного инструмента MacOs, вы можете «захватить» оттенок из любого места на экране, а затем получить значения этого цвета в десятичном, шестнадцатеричном или процентном значении. Кроме того, он позволяет копировать выбранный цвет как текст или изображение.
Источник.
Фото на обложке: Unsplash
25 Figma-плагинов для работы с цветом — Оди. О дизайне
04 Ноя 2022 9302 0
Плагины для работы с цветом предоставляют огромный выбор готовых цветовых палитр, помогают создавать собственные цветовые схемы, сделать в пару кликов тёмную тему на базе цветов светлой темы, сгенерировать цветовую палитру на основе изображения, быстро составить цветовую схему для дизайн-системы, а также узнать цвета, которые используют мировые бренды
Дарья Райт
Редактор, переводчик. Пишу о дизайне
Пишу о дизайне
Color Palettes — предоставляет на выбор более 1500 цветовых палитр
Color PalettesGenerator — генерирует цвета на основе исходных. Работает по принципу узловых схем. Можно создавать новые цвета с помощью зависимостей, выражений и интерполяций
Coolors — генерирует цветовые палитры из миллиона цветов. На сайте coolors.co вы найдёте больше возможностей для работы с цветом. Например, там можно сохранять понравившиеся цветовые схемы в личном кабинете, генерировать цветовую палитру изображения, создавать коллажи, градиенты и многое другое
CoolorsSpectrum — создаёт цветовые палитры и применяет их к любому выбранному объекту, включая растровые изображения
SpectrumDominant Color Toolkit — генерирует цветовую палитру на основе цветов из выбранного изображения
Dominant Color ToolkitApply Colors to Selection — применяет созданную вами цветовую палитру к выбранным объектам
Apply Colors to SelectionColor Name — помогает с неймингом цвета
Color NameFlip Colors — быстро меняет местами выбранные цвета
Flip ColorsAlphredo — создаёт полупрозрачную версию (альфа-канал) для цветовой палитры
AlphredoAppearance — генерирует светлую или тёмную тему на основе выбранных цветов. Работает с внешними и локальными стилями
Работает с внешними и локальными стилями
Dark Mode Magic — генерирует палитру для тёмной темы на основе данных о светлой
Dark Mode MagicUltimate color palette system — стартовая палитра для дизайн-системы
Ultimate color palette systemColor Designer — генератор палитр под выбранный цвет. Интегрируется в локальные стили документа
Color DesignerPalette Magic — подбирает готовые палитры на основе выбранного цвета. Поддерживает быстрый предпросмотр
Palette MagicAirstream — создаёт градацию оттенков из выбранных цветов
AirstreamColor Shades — создаёт набор оттенков заданного цвета
Color ShadesMaterial palette — создаёт палитры на основе Material Design
Material paletteColor scale generator — создаёт 6, 8 или 10 оттенков базового цвета
Color scale generatorTints and Shades — создаёт более светлые и более темные оттенки для любого цвета
Tints and ShadesBrands Colors — показывает цветовые палитры известных мировых брендов
Brands ColorsColor Compass — на основе базового цвета генерирует его оттенки, тени, тона, а также подбирает другие цвета, которые гармонично с ним сочетаются
Color CompassColor Search — представит до 5 цветов для любого поискового запроса
Color SearchColor Spark — библиотека цветовых палитр
Color SparkПоделиться
Отправить
Твитнуть
Запинить
Figma Инструменты Колористика Статьи
Flower Crazy™ Complete Kit DIY Flower Design
Flower Crazy™ Complete Kit DIY Flower Design — Школа цветов 101 Оставайтесь на связи с Американской школой цветочного дизайна. Мы будем присылать вам по электронной почте обновления, советы, специальные предложения и уведомления, когда мы проводим занятия в вашем регионе.
Мы будем присылать вам по электронной почте обновления, советы, специальные предложения и уведомления, когда мы проводим занятия в вашем регионе.
- Введите адрес электронной почты*
Распродажа!
39,98 долл. США
Специальное предложение – цилиндр и куб Flower Crazy™ регулярно 58,99 долл. США – купите оба всего за 39,98 долл. США (19,99 долл. США каждый)
Каждый набор Flower Crazy™ содержит 1 цилиндр Flower Crazy™ с 3 уникальными крышками, 1 цветок Flower Crazy™ Square с 3 уникальными крышками и книгой рецептов Flower Crazy™. С Flower Crazy™ вы можете создать все 12 прекрасных дизайнов и стать опытным цветочным дизайнером за считанные минуты!
Разработанная флористом, инструктором по цветочному дизайну и автором книг «Сила цветов», «Звезда дизайна» и «Американец в Париже» Майклом Гаффни, система Flower Crazy™ основана на надежной формуле, которая устраняет любые догадки. аранжировки цветов.
аранжировки цветов.
Инструкции по покупке:
1.) Нажмите кнопку «Добавить в корзину» ниже.
2.) Нажмите кнопку «Перейти к оформлению заказа», чтобы завершить заказ.
Все продажи Flower Crazy™ являются окончательными.
КоличествоFlower Crazy™ Полный набор для цветочного дизайна «Сделай сам»
Артикул: цветочно-сумасшедший комбо Категории: Наборы для дизайна, Книги и товары по цветочному дизайну от Майка Гаффни
- Описание
- Дополнительная информация
Описание
Flower Crazy™ — это первоклассная система создания цветов своими руками, которая каждый раз позволяет создавать безумно красивые цветочные композиции!
Каждый набор Flower Crazy™ содержит 1 цилиндр Flower Crazy™ с 3 уникальными крышками, 1 квадратный Flower Crazy™ Square с 3 уникальными крышками и книгу рецептов Flower Crazy™. С Flower Crazy™ вы можете создать все 12 прекрасных дизайнов и стать опытным цветочным дизайнером за считанные минуты!
С Flower Crazy™ вы можете создать все 12 прекрасных дизайнов и стать опытным цветочным дизайнером за считанные минуты!
Дополнительная информация
| Вес | 2 фунта |
|---|---|
| Размеры | 13 × 7,5 × 7,5 дюйма |
| Цветочная форма Crazy™ | Кубик Flower Crazy™, цилиндр Flower Crazy™ |
Вам также может понравиться…
Американец в Париже – Уроки парижской школы цветочного дизайна
34,99 $ В корзинуЗвезда дизайна: уроки Нью-Йоркской школы цветочного дизайна
29,99 $ В корзинуАмериканская школа цветочного дизайна – Подарочный сертификат Sampler
195,00 $ В корзинуСила цветов: уроки Лос-Анджелесской школы цветочного дизайна
36,99 $ В корзину
10 элементов дизайна для красивых цветочных композиций
К
Джейми Макинтош
Jamie McIntosh
Jamie McIntosh пишет о садоводстве и цветах для особых случаев для ели с 2011 года. У нее более 20 лет опыта ухода за цветами и растениями. Она была автором статьи об органическом садоводстве в Suite101, где получила награды за свои работы.
У нее более 20 лет опыта ухода за цветами и растениями. Она была автором статьи об органическом садоводстве в Suite101, где получила награды за свои работы.
Узнайте больше о The Spruce’s Редакционный процесс
Обновлено 10.12.21
Ель / Элисон Браун
Забавно и просто взять букет смешанных срезанных цветов в бакалейной лавке и поставить их в вазу, чтобы быстро поднять настроение за столом. Однако, приложив немного усилий, вы можете превратить букет за 10 долларов во что-то более художественное. Используйте те же принципы дизайна, которые флористы применяют к своим аранжировкам для профессионального результата.
Использовать радиацию
Вы можете использовать такой материал, как флористическая пена, чтобы добиться идеального излучения стеблей из контейнера или вазы. То, как излучаются ваши стебли, должно выглядеть естественно; нет необходимости иметь идеальное расстояние между каждым стеблем. Если некоторые стебли слишком короткие, чтобы способствовать приятному излучению в вашем дизайне, вы можете удлинить их с помощью деревянных флористических медиаторов.
Стремитесь к равновесию
Баланс в цветочной композиции не означает, что каждый букет должен быть симметричным. Окончательное расположение может иметь форму полумесяца или прямоугольного треугольника и при этом быть приятной для глаз.
Проверьте баланс вашей композиции, осмотрев ее спереди, сзади и сверху букета. Если ваш дизайн кажется вам кривым с одного из этих ракурсов, уравновесьте композицию, добавив или удалив цветы или листву.
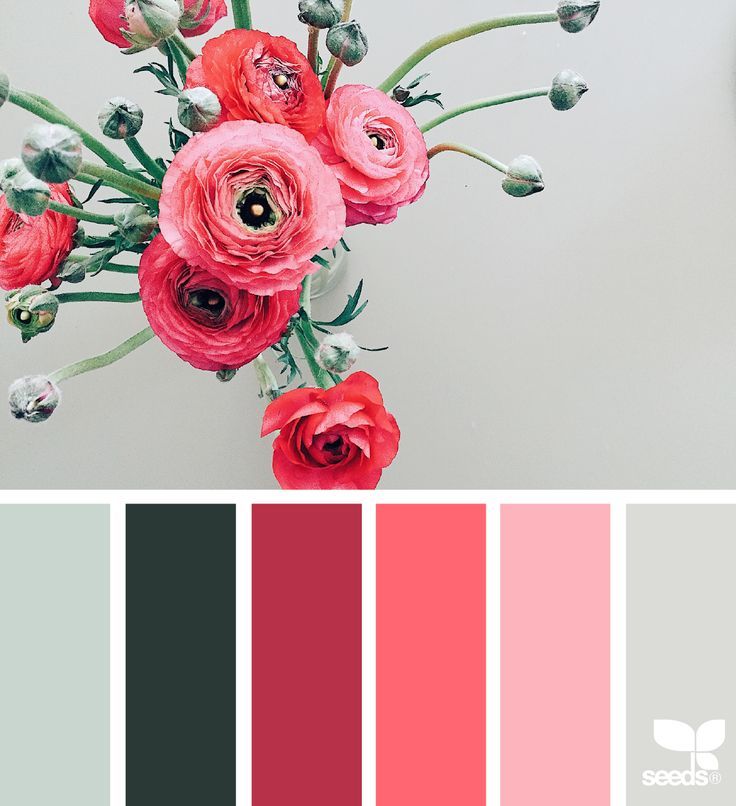
Использование контрастных цветов
Сочетание ярких и темных цветов — распространенный способ придать цветочной композиции дополнительную привлекательность. Зеленые цветы могут играть важную роль в контрасте, поскольку они выделяются как на фоне теплых, так и на холодных тонах. Если вы предпочитаете самые темные бордовые цветы, которые при определенном освещении могут казаться почти черными, поместите их рядом с белыми, розовыми, бледно-зелеными или персиковыми цветами, чтобы они не уходили в темноту.
Учитывать доминирование
Фокусное цветение может способствовать доминированию в букете, но доминирование также может означать, что доминирующий цветок используется во всем дизайне или в дизайне присутствует доминирующая текстура, такая как взъерошенные лепестки. Элемент дизайна, который важен для вас, может доминировать в вашей цветочной композиции, будь то полевые цветы или ваш впечатляющий смешанный сад с цинниями.
Элемент дизайна, который важен для вас, может доминировать в вашей цветочной композиции, будь то полевые цветы или ваш впечатляющий смешанный сад с цинниями.
Добавить фокус
В большинстве смешанных цветочных композиций используется фокус, который обычно представляет собой потрясающе большой или необычный цветок или соцветие, привлекающее внимание. Эти цветы часто дороже, чем остальные цветы-наполнители в композиции. Большой пион, садовая роза или орхидея будут выделяться на фоне более мелких цветов, таких как альстромерии или помпоны.
Запомнить пропорцию
Ваша цветочная композиция должна быть пропорциональна пространству, где вы ее будете выставлять, а также контейнеру или вазе с цветами. Небольшой букет цветов может украсить столешницу в дамской комнате, но останется незамеченным в большой гостиной. Цветочные лягушки могут позволить вам вставить большие цветы в маленькие тарелки, но если вы не следуете принципам икебаны, это сочетание не будет казаться пропорциональным.
Использовать повторение
Точно так же, как повторение в цветочном саду придает единство дизайну, улучшая его внешний вид, так же и повторение в вазе, хотя и в меньшем масштабе. У вас может быть несколько ярко-желтых цветов, разбросанных по всему дизайну, или аккуратное размещение нескольких колючих цветов, таких как гомфрена или морской падуб.
Учитывать ритм
Цветочная композиция с хорошим ритмом заставит ваш взгляд блуждать по всему дизайну, а не просто заставит вас отвести взгляд и отвести взгляд. Повторение может направлять ваш взгляд по дизайну, но разнообразный букет также может обеспечить визуальный путь для взгляда.
Включить переходы
Когда смесь форм и размеров цветов является частью вашей цветочной композиции, постепенный переход между типами сделает конечный результат естественным. Это важно при сборе цветов в разной степени цветения, таких как пионы или розы. Поместите самые маленькие бутоны вверху и в центре композиции, а затем частично распустившиеся цветы, а полные цветы вставьте внизу или в центре композиции.